Aktualizacja WooCommerce – jak to zrobić poprawnie
Opublikowany: 2022-06-30 Czy chcesz zaktualizować swoją wtyczkę WooCommerce? Aktualizacje WooCommerce mogą spowodować lub zepsuć Twój sklep internetowy, dlatego musisz robić to poprawnie.
Czy chcesz zaktualizować swoją wtyczkę WooCommerce? Aktualizacje WooCommerce mogą spowodować lub zepsuć Twój sklep internetowy, dlatego musisz robić to poprawnie.
WooCommerce to wiodąca platforma eCommerce na rynku. Powodem tego dużego udziału w rynku jest to, że wtyczka jest elastyczna i łatwa w konfiguracji. Łatwo integruje się z WordPress i innymi rozszerzeniami WooCommerce.
Instalowanie aktualizacji na WooCommerce bez podjęcia odpowiednich środków ostrożności może zepsuć Twoją witrynę. Może to prowadzić do złych doświadczeń użytkowników i utraty przychodów.
W tym przewodniku przeprowadzimy Cię przez kroki ostrożności, które należy podjąć przed aktualizacją WooCommerce , aby uniknąć błędów aktualizacji. Pokażemy Ci również, jak zaktualizować WooCommerce .
Zawartość:
- Czy WooCommerce aktualizuje się automatycznie?
- Jaka jest najnowsza wersja WooCommerce?
- Jak zaktualizować WooCommerce do najnowszej wersji – właściwy sposób
- Co warto wiedzieć przed aktualizacją WooCommerce
- Przygotuj i zaktualizuj WooCommerce w swoim środowisku pomostowym
- Zaktualizuj i przetestuj swoją witrynę WooCommerce Live
- Jak przywrócić kopię zapasową WordPress
- Wniosek
Czy WooCommerce aktualizuje się automatycznie?
Domyślnie WooCommerce nie aktualizuje się automatycznie, ale możesz skonfigurować automatyczne aktualizacje na stronie wtyczek.
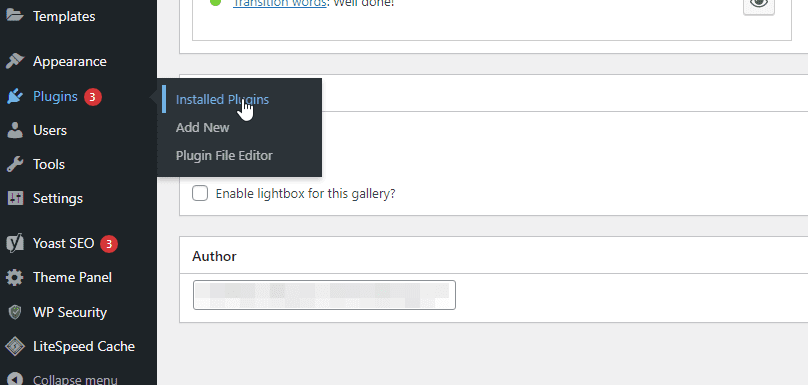
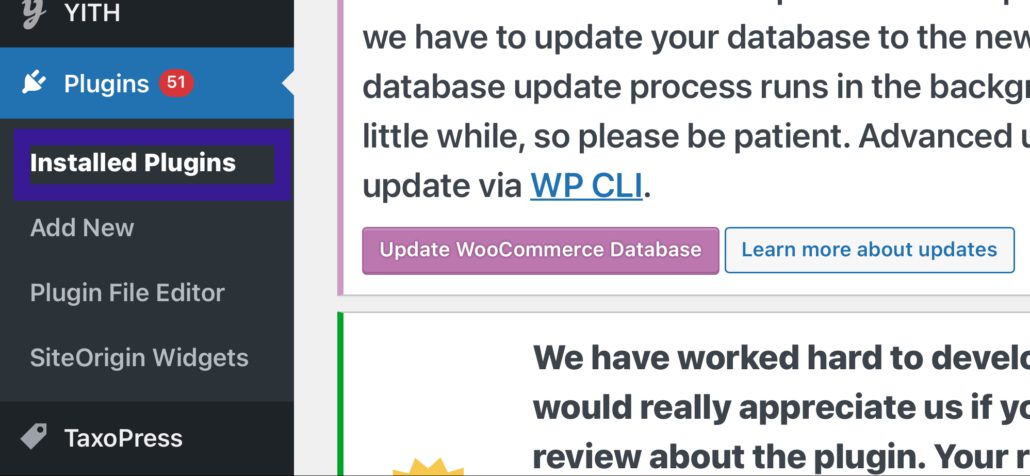
W panelu administratora WordPress przejdź do Wtyczki > Zainstalowane wtyczki . Teraz przewiń w dół, aby znaleźć WooCommerce.

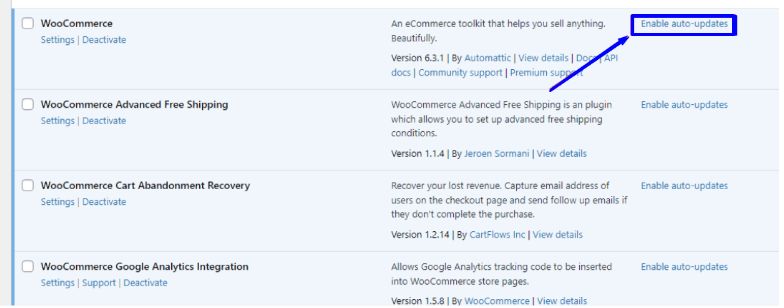
Następnie wybierz opcję Włącz automatyczne aktualizacje . Umożliwia to automatyczną aktualizację dla WooCommerce.

Po włączeniu tej opcji każda przyszła wersja do WooCommerce zostanie automatycznie zaktualizowana. Chociaż automatyczne aktualizowanie WooCommerce może zaoszczędzić czas, nigdy nie jest zalecane, ponieważ może to prowadzić do problemów ze zgodnością wtyczek, jeśli nie zostanie odpowiednio przetestowane.
Jaka jest najnowsza wersja WooCommerce ?
W momencie tworzenia tego posta WooCommerce działa w wersji 6.5.1. Ta wersja może być wyższa w zależności od czasu, w którym czytasz ten post. Jeśli w dowolnym momencie potrzebujesz znać aktualną wersję, możesz ją zobaczyć na stronie wtyczki WooCommerce.
Zalecamy, aby zawsze mieć najnowszą wersję wtyczki, aby cieszyć się zaktualizowanymi funkcjami i zabezpieczeniami. Ale przed aktualizacją WooCommerce powinieneś podjąć środki ostrożności, aby upewnić się, że Twój sklep WooCommerce się nie zepsuje.
Jak zaktualizować WooCommerce do najnowszej wersji – we właściwy sposób?
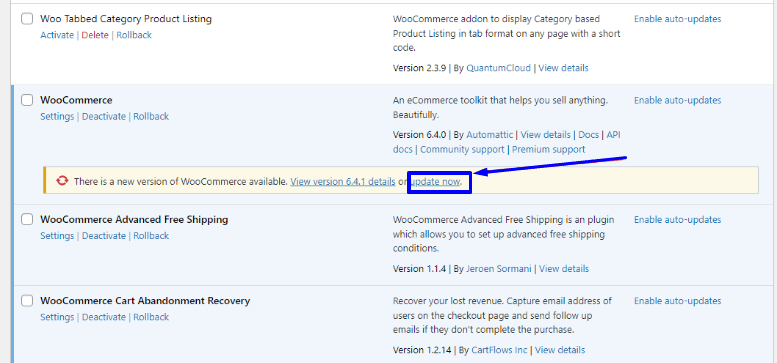
Po wprowadzeniu aktualizacji możesz po prostu kliknąć przycisk "Aktualizuj teraz" i pozostawić go do aktualizacji w tle. Takie podejście oszczędza czas, ale może również spowodować więcej szkód w witrynie, jeśli aktualizacje nie zostaną przetestowane.
Dlatego zawsze zaleca się testowanie każdego wydania w sklonowanej wersji Twojej witryny . Musisz to zrobić, zanim zaktualizujesz swój aktywny sklep. W ten sposób możesz zidentyfikować wszelkie błędy, które mogą wystąpić w aktywnej witrynie internetowej przed zainstalowaniem aktualizacji.
Co warto wiedzieć, zanim zaktualizujesz WooCommerce do najnowszej wersji
Zanim zaktualizujesz wtyczkę WooCommerce, powinieneś wiedzieć, że wszelkie błędy mogą wpłynąć na zaufanie do Twojej marki, przychody, a nawet spowodować utratę sklepu. Z tego powodu należy zachować ostrożność podczas aktualizacji. Aby się przygotować, musisz udostępnić następujące elementy.
Narzędzie do tworzenia kopii zapasowych
Najlepiej byłoby, gdybyś regularnie tworzył kopie zapasowe swojej witryny, ponieważ prowadzenie witryny WordPress ma kluczowe znaczenie. Regularna kopia zapasowa jest konieczna na wypadek utraty danych w witrynie. Może to być spowodowane atakiem lub niezgodnymi aktualizacjami w Twojej witrynie.
W przypadku aktualizacji WooCommerce, przed aktualizacją wtyczki musisz wykonać kopię zapasową swojego sklepu. W ten sposób zawsze możesz wrócić do ostatniej kopii zapasowej, jeśli coś pójdzie nie tak. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem Jak wykonywać zwykłą kopię zapasową WordPress.
Narzędzie do wizualnego porównywania
To narzędzie pozwala zrobić migawkę witryny przed modyfikacjami. Możesz go również użyć do wykonania kolejnego zrzutu po modyfikacji. Narzędzie pomaga porównać dwie migawki i zaznaczyć wszelkie zmiany, które musiały nastąpić podczas modyfikacji.
Robienie tego ręcznie będzie nużące, zwłaszcza jeśli prowadzisz złożony sklep eCommerce. Drobne zmiany mogą być trudne do zauważenia. Musisz więc użyć automatycznego narzędzia, takiego jak WP Boom, aby dokonać wizualnego porównania swojej witryny.
Kompleksowe narzędzie do testowania
Oprócz wizualnego porównania swojej witryny w celu wykrycia uszkodzonej strony, potrzebujesz również kompleksowego narzędzia do testowania, aby wykryć wszelkie usterki. To narzędzie rejestruje główne funkcje w Twojej witrynie, aby wykryć, czy są one uszkodzone. Możesz to zrobić przed aktualizacją sklepu WooCommerce i po wykonaniu tej czynności, aby porównać każdą funkcję.
Jeśli wystąpi błąd, możesz go rozwiązać. Ponieważ również ręczne wykonanie tych automatycznych testów będzie trudne, potrzebujesz do tego narzędzia. W tym poradniku będziemy używać Ghost Inspector.
Środowisko sceniczne
Nie zaleca się aktualizowania wtyczki WooCommerce na aktywnych stronach internetowych. Dzieje się tak, ponieważ podczas aktualizacji mogą wystąpić problemy ze zgodnością. Może to spowodować utratę przychodów lub, co gorsza, zepsuć Twój sklep WooCommerce.
Najlepszą metodą aktualizacji WooCommerce jest zrobienie tego na identycznej wersji Twojej witryny. Nazywa się to również środowiskiem pomostowym lub testowym. Możesz to zrobić ręcznie, tworząc subdomenę i eksportując do niej swoją witrynę. Możesz także zaoszczędzić czas, używając wtyczki do automatycznego konfigurowania witryny testowej.
Aktualizacja WooCommerce na fikcyjnej wersji witryny może pomóc w wykryciu wszelkich błędów, które mogą wystąpić przed aktualizacją działającej witryny.
Przygotuj i zaktualizuj WooCommerce w swoim środowisku pomostowym
Zanim zaczniemy proces, musisz wykonać kopię zapasową swojej witryny. Aby to osiągnąć, możesz użyć wtyczek do tworzenia kopii zapasowych, takich jak UpdraftPlus. Możesz dowiedzieć się, jak to skonfigurować, z naszego przewodnika Jak wykonać zwykłą kopię zapasową WordPress.
Stwórz środowisko sceniczne
Po utworzeniu kopii zapasowej witryny musisz utworzyć witrynę testową, w której przetestujemy aktualizację. Możesz to zrobić ręcznie z cPanel, jeśli Twój dostawca usług hostingowych to obsługuje. W przeciwnym razie musisz użyć wtyczki WordPress, aby ją skonfigurować.
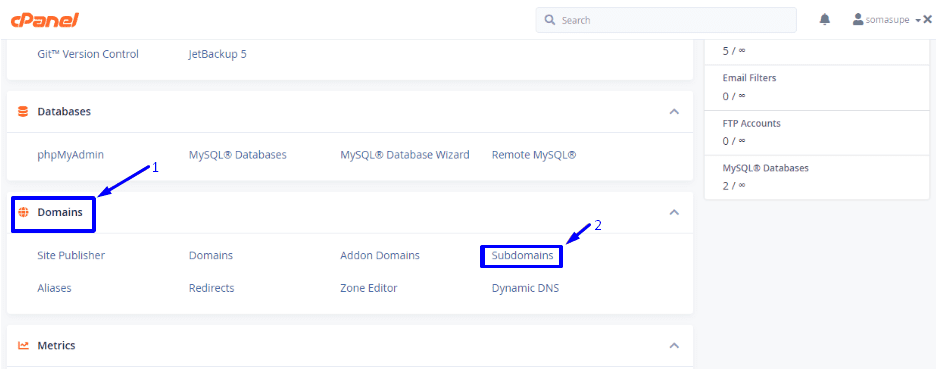
Aby stworzyć pomostową stronę internetową za pomocą cPanel, musisz zalogować się na swoje konto cPanel za pośrednictwem swojej platformy hostingowej i utworzyć subdomenę. Po zalogowaniu przewiń w dół do sekcji „Domeny”, a następnie kliknij Subdomeny .

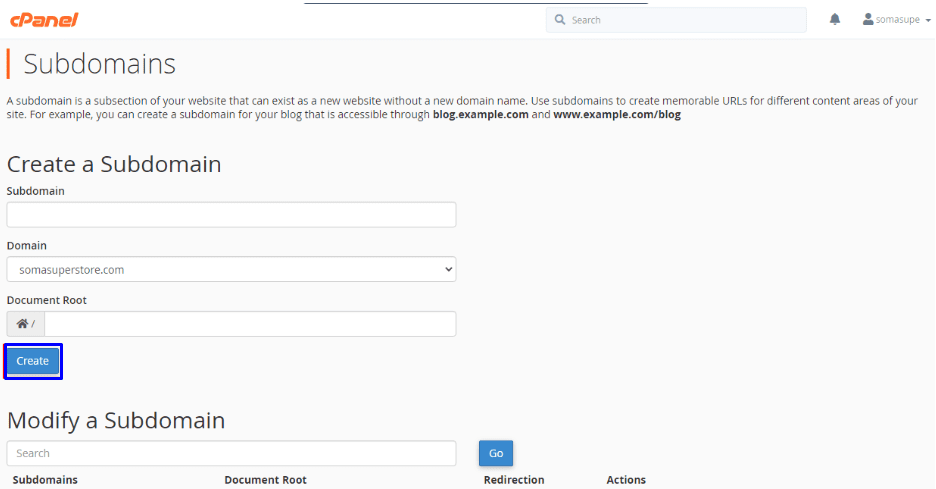
Spowoduje to otwarcie nowej strony, na której możesz utworzyć subdomenę. Wypełnij subdomenę (np. „staging”) i wybierz domenę swojej witryny z menu. Po zakończeniu kliknij przycisk Utwórz .

Następnym krokiem jest zlokalizowanie „WordPress Toolkit” lub „WordPress Management” z pulpitu nawigacyjnego cPanel. Konfiguracja zależy od preferencji dostawcy usług hostingowych, ale powinna być podobna do opisanej w tym przewodniku.
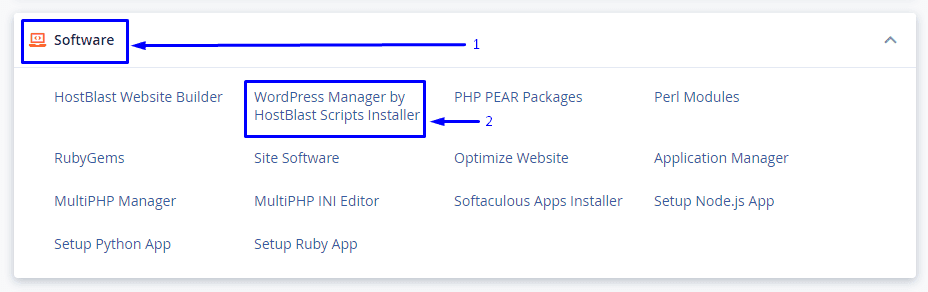
W cPanel przejdź do sekcji „Oprogramowanie”, a następnie wybierz Menedżer WordPress .

Uwaga dodatkowa: jeśli nie możesz znaleźć tej opcji na pulpicie nawigacyjnym, możesz skontaktować się z dostawcą usług hostingowych w celu uzyskania pomocy. Ponadto opcja jest dostępna tylko dla użytkowników, którzy zainstalowali WordPress za pomocą przycisku instalacji jednym kliknięciem na cPanel. Jeśli ręcznie zainstalowałeś WordPress, nie będziesz mieć tej opcji. W takim przypadku musisz użyć wtyczki WP Staging.
Konfiguracja witryny pomostowej z cPanel
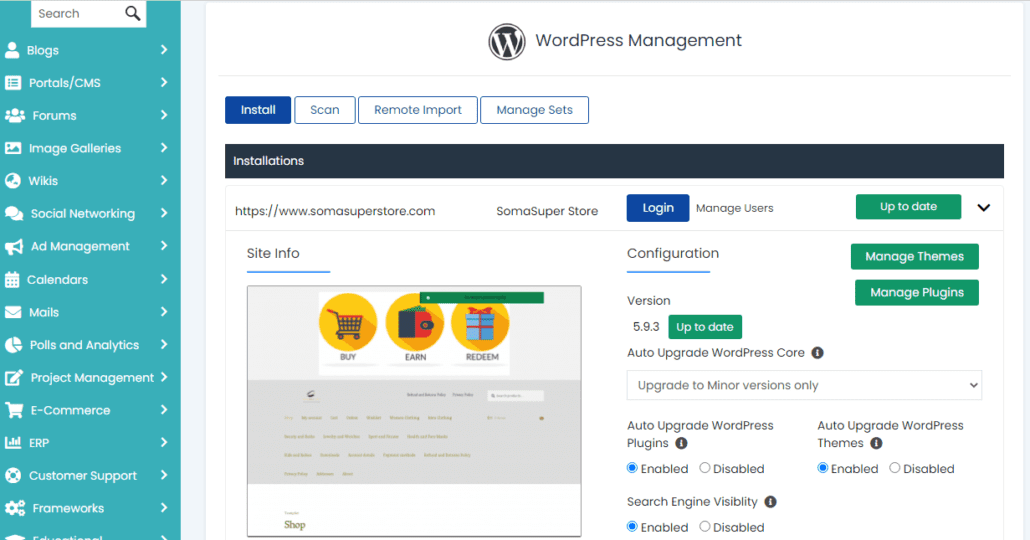
Następna strona zawiera ustawienia i opcje zarządzania instalacją WordPress. Kliknij strzałkę rozwijania swojego sklepu WooCommerce.

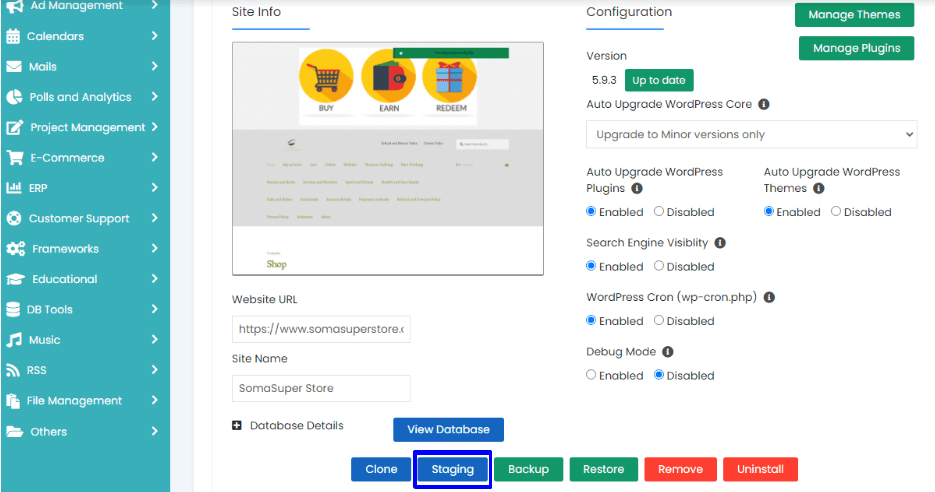
Następnie zlokalizuj przycisk „Staging” i kliknij go.

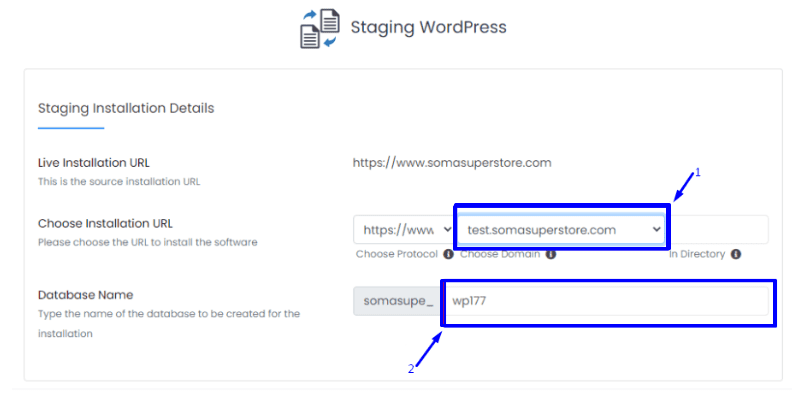
Na stronie testowej wybierz adres URL instalacji testowej (powinna to być subdomena, którą utworzyłeś). Menedżer automatycznie wygeneruje bazę danych dla lokacji pomostowej.

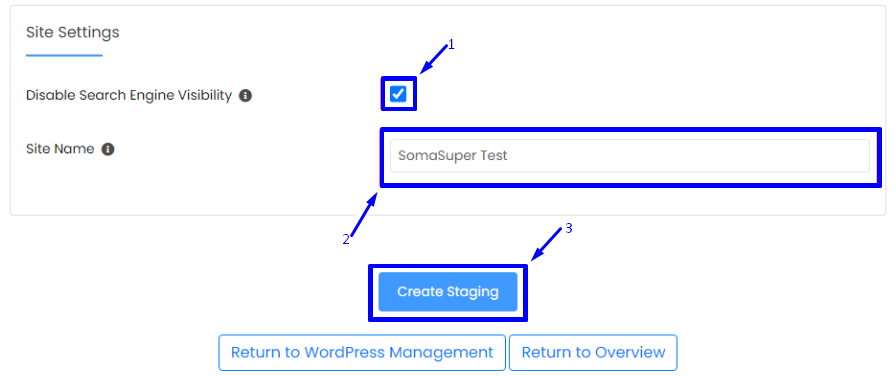
Następnie wybierz „Ustawienia witryny”. Powinieneś wyłączyć widoczność w wyszukiwarkach. Po zakończeniu kliknij przycisk Utwórz Staging .

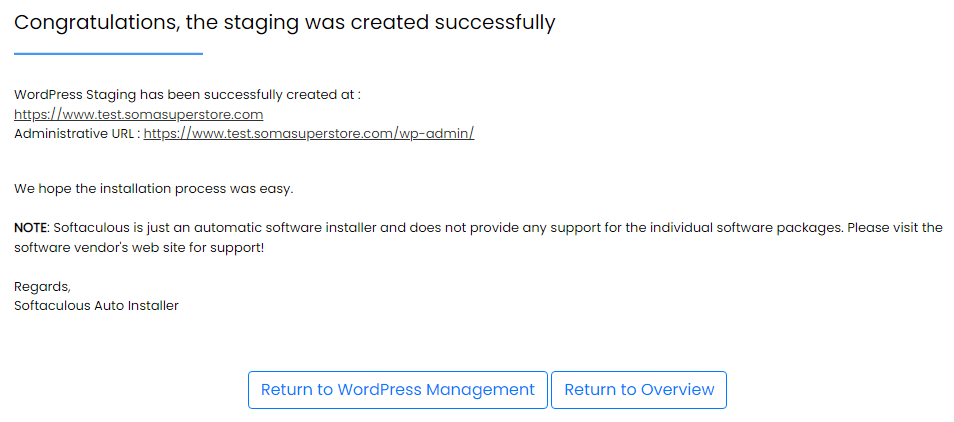
Poczekaj na zakończenie procesu tworzenia środowiska tymczasowego. Zajmuje to kilka minut.

Jeśli Twój usługodawca hostingowy nie zapewnia opcji utworzenia witryny pomostowej, możesz skonfigurować lokalne środowisko pomostowe lub użyć wtyczki pomostowej WordPress.
Mamy szczegółowy przewodnik wyjaśniający proces. Możesz zapoznać się z naszym samouczkiem, jak skonfigurować witrynę inscenizacyjną.
Zrób migawkę
Następnym krokiem przed aktualizacją WooCommerce jest zrobienie migawki interfejsu strony testowej. W tym przewodniku użyjemy do tego WP Boom.
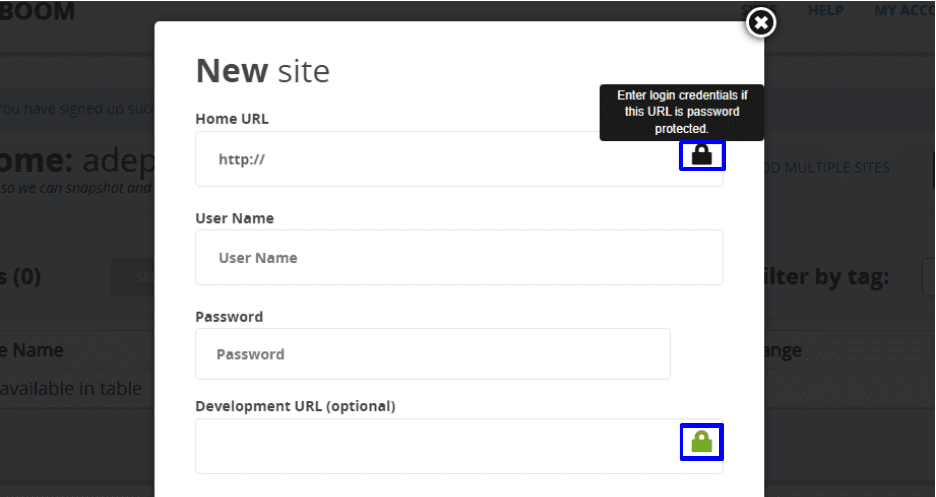
Aby rozpocząć, odwiedź WP Boom i załóż nowe konto. Po zakończeniu zostaniesz przeniesiony na stronę konfiguracji, na której możesz dodać adres URL swojej witryny.

Musisz upewnić się, że testowana strona nie jest chroniona hasłem. Jeśli tak, WP Boom udostępnia pole do wprowadzania haseł, aby były dostępne. Aby to zrobić, kliknij ikonę kłódki w polu wprowadzania.

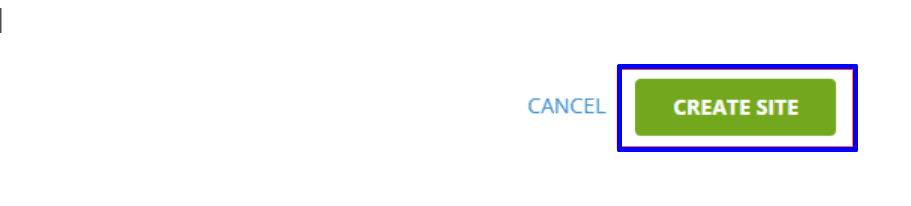
Po wypełnieniu wymaganych informacji możesz wybrać UTWÓRZ WITRYNĘ , aby kontynuować.

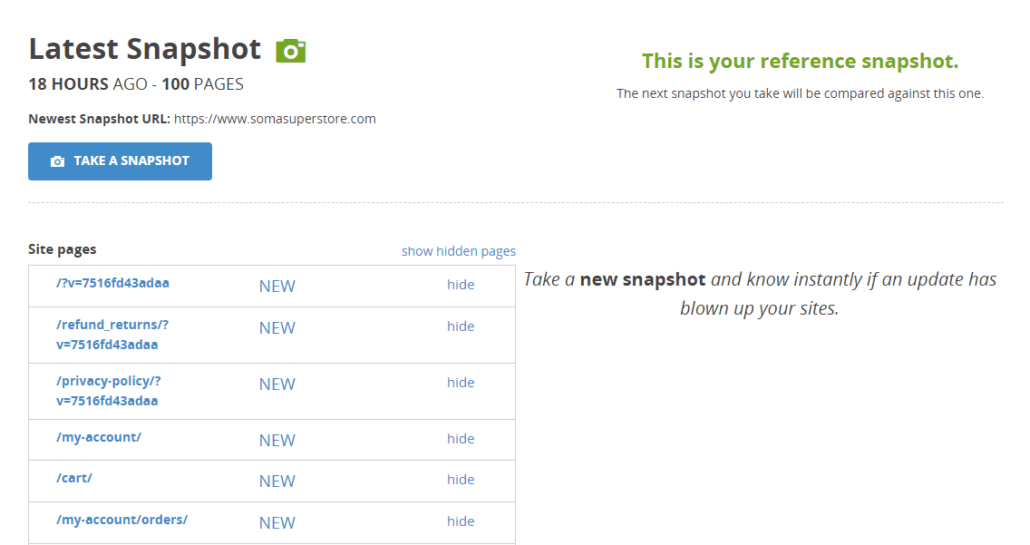
Twoja pierwsza migawka powinna rozpocząć się po tym. Możesz wybrać migawkę, klikając ikonę kamery.

Spowoduje to wyświetlenie migawek, jak pokazano poniżej.

Wykonaj kompleksowe testy
Teraz, gdy masz już migawkę swojej tymczasowej witryny, następnym krokiem jest skonfigurowanie narzędzia do testów end-to-end. Wykorzystamy do tego Ghost Inspector.
Aby korzystać z tego narzędzia, musisz założyć u nich konto. Oferują 14-dniowy bezpłatny okres próbny, który możesz odnowić, jeśli jesteś pod wrażeniem wyników.

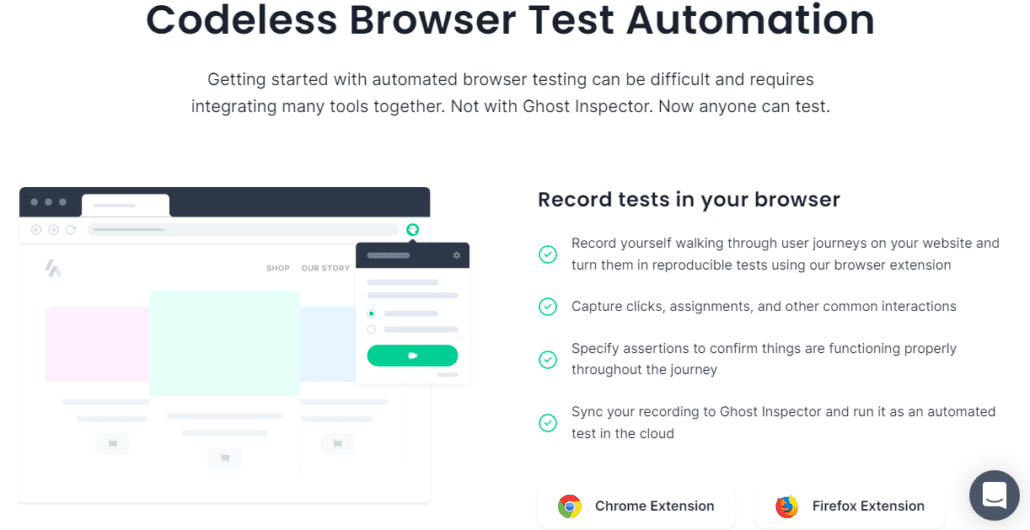
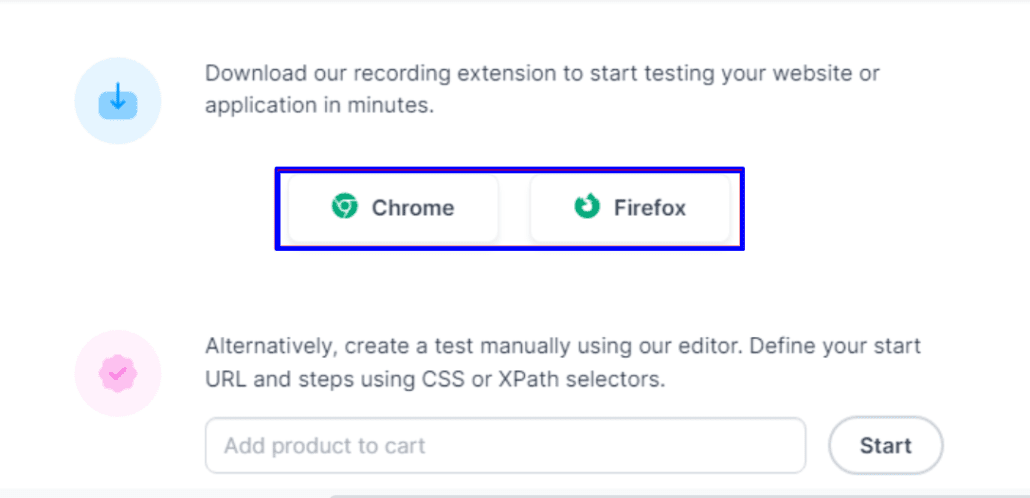
Po skonfigurowaniu konta możesz przystąpić do testowania swojej witryny, pobierając rozszerzenie Chrome lub Firefox.


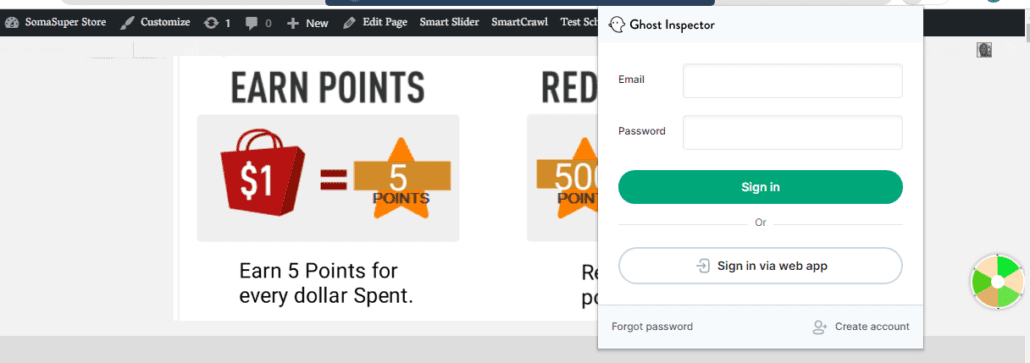
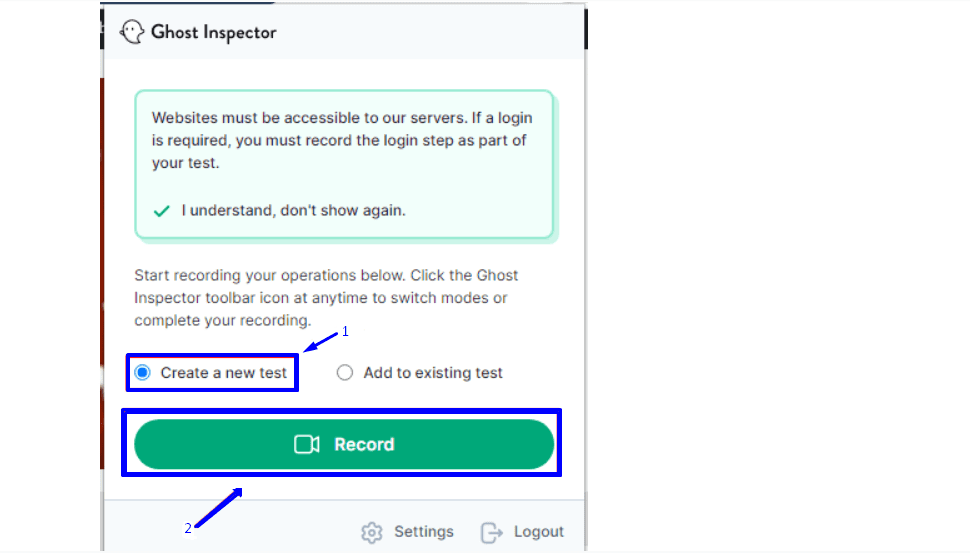
Po dodaniu rozszerzenia do przeglądarki odwiedź witrynę WooCommerce i wybierz ikonę rozszerzenia z paska narzędzi rozszerzeń. Na wyskakującym ekranie musisz zalogować się przy użyciu danych swojego konta.

Po zalogowaniu możesz rozpocząć nowy test, wybierając opcję „Utwórz nowy test”. Następnie kliknij Nagraj , aby rozpocząć.

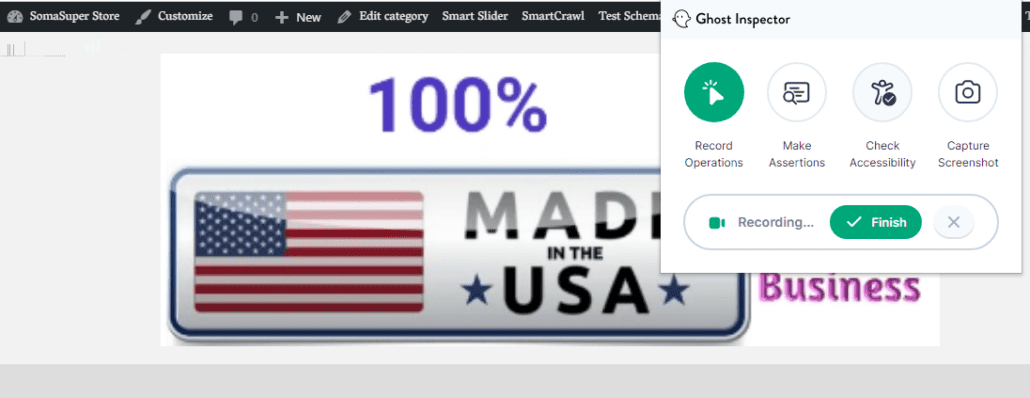
Inspektor Ghost natychmiast rozpocznie nagrywanie działań, które wykonujesz na swojej stronie internetowej.

Możesz teraz rozpocząć testowanie swojej witryny, klikając odpowiednie funkcje. Inspektor duchów nagra wszystko automatycznie. Możesz robić zrzuty ekranu za pomocą przycisku „Przechwyć zrzut ekranu”.
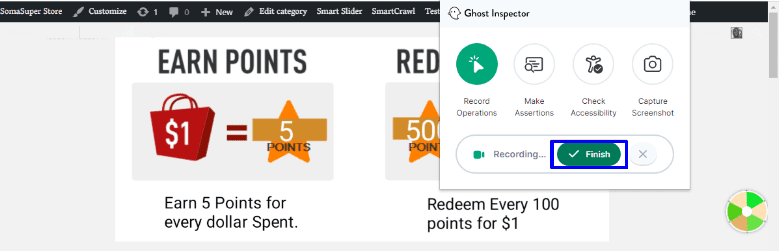
Upewnij się, że przetestowałeś funkcjonalności, które zauważyłeś wcześniej. Gdy będziesz zadowolony, wybierz przycisk Zakończ , aby zapisać nagranie.

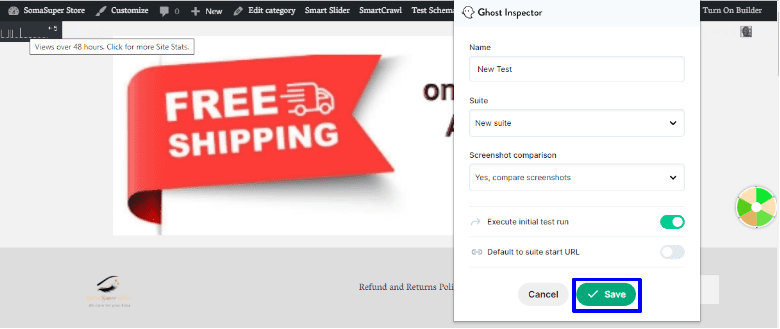
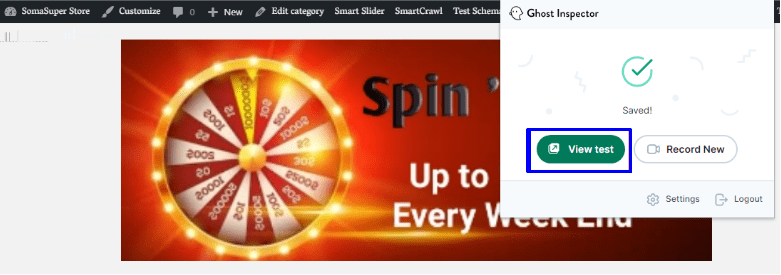
Wprowadź nazwę zrzutu ekranu, a następnie wybierz opcję porównania zrzutów ekranu. Po zakończeniu kliknij przycisk Zapisz .

Następnie kliknij przycisk Wyświetl test , aby zobaczyć wyniki testu.

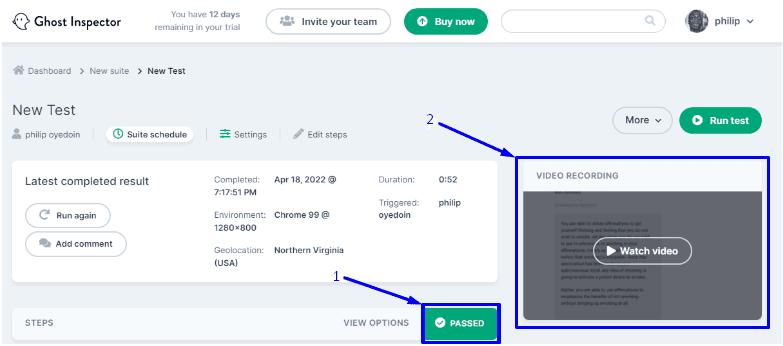
Spowoduje to załadowanie szczegółów wyników testu, jak pokazano poniżej, możesz zobaczyć swój status testu (zaliczony lub nieudany). Możesz także obejrzeć nagranie wideo procesu.

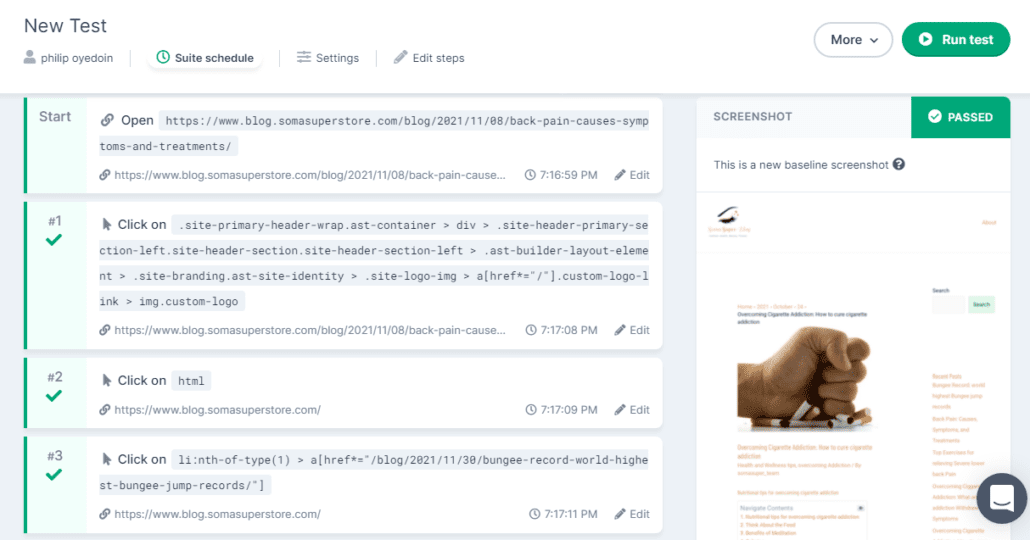
Przewijanie w dół ujawnia szczegóły testu i związane z nim zrzuty ekranu.

Zaktualizuj WooCommerce w środowisku pomostowym
Teraz masz kopię zapasową, szczegółową migawkę i test działania swojej witryny. Możesz teraz przystąpić do aktualizacji WooCommerce na swojej stronie testowej.
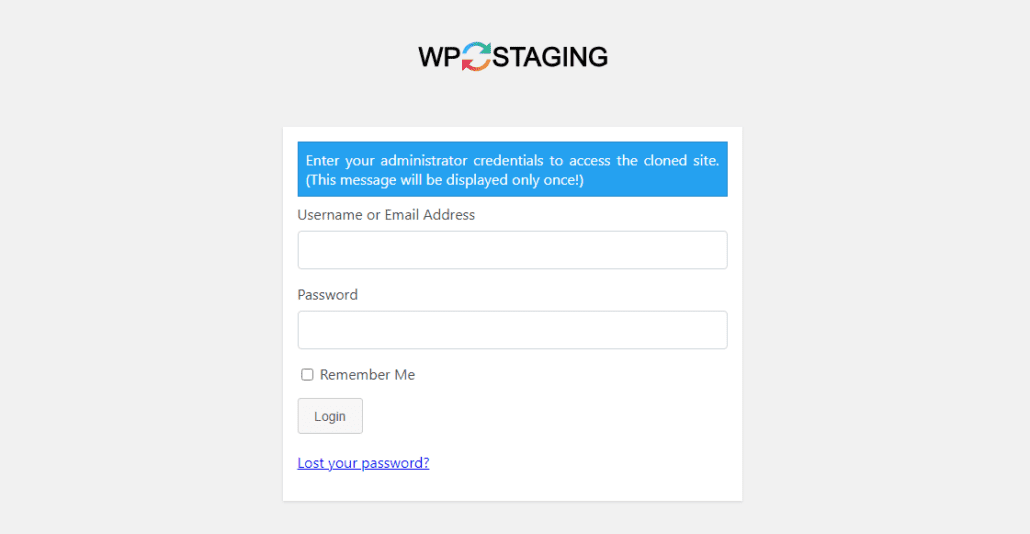
Zaloguj się do panelu administracyjnego swojej witryny testowej, aby rozpocząć. Jeśli użyłeś wtyczki WP Staging do klonowania, możesz uzyskać dostęp do pulpitu administracyjnego, logując się przy użyciu swoich danych uwierzytelniających.

Po zalogowaniu masz dostęp do narzędzi administracyjnych WordPress.

Alternatywnie możesz użyć adresu URL administratora subdomeny (jeśli utworzyłeś środowisko testowe za pomocą cPanel). Po zalogowaniu się do panelu administracyjnego swojej witryny testowej przejdź do Wtyczki >> Zainstalowane wtyczki.

Następnie kliknij łącze Aktualizuj teraz pod szczegółami wersji.

To aktualizuje WooCommerce do najnowszej wersji na Twojej stronie testowej. Po zaktualizowaniu WooCommerce odwiedź swój sklep i sprawdź, czy działa tak, jak powinien. Pokażmy, jak używać narzędzia do tworzenia migawek, aby porównać zmiany.
Zrób kolejną migawkę
Po zaktualizowaniu WooCommerce do najnowszej wersji na swojej stronie testowej, powinieneś zrobić kolejną migawkę, aby porównać ją z poprzednią. W ten sposób możesz wiedzieć, czy są jakieś szkodliwe modyfikacje lub przerwy wynikające z ostatniej aktualizacji.
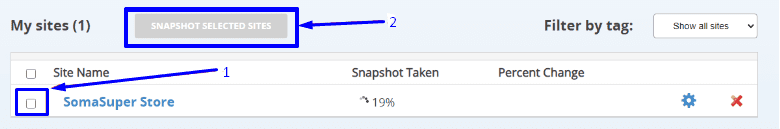
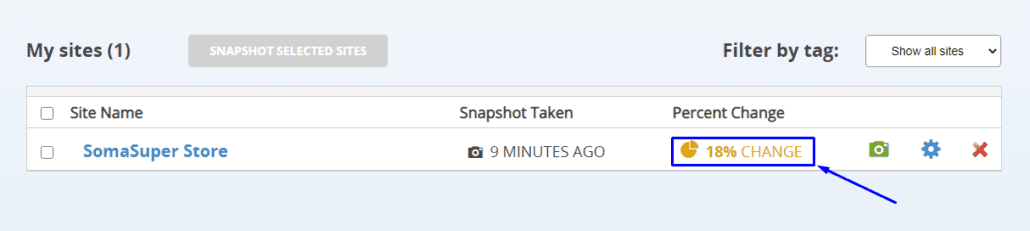
Aby to osiągnąć, musimy użyć narzędzia, którego wcześniej używaliśmy do zrobienia naszej początkowej migawki, „WP Boom”. Przejdź do pulpitu nawigacyjnego WP Boom i przewiń w dół do najnowszej migawki, aby wybrać ją, zaznaczając pole. Następnie kliknij przycisk Migawka wybranych witryn , aby utworzyć nową migawkę.

Po wykonaniu zdjęcia, różnica procentowa jest wyświetlana, jak pokazano poniżej.

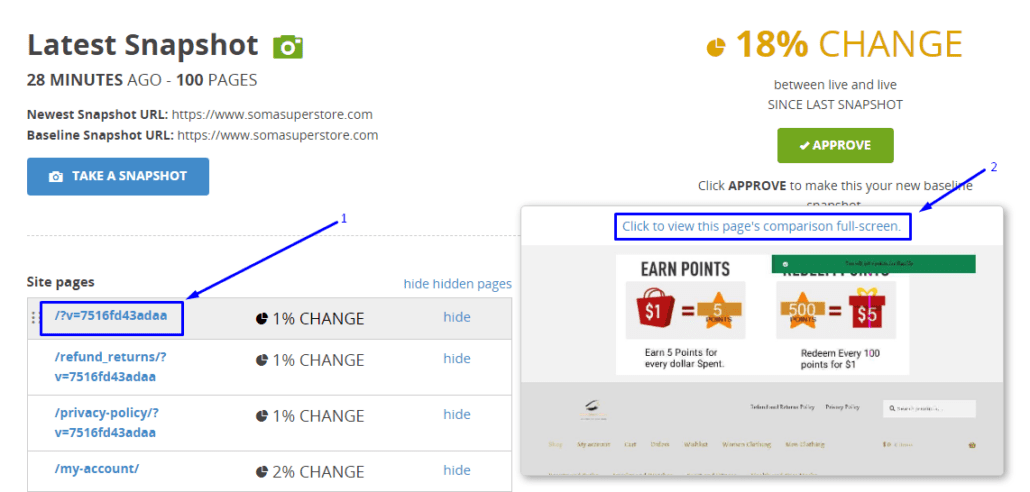
Kliknij różnicę procentową, aby wyświetlić szczegółowe porównanie. Następnie najedź myszą na adres URL strony, aby wyświetlić powiązany zrzut ekranu. Następnie kliknij obraz, aby zobaczyć porównanie.

Zmiany są podświetlone na różowo. Możesz je przejrzeć, aby zdecydować, czy należy się ich spodziewać. Powinieneś przejrzeć każdą stronę, która wskazuje zmianę, aby mieć pewność, że zmiany nie są krytyczne.
Przeprowadź drugie kompleksowe testy po aktualizacji WooCommerce
Po upewnieniu się, że w migawkach nie ma konfliktów, należy przeprowadzić drugie kompleksowe testy za pomocą Ghost Inspector. Kroki są podobne do wstępnego testu, który przeprowadziliśmy wcześniej w tym przewodniku.
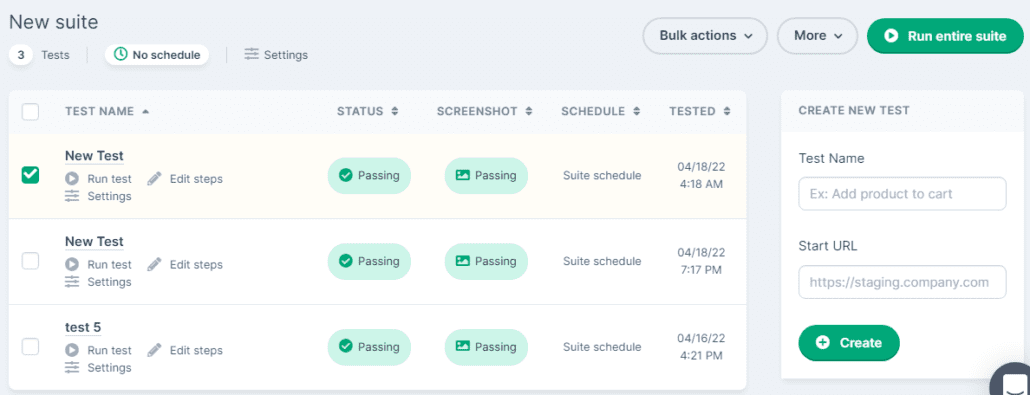
Po zakończeniu testu zaloguj się do pulpitu Ghost Inspector, aby wyświetlić każdy test, który wykonałeś na swojej stronie. Następnie wybierz Nowy pakiet .

Spowoduje to otwarcie nowej strony, na której wyświetlane są wszystkie ostatnie testy. Możesz również sprawdzić, czy Twoja witryna przeszła lub nie przeszła każdego testu.

Jeśli Twój ostatni test nie wskazuje „Zaliczone”, możesz rozwiązać przyczynę i naprawić ją. Jeśli uaktualnienia dotyczą niektórych sekcji Twojej witryny, musisz rozwiązać problem z witryną, aby odkryć przyczynę problemu.
Zwykle jest to spowodowane konfliktem wtyczek lub niezgodnością z motywem WordPress. Mamy szczegółowy przewodnik dotyczący rozwiązywania typowych błędów WooCommerce. Możesz również poprosić o profesjonalną pomoc naszego zespołu ekspertów.
Zaktualizuj i przetestuj swoją witrynę WooCommerce Live
Po rozwiązaniu wszystkich problemów w witrynie testowej możesz kontynuować aktualizację w swojej aktywnej witrynie internetowej. Możesz to zrobić, przesyłając sklonowaną witrynę do działającej witryny lub ręcznie aktualizując WooCommerce.
Jeśli dokonałeś jakichś zmian w witrynie testowej po aktualizacji WooCommerce, powinieneś zanotować te zmiany i powielić je w działającej witrynie. Możesz też przesłać sklonowaną witrynę bezpośrednio do działającej witryny. Pozwoli ci to uniknąć powtarzania procesu.
Ale jeśli po zaktualizowaniu WooCommerce na Twojej stronie testowej nie wystąpił żaden problem, możesz przejść do aktualizacji WooCommerce bezpośrednio z Twojej aktywnej witryny.
Aby zaktualizować WooCommerce z panelu administratora, przejdź do Wtyczki >> Zainstalowane wtyczki . Następnie wybierz opcję aktualizacji teraz w informacjach o aktualizacji poniżej WooCommerce.

Wypchnij sklonowaną witrynę do Live z cPanel
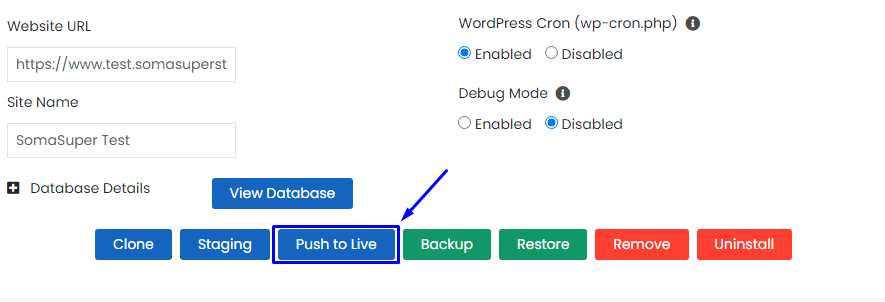
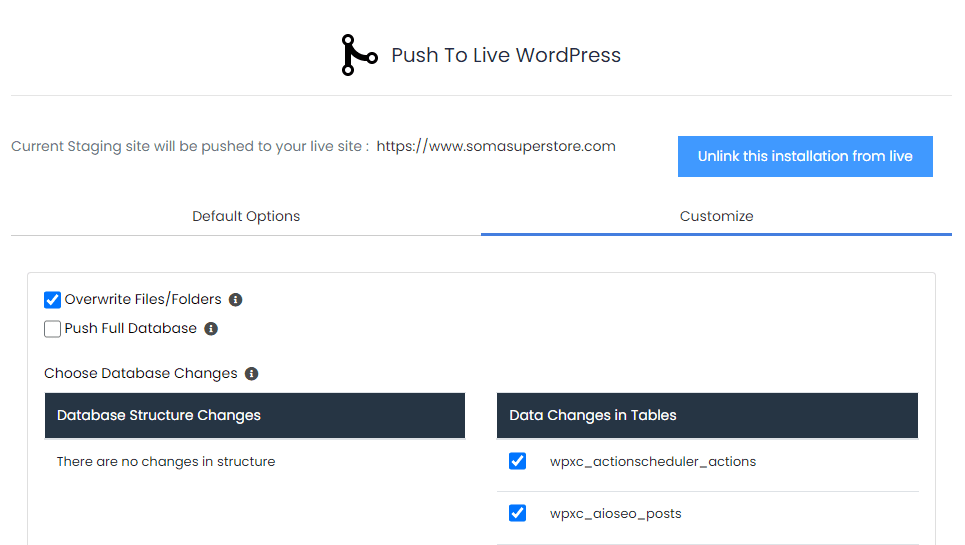
Jeśli chcesz opublikować zmiany ze swojej strony testowej, możesz to zrobić z cPanel, przechodząc do "WordPress Toolkit" lub "WordPress Management". Następnie wybierz swoją witrynę testową. Zobaczysz przycisk „Opublikuj” lub „Push to Live”. Kliknij przycisk, aby kontynuować.

Możesz kontynuować domyślną konfigurację lub kliknąć kartę „Dostosuj”, aby dostosować ustawienia.

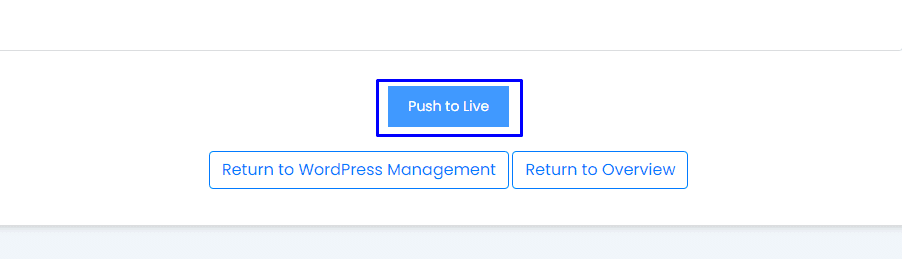
Po zakończeniu tego kroku wybierz przycisk Push to Live , aby kontynuować.

cPanel automatycznie tworzy kopię zapasową Twojej witryny przed uruchomieniem inscenizacji.
Możesz teraz zrobić drugą migawkę i przeprowadzić kompleksowe testy swojej witryny na żywo za pomocą WP Boom i Ghost Inspector, aby potwierdzić, że wszystko jest tak, jak powinno.
Jeśli korzystasz z WP Staging, może być konieczne ręczne uaktualnienie WooCommerce na stronie internetowej na żywo. Zapoznaj się z ich przewodnikiem na temat migracji środowiska pomostowego do życia.
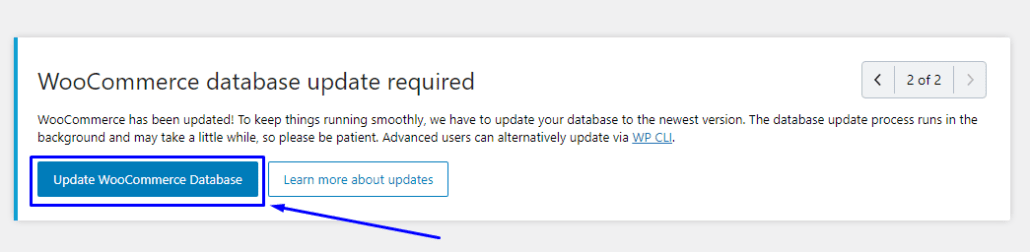
Uwaga : Po zaktualizowaniu wtyczki WooCommerce do najnowszej wersji , możesz zauważyć powiadomienie „ Aktualizacja bazy danych WooCommerce” na pulpicie nawigacyjnym. Jest to ważna opcja, aby Twój sklep działał płynnie. Powinieneś natychmiast kliknąć przycisk Aktualizuj bazę danych WooCommerce , aby ją zaktualizować.

Jak przywrócić kopię zapasową WordPress
Jeśli po aktualizacji wtyczki WooCommerce natkniesz się na uszkodzoną witrynę, możesz przywrócić ostatnią kopię zapasową swojego sklepu. Dlatego ważne są regularne kopie zapasowe.
Pokażemy Ci, jak przywrócić kopię zapasową za pomocą kilku kliknięć.
Jak przywrócić kopię zapasową UpdraftPlus
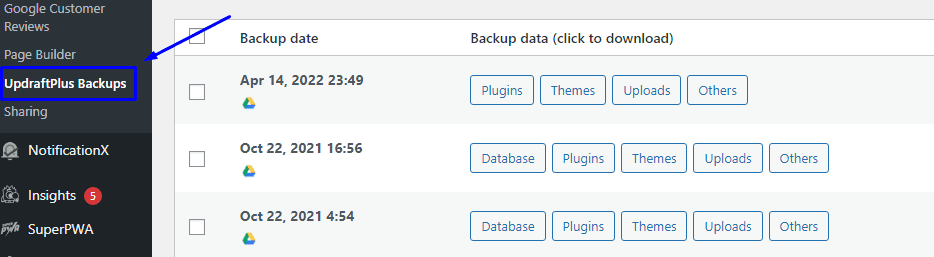
W panelu administracyjnym WordPress przejdź do Ustawienia >> Kopie zapasowe UpdraftPlus , aby otworzyć stronę Ustawienia wtyczki.

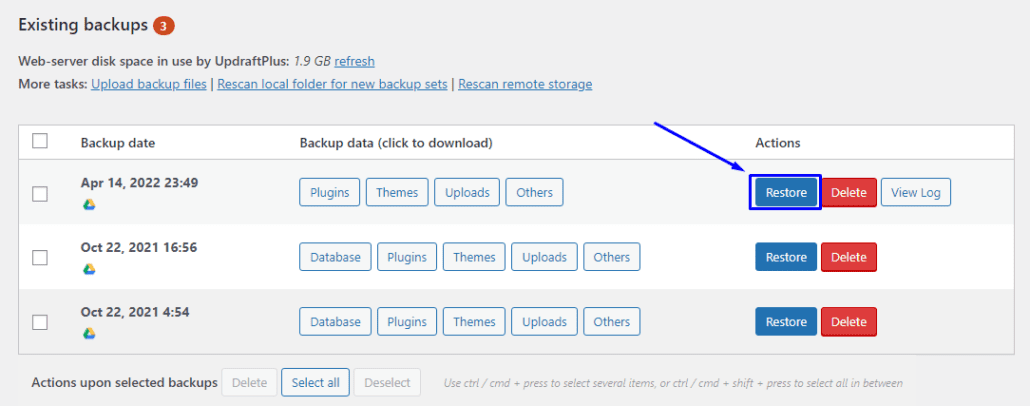
Znajdź najnowszą kopię zapasową i kliknij przycisk Przywróć , aby przywrócić kopię zapasową witryny.

Na następnej stronie wybierz wszystkie elementy, które chcesz przywrócić, i kliknij Dalej .

Spowoduje to pobranie wszystkich plików witryny. Po zakończeniu kliknij przycisk Dalej i postępuj zgodnie z instrukcjami, aby zakończyć przywracanie.
Ostatnie przemyślenia na temat aktualizacji WooCommerce
WooCommerce to rozwiązanie eCommerce, które obsługuje wiele sklepów w Internecie. Ale jak w przypadku każdego innego rozwiązania internetowego, programiści muszą dodawać nowe funkcje do swojego oprogramowania, a także rozwiązywać problemy. Wysyłają te aktualizacje do każdej kopii swoich produktów i zachęcają użytkowników do aktualizacji do najnowszej wersji.
Każde nowe wydanie zwykle zawiera dodatkowe poprawki bezpieczeństwa, aby Twój sklep internetowy był bezpieczniejszy. A to sprawia, że instalacja aktualizacji jest niezbędna. Ale taka aktualizacja może spowodować uszkodzenie całej witryny, jeśli nie zostanie odpowiednio obsłużona. Dzieje się tak, ponieważ WooCommerce współpracuje z kilkoma innymi wtyczkami, które mogą nie być kompatybilne z aktualizacją .
Dlatego należy ostrożnie podchodzić do każdej aktualizacji. W tym przewodniku pokazaliśmy Ci, jak to zrobić, tworząc witrynę testową. Tutaj możesz wykonać wszystkie potrzebne poprawki, zanim wprowadzisz zmiany do swojej aktywnej witryny internetowej.
Pokazaliśmy również, jak przetestować pomyślną aktualizację, wykonując migawkę i przeprowadzając kompleksowe testy witryny po aktualizacjach.
Jeśli napotkasz jakiekolwiek błędy podczas aktualizacji wtyczki WooCommerce, możesz skontaktować się z naszym zespołem ekspertów WP w celu uzyskania dalszych wskazówek.
