Como usar a marcação de esquema para otimizar o SEO do seu site
Publicados: 2022-02-08Adicionar marcação de esquema ao seu site pode ajudá-lo a aumentar seus rankings nos mecanismos de pesquisa. No entanto, se você tem pouca experiência em codificação (ou nenhuma), isso pode parecer uma tarefa assustadora. Felizmente, reunimos um guia de SEO de marcação de esquema para ajudá-lo a começar e não ficar sobrecarregado. Neste post, examinaremos mais de perto a marcação de esquema e por que ela é importante. Em seguida, mostraremos como isso pode melhorar o SEO do seu site e recomendamos algumas ferramentas que você pode usar. Vamos pular direto!
O que é marcação de esquema?
Marcação de esquema são dados que permitem que mecanismos de pesquisa como o Google entendam melhor seu conteúdo. Essa marcação ajuda os mecanismos de pesquisa a classificar suas páginas para consultas de pesquisa relevantes.
Essa marcação consiste em “tags” que você pode incorporar ao seu site para aumentar sua visibilidade nas páginas de resultados do mecanismo de pesquisa (SERPs). Você pode encontrar este código em Schema.org:

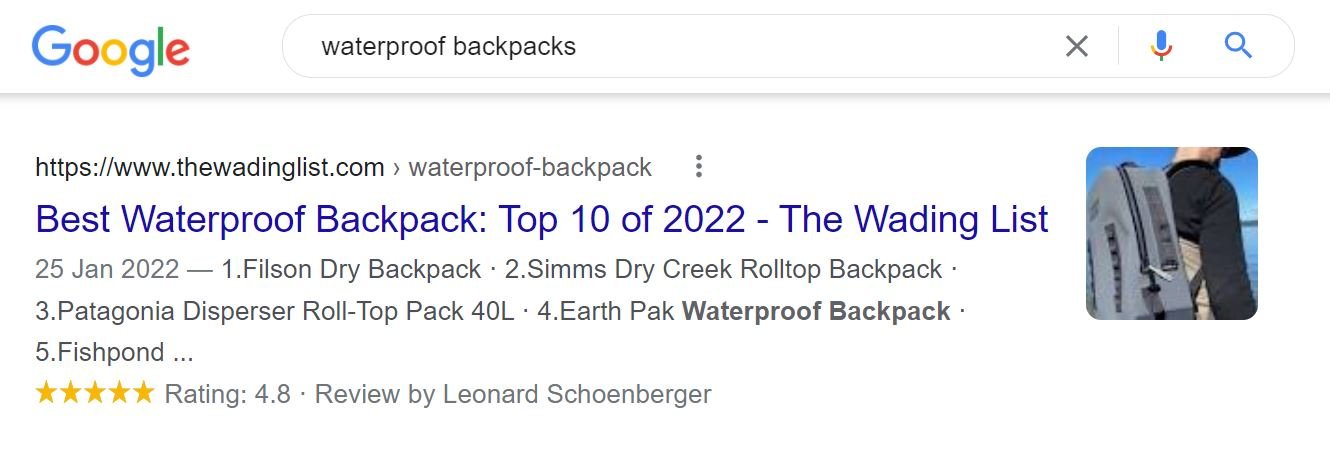
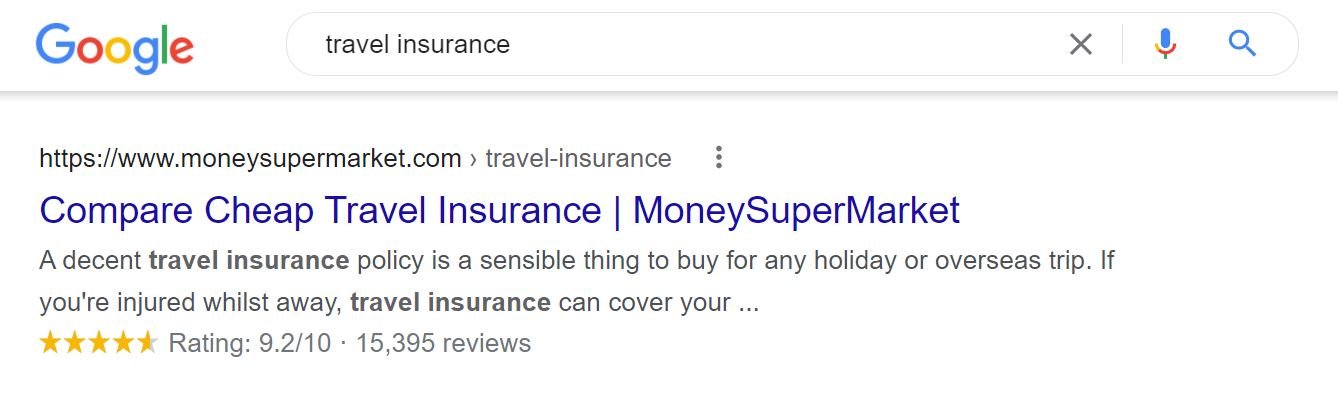
O Google pode extrair mais dados de suas páginas quando você usa marcação de esquema. Isso resultará em rich snippets. Rich snippets são resultados de pesquisa aprimorados que fornecem informações adicionais, como classificações de produtos. Esses snippets tendem a ter taxas de cliques mais altas do que os resultados de pesquisa regulares:

Além disso, a marcação schema.org é reconhecida por outros mecanismos de pesquisa além do Google. Estes incluem Bing e Yahoo.
Para começar com o SEO de marcação de esquema, você precisará adicionar tags diferentes (ou microdados) ao HTML do seu site. Algumas das tags mais importantes incluem:
- itemscope especifica que o HTML dentro do bloco <div> é sobre um item específico.
- itemtype permite especificar qual é o item (por exemplo, um filme ou um livro).
- itemprop fornece aos mecanismos de busca informações adicionais sobre o item (por exemplo, diretor e gênero).
No entanto, isso é apenas a ponta do iceberg. O Schema oferece várias tags para diferentes tipos de conteúdo, incluindo resenhas de livros, produtos, artigos, restaurantes e perguntas frequentes. Vejamos essas tags no contexto. Aqui está um exemplo de Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Isso pode parecer gobbledygook e parecer bastante assustador para integrar. Felizmente, esse não é o caso. Mostraremos mais adiante neste post como aplicar essas tags ao seu conteúdo, e é muito mais fácil do que parece. Na verdade, são apenas alguns cliques e um copiar/colar.
Por que o esquema é importante para SEO?
Schema SEO pode ser benéfico para quase qualquer tipo de site. Esses sites incluem blogs, lojas online e empresas locais.
Por exemplo, digamos que você esteja usando marcação de esquema para uma página de produto. Nesse cenário, você pode aplicar tags como Offer e AggregateRating para definir seu preço e classificações. Dessa forma, o Google e outros mecanismos de busca podem ler esses elementos essenciais em sua página e exibi-los em seus SERPs.
Como mencionado anteriormente, essa marcação ajudará você a obter rich snippets de seus produtos:

Quando você o usa corretamente, o SEO de marcação Schema também pode ajudá-lo a obter um painel de conhecimento (ou gráfico de conhecimento) no Google. Esta é uma caixa que destaca detalhes importantes sobre sua marca:

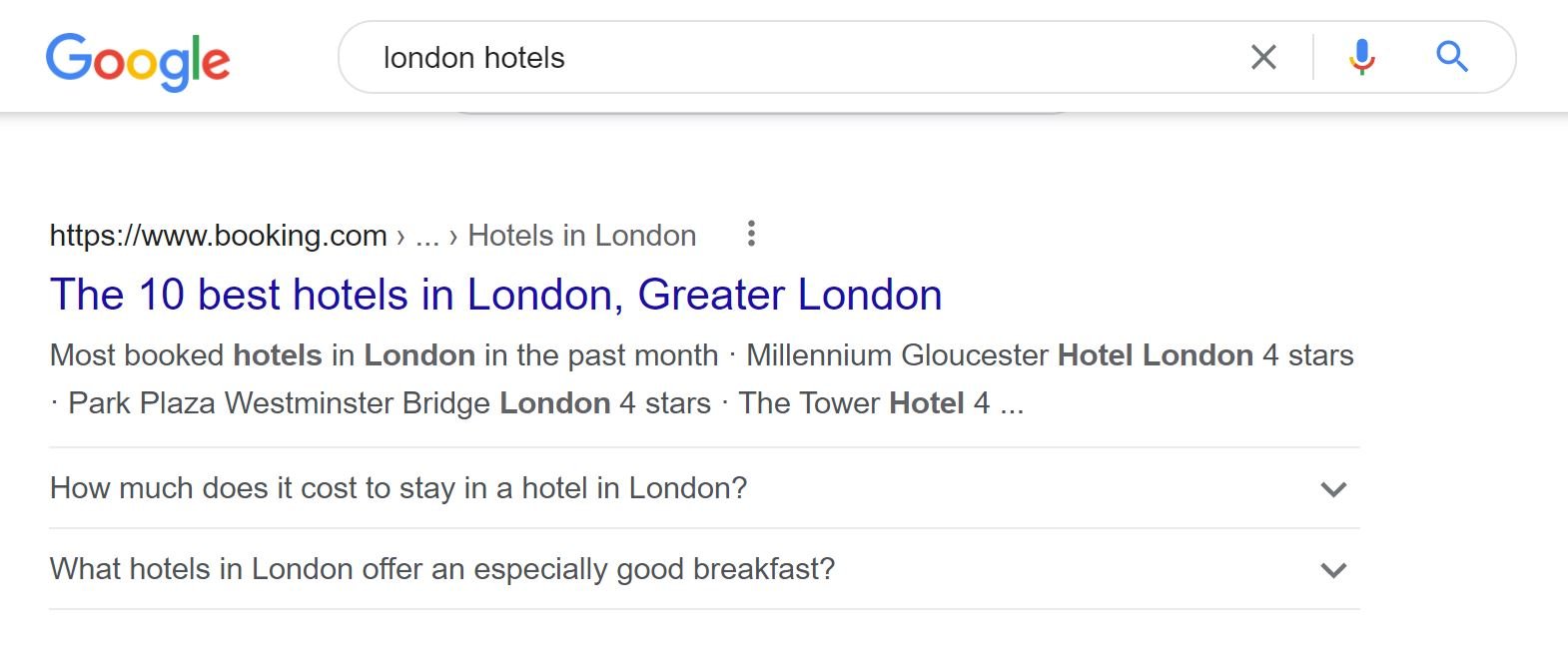
Além disso, se você usar o esquema de SEO em suas páginas de perguntas frequentes, também poderá obter um resultado avançado. Ele incluirá respostas para perguntas frequentes relacionadas à consulta de pesquisa de um usuário:

Existem outros tipos de rich snippets disponíveis, dependendo do seu site e do tipo de produto ou serviço que você oferece. Isso inclui receitas, aplicativos de software e cursos.
Esses dados extras que aparecem nas SERPs podem fazer uma grande diferença. Os usuários podem estar mais propensos a clicar em sua página se virem seu alto número de avaliações positivas. Essas taxas de cliques podem aumentar seu tráfego orgânico, resultando em taxas de conversão mais altas.
Além disso, ter seus guias de instruções e conteúdo de perguntas frequentes aparecendo em rich snippets pode ajudá-lo a criar autoridade. Os usuários verão imediatamente que você pode ajudar a resolver seus problemas. Isso pode gerar mais tráfego e engajamento, o que pode ajudá-lo a ter uma classificação mais alta nas SERPs do Google.
Como usar a marcação de esquema para melhorar o SEO
Como acabamos de ver, a marcação de esquema é uma parte essencial da sua estratégia de SEO. Ele pode aumentar sua visibilidade nas SERPs com rich snippets, o que pode, por sua vez, aumentar seu tráfego orgânico.
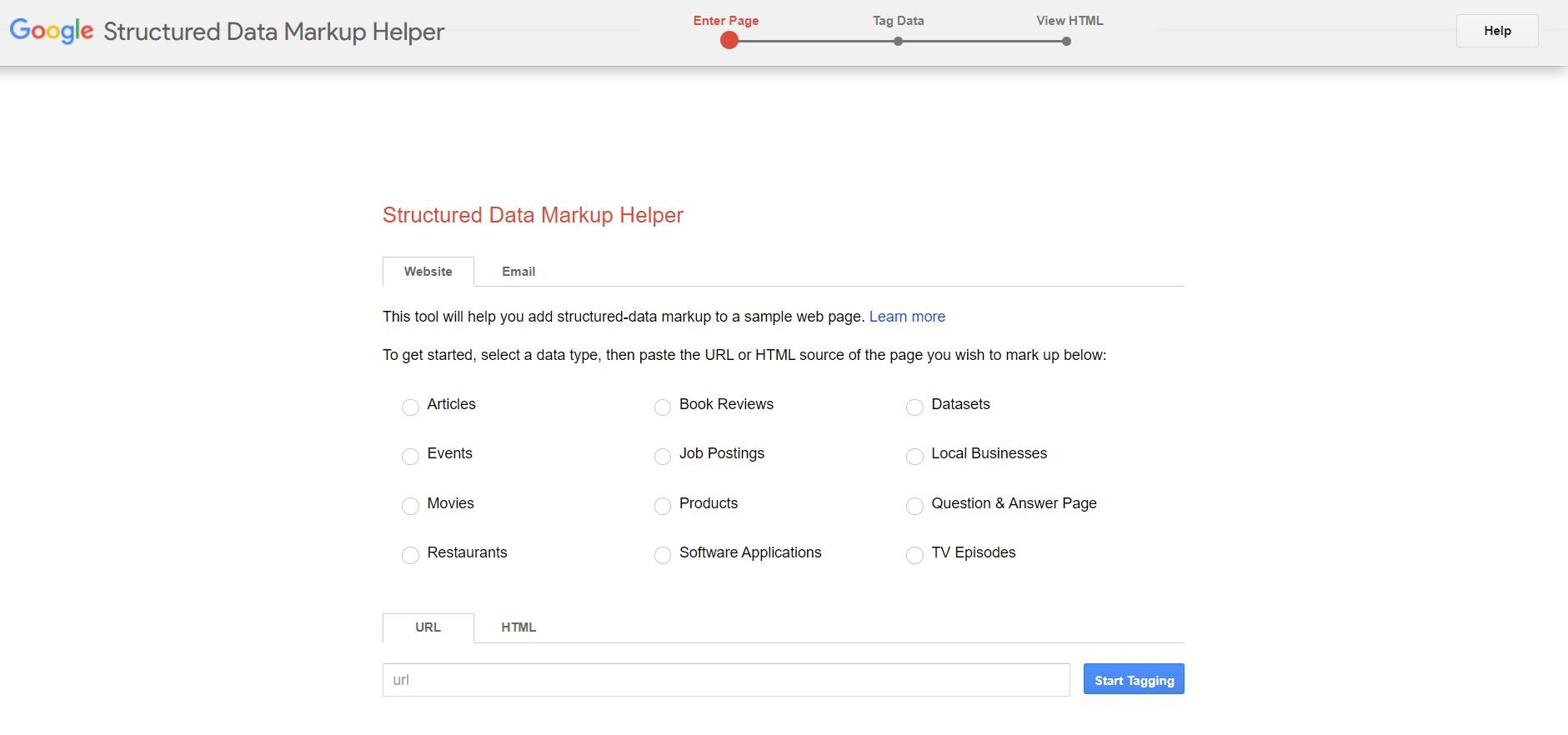
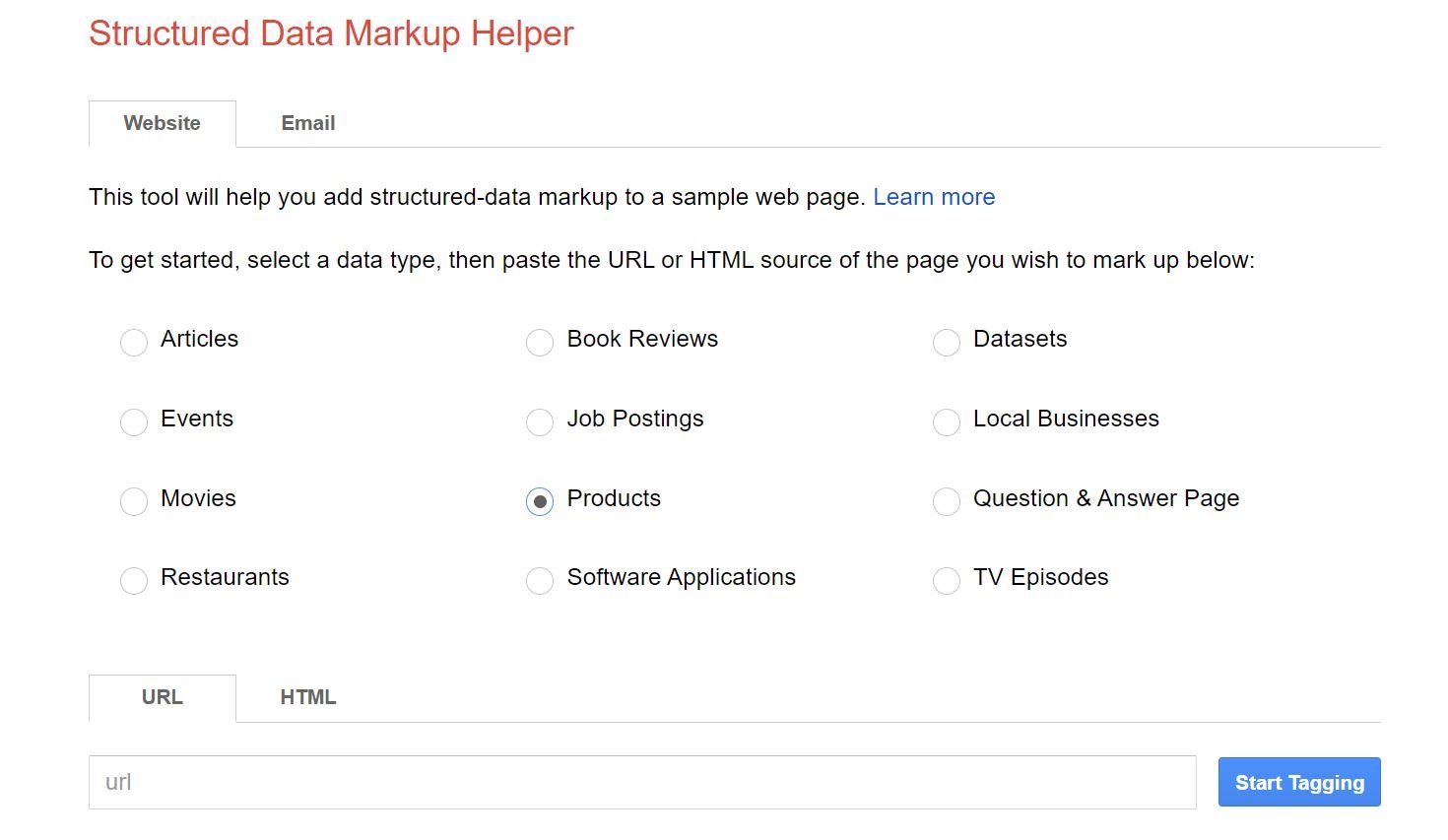
Felizmente, você não precisa de nenhuma experiência em codificação para começar com a marcação de esquema. Na verdade, existe uma ferramenta que irá gerar o código para você. Este é o Auxiliar de marcação de dados estruturados do Google:

Este tutorial mostrará como adicionar marcação de esquema ao WordPress usando esta ferramenta. Vamos começar!
Etapa 1: selecione uma página e marque seus dados
A primeira coisa que você precisa fazer é selecionar um tipo de dados (por exemplo, resenha de livro ou produto) e inserir o URL da página que deseja marcar:

Neste tutorial, trabalharemos com um produto WooCommerce. No entanto, você pode selecionar qualquer postagem ou página para marcação de esquema.
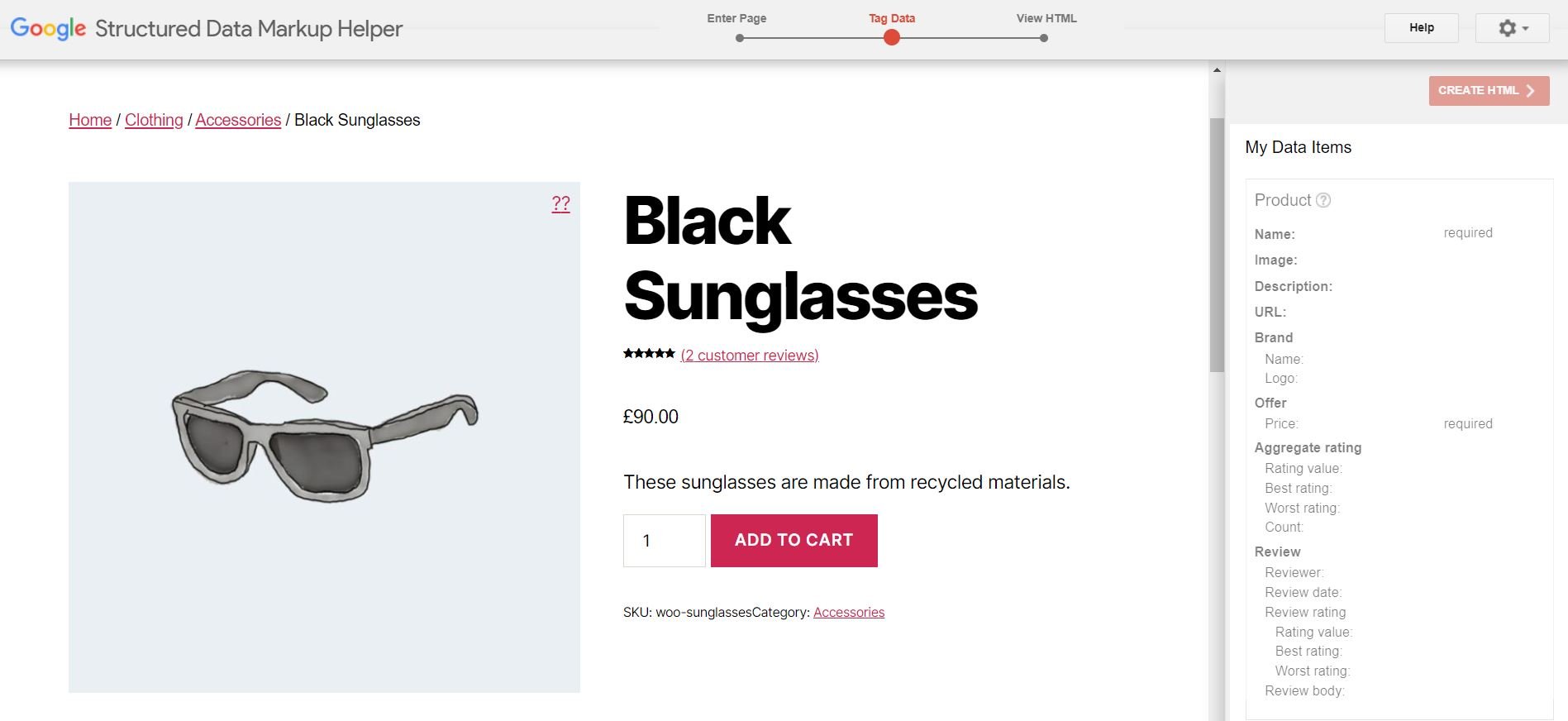
Quando estiver pronto, clique em Iniciar marcação . Isso levará você à página de dados da tag :

Aqui, selecionaremos manualmente os elementos da página e adicionaremos as tags apropriadas para eles. Vamos começar com o nome do produto.
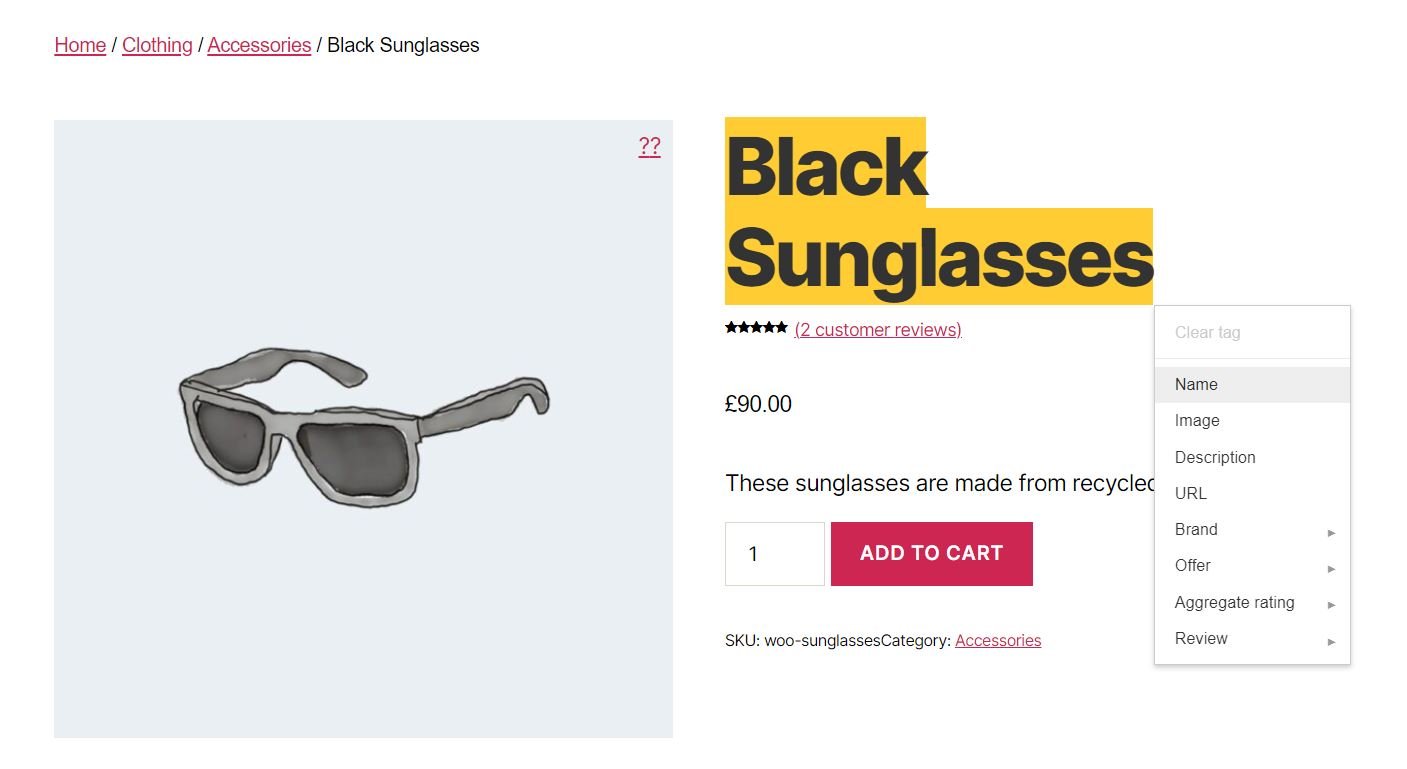
Para selecionar um elemento, destaque-o no painel de visualização e selecione a tag no menu. Nesse caso, escolheremos Name :

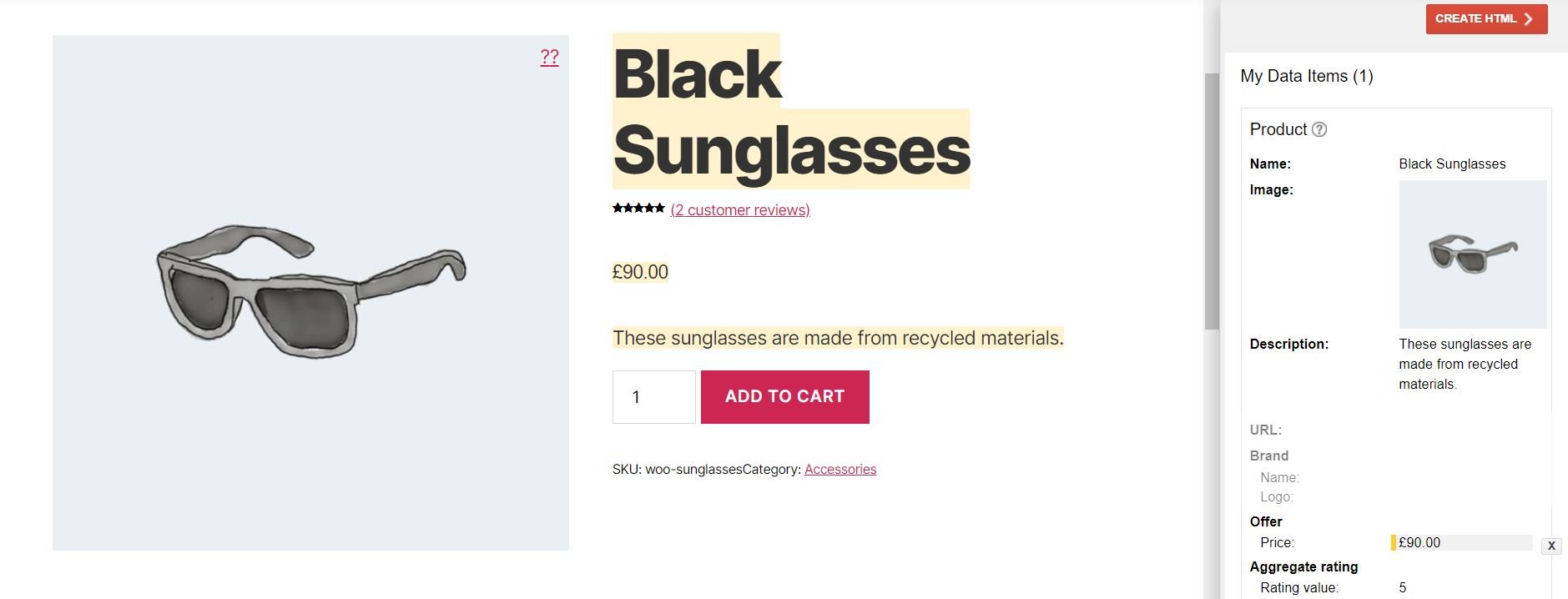
Suas tags selecionadas aparecerão no painel do lado direito da tela:

Como você pode ver, também marcamos a imagem, a descrição do produto e o preço. Você pode notar que não pode destacar alguns elementos. Se for esse o caso, você precisará clicar no botão Adicionar tags ausentes na parte inferior do painel direito.
Em seguida, você pode inserir esses dados manualmente. Por exemplo, estamos adicionando nossos valores de classificação:


Recomendamos adicionar o máximo de informações possível, seja marcando uma página de produto, postagem de blog ou qualquer outro tipo de conteúdo. Usar mais detalhes aumentará suas chances de obter resultados avançados no Google. Dados como avaliações de clientes, classificações de produtos e preços podem agregar valor aos usuários e resultar em mais tráfego para seu site.
Etapa 2: digite seu código de marcação no WordPress
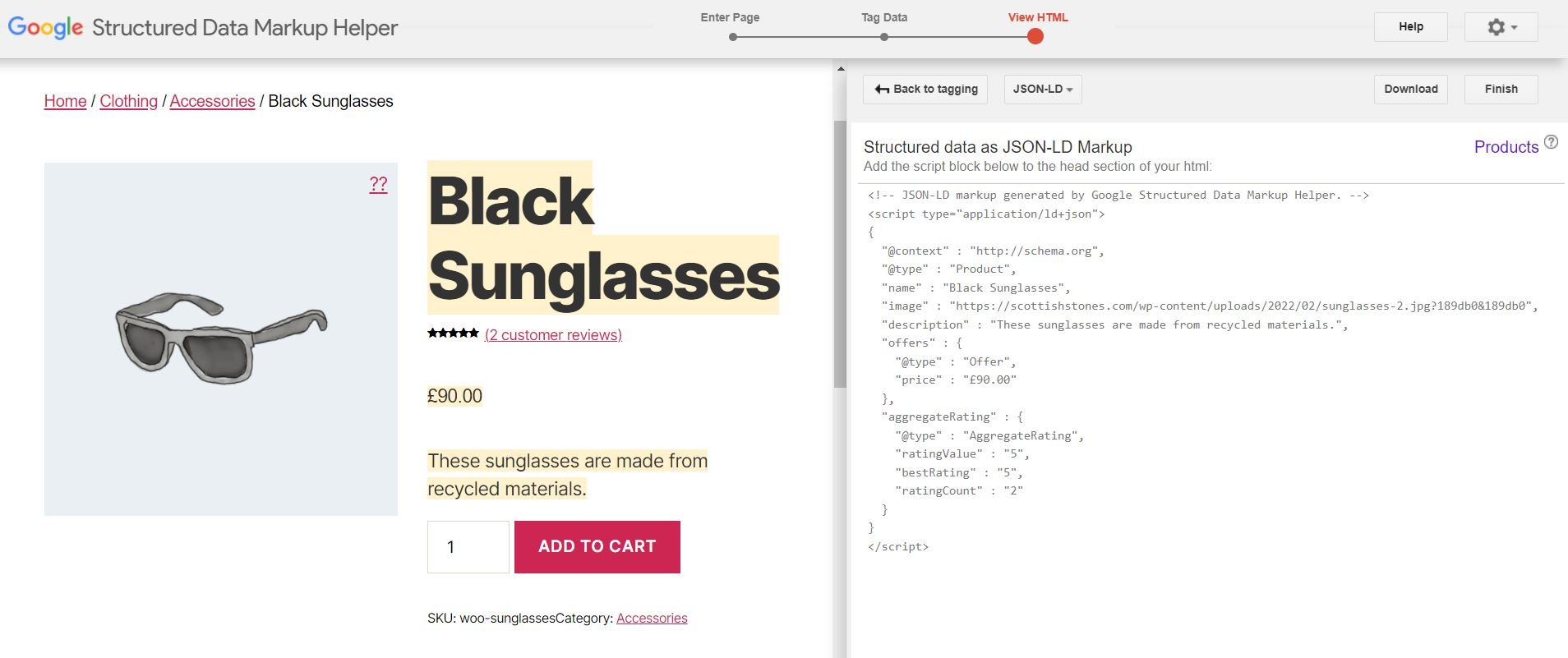
Quando terminar de marcar seus dados, clique no botão vermelho Criar HTML próximo ao canto superior direito da tela de entrada. Isso gerará o código de marcação do esquema com base em suas seleções e ficará assim:

Como você pode ver, você obtém dois tipos de formatos de saída: JSON-LD e Microdata . Neste tutorial, usaremos JSON-LD, para que você possa copiar esse código.
A maneira mais fácil de adicionar marcação de esquema ao seu site WordPress é inserir o código gerado diretamente em sua postagem ou página. Existem algumas maneiras de fazer isso, e pode diferir no tipo de conteúdo que você está marcando.
Adicionando esquema às páginas de produtos WooCommerce
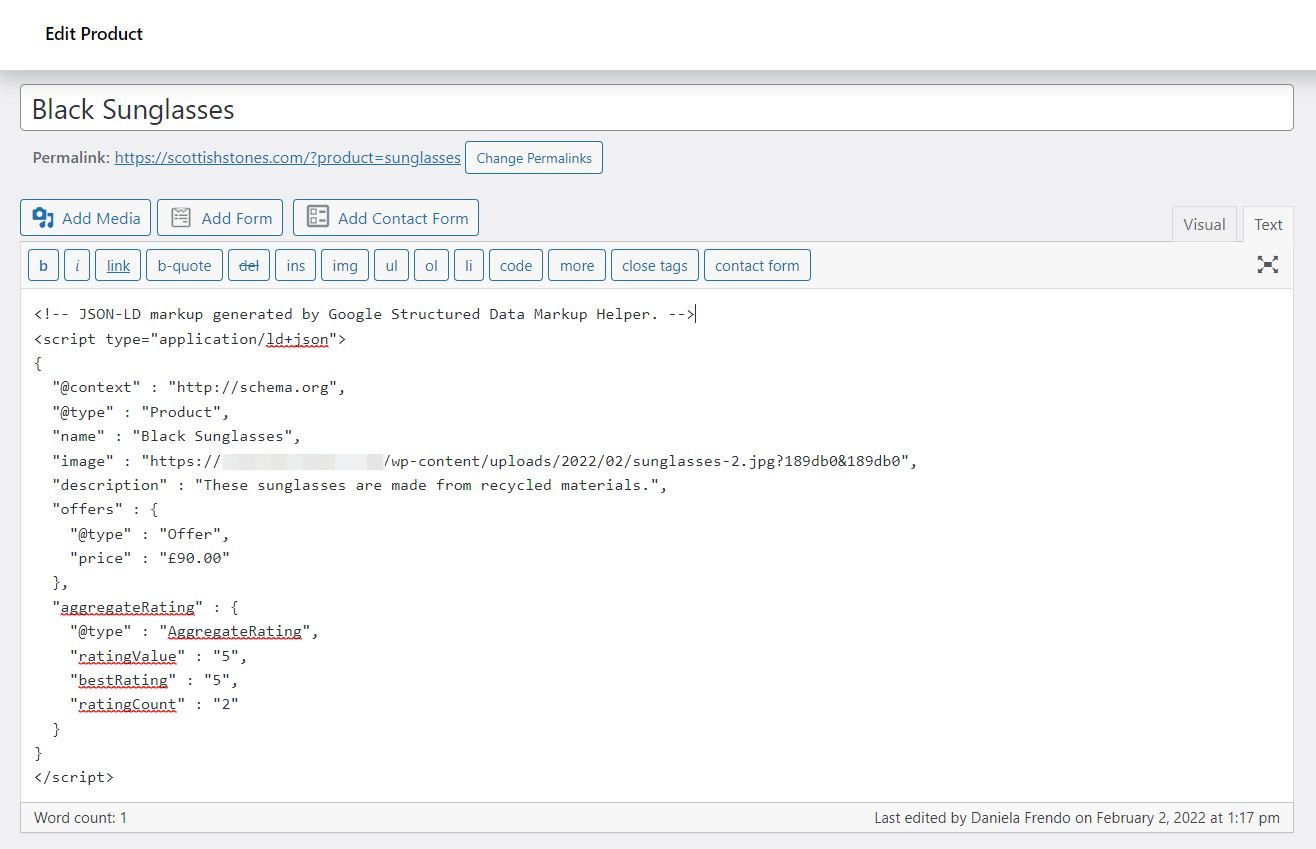
Se você estiver marcando um produto WooCommerce, acesse o painel do WordPress e abra o produto relevante para edição. No campo de texto do corpo, selecione a guia Texto e cole o código de marcação do esquema:

Em seguida, clique em Atualizar para salvar suas alterações. É isso — sua marcação de esquema foi adicionada! Mostraremos como testar essas alterações em breve.
Como adicionar marcação de esquema a postagens ou páginas do WordPress
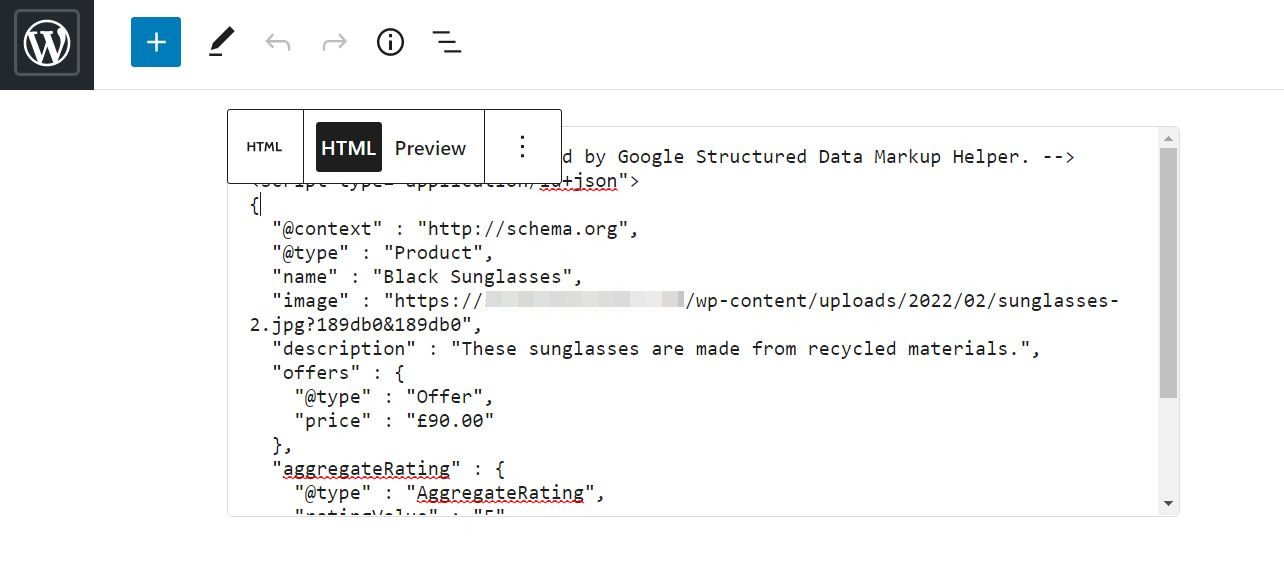
O processo é igualmente simples se você estiver adicionando marcação de esquema a uma página ou postagem. Abra a página ou postagem que você deseja marcar. Em seguida, clique no sinal de mais ( + ) para adicionar um novo bloco e selecione HTML personalizado :

Aqui, você precisará inserir o código gerado a partir do Structured Data Markup Helper. Não se preocupe — essas informações não ficarão visíveis para seus visitantes. Quando terminar, clique em Atualizar .
Etapa 3: teste sua marcação de esquema
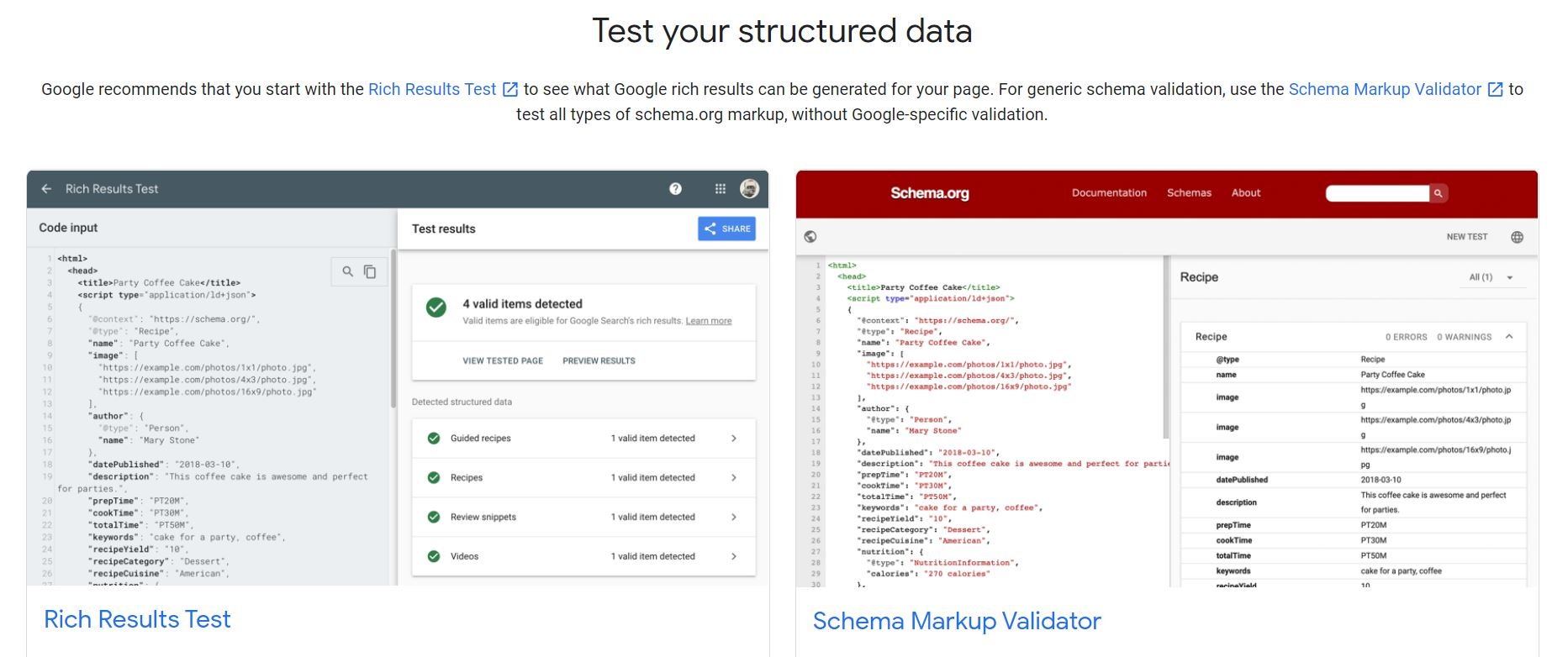
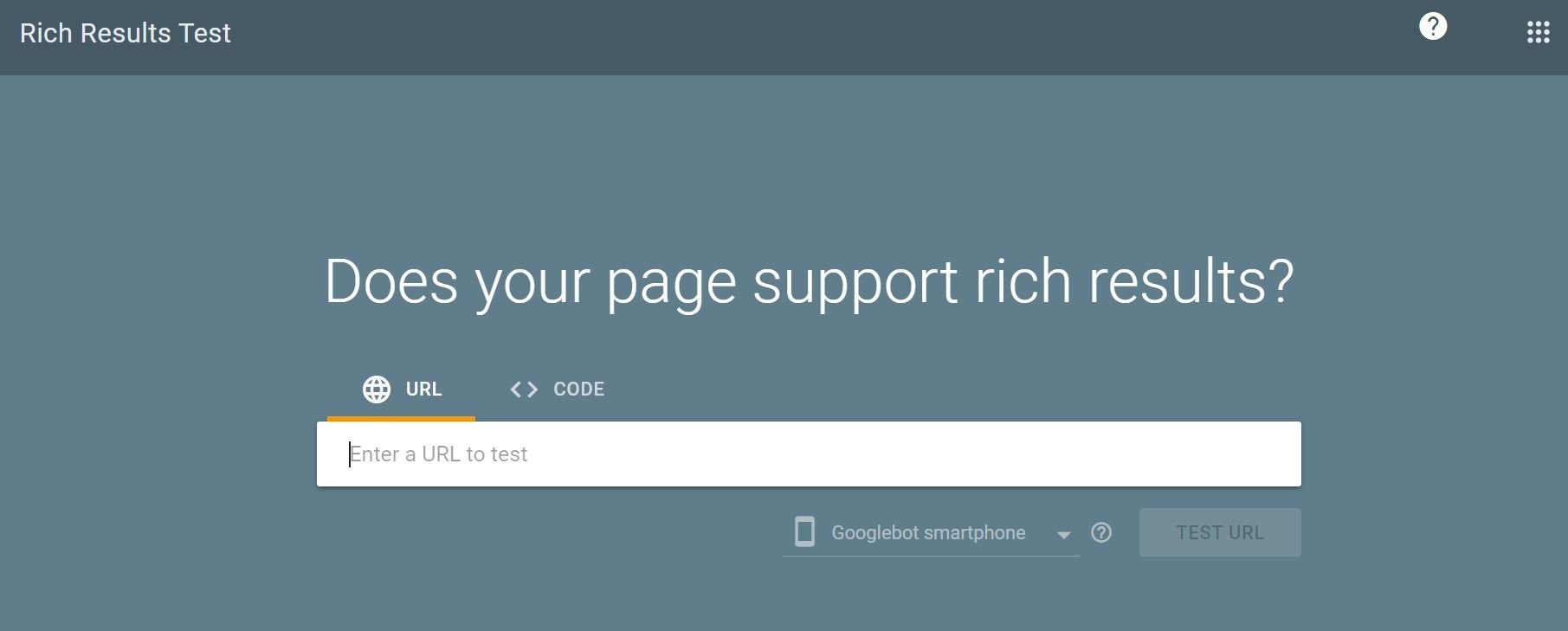
Agora você pode testar seus dados estruturados e ver como seu conteúdo marcado será exibido no Google. Você pode usar a Ferramenta de teste de marcação de esquema do Google:

Vamos fazer um teste de pesquisa aprimorada . Selecione Schema Markup Testing Tool na página acima e insira o URL da página que você deseja verificar:

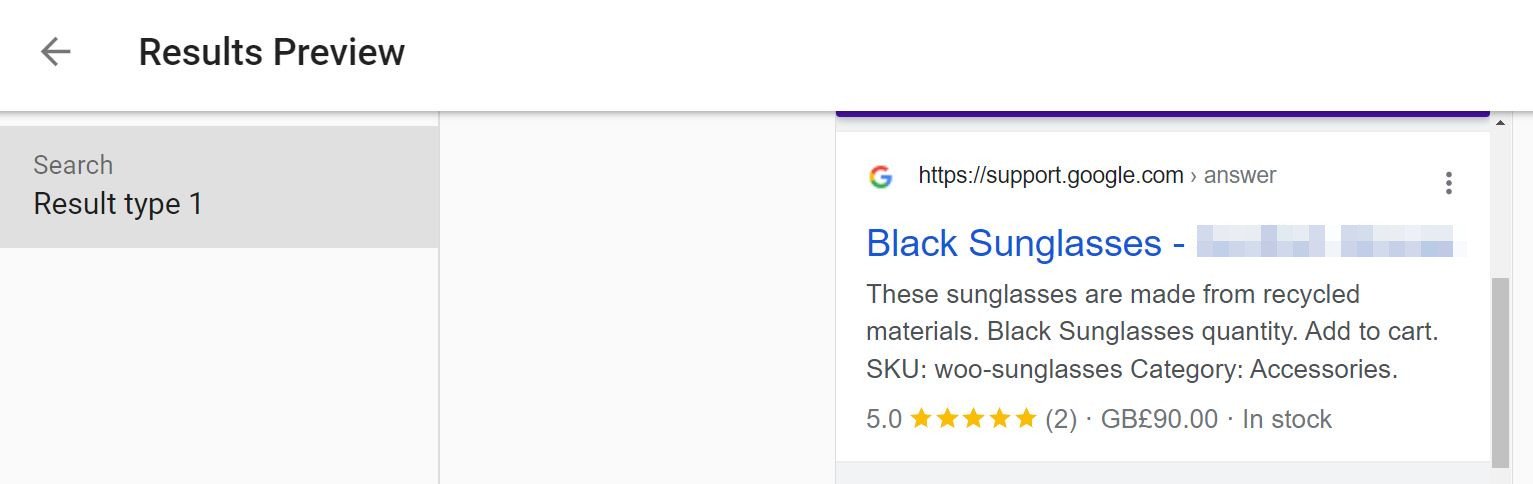
O relatório pode levar alguns minutos para ser gerado. Quando estiver pronto, clique na opção Visualizar resultados . Aqui, você verá uma prévia do rich snippet:

Como você pode ver, os dados que acabamos de marcar são visíveis no resultado. Inclui o preço e a classificação por estrelas do produto.
Plugins de esquema do WordPress
Até agora, analisamos a adição manual de SEO de marcação de esquema. No entanto, muitos plugins do WordPress podem otimizar ainda mais seu conteúdo. Vamos dar uma olhada em algumas opções populares!
Yoast SEO
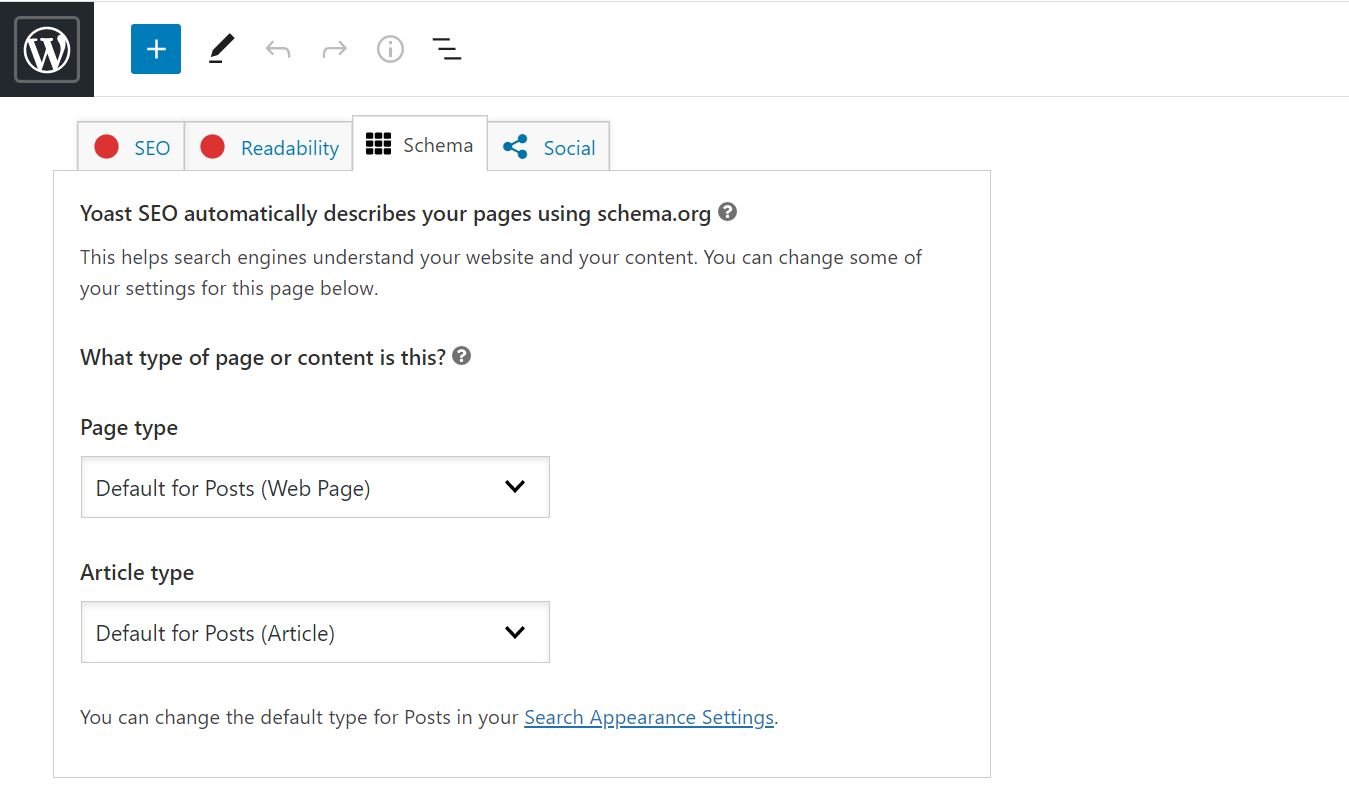
Se você já tem o Yoast SEO instalado em seu site, você pode usar este plugin para adicionar marcação de esquema:

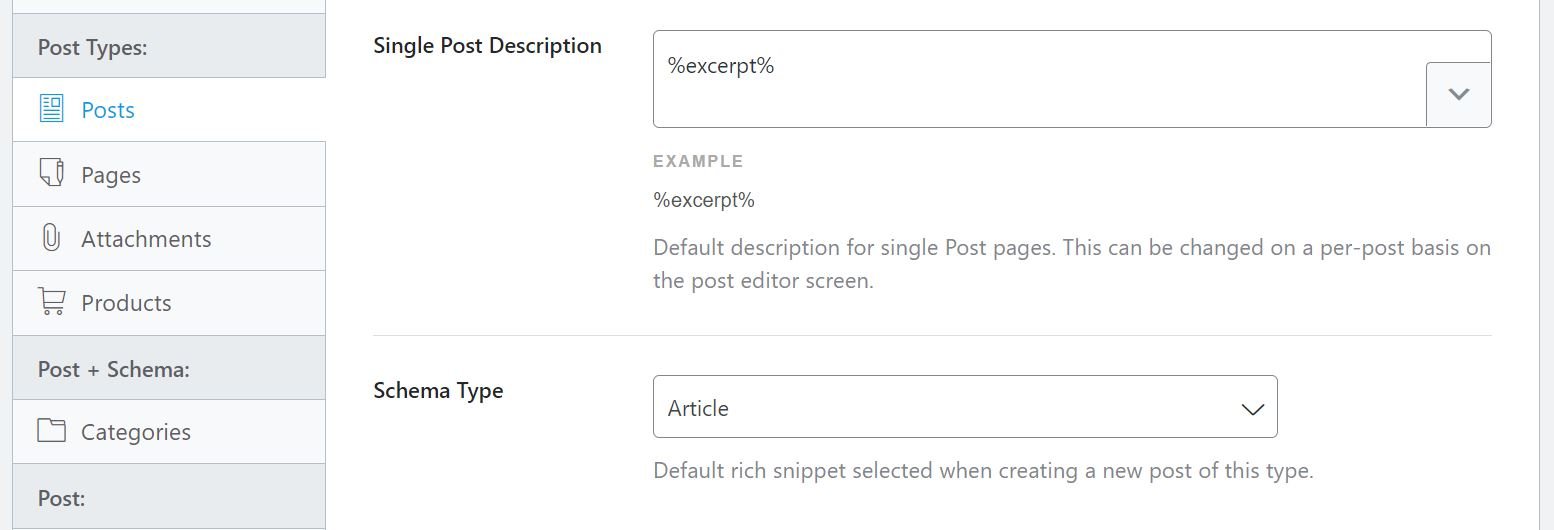
Esta ferramenta faz a maior parte do trabalho para você. Por exemplo, ele descreve automaticamente suas postagens e páginas usando schema.org. No entanto, você também pode alterar esses tipos padrão:

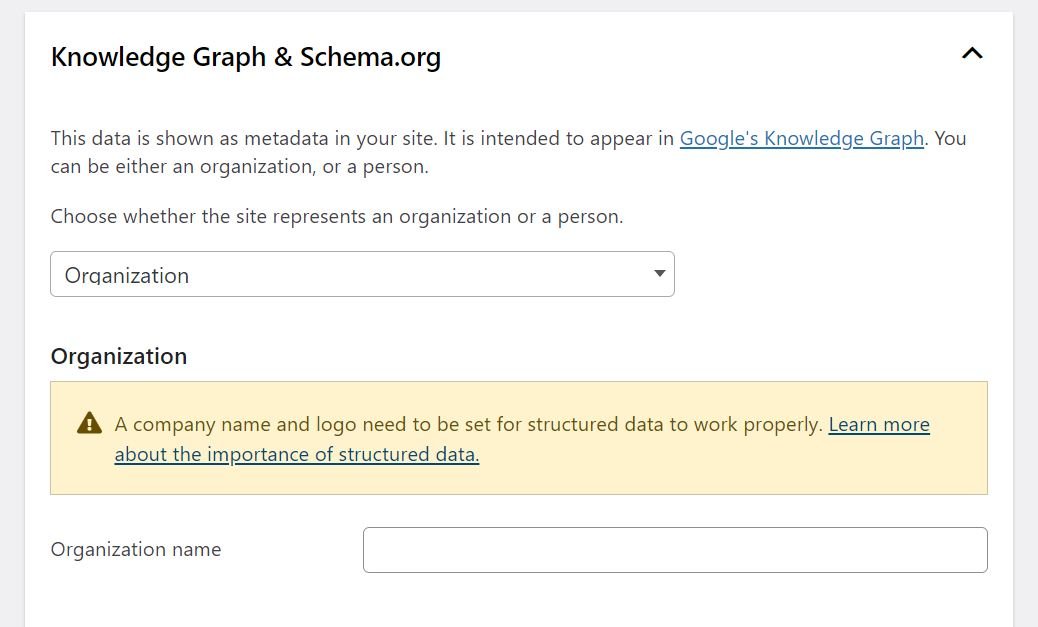
O plug-in também coleta informações sobre seu site para ajudá-lo a obter um painel de conhecimento. Para confirmar esses detalhes, navegue até SEO > Aparência de pesquisa no painel do WordPress. Em seguida, role para baixo até o campo Knowledge Graph & Schema.org :

Aqui, você precisará selecionar se seu site representa uma pessoa ou uma organização. Você também precisará fornecer um nome e fazer upload de um logotipo. Se você já preencheu essas informações, verifique se estão corretas e atualizadas.
Rank SEO de matemática
Outro plugin que você pode usar é o Rank Math SEO. Assim como o Yoast, essa ferramenta ajuda você a adicionar marcação de esquema ao seu site:

Quando você instala este plug-in, seu assistente de configuração permitirá que você adicione tipos de esquema para suas postagens, páginas e produtos:

Você também pode acessar essas configurações navegando até Rank Math > Titles & Meta em seu painel do WordPress. Em seguida, selecione Posts ou Páginas para editar o tipo de esquema:

Se você atualizar para a versão pro do Rank Math, terá acesso a um Schema Generator. Esse recurso permite adicionar tipos de dados adicionais para diferentes tipos de conteúdo, incluindo receitas, anúncios de emprego e eventos.
Esquema e dados estruturados para WP e AMP
Você também pode considerar o uso de um plug-in que oferece uma seleção mais ampla de tags de dados. Por exemplo, Schema & Structured Data for WP & AMP tem mais de 35 tipos de esquema:

Por exemplo, se você administra um site de viagens, pode usar TouristAttraction e TouristDestination . Com este plugin, você também obterá blocos Gutenberg para diferentes tipos de esquema.
Além disso, você pode buscar análises de negócios ou produtos em mais de 75 plataformas. Esses depoimentos podem ajudá-lo a obter resultados mais ricos nas SERPs. As pessoas prestam muita atenção a esse tipo de coisa.
Conclusão
Adicionar marcação de esquema ao seu site pode ajudar a aumentar seu tráfego orgânico. Isso ocorre porque ele exibe rich snippets do seu conteúdo, que são resultados de pesquisa com dados adicionais, como classificações de produtos e preços. Esses resultados avançados tendem a atrair muito mais cliques do que os normais.
Você pode adicionar marcação de esquema para suas postagens e páginas usando uma ferramenta como o Auxiliar de marcação de dados estruturados. Além disso, plugins como Yoast SEO, Rank Math SEO e Schema & Structured Data for WP & AMP têm configurações de esquema para otimizar ainda mais seu site.
Você tem alguma dúvida sobre SEO de marcação de esquema? Deixe-nos saber na seção de comentários abaixo e tentaremos ajudar!
Imagem em destaque via Sammby/ shutterstock.com
