2019년 WordPress 웹디자인 트렌드 7가지가 청중을 압도할 것입니다.
게시 됨: 2019-06-19디자이너는 시각적 디자인이 고객에게 상당한 영향을 미친다는 것을 이해합니다. 이를 염두에 두고 사람들 사이에서 유행하는 것으로 판명된 디자인의 새로운 개선 사항으로 비주얼에 생기를 불어넣었습니다.
디자이너와 코더는 매력적인 디자인과 탐색하기 쉬운 기능을 만들기 위해 열심히 노력합니다. 2017년 Nielson Norman Group의 설문 조사에 따르면 사용자가 울트라 플랫 디자인을 탐색하는 데 22% 더 긴 시간이 소요되었으며 이는 상당히 실망스러운 결과입니다.
이것은 곧 이 추세에서 벗어나게 될 것입니다. 가장 많이 수용되거나 높이 평가되는 디자인은 계속해서 더 오랫동안 유지될 것입니다.
귀하의 비즈니스를 위한 최적의 CMS로 WordPress를 선택하는 이유는 무엇입니까?
청중에게 다가갈 수 있는 기반은 웹사이트 구축에서 시작되며 다재다능한 CMS를 사용하는 것은 현명한 결정입니다.
오픈 소스 소프트웨어인 WordPress는 시간이 지남에 따라 점진적으로 발전해 온 절대적으로 값을 매길 수 없습니다. 그것은 모든 사람에게 손으로 만든 개인 일화에서 세계를 변화시키는 운동에 이르기까지 만들고 공유할 수 있는 기회를 제공합니다.
이 유비쿼터스 플랫폼을 통해 제한된 기술 경험을 가진 사람들이 즉시 사용할 수 있으며 기술에 정통한 사람들은 놀라운 방식으로 사용자 정의할 수 있습니다. 따라서 웹 사용자의 34%는 취미 블로그를 온라인에서 가장 큰 뉴스 사이트로 규제하는 블로그를 포함하여 WordPress를 사용합니다.
WordPress는 강력한 기능과 미적 디자인을 통해 원하는 무엇이든 만들 수 있는 자유를 제공합니다.
WordPress는 SEO 친화적이고 반응이 빠른 모바일 사이트, 고성능, 높은 보안, 강력한 미디어 관리 등 무한한 가능성을 제공합니다.
사용자 친화적인 패널 외에도 WordPress를 사용하면 버튼 클릭만으로 전체 웹사이트를 사용자 지정할 수 있습니다. 기존 CMS를 WordPress로 마이그레이션하는 것이 훨씬 쉽습니다.
모든 데이터베이스, 콘텐츠 및 미디어 파일을 내보내고, URL 리디렉션을 지원하고, 기존 웹사이트 디자인, 웹사이트 개발 등을 통합할 수 있습니다. 따라서 WordPress는 다중 설계 통합을 허용합니다. 당신은 웹사이트 전체에 걸쳐 당신의 선택에 따라 디자인을 가질 수 있습니다.
사이트를 최신 디자인으로 유지하려면 WordPress 커뮤니티에서 인기 있는 항목을 이해해야 합니다. 그러나 수많은 선택으로 인해 귀하의 비즈니스에 적합한 WordPress 웹 디자인 서비스를 결정하기가 어려워집니다.
WordPress를 통해 현대적이고 매력적이며 기능적인 웹 사이트를 만들려면 최신 기술을 잘 갖추고 있어야 합니다. 최신 웹 디자인 트렌드 중 일부는 아래에서 다루었습니다.
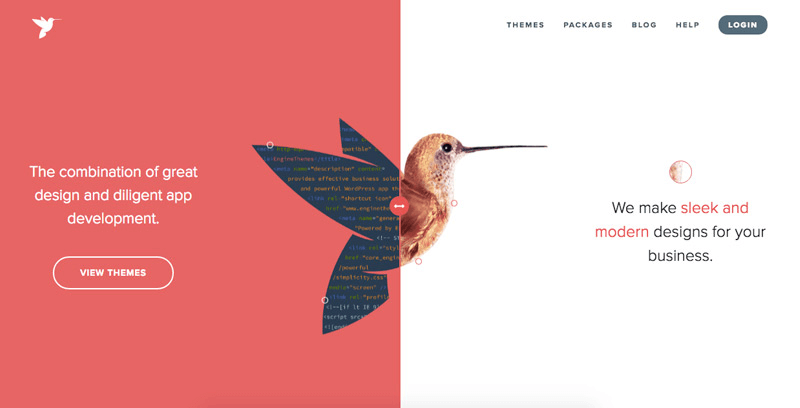
1. 랜딩페이지 분할화면

여기에서 방문 페이지 WordPress 테마 보기
분할 화면은 단순하면서도 독특한 시각적 흐름을 구축하는 효과적인 디자인 기법입니다. 이 접근 방식을 사용하는 장점은 모바일과 호환되고 사용자 친화적이라는 것입니다. 반응형 프레임워크의 효과적인 선택인 Split Screen은 사용자가 여러 선택을 하도록 권장합니다.
이전 분할은 단순하고 대칭적이었습니다. 디자이너는 반드시 화면 중간이 아닌 분할 작업을 하고 있습니다. 그들은 제공된 콘텐츠를 기반으로 클릭을 장려하기 위해 분할과 함께 애니메이션과 효과를 사용하기 시작했습니다.
이 추세의 가장 큰 변화 중 하나는 일부 최신 디자인에 다중 클릭 영역이 있다는 것입니다. Splits는 수많은 영웅 홈페이지에서 눈에 띄는 비주얼을 만들거나 웹사이트의 콘텐츠 유형을 구분하는 데 도움이 됩니다. 최소한의 디자인에서 분할은 작은 장치에서 아름다운 디스플레이를 위해 그리드와 함께 사용할 수 있습니다.
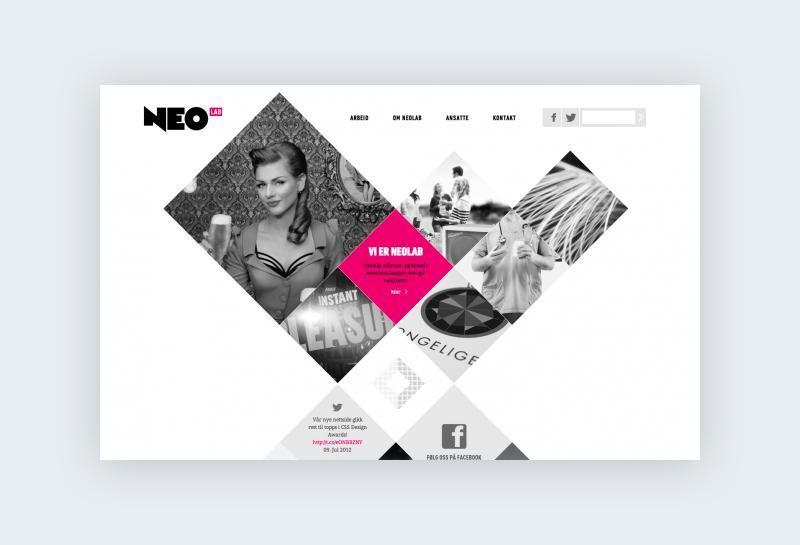
2. 웹 디자인의 기하학 패턴

지오메트리 테마 보기
기하학적 모양은 로고의 세계에서 인상적으로 작동할 강력하고 대담하며 눈에 띄는 디자인 요소를 가질 수 있습니다. 전문적이고 멋진 디자인을 얻으려면 미묘하고 매끄러운 그라디언트와 선형 모양을 결합하여 기하학적 디자인을 기업처럼 보이게 할 수 있습니다.
웹 디자인의 기하학적 모양은 네거티브 공간과 대비를 추가하여 사이트에 엣지 있고 날카로운 모양을 나타낼 수 있습니다. 이러한 패턴은 사진, 음소거된 색상 및 대담한 세리프와 혼합되어 상상할 수 없는 현대적이며 강렬한 느낌을 주는 디자인을 제공합니다.
약간의 가벼운 질감과 생생한 색상을 추가하여 입체적이고 뛰어난 초상화를 제작함으로써 단순한 기하학적 모양에 창의성을 더할 수 있습니다.
디자이너는 이미지를 깨고 기하학적 격자와 연동하여 새로운 개념을 시도합니다. 이미지와 패턴의 이러한 움직임과 조정은 흥미로운 방식으로 디자인을 향상시킵니다.
3. 시차를 이용한 스토리텔링

시차 WordPress 테마 보기
B2B이든 B2C이든, Parallax 스크롤링은 브랜드가 스토리를 전시할 수 있는 확실한 플랫폼입니다. 비주얼은 사용자를 참여시키는 효과적인 방법이므로 디자이너는 효과를 위해 스토리 형식으로 비주얼을 사용합니다.
이 웹 디자인 기술은 디자이너가 일화를 통해 사용자를 매료시키는 데 도움이 됩니다. 스토리 텔링과 시차 스크롤을 결합하면 디자인이 3D 측면을 제공하면서 초초해 보입니다.
Parallax 기술은 사이트를 혁신적이고 현대적이며 멋지게 보이게 하는 다양한 방법으로 구현될 수 있습니다. 이 기술을 사용하면 제품이 새롭고 매력적인 방식으로 제공될 수 있습니다.

스토리텔링과 함께 시차 스크롤링의 가장 큰 예 중 하나는 NASA Prospects 입니다. 이 기술은 현장 사용자 참여를 위한 가장 영향력 있는 방법 중 하나로 입증되었습니다.
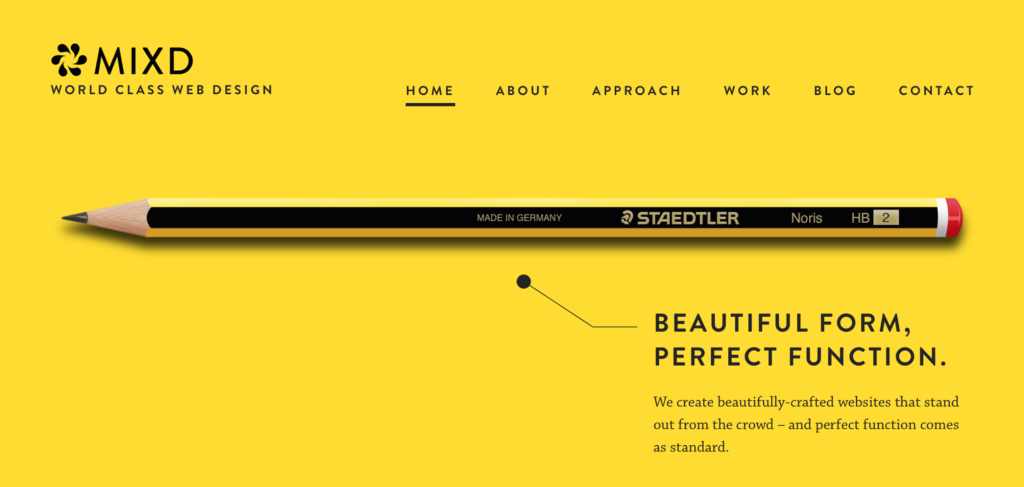
4. 미니멀리즘을 주도하다

ThemeForest에서 많은 Minimalist WordPress 테마를 찾을 수 있습니다.
모든 사람이 다른 웹사이트에서 눈에 띄기 위해 선명한 색상과 굵은 텍스트를 결합하고 구성할 수 있는 창의성을 가지고 있는 것은 아닙니다. 디자인이 효과적이기 위해 반드시 정교해야 하는 것은 아닙니다.
영역에 따라 디자이너는 맥시멀리즘 또는 미니멀리즘을 선택할 수 있습니다. 평면 디자인은 비용 효율적이고 기능적이기 때문에 미니멀리즘으로 트렌드가 되었습니다.
내용을 중시한 미니멀리즘과 플랫 디자인이 공존하면서 촉각 디자인이 디자인에 환상을 불러일으키는 비약을 하고 있습니다. 촉각 디자인은 디지털 공간의 물체에 3차원 효과를 줍니다.
이 디자인 방법은 고품질 사진과 일관된 그림자 사용으로 더 많은 여백을 추가하여 평면 디자인보다 더 생생하고 경계 없는 공간 대비를 줄 수 있습니다.
이러한 방식으로 고객은 콘텐츠가 디자인 안에 갇히게 하지 않고 콘텐츠와 더 연결되어 있다고 느끼게 됩니다.
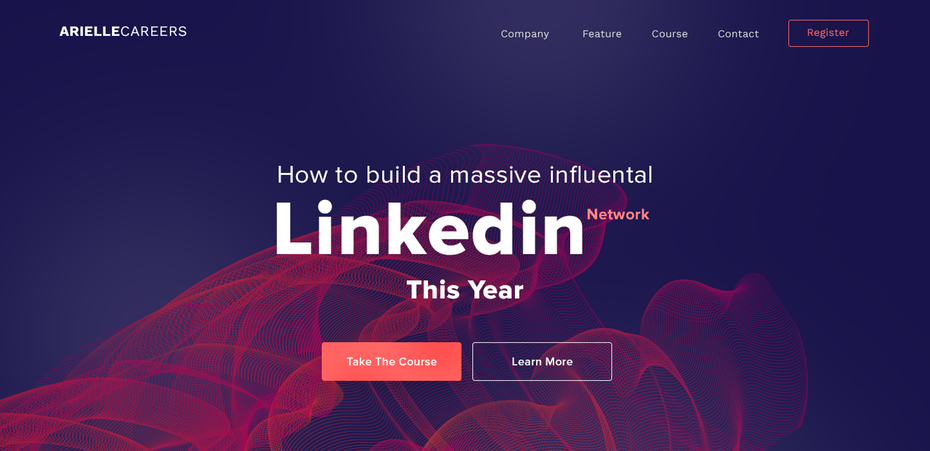
5. 이중톤 및 색상 팔레트

프로젝트 디자인을 위해 이미지를 재활용하는 가장 다양한 방법 중 하나입니다. 듀오톤은 전체 웹사이트에 의존하지 않고 웹사이트에 새롭고 신선한 모습을 제공하는 방법입니다. 이중톤 팔레트는 가독성을 향상시키기 위해 꽤 오랫동안 디자인의 트렌드였습니다.
이 추세는 영웅 이미지, 공백, 배경 이미지 및 비디오에 적용하여 다른 디자인 요소나 콘텐츠 블록을 강조할 수 있습니다. 올바른 색상 선택을 통해 Duotone은 강력한 시각적 효과를 제공하여 홈페이지를 매력적으로 만드는 입증된 기술입니다.
이 고유한 ID 제공자를 통해 디자이너는 그에 따라 어둡거나 밝은 색조와 색조를 사용하여 계층화된 디자인을 제공할 수 있습니다. 크리에이티브 디자이너는 Photoshop 도구를 사용하여 디자인에 이중톤을 적용하면서 창의성을 확장할 수 있습니다.
기존의 색상 적용 방식을 넘어 일러스트레이션에 세련된 감각을 더할 수 있습니다.
6. 웹 디자인에 가상 현실 추가하기
WebVR 기술은 우리가 웹을 사용하는 방식에 혁명을 일으킬 잠재력이 있습니다. VR은 게임 및 마케팅에서 두드러지지만 여러 회사에서 웹 디자인에 통합하기 위해 WebVR을 개발했습니다.
WebVR은 사용자가 앱을 다운로드하지 않고도 가상 현실을 경험할 수 있도록 합니다. UX 디자이너는 사용자의 더 많은 참여를 유도하기 위해 창의적 및 3D 아키텍처를 위한 VR 디자인을 구축할 때 공간 레이아웃을 염두에 둡니다.
디자이너는 시장에서 널리 사용되는 프레임워크를 활용하여 많은 시간을 소비하지 않고도 VR 콘텐츠를 만들 수 있습니다.

WordPress 기술 테마 보기
AR/VR 기술은 판매 프레젠테이션을 완전히 다른 수준으로 끌어올릴 것으로 예상됩니다. Statista에 따르면 VR 세계 시장은 2020년에 400억 달러에 이를 것입니다.
VR 기술을 사용하는 회사가 있으며 그 중 하나가 Expedition Wild Worlds 입니다. 본 사이트는 360º 영상을 기반으로 인터랙티브한 라이브 액션으로 숲 속 탐험을 생생하게 느낄 수 있도록 WebVR을 이용하였습니다. 이 기술은 데스크톱, 모바일, Google 카드보드, 리프트 및 바이브용으로 제작되었습니다.
7. 깨진 그리드 또는 겹치는 그리드
CSS Grid는 프론트엔드 개발자를 위한 도구일 뿐만 아니라 디자이너도 새로운 방식으로 웹 레이아웃을 구축할 때 이점을 누릴 수 있습니다.
CSS 그리드를 사용하면 요소를 수직 및 수평으로 제어하고 배치할 수 있습니다. 코딩의 무능력에도 불구하고 CSS 플랫폼은 고전적인 그래픽 디자인과 아트 접근 방식을 쉽게 만들 수 있도록 지원합니다.

그리드 기반 WordPress 테마 보기
최근 유행하는 깨진 그리드 레이아웃 및 비대칭은 페이지의 특정 유형의 콘텐츠에 시각적 관심을 불러일으킬 수 있습니다. 깨진 격자 패턴은 요소의 계획된 대칭을 통해 얻을 수 있습니다.
페이지에서 항목을 겹치게 하면 웹사이트의 전반적인 미학을 향상시킬 수 있습니다. 디자이너는 겹치는 부분을 표시하고 디자인이 덜 제한적으로 보이도록 하려면 영웅 이미지 위에 부동 타일을 사용하거나 이미지 위에 레이어 유형을 사용합니다. 이러한 접근 방식을 고유한 형태로 시행하는 웹사이트가 많이 있습니다.
간단히 말해서
WordPress는 쉬운 접근성, 성능 및 보안을 강조하는 최소 설정으로 설계되었습니다. 이 오픈 소스 플랫폼은 스토리, 제품 또는 서비스를 자유롭게 공유하기 위해 사용자 정의할 수 있는 자유를 제공합니다.
특이한 배치의 사용, 다양한 색상과 질감의 레이어링, 불규칙한 패턴의 반복, 공백의 사용 및 타이포그래피의 창의적 사용은 웹 디자인을 사용자 정의할 때 깊이감을 만듭니다.
이러한 디자인 트렌드는 사용자의 참여를 유도하고 웹사이트의 가장 중요한 부분을 가리키도록 하고 있습니다. 통일성과 일관성을 겸비한 웹사이트는 디자인의 전문성을 보여줍니다.
또한 더 많은 사용자 참여를 위해 입증된 기술은 스토리를 보여주는 것입니다. 디자이너가 계속 실험하면서 우리는 앞으로 이러한 트렌드를 뛰어넘는 놀라운 디자인을 경험할 수 있습니다.
