Elementor 彈出窗口的完整指南(以及如何創建它們)
已發表: 2022-06-04彈出式表單可以成為必不可少的營銷工具,使您能夠捕獲電子郵件地址、促進銷售等。 然而,在 WordPress 中製作有吸引力的自定義彈出窗口並不總是那麼簡單。
幸運的是,Elementor 頁面構建器插件可以輕鬆在您的網站上創建和自定義彈出窗口。 您可以調整它們以匹配您網站的設計,並根據用戶行為或來源添加觸發器。
本指南將概述不同類型的 Elementor 彈出窗口以及您可能想要使用它們的原因。 然後,我們將解釋如何使用免費和 Pro Elementor 工具製作這些彈出窗口。 讓我們開始吧!
Elementor 彈出窗口概述
Elementor 是 WordPress 網站最受歡迎的頁面構建器插件之一。 它使您能夠將元素拖放到位以設計美觀且用戶友好的頁面:

此外,Elementor 使您能夠創建各種彈出窗口。 這些是在預定時間後或用戶完成特定操作後出現在您網站上的自定義表單。
出於各種原因,彈出窗口可能是必不可少的工具。 您可以使用它們來收集潛在客戶並擴展您的電子郵件營銷列表。 Elementor 彈出窗口與電子郵件營銷軟件集成,將客戶地址直接發送到您選擇的平台。
您甚至可以利用它們來促進與您的電子商務商店相關的銷售、折扣和活動。 因此,彈出窗口可以成為您整體營銷策略的一部分。
此外,彈出窗口可以幫助您與客戶建立聯繫。 您可以嵌入調查以徵求消費者反饋並改進您的產品和服務。
但是,如果您沒有很好地設計彈出窗口並為您的受眾選擇正確的觸發器,那麼彈出窗口可能會讓人覺得廉價和侵入性。 因此,您需要確保有效地使用它們。 這就是 Elementor 的用武之地。
Elementor 彈出窗口的類型
Elementor 帶有 100 多個彈出模板,您可以根據自己的需要進行自定義。 這些設計包括:
- 潛在客戶捕獲表格
- 電子郵件註冊彈出窗口
- 促銷彈窗
- 登錄和歡迎表格
- 受限內容彈出窗口
- 追加銷售和交叉銷售表格
這些彈出模板內置在 Elementor 工具包中,其中包括適用於不同類型網站的各種設計功能:

此外,您可以從不同的彈出窗口位置和視覺設計中進行選擇,包括:
- 模態
- 滑入式
- 全屏
- 頂部或底部欄
最後,您可以使用 Elementor 編輯器快速自定義任何彈出模板以滿足您的需求。 我們現在將解釋如何使用免費和 Elementor Pro 做到這一點。
如何使用 Elementor 創建彈出窗口(免費)
以前,Elementor 插件的基本插件具有模態彈出功能,使用戶能夠創建免費的彈出表單。 使用它是為 Elementor Pro 付費的最流行的方式之一。 您可以找到許多幾年前的教程視頻,向您展示如何使用此方法。
但是,免費的Modal Popup功能已轉變為高級Lightbox 和 Modal元素。 它不再免費使用。 因此,您需要升級到 Elementor Pro 或支付我們在本文後面介紹的高級 Elementor 插件之一。
如何使用 Elementor Pro 創建彈出窗口(5 個簡單步驟)
Elementor Pro 帶有我們將在本教程中使用的內置彈出窗口功能。 您首先需要購買並激活 Elementor Pro。 然後,您可以前往 WordPress 儀表板開始製作彈出窗口。
第 1 步:製作彈出窗口
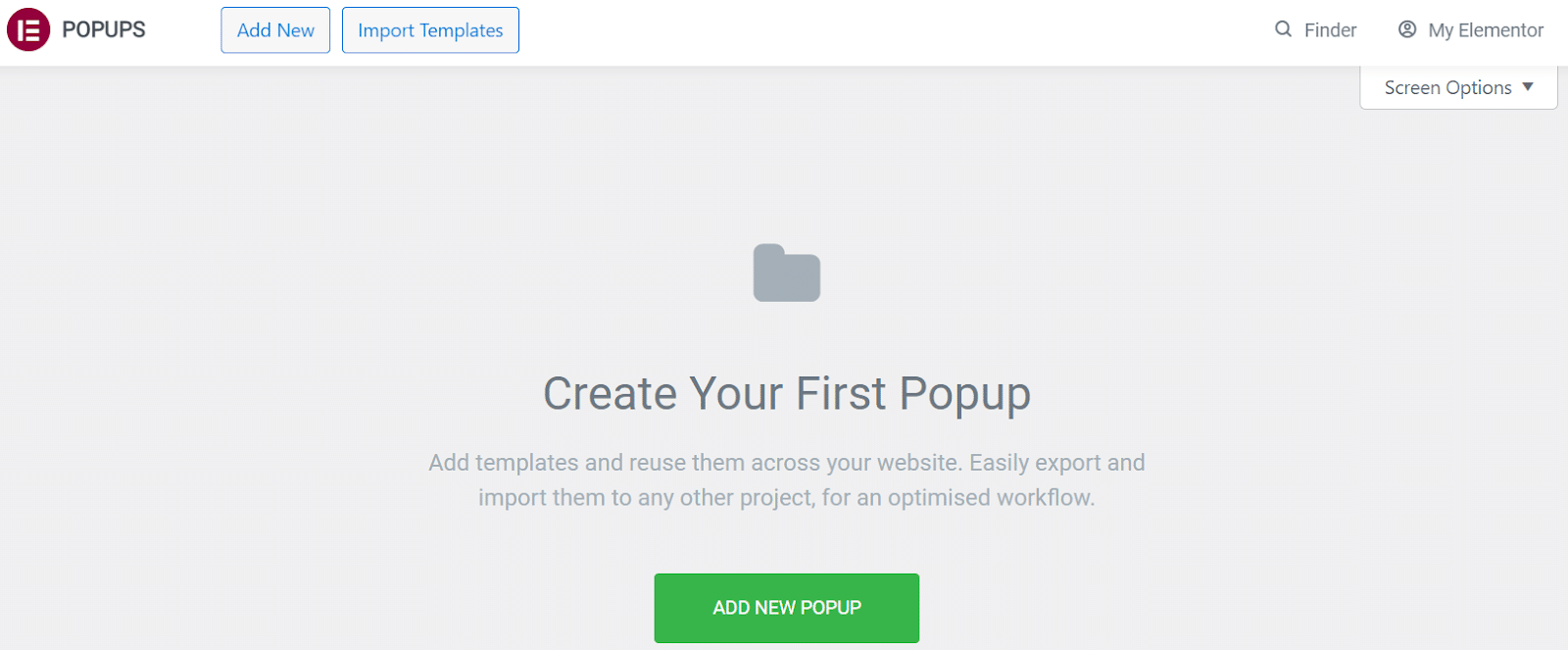
首先導航到 WordPress 儀表板中的Elementor > 模板 > 彈出窗口。 然後,單擊ADD NEW POPUP創建一個新的:

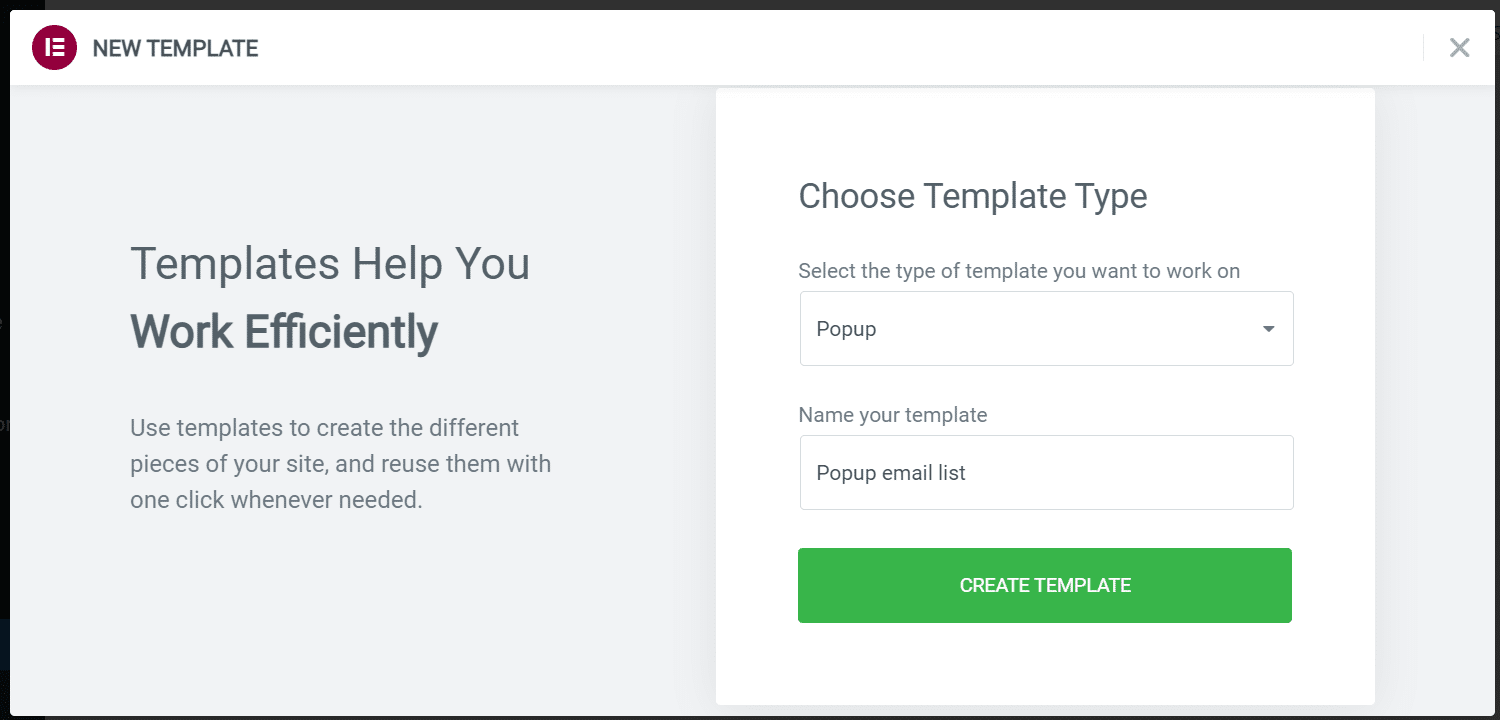
然後系統會提示您命名模板。 確定名稱後,選擇CREATE TEMPLATE :

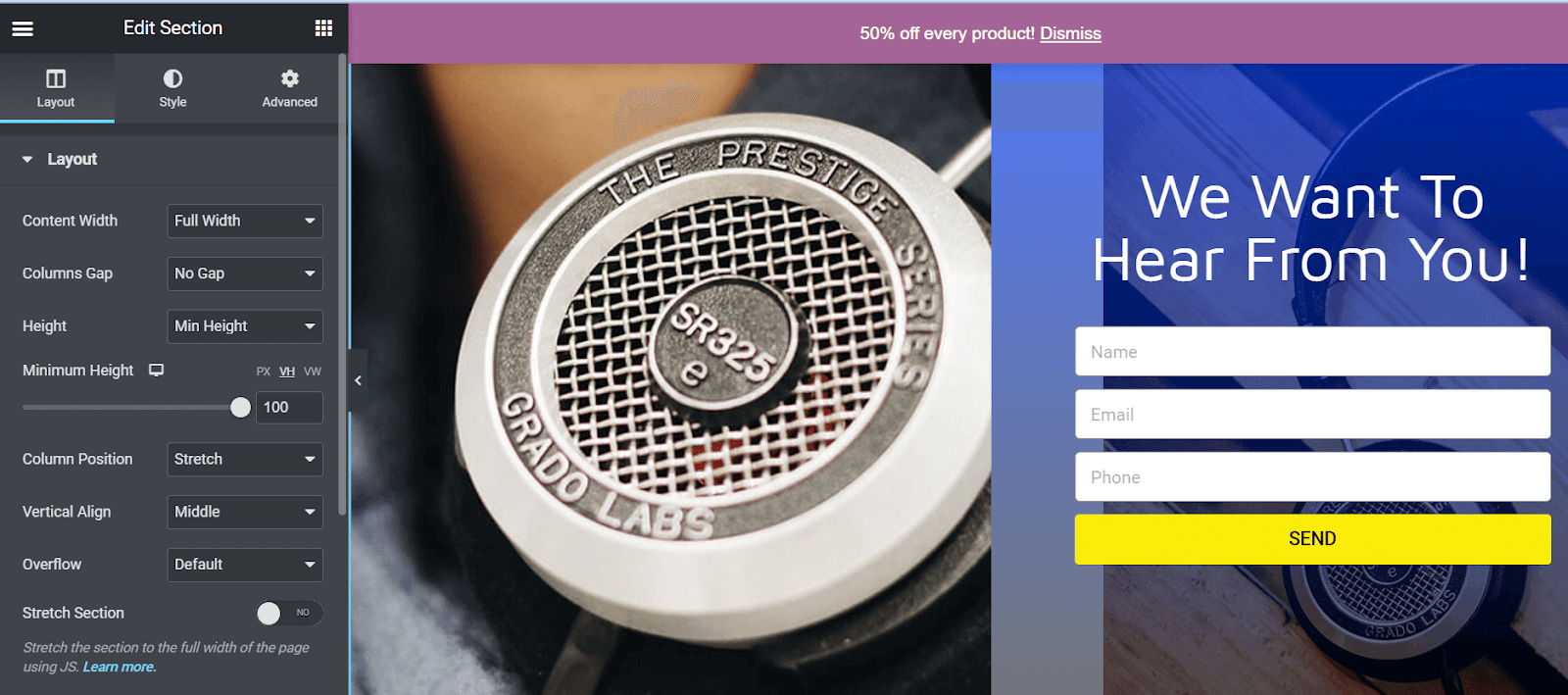
這將啟動 Elementor 頁面構建器。 您現在可以從現有的彈出模板設計中進行選擇,也可以從頭開始構建自己的模板。 在我們的示例中,我們選擇了現有模板之一進行編輯:

您現在可以使用設計設置來自定義彈出窗口。 例如,您可以更改其佈局、對齊方式、背景圖像和顏色。
第 2 步:選擇您的顯示條件
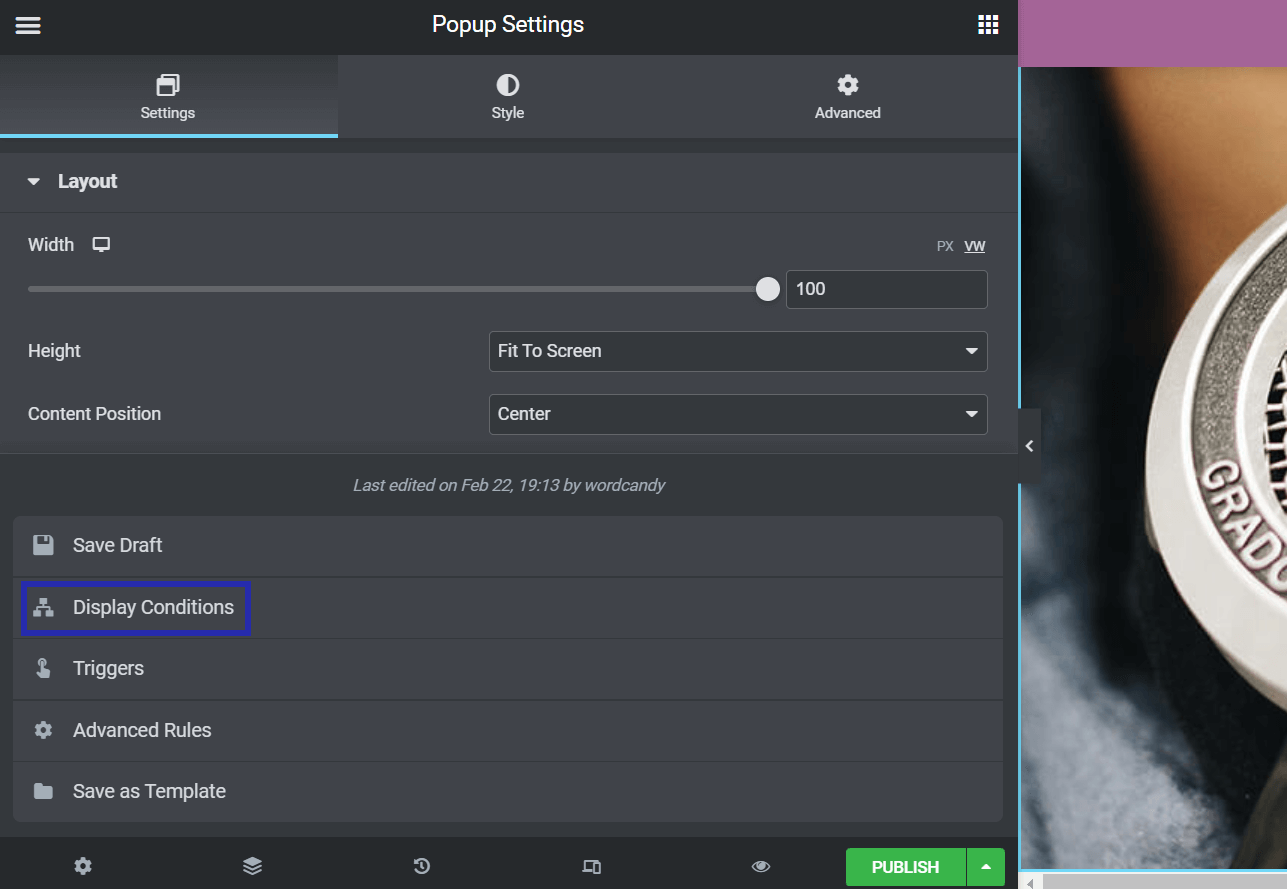
對設計感到滿意後,單擊PUBLISH旁邊的向上箭頭。 然後,從出現的菜單中選擇顯示條件:

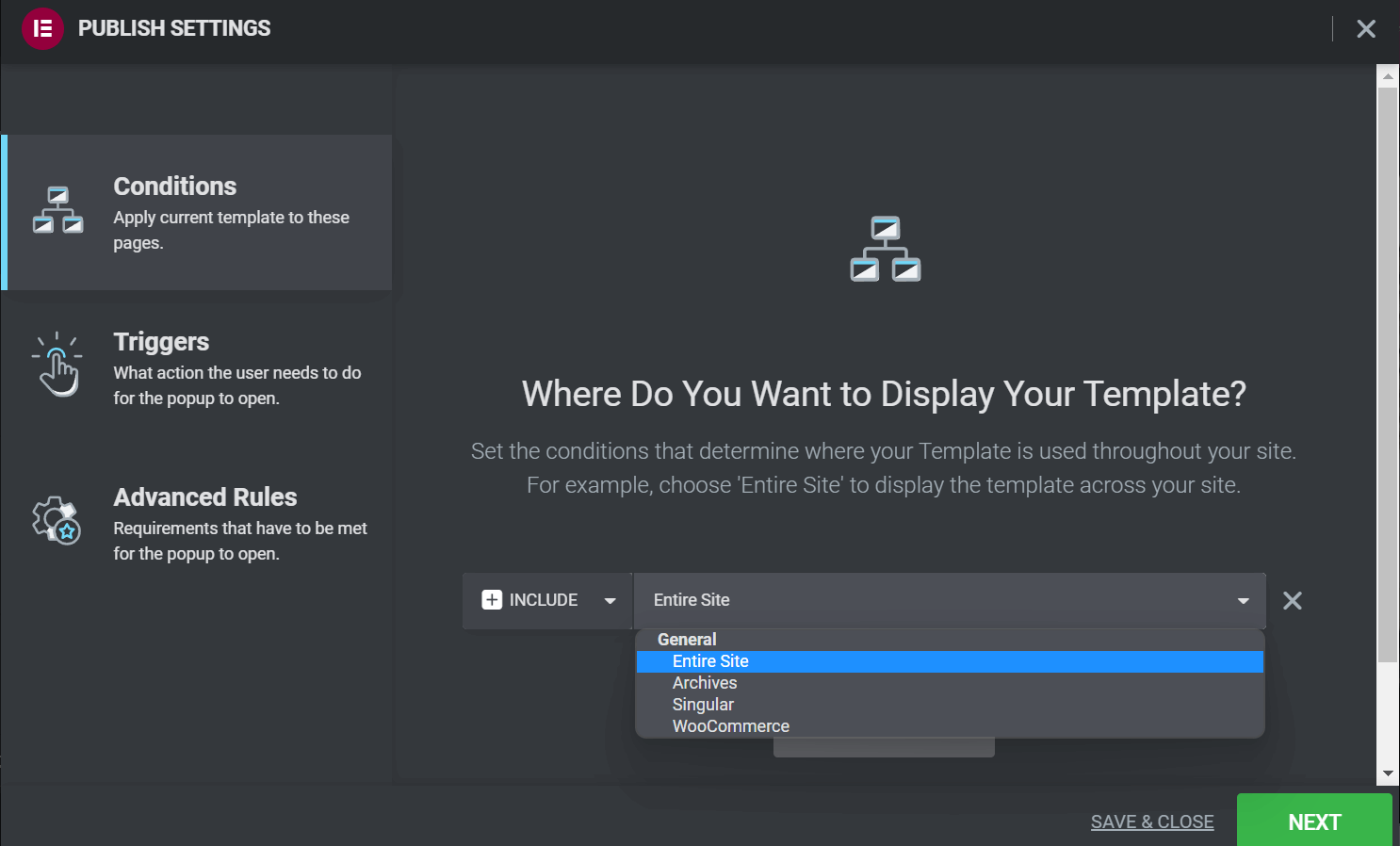
接下來,點擊添加條件以選擇 Elementor 彈出窗口將在您的網站上顯示的位置。 然後,您可以從以下選項中選擇一個位置: Entire Site 、 Archives 、 Singular或WooCommerce :

當您對自己的選擇感到滿意時,請點擊NEXT 。 您將被帶到彈出表單的觸發器。
第 3 步:設置彈出窗口觸發器
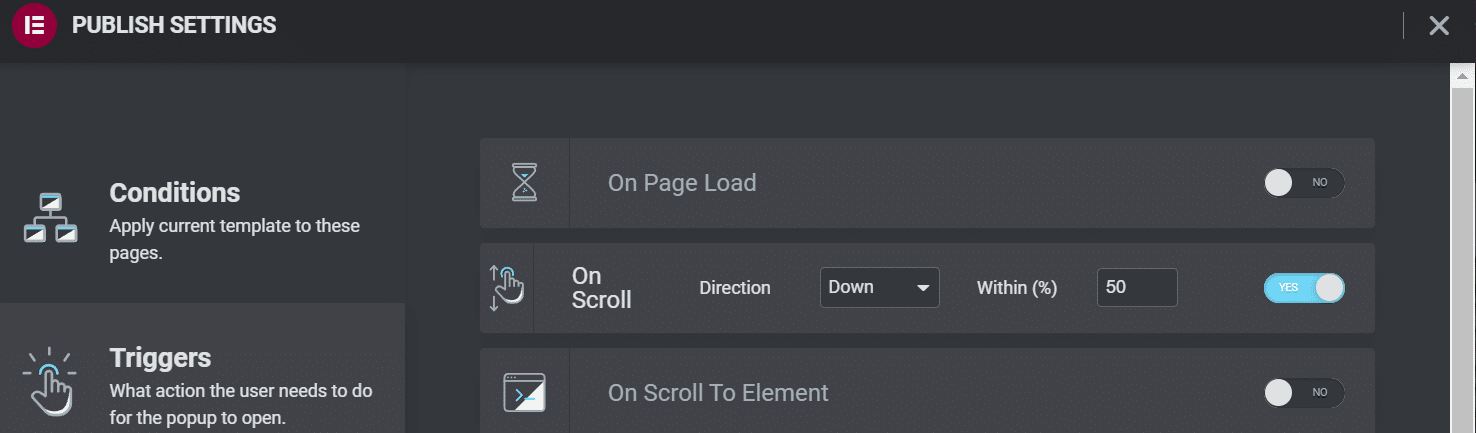
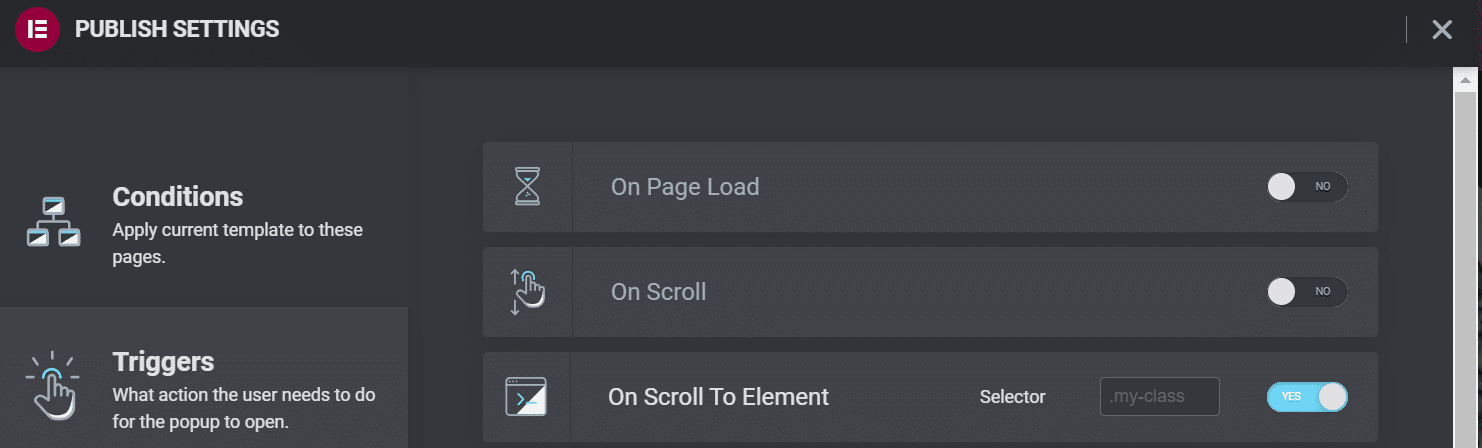
在Triggers頁面上,您可以決定用戶需要做什麼來查看您的 Elementor 彈出窗口。 默認情況下,每個選項都被禁用,您可以通過單擊滑塊來啟用它。 然後,您需要為觸發器指定值。
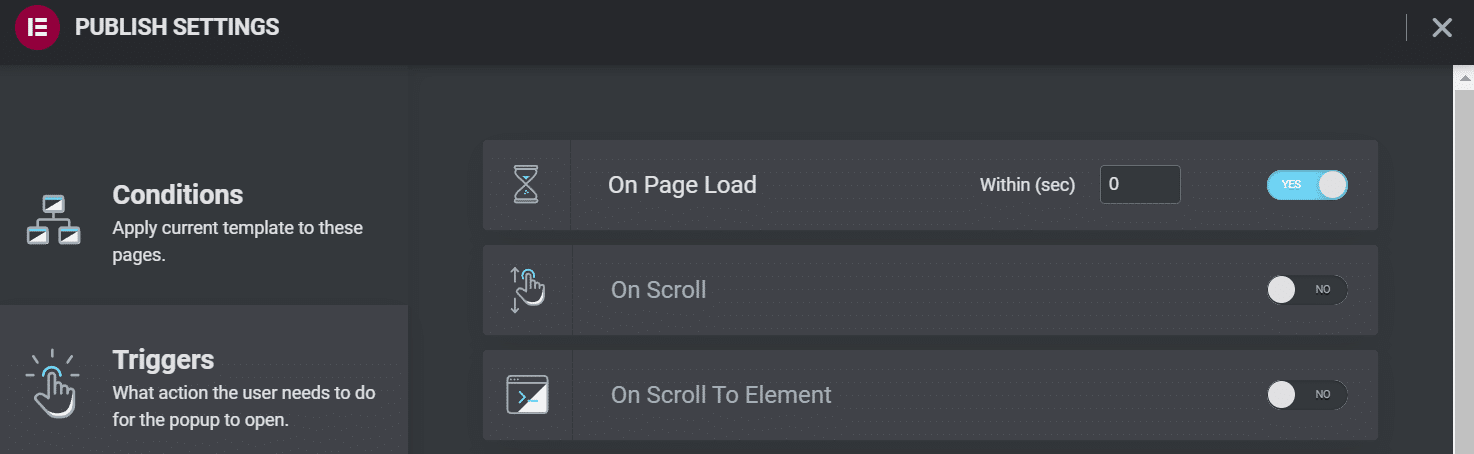
例如,如果您選擇On Page Load ,您需要選擇在幾秒鐘內您的彈出窗口將顯示:

使用On Scroll ,您可以選擇用戶需要滾動的方向以及在彈出窗口出現之前他們必須覆蓋多少頁面:

On Scroll To Element設置要求您輸入 CSS ID。 當用戶到達您頁面上的該元素時,將出現彈出窗口:

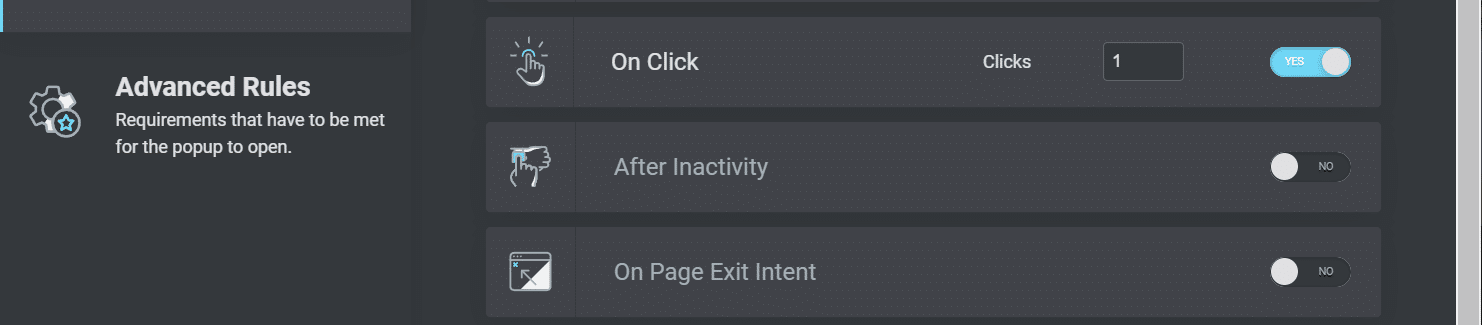
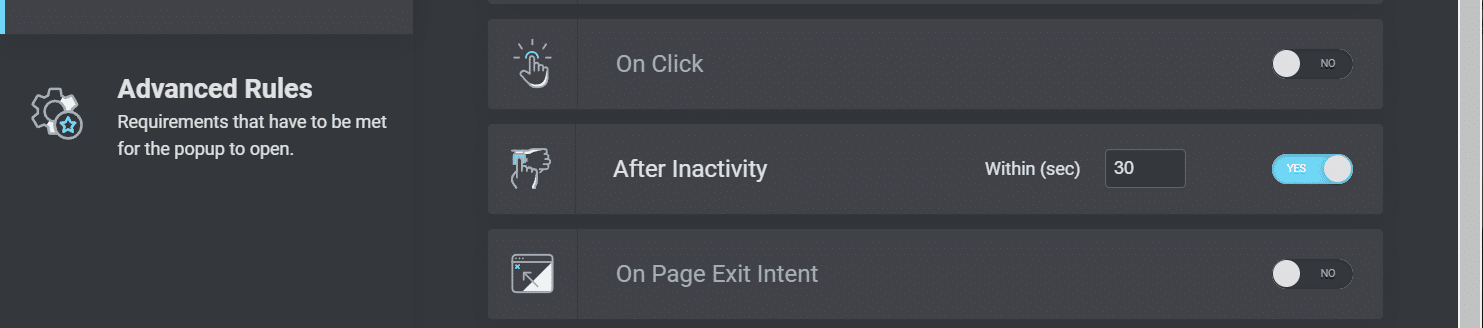
使用On Click ,您必須指定用戶必須在彈出窗口顯示之前點擊您的網站的次數:

After Inactivity設置使您可以在用戶在您的頁面上閒置特定時間後觸發彈出窗口:

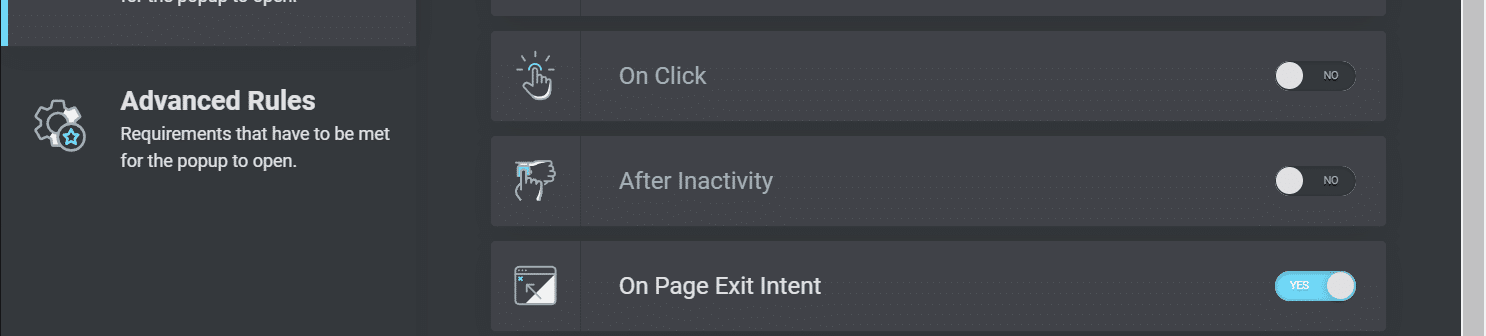
最後,您可以選擇啟用On Page Exit Intent 。 當用戶試圖離開您的頁面時,此設置將觸發您的彈出窗口:

完成後點擊保存並關閉或下一步導航到高級規則。 我們將在本教程的稍後部分查看這些規則。
第 4 步:向您的網站添加彈出按鈕(可選)
當用戶單擊頁面上的特定元素時,您可能希望觸發 Elementor 彈出窗口。 例如,您可以設計一個顯示“立即註冊”的按鈕並將其嵌入到您的頁腳中。 當用戶單擊該按鈕時,他們會在他們的屏幕上看到您的電子郵件註冊表單。
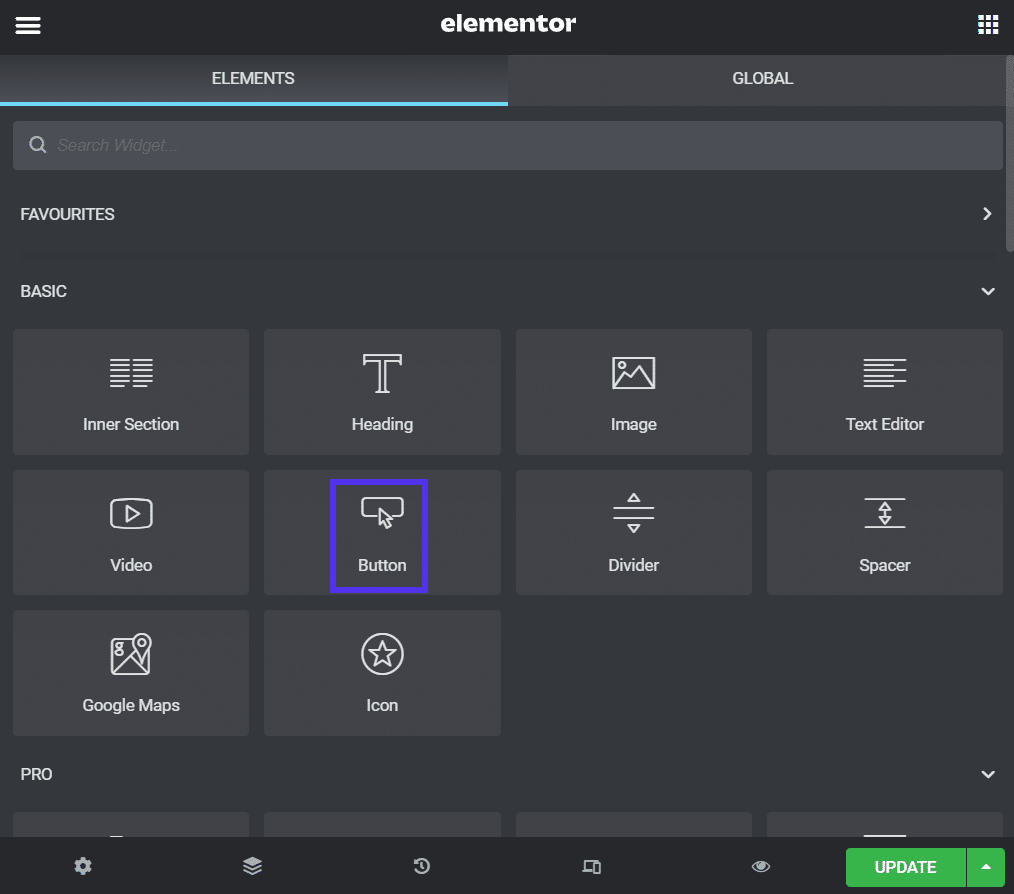
首先,您需要在您的網站上創建一個 Elementor 按鈕。 在 Elementor 編輯器中打開帖子或頁面,然後從菜單中選擇按鈕。 將其拖放到您的頁面上:

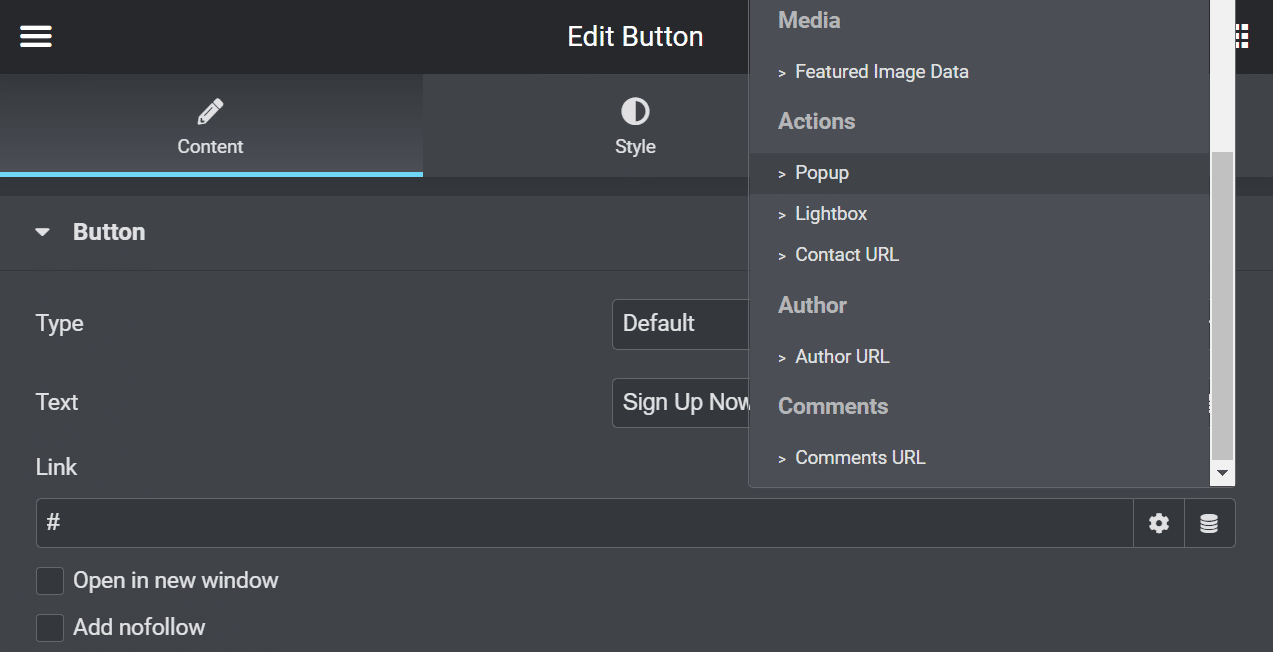
指定按鈕文本並自定義其外觀後,單擊鏈接 > 動態標籤。 然後,從下拉菜單中選擇Actions > Popup :

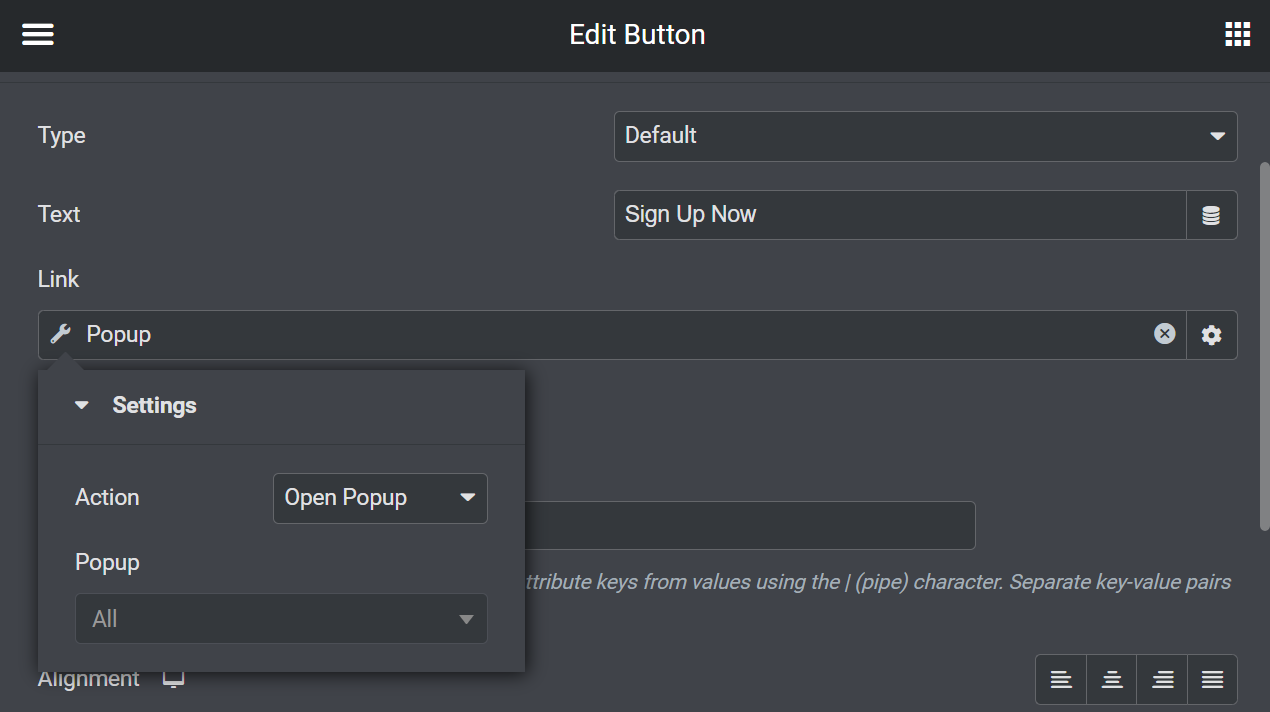
單擊彈出窗口,然後從操作下拉列表中選擇打開彈出窗口。 您還可以從彈出菜單中選擇您的表單:

最後,選擇UPDATE以發布您的按鈕。 每當用戶點擊它時,他們都會被帶到您的註冊表單。
第 5 步:保存您的彈出模板以備後用
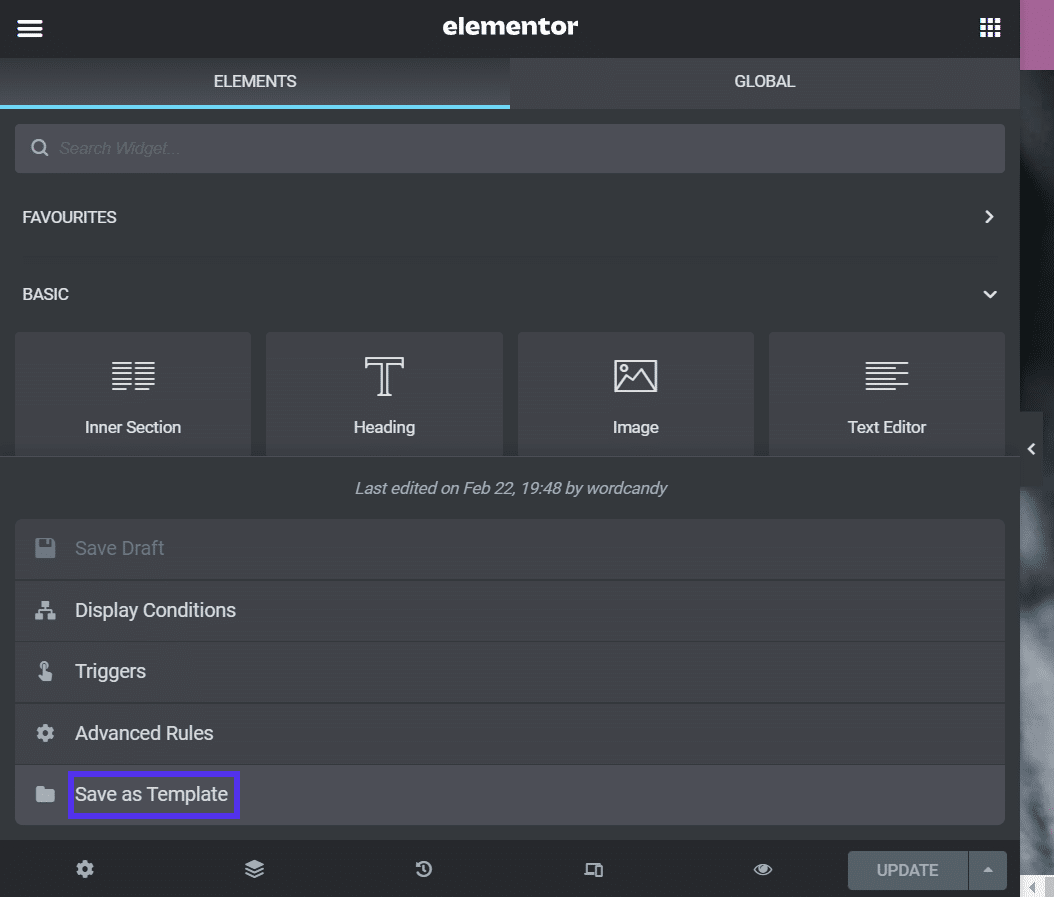
您還可以將彈出窗口保存為模板。 使用 Elementor 編輯器打開彈出窗口,然後單擊UPDATE旁邊的向上箭頭。 從菜單中選擇另存為模板:

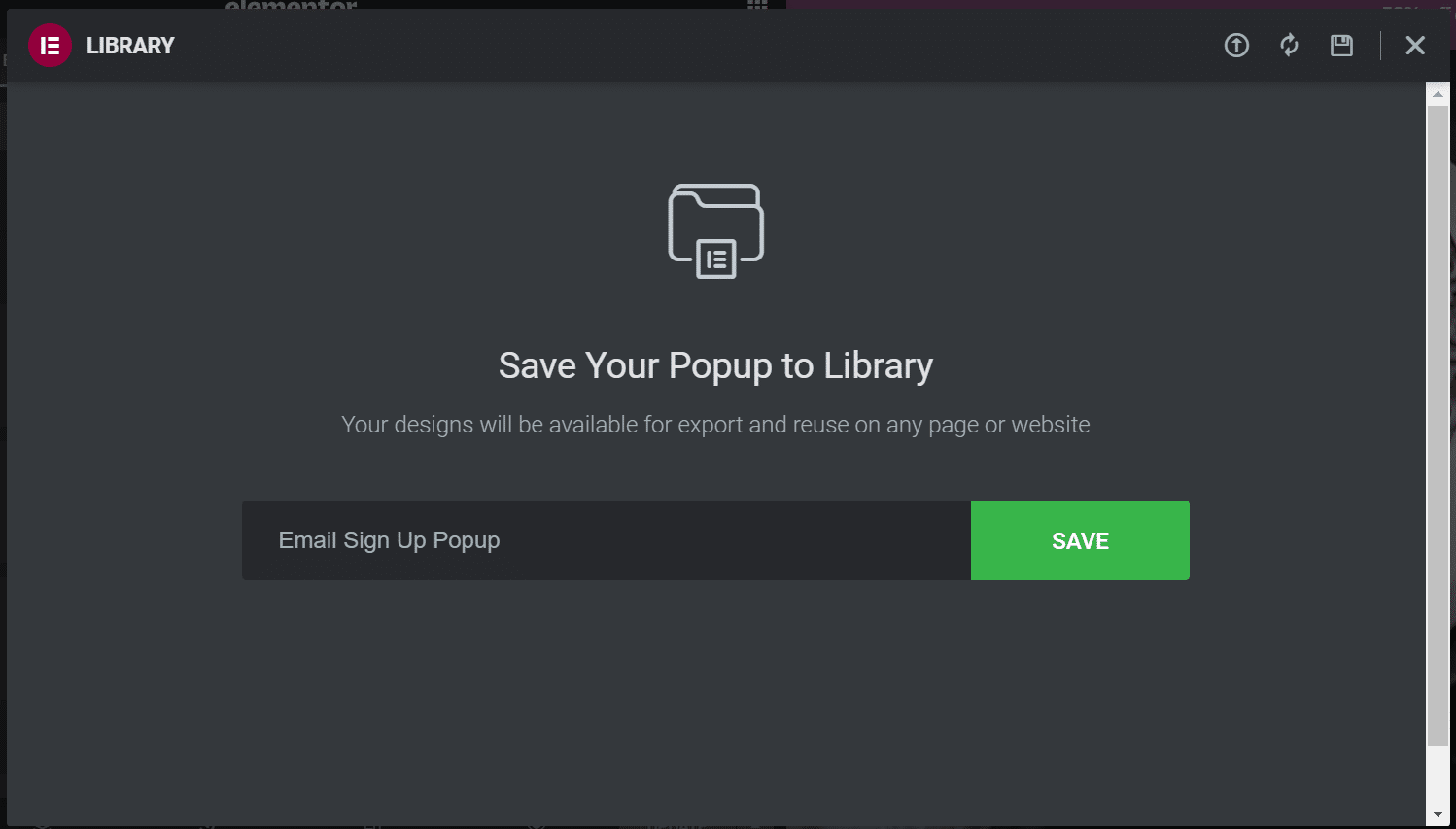
然後系統會提示您命名模板。 完成後,點擊保存:

彈出窗口將保存到您的模板庫中。 您現在可以在使用模板構建頁面或發佈時使用它。
如何配置高級 Elementor 彈出設置
我們已經介紹瞭如何製作基本的 Elementor 彈出窗口。 但是,您可能還想使用一些高級設置。
使用 Elementor 編輯器再次打開您的彈出窗口並導航到Display Rules 。 讓我們來看看不同的設置。
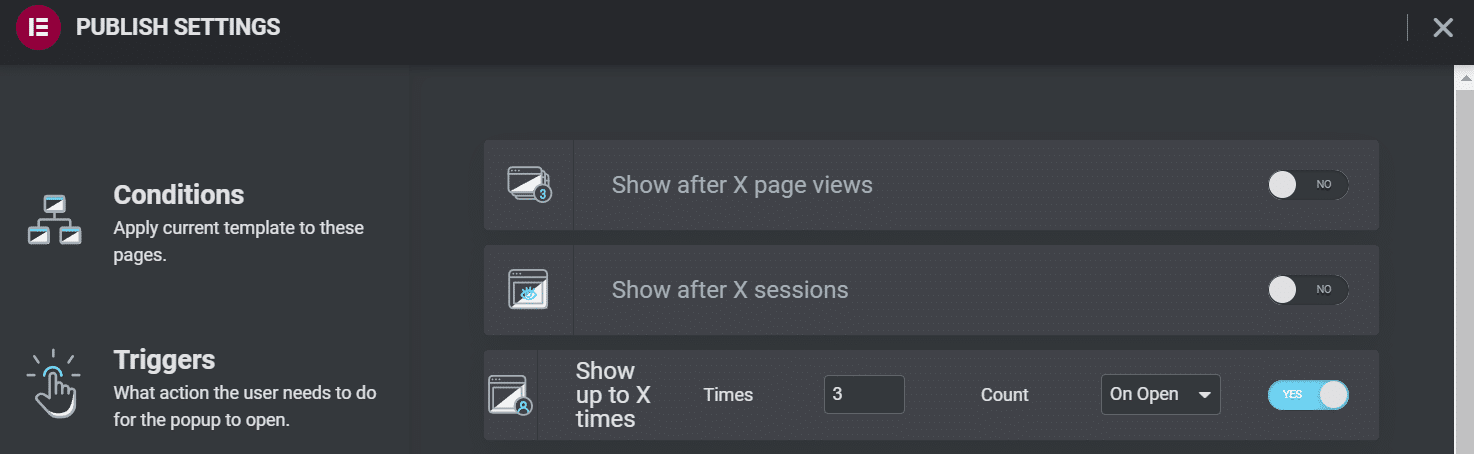
彈出顯示設置
一些高級彈出顯示設置使您能夠控制用戶何時看到您的表單。 這些配置可以方便地定位回訪者而不是首次訪問者。
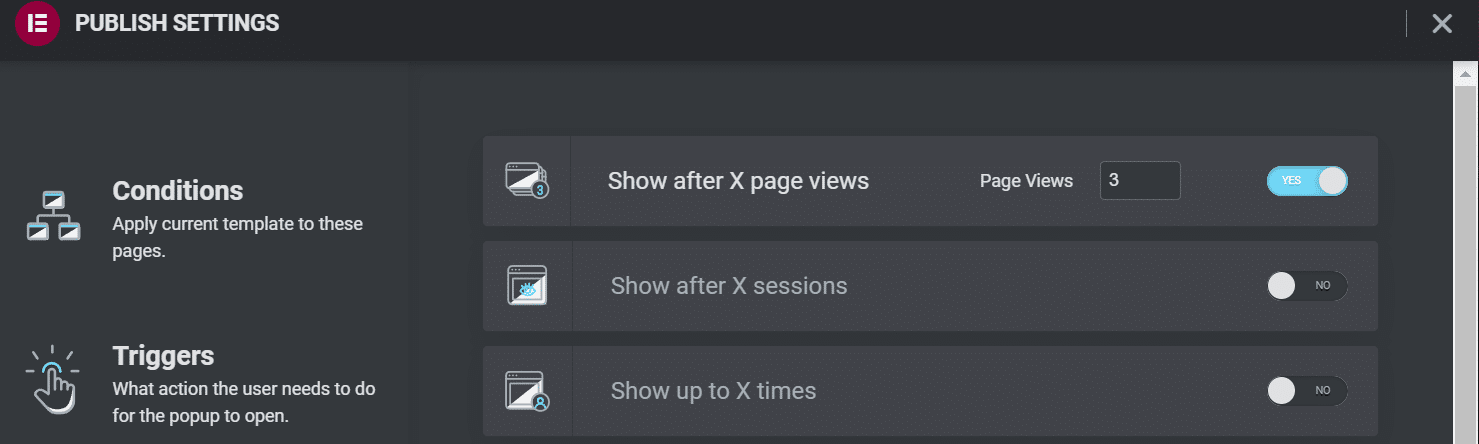
例如,您可以選擇在訪問者瀏覽您的頁面一定次數後顯示您的彈出窗口:

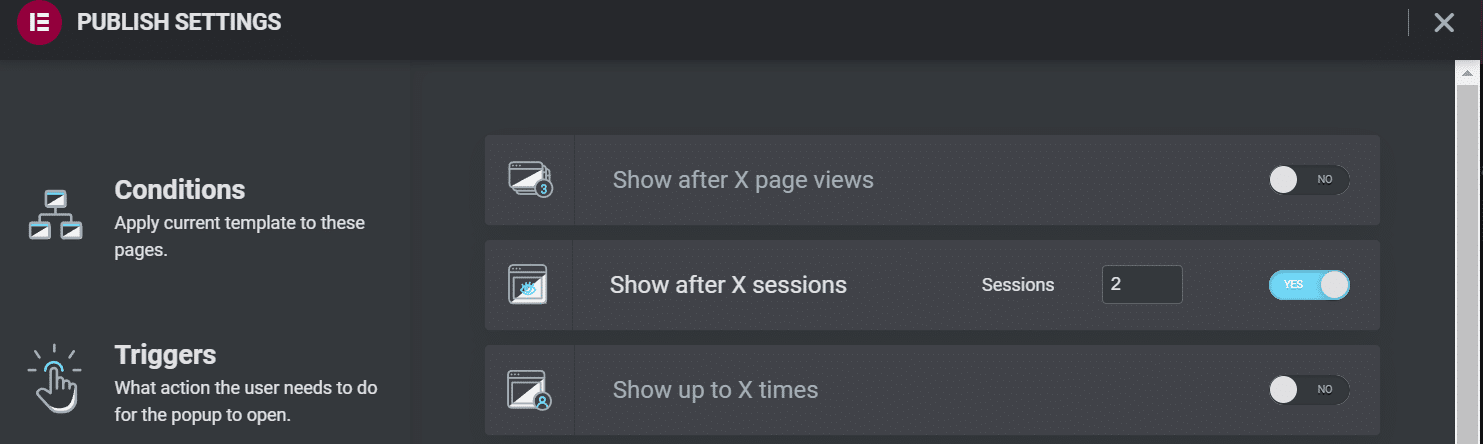
或者,您可以選擇Show after X sessions 。 此設置針對整體訪問而不是特定頁面:

最多顯示 X 次設置可以限制用戶看到您的彈出窗口的次數。 如果您不想不斷地向訪問者發送侵入性表單的垃圾郵件,則可以考慮啟用它:

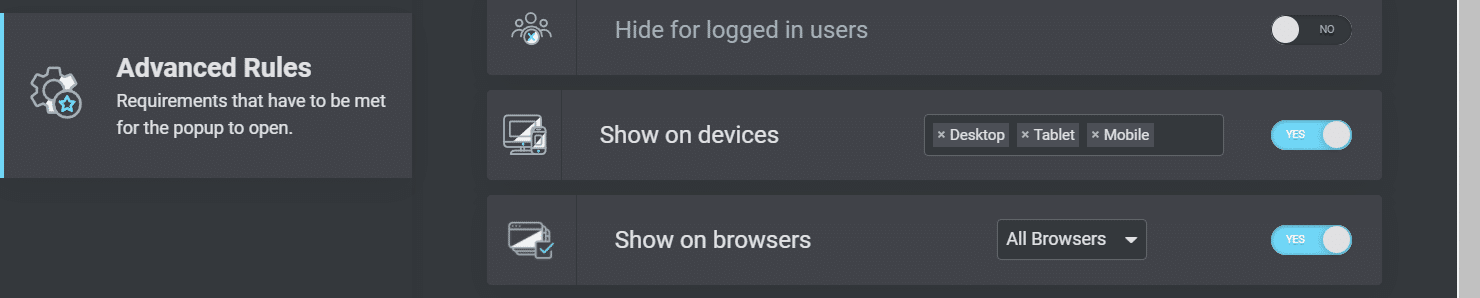
您還可以使用“在設備上顯示”和“在瀏覽器上顯示”設置來限制彈出窗口的顯示位置。 彈出窗口在移動設備上可能特別具有侵入性,因此您可以考慮在此處禁用它們:

提供更好的移動用戶體驗可以讓您的訪問者滿意。 它還可以促進您的搜索引擎優化 (SEO) 工作,並幫助您的網站在搜索結果中排名更高。
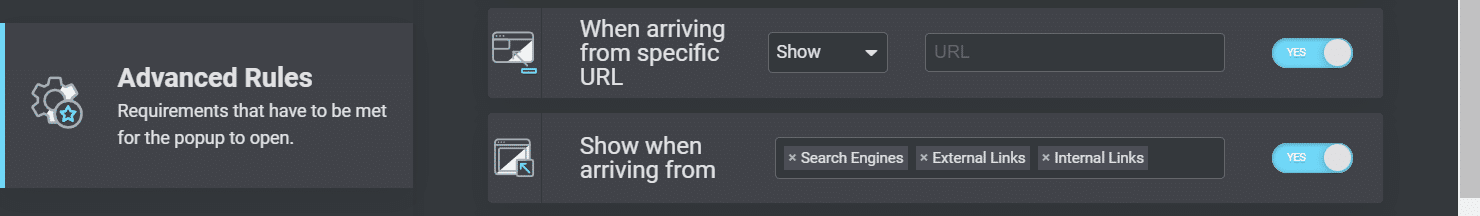
用戶來源設置
最後,Elementor 使您能夠根據用戶的來源配置彈出顯示設置。 如果您將訪問者引導至促銷登錄頁面,然後使用彈出窗口進行廣告交易或詢問聯繫方式,這些設置可能會很方便。
以下設置使您能夠指定 URL 並選擇哪些鏈接將觸發彈出窗口:

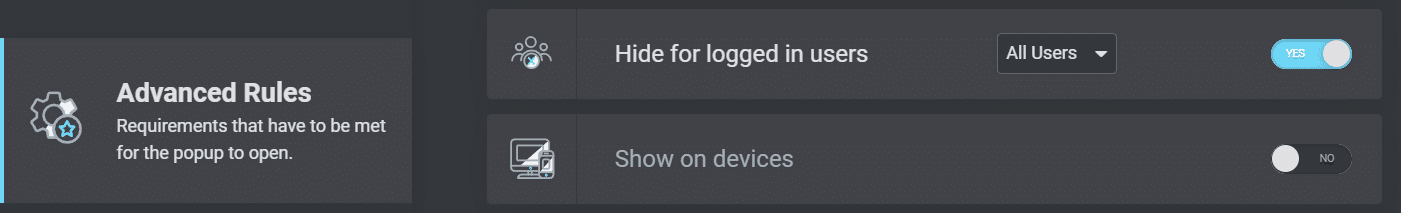
最後,您可以選擇對登錄用戶隱藏彈出窗口。 如果您運行付費會員網站,您可能會使用此設置:

當您對所有選擇的設置感到滿意時,點擊保存並關閉。 如果需要,您可以返回此處並更改任何這些配置。
Elementor 彈出窗口的前 3 個插件
正如我們所見,Elementor Pro 可以輕鬆為您的網站創建彈出窗口。 但是,您可能還沒有準備好升級到高級頁面構建器。 或者,您可能正在尋找其他設計功能。
以下是一些考慮到這些因素的 Elementor 彈出窗口的最佳插件。
1. JetPopUp(鱷魚塊)

JetPopUp 是一個用戶友好的插件,具有與 Elementor 完美集成的拖放界面。 它使您能夠創建動態和自定義的彈出表單,包括電子郵件註冊、cookie 同意表單和倒計時。
JetPopUp 以其互動功能而大放異彩。 您可以從多種動畫設置中進行選擇,例如滑動、翻轉和旋轉。 此外,該插件具有各種模板,您可以根據需要進行自定義。
此插件還允許您選擇和自定義多個顯示設置。 例如,您可以在用戶嘗試離開您的網站時的特定日期或在一定數量的滾動後向他們展示您的 JetPopUp 表單。
特徵:
- 從預設的彈出模板中選擇
- 選擇不同的彈窗顯示條件
- 包括和排除特定條件
- 使用動畫效果
定價: JetPopUp 每年收費 22 美元。 該軟件包包括 MailChimp 集成、彈出窗口小部件和客戶支持。 您還可以以每年 130 美元的價格升級到全包訂閱。 它帶有 20 個額外的插件和 150 個額外的小部件。
2.彈出框小部件(PowerPack)

如果您正在尋找高級 Elementor 彈出設置,請考慮使用 PowerPack 的彈出框小部件。 它允許您構建包含動態元素(如視頻、圖像和 Google 地圖)的自定義彈出窗口。
該插件使您能夠根據各種用戶操作觸發彈出窗口,包括退出意圖和自定義時間延遲。 您還可以使用鏈接和號召性用語 (CTA) 的其他元素創建交互式兩步彈出窗口。
此外,彈出框小部件具有高級動畫設置。 您可以使彈出窗口縮放、使用報紙格式或使用 3D 動畫。
特徵:
- 從動畫效果中選擇
- 創建兩步彈出窗口
- 使用時間延遲和用戶觸發器
- 顯示圖像、視頻和其他交互元素
定價:彈出框小部件包含在 PowerPack 訂閱中。 計劃起價為每年 49 美元,附帶 70 多種不同的 Elementor 小部件。
3. Lightbox & Modal(Elementor 的基本插件)

我們之前簡要介紹了這個 Elementor 彈出插件。 Lightbox & Modal 是一個多功能小部件,帶有 Elementor 工具的基本插件。 它可以幫助您創建具有視頻、圖像和動畫等交互式功能的彈出窗口。
Lightbox & Modal 旨在使用 Elementor 網站上的按鈕和鏈接。 您可以創建觸發彈出表單的自定義按鈕、圖標和文本。 此外,小部件可以使用時間延遲和其他用戶操作。
總體而言,Lightbox & Modal 可能是與用戶互動的最佳選擇,而不是簡單地展示信息。
特徵:
- 為彈出窗口使用按鈕觸發器
- 顯示圖像、視頻和自定義內容
- 自定義彈出佈局
- 從不同的動畫類型中選擇
定價: Lightbox 和 Modal 包含在 Elementor Pro 的基本插件中。 計劃起價為每年 39.97 美元,包含 70 多個小部件和 7 個擴展。
概括
彈出式表單對於您的潛在客戶生成和營銷活動至關重要。 它們還可以幫助您與訪問者互動並將其保留在您的頁面上。 幸運的是,您可以使用 Elementor 頁面構建器創建自定義彈出窗口。
使用 Elementor Pro 創建彈出窗口非常容易。 您可以自定義它們以匹配您的品牌,並決定它們在您網站上的顯示位置。 您還可以設置高級顯示設置以根據用戶操作和來源顯示彈出窗口。
使用 Elementor 設計一個漂亮的網站只是第一步。 您還需要一個 WordPress 託管服務提供商。 立即查看我們的定價計劃,了解 Kinsta 如何為您的網站增壓!

