Holen Sie sich das exklusive KOSTENLOSE Cyber Monday Theme Builder Pack #2
Veröffentlicht: 2020-12-02
Nur für kurze Zeit verfügbar
Cyber-Montag
Ist gekommen
Hast du unseren Black Friday Sale verpasst? Mach dir keine Sorge! Unsere Black Friday-Preise und exklusiven Bundles mögen weg sein, aber mit unserem Cyber Monday-Sale kommt ein brandneues Set an Preisen und exklusiven Marktplatz-Paketen, sodass Sie eine zweite Chance erhalten!
Greifen Sie auf unseren größten Sale aller Zeiten zu!
Als besonderes Dankeschön an alle, die während unseres Cyber Monday Sale eine Elegant Themes-Mitgliedschaft erwerben (und an unsere wunderbaren Lifetime-Kunden!), haben wir dieses Jahr mehrere exklusive Geschenke von unseren Mitarbeitern für Sie kreiert. Heute stellen wir das zweite Divi Theme Builder Pack vor. Dieses lebendige Layout-Paket wird Ihr nächstes Divi-Projekt zum Leben erwecken. In diesem Beitrag zeigen wir Ihnen, wie Sie das Paket herunterladen und heute auf Ihrer eigenen Divi-Website verwenden.
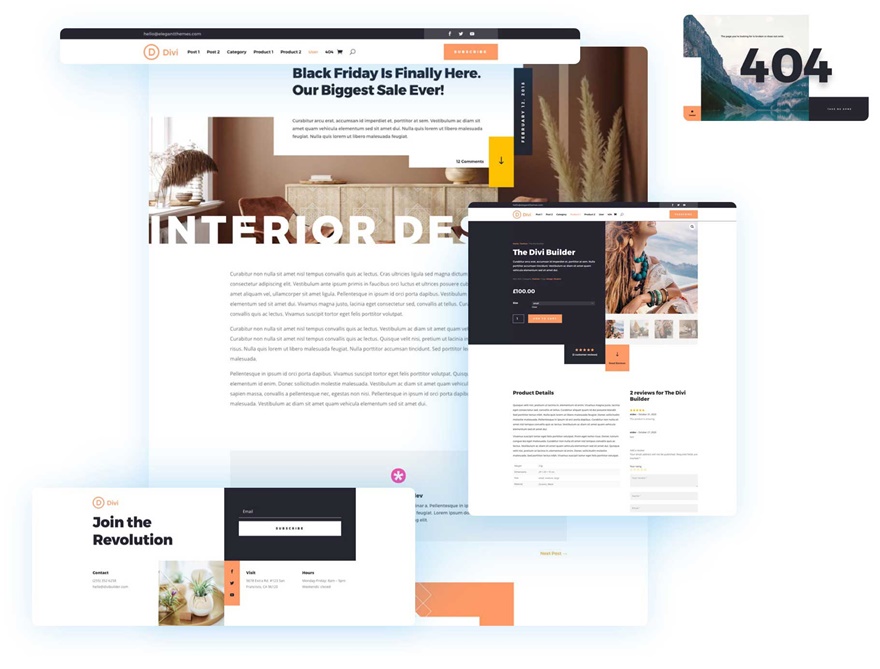
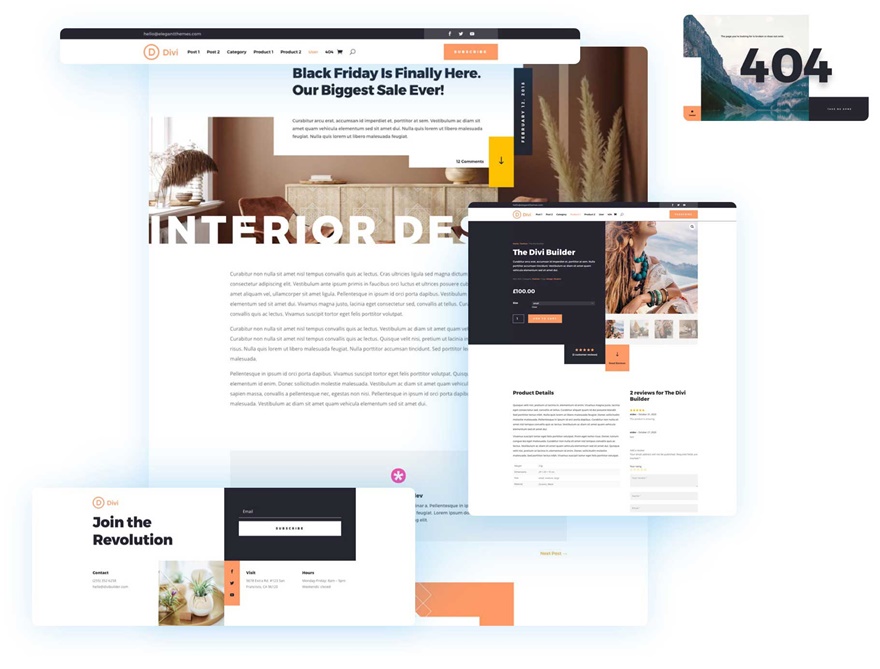
Ein Blick in das exklusive Cyber Monday Theme Builder Pack #2

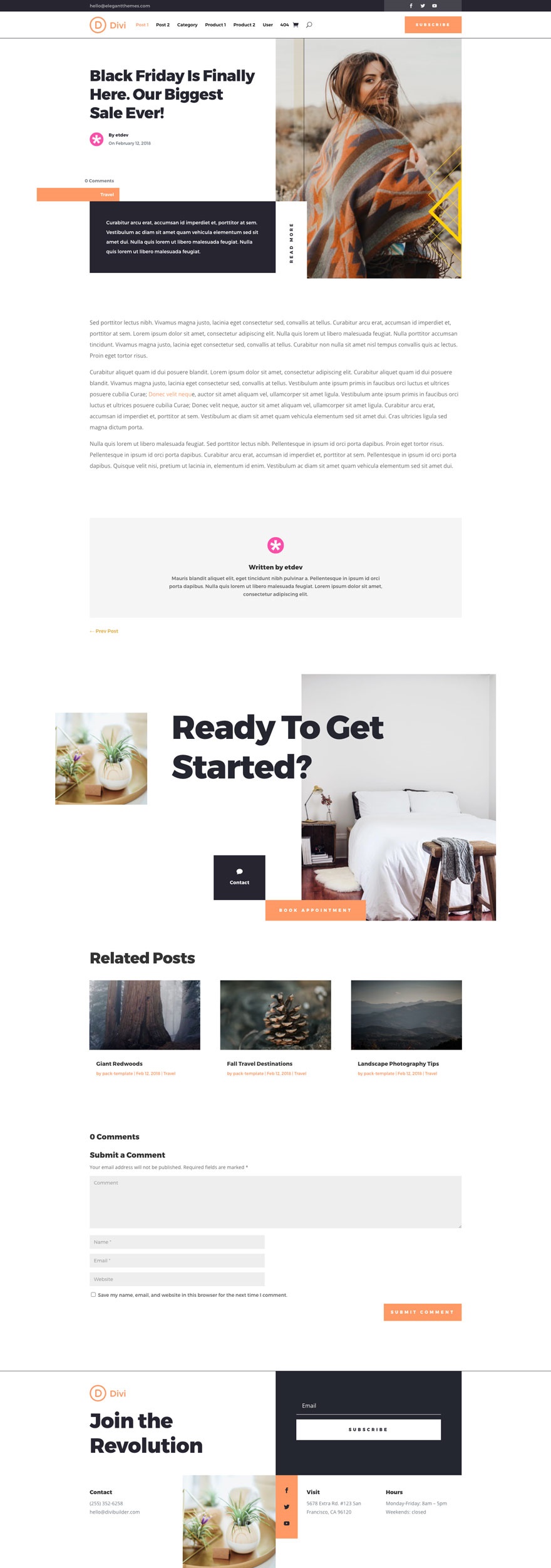
Beitragsvorlage 1

Live-Vorschau anzeigen
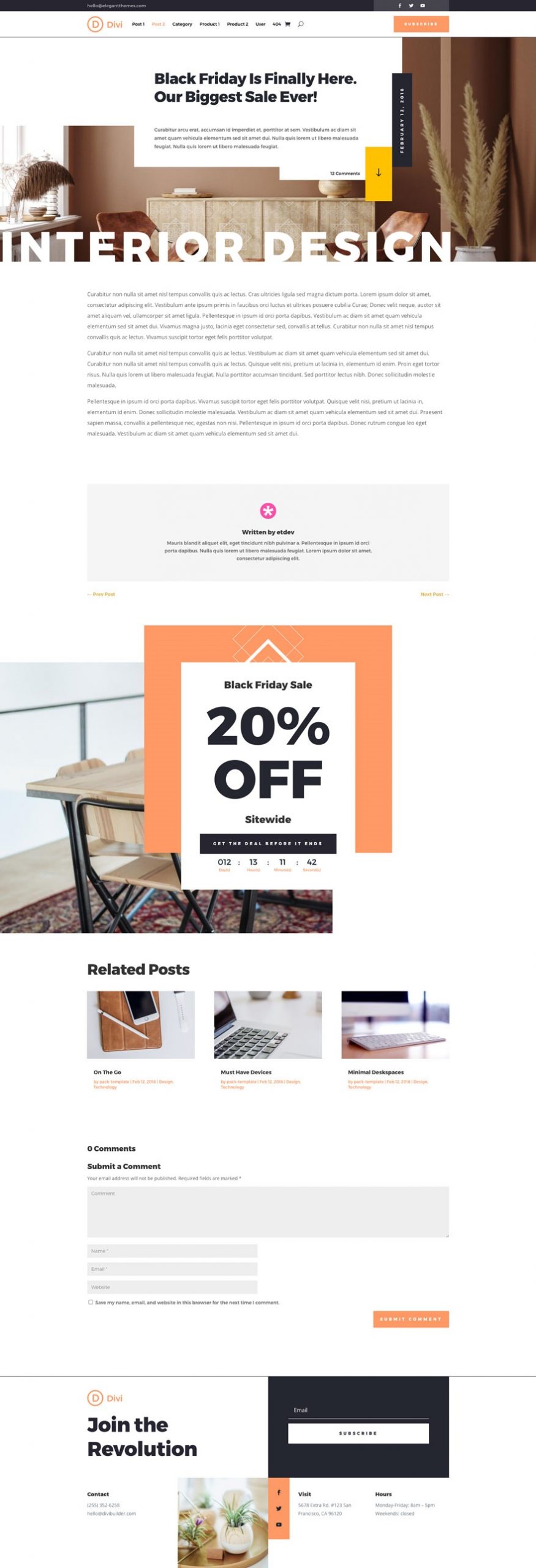
Beitragsvorlage 2

Live-Vorschau anzeigen
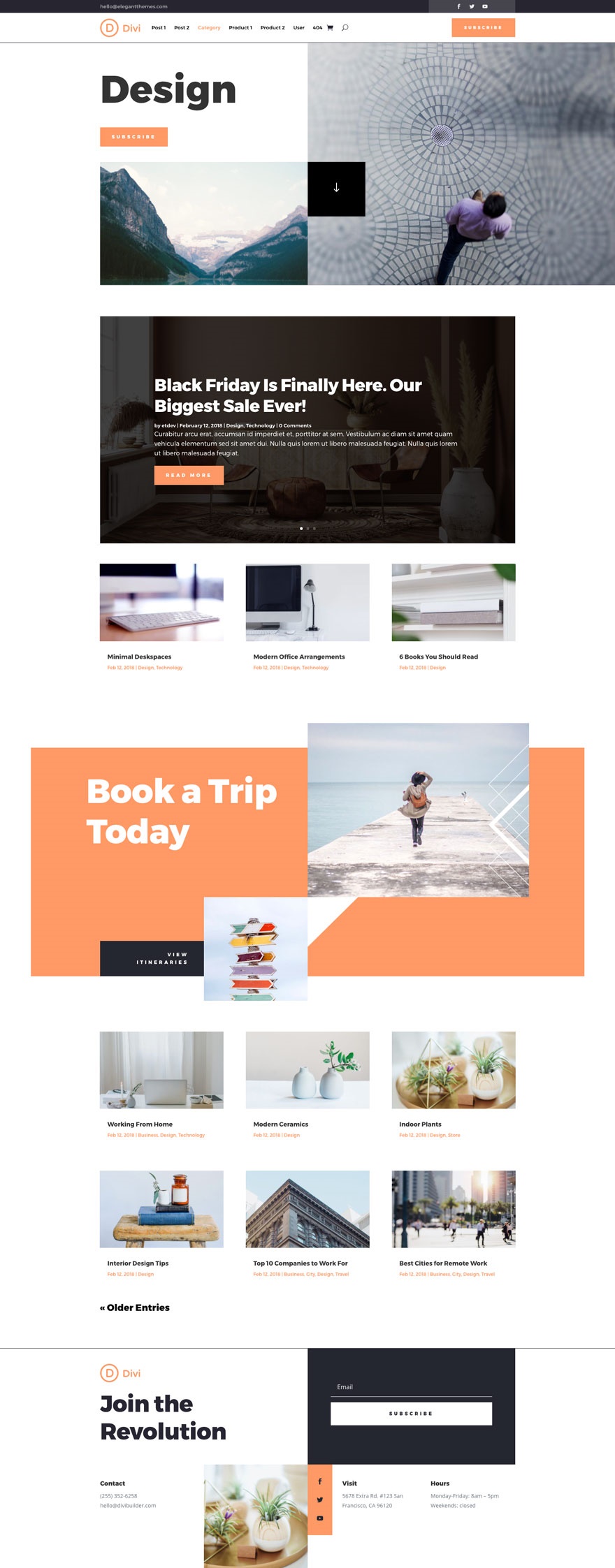
Kategorieseitenvorlage

Live-Vorschau anzeigen
404 Seitenvorlage

Live-Vorschau anzeigen
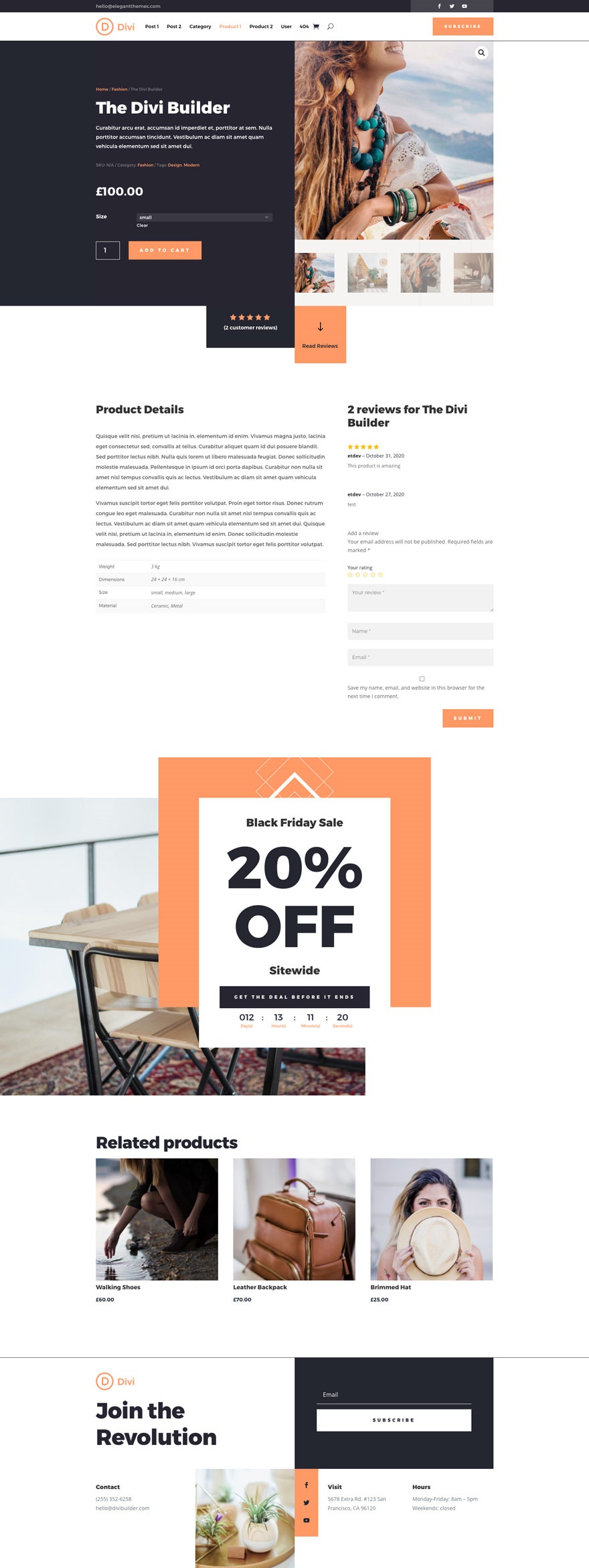
Produktseitenvorlage 1

Live-Vorschau anzeigen
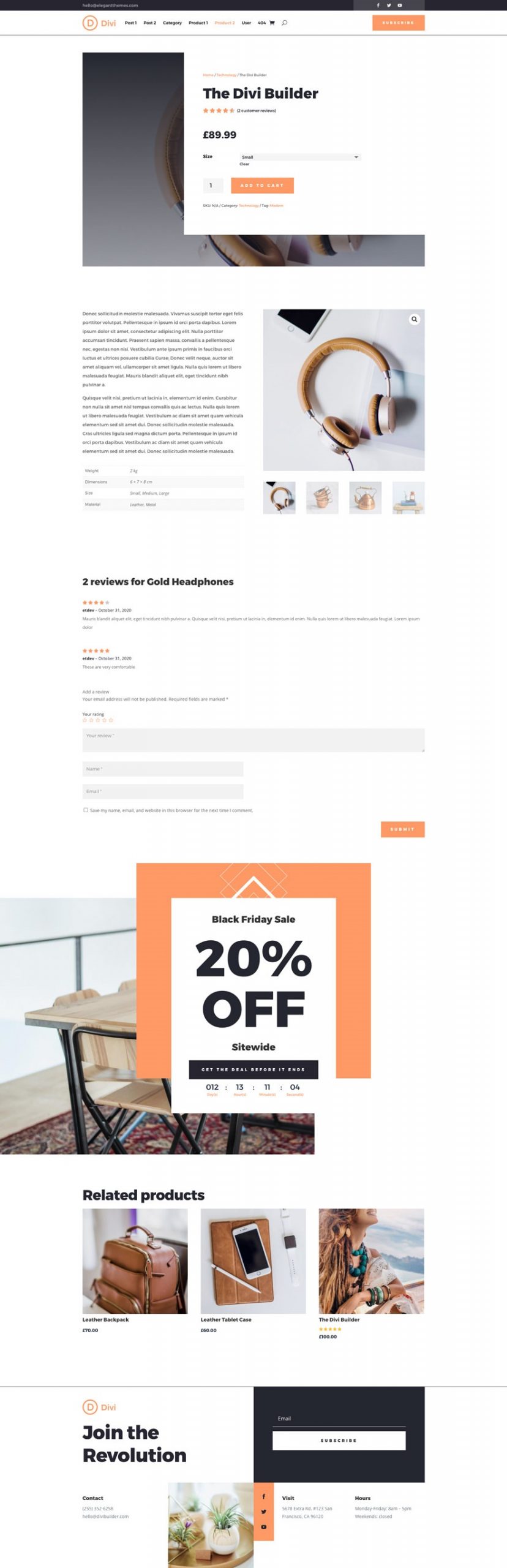
Produktseitenvorlage 2

Live-Vorschau anzeigen
Benutzerseitenvorlage

Live-Vorschau anzeigen
Keine Lizenzbeschränkungen! Laden Sie die Bilder dieses Pakets KOSTENLOS herunter und verwenden Sie sie!

Die in diesen Vorlagen enthaltenen Fotos unterliegen keinen Lizenzbeschränkungen. Dies bedeutet, dass Sie sie in all Ihren kommerziellen Projekten verwenden können, ohne sich um die Zahlung von Lizenzgebühren oder die Namensnennung des Fotografen kümmern zu müssen. Verwenden Sie sie in Ihren kommerziellen Websites, verkaufen Sie sie in Ihren Divi-Child-Themes, fügen Sie sie in Ihre eigenen Divi-Layoutpakete ein oder verwenden Sie sie einfach in Ihrem Blog. Wir wissen, wie schwierig es sein kann, gute Fotos zu finden und wie verwirrend und beängstigend die Lizenzierung dieser Fotos sein kann. Wir möchten dieses Problem für unsere Benutzer beheben.
Laden Sie die Bild-Assets mit voller Auflösung herunter
So erhalten Sie noch heute das exklusive Theme Builder Pack #2!

Für neue Mitglieder
Wenn Sie noch keine Elegant Themes-Mitgliedschaft haben, können Sie diese Theme Builder-Pakete (und vieles mehr) erhalten, indem Sie auf die Schaltfläche unten klicken, um den Cyber Monday-Deal zu erhalten. Sobald Sie Mitglied sind, haben Sie in Ihrem Mitgliederbereich Zugriff auf die Downloads des Theme-Builder-Pakets.
Fordern Sie den Deal an, bevor er verschwindet!
Für bestehende Mitglieder mit Jahresabonnement
Wenn Sie bereits ein Jahresabonnement für Elegant Themes haben, erhalten Sie Zugriff auf diese kostenlosen Theme Builder-Pakete (und vieles mehr), wenn Sie während des Cyber Monday-Angebots auf ein lebenslanges Abonnement upgraden. Klicken Sie auf die Schaltfläche unten, um den Deal zu beanspruchen. Sobald Sie ein lebenslanges Mitglied sind, haben Sie in Ihrem Mitgliederbereich Zugriff auf die Downloads des Theme-Builder-Pakets.
Fordern Sie den Deal an, bevor er verschwindet!
Für diejenigen, die ihre Mitgliedschaft erneuern möchten
Wenn Ihre Mitgliedschaft abgelaufen ist und/oder Sie Ihre Mitgliedschaft erneuern möchten, erhalten Sie Zugang zu diesen kostenlosen Theme-Builder-Paketen (und vielem mehr), wenn Sie Ihre Mitgliedschaft während des Cyber Monday-Angebots erneuern. Klicken Sie auf die Schaltfläche unten, um den Deal zu beanspruchen.
Fordern Sie den Deal an, bevor er verschwindet!
Für Mitglieder auf Lebenszeit
Wenn Sie bereits ein Lifetime-Mitglied sind, haben Sie bereits Zugriff auf diese exklusiven Theme Builder-Pakete! Alles, was Sie tun müssen, ist sich in Ihrem Mitgliederbereich anzumelden, um die Download-Links für jedes der Pakete zu finden.
Gehen Sie zur Cyber Monday-Vergünstigungsseite im Mitgliederbereich!
So laden Sie das Theme Builder Pack auf Ihre eigene Divi-Website herunter und verwenden es noch heute
Abonnieren Sie unseren Youtube-Kanal
Herunterladen des Pakets aus dem Mitgliederbereich
Alle Downloads des Theme Builder Packs finden Sie in Ihrem Mitgliederbereich. Um auf die Downloads zuzugreifen, müssen Sie sich zunächst mit dem Benutzernamen und dem Passwort, die Sie bei der Anmeldung als Mitglied erstellt haben, im Mitgliederbereich anmelden.

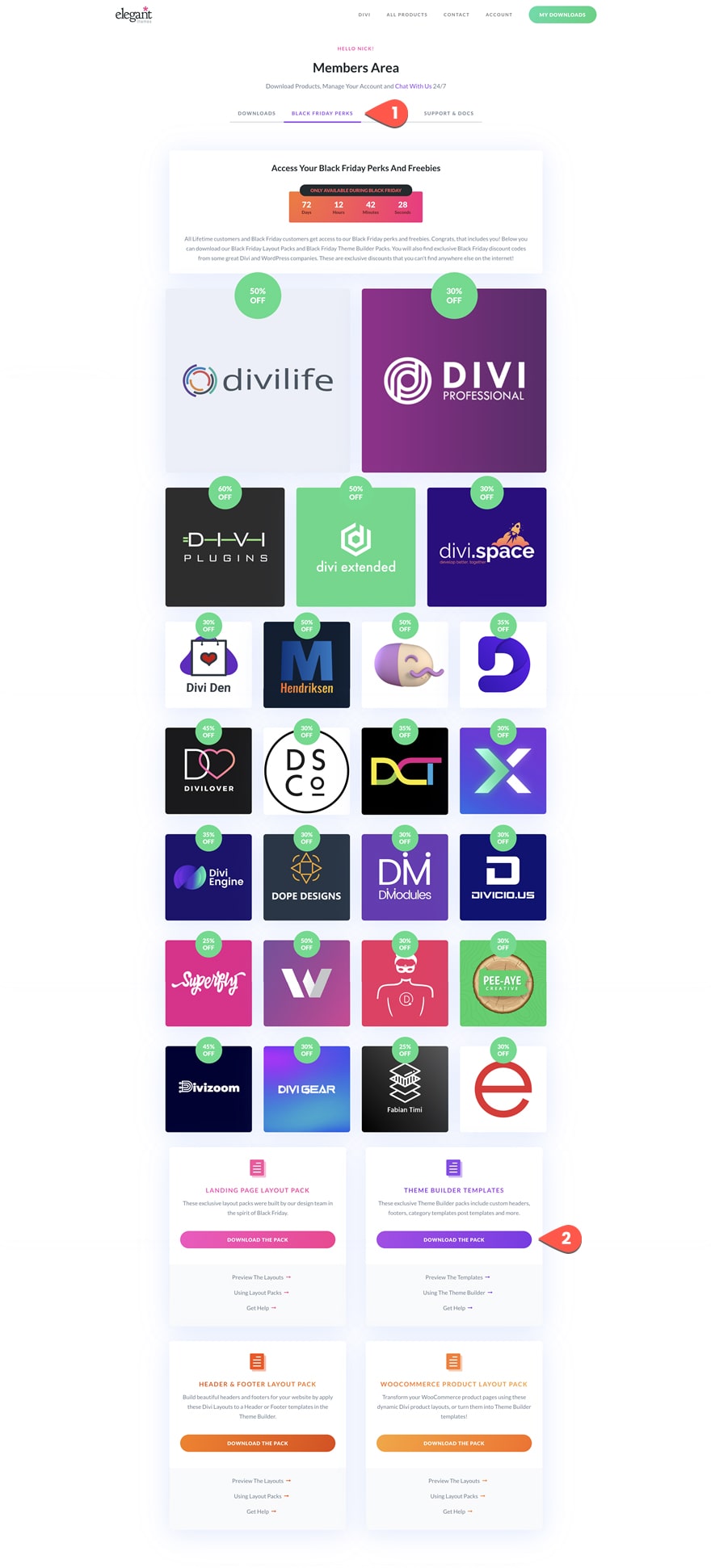
Sobald Sie eingeloggt sind, klicken Sie ganz rechts im Mitgliederbereichsmenü auf den Link „Black Friday/Cyber Monday Perks“. Scrollen Sie dann nach unten und klicken Sie auf die Schaltfläche „Download the Pack“, um die Theme Builder-Vorlagen herunterzuladen.

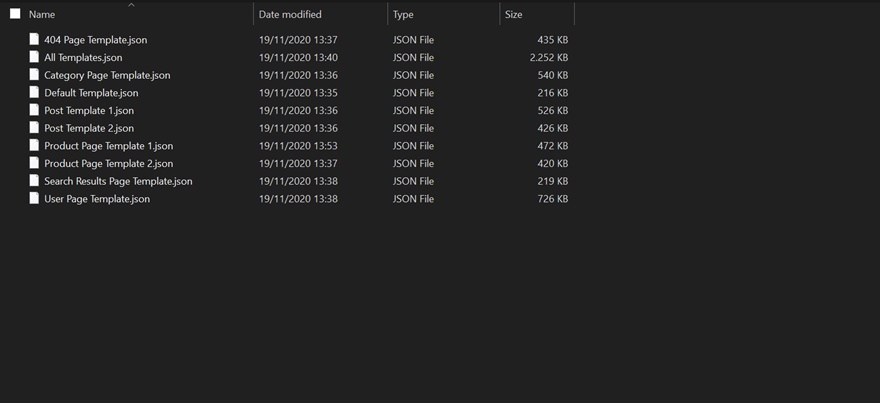
Nachdem die Datei heruntergeladen wurde, entpacken Sie den Ordner und öffnen Sie ihn. Suchen Sie den Ordner mit dem Namen „Black Friday 2020 Theme Builder Pack 2“ und öffnen Sie ihn. Dort sehen Sie insgesamt 9 enthaltene JSON-Dateien. Acht der Dateien können verwendet werden, um jede der Vorlagen einzeln zu importieren. Eine der Dateien mit dem Namen "Alle Vorlagen" kann verwendet werden, um das gesamte Theme Builder-Paket (alle Vorlagen) auf einmal in Ihre Site zu importieren.

Sichern Sie zuerst Ihre vorhandenen Theme Builder-Vorlagen
Das Importieren von Theme-Builder-Paketen auf Ihre Website hat unmittelbare globale Auswirkungen auf das Design Ihrer gesamten Website. Wir empfehlen daher, dass Sie eine Sicherungskopie aller vorhandenen Theme-Builder-Vorlagen auf Ihrer Site herunterladen, bevor Sie das neue Theme-Builder-Paket importieren.
Um ein Backup herunterzuladen, klicken Sie oben rechts im Theme Builder auf das Portabilitätssymbol. Geben Sie im Portabilitäts-Popup-Modal auf der Registerkarte "Import" der Exportdatei einen Namen, wählen Sie "Alle Vorlagen exportieren" und klicken Sie auf die Schaltfläche "Exportieren".

Importieren der Theme Builder Pack-Vorlagen in Ihre Site
Importieren des Theme Builder Packs in einen leeren Theme Builder
Wenn Sie eine Site ohne Theme-Builder-Vorlagen haben, ist Ihr Theme-Builder leer und bereit für ein neues Theme-Builder-Paket.
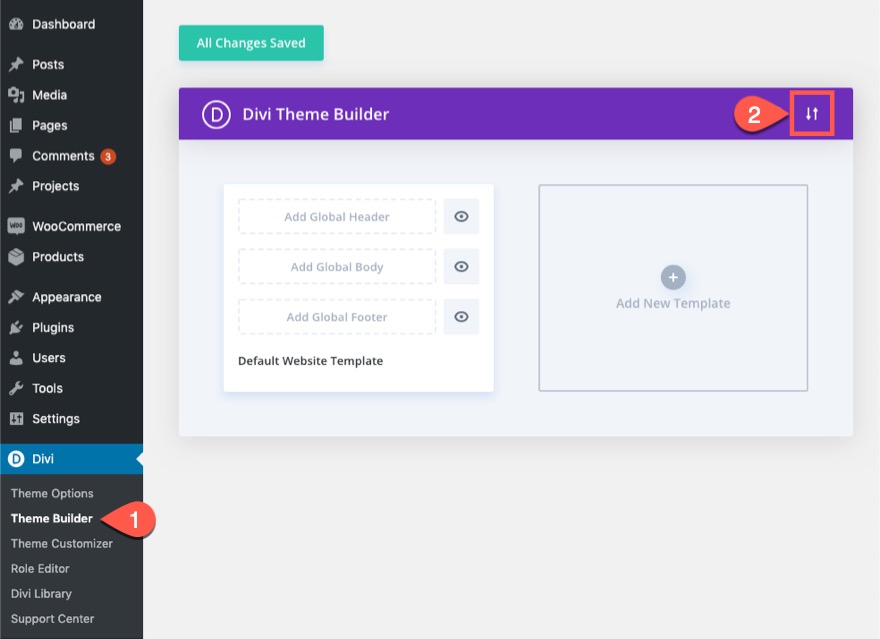
Importieren Sie die neuen Theme Builder-Paketvorlagen, navigieren Sie zu Divi > Theme Builder. Klicken Sie oben rechts auf der Seite auf das Portabilitätssymbol.


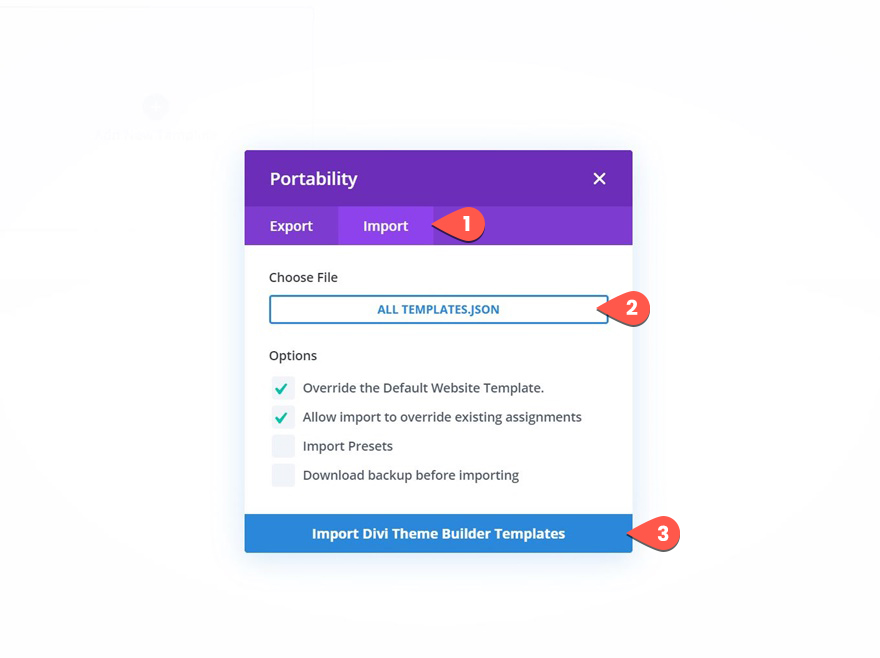
Wählen Sie im Portabilitäts-Popup-Modal die Registerkarte Import aus und wählen Sie die JSON-Datei aus, die Sie aus dem Ordner hochladen möchten.
Der einfachste Weg, um alle neuen Vorlagen zu Ihrer Site hinzuzufügen, besteht darin, die vollständige JSON-Datei „Alle Vorlagen“ auszuwählen. Dadurch werden sie alle auf einmal hinzugefügt. Sie können jedoch auch einzelne Vorlagen mit den anderen JSON-Dateien im Ordner importieren.
Da auf Ihrer Site derzeit keine Vorlagen installiert sind, müssen Sie sich keine Gedanken über die Optionen zum Überschreiben vorhandener Vorlagen machen. Klicken Sie einfach auf den Import-Button.

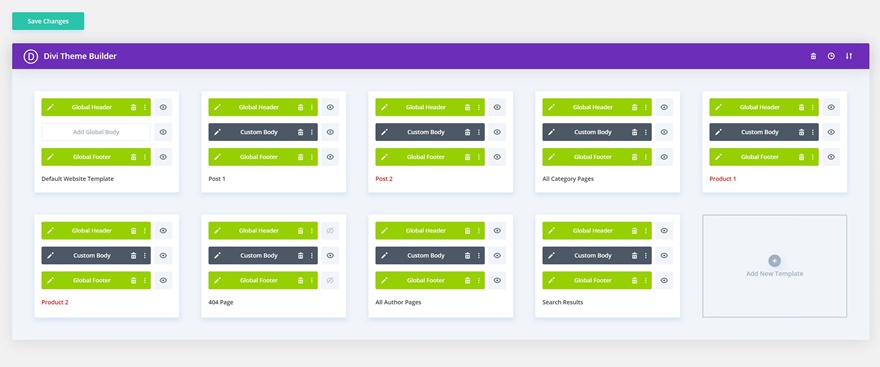
Dadurch werden alle im Paket enthaltenen Vorlagen mit den zugewiesenen Zuweisungen auf Ihre Website importiert.

Es gibt zwei Vorlagen, die nicht zugewiesen sind. Diese Vorlagen sind ein zweiter Beitrag und eine Produktseitenvorlage, die im Paket enthalten sind.

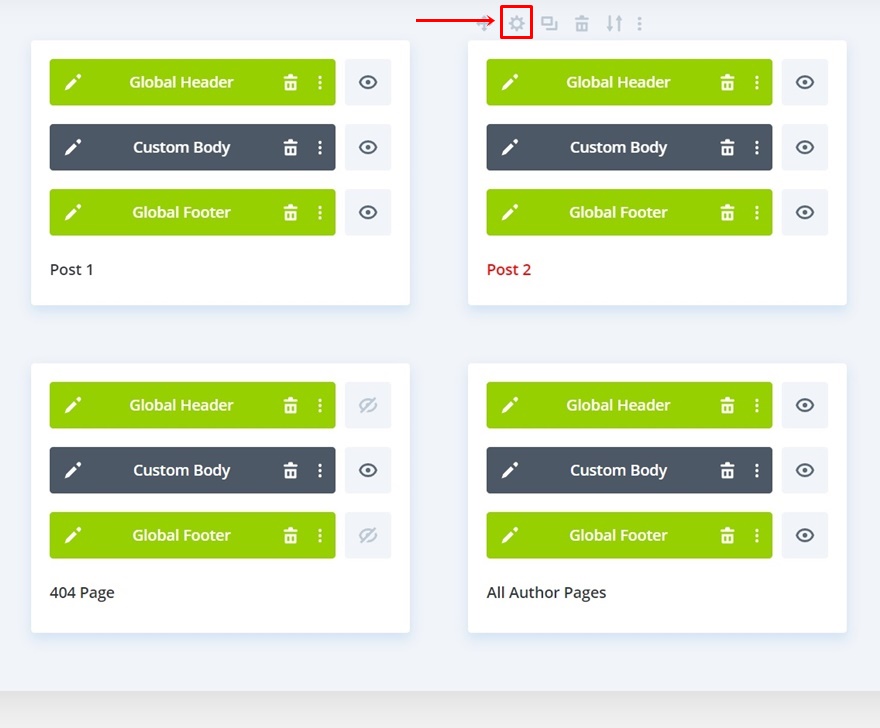
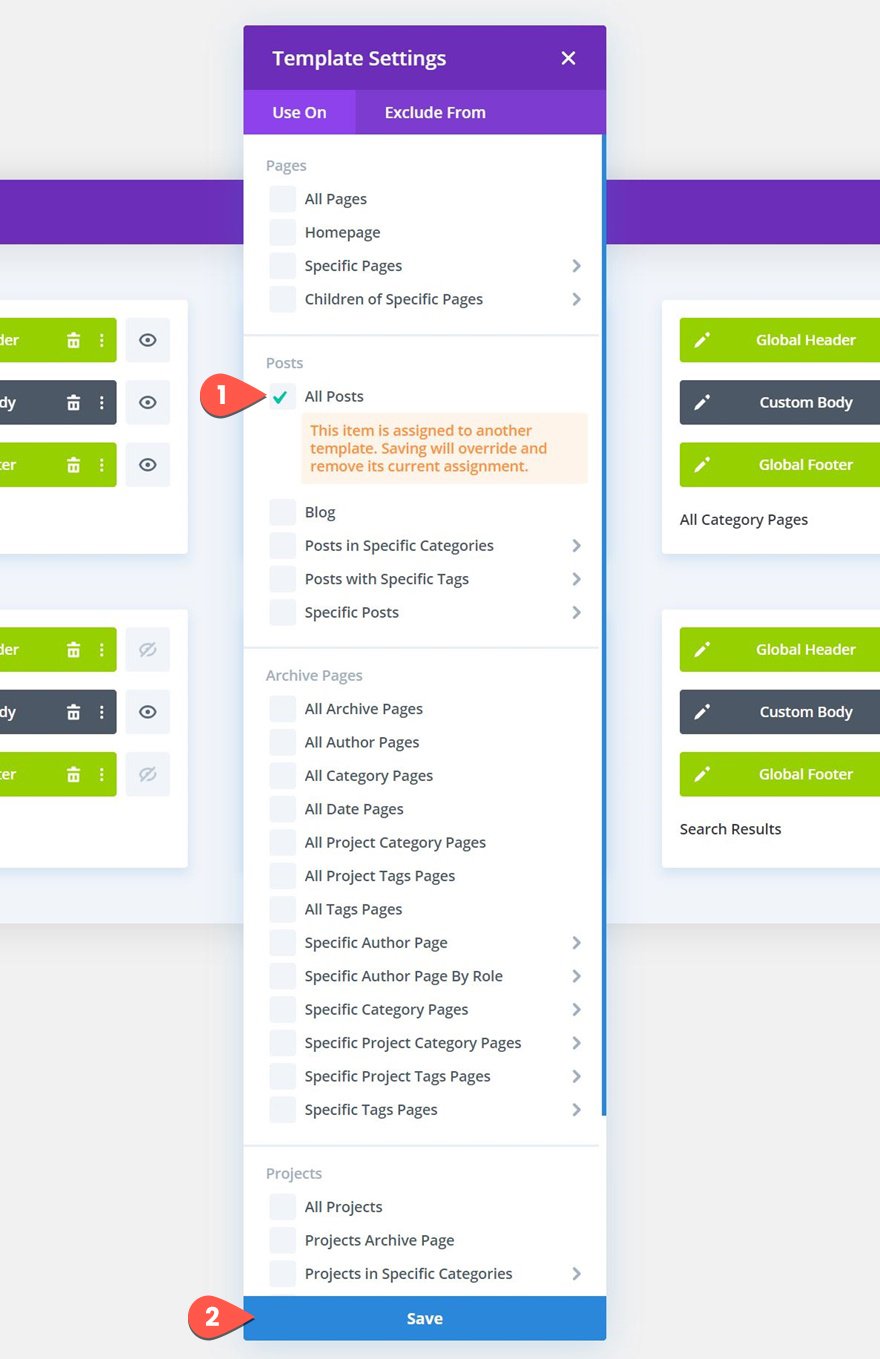
Wenn Sie stattdessen die zweite Beitragsvorlage für Ihre Beiträge verwenden möchten, können Sie die Einstellungen für die Beitrags-2-Vorlage öffnen.

Weisen Sie dann die Vorlage „Alle Beiträge“ zu. Sie sehen eine Warnung, dass dies eine andere Vorlagenzuweisung überschreibt. Dies ist, was wir tun möchten, also klicken Sie auf die Schaltfläche Speichern.

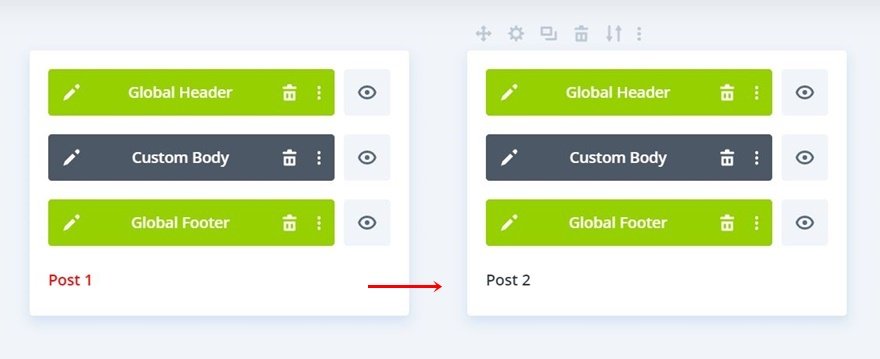
Die zweite Beitragsvorlage wird nun allen Beiträgen auf deiner Seite zugewiesen. Der gleiche Ansatz gilt für die zweite Produktseitenvorlage, aber wählen Sie stattdessen „Alle Produkte“.

Importieren des Theme Builder-Pakets in eine Site mit vorhandenen Theme Builder-Vorlagen
In den meisten Fällen empfehlen wir, diese neuen Theme Builder Packs auf einer Test- oder Staging-Site zu testen, damit Sie alle Vorlagen auf einmal importieren können, ohne sich Sorgen machen zu müssen, vorhandene Vorlagen zu überschreiben oder das aktuelle Design Ihrer Live-Site zu beeinträchtigen. Wenn Sie jedoch neue Theme Builder-Vorlagen mit vorhandenen Vorlagen in eine Live-Site importieren möchten, müssen Sie sich mit den verfügbaren Optionen vertraut machen.
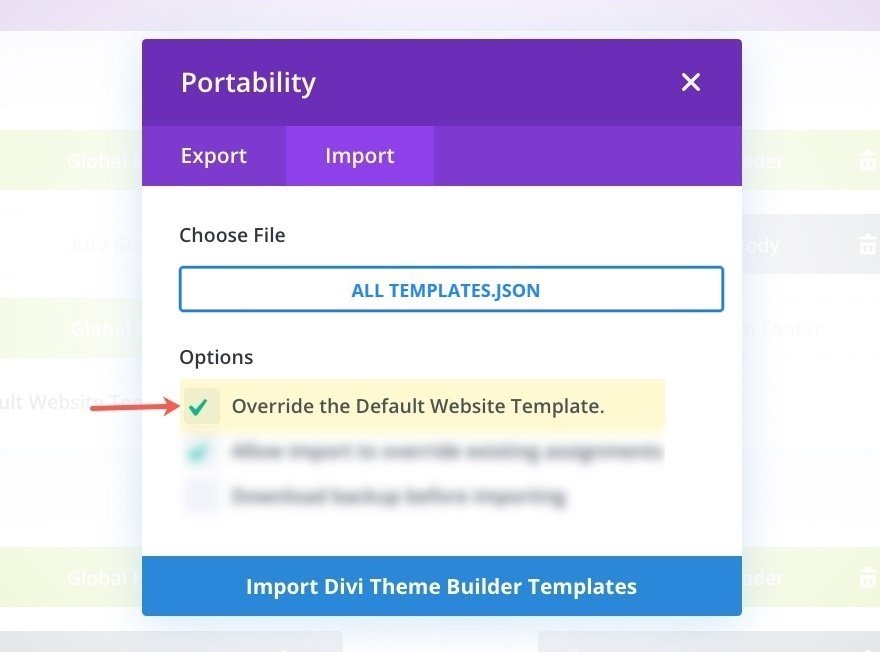
Überschreiben der Standard-Website-Vorlage
Im Theme Builder kann es nur eine Standard-Website-Vorlage geben. Wenn Sie die Datei „All Templates.json“ oder die Datei „Default Website Template.json“ importieren und bereits eine Standard-Website-Vorlage auf Ihrer Site vorhanden ist, müssen Sie entscheiden, welche Standard-Website-Vorlage Sie beibehalten möchten. Standardmäßig ist die Option „Standard-Website-Vorlage überschreiben“ aktiviert. Wenn Sie also die vorhandene Standard-Website-Vorlage nicht beibehalten möchten, deaktivieren Sie die Option.

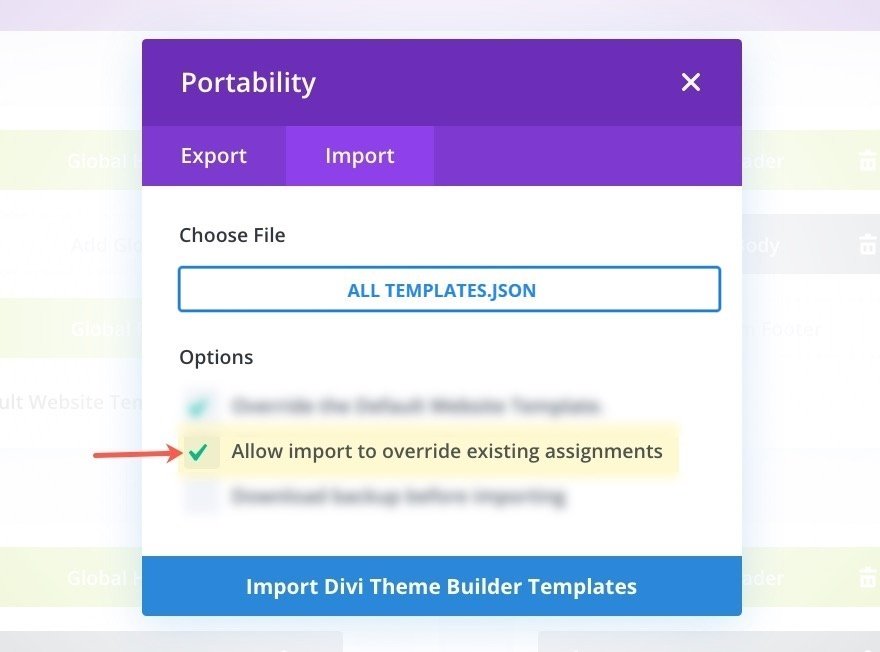
Vorhandene Zuweisungen überschreiben
Wenn Sie möchten, dass die importierten Vorlagen die bestehenden Zuweisungen überschreiben, stellen Sie sicher, dass die Option „Import zum Überschreiben bestehender Zuweisungen zulassen“ aktiviert bleibt. Wenn der Import die vorhandene Zuweisung nicht überschreiben soll, deaktivieren Sie die Option. Wenn diese Option deaktiviert ist, werden die importierten Vorlagenzuweisungen auf „nicht zugewiesen“ zurückgegriffen, wenn eine Vorlage mit derselben Zuweisung vorhanden ist.

Erneutes Verknüpfen Ihrer importierten Vorlagen mit der vorhandenen globalen Kopf-, Haupt- und/oder Fußzeile
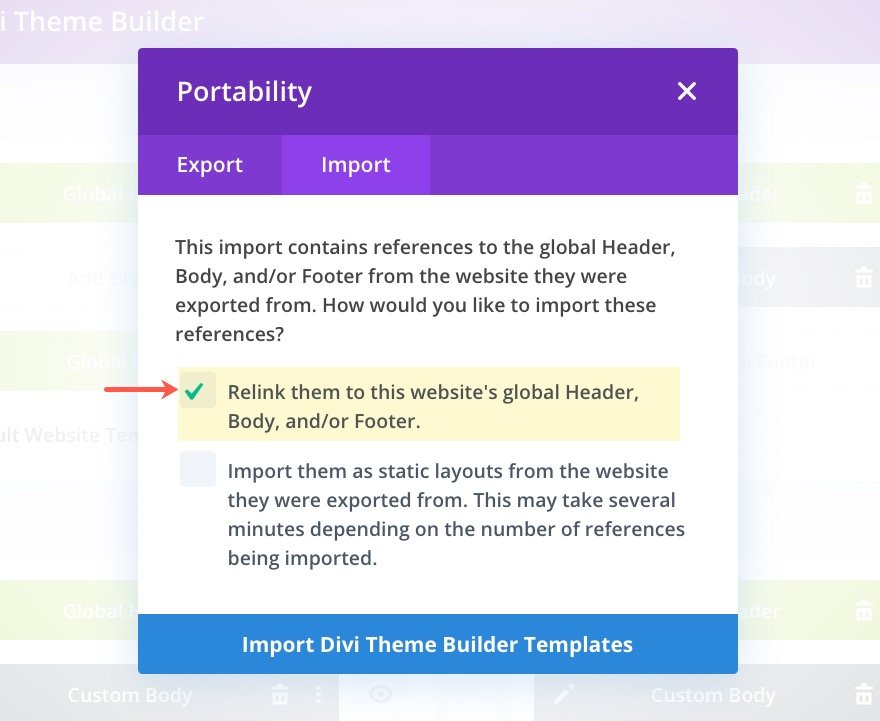
Diese Theme-Builder-Pakete verfügen über eine globale Kopf- und Fußzeile, die mit jeder der Vorlagen verknüpft ist. Wenn Sie eine oder mehrere der Vorlagen in eine Site importieren, die bereits über eine globale Kopf- und Fußzeile verfügt, können Sie die vorhandene globale Kopf- und Fußzeile beim Import übernehmen. Dies würde Ihnen grundsätzlich ermöglichen, den Textbereich der neuen Vorlage zu importieren und den Textbereich erneut mit der globalen Kopf- und Fußzeile der vorhandenen Site zu verknüpfen.
Stellen Sie dazu sicher, dass Sie beim Importieren der Vorlage die Option „Relink them to this website’s global Header, Body und/oder Footer“ auswählen.

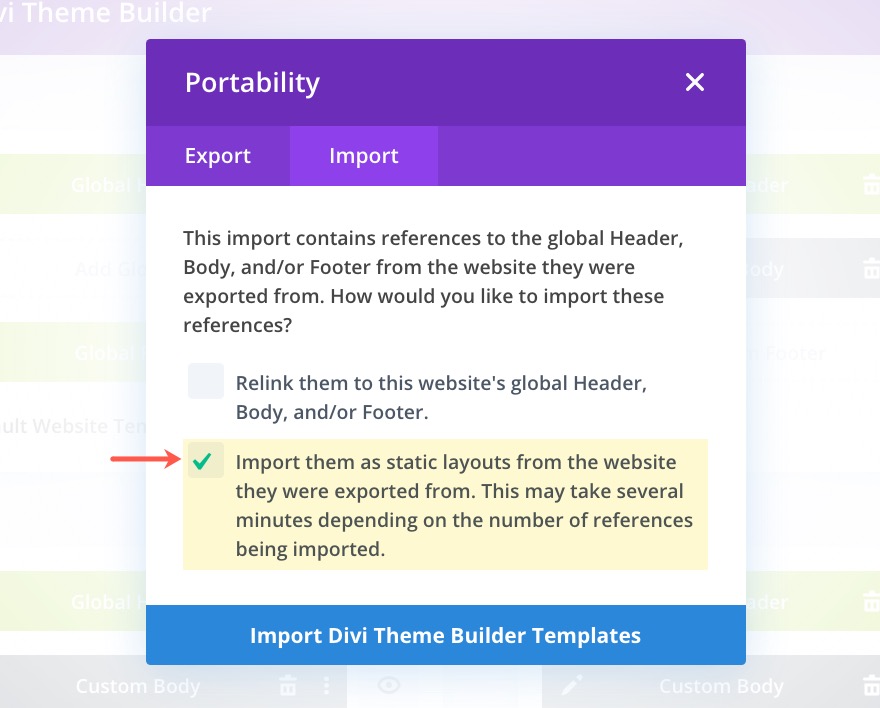
Globale Kopf- und Fußzeilen als statische Layouts importieren
Die mit Vorlagen verknüpften globalen Kopf- und Fußzeilen können als statische Layouts importiert werden, ohne vorhandene globale Elemente zu überschreiben. Wenn Ihre Site also über eine vorhandene Standard-Website-Vorlage mit einer globalen Kopf- und Fußzeile verfügt, können Sie eine Vorlage importieren, die auch eine globale Kopf- und Fußzeile hat, ohne die vorhandene globale Kopf- und Fußzeile zu überschreiben. Sie müssen lediglich die Option zum Importieren der globalen Elemente als statische Layouts auswählen. Das bedeutet, dass die an die Vorlage angehängte Kopf- und Fußzeile nur auf dieser individuellen Vorlage angezeigt wird, nicht global.

Kurzer Tipp: Testen Sie neue Vorlagen auf Ihrer Live-Site
Wenn Sie eine dieser Theme Builder Pack-Vorlagen auf Ihrer bestehenden Website testen möchten, um zu sehen, wie sie aussieht, ohne die Vorlage auf der gesamten Site anwenden zu müssen, können Sie eine neue Vorlage importieren (Kopf- und Fußzeile als statische Layouts beibehalten) und zuweisen es zu einem Beitrag/Produkt/Seite/Kategorie auf Ihrer Website. Auf diese Weise können Sie sehen, wie die Vorlage mit der neuen Kopf- und Fußzeile aussehen wird.
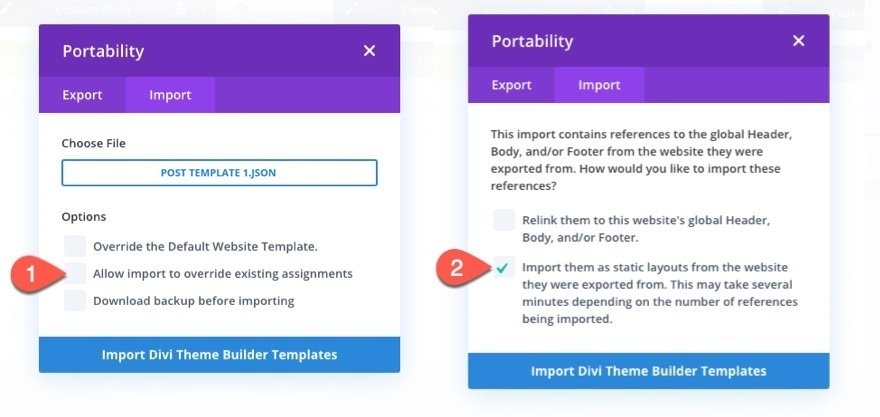
Angenommen, Sie möchten eine neue Beitragsvorlage auf Ihrer Website testen. Dazu können Sie zum Theme Builder gehen und die Portabilitätseinstellungen öffnen. Klicken Sie auf die Registerkarte Importieren und wählen Sie die JSON-Datei der Post-Vorlage aus. Stellen Sie sicher, dass Sie die Option "Import zum Überschreiben vorhandener Zuweisungen zulassen" deaktivieren, bevor Sie auf die Schaltfläche "Importieren" klicken. Aktivieren Sie dann die Option zum Importieren von globalen Elementen als statische Layouts.

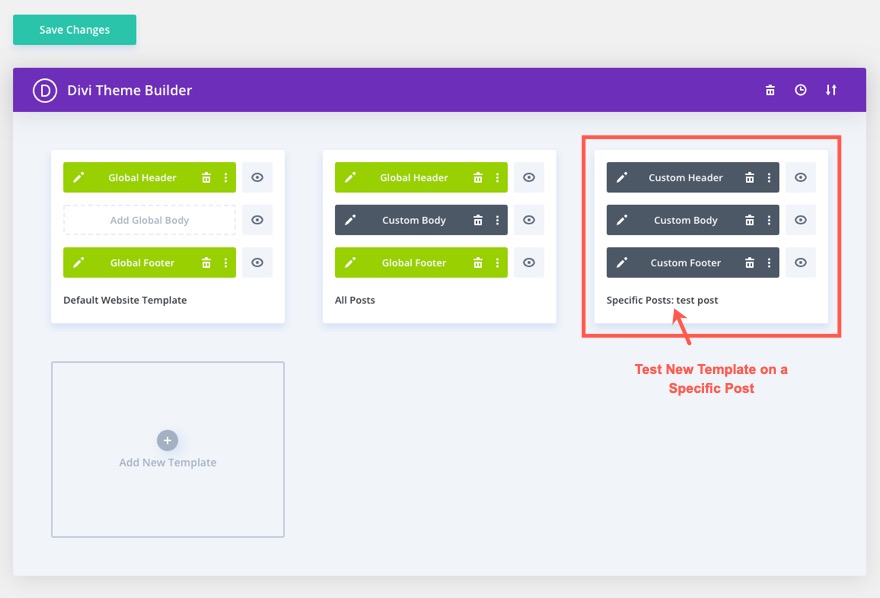
Nachdem die neue Vorlage importiert wurde, weisen Sie die Vorlage einem einzelnen Beitrag auf Ihrer Website zu.

Sehen Sie sich dann den Beitrag live an, um das Ergebnis zu sehen.
Wenn Ihnen die Vorlage gefällt und Sie sie dauerhaft machen möchten, müssen Sie nur die neue Beitragsvorlage „Alle Beiträge“ zuweisen (die aktuelle Beitragsvorlage überschreiben).
Abschließende Gedanken
Dieses Theme Builder Pack ist Teil unseres Cyber Monday Deals, bei dem wir KOSTENLOSE limitierte Divi Theme Builder Packs an Cyber Monday-Kunden und Lifetime-Mitglieder verschenken. Wenn Sie in diesen Tagen unserer selbstbewussten Community beitreten und Mitglied werden, erhalten Sie:
- 25% RABATT AUF ALLES
- Alle exklusiven Theme Builder-Pakete kostenlos
- Zugriff auf unsere tollen Themes und Plugins
- Bonuspreise & exklusive Angebote unserer Partner
Nutzen Sie die Gelegenheit und werden Sie noch heute Mitglied, indem Sie unsere Cyber Monday Deal-Seite besuchen.
