Mapy witryn HTML: dobre dla SEO i dla użytkowników
Opublikowany: 2022-03-03Skuteczna strategia SEO została zaprojektowana z myślą zarówno o botach wyszukiwarek, jak i prawdziwych użytkownikach. Jednym ze sposobów, aby Twoja witryna była bardziej przyjazna dla użytkownika, jest utworzenie mapy witryny HTML. Na szczęście ten proces jest łatwiejszy niż można by się spodziewać. W tym poście przyjrzymy się bliżej mapom witryn HTML i ich wpływowi na SEO. Pokażemy Ci, jak utworzyć go dla swojej witryny WordPress. Zacznijmy!
Co to jest mapa witryny HTML?
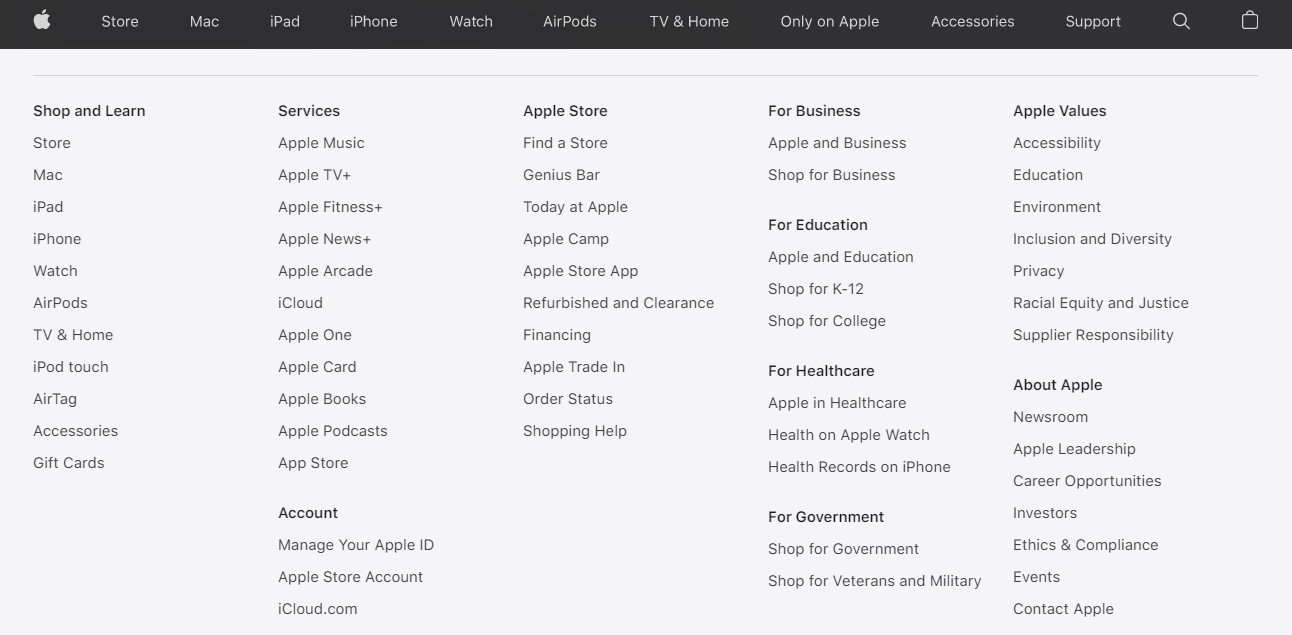
Mapa witryny HTML to plik, który zawiera listę wszystkich stron w Twojej witrynie. Ma to na celu ułatwienie nawigacji użytkownikom. Zwykle tę mapę witryny można znaleźć w stopce witryny, gdzie każdy ma do niej dostęp:

Każdy element mapy witryny prowadzi do odpowiedniej strony. Dlatego jeśli użytkownik szuka określonej strony lub kategorii w Twojej witrynie, może skorzystać z mapy witryny, aby szybko ją zlokalizować i uzyskać do niej dostęp. Pomoże to poprawić wrażenia użytkownika (UX) i zmniejszyć współczynnik odrzuceń.
Warto zauważyć, że mapa witryny HTML różni się od mapy witryny XML. Ta ostatnia jest mniej przyjazna dla człowieka i zaprojektowana tak, aby umożliwić wyszukiwarkom, takim jak Google i Bing, indeksowanie i indeksowanie Twoich treści. Możesz użyć wtyczki, takiej jak Yoast SEO, aby utworzyć mapę witryny XML:

Mapy witryn HTML i XML mogą być korzystne dla Twojej witryny. Mapa witryny HTML służy jako katalog dla odwiedzających, umożliwiając im łatwy dostęp do każdej strony w witrynie. Może to być szczególnie przydatne, jeśli masz dużą liczbę podstron.
Tymczasem mapa witryny XML zapewnia botom wyszukiwarek informacje o każdym adresie URL w Twojej witrynie oraz o tym, jak wszystkie te strony są ze sobą powiązane. W ten sposób boty od razu wiedzą, jakie treści są dostępne, i mogą je szybciej indeksować. W związku z tym mapa witryny XML może być bardzo przydatna, jeśli masz złożoną architekturę witryny lub stale dodajesz nowe strony i aktualizujesz istniejącą zawartość.
Na szczęście nie musisz wybierać jednego z drugim. Chociaż działają w podobny sposób, te dwa rodzaje map witryn mają różne cele i zastosowania. Najlepiej mieć oba i równie łatwo je wygenerować.
Czy mapa witryny HTML jest dobra dla SEO?
Chociaż mapa witryny HTML jest przeznaczona głównie dla użytkowników, niektórzy eksperci SEO twierdzą, że może ona również poprawić pozycję w rankingu stron wyników wyszukiwania (SERP). Dzieje się tak, ponieważ mapa witryny HTML zawiera linki wewnętrzne, które mogą ułatwić Google znajdowanie i indeksowanie wszystkich stron w Twojej witrynie.
Co więcej, wyszukiwarki, takie jak Google, uwzględniają również dostępność i wrażenia użytkownika podczas rankingowania witryn. Ponieważ mapa witryny HTML może sprawić, że Twoja witryna będzie bardziej przyjazna dla użytkownika i dostępna, może pomóc poprawić widoczność w wynikach wyszukiwania.
Są jednak tacy, którzy twierdzą, że wybór płaskiej struktury nawigacji może być bardziej korzystny niż dodanie mapy witryny HTML. Oznacza to zmniejszenie liczby podwarstw lub podstron w witrynie, umożliwiając użytkownikom dotarcie do każdej strony za pomocą mniejszej liczby kliknięć.
Płynna i prosta nawigacja ma kluczowe znaczenie dla wygody użytkownika i może poprawić wydajność witryny. Jeśli jednak prowadzisz duży serwis, dodanie kilku podstron lub podkategorii może okazać się koniecznością.
Dlatego mapa witryny HTML może mieć większy wpływ na SEO, jeśli masz dużą witrynę ze złożoną hierarchią stron. Może pomóc wyszukiwarkom w łatwiejszym kategoryzowaniu treści.
Z drugiej strony, jeśli masz podstawową lub statyczną witrynę internetową zawierającą tylko kilka stron, dodanie mapy witryny HTML może nie być konieczne. W takim przypadku wystarczy mapa witryny XML. Co więcej, użytkownicy powinni być w stanie łatwo znaleźć każdą stronę w głównym menu nawigacyjnym.
Jak utworzyć mapę witryny HTML (w krokach 3)
Istnieje kilka wtyczek, które umożliwiają dodanie mapy witryny HTML do Twojej witryny. Jeśli korzystasz z narzędzia SEO, takiego jak Yoast lub All In One SEO, być może masz już dostęp do tej funkcji.

Alternatywnie możesz użyć dedykowanego narzędzia, takiego jak prosta mapa witryny:

Ta wtyczka umożliwia łatwe tworzenie i edycję mapy witryny HTML w Edytorze bloków, bez konieczności kodowania. Możesz także użyć dostarczonych skrótów, aby wyświetlić mapę witryny w dowolnym miejscu w swojej witrynie.
Pamiętaj, że mapa witryny HTML to nie to samo, co mega menu. Ten ostatni to system nawigacji z wieloma rozwijanymi menu. W mega menu użytkownicy muszą najechać kursorem na element, aby wyświetlić i uzyskać dostęp do odpowiednich podstron.
Tymczasem mapa witryny HTML pozwala użytkownikom zobaczyć wszystkie Twoje strony na pierwszy rzut oka. W ten sposób do każdej dostępnej strony można przejść jednym kliknięciem.
Przyjrzyjmy się teraz głównym krokom wymaganym do utworzenia mapy witryny HTML w witrynie WordPress za pomocą wtyczki Simple Sitemap.
Krok 1: Otwórz edytor motywów
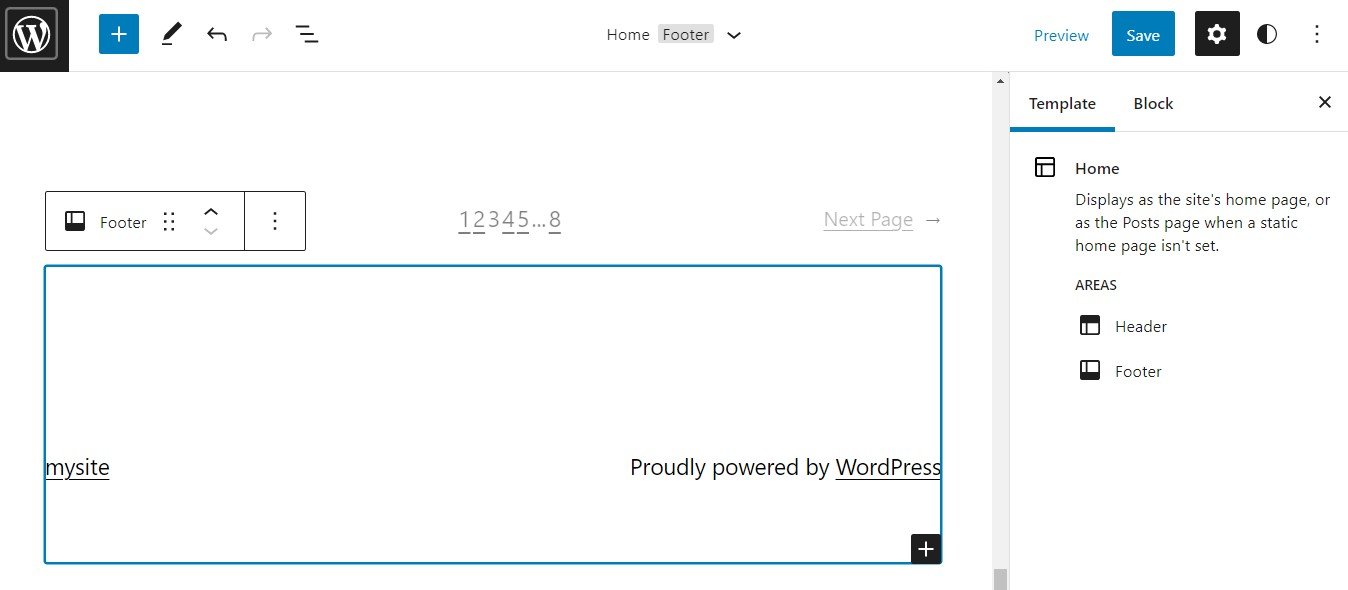
Po zainstalowaniu i aktywacji wtyczki przejdź do obszaru w witrynie, w którym chcesz wyświetlić mapę witryny. Może to być dedykowana strona mapy witryny lub stopka.
Dodamy naszą mapę witryny do stopki, aby była bardziej dostępna. Jeśli używasz motywu Twenty Twenty-Two (lub dowolnego innego motywu blokowego), przejdź do opcji Wygląd > Edytor i wybierz stopkę:

Jeśli użyłeś kreatora stron do zaprojektowania swojej witryny, najprawdopodobniej możesz użyć tego narzędzia do edycji stopki. Proces dodawania mapy witryny powinien być podobny, ale w razie wątpliwości warto zapoznać się z dokumentacją kreatora stron.
Krok 2: Dodaj prosty blok mapy witryny
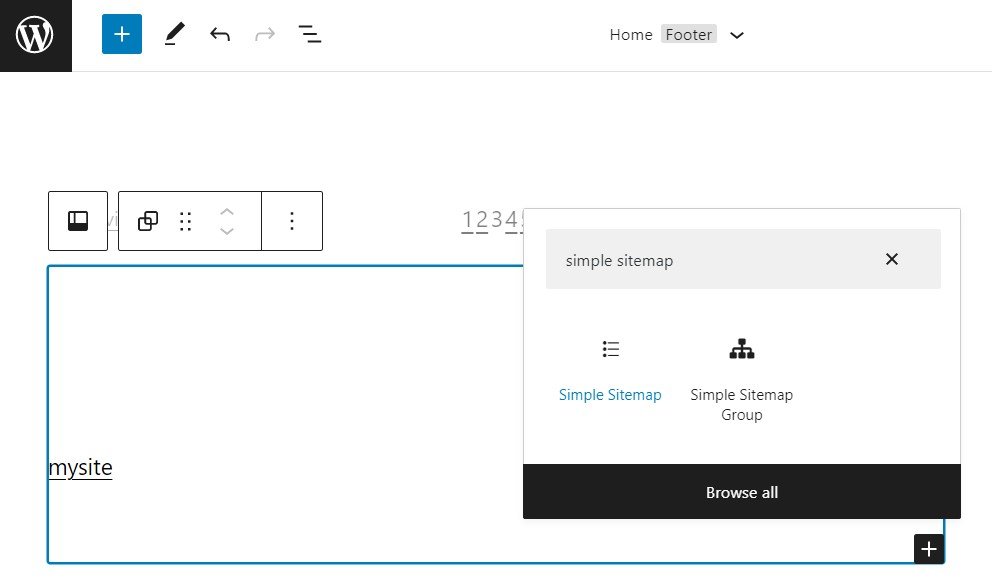
W edytorze kliknij przycisk plus, aby dodać nowy blok i wyszukaj „prosta mapa witryny”.

Jak widać, są dwie opcje. Blok Prosta mapa witryny doda do Twojej strony standardową mapę HTML, natomiast blok Prosta mapa witryny wyświetli listę postów pogrupowanych według taksonomii. Użyjemy pierwszej opcji:

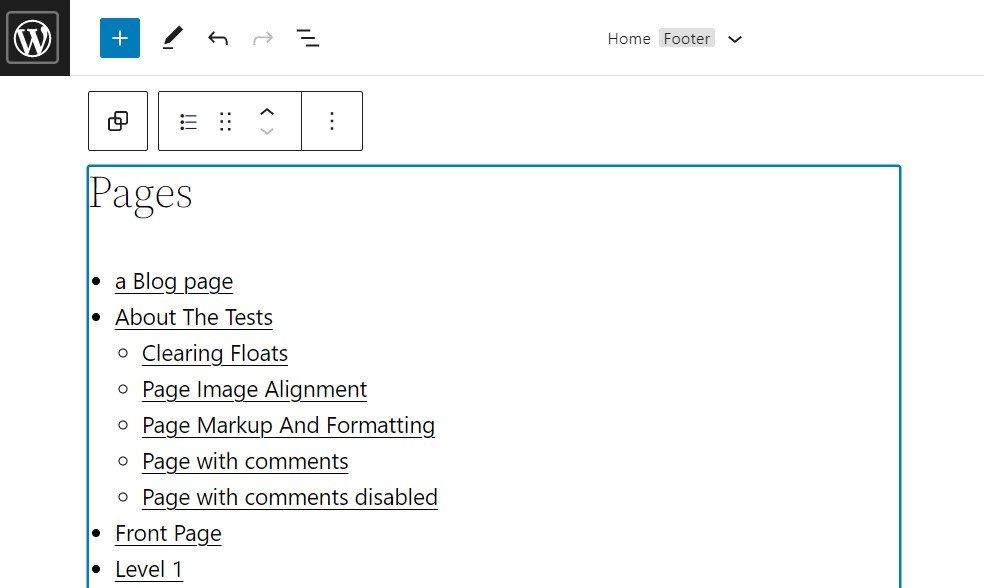
Blok Prosta mapa witryny generuje hierarchiczną listę stron nadrzędnych i podstron. Jak widać, każdy element zawiera link do odpowiedniej treści. Dlatego użytkownicy mogą po prostu kliknąć dowolną stronę w mapie witryny, aby ją odwiedzić.
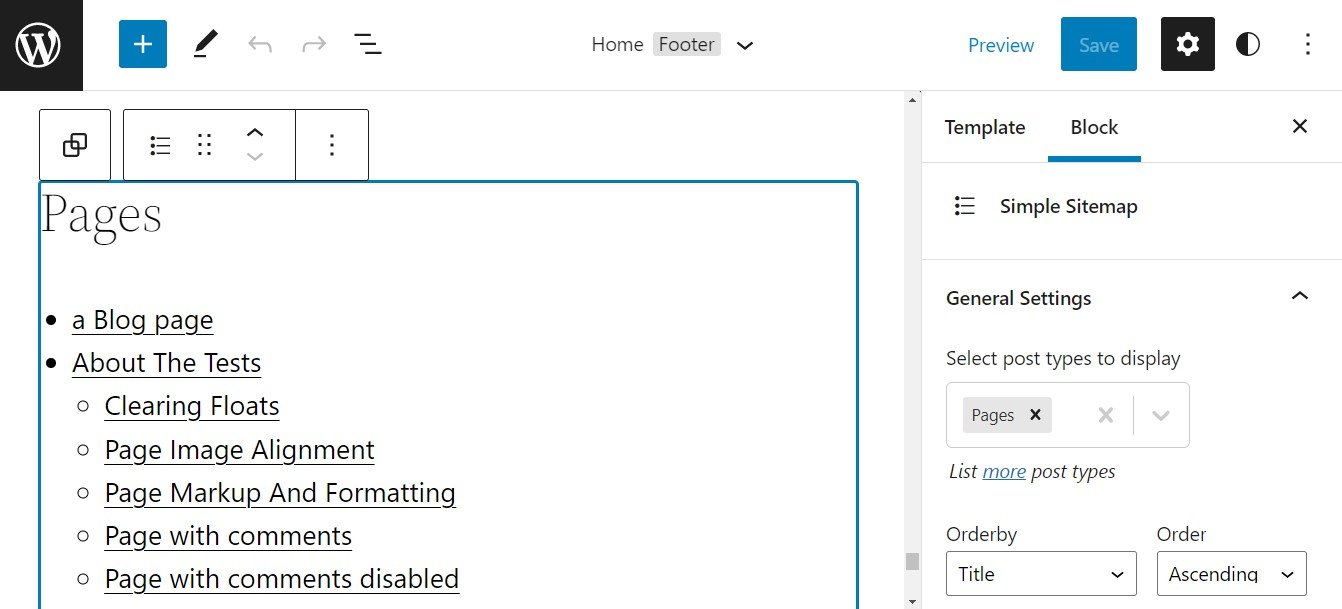
Krok 3: Dostosuj układ mapy witryny
Bezpłatna wersja wtyczki Simple Sitemap zawiera kilka opcji dostosowywania. Możesz uzyskać do nich dostęp z prawego panelu Ustawienia :

Na przykład możesz wybrać typy postów, które chcesz wyświetlać w mapie witryny. Masz również możliwość uporządkowania stron według tytułu, daty, autora i innych atrybutów.
Jeśli przejdziesz na Simple Sitemap Pro, uzyskasz dostęp do większej liczby opcji układu. Będziesz także mógł wykluczyć pojedyncze posty z mapy witryny.
Wniosek
Mapy witryn HTML mogą być bardzo przydatne. Mogą poprawić wrażenia użytkownika, czyniąc zawartość bardziej dostępną i łatwiejszą w nawigacji. Umożliwiają także robotom indeksującym wyszukiwarki szybsze indeksowanie stron.
Na szczęście dodanie mapy witryny HTML do witryny nie wymaga żadnych umiejętności kodowania. Możesz użyć wtyczki, takiej jak Prosta mapa witryny, aby dodać tę funkcję do dowolnej sekcji w witrynie, takiej jak stopka lub dedykowana strona.
Masz pytania dotyczące tworzenia mapy witryny HTML dla swojej witryny? Daj nam znać w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem Griboedov / shutterstock.com
