WooCommerce-Update – So führen Sie es richtig durch
Veröffentlicht: 2022-06-30 Möchten Sie Ihr WooCommerce-Plugin aktualisieren? WooCommerce-Updates können Ihren Online-Shop verändern oder zerstören, weshalb Sie es richtig machen müssen.
Möchten Sie Ihr WooCommerce-Plugin aktualisieren? WooCommerce-Updates können Ihren Online-Shop verändern oder zerstören, weshalb Sie es richtig machen müssen.
WooCommerce ist die führende E-Commerce-Plattform auf dem Markt. Der Grund für diesen großen Marktanteil ist, dass das Plugin flexibel und einfach einzurichten ist. Es lässt sich leicht in WordPress und andere WooCommerce-Erweiterungen integrieren.
Das Installieren von Updates auf WooCommerce ohne angemessene Vorsichtsmaßnahmen kann Ihre Website beschädigen. Dies kann zu einer schlechten Benutzererfahrung für Ihre Kunden und zu Umsatzeinbußen führen.
In diesem Leitfaden führen wir Sie durch die Vorsichtsmaßnahmen, die Sie ergreifen müssen, bevor Sie WooCommerce aktualisieren , um Aktualisierungsfehler zu vermeiden. Wir zeigen Ihnen auch, wie Sie WooCommerce aktualisieren .
Inhalt:
- Wird WooCommerce automatisch aktualisiert?
- Was ist die neueste Version von WooCommerce?
- So aktualisieren Sie WooCommerce auf die neueste Version – der richtige Weg
- Dinge, die Sie wissen sollten, bevor Sie WooCommerce aktualisieren
- Bereiten Sie WooCommerce in Ihrer Staging-Umgebung vor und aktualisieren Sie es
- Aktualisieren und testen Sie Ihre WooCommerce Live-Website
- So stellen Sie ein WordPress-Backup wieder her
- Fazit
Wird WooCommerce automatisch aktualisiert?
Standardmäßig wird WooCommerce nicht automatisch aktualisiert, aber Sie können automatische Updates auf der Plugin-Seite konfigurieren.
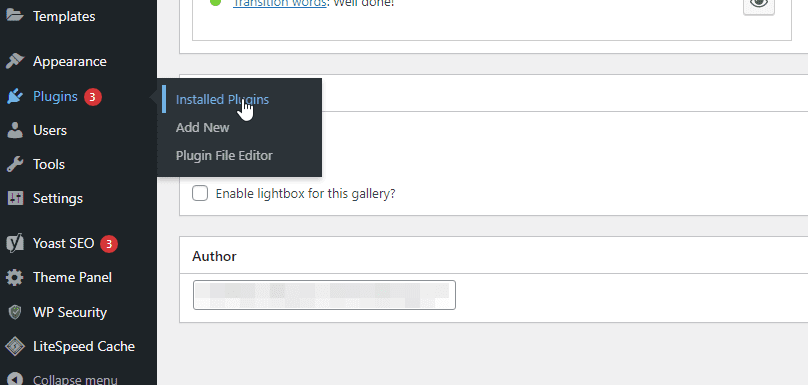
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Plugins > Installierte Plugins . Scrollen Sie jetzt nach unten, um WooCommerce zu finden.

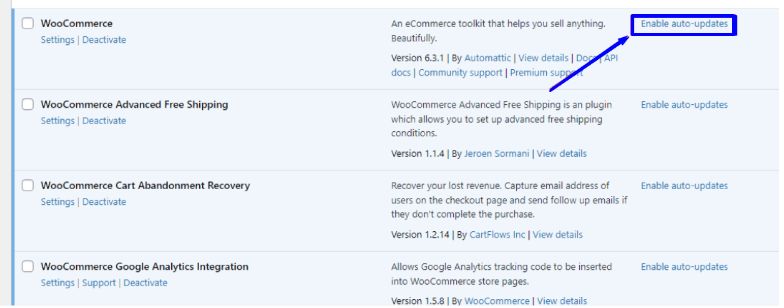
Wählen Sie dann die Option Automatische Updates aktivieren. Dies aktiviert die automatische Aktualisierung für WooCommerce.

Sobald Sie diese Option aktivieren, wird jede zukünftige Version von WooCommerce automatisch aktualisiert. Obwohl die automatische Aktualisierung von WooCommerce Zeit sparen kann, wird dies niemals empfohlen, da dies zu Plugin-Kompatibilitätsproblemen führen kann, wenn es nicht ordnungsgemäß getestet wird.
Was ist die neueste Version von WooCommerce ?
Zum Zeitpunkt der Erstellung dieses Beitrags arbeitet WooCommerce mit Version 6.5.1. Diese Version kann höher sein, je nachdem, zu welcher Zeit Sie diesen Beitrag lesen. Wenn Sie jederzeit die aktuelle Version wissen müssen, können Sie diese auf der WooCommerce-Plugin-Seite einsehen.
Wir empfehlen, dass Sie immer die neueste Version des Plugins haben, um aktualisierte Funktionen und Sicherheit zu genießen. Aber bevor Sie WooCommerce aktualisieren, sollten Sie Vorkehrungen treffen, um sicherzustellen, dass Ihr WooCommerce-Shop nicht kaputt geht.
So aktualisieren Sie WooCommerce auf die neueste Version – der richtige Weg
Wenn Updates eingeführt werden, möchten Sie vielleicht einfach auf die Schaltfläche „Jetzt aktualisieren“ klicken und die Aktualisierung im Hintergrund belassen. Während dieser Ansatz Ihnen Zeit spart, kann er Ihrer Website auch mehr Schaden zufügen, wenn Updates nicht getestet werden.
Aus diesem Grund wird immer empfohlen, jede Version in einer geklonten Version Ihrer Website zu testen . Sie müssen dies tun, bevor Sie Ihren Live-Shop aktualisieren. Auf diese Weise können Sie jeden Fehler identifizieren, der auf der Live-Website auftreten kann, bevor Sie ein Update installieren.
Dinge, die Sie wissen sollten, bevor Sie WooCommerce auf die neueste Version aktualisieren
Bevor Sie Ihr WooCommerce-Plugin aktualisieren, sollten Sie wissen, dass Fehler Ihr Markenvertrauen und Ihren Umsatz beeinträchtigen und sogar dazu führen können, dass Sie Ihren Shop verlieren. Aus diesem Grund müssen Sie beim Update vorsichtig sein. Zur Vorbereitung müssen Sie Folgendes zur Verfügung stellen.
Ein Backup-Tool
Idealerweise sollten Sie regelmäßige Backups für Ihre Website erstellen, da es für den Betrieb einer WordPress-Website von entscheidender Bedeutung ist. Für den Fall, dass Sie Daten auf Ihrer Website verlieren, ist ein regelmäßiges Backup erforderlich. Dies kann von einem Angriff oder von inkompatiblen Updates auf Ihrer Website stammen.
Wenn Sie WooCommerce aktualisieren, müssen Sie Ihren Shop sichern, bevor Sie das Plugin aktualisieren. Auf diese Weise können Sie immer auf ein aktuelles Backup zurückgreifen, wenn etwas schief geht. Weitere Informationen finden Sie in unserem Leitfaden zur Durchführung regelmäßiger WordPress-Sicherungen.
Ein visuelles Vergleichstool
Mit diesem Tool können Sie vor Änderungen einen Schnappschuss Ihrer Website erstellen. Sie können es auch verwenden, um nach der Änderung einen weiteren Schnappschuss zu erstellen. Das Tool hilft Ihnen, die beiden Snapshots zu vergleichen und alle Änderungen zu markieren, die während der Änderung aufgetreten sein müssen.
Dies manuell zu tun, ist mühsam, insbesondere wenn Sie einen komplexen E-Commerce-Shop betreiben. Geringfügige Änderungen können schwer zu erkennen sein. Sie müssen also ein automatisches Tool wie WP Boom verwenden, um einen visuellen Vergleich Ihrer Website durchzuführen.
Ein End-to-End-Testtool
Abgesehen von einem visuellen Vergleich Ihrer Website, um eine fehlerhafte Seite zu erkennen, benötigen Sie auch ein End-to-End-Testtool, um Fehlfunktionen zu erkennen. Dieses Tool zeichnet wichtige Funktionen auf Ihrer Website auf, um festzustellen, ob sie defekt sind. Sie können dies tun, bevor Sie Ihren WooCommerce-Shop aktualisieren, und nachdem Sie dies getan haben, um jede Funktion zu vergleichen.
Wenn es einen Fehler gibt, können Sie ihn dann beheben. Da es ebenfalls schwierig sein wird, diese automatisierten Tests manuell durchzuführen, benötigen Sie ein Tool dafür. Wir werden Ghost Inspector in diesem Handbuch verwenden.
Eine Staging-Umgebung
Es wird nicht empfohlen, das WooCommerce-Plugin auf Live-Websites zu aktualisieren. Das liegt daran, dass beim Aktualisieren Kompatibilitätsprobleme auftreten können. Dies kann zu Umsatzeinbußen führen oder schlimmer noch, Ihren WooCommerce-Shop lahmlegen.
Die beste Methode zum Aktualisieren von WooCommerce besteht darin, dies auf einer identischen Version Ihrer Website zu tun. Dies wird auch als Staging- oder Testumgebung bezeichnet. Sie können dies manuell tun, indem Sie eine Subdomain erstellen und Ihre Website dorthin exportieren. Sie können auch Zeit sparen, indem Sie ein Plugin verwenden, um automatisch eine Staging-Site einzurichten.
Die Aktualisierung von WooCommerce auf einer Dummy-Version Ihrer Website kann Ihnen helfen, Fehler zu erkennen, die vor der Aktualisierung der Live-Website auftreten können.
Bereiten Sie WooCommerce in Ihrer Staging-Umgebung vor und aktualisieren Sie es
Bevor wir mit dem Prozess beginnen, müssen Sie Ihre Website sichern. Sie können Backup-Plugins wie UpdraftPlus verwenden, um dies zu erreichen. Wie Sie dies einrichten, erfahren Sie in unserem Leitfaden zur Durchführung regelmäßiger WordPress-Sicherungen.
Erstellen Sie eine Staging-Umgebung
Nachdem Sie Ihre Website gesichert haben, müssen Sie eine Staging-Website erstellen, auf der wir das Update testen. Sie können dies manuell über cPanel tun, wenn Ihr Hosting-Provider dies unterstützt. Andernfalls müssen Sie ein WordPress-Staging-Plugin verwenden, um es einzurichten.
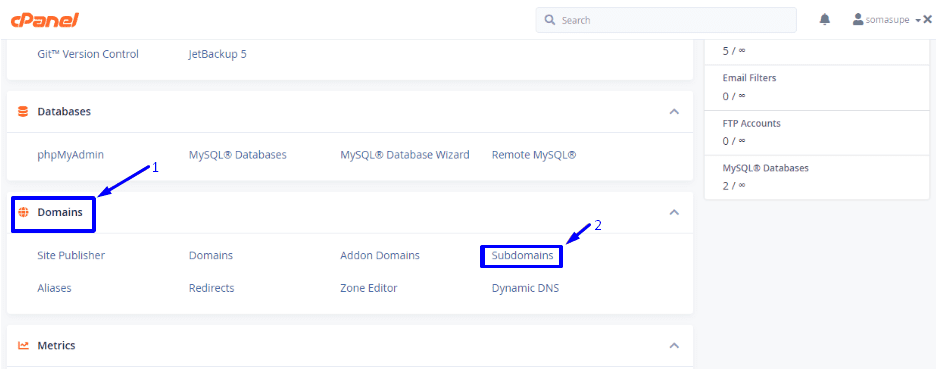
Um eine Staging-Website mit cPanel zu erstellen, müssen Sie sich über Ihre Hosting-Plattform bei Ihrem cPanel-Konto anmelden und eine Subdomain erstellen. Scrollen Sie nach dem Einloggen nach unten zum Abschnitt „Domains“ und klicken Sie dann auf Subdomains .

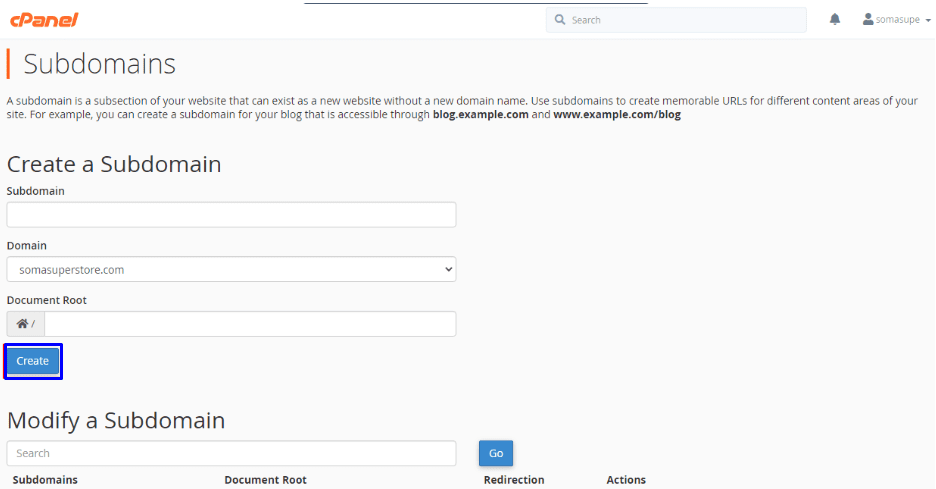
Dies öffnet eine neue Seite, auf der Sie eine Subdomain erstellen können. Geben Sie eine Subdomain ein (z. B. „staging“) und wählen Sie die Domain Ihrer Website aus der Dropdown-Liste aus. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Erstellen .

Der nächste Schritt besteht darin, das „WordPress Toolkit“ oder „WordPress Management“ im cPanel-Dashboard zu finden. Die Konfiguration hängt von den Einstellungen Ihres Hostanbieters ab, sollte aber der in diesem Handbuch beschriebenen ähneln.
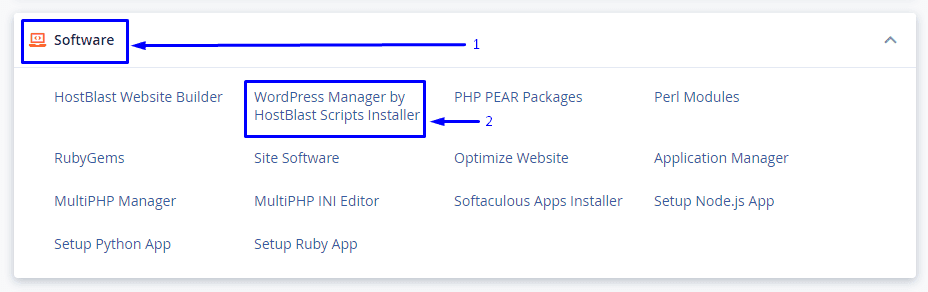
Navigieren Sie auf cPanel zum Abschnitt „Software“ und wählen Sie dann WordPress Manager aus.

Nebenbemerkung: Wenn Sie diese Option nicht auf Ihrem Dashboard finden, können Sie sich an Ihren Hosting-Provider wenden, um Unterstützung zu erhalten. Außerdem ist die Option nur für Benutzer verfügbar, die WordPress über die Ein-Klick-Installationsschaltfläche auf cPanel installiert haben. Wenn Sie WordPress manuell installiert haben, haben Sie diese Option nicht. In diesem Fall müssen Sie das WP Staging Plugin verwenden.
Staging-Site-Setup von cPanel
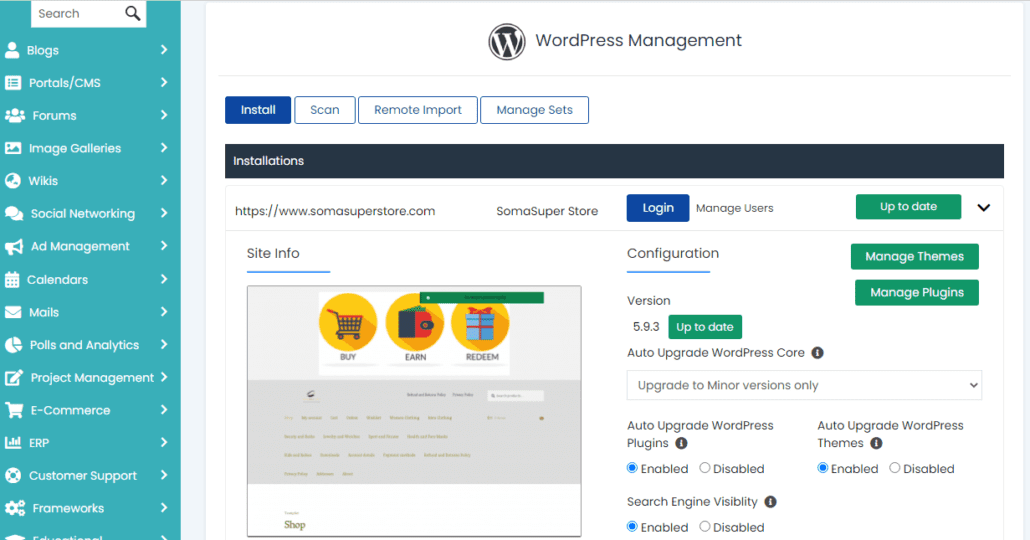
Die nächste Seite enthält Einstellungen und Optionen zur Verwaltung Ihrer WordPress-Installation. Klicken Sie auf den Erweiterungspfeil für Ihren WooCommerce-Shop.

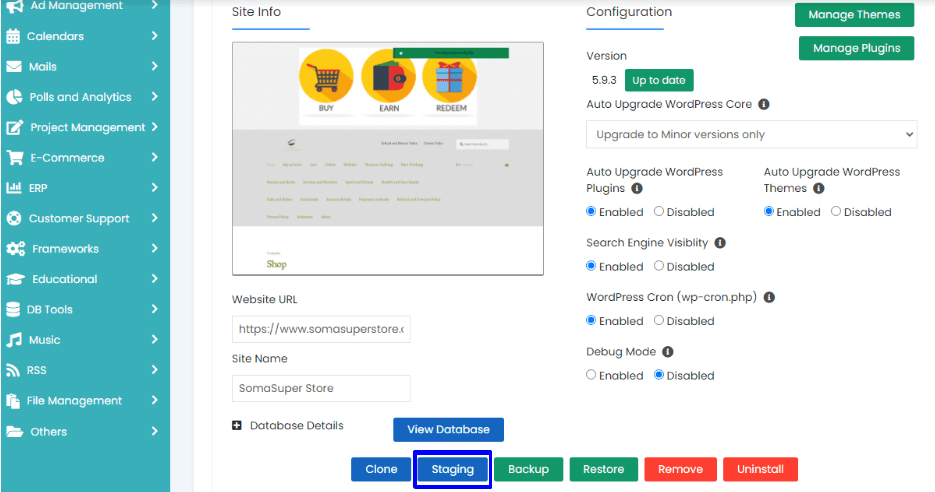
Suchen Sie als Nächstes die Schaltfläche „Staging“ und klicken Sie darauf.

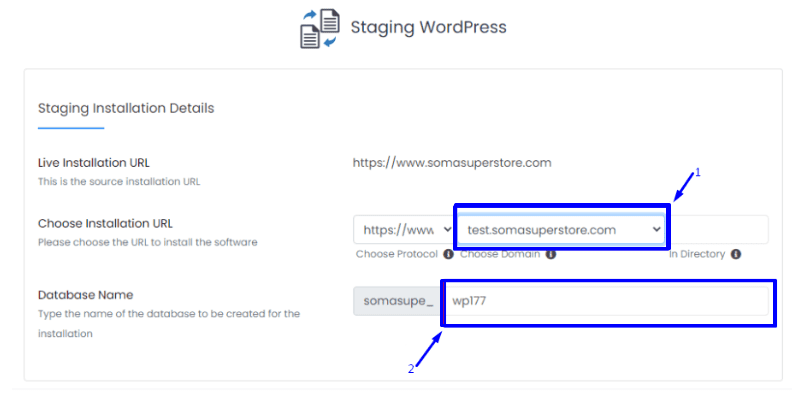
Wählen Sie auf der Staging-Seite die URL für die Staging-Installation aus (dies sollte die von Ihnen erstellte Subdomain sein). Der Manager generiert automatisch eine Datenbank für die Staging-Site.

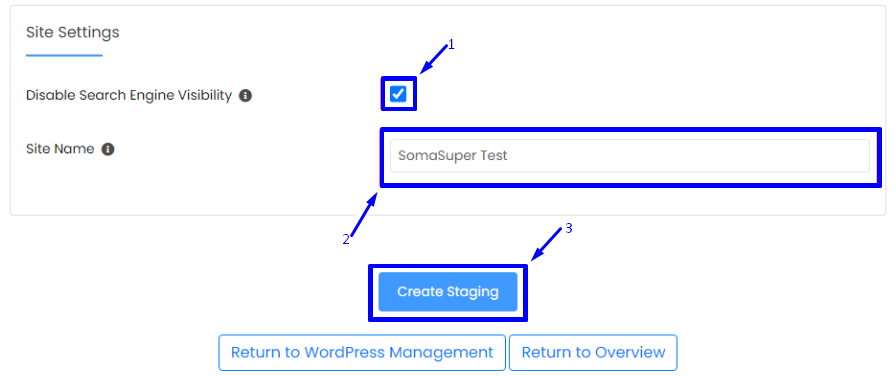
Als nächstes wählen Sie „Site-Einstellungen“. Sie sollten die Suchmaschinensichtbarkeit deaktivieren. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Staging erstellen .

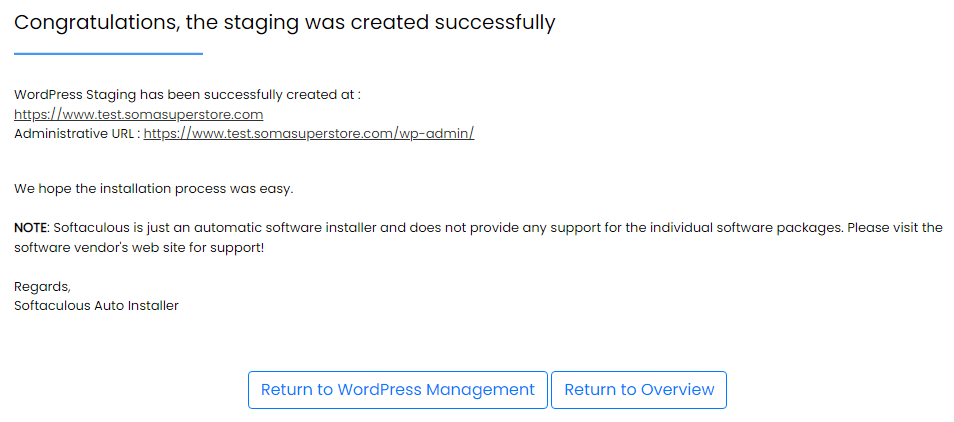
Warten Sie, bis der Erstellungsprozess der Staging-Umgebung abgeschlossen ist. Dies dauert ein paar Minuten.

Wenn Ihr Webhost keine Möglichkeit bietet, eine Staging-Site zu erstellen, können Sie eine lokale Staging-Umgebung einrichten oder ein WordPress-Staging-Plugin verwenden.
Wir haben eine detaillierte Anleitung, die den Prozess erklärt. In unserem Tutorial erfahren Sie, wie Sie eine Staging-Website einrichten.
Mach einen Schnappschuss
Der nächste Schritt vor der Aktualisierung von WooCommerce besteht darin, einen Schnappschuss der Benutzeroberfläche der Staging-Website zu erstellen. In diesem Handbuch verwenden wir dazu WP Boom.
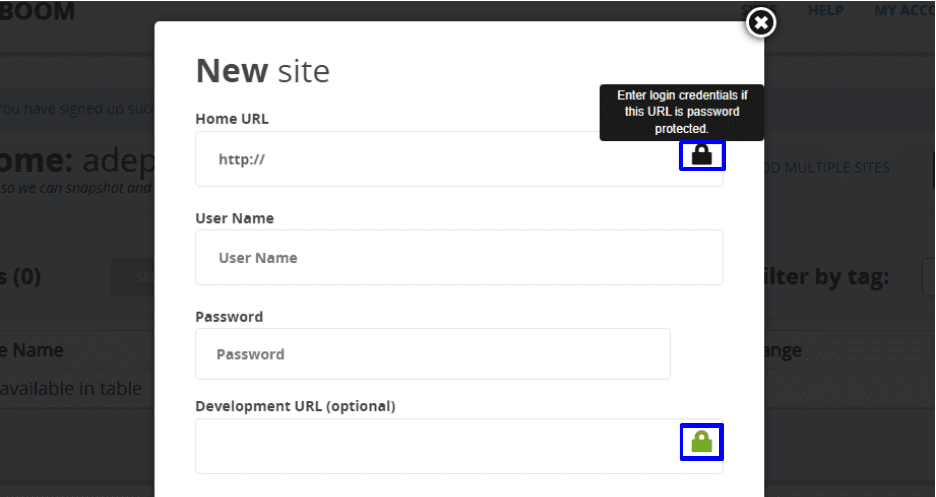
Besuchen Sie zunächst WP Boom und melden Sie sich für ein neues Konto an. Sobald Sie fertig sind, werden Sie zur Einrichtungsseite weitergeleitet, wo Sie Ihre Website-URL hinzufügen können.

Sie müssen sicherstellen, dass die zu testende Seite nicht passwortgeschützt ist. Wenn dies der Fall ist, bietet Ihnen WP Boom ein Feld zur Eingabe der Passwörter, um es zugänglich zu machen. Klicken Sie dazu auf das Vorhängeschloss -Symbol im Eingabefeld.

Nachdem Sie die erforderlichen Informationen eingegeben haben, können Sie CREATE SITE auswählen, um fortzufahren.

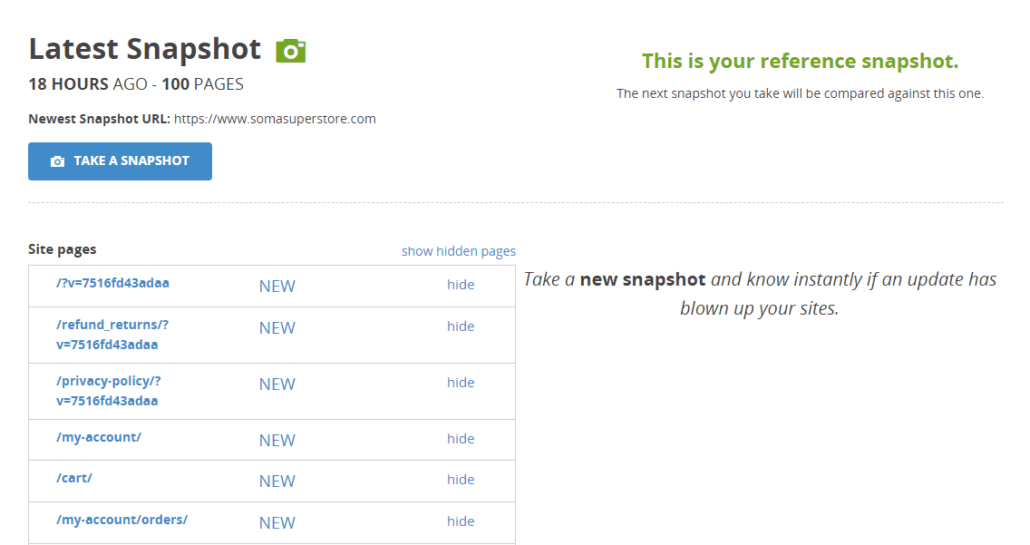
Ihr erster Schnappschuss sollte danach beginnen. Sie können einen Schnappschuss auswählen, indem Sie auf das Kamerasymbol klicken.

Dies zeigt die Schnappschüsse wie unten gezeigt an.

Führen Sie einen End-to-End-Test durch
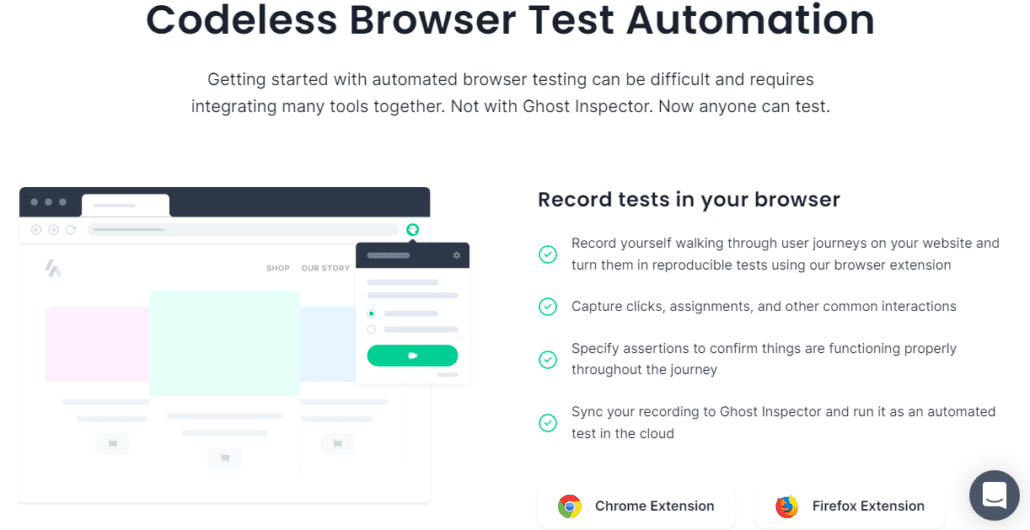
Nachdem Sie nun einen Schnappschuss Ihrer Staging-Website haben, besteht der nächste Schritt darin, das Tool für End-to-End-Tests einzurichten. Wir werden dafür Ghost Inspector verwenden.
Um dieses Tool zu verwenden, müssen Sie sich bei ihnen für ein Konto anmelden. Sie bieten eine 14-tägige kostenlose Testversion an, die Sie erneuern können, wenn Sie von den Ergebnissen beeindruckt sind.

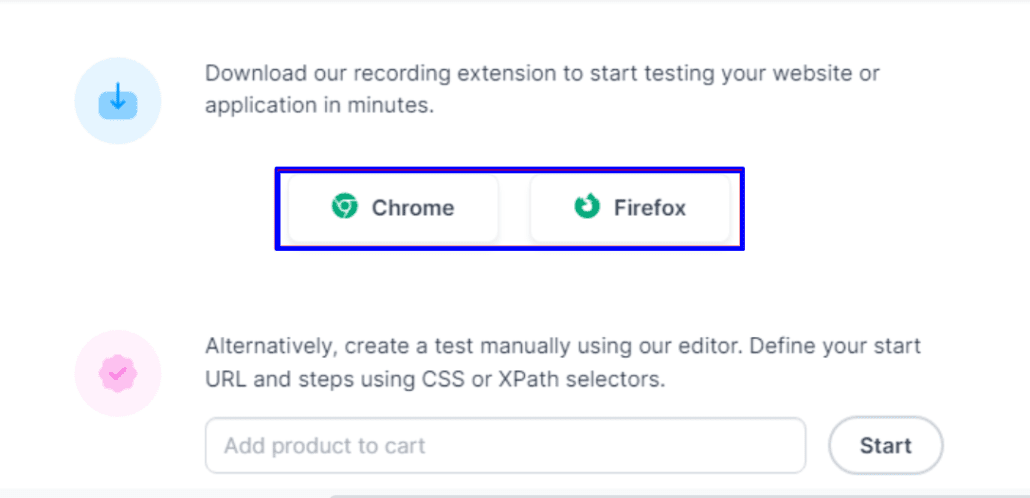
Sobald Sie Ihr Konto eingerichtet haben, können Sie Ihre Website testen, indem Sie die Chrome- oder Firefox-Erweiterung herunterladen.

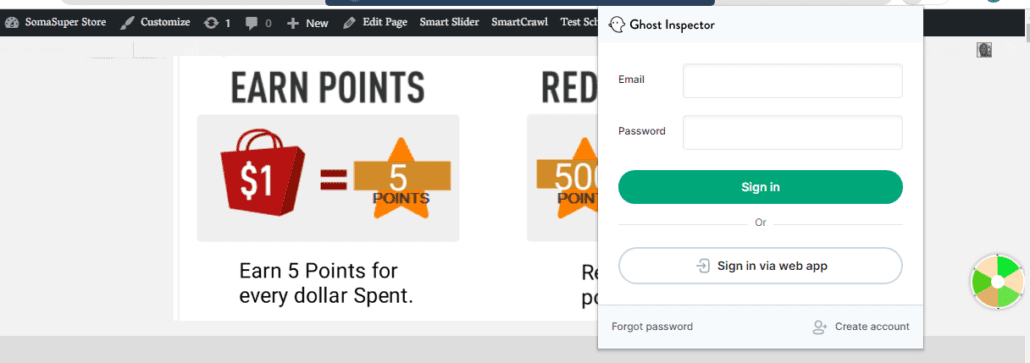
Nachdem Sie die Erweiterung zu Ihrem Browser hinzugefügt haben, besuchen Sie Ihre WooCommerce-Website und wählen Sie das Erweiterungssymbol aus der Erweiterungssymbolleiste aus. Auf dem Popup-Bildschirm müssen Sie sich mit Ihren Kontodaten anmelden.


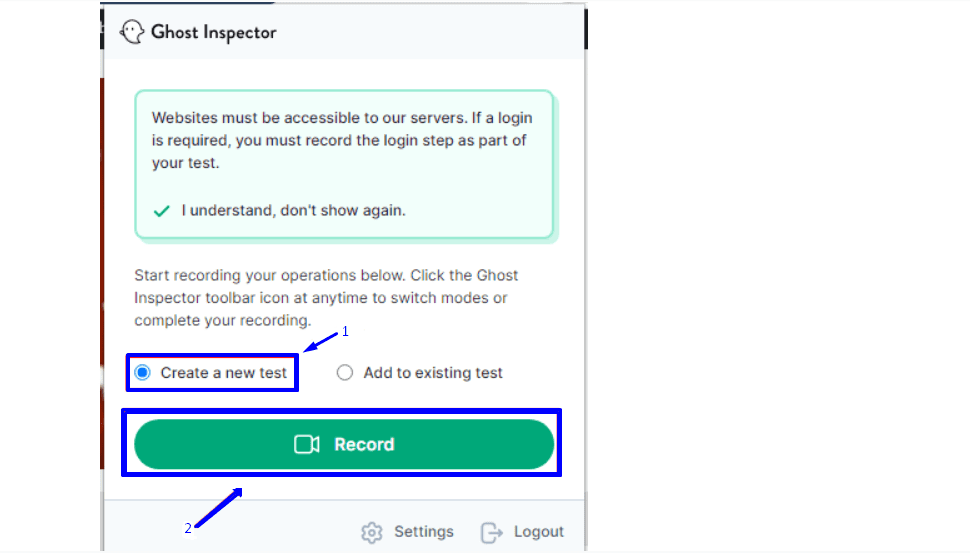
Nachdem Sie sich angemeldet haben, können Sie einen neuen Test starten, indem Sie die Option „Neuen Test erstellen“ auswählen. Klicken Sie danach auf Aufnahme , um zu beginnen.

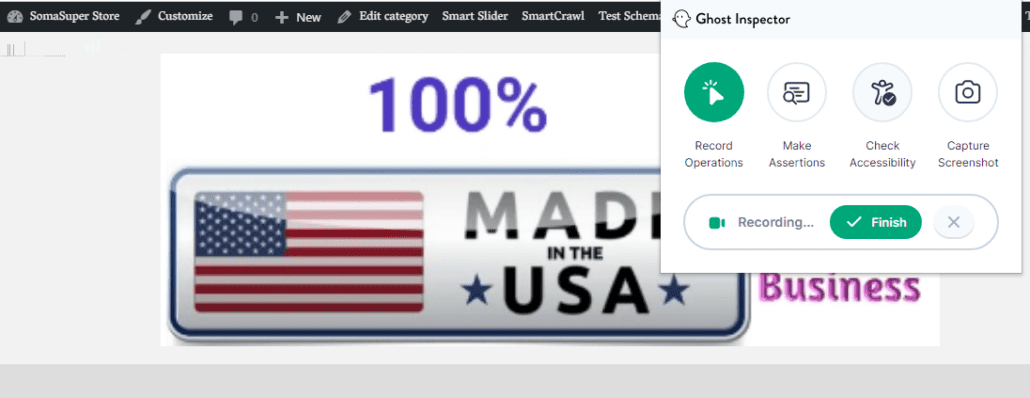
Ghost Inspector beginnt sofort mit der Aufzeichnung von Aktionen, die Sie auf Ihrer Website ausführen.

Sie können nun mit dem Testen Ihrer Website beginnen, indem Sie auf relevante Funktionen klicken. Der Ghost Inspector zeichnet alles automatisch auf. Sie können Screenshots mit der Schaltfläche „Capture Screenshot“ aufnehmen.
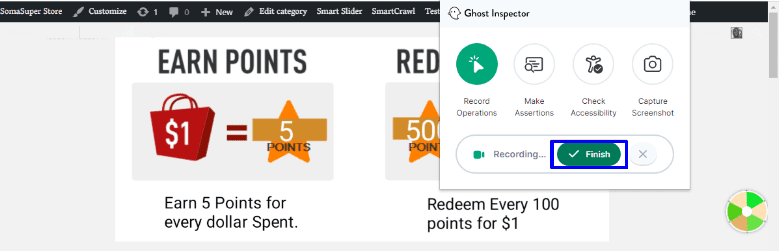
Stellen Sie sicher, dass Sie die zuvor notierten Funktionen testen. Wenn Sie zufrieden sind, wählen Sie die Schaltfläche Fertig stellen, um Ihre Aufnahme zu speichern.

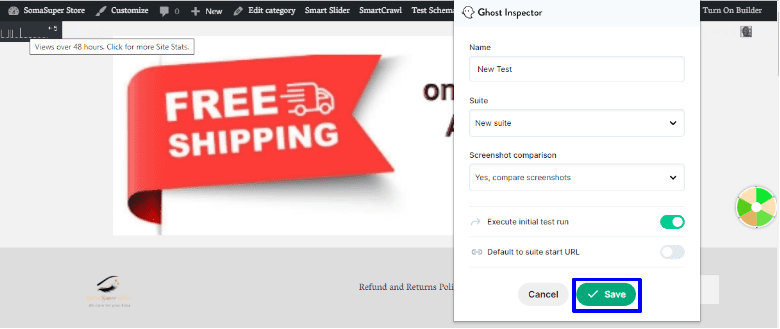
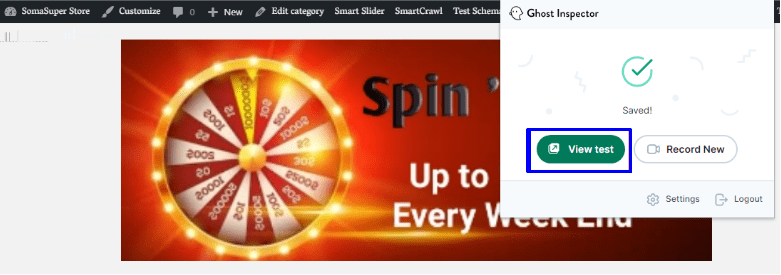
Geben Sie einen Namen für die Bildschirmaufnahme ein und wählen Sie dann die Option zum Vergleichen von Screenshots. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern .

Klicken Sie anschließend auf die Schaltfläche Test anzeigen, um die Testergebnisse anzuzeigen.

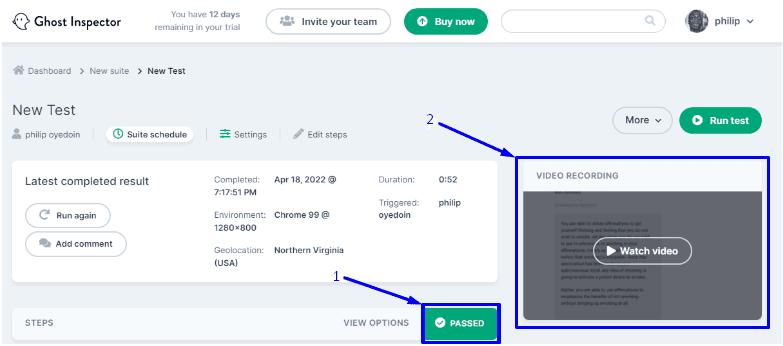
Dadurch werden die Details Ihrer Testergebnisse wie unten gezeigt geladen, Sie können Ihren Teststatus sehen (entweder bestanden oder nicht bestanden). Sie können sich auch eine Videoaufzeichnung des Vorgangs ansehen.

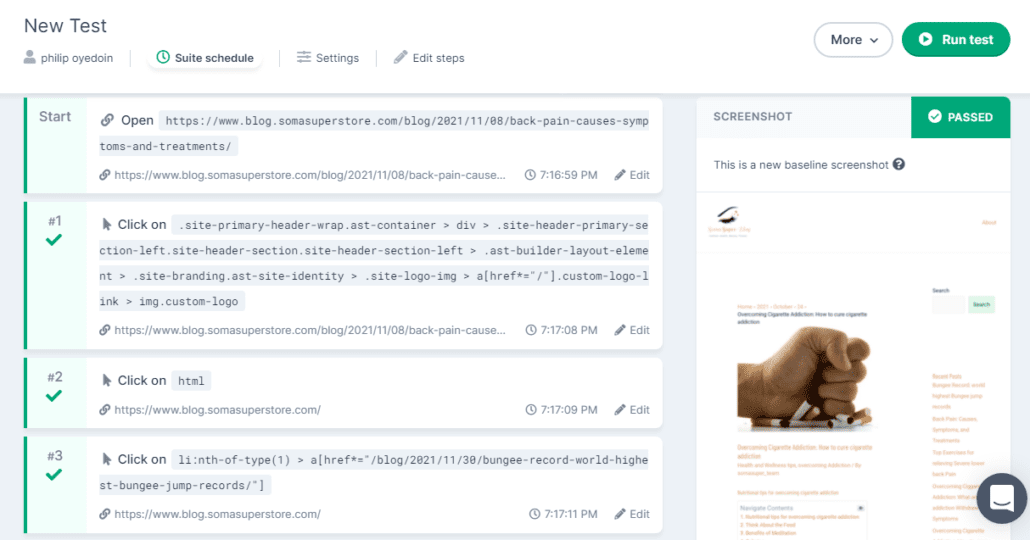
Wenn Sie nach unten scrollen, werden die Details des Tests und die zugehörigen Screenshots angezeigt.

Aktualisieren Sie WooCommerce in der Staging-Umgebung
Jetzt haben Sie ein Backup, einen detaillierten Schnappschuss und einen Funktionstest Ihrer Website. Sie können jetzt fortfahren, WooCommerce auf Ihrer Staging-Website zu aktualisieren.
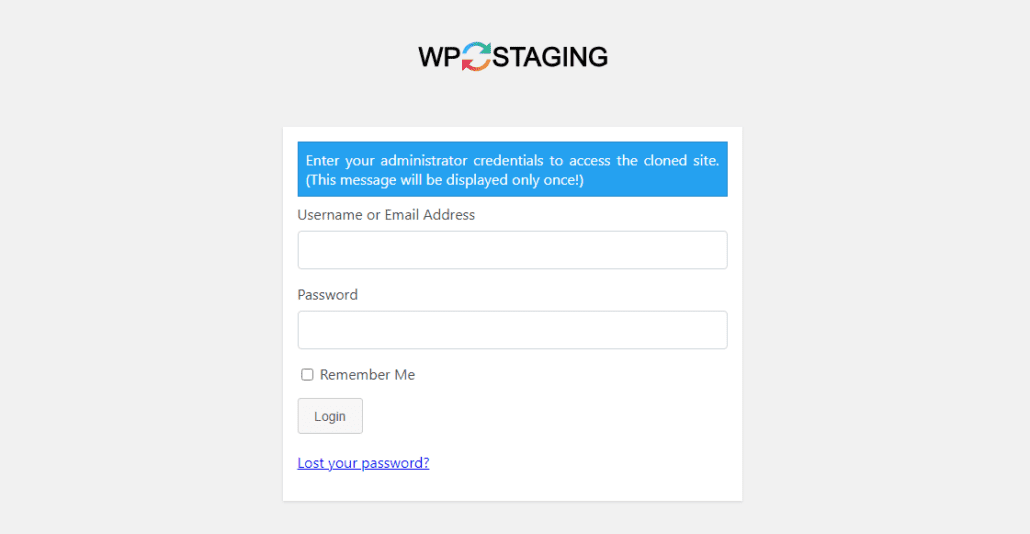
Melden Sie sich beim Admin-Dashboard Ihrer Staging-Website an, um zu beginnen. Wenn Sie das WP Staging-Plugin zum Klonen verwendet haben, können Sie auf das Admin-Dashboard zugreifen, indem Sie sich mit Ihren Anmeldeinformationen anmelden.

Sobald Sie sich angemeldet haben, haben Sie Zugriff auf die WordPress-Verwaltungstools.

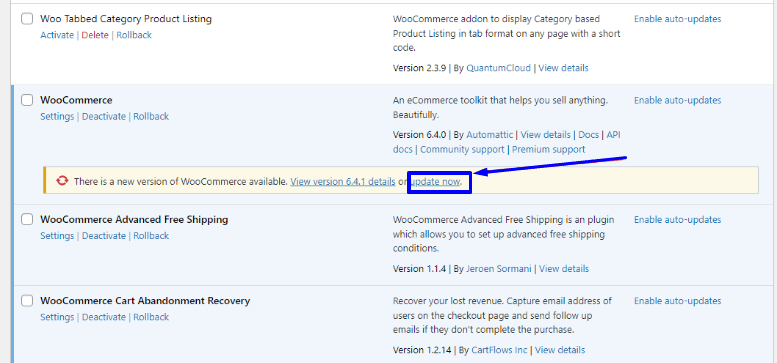
Alternativ können Sie die Admin-URL der Subdomain verwenden (wenn Sie die Staging-Umgebung über cPanel erstellt haben). Sobald Sie sich beim Admin-Dashboard Ihrer Staging-Website angemeldet haben, gehen Sie zu Plugins >> Installierte Plugins.

Klicken Sie dann unter den Versionsdetails auf den Link Jetzt aktualisieren.

Dadurch wird WooCommerce auf Ihrer Staging-Website auf die neueste Version aktualisiert. Besuchen Sie nach der Aktualisierung von WooCommerce Ihren Shop und bestätigen Sie, ob er ordnungsgemäß funktioniert. Lassen Sie uns Ihnen zeigen, wie Sie das Snapshot-Tool verwenden, um die Änderungen zu vergleichen.
Machen Sie einen weiteren Schnappschuss
Sobald Sie WooCommerce auf Ihrer Staging-Website auf die neueste Version aktualisiert haben, sollten Sie einen weiteren Schnappschuss machen, um ihn mit dem vorherigen zu vergleichen. Auf diese Weise können Sie feststellen, ob es schädliche Änderungen oder Unterbrechungen gibt, die sich aus dem letzten Update ergeben.
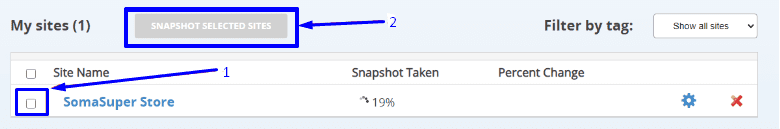
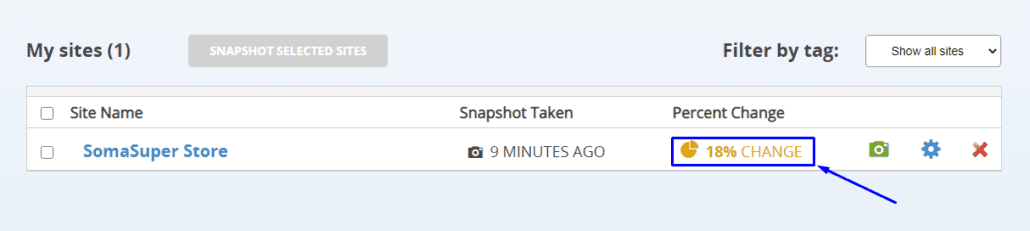
Um dies zu erreichen, müssen wir das Tool verwenden, mit dem wir zuvor unseren ersten Schnappschuss gemacht haben, „WP Boom“. Gehen Sie zu Ihrem WP Boom-Dashboard und scrollen Sie nach unten zu Ihrem neuesten Snapshot, um ihn auszuwählen, indem Sie das Kontrollkästchen aktivieren. Klicken Sie danach auf die Schaltfläche Snapshot Selected Sites , um einen neuen Snapshot zu erstellen.

Sobald Sie den Schnappschuss gemacht haben, wird der prozentuale Unterschied wie unten gezeigt angezeigt.

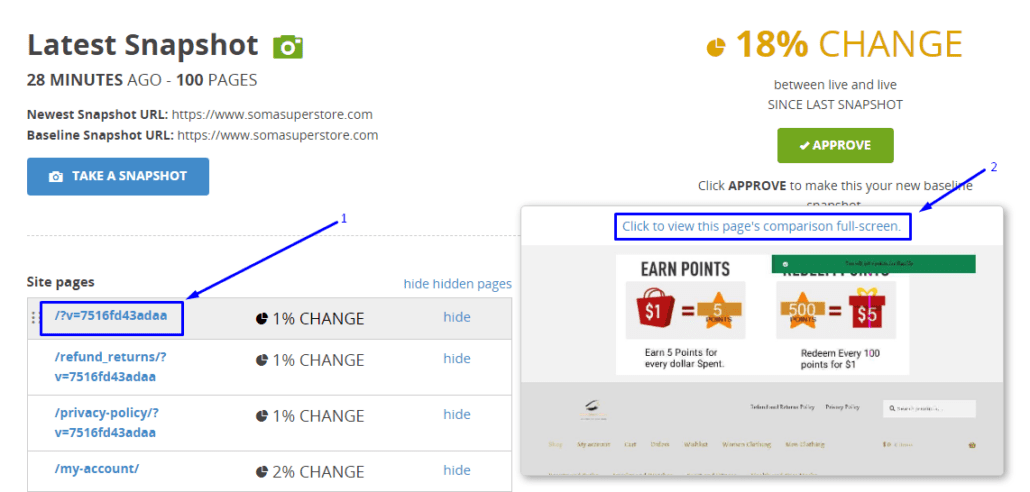
Klicken Sie auf den prozentualen Unterschied, um einen detaillierten Vergleich anzuzeigen. Bewegen Sie als Nächstes Ihre Maus über eine Seiten-URL, um den zugehörigen Screenshot anzuzeigen. Klicken Sie dann auf das Bild, um den Vergleich anzuzeigen.

Die Änderungen sind rosa markiert. Sie können sie durchgehen, um zu entscheiden, ob sie zu erwarten sind. Sie sollten jede Seite durchgehen, die eine Änderung anzeigt, um sicherzugehen, dass die Änderungen nicht kritisch sind.
Führen Sie nach der Aktualisierung von WooCommerce einen zweiten End-to-End-Test durch
Nachdem Sie bestätigt haben, dass es keine Konflikte in Ihren Snapshots gibt, sollten Sie einen zweiten End-to-End-Test mit Ghost Inspector durchführen. Die Schritte ähneln dem ersten Test, den wir weiter oben in diesem Handbuch durchgeführt haben.
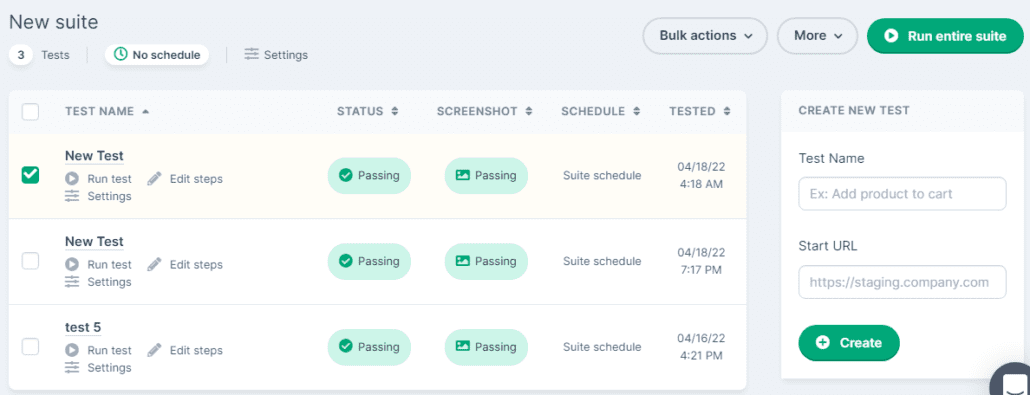
Wenn Sie den Test abgeschlossen haben, melden Sie sich bei Ihrem Ghost Inspector-Dashboard an, um jeden Test anzuzeigen, den Sie auf Ihrer Website durchgeführt haben. Wählen Sie dann Neue Suite .

Dadurch wird eine neue Seite geöffnet, auf der alle kürzlich durchgeführten Tests angezeigt werden. Sie können auch sehen, ob Ihre Website jeden Test bestanden oder nicht bestanden hat.

Wenn Ihr letzter Test nicht „Bestanden“ anzeigt, können Sie die Ursache suchen und beheben. Wenn die Upgrades einige Bereiche Ihrer Website betreffen, müssen Sie Fehler auf Ihrer Website beheben, um die Ursache des Problems zu ermitteln.
Normalerweise wird dies durch Plugin-Konflikte oder Inkompatibilität mit Ihrem WordPress-Theme verursacht. Wir haben eine detaillierte Anleitung zur Behebung häufiger WooCommerce-Fehler. Sie können auch professionelle Hilfe von unserem Expertenteam anfordern.
Aktualisieren und testen Sie Ihre WooCommerce Live-Website
Nachdem Sie alle Probleme auf der Staging-Website behoben haben, können Sie sie auf Ihrer Live-Website weiter aktualisieren. Sie können dies entweder tun, indem Sie die geklonte Website auf die Live-Website verschieben oder WooCommerce manuell aktualisieren.
Wenn Sie nach der Aktualisierung von WooCommerce einige Änderungen an der Staging-Site vorgenommen haben, sollten Sie diese Änderungen notieren und auf der Live-Site replizieren. Oder Sie können die geklonte Site direkt auf die Live-Site übertragen. Dies erspart Ihnen die Wiederholung des Vorgangs.
Aber wenn nach der Aktualisierung von WooCommerce auf Ihrer Staging-Site kein Problem aufgetreten ist, können Sie mit der Aktualisierung von WooCommerce direkt von Ihrer Live-Site fortfahren.
Um WooCommerce von Ihrem Admin-Dashboard aus zu aktualisieren, gehen Sie zu Plugins >> Installierte Plugins . Wählen Sie dann in den Update-Informationen unter WooCommerce die Option Jetzt aktualisieren aus.

Pushen Sie eine geklonte Site von cPanel auf Live
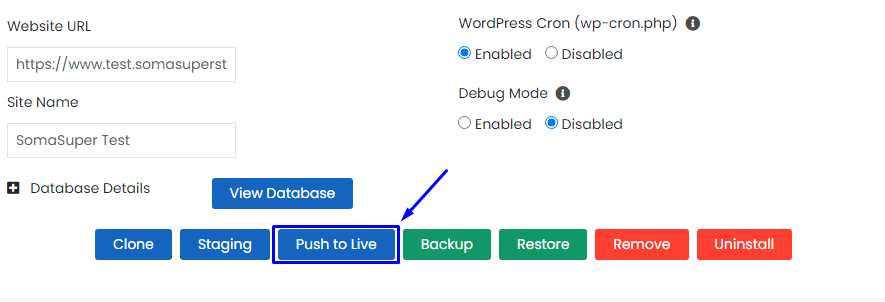
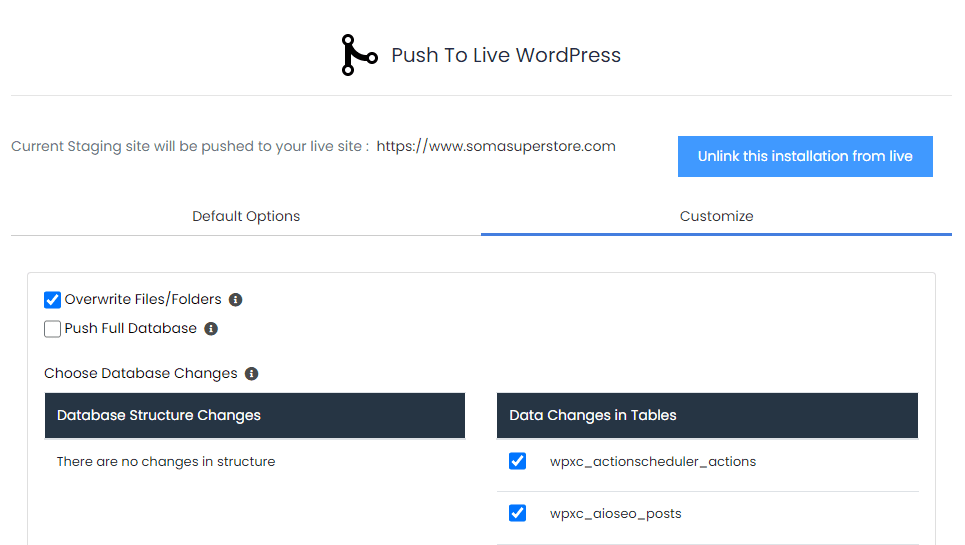
Wenn Sie die Änderungen von Ihrer Staging-Site veröffentlichen möchten, können Sie dies über cPanel tun, indem Sie zu „WordPress Toolkit“ oder „WordPress Management“ gehen. Wählen Sie danach Ihre Staging-Website aus. Sie sehen entweder die Schaltfläche „Publish“ oder „Push to Live“. Klicken Sie auf die Schaltfläche, um fortzufahren.

Sie können mit der Standardeinstellung fortfahren oder auf die Registerkarte „Anpassen“ klicken, um Ihre Einstellungen anzupassen.

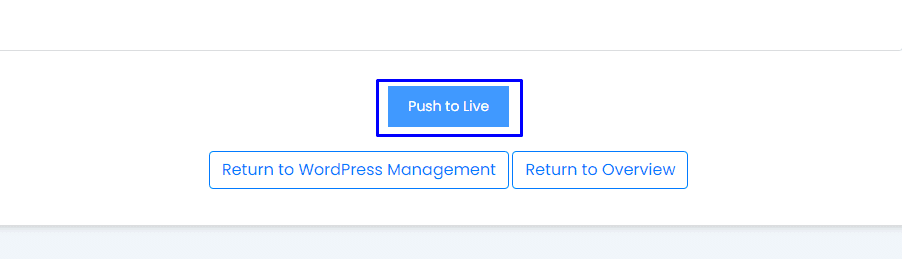
Wenn Sie mit diesem Schritt fertig sind, wählen Sie die Schaltfläche Push to Live , um fortzufahren.

cPanel erstellt automatisch ein Backup Ihrer Website, bevor es die Staging-Funktion aktiviert.
Sie können jetzt einen zweiten Schnappschuss machen und End-to-End-Tests Ihrer Live-Website mit WP Boom und Ghost Inspector durchführen, um zu bestätigen, dass alles so ist, wie es sein soll.
Wenn Sie WP Staging verwenden, müssen Sie Ihr WooCommerce möglicherweise manuell auf der Live-Website aktualisieren. Sehen Sie sich ihren Leitfaden zur Migration einer Staging-Umgebung zum Leben an.
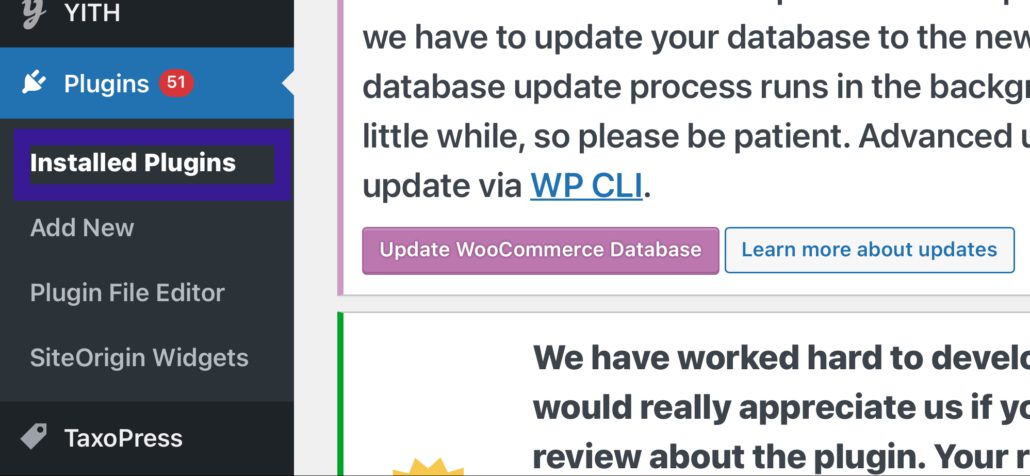
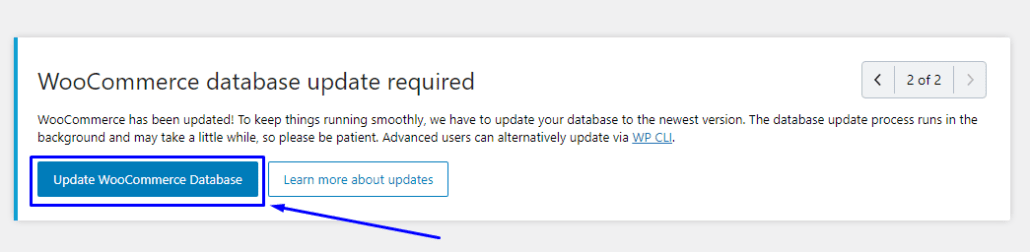
Hinweis : Nachdem Sie Ihr WooCommerce-Plugin auf die neueste Version aktualisiert haben, sehen Sie möglicherweise eine „WooCommerce Database Update “ -Benachrichtigung auf Ihrem Dashboard. Dies ist eine wichtige Option, damit Ihr Geschäft reibungslos läuft. Sie sollten sofort auf die Schaltfläche WooCommerce-Datenbank aktualisieren klicken, um sie zu aktualisieren.

So stellen Sie ein WordPress-Backup wieder her
Wenn Sie nach der Aktualisierung Ihres WooCommerce-Plugins auf eine defekte Website stoßen, können Sie zum letzten Backup Ihres Shops zurückkehren. Aus diesem Grund sind regelmäßige Backups wichtig.
Lassen Sie uns Ihnen zeigen, wie Sie das Backup mit wenigen Klicks wiederherstellen können.
So stellen Sie ein UpdraftPlus-Backup wieder her
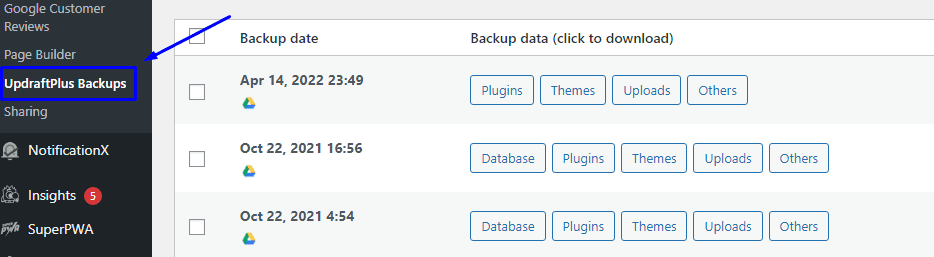
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Einstellungen >> UpdraftPlus Backups , um die Einstellungsseite des Plugins zu öffnen.

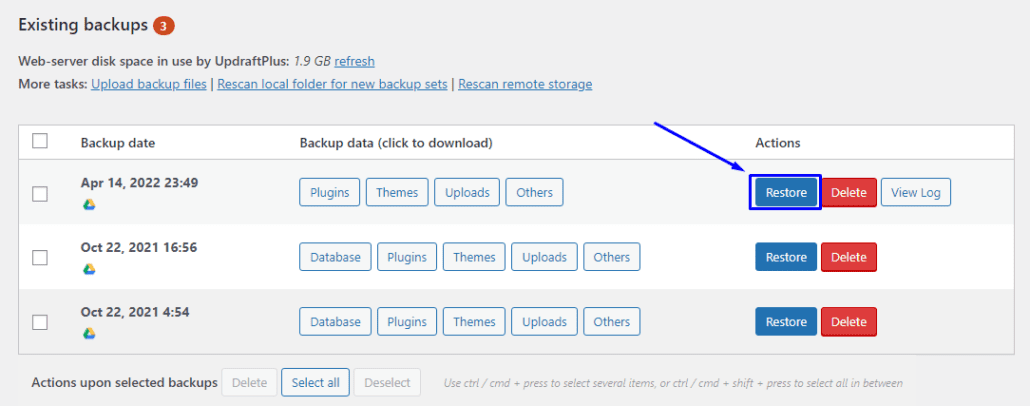
Suchen Sie das neueste Backup und klicken Sie auf die Schaltfläche Wiederherstellen , um Ihr Website-Backup wiederherzustellen.

Wählen Sie auf der nächsten Seite alle Elemente aus, die Sie wiederherstellen möchten, und klicken Sie auf Weiter .

Dadurch werden alle Ihre Site-Dateien heruntergeladen. Klicken Sie nach Abschluss auf Weiter und befolgen Sie die Schritte, um die Wiederherstellung abzuschließen.
Abschließende Gedanken zum WooCommerce-Update
WooCommerce ist eine E-Commerce-Lösung, die viele Geschäfte im Internet unterstützt. Aber wie bei jeder anderen webbasierten Lösung müssen Entwickler ihrer Software neue Funktionen hinzufügen und Probleme beheben. Sie pushen diese Updates auf jede Kopie ihrer Produkte und fordern die Benutzer auf, auf die neueste Version zu aktualisieren.
Jede neue Version enthält normalerweise zusätzliche Sicherheitsfixes, um Ihren Online-Shop sicherer zu machen. Und das macht die Installation eines Updates unerlässlich. Aber ein solches Update kann Ihrer gesamten Website schaden, wenn es nicht richtig gehandhabt wird. Dies liegt daran, dass WooCommerce mit mehreren anderen Plugins funktioniert, die möglicherweise nicht mit dem Update kompatibel sind .
Daher müssen Sie jedes Update mit Vorsicht behandeln. In diesem Leitfaden haben wir Ihnen gezeigt, wie Sie dies durch die Erstellung einer Staging-Website tun können. Hier können Sie alle erforderlichen Anpassungen vornehmen, bevor Sie die Änderungen auf Ihre Live-Website übertragen.
Wir haben Ihnen auch gezeigt, wie Sie ein erfolgreiches Update testen, indem Sie einen Snapshot erstellen und nach den Updates End-to-End-Tests Ihrer Website durchführen.
Wenn beim Aktualisieren Ihres WooCommerce-Plugins Fehler auftreten, können Sie sich an unser Team von WP-Experten wenden, um weitere Hilfestellung zu erhalten.
