7 Tren Desain Web WordPress tahun 2019 akan membanjiri Pemirsa Anda
Diterbitkan: 2019-06-19Desainer memahami bahwa desain visual memberikan dampak yang signifikan pada pelanggan. Dengan mengingat hal itu, mereka menghidupkan visual dengan perbaikan baru dalam desain yang ternyata menjadi tren di antara orang-orang.
Desainer dan pembuat kode bekerja keras untuk membuat desain menarik dan fitur mudah dinavigasi. Setelah survei Nielson Norman Group pada tahun 2017 menunjukkan bahwa pengguna membutuhkan waktu 22% lebih lama untuk menavigasi melalui desain ultra-datar, yang cukup mengecewakan.
Ini akan mengakibatkan keluar dari tren ini segera. Desain yang diterima atau paling dihargai akan terus bertahan untuk waktu yang lebih lama.
Mengapa memilih WordPress sebagai CMS yang optimal untuk bisnis Anda?
Dasar untuk menjangkau audiens Anda dimulai dengan pembuatan situs web dan menggunakan CMS serbaguna adalah keputusan yang cerdik.
WordPress menjadi perangkat lunak open source benar-benar tak ternilai harganya yang telah berkembang secara progresif dari waktu ke waktu. Ini memberi setiap orang kesempatan untuk membuat dan berbagi dari anekdot pribadi buatan tangan hingga gerakan yang mengubah dunia.
Platform yang ada di mana-mana ini memungkinkan orang dengan pengalaman teknologi terbatas untuk menggunakannya di luar kotak dan ahli teknologi dapat menyesuaikannya dengan cara yang luar biasa. Dengan demikian, 34% pengguna web menggunakan WordPress termasuk yang mengatur blog hobi hingga situs berita online terbesar.
WordPress memberi Anda kebebasan untuk membangun apa pun yang Anda inginkan melalui fitur canggih dan desain estetisnya.
WordPress ditampilkan dengan kemungkinan tak terbatas – SEO friendly, situs seluler responsif, kinerja tinggi, keamanan tinggi, manajemen media yang andal & banyak lagi.
Terlepas dari panel yang ramah pengguna, WordPress memungkinkan Anda untuk menyesuaikan seluruh situs web Anda hanya dengan mengklik tombol. Migrasi CMS tradisional ke WordPress jauh lebih mudah.
Ini hanya memungkinkan Anda untuk mengekspor semua database, konten & file media, mendukung pengalihan URL, menggabungkan desain situs web yang ada, pengembangan situs web, dan banyak lagi. WordPress mengizinkan integrasi multi-desain demikian; Anda dapat memiliki desain sesuai pilihan Anda di seluruh situs web.
Untuk menjaga situs Anda pada desain mutakhir, Anda perlu memahami apa yang populer di komunitas WordPress. Namun, dengan pilihan yang tak terhitung banyaknya, menjadi sulit untuk menentukan layanan desain web WordPress mana yang paling cocok untuk bisnis Anda.
Untuk membuat situs web melalui WordPress yang modern, menarik, dan fungsional, Anda harus dilengkapi dengan teknik terbaru. Beberapa tren desain web terbaru sedang keluar, yang telah kami bahas di bawah ini.
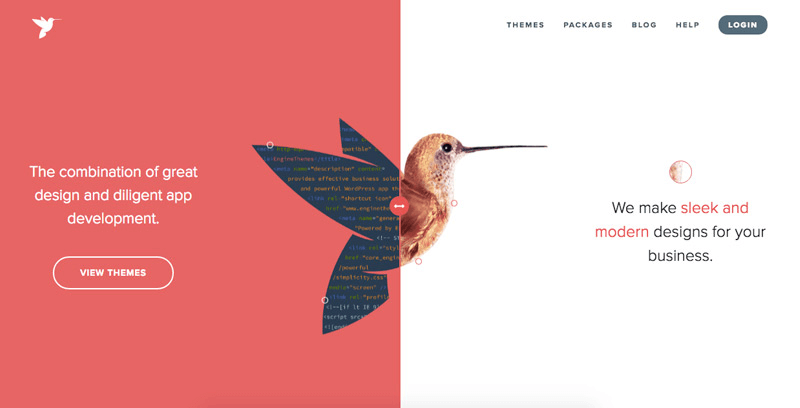
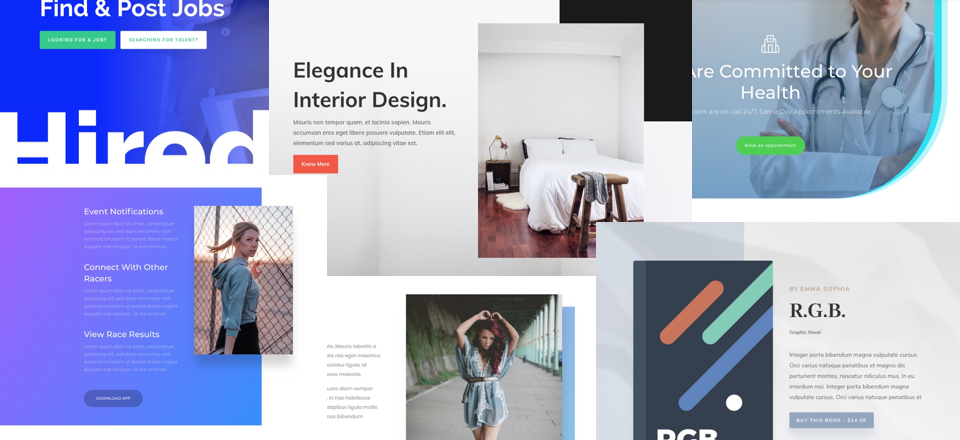
1. Layar Terpisah di Halaman Arahan

Lihat Tema WordPress Halaman Arahan Di Sini
Layar terpisah adalah teknik desain yang sederhana namun efektif untuk membentuk aliran visual yang khas. Kelebihan menggunakan pendekatan ini adalah kompatibel dengan seluler dan ramah pengguna. Pilihan yang efektif dengan kerangka kerja responsif, Split Screen mendorong pengguna untuk membuat banyak pilihan.
Perpecahan sebelumnya sederhana dan simetris; desainer sedang mengerjakan pemisahan yang tidak selalu berada di tengah layar. Mereka mulai menggunakan animasi dan efek dengan pemisahan untuk mendorong klik berdasarkan konten yang disediakan.
Salah satu perubahan terbesar dalam tren ini adalah adanya area multi-klik di beberapa desain yang lebih baru. Splits membantu membuat visual untuk menonjol dari beranda pahlawan yang tak terhitung banyaknya atau membedakan antara jenis konten di situs web. Dalam desain minimal, pemisahan dapat digunakan dengan kisi-kisi untuk tampilan yang indah di perangkat kecil.
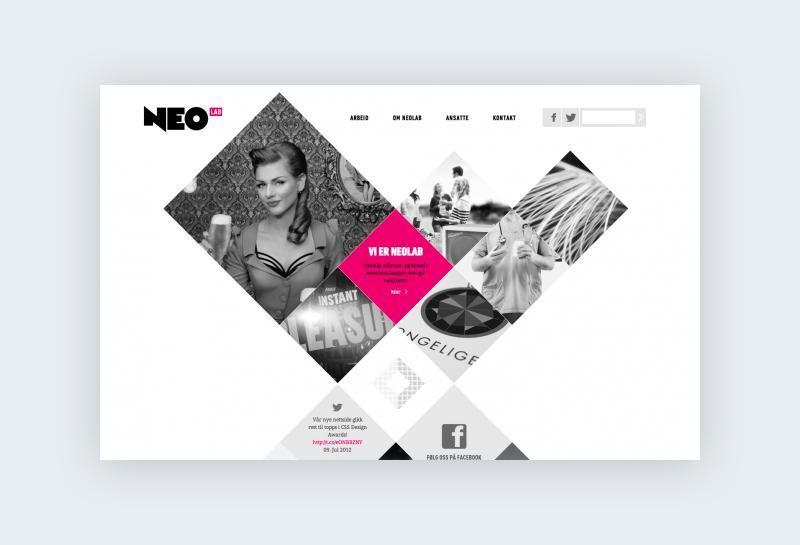
2. Pola Geometri dalam Desain Web

Lihat Tema Geometri
Bentuk geometris dapat memiliki elemen desain yang kuat, berani, dan mencolok untuk bekerja secara mengesankan di dunia logo. Untuk memiliki desain yang profesional dan memukau, Anda dapat menggabungkan gradien halus dan ramping dengan bentuk linier dengan cara menghadirkan desain geometris yang terlihat korporat.
Bentuk geometris dalam desain web dapat mewujudkan tampilan situs yang edgy dan tajam dengan menambahkan ruang dan kontras negatif. Pola-pola ini dapat dipadukan dengan foto, warna yang diredam, dan serif yang berani untuk memberikan desain tampilan yang tak terbayangkan, kontemporer, dan intens.
Anda dapat menambahkan kreativitas dalam bentuk geometris sederhana dengan menambahkan beberapa tekstur ringan dan beberapa warna cerah untuk membuat potret dimensi dan bintang.
Desainer mencoba konsep baru dengan memecah gambar dan mengaitkannya dengan kisi-kisi geometris. Gerakan dan penyesuaian gambar dan pola ini meningkatkan desain dengan cara yang menarik.
3. Bercerita dengan Paralaks

Lihat Tema Parallax WordPress
Baik B2B atau B2C, Parallax scrolling adalah platform yang jelas bagi merek untuk memamerkan cerita mereka. Visual adalah metode yang efektif untuk melibatkan pengguna, oleh karena itu, desainer menggunakan visual dalam bentuk cerita untuk kemanjuran.
Teknik desain web ini membantu perancang untuk memikat pengguna melalui anekdot. Saat mengombinasikan story telling dengan parallax scrolling, desainnya terlihat edgy dengan memberikan aspek 3D.
Teknologi paralaks dapat diterapkan dengan banyak cara untuk membuat situs Anda terlihat inovatif, modern, dan keren. Teknik ini memungkinkan produk Anda disajikan dengan cara baru dan menarik.

Salah satu contoh terbaik dari Parallax scrolling dengan storytelling adalah NASA Prospects . Teknik ini telah terbukti menjadi salah satu metode yang paling berdampak untuk keterlibatan pengguna di tempat.
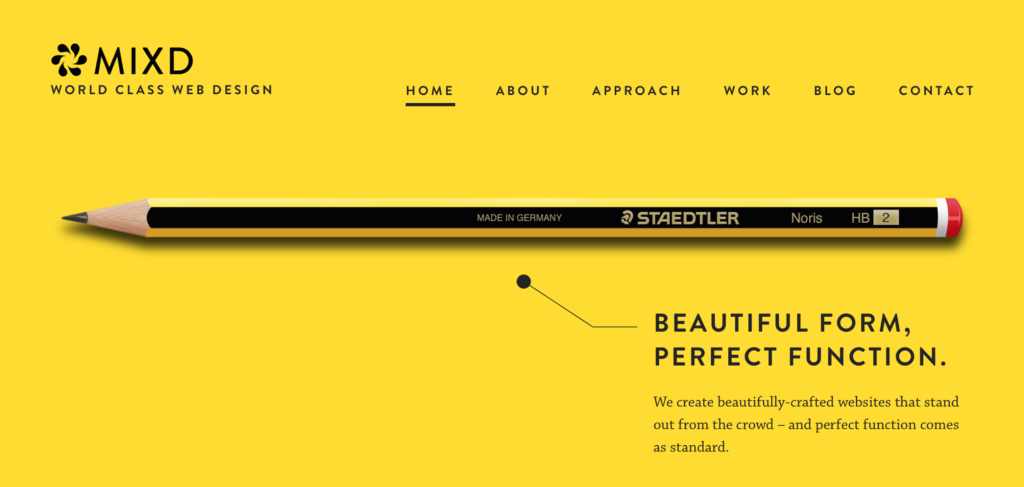
4. Minimalisme mengambil alih

Anda dapat menemukan banyak tema WordPress Minimalis di ThemeForest.
Tidak semua orang memiliki kreativitas untuk menggabungkan dan menyusun teks tebal dengan warna-warna cerah agar menonjol di antara situs web lain. Desain tidak harus elaboratif agar efektif.
Tergantung pada domain, desainer dapat memilih maksimalis atau minimalisme. Desain datar telah menjadi tren dengan minimalis karena hemat biaya dan fungsional.
Sejak, minimalis dan desain datar berjalan beriringan mengikuti penekanan pada konten, desain taktil telah mengambil lompatan untuk menciptakan ilusi dalam desain. Desain taktil memberikan efek tiga dimensi pada objek dalam ruang digital.
Metode desain ini dapat memberikan tampilan yang lebih hidup dan kontras ruang tanpa batas pada desain datar dengan menambahkan lebih banyak ruang putih dengan fotografi berkualitas tinggi & penggunaan bayangan yang konsisten.
Dengan cara ini pelanggan merasa lebih terhubung dengan konten tanpa membiarkannya terjebak dalam desain, yang sebaliknya akan menjadi aneh jika tidak dirancang dengan cara yang sesuai.
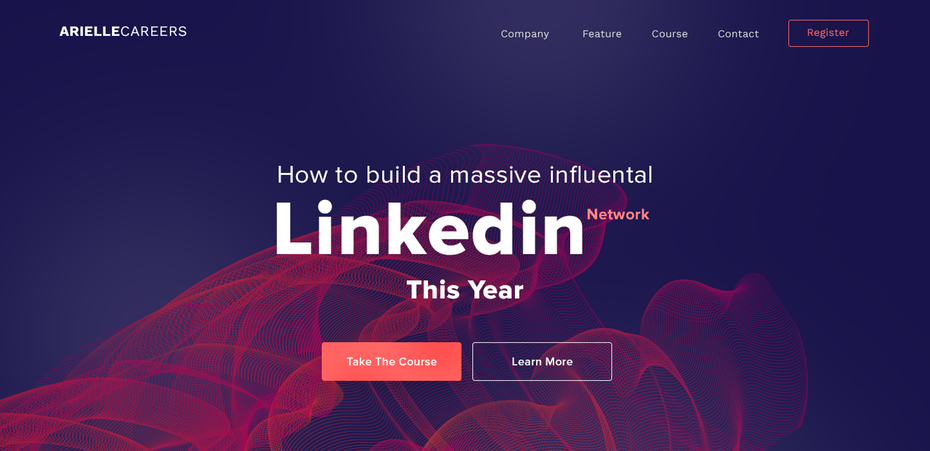
5. Duotone dan Palet Warna

Salah satu metode paling serbaguna untuk menggunakan kembali gambar untuk merancang proyek. Duotone adalah metode untuk memberikan situs web tampilan baru dan segar tanpa menggunakan seluruh situs web. Palet Duotone telah menjadi tren dalam desain sejak lama untuk meningkatkan keterbacaan.
Tren ini dapat diterapkan pada gambar pahlawan, spasi putih, gambar latar belakang, dan video untuk menonjolkan elemen desain atau blok konten lainnya. Dengan pilihan warna yang tepat, Duotone adalah teknik yang terbukti untuk memberikan jumlah visual yang kuat untuk membuat halaman rumah Anda menarik.
Dengan penyedia identitas unik ini, desainer dapat menggunakan nada dan rona gelap atau terang yang sesuai untuk menyajikan desain berlapis. Desainer kreatif dapat memperluas kreativitas mereka sambil menerapkan Duotone dalam desain dengan bantuan alat Photoshop.
Mereka dapat bergerak di atas metode tradisional dalam menerapkan warna dan menambahkan bakat gaya pada ilustrasi.
6. Menambahkan Realitas Virtual dalam Desain Web
Teknologi WebVR memiliki potensi untuk merevolusi cara kita menggunakan web. Sementara VR menonjol dalam permainan dan pemasaran, beberapa perusahaan telah mengembangkan WebVR untuk dimasukkan dalam desain web.
WebVR akan membebaskan pengguna dari mengunduh aplikasi untuk mendapatkan pengalaman realitas Virtual. Desainer UX selalu mempertimbangkan tata ruang, saat membuat desain VR untuk arsitektur kreatif & 3D guna menginspirasi lebih banyak partisipasi pengguna.
Desainer dapat memanfaatkan kerangka kerja populer yang tersedia di pasar untuk membuat konten VR tanpa menghabiskan banyak waktu.

Lihat Tema Teknologi WordPress
Teknologi AR/VR diharapkan membawa presentasi penjualan ke tingkat yang sama sekali berbeda. Menurut Statista, pasar global VR akan mencapai $40 miliar pada tahun 2020.
Ada perusahaan yang menggunakan teknologi VR dan salah satu contohnya adalah Expedition Wild Worlds . Website ini telah menggunakan WebVR bagi pengguna untuk merasakan ekspedisi langsung ke hutan dengan live-action interaktif berbasis video 360◦. Teknologi ini dibuat untuk desktop, seluler, google karton, rift dan vive.
7. Grid Rusak atau Tumpang Tindih
CSS Grid bukan hanya alat untuk pengembang front-end selain itu desainer juga dapat mengambil manfaat darinya saat membangun tata letak web dengan cara baru.
Grid CSS memungkinkan Anda mengontrol dan menempatkan elemen baik secara vertikal maupun horizontal. Meskipun tidak kompeten dalam pengkodean, platform CSS membantu dalam membuat desain grafis klasik dan pendekatan seni dengan mudah.

Lihat Tema WordPress Berbasis Grid
Tata letak & asimetri grid rusak yang sedang tren dapat menghadirkan minat visual pada jenis konten tertentu di halaman. Pola kisi yang rusak dapat dicapai melalui simetri elemen yang direncanakan.
Memiliki item yang tumpang tindih di halaman dapat membantu meningkatkan estetika situs web secara keseluruhan. Desainer, untuk mewujudkan tumpang tindih dan membuat desain terlihat tidak terlalu menyempit, gunakan ubin mengambang di atas gambar pahlawan atau jenis lapisan di atas gambar. Ada banyak situs web yang menerapkan pendekatan ini dalam bentuk yang unik.
Singkatnya
WordPress dirancang dengan pengaturan minimum yang menekankan pada aksesibilitas, kinerja, dan keamanan yang mudah. Platform open source ini menawarkan kebebasan untuk menyesuaikan untuk membagikan cerita, produk, atau layanan Anda secara bebas.
Penggunaan penempatan yang tidak biasa, pelapisan dengan warna dan tekstur yang berbeda, pengulangan pola yang tidak teratur, penggunaan spasi putih & penggunaan tipografi yang kreatif menciptakan kesan mendalam saat menyesuaikan desain web.
Tren perancangan ini keluar untuk melibatkan pengguna & mengarahkan mereka ke bagian terpenting dari situs web. Sebuah situs web yang memiliki kesatuan dan konsistensi menunjukkan profesionalisme sebuah desain.
Selain itu, teknik yang terbukti untuk lebih banyak keterlibatan pengguna adalah dengan mengilustrasikan sebuah cerita. Saat desainer terus bereksperimen, kami mungkin mengalami desain yang luar biasa di luar tren ini di tahun-tahun mendatang.
