21 najlepszych stron internetowych artystów Squarespace 2024
Opublikowany: 2024-03-01Witamy w naszej kolorowej podróży po świecie sztuki i kreatywności, podczas której przedstawiamy najbardziej oszałamiające strony internetowe artystów Squarespace.
Squarespace, znana z eleganckiego wyglądu i intuicyjnego interfejsu, stała się popularną platformą dla artystów, na której mogą prezentować swoje prace, opowiadać historie i nawiązywać kontakt z publicznością.
W tym artykule wybraliśmy listę witryn internetowych artystów, które wyróżniają się zapierającą dech w piersiach grafiką i wyjątkowym projektowaniem stron internetowych.
Od urzekających galerii wizualnych, które wciągają Cię do świata artystów, po płynną nawigację, która prowadzi Cię przez ich twórcze podróże, każda witryna na naszej liście jest arcydziełem samym w sobie.
Jeśli szukasz inspiracji do zbudowania własnej strony internetowej, dobrze trafiłeś.
Ten post obejmuje :
- Najlepsze strony internetowe artystów Squarespace
- Jak zrobić stronę internetową artysty za pomocą Squarespace
- Często zadawane pytania dotyczące stron internetowych artystów Squarespace
- Jak konfigurowalne są szablony Squarespace dla witryn artystów?
- Czy mogę sprzedawać moje dzieła sztuki bezpośrednio z mojej witryny Squarespace?
- Czy przy użyciu Squarespace można zoptymalizować witrynę artysty pod kątem urządzeń mobilnych?
- Jak mogę poprawić SEO mojej witryny w Squarespace, aby przyciągnąć więcej odwiedzających?
- Czy mogę zintegrować media społecznościowe z moją witryną artysty Squarespace?
- Jak mogę śledzić zaangażowanie odwiedzających i ruch na mojej stronie artysty Squarespace?
Najlepsze strony internetowe artystów Squarespace
Poniżej znajdziesz starannie dobrany wybór witryn internetowych artystów Squarespace, które stanowią idealne połączenie artystycznego zacięcia i cyfrowej elegancji.
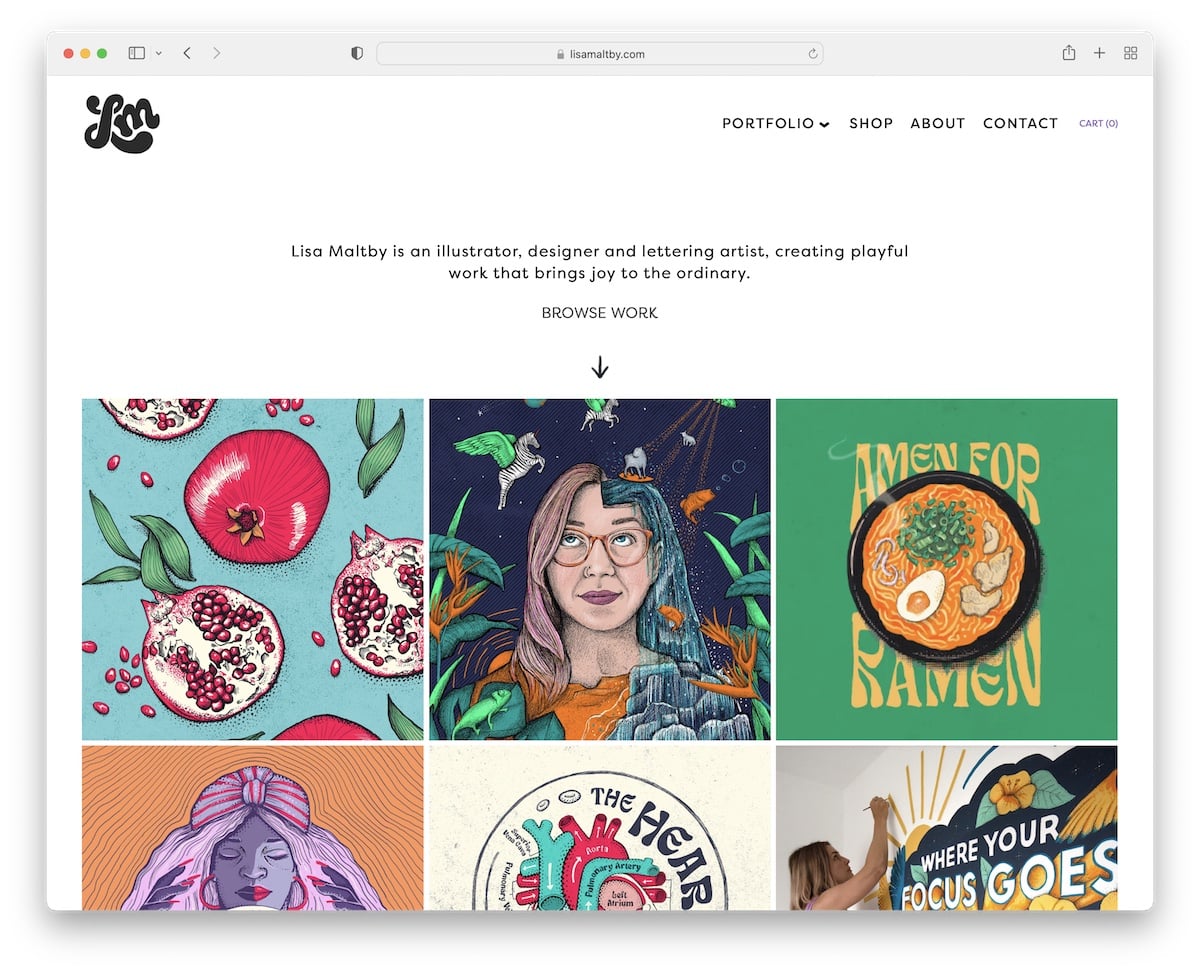
1. Lisa Maltby
Zbudowany z: Squarespace

Witryna artystyczna Lisy Maltby Squarespace wyróżnia się eleganckimi, pełnoekranowymi sekcjami, które zanurzają widzów w jej kunszcie.
Przezroczysty nagłówek elegancko komponuje się z każdą stroną, a jego uzupełnieniem jest eleganckie menu rozwijane ułatwiające nawigację.
Kupujący docenią wygodną ikonę koszyka na pasku nawigacyjnym, poprawiającą komfort zakupów.
Witryna zawiera również przycisk rozwijany, atrakcyjne sekcje paralaksy i animowane miniatury siatki, które ożywają podczas przewijania, oferując dynamiczną eksplorację urzekającego portfolio Lisy.
Uwaga: użyj pełnoekranowych sekcji strony, aby uzyskać bardziej wciągającą atmosferę.
Dlaczego go wybraliśmy : Ze względu na płynne połączenie funkcjonalności i estetyki.
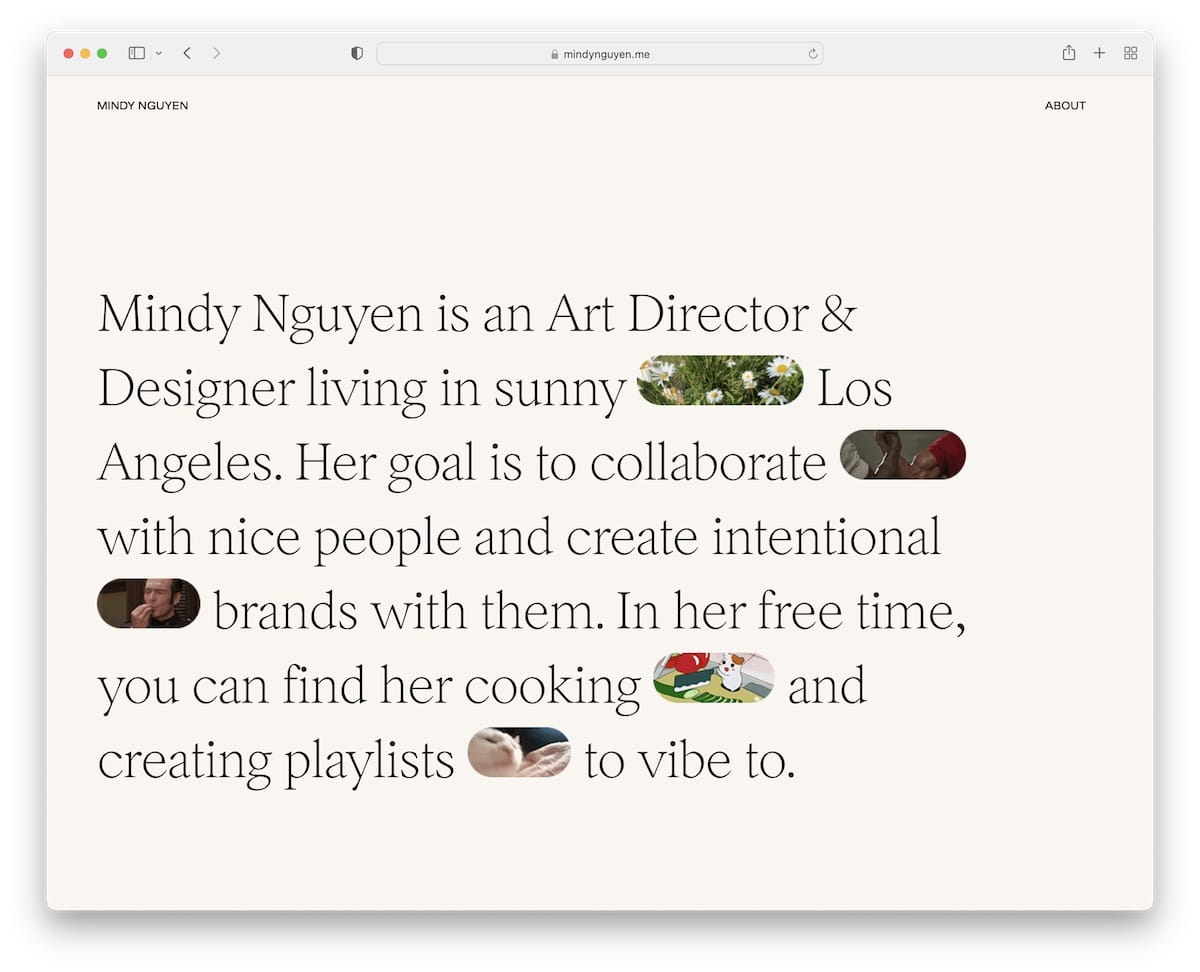
2. Mindy Nguyen
Zbudowany z: Squarespace

Witryna artystki Squarespace Mindy Nguyen urzeka obszerną tekstem sekcją w części widocznej na ekranie, wzbogaconą fajnymi szczegółami w formacie GIF, które ożywiają jej narrację.
Minimalistyczny nagłówek nadaje ton wyrafinowanej prostocie, kierując uwagę na jednokolumnową prezentację projektu.
To, co uważamy za naprawdę niesamowite, to dodanie linków do rzeczywistych witryn, oferujących bezpośredni widok na jej pracę.
Prosta stopka uzupełnia doświadczenie, zapewniając prosty sposób skontaktowania się z nią i nawiązania kontaktu za pośrednictwem mediów społecznościowych.
Uwaga: Podaj linki do swoich rzeczywistych projektów, aby potencjalni klienci mogli zobaczyć Twoją pracę w czasie rzeczywistym.
Dlaczego to wybraliśmy : Ze względu na połączenie narracji i zaangażowania wizualnego z prostą prezentacją projektu.
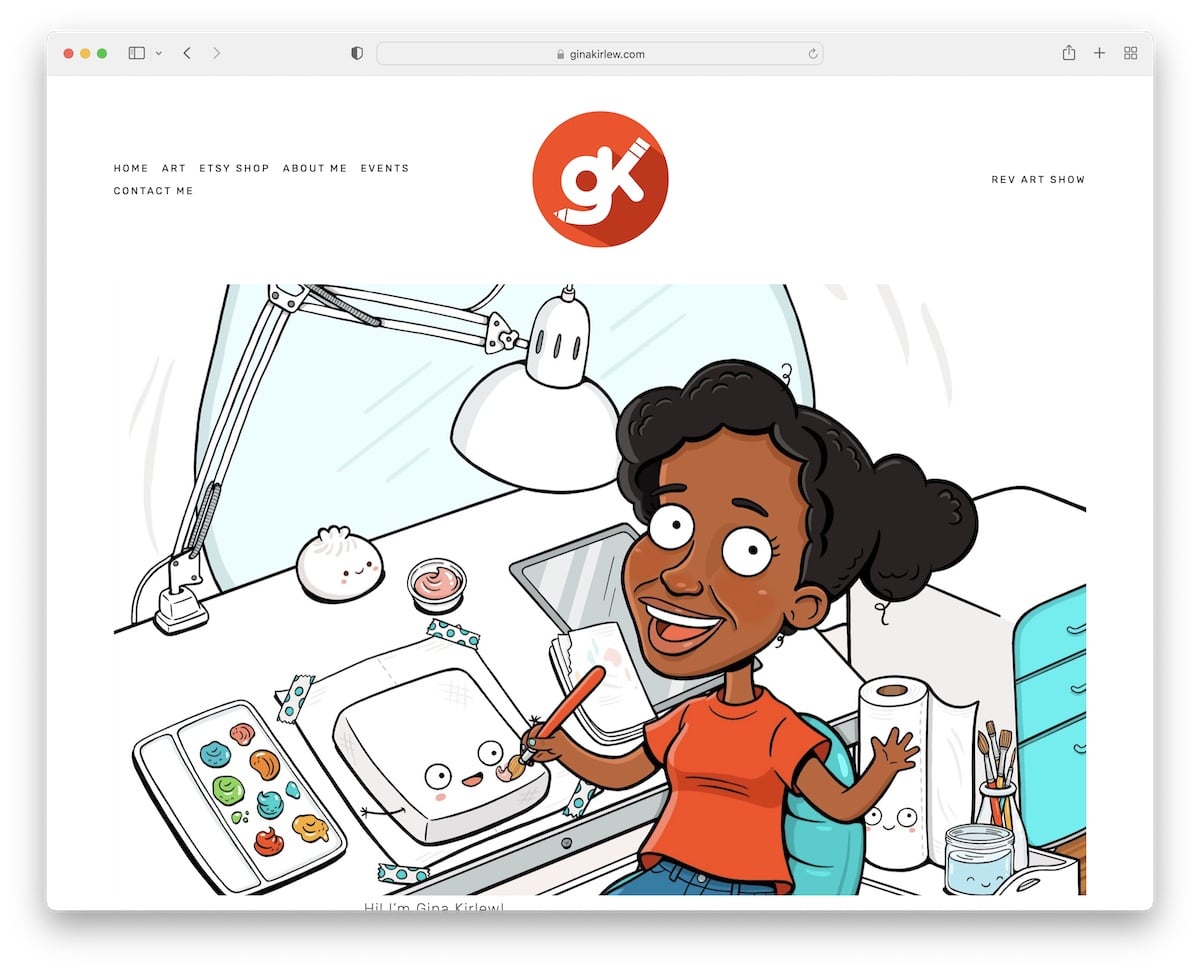
3. Gina Kirlew
Zbudowany z: Squarespace

Strona internetowa artystki Squarespace Giny Kirlew błyszczy lekkim, ale żywym projektem, który ucieleśnia jej artystycznego ducha.
Witryna ma czyste białe tło w nagłówku, podstawie i stopce, tworząc płótno, na którym jej kolorowa sztuka wysuwa się na pierwszy plan.
Pasek nawigacyjny elegancko podświetla linki po najechaniu myszką, prowadząc odwiedzających przez bogate wizualnie portfolio dzieł sztuki, które zostało wzbogacone o funkcję lightbox umożliwiającą szczegółowe przeglądanie.
Podstawowa, ale funkcjonalna strona kontaktowa zapewnia łatwą komunikację, dopełniając przyjazną i przyjazną dla użytkownika atmosferę witryny.
Uwaga: użyj czystego, lekkiego i minimalistycznego projektu, aby Twoja grafika była jeszcze bardziej wyrazista.
Dlaczego to wybraliśmy : Czysty, żywy wygląd, który pięknie eksponuje dzieła sztuki.
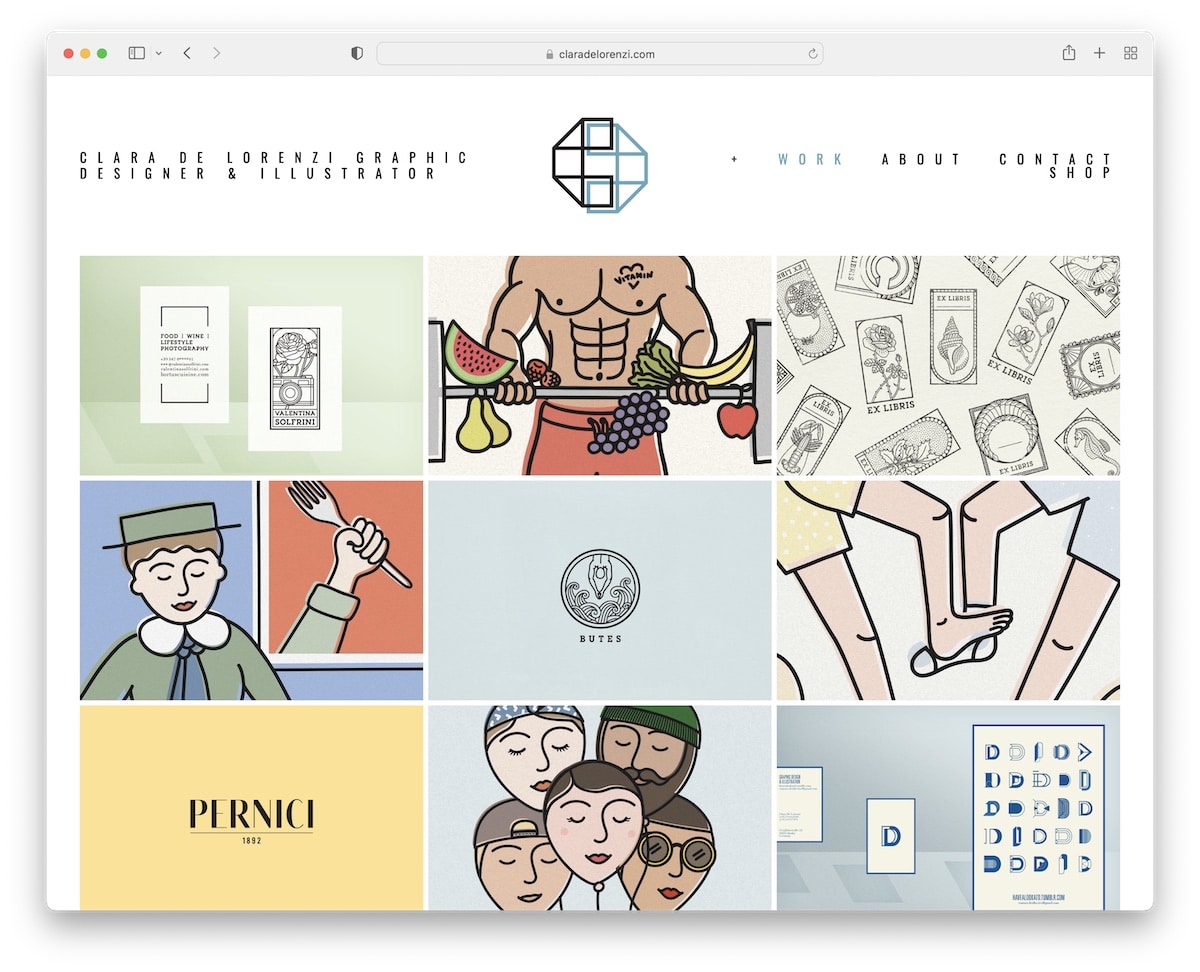
4. Klara De Lorenzi
Zbudowany z: Squarespace

Strona internetowa artysty Squarespace Clary De Lorenzi to mistrzowski kurs minimalistycznego designu. Zawiera stronę główną, która prezentuje jej prace w trójkolumnowej siatce portfolio, zachęcając do eksploracji.
Czyste strony projektu skupiają się na jej sztuce, uzupełnione dużymi obrazami zapewniającymi intymne wrażenia podczas oglądania.
Dodanie sekcji sklepu internetowego integruje się płynnie, oferując odwiedzającym szansę posiadania fragmentu jej kunsztu.
Przez cały czas trwania witryny utrzymywana jest minimalistyczna wystawa, dzięki czemu prace Clary pozostają gwiazdą wystawy.
Uwaga: dołącz duże obrazy swojego arcydzieła, aby każdy szczegół był wyśrodkowany.
Dlaczego go wybraliśmy : Ze względu na elegancką prostotę, która tworzy płynną i skupioną prezentację pracy.
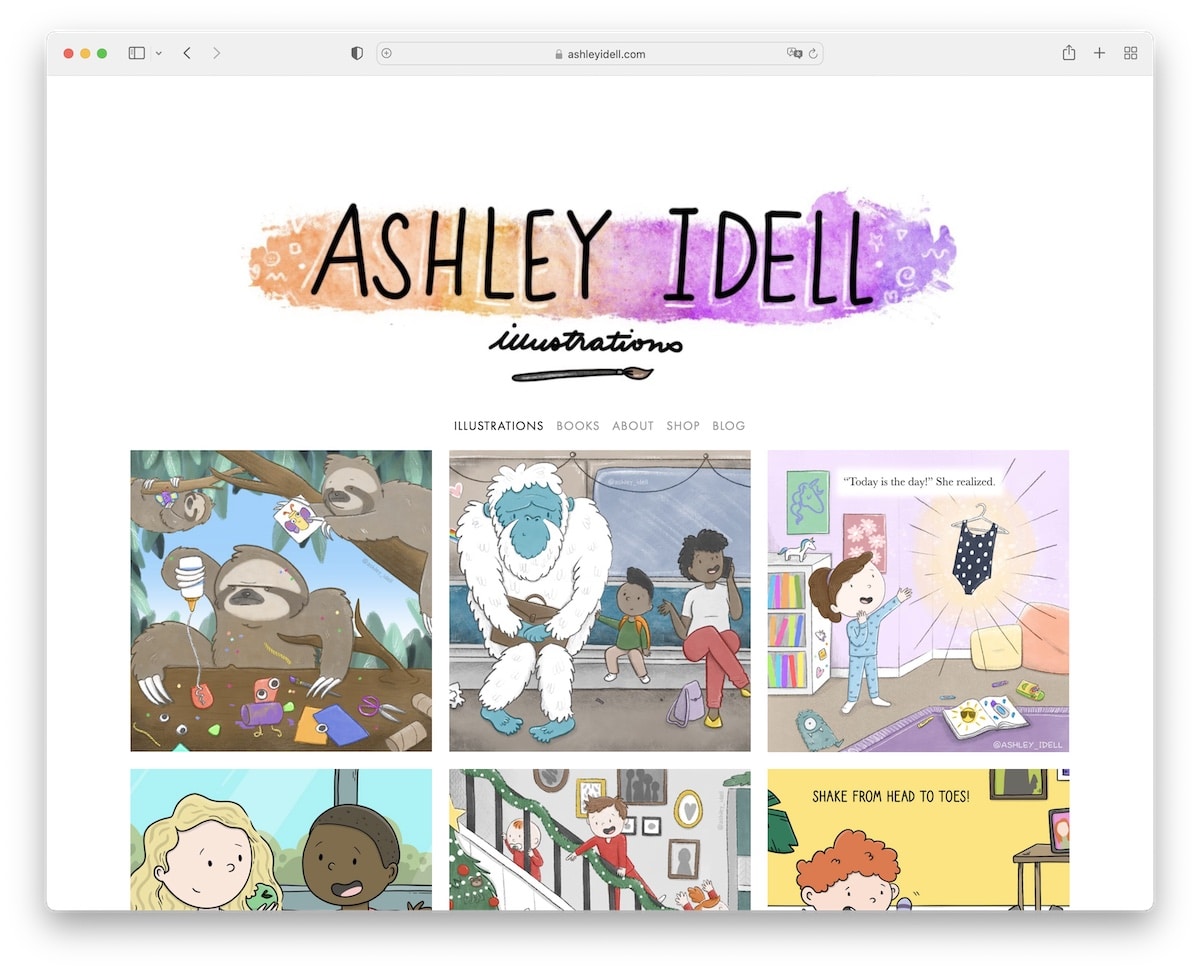
5. Ashley Idell
Zbudowany z: Squarespace

Witryna artystyczna Ashley Idell Squarespace ma układ siatki z trzema kolumnami i funkcją lightboxa. Ta ostatnia pozwala odwiedzającym cieszyć się pełniejszym doświadczeniem każdego projektu.
Przyklejony lewy pasek boczny zapewnia szybką nawigację po jej witrynie, płynnie łącząc użytkowników ze stronami „O mnie” i „Blog”, co pozwala na głębsze zaangażowanie.
Sprytny link do sklepu przekierowuje do jej sklepu Etsy, ułatwiając zakupy.
Jednocześnie przyciski mediów społecznościowych w stopce na pasku bocznym zachęcają do nawiązania połączenia, łącząc funkcjonalność z jej charakterystycznym stylem artystycznym, zapewniając niezapomniane wrażenia z przeglądania.
Uwaga: użyj lightboxa, aby oglądać treści bez rozpraszania uwagi.
Dlaczego go wybraliśmy : Ze względu na intuicyjny projekt i bezbłędną integrację osobistego charakteru Ashley.
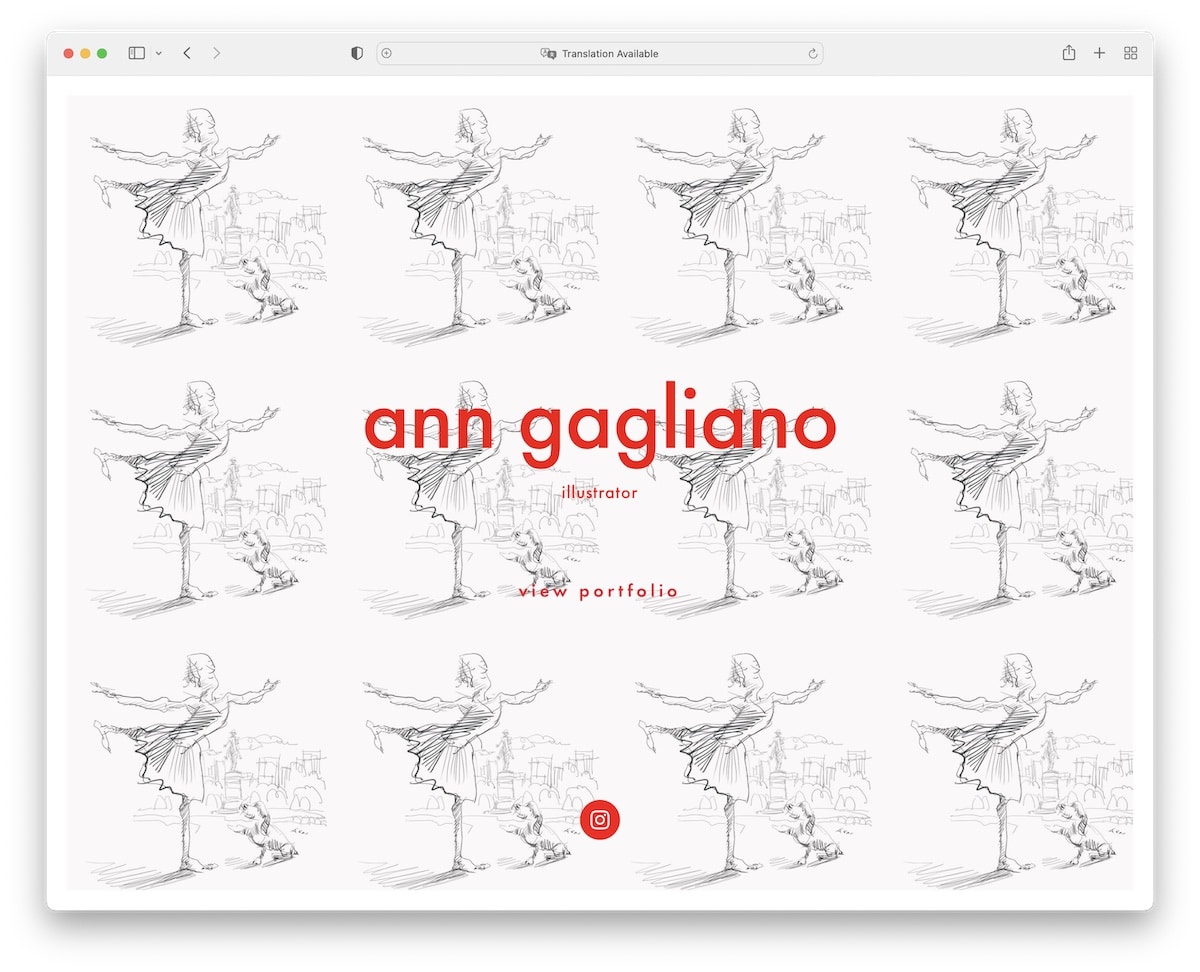
6. Anna Gagliano
Zbudowany z: Squarespace

Witryna artysty Squarespace Ann Gagliano urzeka pełnoekranową stroną główną. Ustawia scenę dla jej sztuki dzięki bezpośredniemu linkowi do jej portfolio i widocznej ikonie na Instagramie umożliwiającej połączenie.
Na stronie znajduje się galeria pokazu slajdów, która prezentuje jej prace w płynny, dynamiczny sposób.
Zbudowany jako zwięzła, czterostronicowa witryna internetowa, oferuje prostotę i łatwą nawigację.
Stopka ma przejrzysty wygląd dzięki tekstowi „Powered by Squarespace” i dodatkowemu przyciskowi Instagram, wzmacniając jej internetową społeczność artystyczną.
Uwaga: Zintegruj suwak, aby pokazać swoje piękne prace bez marnowania miejsca w witrynie.
Dlaczego go wybraliśmy : Ze względu na prostotę i praktyczne wyświetlanie treści.
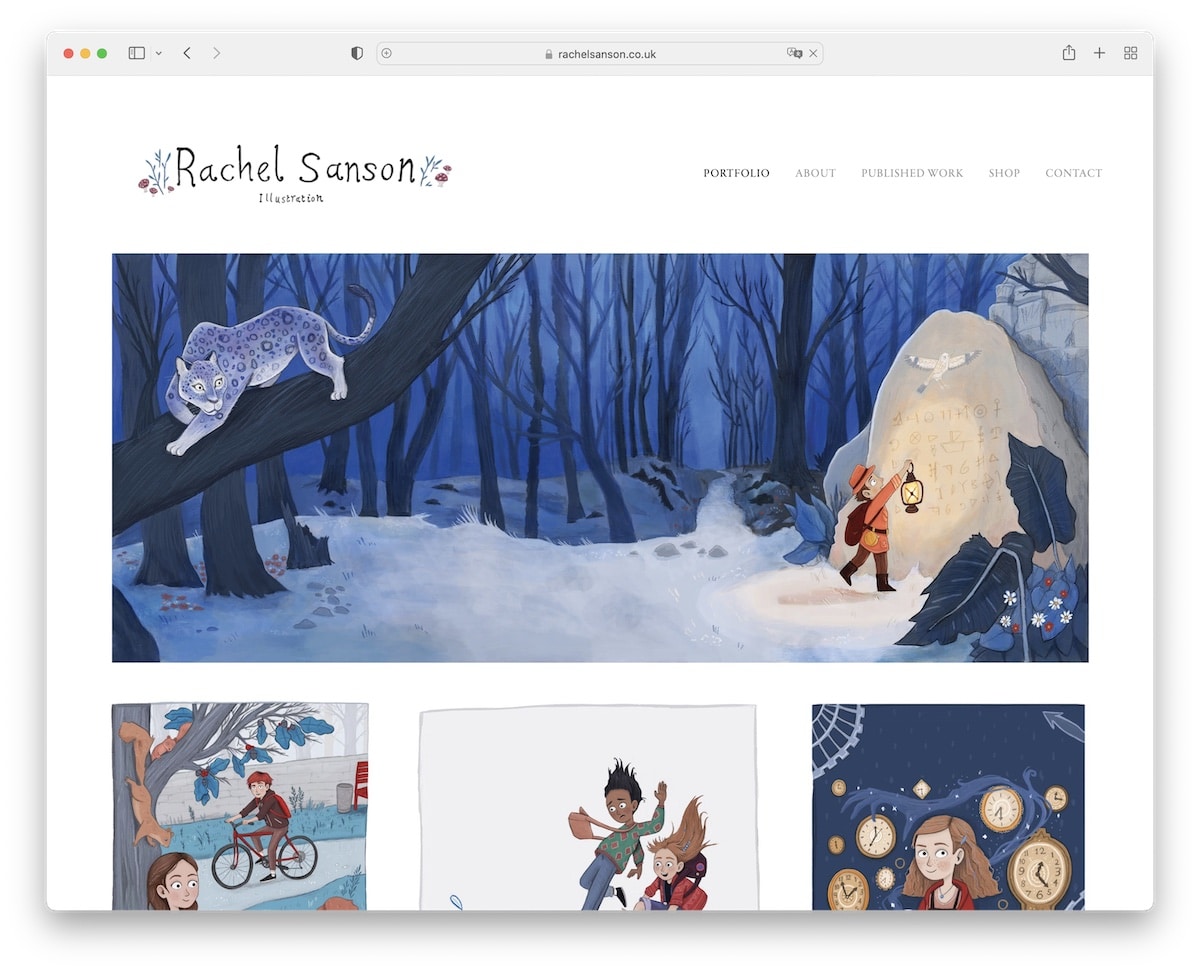
7.Rachel Sanson
Zbudowany z: Squarespace

Witryna internetowa artystki Squarespace Rachel Sanson to pięknie zaaranżowane cyfrowe płótno z układem portfolio strony głównej, który zachęca odwiedzających do zanurzenia się w jej świecie sztuki.
Każda grafika jest wzbogacona podglądem lightbox, pozwalającym na indywidualną ocenę w oszałamiających szczegółach.
Sekcja Informacje zapewnia wgląd w twórczą podróż Rachel, a dedykowana strona poświęcona opublikowanym pracom przedstawia jej osiągnięcia zawodowe.
Lekka konstrukcja witryny oraz prosty nagłówek i stopka tworzą przestronną, przyjazną atmosferę.
Uwaga: prezentuj wydruki, książki i inne opublikowane prace w swojej witrynie internetowej.
Dlaczego go wybraliśmy : Ze względu na harmonijną równowagę praktyczności i przyjemnego wyglądu z przystępną i elegancką prezentacją.
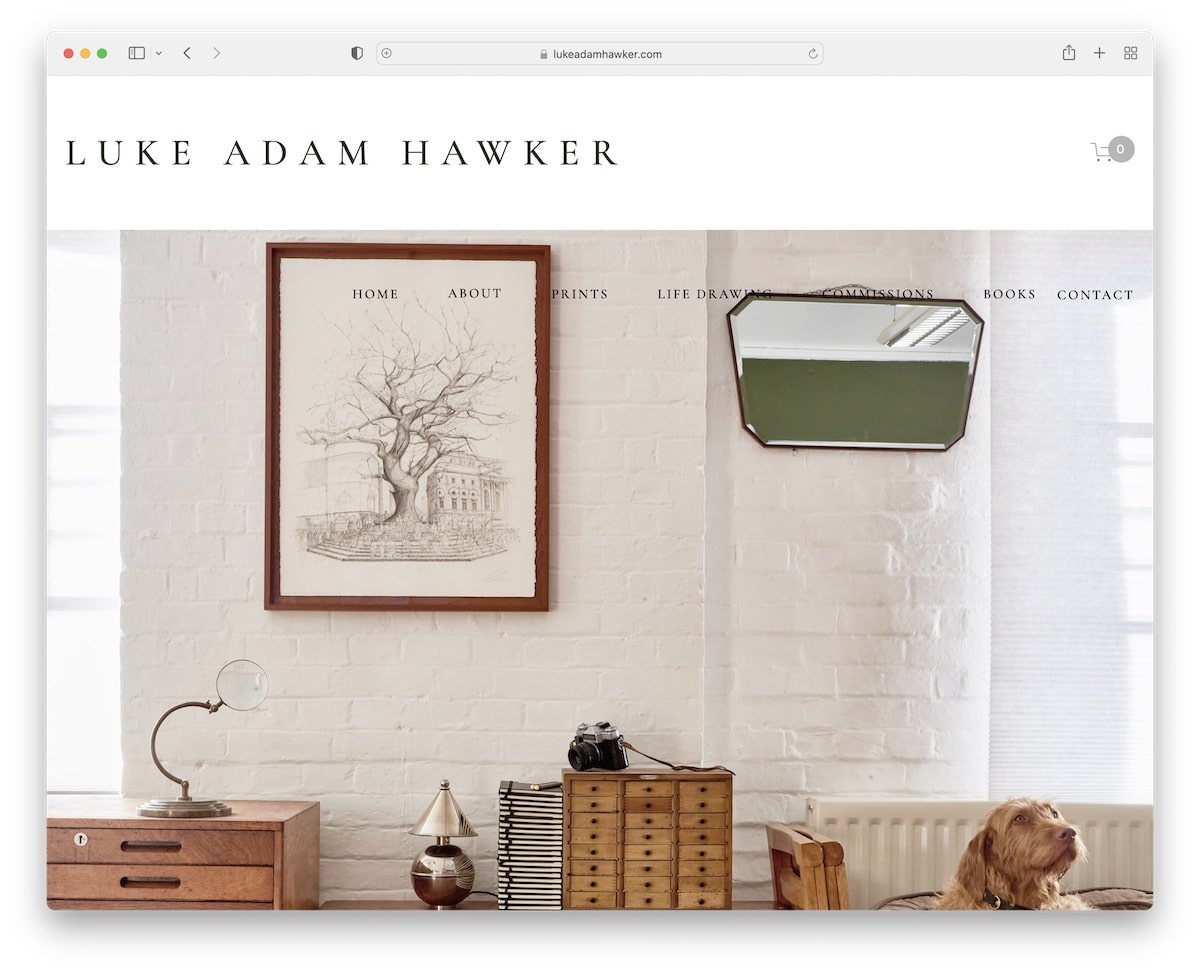
8. Łukasz Adam Hawker
Zbudowany z: Squarespace

Witryna artysty Squarespace Luke’a Adama Hawkera wita gości powiadomieniem o ogłoszeniach na górnym pasku.
Kontynuuje do paska nawigacyjnego wzbogaconego o menu rozwijane umożliwiające wszechstronne przeglądanie.
Masywny, urzekający baner nad zakładką, wraz z przekonującymi wezwaniami do działania, wciąga odwiedzających głębiej w jego przestrzeń.
Stopka została starannie zaprojektowana i zawiera niezbędne linki oraz formularz subskrypcji, co sprzyja zaangażowaniu.
Szczegółowa strona kontaktowa zawiera formularz wraz z integracją z Mapami Google, a sekcja eCommerce zapewnia bezproblemowe zakupy, dzięki czemu jest w pełni zintegrowaną cyfrową wizytówką kunsztu Luke'a.
Uwaga: użyj górnego paska, aby wyświetlić specjalne ogłoszenia, bezpłatną wysyłkę itp.
Dlaczego to wybraliśmy : Ze względu na zaangażowanie, wizualne opowiadanie historii oraz skuteczny marketing i sprzedaż.
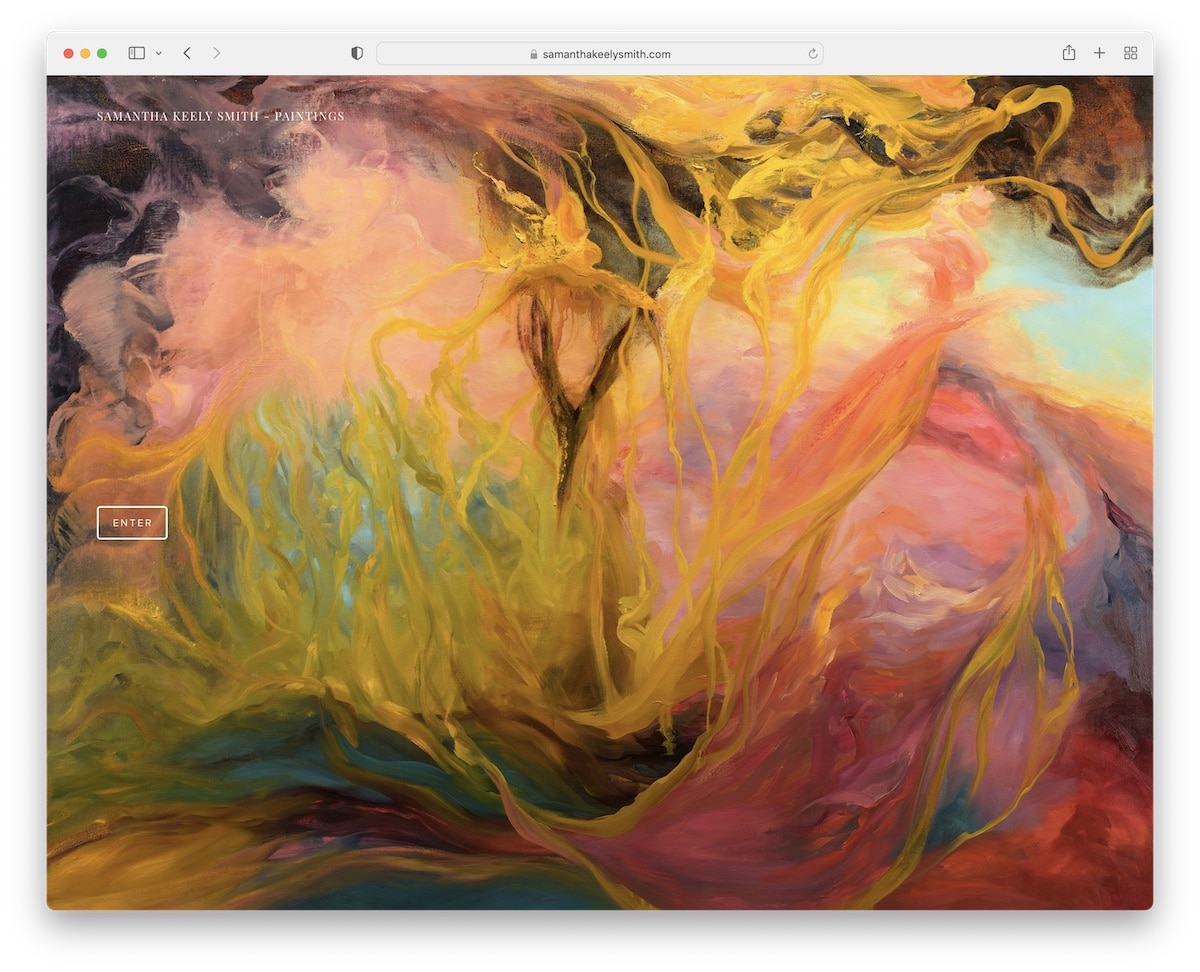
9. Samanta Keely Smith
Zbudowany z: Squarespace

Witryna artysty Squarespace Samanthy Keely Smith fascynuje wyjątkowym układem.
Ma jasny pasek boczny po lewej stronie, umożliwiający płynną nawigację, w połączeniu z dużym, urzekającym suwakiem po prawej stronie, który prezentuje jej wspaniałe dzieła sztuki.
Każdy slajd przechodzi na nową stronę, odsłaniając więcej szczegółów pracy w lewym dolnym rogu, wzbogacając wrażenia widza głębią i kontekstem.
Konsekwentne użycie białego tła we wszystkich sekcjach witryny wzmacnia jej czystą, spokojną estetykę.
Uwaga: Dodaj linki do menu, media społecznościowe i nie tylko na przyklejonym pasku bocznym, który jest zawsze widoczny, aby ulepszyć UX.
Dlaczego to wybraliśmy : Ze względu na elegancki interfejs, który łączy prostotę z głębią.
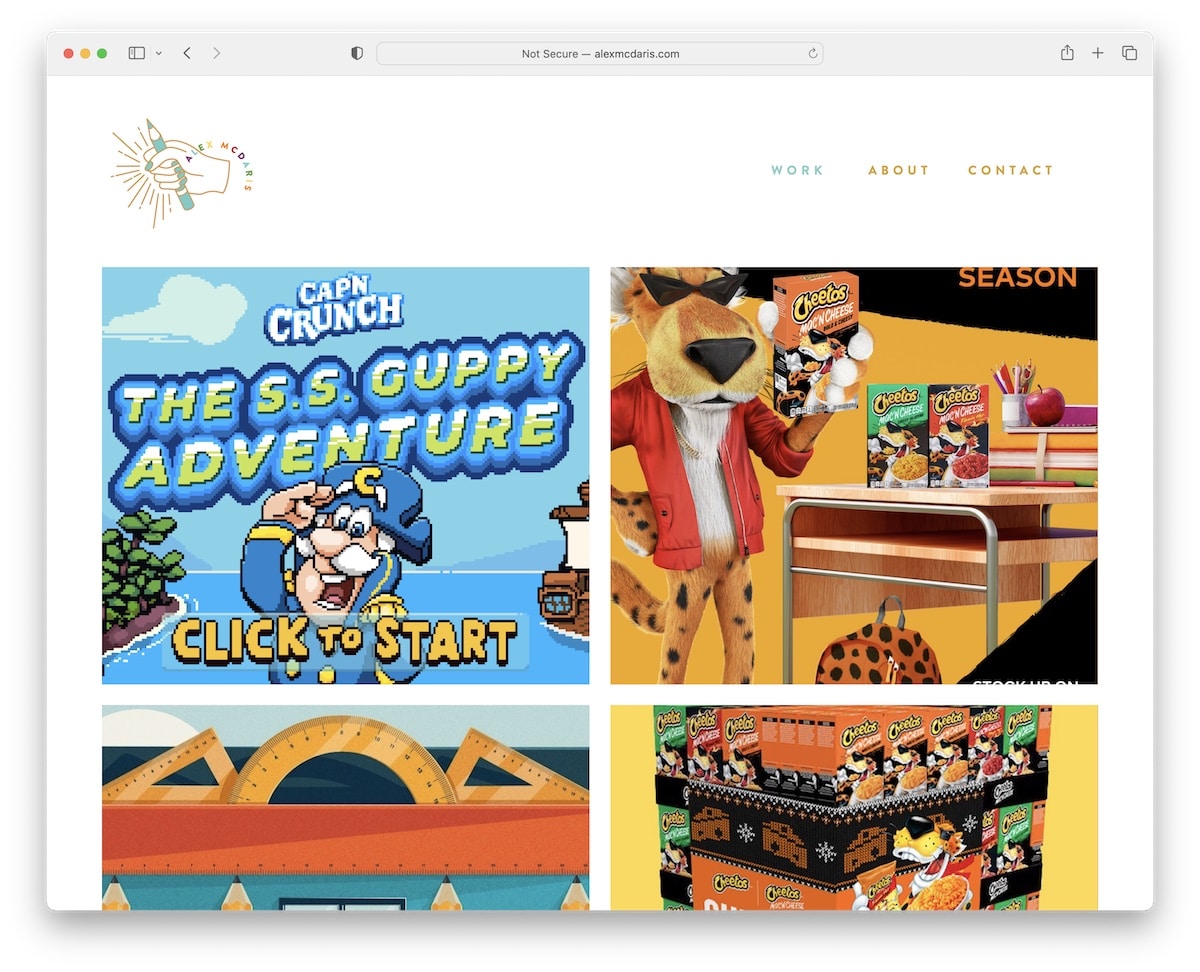
10. Alex McDaris
Zbudowany z: Squarespace

Witryna internetowa Alexa McDarisa wzbudza zainteresowanie odważnym, dużym, dwukolumnowym układem siatki, który prezentuje jego projekty w efektownych wizualnie fragmentach.
Każdy element siatki jest bramą otwierającą się na nową stronę wypełnioną szczegółowymi informacjami na temat każdego projektu, dzięki której widz może głębiej zagłębić się w swoją twórczość.
Poza stronami głównymi i stronami projektów, witryna zawiera stronę Informacje i Kontakt, co ułatwia kontakt osobisty.
Fajna typografia i dobór kolorów witryny dodają warstwę personalizacji, odzwierciedlając artystyczny etos Alexa.
Uwaga: Przenieś prezentację projektu na wyższy poziom dzięki szczegółowym indywidualnym stronom.
Dlaczego go wybraliśmy : Ze względu na dynamiczną prezentację i przemyślane elementy projektu.
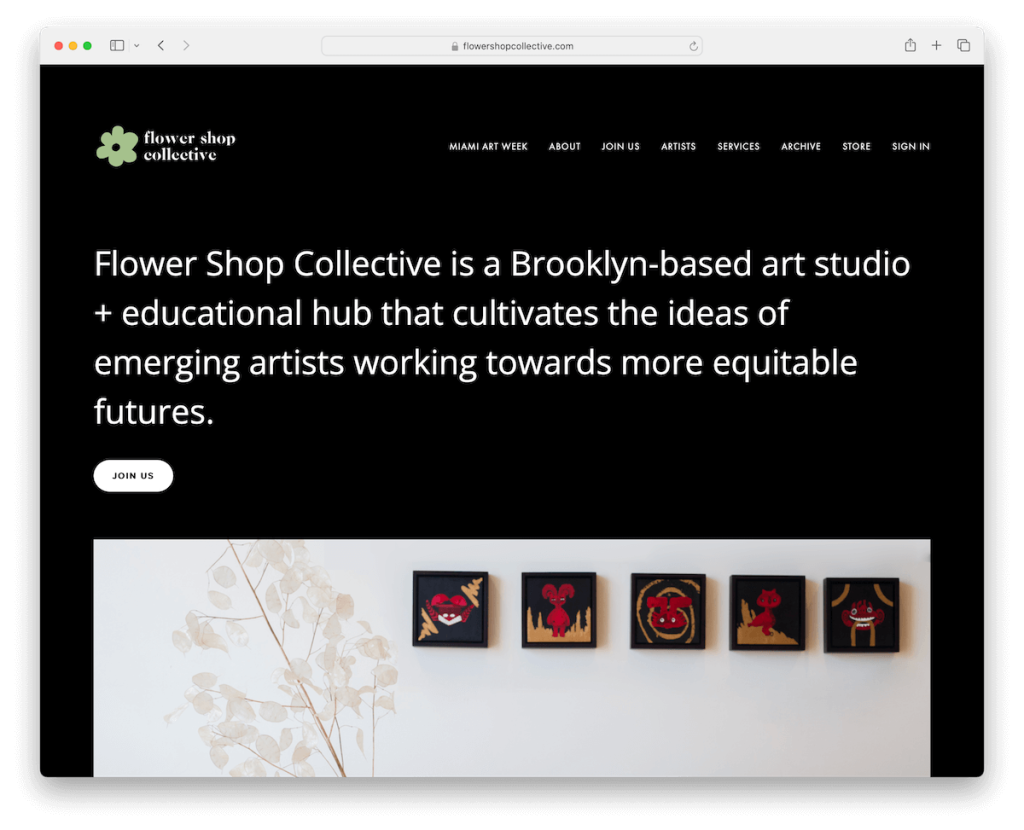
11. Kolektyw Kwiaciarni
Zbudowany z: Squarespace

Witryna artystyczna Squarespace firmy Flower Shop Collective wyróżnia się efektownym, ciemnym wyglądem, tworzącym chwytliwe tło podkreślające jej zawartość.
Przezroczysty nagłówek elegancko otacza witrynę, prowadząc do atrakcyjnego tekstu w części strony widocznej na ekranie, uzupełnionego wyraźnym przyciskiem CTA, który natychmiast angażuje odwiedzających. Poniżej obraz przedstawia wizualną historię.
Akordeony informacyjne ujawniają więcej na temat ich oferty, a sekcja „Polecane w” zwiększa wiarygodność.
Formularz subskrypcji sprzyja społeczności, a zintegrowany sklep internetowy zapewnia bezproblemowe zakupy, czyniąc go wszechstronnym cyfrowym miejscem docelowym.
Uwaga: Zrób odważne i zapadające w pamięć pierwsze wrażenie dzięki czarnemu projektowi strony internetowej.
Dlaczego to wybraliśmy : Ze względu na ciemny, efektowny i strategiczny układ, który łączy w sobie zaangażowanie, informacje i handel elektroniczny.
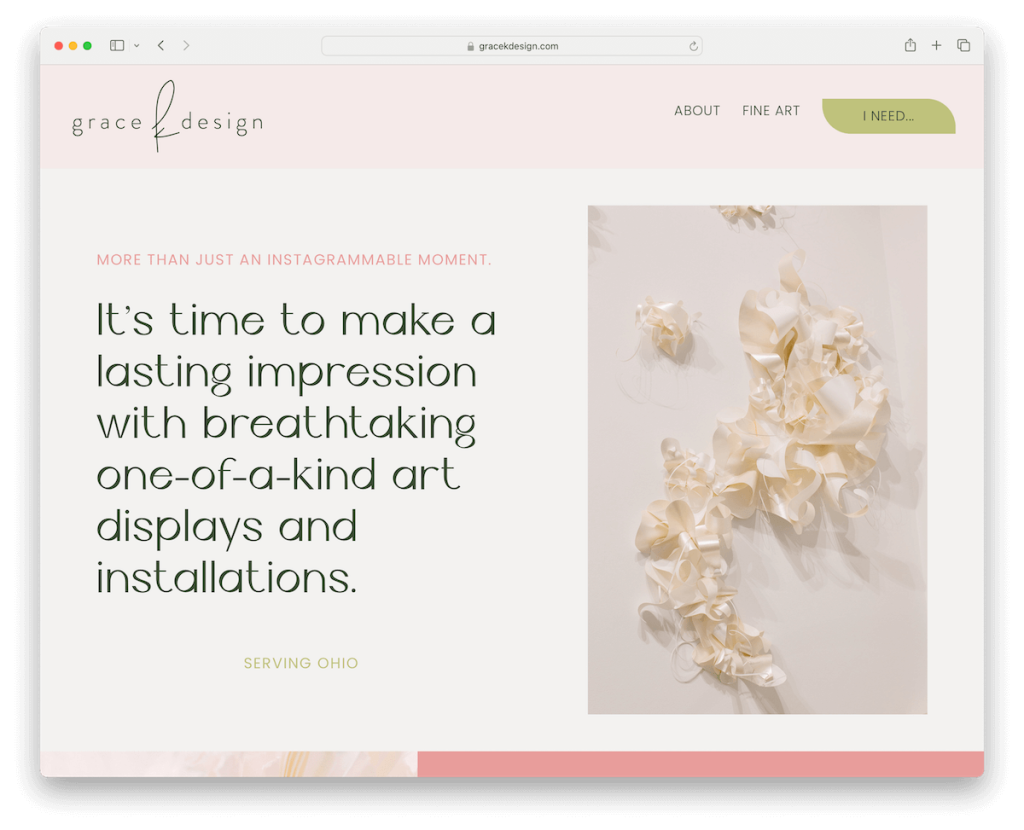
12. Projekt łaski
Zbudowany z: Squarespace

Strona artystyczna Grace Design Squarespace emanuje kobiecym urokiem, łącząc minimalistyczną estetykę z funkcjonalną elegancją.
Nagłówek jest studium prostoty, prowadzącym wzrok do czterokolumnowej stopki zawierającej jednozdaniową biografię, linki do menu i ikonę na Instagramie, łącząc osobistą markę z zaangażowaniem społecznym.
Rozbudowana strona „O programie” pozwala szczegółowo dowiedzieć się, kim jest Grace, a innowacyjne funkcje nawigacyjne, w tym menu rozwijane i megamenu, ułatwiają bezproblemową eksplorację.
Uwaga: nie zaniedbuj stopki! Zastosowanie ma charakter strategiczny, aby wyświetlić informacje biznesowe, dane kontaktowe, łącza menu, ikony społecznościowe itp.

Dlaczego to wybraliśmy : Eleganckie połączenie kobiecego designu, wygodnej nawigacji i przyjaznego otoczenia.
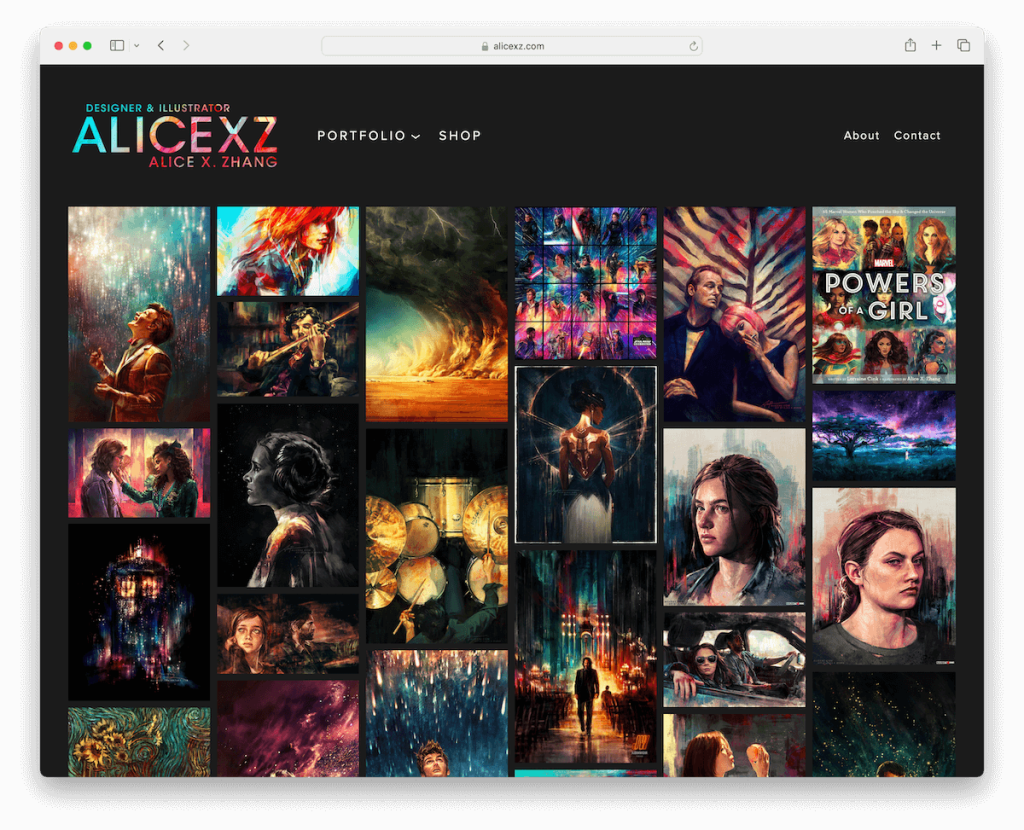
13. Alicja X. Zhang
Zbudowany z: Squarespace

Witryna internetowa artystki Squarespace Alice X. Zhang to wizualny spektakl z imponującym ciemnym projektem, który stanowi dramatyczną scenę dla siatki jej portfolio z kamieniami.
Ta siatka pięknie prezentuje jej żywe dzieła sztuki, tworząc wciągające, nieskończone płótno kolorów i emocji. Co więcej, rozwijane menu starannie kategoryzuje jej zróżnicowane portfolio, aby zapewnić łatwy dostęp.
Poręczny nagłówek zapewnia łatwą nawigację, choć w szczególności strona unika tradycyjnej stopki, kierując całą uwagę na grafikę.
Sekcja sklepu internetowego oferuje fanom bezpośrednią możliwość posiadania dzieła jej twórczości.
Uwaga : pobaw się układem siatki portfolio – wybierz wygląd muru lub coś nietradycyjnego.
Dlaczego to wybraliśmy : Ze względu na niesamowity efekt wizualny, usprawniony UX i łatwą w nawigacji galerię internetową.
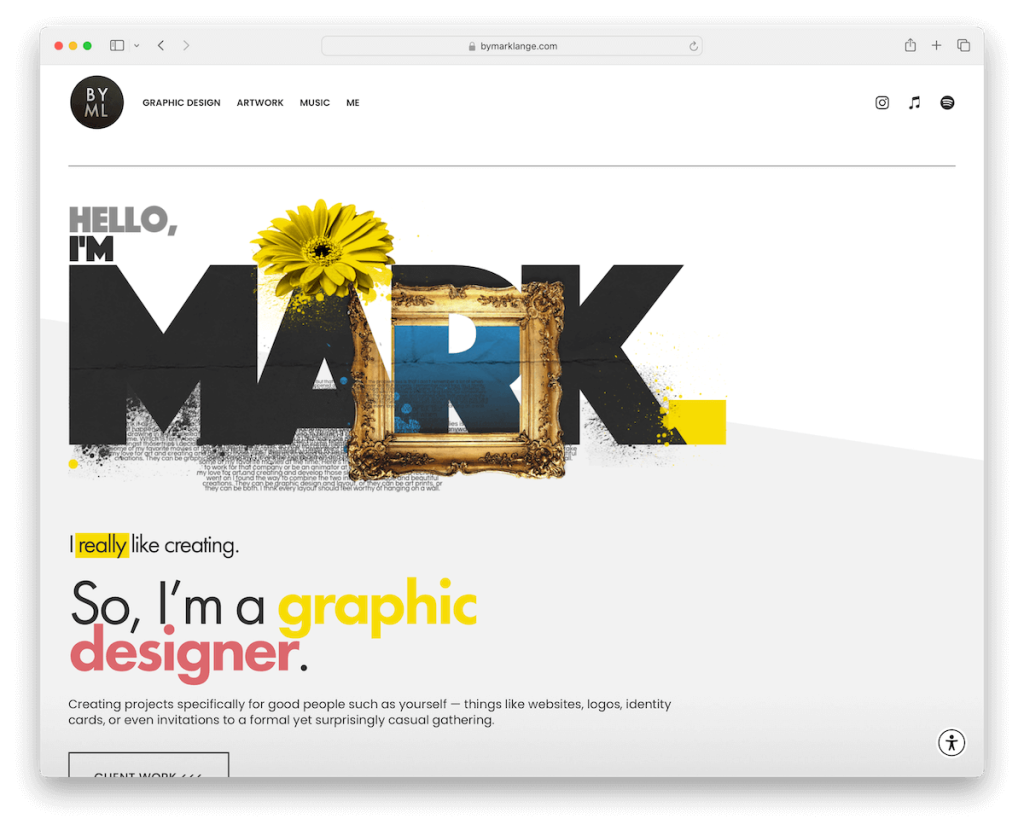
14. Marek Lange
Zbudowany z: Squarespace

Witryna internetowa artysty Squarespace Marka Lange to tętniące życiem cyfrowe płótno. Fascynuje unikalnymi sekcjami i urzekającymi efektami paralaksy, tworząc dynamiczne poczucie głębi podczas przewijania.
Przemyślanie rozmieszczone ikony społecznościowe na pasku nawigacyjnym zapewniają łączność za jednym kliknięciem, co sprzyja zaangażowaniu na różnych platformach.
Umieszczenie formularza kontaktowego w stopce zachęca do składania zapytań bez konieczności opuszczania bieżącej strony.
Dodatkowo konfigurator dostępności poprawia komfort użytkownika, zapewniając, że witryna jest przyjazna i łatwa w nawigacji dla wszystkich odwiedzających. (Każdy może dokonać konfiguracji zgodnie ze swoimi potrzebami.)
Uwaga: jeśli chcesz, aby więcej użytkowników mogło w pełni korzystać z Twojej witryny, wybierz menu dostępności.
Dlaczego go wybraliśmy : Ze względu na nowoczesny design i oszałamiające wrażenia wizualne, w których priorytetem jest dostępność i zaangażowanie.
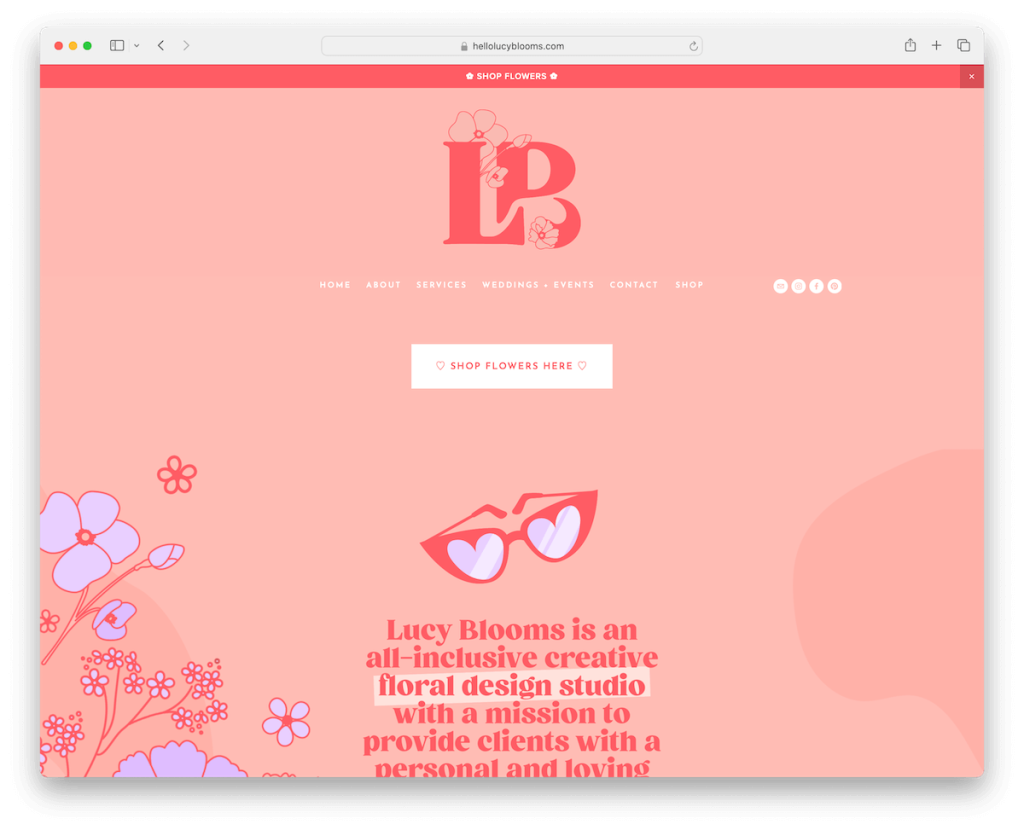
15. Lucy Bloom
Zbudowany z: Squarespace

Witryna artystyczna Lucy Blooms Squarespace to mistrzowsko wykonany cyfrowy ogród. Zaczyna się od powiadomienia na górnym pasku, które natychmiast przyciąga uwagę.
Duża sekcja nagłówka wypełniona jest żywymi obrazami, a strategicznie rozmieszczone przyciski CTA kierują odwiedzających do dalszej eksploracji.
Kanał na Instagramie integruje media społecznościowe, zapewniając żywy wgląd w jej najnowsze dzieła.
Sekcja wnikliwych usług, wraz z przejrzystymi cenami, zapewnia przejrzystość i wygodę.
Jednocześnie sklep internetowy zaprasza odwiedzających do wniesienia do siebie kawałka świata Lucy.
Uwaga: pozwól, aby kolorystyka Twojej witryny współgrała z Twoją osobowością.
Dlaczego go wybraliśmy : Ze względu na estetykę i praktyczność, które pięknie ukazują talent i usługi Lucy.
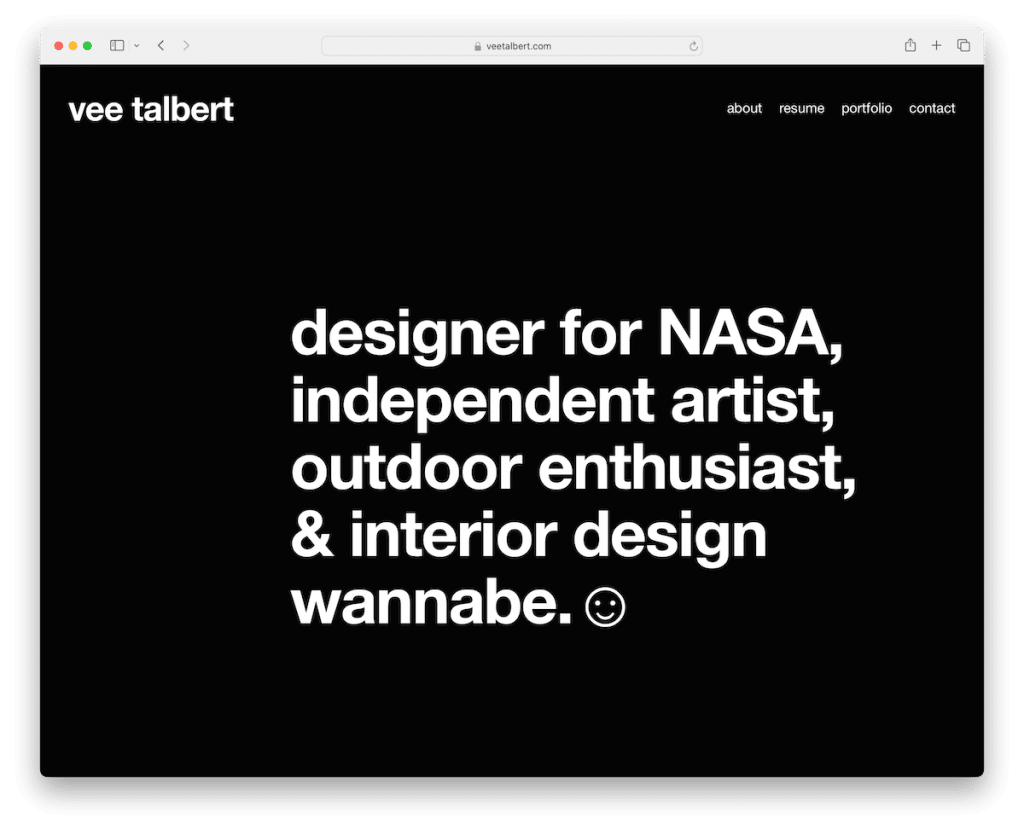
16. Vee Talbert
Zbudowany z: Squarespace

Pojawia się witryna artysty Squarespace Vee Talbert z odważną czarną stroną główną. Stanowi dramatyczną scenę dla odważnego, bogatego w typografię projektu, który przyciąga uwagę.
To surowe, urzekające wejście kontrastuje z jasnymi, przestronnymi stronami wewnętrznymi, które ucieleśniają delikatny minimalizm, tworząc dynamiczny UX.
Strona z CV online zapewnia kompleksowy wgląd w ścieżkę zawodową Talberta, natomiast strona kontaktowa zawiera klikalny numer telefonu i adres e-mail.
To połączenie zapewnia niezapomnianą cyfrową obecność, która odzwierciedla artystyczną wizję Talberta.
Uwaga: Zamiast wysyłać swoim klientom lub pracodawcom swoje CV w formacie PDF, miej je zawsze widoczne na swojej stronie internetowej.
Dlaczego to wybraliśmy : Ze względu na kontrast między odważną stroną główną a minimalistycznymi stronami wewnętrznymi, zapewniający wyjątkowe wrażenia wizualne.
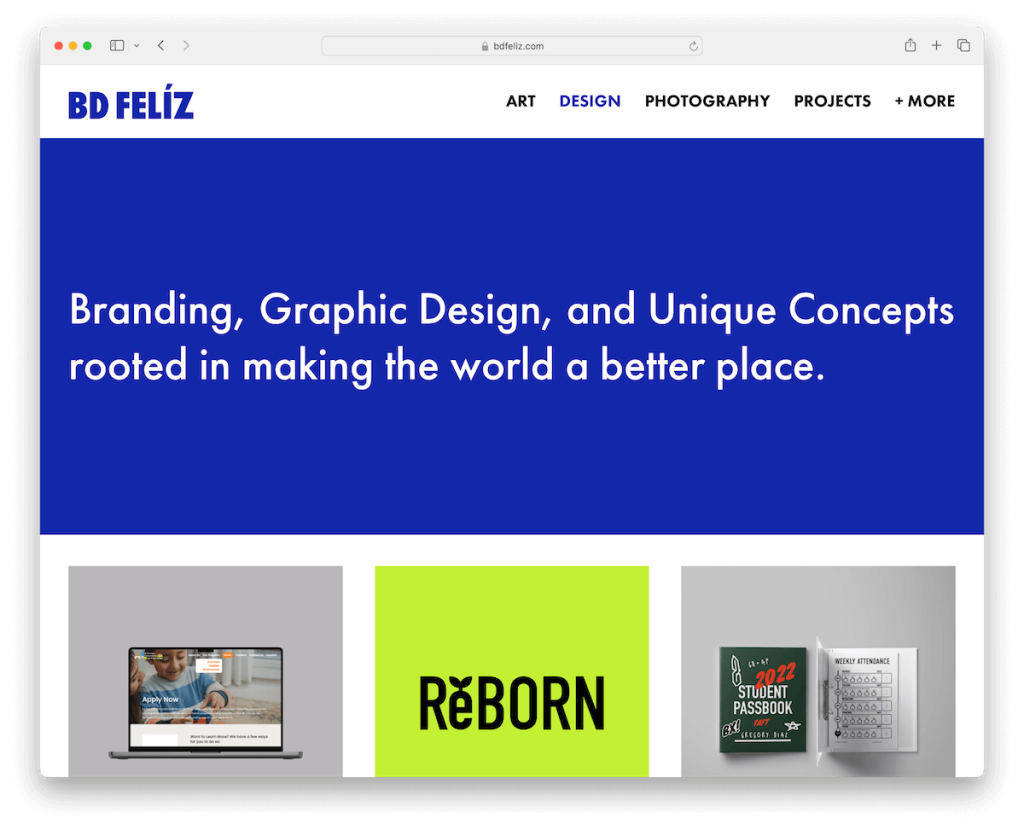
17.BD Feliz
Zbudowany z: Squarespace

Witryna internetowa artysty Squarespace firmy BD Feliz uosabia czysty i nowoczesny design. Ma odświeżające środowisko cyfrowe, w którym sztuka zajmuje centralne miejsce.
Układ siatki witryny ożywa dzięki animowanym miniaturom, które zachęcają odwiedzających do dalszej eksploracji.
Co więcej, zintegrowanie funkcji lightbox pozwala na wciągające wrażenia z oglądania każdego elementu.
Starannie skomponowana stopka zakotwicza witrynę, zawierając niezbędne linki, ikony społecznościowe i podstawowe informacje.
Odwiedzający mają łatwy dostęp do wszystkiego, czego potrzebują, poruszając się po tej elegancko prostej, ale niezwykle wciągającej przestrzeni online.
Uwaga: urozmaicaj grę animacjami i efektami specjalnymi.
Dlaczego to wybraliśmy : Ze względu na mieszankę nowoczesności i elementów interaktywnych oraz urzekającą prezentację.
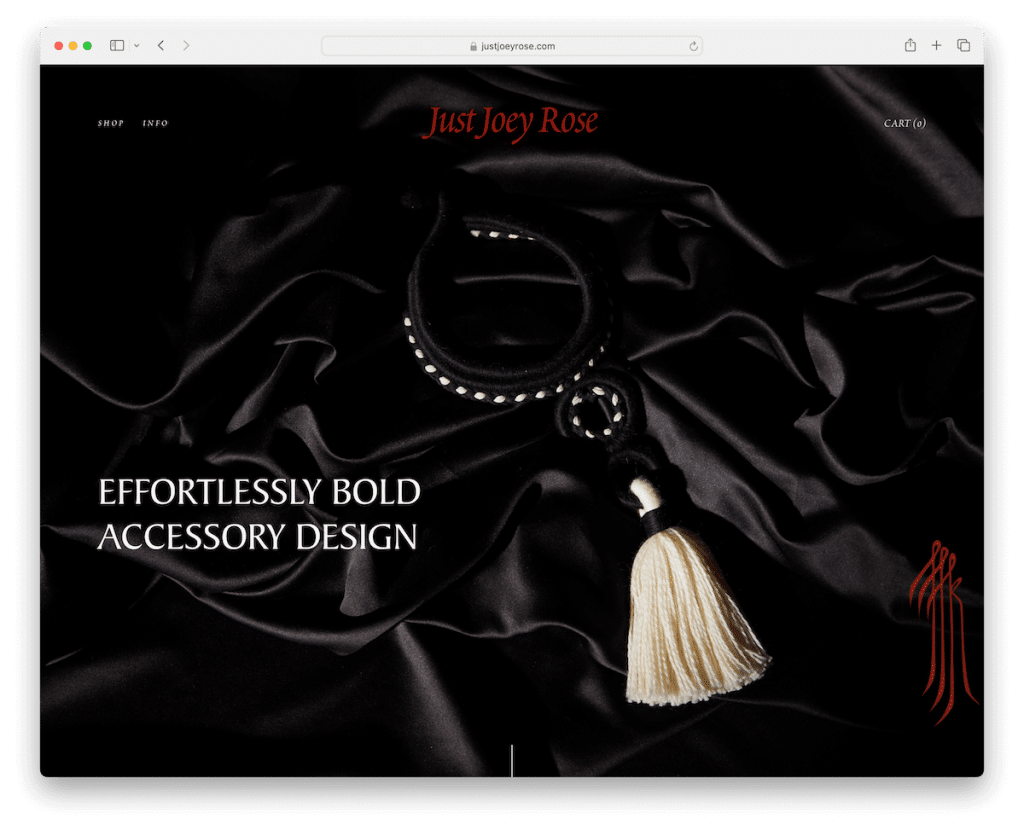
18. Tylko Joey Rose
Zbudowany z: Squarespace

Witryna artysty Squarespace Just Joey'a Rose'a wciąga Cię do hipnotyzującego świata dzięki pełnoekranowemu tłu paralaksy nad zakładką. Dodatkowo nadaje dramatyczny ton swoim ciemnym designem.
Ta nastrojowa atmosfera kontrastuje z żywą czerwoną stopką, dodając odważnego akcentu koloru i osobowości.
Siatka na Instagramie integruje się płynnie, zapewniając żywy wgląd w proces twórczy Joeya i nie tylko.
Wyraźnie obszerna sekcja subskrypcji zachęca odwiedzających do pozostania w kontakcie, co czyni ją atrakcyjnym cyfrowym centrum zaangażowania i poszukiwań artystycznych.
Uwaga: Dodaj więcej treści do swojej witryny, integrując kanał Instagram.
Dlaczego go wybraliśmy : Ze względu na pełnoekranową paralaksę i odważne kontrasty kolorów, które wyraźnie podkreślają tożsamość artystyczną.
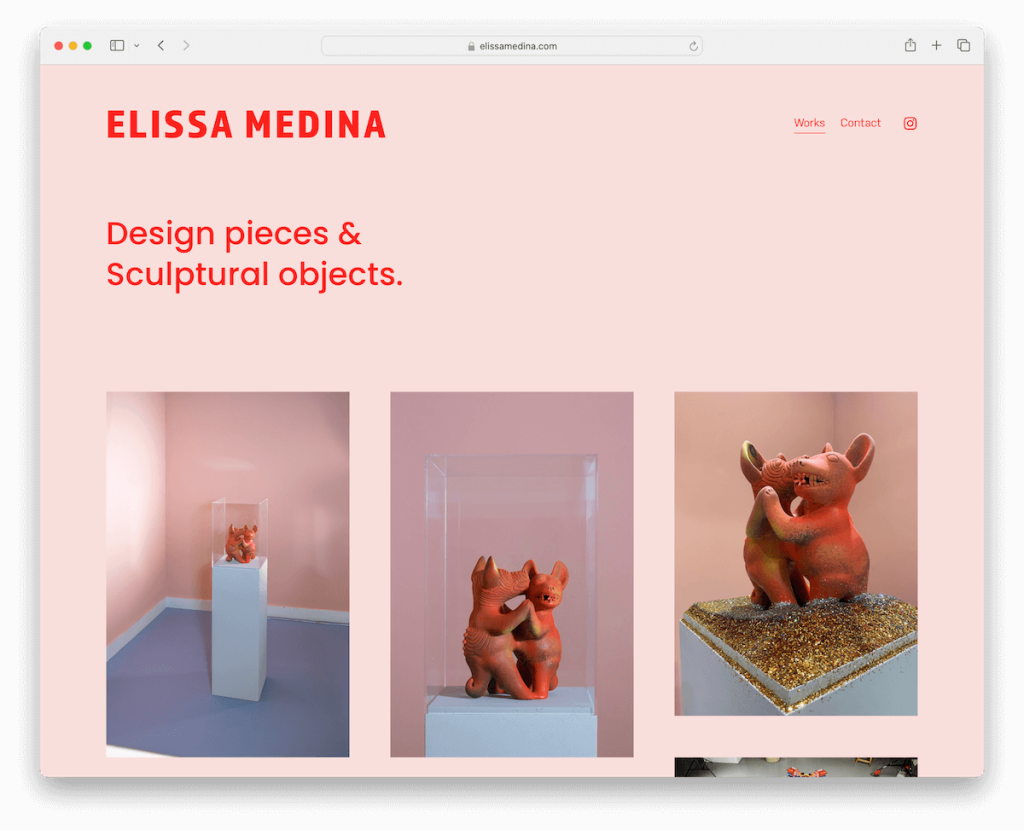
19. Elissa Medina
Zbudowany z: Squarespace

Witryna artystyczna Elissa Medina Squarespace to mistrzowski kurs minimalistycznej elegancji. Jest podzielony na dwie strony i skupia się na jej pracy i sposobach nawiązania z nią kontaktu.
Otóż to! (Ale to więcej niż wystarczy.)
Strona główna jest zorganizowana w trzykolumnową siatkę, w której każdy element jest ładnie wyeksponowany i ma przyzwoite odstępy. W ten sposób sztuka ma szansę wypowiedzieć się w spokojnej przestrzeni cyfrowej.
Ikona Instagrama w sekcji menu wypełnia lukę w jej mediach społecznościowych, zachęcając do głębszej interakcji.
Prosty, ale skuteczny formularz kontaktowy na stronie kontaktowej zapewnia dostępność i łatwość składania zapytań.
Uwaga: dwustronicowa witryna internetowa, do cholery, nawet wersja jednostronicowa, czasami jest więcej niż wystarczająca.
Dlaczego go wybraliśmy : Ze względu na minimalistyczną elegancję i prosty design.
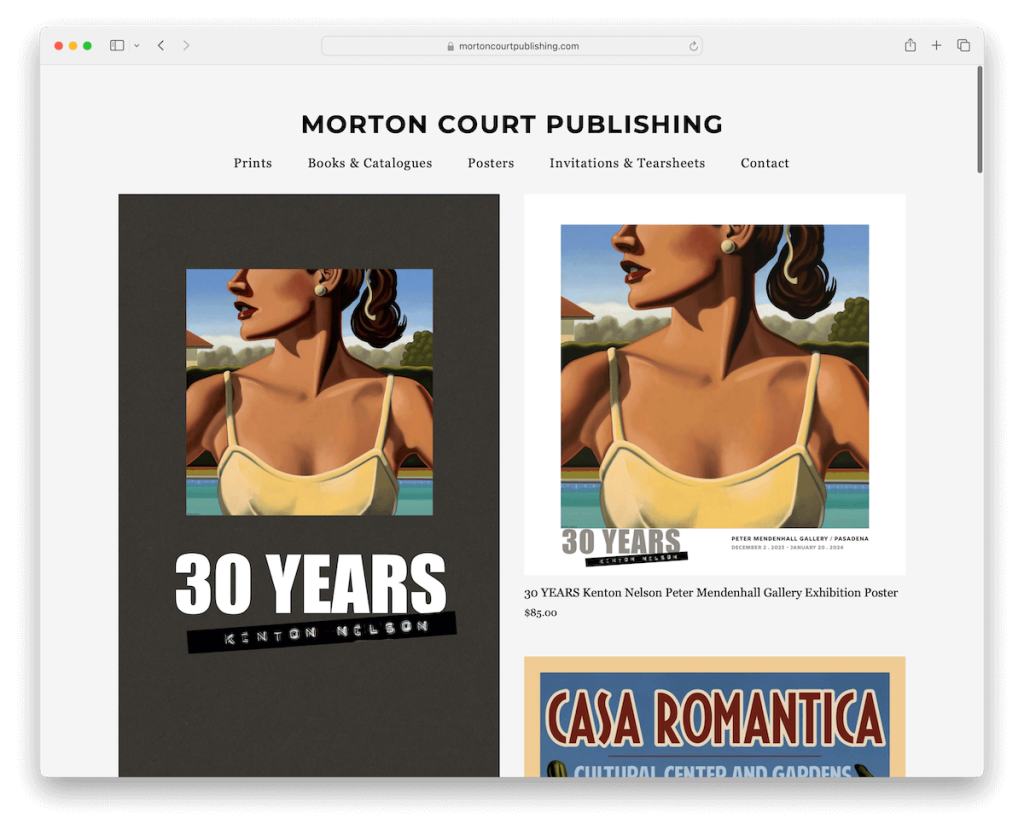
20. Wydawnictwo Morton Court
Zbudowany z: Squarespace

Witryna internetowa Morton Court Publishing jest przykładem wyrafinowania, charakteryzując się spójnym jasnoszarym tłem, które jednoczy wszystkie sekcje strony. Tworzy to harmonijne wrażenia wizualne, jeśli tak wolisz.
Czarna typografia wyróżnia się przejrzystością i łatwością czytania, dzięki czemu odwiedzający wchłaniają każde słowo.
Cienkie linie subtelnie oddzielają (niektóre) sekcje, dodając eleganckiego wyglądu witryny bez przytłaczania zawartości.
Integracja możliwości eCommerce z funkcjonalnością kanału Instagram łączącą funkcję wizualnego opowiadania historii
Uwaga: Czy chcesz sprzedać swoją sztukę? Zrób to za pośrednictwem swojej witryny Squarespace – jest to całkowicie wykonalne.
Wybraliśmy go : ze względu na prostotę, niewymagającą wysiłku treść i integrację handlową.
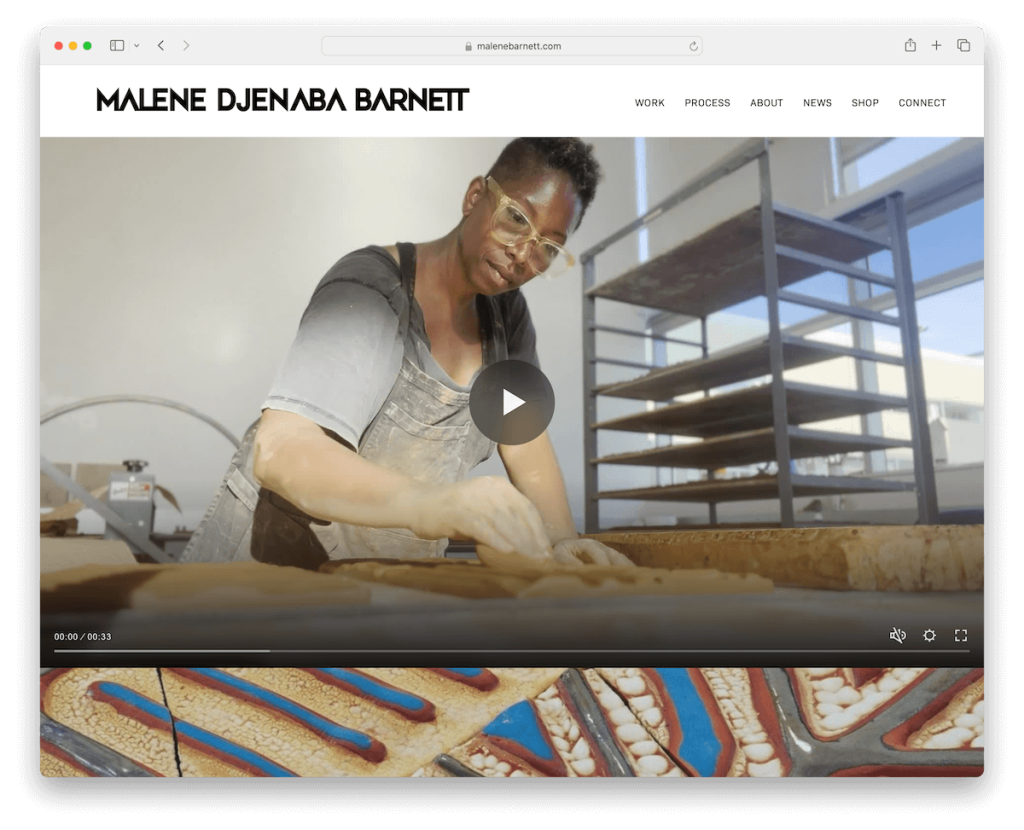
21. Malene Barnett
Zbudowany z: Squarespace

Witryna artysty Squarespace Malene Barnett przyciąga uwagę osadzonym wideo nad zakładką.
Użycie ciemnych, kontrastujących sekcji i dużej typografii pozwala uzyskać odważny, efektowny wygląd, który wyraża siłę i kreatywność.
Innowacyjny nagłówek usprawnia nawigację, znikając podczas przewijania i pojawiając się ponownie podczas przewijania w górę. Zapewnia to łatwy dostęp do menu w każdej chwili. (Przeczytaj: lepszy UX.)
Dodanie formularza listy mailingowej, linków społecznościowych w stopce oraz dedykowanych stron sklepu i bloga uzupełnia tę funkcjonalną obecność cyfrową.
Uwaga: filmy mogą znacznie poprawić komfort korzystania z witryn wykonawców.
Dlaczego to wybraliśmy : Ze względu na dynamiczne wykorzystanie wideo i odważne elementy projektu, które tworzą niezapomniane wrażenia.
Jak zrobić stronę internetową artysty za pomocą Squarespace
Tworzenie witryny artysty za pomocą Squarespace to ekscytująca podróż, dzięki której możesz zaprezentować swoją pracę w stylu i wyrafinowaniu.
Oto prosty, sześcioetapowy samouczek na początek:
- Zarejestruj się, wybierz swój plan : Odwiedź witrynę Squarespace i utwórz konto. Przeglądaj różne plany, aby znaleźć taki, który odpowiada Twoim potrzebom, biorąc pod uwagę takie czynniki, jak limity stron, możliwości handlu elektronicznego i zaawansowane funkcje.
- Wybierz szablon : szablony Squarespace oferują unikalne projekty i układy. Wybierz szablon pasujący do Twojego stylu i pracy, którą chcesz zaprezentować. (Pamiętaj, że możesz później dostosować szablon do swoich potrzeb.)
- Dostosuj swój szablon : przejdź do edytora szablonów i zacznij modyfikować swój szablon. Możesz dostosować kolory, czcionki i konfiguracje strony, aby dopasować je do swojej tożsamości artystycznej. Użyj interfejsu „przeciągnij i upuść”, aby dodać do swoich stron elementy takie jak galerie obrazów, bloki tekstu i formularze kontaktowe.
- Prześlij swoją grafikę : twórz galerie lub pojedyncze strony, aby zaprezentować swoje dzieła sztuki. Prześlij wysokiej jakości zdjęcia swojej pracy i rozważ dodanie opisów lub historii za każdym dziełem, aby jeszcze bardziej zaangażować odwiedzających.
- Dodaj niezbędne strony : poza swoją grafiką dodaj istotne strony, takie jak strona „O mnie”, w której możesz podzielić się swoją podróżą i pochodzeniem, strona „Kontakt”, z którą mogą skontaktować się potencjalni klienci lub fani, i ewentualnie blog, w którym możesz udostępniać aktualizacje, wydarzenia, lub Twój proces twórczy.
- Podgląd, odpoczynek, uruchomienie : Przed uruchomieniem wyświetl podgląd swojej witryny, aby zobaczyć, jak wygląda na różnych urządzeniach. Przetestuj wszystkie linki, formularze i funkcjonalności, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Po zakończeniu kliknij przycisk „Opublikuj”, aby uruchomić witrynę artysty.
Ciekawostka : widziałeś te statystyki Squarespace? (Czy wiesz, ile stron internetowych korzysta z Squarespace?)
Dalsza lektura :
- 20 najlepszych witryn z portfolio artystów
- 17 najlepszych witryn poświęconych sztuce dla artystów i galerii
Często zadawane pytania dotyczące stron internetowych artystów Squarespace
Jak konfigurowalne są szablony Squarespace dla witryn artystów?
Szablony Squarespace można w dużym stopniu dostosowywać, co pozwala artystom dostosowywać układy, kolory, czcionki i struktury stron, aby dopasować je do ich unikalnego stylu. Intuicyjne narzędzia do projektowania platformy oraz interfejs „przeciągnij i upuść” ułatwiają personalizację witryny bez umiejętności kodowania.
Czy mogę sprzedawać moje dzieła sztuki bezpośrednio z mojej witryny Squarespace?
Tak, możesz sprzedawać swoje dzieła sztuki bezpośrednio ze swojej witryny Squarespace, wykorzystując jej zintegrowane możliwości eCommerce. Możesz założyć sklep internetowy, zarządzać zapasami, przetwarzać płatności i śledzić zamówienia.
Czy przy użyciu Squarespace można zoptymalizować witrynę artysty pod kątem urządzeń mobilnych?
Tak. Szablony Squarespace są zaprojektowane tak, aby były responsywne, co oznacza, że automatycznie dostosowują się do tego, aby wyglądać świetnie na każdym urządzeniu, w tym na smartfonach i tabletach.
Jak mogę poprawić SEO mojej witryny w Squarespace, aby przyciągnąć więcej odwiedzających?
Squarespace zapewnia wbudowane narzędzia SEO, które pomagają poprawić widoczność Twojej witryny w wynikach wyszukiwania. Obejmuje to dostosowywalne tytuły i opisy stron, czyste adresy URL, automatyczne mapy witryn i nie tylko. Ponadto konsekwentne aktualizowanie witryny o nową treść i używanie odpowiednich słów kluczowych może poprawić Twoje SEO.
Czy mogę zintegrować media społecznościowe z moją witryną artysty Squarespace?
Tak, Squarespace ułatwia integrację profili w mediach społecznościowych z witryną. Możesz dodawać linki do mediów społecznościowych, osadzać kanały ze swoich kont społecznościowych, a nawet używać blokady linków społecznościowych, aby zachęcać odwiedzających do łączenia się z Tobą na platformach takich jak Instagram, Facebook i Twitter.
Jak mogę śledzić zaangażowanie odwiedzających i ruch na mojej stronie artysty Squarespace?
Squarespace zawiera wbudowane narzędzia analityczne, które monitorują ruch w Twojej witrynie, zachowanie odwiedzających i wskaźniki zaangażowania. Narzędzia te mogą pomóc Ci zrozumieć, które dzieła sztuki są najpopularniejsze, w jaki sposób użytkownicy znajdują Twoją witrynę i skąd pochodzą.
