Principais ferramentas e recursos do WordPress para março de 2022
Publicados: 2022-03-29Impulsione seus projetos com as ferramentas certas do WordPress. Todo designer precisa de alguns recursos para ajudar a tornar os projetos mais fáceis. Aqui estão 8 novas ferramentas e recursos de design para explorar.
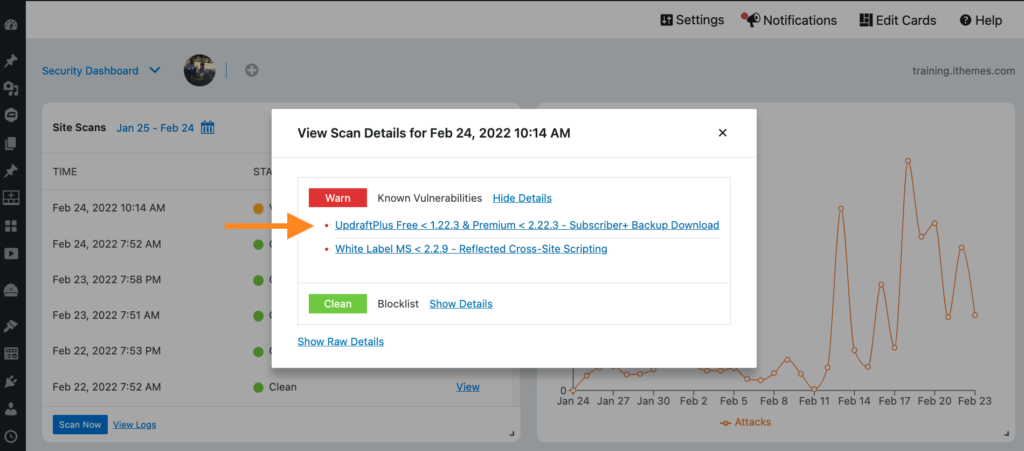
1. Varredura do Site para Vulnerabilidades

Ajude a proteger seu site do #1 motivo pelo qual os sites do WordPress são invadidos: plugins e temas vulneráveis.
A verificação de vulnerabilidades de segurança no seu site WordPress ficou mais fácil. Com o iThemes Security Site Scan, a verificação de plugins, temas e versões principais do WordPress vulneráveis é mais rápida e completa do que nunca.
Alimentado pelo banco de dados de vulnerabilidades mais abrangente disponível, o iThemes Security verificará seu site em busca de vulnerabilidades conhecidas em seus plugins, temas e versões principais do WordPress. Se você estiver executando um plugin ou tema vulnerável, o iThemes Security Pro atualizará isso para você automaticamente.
Essa ferramenta também se integra à API de navegação segura do Google para verificar o status da lista de bloqueio do Google do seu site para que você saiba imediatamente se o Google encontrou algum malware em seu site.
Você nunca mais terá que se preocupar em executar plugins ou temas vulneráveis.
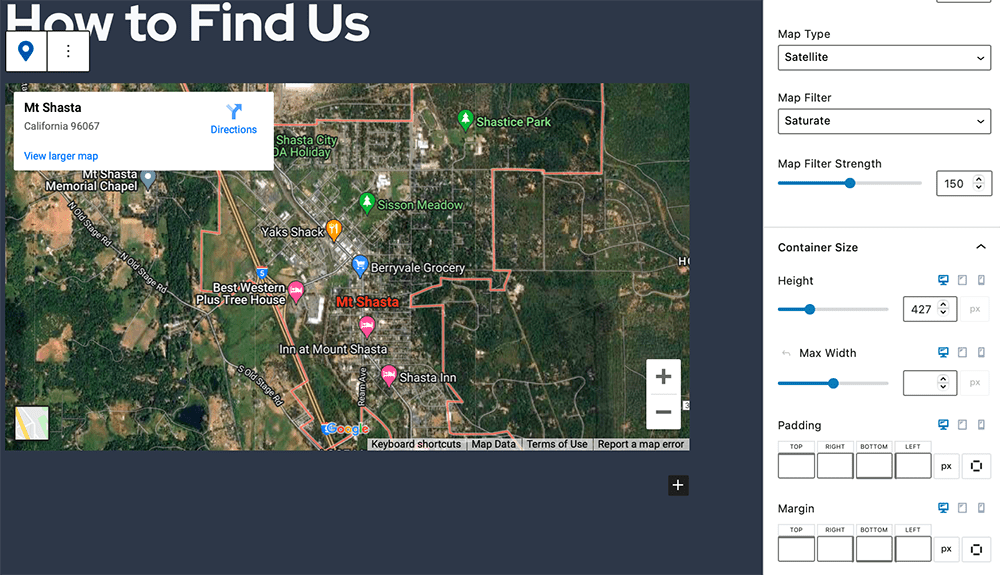
2. Bloco Kadence Google Maps

O Google Maps ficou muito mais fácil de usar em seu site WordPress com um novo bloco que está disponível na versão gratuita do Kadence Blocks. O novo bloco Kadence Google Maps é incluído automaticamente quando você baixa ou atualiza para o Kadence Blocks 2.3.0 ou posterior.
O bloco faz tudo o que você deseja em um bloco de mapa – desde a personalização do local e localização até a configuração de visualizações para sua localização. Você tem controle sobre o tamanho do contêiner e pode definir margens e preenchimento para o bloco para um controle mais granular de como seu Google Maps aparece.
Ele ainda vem com uma chave de API do Google Maps para funcionalidade básica. Você pode inserir o seu próprio se quiser ou usar a chave incluída para uma integração rápida e fácil. Nenhuma conta de desenvolvedor é necessária.
3. Adicionando um Google Agenda ao WordPress

Adicionar um Google Calendar a um site WordPress é uma das ferramentas de reserva e informações mais solicitadas. Os usuários gostam da facilidade e flexibilidade de uma ferramenta que já conhecem e usam.
Com o Agregador de eventos do calendário de eventos, você pode vincular calendários do Google ao seu site para que tudo seja importado diretamente de um calendário do Google. Há muitas opções de sincronização para que você possa fazer com que o calendário pareça exatamente como você precisa.
Além disso, essa ferramenta também permite que os usuários assinem seus eventos (adicionando-os aos seus calendários pessoais) e importem de outras fontes de calendário, como iCalendar, arquivos ICS, arquivos CSV, Evenbrite e muito mais.
4. Modelo inicial de joalheria para blocos Kadence

Impulsione o design da sua loja de comércio eletrônico com o modelo inicial de joalheria para o tema Kadence. Você pode usá-lo para criar um site extremamente rápido sem precisar tocar em nenhum código.
Não se confunda com o nome também. Se você gosta do design deste modelo inicial, ele é perfeito para várias necessidades de comércio eletrônico. Ele foi projetado para qualquer site que exiba arte personalizada, decoração, cerâmica, itens de vestuário, acessórios, colecionáveis ou itens de artesanato. O design tem uma aparência e toque suaves, a Jewelry Shop pode ajudar a fazer com que seus clientes se sintam bem-vindos e em casa com uma experiência de site intuitiva e fácil de usar.
O modelo inicial se baseia no WooCommerce e ainda vem com páginas de produtos de amostra para ajudá-lo a começar.
5. AprendaDash 4.0

O LearnDash 4.0 está aqui e esta ferramenta para aprender caminhos no WordPress tem um novo Assistente de Integração que os usuários vão adorar. Se você estava procurando uma ferramenta para criar módulos de aprendizagem, agora é a hora de testar o LearnDash porque você pode começar em apenas 5 minutos.

O assistente de integração instala automaticamente plugins como Certificate Builder, WooCommerce e Course Grid, e configura grupos enquanto cria o registro necessário e as páginas de sucesso do registro.
O LearnDash também apresenta caminhos de aprendizado dinâmicos para ajudar os alunos a testar ou retirar o conteúdo que eles já conhecem. Os exames de desafio são fáceis de configurar e você pode fazer tudo em blocos do WordPress.
6. Atualizações icônicas do plugin WooCommerce

O WooCommerce ficou um pouco mais fácil com duas atualizações da Iconic para seus plugins Delivery Slots e WooThumbs.
O calendário de reservas foi atualizado em um widget mais elegante para horários de entrega. O widget é mais fácil de usar e tem uma aparência agradável. O outro bônus? Agora você pode definir prazos de entrega personalizados por produto, em vez de em todo o site!
A maior atualização do WooThumbs é que as imagens duplicadas foram removidas, tornando suas galerias do WooCommerce mais fáceis de usar.
7. Relatório semanal de vulnerabilidade do WordPress
Uma das coisas mais importantes que você pode fazer para garantir que seu site WordPress funcione da melhor maneira possível é mantê-lo seguro e protegido. Os Relatórios de Vulnerabilidade do WordPress deste mês mostram todos os principais problemas que podem surgir se você não estiver na versão mais recente do WordPress, bem como vulnerabilidades com plugins.
Observe que houve uma atualização no núcleo do WordPress; certifique-se de estar na versão 5.9.2.
Algumas das coisas a serem observadas no relatório mais recente incluem vulnerabilidades com esses plugins: WooCommerce, MapPress, Google Pagespeed Insights, Easy social Icons, extensões Ninja Forms, Material Design for Contact Form 7 e muito mais. Certifique-se de verificar esta lista para atualizações a cada semana para manter seus sites seguros.
8. Treinamento Atrás do Local (2022)
É uma das partes menos comentadas do design e desenvolvimento de sites – processos de lançamento. Behind the Site é um curso de treinamento on-line de 2 dias que mergulhará profundamente no processo de criação de um site recém-lançado, passo a passo. Nathan Ingram discutirá as conversas com o cliente, as decisões técnicas e o desenvolvimento real que levou ao produto final.
O curso acontece nos dias 29 e 30 de março ao vivo online, das 13h às 15h (Central).
As sessões duram duas horas por dia, tornando este um curso gerenciável. A agenda inclui projetos de escopo, arquitetura da informação, roteiro técnico e desenvolvimento de conteúdo no primeiro dia e soluções de desenvolvimento de sites, lidando com uma grande surpresa, criando sites de associação e construindo automações na segunda sessão.
Empacotando
Março foi embalado com um conjunto sólido de novas ferramentas e recursos para WordPress. Perdemos algo que você deseja destacar? Tweet-nos @ithemes
Carrie Cousins tem mais de 15 anos de experiência em mídia, design e marketing de conteúdo. Ela trabalha com marketing digital e também é redatora e designer freelancer, especializada em criar experiências online incríveis para pequenas empresas. Seu trabalho tem sido destaque em publicações como Design Shack, Webdesigner Depot, The Next Web e Fast Company. Ela é uma corredora ávida, o que é útil para os pastores australianos em casa.
