HTML 사이트맵: SEO 및 사용자에게 유용
게시 됨: 2022-03-03효과적인 SEO 전략은 검색 엔진 봇과 실제 사용자를 모두 염두에 두고 설계되었습니다. 웹사이트를 보다 사용자 친화적으로 만드는 한 가지 방법은 HTML 사이트맵을 만드는 것입니다. 다행히도 이 프로세스는 예상보다 쉽습니다. 이 게시물에서는 HTML 사이트맵과 SEO에 미치는 영향에 대해 자세히 살펴보겠습니다. 그런 다음 WordPress 웹 사이트용으로 만드는 방법을 보여 드리겠습니다. 시작하자!
HTML 사이트맵이란 무엇입니까?
HTML 사이트맵은 웹사이트의 모든 페이지를 나열하는 파일입니다. 이것은 방문자가 더 쉽게 탐색할 수 있도록 설계되었습니다. 일반적으로 모든 사람이 액세스할 수 있는 웹사이트 바닥글에서 이 사이트맵을 찾을 수 있습니다.

사이트맵의 각 항목은 관련 페이지로 연결됩니다. 따라서 사용자가 사이트에서 특정 페이지나 카테고리를 찾고 있는 경우 사이트맵을 사용하여 빠르게 찾고 액세스할 수 있습니다. 이는 사용자 경험(UX)을 개선하고 이탈률을 줄이는 데 도움이 될 수 있습니다.
HTML 사이트맵은 XML 사이트맵과 다릅니다. 후자는 덜 인간 친화적이며 Google 및 Bing과 같은 검색 엔진이 콘텐츠를 크롤링하고 색인을 생성할 수 있도록 설계되었습니다. Yoast SEO와 같은 플러그인을 사용하여 XML 사이트맵을 만들 수 있습니다.

HTML 및 XML 사이트맵 모두 웹사이트에 유용할 수 있습니다. HTML 사이트맵은 방문자를 위한 디렉토리 역할을 하여 방문자가 사이트의 모든 페이지에 쉽게 액세스할 수 있도록 합니다. 이는 많은 수의 하위 페이지가 있는 경우 특히 유용할 수 있습니다.
한편, XML 사이트맵은 검색 엔진 봇에 사이트의 모든 URL에 대한 정보와 이러한 모든 페이지가 상호 연관되는 방식을 제공합니다. 이런 식으로 봇은 사용 가능한 콘텐츠를 즉시 파악하고 더 빠르게 색인을 생성할 수 있습니다. 따라서 XML 사이트맵은 웹사이트 아키텍처가 복잡하거나 지속적으로 새 페이지를 추가하고 기존 콘텐츠를 업데이트하는 경우에 매우 유용할 수 있습니다.
다행히도 둘 중 하나를 선택할 필요가 없습니다. 기능은 비슷하지만 이 두 종류의 사이트맵은 목적과 용도가 다릅니다. 둘 다 있는 것이 가장 좋으며 똑같이 생성하기 쉽습니다.
HTML Sitemap이 SEO에 좋은가요?
HTML 사이트맵은 주로 인간 사용자를 위해 설계되었지만 일부 SEO 전문가는 HTML 사이트맵이 SERP(검색 엔진 결과 페이지)의 순위를 향상시킬 수도 있다고 주장합니다. 이는 HTML 사이트맵에 내부 링크가 포함되어 있어 Google에서 사이트의 모든 페이지를 더 쉽게 찾고 크롤링할 수 있기 때문입니다.
또한 Google과 같은 검색 엔진은 사이트 순위를 매길 때 접근성과 사용자 경험도 고려합니다. HTML 사이트맵을 사용하면 사이트를 보다 사용자 친화적이고 액세스하기 쉽게 만들 수 있으므로 검색 결과에서 가시성을 높이는 데 도움이 될 수 있습니다.
그러나 평면 탐색 구조를 선택하는 것이 HTML 사이트맵을 추가하는 것보다 더 유리할 수 있다고 주장하는 사람들이 있습니다. 즉, 사이트의 하위 레이어 또는 하위 페이지 수를 줄여 사용자가 더 적은 수의 클릭으로 각 페이지에 도달할 수 있도록 합니다.
부드럽고 간단한 탐색은 우수한 사용자 경험에 필수적이며 사이트 성능을 향상시킬 수 있습니다. 그러나 대규모 웹 사이트를 운영하는 경우 여러 하위 페이지 또는 하위 범주를 추가해야 할 수 있습니다.
따라서 복잡한 페이지 계층 구조를 가진 대규모 웹사이트가 있는 경우 HTML 사이트맵이 SEO에 더 큰 영향을 미칠 수 있습니다. 검색 엔진이 콘텐츠를 더 쉽게 분류하는 데 도움이 될 수 있습니다.
반면에 페이지 수가 적은 기본 또는 정적 웹사이트의 경우 HTML 사이트맵을 추가할 필요가 없습니다. 이 경우 XML 사이트맵이면 충분합니다. 또한 사용자는 기본 탐색 메뉴에서 모든 페이지를 쉽게 찾을 수 있어야 합니다.
HTML Sitemap을 만드는 방법(3단계)
사이트에 HTML 사이트맵을 추가할 수 있는 여러 플러그인이 있습니다. Yoast 또는 All In One SEO와 같은 SEO 도구를 사용하는 경우 이미 이 기능에 액세스할 수 있습니다.
또는 Simple Sitemap과 같은 전용 도구를 사용할 수 있습니다.


이 플러그인을 사용하면 코딩 없이 블록 편집기 내에서 HTML 사이트맵을 쉽게 만들고 편집할 수 있습니다. 제공된 단축 코드를 사용하여 사이트의 원하는 위치에 사이트맵을 표시할 수도 있습니다.
HTML 사이트맵은 메가 메뉴와 다릅니다. 후자는 여러 드롭다운 메뉴가 있는 탐색 시스템입니다. 메가 메뉴에서 사용자는 관련 하위 페이지를 보고 액세스하려면 항목 위로 마우스를 가져가야 합니다.
한편 HTML 사이트맵을 사용하면 사용자가 모든 페이지를 한 눈에 볼 수 있습니다. 이렇게 하면 사용 가능한 모든 페이지에 한 번의 클릭으로 액세스할 수 있습니다.
이제 Simple Sitemap 플러그인을 사용하여 WordPress 사이트에서 HTML 사이트맵을 만드는 데 필요한 주요 단계를 살펴보겠습니다.
1단계: 테마 편집기 열기
플러그인을 설치하고 활성화했으면 사이트맵을 표시할 사이트 영역으로 이동합니다. 전용 사이트맵 페이지 또는 바닥글이 될 수 있습니다.
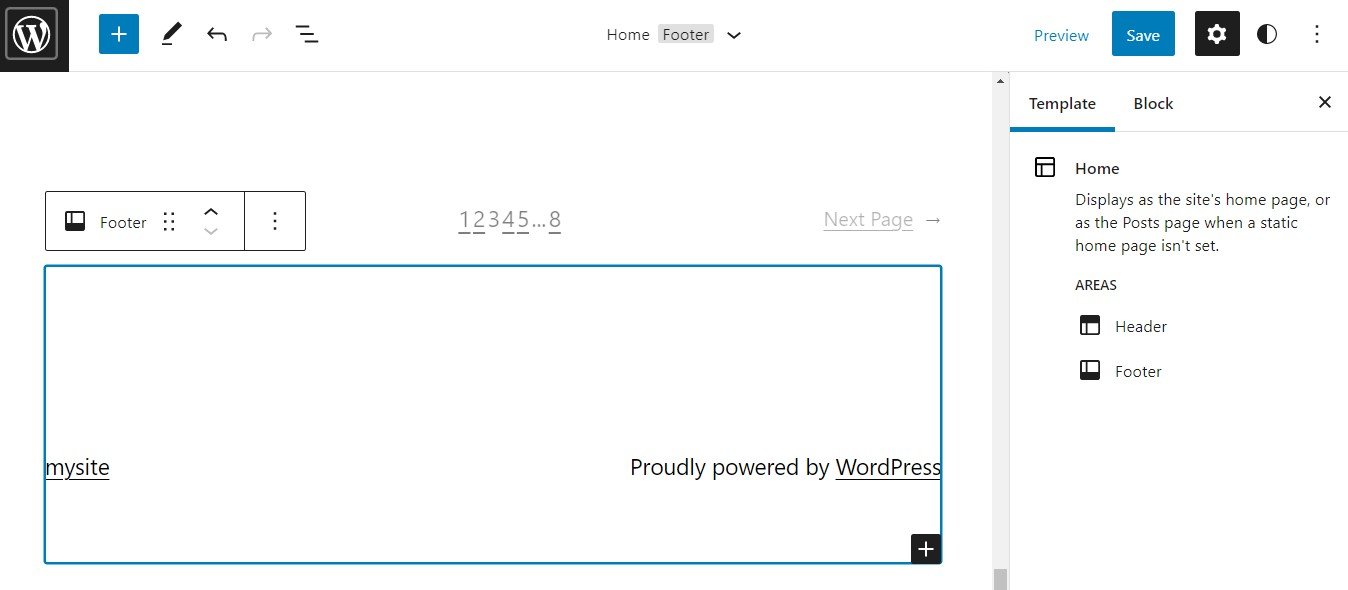
더 쉽게 접근할 수 있도록 바닥글에 사이트맵을 추가할 것입니다. Twenty Twenty-Two 테마(또는 다른 블록 기반 테마)를 사용하는 경우 모양 > 편집기 로 이동하여 바닥글을 선택합니다.

페이지 빌더를 사용하여 웹 사이트를 디자인했다면 해당 도구를 사용하여 바닥글을 편집할 가능성이 큽니다. 사이트맵을 추가하는 프로세스는 비슷해야 하지만 확실하지 않은 경우 페이지 빌더의 문서를 참조하는 것이 좋습니다.
2단계: 단순 Sitemap 블록 추가
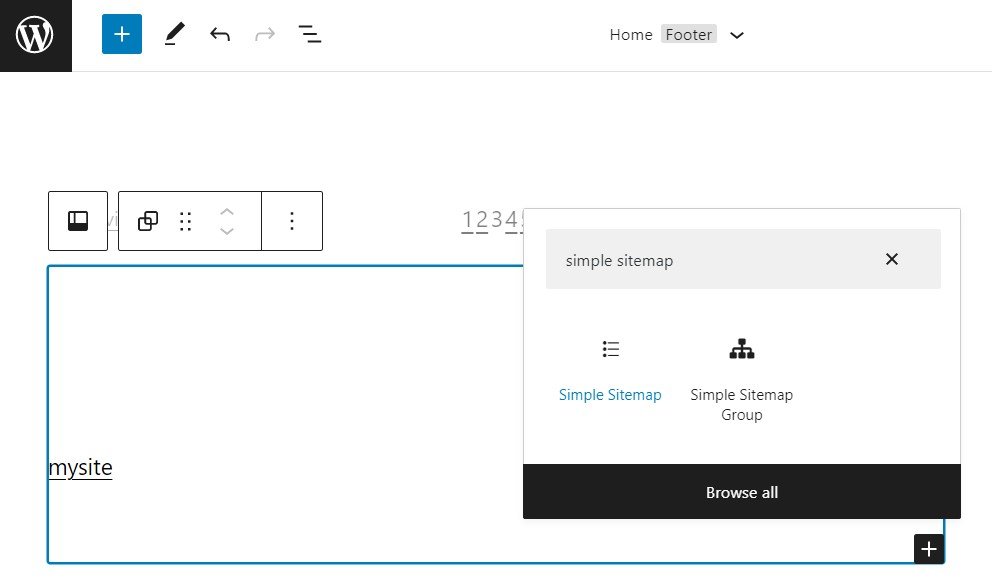
편집기에서 더하기 버튼을 클릭하여 새 블록을 추가하고 "단순 사이트맵"을 검색합니다.

보시다시피 두 가지 옵션이 있습니다. 단순 사이트맵 블록은 페이지에 표준 HTML 맵을 추가하는 반면 단순 사이트맵 그룹 블록은 분류별로 그룹화된 게시물 목록을 표시합니다. 우리는 첫 번째 옵션을 사용할 것입니다:

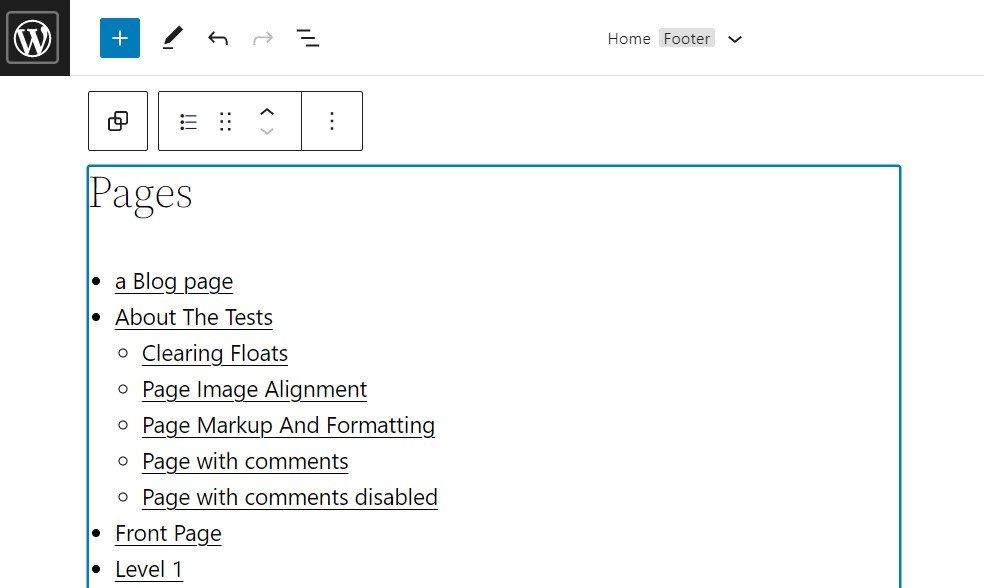
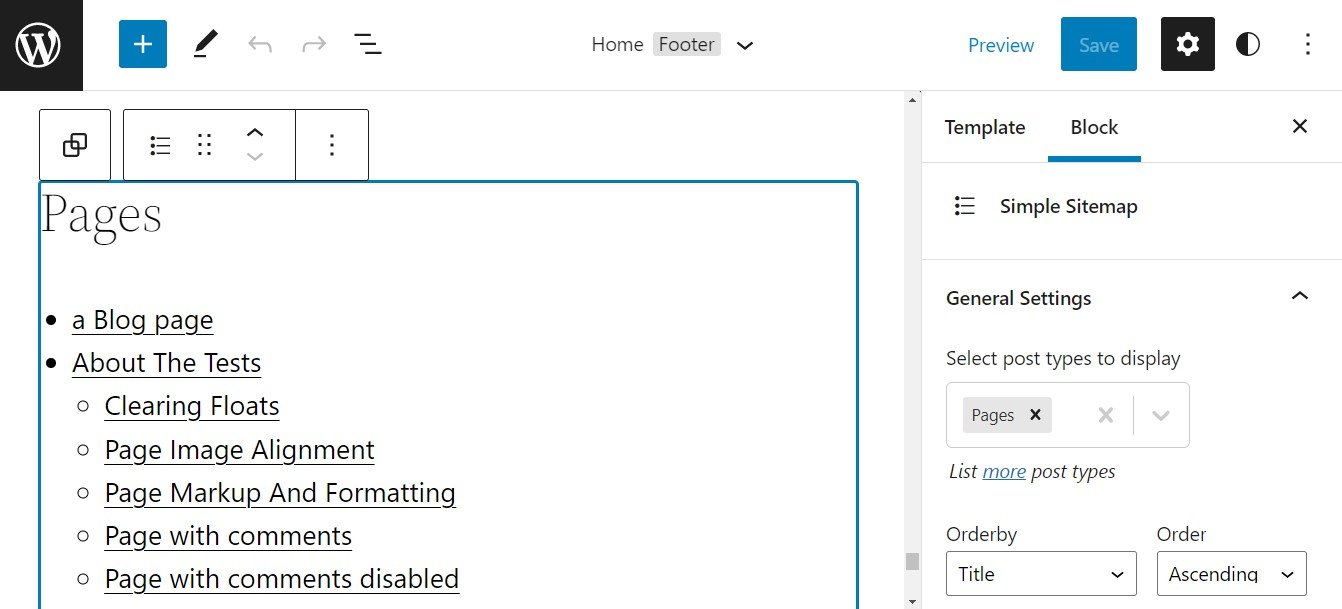
단순 Sitemap 블록은 상위 페이지 및 하위 페이지의 계층적 목록을 생성합니다. 보시다시피 각 항목은 관련 콘텐츠로 연결됩니다. 따라서 사용자는 사이트맵 내의 아무 페이지나 클릭하기만 하면 방문할 수 있습니다.
3단계: Sitemap 레이아웃 사용자 지정
Simple Sitemap 플러그인의 무료 버전에는 몇 가지 사용자 정의 옵션이 제공됩니다. 오른쪽 설정 패널에서 액세스할 수 있습니다.

예를 들어 사이트맵에 표시할 게시물 유형을 선택할 수 있습니다. 제목, 날짜, 작성자 및 기타 속성별로 페이지를 정렬할 수도 있습니다.
Simple Sitemap Pro로 업그레이드하면 더 많은 레이아웃 옵션에 액세스할 수 있습니다. 사이트맵에서 개별 게시물을 제외할 수도 있습니다.
결론
HTML 사이트맵은 매우 유용할 수 있습니다. 콘텐츠를 보다 쉽게 액세스하고 탐색할 수 있도록 하여 사용자 경험을 개선할 수 있습니다. 또한 검색 엔진 크롤러가 페이지를 보다 빠르게 색인화할 수 있습니다.
다행히 웹사이트에 HTML 사이트맵을 추가하는 데 코딩 기술이 필요하지 않습니다. Simple Sitemap과 같은 플러그인을 사용하여 바닥글이나 전용 페이지와 같은 사이트의 모든 섹션에 이 기능을 추가할 수 있습니다.
웹사이트용 HTML 사이트맵을 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Griboedov/Shutterstock.com을 통한 주요 이미지
