ショートコードを使用してWordPressの投稿に検索フォームを追加する方法
公開: 2021-11-24WordPressの投稿に検索フォームを追加しますか?
投稿またはページのコンテンツに検索フォームを追加することは、訪問者がより多くのコンテンツを見つけてWebサイトに長く滞在するように促す良い方法です。
この記事では、WordPressの検索ショートコードを使用して投稿やページに検索フォームを追加する方法を紹介します。

投稿やページに検索フォームを追加する理由
訪問者がWordPressブログの投稿を楽しんでいる場合は、もっと読みたいと思うでしょう。 投稿で検索フォームを提供すると、興味のあるコンテンツをさらに見つけるのに役立ちます。
ユーザーがウェブサイトでより多くの時間を過ごすことができるようにすると、ページビューを増やし、バウンス率を下げることができます。
また、訪問者はあなたの電子メールリストに参加し、コメントを残し、購入し、ソーシャルメディアであなたをフォローする可能性が高くなります。
このチュートリアルでは、標準のWordPress検索フォームを投稿に追加する方法を紹介します。 カスタム検索フォームを追加する場合は、カスタムWordPress検索フォームの作成方法に関するステップバイステップガイドを参照してください。
投稿に検索フォームを追加する2つの方法を紹介します。最初の方法は、最も簡単な方法です。 以下のリンクを使用して、使用する方法にジャンプします。
- 方法1:プラグインを使用して検索フォームを追加する
- 方法2:コードを使用して検索フォームを追加する
方法1:プラグインを使用して検索フォームを追加する
投稿に検索フォームを追加する最も簡単な方法は、SearchWPプラグインを使用することです。 30,000以上のサイトで使用されているWordPress用の最高の検索プラグインです。
SearchWPの設定
最初に行う必要があるのは、プラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
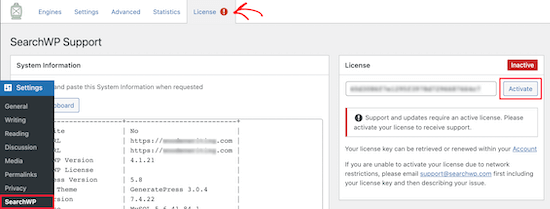
アクティベーション時に、 [設定]»[SearchWP]ページにアクセスし、[ライセンス]メニューオプションをクリックする必要があります。

次に、[ライセンス]ボックスにライセンスキーを入力する必要があります。 この情報は、SearchWPWebサイトのアカウントで見つけることができます。 その後、[アクティブ化]ボタンをクリックする必要があります。
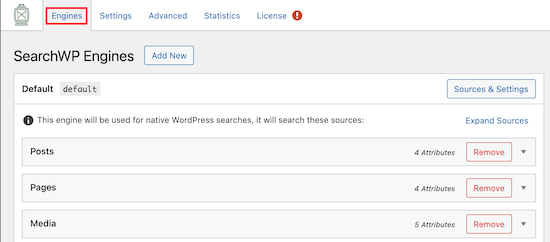
次に、[エンジン]メニューオプションをクリックする必要があります。 これにより、検索エンジンの設定を選択できる画面が表示されます。

ここでは、サイト全体の検索エンジンを作成する必要があります。 [投稿]、[ページ]、[メディア]ドロップダウンをクリックして、検索エンジンの設定を調整できます。
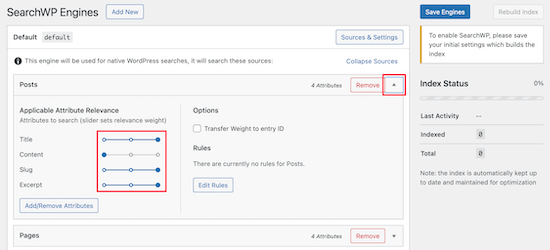
各セクションの属性関連性スライダーは、検索エンジンがコンテンツを評価およびランク付けする方法を調整します。 たとえば、投稿のタイトルをコンテンツよりも高く評価したい場合は、それに応じてスライダーを調整できます。

設定の調整が終了したら、必ず[エンジンの保存]ボタンをクリックして、デフォルトの検索エンジンを保存してください。
投稿への検索フォームの追加
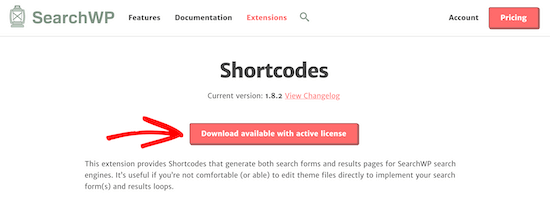
次に、SearchWPショートコード拡張機能をダウンロードして、新しいカスタム投稿検索フォームをWordPressに簡単に追加する必要があります。
SearchWP Shortcodes ExtensionのWebサイトにアクセスし、[アクティブなライセンスで利用可能なダウンロード]ボタンをクリックする必要があります。

その後、上記のプラグインをインストールしたのと同じ方法で拡張機能をインストールしてアクティブ化する必要があります。 これで、投稿に検索フォームを追加できます。
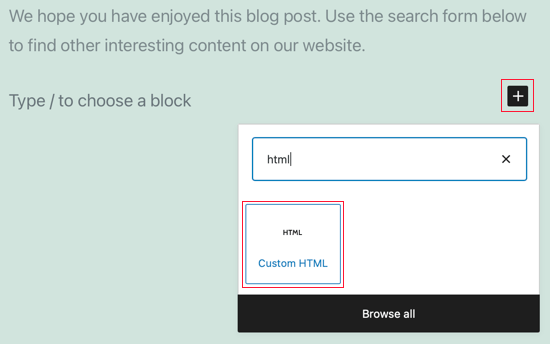
投稿を編集して、検索フォームを追加する場所にカーソルを置くだけです。 その後、プラスの「ブロックの追加」アイコンをクリックして、ブロックメニューを表示します。

次に、検索ボックスに「html」と入力します。 次に、「カスタムHTML」ブロックを選択します。
新しいブロックを追加したら、次のショートコードとHTMLをページに追加できます。 さらにヘルプが必要な場合は、WordPressでショートコードを追加する方法に関するガイドを参照してください。
[searchwp_search_form] <div class="search-results-wrapper"> [searchwp_search_results] <h2>[searchwp_search_result_link]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous"] [searchwp_search_results_pagination direction="next" link_text="Next"] </div>
このコードは、投稿に検索フォームを追加し、検索結果を表示するセクションを作成し、必要に応じて結果なしのメッセージを表示し、結果が複数のページに表示される場合はページ付けを追加します。

投稿を保存して公開するには、必ず[公開]または[更新]をクリックしてください。
![[公開]または[更新]をクリックして投稿を保存します](/uploads/article/32920/ds74224woZHvVmrY.png)
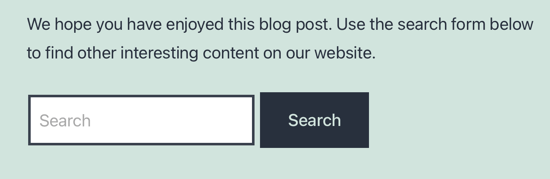
検索フォームの動作を確認するには、WordPressWebサイトの投稿を表示するだけです。 これは、TwentyTwenty-Oneテーマを実行しているデモサイトでの外観です。

検索をカスタマイズするためのその他のヒントについては、SearchWPを使用してWordPress検索を改善する方法に関するガイドを参照してください。
方法2:コードを使用して検索フォームを追加する
コードスニペットを使用して、WordPressの投稿に検索フォームを追加することもできます。 この方法は初心者にはお勧めできません。コードに慣れていない場合は、代わりに方法1を使用する必要があります。
このメソッドでは、テーマのfunctions.phpファイルを編集する必要があります。
これまでにfunctions.phpファイルを編集したことがない場合は、WebからWordPressへのスニペットの貼り付けに関する初心者向けガイドをご覧ください。
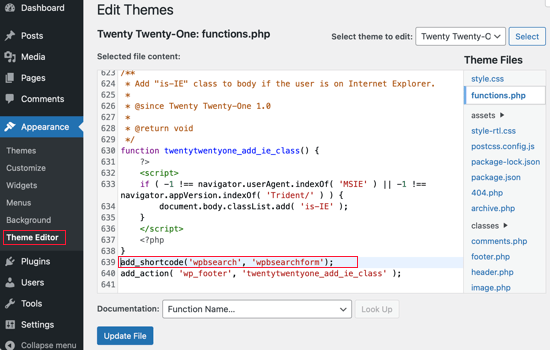
テーマのfunctions.phpファイルまたはサイト固有のプラグインを開いて次のコードを貼り付けるだけです。
add_shortcode('wpbsearch', 'get_search_form');
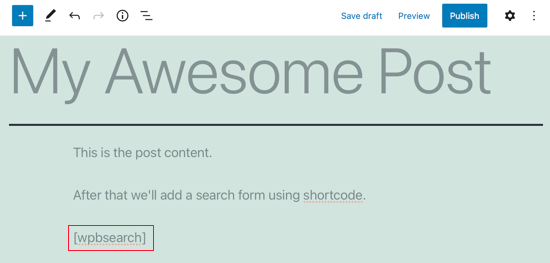
WordPressテーマエディターを使用してスニペットをTwentyTwenty-Oneテーマのfunctions.phpファイルに追加した場合のデモWebサイトの外観は次のとおりです。

その後、検索フォームを表示する投稿またはページにショートコード[wpbsearch]を追加するだけです。

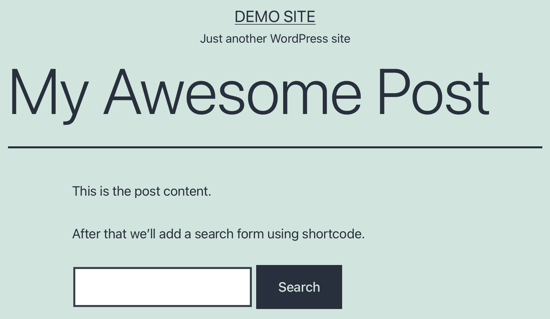
これにより、デフォルトの検索フォームが表示されます。 検索フォームを表示するには、WordPressWebサイトの投稿を表示するだけです。

カスタム検索フォームを表示する場合は、代わりにこのコードを使用する必要があります。
function wpbsearchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_shortcode('wpbsearch', 'wpbsearchform');
コードを自由に変更して、必要に応じて検索フォームをカスタマイズしてください。
このチュートリアルが、WordPress検索ショートコードを使用して投稿に検索を追加する方法を学ぶのに役立つことを願っています。
また、無料のビジネス用メールアドレスを作成する方法を学習したり、WebサイトにWordPressを使用する必要がある理由のリストを確認したりすることもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
