أفضل الأماكن للحصول على خطوط مجانية لتصميم الويب (+10 مواقع)
نشرت: 2023-09-12الخطوط هي جزء لا غنى عنه في تصميم الموقع. وهي عبارة عن أنماط أو تصميمات محددة لأحرف النص، بما في ذلك الحروف والأرقام والرموز. يتم استخدامها لعرض المحتوى المكتوب على مواقع الويب حتى يتمكن الأشخاص من قراءتها وتحديد المعلومات المطلوبة.
يمكن أن يؤدي اختيار الخط الصحيح إلى دعم شخصية علامتك التجارية وترك انطباع طويل الأمد لدى الزوار. ومع ذلك، قد يكون شراء الخطوط عالية الجودة مكلفًا للغاية، خاصة بالنسبة للأفراد والشركات الصغيرة بميزانية محدودة.
لحسن الحظ، ستجد مجموعة كبيرة من الخطوط المجانية على منصات مختلفة عبر الإنترنت. سنقدم لك في هذه المقالة بعضًا من أفضل الأماكن للحصول على خطوط مجانية لتصميم الويب حتى تتمكن من العثور عليها بسهولة. قبل ذلك، سنناقش بإيجاز أنواع الخطوط المختلفة.
أنواع الخطوط المستخدمة في تصميم الويب
هناك عدة أنواع من الخطوط المستخدمة في تصميم مواقع الويب. ولكل منها أنماط وأغراض وحالات استخدام فريدة. إذا كنت جديدًا في مجال تصميم الويب، فيجب عليك فهم الأنواع الرئيسية منذ البداية. وإلا فإنك ستفشل في تقديم المحتوى النصي على موقعك بشكل مثالي.
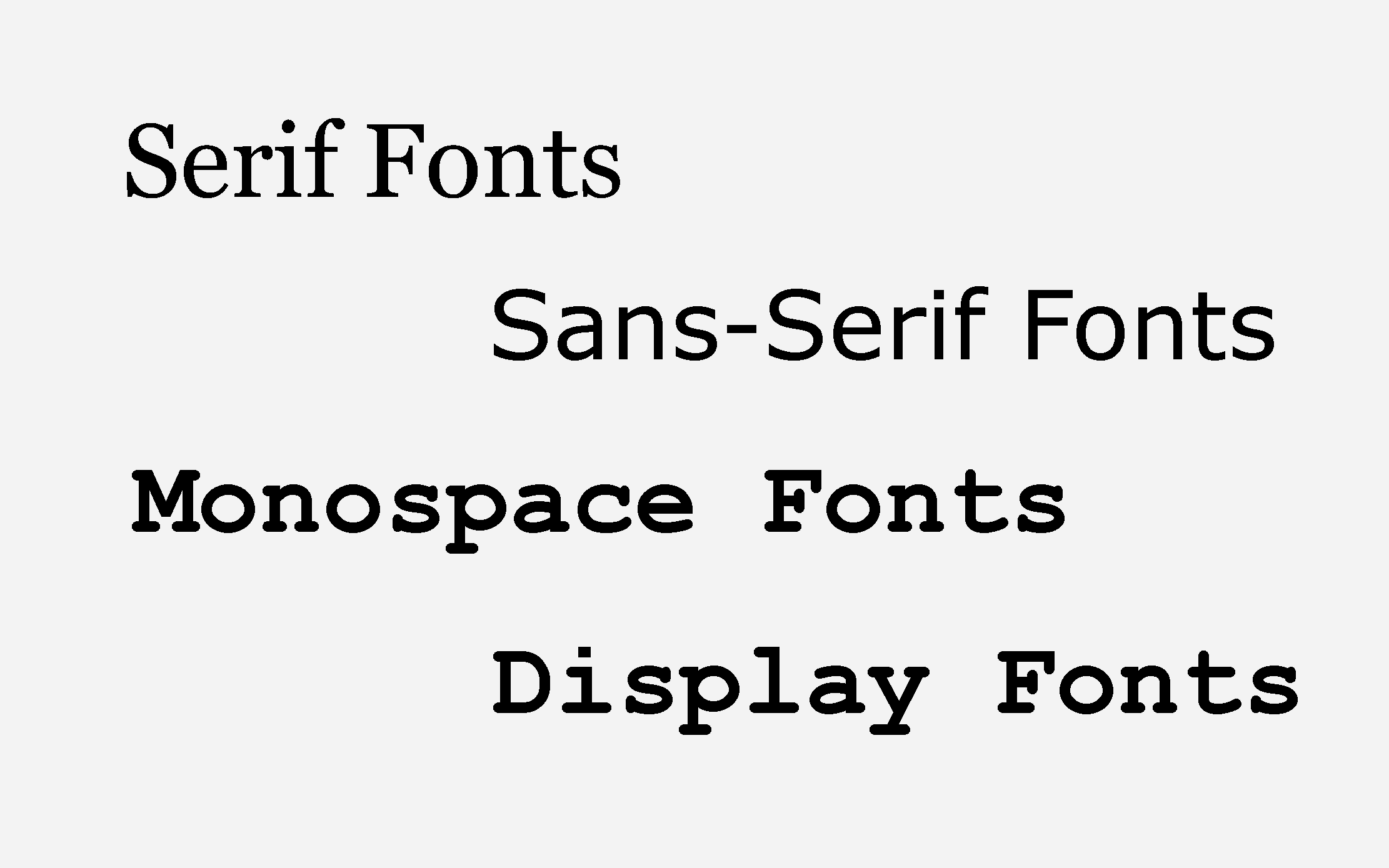
هناك خمسة أنواع من الخطوط شائعة الاستخدام في تصميم مواقع الويب. ألق نظرة عليها من المناقشة أدناه.

أ. الخطوط الشريفة
تحتوي خطوط Serif على حد زخرفي صغير في نهاية كل حرف. تعد خطوط Times New Roman وGeorgia وBodoni وBaskerville وما إلى ذلك من خطوط Serif الشائعة. تُستخدم هذه الخطوط في الغالب في المدونات والمحافظ والمواقع الفنية والأحداث.
تفضل بزيارة هذا المنشور للتعرف على أساسيات الطباعة في تصميم الويب.
ب. الخطوط بلا شريف
لا يحتوي Sans-Serif على حدود في نهاية الرسائل النصية. خطوط Sans-Serif الشائعة هي Helvetica وArial وVerdana وRoboto و Open Sans . يتم استخدامها في العناوين الفرعية والنص الأساسي والمواقع التعليمية وتصميم الويب البسيط.
ج. الخطوط أحادية الفضاء
الخطوط أحادية المسافة لها مسافة متساوية بين كافة الأحرف. يعد نوع الخط هذا مفيدًا لعرض البيانات الجدولية وخطوط الترميز والترميز الرياضي والوثائق. Courier New، Consolas، DejaVu Sans Mono، Monaco، Source Code Pro، وما إلى ذلك، هي خطوط Monospace الشهيرة.
د. عرض الخطوط
وهي خطوط زخرفية تستخدم بشكل خاص في تلك الأماكن التي تتم فيها محاولة إنشاء تأثيرات بصرية فنية. تتميز خطوط العرض بتصميمات ملفتة للنظر، تتضمن أشكال حروف متقنة ومزخرفة ومنمقة. تعتبر Trajan Pro وGothic وRockwell وUnivers وغيرها من خطوط العرض الشائعة.
اكتشف كيفية تغيير الخط في WordPress
10+ أفضل الأماكن للحصول على خطوط مجانية لتصميم موقعك
لن تشعر بخيبة أمل أبدًا عند البحث عن الخطوط المجانية. لأنك ستجد الآلاف من الخطوط المجانية عبر الإنترنت إذا كنت تعرف كيفية استخراجها. لذا، سنقدم لك بعض مواقع الويب الموصى بها جيدًا في هذا القسم، حيث يمكنك تنزيل عدد لا يحصى من الخطوط المجانية لتصميم مواقع الويب.
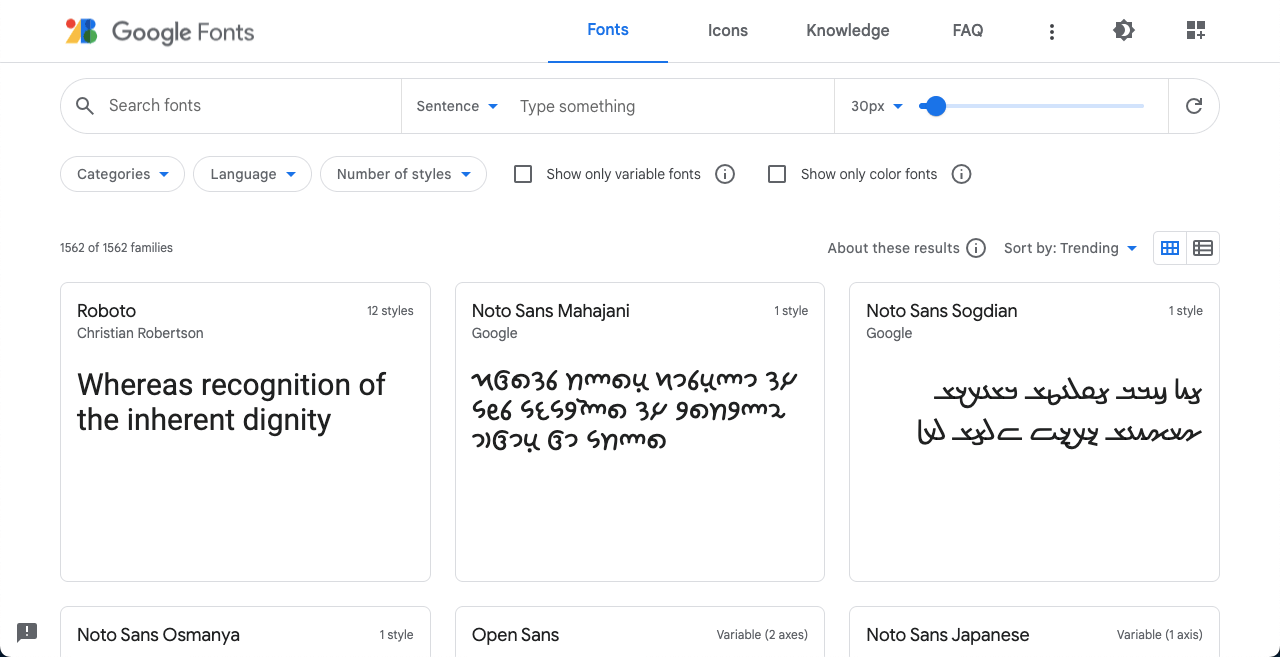
1. خطوط جوجل
Google Fonts هو الموقع الرسمي لشركة Google. إنهم يقدمون مجموعة واسعة من الخطوط المجانية على هذا الموقع والتي يمكن للأشخاص استخدامها لتصميم مواقع الويب والمشاريع الإبداعية. بمجرد وصولك إلى موقع الويب، ستحصل على العديد من الخيارات، مثل خطوط البحث، وكتابة شيء ما، وpx، والفئات، واللغة، وما إلى ذلك.
سيسمحون لك بتصفح الخطوط ومعاينتها على موقع الويب. وبعد ذلك، يمكنك تنزيلها ودمجها في مشاريع تصميم الويب الخاصة بك. لا توفر لك Google Fonts الخطوط الإنجليزية فقط. من خيار اللغة، يمكنك أيضًا التحقق من خطوط اللغات الأخرى وتنزيلها.

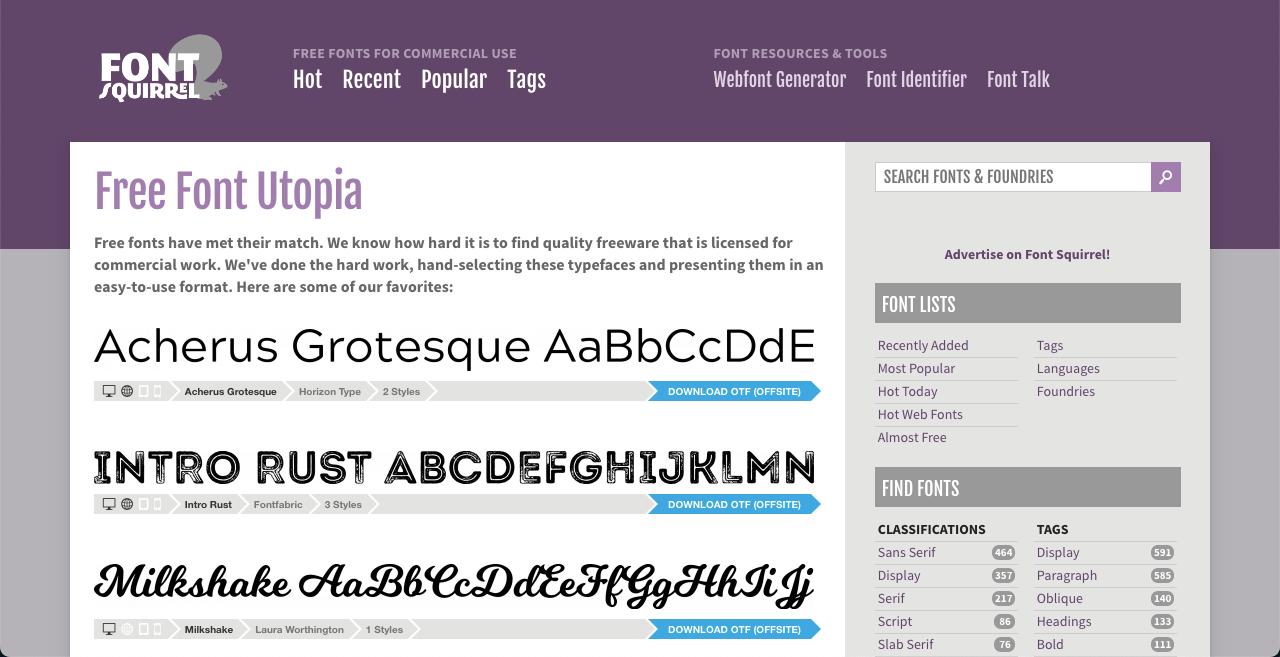
2. الخط السنجاب
يعد Font Squirrel موردًا قيمًا للعثور على خطوط مجانية عالية الجودة وتنزيلها لمشاريع تصميم الويب. الميزة البارزة للموقع هي معرف الخط. يسمح لك بتحميل صورة تحتوي على نص. سيحاول المعرف اكتشاف الخط المستخدم في الصورة.
يمكن أن يكون هذا مفيدًا لمصممي الويب لتتبع الخطوط المماثلة المستخدمة في رسومات معينة. يستخدم Font Squirrel العلامات والتصنيف وخيارات القائمة الأخرى لتقديم الخطوط. باستخدام هذه الخيارات، يمكنك بسهولة تضييق نطاق نتائج البحث لتصفية الخطوط التي تريدها.

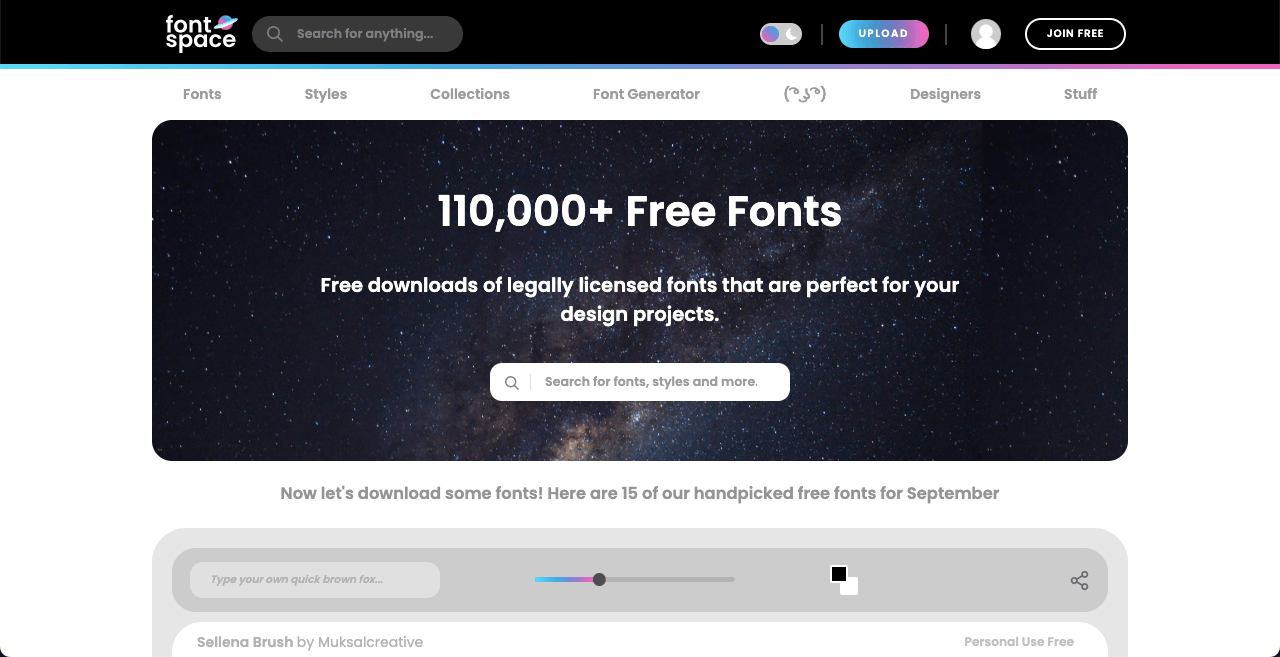
3. مساحة الخط
مع أكثر من 110.000 خط من الأنواع المختلفة، تعد FontSpace مجموعة رائعة أخرى للبحث عن الخطوط المجانية. لقد أصبح مصدرًا شائعًا لمصممي الجرافيك والمبرمجين ومطوري الويب لتضخيم أعمالهم الإبداعية من خلال الطباعة الفريدة.
يمكنك تصفح الخطوط التي تريدها والبحث فيها على النظام الأساسي باستخدام خيارات مثل الخطوط والأنماط وشريط البحث. سيتيح لك خيار Font Generator معاينة النصوص الخاصة بك على خطوط معينة قبل تنزيلها.
يسمح FontSpace أيضًا لمنشئي الخطوط المتطوعين بتحميل الخطوط الخاصة بهم على موقع الويب، مما يجعل هذا الأمر أكثر فائدة باستمرار.

4. دافونت
DaFont هي مجموعة معروفة عبر الإنترنت من الخطوط المجانية بأنواعها المختلفة. سواء كنت تبحث عن خطوط Serif أو Sans-Serif أو Fancy، ستجد مجموعة واسعة على هذا الموقع. في بداية الموقع، يمكنك رؤية قائمة الفئات لجميع أنواع الخطوط هذه.
سيؤدي النقر على قوائم الفئات إلى ظهور الخطوط المحددة أدناه. بعد ذلك، يتعين عليك استكشاف النتائج وتنزيل الخطوط المناسبة ودمجها في موقع الويب الخاص بك. بالإضافة إلى ذلك، إذا كنت بحاجة إلى أفكار خطوط رائعة لافتات مواقع الويب والنوافذ المنبثقة وإنشاء الشعارات، فستجدها هنا.

5. بنية الخطوط
إذا كنت تبحث عن موقع إلكتروني يمكنك من خلاله العثور على خطوط مجانية وإنشاء خطوط جديدة حسب رغبتك، فيجب عليك زيارة موقع Fontstruct. انتقل إلى خيار FonStructor من الشريط العلوي. قم بإنشاء حساب، وقم بتسجيل الدخول إلى الموقع، ثم قم بالعودة إلى الصفحة.
ستحصل على محرر بسيط بأشكال هندسية. تُعرف الأشكال الهندسية باسم "الطوب"، مما يسمح لك بإنشاء حروف وأرقام ورموز. بمجرد أن يصبح الخط جاهزًا، يمكنك تنزيله مجانًا بتنسيقات مختلفة لجعله متوافقًا مع البرنامج الذي تريده.

6. فتح المسبك
Open Foundry عبارة عن منصة مفتوحة المصدر جديدة نسبيًا للخطوط المجانية. يتم إصدارها بموجب ترخيص الخط المفتوح. ونتيجة لذلك، يمكنك تنزيلها وتعديلها وإعادة توزيعها دون مواجهة أي مشكلات تتعلق بحقوق الطبع والنشر. يمكنك تنزيلها بتنسيقات مختلفة مثل OTF وTTF وWOFF.
تعتبر خطوط Open Foundry مفيدة أيضًا لمشاريع مواقع الويب والتصميم الجرافيكي. إنها توفر بيئة حيث يمكن لمصممي الطباعة وعشاق الخطوط العمل معًا في مشاريع الخطوط ومشاركة الأفكار والمساهمة في تطوير محارف جديدة.

7. نسيج الخط
يحتوي Fontfabric على مجموعة رائعة من العديد من الخطوط المذهلة. تم تصميم هذا الموقع وإطلاقه من قبل المصمم البلغاري سفيتوسلاف سيموف. نظرًا لأن المصمم من مواطني منطقة البلقان، فإن معظم الخطوط الموجودة على هذا الموقع هي إصدارات السيريلية، مما يعني أنها تستخدم للغة الروسية واللغات ذات الصلة.
ومع ذلك، فإن Fontfabric ليس مجانيًا دون قيد أو شرط. على الرغم من أن النظام الأساسي يقدم مجموعة رائعة من الخطوط المجانية، إلا أنك ستجد أيضًا خطوطًا متميزة هناك. إذا طلبت من أي عميل أوروبي آسيوي تصميم موقعه الإلكتروني، فيجب عليك زيارة هذا الموقع للحصول على اقتراحات الخطوط.


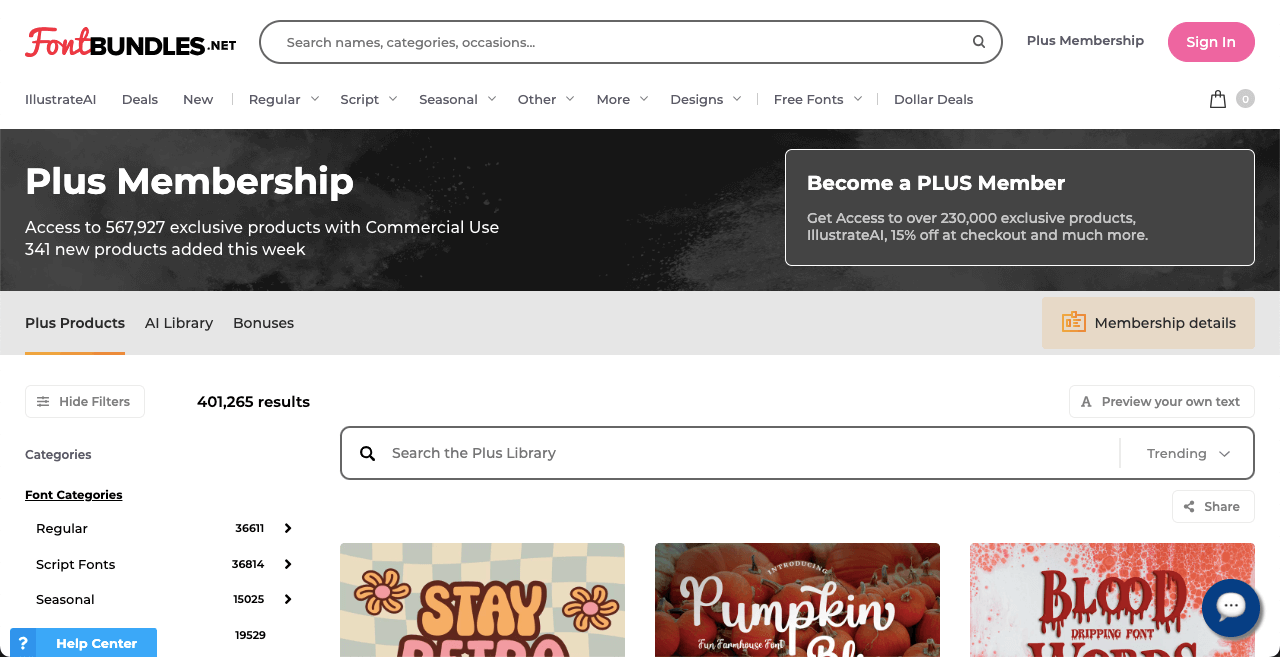
8. حزم الخطوط
تعد Font Bundles منصة أخرى معروفة للعثور على الخطوط المجانية والمميزة. بمجرد إنشاء حساب على الموقع، يمكنك تصفية الخطوط المجانية. يمكنك أيضًا الاشتراك في النشرات الإخبارية للحصول على إشعار فوري عند إضافة خط مجاني جديد إلى موقع الويب.
بالإضافة إلى الخطوط، يقدم موقع الويب هذا مجموعة واسعة من موارد التصميم الجرافيكي، مثل الرسومات المتجهة والرسوم التوضيحية والنماذج بالحجم الطبيعي والقوالب والمزيد. غالبًا ما تدير Font Bundles حملات ترويجية، بما في ذلك هدايا الخطوط المجانية والخصومات على حزم الخطوط.

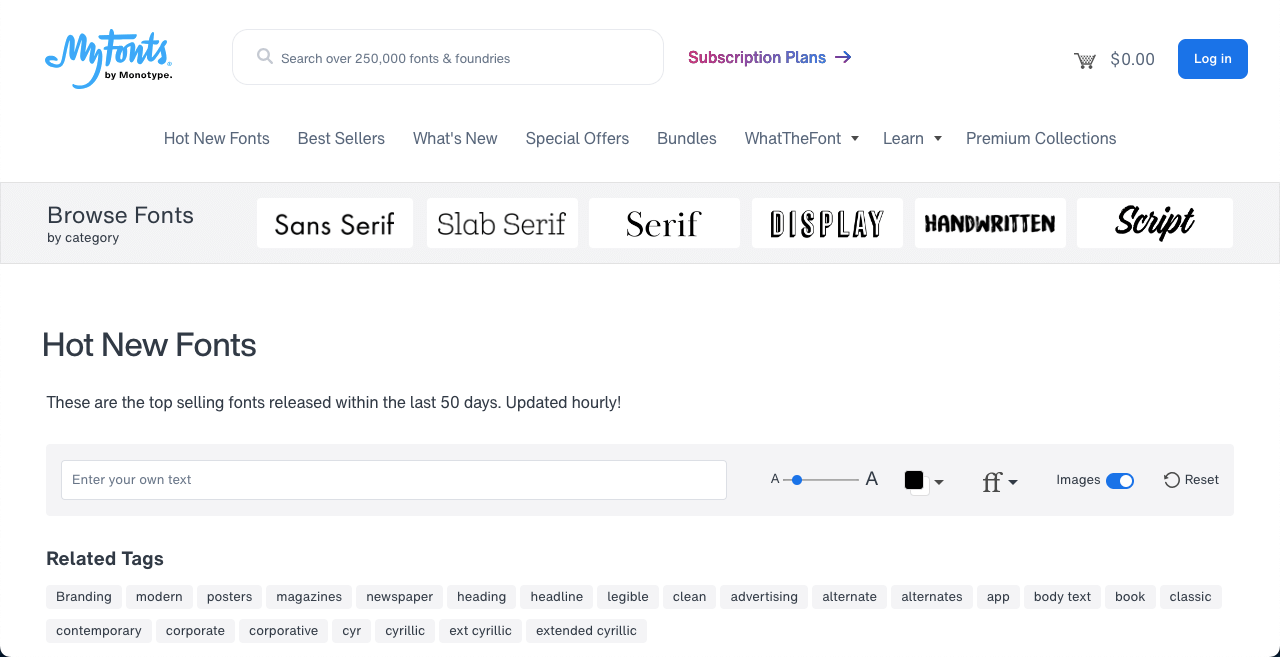
9. خطوطي
على الرغم من أن MyFonts ليس منصة رائعة للخطوط المجانية، إلا أنه لا يزال بإمكانك العثور على بعض الخطوط المجانية الجيدة على هذا الموقع. تشمل مجموعتها الواسعة من الخطوط مجموعة واسعة من الأنماط، بما في ذلك serif وsans-serif وscript وdisplay والمزيد.
يسمح MyFonts لكل من المسابك ومصممي الخطوط المستقلين بالانضمام إلى هذا النظام الأساسي وإرسال خطوطهم. يتميز MyFonts بواجهة بحث وتصفح بديهية. يمكنك تصفية الخطوط على موقع الويب وفقًا لمعايير مختلفة، مثل النمط والطباعة والمسابك واللغة والسعر.

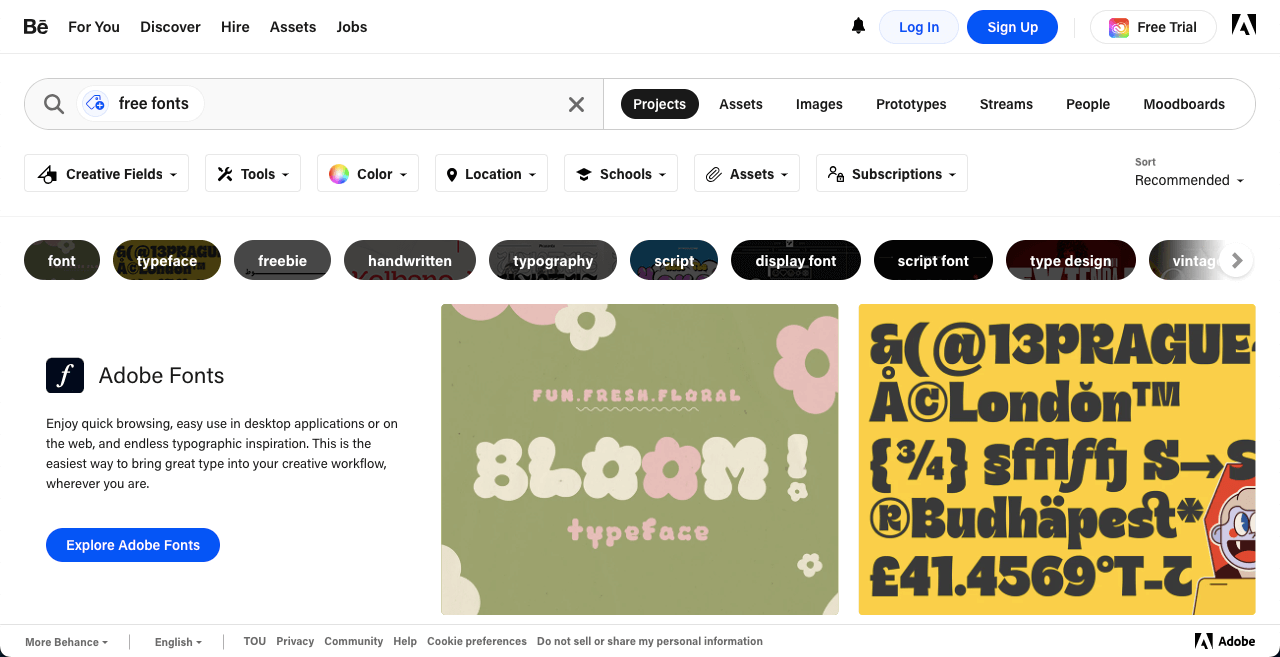
10. بيهانس
إذا كنت تتعلم التصميم الجرافيكي أو تطوير مواقع الويب حتى لبضعة أيام، فمن المؤكد أنك سمعت عن Behance على الأقل مرة واحدة. إنها منصة عبر الإنترنت مصممة لمشاركة وعرض الأعمال الرقمية من مجموعة واسعة من التخصصات الإبداعية والفنية.
إذا كنت شخصًا مبدعًا وقد أنجز بالفعل العديد من الأعمال الرقمية، فيمكنك مشاركتها على Behance كمحفظة. تحتوي هذه المنصة أيضًا على خطوط مجانية تم تحميلها بواسطة العاملين الأفراد. ما عليك سوى كتابة "Free Fonts" في شريط البحث، وستحصل على الخطوط المجانية المتوفرة على النظام الأساسي.

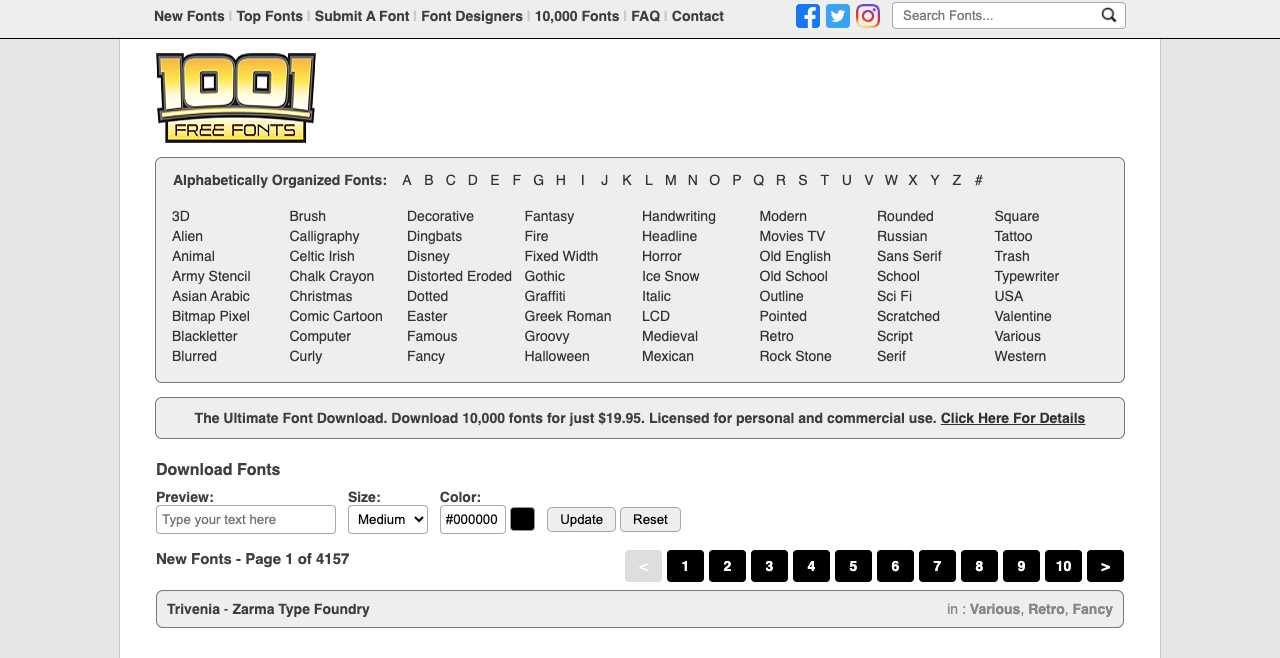
11. 1001 الخطوط المجانية
على الرغم من أن الاسم هو 1001، إلا أنك ستجد أكثر من 10000+ خط على هذا الموقع. واجهة هذا الموقع تشبه إلى حد كبير واجهة DaFont، وهي نظيفة وبسيطة. ستجد مجموعة واسعة من الخطوط المجانية للاستخدام الشخصي والتجاري على هذا النظام الأساسي.
يتضمن 1001 Free Fonts العديد من الأدوات سهلة الاستخدام للبحث عن الخطوط وتصفحها. يمكنك تصفيتها حسب الفئات والأنماط والأبجدية. الخطوط المجانية مخصصة في الغالب للاستخدام الشخصي، وقد تضطر إلى الدفع مقابل الاستخدام التجاري.
ومع ذلك، يحتوي 1001 Free Fonts على خيار خاص، مما يسمح لك بتنزيل جميع الخطوط التي يزيد عددها عن 10000+ في حزمة واحدة مقابل 19 دولارًا فقط. 95. هذا يمكن أن يوفر لك الوقت و

كيفية اختيار الخط المجاني المناسب لموقعك على الويب
يعد اختيار الخط الصحيح جزءًا مهمًا من عملية تصميم الويب. لأن الخطوط والطباعة تلعب دورًا مهمًا في تشكيل الشكل والمظهر العام لموقع الويب. لذلك، يجب عليك مراعاة النقاط التالية لتحديد الخط المناسب لموقعك على الويب.
أ. تحديد هوية علامتك التجارية
يجب أن يتوافق اختيار الخط مع شخصية علامتك التجارية وقيمها والجمهور المستهدف. فكر فيما إذا كانت علامتك التجارية حديثة أم تقليدية أم فكاهية أم رسمية. على سبيل المثال، إذا كنت تفكر في موقع ويب خاص بالتقنية، فستحتاج إلى خطوط أنيقة ومعاصرة.
ب. تعرف على احتياجات التصميم الخاصة بك
يجب عليك تحديد نوع الخط المناسب بناءً على التصميم المحدد ونوع المحتوى الخاص بك. على سبيل المثال، عادةً ما تكون خطوط Serif أكثر ملاءمة للمقالات الطويلة، بينما تعمل خطوط Sans-Serif بشكل جيد للعناوين والعناوين الفرعية والواجهات الرقمية.
ج. ضع في اعتبارك توافق الشاشة والجهاز
يزور الأشخاص اليوم مواقع الويب من الهواتف المحمولة والأجهزة اللوحية إلى جانب أجهزة الكمبيوتر المكتبية. لذا، أيًا كان الخط الذي تختاره، يجب أن يكون مفهومًا على جميع الأجهزة. تأكد أيضًا من مبادئ التصميم سريعة الاستجابة بحيث تتكيف الخطوط المختارة بشكل جيد مع دقة الشاشة المختلفة.
د. درجة سهولة القراءة
يمكن للخطوط ذات إمكانية القراءة الضعيفة أن تخلق بيئة صراخ العين، مما قد يمنع الزائرين من قراءة المحتوى الخاص بك. لذا، اختبر الخطوط بأحجام وألوان وتباعد بين أسطر الحروف المختلفة لتحديد الخط الذي يوازن بين سهولة القراءة والجماليات.
ه. الاعتبارات القانونية
عند استخدام الخطوط المجانية، قم بمراجعة شروط الترخيص الخاصة بها بعناية. العديد من الخطوط مجانية للاستخدام الشخصي فقط. ولكن عليك أن تدفع لاستخدامها تجاريا. تجنب استخدام الخطوط التي ليس لك حق قانوني في استخدامها في المشاريع التجارية.
الأسئلة الشائعة حول كيفية الحصول على خطوط مجانية
لقد قدمنا العديد من مصادر الخطوط المجانية في المناقشة أعلاه. ونأمل أن تكون قد وجدت الخطوط التي تريدها في أي من هذه المصادر. سنجيب الآن على بعض الأسئلة المهمة المتعلقة بالخط في هذا القسم. تابع القراءة!
هل من المقبول تنزيل الخطوط المجانية؟
نعم، لا بأس بتنزيل الخطوط المجانية واستخدامها. ولكن تأكد من التحقق من شروط وأحكام الترخيص الخاصة به. إذا بدأت عن طريق الخطأ في استخدام خط مميز كخط مجاني، فقد ينتهي بك الأمر إلى حدوث مشكلة في النهاية.
أين يمكنني الحصول على الخطوط التجارية المجانية؟
خطوط جوجل، فونت سكويريل، دافونت، وأدوبي فونت.
ما هي مصادر الخطوط المجانية الموثوقة؟
خطوط Google، وFont Squirrel، وAdobe Font، وFontSpace.
كيف أعرف إذا كان الخط مرخصًا؟
هناك طرق متعددة لمعرفة معلومات الترخيص الخاصة بأي خط.
1. تحقق من أن ملف readme.txt يأتي معك عند تنزيل الخط.
2. قم بزيارة الموقع الإلكتروني الذي حصلت منه على الخط.
3. ابحث في Google عن الخط المحدد عبر الإنترنت.متى يجب علي شراء الخطوط المميزة؟
قد تفكر في شراء الخطوط المميزة في الحالات التالية:
1. احتياجات العلامة التجارية المحددة
2. التعامل مع المشاريع المعقدة
3. حالات التصميم الراقية
4.للترخيص الحصري
لتلخيص!
الخطوط المجانية أصبحت الآن في متناول يدك. ستجد الكثير من الخطوط المجانية على مواقع الويب المذكورة أعلاه بحيث يمكنك إكمال جميع أنواع أعمال المشروع تقريبًا باستخدامها. ولكن إذا كنت ترغب في تطوير علامة تجارية، يمكنك شراء قسط أو تصميم خط مخصص لذلك.
إذا استفدت من هذه المقالة، أخبرنا بتعليقاتك في مربع التعليقات أدناه. ولا تنس أن تذكر الخط الذي حددته.
