Полное руководство по всплывающим окнам Elementor (и как их создавать)
Опубликовано: 2022-06-04Всплывающие формы могут быть важными маркетинговыми инструментами, позволяя вам захватывать адреса электронной почты, стимулировать продажи и многое другое. Однако создание привлекательных и настраиваемых всплывающих окон в WordPress не всегда просто.
К счастью, плагин конструктора страниц Elementor позволяет легко создавать и настраивать всплывающие окна на вашем веб-сайте. Вы можете настроить их так, чтобы они соответствовали дизайну вашего сайта, и добавить триггеры, основанные на поведении или происхождении пользователя.
Это руководство даст обзор различных типов всплывающих окон Elementor и расскажет, почему вы можете захотеть их использовать. Затем мы объясним, как создавать эти всплывающие окна с помощью бесплатных инструментов и инструментов Pro Elementor. Давайте начнем!
Обзор всплывающих окон Elementor
Elementor — один из самых популярных плагинов для создания страниц для веб-сайтов WordPress. Он позволяет перетаскивать элементы на место для создания красивых и удобных страниц:

Кроме того, Elementor позволяет создавать различные всплывающие окна. Это настраиваемые формы, которые появляются на вашем сайте через заданное время или после того, как пользователь выполняет определенное действие.
Всплывающие окна могут быть важными инструментами по разным причинам. Вы можете использовать их для сбора потенциальных клиентов и расширения списка маркетинговых рассылок. Всплывающие окна Elementor интегрируются с программным обеспечением для электронного маркетинга, отправляя адреса клиентов прямо на выбранную вами платформу.
Вы даже можете использовать их для продвижения продаж, скидок и событий, связанных с вашим интернет-магазином. Таким образом, всплывающие окна могут стать неотъемлемой частью вашей общей маркетинговой стратегии.
Кроме того, всплывающие окна могут помочь вам связаться с вашими клиентами. Вы можете встраивать опросы, чтобы запрашивать отзывы потребителей и улучшать свои продукты и услуги.
Однако всплывающие окна могут показаться дешевыми и навязчивыми, если вы не продумаете их должным образом и не выберете правильные триггеры для своей аудитории. Поэтому вам нужно убедиться, что вы используете их эффективно. Здесь на помощь приходит Элементор.
Типы всплывающих окон Elementor
Elementor поставляется с более чем 100 шаблонами всплывающих окон, которые вы можете настроить в соответствии со своими потребностями. Эти конструкции включают в себя:
- Формы захвата лидов
- Всплывающие окна для регистрации по электронной почте
- Рекламные всплывающие окна
- Формы входа и приветствия
- Всплывающие окна с ограниченным содержимым
- Формы допродаж и кросс-продаж
Эти шаблоны всплывающих окон встроены в наборы Elementor, которые включают в себя различные функции дизайна для разных типов веб-сайтов:

Кроме того, вы можете выбирать из различных мест размещения всплывающих окон и визуальных дизайнов, в том числе:
- Модальный
- Вставка
- Полноэкранный
- Верхняя или нижняя полоса
Наконец, вы можете использовать редактор Elementor, чтобы быстро настроить любой шаблон всплывающего окна в соответствии с вашими потребностями. Теперь мы объясним, как вы можете сделать это с бесплатным и Elementor Pro.
Как создать всплывающее окно с Elementor (бесплатно)
Ранее в плагине Essential Addons for Elementor была функция модального всплывающего окна, которая позволяла пользователям создавать бесплатную всплывающую форму. Его использование было одним из самых популярных способов обойти оплату Elementor Pro. Вы можете найти много обучающих видеороликов, выпущенных несколько лет назад, чтобы показать вам, как использовать этот метод.
Тем не менее, бесплатная функция модального всплывающего окна превратилась в премиальный лайтбокс и модальный элемент. Его больше нельзя использовать бесплатно. Поэтому вам нужно будет перейти на Elementor Pro или заплатить за один из премиальных плагинов Elementor, которые мы рассмотрим позже в этом посте.
Как создать всплывающее окно с Elementor Pro (за 5 простых шагов)
Elementor Pro поставляется со встроенной функцией всплывающих окон, которую мы будем использовать в этом руководстве. Сначала вам необходимо приобрести и активировать Elementor Pro. Затем вы можете перейти на панель инструментов WordPress, чтобы начать создавать всплывающие окна.
Шаг 1: Создайте свое всплывающее окно
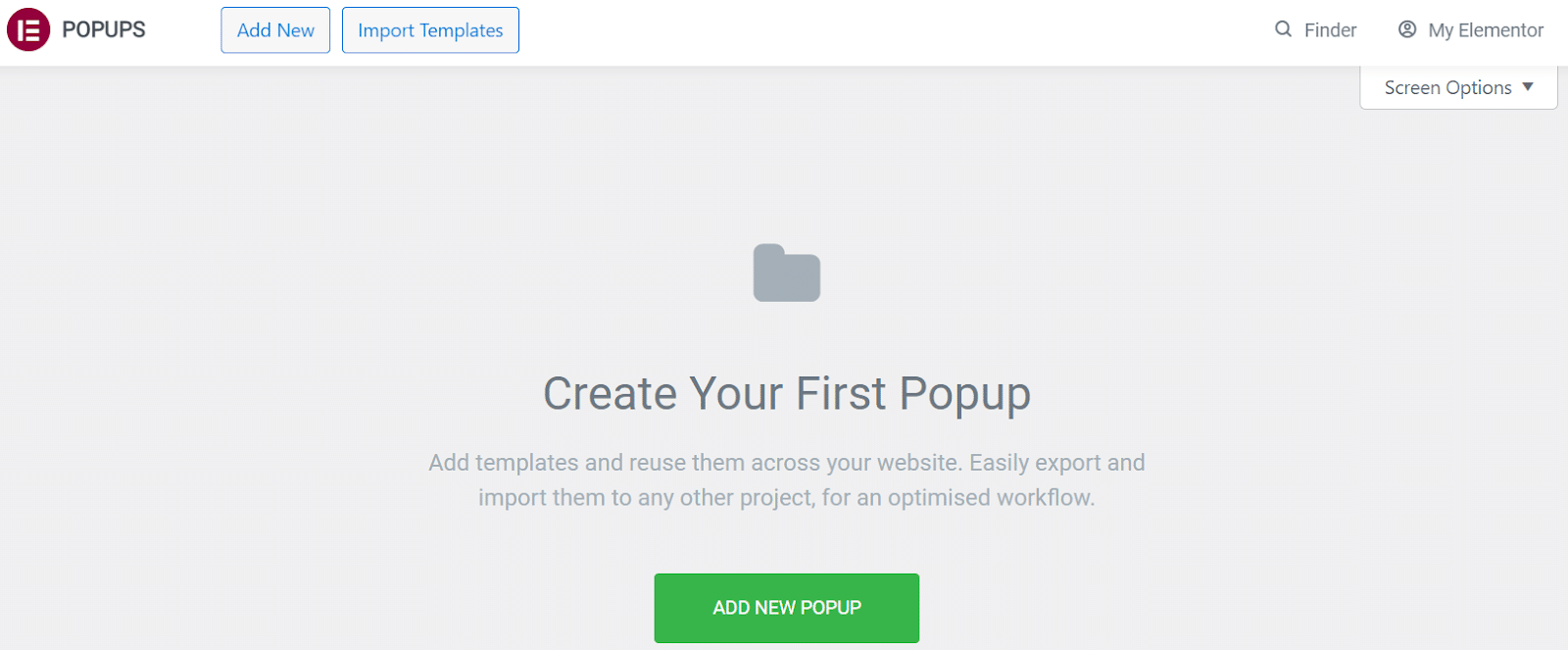
Начните с перехода в Elementor > Шаблоны > Всплывающие окна на панели инструментов WordPress. Затем нажмите « Добавить новое всплывающее окно », чтобы создать новое:

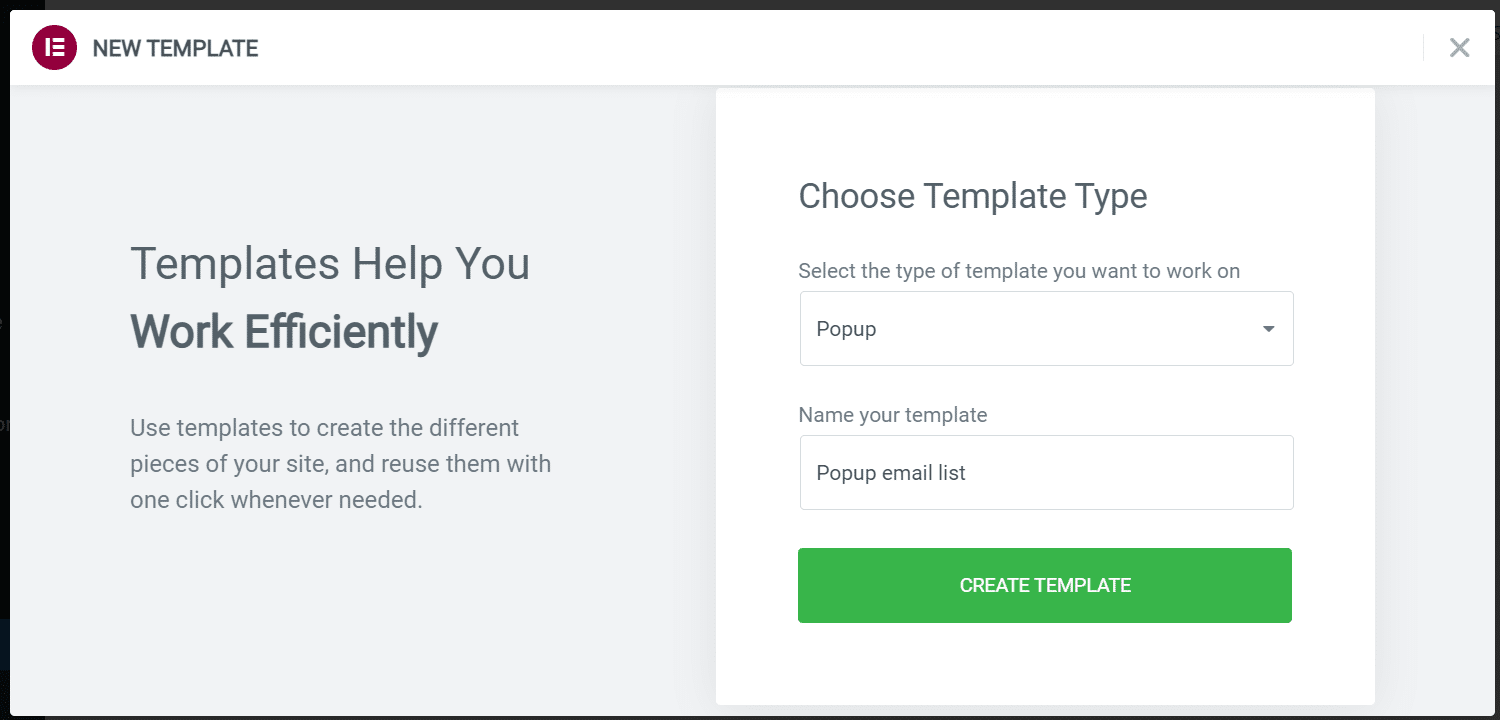
Затем вам будет предложено назвать свой шаблон. После того, как вы определились с именем, выберите СОЗДАТЬ ШАБЛОН :

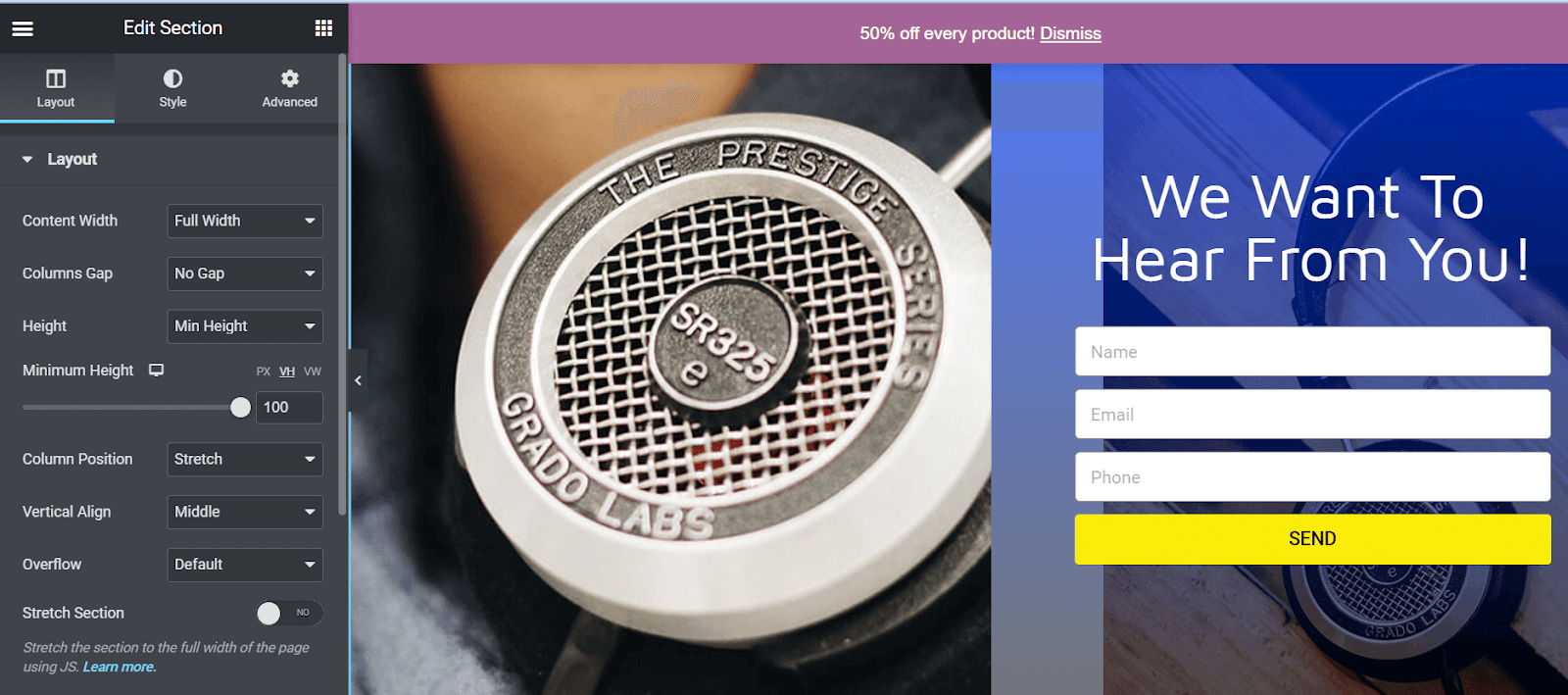
Это запустит конструктор страниц Elementor. Теперь вы можете выбрать один из существующих шаблонов всплывающих окон или создать свой собственный с нуля. В нашем примере мы выбрали один из существующих шаблонов для редактирования:

Теперь вы можете поиграть с настройками дизайна, чтобы настроить всплывающее окно. Например, вы можете изменить его макет, выравнивание, фоновые изображения и цвета.
Шаг 2. Выберите условия отображения
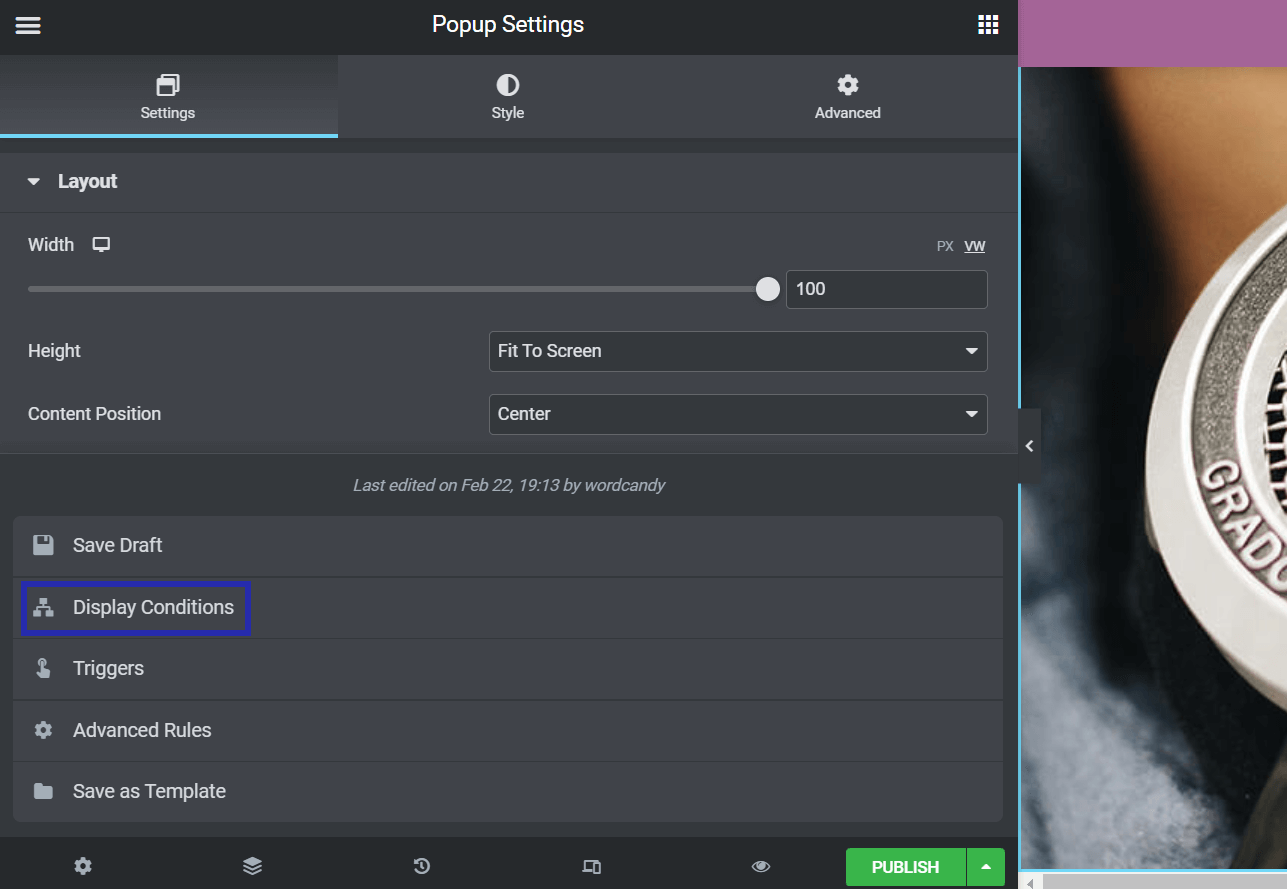
Если вы довольны своим дизайном, нажмите на стрелку вверх рядом с ПУБЛИКАЦИЯ . Затем выберите « Условия отображения » в появившемся меню:

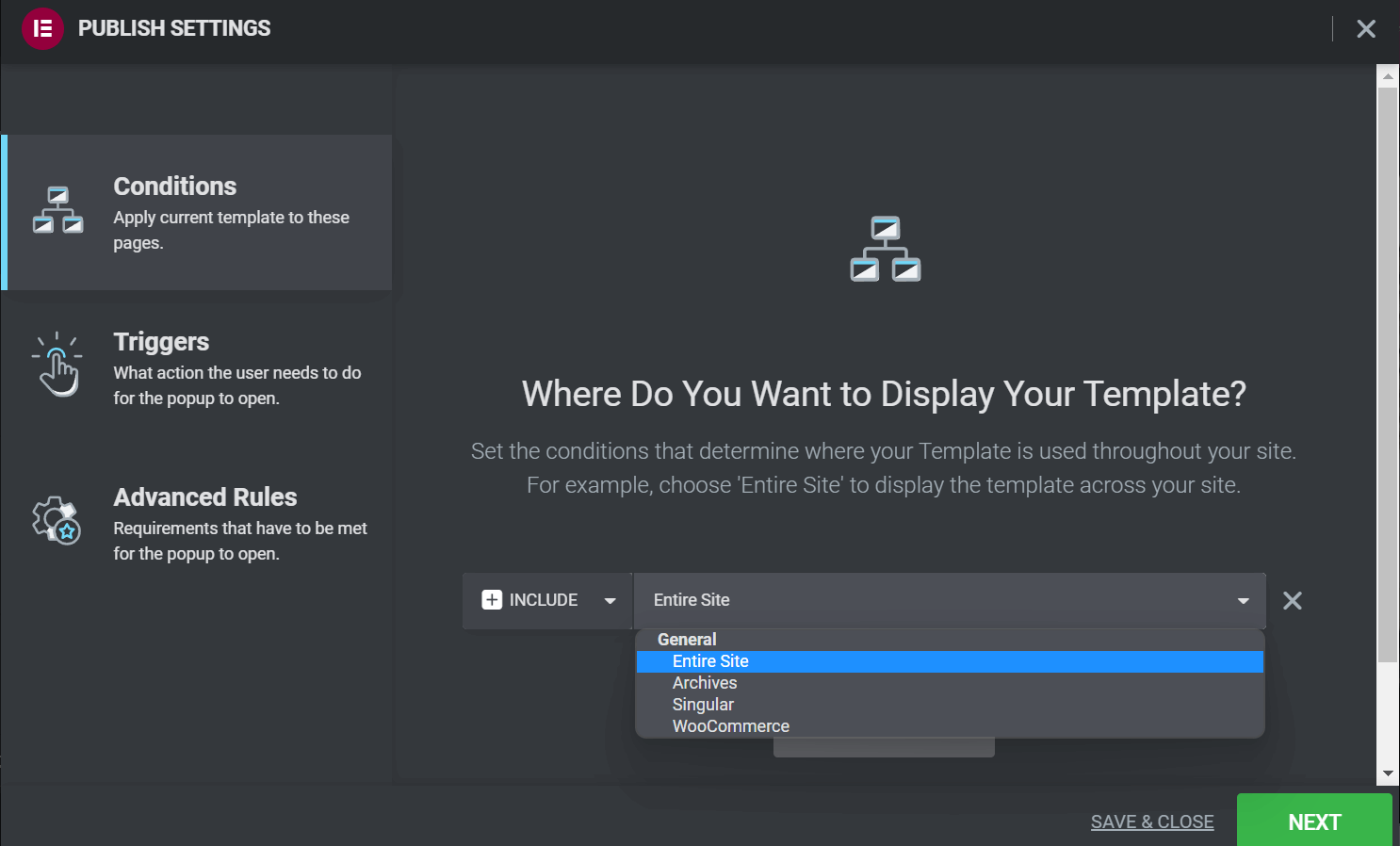
Затем нажмите ДОБАВИТЬ УСЛОВИЕ , чтобы выбрать, где всплывающее окно Elementor будет отображаться на вашем веб-сайте. Затем вы можете выбрать местоположение из следующих вариантов: Весь сайт , Архивы , Единственное число или WooCommerce :

Когда вы довольны своим выбором, нажмите «ДАЛЕЕ ». Вы попадете в триггеры для всплывающей формы.
Шаг 3: Настройте триггеры всплывающих окон
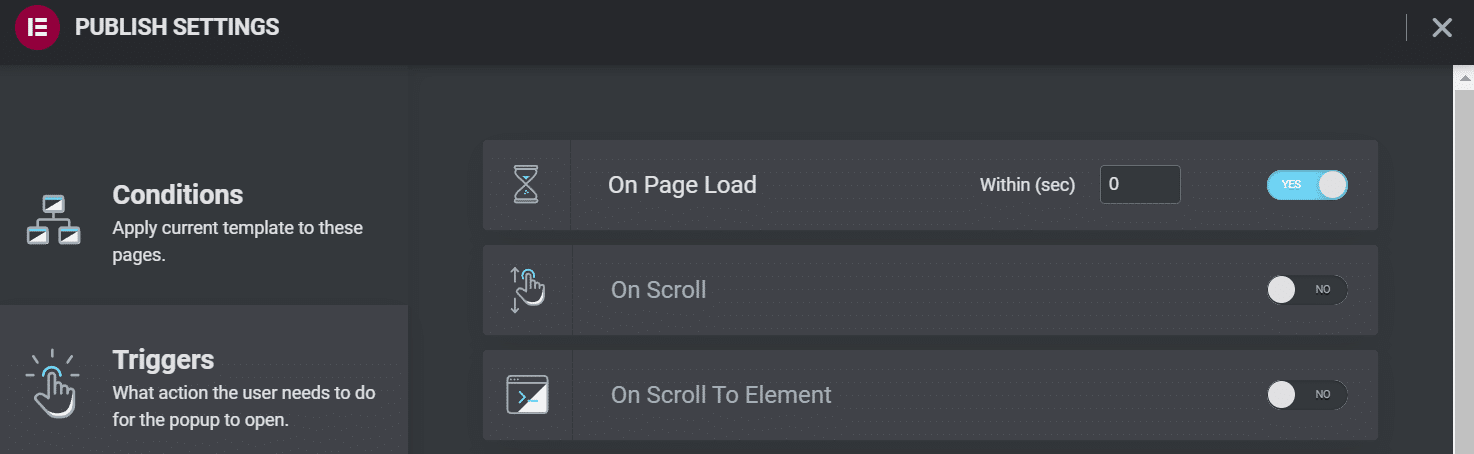
На странице « Триггеры » вы можете решить, что пользователям нужно сделать, чтобы просмотреть всплывающее окно Elementor. По умолчанию каждая опция отключена, и вы можете включить ее, щелкнув ползунок. Затем вам нужно указать значения для вашего триггера.
Например, если вы выберете On Page Load , вам нужно будет выбрать, в течение какого количества секунд будет отображаться ваше всплывающее окно:

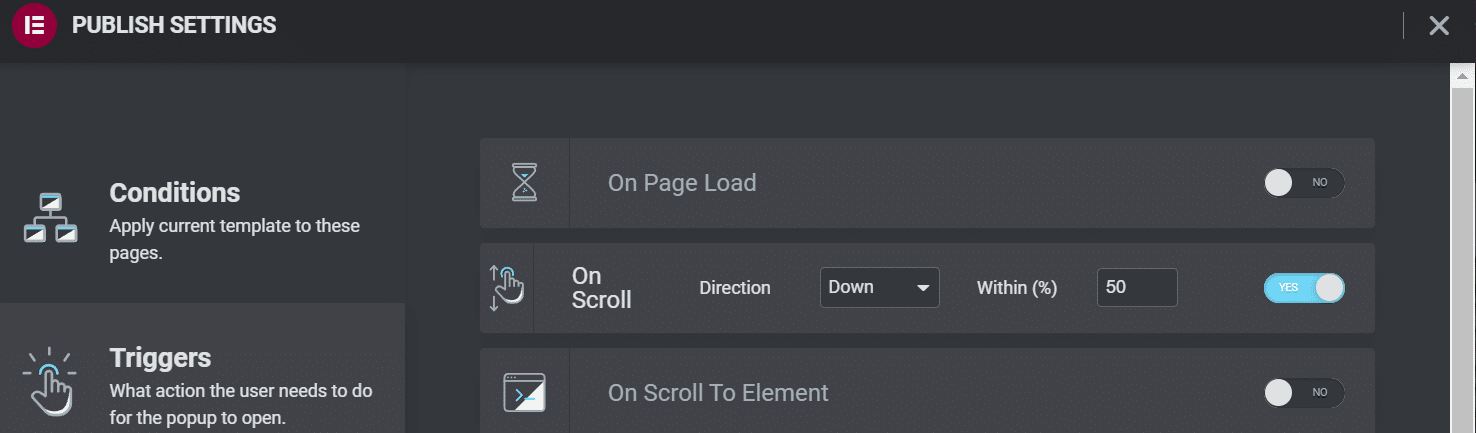
С помощью On Scroll вы можете выбрать, в каком направлении пользователю нужно прокручивать и какую часть страницы он должен охватить, прежде чем появится всплывающее окно:

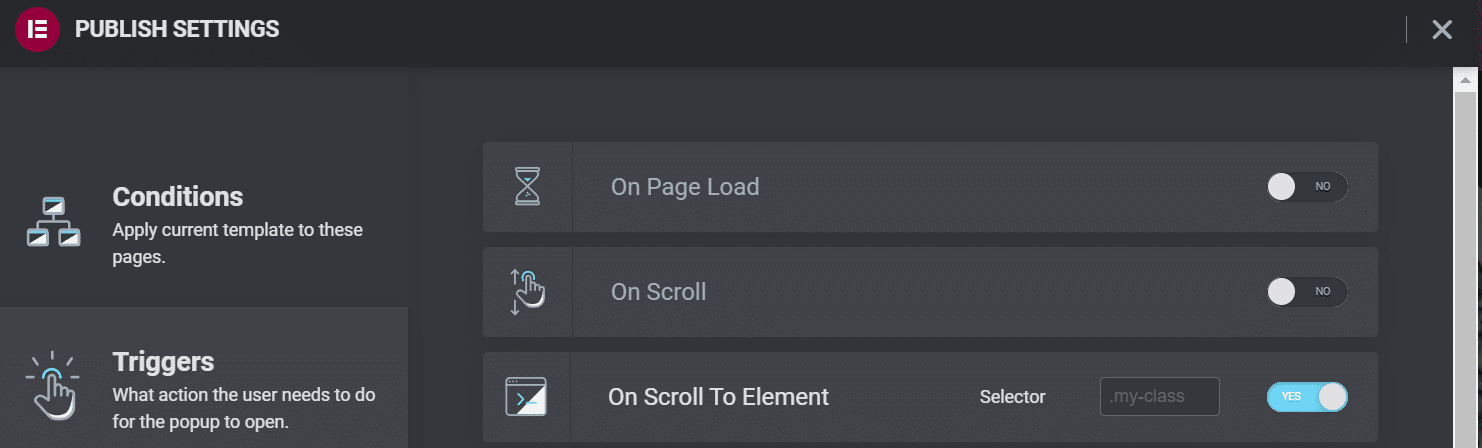
Параметр « При прокрутке к элементу » требует ввода идентификатора CSS. Когда пользователь достигает этого элемента на вашей странице, появляется всплывающее окно:

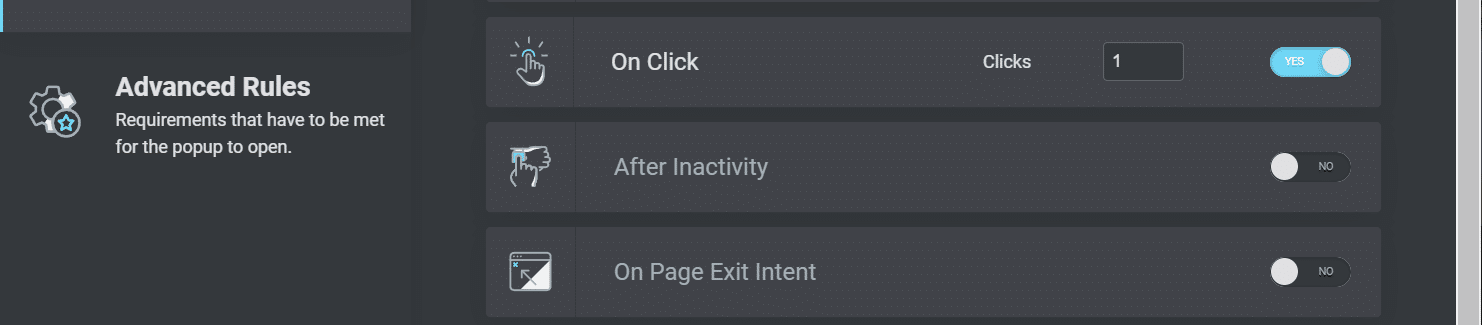
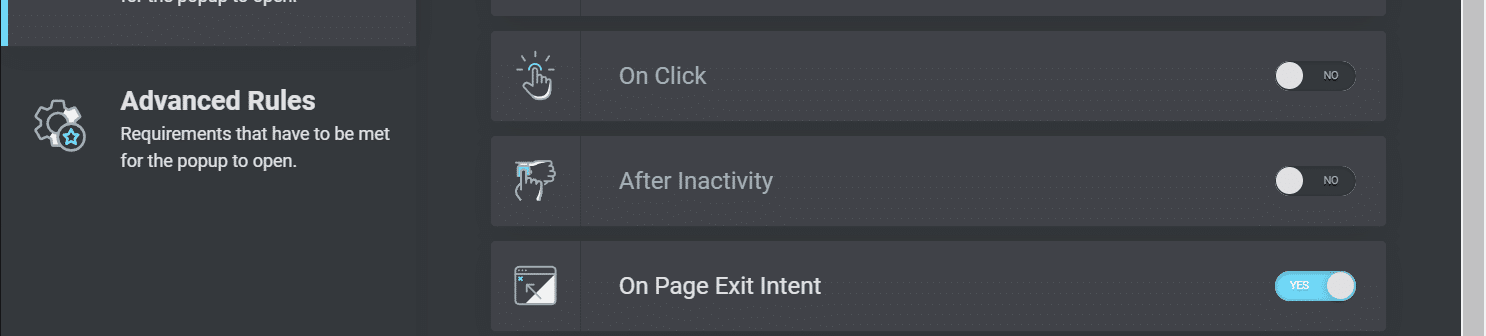
При использовании On Click вам нужно будет указать, сколько раз пользователь должен щелкнуть ваш веб-сайт, прежде чем появится всплывающее окно:

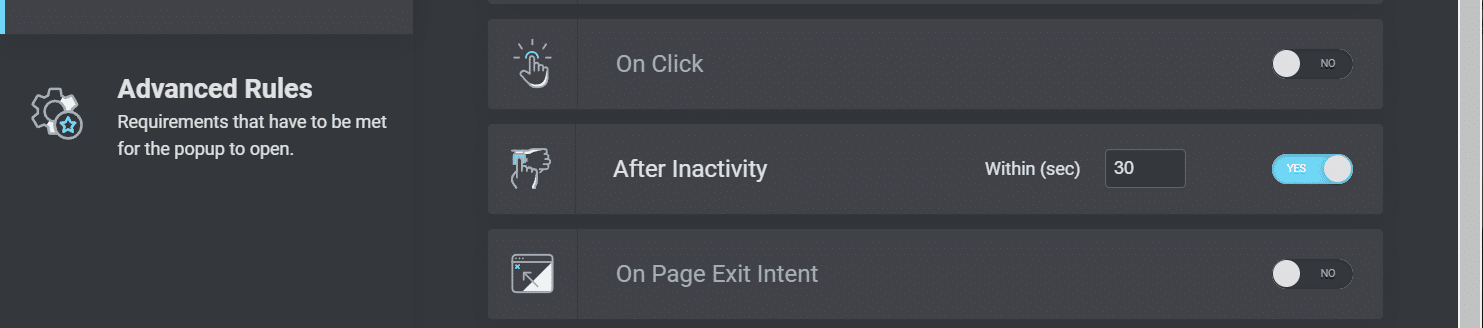
Параметр « После бездействия » позволяет запускать всплывающее окно после того, как пользователь бездействует на вашей странице в течение определенного времени:

Наконец, вы можете включить Intent On Page Exit Intent . Этот параметр вызовет всплывающее окно, когда пользователь попытается покинуть вашу страницу:

Нажмите « СОХРАНИТЬ И ЗАКРЫТЬ » или « ДАЛЕЕ », чтобы перейти к расширенным правилам, когда закончите . Мы рассмотрим эти правила немного позже в этом уроке.
Шаг 4. Добавьте всплывающую кнопку на свой сайт (необязательно)
Возможно, вы захотите вызвать всплывающее окно Elementor, когда пользователь нажимает на определенный элемент на вашей странице. Например, вы можете создать кнопку с надписью «Зарегистрироваться сейчас» и встроить ее в нижний колонтитул. Когда пользователь нажмет кнопку, он увидит вашу форму регистрации электронной почты на своем экране.
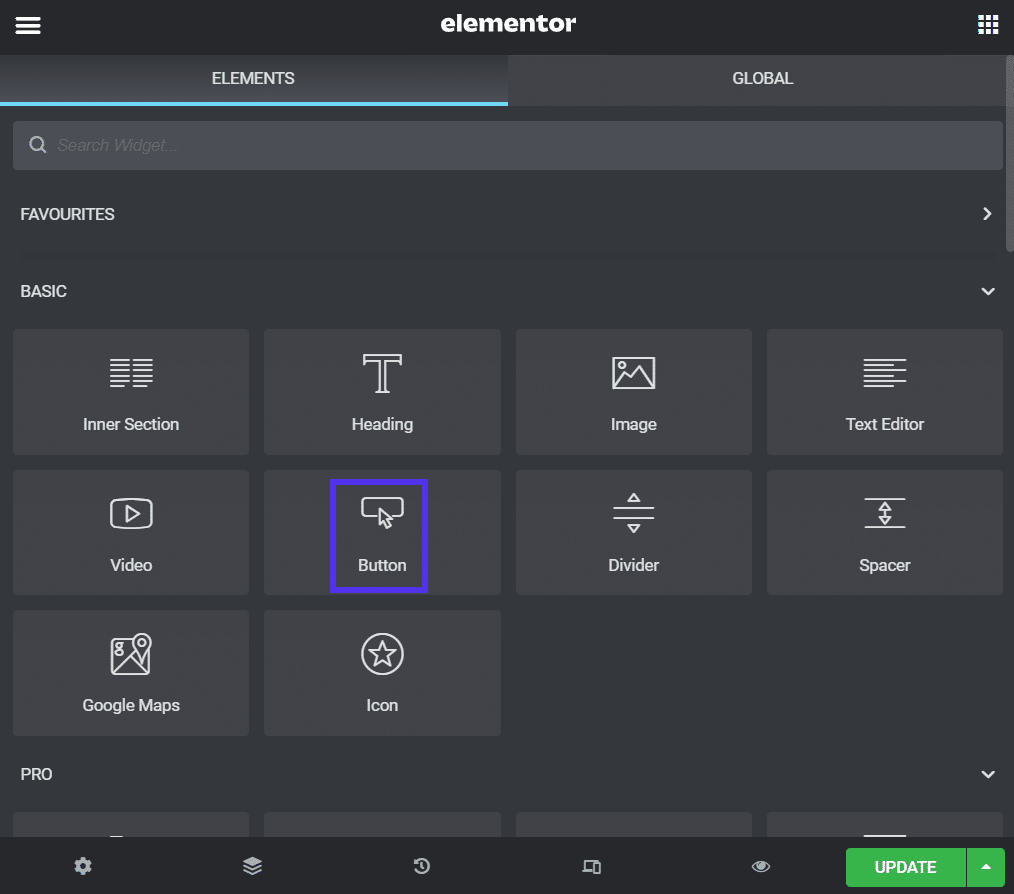
Во-первых, вам нужно создать кнопку Elementor на своем веб-сайте. Откройте сообщение или страницу в редакторе Elementor и выберите в меню кнопку . Перетащите его на свою страницу:

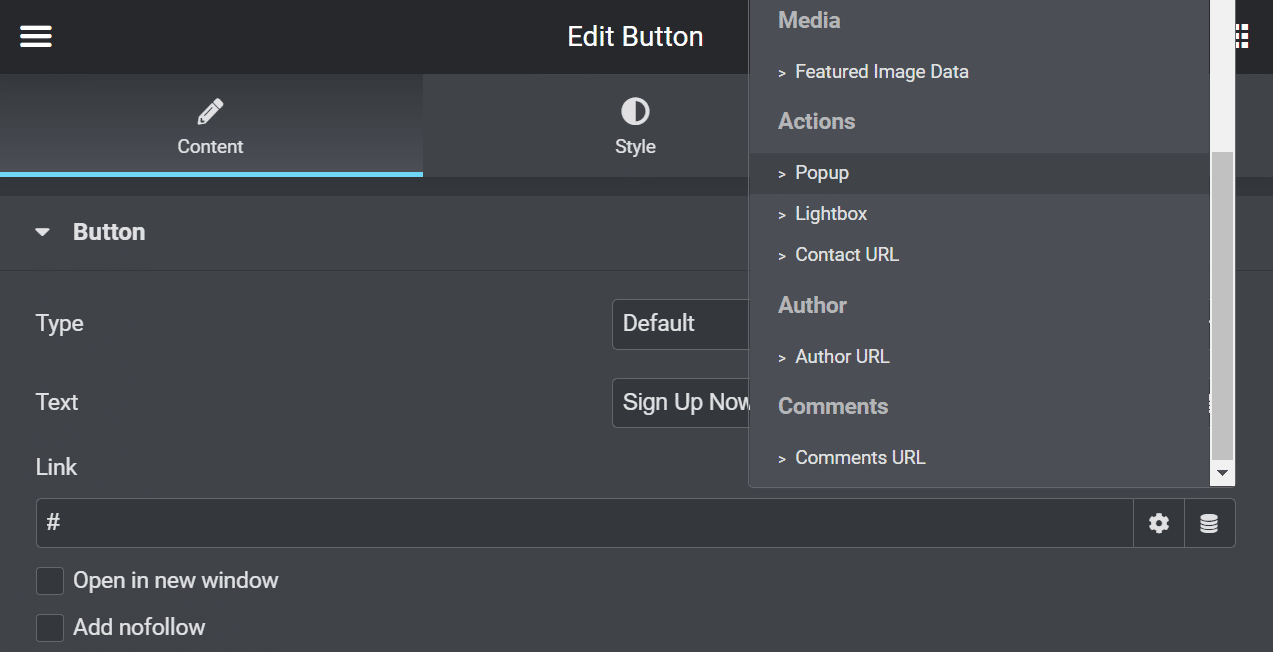
После того как вы указали текст кнопки и настроили ее внешний вид, нажмите « Ссылка» > «Динамические теги» . Затем выберите « Действия» > «Всплывающее окно» в раскрывающемся меню:

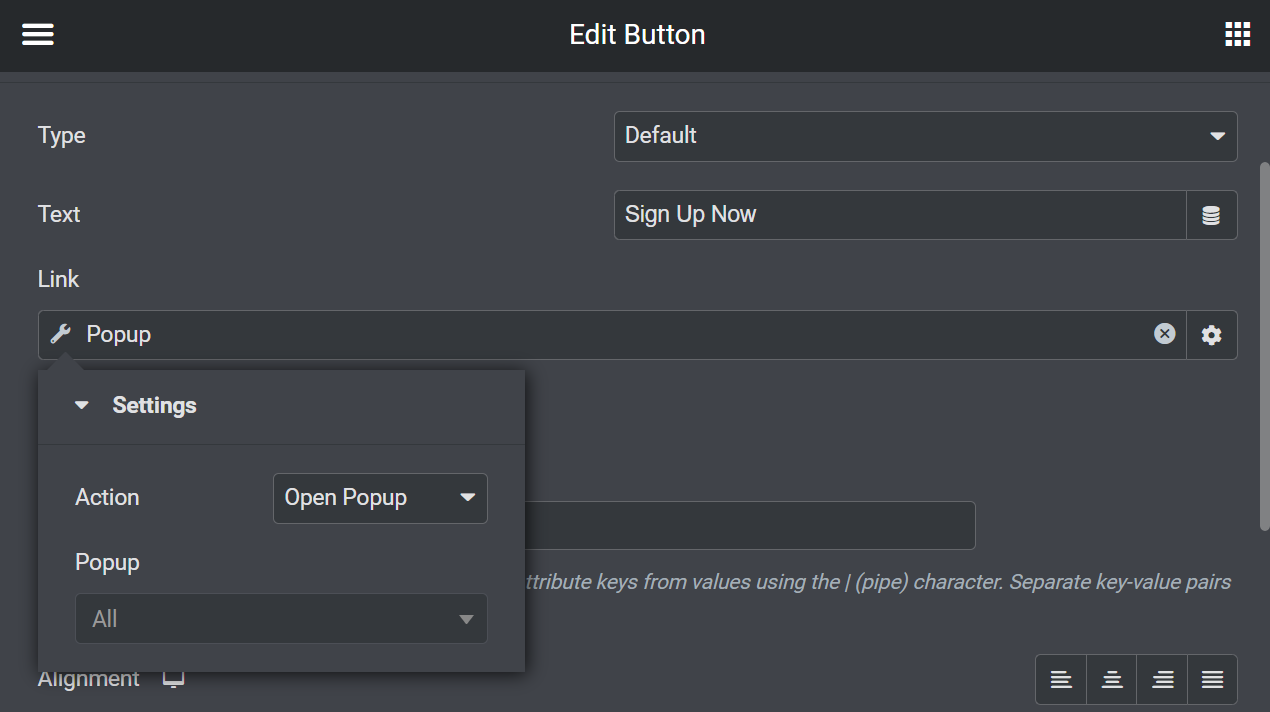
Нажмите « Всплывающее окно » и выберите « Открыть всплывающее окно » в раскрывающемся списке « Действие» . Вы также можете выбрать форму из всплывающего меню:

Наконец, выберите ОБНОВИТЬ , чтобы опубликовать кнопку. Всякий раз, когда пользователь нажимает на нее, он попадает в вашу регистрационную форму.
Шаг 5: Сохраните шаблоны всплывающих окон на потом
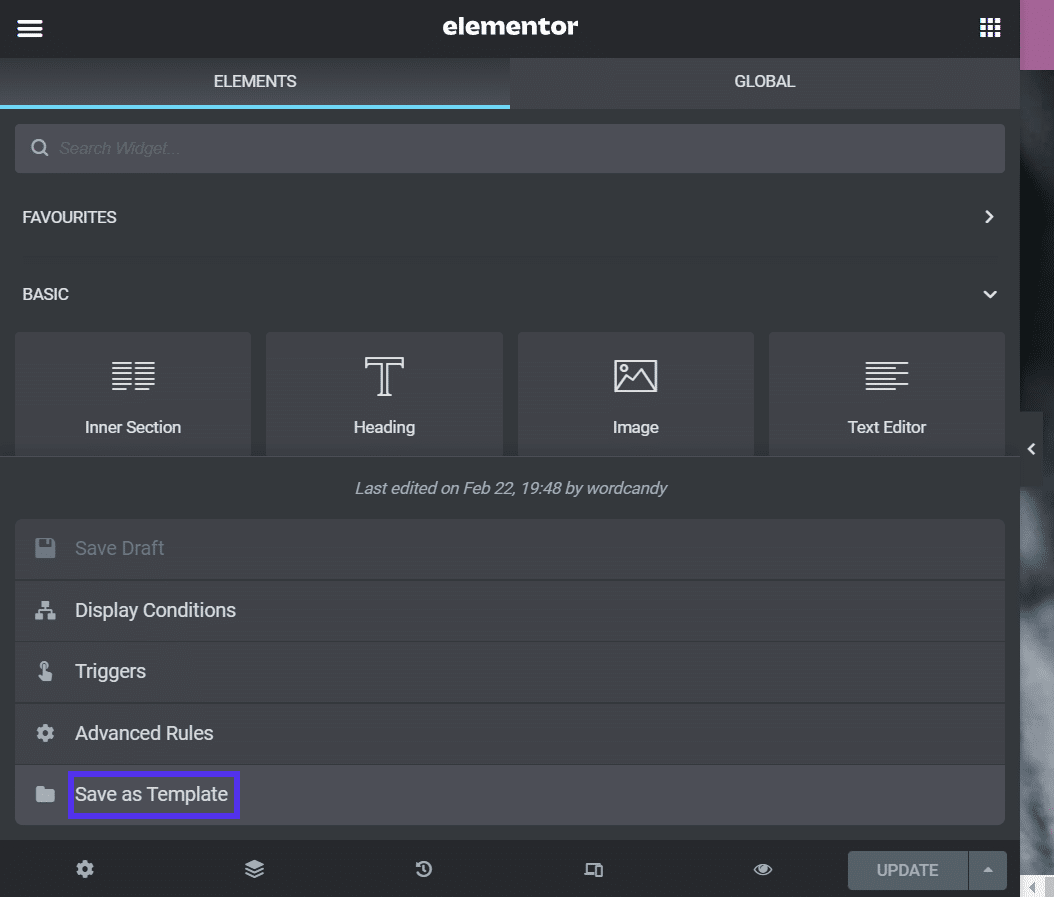
Вы также можете сохранить всплывающие окна в качестве шаблонов. Откройте всплывающее окно с помощью редактора Elementor и щелкните стрелку вверх рядом с ОБНОВЛЕНИЕМ . Выберите « Сохранить как шаблон» в меню:

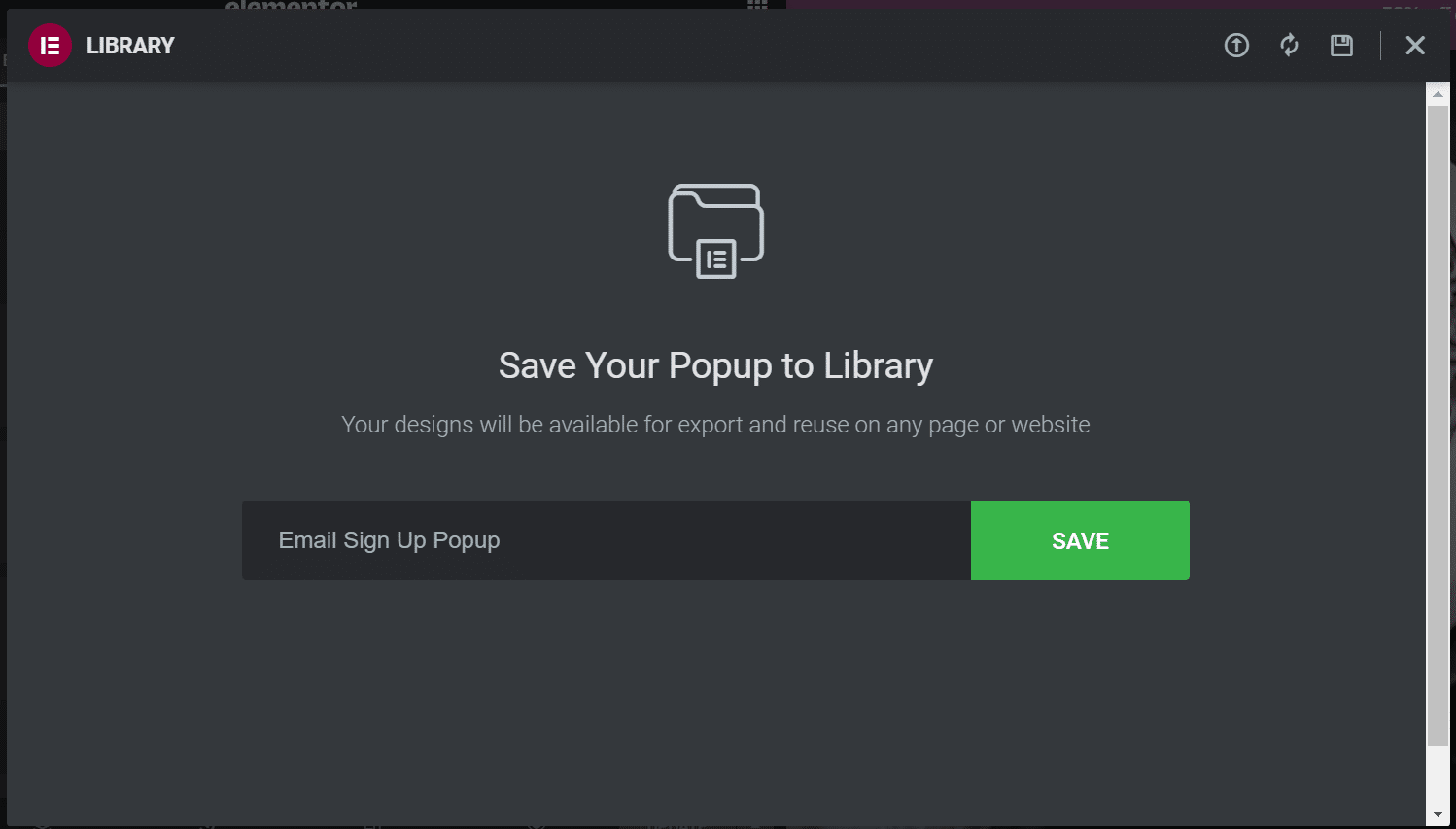
Затем вам будет предложено назвать свой шаблон. Когда закончите, нажмите СОХРАНИТЬ :

Всплывающее окно будет сохранено в вашей библиотеке шаблонов. Теперь вы можете использовать его при создании страницы или поста с шаблонами.
Как настроить дополнительные параметры всплывающего окна Elementor
Мы уже рассмотрели, как сделать базовое всплывающее окно Elementor. Однако есть также некоторые дополнительные настройки, которые вы, возможно, захотите использовать.
Снова откройте всплывающее окно с помощью редактора Elementor и перейдите к Правилам отображения . Давайте посмотрим на различные настройки.
Настройки всплывающего окна
Некоторые расширенные настройки отображения всплывающих окон позволяют контролировать, когда пользователи видят вашу форму. Эти конфигурации могут быть удобны для таргетинга на постоянных посетителей, а не на новых.
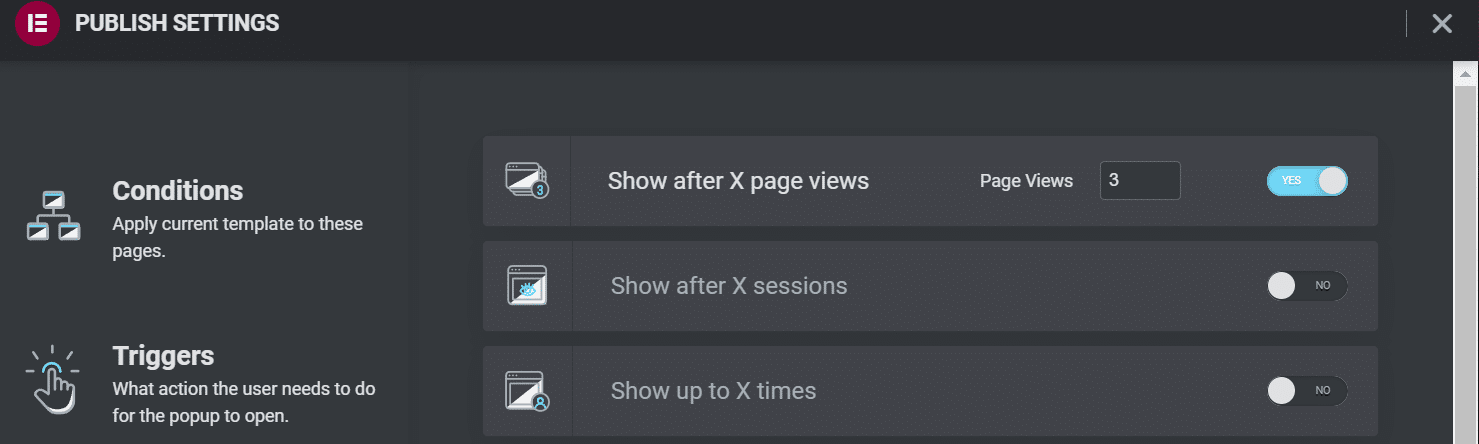
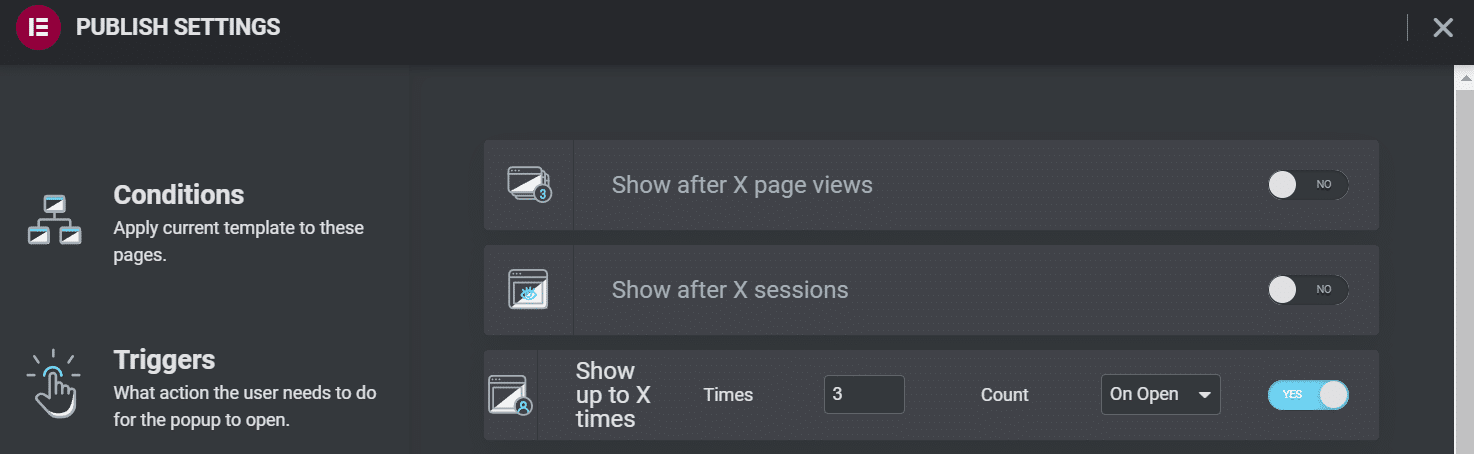
Например, вы можете выбрать отображение всплывающего окна после того, как посетитель просмотрит вашу страницу определенное количество раз:

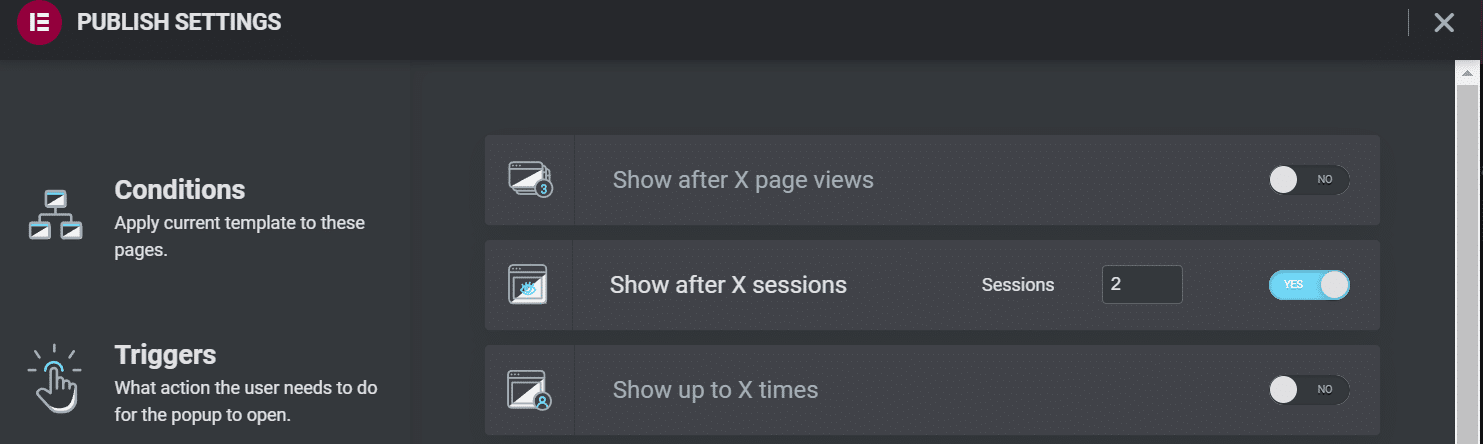
Кроме того, вы можете выбрать Показать после X сеансов . Этот параметр нацелен на общее количество посещений, а не на конкретные страницы:

Параметр « Показывать до X раз » может ограничить количество раз, которое пользователи увидят ваше всплывающее окно. Вы можете включить его, если не хотите постоянно спамить посетителей навязчивыми формами:

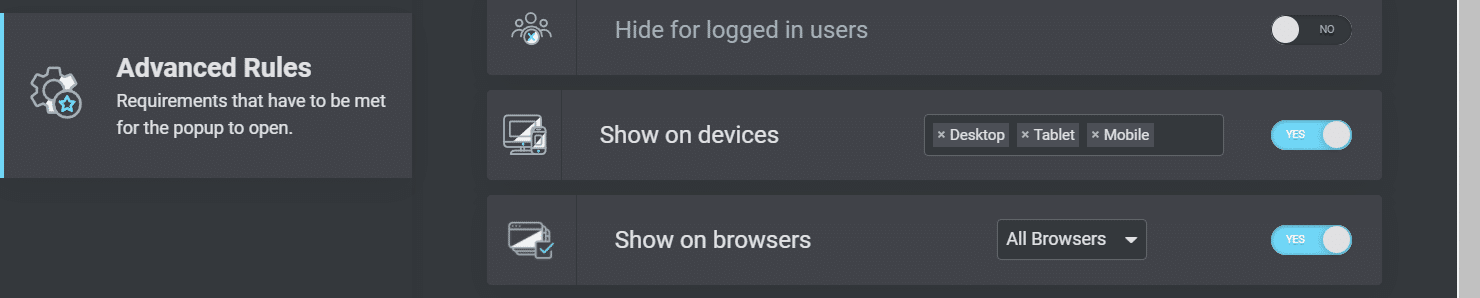
Вы также можете использовать настройки « Показывать на устройствах » и « Показывать в браузерах» , чтобы ограничить отображение всплывающего окна. Всплывающие окна могут быть особенно навязчивыми на мобильных устройствах, поэтому вы можете отключить их там:

Предоставление лучшего мобильного пользовательского опыта может сделать ваших посетителей счастливыми. Это также может повысить ваши усилия по поисковой оптимизации (SEO) и помочь вашему сайту занять более высокое место в результатах поиска.
Настройки источника пользователя
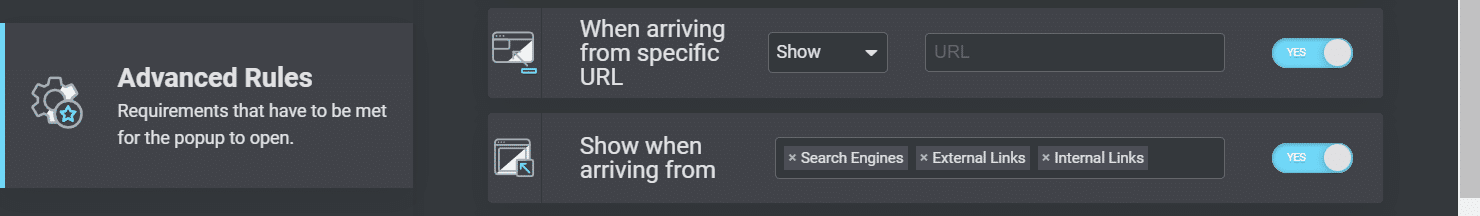
Наконец, Elementor позволяет настраивать параметры отображения всплывающих окон в зависимости от того, откуда приходят ваши пользователи. Эти настройки могут быть полезны, если вы направляете посетителей на рекламную целевую страницу, а затем используете свое всплывающее окно для рекламы сделок или запроса контактных данных.
Следующие настройки позволяют указать URL-адреса и выбрать, какие ссылки будут вызывать всплывающие окна:

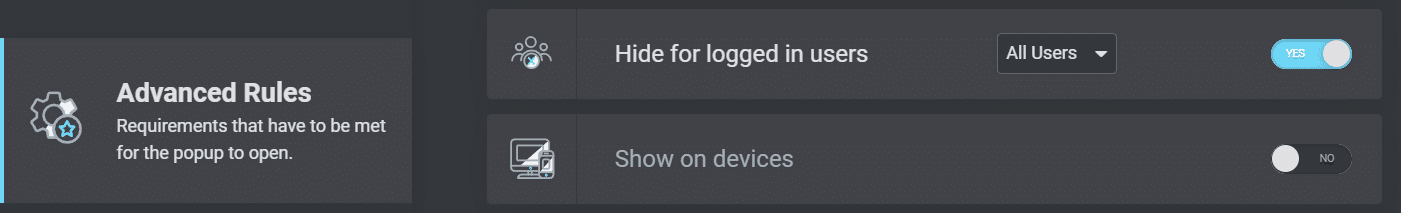
Наконец, вы можете скрыть всплывающие окна от вошедших в систему пользователей. Вы можете использовать этот параметр, если у вас есть сайт с платным членством:

Когда вы будете довольны всеми выбранными настройками, нажмите СОХРАНИТЬ И ЗАКРЫТЬ . Вы можете вернуться сюда и изменить любую из этих конфигураций, если это необходимо.
3 лучших плагина для всплывающих окон Elementor
Как мы видели, Elementor Pro позволяет легко создавать всплывающие окна для вашего сайта. Однако вы можете быть не готовы перейти на премиальный конструктор страниц. Кроме того, вы можете искать дополнительные конструктивные особенности.
Вот несколько лучших плагинов для всплывающих окон Elementor с учетом этих соображений.
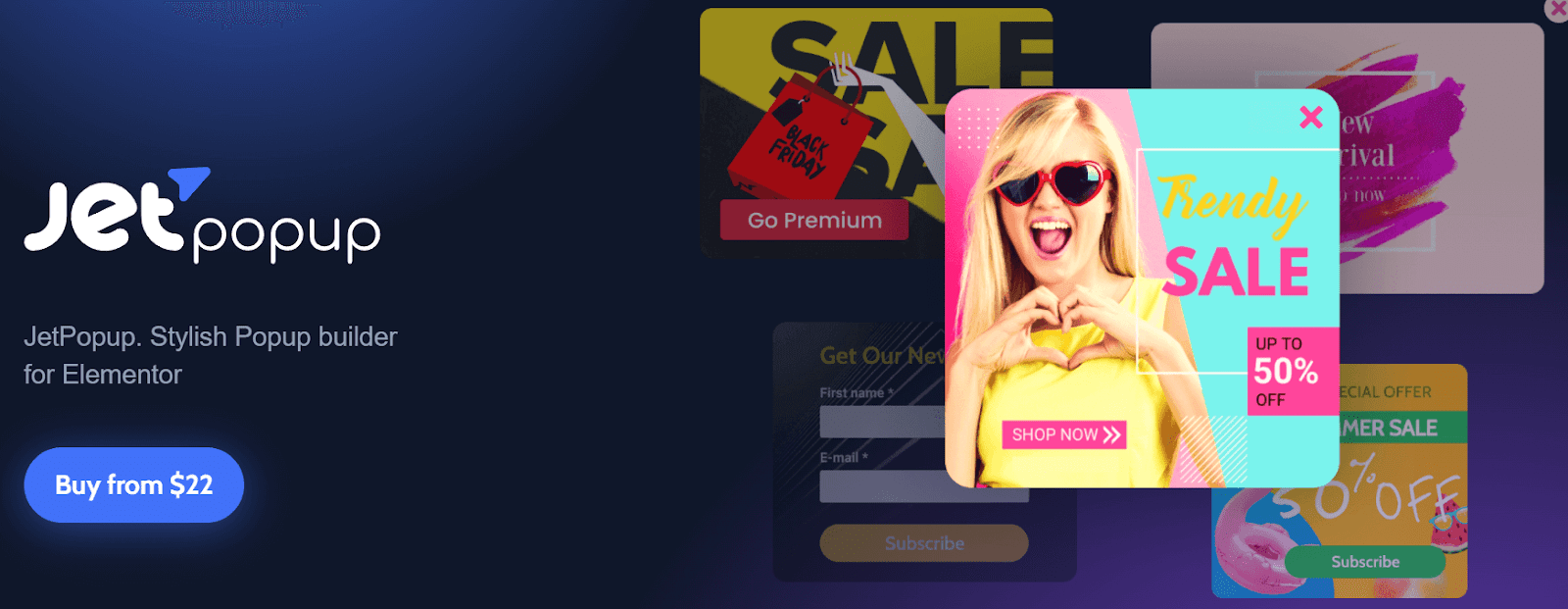
1. JetPopUp (Крокоблок)

JetPopUp — это удобный плагин с интерфейсом перетаскивания, который идеально интегрируется с Elementor. Он позволяет создавать динамические и настраиваемые всплывающие формы, включая подписку по электронной почте, формы согласия на использование файлов cookie и обратный отсчет.
JetPopUp сияет своими интерактивными функциями. Вы можете выбрать один из нескольких параметров анимации, таких как скольжение, переворачивание и вращение. Кроме того, в плагине есть различные шаблоны, которые вы можете настроить под свои нужды.
Этот плагин также позволяет вам выбирать и настраивать несколько параметров отображения. Например, вы можете показывать свои формы JetPopUp пользователям в определенные дни, когда они пытаются покинуть ваш сайт, или после определенного количества прокрутки.
Функции:
- Выберите из предустановленных шаблонов всплывающих окон
- Выбор различных условий отображения всплывающих окон
- Включить и исключить определенные условия
- Используйте анимационные эффекты
Цена: JetPopUp стоит 22 доллара в год. Этот пакет включает интеграцию с MailChimp, всплывающий виджет и поддержку клиентов. Вы также можете перейти на подписку «все включено» за 130 долларов в год. Он поставляется с 20 дополнительными плагинами и 150 дополнительными виджетами.
2. Виджет всплывающего окна (PowerPack)

Если вам нужны расширенные настройки всплывающих окон Elementor, рассмотрите возможность использования виджета всплывающего окна от PowerPack. Он позволяет создавать настраиваемые всплывающие окна, содержащие динамические элементы, такие как видео, изображения и карты Google.
Этот плагин позволяет вам запускать всплывающие окна в соответствии с различными действиями пользователя, включая намерение выхода и настраиваемые временные задержки. Вы также можете создавать интерактивные двухшаговые всплывающие окна со ссылками и другими элементами призыва к действию (CTA).
Кроме того, виджет Popup Box имеет расширенные настройки анимации. Вы можете масштабировать всплывающие окна, использовать газетное форматирование или использовать 3D-анимацию.
Функции:
- Выберите из анимационных эффектов
- Создавайте двухшаговые всплывающие окна
- Используйте временные задержки и пользовательские триггеры
- Отображение изображений, видео и других интерактивных элементов
Цены: виджет всплывающего окна включен в подписку PowerPack. Планы начинаются с 49 долларов в год и включают более 70 различных виджетов Elementor.
3. Lightbox & Modal (основные дополнения для Elementor)

Мы кратко коснулись этого всплывающего плагина Elementor ранее. Lightbox & Modal — это универсальный виджет с инструментом Essential Addons for Elementor. Это поможет вам создавать всплывающие окна с интерактивными функциями, такими как видео, изображения и анимация.
Lightbox & Modal предназначен для работы с кнопками и ссылками на вашем веб-сайте Elementor. Вы можете создавать собственные кнопки, значки и текст, которые вызывают всплывающие формы. Кроме того, виджет может использовать временные задержки и другие действия пользователя.
В целом, Lightbox & Modal может быть лучшим вариантом для взаимодействия с вашими пользователями, а не просто для предоставления информации.
Функции:
- Используйте триггеры кнопок для всплывающих окон
- Отображение изображений, видео и пользовательского контента
- Настройка макетов всплывающих окон
- Выбирайте из разных типов анимации
Цены: Lightbox и Modal включены в Essential Addons для Elementor Pro. Планы начинаются с 39,97 долларов в год и включают более 70 виджетов и семь расширений.
Резюме
Всплывающие формы могут быть необходимы для ваших потенциальных клиентов и маркетинговых кампаний. Они также могут помочь вам взаимодействовать с посетителями и удерживать их на вашей странице. К счастью, вы можете создавать собственные всплывающие окна с помощью конструктора страниц Elementor.
Создавать всплывающие окна с Elementor Pro очень просто. Вы можете настроить их в соответствии с вашим брендом и решить, где они будут отображаться на вашем сайте. Вы также можете настроить дополнительные параметры отображения, чтобы всплывающее окно отображалось в зависимости от действий пользователя и его происхождения.
Создание красивого веб-сайта с помощью Elementor — это только первый шаг. Вам также понадобится хостинг-провайдер WordPress в вашем углу. Ознакомьтесь с нашими тарифными планами сегодня, чтобы увидеть, как Kinsta может повысить эффективность вашего сайта!

