Najlepsze narzędzia i zasoby WordPress na marzec 2022 r.
Opublikowany: 2022-03-29Rozpocznij swoje projekty dzięki odpowiednim narzędziom WordPress. Każdy projektant potrzebuje kilku podstawowych zasobów, aby ułatwić projekty. Oto 8 nowych narzędzi do projektowania i zasobów do zbadania.
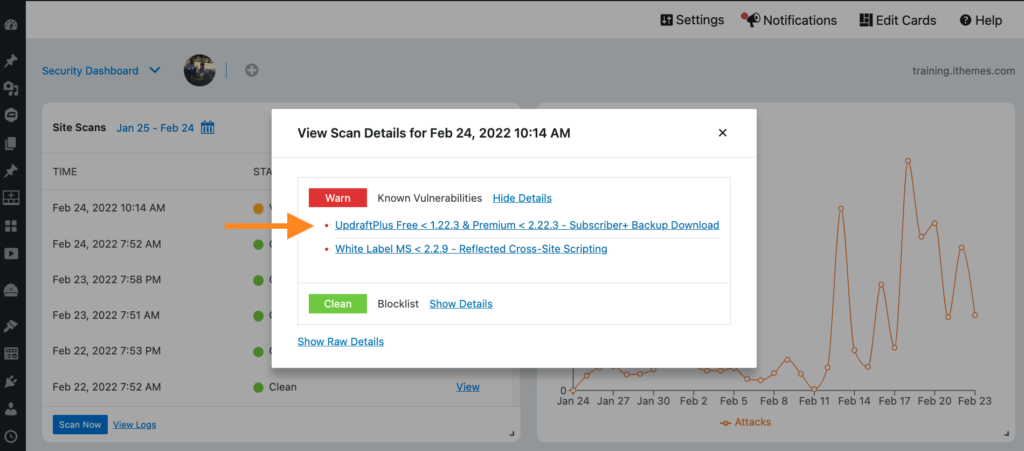
1. Skanowanie witryny w poszukiwaniu luk

Pomóż chronić swoją witrynę przed najczęstszym powodem ataków na witryny WordPress: podatnymi na ataki wtyczkami i motywami.
Skanowanie witryny WordPress w poszukiwaniu luk w zabezpieczeniach właśnie stało się łatwiejsze. Dzięki iThemes Security Site Scan skanowanie w poszukiwaniu podatnych na ataki wtyczek WordPress, motywów i podstawowych wersji WordPress jest szybsze i dokładniejsze niż kiedykolwiek wcześniej.
Oparte na najbardziej wszechstronnej dostępnej bazie danych o lukach w zabezpieczeniach, iThemes Security przeskanuje Twoją witrynę w poszukiwaniu znanych luk w zabezpieczeniach wtyczek, motywów i podstawowych wersji WordPress. Jeśli korzystasz z podatnej na ataki wtyczki lub motywu, iThemes Security Pro zaktualizuje je automatycznie.
To narzędzie integruje się również z interfejsem Google Safe Browsing API, aby sprawdzić stan listy blokowania Google Twojej witryny, dzięki czemu od razu wiesz, czy Google znalazło złośliwe oprogramowanie w Twojej witrynie.
Już nigdy nie będziesz musiał się martwić o uruchamianie podatnych wtyczek lub motywów.
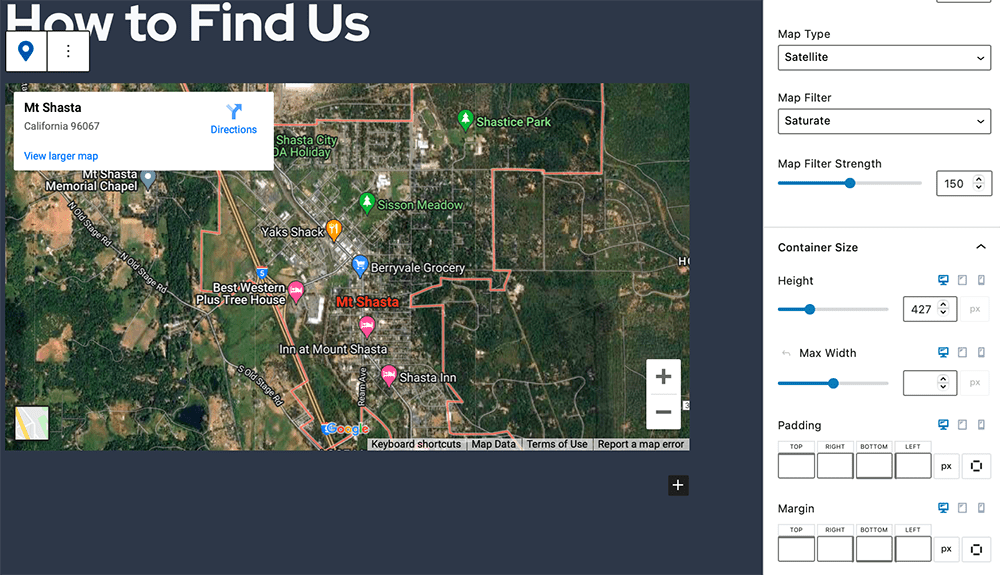
2. Blok Map Google Kadence

Mapy Google właśnie stały się o wiele łatwiejsze w użyciu w witrynie WordPress dzięki nowemu blokowi, który jest dostępny w bezpłatnej wersji Kadence Blocks. Nowy blok Kadence Google Maps jest automatycznie dołączany po pobraniu lub uaktualnieniu do Kadence Blocks 2.3.0 lub nowszej.
Blok robi wszystko, co chcesz w bloku mapy – od dostosowywania miejsca i lokalizacji po ustawianie widoków dla Twojej lokalizacji. Masz kontrolę nad rozmiarem kontenera i możesz ustawić marginesy i dopełnienie dla bloku, aby uzyskać bardziej szczegółową kontrolę nad wyglądem mapy Google.
Jest nawet wyposażony w klucz API Map Google zapewniający podstawową funkcjonalność. Możesz wpisać własny, jeśli chcesz, lub użyj dołączonego klucza do szybkiej i łatwej integracji. Nie jest wymagane konto programisty.
3. Dodawanie Kalendarza Google do WordPress

Dodanie Kalendarza Google do witryny WordPress jest jednym z najbardziej pożądanych narzędzi do rezerwacji i informacji. Użytkownicy lubią łatwość i elastyczność narzędzia, które już znają i używają.
Dzięki Agregatorowi wydarzeń kalendarza wydarzeń możesz połączyć kalendarze Google ze swoją witryną, aby wszystko było importowane bezpośrednio z kalendarza Google. Istnieje wiele opcji synchronizacji, dzięki którym możesz sprawić, że kalendarz będzie wyglądał dokładnie tak, jak potrzebujesz.
Ponadto to narzędzie pozwala użytkownikom subskrybować Twoje wydarzenia (dodając je do swoich osobistych kalendarzy) i importować je z innych źródeł kalendarzy, takich jak iCalendar, pliki ICS, pliki CSV, Evenbrite i inne.
4. Szablon startowy sklepu jubilerskiego dla bloków Kadence

Rozpocznij projektowanie sklepu e-commerce za pomocą szablonu startowego Sklep jubilerski dla motywu Kadence. Możesz go użyć do szybkiego zbudowania niesamowicie szybkiej strony internetowej bez konieczności dotykania kodu.
Nie dajcie się też zmylić imieniem. Jeśli podoba Ci się projekt tego szablonu startowego, jest on idealny dla wielu potrzeb e-commerce. Jest przeznaczony dla każdej witryny internetowej, która prezentuje spersonalizowaną sztukę, dekoracje, ceramikę, ubrania, akcesoria, przedmioty kolekcjonerskie lub przedmioty rękodzielnicze. Projekt ma miękki wygląd i styl, sklep jubilerski może sprawić, że Twoi klienci poczują się mile widziani i jak w domu dzięki intuicyjnemu i łatwemu w obsłudze interfejsowi.
Szablon startowy opiera się na WooCommerce, a nawet zawiera przykładowe strony produktów, które pomogą Ci zacząć.
5. LearnDash 4.0

LearnDash 4.0 jest tutaj, a to narzędzie do ścieżek uczenia się na WordPress ma nowego kreatora wprowadzania, który pokochają użytkownicy. Jeśli szukałeś narzędzia do tworzenia modułów edukacyjnych, teraz nadszedł czas, aby przetestować LearnDash, ponieważ możesz zacząć w zaledwie 5 minut.

Kreator onboardingu automatycznie instaluje wtyczki, takie jak Certificate Builder, WooCommerce i Course Grid, i konfiguruje grupy podczas tworzenia wymaganych stron rejestracji i rejestracji.
LearnDash oferuje również dynamiczne ścieżki uczenia się, które pomagają uczniom testować lub usuwać treści, które już znają. Egzaminy próbne są łatwe do skonfigurowania i możesz to wszystko zrobić w blokach WordPress.
6. Kultowe aktualizacje wtyczek WooCommerce

WooCommerce właśnie stało się trochę łatwiejsze dzięki dwóm aktualizacjom od Iconic dla ich slotów dostawy i wtyczek WooThumbs.
Kalendarz rezerwacji został zaktualizowany do bardziej eleganckiego widżetu dla przedziałów dostaw. Widżet jest bardziej przyjazny dla użytkownika i ma ładny wygląd. Inny bonus? Możesz teraz ustawić niestandardowe czasy realizacji dla poszczególnych produktów, a nie dla całej witryny!
Największą aktualizacją WooThumbs jest usunięcie zduplikowanych obrazów, dzięki czemu galerie WooCommerce są bardziej przyjazne dla użytkownika.
7. Tygodniowy raport o podatności WordPressa
Jedną z najważniejszych rzeczy, które możesz zrobić, aby Twoja witryna WordPress działała jak najlepiej, jest zapewnienie jej bezpieczeństwa. Raporty luk w zabezpieczeniach WordPressa w tym miesiącu pokazują wszystkie podstawowe problemy, które mogą się pojawić, jeśli nie korzystasz z najnowszej wersji WordPressa, a także luki w zabezpieczeniach wtyczek.
Zauważ, że nastąpiła aktualizacja rdzenia WordPress; upewnij się, że korzystasz z wersji 5.9.2.
W najnowszym raporcie należy zwrócić uwagę na luki w zabezpieczeniach tych wtyczek: WooCommerce, MapPress, Google Pagespeed Insights, Easy Social Icons, rozszerzenia Ninja Forms, Material Design for Contact Form 7 i inne. Pamiętaj, aby co tydzień sprawdzać tę listę pod kątem aktualizacji, aby zapewnić bezpieczeństwo witryn.
8. Za stroną (2022) Szkolenie
Jest to jeden z najrzadziej omawianych elementów projektowania i tworzenia stron internetowych – procesów uruchamiania. Behind the Site to dwudniowe szkolenie online, które krok po kroku pozwoli szczegółowo zagłębić się w proces tworzenia niedawno uruchomionej witryny internetowej. Nathan Ingram omówi rozmowy z klientem, decyzje techniczne i faktyczny rozwój, który doprowadził do finalnego produktu.
Kurs odbędzie się 29 i 30 marca na żywo online, od 13:00 do 15:00 (centralny).
Sesje trwają dwie godziny każdego dnia, co czyni ten kurs łatwym do opanowania. Program obejmuje projekty określające zakres, architekturę informacji, techniczne mapy drogowe i rozwój treści pierwszego dnia oraz rozwiązania do tworzenia stron internetowych, radzenie sobie z wielką niespodzianką, tworzenie stron członkowskich i automatyzację budynków w drugiej sesji.
Zawijanie
Marzec był pełen solidnego zestawu nowych narzędzi i zasobów dla WordPressa. Czy przegapiliśmy coś, co chcesz podkreślić? Tweetuj do nas @themes
Carrie Cousins ma ponad 15-letnie doświadczenie w mediach, projektowaniu i content marketingu. Pracuje w marketingu cyfrowym, a także jest niezależną pisarką i projektantką, specjalizującą się w tworzeniu niesamowitych doświadczeń online dla małych firm. Jej prace pojawiały się w publikacjach takich jak Design Shack, Webdesigner Depot, The Next Web i Fast Company. Jest zapaloną biegaczką, co przydaje się w domu z owczarkami australijskimi.
