7 tendencias de diseño web de WordPress de 2019 abrumarán a su audiencia
Publicado: 2019-06-19Los diseñadores entienden que los diseños visuales tienen un impacto significativo en los clientes. Teniendo eso en cuenta, dan vida a las imágenes con nuevas mejoras en los diseños que resultan ser tendencia entre las personas.
Los diseñadores y codificadores trabajan arduamente para hacer que los diseños sean atractivos y que las funciones sean fáciles de navegar. Después de que una encuesta de Nielson Norman Group en 2017 mostrara que los usuarios tardaban un 22 % más en navegar a través de un diseño ultraplano, lo cual es bastante decepcionante.
Esto resultará en desvanecerse de esta tendencia pronto. Los diseños que son más aceptados o apreciados permanecerán por más tiempo.
¿Por qué elegir WordPress como un CMS óptimo para tu negocio?
La base para llegar a tu audiencia comienza con la creación de un sitio web y usar un CMS versátil es una decisión inteligente.
WordPress, al ser un software de código abierto, no tiene precio y ha evolucionado de manera progresiva a lo largo del tiempo. Brinda a todos la oportunidad de crear y compartir desde anécdotas personales hechas a mano hasta movimientos que cambian el mundo.
Esta plataforma omnipresente permite que las personas con experiencia tecnológica limitada la usen de forma inmediata y los expertos en tecnología pueden personalizarla de maneras notables. Por lo tanto, el 34% de los usuarios de la web usan WordPress, incluidos los que regulan los blogs de pasatiempos y los sitios de noticias más grandes en línea.
WordPress te da la libertad de crear lo que quieras a través de sus potentes funciones y diseños estéticos.
WordPress se presenta con posibilidades ilimitadas: sitios móviles compatibles con SEO, alto rendimiento, alta seguridad, administración de medios potente y mucho más.
Además del panel fácil de usar, WordPress le permite personalizar todo su sitio web con solo hacer clic en un botón. Migrar un CMS tradicional a WordPress es mucho más fácil.
Simplemente le permite exportar toda su base de datos, contenido y archivos multimedia, admite redireccionamientos de URL, incorpora el diseño de sitios web existentes, el desarrollo de sitios web y mucho más. WordPress permite la integración multidiseñada por lo tanto; puede tener diseños según su elección en todo el sitio web.
Para mantener su sitio a la vanguardia del diseño, debe comprender qué es popular en la comunidad de WordPress. Pero, con innumerables opciones, se vuelve difícil determinar qué servicios de diseño web de WordPress son los adecuados para su negocio.
Para crear un sitio web a través de WordPress que sea moderno, atractivo y funcional, debe estar bien equipado con las últimas técnicas. Algunas de las últimas tendencias de diseño web están saliendo a la luz, y las cubrimos a continuación.
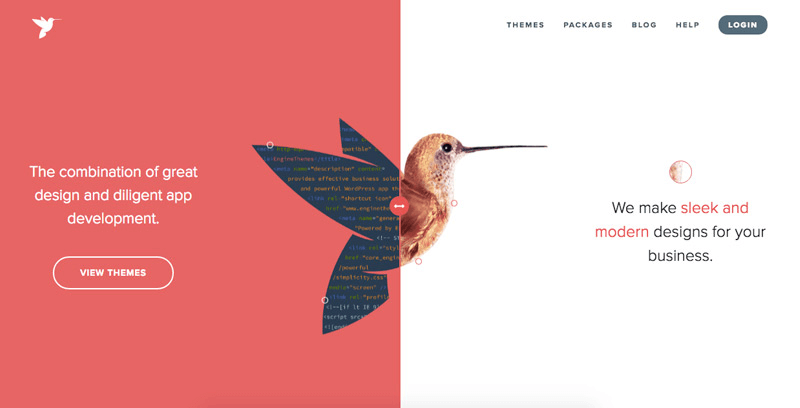
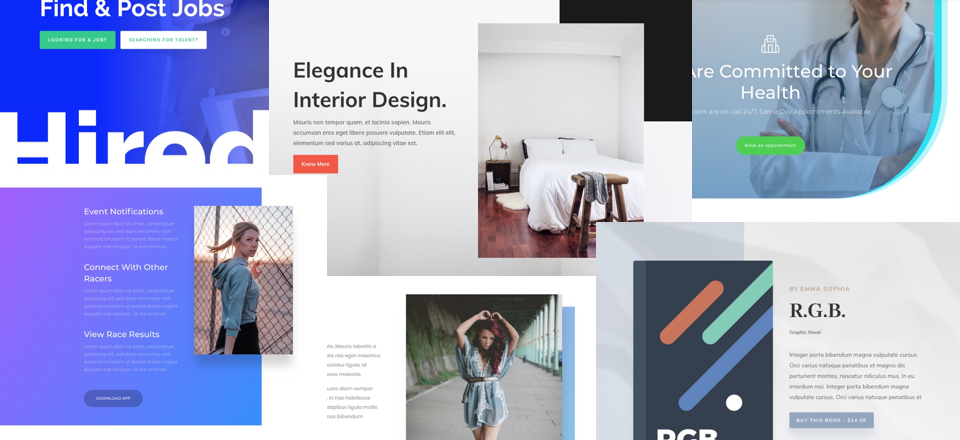
1. Pantalla dividida en la página de destino

Ver temas de WordPress para páginas de destino aquí
La pantalla dividida es una técnica de diseño simple pero efectiva para establecer un flujo visual distintivo. El mérito de usar este enfoque es que es compatible con dispositivos móviles y fácil de usar. Una opción efectiva con un marco receptivo, Split Screen alienta al usuario a tomar múltiples decisiones.
Las divisiones anteriores eran simples y simétricas; los diseñadores están trabajando en divisiones que no están necesariamente en el medio de la pantalla. Están comenzando a usar animaciones y efectos con divisiones para fomentar los clics en función del contenido proporcionado.
Uno de los mayores cambios en esta tendencia es que hay áreas de múltiples clics en algunos de los diseños más nuevos. Splits ayuda a crear elementos visuales para destacar entre innumerables páginas principales de héroes o diferenciar entre tipos de contenido en un sitio web. En diseños minimalistas, las divisiones se pueden usar con cuadrículas para obtener hermosas pantallas en dispositivos pequeños.
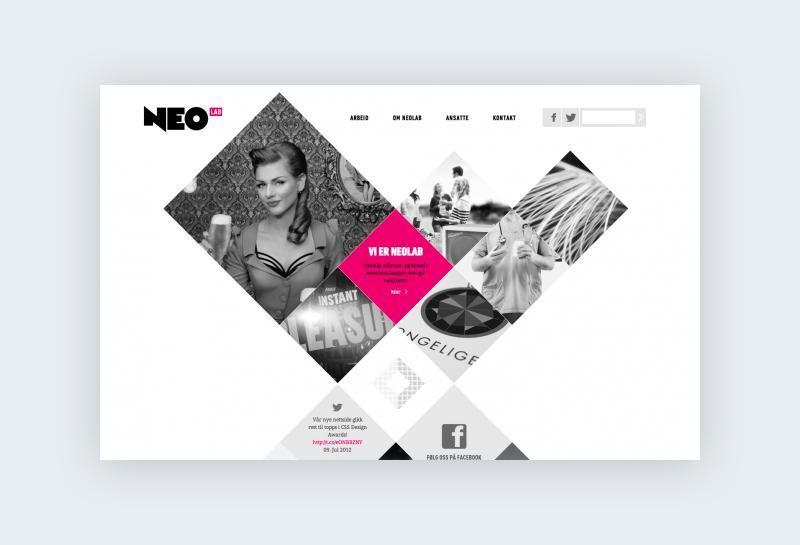
2. Patrones geométricos en el diseño web

Ver temas de geometría
Las formas geométricas pueden tener elementos de diseño fuertes, audaces y llamativos para funcionar de manera impresionante en el mundo de los logotipos. Para tener un diseño profesional e impresionante, puede combinar degradados sutiles y elegantes con formas lineales para que los diseños geométricos se vean corporativos.
Las formas geométricas en el diseño web pueden manifestar un aspecto vanguardista y nítido en el sitio al agregar espacios negativos y contraste. Estos patrones se pueden combinar con fotografías, colores apagados y serifas atrevidas para dar a los diseños un aspecto inimaginable, contemporáneo e intenso.
Puede agregar creatividad en formas geométricas simples agregando algunas texturas ligeras y algunos colores vivos para fabricar un retrato dimensional y estelar.
Los diseñadores prueban nuevos conceptos rompiendo la imagen y entrelazándolos con cuadrículas geométricas. Este movimiento y ajuste de imágenes y patrones realza el diseño de una manera intrigante.
3. Contar historias con Parallax

Ver temas de Parallax WordPress
Ya sea B2B o B2C, el desplazamiento de Parallax es una plataforma pronunciada para que las marcas exhiban sus historias. Las imágenes son un método efectivo para involucrar a los usuarios, por lo tanto, los diseñadores usan imágenes en forma de historia para lograr eficacia.
Esta técnica de diseño web ayuda al diseñador a cautivar a los usuarios a través de anécdotas. Cuando se combina la narración de historias con el desplazamiento de paralaje, el diseño se ve vanguardista y le da un aspecto 3D.
La tecnología Parallax se puede implementar de muchas maneras para que su sitio se vea innovador, moderno y atractivo. Esta técnica permite que su producto se presente de formas nuevas y atractivas.

Uno de los mejores ejemplos de desplazamiento de Parallax con narración es NASA Prospects . Esta técnica ha demostrado ser uno de los métodos más impactantes para la participación del usuario en el sitio.
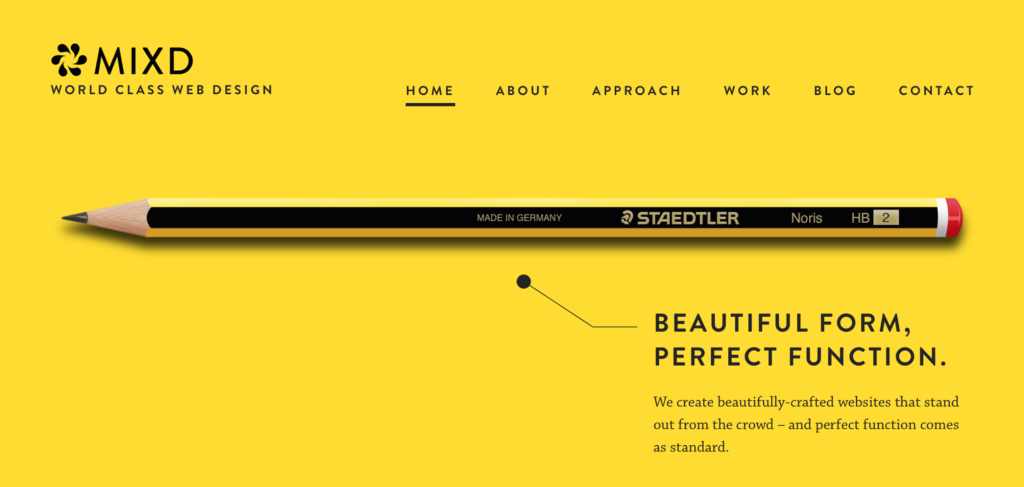
4. Minimalismo al mando

Puedes encontrar muchos temas minimalistas de WordPress en ThemeForest.
No todo el mundo tiene la creatividad para combinar y estructurar textos llamativos con colores vibrantes para destacar entre los demás sitios web. Los diseños no necesariamente tienen que ser elaborados para ser efectivos.
Dependiendo del dominio, los diseñadores pueden elegir maximalismo o minimalismo. Los diseños planos han estado de moda con el minimalismo por ser rentables y funcionales.
Dado que el minimalismo y el diseño plano van de la mano siguiendo el énfasis en el contenido, los diseños táctiles han dado un salto para crear ilusiones en los diseños. Los diseños táctiles dan un efecto tridimensional al objeto en un espacio digital.
Este método de diseño puede dar un aspecto más vivo y un espacio sin bordes que contrasta con los diseños planos al agregar más espacio en blanco con fotografías de alta calidad y un uso uniforme de las sombras.
De esta forma el cliente se siente más conectado con el contenido sin dejarse atrapar por el diseño, que de otro modo se volvería peculiar si no se diseña de forma adecuada.
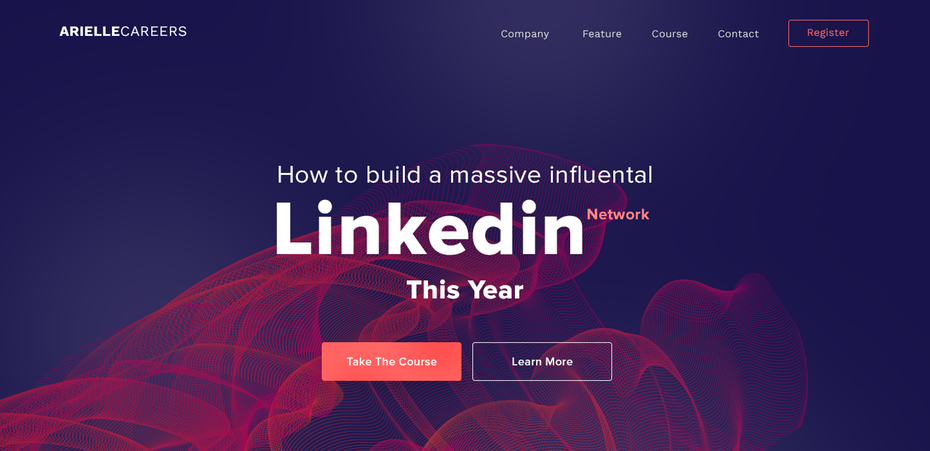
5. Duotonos y paleta de colores

Uno de los métodos más versátiles para reutilizar imágenes para proyectos de diseño. Duotone es un método para darle al sitio web una apariencia nueva y fresca sin recurrir a todo el sitio web. La paleta Duotone ha sido tendencia en los diseños durante mucho tiempo para mejorar la legibilidad.
Esta tendencia se puede aplicar a imágenes destacadas, espacios en blanco, imágenes de fondo y videos para acentuar otros elementos de diseño o bloques de contenido. Con las opciones correctas de colores, Duotone es una técnica comprobada para brindar una gran cantidad de imágenes para hacer que su página de inicio sea atractiva.
Con este proveedor de identidad único, los diseñadores pueden utilizar tonos oscuros o claros y matices en consecuencia para servir diseños en capas. Los diseñadores creativos pueden ampliar su creatividad al aplicar Duotone en los diseños con la ayuda de la herramienta Photoshop.
Pueden superar el método tradicional de aplicar colores y agregar un estilo elegante a las ilustraciones.
6. Agregando Realidad Virtual en Diseños Web
La tecnología WebVR tiene el potencial de revolucionar la forma en que usamos la web. Si bien la realidad virtual es prominente en los juegos y el marketing, varias empresas han desarrollado WebVR para incorporarlo en el diseño web.
WebVR liberará al usuario de la descarga de una aplicación para tener una experiencia de realidad virtual. Los diseñadores de UX tienen en cuenta el diseño espacial cuando crean diseños de realidad virtual para arquitectura creativa y 3D para inspirar una mayor participación de los usuarios.
El diseñador puede aprovechar los marcos populares disponibles en el mercado para crear contenido de realidad virtual sin consumir mucho tiempo.

Ver temas de tecnología de WordPress
Se espera que la tecnología AR/VR lleve la presentación de ventas a un nivel completamente diferente. Según Statista, el mercado global de VR alcanzará los $ 40 mil millones en 2020.
Hay empresas que están utilizando tecnología VR y uno de los ejemplos es Expedition Wild Worlds . Este sitio web ha utilizado WebVR para que los usuarios sientan la expedición en vivo al bosque con video interactivo de 360° de acción en vivo. Esta tecnología está diseñada para computadoras de escritorio, dispositivos móviles, google cartón, rift y vive.
7. Cuadrícula rota o superpuesta
CSS Grid no es solo una herramienta para los desarrolladores front-end, además los diseñadores también pueden beneficiarse al crear diseños web de nuevas maneras.
La cuadrícula CSS te permite controlar y colocar los elementos tanto vertical como horizontalmente. A pesar de la incompetencia en la codificación, la plataforma CSS ayuda a crear fácilmente diseños gráficos clásicos y enfoques artísticos.

Ver temas de WordPress basados en cuadrículas
El diseño de cuadrícula rota y la asimetría de tendencia pueden generar interés visual en un tipo específico de contenido en una página. El patrón de cuadrícula rota se puede lograr a través de una simetría planificada de los elementos.
Tener elementos superpuestos en la página puede ayudar a mejorar la estética general del sitio web. Los diseñadores, para manifestar la superposición y hacer que el diseño se vea menos restringido, usan mosaicos flotantes sobre las imágenes destacadas o capas de texto sobre las imágenes. Hay muchos sitios web que aplican estos enfoques de una forma única.
En resumen
WordPress está diseñado con una configuración mínima que hace hincapié en la fácil accesibilidad, el rendimiento y la seguridad. Esta plataforma de código abierto ofrece libertad de personalización para compartir su historia, producto o servicio libremente.
El uso de ubicaciones inusuales, capas con diferentes colores y texturas, repetición de patrones irregulares, uso de espacios en blanco y uso creativo de la tipografía crean una sensación de profundidad al personalizar diseños web.
Estas tendencias de diseño están surgiendo para atraer a los usuarios y señalarles las partes más importantes del sitio web. Un sitio web que tiene unidad y consistencia demuestra la profesionalidad de un diseño.
Además, las técnicas comprobadas para una mayor participación del usuario son ilustrar una historia. A medida que los diseñadores sigan experimentando, es posible que experimentemos diseños asombrosos más allá de estas tendencias en los próximos años.
