Web デザイン用の無料フォントを入手するのに最適な場所 (10 以上の Web サイト)
公開: 2023-09-12フォントはWebサイトのデザインに欠かせない要素です。 これらは、文字、数字、記号などのテキスト文字の特定のスタイルまたはデザインです。 これらは、人々がそれを読んで必要な情報を見つけることができるように、Web サイト上に書かれたコンテンツを表示するために使用されます。
適切なフォントを選択すると、ブランドの個性が維持され、訪問者に長期的な印象を与えることができます。 ただし、主に予算が限られている個人や中小企業にとって、高品質のフォントの購入は非常に高価になる可能性があります。
幸いなことに、さまざまなオンライン プラットフォームで無料フォントの膨大なコレクションが見つかります。 この記事では、Web デザイン用の無料フォントを簡単に入手できる最適な場所をいくつか紹介します。 その前に、さまざまな種類のフォントについて簡単に説明します。
Webデザインで使用されるフォントの種類
ウェブサイトのデザインで使用されるフォントにはいくつかの種類があります。 それぞれに独自のスタイル、目的、使用例があります。 Web デザイン業界に初めて携わる場合は、最初から主な種類を理解する必要があります。 そうしないと、サイト上のテキスト コンテンツを完璧に表示できなくなります。
Webサイトのデザインでよく使われるフォントは5種類あります。 以下のディスカッションからそれらを見てください。

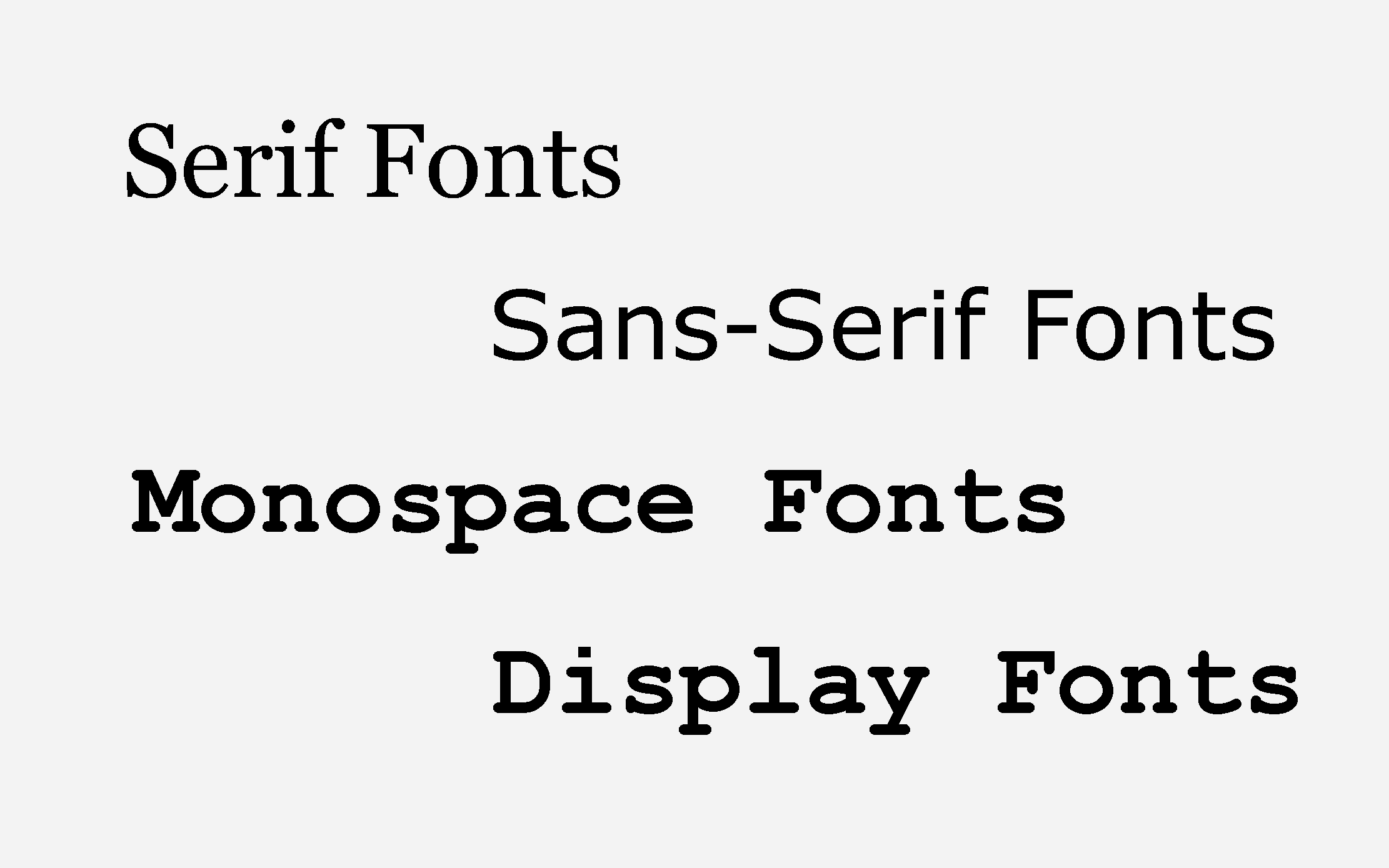
a. セリフフォント
Serif フォントには、各文字の最後に小さな装飾ストロークがあります。 Times New Roman、Georgia、Bodoni、Baskervilleなどが人気の Serif フォントです。 これらのフォントは主にブログ、ポートフォリオ、アート、イベント Web サイトで使用されます。
Web デザインにおけるタイポグラフィの基礎について学ぶには、この投稿を参照してください。
b. サンセリフフォント
サンセリフにはテキスト文字の末尾にストロークがありません。 人気のある Sans-Serif フォントは、Helvetica、Arial、Verdana、Roboto、 Open Sansです。 これらは、見出し、小見出し、本文、教育サイト、ミニマリストの Web デザインで使用されます。
c. 等幅フォント
等幅フォントでは、すべての文字間のスペースが均等になります。 このフォント タイプは、表形式のデータ、コーディング行、数学的表記、およびドキュメントの表示に役立ちます。 Courier New、Consolas、DejaVu Sans Mono、Monaco、Source Code Proなどが有名な等幅フォントです。
d. 表示フォント
これらは、芸術的な視覚的インパクトを生み出そうとする場所で特に使用される装飾フォントです。 ディスプレイ フォントは、精巧で華やかな様式化された文字形など、目を引くデザインが特徴です。 Trajan Pro、Gothic、Rockwell、Universなどが一般的な表示フォントです。
WordPress でフォントを変更する方法を調べる
サイトをデザインするための無料フォントを入手できる 10 以上の場所
無料のフォントを探してがっかりすることはありません。 なぜなら、探し方を知っていれば、何千もの無料フォントをオンラインで見つけることができるからです。 そこでこのセクションでは、Webサイトのデザインに使える無数のフリーフォントをダウンロードできる、おすすめのWebサイトをいくつか紹介します。
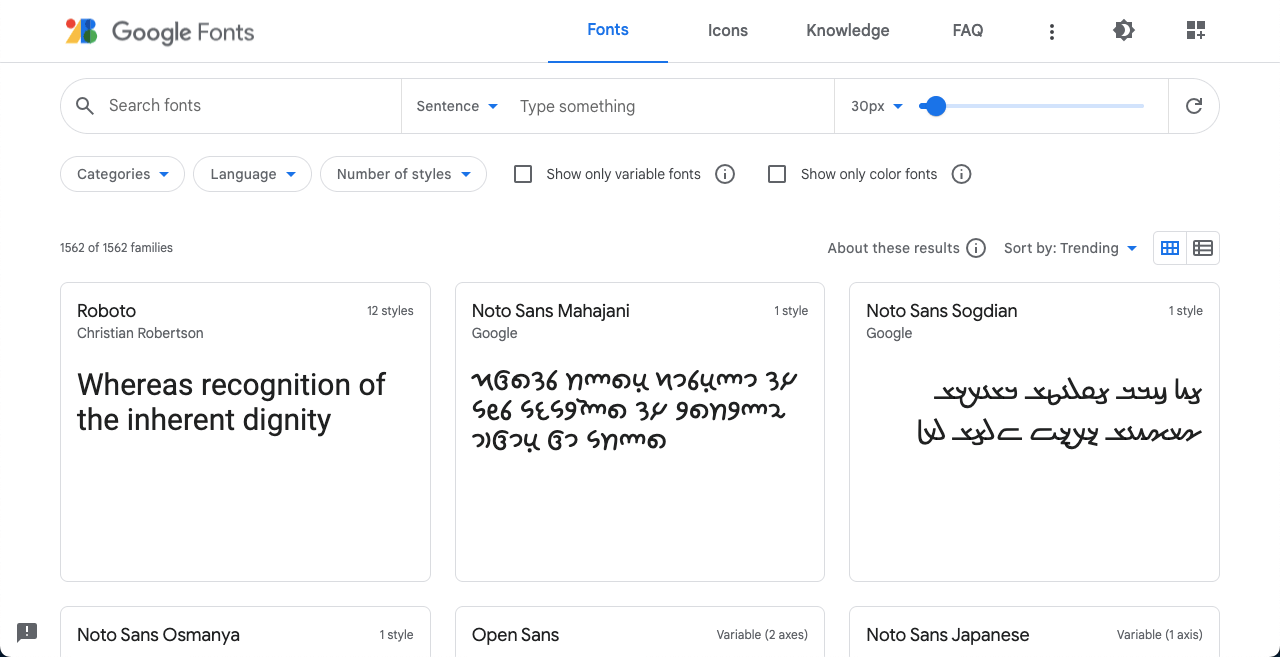
1.Googleフォント
Google FontsはGoogleの公式Webサイトです。 この Web サイトでは、Web サイトのデザインやクリエイティブ プロジェクトに使用できる無料のフォントの幅広いコレクションが提供されています。 Web サイトにアクセスすると、フォントの検索、入力内容、ピクセル、カテゴリ、言語など、いくつかのオプションが表示されます。
これらを使用すると、Web サイト上のフォントを参照してプレビューできます。 その後、それらをダウンロードして Web デザイン プロジェクトに統合できます。 Google Fontsは英語フォントだけを提供しているわけではありません。 「言語」オプションから、他の言語のフォントを確認してダウンロードすることもできます。

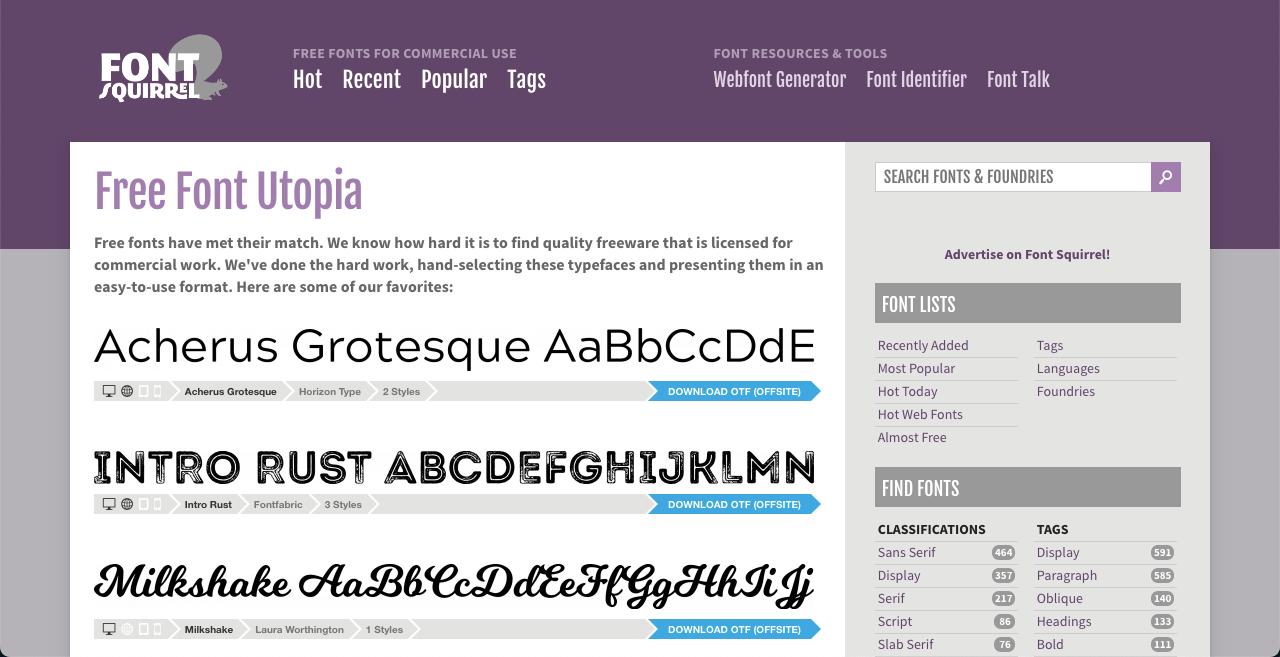
2.フォントリス
Font Squirrel は、Web デザイン プロジェクト用の高品質の無料フォントを見つけてダウンロードするための貴重なリソースです。 この Web サイトの際立った機能は、フォント識別子です。 テキストを含む画像をアップロードできます。 識別子は、画像で使用されているフォントの検出を試みます。
これは、Web デザイナーが特定のグラフィックで使用されている類似のフォントを追跡するのに役立ちます。 Font Squirrel は、タグ、分類、その他のリスト オプションを使用してフォントを表示します。 これらのオプションを使用すると、検索結果を簡単に絞り込んで、目的のフォントをフィルタリングできます。

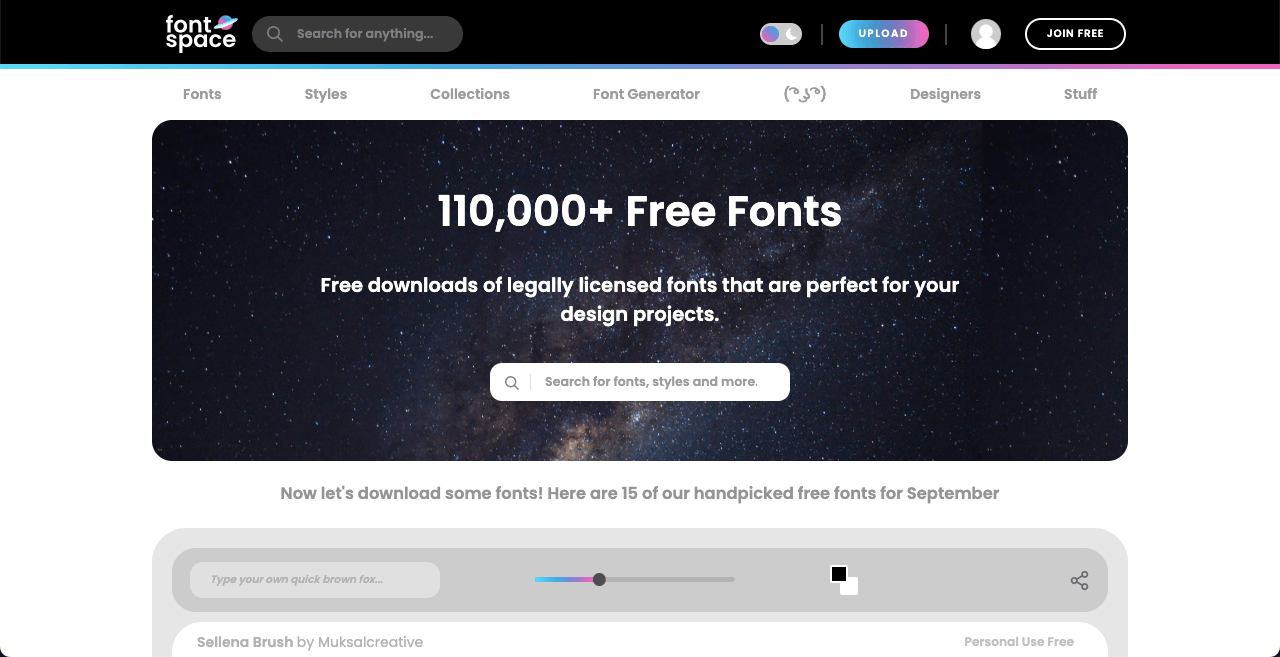
3. フォントスペース
さまざまなタイプの 110,000 以上のフォントを備えた FontSpace も、無料フォントを探すのに最適なコレクションです。 グラフィック デザイナー、プログラマー、Web 開発者にとって、ユニークなタイポグラフィーで創造的な作品をさらに充実させるための人気のリソースとなっています。
フォント、スタイル、検索バーなどのオプションを使用して、プラットフォーム上で目的のフォントを参照および検索できます。 フォント ジェネレーター オプションを使用すると、特定のフォントをダウンロードする前にテキストをプレビューできます。
また、FontSpace を使用すると、ボランティアのフォント作成者が自分のフォントを Web サイトにアップロードできるようになり、これが常にリソースを活用できるようになります。

4.ダフォント
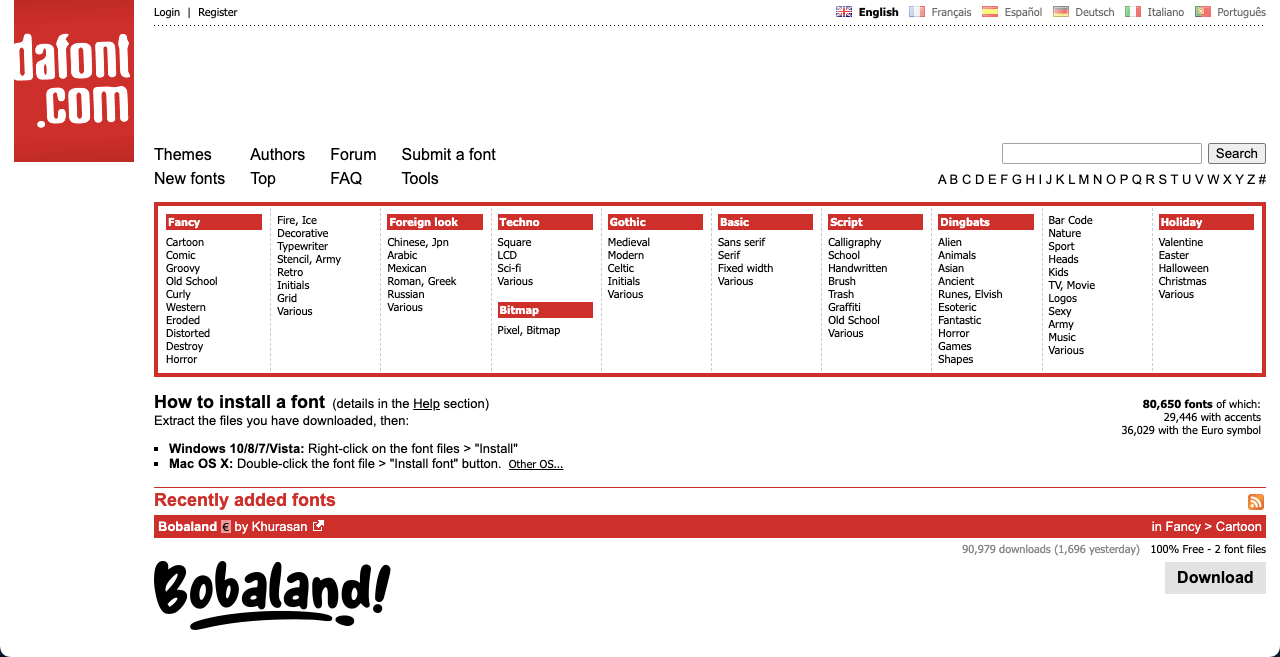
DaFont は、さまざまな種類のフリー フォントの有名なオンライン コレクションです。 Serif、Sans-Serif、または Fancy タイプのフォントを探している場合でも、この Web サイトでは広範なコレクションが見つかります。 Web サイトの最初に、これらすべてのフォント タイプのカテゴリ リストが表示されます。
カテゴリリストをクリックすると、以下の特定のフォントが表示されます。 次に、結果を調べ、適切なフォントをダウンロードして、Web サイトに統合する必要があります。 さらに、Web サイトのバナー、ポップアップ、ロゴ作成用の派手なフォントのアイデアが必要な場合は、ここで見つけることができます。

5. フォント構造
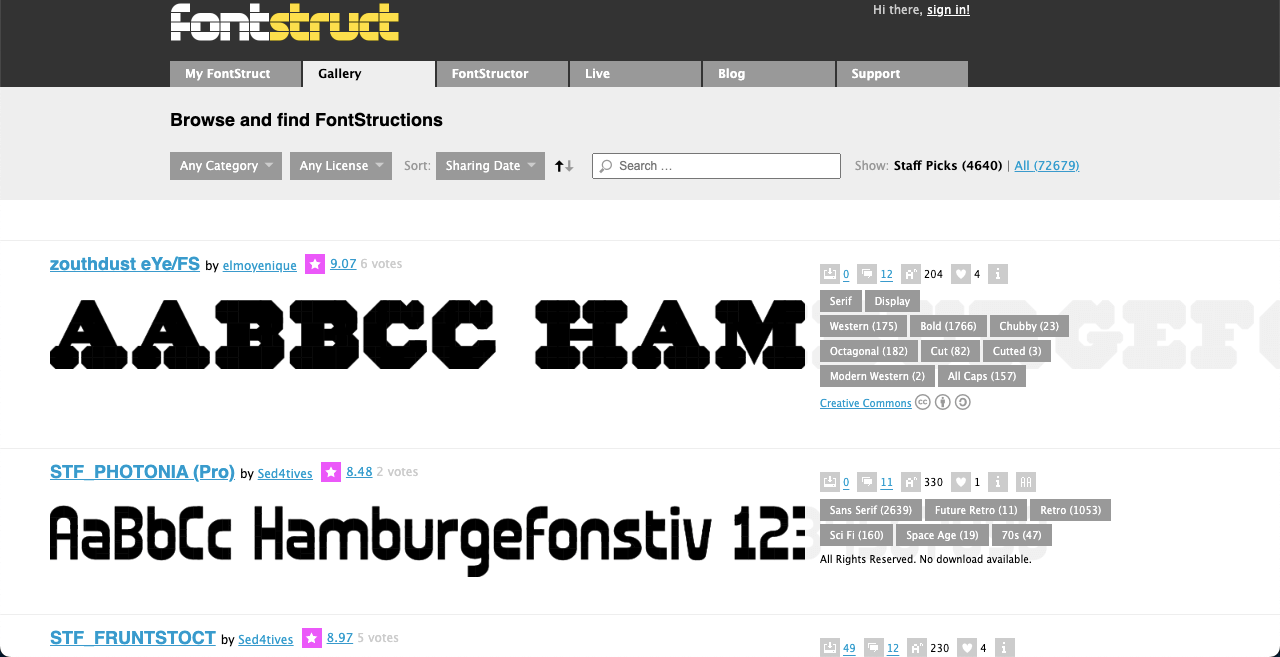
無料のフォントを見つけたり、必要に応じて新しいフォントを作成したりできる Web サイトをお探しの場合は、Fontstruct Web サイトにアクセスする必要があります。 上部のバーからFonStructorオプションに移動します。 アカウントを作成し、Web サイトにログインし、ページに戻ります。
幾何学的形状を備えたシンプルなエディターが得られます。 幾何学的形状は「レンガ」として知られており、文字、数字、記号を作成できます。 フォントの準備ができたら、目的のソフトウェアと互換性を持たせるために、さまざまな形式で無料でダウンロードできます。

6. オープンファウンドリ
Open Foundry は、フリー フォントの比較的新しいオープンソース プラットフォームです。 これらはオープン フォント ライセンスに基づいてリリースされています。 その結果、著作権の問題に直面することなく、それらをダウンロード、変更、再配布できます。 OTF、TTF、WOFF などのさまざまな形式でダウンロードできます。
Open Foundry フォントは、Web サイトやグラフィック デザイン プロジェクトにも同様に役立ちます。 これらは、タイポグラフィ デザイナーとフォント愛好家がフォント プロジェクトで協力し、アイデアを共有し、新しい書体の開発に貢献できる環境を提供します。

7. フォントファブリック
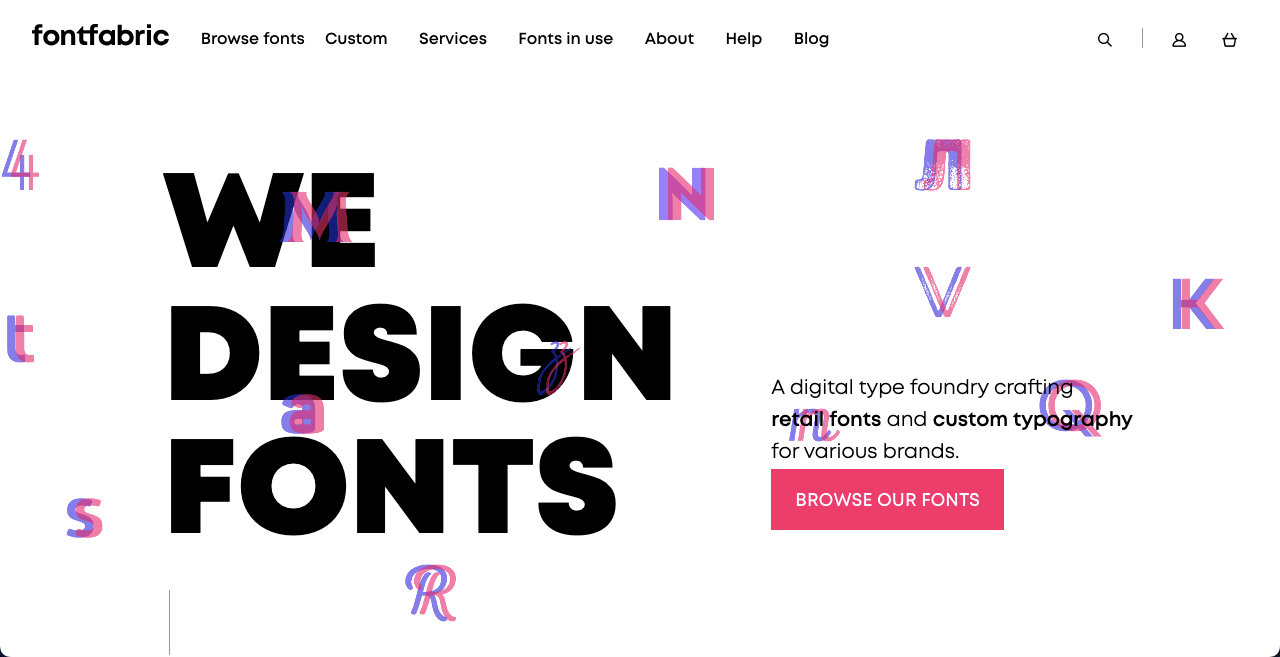
Fontfabric には、多くの素晴らしいフォントの印象的なコレクションがあります。 このウェブサイトは、ブルガリア人のデザイナー Svetoslav Simov によってデザインされ、立ち上げられました。 デザイナーはバルカン半島出身であるため、この Web サイトのほとんどのフォントはキリル文字バージョンであり、ロシア語および関連言語に使用されています。

ただし、Fontfabric は無条件に無料というわけではありません。 このプラットフォームでは無料フォントの素晴らしいコレクションが提供されていますが、プレミアム フォントも見つかります。 ユーラシアのクライアントに Web サイトのデザインを依頼した場合は、フォントの提案を得るためにこの Web サイトにアクセスする必要があります。

8. フォントバンドル
Font Bundles は、無料フォントとプレミアム フォントの両方を見つけるためのもう 1 つのよく知られたプラットフォームです。 Web サイトでアカウントを作成すると、フリー フォントをフィルタリングして除外できます。 ニュースレターにサインアップして、新しいフリー フォントが Web サイトに追加されたときにすぐに通知を受け取ることもできます。
この Web サイトでは、フォントに加えて、ベクター グラフィック、イラスト、モックアップ、テンプレートなどのグラフィック デザイン リソースの幅広いコレクションを提供しています。 Font Bundles は、無料のフォントのプレゼントやフォント バンドルの割引などのプロモーション キャンペーンを頻繁に実行します。

9. マイフォント
MyFonts はフリー フォントにとって優れたプラットフォームではありませんが、この Web サイトでは優れたフリー フォントがいくつか見つかります。 その広範なフォント コレクションには、セリフ、サンセリフ、スクリプト、ディスプレイなど、幅広いスタイルが含まれています。
MyFonts を使用すると、ファウンドリと独立系フォント デザイナーの両方がこのプラットフォームに参加してフォントを送信できます。 MyFonts は、直感的な検索および閲覧インターフェイスを備えています。 スタイル、タイポグラフィ、ファウンドリ、言語、価格などのさまざまな基準で Web サイト上のフォントをフィルタリングできます。

10. ビハンス
グラフィック デザインや Web サイト開発を数日間でも学習している人なら、少なくとも一度は Behance について聞いたことがあるはずです。 これは、幅広い創造的および芸術的分野のデジタル作品を共有および紹介するように設計されたオンライン プラットフォームです。
すでに多くのデジタル作品を完成させているクリエイティブな人であれば、それらをポートフォリオとして Behance で共有できます。 このプラットフォームには、個々の従業員によってアップロードされた無料のフォントも含まれています。 検索バーに「フリー フォント」と入力するだけで、プラットフォームで利用可能なフリー フォントが表示されます。

11. 1001 のフリーフォント
名前は 1001 ですが、この Web サイトには 10000 以上のフォントがあります。 この Web サイトのインターフェイスは DaFont に非常に似ており、すっきりしていてシンプルです。 このプラットフォームには、個人用および商用目的で使用できる無料のフォントの幅広いコレクションが見つかります。
1001 Free Fonts には、フォントを検索および参照するための使いやすいツールがいくつか含まれています。 カテゴリ、スタイル、アルファベットでフィルタリングできます。 フリーフォントは個人使用がほとんどですが、商用利用の場合は料金が必要になる場合があります。
ただし、1001 Free Fonts には特別なオプションがあり、10000 以上のフォントすべてを 1 つのパッケージでわずか 19 ドルでダウンロードできます。 95. これにより、時間を節約でき、

ウェブサイトに適したフリーフォントを選択する方法
適切なフォントを選択することは、Web デザイン プロセスの重要な部分です。 フォントとタイポグラフィーは、Web サイト全体の外観と雰囲気を形成する上で重要な役割を果たすためです。 したがって、Web サイトに適切なフォントを選択するには、次の点を考慮する必要があります。
a. ブランドアイデンティティを定義する
フォントの選択は、ブランドの個性、価値観、対象ユーザーと一致している必要があります。 あなたのブランドが現代的であるか、伝統的であるか、ユーモア的であるか、フォーマルであるかを検討してください。 たとえば、テクノロジー Web サイトを考えている場合は、洗練された現代的なフォントが必要になります。
b. デザインのニーズを知る
特定のデザインとコンテンツ タイプに基づいて、適切なフォント タイプを選択する必要があります。 たとえば、Serif フォントは通常、長い記事に適していますが、Sans-Serif フォントは見出し、小見出し、デジタル インターフェイスに適しています。
c. 画面とデバイスの互換性を考慮する
今日、人々はデスクトップだけでなく携帯電話やタブレット デバイスからも Web サイトにアクセスしています。 したがって、どのフォントを選択しても、すべてのデバイスで同等に理解できる必要があります。 また、選択したフォントがさまざまな画面解像度に適切に適応できるように、レスポンシブ デザインの原則を確保してください。
d. 可読性スコア
可読性の低いフォントは目を覆うような環境を作り出し、訪問者がコンテンツを読むのを妨げる可能性があります。 したがって、さまざまなサイズ、色、文字行間隔のフォントをテストして、読みやすさと美しさのバランスがとれたフォントを決定します。
e. 法的考慮事項
フリーフォントを使用する場合は、ライセンス条項をよく確認してください。 多くのフォントは個人使用に限り無料です。 ただし、商業的に使用するには料金を支払う必要があります。 商用プロジェクトで使用する法的権利がないフォントの使用は避けてください。
無料フォントの入手方法に関するよくある質問
上記の説明では、多くのフリー フォント ソースを紹介しました。 これらのソースのいずれかで希望のフォントが見つかったことを願っています。 このセクションでは、フォント関連の重要な質問に答えていきます。 読み続けます!
フリーフォントをダウンロードしても大丈夫ですか?
はい、フリーフォントをダウンロードして使用することは問題ありません。 ただし、ライセンス契約条件を必ず確認してください。 間違ってプレミアムフォントをフリーフォントとして使い始めてしまうと、最終的には大変なことになる可能性があります。
無料の商用フォントはどこで入手できますか?
Google Font、Font Squirrel、DaFont、Adobe Font。
信頼できるフリーフォントのソースは何ですか?
Google フォント、Font Squirrel、Adobe Font、および FontSpace。
フォントがライセンスされているかどうかを確認するにはどうすればよいですか?
フォントのライセンス情報を知る方法は複数あります。
1. フォントをダウンロードするときに付属する readme.txt ファイルを確認します。
2. フォントを入手した Web サイトにアクセスします。
3. 特定のフォントについてオンラインで Google で調べます。プレミアム フォントはいつ購入すればよいですか?
次の状況では、プレミアム フォントの購入を検討できます。
1. 特定のブランドのニーズ
2. 複雑なプロジェクトを処理する
3. ハイエンドデザインのケース
4. 独占的ライセンスの場合
総括する!
無料のフォントがすぐに利用できるようになりました。 上記の Web サイトには非常に多くのフリー フォントがあり、それらを使用してほぼすべての種類のプロジェクト作業を完了できます。 しかし、ブランドを成長させたい場合は、プレミアムを購入したり、そのためのカスタム フォントをデザインしたりすることができます。
この記事が役に立った場合は、下のコメント ボックスにフィードバックをお知らせください。 選択したフォントについても忘れずに記載してください。
