WooCommerce Update –適切に実行する方法
公開: 2022-06-30 WooCommerceプラグインを更新しますか? WooCommerceのアップデートは、オンラインストアを作成または破壊する可能性があるため、正しく実行する必要があります。
WooCommerceプラグインを更新しますか? WooCommerceのアップデートは、オンラインストアを作成または破壊する可能性があるため、正しく実行する必要があります。
WooCommerceは、市場をリードするeコマースプラットフォームです。 この大きな市場シェアの理由は、プラグインが柔軟でセットアップが簡単だからです。 WordPressやその他のWooCommerce拡張機能と簡単に統合できます。
適切な予防策を講じずにWooCommerceにアップデートをインストールすると、サイトが破損する可能性があります。 これにより、顧客のユーザーエクスペリエンスが低下し、収益が失われる可能性があります。
このガイドでは、更新エラーを回避するためにWooCommerceを更新する前に実行する予防措置について説明します。 また、WooCommerceを更新する方法も紹介します。
コンテンツ:
- WooCommerceは自動的に更新されますか?
- WooCommerceの最新バージョンは何ですか?
- WooCommerceを最新バージョンに更新する方法–適切な方法
- WooCommerceを更新する前に知っておくべきこと
- ステージング環境でWooCommerceを準備して更新する
- WooCommerceLiveWebサイトを更新してテストします
- WordPressバックアップを復元する方法
- 結論
WooCommerceは自動的に更新されますか?
デフォルトでは、WooCommerceは自動的に更新されませんが、プラグインページから自動更新を構成できます。
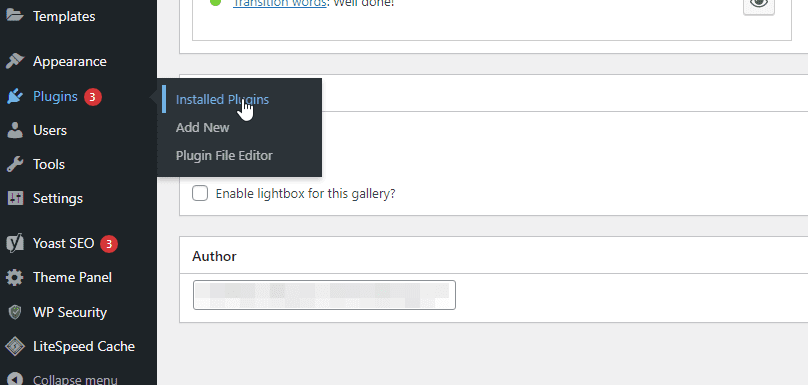
WordPress管理ダッシュボードから、 [プラグイン]>[インストール済みプラグイン]に移動します。 次に、下にスクロールしてWooCommerceを見つけます。

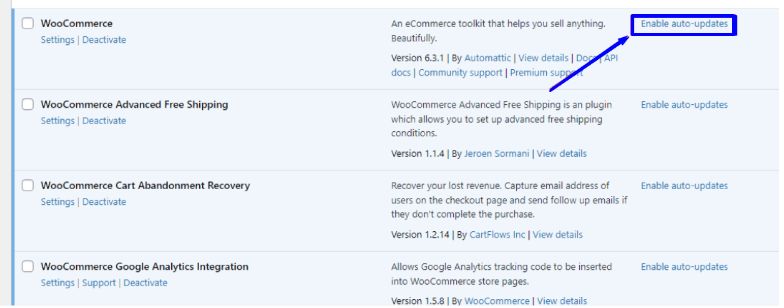
次に、[自動更新を有効にする]オプションを選択します。 これにより、WooCommerceの自動更新が有効になります。

このオプションを有効にすると、WooCommerceの今後のリリースは自動的に更新されます。 WooCommerceを自動的に更新すると時間を節約できる可能性がありますが、適切にテストしないとプラグインの互換性の問題が発生する可能性があるため、お勧めしません。
WooCommerceの最新バージョンは何ですか?
この投稿を行っている時点では、WooCommerceはバージョン6.5.1で動作しています。 この投稿を読んでいる時間によっては、このバージョンの方が高い場合があります。 現在のバージョンをいつでも知る必要がある場合は、WooCommerceプラグインページで確認できます。
更新された機能とセキュリティを楽しむために、常に最新バージョンのプラグインを使用することをお勧めします。 ただし、WooCommerceを更新する前に、WooCommerceストアが破損しないように注意する必要があります。
WooCommerceを最新バージョンに更新する方法–適切な方法
アップデートが公開されたら、[今すぐアップデート]ボタンをクリックして、バックグラウンドでアップデートしたままにしておくことをお勧めします。 このアプローチは時間を節約しますが、更新がテストされていない場合、サイトにさらに害を及ぼす可能性もあります。
そのため、Webサイトの複製バージョンですべてのリリースをテストすることを常にお勧めします。 ライブストアを更新する前に、これを行う必要があります。 このようにして、更新をインストールする前に、ライブWebサイトで発生する可能性のあるエラーを特定できます。
WooCommerceを最新バージョンに更新する前に知っておくべきこと
WooCommerceプラグインを更新する前に、エラーがブランドの信頼や収益に影響を及ぼし、さらにはストアを失う可能性があることを知っておく必要があります。 このため、更新時には注意が必要です。 準備するには、以下を利用できるようにする必要があります。
バックアップツール
理想的には、WordPress Webサイトを実行することが重要であるため、Webサイトの定期的なバックアップを取る必要があります。 Webサイトのデータが失われた場合に備えて、定期的なバックアップが必要です。 これは、攻撃またはサイトの互換性のない更新が原因である可能性があります。
WooCommerceを更新する場合は、プラグインを更新する前にストアをバックアップする必要があります。 そうすれば、問題が発生した場合にいつでも最新のバックアップに戻すことができます。 詳細については、定期的なWordPressバックアップの実行方法に関するガイドを確認してください。
視覚的比較ツール
このツールを使用すると、変更前にサイトのスナップショットを撮ることができます。 また、変更後に別のスナップショットを作成するために使用することもできます。 このツールは、2つのスナップショットを比較し、変更中に発生したはずの変更をマークするのに役立ちます。
特に複雑なeコマースストアを運営している場合は、手動で行うのは面倒です。 小さな変更を見つけるのは難しい場合があります。 したがって、WP Boomなどの自動ツールを使用して、Webサイトを視覚的に比較する必要があります。
エンドツーエンドのテストツール
壊れたページを検出するためにWebサイトを視覚的に比較するだけでなく、誤動作を検出するためのエンドツーエンドのテストツールも必要です。 このツールは、Webサイトの主要な機能を記録して、壊れている機能があるかどうかを検出します。 これは、WooCommerceストアを更新する前と、更新後に各機能を比較するために行うことができます。
エラーが発生した場合は、それを解決できます。 同様に、これらの自動テストを手動で実行することは困難であるため、そのためのツールが必要です。 このガイドではGhostInspectorを使用します。
ステージング環境
ライブWebサイトでWooCommerceプラグインを更新することはお勧めしません。 これは、更新中に互換性の問題が発生する可能性があるためです。 これにより、収益が失われる可能性があり、さらに悪いことに、WooCommerceストアが破損する可能性があります。
WooCommerceを更新する最良の方法は、同じバージョンのWebサイトで更新することです。 これは、ステージングまたはテスト環境とも呼ばれます。 これは、サブドメインを作成してサイトをエクスポートすることで手動で行うことができます。 プラグインを使用してステージングサイトを自動的に設定することで、時間を節約することもできます。
ウェブサイトのダミーバージョンでWooCommerceを更新すると、ライブウェブサイトを更新する前に発生する可能性のあるエラーを検出するのに役立ちます。
ステージング環境でWooCommerceを準備して更新する
プロセスを開始する前に、Webサイトをバックアップする必要があります。 これを実現するには、UpdraftPlusなどのバックアッププラグインを使用できます。 これを設定する方法は、WordPressの定期的なバックアップを実行する方法に関するガイドから学ぶことができます。
ステージング環境を作成する
サイトをバックアップした後、更新をテストするステージングWebサイトを作成する必要があります。 ホスティングプロバイダーがサポートしている場合は、cPanelから手動でこれを行うことができます。 それ以外の場合は、WordPressステージングプラグインを使用して設定する必要があります。
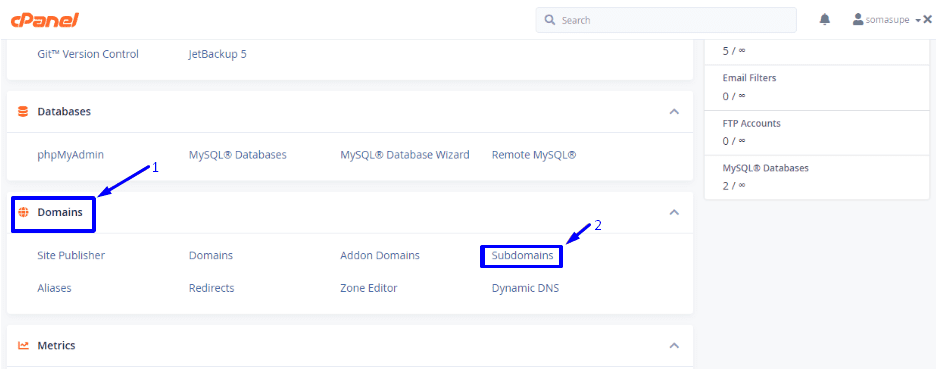
cPanelを使用してステージングWebサイトを作成するには、ホスティングプラットフォームを介してcPanelアカウントにログインし、サブドメインを作成する必要があります。 ログインしたら、[ドメイン]セクションまで下にスクロールし、[サブドメイン]をクリックします。

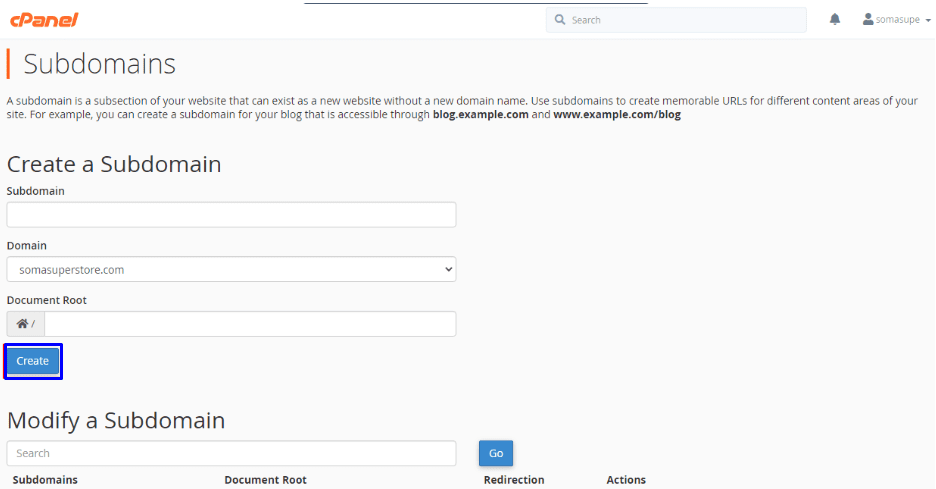
これにより、サブドメインを作成できる新しいページが開きます。 サブドメイン(「ステージング」など)を入力し、ドロップダウンからサイトのドメインを選択します。 完了したら、[作成]ボタンをクリックします。

次のステップは、cPanelダッシュボードから「WordPressToolkit」または「WordPressManagement」を見つけることです。 構成はホストプロバイダーの設定によって異なりますが、このガイドで説明されているものと同様である必要があります。
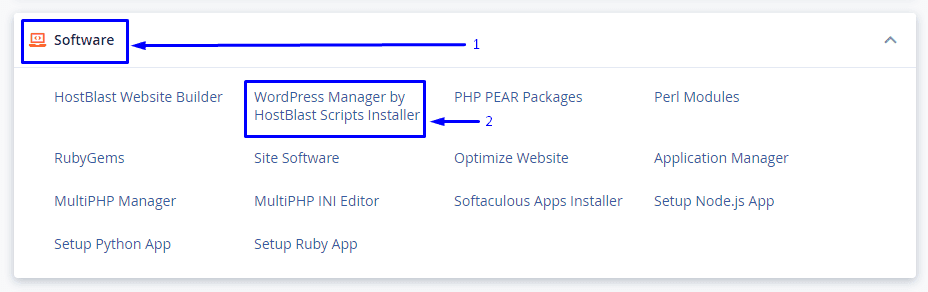
cPanelで、[ソフトウェア]セクションに移動し、[ WordPressManager ]を選択します。

補足:ダッシュボードにこのオプションが見つからない場合は、ホスティングプロバイダーにサポートを依頼できます。 また、このオプションは、cPanelのワンクリックインストールボタンを使用してWordPressをインストールしたユーザーのみが利用できます。 WordPressを手動でインストールした場合、このオプションはありません。 その場合は、WPステージングプラグインを使用する必要があります。
cPanelからのステージングサイトのセットアップ
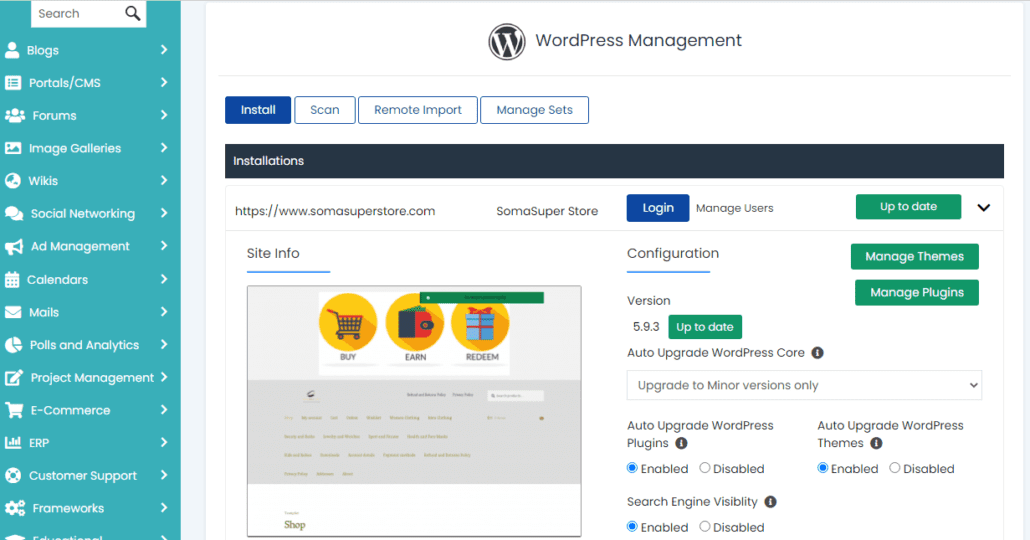
次のページには、WordPressのインストールを管理するための設定とオプションが含まれています。 WooCommerceストアの展開矢印をクリックします。

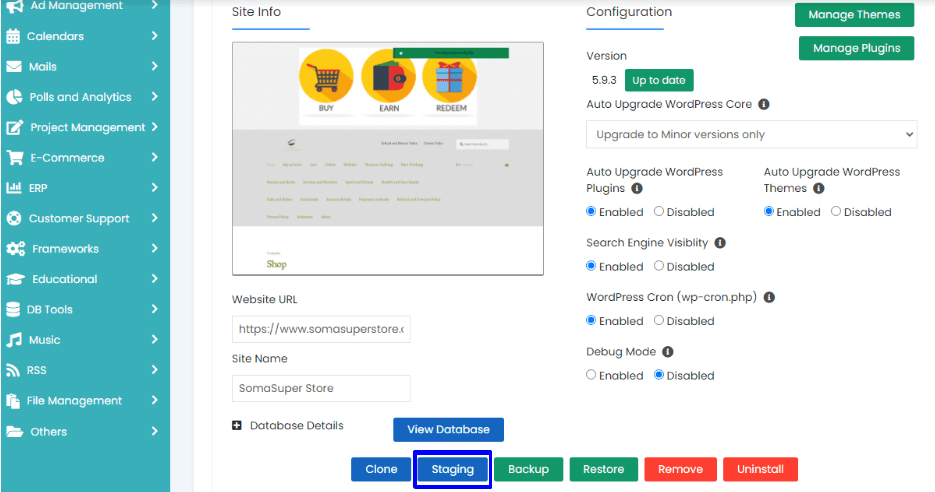
次に、「ステージング」ボタンを見つけてクリックします。

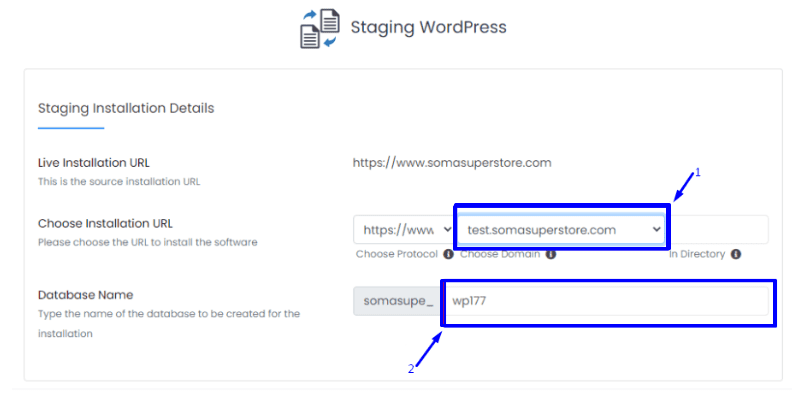
ステージングページで、ステージングインストールのURLを選択します(これは作成したサブドメインである必要があります)。 マネージャは、ステージングサイトのデータベースを自動的に生成します。

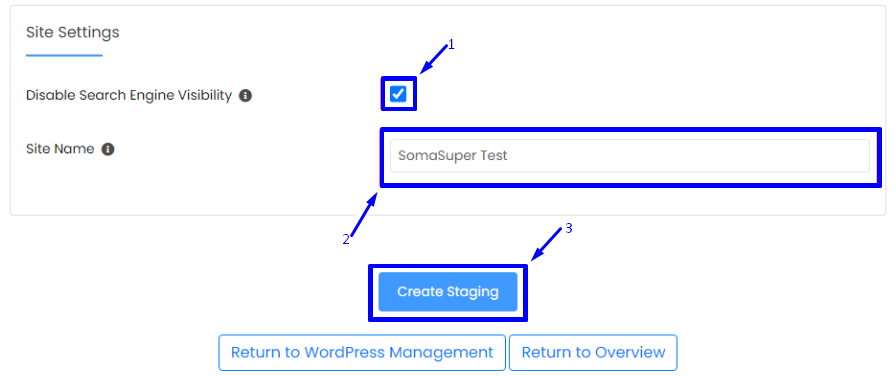
次に、「サイト設定」を選択します。 検索エンジンの可視性を無効にする必要があります。 完了したら、[ステージングの作成]ボタンをクリックします。

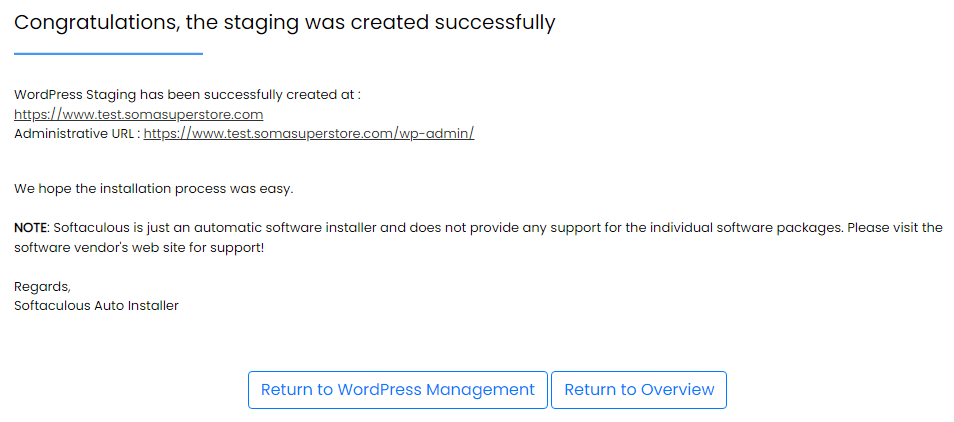
ステージング環境の作成プロセスが完了するのを待ちます。 これには数分かかります。

ウェブホストがステージングサイトを作成するオプションを提供していない場合は、ローカルステージング環境をセットアップするか、WordPressステージングプラグインを使用できます。
プロセスを説明する詳細なガイドがあります。 ステージングWebサイトの設定方法については、チュートリアルを参照してください。
スナップショットを撮る
WooCommerceを更新する前の次のステップは、ステージングWebサイトインターフェイスのスナップショットを撮ることです。 このガイドでは、これを行うためにWPブームを使用します。
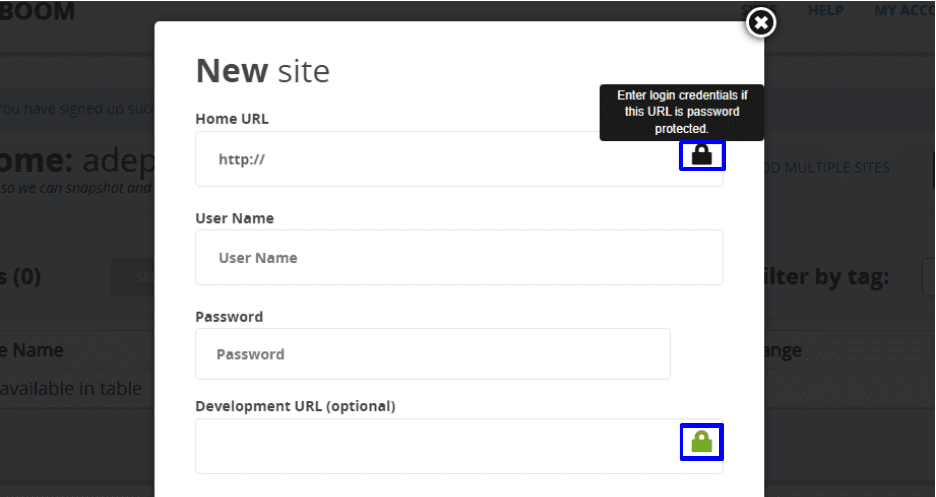
開始するには、WP Boomにアクセスして、新しいアカウントにサインアップします。 完了すると、WebサイトのURLを追加できるセットアップページが表示されます。

テストするページがパスワードで保護されていないことを確認する必要があります。 そうである場合、WPブームはパスワードを入力してアクセス可能にするためのフィールドを提供します。 これを行うには、入力フィールドの南京錠アイコンをクリックします。

必要な情報を入力したら、[サイトの作成]を選択して続行できます。

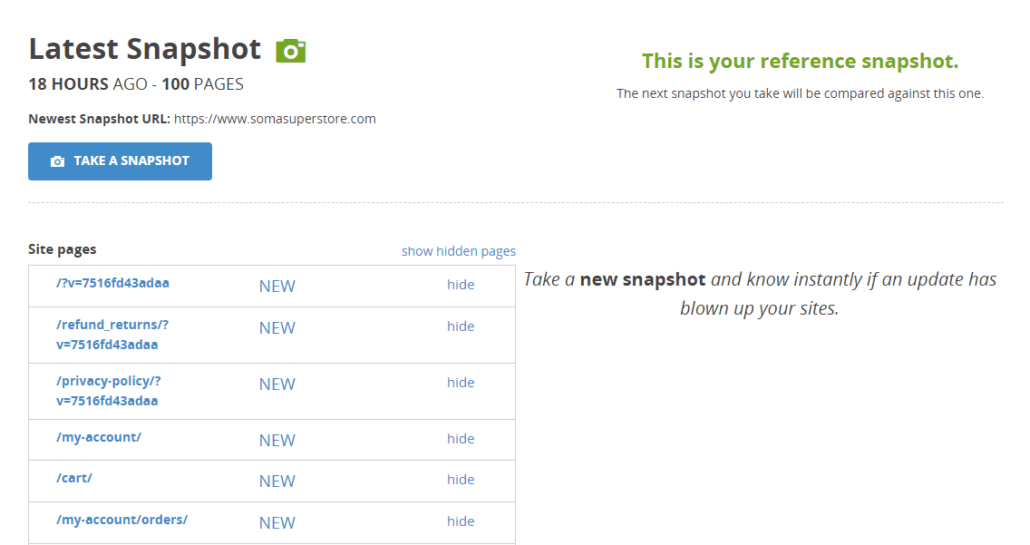
その後、最初のスナップショットを開始する必要があります。 カメラアイコンをクリックしてスナップショットを選択できます。

これにより、以下に示すようなスナップショットが表示されます。

エンドツーエンドのテストを実行する
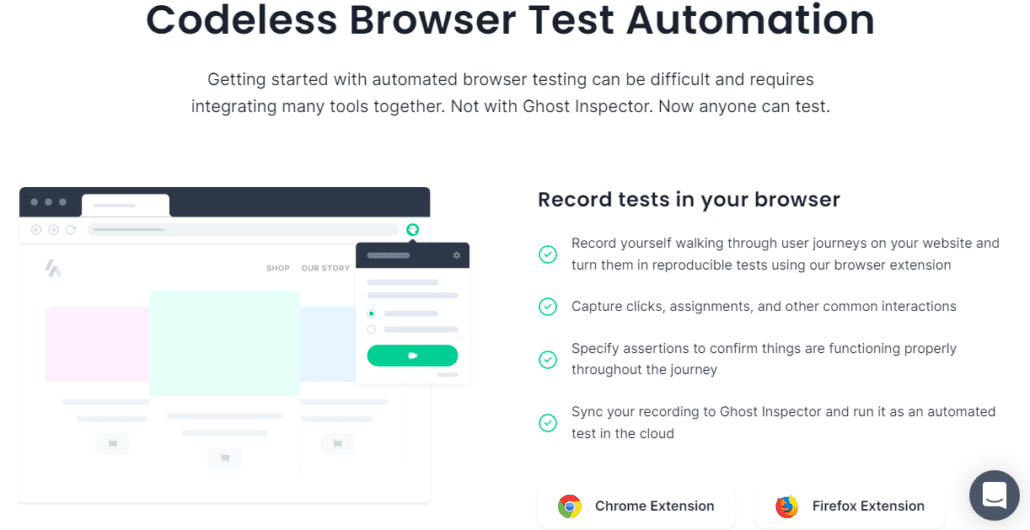
ステージングWebサイトのスナップショットができたので、次のステップは、エンドツーエンドのテスト用のツールをセットアップすることです。 これにはGhostInspectorを使用します。
このツールを使用するには、彼らと一緒にアカウントにサインアップする必要があります。 14日間の無料トライアルを提供しており、結果に感銘を受けた場合は更新できます。

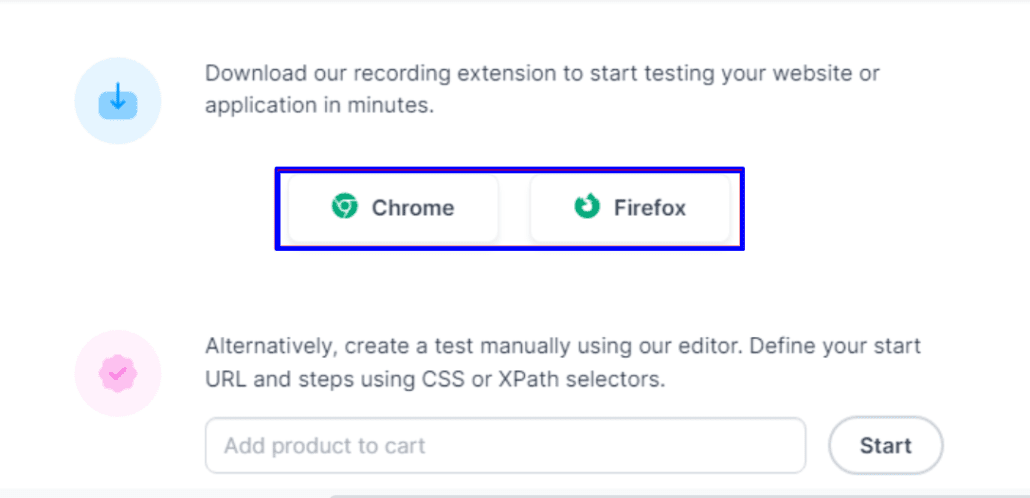
アカウントを設定したら、chromeまたはfirefox拡張機能をダウンロードしてWebサイトのテストに進むことができます。

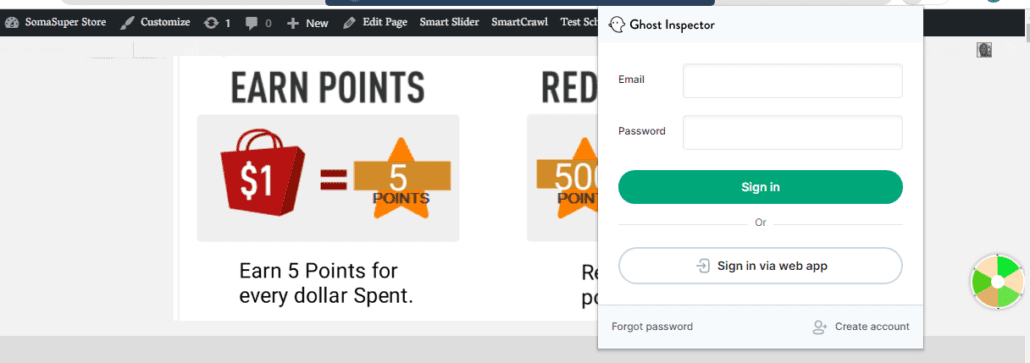
ブラウザに拡張機能を追加した後、WooCommerce Webサイトにアクセスし、拡張機能ツールバーから拡張機能アイコンを選択します。 ポップアップ画面で、アカウントの詳細を使用してログインする必要があります。


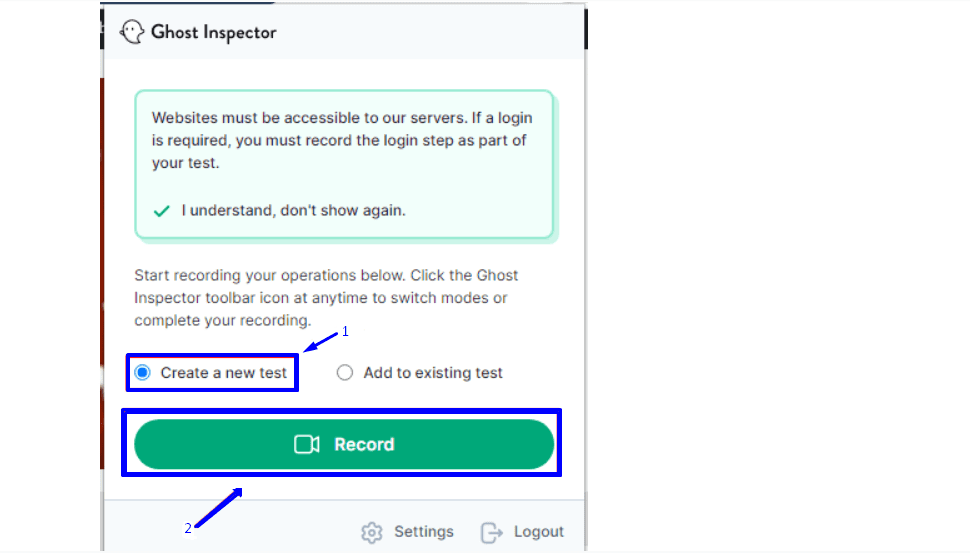
ログイン後、「CreateaNewTest」オプションを選択して新しいテストを開始できます。 その後、[記録]をクリックして開始します。

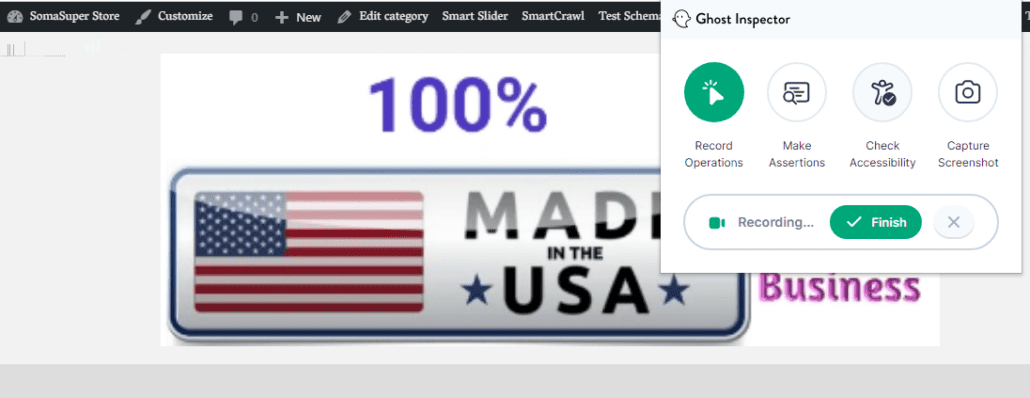
Ghost Inspectorは、Webサイトで実行したアクションの記録をすぐに開始します。

これで、関連する機能をクリックしてサイトのテストを開始できます。 ゴーストインスペクターはすべてを自動的に記録します。 「スクリーンショットのキャプチャ」ボタンを使用してスクリーンショットをキャプチャできます。
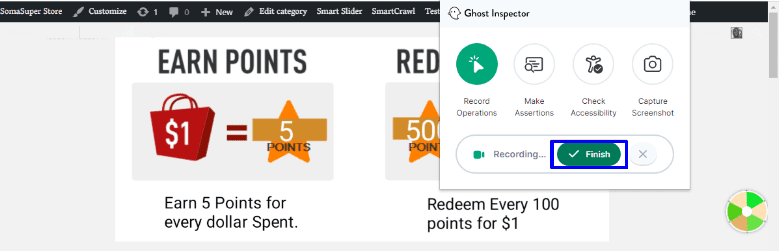
前にメモした機能をテストしてください。 満足したら、[完了]ボタンを選択して録音を保存します。

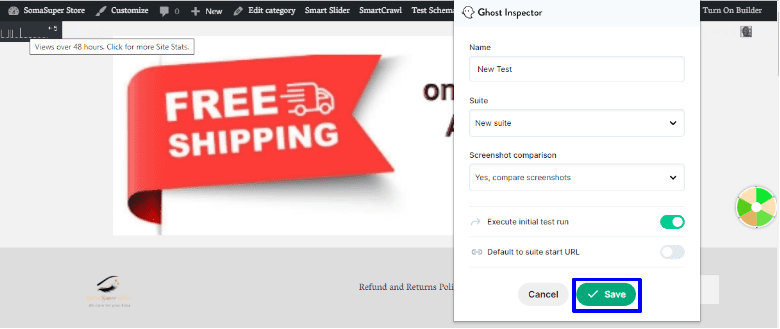
スクリーンキャプチャの名前を入力し、スクリーンショットを比較するオプションを選択します。 完了したら、[保存]ボタンをクリックします。

その後、[テストの表示]ボタンをクリックして、テスト結果を確認します。

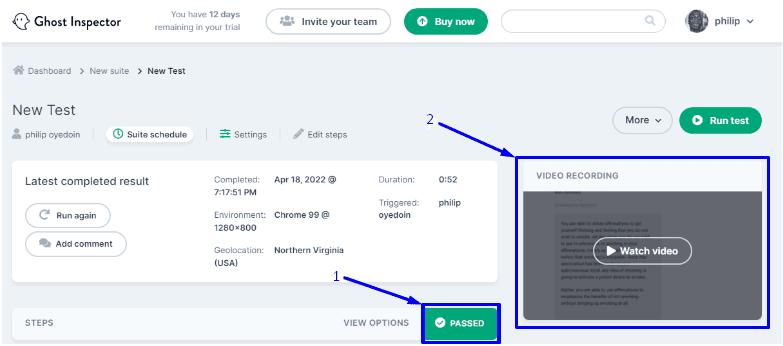
これにより、以下に示すようにテスト結果の詳細が読み込まれ、テストステータス(合格または不合格)を確認できます。 プロセスのビデオ録画も見ることができます。

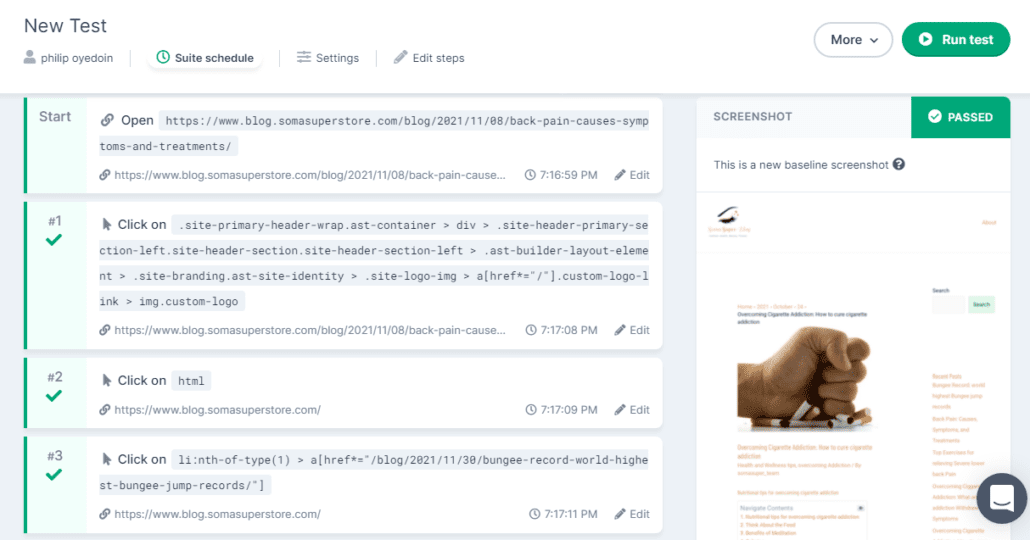
下にスクロールすると、テストの詳細と関連するスクリーンショットが表示されます。

ステージング環境でWooCommerceを更新する
これで、Webサイトのバックアップ、詳細なスナップショット、および機能テストができました。 これで、ステージングWebサイトでWooCommerceの更新に進むことができます。
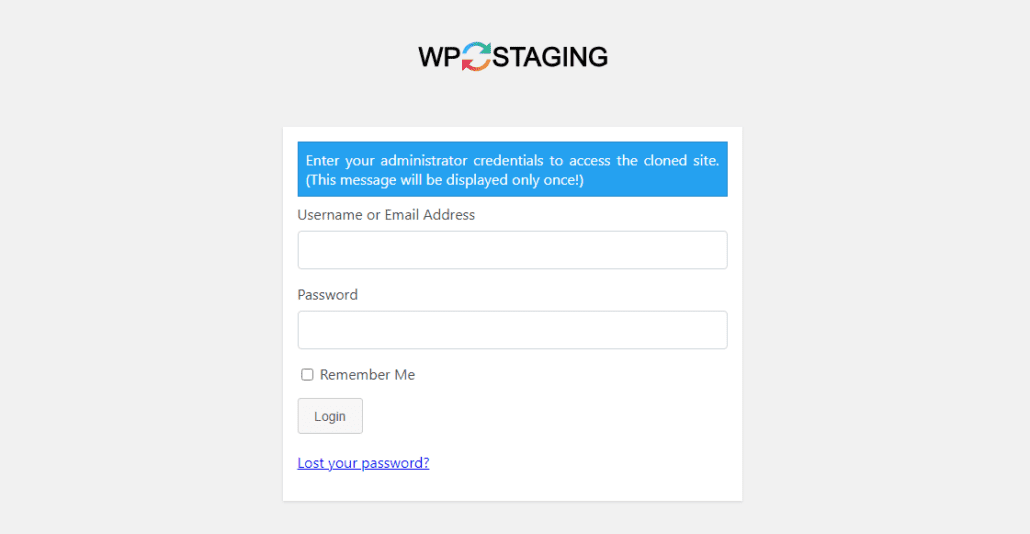
ステージングWebサイトの管理ダッシュボードにログインして開始します。 WPステージングプラグインを使用してクローンを作成した場合は、資格情報を使用してログインすることで管理ダッシュボードにアクセスできます。

ログインすると、WordPress管理ツールにアクセスできるようになります。

または、サブドメインの管理URLを使用することもできます(cPanelを介してステージング環境を作成した場合)。 ステージングWebサイトの管理ダッシュボードにログインしたら、 [プラグイン]>>[インストール済みプラグイン]に移動します。

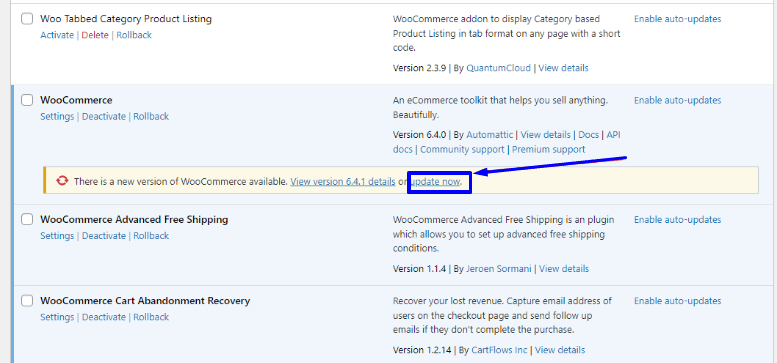
次に、バージョンの詳細の下にある[今すぐ更新]リンクをクリックします。

これにより、WooCommerceがステージングWebサイトの最新バージョンに更新されます。 WooCommerceを更新したら、ストアにアクセスして、正常に機能しているかどうかを確認します。 スナップショットツールを使用して変更を比較する方法を示しましょう。
別のスナップショットを撮る
ステージングWebサイトでWooCommerceを最新バージョンに更新したら、別のスナップショットを作成して前のスナップショットと比較する必要があります。 このようにして、最近の更新に起因する有害な変更や破損がないかどうかを知ることができます。
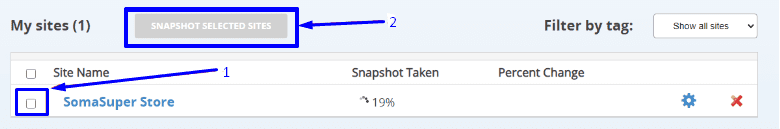
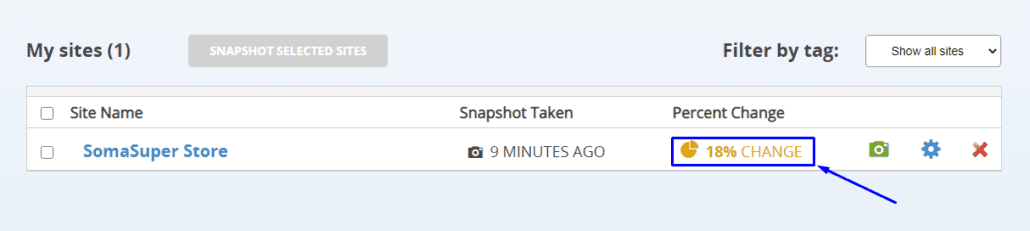
これを実現するには、以前に最初のスナップショットを作成するために使用したツール「WPブーム」を使用する必要があります。 WPブームダッシュボードに移動し、最新のスナップショットまでスクロールダウンして、チェックボックスをオンにしてスナップショットを選択します。 その後、[選択したサイトのスナップショット]ボタンをクリックして、新しいスナップショットを作成します。

スナップショットを撮ると、以下のようにパーセンテージの差が表示されます。

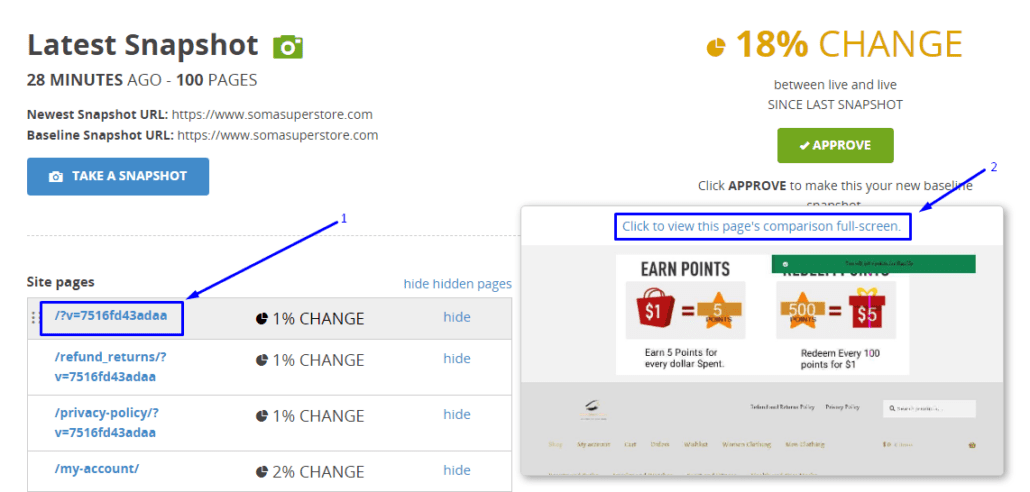
詳細な比較を表示するには、パーセンテージの差をクリックします。 次に、ページのURLにマウスを合わせると、関連するスクリーンショットが表示されます。 次に、画像をクリックして比較を表示します。

変更はピンクで強調表示されます。 あなたはそれらを通り抜けて、それらが期待されるかどうかを決定することができます。 変更が重要ではないことを確認するために、変更を示すすべてのページを確認する必要があります。
WooCommerceを更新した後、2回目のエンドツーエンドテストを実行します
スナップショットに競合がないことを確認した後、GhostInspectorを使用して2番目のエンドツーエンドテストを実行する必要があります。 手順は、このガイドの前半で実行した最初のテストと同様です。
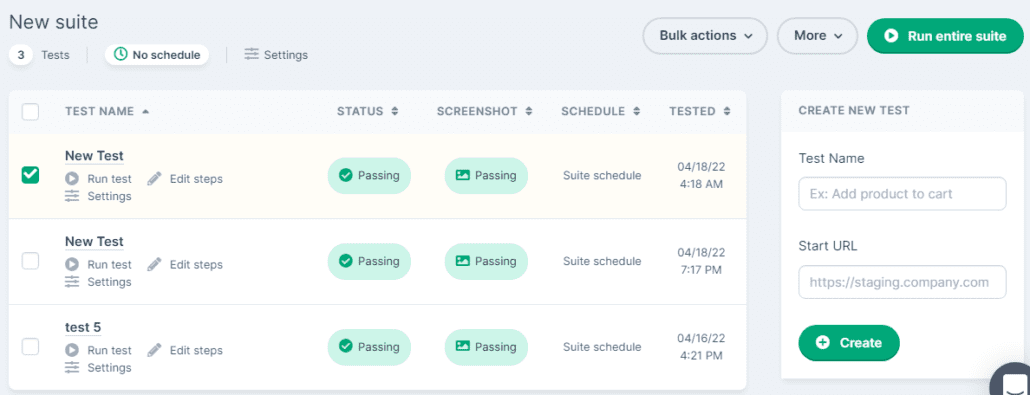
テストが完了したら、Ghost Inspectorダッシュボードにログインして、Webサイトで実行したすべてのテストを表示します。 次に、[新しいスイート]を選択します。

これにより、最近のすべてのテストが表示される新しいページが開きます。 また、サイトが各テストに合格したか失敗したかを確認することもできます。

最新のテストで「合格」と表示されない場合は、原因のトラブルシューティングと修正を行うことができます。 アップグレードがWebサイトの一部のセクションに影響する場合は、サイトのトラブルシューティングを行って問題の原因を見つける必要があります。
通常、これはプラグインの競合またはWordPressテーマとの非互換性が原因で発生します。 一般的なWooCommerceエラーのトラブルシューティングに関する詳細なガイドがあります。 また、専門家チームに専門家の支援を要請することもできます。
WooCommerceLiveWebサイトを更新してテストします
ステージングWebサイトのすべての問題を解決した後、ライブWebサイトで引き続き更新できます。 これを行うには、複製されたサイトをライブWebサイトにプッシュするか、WooCommerceを手動で更新します。
WooCommerceの更新後にステージングサイトに変更を加えた場合は、それらの変更をメモして、ライブサイトに複製する必要があります。 または、複製されたサイトをライブサイトに直接プッシュすることもできます。 これにより、プロセスを繰り返す必要がなくなります。
ただし、ステージングサイトでWooCommerceを更新しても問題が発生しなかった場合は、ライブサイトから直接WooCommerceの更新に進むことができます。
管理ダッシュボードからWooCommerceを更新するには、 [プラグイン]>>[インストール済みプラグイン]に移動します。 次に、WooCommerceの下の更新情報で[今すぐ更新]オプションを選択します。

クローンサイトをcPanelからライブにプッシュ
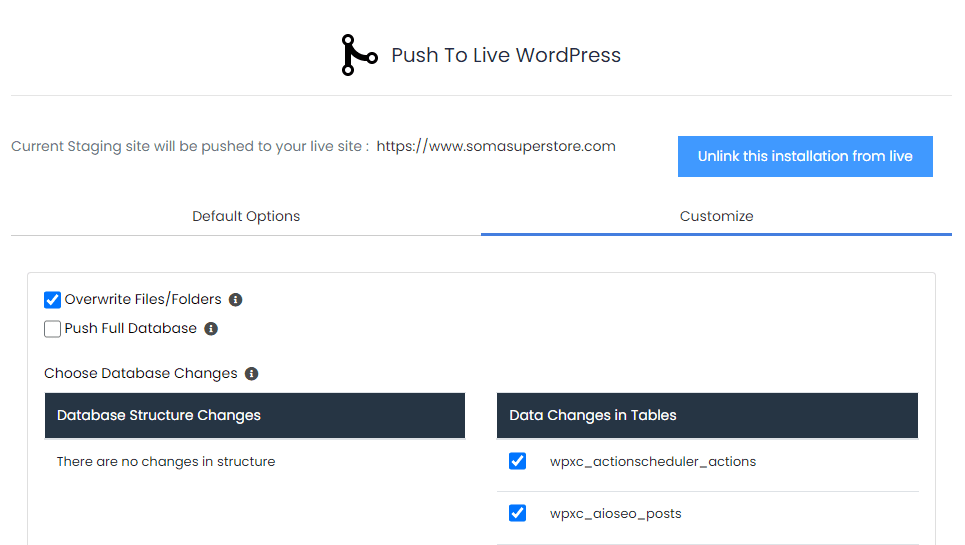
ステージングサイトから変更を公開する場合は、「WordPressToolkit」または「WordPressManagement」に移動してcPanelから公開できます。 その後、ステージングWebサイトを選択します。 「公開」または「プッシュしてライブ」ボタンのいずれかが表示されます。 ボタンをクリックして続行します。

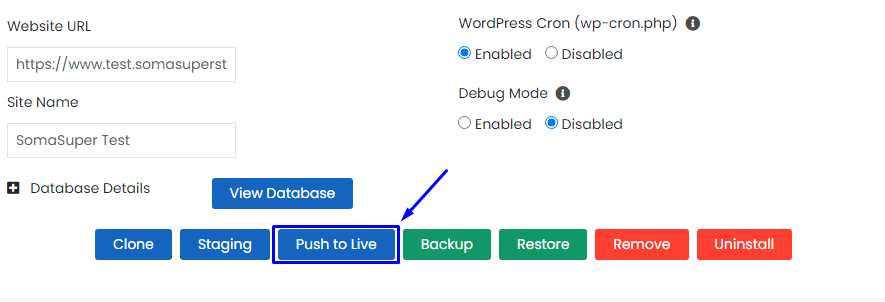
デフォルトの設定を続行するか、[カスタマイズ]タブをクリックして設定をカスタマイズできます。

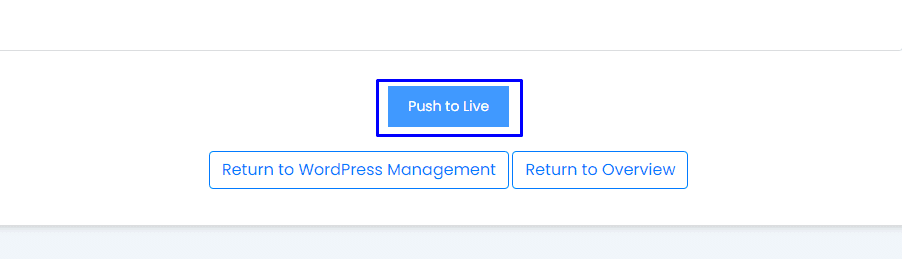
この手順が完了したら、[ PushtoLive ]ボタンを選択して続行します。

cPanelは、ステージングをライブにプッシュする前に、Webサイトのバックアップを自動的に作成します。
これで、2つ目のスナップショットを作成し、WPBoomとGhostInspectorを使用してライブWebサイトのエンドツーエンドのテストを実行し、すべてが想定どおりであることを確認できます。
WPステージングを使用する場合は、ライブWebサイトでWooCommerceを手動でアップグレードする必要がある場合があります。 ステージング環境をライブに移行するためのガイドを確認してください。
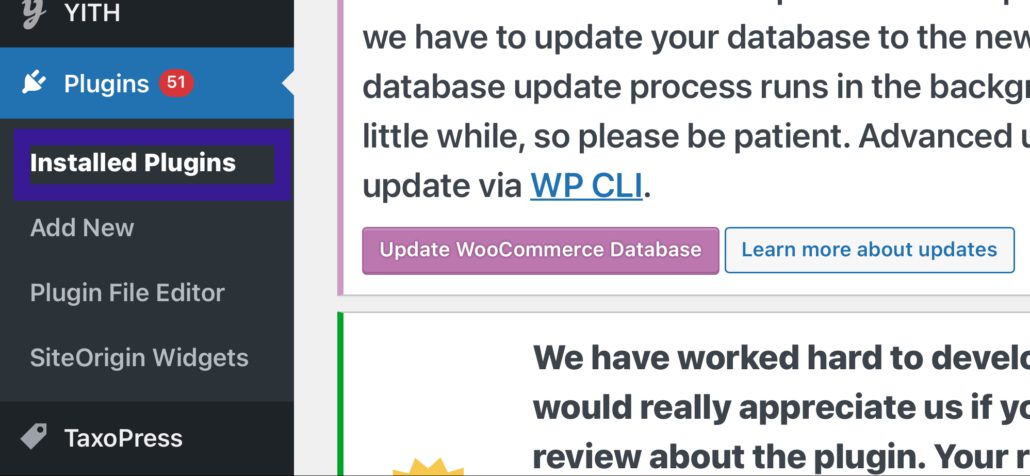
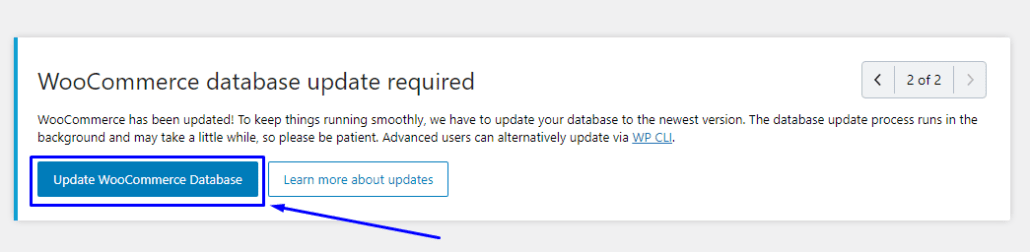
注:WooCommerceプラグインを最新バージョンに更新すると、ダッシュボードに「WooCommerceデータベースの更新」通知が表示される場合があります。 これは、ストアをスムーズに運営するための重要なオプションです。 すぐに[ WooCommerceデータベースの更新]ボタンをクリックして更新する必要があります。

WordPressバックアップを復元する方法
WooCommerceプラグインを更新した後に壊れたサイトに遭遇した場合は、ストアの最後のバックアップに戻すことができます。 これが、定期的なバックアップが重要である理由です。
数回クリックするだけでバックアップを復元する方法を紹介しましょう。
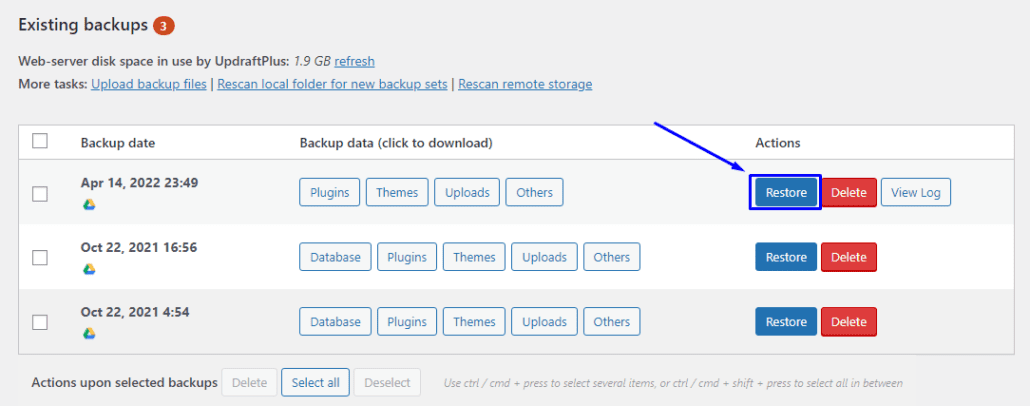
UpdraftPlusバックアップを復元する方法
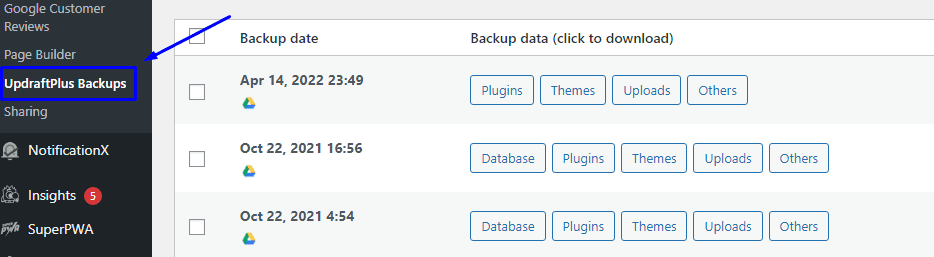
WordPress管理ダッシュボードから、 [設定] >> [UpdraftPlusバックアップ]に移動して、プラグインの[設定]ページを開きます。

最新のバックアップを見つけ、[復元]ボタンをクリックして、Webサイトのバックアップを復元します。

次のページで、復元するすべてのアイテムを選択し、[次へ]をクリックします。

これにより、すべてのサイトファイルがダウンロードされます。 それが完了したら[次へ]をクリックし、手順に従って復元を完了します。
WooCommerceアップデートの最終的な考え
WooCommerceは、インターネット上の多くの店舗に電力を供給するeコマースソリューションです。 ただし、他のすべてのWebベースのソリューションと同様に、開発者はソフトウェアに新しい機能を追加し、問題を修正する必要があります。 これらの更新を製品のすべてのコピーにプッシュし、ユーザーに最新バージョンに更新するように促します。
新しいリリースごとに、通常、オンラインストアをより安全にするための追加のセキュリティ修正が付属しています。 そして、これはアップデートのインストールを不可欠にします。 ただし、このような更新は、適切に処理されない場合、Webサイト全体に害を及ぼす可能性があります。 これは、WooCommerceがアップデートと互換性がない可能性のある他のいくつかのプラグインと連携するためです。
したがって、各更新を注意して扱う必要があります。 このガイドでは、ステージングWebサイトを作成してこれを行う方法を示しました。 ここでは、ライブWebサイトに変更をプッシュする前に、必要なすべての調整を実行できます。
また、スナップショットを取り、更新後にサイトのエンドツーエンドのテストを実行することにより、正常な更新をテストする方法も示しました。
WooCommerceプラグインの更新中にエラーが発生した場合は、WPエキスパートのチームに連絡して詳細なガイダンスを得ることができます。
