Получите эксклюзивный БЕСПЛАТНЫЙ пакет для создания тем Cyber Monday # 2
Опубликовано: 2020-12-02
Доступно только на короткое время
Кибер-понедельник
Прибыл
Вы пропустили нашу распродажу в Черную пятницу? Не волнуйтесь! Наши призы и эксклюзивные наборы в Черную пятницу могут исчезнуть, но с распродажей в Киберпонедельник вы получите совершенно новый набор призов и эксклюзивных наборов на торговой площадке, так что это означает, что у вас есть второй шанс!
Получите доступ к нашей самой большой распродаже!
В этом году в качестве особой благодарности всем, кто приобрел членство в Elegant Themes во время распродажи в Киберпонедельник (а также нашим замечательным пожизненным клиентам!), Мы сделали вам несколько эксклюзивных подарков от наших сотрудников. Сегодня мы выделяем второй пакет Divi Theme Builder Pack. Этот яркий пакет макетов оживит ваш следующий проект Divi. В этом посте мы покажем вам, как загрузить пакет и использовать его на своем собственном веб-сайте Divi сегодня.
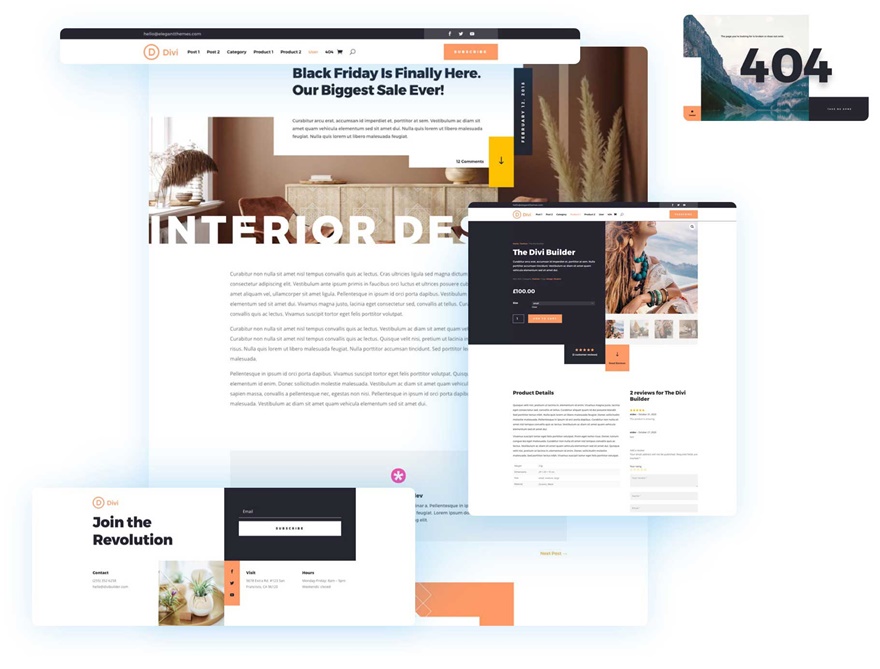
Загляните внутрь эксклюзивного пакета для создания тем Cyber Monday # 2

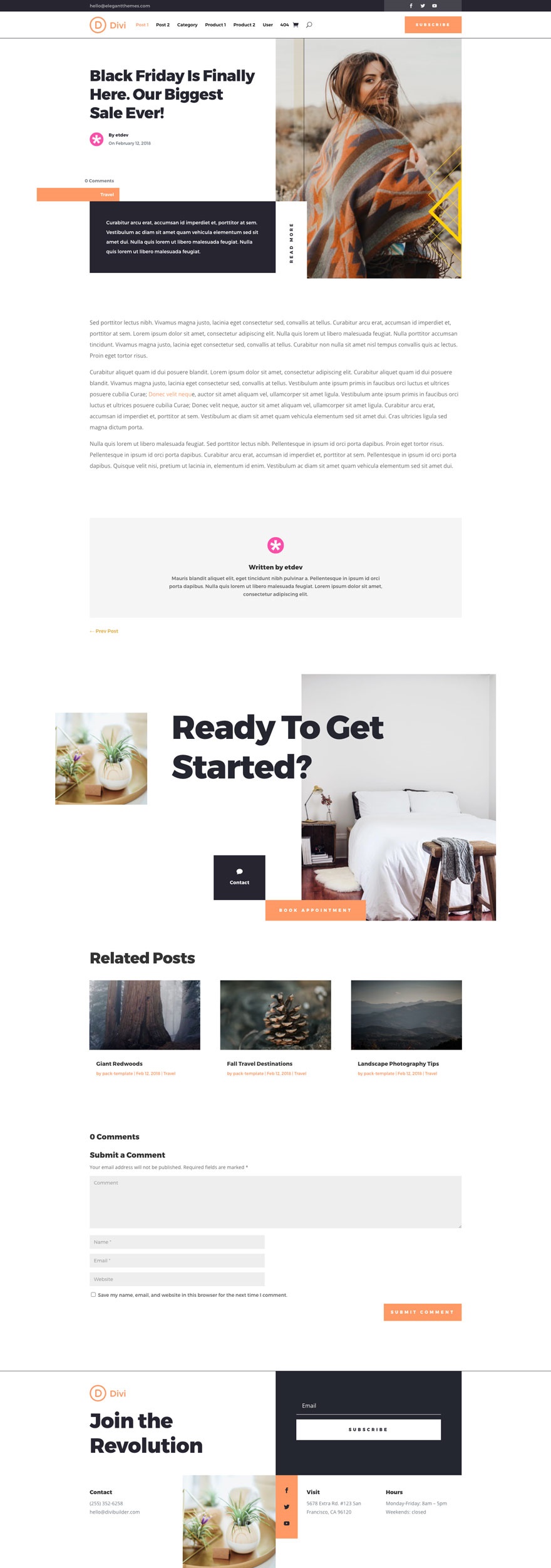
Шаблон сообщения 1

Просмотр в реальном времени
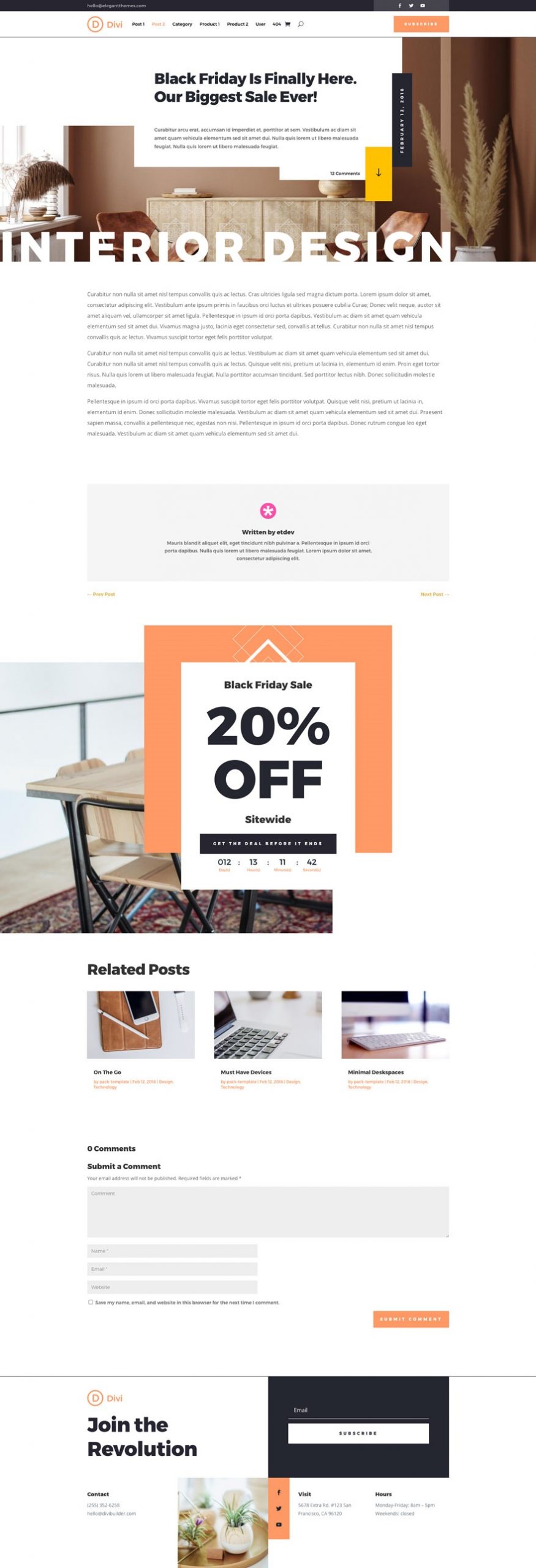
Шаблон сообщения 2

Просмотр в реальном времени
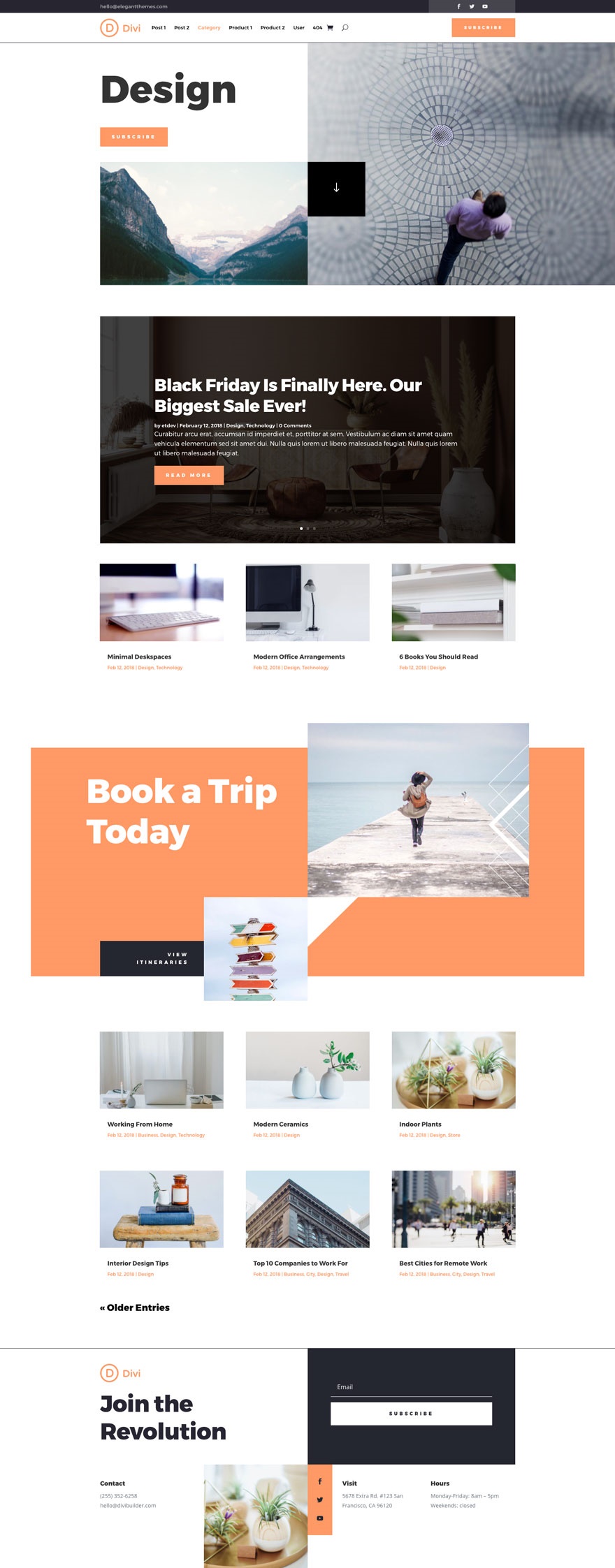
Шаблон страницы категории

Просмотр в реальном времени
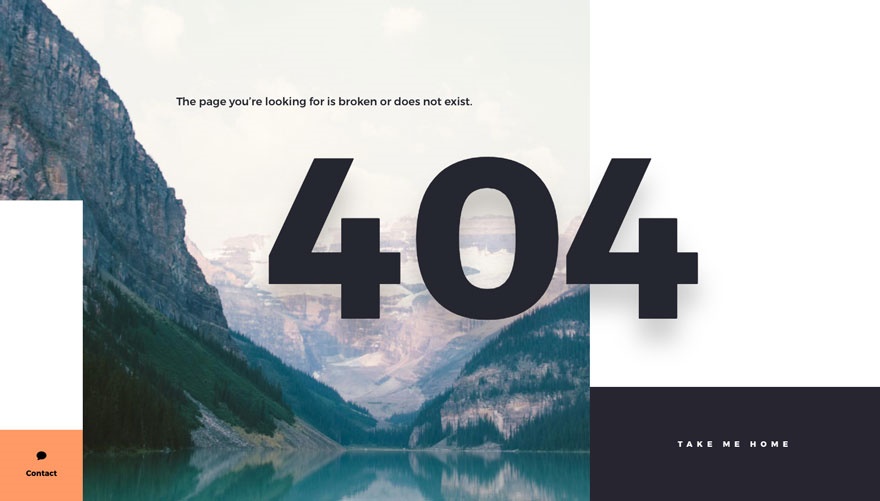
Шаблон страницы 404

Просмотр в реальном времени
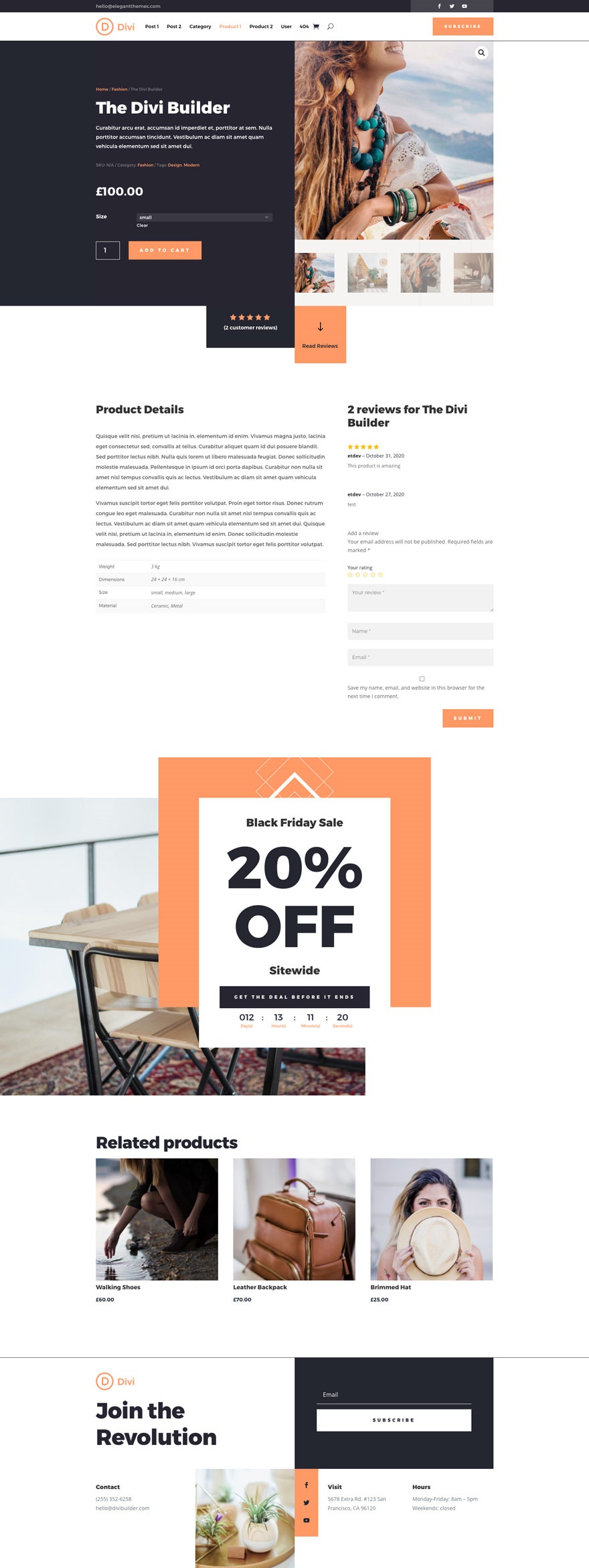
Шаблон страницы продукта 1

Просмотр в реальном времени
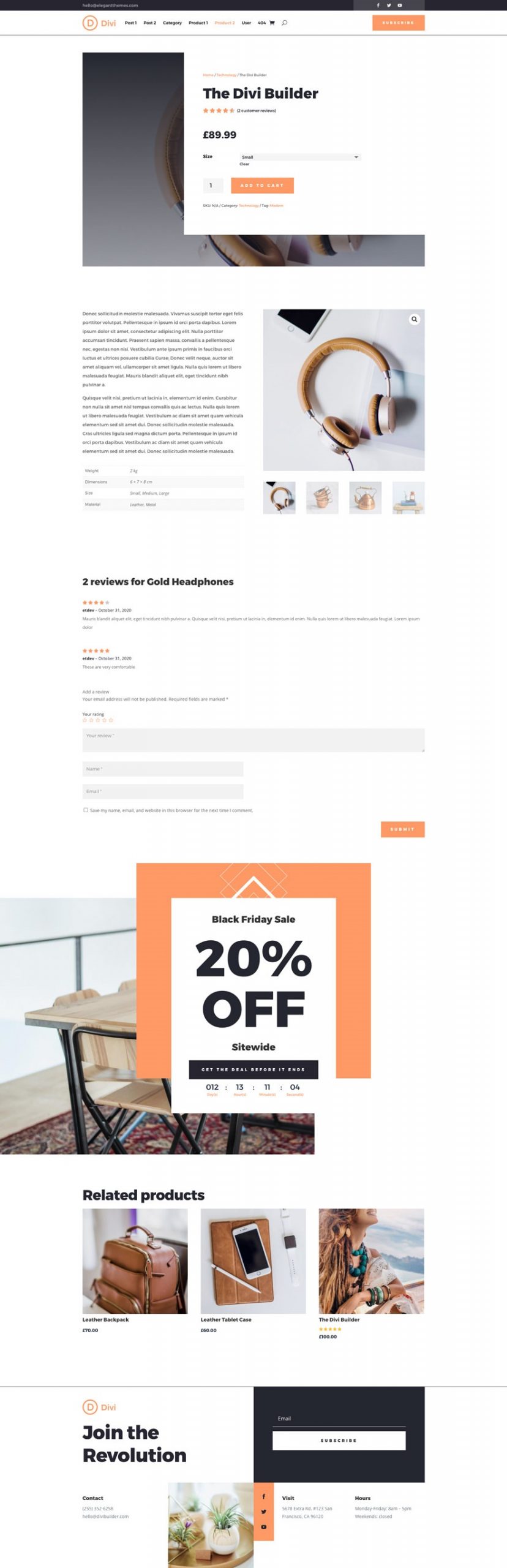
Шаблон страницы продукта 2

Просмотр в реальном времени
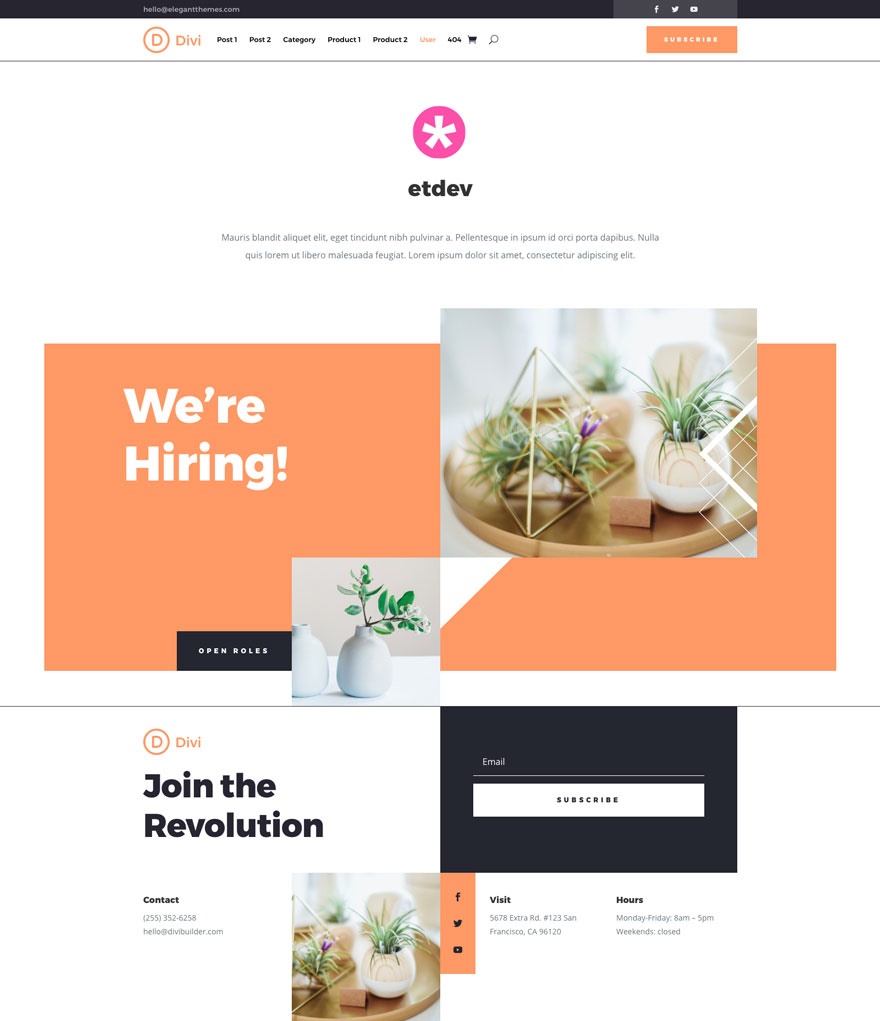
Шаблон страницы пользователя

Просмотр в реальном времени
Без лицензионных ограничений! Загрузите и используйте изображения этого пакета БЕСПЛАТНО!

Фотографии, включенные в эти шаблоны, не имеют лицензионных ограничений. Это означает, что вы можете использовать их во всех своих коммерческих проектах, не беспокоясь об уплате лицензионных сборов или атрибуции фотографа. Используйте их на своих коммерческих веб-сайтах, продавайте в дочерних темах Divi, включайте в свои собственные пакеты макетов Divi или просто используйте их в своем блоге. Мы знаем, как сложно найти хорошие фотографии и насколько запутанным и пугающим может быть лицензирование этих фотографий. Мы хотим решить эту проблему для наших пользователей.
Загрузите изображения в полном разрешении
Как получить эксклюзивный пакет для создания тем №2 сегодня!

Для новых членов
Если у вас еще нет членства в Elegant Themes, вы можете получить эти пакеты Theme Builder (а также многое другое), нажав кнопку ниже, чтобы заявить о сделке Cyber Monday. Как только вы станете участником, у вас будет доступ к загрузкам пакета конструктора тем в вашем личном кабинете.
Заявите о сделке, пока она не исчезла!
Для существующих участников с годовой подпиской
Если у вас уже есть годовая подписка на Elegant Themes, вы можете получить доступ к этим бесплатным пакетам Theme Builder (а также многим другим) при переходе на пожизненную подписку во время сделки Cyber Monday. Нажмите кнопку ниже, чтобы заявить о сделке. Когда вы станете пожизненным участником, у вас будет доступ к загрузкам пакета конструктора тем в вашем личном кабинете.
Заявите о сделке, пока она не исчезла!
Для тех, кто хочет продлить свое членство
Если ваше членство истекло и / или вы хотите продлить свое членство, вы можете получить доступ к этим бесплатным пакетам Theme Builder (а также многим другим) при продлении членства во время сделки Cyber Monday. Нажмите кнопку ниже, чтобы заявить о сделке.
Заявите о сделке, пока она не исчезла!
Для пожизненных членов
Если вы уже являетесь пожизненным участником, у вас уже есть доступ к этим эксклюзивным пакетам Theme Builder! Все, что вам нужно сделать, это войти в личный кабинет, чтобы найти ссылки для скачивания каждого из пакетов.
Перейдите на страницу льгот киберпонедельника в личном кабинете!
Как загрузить и использовать пакет Theme Builder на своем собственном веб-сайте Divi сегодня
Подпишитесь на наш канал Youtube
Загрузка пакета из личного кабинета
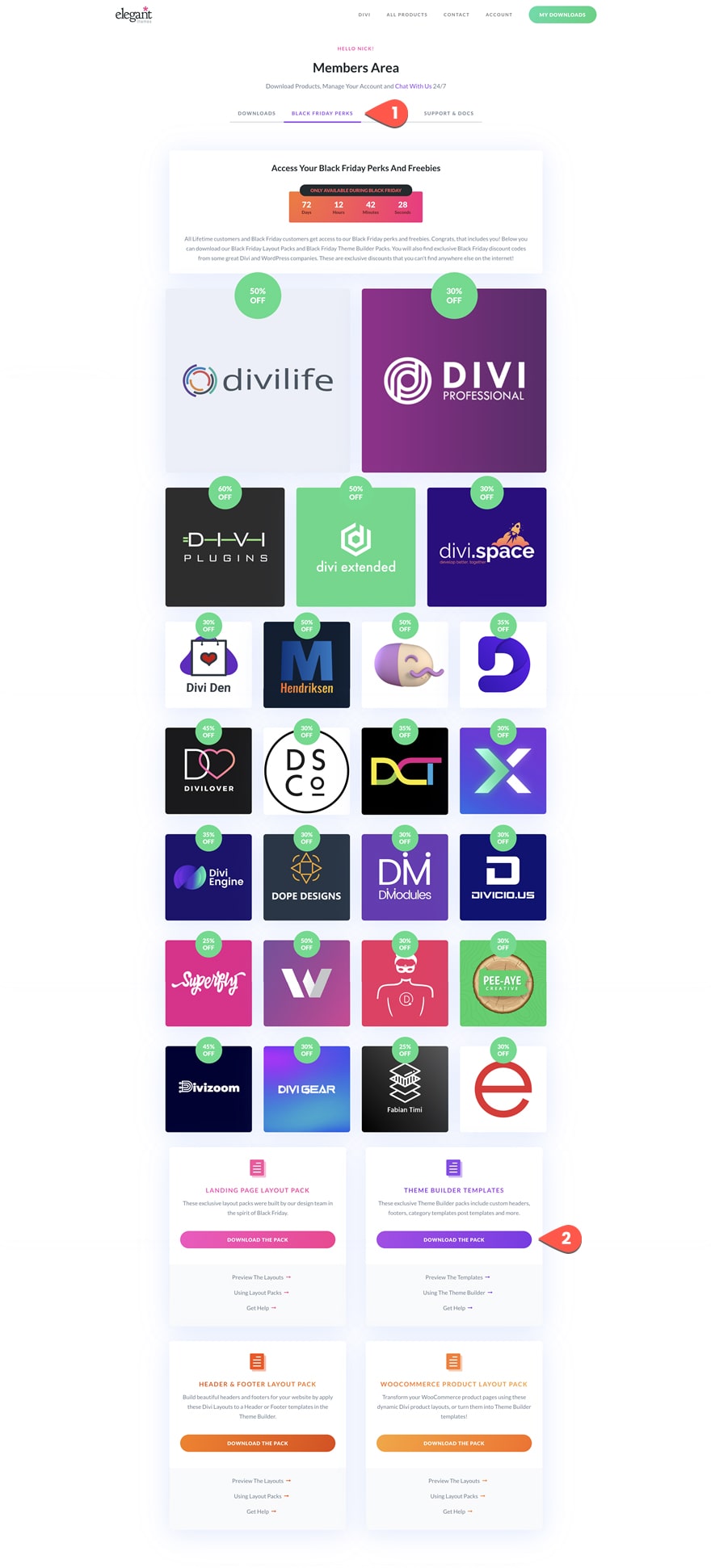
Все загрузки пакета Theme Builder Pack можно найти в вашем личном кабинете. Чтобы получить доступ к загрузкам, вы должны сначала войти в зону участников с именем пользователя и паролем, созданным при регистрации в качестве члена.

После входа в систему щелкните ссылку в правом углу меню зоны для участников под названием «Бонусы Черной пятницы / Киберпонедельника». Затем прокрутите вниз и нажмите кнопку «Загрузить пакет», чтобы загрузить шаблоны построителя тем.

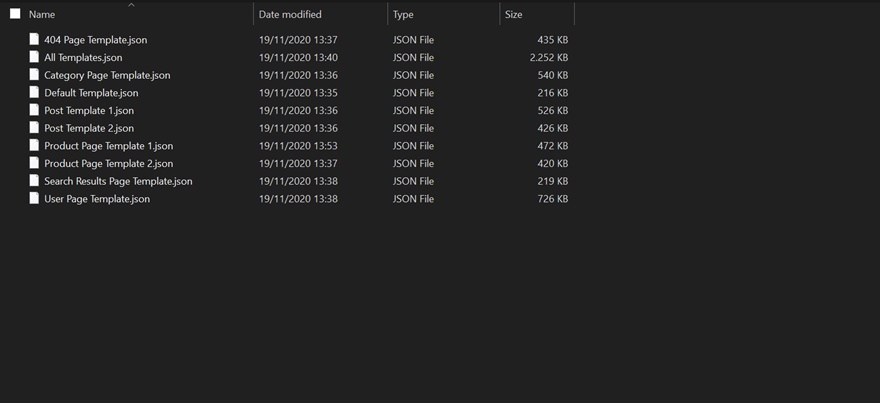
После загрузки файла разархивируйте папку и откройте ее. Найдите папку с названием «Black Friday 2020 Theme Builder Pack 2» и откройте ее. Там вы увидите всего 9 файлов JSON. Восемь файлов можно использовать для импорта каждого из шаблонов по отдельности. Один из файлов под названием «Все шаблоны» можно использовать для одновременного импорта всего пакета Theme Builder (всех шаблонов) на ваш сайт.

Сначала сделайте резервную копию существующих шаблонов построителя тем
Импорт пакетов конструктора тем на ваш сайт окажет немедленное глобальное влияние на дизайн всего вашего сайта. Поэтому мы рекомендуем вам загрузить резервную копию всех существующих шаблонов построителя тем на вашем сайте перед импортом нового пакета Theme Builder Pack.
Чтобы загрузить резервную копию, щелкните значок переносимости в правом верхнем углу Конструктора тем. В модальном всплывающем окне переносимости на вкладке импорта дайте файлу экспорта имя, выберите «экспортировать все шаблоны» и нажмите кнопку «Экспорт».

Импорт шаблонов пакета Theme Builder на ваш сайт
Импорт пакета построителя тем в пустой конструктор тем
Если у вас есть сайт без каких-либо шаблонов построителя тем, ваш конструктор тем пуст и готов для нового пакета построителя тем.
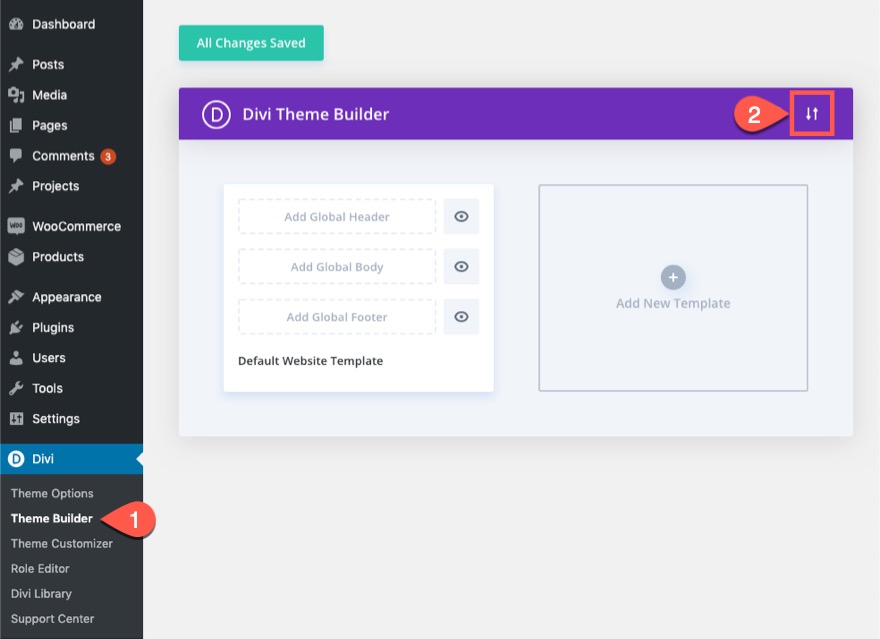
Импортируйте новые шаблоны пакета Theme Builder, перейдите в Divi> Theme Builder. Щелкните значок переносимости в правом верхнем углу страницы.

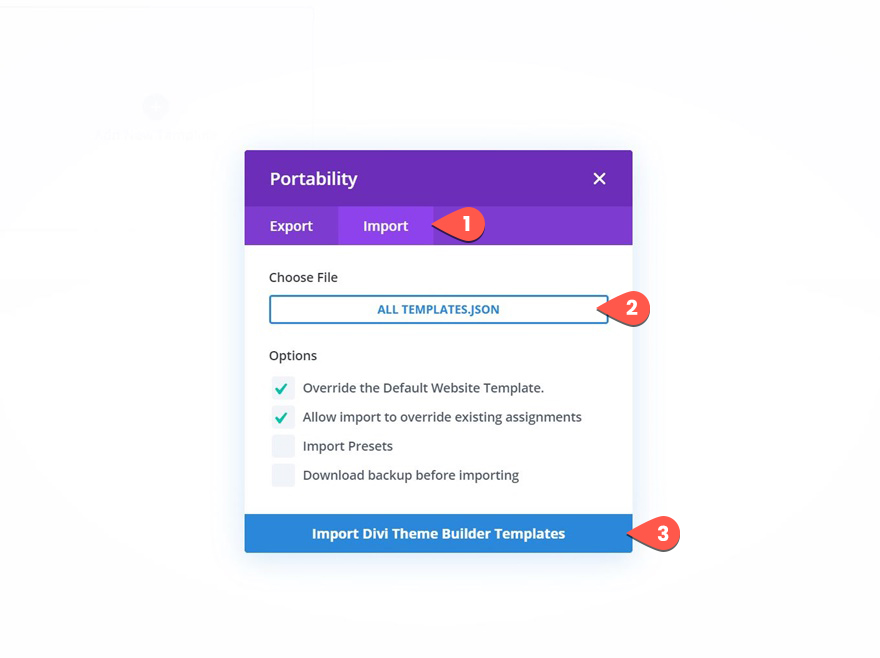
В модальном всплывающем окне переносимости выберите вкладку импорта и выберите файл JSON, который вы хотите загрузить из папки.

Самый простой способ добавить все новые шаблоны на ваш сайт - выбрать полный файл JSON «Все шаблоны». Это добавит их все сразу. Однако вы также можете импортировать отдельные шаблоны, используя другие файлы JSON в папке.
Поскольку в настоящее время на вашем сайте нет установленных шаблонов, не беспокойтесь о параметрах переопределения существующих шаблонов. Просто нажмите кнопку импорта.

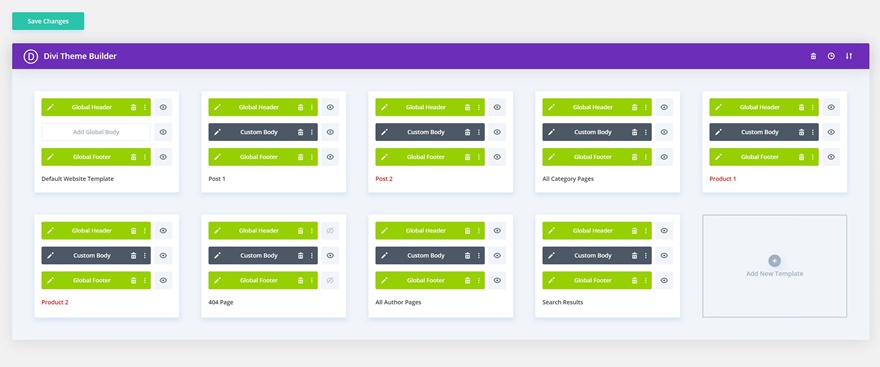
Это позволит импортировать все шаблоны, включенные в пакет, на ваш веб-сайт с назначениями.

Будет два неназначенных шаблона. Эти шаблоны являются вторым шаблоном публикации и страницы продукта, включенным в пакет.

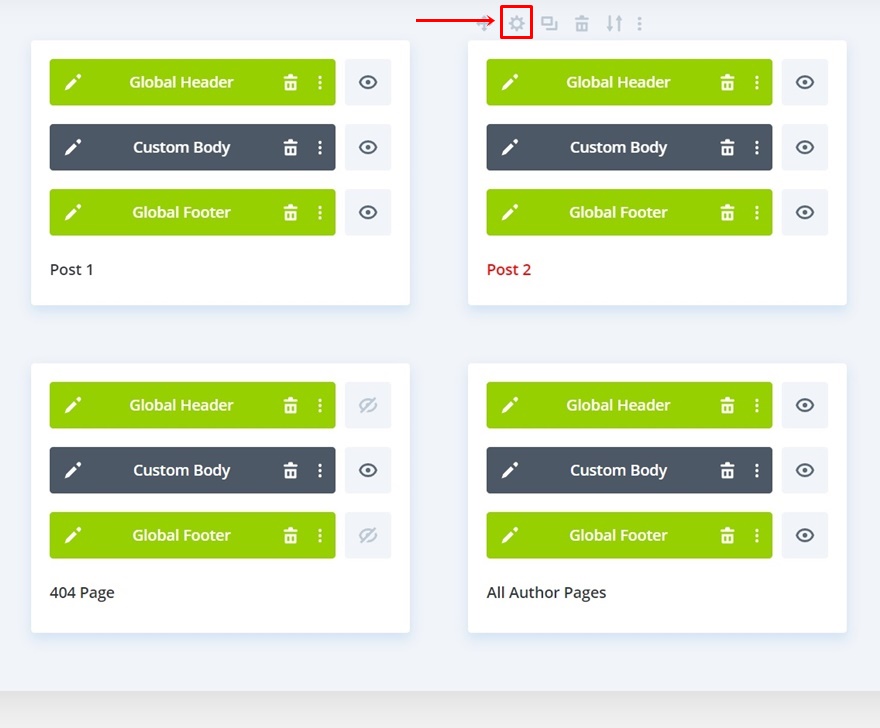
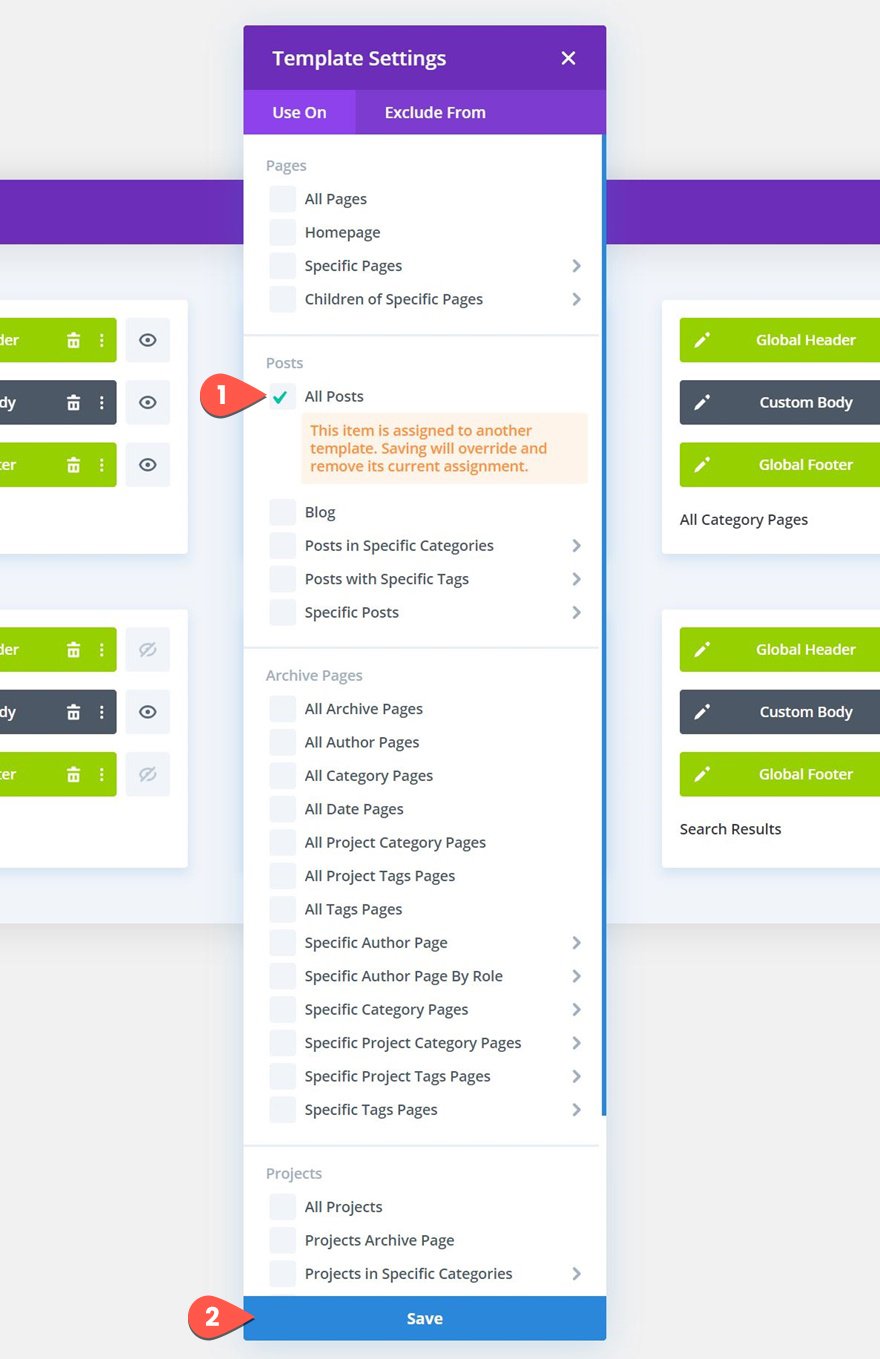
Если вы хотите вместо этого использовать второй шаблон сообщения в своих сообщениях, вы можете открыть настройки для шаблона сообщения 2.

Затем назначьте шаблон «Все сообщения». Вы увидите предупреждение о том, что это переопределит другое назначение шаблона. Это то, что мы хотим сделать, поэтому нажмите кнопку «Сохранить».

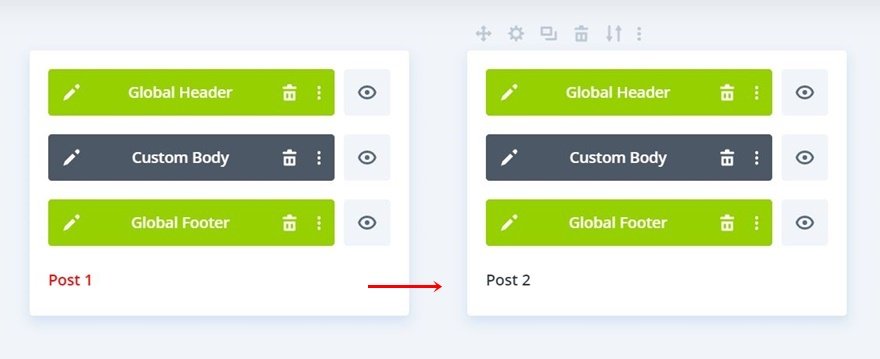
Второй шаблон сообщения теперь будет назначен всем сообщениям на вашем сайте. Тот же подход применяется ко второму шаблону страницы продукта, но вместо этого выберите «Все продукты».

Импорт пакета построителя тем на сайт с существующими шаблонами построителя тем
В большинстве случаев мы рекомендуем протестировать эти новые пакеты Theme Builder на тестовом или промежуточном сайте, чтобы вы могли импортировать все шаблоны сразу, не беспокоясь о том, чтобы переопределить существующие шаблоны или вмешаться в текущий дизайн вашего действующего сайта. Однако, если вы действительно хотите импортировать новые шаблоны Theme Builder на действующий сайт с существующими шаблонами, вам необходимо ознакомиться с доступными параметрами.
Замена шаблона веб-сайта по умолчанию
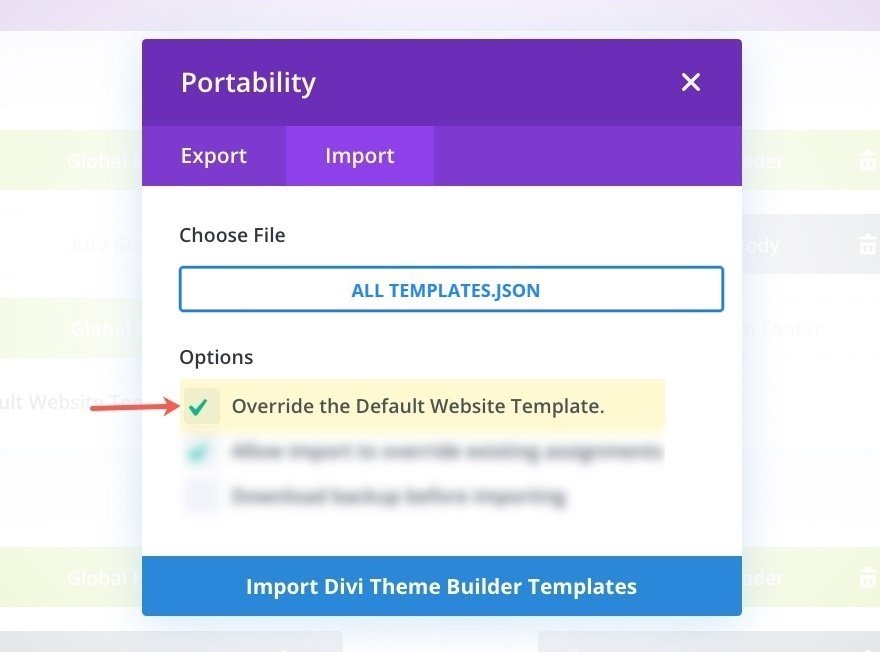
В построителе тем может быть только один шаблон веб-сайта по умолчанию. Если вы импортируете файл «All Templates.json» или «Default Website Template.json» и у вас уже есть существующий шаблон веб-сайта по умолчанию на вашем сайте, вам нужно будет решить, какой шаблон веб-сайта по умолчанию вы хотите сохранить. По умолчанию опция «Переопределить шаблон веб-сайта по умолчанию» будет отмечена. Поэтому, если вы не хотите сохранять существующий шаблон веб-сайта по умолчанию, не забудьте снять этот флажок.

Переопределение существующих назначений
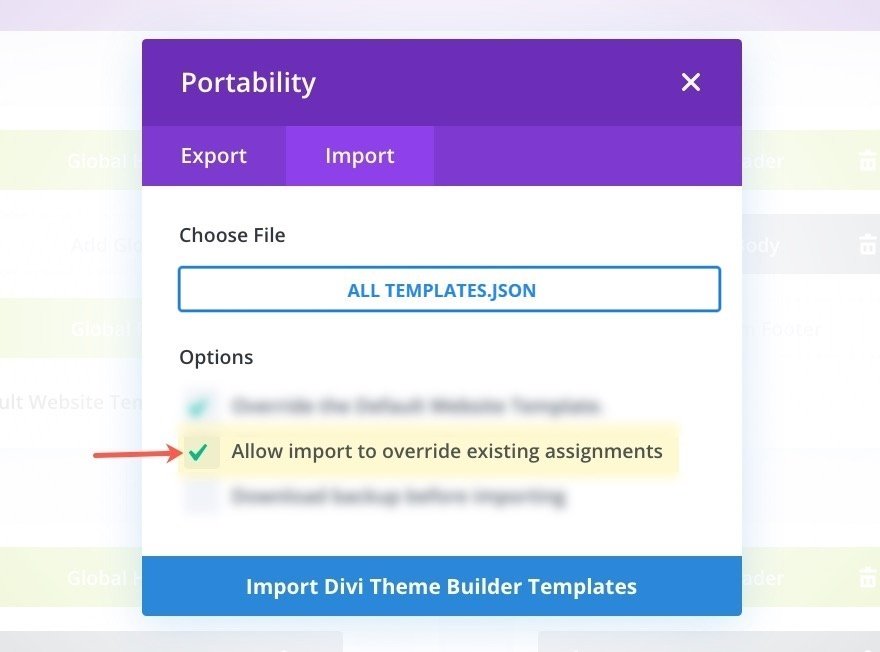
Если вы хотите, чтобы импортированные шаблоны переопределяли существующие назначения, убедитесь, что установлен флажок «Разрешить импорту переопределять существующие назначения». Если вы не хотите, чтобы импорт переопределял существующее назначение, снимите флажок с этого параметра. Если этот флажок не установлен, импортированные назначения шаблонов будут «неназначенными», если существует существующий шаблон с таким же назначением.

Повторное связывание импортированных шаблонов с существующим глобальным заголовком, телом и / или нижним колонтитулом
Эти пакеты построителя тем имеют глобальный верхний и нижний колонтитулы, связанные с каждым из шаблонов. Если вы импортируете один или несколько шаблонов на сайт, на котором уже есть глобальный верхний и нижний колонтитулы, вы можете выбрать при импорте существующие глобальные верхний и нижний колонтитулы. Это в основном позволит вам импортировать область тела нового шаблона и повторно связать область тела с глобальным верхним и нижним колонтитулами существующего сайта.
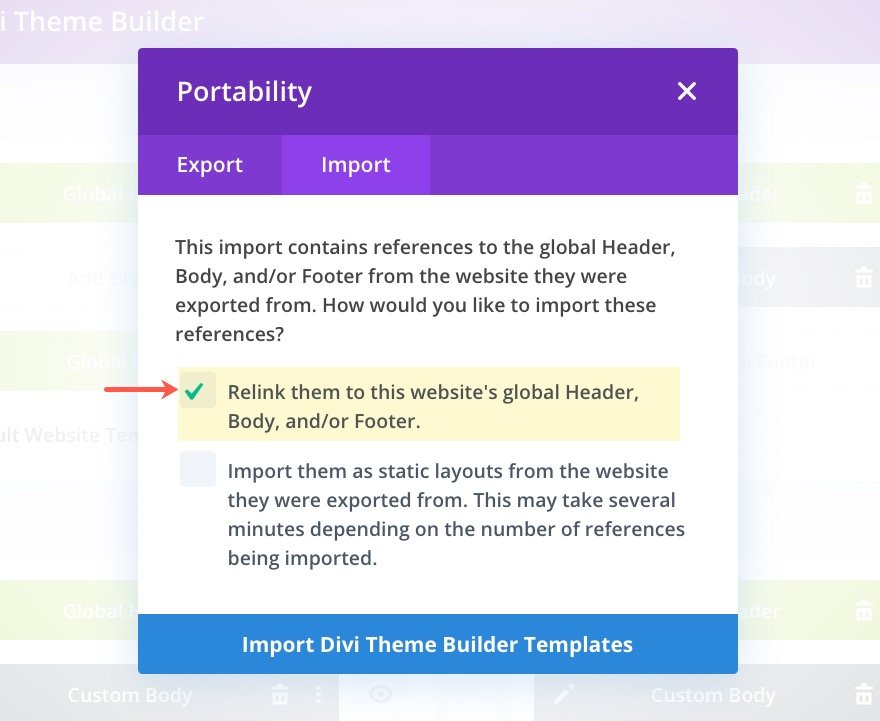
Для этого при импорте шаблона обязательно выберите параметр «Повторно связать их с глобальным заголовком, телом и / или нижним колонтитулом этого веб-сайта».

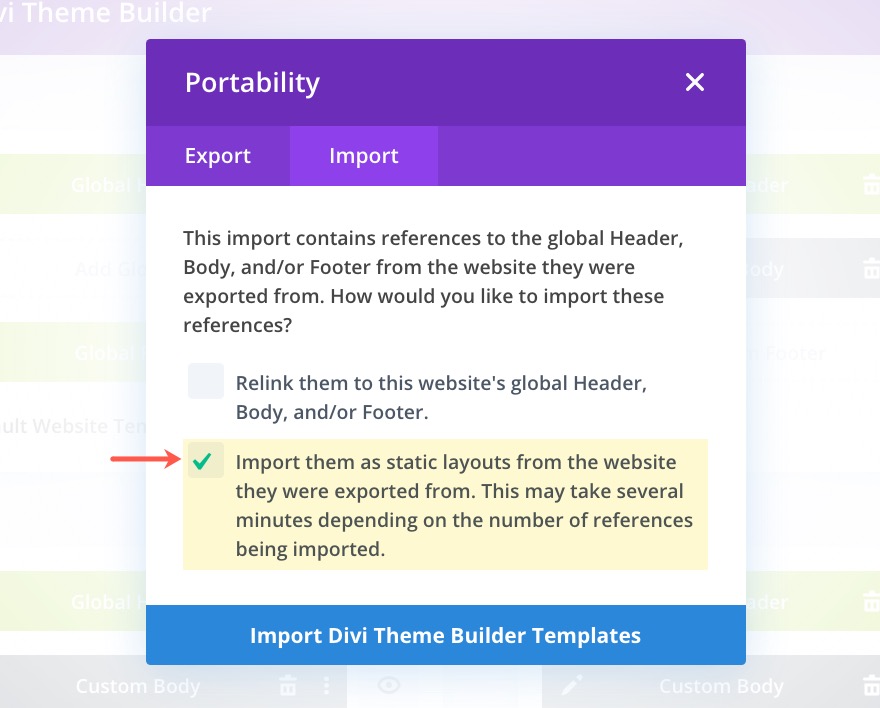
Импорт глобальных верхних и нижних колонтитулов как статических макетов
Глобальные верхние и нижние колонтитулы, связанные с шаблонами, можно импортировать как статические макеты без переопределения существующих глобальных элементов. Итак, если на вашем сайте есть существующий шаблон веб-сайта по умолчанию с глобальным верхним и нижним колонтитулами, вы можете импортировать шаблон, который также имеет глобальный верхний и нижний колонтитулы, не переопределяя существующие глобальные верхний и нижний колонтитулы. Все, что вам нужно сделать, это выбрать вариант импорта глобальных элементов как статических макетов. Это означает, что верхний и нижний колонтитулы, прикрепленные к шаблону, будут отображаться только в этом отдельном шаблоне, а не глобально.

Совет: тестирование новых шаблонов на вашем действующем сайте
Если вы хотите протестировать один из этих шаблонов Theme Builder Pack на своем существующем веб-сайте, чтобы увидеть, как он выглядит, не применяя шаблон для всего сайта, вы можете импортировать новый шаблон (сохраняя его верхний и нижний колонтитулы как статические макеты) и назначить это к одному посту / продукту / странице / категории на вашем сайте. Это позволит вам увидеть, как шаблон будет выглядеть с новым верхним и нижним колонтитулами.
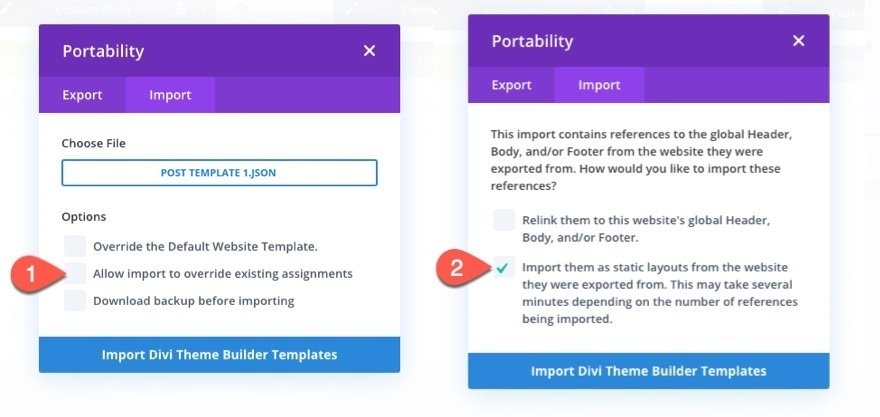
Например, предположим, вы хотите протестировать новый шаблон сообщения на своем сайте. Для этого вы можете перейти в конструктор тем и открыть настройки переносимости. Щелкните вкладку импорта и выберите файл JSON шаблона сообщения. Обязательно снимите флажок «Разрешить импорту отменять существующие назначения», прежде чем нажимать кнопку импорта. Затем установите флажок для импорта глобальных элементов в виде статических макетов.

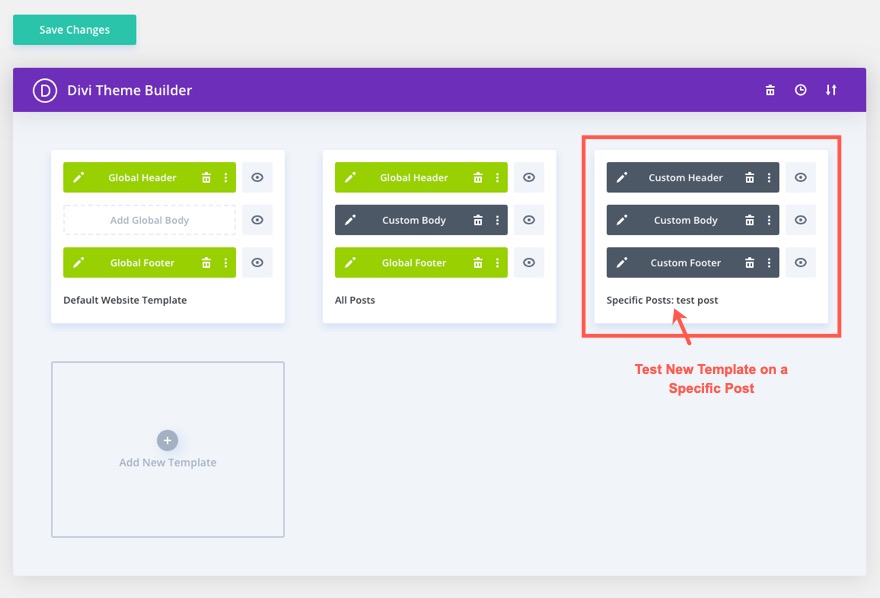
Как только новый шаблон будет импортирован, назначьте его отдельной публикации на вашем сайте.

Затем просмотрите запись вживую, чтобы увидеть результат.
Если вам нравится шаблон и вы хотите сделать его постоянным, все, что вам нужно сделать, это назначить новый шаблон сообщения для «Все сообщения» (переопределив текущий шаблон сообщения).
Последние мысли
Этот пакет Theme Builder является частью нашего предложения Cyber Monday, в рамках которого мы раздаем БЕСПЛАТНЫЕ пакеты Divi Theme Builder Packs ограниченным тиражом клиентам Cyber Monday и пожизненным участникам. Присоединяясь к нашему уполномоченному сообществу в эти дни и став его участником, вы получите:
- СКИДКА 25% НА ВСЕ
- Все эксклюзивные пакеты Theme Builder бесплатно
- Доступ к нашим потрясающим темам и плагинам
- Бонусные призы и эксклюзивные предложения от наших партнеров
Воспользуйтесь возможностью и станьте участником уже сегодня, перейдя на нашу страницу предложений Cyber Monday.
