HTML Site Haritaları: SEO ve Kullanıcılar için İyi
Yayınlanan: 2022-03-03Etkili bir SEO stratejisi, hem arama motoru botları hem de gerçek kullanıcılar düşünülerek tasarlanmıştır. Web sitenizi daha kullanıcı dostu hale getirmenin bir yolu, bir HTML site haritası oluşturmaktır. Neyse ki, bu süreç beklediğinizden daha kolaydır. Bu yazıda, HTML site haritalarına ve bunların SEO üzerindeki etkilerine daha yakından bakacağız. Ardından, WordPress web siteniz için nasıl bir tane oluşturacağınızı göstereceğiz. Başlayalım!
HTML Site Haritası Nedir?
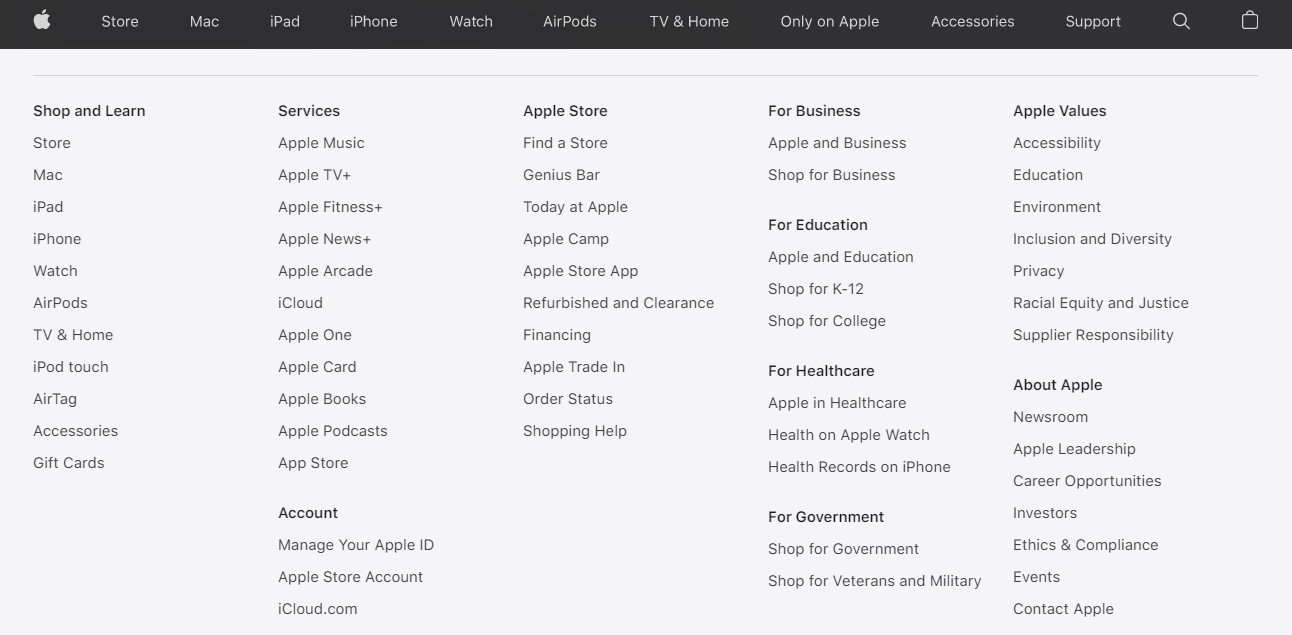
HTML site haritası, web sitenizdeki her sayfayı listeleyen bir dosyadır. Bu, ziyaretçileriniz için gezinmeyi kolaylaştırmak için tasarlanmıştır. Normalde bu site haritasını herkesin erişebileceği bir web sitesinin altbilgisinde bulursunuz:

Site haritasındaki her öğe ilgili sayfaya bağlanır. Bu nedenle, bir kullanıcı sitenizde belirli bir sayfayı veya kategoriyi arıyorsa, site haritasını hızlı bir şekilde bulmak ve erişmek için kullanabilir. Bu, Kullanıcı Deneyiminizi (UX) iyileştirmenize ve hemen çıkma oranınızı düşürmenize yardımcı olabilir.
Bir HTML site haritasının bir XML site haritasından farklı olduğunu belirtmekte fayda var. İkincisi daha az insan dostudur ve Google ve Bing gibi arama motorlarının içeriğinizi taramasını ve dizine eklemesini sağlamak için tasarlanmıştır. XML site haritası oluşturmak için Yoast SEO gibi bir eklenti kullanabilirsiniz:

Hem HTML hem de XML site haritaları web siteniz için faydalı olabilir. HTML site haritası, ziyaretçileriniz için bir dizin görevi görerek sitenizdeki her sayfaya kolayca erişmelerini sağlar. Bu, özellikle çok sayıda alt sayfanız varsa kullanışlı olabilir.
Bu arada, XML site haritası, arama motoru botlarına sitenizdeki her URL ve tüm bu sayfaların birbiriyle nasıl ilişkili olduğu hakkında bilgi sağlar. Bu şekilde, botlar hangi içeriğin mevcut olduğunu hemen bilir ve daha hızlı dizine ekleyebilir. Bu nedenle, karmaşık bir web sitesi mimariniz varsa veya sürekli olarak yeni sayfalar ekliyor ve mevcut içeriği güncelliyorsanız, bir XML site haritası çok yararlı olabilir.
Neyse ki, birini diğerine tercih etmek zorunda değilsiniz. Benzer şekilde işlev görseler de, bu iki tür site haritasının farklı amaçları ve kullanımları vardır. Her ikisine de sahip olmak en iyisidir ve oluşturmaları eşit derecede kolaydır.
Bir HTML Site Haritası SEO için İyi mi?
Bir HTML site haritası öncelikle insan kullanıcılar için tasarlanmış olsa da, bazı SEO uzmanları, Arama Motoru Sonuç Sayfalarındaki (SERP'ler) sıralamanızı da iyileştirebileceğini savunuyor. Bunun nedeni, bir HTML site haritasının Google'ın sitenizdeki tüm sayfaları bulmasını ve taramasını kolaylaştırabilecek dahili bağlantılar içermesidir.
Ayrıca, Google gibi arama motorları, siteleri sıralarken erişilebilirliği ve kullanıcı deneyimini de hesaba katar. HTML site haritası sitenizi daha kullanıcı dostu ve erişilebilir hale getirebileceğinden, arama sonuçlarında görünürlüğünüzü artırmaya yardımcı olabilir.
Bununla birlikte, düz bir gezinme yapısını seçmenin bir HTML site haritası eklemekten daha faydalı olabileceğini savunanlar da var. Bu, sitenizdeki alt katmanların veya alt sayfaların sayısını azaltmak ve kullanıcıların her sayfaya daha az tıklamayla ulaşmasını sağlamak anlamına gelir.
Sorunsuz ve basit gezinme, iyi bir kullanıcı deneyimi için çok önemlidir ve sitenizin performansını iyileştirebilir. Ancak, büyük bir web sitesi işletiyorsanız, birkaç alt sayfa veya alt kategori eklemek bir zorunluluk olabilir.
Bu nedenle, karmaşık bir sayfa hiyerarşisine sahip büyük bir web siteniz varsa, bir HTML site haritasının SEO'nuz üzerinde daha büyük bir etkisi olabilir. Arama motorlarının içeriğinizi daha kolay kategorize etmesine yardımcı olabilir.
Öte yandan, yalnızca birkaç sayfadan oluşan basit veya statik bir web siteniz varsa, HTML site haritası eklemeniz gerekmeyebilir. Bu durumda bir XML site haritası yeterli olacaktır. Ayrıca, kullanıcılar ana gezinme menünüzdeki her sayfayı kolayca bulabilmelidir.
HTML Site Haritası Nasıl Oluşturulur (3 Adımda)
Sitenize bir HTML site haritası eklemenizi sağlayan birkaç eklenti vardır. Yoast veya All In One SEO gibi bir SEO aracı kullanıyorsanız, bu özelliğe zaten erişiminiz olabilir.
Alternatif olarak, Basit Site Haritası gibi özel bir araç kullanabilirsiniz:


Bu eklenti, HTML site haritanızı Blok Düzenleyici içinde kodlama gerektirmeden kolayca oluşturmanıza ve düzenlemenize olanak tanır. Site haritanızı sitenizde istediğiniz herhangi bir yerde görüntülemek için sağlanan kısa kodları da kullanabilirsiniz.
Bir HTML site haritasının mega menü ile aynı şey olmadığını unutmayın. İkincisi, birden fazla açılır menüye sahip bir navigasyon sistemidir. Bir mega menüde, kullanıcıların ilgili alt sayfaları görüntülemek ve bunlara erişmek için bir öğenin üzerine gelmesi gerekir.
Bu arada, bir HTML site haritası, kullanıcıların tüm sayfalarınızı bir bakışta görmelerini sağlar. Bu şekilde, mevcut her sayfaya tek bir tıklama ile erişilebilir.
Şimdi, Basit Site Haritası eklentisini kullanarak WordPress sitenizde bir HTML site haritası oluşturmak için gereken ana adımlara bakalım.
1. Adım: Tema Düzenleyiciyi Açın
Eklentiyi kurup etkinleştirdikten sonra site haritanızı görüntülemek istediğiniz alana gidin. Bu, özel bir site haritası sayfası veya altbilginiz olabilir.
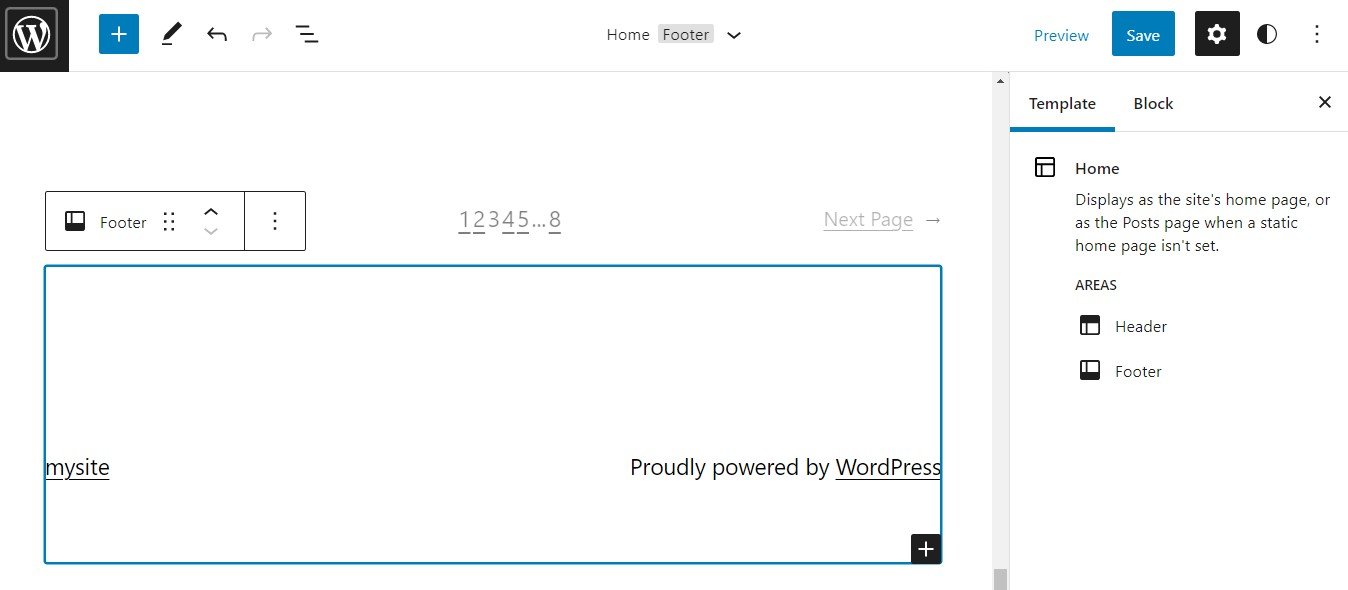
Daha erişilebilir hale getirmek için site haritamızı altbilgiye ekleyeceğiz. Twenty Twenty-Two temasını (veya başka bir blok tabanlı temayı) kullanıyorsanız, Görünüm > Düzenleyici'ye gidin ve alt bilgiyi seçin:

Web sitenizi tasarlamak için bir sayfa oluşturucu kullandıysanız, altbilginizi düzenlemek için büyük olasılıkla bu aracı kullanabilirsiniz. Site haritanızı ekleme süreci benzer olmalıdır, ancak şüpheniz varsa sayfa oluşturucunun belgelerine bakmak isteyebilirsiniz.
2. Adım: Basit Site Haritası Bloğu'nu ekleyin
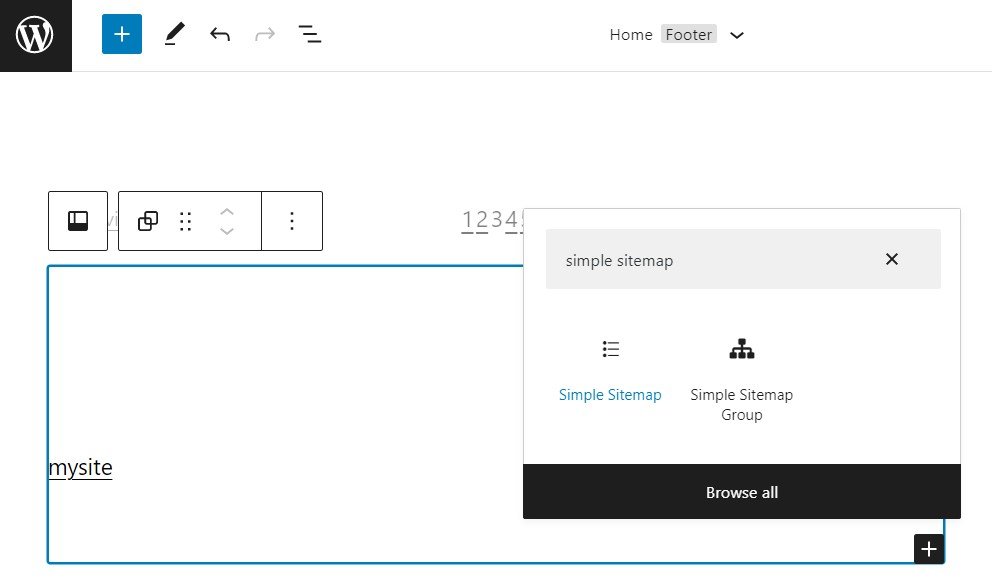
Editörde, yeni bir blok eklemek için artı düğmesine tıklayın ve “basit site haritası” arayın.

Gördüğünüz gibi, iki seçenek var. Basit Site Haritası bloğu, sayfanıza standart bir HTML haritası eklerken Basit Site Haritası Grubu bloğu, sınıflandırmaya göre gruplandırılmış gönderilerinizin bir listesini görüntüler. İlk seçeneği kullanacağız:

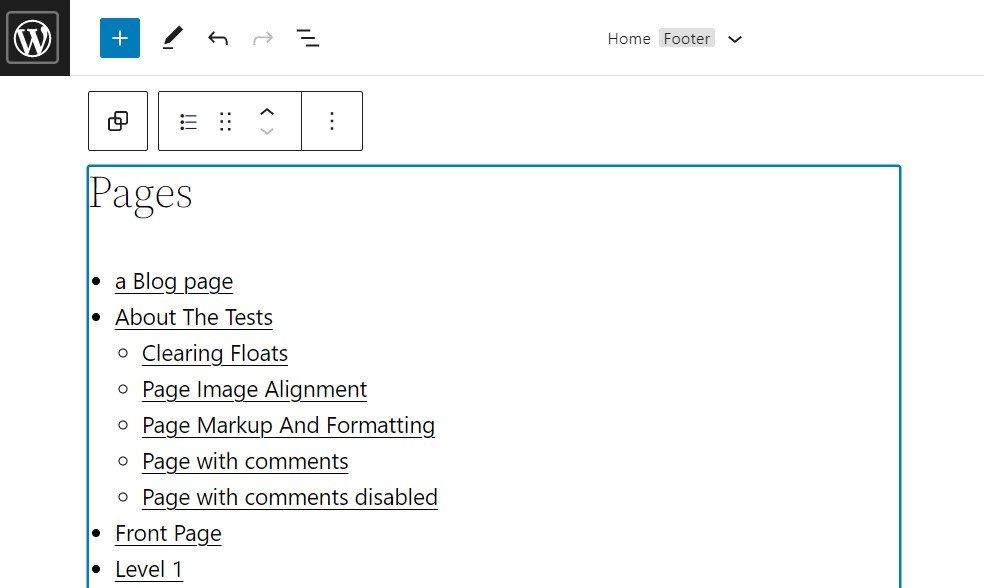
Basit Site Haritası bloğu, üst sayfalarınızın ve alt sayfalarınızın hiyerarşik bir listesini oluşturur. Gördüğünüz gibi, her öğe ilgili içeriğe bağlantı veriyor. Bu nedenle, kullanıcılar site haritanızdaki herhangi bir sayfayı ziyaret etmek için tıklayabilir.
3. Adım: Site Haritanızın Düzenini Özelleştirin
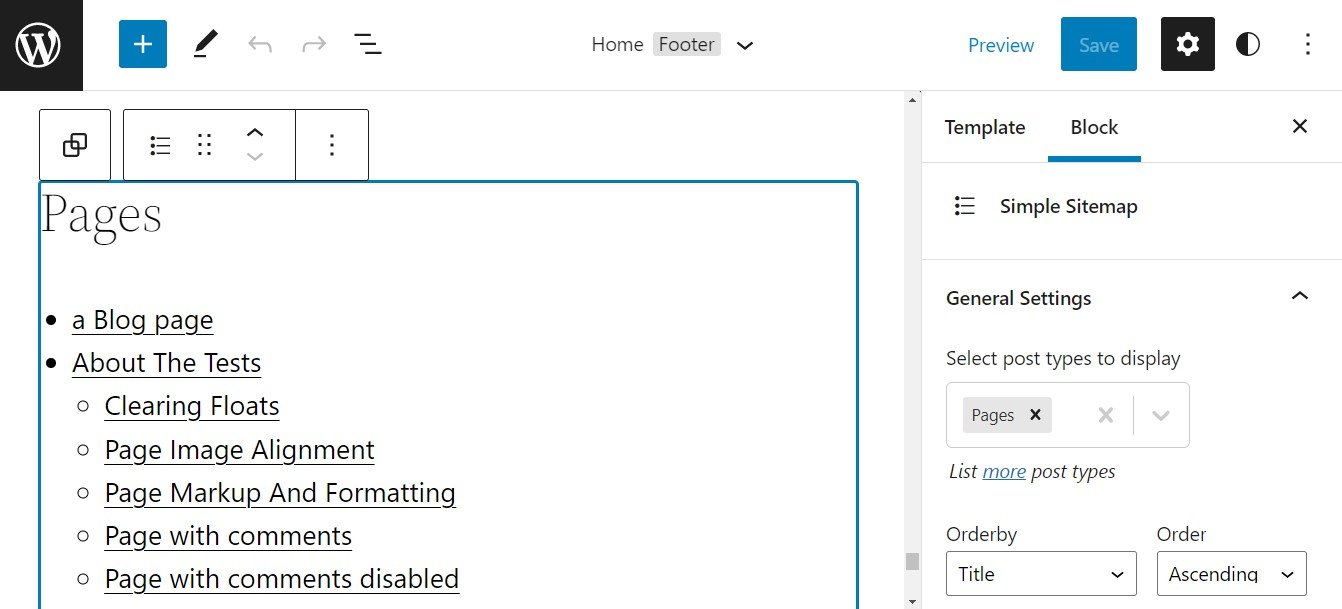
Basit Site Haritası eklentisinin ücretsiz sürümü, birkaç özelleştirme seçeneğiyle birlikte gelir. Bunlara sağ taraftaki Ayarlar panelinden erişebilirsiniz:

Örneğin, site haritasında görüntülemek istediğiniz gönderi türlerini seçebilirsiniz. Ayrıca sayfalarınızı başlığa, tarihe, yazara ve diğer özelliklere göre sıralama seçeneğiniz de vardır.
Simple Sitemap Pro'ya yükseltirseniz, daha fazla düzen seçeneğine erişebilirsiniz. Ayrıca, tek tek gönderileri site haritasından hariç tutabilirsiniz.
Çözüm
HTML site haritaları çok faydalı olabilir. İçeriği daha erişilebilir ve gezilebilir hale getirerek kullanıcı deneyimini iyileştirebilirler. Ayrıca, arama motoru tarayıcılarının sayfaları daha hızlı dizine eklemesini sağlar.
Neyse ki, web sitenize bir HTML site haritası eklemek herhangi bir kodlama becerisi gerektirmez. Bu özelliği, alt bilginiz veya özel bir sayfa gibi sitenizdeki herhangi bir bölüme eklemek için Basit Site Haritası gibi bir eklenti kullanabilirsiniz.
Web siteniz için bir HTML site haritası oluşturma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Griboedov / Shutterstock.com aracılığıyla Öne Çıkan Görsel
