Un ghid complet pentru elementele pop-up Elementor (și cum să le creați)
Publicat: 2022-06-04Formularele pop-up pot fi instrumente de marketing esențiale, permițându-vă să capturați adrese de e-mail, să promovați vânzările și multe altele. Cu toate acestea, crearea de ferestre pop-up atractive și personalizate în WordPress nu este întotdeauna simplă.
Din fericire, pluginul Elementor pentru generarea de pagini facilitează crearea și personalizarea ferestrelor pop-up pe site-ul dvs. Puteți să le modificați pentru a se potrivi cu designul site-ului dvs. și să adăugați declanșatori în funcție de comportamentul sau originile utilizatorilor.
Acest ghid va oferi o imagine de ansamblu asupra diferitelor tipuri de ferestre pop-up Elementor și de ce ați putea dori să le utilizați. Apoi, vă vom explica cum să faceți aceste ferestre pop-up atât cu instrumentele gratuite, cât și cu Pro Elementor. Să începem!
O prezentare generală a ferestrelor pop-up Elementor
Elementor este unul dintre cele mai populare pluginuri de creare de pagini pentru site-urile WordPress. Vă permite să trageți și să plasați elemente la locul lor pentru a crea pagini frumoase și ușor de utilizat:

În plus, Elementor vă permite să creați o varietate de ferestre pop-up. Acestea sunt formulare personalizate care apar pe site-ul dvs. după un timp prestabilit sau după ce un utilizator finalizează o anumită acțiune.
Popup-urile pot fi instrumente esențiale din diverse motive. Le puteți folosi pentru a colecta clienți potențiali și pentru a vă extinde lista de marketing prin e-mail. Ferestrele pop-up Elementor se integrează cu software-ul de marketing prin e-mail, trimițând adresele clienților direct către platforma dorită.
Puteți chiar să le utilizați pentru a promova vânzări, reduceri și evenimente legate de magazinul dvs. de comerț electronic. Ca atare, ferestrele pop-up pot fi parte integrantă a strategiei tale generale de marketing.
Mai mult, ferestrele pop-up vă pot ajuta să vă conectați cu clienții. Puteți încorpora sondaje pentru a solicita feedback de la consumatori și pentru a vă îmbunătăți produsele și serviciile.
Cu toate acestea, ferestrele pop-up se pot simți ieftine și intruzive dacă nu le proiectați bine și nu alegeți declanșatoarele corecte pentru publicul dvs. Prin urmare, va trebui să vă asigurați că le utilizați eficient. Aici intervine Elementor.
Tipuri de pop-up Elementor
Elementor vine cu peste 100 de șabloane pop-up pe care le puteți personaliza în funcție de nevoile dvs. Aceste modele includ:
- Forme de captare a plumbului
- Ferestre pop-up pentru înscriere prin e-mail
- Ferestre pop-up promoționale
- Autentificare și formulare de bun venit
- Ferestre pop-up cu conținut restricționat
- Forme de upsell și cross-sell
Aceste șabloane pop-up sunt încorporate în kiturile Elementor, care includ diverse caracteristici de design pentru diferite tipuri de site-uri web:

În plus, puteți alege dintre diferite locații pop-up și design vizuale, inclusiv:
- Modal
- Aluneca in
- Ecran complet
- Bara de sus sau de jos
În cele din urmă, puteți utiliza editorul Elementor pentru a personaliza rapid orice șablon pop-up pentru a se potrivi nevoilor dvs. Vă vom explica acum cum puteți face asta cu gratuit și Elementor Pro.
Cum se creează o fereastră pop-up cu Elementor (gratuit)
Anterior, pluginul Essential Addons pentru Elementor avea o funcție Modal Popup care permite utilizatorilor să creeze un formular pop-up gratuit. Folosirea acestuia a fost una dintre cele mai populare moduri de a evita plata pentru Elementor Pro. Puteți găsi multe videoclipuri tutorial de acum câțiva ani pentru a vă arăta cum să utilizați această metodă.
Cu toate acestea, caracteristica gratuită Modal Popup s-a transformat într-un Lightbox și un element Modal premium. Nu mai este gratuit de utilizat. Prin urmare, va trebui să faceți upgrade la Elementor Pro sau să plătiți pentru unul dintre pluginurile premium Elementor pe care le vom acoperi mai târziu în această postare.
Cum să creezi o fereastră pop-up cu Elementor Pro (în 5 pași simpli)
Elementor Pro vine cu o funcție încorporată Popup-uri pe care o vom folosi în acest tutorial. Mai întâi va trebui să achiziționați și să activați Elementor Pro. Apoi, puteți merge la tabloul de bord WordPress pentru a începe să creați ferestre pop-up.
Pasul 1: Creați-vă pop-up
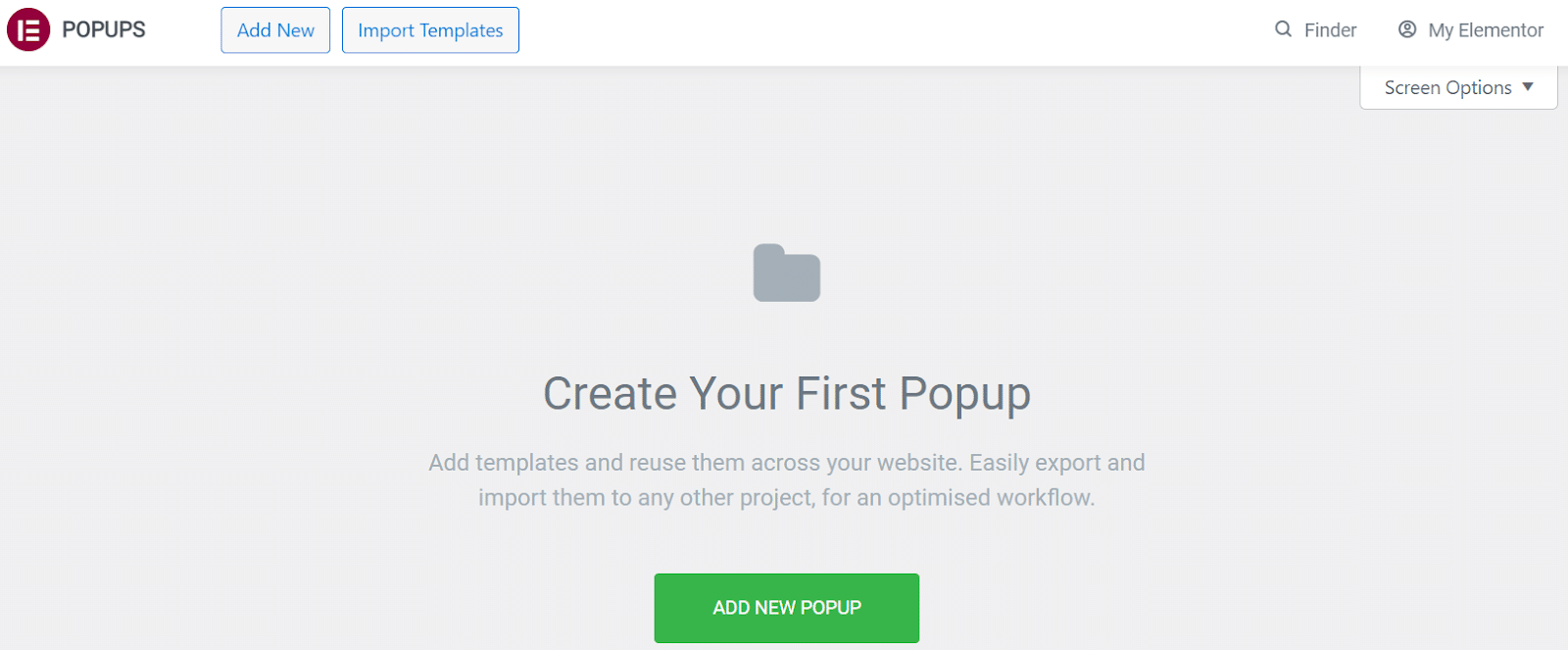
Începeți prin a naviga la Elementor > Șabloane > Popup-uri în tabloul de bord WordPress. Apoi, faceți clic pe ADĂUGAȚI POPUP NOU pentru a crea unul nou:

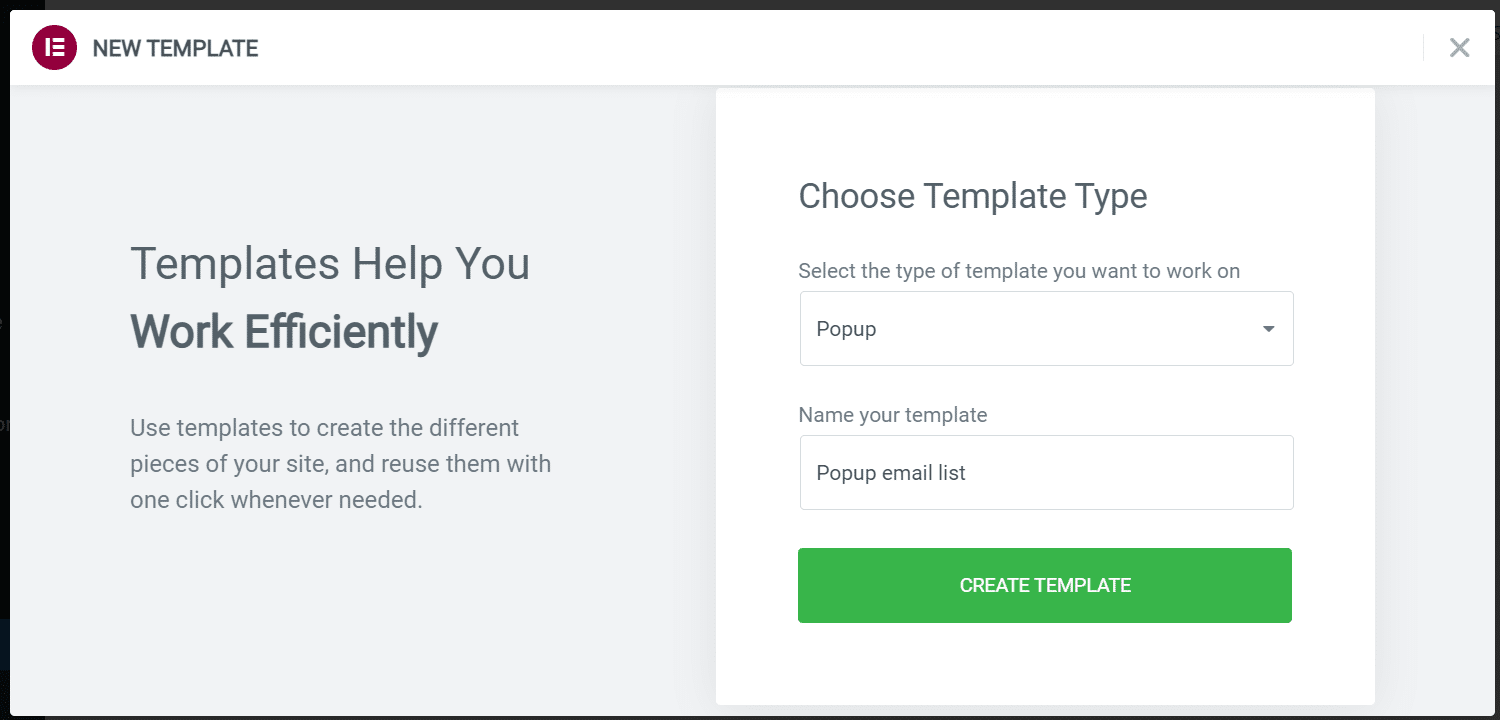
Apoi vi se va solicita să denumiți șablonul. După ce te-ai hotărât asupra unui nume, selectează CREATE ȘABLON :

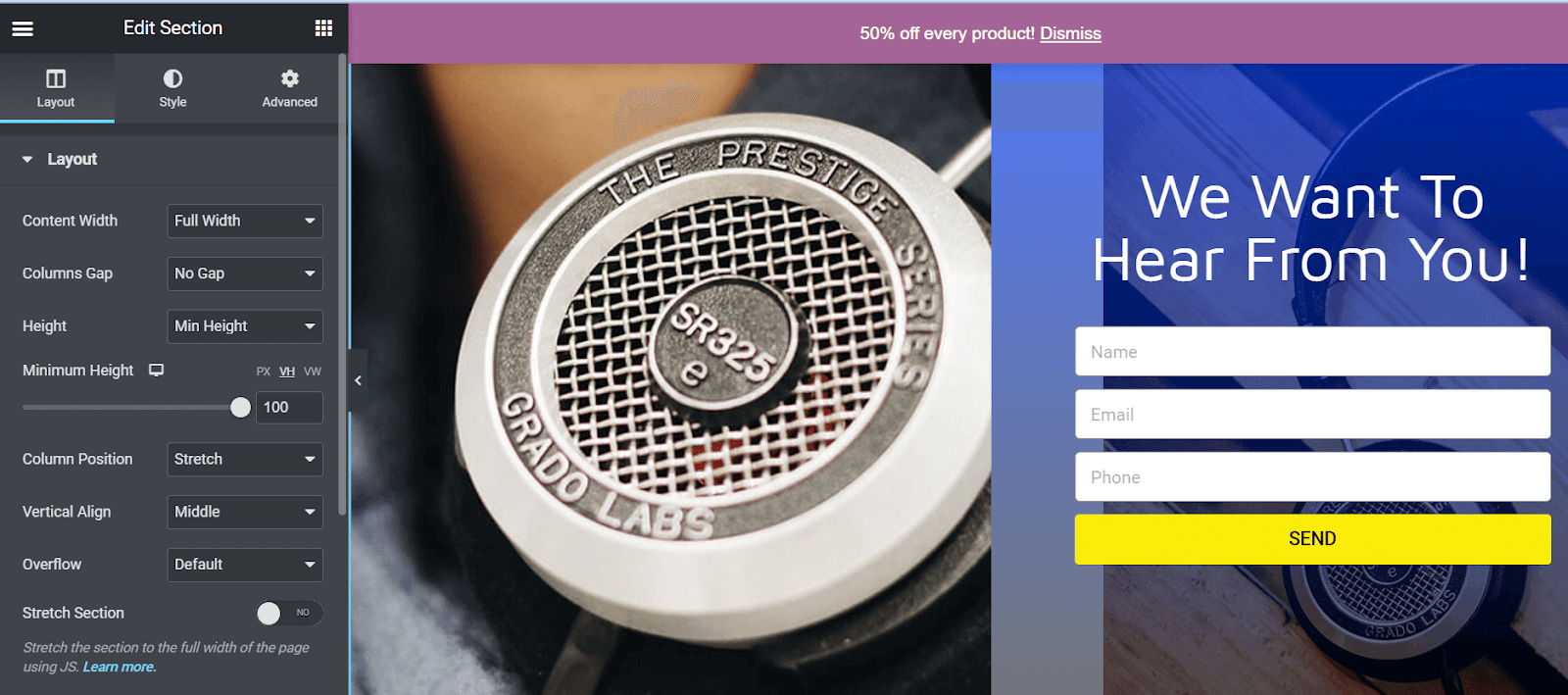
Aceasta va lansa generatorul de pagini Elementor. Acum puteți alege dintre modelele de șablon pop-up existente sau puteți să vă creați propriul de la zero. În exemplul nostru, am ales unul dintre șabloanele existente pentru a edita:

Acum vă puteți juca cu setările de design pentru a vă personaliza fereastra pop-up. De exemplu, îi puteți modifica aspectul, alinierea, imaginile de fundal și culorile.
Pasul 2: Alegeți condițiile dvs. de afișare
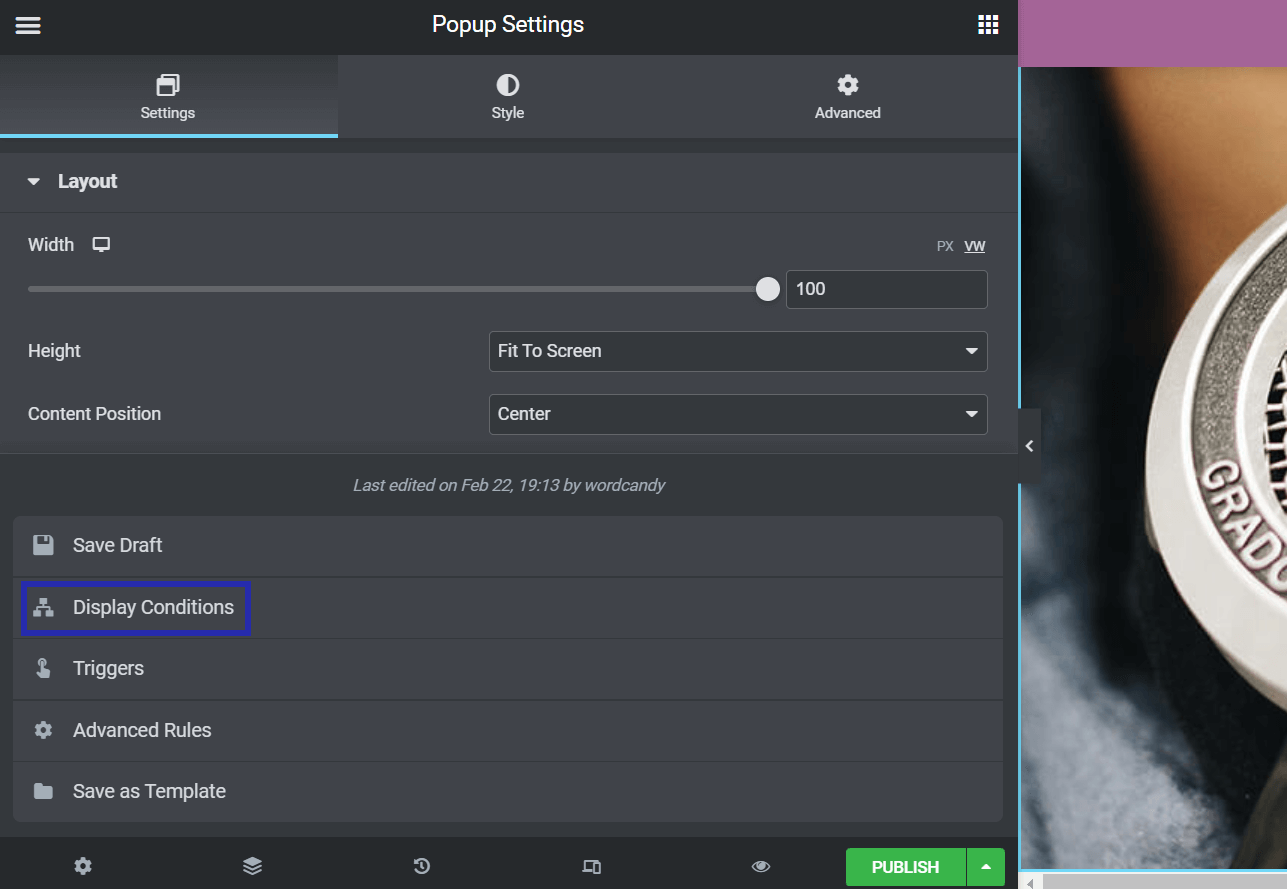
După ce sunteți mulțumit de design, faceți clic pe săgeata în sus de lângă PUBLICARE . Apoi, selectați Condiții de afișare din meniul care apare:

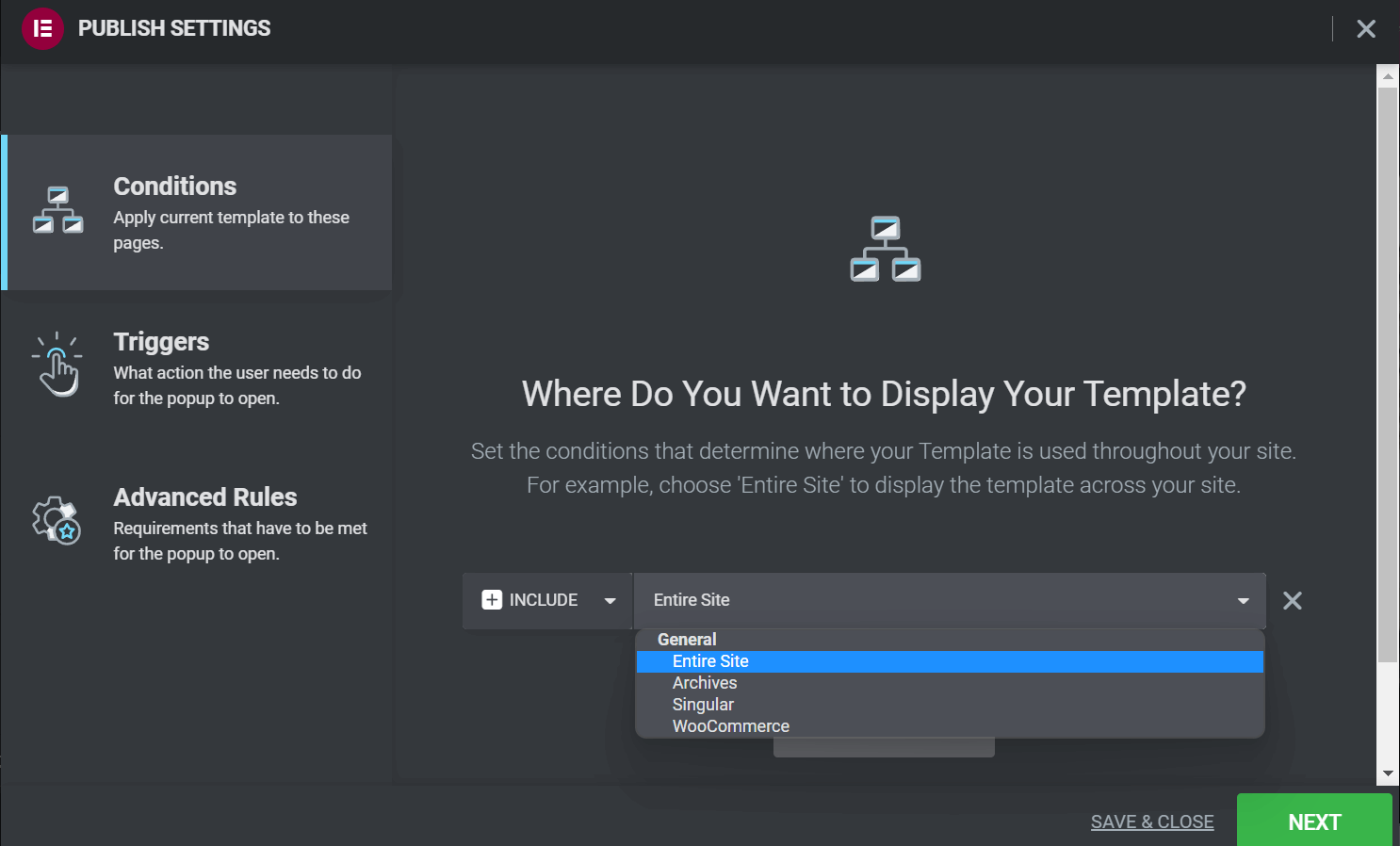
Apoi, apăsați ADAUGĂ CONDIȚIE pentru a alege unde se va afișa popup-ul Elementor pe site-ul dvs. Puteți selecta apoi o locație din următoarele opțiuni: Site întreg , Arhive , Singular sau WooCommerce :

Când sunteți mulțumit de alegerea dvs., apăsați NEXT . Veți fi direcționat la Triggers pentru formularul pop-up.
Pasul 3: Configurați declanșatoarele pop-upului
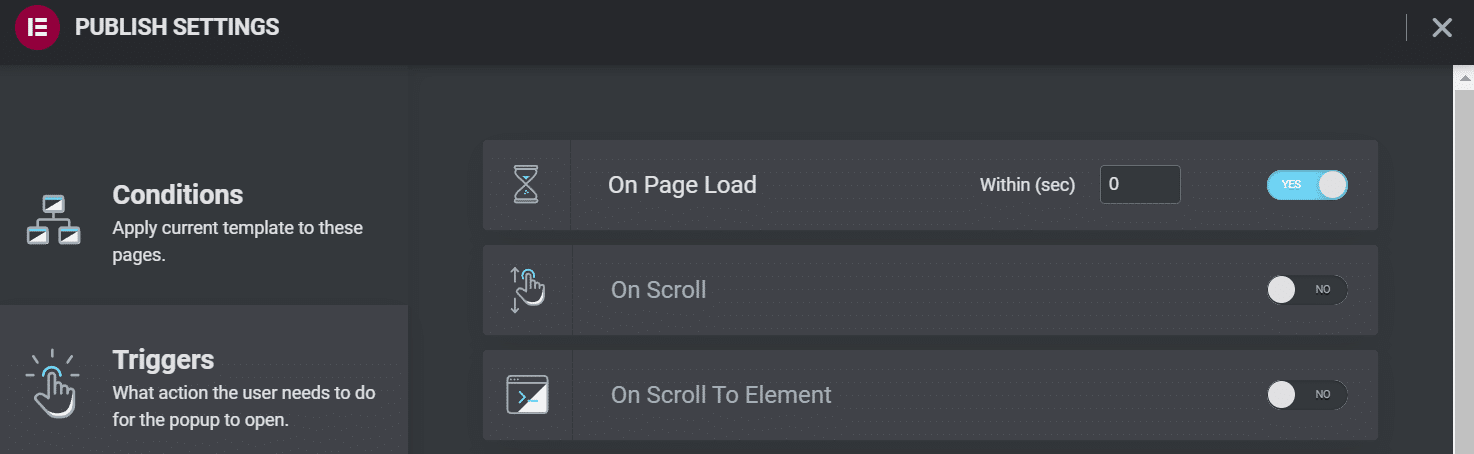
Pe pagina Declanșatoare , puteți decide ce trebuie să facă utilizatorii pentru a vedea pop-up-ul Elementor. În mod implicit, fiecare opțiune este dezactivată și o puteți activa făcând clic pe glisor. Apoi, va trebui să specificați valori pentru declanșatorul dvs.
De exemplu, dacă optați pentru On Page Load , va trebui să alegeți în câte secunde va afișa fereastra pop-up:

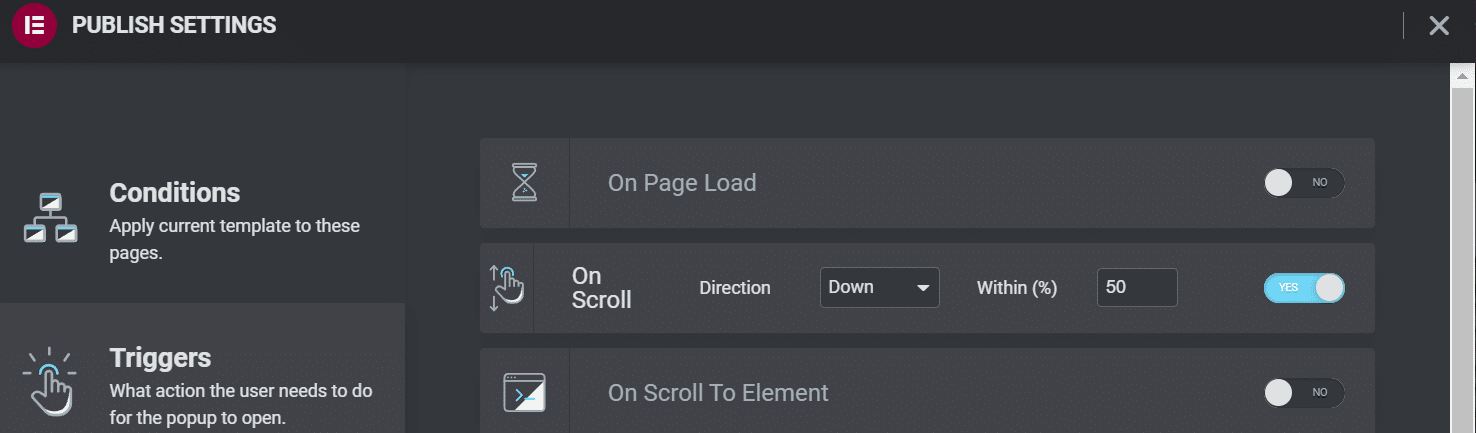
Cu On Scroll , puteți alege în ce direcție trebuie să deruleze utilizatorul și cât de mult din pagină trebuie să parcurgă înainte să apară pop-up-ul:

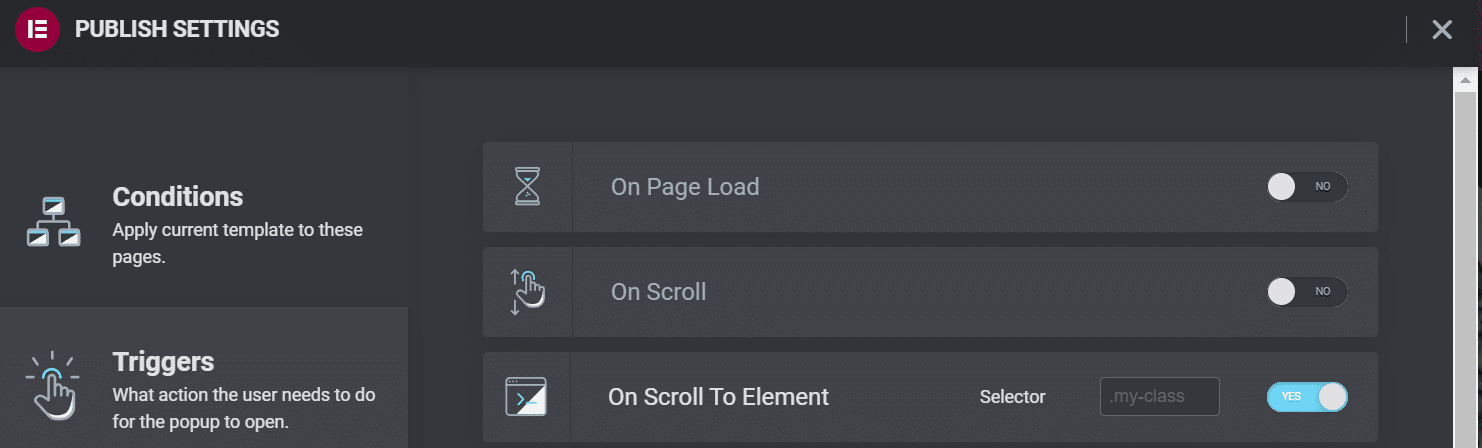
Setarea On Scroll To Element necesită introducerea unui ID CSS. Când un utilizator ajunge la acel element de pe pagina dvs., va apărea fereastra pop-up:

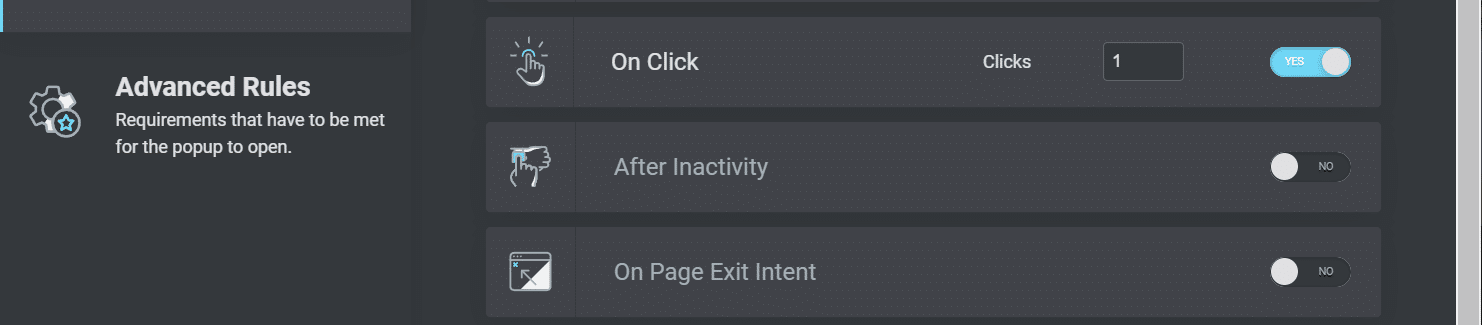
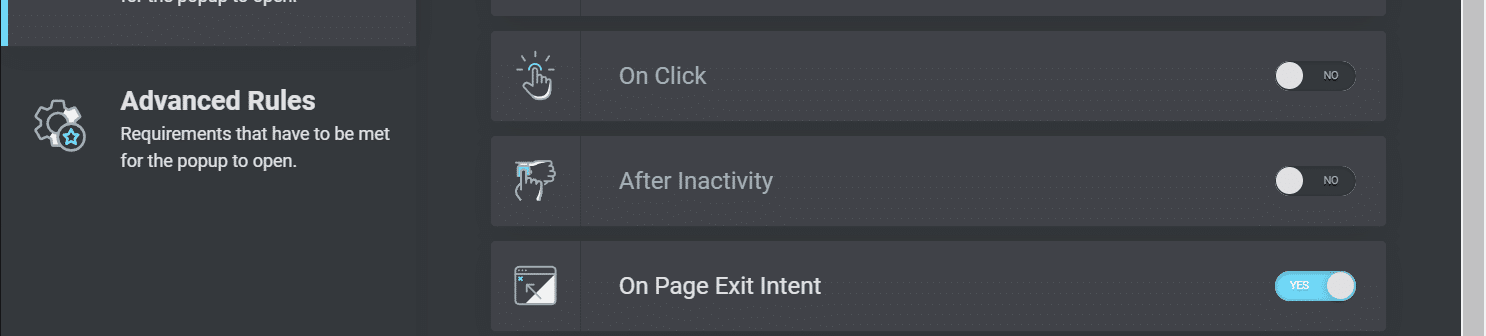
Cu On Click , va trebui să specificați de câte ori un utilizator trebuie să facă clic pe site-ul dvs. web înainte de a se afișa fereastra pop-up:

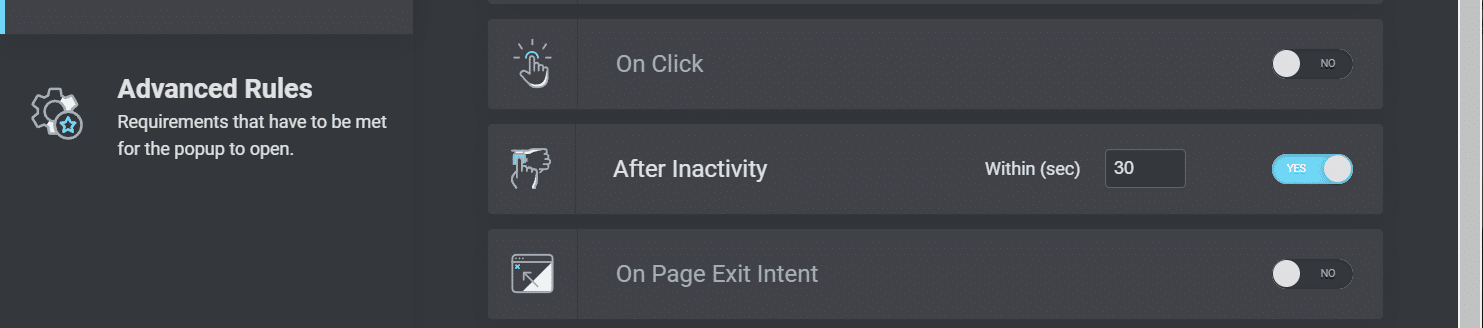
Setarea După inactivitate vă permite să declanșați o fereastră pop-up după ce utilizatorul a fost inactiv pe pagina dvs. pentru o anumită perioadă de timp:

În cele din urmă, puteți opta pentru activarea Intenției de ieșire în pagină . Această setare va declanșa o fereastră pop-up atunci când un utilizator încearcă să părăsească pagina dvs.:

Faceți clic pe SALVĂȚI ȘI ÎNCHIDE sau ÎNAINTE pentru a naviga la Regulile avansate când ați terminat . Ne vom uita la aceste reguli puțin mai târziu în acest tutorial.
Pasul 4: Adăugați un buton pop-up pe site-ul dvs. (opțional)
Este posibil să doriți să declanșați popup-ul Elementor atunci când un utilizator face clic pe un anumit element de pe pagina dvs. De exemplu, puteți crea un buton care spune „Înscrieți-vă acum” și îl puteți încorpora în subsol. Când un utilizator face clic pe buton, va vedea formularul de înregistrare prin e-mail pe ecranul său.
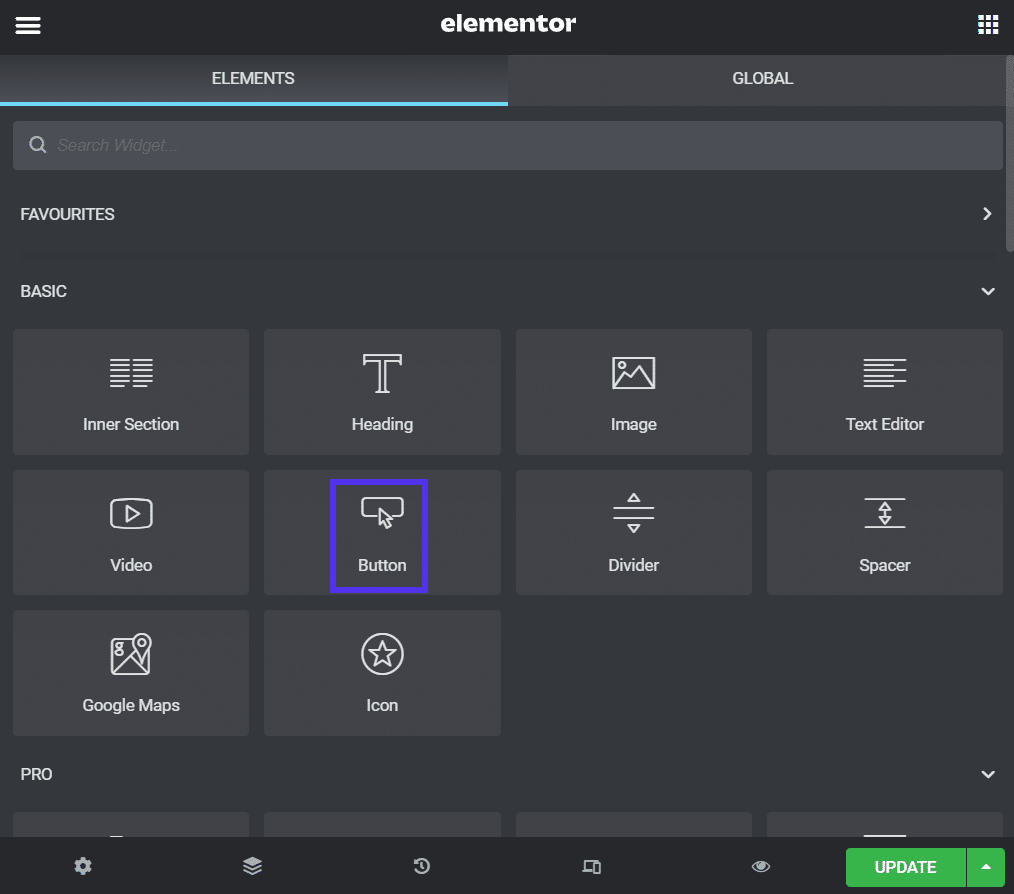
În primul rând, va trebui să creați un buton Elementor pe site-ul dvs. web. Deschideți postarea sau pagina în editorul Elementor și alegeți Buton din meniu. Trageți și plasați-l pe pagina dvs.:

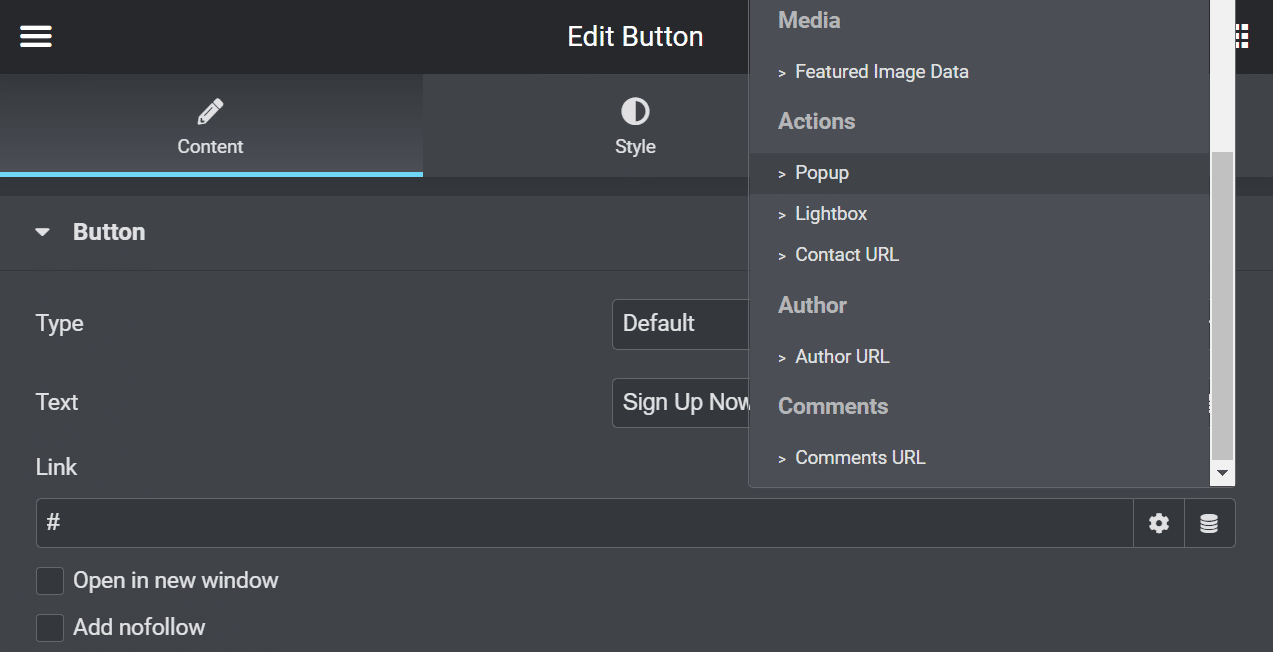
După ce ați specificat textul butonului și ați personalizat aspectul acestuia, faceți clic pe Link > Etichete dinamice . Apoi, alegeți Acțiuni > Popup din meniul drop-down:

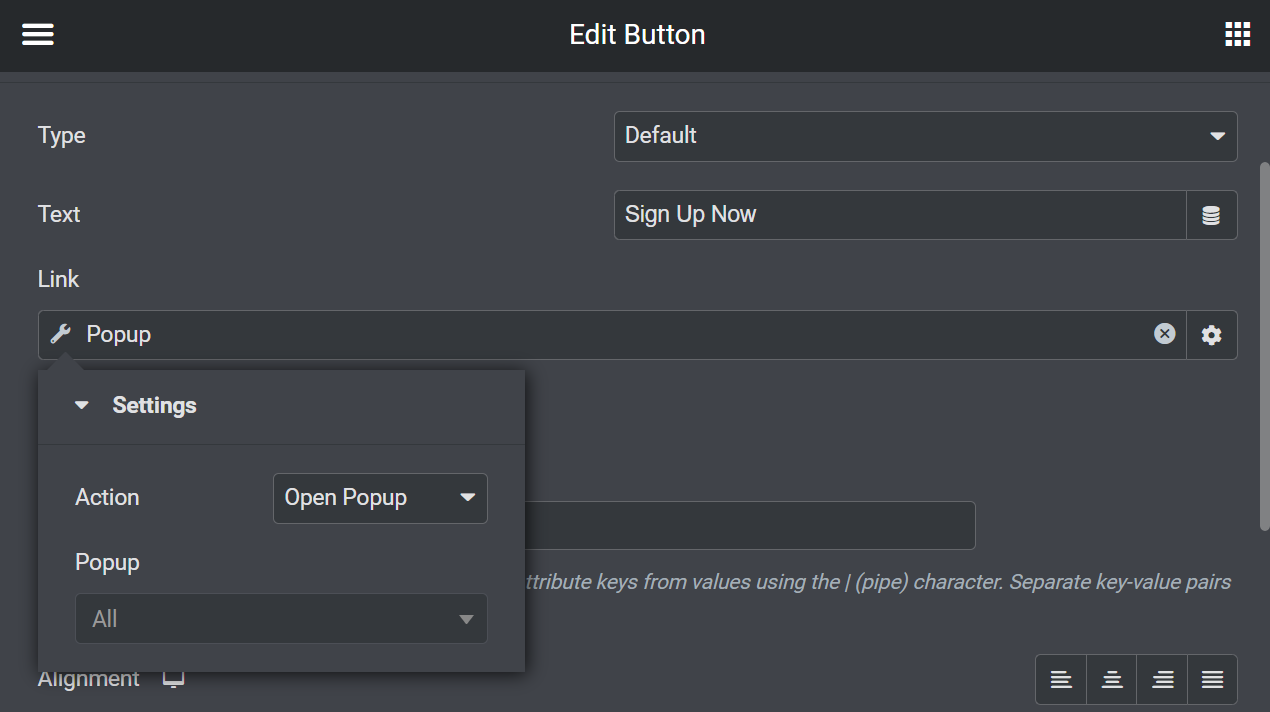
Faceți clic pe Popup și alegeți Open Popup din meniul drop-down Acțiune . De asemenea, puteți selecta formularul din meniul pop -up:

În cele din urmă, selectați UPDATE pentru a vă publica butonul. Ori de câte ori un utilizator face clic pe el, acesta va fi direcționat către formularul dvs. de înscriere.
Pasul 5: Salvați șabloanele pop-up pentru mai târziu
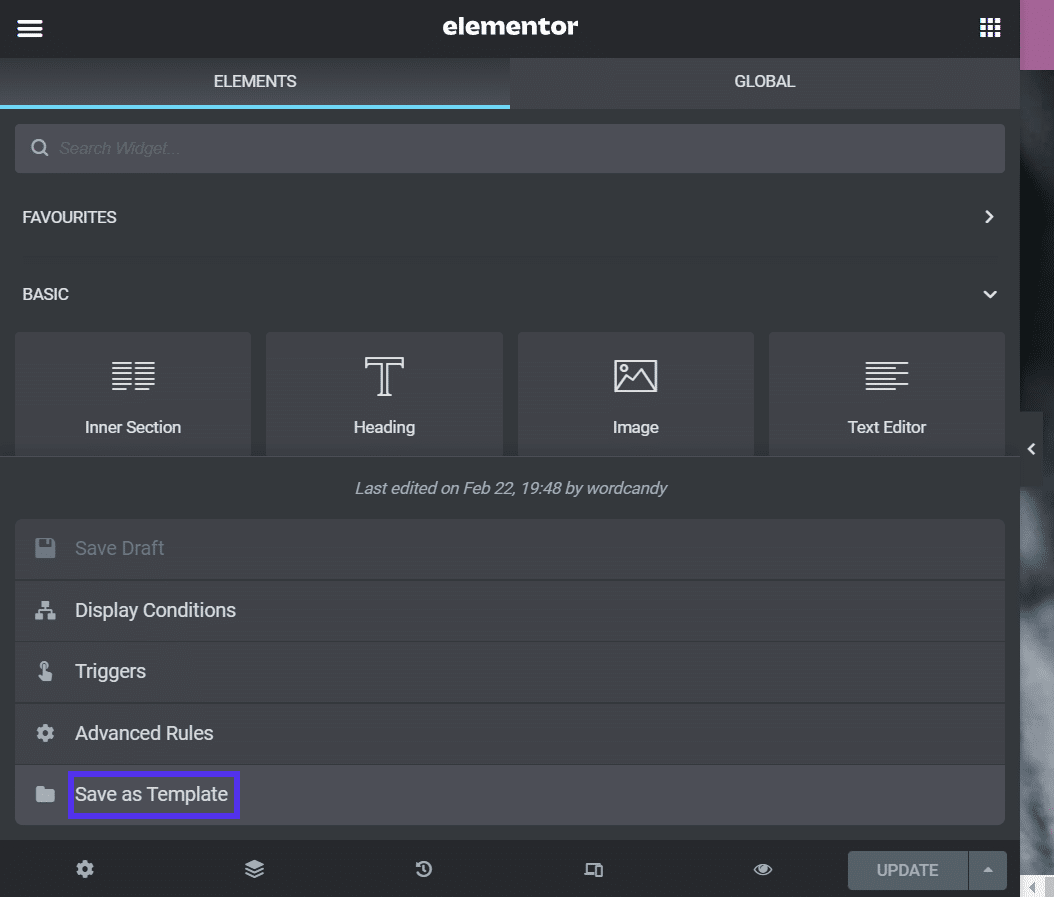
De asemenea, puteți salva ferestrele pop-up ca șabloane. Deschideți fereastra pop-up cu editorul Elementor și faceți clic pe săgeata în sus de lângă UPDATE . Alegeți Salvare ca șablon din meniu:

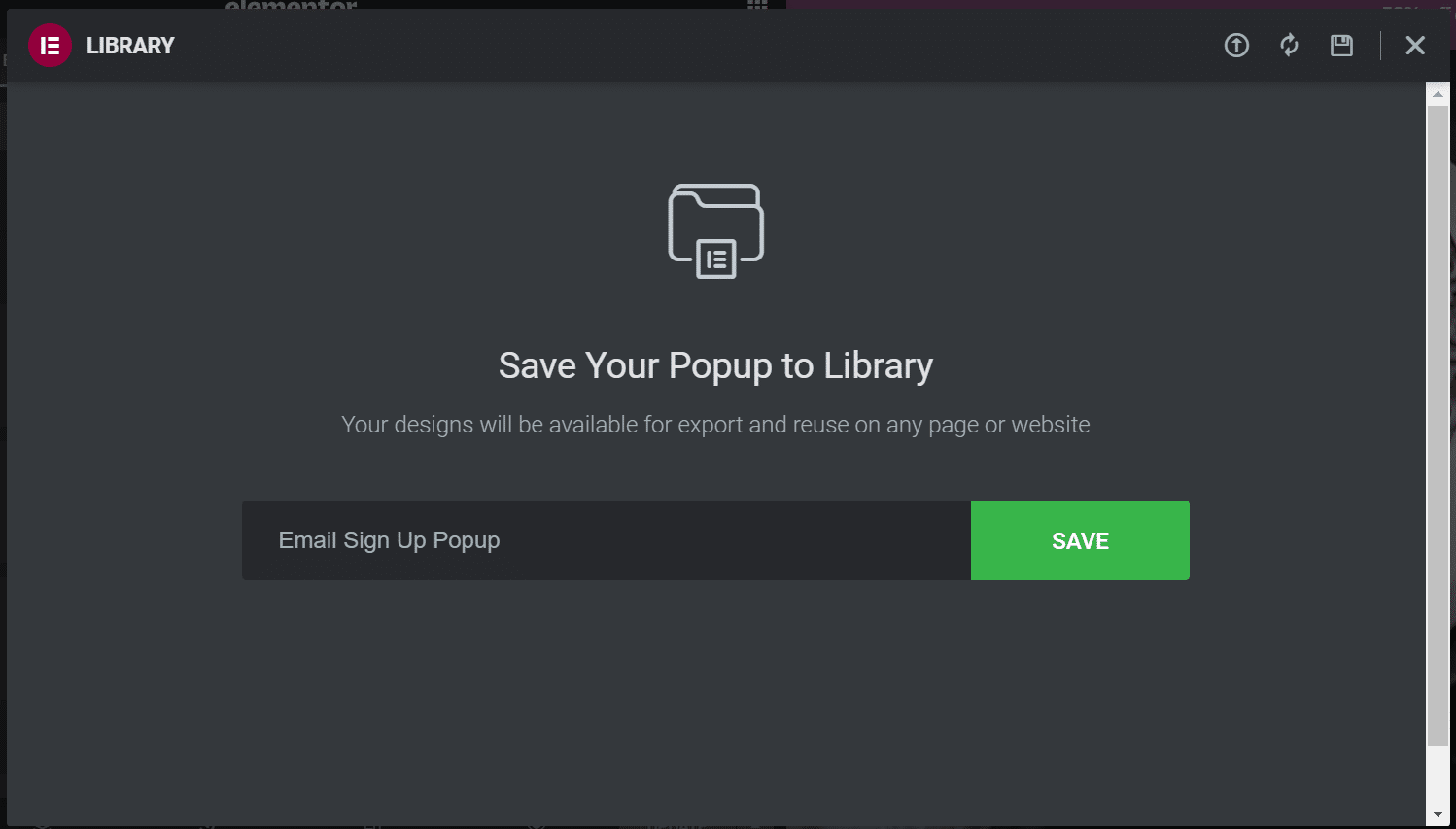
Apoi vi se va solicita să denumiți șablonul. Când ați terminat, faceți clic pe SALVARE :

Fereastra pop-up va fi salvată în Biblioteca de șabloane. Acum îl puteți folosi atunci când construiți o pagină sau o postare cu șabloane.
Cum să configurați setările avansate de pop-up Elementor
Am explicat deja cum să faceți o fereastră pop-up Elementor de bază. Cu toate acestea, există și câteva setări avansate pe care ați putea dori să le utilizați.
Deschideți din nou fereastra pop-up cu editorul Elementor și navigați la Afișare reguli . Să aruncăm o privire la diferitele setări.
Setări de afișare pop-up
Unele setări avansate de afișare pop-up vă permit să controlați când utilizatorii văd formularul. Aceste configurații ar putea fi la îndemână pentru a viza vizitatorii reveniți, mai degrabă decât pe cei primitori.
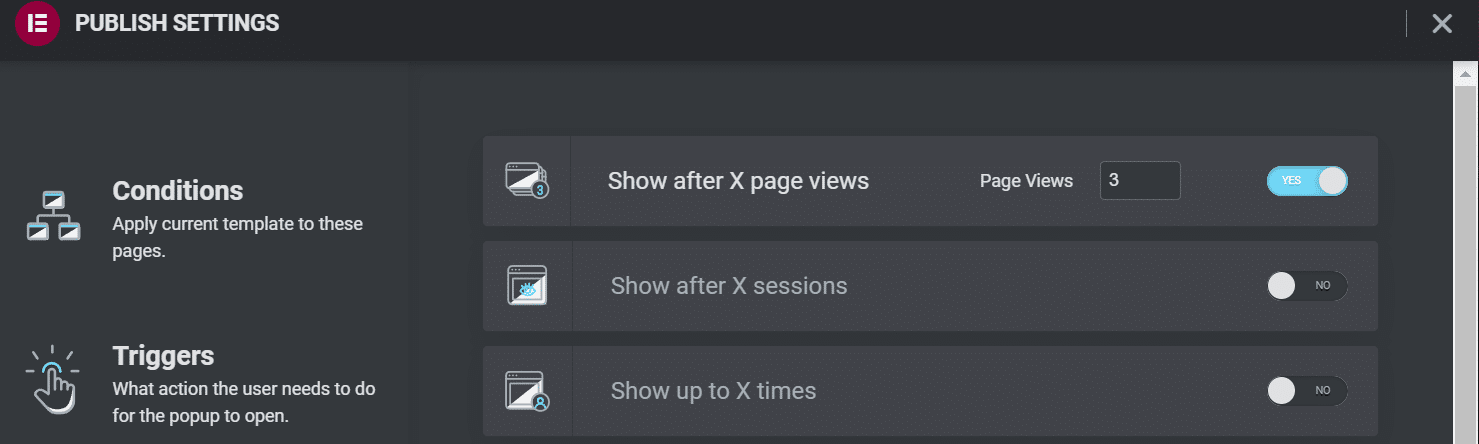
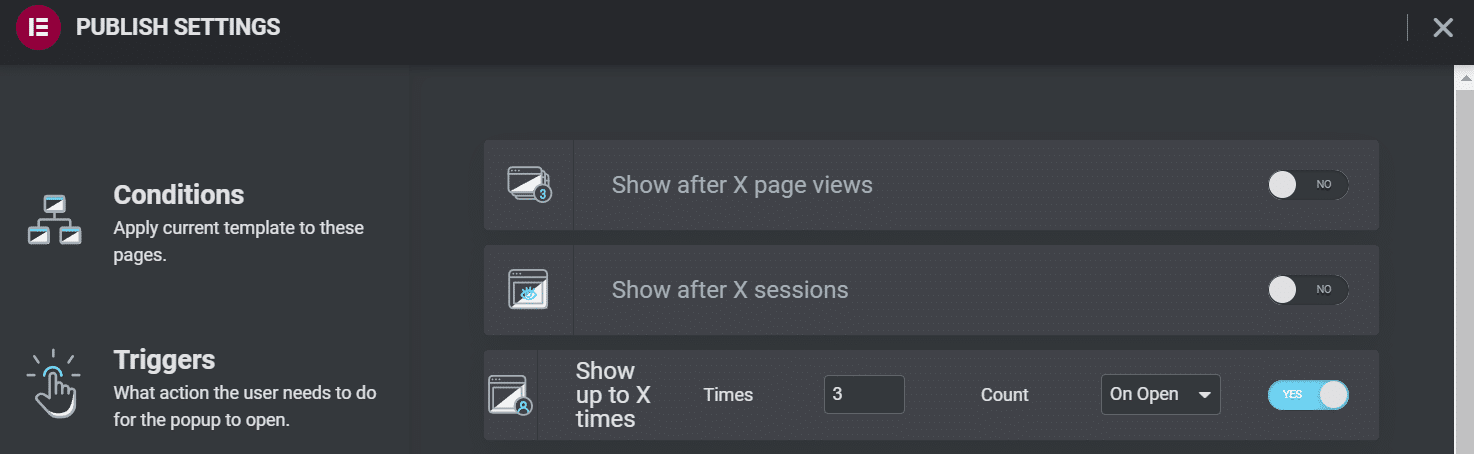
De exemplu, puteți alege să afișați o fereastră pop-up după ce vizitatorul dvs. a vizualizat pagina dvs. de un anumit număr de ori:

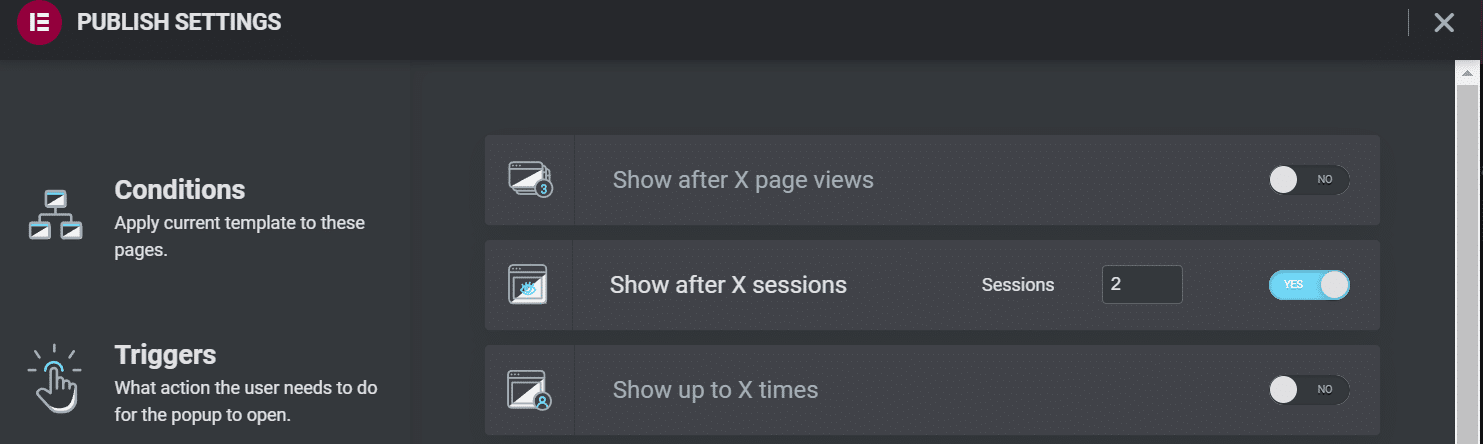
Alternativ, puteți alege Afișare după X sesiuni . Această setare vizează vizite generale, mai degrabă decât anumite pagini:

Setarea Afișează de până la X ori poate limita de câte ori utilizatorii vor vedea pop-up-ul tău. Ați putea lua în considerare activarea acesteia dacă nu doriți să trimiteți spam vizitatorilor cu formulare intruzive în mod continuu:

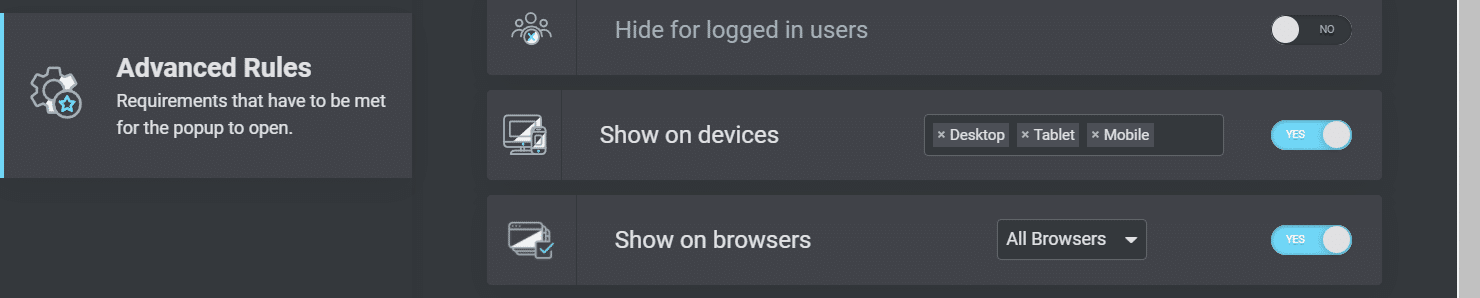
De asemenea, puteți utiliza setările Afișare pe dispozitive și Afișare pe browser pentru a limita locul în care va apărea pop-up-ul. Ferestrele pop-up pot fi deosebit de intruzive pe dispozitivele mobile, așa că ați putea lua în considerare dezactivarea lor acolo:

Oferirea unei experiențe mai bune pentru utilizatorul mobil vă poate mulțumi vizitatorii. De asemenea, vă poate stimula eforturile de optimizare pentru motoarele de căutare (SEO) și vă poate ajuta site-ul să se claseze mai sus în rezultatele căutării.
Setări pentru originea utilizatorului
În cele din urmă, Elementor vă permite să configurați setările de afișare pop-up în funcție de locul de unde provin utilizatorii. Aceste setări ar putea fi utile dacă direcționați vizitatorii către o pagină de destinație promoțională și apoi utilizați fereastra pop-up pentru oferte de publicitate sau pentru a solicita detalii de contact.
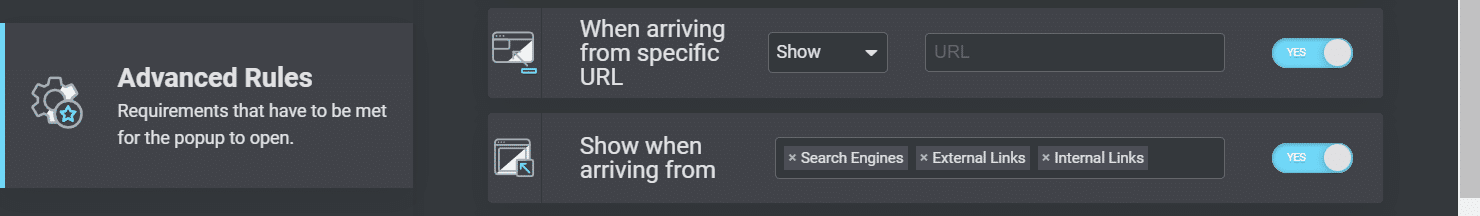
Următoarele setări vă permit să specificați adrese URL și să alegeți ce linkuri vor declanșa ferestrele pop-up:

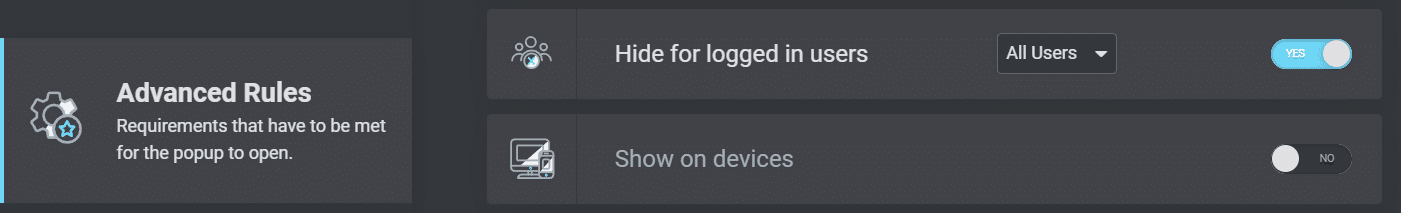
În cele din urmă, puteți alege să vă ascundeți ferestrele pop-up de la utilizatorii conectați. Puteți utiliza această setare dacă rulați un site web de membru cu plată:

Când sunteți mulțumit de toate setările alese, faceți clic pe SALVARE & ÎNCHIDERE . Puteți naviga înapoi aici și puteți modifica oricare dintre aceste configurații dacă este necesar.
Top 3 plugin-uri pentru popup-uri Elementor
După cum am văzut, Elementor Pro facilitează crearea de ferestre pop-up pentru site-ul dvs. web. Cu toate acestea, este posibil să nu fiți pregătit să faceți upgrade la generatorul de pagini premium. Alternativ, este posibil să căutați caracteristici de design suplimentare.
Iată câteva dintre cele mai bune plugin-uri pentru ferestrele pop-up Elementor, având în vedere aceste considerente.
1. JetPopUp (Crocoblock)

JetPopUp este un plugin ușor de utilizat, cu o interfață drag-and-drop care se integrează perfect cu Elementor. Vă permite să creați formulare pop-up dinamice și personalizate, inclusiv înscrieri prin e-mail, formulare de consimțământ pentru cookie-uri și numărătoare inversă.
JetPopUp strălucește prin caracteristicile sale interactive. Puteți alege dintre mai multe setări de animație, cum ar fi alunecarea, răsturnarea și rotirea. În plus, pluginul are diverse șabloane pe care le puteți personaliza în funcție de nevoile dvs.
Acest plugin vă permite, de asemenea, să selectați și să personalizați mai multe setări de afișare. De exemplu, puteți afișa formularele dvs. JetPopUp utilizatorilor la anumite date când încearcă să părăsească site-ul dvs. web sau după o anumită cantitate de defilare.
Caracteristici:
- Alegeți dintre șabloanele pop-up prestabilite
- Selectați diferite condiții de afișare pop-up
- Includeți și excludeți condiții specifice
- Utilizați efecte de animație
Preț: JetPopUp costă 22 USD pe an. Acest pachet include integrarea MailChimp, un widget pop-up și asistență pentru clienți. De asemenea, puteți face upgrade la un abonament all-inclusive pentru 130 USD pe an. Vine cu 20 de plugin-uri suplimentare și 150 de widget-uri suplimentare.
2. Widget pentru casetă pop-up (PowerPack)

Dacă sunteți în căutarea unor setări avansate pop-up Elementor, luați în considerare utilizarea Popup Box Widget de la PowerPack. Vă permite să creați ferestre pop-up personalizate care includ elemente dinamice, cum ar fi videoclipuri, imagini și hărți Google.
Acest plugin vă permite să declanșați ferestre pop-up în funcție de diferite acțiuni ale utilizatorului, inclusiv intenția de ieșire și întârzieri personalizate. De asemenea, puteți crea ferestre pop-up interactive în doi pași, cu link-uri și alte elemente ale Call to Action (CTA).
În plus, Popup Box Widget are setări avansate de animație. Puteți să vă măriți ferestrele pop-up, să utilizați formatarea ziarelor sau să utilizați animații 3D.
Caracteristici:
- Alegeți dintre efectele de animație
- Creați ferestre pop-up în doi pași
- Utilizați întârzieri și declanșatoare de utilizator
- Afișați imagini, videoclipuri și alte elemente interactive
Preț: Popup Box Widget este inclus cu un abonament PowerPack. Planurile încep de la 49 USD pe an și vin cu peste 70 de widget-uri Elementor diferite.
3. Lightbox și modal (suplimente esențiale pentru Elementor)

Am atins pe scurt mai devreme acest plugin pop-up Elementor. Lightbox & Modal este un widget versatil cu instrumentul Essential Addons pentru Elementor. Vă ajută să creați ferestre pop-up cu funcții interactive precum videoclipuri, imagini și animații.
Lightbox & Modal este conceput pentru a funcționa cu butoane și link-uri de pe site-ul dvs. Elementor. Puteți crea butoane, pictograme și text personalizate care declanșează formularele pop-up. În plus, widget-ul poate folosi întârzieri și alte acțiuni ale utilizatorului.
În general, Lightbox & Modal ar putea fi cea mai bună opțiune pentru a interacționa cu utilizatorii, mai degrabă decât să prezinte pur și simplu informații.
Caracteristici:
- Utilizați butoanele declanșatoare pentru ferestre pop-up
- Afișați imagini, videoclipuri și conținut personalizat
- Personalizați aspectele pop-up
- Alegeți dintre diferite tipuri de animație
Preț: Lightbox & Modal este inclus cu Essential Addons pentru Elementor Pro. Planurile încep de la 39,97 USD pe an și au peste 70 de widget-uri și șapte extensii.
rezumat
Formularele pop-up pot fi esențiale pentru generarea de clienți potențiali și campaniile de marketing. De asemenea, vă pot ajuta să interacționați cu vizitatorii și să-i păstrați pe pagina dvs. Din fericire, puteți crea ferestre pop-up personalizate cu generatorul de pagini Elementor.
Este foarte ușor să creezi ferestre pop-up cu Elementor Pro. Le puteți personaliza pentru a se potrivi cu brandingul dvs. și puteți decide unde se afișează pe site-ul dvs. De asemenea, puteți seta setări avansate de afișare pentru a afișa pop-up-ul pe baza acțiunilor și originilor utilizatorului.
Proiectarea unui site web frumos cu Elementor este doar primul pas. De asemenea, veți avea nevoie de un furnizor de găzduire WordPress în colțul dvs. Consultați planurile noastre de preț astăzi pentru a vedea cum Kinsta vă poate supraalimenta site-ul!

