WooCommerce 업데이트 – 올바르게 수행하는 방법
게시 됨: 2022-06-30 WooCommerce 플러그인을 업데이트하시겠습니까? WooCommerce 업데이트는 온라인 상점을 만들거나 깨뜨릴 수 있으므로 올바르게 수행해야 합니다.
WooCommerce 플러그인을 업데이트하시겠습니까? WooCommerce 업데이트는 온라인 상점을 만들거나 깨뜨릴 수 있으므로 올바르게 수행해야 합니다.
WooCommerce는 시장에서 최고의 전자 상거래 플랫폼입니다. 이 큰 시장 점유율의 이유는 플러그인이 유연하고 설정하기 쉽기 때문입니다. WordPress 및 기타 WooCommerce 확장과 쉽게 통합됩니다.
적절한 예방 조치 없이 WooCommerce에 업데이트를 설치하면 사이트가 손상될 수 있습니다. 이는 고객에게 좋지 않은 사용자 경험과 수익 손실로 이어질 수 있습니다.
이 가이드에서는 업데이트 오류를 피하기 위해 WooCommerce를 업데이트하기 전에 취해야 할 예방 조치를 안내합니다. WooCommerce를 업데이트하는 방법도 알려드립니다 .
콘텐츠:
- WooCommerce는 자동으로 업데이트됩니까?
- WooCommerce의 최신 버전은 무엇입니까?
- WooCommerce를 최신 버전으로 업데이트하는 방법 – 적절한 방법
- WooCommerce를 업데이트하기 전에 알아야 할 사항
- 준비 환경에서 WooCommerce 준비 및 업데이트
- WooCommerce 라이브 웹사이트 업데이트 및 테스트
- WordPress 백업을 복원하는 방법
- 결론
WooCommerce는 자동으로 업데이트됩니까?
기본적으로 WooCommerce는 자동으로 업데이트되지 않지만 플러그인 페이지에서 자동 업데이트를 구성할 수 있습니다.
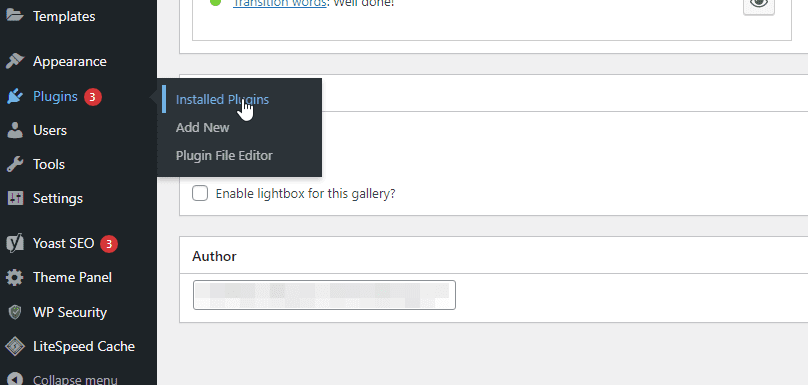
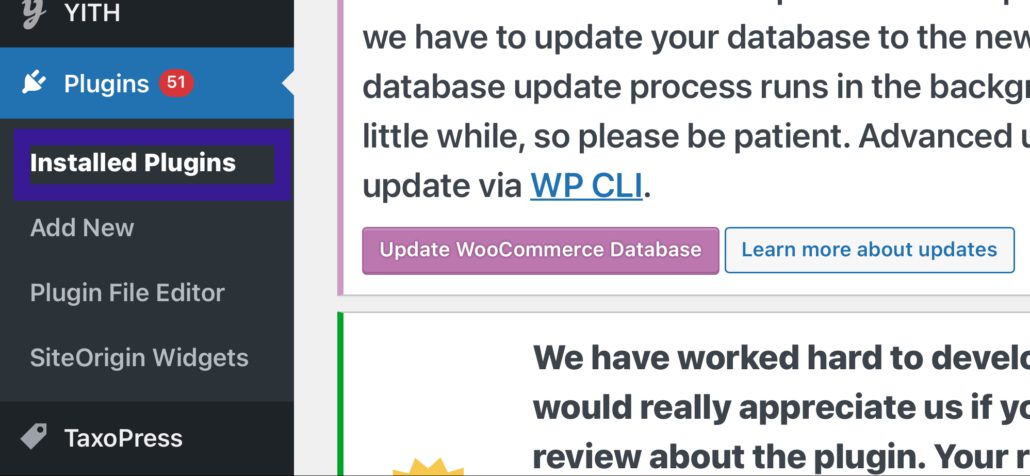
WordPress 관리자 대시보드에서 플러그인 > 설치된 플러그인 으로 이동합니다. 이제 아래로 스크롤하여 WooCommerce를 찾습니다.

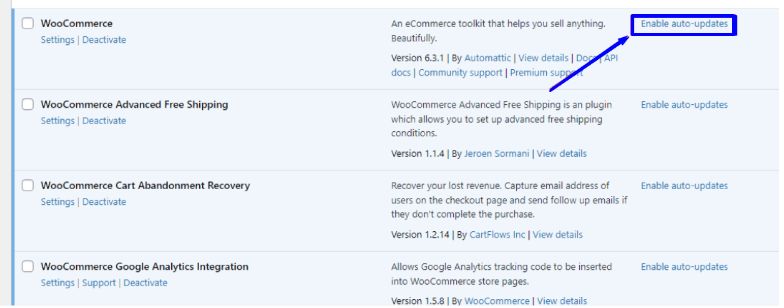
그런 다음 자동 업데이트 활성화 옵션을 선택합니다. 이것은 WooCommerce에 대한 자동 업데이트를 활성화합니다.

이 옵션을 활성화하면 향후 WooCommerce 릴리스가 자동으로 업데이트됩니다. WooCommerce를 자동으로 업데이트하면 시간을 절약할 수 있지만 제대로 테스트하지 않으면 플러그인 호환성 문제가 발생할 수 있으므로 권장하지 않습니다.
WooCommerce의 최신 버전은 무엇입니까?
이 게시물을 작성하는 시점에서 WooCommerce는 버전 6.5.1에서 작동합니다. 이 버전은 이 게시물을 읽고 있는 시간에 따라 더 높을 수 있습니다. 최신 버전을 알아야 하는 경우 WooCommerce 플러그인 페이지에서 언제든지 확인할 수 있습니다.
업데이트된 기능과 보안을 즐기려면 항상 최신 버전의 플러그인을 사용하는 것이 좋습니다. 그러나 WooCommerce를 업데이트하기 전에 WooCommerce 스토어가 중단되지 않도록 예방 조치를 취해야 합니다.
WooCommerce를 최신 버전으로 업데이트하는 방법 – 적절한 방법
업데이트가 출시되면 "지금 업데이트" 버튼을 클릭하고 백그라운드에서 업데이트되도록 놔둘 수 있습니다. 이 접근 방식을 사용하면 시간을 절약할 수 있지만 업데이트를 테스트하지 않으면 사이트에 더 큰 피해를 줄 수도 있습니다.
그렇기 때문에 웹사이트의 복제된 버전에서 모든 릴리스를 항상 테스트하는 것이 좋습니다. 라이브 스토어를 업데이트하기 전에 이 작업을 수행해야 합니다. 이렇게 하면 업데이트를 설치하기 전에 라이브 웹사이트에서 발생할 수 있는 오류를 식별할 수 있습니다.
WooCommerce를 최신 버전으로 업데이트하기 전에 알아야 할 사항
WooCommerce 플러그인을 업데이트하기 전에 오류가 브랜드 신뢰, 수익에 영향을 미칠 수 있으며 심지어 상점을 잃을 수도 있음을 알아야 합니다. 이러한 이유로 업데이트 시 주의가 필요합니다. 준비하려면 다음을 사용할 수 있도록 해야 합니다.
백업 도구
이상적으로는 WordPress 웹 사이트를 실행하는 것이 중요하기 때문에 웹 사이트를 정기적으로 백업해야 합니다. 웹사이트에서 데이터가 손실되는 경우를 대비하여 정기적인 백업이 필요합니다. 이는 공격 또는 사이트의 호환되지 않는 업데이트로 인한 것일 수 있습니다.
WooCommerce를 업데이트하는 경우 플러그인을 업데이트하기 전에 스토어를 백업해야 합니다. 그렇게 하면 문제가 발생하는 경우 항상 최근 백업으로 되돌릴 수 있습니다. 자세한 내용은 일반 WordPress 백업 수행 방법에 대한 가이드를 확인하세요.
시각적 비교 도구
이 도구를 사용하면 수정하기 전에 사이트의 스냅샷을 찍을 수 있습니다. 수정 후 다른 스냅샷을 찍는 데 사용할 수도 있습니다. 이 도구를 사용하면 두 스냅샷을 비교하고 수정하는 동안 발생한 변경 사항을 표시할 수 있습니다.
특히 복잡한 전자 상거래 상점을 운영하는 경우 수동으로 수행하는 것은 지루할 것입니다. 사소한 변화는 발견하기 어려울 수 있습니다. 따라서 웹 사이트를 시각적으로 비교하려면 WP Boom과 같은 자동 도구를 사용해야 합니다.
종단 간 테스트 도구
깨진 페이지를 감지하기 위해 웹사이트를 시각적으로 비교하는 것 외에도 오작동을 감지하기 위한 종단 간 테스트 도구도 필요합니다. 이 도구는 웹사이트의 주요 기능을 기록하여 손상 여부를 감지합니다. WooCommerce 스토어를 업데이트하기 전과 업데이트 후에 각 기능을 비교하기 위해 이 작업을 수행할 수 있습니다.
오류가 있는 경우 해결할 수 있습니다. 마찬가지로 이러한 자동화된 테스트를 수동으로 수행하는 것이 어렵기 때문에 이를 위한 도구가 필요합니다. 이 가이드에서는 Ghost Inspector를 사용할 것입니다.
스테이징 환경
라이브 웹사이트에서 WooCommerce 플러그인을 업데이트하는 것은 권장하지 않습니다. 업데이트하는 동안 호환성 문제가 발생할 수 있기 때문입니다. 이로 인해 수익이 손실되거나 WooCommerce 스토어가 손상될 수 있습니다.
WooCommerce를 업데이트하는 가장 좋은 방법은 동일한 버전의 웹사이트에서 업데이트하는 것입니다. 이것은 스테이징 또는 테스트 환경이라고도 합니다. 하위 도메인을 만들고 해당 도메인으로 사이트를 내보내 수동으로 이 작업을 수행할 수 있습니다. 플러그인을 사용하여 스테이징 사이트를 자동으로 설정하여 시간을 절약할 수도 있습니다.
웹사이트의 더미 버전에서 WooCommerce를 업데이트하면 라이브 웹사이트를 업데이트하기 전에 발생할 수 있는 오류를 감지하는 데 도움이 될 수 있습니다.
준비 환경에서 WooCommerce 준비 및 업데이트
프로세스를 시작하기 전에 웹사이트를 백업해야 합니다. 이를 위해 UpdraftPlus와 같은 백업 플러그인을 사용할 수 있습니다. 일반 WordPress 백업 수행 방법에 대한 가이드에서 이를 설정하는 방법을 배울 수 있습니다.
스테이징 환경 만들기
사이트를 백업한 후 업데이트를 테스트할 준비 웹사이트를 만들어야 합니다. 호스팅 공급자가 지원하는 경우 cPanel에서 수동으로 이 작업을 수행할 수 있습니다. 그렇지 않으면 WordPress 스테이징 플러그인을 사용하여 설정해야 합니다.
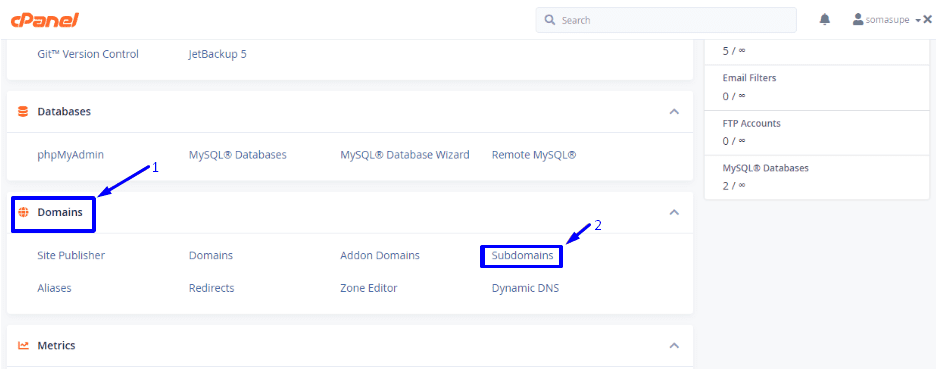
cPanel로 스테이징 웹사이트를 만들려면 호스팅 플랫폼을 통해 cPanel 계정에 로그인하고 하위 도메인을 만들어야 합니다. 로그인한 후 "도메인" 섹션까지 아래로 스크롤한 다음 하위 도메인 을 클릭합니다.

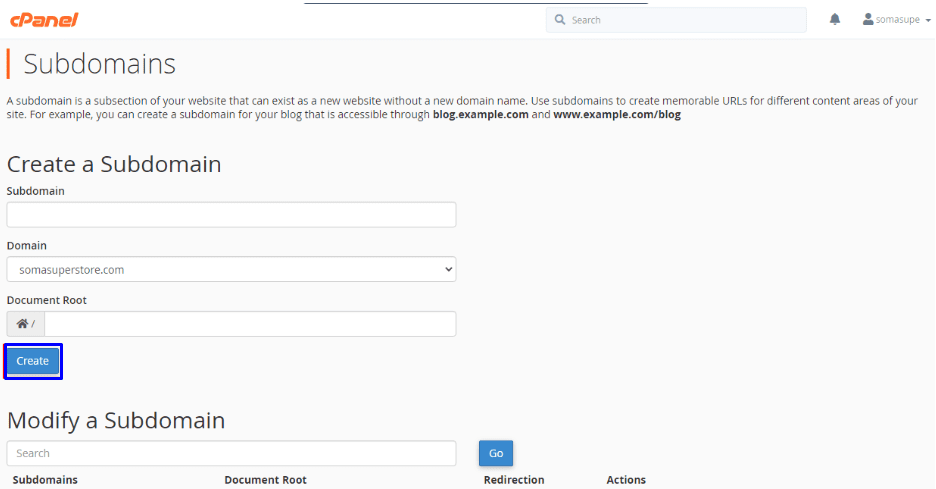
그러면 하위 도메인을 만들 수 있는 새 페이지가 열립니다. 하위 도메인(예: '스테이징')을 입력하고 드롭다운에서 사이트 도메인을 선택합니다. 완료되면 만들기 버튼을 클릭합니다.

다음 단계는 cPanel 대시보드에서 "WordPress Toolkit" 또는 "WordPress 관리"를 찾는 것입니다. 구성은 호스트 공급자 기본 설정에 따라 다르지만 이 가이드에 설명된 것과 유사해야 합니다.
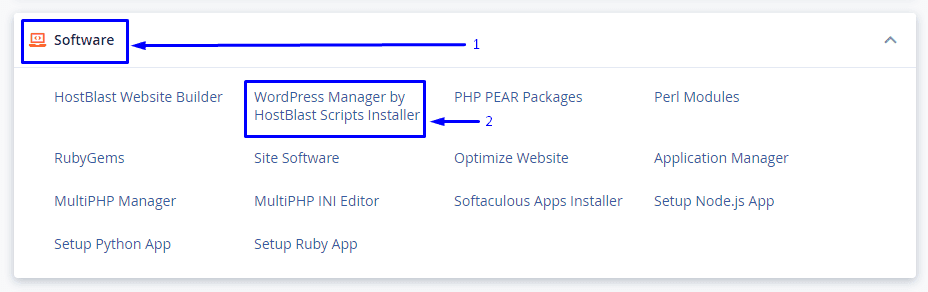
cPanel에서 "소프트웨어" 섹션으로 이동한 다음 WordPress Manager 를 선택합니다.

참고: 대시보드에서 이 옵션을 찾을 수 없는 경우 호스팅 제공업체에 지원을 요청할 수 있습니다. 또한 이 옵션은 cPanel의 원클릭 설치 버튼을 사용하여 WordPress를 설치한 사용자만 사용할 수 있습니다. WordPress를 수동으로 설치했다면 이 옵션이 표시되지 않습니다. 이 경우 WP Staging Plugin을 사용해야 합니다.
cPanel에서 스테이징 사이트 설정
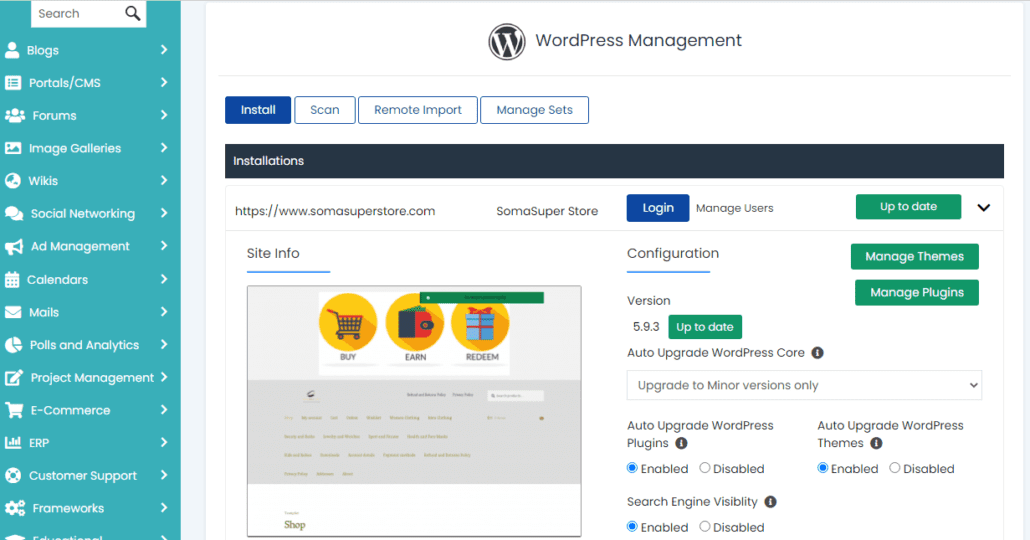
다음 페이지에는 WordPress 설치를 관리하기 위한 설정 및 옵션이 포함되어 있습니다. WooCommerce 스토어의 확장 화살표를 클릭합니다.

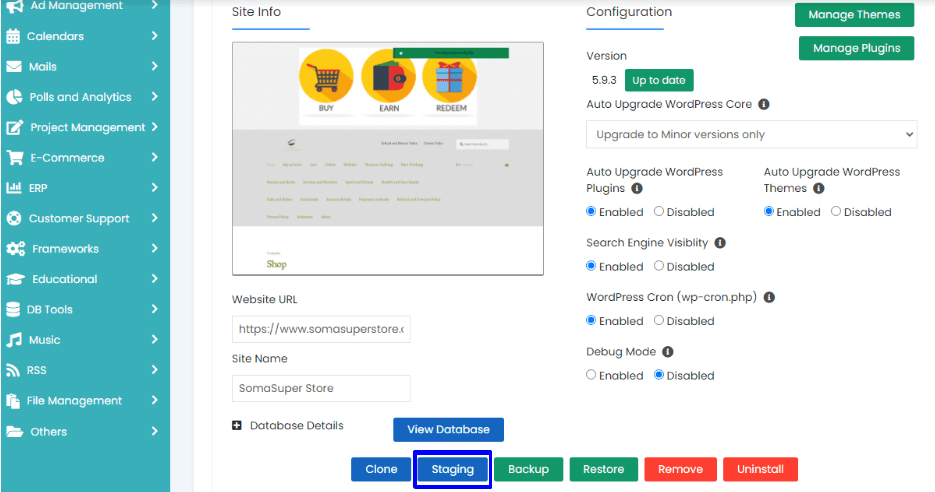
그런 다음 "Staging" 버튼을 찾아 클릭합니다.

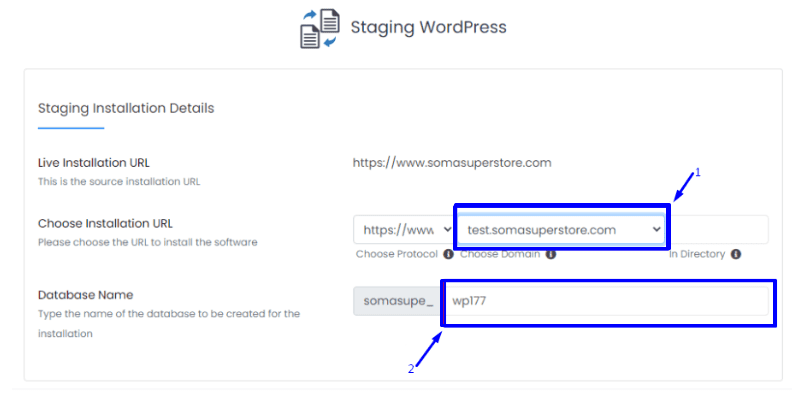
스테이징 페이지에서 스테이징 설치에 대한 URL을 선택합니다(이는 사용자가 만든 하위 도메인이어야 함). 관리자는 스테이징 사이트에 대한 데이터베이스를 자동으로 생성합니다.

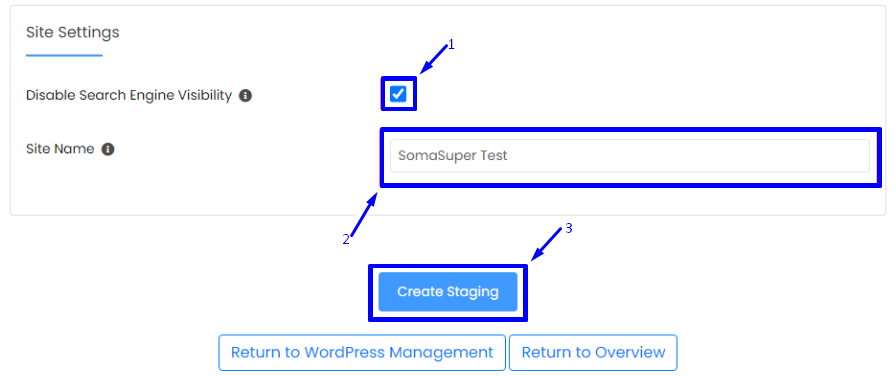
다음으로 "사이트 설정"을 선택합니다. 검색 엔진 가시성을 비활성화해야 합니다. 완료되면 스테이징 생성 버튼을 클릭합니다.

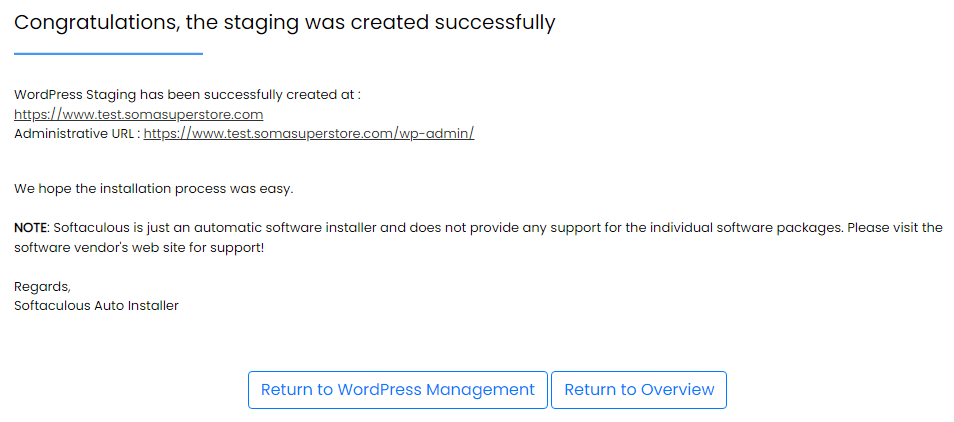
스테이징 환경 생성 프로세스가 완료될 때까지 기다리십시오. 몇 분 정도 걸립니다.

웹 호스트가 스테이징 사이트를 만드는 옵션을 제공하지 않는 경우 로컬 스테이징 환경을 설정하거나 WordPress 스테이징 플러그인을 사용할 수 있습니다.
프로세스를 설명하는 자세한 가이드가 있습니다. 스테이징 웹 사이트를 설정하는 방법에 대한 자습서를 참조할 수 있습니다.
스냅샷 찍기
WooCommerce를 업데이트하기 전에 다음 단계는 스테이징 웹사이트 인터페이스의 스냅샷을 찍는 것입니다. 이 가이드에서는 WP Boom을 사용하여 이를 수행합니다.
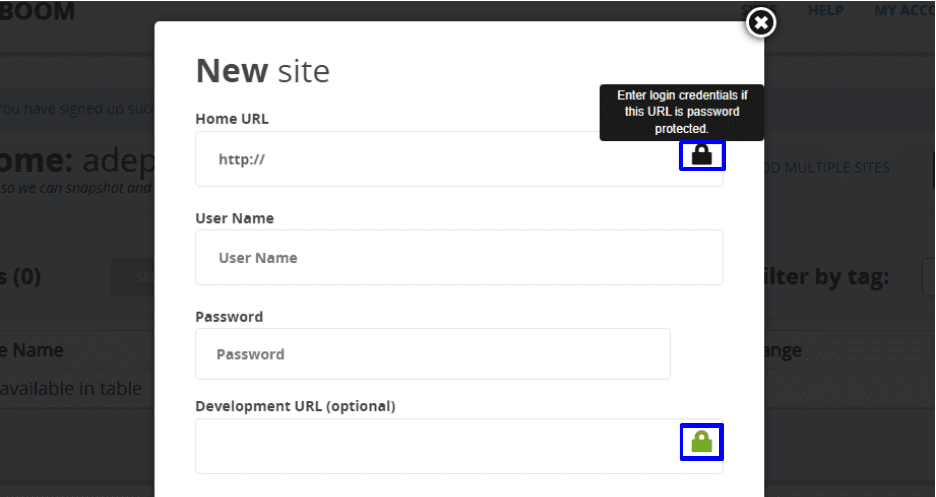
시작하려면 WP Boom을 방문하여 새 계정에 가입하세요. 완료되면 웹 사이트 URL을 추가할 수 있는 설정 페이지로 이동합니다.

테스트할 페이지가 비밀번호로 보호되어 있지 않은지 확인해야 합니다. 그렇다면 WP Boom은 액세스 할 수 있도록 암호를 입력하는 필드를 제공합니다. 그렇게 하려면 입력 필드의 자물쇠 아이콘을 클릭하십시오.

필수 정보를 입력한 후 CREATE SITE 를 선택하여 계속할 수 있습니다.

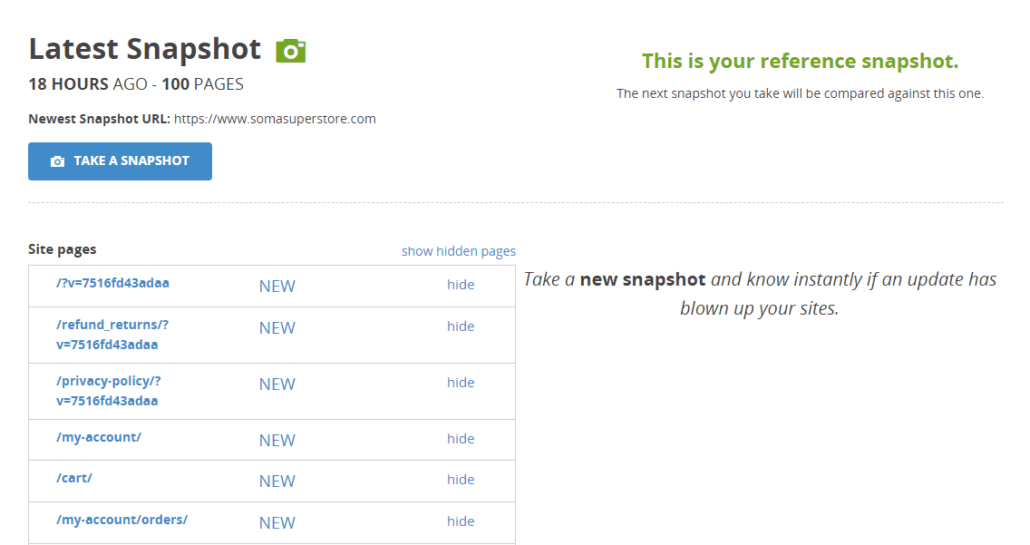
첫 번째 스냅샷은 그 이후에 시작해야 합니다. 카메라 아이콘을 클릭하여 스냅샷을 선택할 수 있습니다.

그러면 아래와 같이 스냅샷이 표시됩니다.

종단 간 테스트 수행
이제 스테이징 웹 사이트의 스냅샷이 생성되었으므로 다음 단계는 종단 간 테스트를 위한 도구를 설정하는 것입니다. 이를 위해 Ghost Inspector를 사용할 것입니다.
이 도구를 사용하려면 해당 도구에 계정을 등록해야 합니다. 14일 무료 평가판을 제공하며 결과가 마음에 들면 갱신할 수 있습니다.

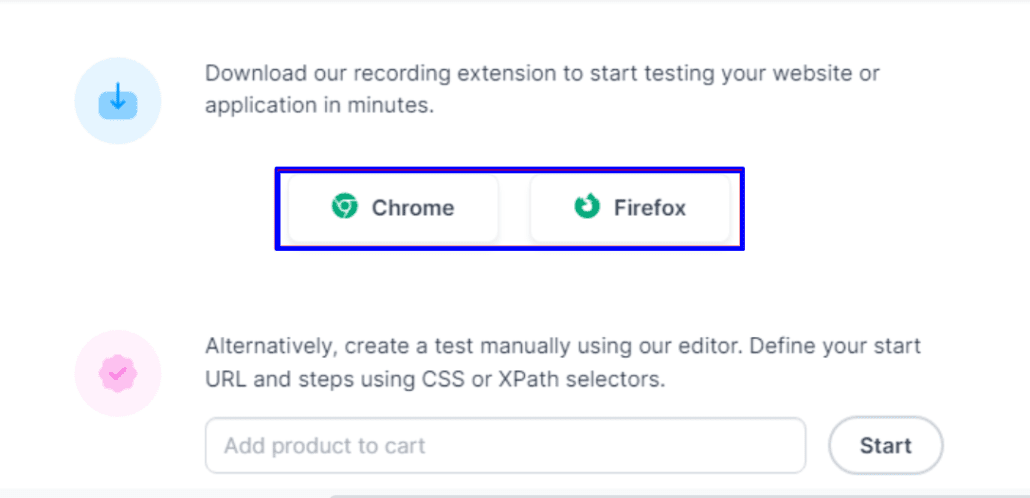
계정을 설정하고 나면 크롬 또는 파이어폭스 확장 프로그램을 다운로드하여 웹사이트 테스트를 진행할 수 있습니다.

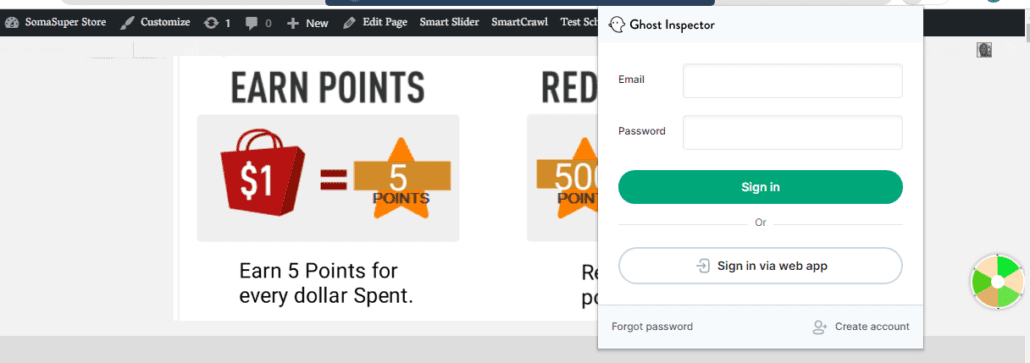
브라우저에 확장 프로그램을 추가한 후 WooCommerce 웹사이트를 방문하여 확장 프로그램 도구 모음에서 확장 프로그램 아이콘을 선택합니다. 팝업 화면에서 계정 세부 정보를 사용하여 로그인해야 합니다.


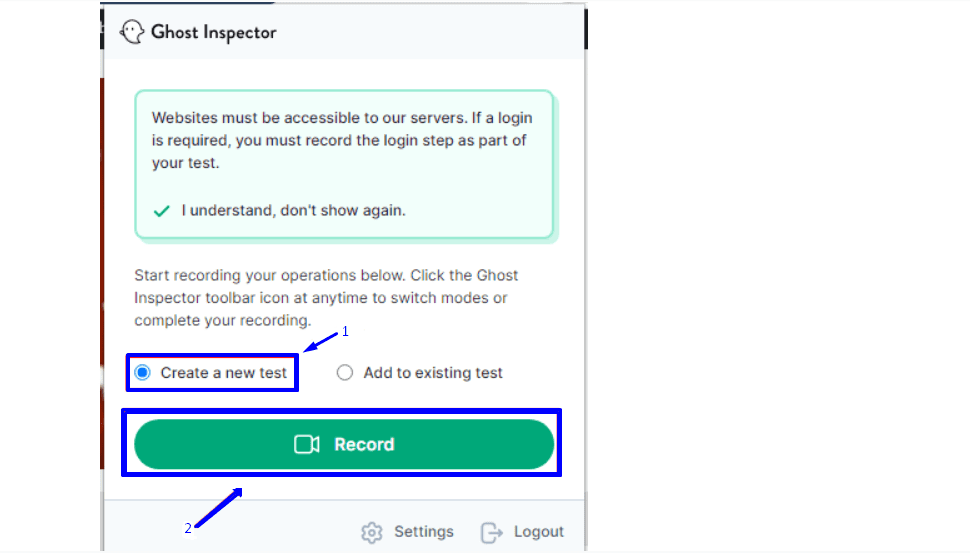
로그인한 후 "새 테스트 만들기" 옵션을 선택하여 새 테스트를 시작할 수 있습니다. 그런 다음 녹음 을 클릭하여 시작하십시오.

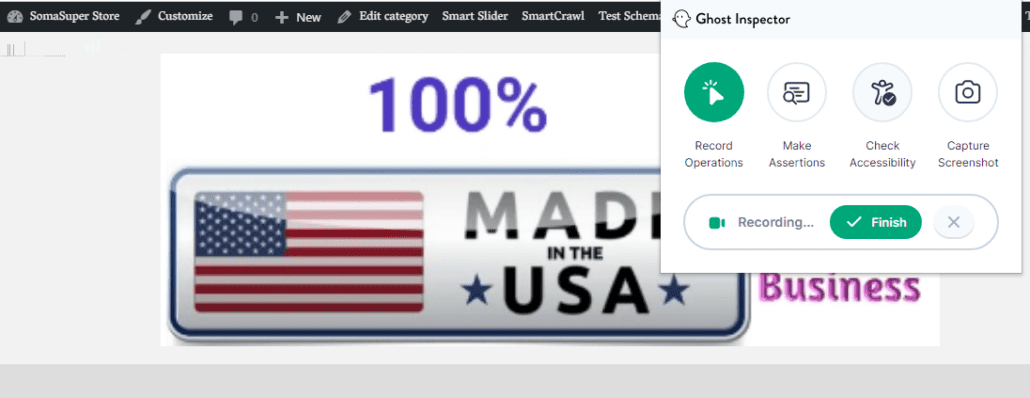
Ghost inspector는 웹사이트에서 수행하는 작업을 즉시 기록하기 시작합니다.

이제 관련 기능을 클릭하여 사이트 테스트를 시작할 수 있습니다. 고스트 인스펙터는 모든 것을 자동으로 기록합니다. "캡처 스크린샷" 버튼으로 스크린샷을 캡처할 수 있습니다.
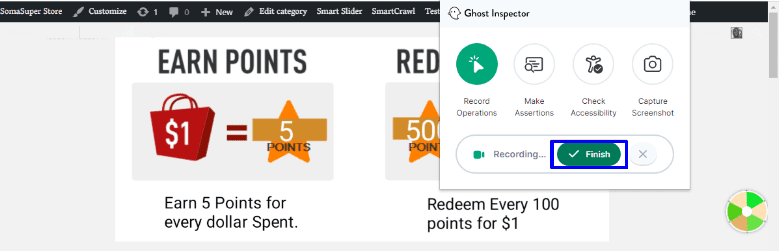
이전에 기록한 기능을 테스트해야 합니다. 만족스러우면 마침 버튼을 선택하여 녹음을 저장합니다.

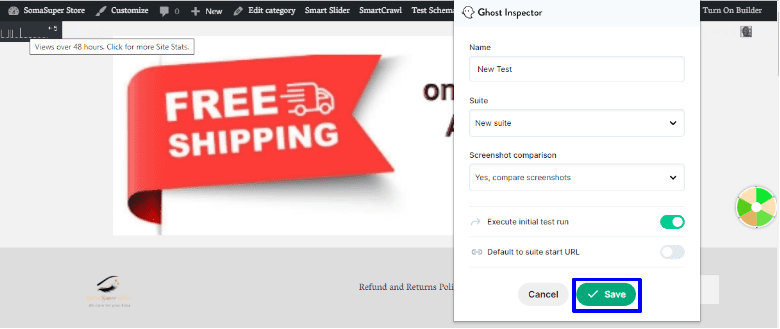
화면 캡처의 이름을 입력한 다음 스크린샷을 비교하는 옵션을 선택합니다. 완료되면 저장 버튼을 클릭합니다.

그런 다음 테스트 보기 버튼을 클릭하여 테스트 결과를 확인합니다.

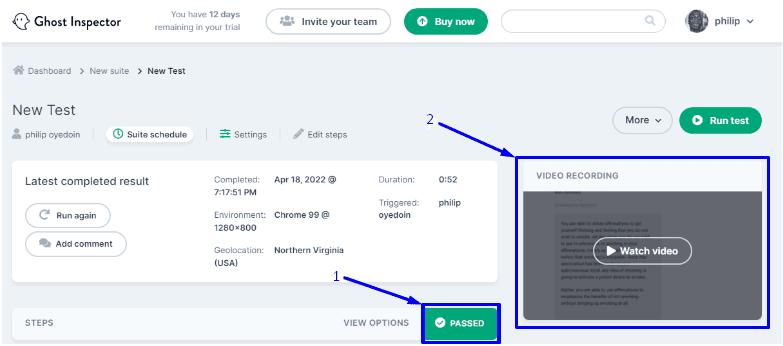
그러면 아래와 같이 테스트 결과의 세부 정보가 로드되며 테스트 상태(통과 또는 실패)를 볼 수 있습니다. 과정을 녹화한 동영상도 볼 수 있습니다.

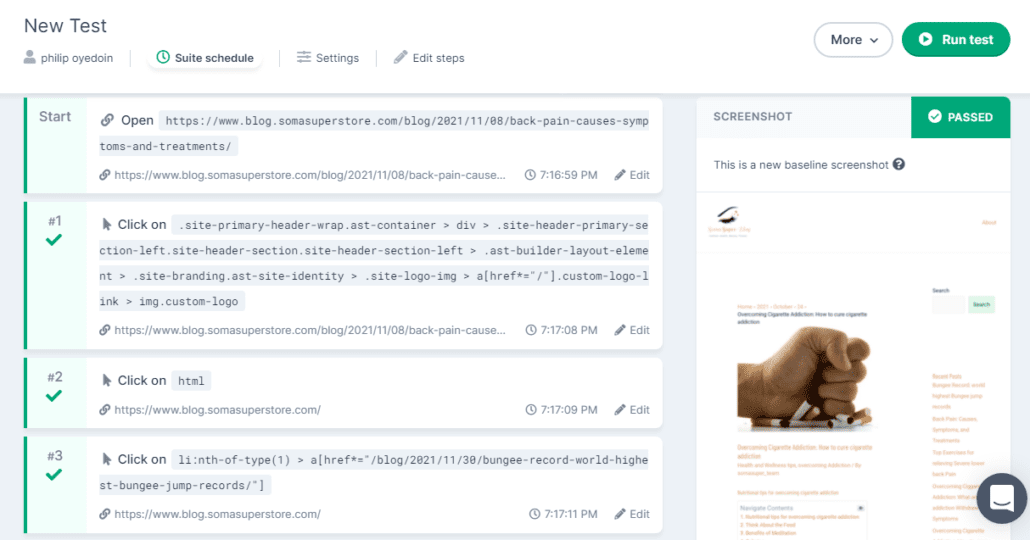
아래로 스크롤하면 테스트 및 관련 스크린샷의 세부 정보가 표시됩니다.

스테이징 환경에서 WooCommerce 업데이트
이제 웹 사이트의 백업, 자세한 스냅샷 및 기능 테스트가 있습니다. 이제 스테이징 웹사이트에서 WooCommerce 업데이트를 진행할 수 있습니다.
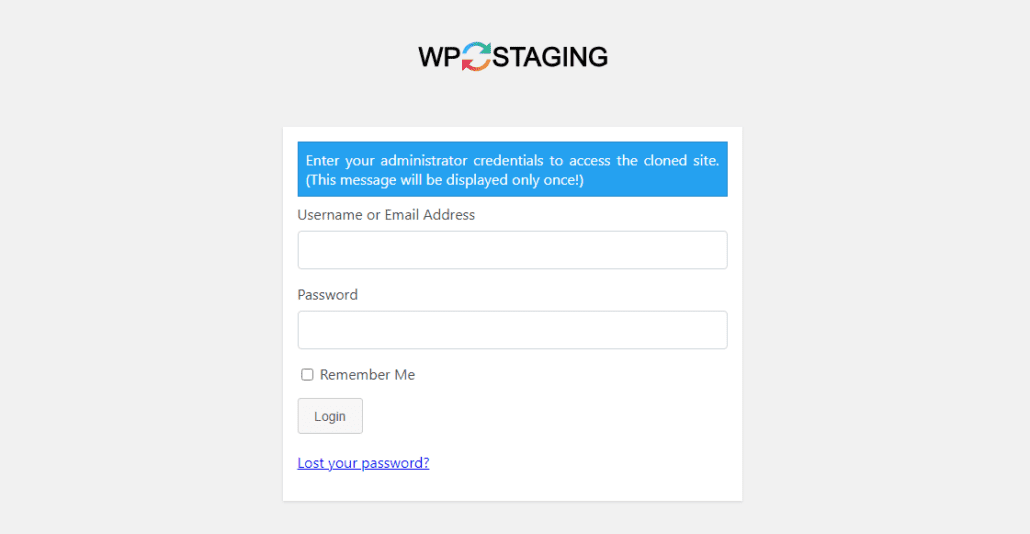
시작하려면 스테이징 웹사이트의 관리 대시보드에 로그인하세요. WP Staging 플러그인을 사용하여 복제를 수행한 경우 자격 증명으로 로그인하여 관리 대시보드에 액세스할 수 있습니다.

로그인하면 WordPress 관리 도구에 액세스할 수 있습니다.

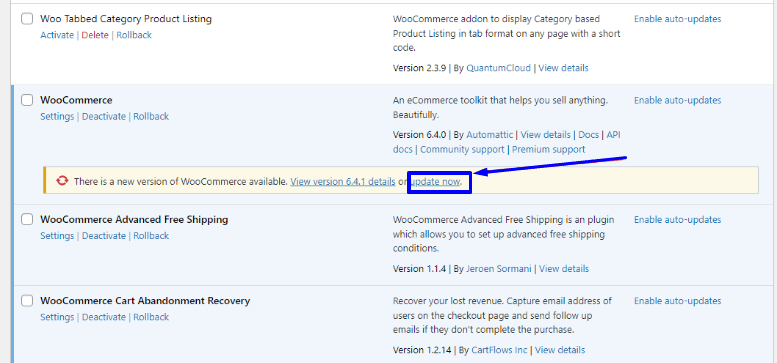
또는 하위 도메인의 관리 URL을 사용할 수 있습니다(cPanel을 통해 스테이징 환경을 만든 경우). 스테이징 웹사이트의 관리 대시보드에 로그인하면 플러그인 >> 설치된 플러그인으로 이동합니다.

그런 다음 버전 세부 정보 아래에 있는 지금 업데이트 링크를 클릭합니다.

그러면 WooCommerce가 스테이징 웹사이트의 최신 버전으로 업데이트됩니다. WooCommerce를 업데이트한 후 매장을 방문하여 정상적으로 작동하는지 확인하십시오. 스냅샷 도구를 사용하여 변경 사항을 비교하는 방법을 보여드리겠습니다.
다른 스냅샷 찍기
스테이징 웹사이트에서 WooCommerce를 최신 버전으로 업데이트하면 다른 스냅샷을 찍어 이전 버전과 비교해야 합니다. 이렇게 하면 최근 업데이트로 인해 유해한 수정이나 중단이 있는지 알 수 있습니다.
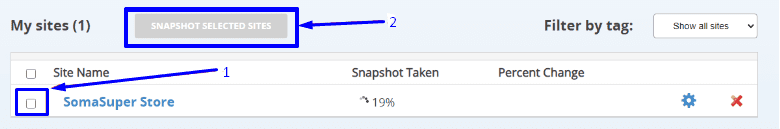
이를 위해서는 이전에 초기 스냅샷을 찍을 때 사용한 도구인 "WP Boom"을 사용해야 합니다. WP Boom 대시보드로 이동하여 최신 스냅샷까지 아래로 스크롤하여 확인란을 선택하여 선택합니다. 그런 다음 Snapshot Selected Sites 버튼을 클릭하여 새 스냅샷을 만듭니다.

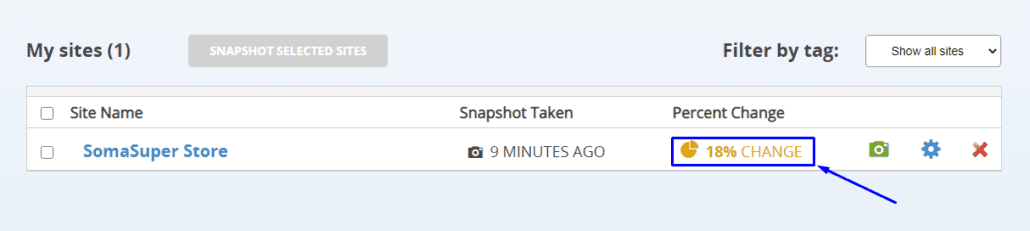
스냅샷을 찍으면 아래와 같이 백분율 차이가 표시됩니다.

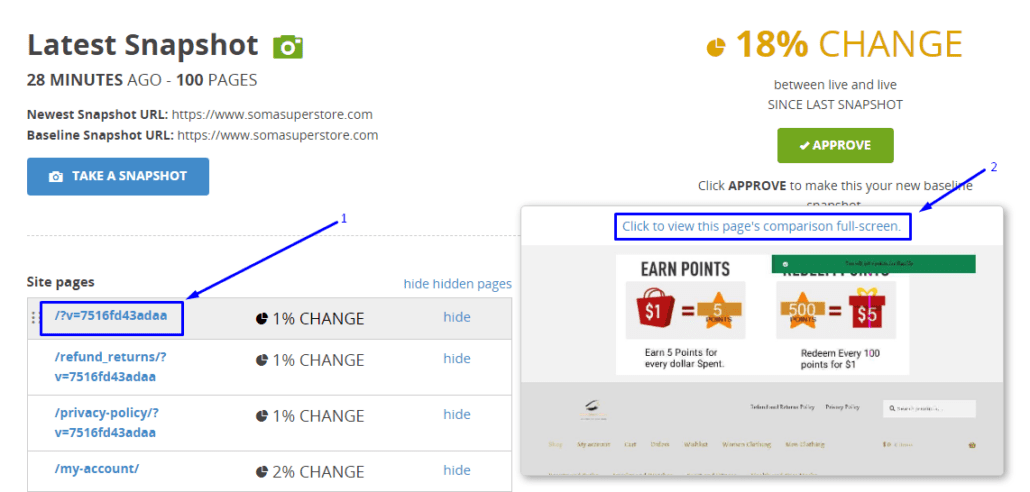
자세한 비교를 보려면 백분율 차이를 클릭하십시오. 그런 다음 페이지 URL 위로 마우스를 가져가면 연결된 스크린샷이 표시됩니다. 그런 다음 이미지를 클릭하여 비교를 봅니다.

변경 사항은 분홍색으로 강조 표시됩니다. 그것들을 살펴보고 예상해야 하는지 결정할 수 있습니다. 변경 사항이 중요하지 않은지 확인하려면 변경 사항을 나타내는 모든 페이지를 살펴봐야 합니다.
WooCommerce 업데이트 후 두 번째 종단 간 테스트 수행
스냅샷에 충돌이 없는지 확인한 후 Ghost Inspector로 두 번째 종단 간 테스트를 수행해야 합니다. 단계는 이 가이드의 앞부분에서 실행한 초기 테스트와 유사합니다.
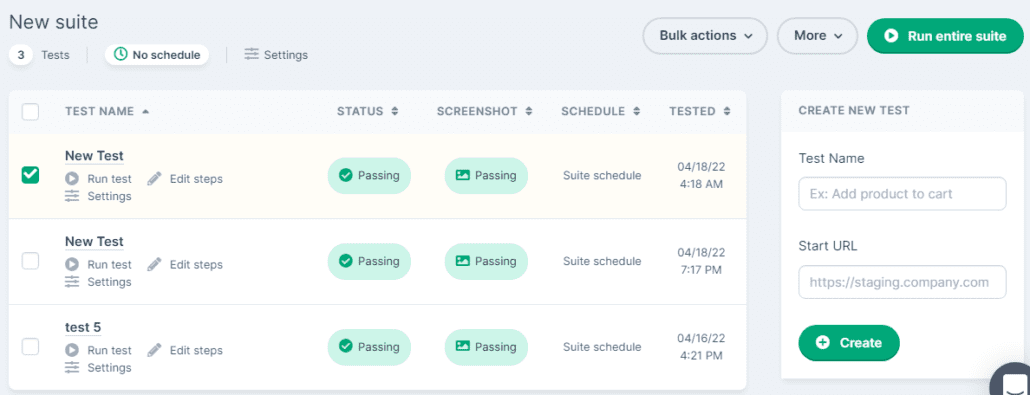
테스트를 완료하면 Ghost Inspector 대시보드에 로그인하여 웹사이트에서 수행한 모든 테스트를 확인하십시오. 그런 다음 새 제품군 을 선택합니다.

모든 최근 테스트가 표시되는 새 페이지가 열립니다. 사이트가 각 테스트를 통과했는지 또는 실패했는지도 확인할 수 있습니다.

최신 테스트에 "통과"가 표시되지 않으면 원인을 해결하고 수정할 수 있습니다. 업그레이드가 웹사이트의 일부 섹션에 영향을 미치는 경우 사이트 문제를 해결하여 문제의 원인을 찾아야 합니다.
일반적으로 플러그인 충돌 또는 WordPress 테마와의 비호환성으로 인해 발생합니다. 일반적인 WooCommerce 오류 해결에 대한 자세한 가이드가 있습니다. 또한 당사 전문가 팀에게 전문적인 도움을 요청할 수 있습니다.
WooCommerce 라이브 웹사이트 업데이트 및 테스트
스테이징 웹사이트에서 모든 문제를 해결한 후 라이브 웹사이트에서 계속 업데이트할 수 있습니다. 복제된 사이트를 라이브 웹사이트로 푸시하거나 WooCommerce를 수동으로 업데이트하여 이를 수행할 수 있습니다.
WooCommerce를 업데이트한 후 스테이징 사이트를 일부 변경한 경우 해당 변경 사항을 기록하고 라이브 사이트에 복제해야 합니다. 또는 복제된 사이트를 라이브 사이트로 직접 푸시할 수 있습니다. 이렇게 하면 프로세스를 반복하지 않아도 됩니다.
그러나 스테이징 사이트에서 WooCommerce를 업데이트한 후 문제가 발생하지 않으면 라이브 사이트에서 직접 WooCommerce 업데이트를 진행할 수 있습니다.
관리 대시보드에서 WooCommerce를 업데이트하려면 플러그인 >> 설치된 플러그인 으로 이동하십시오. 그런 다음 WooCommerce 아래의 업데이트 정보에서 지금 업데이트 옵션을 선택합니다.

cPanel에서 복제된 사이트를 라이브로 푸시
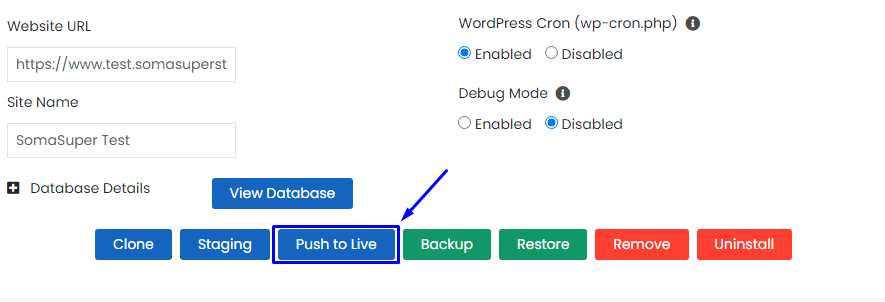
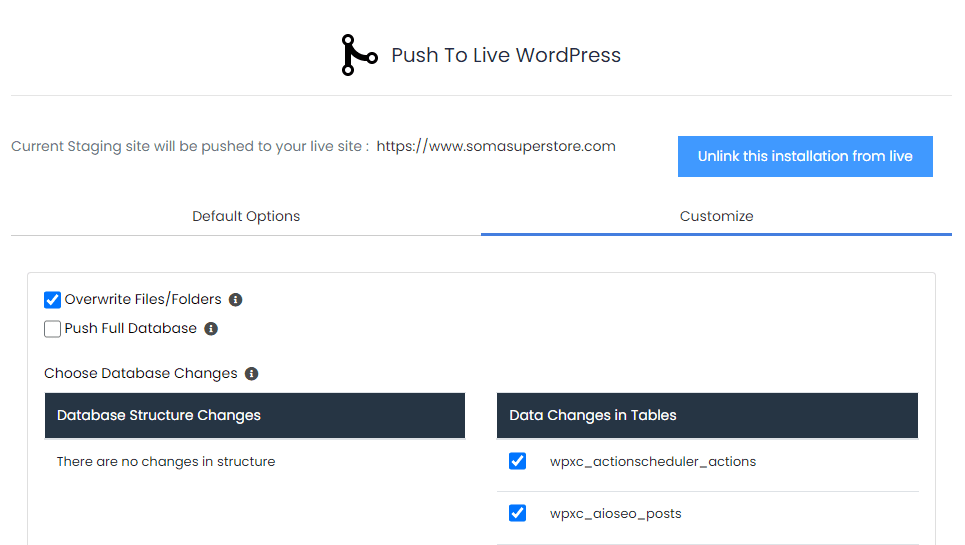
스테이징 사이트에서 변경 사항을 게시하려면 "WordPress Toolkit" 또는 "WordPress 관리"로 이동하여 cPanel에서 이를 수행할 수 있습니다. 그런 다음 준비 웹 사이트를 선택하십시오. "Publish" 또는 "Push to Live" 버튼이 표시됩니다. 계속하려면 버튼을 클릭하세요.

기본 설정을 계속하거나 "사용자 지정" 탭을 클릭하여 설정을 사용자 지정할 수 있습니다.

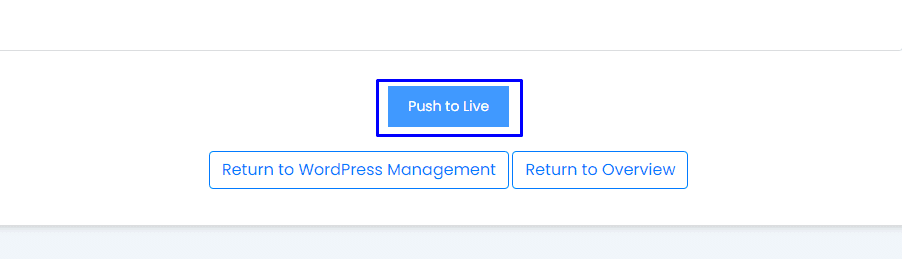
이 단계를 마치면 라이브로 푸시 버튼을 선택하여 계속하십시오.

cPanel은 스테이징을 라이브로 푸시하기 전에 웹사이트의 백업을 자동으로 생성합니다.
이제 두 번째 스냅샷을 찍고 WP Boom 및 Ghost Inspector를 사용하여 라이브 웹사이트의 종단 간 테스트를 수행하여 모든 것이 원래대로인지 확인할 수 있습니다.
WP Staging을 사용하는 경우 라이브 웹사이트에서 WooCommerce를 수동으로 업그레이드해야 할 수 있습니다. 스테이징 환경을 라이브로 마이그레이션하는 방법에 대한 가이드를 확인하십시오.
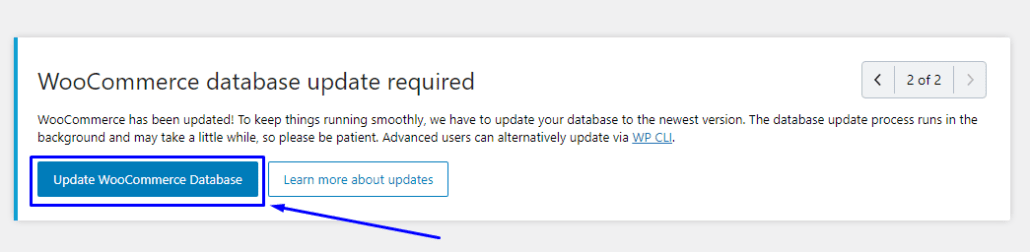
참고 : WooCommerce 플러그인을 최신 버전 으로 업데이트한 후 대시보드에 "WooCommerce 데이터베이스 업데이트 " 알림이 표시될 수 있습니다. 이것은 매장을 원활하게 운영하기 위한 중요한 옵션입니다. 업데이트하려면 즉시 WooCommerce 데이터베이스 업데이트 버튼을 클릭해야 합니다.

WordPress 백업을 복원하는 방법
WooCommerce 플러그인을 업데이트한 후 깨진 사이트를 발견하면 스토어의 마지막 백업으로 되돌릴 수 있습니다. 이것이 정기적인 백업이 중요한 이유입니다.
몇 번의 클릭으로 백업을 복원하는 방법을 보여드리겠습니다.
UpdraftPlus 백업을 복원하는 방법
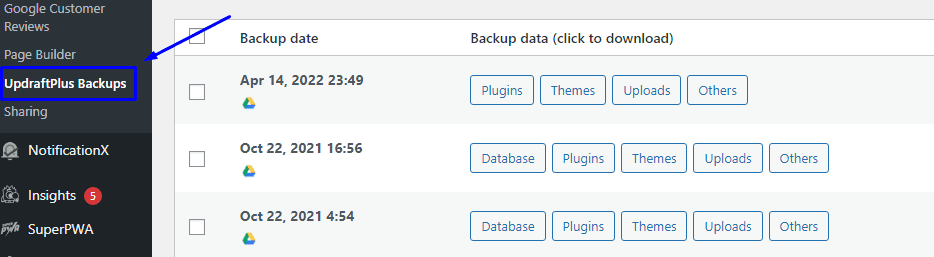
WordPress 관리자 대시보드에서 설정 >> UpdraftPlus 백업 으로 이동하여 플러그인의 설정 페이지를 엽니다.

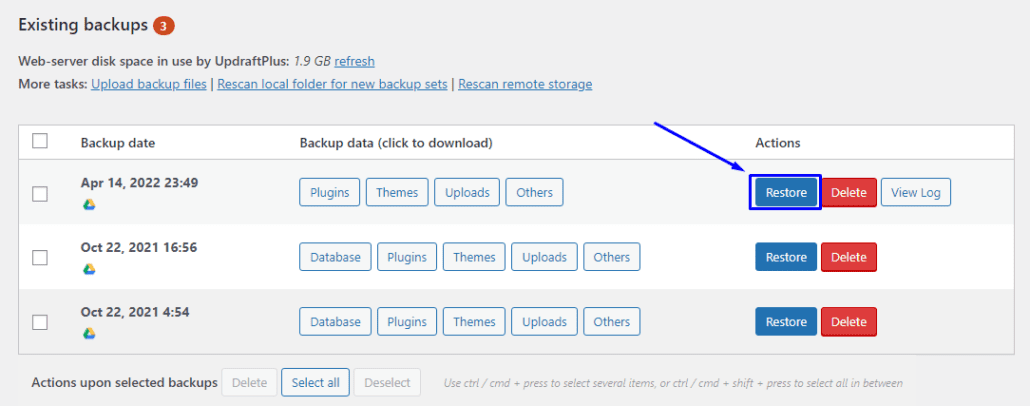
가장 최근 백업을 찾아 복원 버튼을 클릭하여 웹사이트 백업을 복원합니다.

다음 페이지에서 복원할 모든 항목을 선택하고 다음 을 클릭합니다.

그러면 모든 사이트 파일이 다운로드됩니다. 완료 후 다음을 클릭하고 단계에 따라 복원을 완료하십시오.
WooCommerce 업데이트에 대한 최종 생각
WooCommerce는 인터넷의 많은 상점을 지원하는 전자 상거래 솔루션입니다. 그러나 다른 모든 웹 기반 솔루션과 마찬가지로 개발자는 문제를 수정하고 소프트웨어에 새로운 기능을 추가해야 합니다. 그들은 이러한 업데이트를 제품의 모든 복사본에 푸시하고 사용자에게 최신 버전으로 업데이트하라는 메시지를 표시합니다.
각 새 릴리스에는 일반적으로 온라인 상점을 더 안전하게 만들기 위한 추가 보안 수정 사항이 함께 제공됩니다. 따라서 업데이트 설치가 필수적입니다. 그러나 이러한 업데이트는 제대로 처리되지 않으면 전체 웹사이트에 피해를 줄 수 있습니다. WooCommerce는 업데이트와 호환되지 않을 수 있는 다른 여러 플러그인과 함께 작동하기 때문입니다 .
따라서 각 업데이트를 주의해서 처리해야 합니다. 이 가이드에서는 준비 웹 사이트를 만들어 그렇게 하는 방법을 보여주었습니다. 여기에서 라이브 웹사이트에 변경 사항을 적용하기 전에 필요한 모든 조정을 수행할 수 있습니다.
또한 업데이트 후 스냅샷을 만들고 사이트에 대한 종단 간 테스트를 수행하여 성공적인 업데이트를 테스트하는 방법을 보여주었습니다.
WooCommerce 플러그인을 업데이트하는 동안 오류가 발생하면 WP 전문가 팀에 연락하여 추가 지침을 받을 수 있습니다.
