Sitemaps HTML: buenos para SEO y para los usuarios
Publicado: 2022-03-03Una estrategia de SEO efectiva está diseñada teniendo en cuenta tanto a los bots de los motores de búsqueda como a los usuarios reales. Una forma de hacer que su sitio web sea más fácil de usar es creando un mapa del sitio HTML. Afortunadamente, este proceso es más fácil de lo que cabría esperar. En esta publicación, analizaremos más de cerca los mapas de sitio HTML y su impacto en el SEO. Luego le mostraremos cómo crear uno para su sitio web de WordPress. ¡Empecemos!
¿Qué es un mapa del sitio HTML?
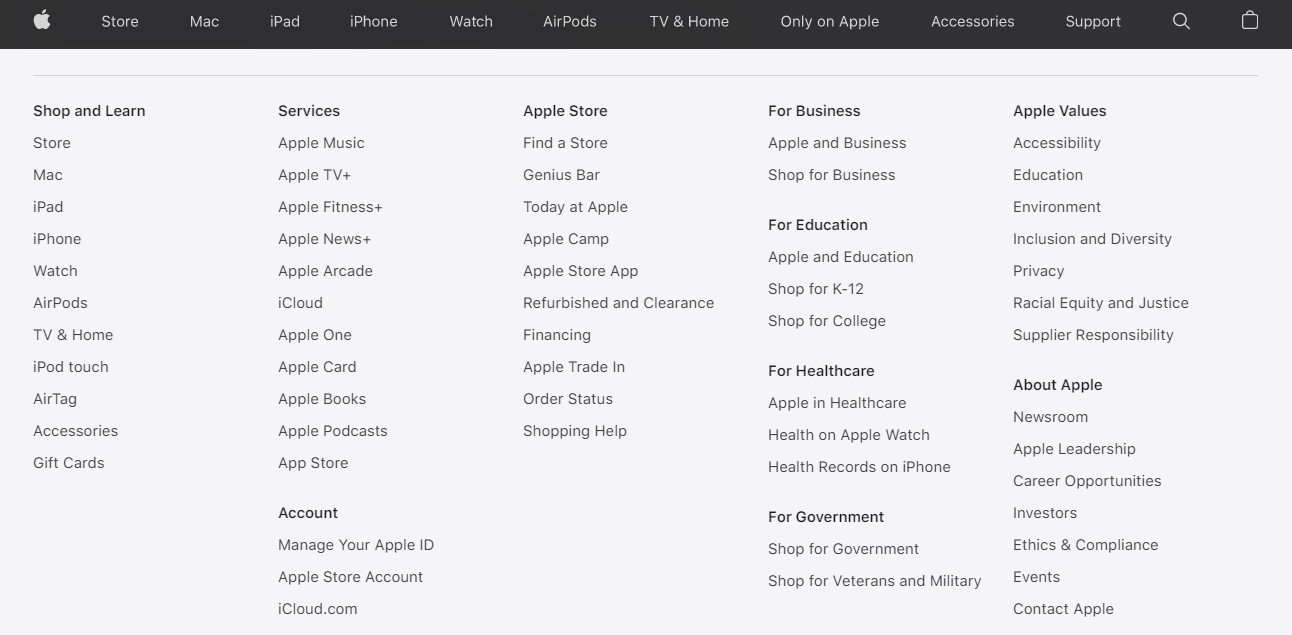
Un mapa del sitio HTML es un archivo que enumera todas las páginas de su sitio web. Esto está diseñado para facilitar la navegación a sus visitantes. Normalmente encontrará este mapa del sitio en el pie de página de un sitio web, donde todos pueden acceder a él:

Cada elemento en el mapa del sitio se vincula a la página correspondiente. Por lo tanto, si un usuario está buscando una página o categoría en particular en su sitio, puede usar el mapa del sitio para ubicarla y acceder a ella rápidamente. Esto puede ayudar a mejorar su experiencia de usuario (UX) y reducir su tasa de rebote.
Vale la pena señalar que un mapa del sitio HTML es diferente de un mapa del sitio XML. Este último es menos amigable para los humanos y está diseñado para permitir que los motores de búsqueda como Google y Bing rastreen e indexen su contenido. Puede usar un complemento como Yoast SEO para crear un mapa del sitio XML:

Tanto los mapas de sitio HTML como XML pueden ser beneficiosos para su sitio web. El mapa del sitio HTML sirve como un directorio para sus visitantes, lo que les permite acceder fácilmente a todas las páginas de su sitio. Esto puede ser particularmente útil si tiene una gran cantidad de subpáginas.
Mientras tanto, el mapa del sitio XML proporciona a los robots de los motores de búsqueda información sobre cada URL de su sitio y cómo se interrelacionan todas esas páginas. De esta manera, los bots saben de inmediato qué contenido está disponible y pueden indexarlo más rápido. Como tal, un mapa del sitio XML puede ser muy útil si tiene una arquitectura de sitio web compleja o si constantemente agrega nuevas páginas y actualiza el contenido existente.
Afortunadamente, no tienes que elegir uno sobre el otro. Si bien funcionan de manera similar, estos dos tipos de mapas de sitio tienen propósitos y usos diferentes. Lo mejor es tener ambos, y son igualmente fáciles de generar.
¿Es un mapa del sitio HTML bueno para SEO?
Si bien un mapa del sitio HTML está diseñado principalmente para usuarios humanos, algunos expertos en SEO argumentan que también puede mejorar su clasificación en las páginas de resultados del motor de búsqueda (SERP). Esto se debe a que un mapa del sitio HTML contiene enlaces internos, lo que puede facilitar que Google encuentre y rastree todas las páginas de su sitio.
Además, los motores de búsqueda como Google también tienen en cuenta la accesibilidad y la experiencia del usuario al clasificar los sitios. Dado que un mapa del sitio HTML puede hacer que su sitio sea más fácil de usar y accesible, podría ayudar a mejorar su visibilidad en los resultados de búsqueda.
Sin embargo, hay quienes argumentan que optar por una estructura de navegación plana puede ser más beneficioso que agregar un mapa del sitio HTML. Esto significa reducir la cantidad de subcapas o subpáginas en su sitio, lo que permite a los usuarios llegar a cada página con menos clics.
La navegación fluida y sencilla es esencial para una buena experiencia de usuario y puede mejorar el rendimiento de su sitio. Sin embargo, si ejecuta un sitio web grande, agregar varias subpáginas o subcategorías puede ser una necesidad.
Por lo tanto, un mapa del sitio HTML puede tener un mayor impacto en su SEO si tiene un sitio web grande con una jerarquía de páginas compleja. Puede ayudar a los motores de búsqueda a categorizar su contenido más fácilmente.
Por otro lado, si tiene un sitio web básico o estático con solo unas pocas páginas, es posible que no necesite agregar un mapa del sitio HTML. En este caso, un mapa del sitio XML debería ser suficiente. Además, los usuarios deberían poder encontrar fácilmente cada página en su menú de navegación principal.
Cómo crear un mapa del sitio HTML (en 3 pasos)
Existen varios complementos que le permiten agregar un mapa del sitio HTML a su sitio. Si está utilizando una herramienta de SEO como Yoast o All In One SEO, es posible que ya tenga acceso a esta función.
Alternativamente, puede usar una herramienta dedicada como Simple Sitemap:


Este complemento le permite crear y editar fácilmente su mapa del sitio HTML dentro del Editor de bloques, sin necesidad de codificación. También puede usar los códigos abreviados provistos para mostrar su mapa del sitio en cualquier lugar que desee en su sitio.
Tenga en cuenta que un mapa del sitio HTML no es lo mismo que un mega menú. Este último es un sistema de navegación con múltiples menús desplegables. En un mega menú, los usuarios deben pasar el cursor sobre un elemento para ver y acceder a las subpáginas relevantes.
Mientras tanto, un mapa del sitio HTML permite a los usuarios ver todas sus páginas de un vistazo. De esta manera, se puede acceder a todas las páginas disponibles con un solo clic.
Ahora, veamos los pasos principales necesarios para crear un mapa del sitio HTML en su sitio de WordPress, utilizando el complemento Simple Sitemap.
Paso 1: abre el editor de temas
Una vez que haya instalado y activado el complemento, navegue hasta el área de su sitio donde desea mostrar su mapa del sitio. Esta podría ser una página de mapa de sitio dedicada o su pie de página.
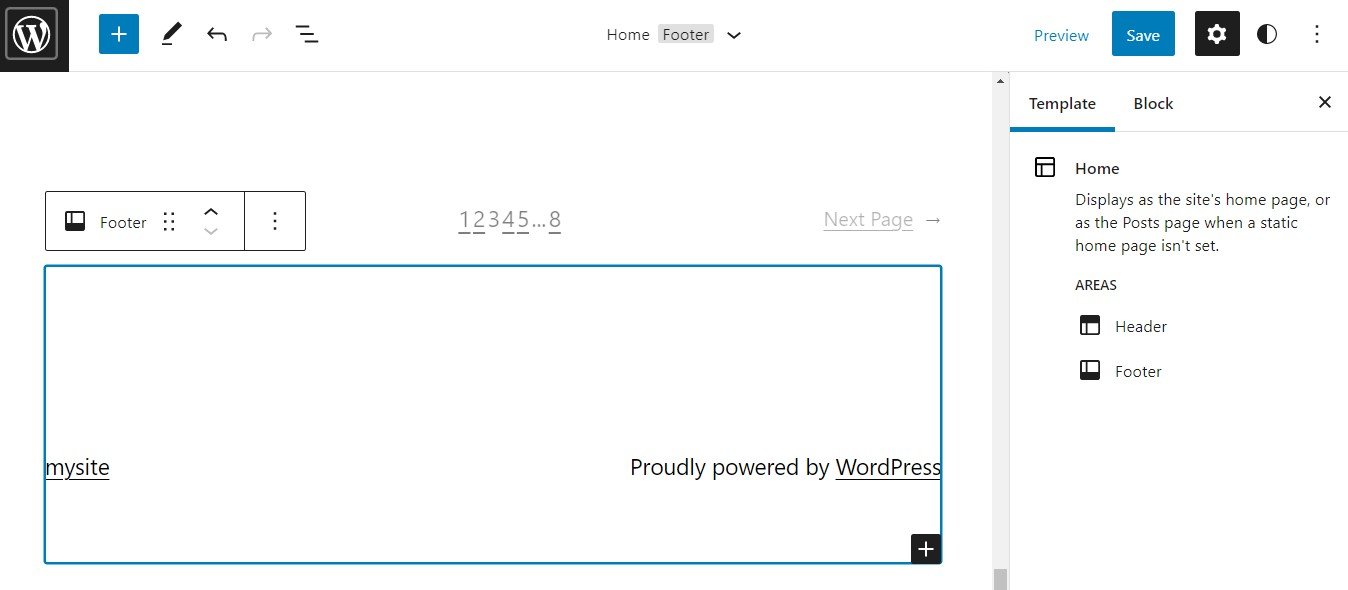
Agregaremos nuestro mapa del sitio al pie de página para que sea más accesible. Si está utilizando el tema Twenty Twenty-Two (o cualquier otro tema basado en bloques), vaya a Apariencia > Editor y seleccione el pie de página:

Si usó un creador de páginas para diseñar su sitio web, lo más probable es que pueda usar esa herramienta para editar su pie de página. El proceso para agregar su mapa del sitio debería ser similar, pero si tiene dudas, querrá consultar la documentación del creador de páginas.
Paso 2: agregue el bloque de mapa de sitio simple
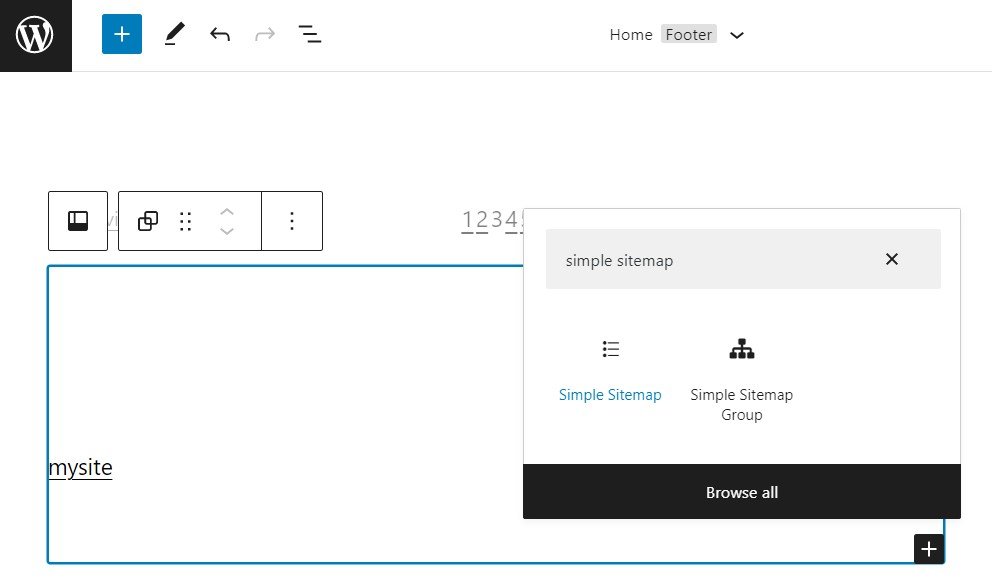
En el editor, haga clic en el botón más para agregar un nuevo bloque y busque "simple sitemap".

Como puedes ver, hay dos opciones. El bloque Simple Sitemap agregará un mapa HTML estándar a su página, mientras que el bloque Simple Sitemap Group mostrará una lista de sus publicaciones agrupadas por taxonomía. Usaremos la primera opción:

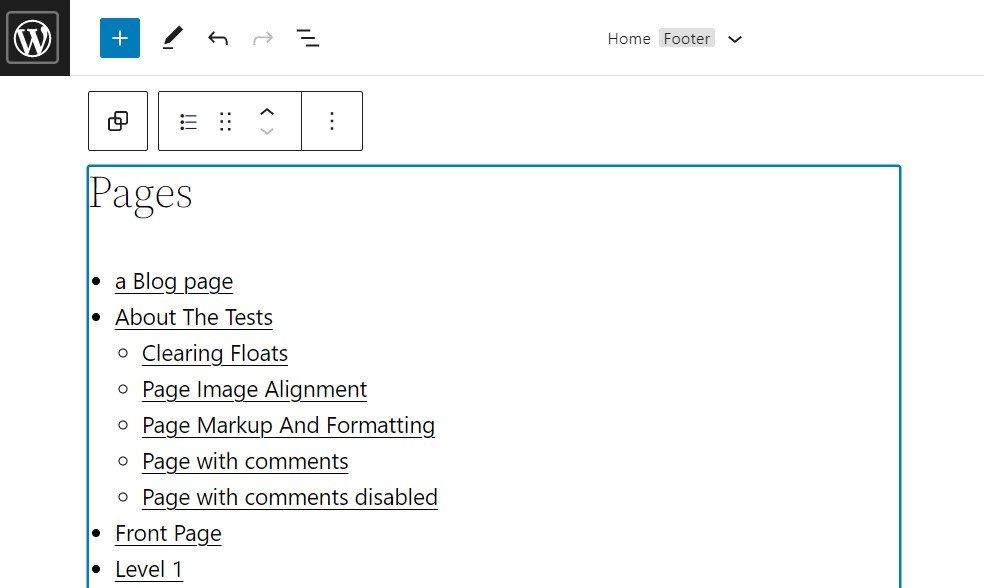
El bloque Simple Sitemap genera una lista jerárquica de sus páginas principales y subpáginas. Como puede ver, cada elemento enlaza con el contenido relevante. Por lo tanto, los usuarios pueden simplemente hacer clic en cualquier página dentro de su mapa del sitio para visitarla.
Paso 3: personaliza el diseño de tu mapa del sitio
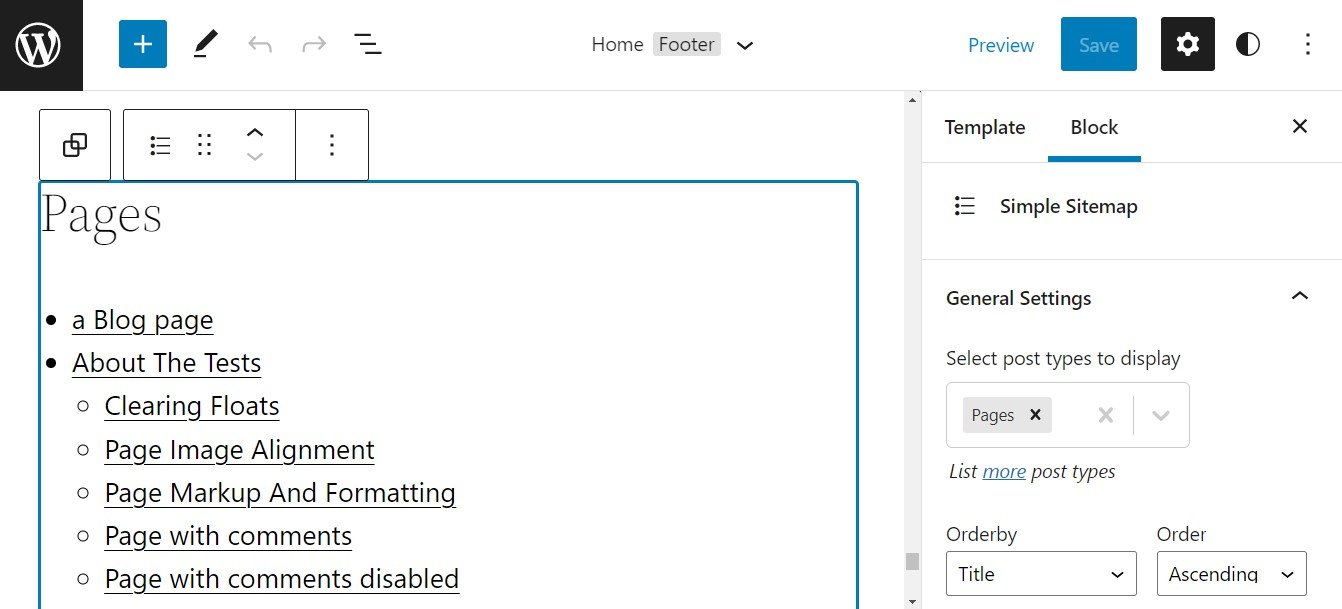
La versión gratuita del complemento Simple Sitemap viene con algunas opciones de personalización. Puede acceder a ellos desde el panel de configuración de la derecha:

Por ejemplo, puede seleccionar los tipos de publicaciones que desea mostrar en el mapa del sitio. También tiene la opción de ordenar sus páginas por título, fecha, autor y otros atributos.
Si actualiza a Simple Sitemap Pro, obtendrá acceso a más opciones de diseño. También podrá excluir publicaciones individuales del mapa del sitio.
Conclusión
Los mapas de sitio HTML pueden ser muy beneficiosos. Pueden mejorar la experiencia del usuario al hacer que el contenido sea más accesible y navegable. También permiten que los rastreadores de los motores de búsqueda indexen las páginas más rápidamente.
Afortunadamente, agregar un mapa del sitio HTML a su sitio web no requiere ninguna habilidad de codificación. Puede usar un complemento como Simple Sitemap para agregar esta función a cualquier sección de su sitio, como su pie de página o una página dedicada.
¿Tiene alguna pregunta sobre cómo crear un mapa del sitio HTML para su sitio web? ¡Háganos saber en la sección de comentarios!
Imagen destacada a través de Griboedov / shutterstock.com
