So verwenden Sie Schema-Markup, um die SEO Ihrer Website zu optimieren
Veröffentlicht: 2022-02-08Das Hinzufügen von Schema-Markup zu Ihrer Website kann Ihnen helfen, Ihre Suchmaschinen-Rankings zu verbessern. Wenn Sie jedoch wenig Programmiererfahrung (oder überhaupt keine) haben, kann dies wie eine entmutigende Aufgabe erscheinen. Glücklicherweise haben wir einen Schema-Markup-SEO-Leitfaden zusammengestellt, der Ihnen den Einstieg erleichtert und Sie nicht überfordert. In diesem Beitrag werfen wir einen genaueren Blick auf Schema-Markup und warum es wichtig ist. Wir zeigen Ihnen dann, wie es die SEO Ihrer Website verbessern kann, und empfehlen einige Tools, die Sie verwenden können. Lass uns gleich einsteigen!
Was ist Schema-Markup?
Schema-Markup sind Daten, die es Suchmaschinen wie Google ermöglichen, Ihre Inhalte besser zu verstehen. Dieses Markup hilft den Suchmaschinen, Ihre Seiten für relevante Suchanfragen einzustufen.
Dieses Markup besteht aus „Tags“, die Sie in Ihre Website integrieren können, um Ihre Sichtbarkeit auf den Suchmaschinen-Ergebnisseiten (SERPs) zu verbessern. Sie finden diesen Code auf Schema.org:

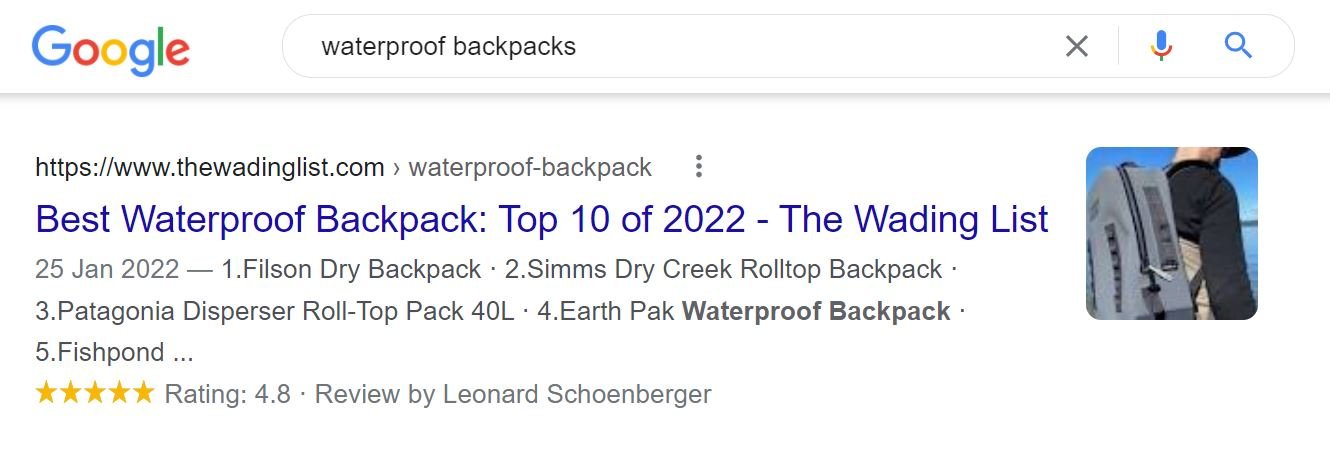
Google kann mehr Daten von Ihren Seiten abrufen, wenn Sie Schema-Markup verwenden. Dies führt zu Rich Snippets. Rich Snippets sind erweiterte Suchergebnisse, die zusätzliche Informationen wie Produktbewertungen liefern. Diese Snippets haben in der Regel höhere Klickraten als normale Suchergebnisse:

Darüber hinaus wird schema.org-Markup neben Google auch von anderen Suchmaschinen erkannt. Dazu gehören Bing und Yahoo.
Um mit Schema-Markup-SEO zu beginnen, müssen Sie verschiedene Tags (oder Mikrodaten) zum HTML Ihrer Website hinzufügen. Einige der wichtigsten Tags sind:
- itemscope gibt an, dass sich der HTML-Code innerhalb des <div>-Blocks um ein bestimmtes Element handelt.
- Mit itemtype können Sie angeben, um was für einen Artikel es sich handelt (z. B. ein Film oder ein Buch).
- itemprop gibt Suchmaschinen zusätzliche Informationen über den Artikel (z. B. Regisseur und Genre).
Das ist jedoch nur die Spitze des Eisbergs. Schema bietet verschiedene Tags für verschiedene Arten von Inhalten, darunter Buchbesprechungen, Produkte, Artikel, Restaurants und FAQs. Sehen wir uns diese Tags im Kontext an. Hier ist ein Beispiel von Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Dies könnte wie Kauderwelsch aussehen und ziemlich entmutigend zu integrieren sein. Zum Glück ist das überhaupt nicht der Fall. Wir zeigen Ihnen später in diesem Beitrag, wie Sie diese Tags auf Ihre Inhalte anwenden können, und es ist viel einfacher, als es vielleicht aussieht. Tatsächlich sind es nur ein paar Klicks und ein Kopieren/Einfügen.
Warum ist Schema wichtig für SEO?
Schema-SEO kann für fast jede Art von Website von Vorteil sein. Zu diesen Websites gehören Blogs, Online-Shops und lokale Unternehmen.
Angenommen, Sie verwenden Schema-Markup für eine Produktseite. In diesem Szenario können Sie Tags wie Offer und AggregateRating anwenden, um Ihren Preis und Ihre Bewertungen zu definieren. Auf diese Weise können Google und andere Suchmaschinen diese wesentlichen Elemente auf Ihrer Seite lesen und in ihren SERPs anzeigen.
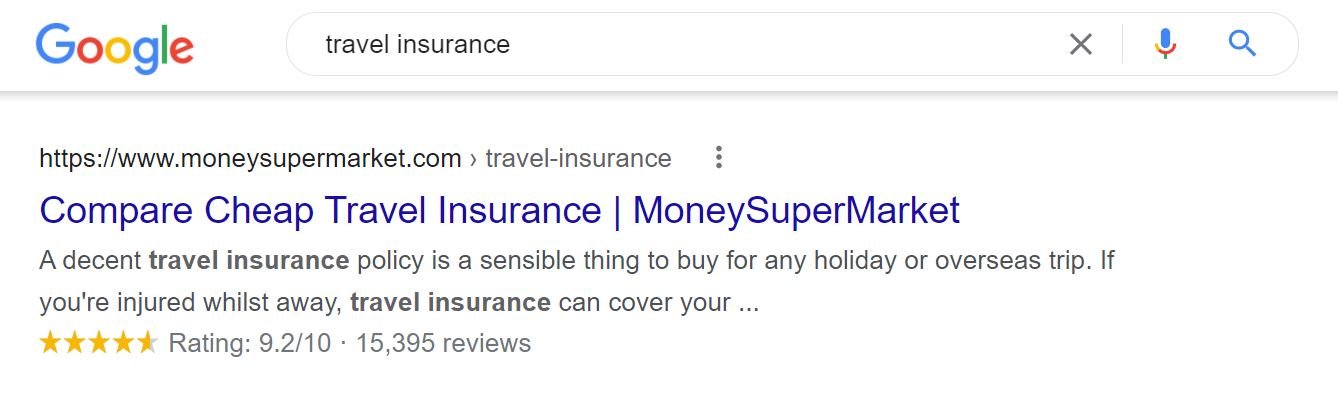
Wie bereits erwähnt, hilft Ihnen dieses Markup dabei, Rich Snippets Ihrer Produkte zu erhalten:

Wenn Sie es richtig verwenden, kann Schema-Markup-SEO Ihnen auch dabei helfen, ein Knowledge Panel (oder Knowledge Graph) in Google zu erhalten. Dies ist ein Feld, das wichtige Details zu Ihrer Marke hervorhebt:

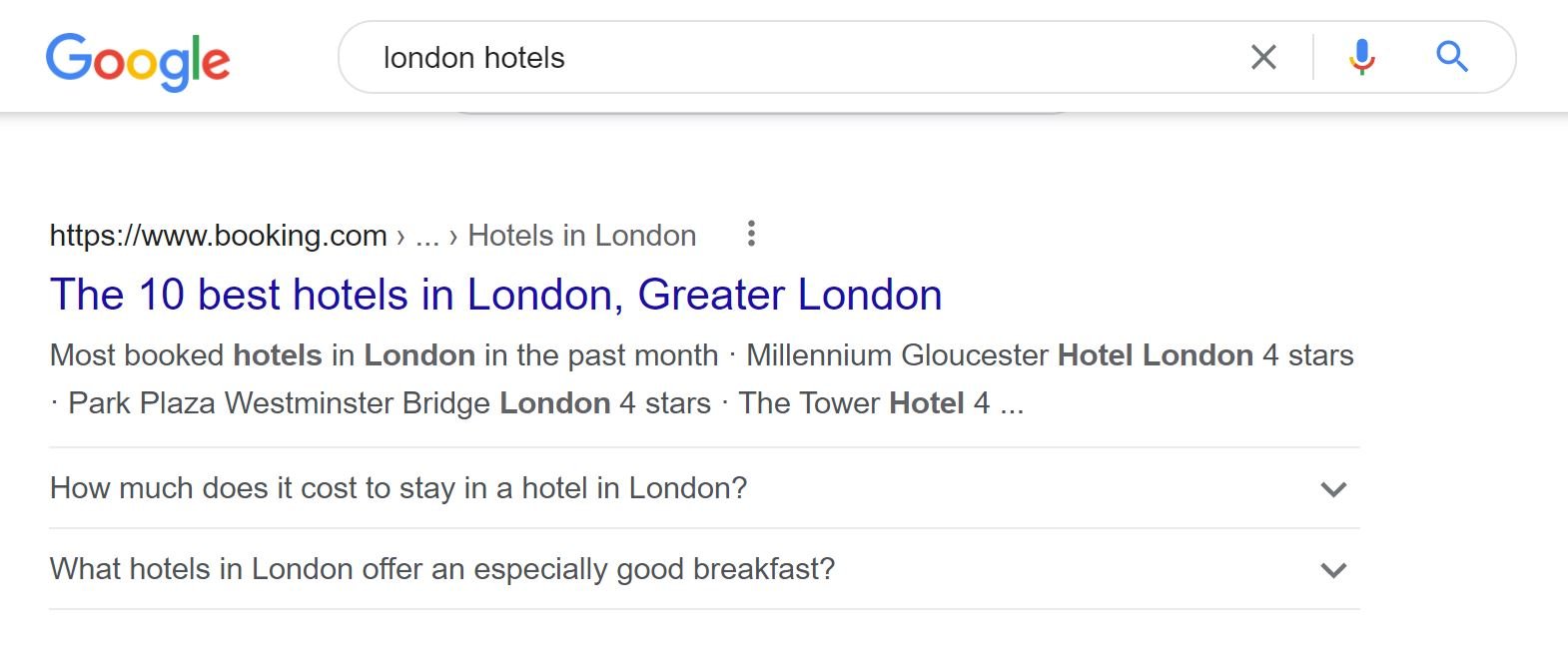
Wenn Sie außerdem Schema-SEO auf Ihren FAQ-Seiten verwenden, erhalten Sie möglicherweise auch ein reichhaltiges Ergebnis. Es enthält Antworten auf häufig gestellte Fragen im Zusammenhang mit der Suchanfrage eines Benutzers:

Abhängig von Ihrer Website und der Art des Produkts oder der Dienstleistung, die Sie anbieten, sind andere Arten von Rich Snippets verfügbar. Dazu gehören Rezepte, Software-Apps und Kurse.
Diese zusätzlichen Daten, die in den SERPs erscheinen, können einen großen Unterschied machen. Es ist wahrscheinlicher, dass Benutzer auf Ihre Seite klicken, wenn sie Ihre hohe Anzahl an positiven Bewertungen sehen. Diese Klickraten können Ihren organischen Traffic steigern, was zu höheren Konversionsraten führt.
Darüber hinaus kann es Ihnen helfen, Autorität aufzubauen, wenn Ihre Anleitungen und FAQ-Inhalte in Rich Snippets erscheinen. Die Benutzer werden sofort sehen, dass Sie bei der Lösung ihrer Probleme helfen können. Dies kann mehr Traffic und Engagement generieren, was Ihnen helfen könnte, in den SERPs von Google einen höheren Rang einzunehmen.
So verwenden Sie Schema-Markup zur Verbesserung der SEO
Wie wir gerade gesehen haben, ist Schema-Markup ein wesentlicher Bestandteil Ihrer SEO-Strategie. Es kann Ihre Sichtbarkeit in den SERPs mit Rich Snippets verbessern, was wiederum Ihren organischen Traffic erhöhen kann.
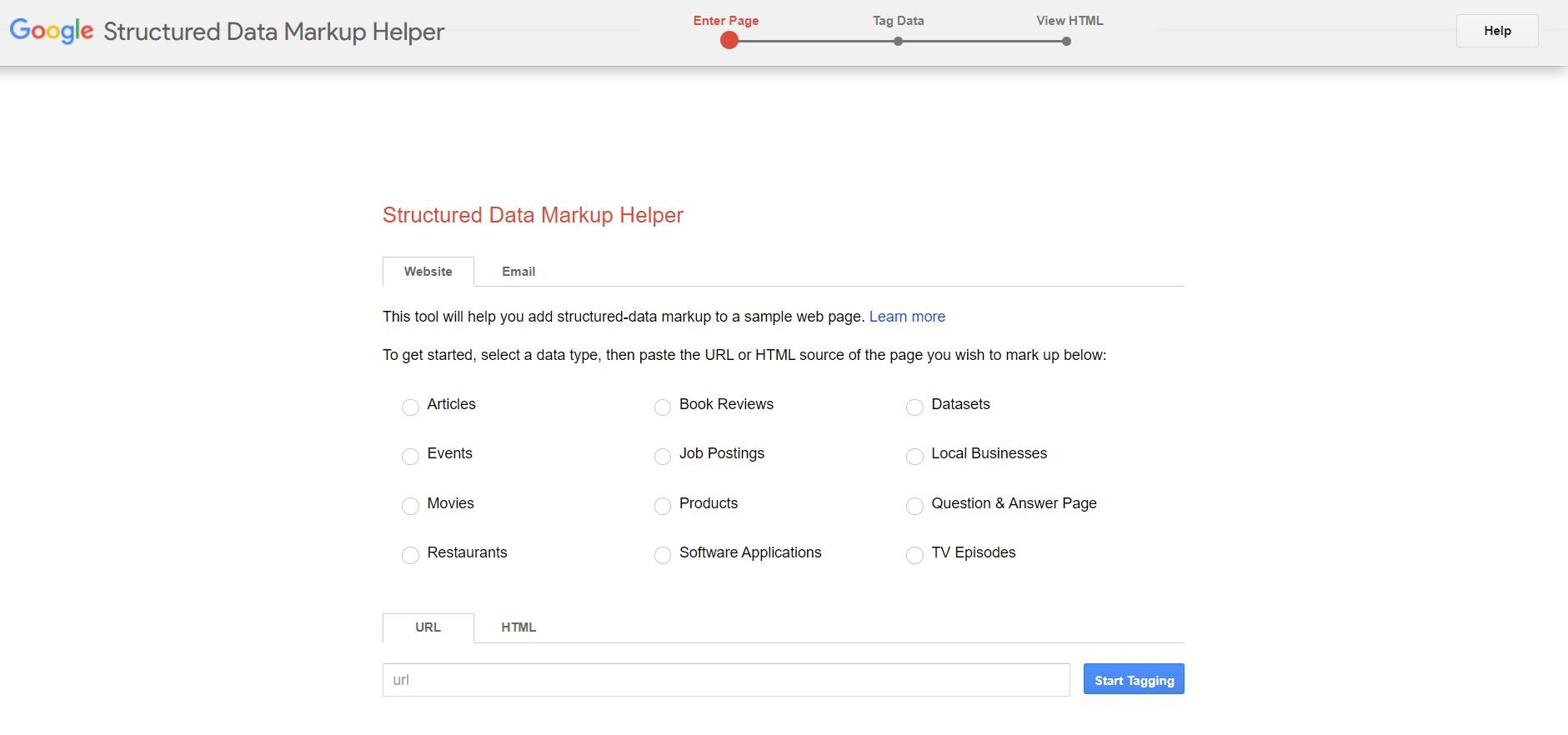
Glücklicherweise benötigen Sie keine Programmiererfahrung, um mit Schema-Markup zu beginnen. Tatsächlich gibt es ein Tool, das den Code für Sie generiert. Dies ist Googles Structured Data Markup Helper:

Dieses Tutorial zeigt Ihnen, wie Sie mit diesem Tool Schema-Markup zu WordPress hinzufügen. Lass uns anfangen!
Schritt 1: Wählen Sie eine Seite aus und taggen Sie Ihre Daten
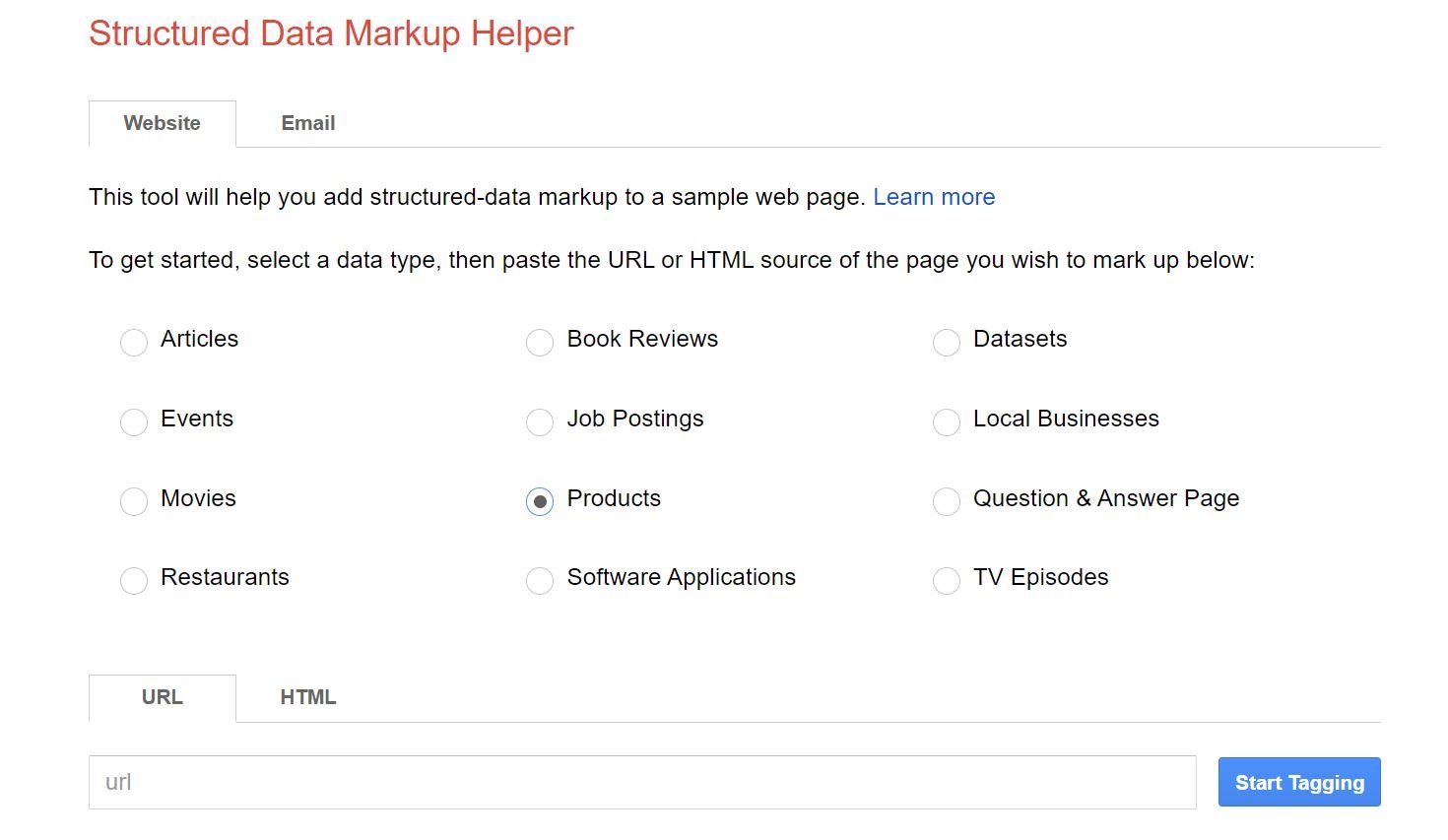
Als erstes müssen Sie einen Datentyp auswählen (z. B. Buchrezension oder Produkt) und die URL der Seite eingeben, die Sie auszeichnen möchten:

In diesem Tutorial arbeiten wir mit einem WooCommerce-Produkt. Sie können jedoch jeden Beitrag oder jede Seite für das Schema-Markup auswählen.
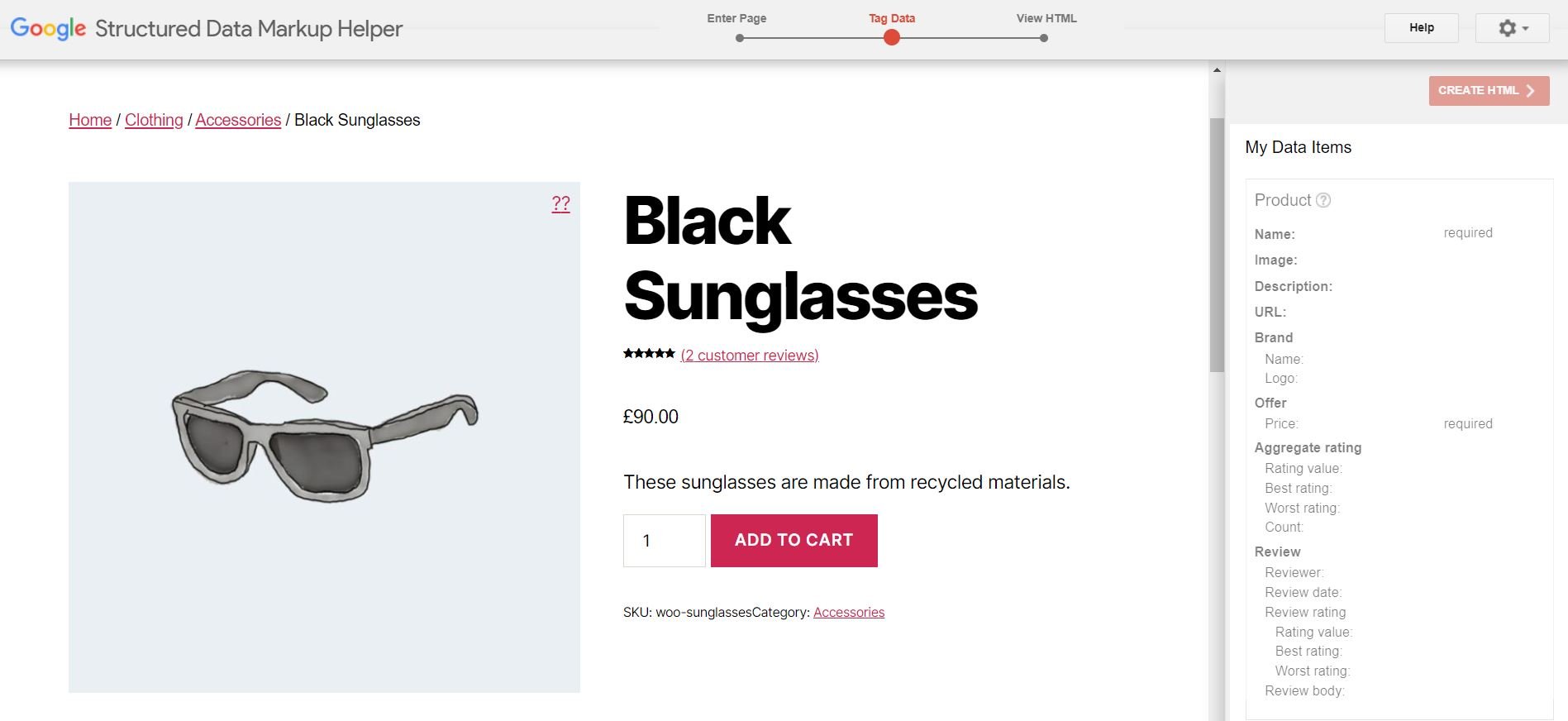
Wenn Sie fertig sind, klicken Sie auf Tagging starten . Dadurch gelangen Sie zur Seite „ Tag-Daten “:

Hier wählen wir manuell Elemente von der Seite aus und fügen ihnen entsprechende Tags hinzu. Beginnen wir mit dem Produktnamen.
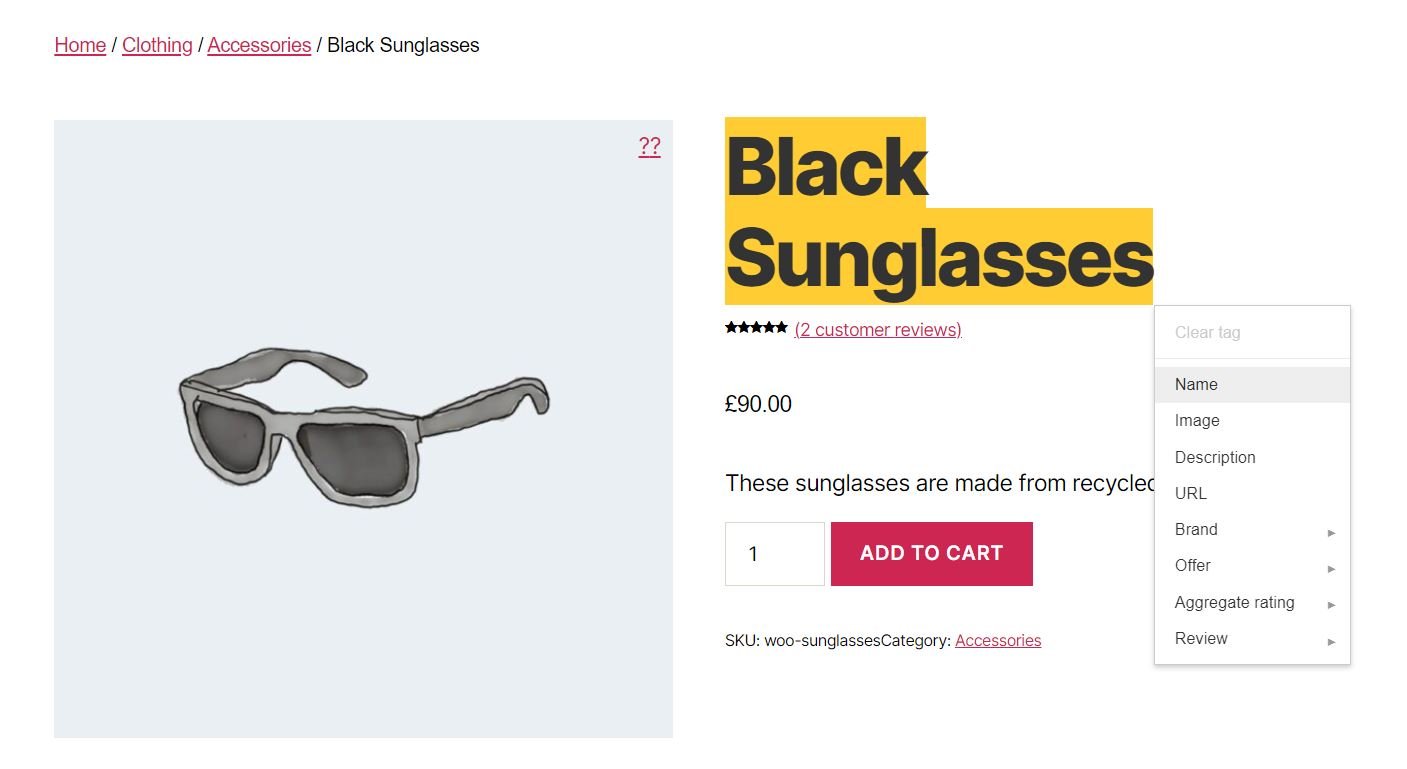
Um ein Element auszuwählen, markieren Sie es im Vorschaufenster und wählen Sie dann das Tag aus dem Menü aus. In diesem Fall wählen wir Name :

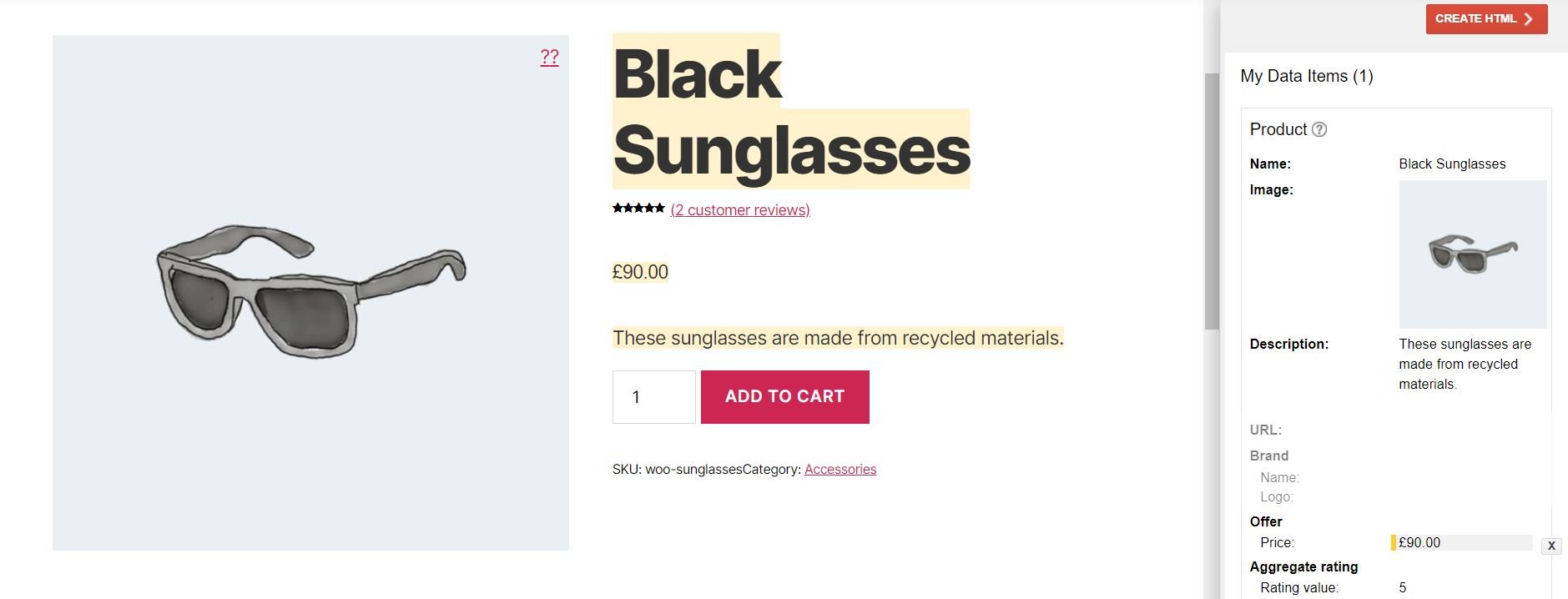
Ihre ausgewählten Tags werden im Bereich auf der rechten Seite Ihres Bildschirms angezeigt:

Wie Sie sehen können, haben wir auch das Bild, die Produktbeschreibung und den Preis markiert. Möglicherweise stellen Sie fest, dass Sie einige Elemente nicht hervorheben können. Wenn dies der Fall ist, müssen Sie unten im rechten Bereich auf die Schaltfläche Fehlende Tags hinzufügen klicken.
Anschließend können Sie diese Daten manuell eingeben. Zum Beispiel fügen wir unsere Bewertungswerte hinzu:

Wir empfehlen, so viele Informationen wie möglich hinzuzufügen, unabhängig davon, ob Sie eine Produktseite, einen Blogbeitrag oder eine andere Art von Inhalt auszeichnen. Wenn Sie mehr Details verwenden, erhöhen Sie Ihre Chancen, reichhaltige Ergebnisse in Google zu erhalten. Daten wie Kundenrezensionen, Produktbewertungen und Preise können für Benutzer einen Mehrwert darstellen und zu mehr Zugriffen auf Ihre Website führen.

Schritt 2: Geben Sie Ihren Auszeichnungscode in WordPress ein
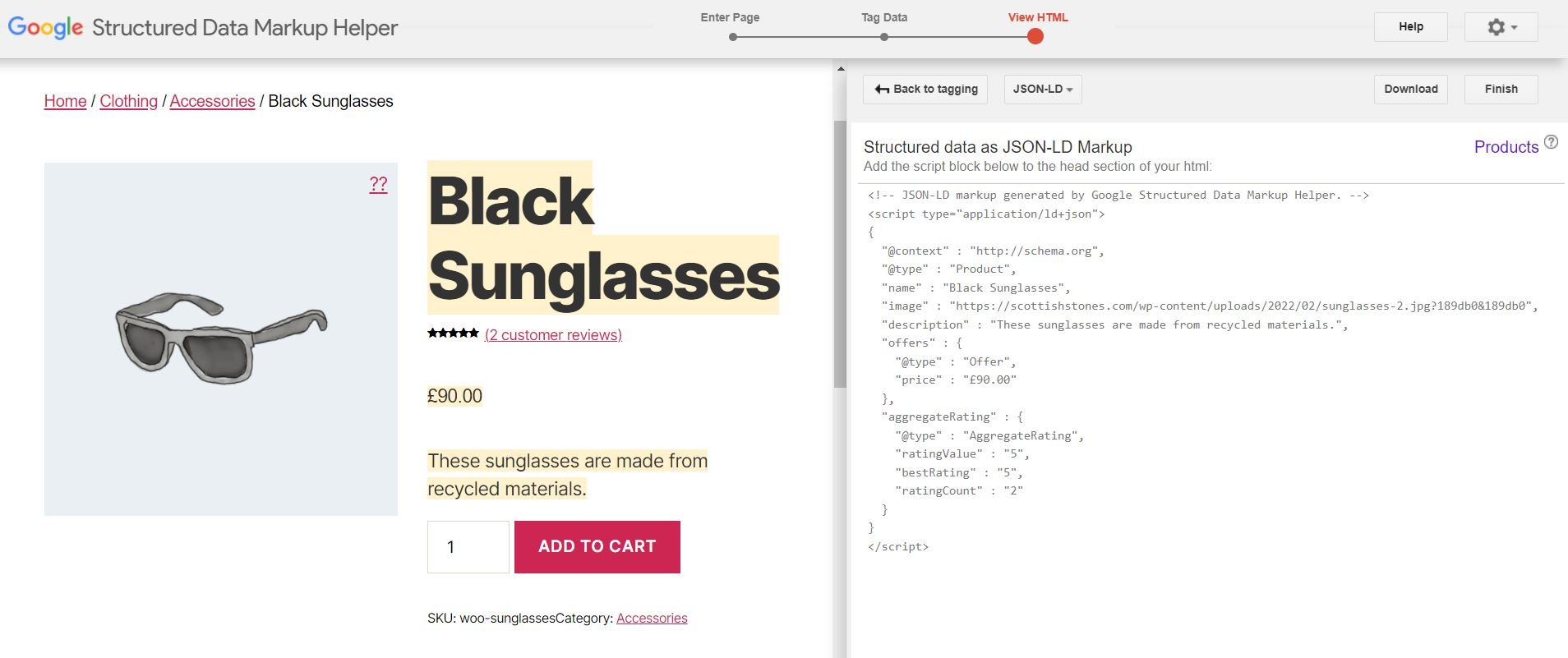
Wenn Sie mit dem Taggen Ihrer Daten fertig sind, klicken Sie auf die rote Schaltfläche „ HTML erstellen “ in der Nähe der oberen rechten Ecke des Eingabebildschirms. Dadurch wird der Schema-Markup-Code basierend auf Ihrer Auswahl generiert und sieht folgendermaßen aus:

Wie Sie sehen können, erhalten Sie zwei Arten von Ausgabeformaten: JSON-LD und Microdata . In diesem Tutorial verwenden wir JSON-LD, sodass Sie diesen Code kopieren können.
Der einfachste Weg, Ihrer WordPress-Site Schema-Markup hinzuzufügen, besteht darin, den generierten Code direkt in Ihren Beitrag oder Ihre Seite einzufügen. Es gibt mehrere Möglichkeiten, dies zu tun, und es kann je nach Art des Inhalts, den Sie markieren, unterschiedlich sein.
Schema zu WooCommerce-Produktseiten hinzufügen
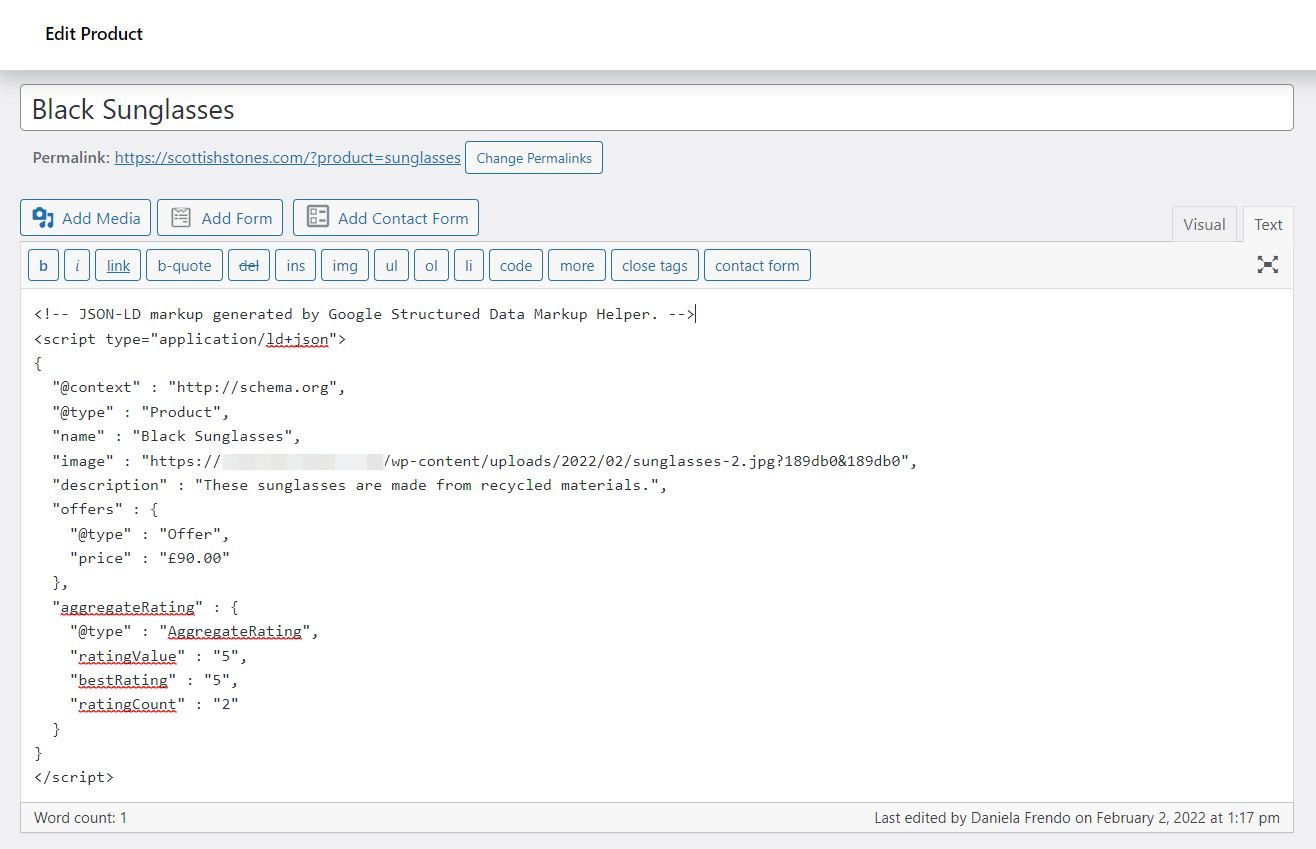
Wenn Sie ein WooCommerce-Produkt markieren, gehen Sie zu Ihrem WordPress-Dashboard und öffnen Sie das entsprechende Produkt zur Bearbeitung. Wählen Sie im Haupttextfeld die Registerkarte Text aus und fügen Sie den Schema-Markup-Code ein:

Klicken Sie dann auf Aktualisieren , um Ihre Änderungen zu speichern. Das war's – Ihr Schema-Markup wurde hinzugefügt! Wir zeigen Ihnen gleich, wie Sie diese Änderungen testen können.
So fügen Sie Schema-Markups zu WordPress-Beiträgen oder -Seiten hinzu
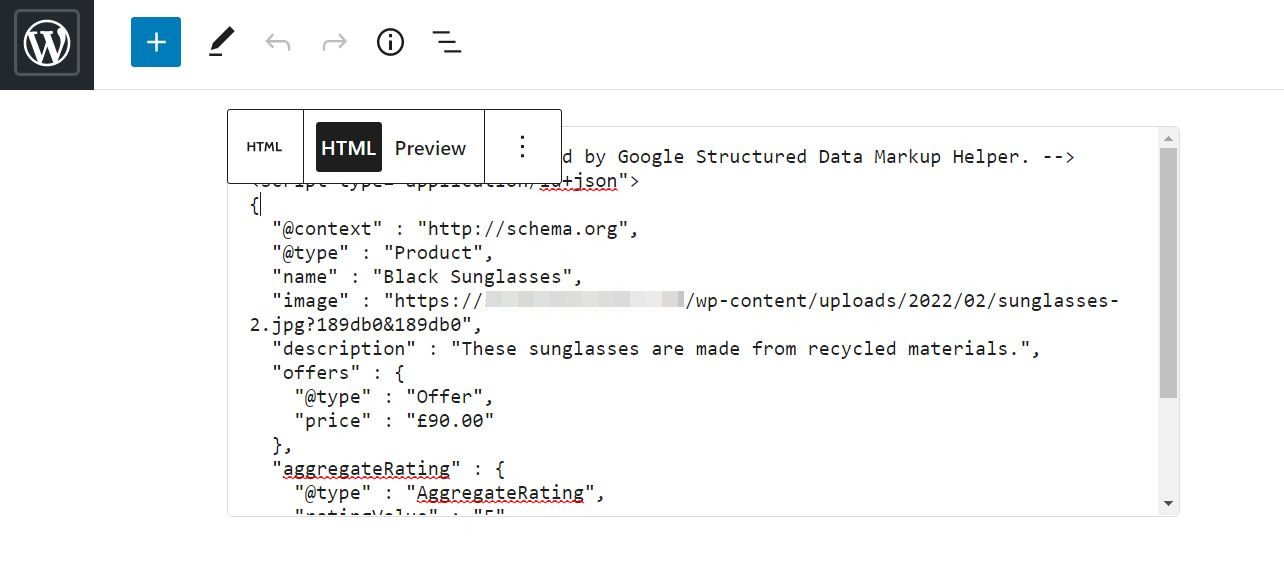
Der Prozess ist ebenso einfach, wenn Sie einer Seite oder einem Beitrag Schema-Markup hinzufügen. Öffnen Sie die Seite oder den Beitrag, den Sie markieren möchten. Klicken Sie dann auf das Pluszeichen ( + ), um einen neuen Block hinzuzufügen, und wählen Sie Benutzerdefiniertes HTML aus:

Hier müssen Sie den Code eingeben, den Sie vom Structured Data Markup Helper generiert haben. Keine Sorge – diese Informationen sind für Ihre Besucher nicht sichtbar. Wenn Sie fertig sind, klicken Sie auf Aktualisieren .
Schritt 3: Testen Sie Ihr Schema-Markup
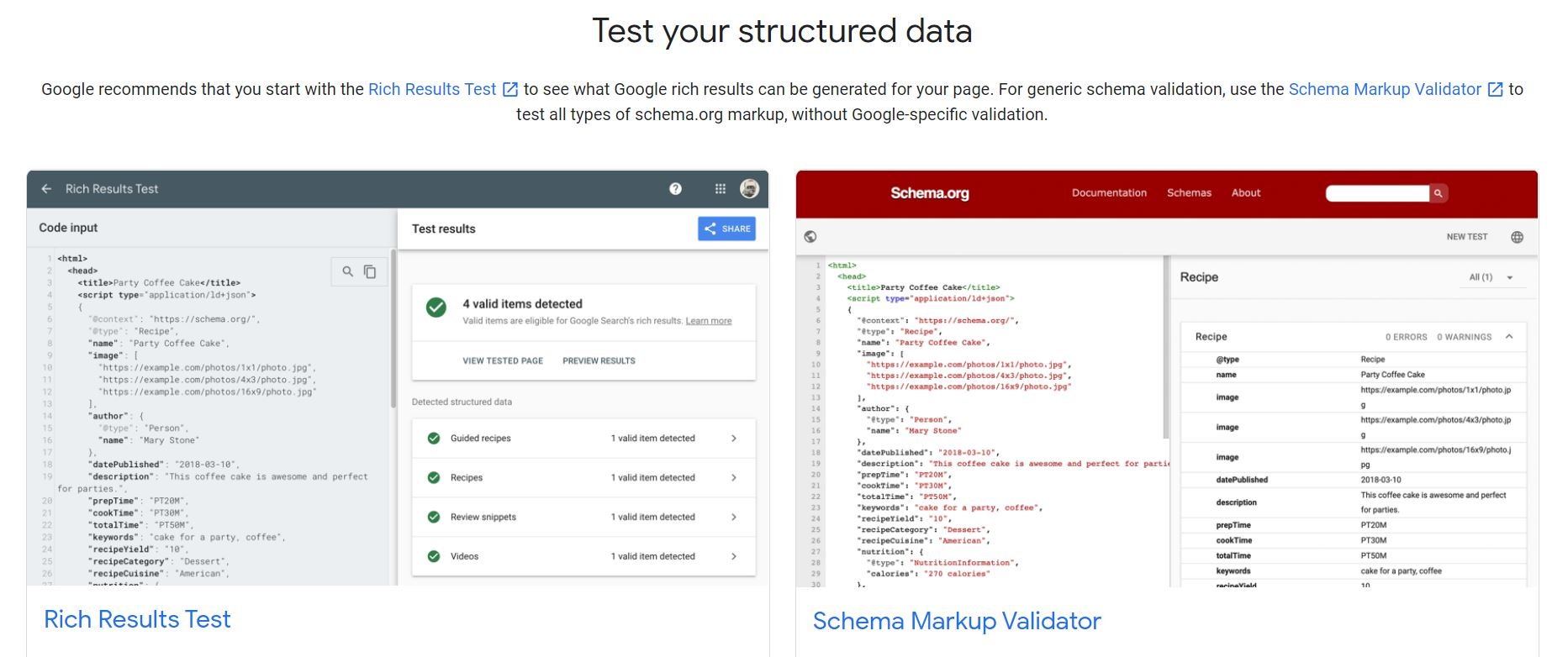
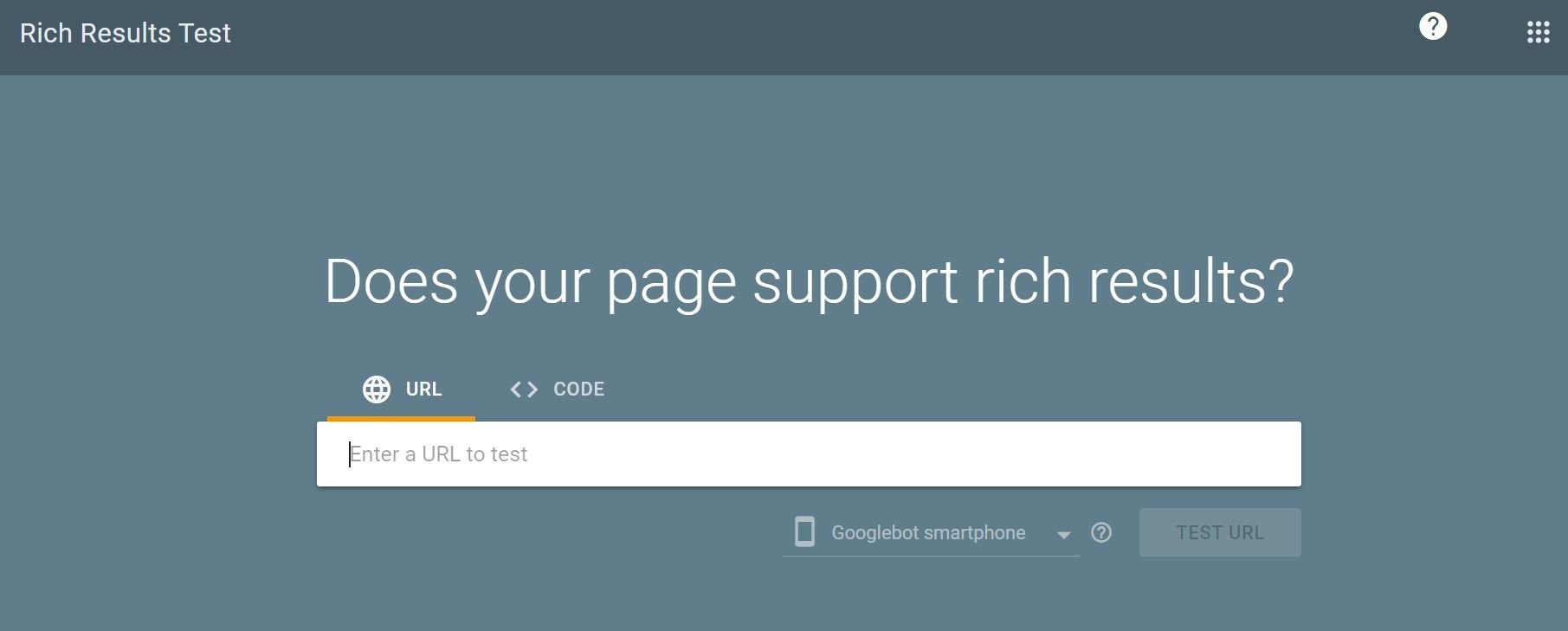
Sie können jetzt Ihre strukturierten Daten testen und sehen, wie Ihre markierten Inhalte in Google aussehen werden. Sie können das Schema Markup Testing Tool von Google verwenden:

Lassen Sie uns einen Test für Rich-Suchergebnisse durchführen . Wählen Sie Schema Markup Testing Tool auf der Seite oben aus und geben Sie dann die URL der Seite ein, die Sie überprüfen möchten:

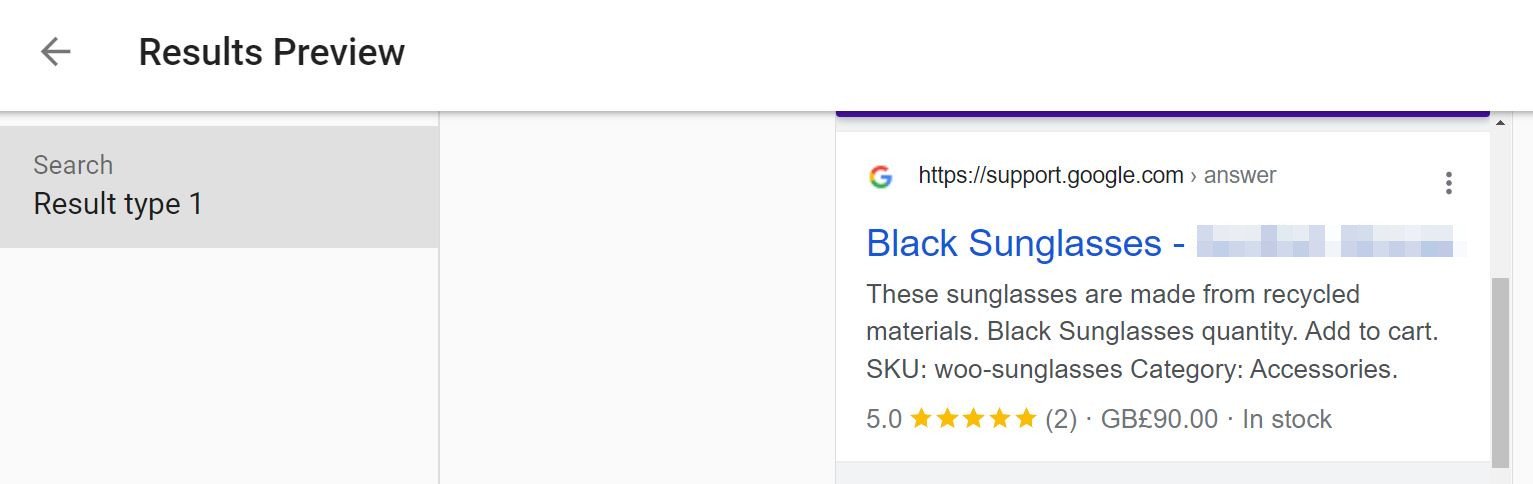
Das Erstellen des Berichts kann einige Minuten dauern. Sobald es fertig ist, klicken Sie auf die Option Vorschau der Ergebnisse . Hier sehen Sie eine Vorschau des Rich Snippets:

Wie Sie sehen können, sind die Daten, die wir gerade markiert haben, im Ergebnis sichtbar. Es enthält den Preis und die Sternebewertung des Produkts.
WordPress-Schema-Plugins
Bisher haben wir uns mit dem manuellen Hinzufügen von Schema-Markup-SEO beschäftigt. Viele WordPress-Plugins können Ihre Inhalte jedoch weiter optimieren. Werfen wir einen Blick auf einige beliebte Optionen!
Yoast-SEO
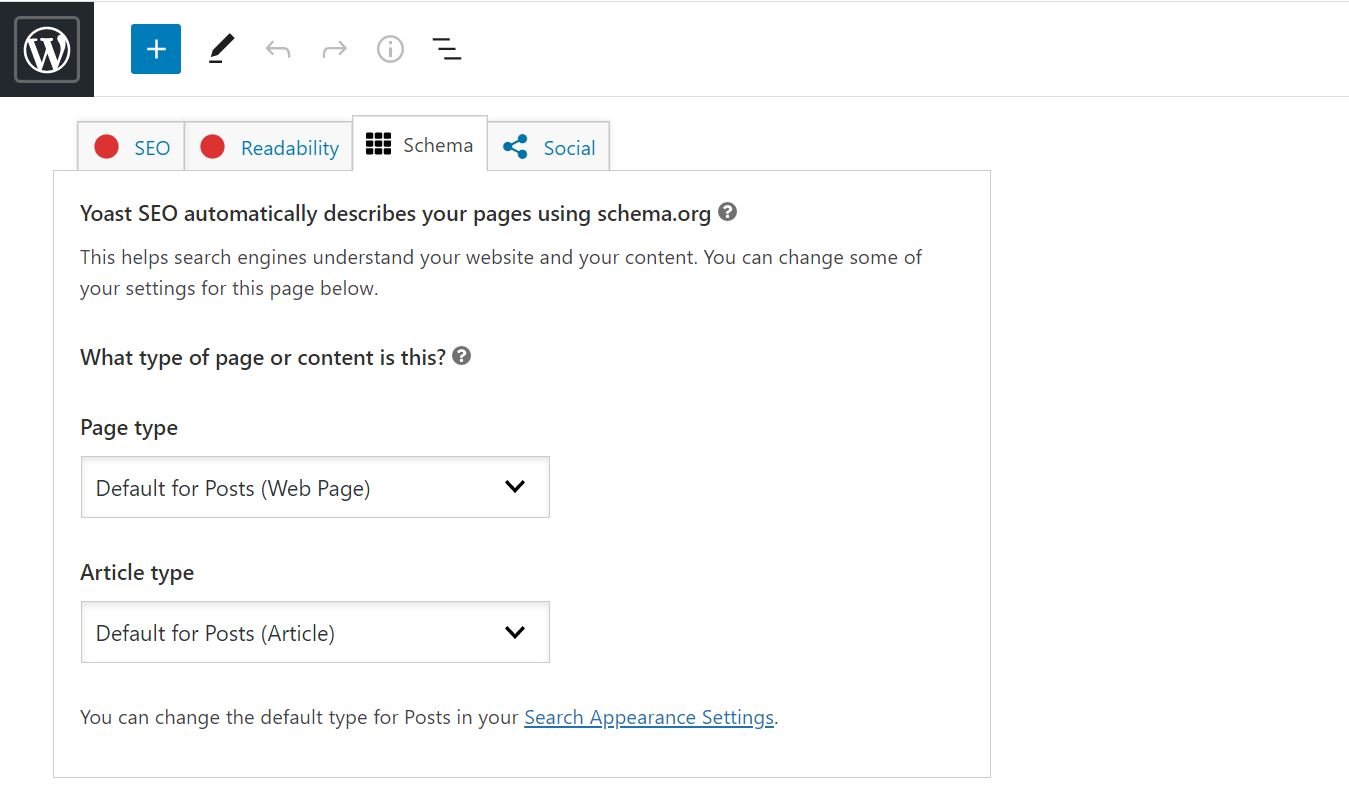
Wenn Sie Yoast SEO bereits auf Ihrer Website installiert haben, können Sie dieses Plugin verwenden, um Schema-Markup hinzuzufügen:

Dieses Tool erledigt die meiste Arbeit für Sie. Zum Beispiel beschreibt es automatisch Ihre Posts und Seiten mit schema.org. Sie können diese Standardtypen jedoch auch ändern:

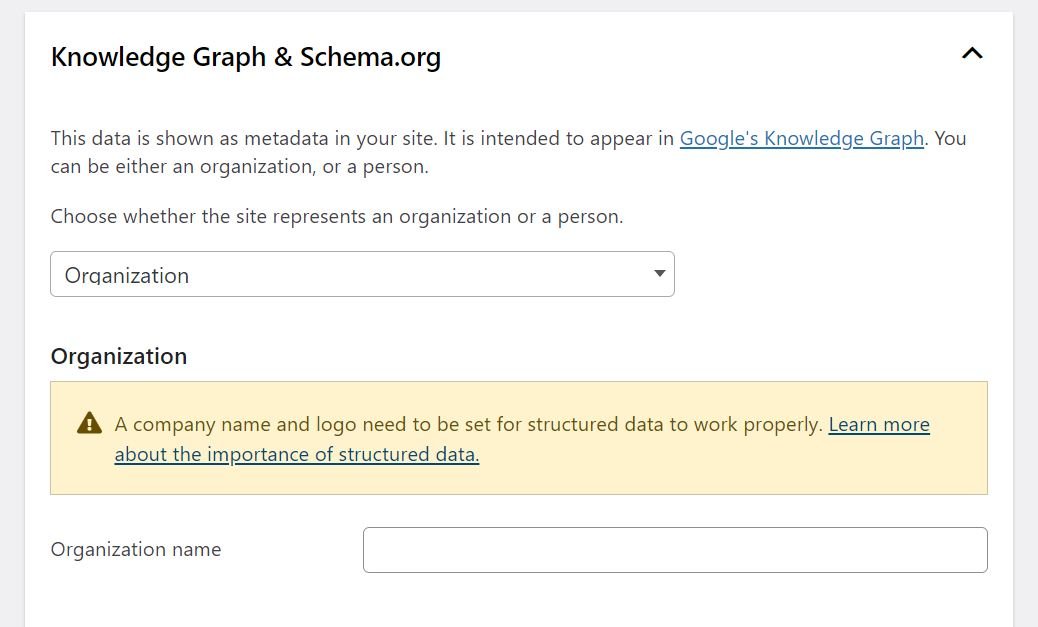
Das Plugin sammelt auch Informationen über Ihre Website, um Ihnen zu helfen, ein Knowledge Panel zu erhalten. Um diese Details zu bestätigen, navigieren Sie in Ihrem WordPress-Dashboard zu SEO > Search Appearance . Scrollen Sie dann nach unten zum Feld Knowledge Graph & Schema.org :

Hier müssen Sie auswählen, ob Ihre Website eine Person oder eine Organisation darstellt. Sie müssen auch einen Namen angeben und ein Logo hochladen. Wenn Sie diese Informationen bereits ausgefüllt haben, sollten Sie überprüfen, ob sie korrekt und aktuell sind.
Rang Math SEO
Ein weiteres Plugin, das Sie verwenden können, ist Rank Math SEO. Wie Yoast hilft Ihnen dieses Tool dabei, Schema-Markup zu Ihrer Website hinzuzufügen:

Wenn Sie dieses Plugin installieren, können Sie mit seinem Setup-Assistenten Schematypen für Ihre Posts, Seiten und Produkte hinzufügen:

Sie können auf diese Einstellungen auch zugreifen, indem Sie in Ihrem WordPress-Dashboard zu Rank Math > Titles & Meta navigieren. Wählen Sie dann Beiträge oder Seiten aus, um den Schematyp zu bearbeiten:

Wenn Sie auf die Pro-Version von Rank Math upgraden, erhalten Sie Zugriff auf einen Schema-Generator. Mit dieser Funktion können Sie zusätzliche Datentypen für verschiedene Arten von Inhalten hinzufügen, darunter Rezepte, Stellenausschreibungen und Veranstaltungen.
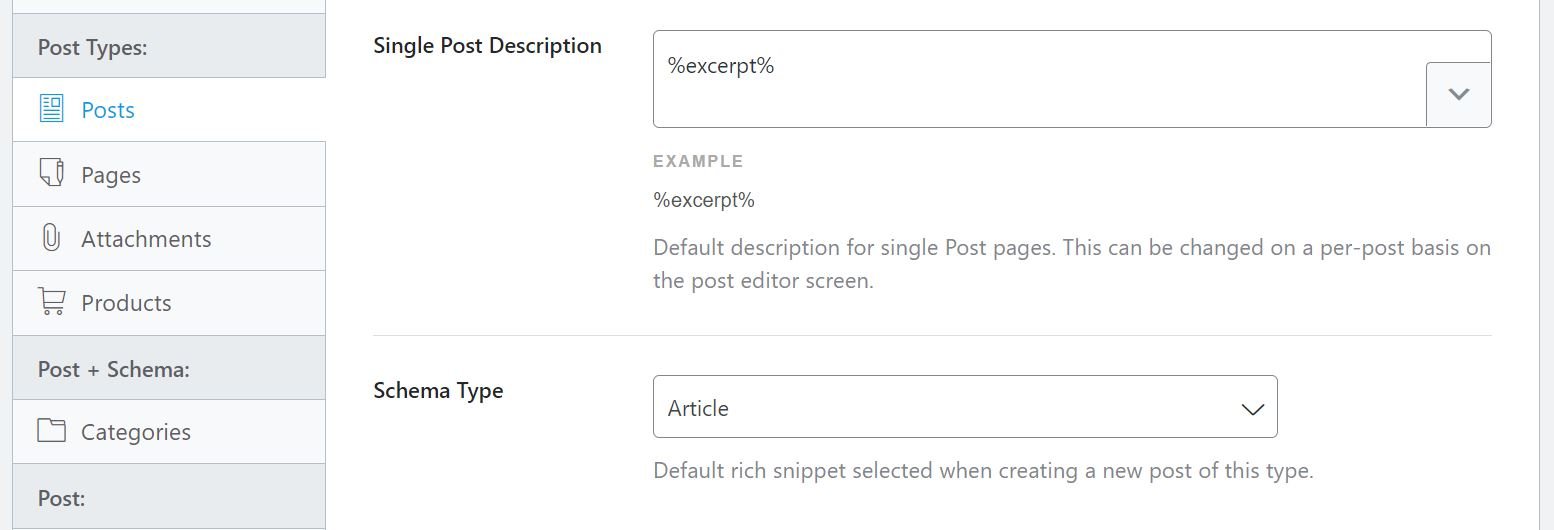
Schema & strukturierte Daten für WP & AMP
Möglicherweise möchten Sie auch die Verwendung eines Plugins in Betracht ziehen, das eine größere Auswahl an Daten-Tags bietet. Zum Beispiel hat Schema & strukturierte Daten für WP & AMP mehr als 35 Schematypen:

Wenn Sie beispielsweise eine Reisewebsite betreiben, können Sie TouristAttraction und TouristDestination verwenden. Mit diesem Plugin erhalten Sie auch Gutenberg-Blöcke für verschiedene Schematypen.
Darüber hinaus können Sie Geschäfts- oder Produktbewertungen von über 75 Plattformen abrufen. Diese Testimonials können Ihnen helfen, reichhaltigere Ergebnisse in den SERPs zu erzielen. Die Leute achten sehr genau auf solche Dinge.
Fazit
Das Hinzufügen von Schema-Markup zu Ihrer Website kann dazu beitragen, Ihren organischen Traffic zu steigern. Dies liegt daran, dass Rich Snippets Ihrer Inhalte angezeigt werden, bei denen es sich um Suchergebnisse mit zusätzlichen Daten wie Produktbewertungen und Preisen handelt. Diese Rich-Suchergebnisse ziehen in der Regel viel mehr Klicks an als normale.
Sie können Schema-Markup für Ihre Posts und Seiten hinzufügen, indem Sie ein Tool wie den Structured Data Markup Helper verwenden. Darüber hinaus verfügen Plugins wie Yoast SEO, Rank Math SEO und Schema & Structured Data for WP & AMP über Schemaeinstellungen, um Ihre Website weiter zu optimieren.
Haben Sie Fragen zu Schema-Markup-SEO? Lassen Sie es uns im Kommentarbereich unten wissen, und wir werden versuchen, Ihnen zu helfen!
Vorgestelltes Bild über Sammby/shutterstock.com
