7 tendências do WordPress WebDesigning de 2019 vão sobrecarregar seu público
Publicados: 2019-06-19Os designers entendem que os designs visuais têm um impacto significativo nos clientes. Tendo isso em mente, eles dão vida aos visuais com novas melhorias nos designs que acabam sendo tendência entre as pessoas.
Designers e codificadores trabalham duro para tornar os designs atraentes e os recursos fáceis de navegar. Após uma pesquisa do Nielson Norman Group em 2017, os usuários levaram 22% mais tempo para navegar por um design ultraplano, o que é bastante decepcionante.
Isso resultará na eliminação dessa tendência em breve. Os designs que são mais aceitos ou apreciados continuarão a permanecer por mais tempo.
Por que escolher o WordPress como um CMS ideal para o seu negócio?
A base para alcançar seu público começa com a construção de um site e usar um CMS versátil é uma decisão astuta.
WordPress sendo um software de código aberto é absolutamente inestimável, que evoluiu de forma progressiva ao longo do tempo. Ele oferece a todos a oportunidade de criar e compartilhar desde anedotas pessoais artesanais até movimentos que mudam o mundo.
Essa plataforma onipresente permite que pessoas com experiência tecnológica limitada a usem imediatamente e os mais experientes em tecnologia podem personalizá-la de maneiras notáveis. Assim, 34% dos usuários da web usam o WordPress, incluindo aqueles que regulam blogs de hobby para os maiores sites de notícias online.
O WordPress oferece a liberdade de construir o que você quiser por meio de seus recursos poderosos e designs estéticos.
O WordPress é apresentado com possibilidades ilimitadas - SEO amigável, sites móveis responsivos, alto desempenho, alta segurança, gerenciamento de mídia poderoso e muito mais.
Além do painel amigável, o WordPress permite que você personalize todo o seu site com apenas um clique de um botão. Migrar o CMS tradicional para o WordPress é muito mais fácil.
Ele simplesmente permite que você exporte todo o seu banco de dados, conteúdo e arquivos de mídia, suporte a redirecionamentos de URL, incorpore design de site existente, desenvolvimento de site e muito mais. O WordPress permite a integração multiprojetada; você pode ter designs conforme sua escolha em todo o site.
Para manter seu site na vanguarda do design, você precisa entender o que é popular na comunidade WordPress. Mas, com inúmeras opções, torna-se difícil determinar quais serviços de web design WordPress são os mais adequados para o seu negócio.
Para criar um site através do WordPress que seja moderno, atraente e funcional, você deve estar bem equipado com as técnicas mais recentes. Algumas das últimas tendências de web design estão surgindo, que abordamos abaixo.
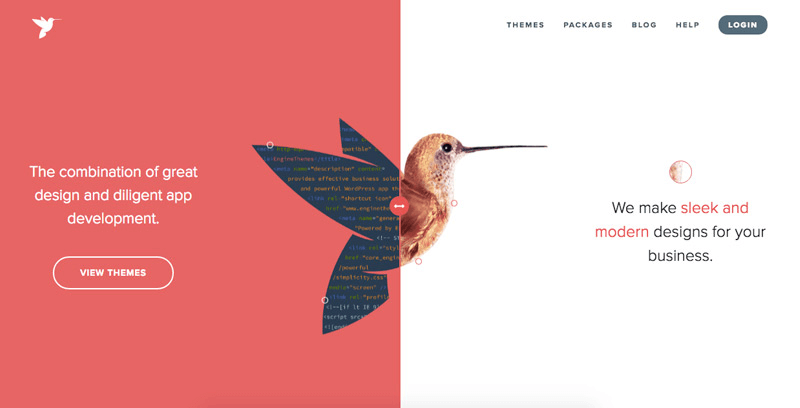
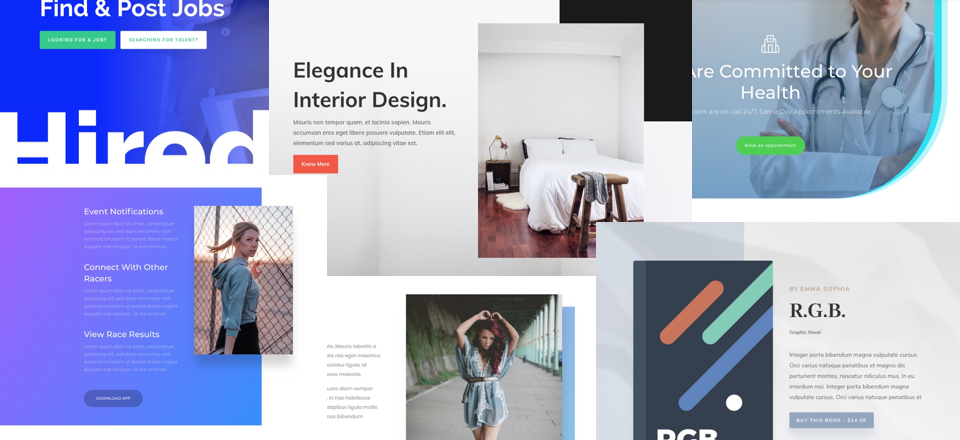
1. Tela dividida na página de destino

Veja os temas WordPress das páginas de destino aqui
A tela dividida é simples, mas uma técnica de design eficaz para estabelecer um fluxo visual distinto. O mérito de usar essa abordagem é ser compatível com dispositivos móveis e fácil de usar. Uma escolha eficaz com estrutura responsiva, o Split Screen incentiva o usuário a fazer várias escolhas.
As divisões anteriores eram simples e simétricas; designers estão trabalhando em divisões que não são necessariamente no meio da tela. Eles estão começando a usar animação e efeitos com divisões para incentivar cliques com base no conteúdo fornecido.
Uma das maiores mudanças nessa tendência é que existem áreas de vários cliques em alguns dos designs mais recentes. As divisões ajudam a criar visuais para se destacar de inúmeras páginas iniciais de heróis ou diferenciar entre tipos de conteúdo em um site. Em designs minimalistas, as divisões podem ser usadas com grades para belas exibições em dispositivos pequenos.
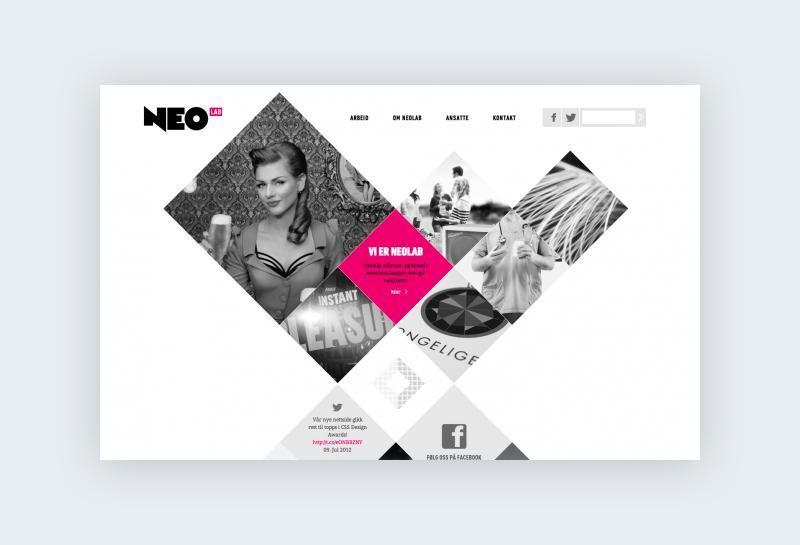
2. Padrões de Geometria em Web Design

Ver temas de geometria
As formas geométricas podem ter elementos de design fortes, arrojados e marcantes para funcionar de forma impressionante no mundo dos logotipos. Para ter um design profissional e impressionante, você pode combinar gradientes sutis e elegantes com formas lineares de forma a trazer designs geométricos com aparência corporativa.
Formas geométricas em web design podem manifestar uma aparência ousada e nítida ao site, adicionando espaços negativos e contraste. Esses padrões podem ser misturados com fotos, cores suaves e serifas ousadas para dar aos designs uma aparência inimaginável, contemporânea e intensa.
Você pode adicionar criatividade em formas geométricas simples adicionando algumas texturas leves e algumas cores vivas para fabricar um retrato dimensional e estelar.
Os designers experimentam novos conceitos quebrando a imagem e interligando-os com grades geométricas. Esse movimento e ajuste de imagens e padrões aprimoram o design de maneira intrigante.
3. Contação de Histórias com Paralaxe

Ver Temas WordPress Parallax
Seja B2B ou B2C, a rolagem Parallax é uma plataforma pronunciada para as marcas exibirem suas histórias. Os visuais são um método eficaz para envolver os usuários, portanto, os designers usam recursos visuais em uma forma de história para obter eficácia.
Esta técnica de web design auxilia o designer a encantar os usuários através de anedotas. Quando combinado contar histórias com rolagem parallax, o design parece nervoso, dando-lhe um aspecto 3D.
A tecnologia de paralaxe pode ser implementada de várias maneiras para tornar seu site inovador, moderno e legal. Essa técnica permite que seu produto seja apresentado de maneiras novas e atraentes.

Um dos maiores exemplos de rolagem Parallax com storytelling é o NASA Prospects . Essa técnica provou ser um dos métodos mais impactantes para o engajamento do usuário no site.
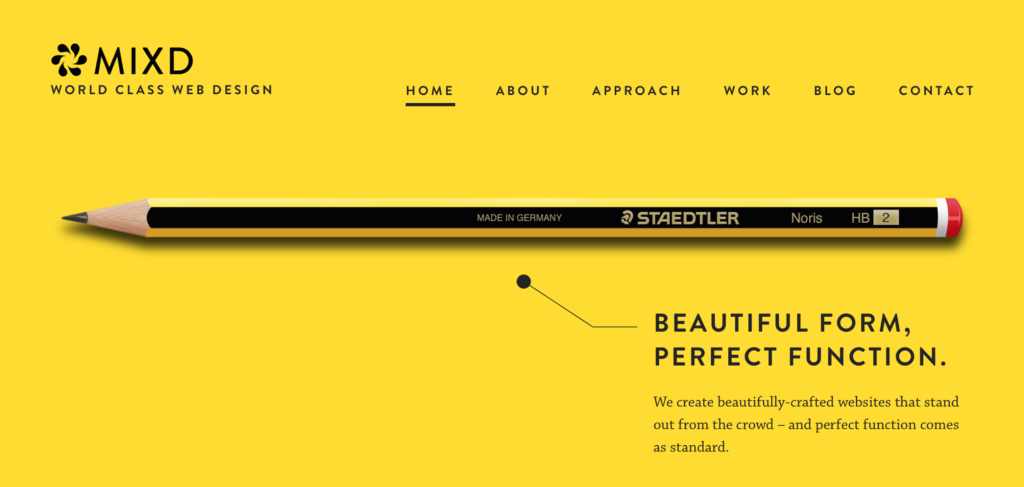
4. Minimalismo assumindo o comando

Você pode encontrar muitos temas minimalistas do WordPress no ThemeForest.
Nem todo mundo tem criatividade para combinar e estruturar textos em negrito com cores vibrantes para se destacar entre os demais sites. Os designs não precisam necessariamente ser elaborados para serem eficazes.
Dependendo do domínio, os designers podem escolher o maximalismo ou o minimalismo. Os designs planos estão em tendência com o minimalismo por serem econômicos e funcionais.
Como o minimalismo e o design plano andam de mãos dadas seguindo a ênfase no conteúdo, os designs táteis deram um salto para criar ilusões nos designs. Desenhos táteis dão um efeito tridimensional ao objeto em um espaço digital.
Este método de design pode dar uma aparência mais viva e contraste de espaço sem bordas para designs planos, adicionando mais espaço em branco com fotografia de alta qualidade e uso consistente de sombras.
Dessa forma o cliente se sente mais conectado com o conteúdo sem deixá-lo preso dentro do design, que de outra forma se tornaria peculiar se não fosse projetado de forma adequada.
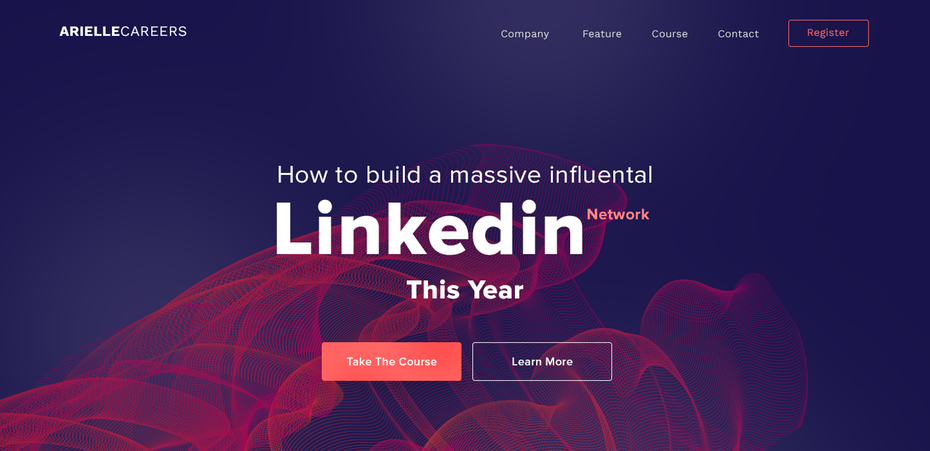
5. Duotones e paleta de cores

Um dos métodos mais versáteis para reaproveitar imagens para projetos de design. Duotone é um método para dar ao site uma aparência nova e fresca sem recorrer a todo o site. A paleta Duotone tem sido tendência em designs há muito tempo para melhorar a legibilidade.
Essa tendência pode ser aplicada a imagens de herói, espaços em branco, imagens de fundo e vídeos para acentuar outros elementos de design ou blocos de conteúdo. Com as escolhas certas de cores, o Duotone é uma técnica comprovada para fornecer uma forte quantidade de visual para tornar sua página inicial atraente.
Com esse provedor de identidade exclusivo, os designers podem usar tons e matizes escuros ou claros de acordo com os designs em camadas. Designers criativos podem estender sua criatividade ao aplicar Duotone em designs com a ajuda da ferramenta Photoshop.
Eles podem ir além do método tradicional de aplicação de cores e adicionar um toque elegante às ilustrações.
6. Adicionando Realidade Virtual em Web Designs
A tecnologia WebVR tem o potencial de revolucionar a forma como usamos a web. Enquanto VR é proeminente em jogos e marketing, várias empresas desenvolveram WebVR para incorporar em web design.
O WebVR liberará o usuário de baixar um aplicativo para ter uma experiência de realidade virtual. Os designers de UX mantêm o layout espacial em mente ao criar designs de VR para arquitetura criativa e 3D para inspirar mais participação dos usuários.
O designer pode aproveitar os frameworks populares disponíveis no mercado para criar conteúdo VR sem muito consumo de tempo.

Ver temas de tecnologia do WordPress
Espera-se que a tecnologia AR/VR leve a apresentação de vendas a um nível totalmente diferente. De acordo com Statista, o mercado global de VR atingirá US$ 40 bilhões em 2020.
Existem empresas que estão usando a tecnologia VR e um dos exemplos é a Expedition Wild Worlds . Este site usou WebVR para que os usuários sintam a expedição ao vivo na floresta com ação interativa ao vivo 360◦ baseada em vídeo. Esta tecnologia é construída para desktops, mobile, google carton, rift e vive.
7. Grade quebrada ou sobreposta
O CSS Grid não é apenas uma ferramenta para desenvolvedores front-end, além de designers também poderem se beneficiar ao construir layouts da web de novas maneiras.
A grade CSS permite controlar e colocar os elementos na vertical e na horizontal. Apesar da incompetência na codificação, a plataforma CSS auxilia na criação de designs gráficos clássicos e abordagens artísticas com facilidade.

Ver temas WordPress baseados em grade
A tendência de layout de grade quebrada e assimetria pode trazer interesse visual para um tipo específico de conteúdo em uma página. O padrão de grade quebrado pode ser obtido por meio de uma simetria planejada de elementos.
Ter itens sobrepostos na página pode ajudar a melhorar a estética geral do site. Designers, para manifestar a sobreposição e tornar o design menos restrito, use blocos flutuantes sobre imagens de herói ou tipo de camada sobre imagens. Existem muitos sites que estão aplicando essas abordagens de uma forma única.
Em casca de noz
O WordPress foi projetado com uma configuração mínima, enfatizando fácil acessibilidade, desempenho e segurança. Esta plataforma de código aberto oferece liberdade para personalizar para compartilhar sua história, produto ou serviço livremente.
O uso de posicionamentos inusitados, camadas com cores e texturas diferentes, repetição de padrões irregulares, uso de espaços em branco e uso criativo de tipografia criam uma sensação de profundidade ao personalizar web designs.
Essas tendências de design estão surgindo para envolver os usuários e direcioná-los para as partes mais importantes do site. Um site que tem unidade e consistência demonstra o profissionalismo de um design.
Além disso, técnicas comprovadas para mais engajamento do usuário são ilustrar uma história. À medida que os designers continuam experimentando, podemos experimentar designs surpreendentes além dessas tendências nos próximos anos.
