Una guía completa de las ventanas emergentes de Elementor (y cómo crearlas)
Publicado: 2022-06-04Los formularios emergentes pueden ser herramientas de marketing esenciales, permitiéndole capturar direcciones de correo electrónico, promover ventas y más. Sin embargo, hacer ventanas emergentes atractivas y personalizadas en WordPress no siempre es sencillo.
Afortunadamente, el complemento del creador de páginas de Elementor facilita la creación y personalización de ventanas emergentes en su sitio web. Puede modificarlos para que coincidan con el diseño de su sitio y agregar activadores basados en el comportamiento o los orígenes del usuario.
Esta guía le dará una descripción general de los diferentes tipos de elementos emergentes de Elementor y por qué es posible que desee usarlos. Luego, explicaremos cómo hacer estas ventanas emergentes con las herramientas gratuitas y Pro Elementor. ¡Empecemos!
Una descripción general de las ventanas emergentes de Elementor
Elementor es uno de los complementos de creación de páginas más populares para sitios web de WordPress. Le permite arrastrar y soltar elementos en su lugar para diseñar páginas hermosas y fáciles de usar:

Además, Elementor le permite crear una variedad de ventanas emergentes. Estos son formularios personalizados que aparecen en su sitio después de un tiempo predeterminado, o después de que un usuario complete una acción en particular.
Las ventanas emergentes pueden ser herramientas esenciales por varias razones. Puede usarlos para recopilar clientes potenciales y expandir su lista de marketing por correo electrónico. Las ventanas emergentes de Elementor se integran con el software de marketing por correo electrónico y envían las direcciones de los clientes directamente a la plataforma de su elección.
Incluso puede utilizarlos para promocionar ventas, descuentos y eventos relacionados con su tienda de comercio electrónico. Como tal, las ventanas emergentes pueden ser parte integral de su estrategia de marketing general.
Además, las ventanas emergentes pueden ayudarlo a conectarse con sus clientes. Puede insertar encuestas para solicitar comentarios de los consumidores y mejorar sus productos y servicios.
Sin embargo, las ventanas emergentes pueden parecer baratas e intrusivas si no las diseña bien y elige los disparadores correctos para su audiencia. Por lo tanto, deberá asegurarse de usarlos de manera efectiva. Aquí es donde entra Elementor.
Tipos de ventanas emergentes de Elementor
Elementor viene con más de 100 plantillas emergentes que puede personalizar según sus necesidades. Estos diseños incluyen:
- Formularios de captación de leads
- Ventanas emergentes de registro de correo electrónico
- Ventanas emergentes promocionales
- Formularios de inicio de sesión y bienvenida
- Ventanas emergentes de contenido restringido
- Formularios de venta adicional y venta cruzada
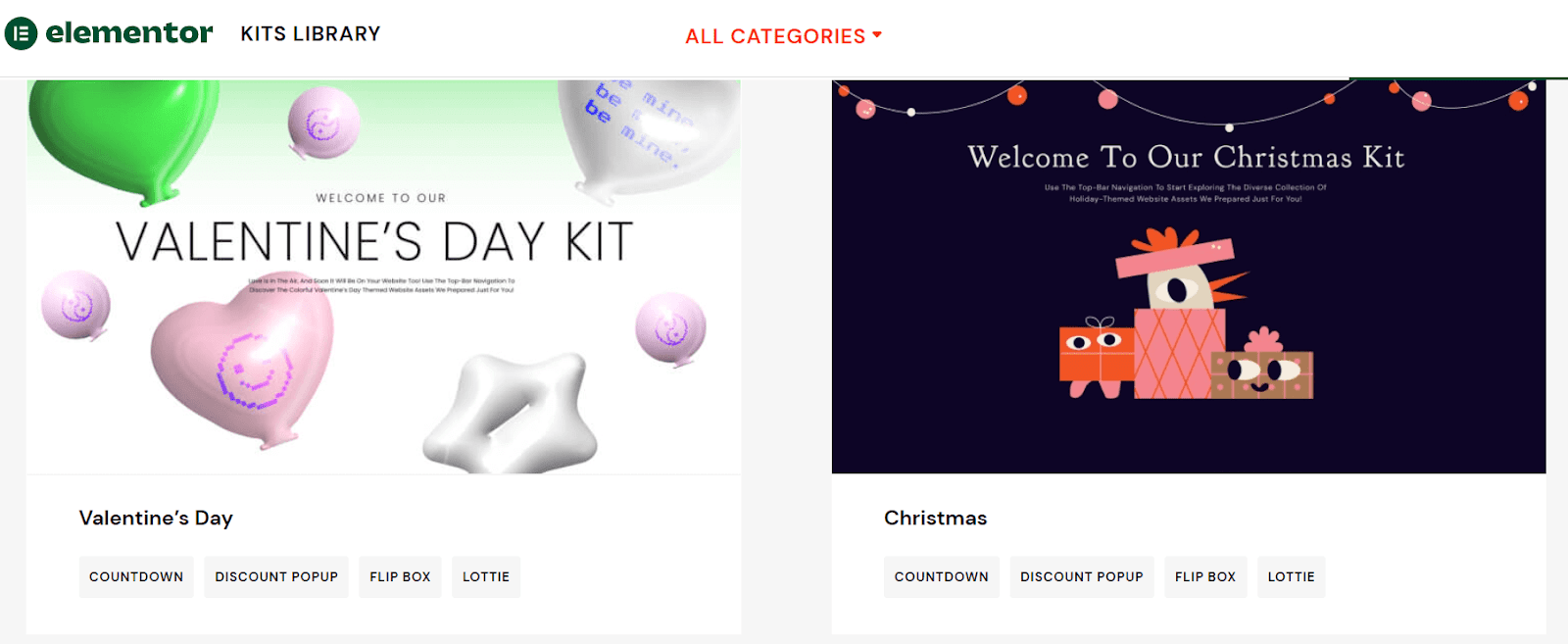
Estas plantillas emergentes vienen integradas en los kits de Elementor, que incluyen varias características de diseño para diferentes tipos de sitios web:

Además, puede elegir entre diferentes ubicaciones de ventanas emergentes y diseños visuales, que incluyen:
- Modal
- En este lado
- Pantalla completa
- Barra superior o inferior
Finalmente, puede usar el editor de Elementor para personalizar rápidamente cualquier plantilla emergente para satisfacer sus necesidades. Ahora explicaremos cómo puedes hacer eso con Elementor Pro gratis.
Cómo crear una ventana emergente con Elementor (gratis)
Anteriormente, el complemento Complementos esenciales para Elementor tenía una función emergente modal que permitía a los usuarios crear un formulario emergente gratuito. Usarlo fue una de las formas más populares de pagar Elementor Pro. Puede encontrar muchos videos tutoriales de hace algunos años para mostrarle cómo usar este método.
Sin embargo, la función Modal Popup gratuita se ha transformado en un elemento Lightbox y Modal premium. Ya no es de uso gratuito. Por lo tanto, deberá actualizar a Elementor Pro o pagar por uno de los complementos premium de Elementor que cubrimos más adelante en esta publicación.
Cómo crear una ventana emergente con Elementor Pro (en 5 sencillos pasos)
Elementor Pro viene con una función de ventanas emergentes incorporada que usaremos en este tutorial. Primero deberá comprar y activar Elementor Pro. Luego, puede dirigirse a su panel de control de WordPress para comenzar a crear ventanas emergentes.
Paso 1: crea tu ventana emergente
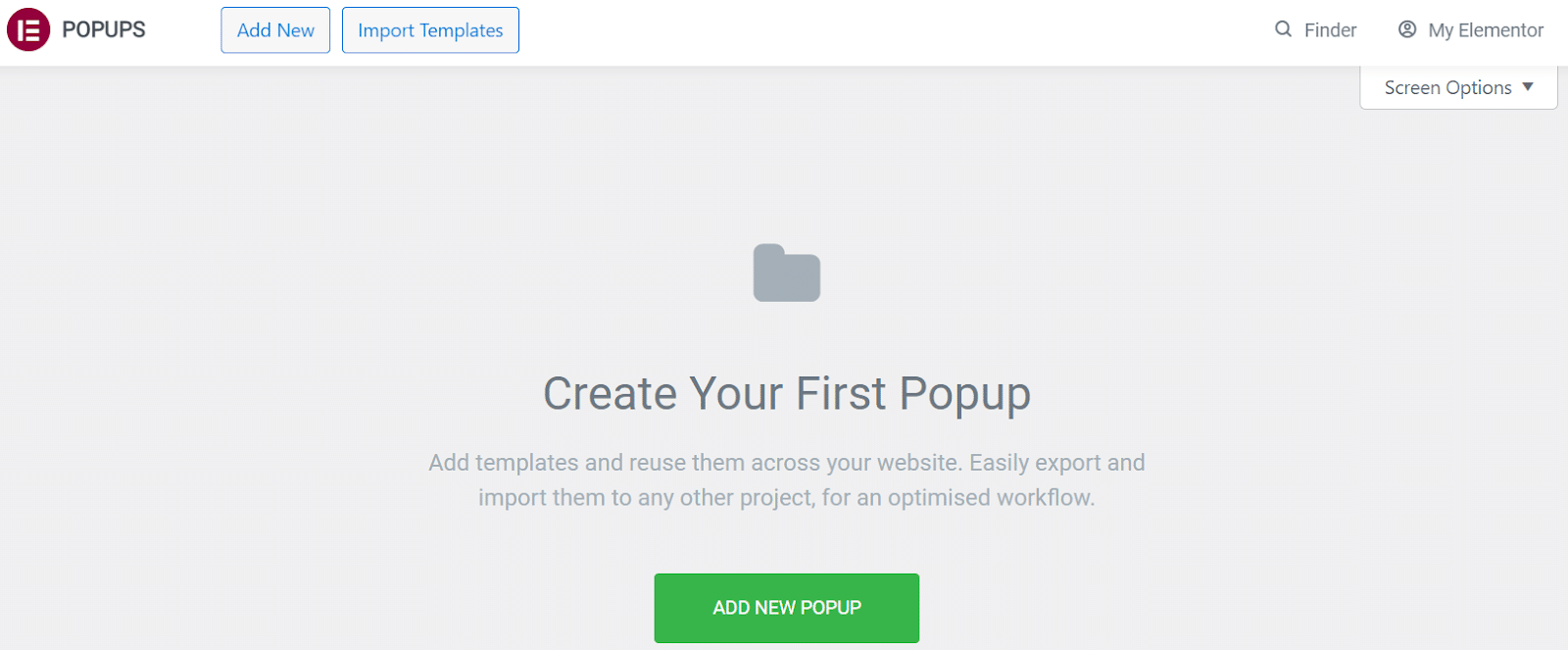
Comience navegando a Elementor> Plantillas> Ventanas emergentes en su tablero de WordPress. Luego, haga clic en AÑADIR NUEVO POPUP para crear uno nuevo:

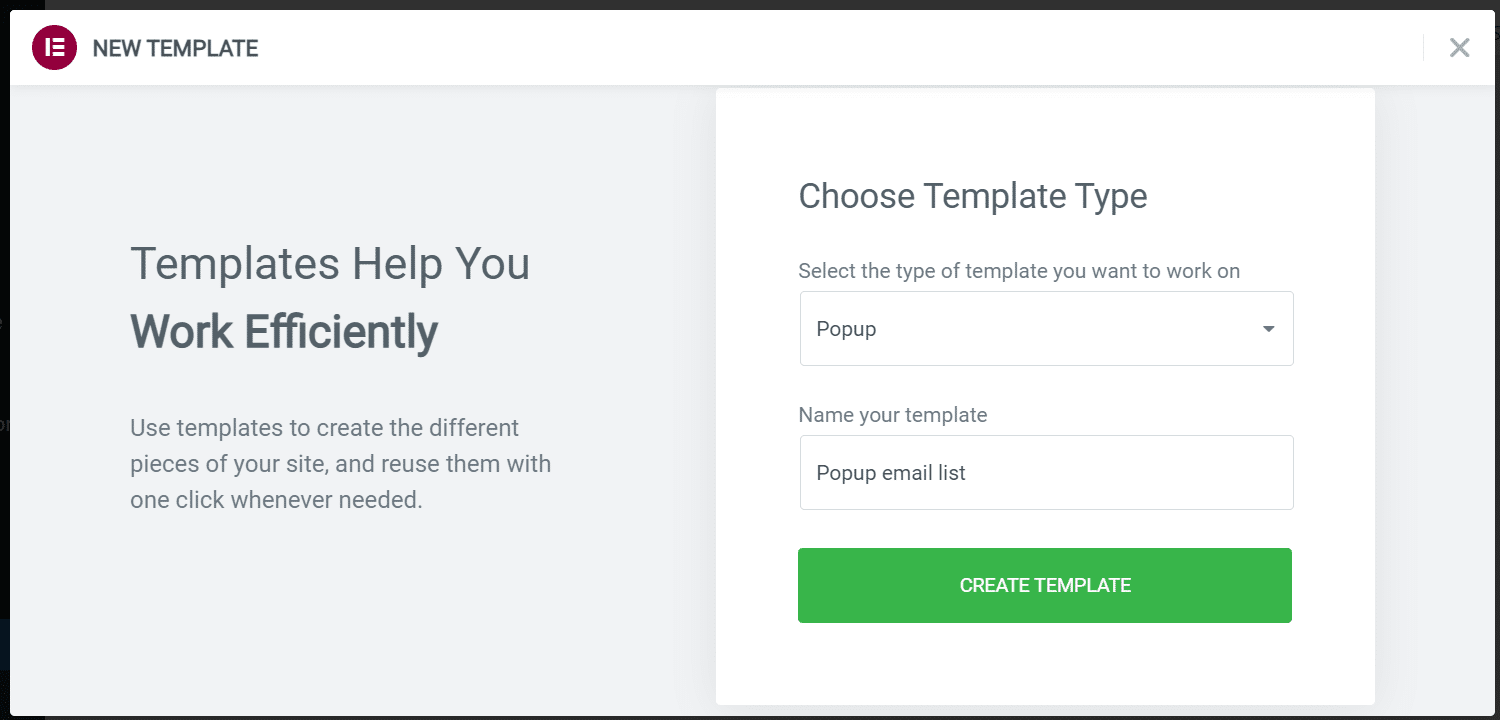
Luego se le pedirá que asigne un nombre a su plantilla. Una vez que haya decidido un nombre, seleccione CREAR PLANTILLA :

Esto iniciará el generador de páginas de Elementor. Ahora puede elegir entre los diseños de plantillas emergentes existentes o crear uno propio desde cero. En nuestro ejemplo, hemos elegido una de las plantillas existentes para editar:

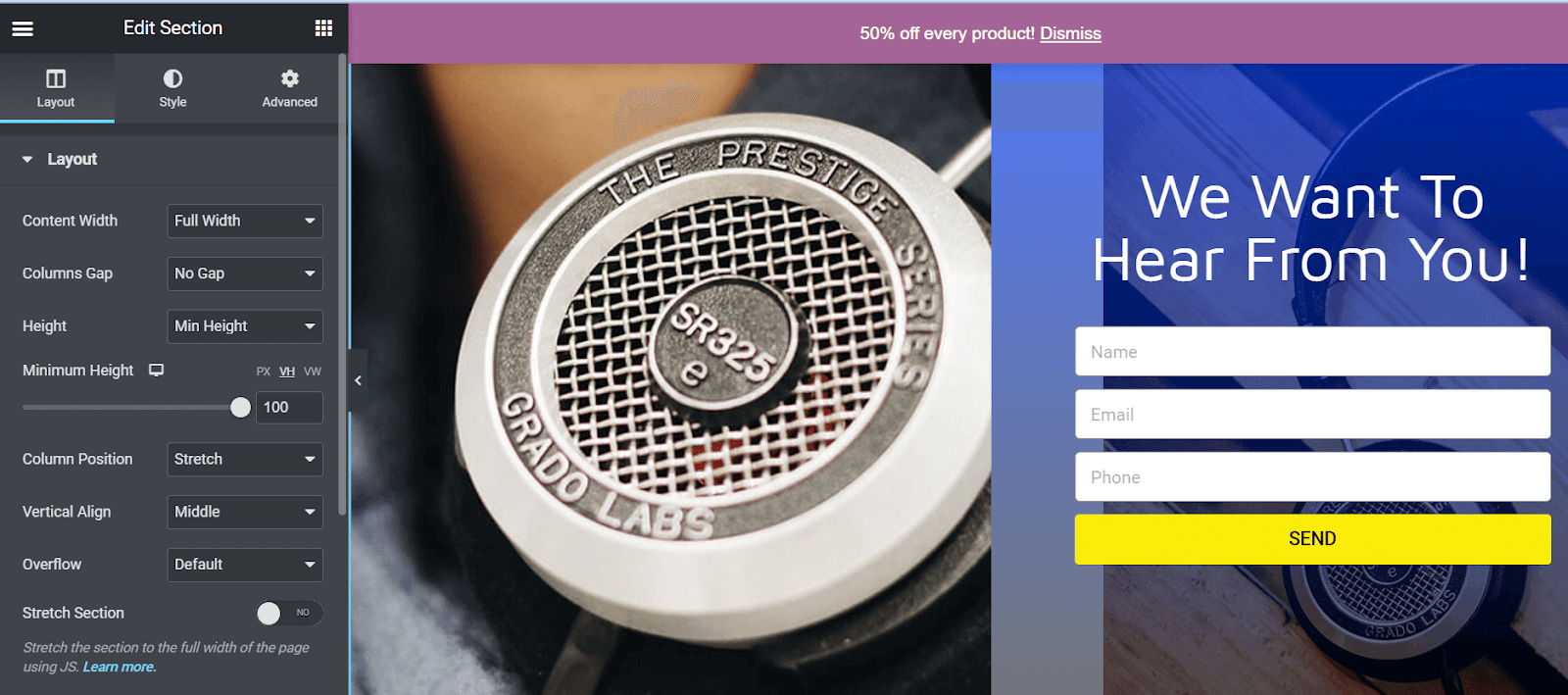
Ahora puede jugar con la configuración de diseño para personalizar su ventana emergente. Por ejemplo, puede cambiar su diseño, alineación, imágenes de fondo y colores.
Paso 2: elija sus condiciones de visualización
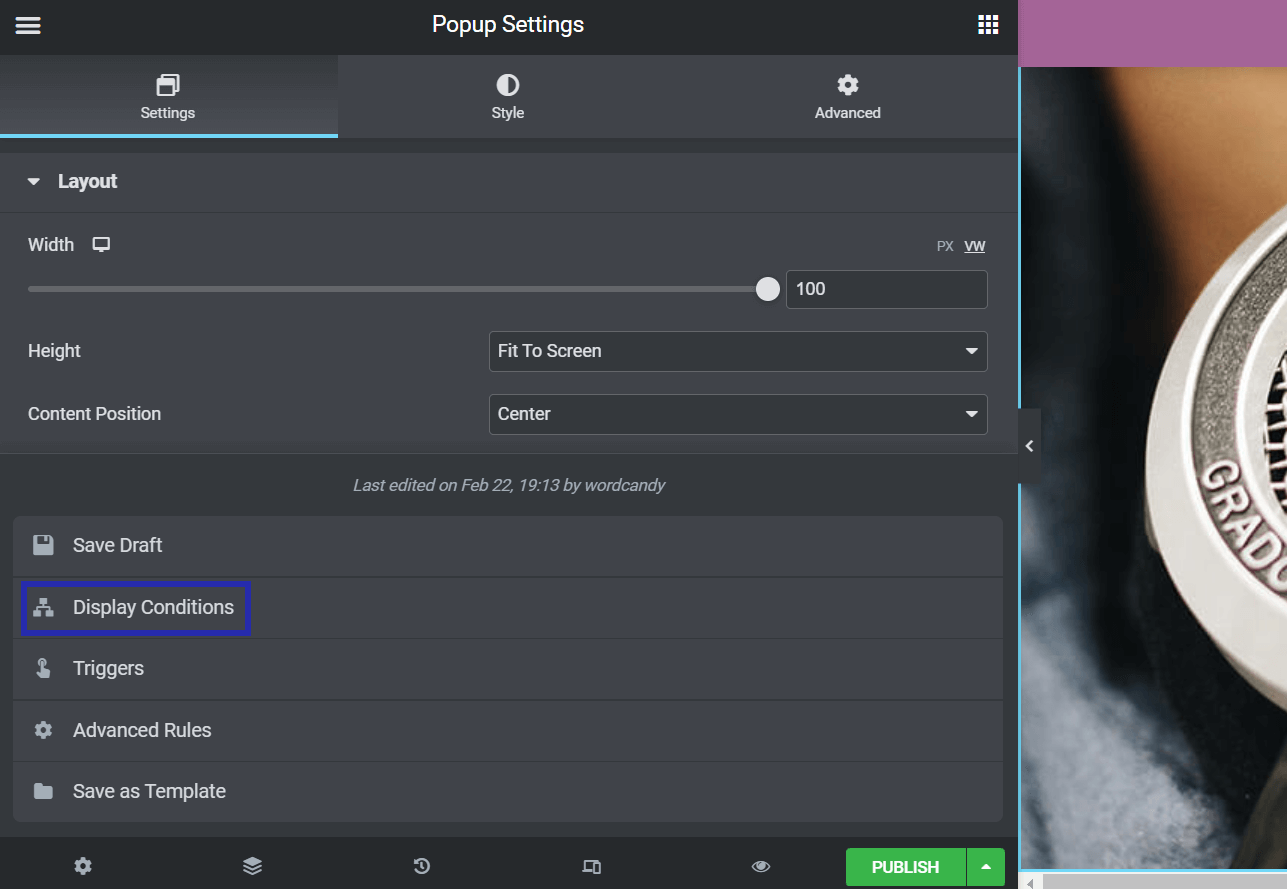
Una vez que esté satisfecho con su diseño, haga clic en la flecha hacia arriba junto a PUBLICAR . Luego, seleccione Condiciones de visualización en el menú que aparece:

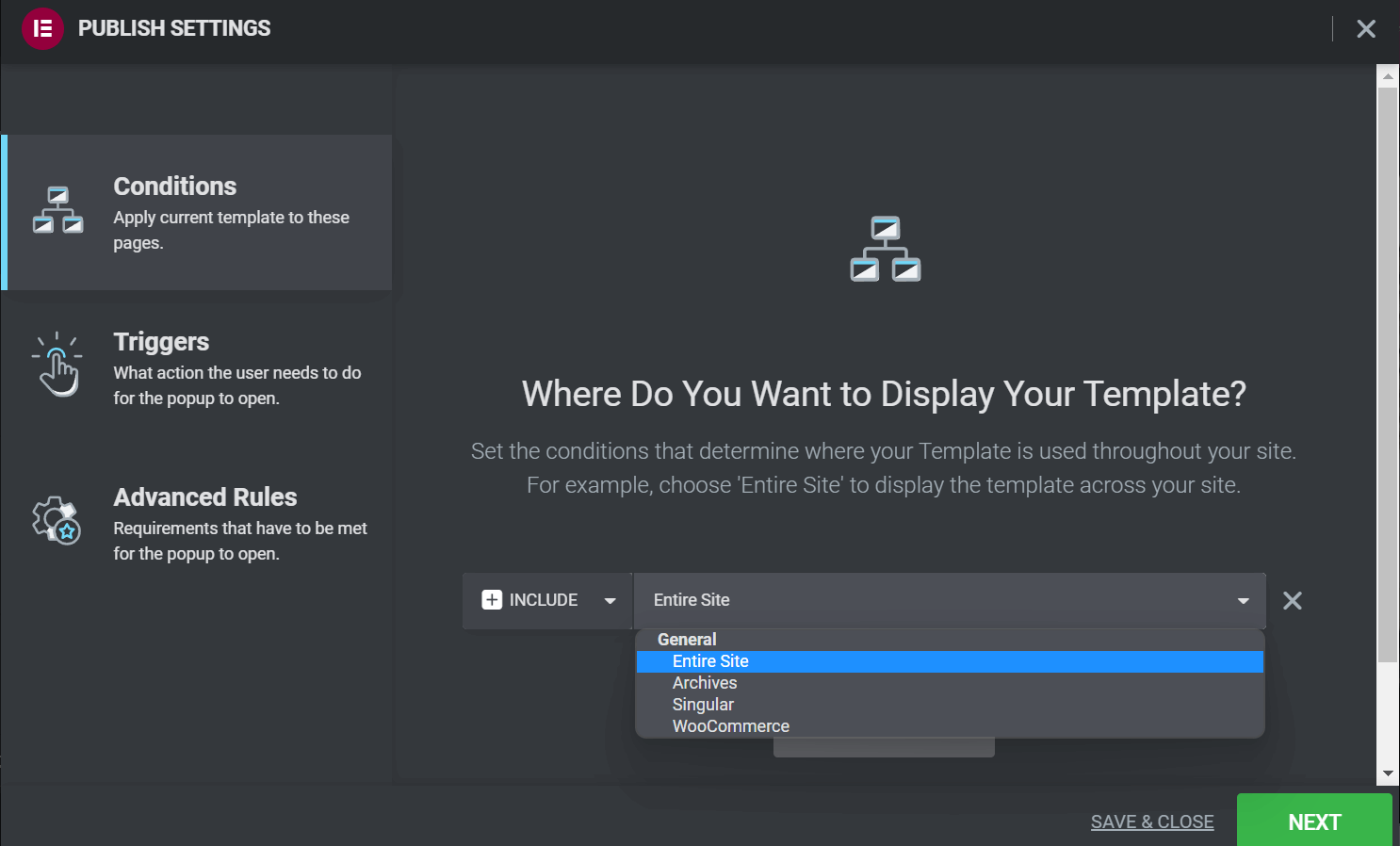
A continuación, presione AGREGAR CONDICIÓN para elegir dónde se mostrará la ventana emergente de Elementor en su sitio web. A continuación, puede seleccionar una ubicación entre las siguientes opciones: Todo el sitio , Archivos , Singular o WooCommerce :

Cuando esté satisfecho con su elección, presione SIGUIENTE . Accederá a los activadores de su formulario emergente.
Paso 3: configure sus disparadores emergentes
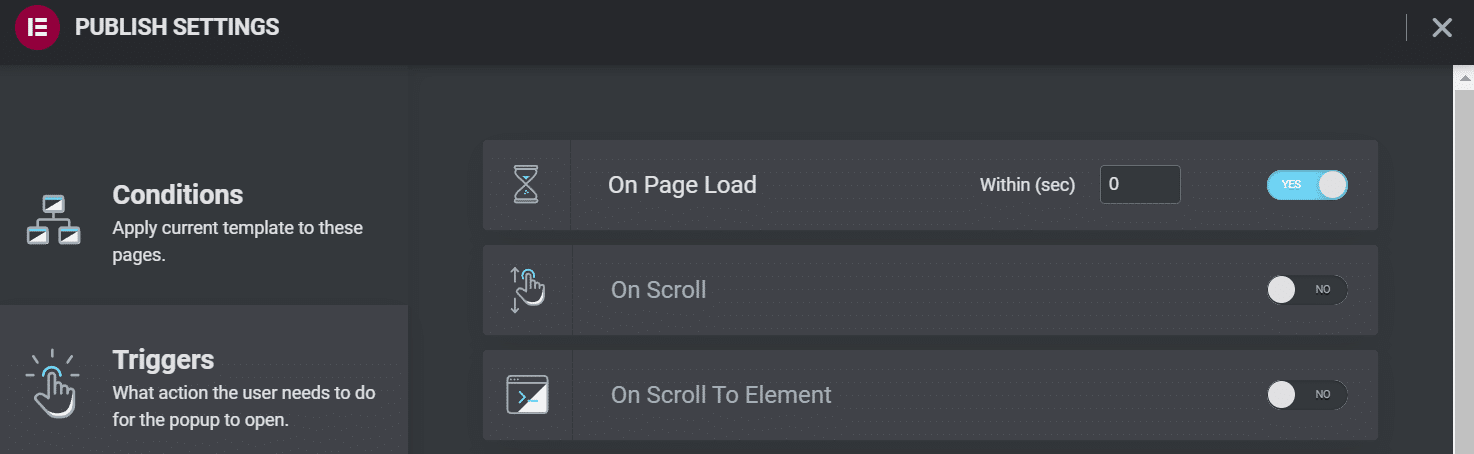
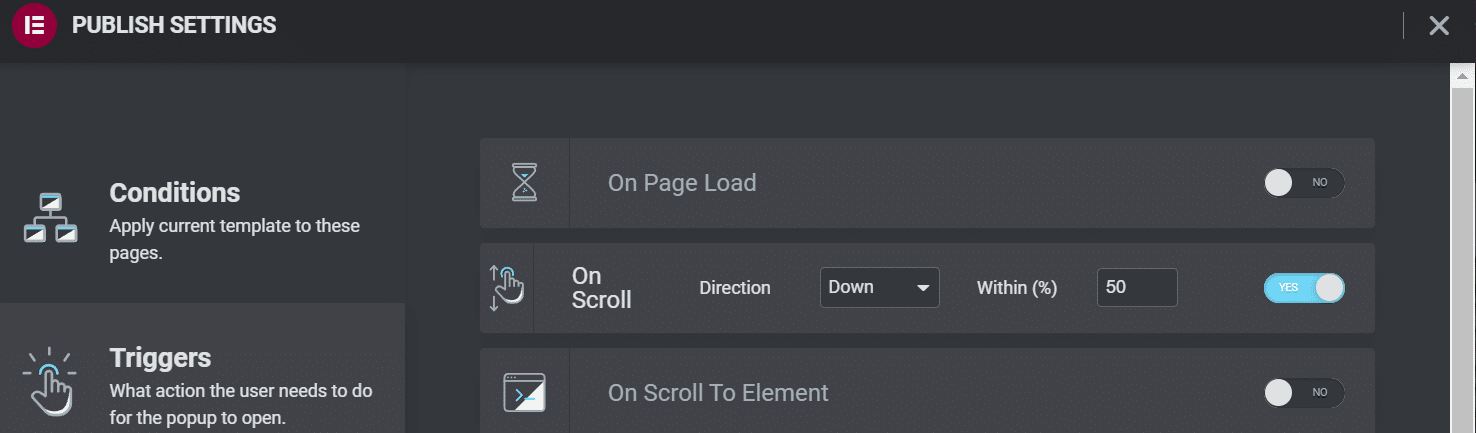
En la página Activadores , puede decidir qué deben hacer los usuarios para ver su ventana emergente de Elementor. De manera predeterminada, cada opción está deshabilitada y puede habilitarla haciendo clic en el control deslizante. Luego, deberá especificar valores para su disparador.
Por ejemplo, si opta por Cargar en la página , deberá elegir dentro de cuántos segundos se mostrará su ventana emergente:

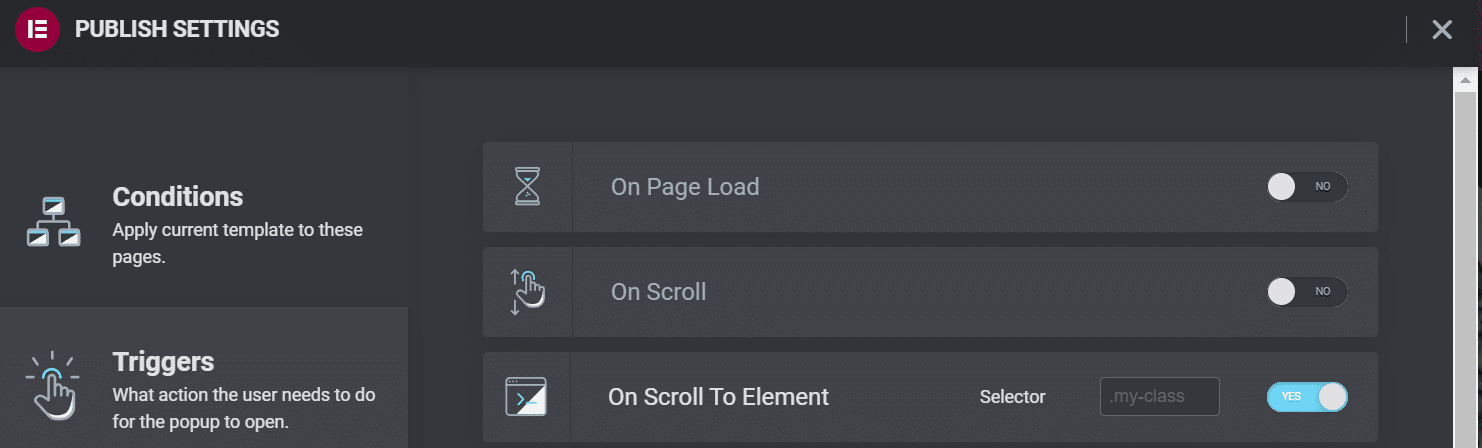
Con On Scroll , puede elegir en qué dirección debe desplazarse el usuario y qué parte de la página debe cubrir antes de que aparezca la ventana emergente:

La configuración On Scroll To Element requiere que ingrese una ID de CSS. Cuando un usuario llega a ese elemento en su página, aparecerá la ventana emergente:

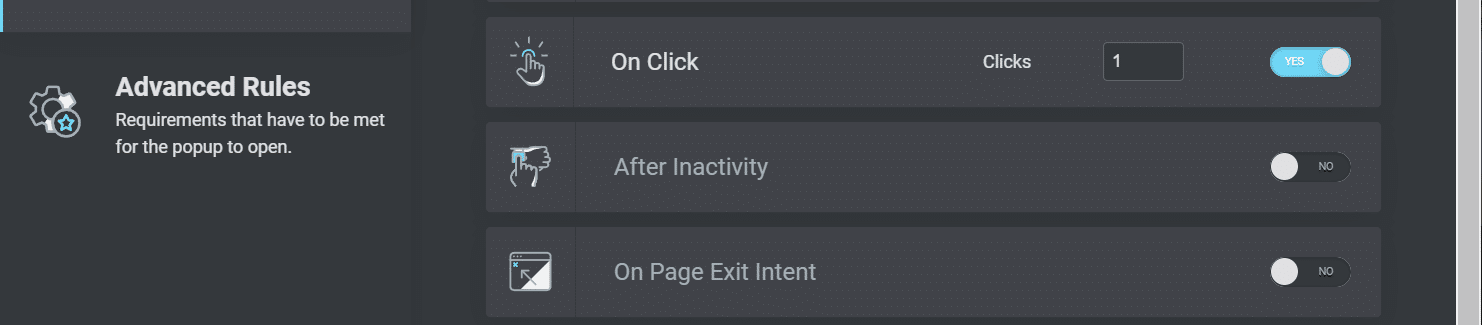
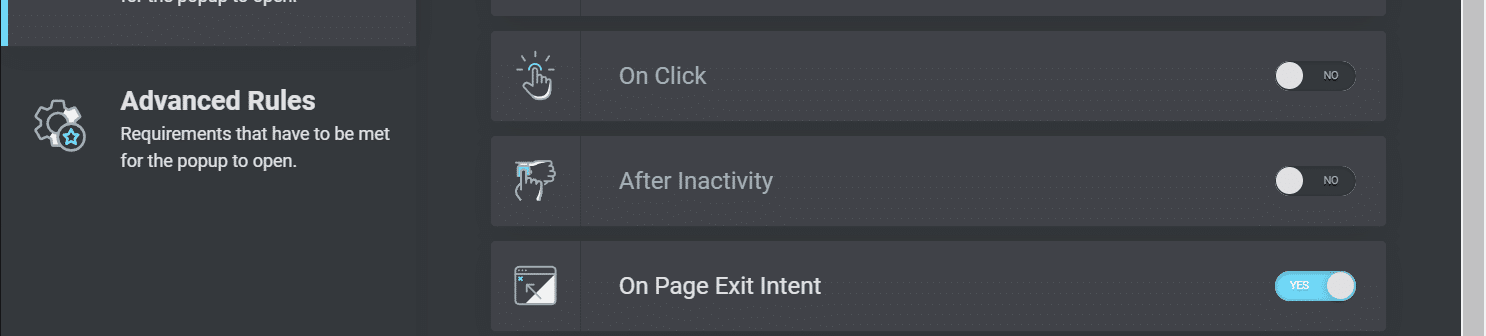
Con Al hacer clic , deberá especificar cuántas veces un usuario debe hacer clic en su sitio web antes de que aparezca la ventana emergente:

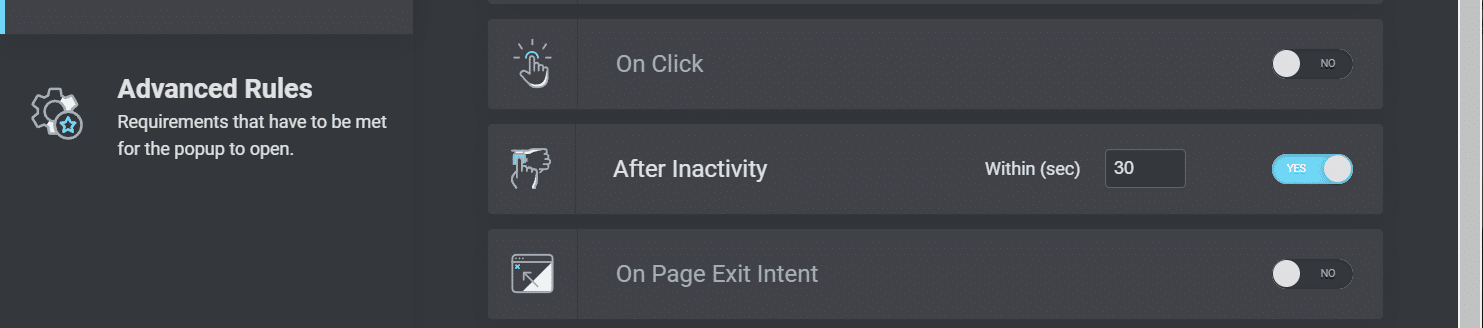
La configuración Después de la inactividad le permite activar su ventana emergente después de que el usuario haya estado inactivo en su página durante un período de tiempo determinado:

Finalmente, puede optar por habilitar la intención de salida en la página . Esta configuración activará su ventana emergente cuando un usuario intente abandonar su página:

Haga clic en GUARDAR Y CERRAR o SIGUIENTE para navegar a las Reglas avanzadas cuando haya terminado . Veremos estas reglas un poco más adelante en este tutorial.
Paso 4: agregue un botón emergente a su sitio (opcional)
Es posible que desee activar su ventana emergente de Elementor cuando un usuario haga clic en un elemento específico de su página. Por ejemplo, podría diseñar un botón que diga "Regístrese ahora" e incrustarlo en su pie de página. Cuando un usuario hace clic en el botón, verá su formulario de registro de correo electrónico en su pantalla.
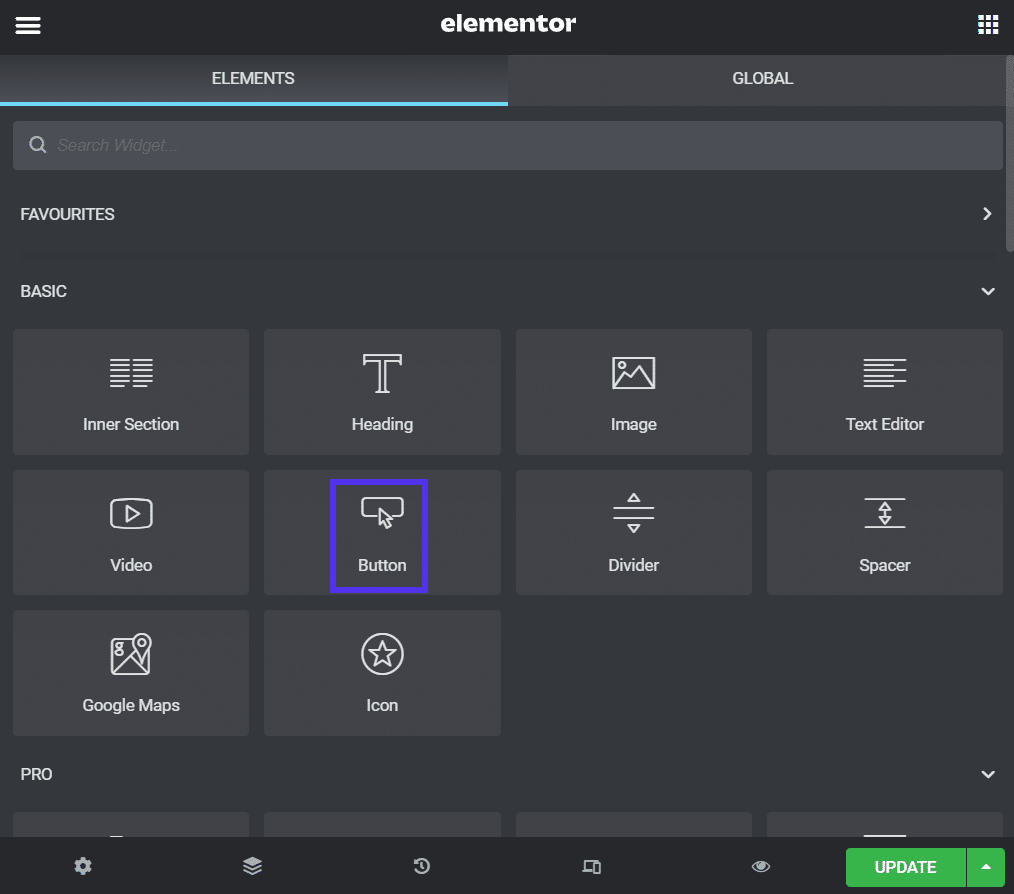
Primero, deberá crear un botón de Elementor en su sitio web. Abra la publicación o página en el editor de Elementor y elija Botón en el menú. Arrástrelo y suéltelo en su página:

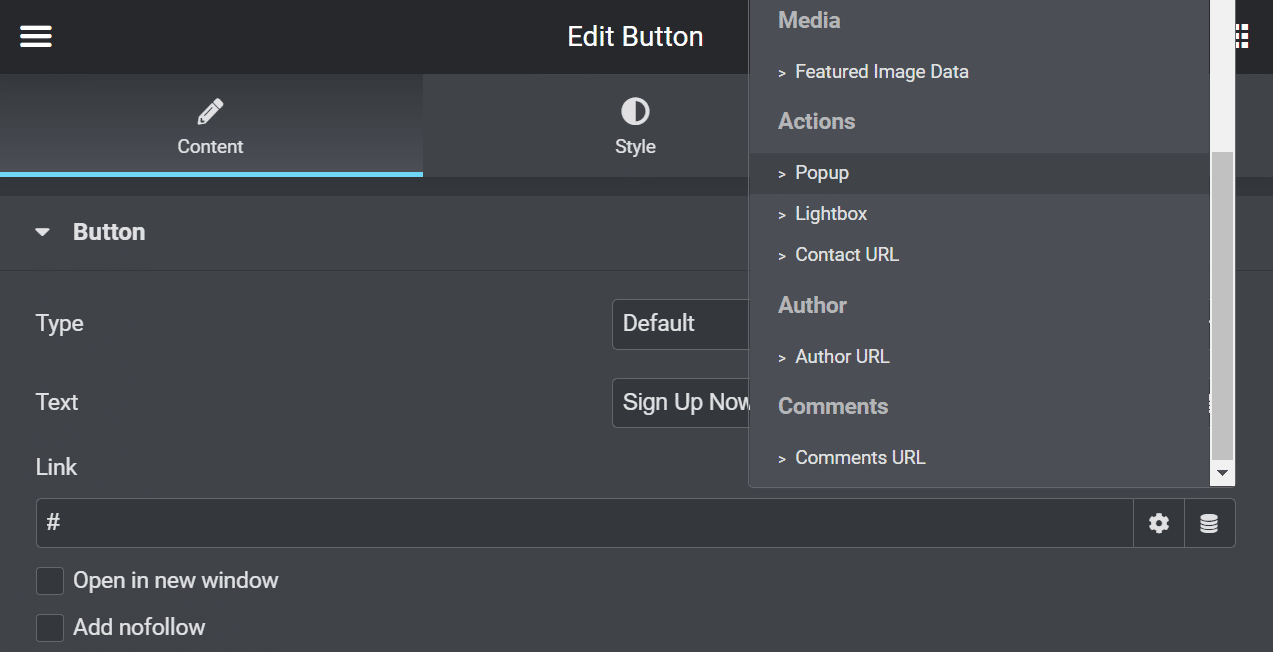
Una vez que haya especificado el texto del botón y personalizado su apariencia, haga clic en Enlace > Etiquetas dinámicas . Luego, elija Acciones > Emergente en el menú desplegable:

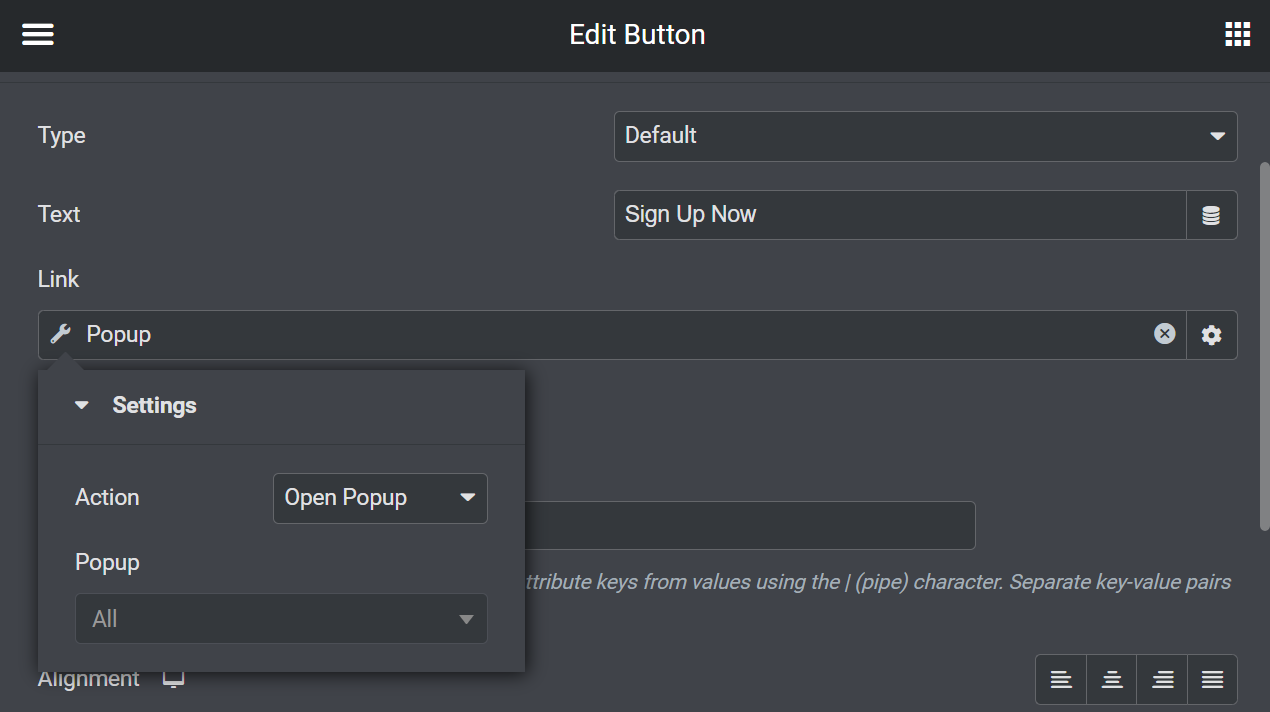
Haga clic en Ventana emergente y elija Abrir ventana emergente en el menú desplegable Acción . También puede seleccionar su formulario desde el menú emergente :

Finalmente, seleccione ACTUALIZAR para publicar su botón. Cada vez que un usuario haga clic en él, será redirigido a su formulario de registro.
Paso 5: guarde sus plantillas emergentes para más tarde
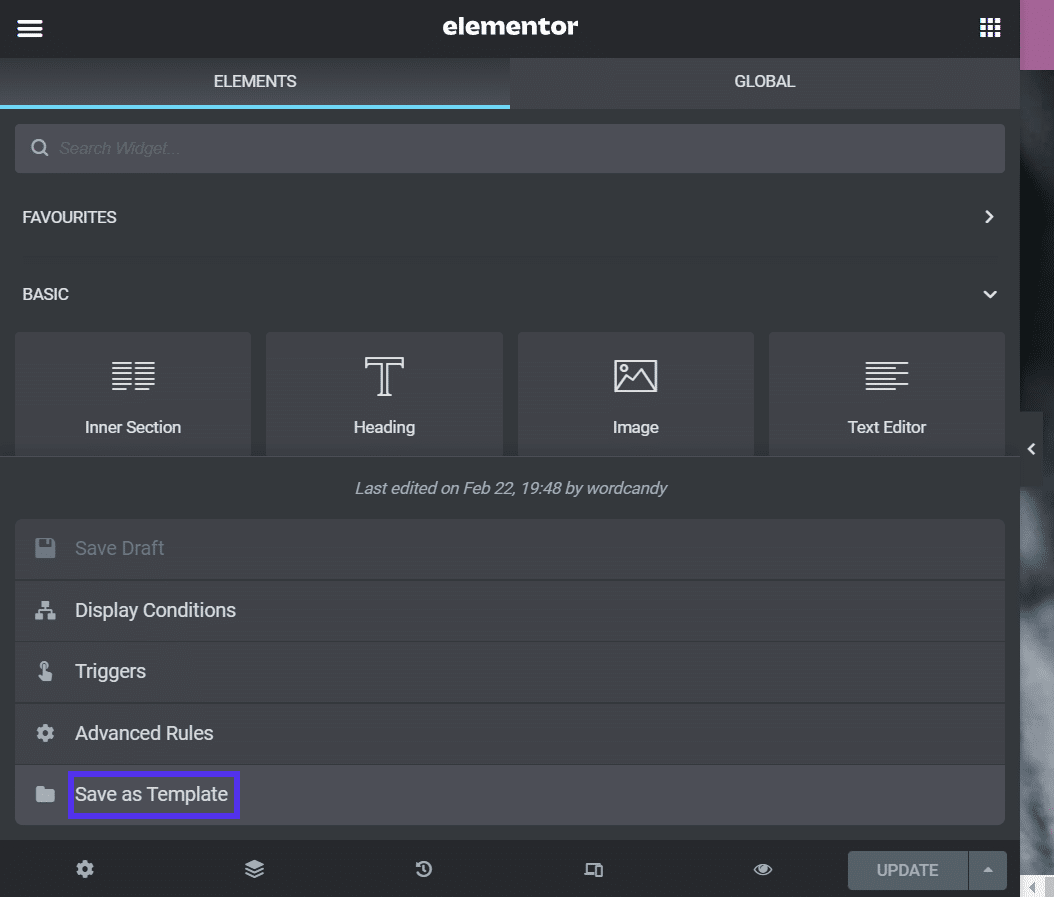
También puede guardar sus ventanas emergentes como plantillas. Abra su ventana emergente con el editor de Elementor y haga clic en la flecha hacia arriba junto a ACTUALIZAR . Elija Guardar como plantilla en el menú:

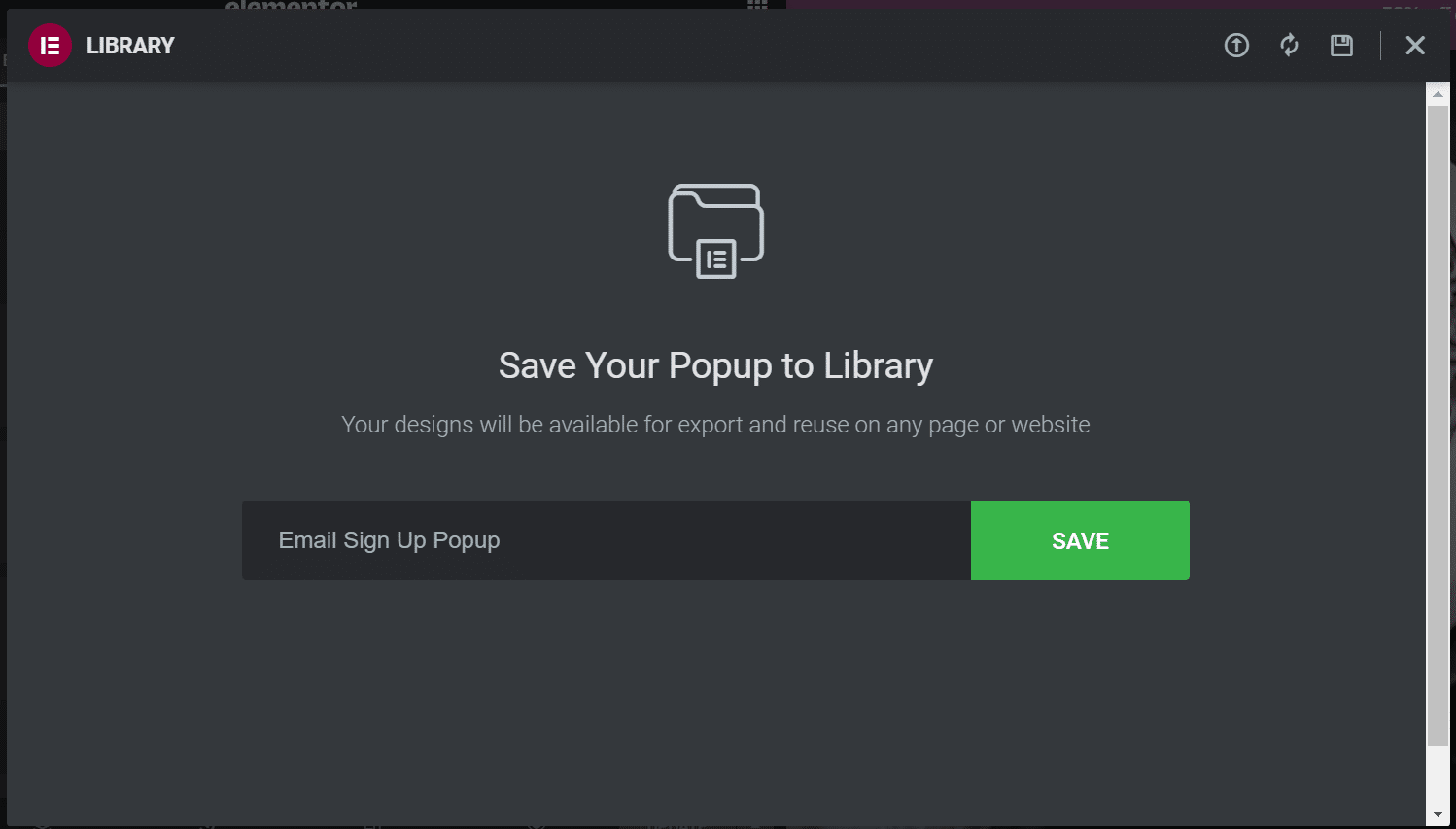
Luego se le pedirá que asigne un nombre a su plantilla. Cuando termines, haz clic en GUARDAR :

La ventana emergente se guardará en su biblioteca de plantillas. Ahora puede usarlo al crear una página o publicación con plantillas.
Cómo configurar los ajustes emergentes avanzados de Elementor
Ya cubrimos cómo hacer una ventana emergente básica de Elementor. Sin embargo, también hay algunas configuraciones avanzadas que quizás desee usar.
Abra su ventana emergente nuevamente con el editor de Elementor y navegue hasta Reglas de visualización . Echemos un vistazo a las diferentes configuraciones.
Configuración de visualización emergente
Algunas configuraciones avanzadas de visualización de ventanas emergentes le permiten controlar cuándo los usuarios ven su formulario. Estas configuraciones podrían ser útiles para dirigirse a los visitantes que regresan en lugar de los que vienen por primera vez.
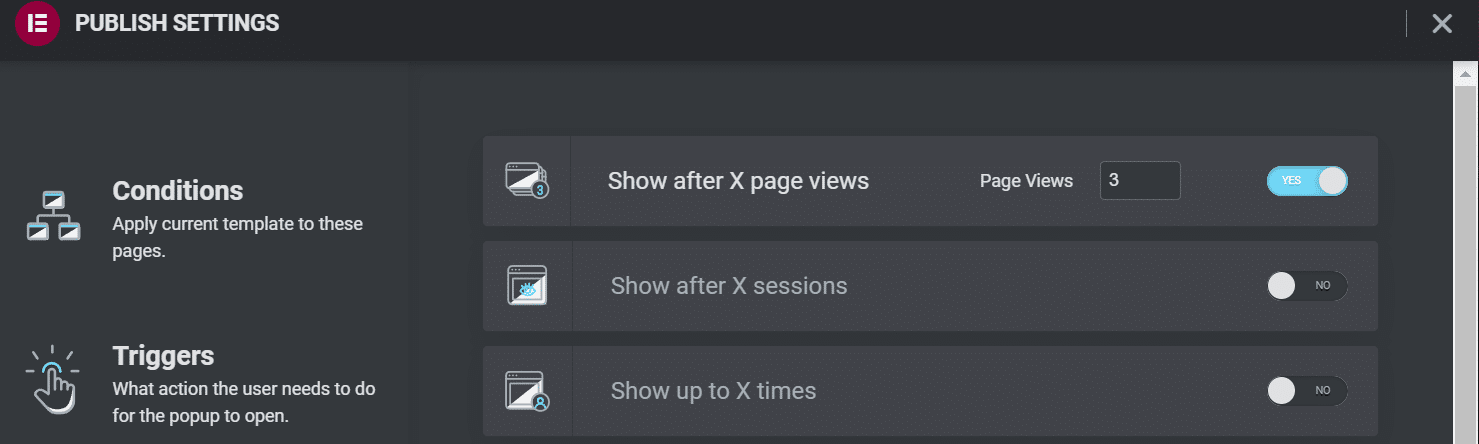
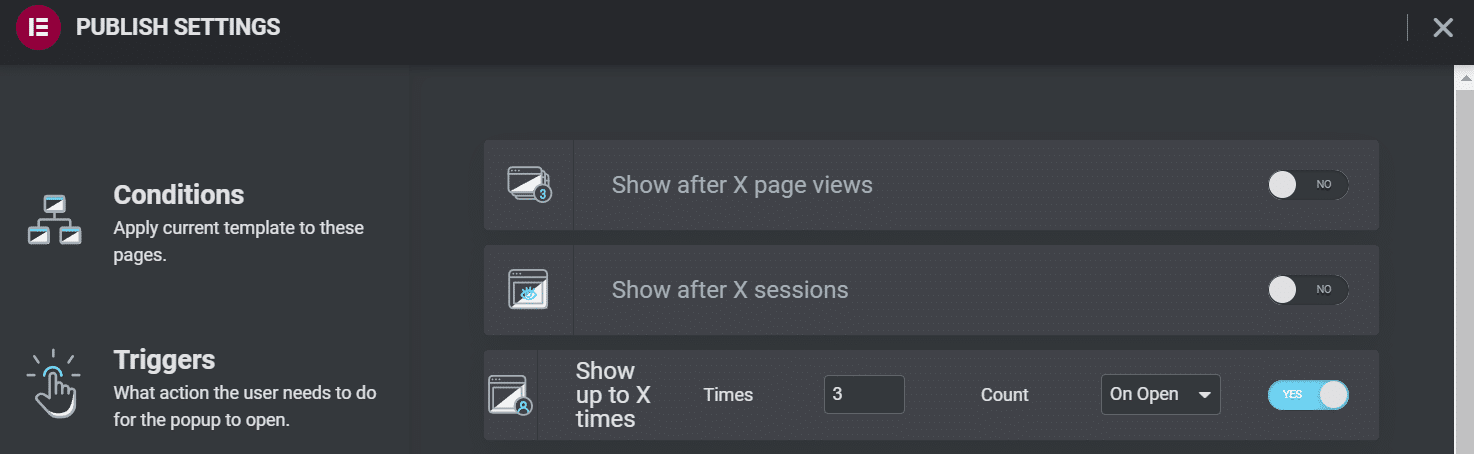
Por ejemplo, puede optar por mostrar su ventana emergente después de que su visitante haya visto su página una cierta cantidad de veces:

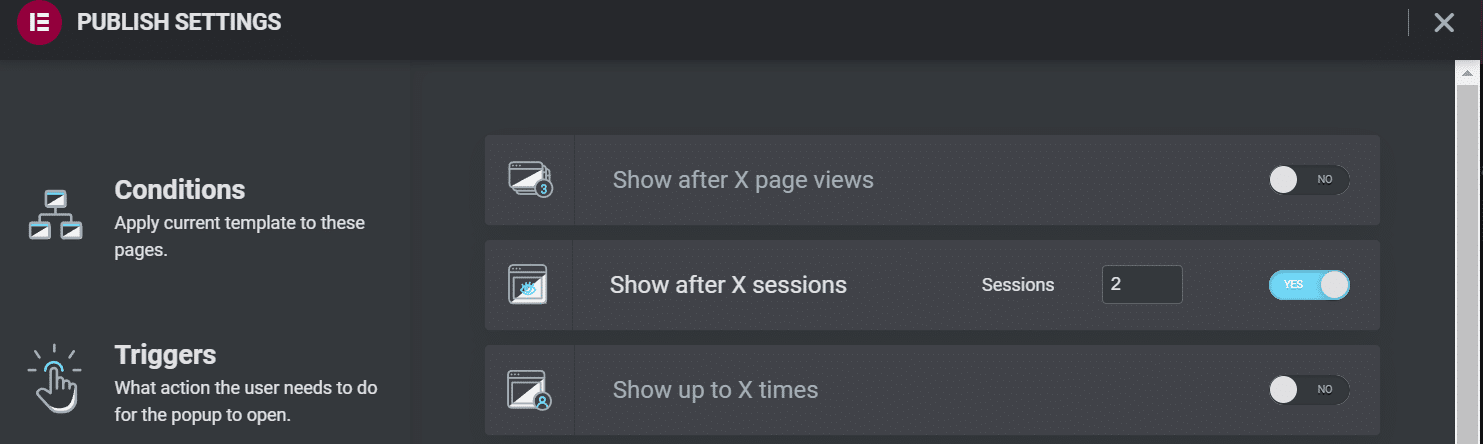
Como alternativa, puede elegir Mostrar después de X sesiones . Esta configuración apunta a visitas generales en lugar de páginas específicas:

La configuración Mostrar hasta X veces puede limitar la cantidad de veces que los usuarios verán su ventana emergente. Podría considerar habilitarlo si no desea enviar spam a los visitantes con formularios intrusivos continuamente:

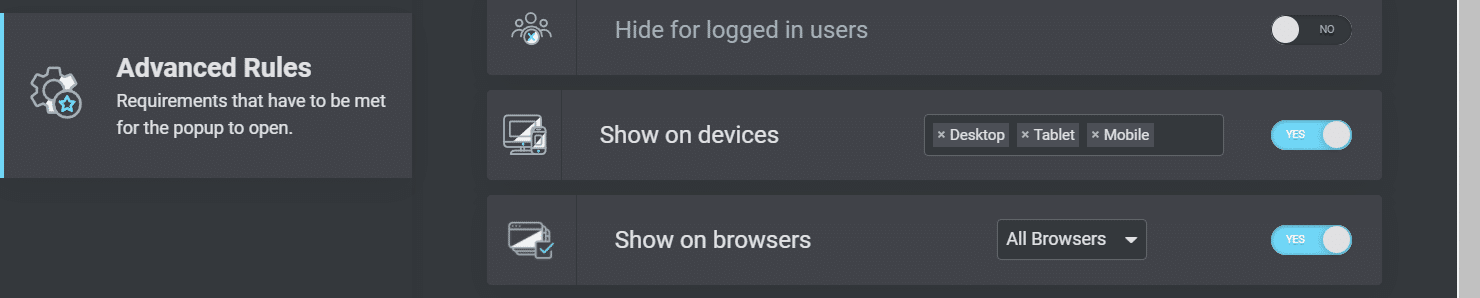
También puede usar la configuración Mostrar en dispositivos y Mostrar en navegadores para limitar dónde aparecerá su ventana emergente. Las ventanas emergentes pueden ser particularmente intrusivas en los dispositivos móviles, por lo que podría considerar deshabilitarlas allí:

Proporcionar una mejor experiencia de usuario móvil puede mantener contentos a sus visitantes. También puede impulsar sus esfuerzos de optimización de motores de búsqueda (SEO) y ayudar a que su sitio web se ubique más alto en los resultados de búsqueda.
Configuración de origen del usuario
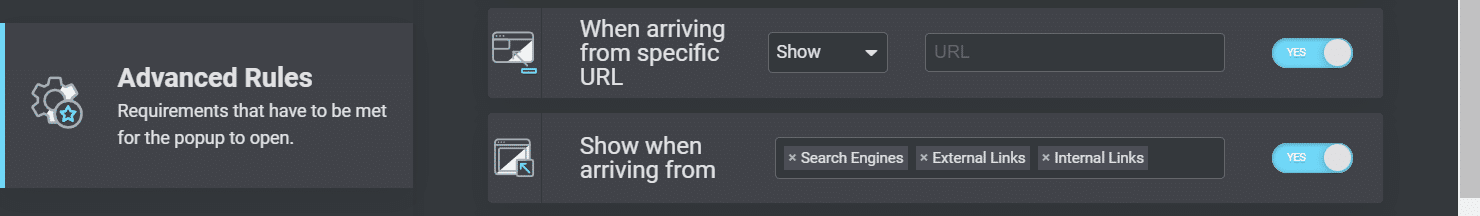
Finalmente, Elementor le permite configurar los ajustes de visualización de ventanas emergentes según el lugar de procedencia de sus usuarios. Esta configuración podría ser útil si dirige a los visitantes a una página de destino promocional y luego usa su ventana emergente para anunciar ofertas o solicitar detalles de contacto.
Las siguientes configuraciones le permiten especificar URL y elegir qué enlaces activarán las ventanas emergentes:

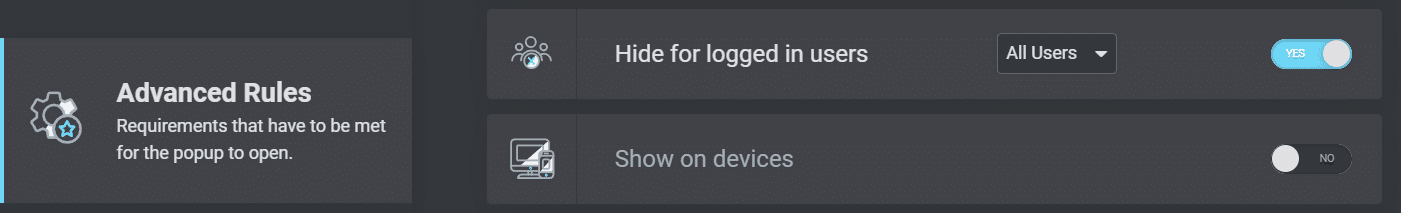
Finalmente, puede optar por ocultar sus ventanas emergentes de los usuarios registrados. Puede usar esta configuración si ejecuta un sitio web de membresía paga:

Cuando esté satisfecho con todas las configuraciones elegidas, haga clic en GUARDAR Y CERRAR . Puede volver aquí y cambiar cualquiera de estas configuraciones si es necesario.
Los 3 mejores complementos para las ventanas emergentes de Elementor
Como hemos visto, Elementor Pro facilita la creación de ventanas emergentes para su sitio web. Sin embargo, es posible que no esté listo para actualizar al creador de páginas premium. Alternativamente, puede estar buscando características de diseño adicionales.
Estos son algunos de los mejores complementos para las ventanas emergentes de Elementor con esas consideraciones en mente.
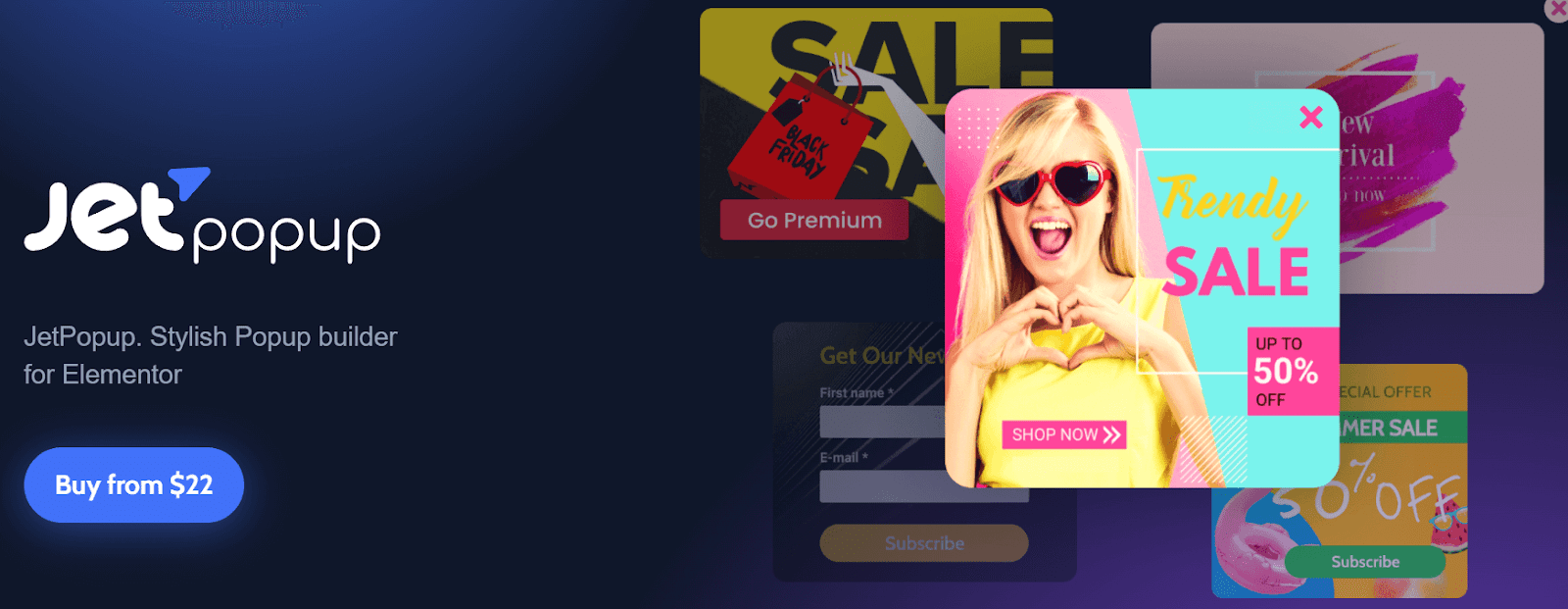
1. JetPopUp (bloque de cocodrilo)

JetPopUp es un complemento fácil de usar con una interfaz de arrastrar y soltar que se integra perfectamente con Elementor. Le permite crear formularios emergentes dinámicos y personalizados, incluidos registros de correo electrónico, formularios de consentimiento de cookies y cuentas regresivas.
JetPopUp brilla con sus funciones interactivas. Puede elegir entre múltiples configuraciones de animación, como deslizamiento, volteo y rotación. Además, el complemento tiene varias plantillas que puede personalizar según sus necesidades.
Este complemento también le permite seleccionar y personalizar múltiples configuraciones de pantalla. Por ejemplo, puede mostrar sus formularios JetPopUp a los usuarios en fechas específicas cuando intentan abandonar su sitio web o después de una cierta cantidad de desplazamiento.
Características:
- Elija entre plantillas emergentes preestablecidas
- Seleccione diferentes condiciones de visualización emergente
- Incluir y excluir condiciones específicas
- Usar efectos de animación
Precios: JetPopUp cuesta $ 22 por año. Este paquete incluye la integración de MailChimp, un widget emergente y atención al cliente. También puede actualizar a una suscripción con todo incluido por $ 130 por año. Viene con 20 complementos adicionales y 150 widgets adicionales.
2. Widget de cuadro emergente (PowerPack)

Si está buscando configuraciones emergentes avanzadas de Elementor, considere usar Popup Box Widget de PowerPack. Le permite crear ventanas emergentes personalizadas que incluyen elementos dinámicos como videos, imágenes y mapas de Google.
Este complemento le permite activar ventanas emergentes de acuerdo con varias acciones del usuario, incluida la intención de salida y los retrasos de tiempo personalizados. También puede crear ventanas emergentes interactivas de dos pasos con enlaces y otros elementos de llamada a la acción (CTA).
Además, Popup Box Widget tiene configuraciones de animación avanzadas. Puede hacer que sus ventanas emergentes se amplíen, usar formato de periódico o usar animaciones 3D.
Características:
- Elija entre efectos de animación
- Crear ventanas emergentes de dos pasos
- Use retrasos de tiempo y disparadores de usuario
- Mostrar imágenes, videos y otros elementos interactivos
Precios: el widget Popup Box se incluye con una suscripción a PowerPack. Los planes comienzan en $ 49 por año y vienen con más de 70 widgets de Elementor diferentes.
3. Lightbox y Modal (complementos esenciales para Elementor)

Anteriormente mencionamos brevemente este complemento emergente de Elementor. Lightbox & Modal es un widget versátil con la herramienta Complementos esenciales para Elementor. Le ayuda a crear ventanas emergentes con funciones interactivas como videos, imágenes y animaciones.
Lightbox & Modal está diseñado para funcionar con botones y enlaces en su sitio web de Elementor. Puede crear botones, íconos y texto personalizados que activen sus formularios emergentes. Además, el widget puede usar retrasos de tiempo y otras acciones del usuario.
En general, Lightbox & Modal podría ser la mejor opción para interactuar con sus usuarios en lugar de simplemente presentar información.
Características:
- Usar disparadores de botón para ventanas emergentes
- Mostrar imágenes, videos y contenido personalizado
- Personalizar diseños emergentes
- Elige entre diferentes tipos de animación.
Precios: Lightbox & Modal está incluido con Essential Addons para Elementor Pro. Los planes comienzan en $39.97 por año y tienen más de 70 widgets y siete extensiones.
Resumen
Los formularios emergentes pueden ser esenciales para la generación de clientes potenciales y las campañas de marketing. También pueden ayudarlo a interactuar con los visitantes y mantenerlos en su página. Afortunadamente, puede crear ventanas emergentes personalizadas con el generador de páginas de Elementor.
Es muy fácil crear ventanas emergentes con Elementor Pro. Puede personalizarlos para que coincidan con su marca y decidir dónde se muestran en su sitio. También puede establecer configuraciones de visualización avanzadas para mostrar su ventana emergente en función de las acciones y los orígenes del usuario.
Diseñar un hermoso sitio web con Elementor es solo el primer paso. También necesitará un proveedor de alojamiento de WordPress en su esquina. ¡Consulte nuestros planes de precios hoy para ver cómo Kinsta puede potenciar su sitio!

