独占無料サイバーマンデーテーマビルダーパック#2を入手
公開: 2020-12-02
短期間のみご利用いただけます
サイバー月曜日
到着しました
ブラックフライデーセールをお見逃しなく? 心配しないでください! ブラックフライデーの賞品と限定バンドルはなくなる可能性がありますが、サイバーマンデーセールでは、まったく新しい賞品と限定マーケットプレイスバンドルが提供されるため、2度目のチャンスがあります。
史上最大のセールにアクセス!
今年は、サイバーマンデーセール中にエレガントテーマメンバーシップを購入したすべての人(そして素晴らしい生涯のお客様!)に特別な感謝を込めて、スタッフからあなたへの特別なギフトをいくつか作成しました。 本日は、2番目のDiviテーマビルダーパックを紹介します。 この活気に満ちたレイアウトパックは、次のDiviプロジェクトに命を吹き込みます。 この投稿では、パックをダウンロードして、今日の独自のDiviWebサイトで使用する方法を紹介します。
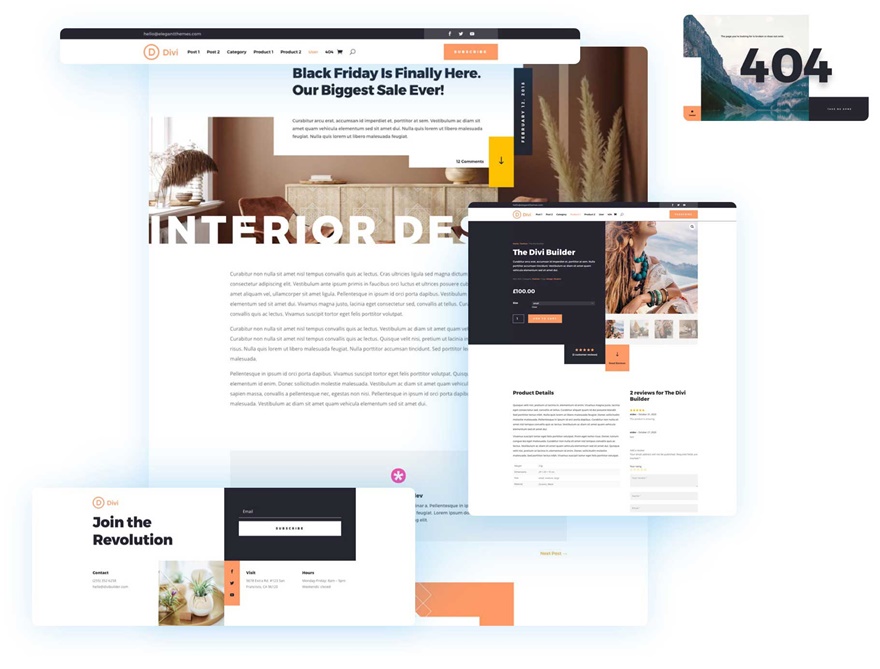
独占サイバーマンデーテーマビルダーパック#2の内部を見る

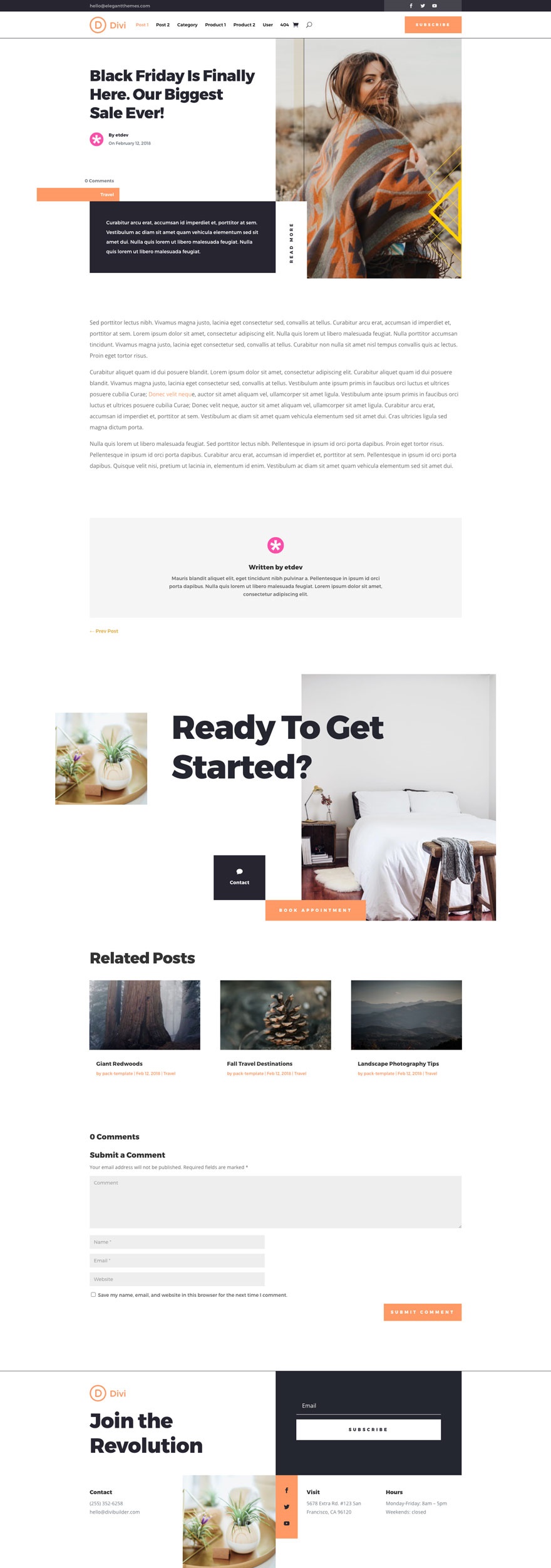
投稿テンプレート1

ライブプレビューを見る
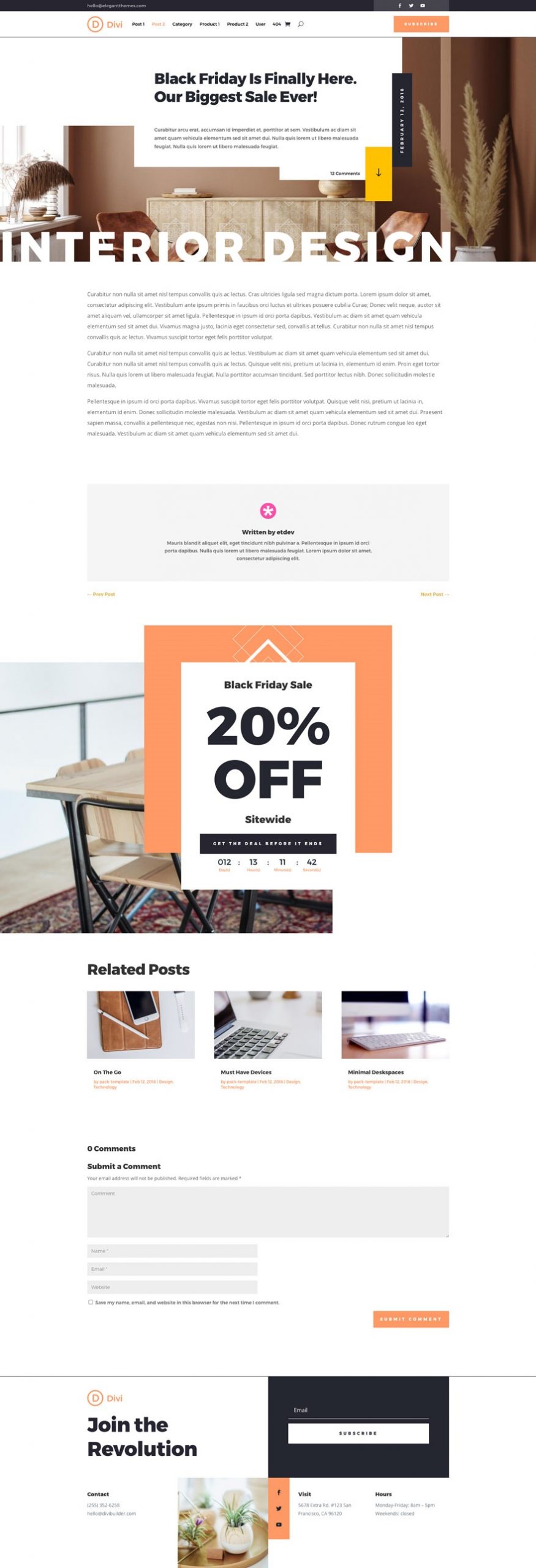
投稿テンプレート2

ライブプレビューを見る
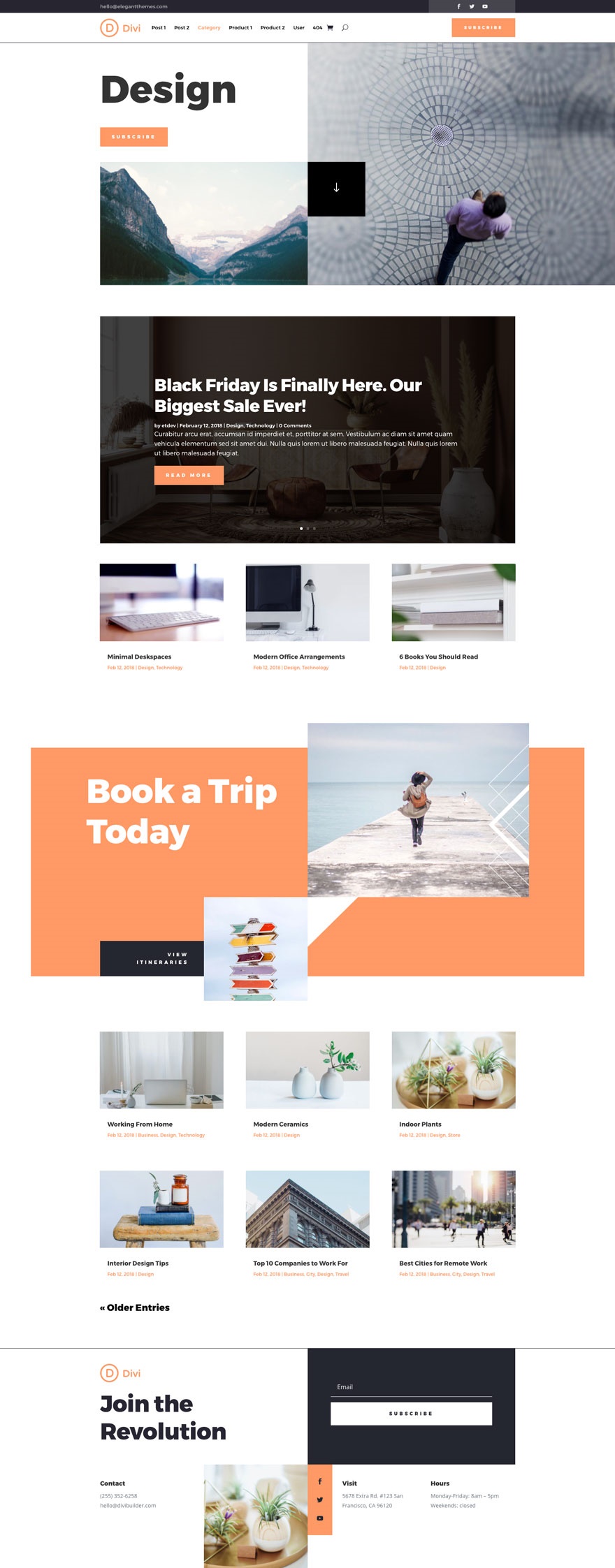
カテゴリページテンプレート

ライブプレビューを見る
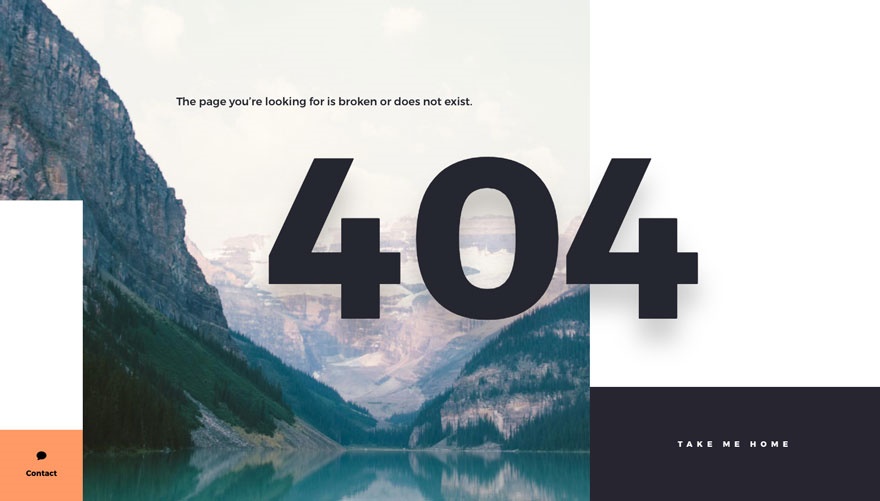
404ページテンプレート

ライブプレビューを見る
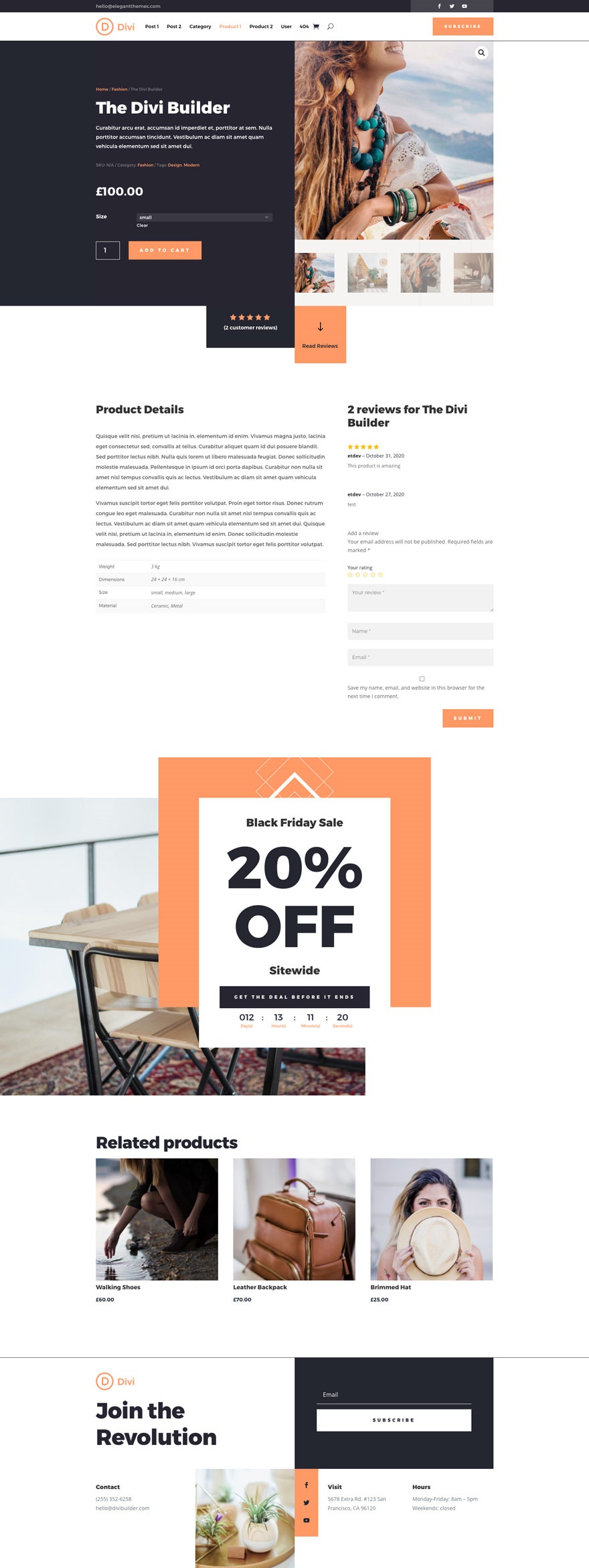
商品ページテンプレート1

ライブプレビューを見る
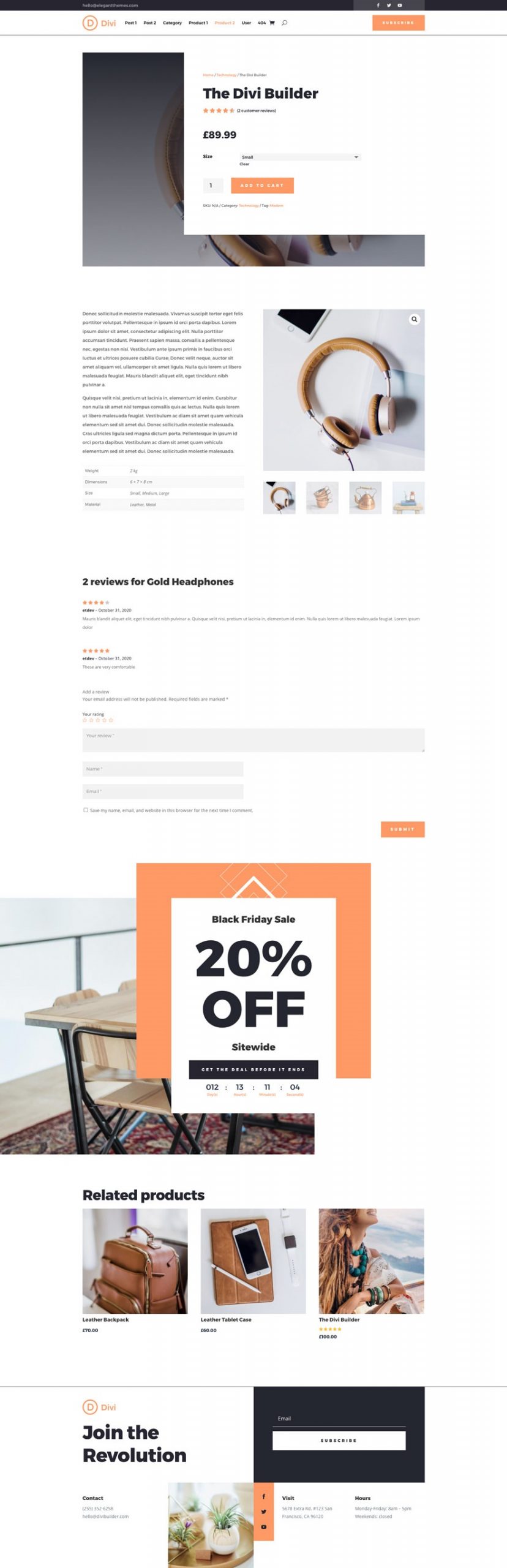
商品ページテンプレート2

ライブプレビューを見る
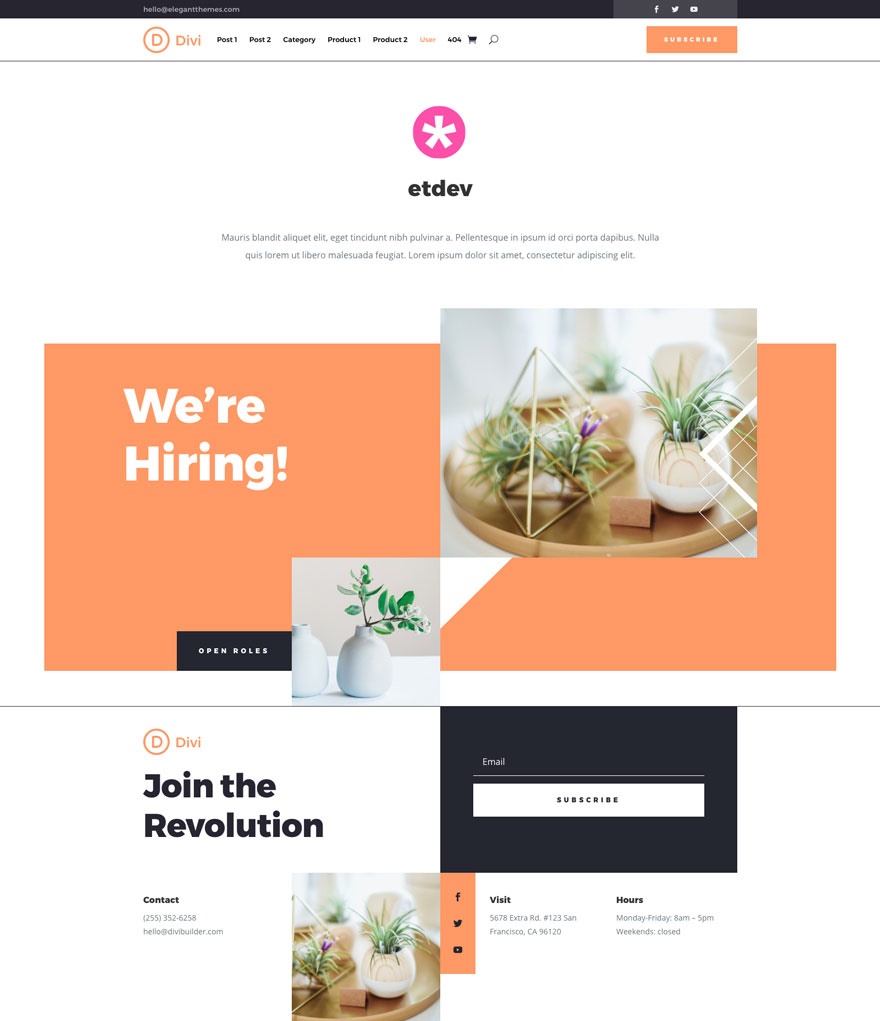
ユーザーページテンプレート

ライブプレビューを見る
ライセンスの制限はありません! このパックの画像を無料でダウンロードして使用してください!

これらのテンプレートに含まれている写真には、ライセンスの制限はありません。 これは、ライセンス料の支払いや写真家の帰属を心配することなく、すべての商用プロジェクトでそれらを使用できることを意味します。 それらを商用Webサイトで使用したり、Diviの子テーマ内で販売したり、独自のDiviレイアウトパックに含めたり、ブログで使用したりできます。 私たちは、良い写真を見つけることがどれほど難しいか、そしてそれらの写真を管理するライセンスがどれほど混乱し、恐ろしいものになるかを知っています。 ユーザーのためにその問題を修正したいと思います。
フル解像度の画像アセットをダウンロードする
限定テーマビルダーパック#2を今すぐ入手する方法!

新会員の場合
エレガントなテーマのメンバーシップをまだお持ちでない場合は、下のボタンをクリックしてサイバーマンデーの取引を申請することで、これらのテーマビルダーパック(およびその他多数)を入手できます。 メンバーになると、メンバーエリアでテーマビルダーパックのダウンロードにアクセスできるようになります。
それが消える前に取引を主張してください!
年間サブスクリプションを持つ既存のメンバーの場合
エレガントテーマの年間サブスクリプションを既にお持ちの場合は、サイバーマンデーの取引中に生涯サブスクリプションにアップグレードすると、これらの無料のテーマビルダーパック(およびその他多数)にアクセスできます。 下のボタンをクリックして、取引を申請してください。 生涯メンバーになると、メンバーエリアでテーマビルダーパックのダウンロードにアクセスできるようになります。
それが消える前に取引を主張してください!
メンバーシップを更新したい方へ
メンバーシップの有効期限が切れている場合、および/またはメンバーシップを更新したい場合は、サイバーマンデーの取引中にメンバーシップを更新すると、これらの無料のテーマビルダーパック(およびその他多数)にアクセスできます。 下のボタンをクリックして、取引を申請してください。
それが消える前に取引を主張してください!
生涯会員向け
すでに生涯メンバーである場合は、これらの排他的なテーマビルダーパックにすでにアクセスできます! メンバーエリアにログインして、各パックのダウンロードリンクを見つけるだけです。
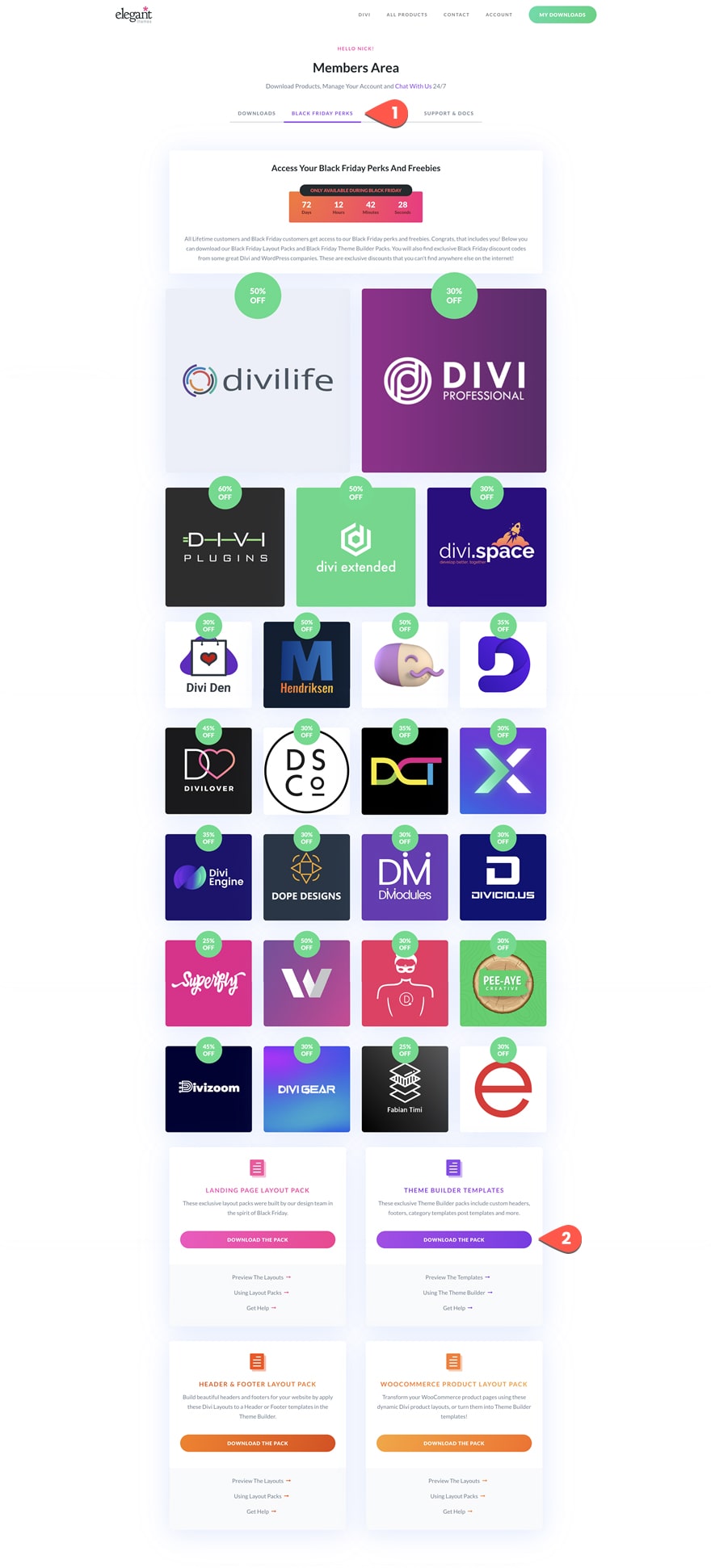
メンバーエリアのサイバーマンデー特典ページにアクセスしてください。
今日あなた自身のDiviウェブサイトでテーマビルダーパックをダウンロードして使用する方法
私たちのYoutubeチャンネルを購読する
メンバーエリアからパックをダウンロードする
Theme Builder Packのダウンロードはすべて、メンバーエリアにあります。 ダウンロードにアクセスするには、最初にメンバーとしてサインアップしたときに作成したユーザー名とパスワードを使用してメンバーエリアにログインする必要があります。

ログインしたら、メンバーエリアメニューの右端にある「ブラックフライデー/サイバーマンデー特典」というリンクをクリックします。 次に、下にスクロールして[パックをダウンロード]ボタンをクリックし、テーマビルダーテンプレートをダウンロードします。

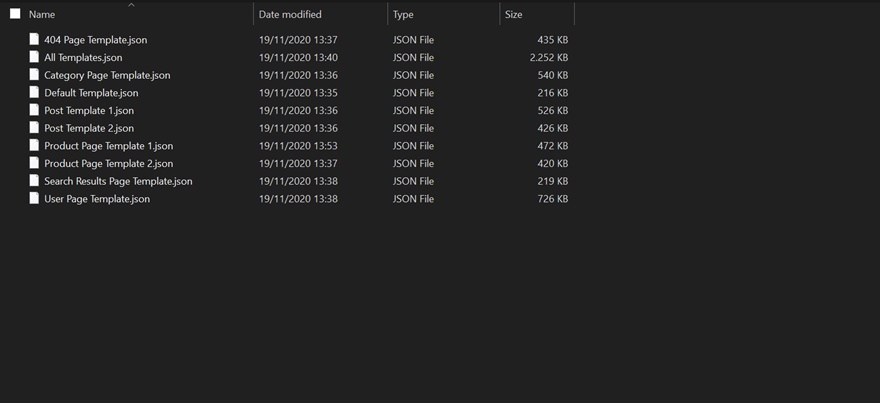
ファイルがダウンロードされたら、フォルダを解凍して開きます。 「BlackFriday2020 Theme BuilderPack2」という名前のフォルダーを見つけて開きます。 そこには合計9つのJSONファイルが含まれています。 8つのファイルを使用して、各テンプレートを個別にインポートできます。 「すべてのテンプレート」と呼ばれるファイルの1つを使用して、テーマビルダーパック全体(すべてのテンプレート)をサイトに一度にインポートできます。

最初に既存のテーマビルダーテンプレートをバックアップします
テーマビルダーパックをWebサイトにインポートすると、サイト全体のデザインにすぐにグローバルな影響があります。 したがって、新しいテーマビルダーパックをインポートする前に、サイトにある既存のテーマビルダーテンプレートのバックアップをダウンロードすることをお勧めします。
バックアップをダウンロードするには、テーマビルダーの右上にある移植性アイコンをクリックします。 移植性ポップアップモーダルの[インポート]タブで、エクスポートファイルに名前を付け、[すべてのテンプレートをエクスポートする]を選択して、[エクスポート]ボタンをクリックします。

テーマビルダーパックテンプレートをサイトにインポートする
テーマビルダーパックを空のテーマビルダーにインポートする
テーマビルダーテンプレートのないサイトがある場合、テーマビルダーは空であり、新しいテーマビルダーパックの準備ができています。

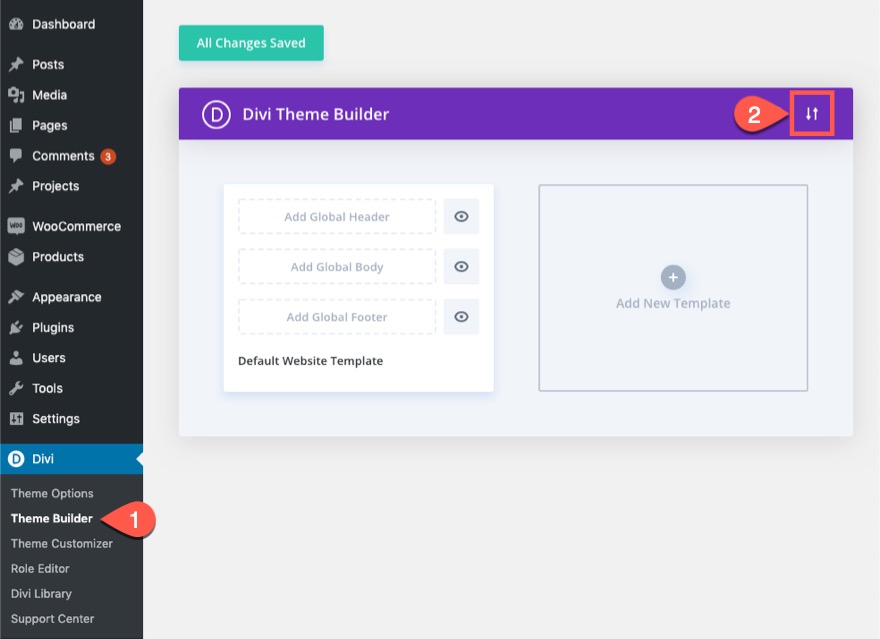
新しいテーマビルダーパックテンプレートをインポートし、Divi>テーマビルダーに移動します。 ページの右上にある移植性アイコンをクリックします。

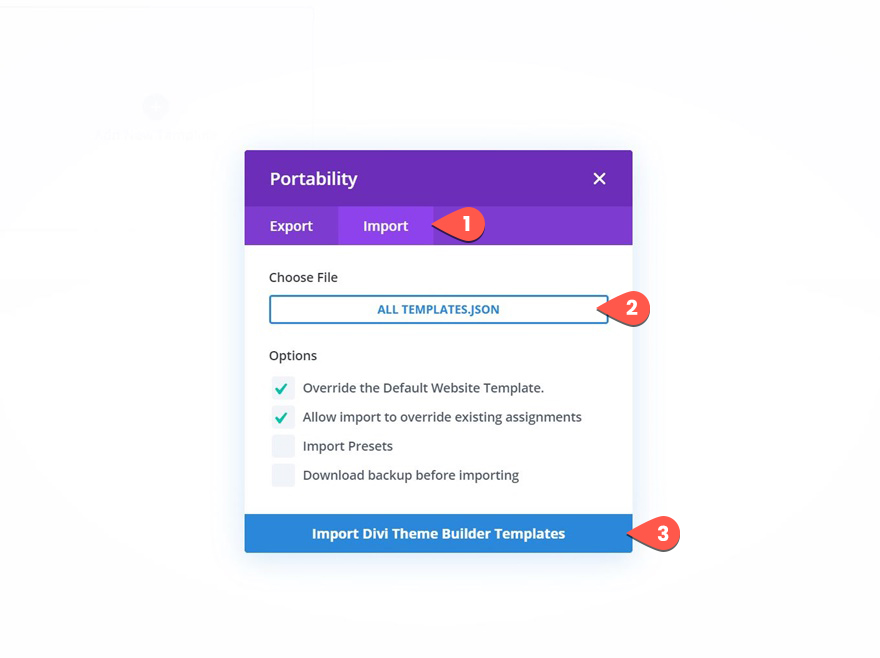
移植性ポップアップモーダルで、[インポート]タブを選択し、フォルダーからアップロードするJSONファイルを選択します。
すべての新しいテンプレートをサイトに追加する最も簡単な方法は、完全な「すべてのテンプレート」JSONファイルを選択することです。 これにより、それらすべてが一度に追加されます。 ただし、フォルダー内の他のJSONファイルを使用して個々のテンプレートをインポートすることもできます。
現在サイトにテンプレートがインストールされていないため、既存のテンプレートを上書きするオプションについて心配する必要はありません。 インポートボタンをクリックするだけです。

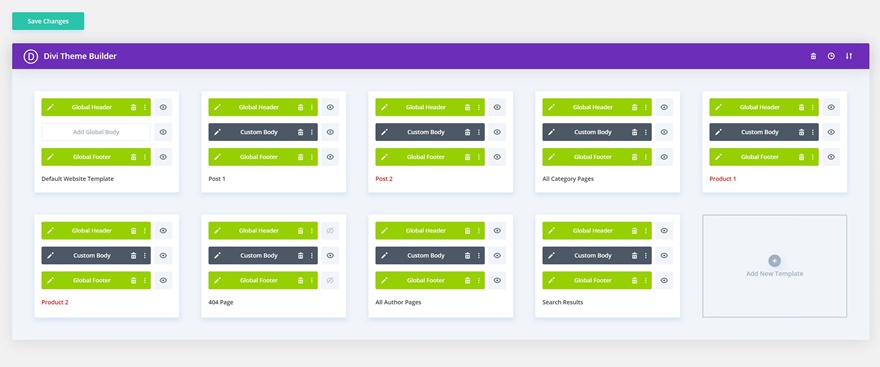
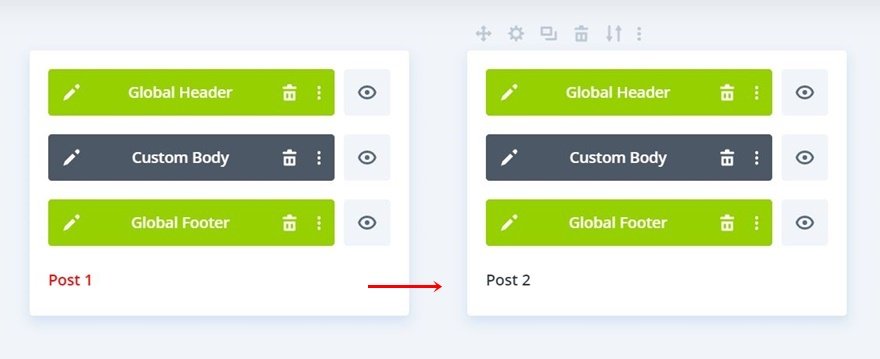
これにより、パックに含まれているすべてのテンプレートが割り当てられた状態でWebサイトにインポートされます。

割り当てられていない2つのテンプレートがあります。 これらのテンプレートは、パックに含まれている2番目の投稿および製品ページのテンプレートです。

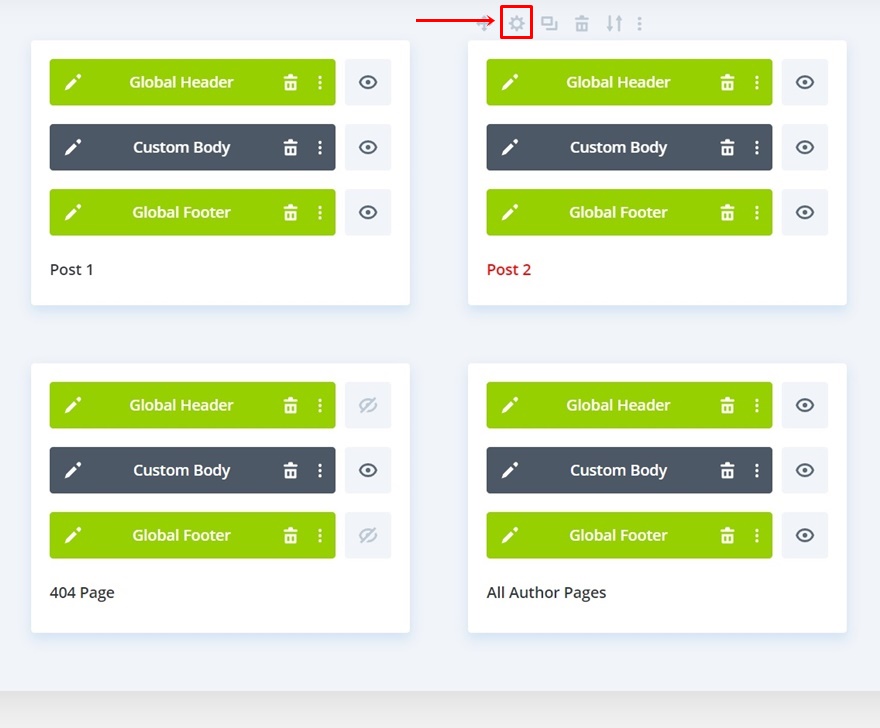
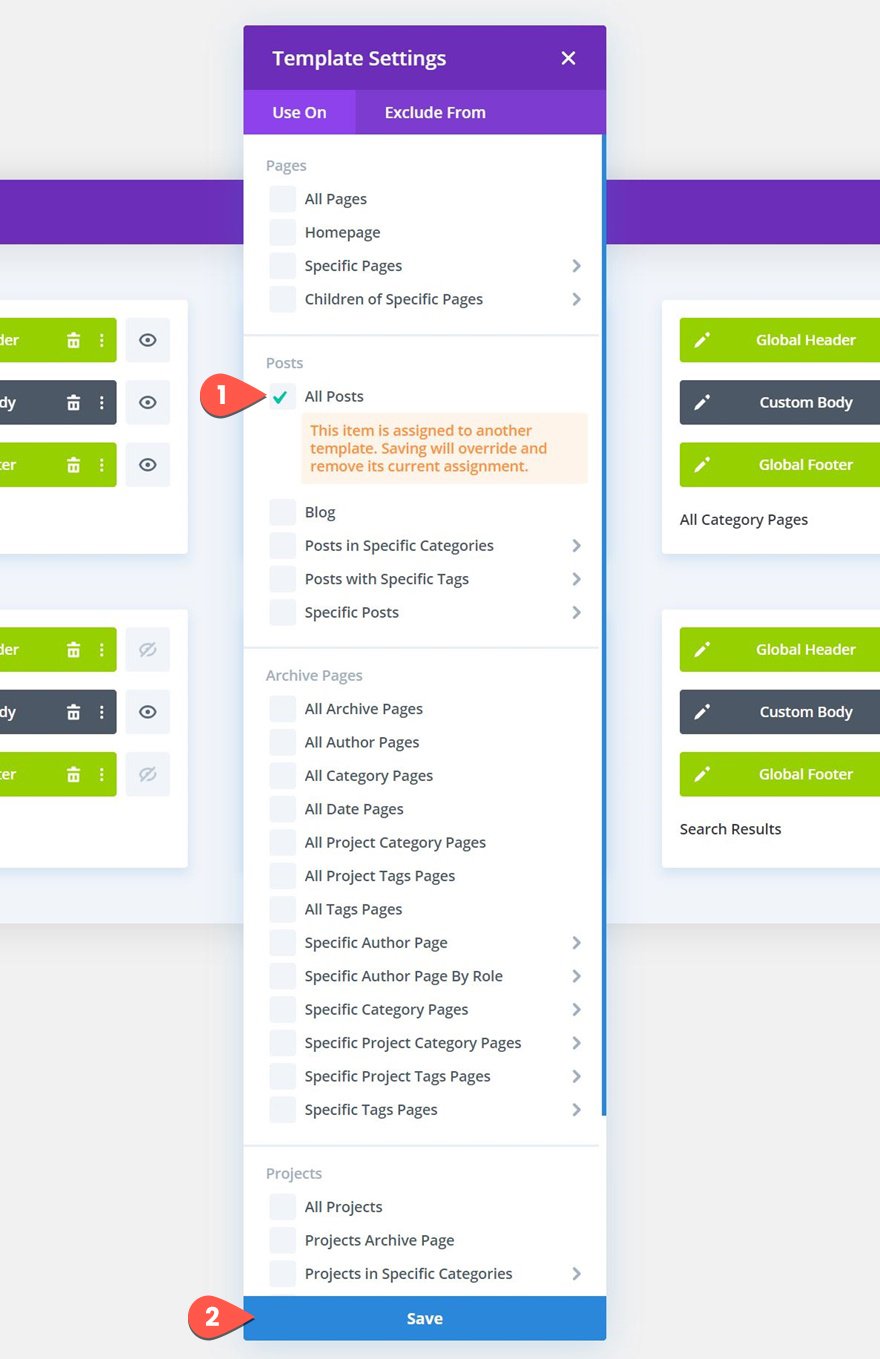
代わりに投稿で2番目の投稿テンプレートを使用する場合は、投稿2テンプレートの設定を開くことができます。

次に、テンプレートを「すべての投稿」に割り当てます。 これにより別のテンプレート割り当てが上書きされるという警告が表示されます。 これが私たちがやりたいことなので、保存ボタンをクリックします。

これで、2番目の投稿テンプレートがサイトのすべての投稿に割り当てられます。 同じアプローチが2番目の製品ページテンプレートにも適用されますが、代わりに「すべての製品」を選択します。

テーマビルダーパックを既存のテーマビルダーテンプレートがあるサイトにインポートする
ほとんどの場合、テストサイトまたはステージングサイトでこれらの新しいテーマビルダーパックをテストすることをお勧めします。これにより、既存のテンプレートを上書きしたり、ライブサイトの現在のデザインに干渉したりすることを心配せずに、すべてのテンプレートを一度にインポートできます。 ただし、既存のテンプレートを使用して新しいテーマビルダーテンプレートをライブサイトにインポートする場合は、使用可能なオプションをよく理解しておく必要があります。
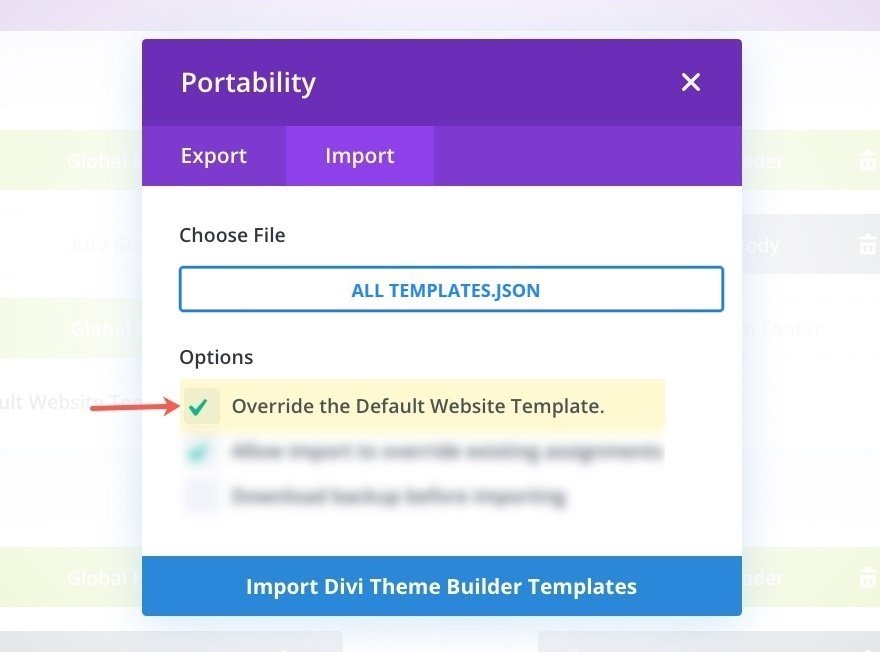
デフォルトのWebサイトテンプレートを上書きする
テーマビルダーには、デフォルトのWebサイトテンプレートは1つしか存在できません。 「AllTemplates.json」ファイルまたは「DefaultWebsiteTemplate.json」ファイルをインポートしていて、サイトに既存のデフォルトのWebサイトテンプレートがある場合は、保持するデフォルトのWebサイトテンプレートを決定する必要があります。 デフォルトでは、「デフォルトのWebサイトテンプレートを上書きする」オプションがチェックされています。 したがって、既存のデフォルトのWebサイトテンプレートを保持したくない場合は、必ずオプションのチェックを外してください。

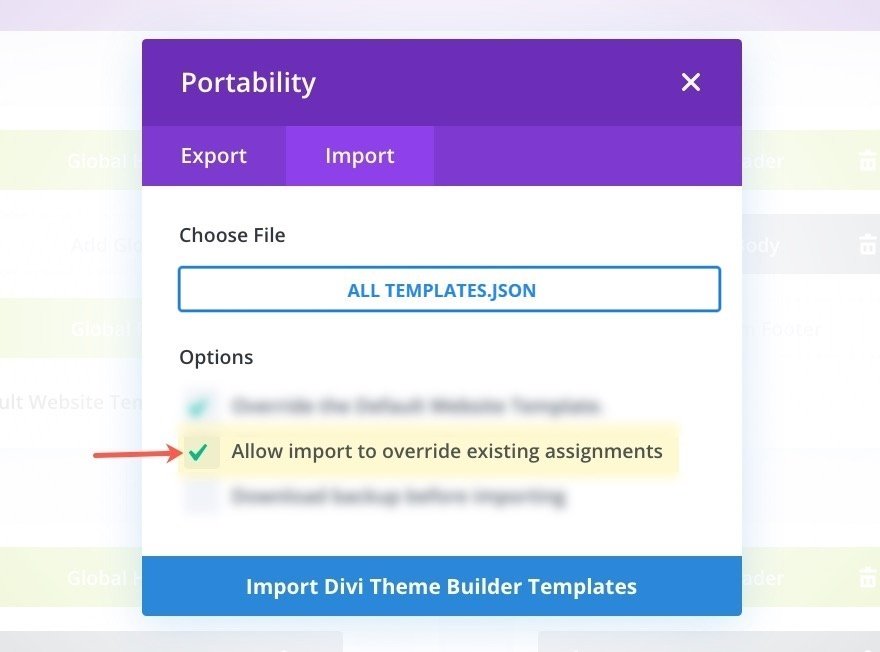
既存の割り当てを上書きする
インポートしたテンプレートで既存の割り当てを上書きする場合は、[インポートで既存の割り当てを上書きすることを許可する]オプションをオンのままにしてください。 インポートで既存の割り当てを上書きしたくない場合は、オプションのチェックを外してください。 チェックを外すと、同じ割り当てを持つ既存のテンプレートがある場合、インポートされたテンプレートの割り当ては「未割り当て」になります。

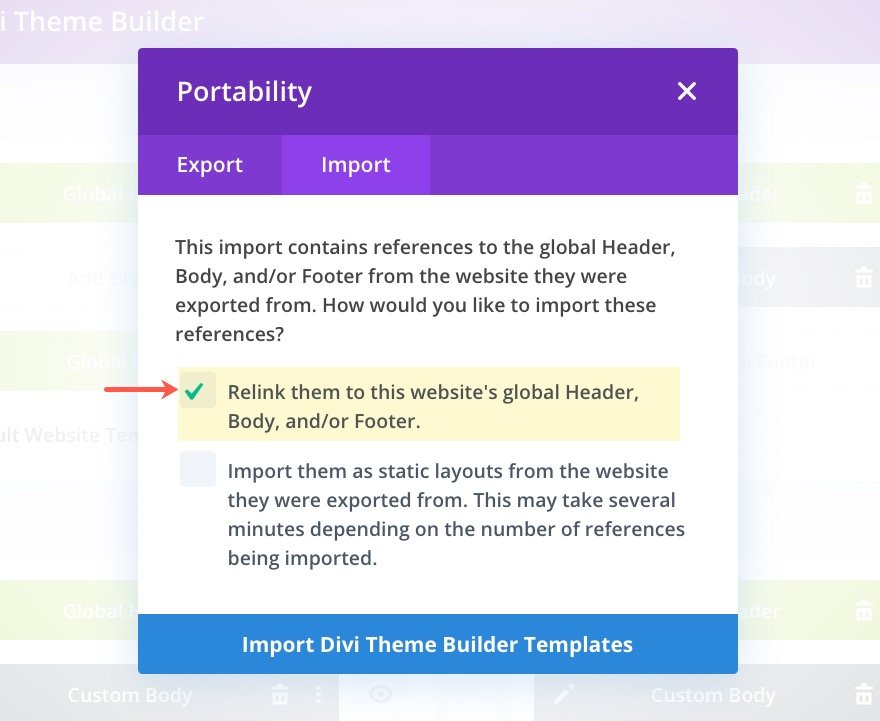
インポートしたテンプレートを既存のグローバルヘッダー、本文、フッターに再リンクする
これらのテーマビルダーパックには、各テンプレートにリンクされたグローバルヘッダーとフッターがあります。 すでにグローバルヘッダーとフッターがあるサイトに1つ以上のテンプレートをインポートする場合は、インポート時に既存のグローバルヘッダーとフッターを採用することを選択できます。 これにより、基本的に、新しいテンプレートの本文領域をインポートし、本文領域を既存のサイトのグローバルヘッダーとフッターに再リンクできます。
これを行うには、テンプレートをインポートするときに、必ず「このWebサイトのグローバルヘッダー、本文、またはフッターに再リンクする」オプションを選択してください。

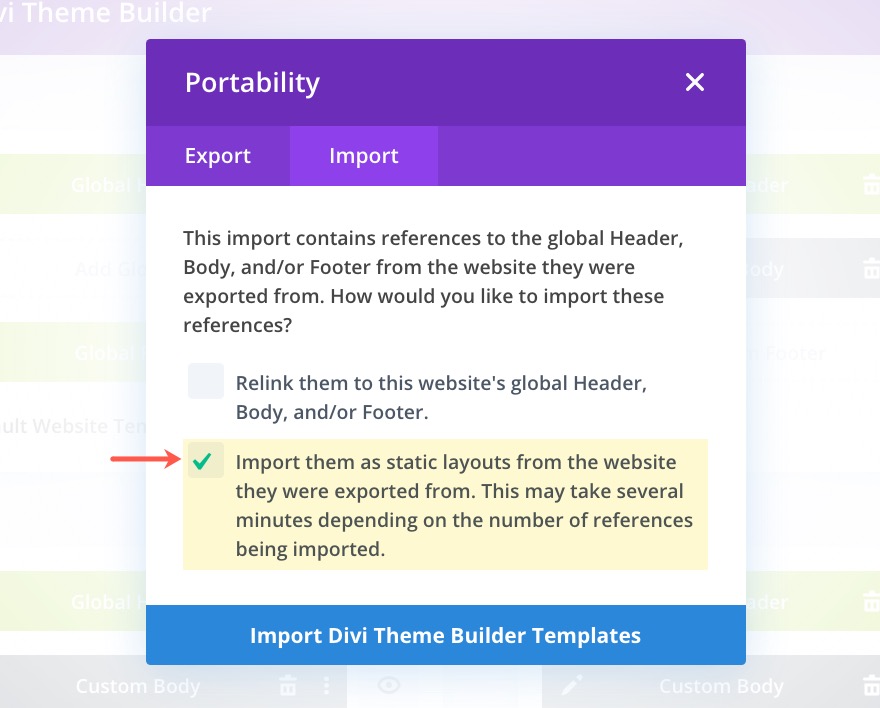
グローバルヘッダーとフッターを静的レイアウトとしてインポートする
テンプレートにリンクされたグローバルヘッダーとフッターは、既存のグローバル要素を上書きせずに静的レイアウトとしてインポートできます。 したがって、サイトにグローバルヘッダーとフッターを含む既存のデフォルトのWebサイトテンプレートがある場合、既存のグローバルヘッダーとフッターを上書きせずに、グローバルヘッダーとフッターも含むテンプレートをインポートできます。 あなたがする必要があるのは、静的レイアウトとしてグローバル要素をインポートするオプションを選択することです。 これは、テンプレートに添付されたヘッダーとフッターが、グローバルではなく、その個々のテンプレートにのみ表示されることを意味します。

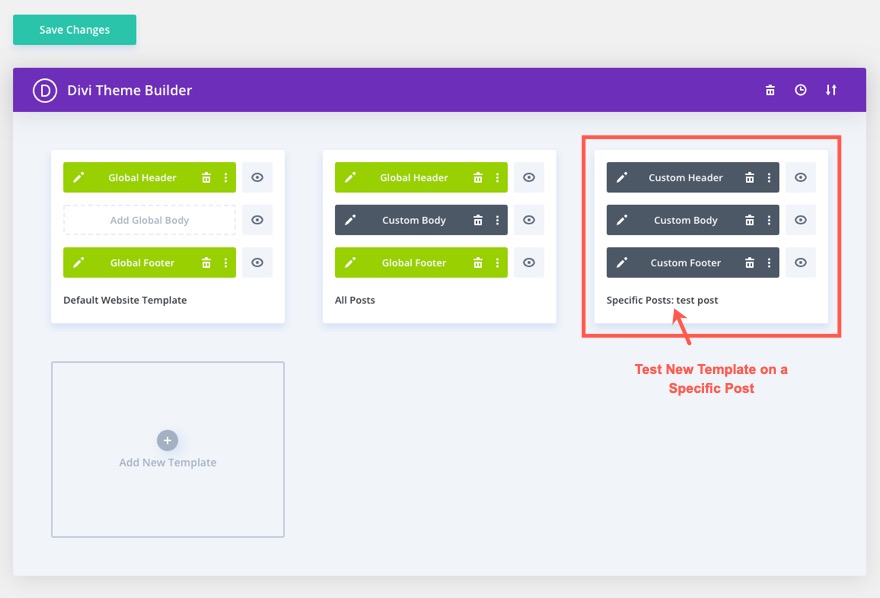
クイックヒント:ライブサイトで新しいテンプレートをテストする
既存のWebサイトでこれらのテーマビルダーパックテンプレートの1つをテストして、サイト全体にテンプレートを適用せずにどのように表示されるかを確認する場合は、新しいテンプレートをインポートして(ヘッダーとフッターを静的レイアウトとして保持)、割り当てることができます。あなたのサイトの1つの投稿/製品/ページ/カテゴリにそれを。 これにより、テンプレートが新しいヘッダーとフッターでどのように表示されるかを確認できます。
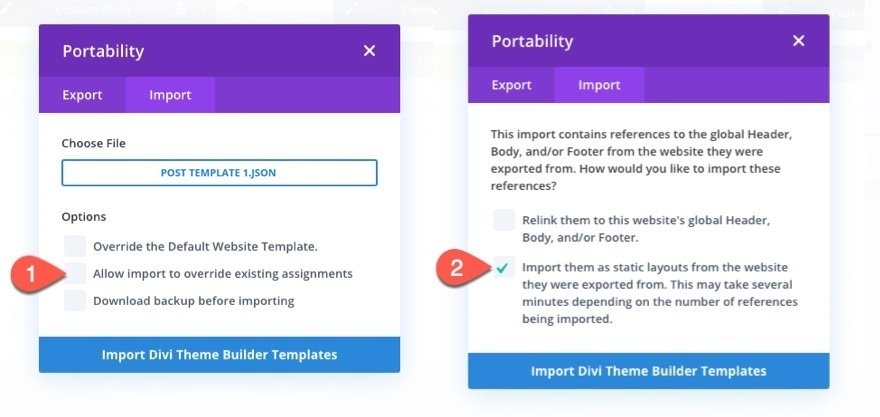
たとえば、サイトで新しい投稿テンプレートをテストするとします。 これを行うには、テーマビルダーに移動して移植性設定を開きます。 [インポート]タブをクリックして、投稿テンプレートのJSONファイルを選択します。 [インポート]ボタンをクリックする前に、[インポートで既存の割り当てを上書きすることを許可する]オプションを必ずオフにしてください。 次に、グローバルアイテムを静的レイアウトとしてインポートするオプションをオンにします。

新しいテンプレートがインポートされたら、テンプレートをサイトの1つの投稿に割り当てます。

次に、投稿をライブで表示して結果を確認します。
テンプレートが気に入って永続的にしたい場合は、新しい投稿テンプレートを「すべての投稿」に割り当てるだけです(現在の投稿テンプレートを上書きします)。
最終的な考え
このテーマビルダーパックは、サイバーマンデーのお客様と生涯メンバーに無料の限定版Diviテーマビルダーパックを提供するサイバーマンデーディールの一部です。 これらの日に私たちの権限を与えられたコミュニティに参加し、メンバーになることによって、あなたは得るでしょう:
- すべてが25%オフ
- すべての限定テーマビルダーパックを無料で
- 私たちの素晴らしいテーマとプラグインへのアクセス
- パートナーからのボーナス賞と限定セール
サイバーマンデーのディールページにアクセスして、チャンスをつかみ、今すぐメンバーになりましょう。
