18 meilleurs modèles de concepteur Squarespace 2024
Publié: 2024-03-29Transformez votre site Web de « meh » à « wow » avec ces magnifiques modèles de concepteur Squarespace.
Peu importe si vous souhaitez réorganiser votre présence en ligne existante ou repartir à zéro ; le bon modèle peut faire une énorme différence.
Cependant, pour que vous ne vous retrouviez pas perdu dans le bassin de conception de Squarespace, nous avons parcouru le Web et sélectionné uniquement les solutions ultimes.
Ces conceptions feront ressortir votre site, attireront les visiteurs et refléteront votre style et votre professionnalisme uniques.
De plus, vous pouvez les modifier et les enrichir avec votre esprit créatif.
De l'élégant et moderne au confortable et créatif, voici quelque chose pour tout le monde.
son message couvre :
- Meilleurs modèles de concepteur Squarespace
- Comment créer un site Web de concepteur avec Squarespace
- FAQ sur les modèles Squarespace Designer
- Puis-je changer de modèle Squarespace après avoir commencé à concevoir mon site ?
- Tous les modèles Squarespace sont-ils réactifs ?
- Puis-je utiliser plusieurs modèles sur le même site Web ?
- Les modèles Squarespace sont-ils dotés de fonctionnalités de référencement intégrées ?
- Dans quelle mesure les modèles Squarespace sont-ils personnalisables ?
Meilleurs modèles de concepteur Squarespace
Prêt à découvrir les modèles qui rehausseront votre présence en matière de conception en ligne ?
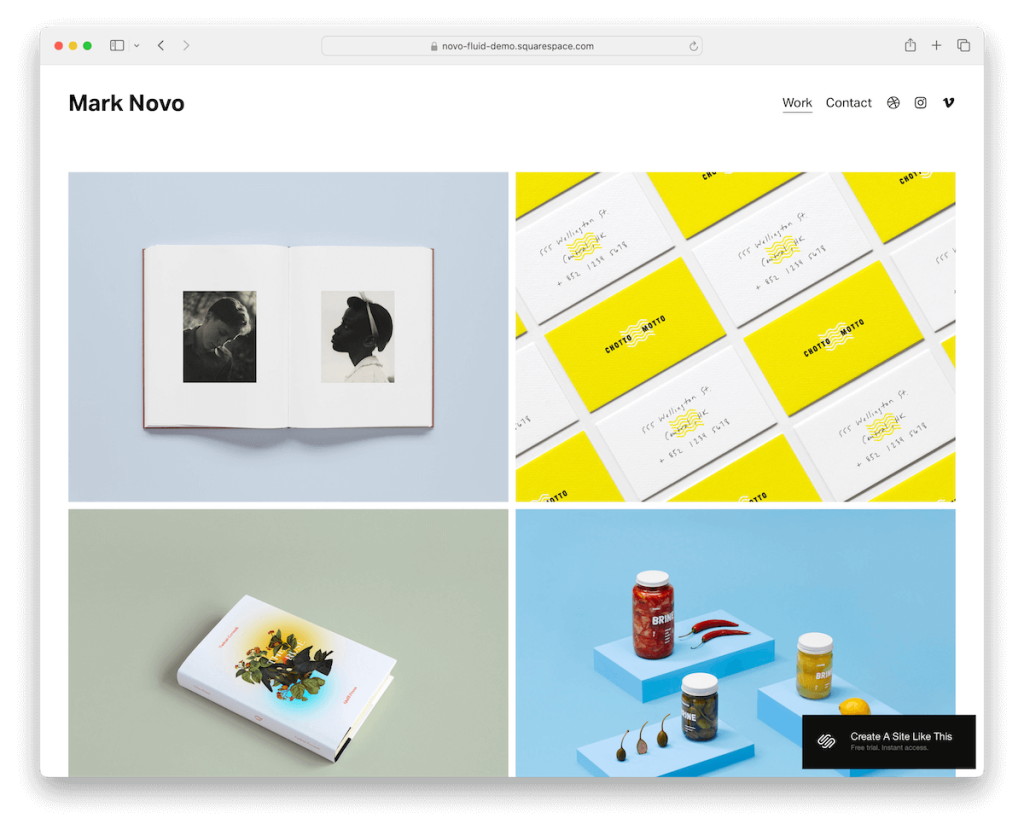
1.Nouveau

Novo est un modèle élégant, minimaliste mais audacieux avec une grande grille à deux colonnes sur la page d'accueil. Chaque vignette révèle le titre au survol et est cliquable, renvoyant vers des pages de projet soignées. Ce dernier comporte une grande image en vedette, puis un texte, suivi d'une galerie.
Outre la page d'accueil, Novo dispose d'une page de contact avec un formulaire de contact qui s'ouvre dans une fenêtre contextuelle. Vous trouverez également des icônes de réseaux sociaux dans l'en-tête et le pied de page pour une connexion plus facile.
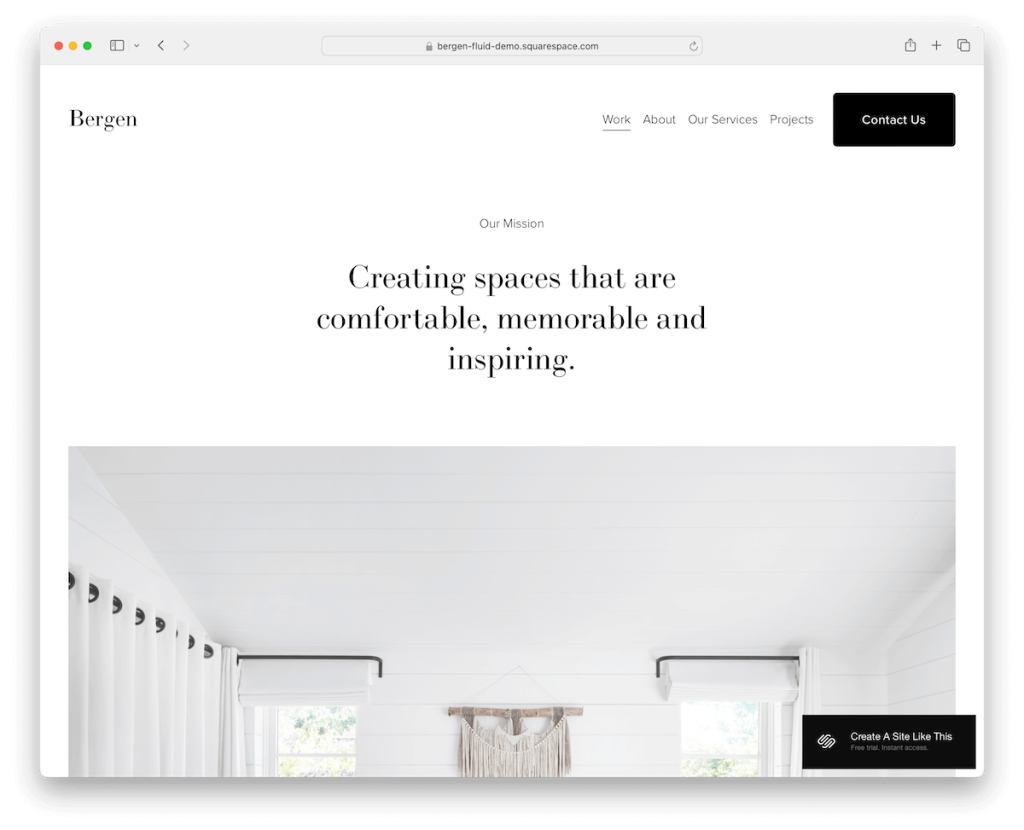
Plus d'informations / Télécharger la démo2. Bergen

Bergen est un modèle de concepteur Squarespace avec une page d'accueil massive à une seule colonne, donnant un éclat supplémentaire à votre travail. Il existe également des boutons CTA noirs contrastés pour afficher les pages du projet avec une belle grille.
Ce que j'aime aussi chez Bergen, c'est l'en-tête flottant, de sorte que les liens de navigation et le bouton « Contactez-nous » sont toujours à portée de main.
De plus, les pages À propos et Services sont prêtes à l'emploi, vous permettant de présenter votre entreprise et vos offres de manière complète.
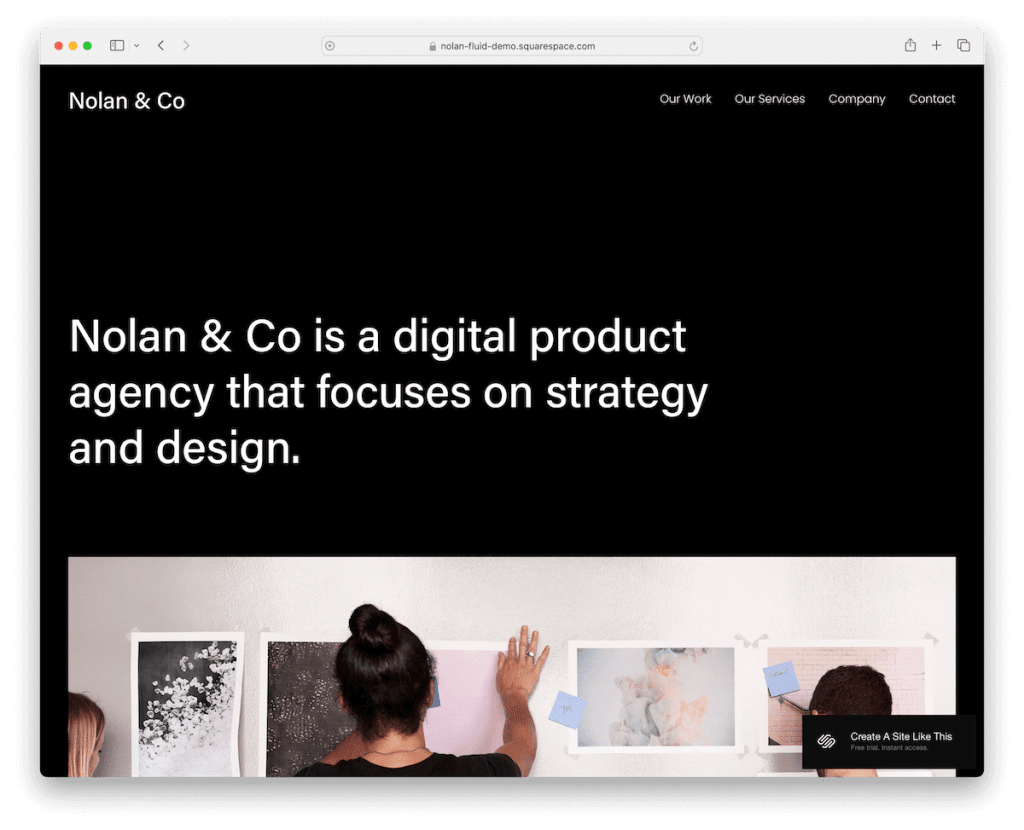
Plus d'informations / Télécharger la démo3. Nolan

Ce qui rend Nolan pop, ce sont les impressionnantes sections d’arrière-plan contrastées en noir et blanc. Cela gardera sûrement l’attention de vos visiteurs collée à l’écran.
La section au-dessus de la ligne de flottaison commence par un texte en gros caractères, suivi d'une image qui vous facilite l'accès au contenu.
Pour une meilleure expérience de navigation, l'en-tête disparaît lors d'un défilement vers le bas et apparaît lorsque vous revenez en haut. Pas besoin de défilement fastidieux !
Des pages supplémentaires pour l'entreprise, les services, le travail et les contacts sont également prédéfinies, ce qui vous permet d'économiser du temps et des efforts.
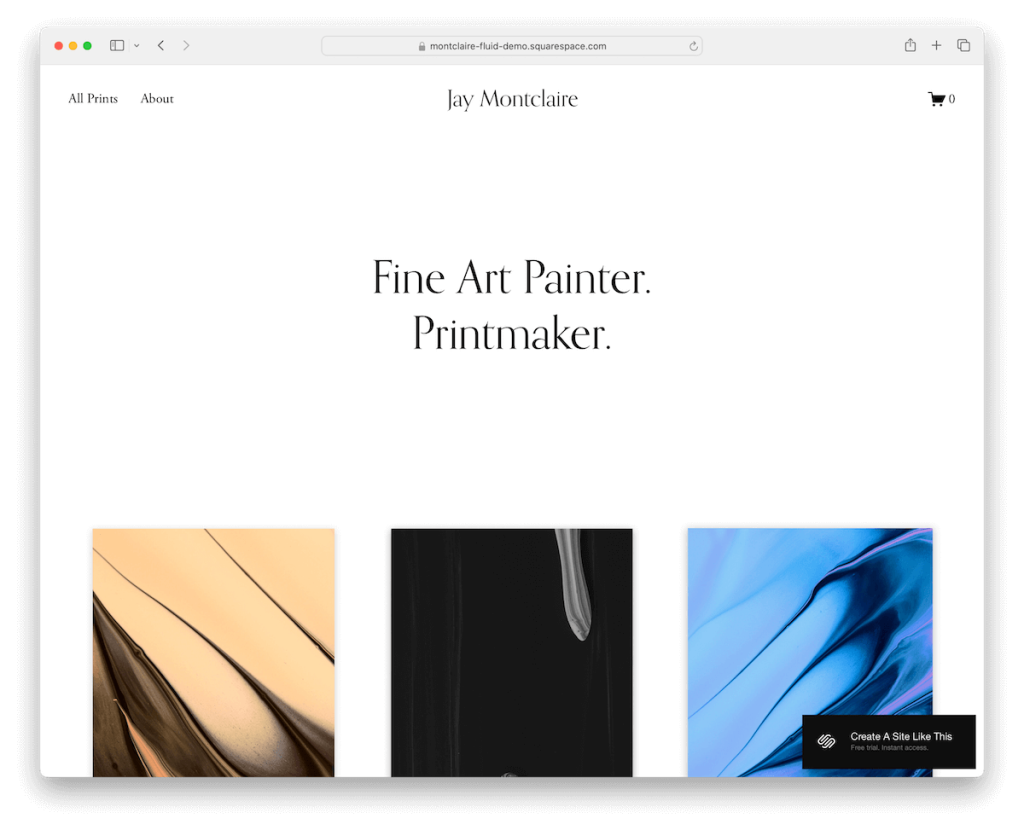
Plus d'informations / Télécharger la démo4. Montclaire

Montclaire est un modèle de concepteur Squarespace avec une section de héros simple mais audacieuse comportant un arrière-plan uni avec du texte superposé. L'en-tête, la base et le pied de page ont tous la même couleur d'arrière-plan pour un aspect plus homogène.
D'un en-tête flottant et d'un formulaire d'abonnement à une fonctionnalité de commerce électronique et une agréable page À propos, Montclaire a tout et bien plus encore.
En bref, si vous souhaitez vendre vos créations en ligne, vous pouvez simplement le faire avec la commodité de Montclaire.
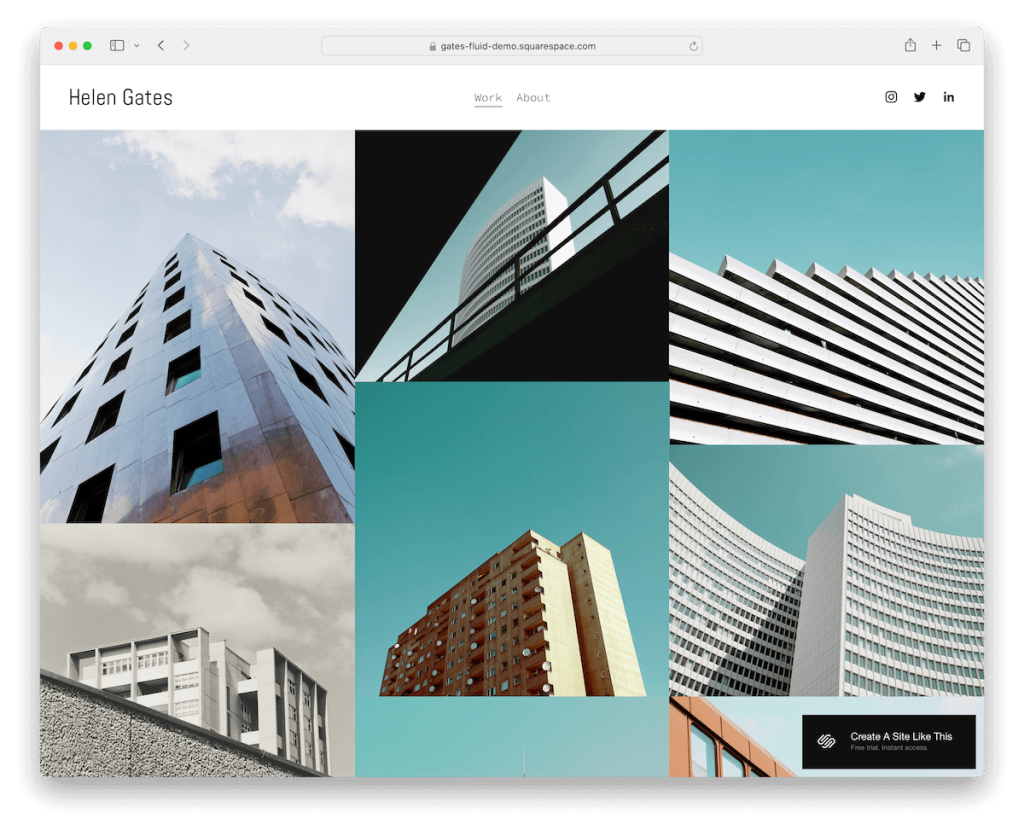
Plus d'informations / Télécharger la démo5. Portes

La grille de maçonnerie de Gates sur la page d'accueil suscite l'intérêt dès le départ. La grille fonctionne avec la fonctionnalité lightbox pour garantir une expérience plus immersive lors de la visualisation de vos chefs-d'œuvre.
Gates reste assez simple, en proposant uniquement une page d'accueil et une page À propos, qui dispose également d'un formulaire de contact.
Il comprend également des icônes sociales et un en-tête qui disparaît/réapparaît qui change en fonction du mouvement de défilement.
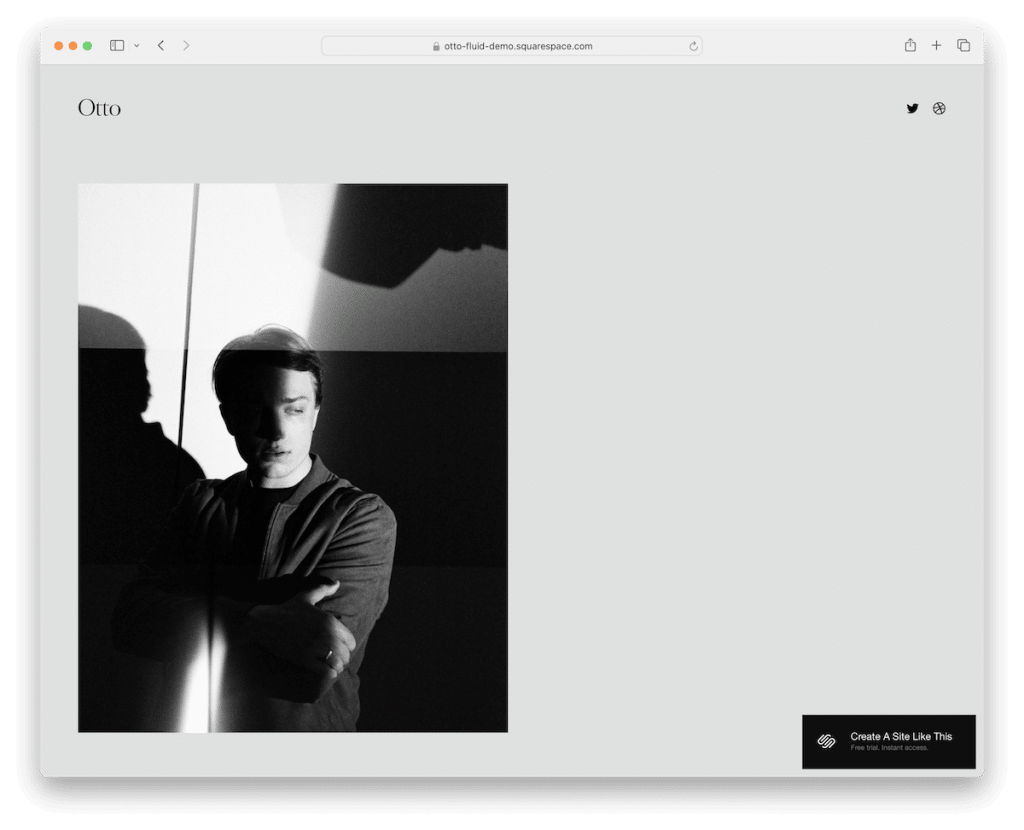
Plus d'informations / Télécharger la démo6. Otto

Otto est un modèle Squarespace avec une ambiance minimaliste. Il présente une mise en page élégante et simple où les mots parlent et non des images sans fin.
L’en-tête et le pied de page sont super propres, sans chichi. Mais voici la partie intéressante : il y a ce diaporama massif et accrocheur pour vos projets.
De plus, un bouton de contact soigné – pop ! Un formulaire apparaît.
Otto est parfait pour un site d'une page, gardant tout organisé et seulement quelques rouleaux séparés. (Pour plus de choix de conception, vous pouvez également consulter ces modèles d'une page Squarespace.)
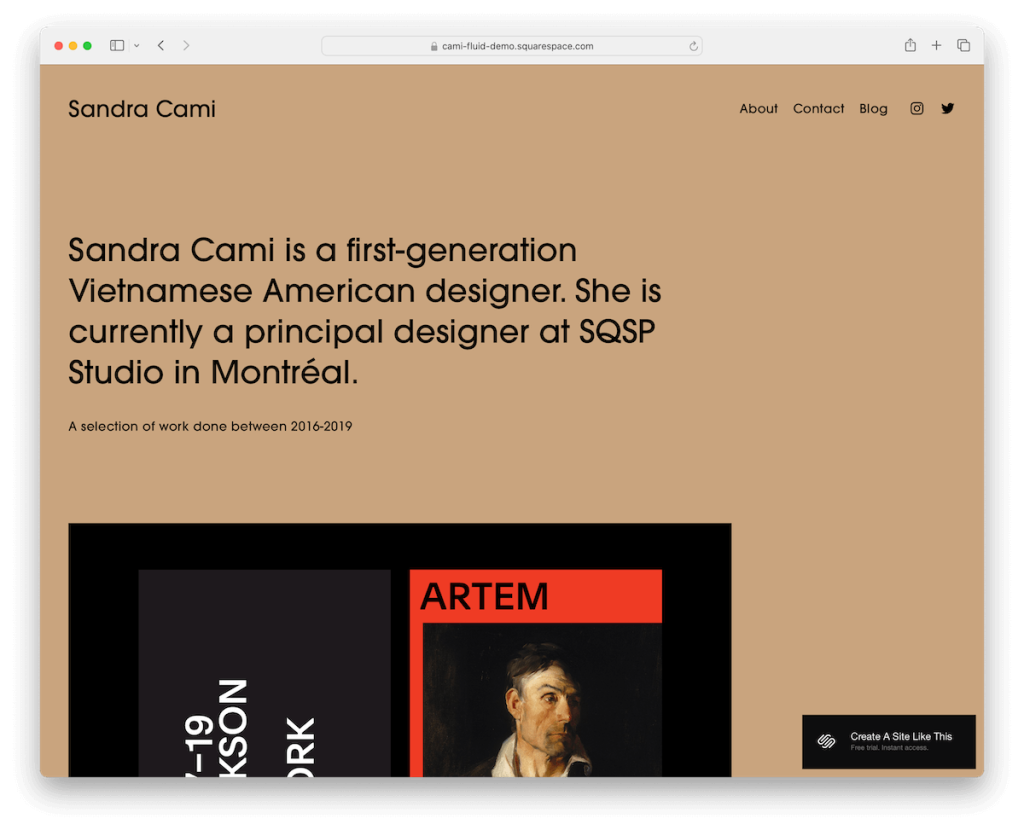
Plus d'informations / Télécharger la démo7. Came

Cami garde les choses cohérentes avec le même fond de couleur partout – en-tête, base et pied de page.
Il commence par un texte en gras en haut et se divise en une seule colonne réservée à vos projets.
Cami a des pages de contact et de blog prêtes à fonctionner, il vous suffit donc de les remplir de votre contenu.
De plus, vos réseaux sociaux ont une place dans la barre de navigation et, dans le pied de page, vous trouverez votre e-mail cliquable, à portée de clic.
N'oubliez pas que vous êtes libre de modifier Cami comme vous le souhaitez ou de l'utiliser directement.
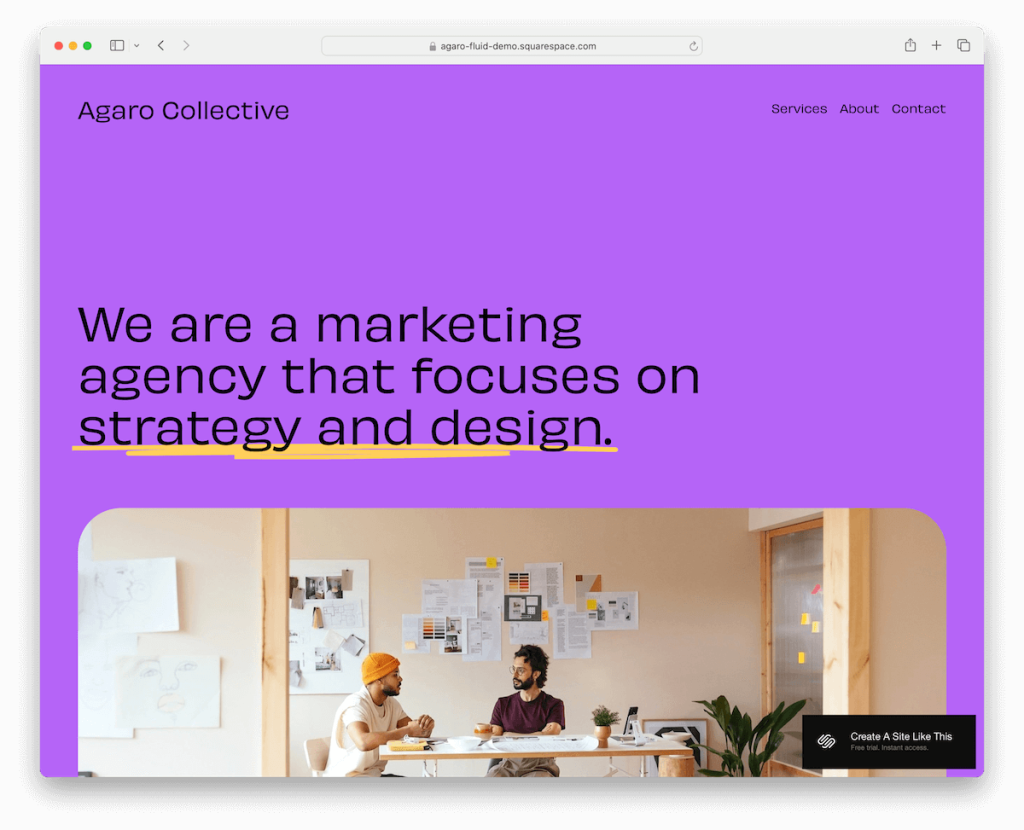
Plus d'informations / Télécharger la démo8. Agarô

Agaro a un design vivant et énergique avec de nombreux détails, des coins arrondis et des animations pour garder les visiteurs engagés tout au long.
Des sections uniques présentent des images aux formes originales, tandis que le texte est grand et facile à lire. Le modèle utilise également beaucoup d’espace blanc pour garantir que la navigation dans le contenu puisse être rapide et ingénieuse.
Et puis il y a le pied de page sombre et contrasté qui apparaît joliment avec des liens rapides, des coordonnées et bien plus encore.
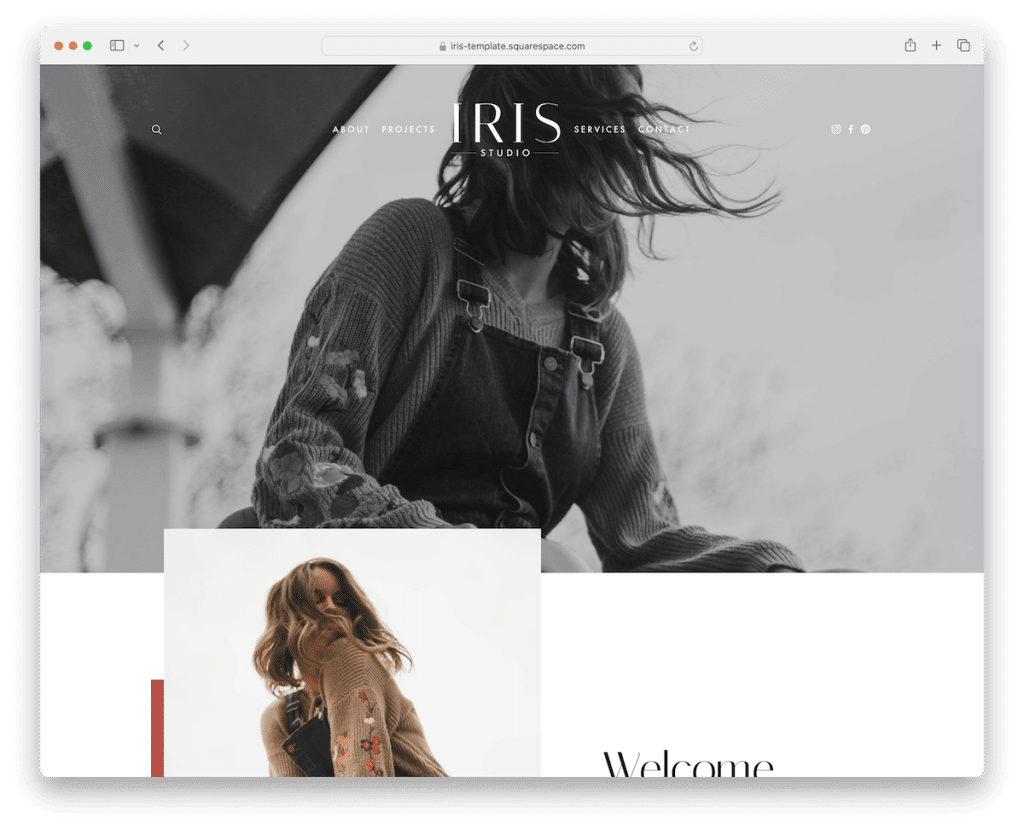
Plus d'informations / Télécharger la démo9. Iris

Iris le garde propre avec un en-tête transparent, abritant tous les liens et icônes de réseaux sociaux nécessaires.
Pendant que vous faites défiler, bam – il y a cet effet de parallaxe sympa qui donne à tout un aspect « 3D ».
Ce modèle de concepteur Squarespace dispose d'un grand espace pour les témoignages élogieux et d'un formulaire d'inscription pour tenir tout le monde au courant.
Le pied de page est sombre et élégant, avec une barre de recherche cachée. De plus, il y a une page de services détaillée, avec des FAQ et tout.
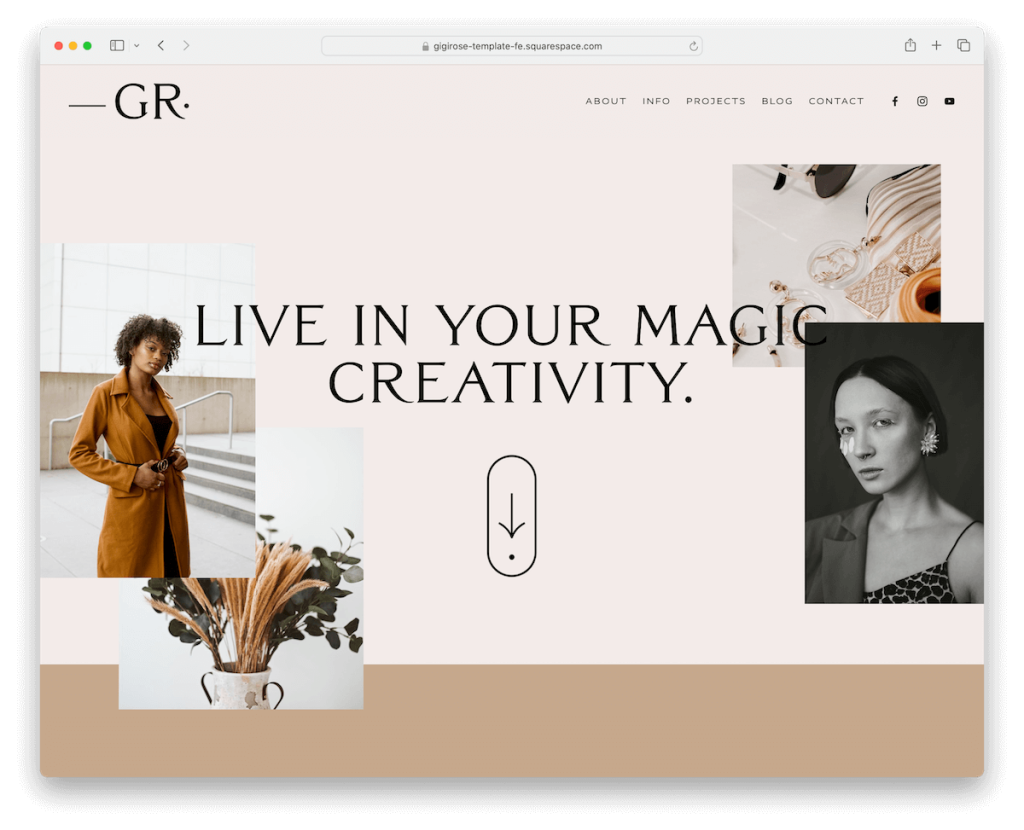
Plus d'informations / Télécharger la démo10. Gigi

Gigi est un joyau de modèle Squarespace. Il a intelligemment mélangé modernisme et élégance pour maintenir l’intérêt à un niveau record.
Il comporte des sections attrayantes qui font ressortir votre contenu. Et ce n'est pas seulement un joli visage : il y a des pages pour tout : sur vous, vos projets, votre blog et même une page de contact avec un formulaire et Google Maps.
Le pied de page contient des liens rapides, un endroit pour s'inscrire et vos dernières photos Insta.
Gigi est l'ensemble, rendant votre site chic sans effort.
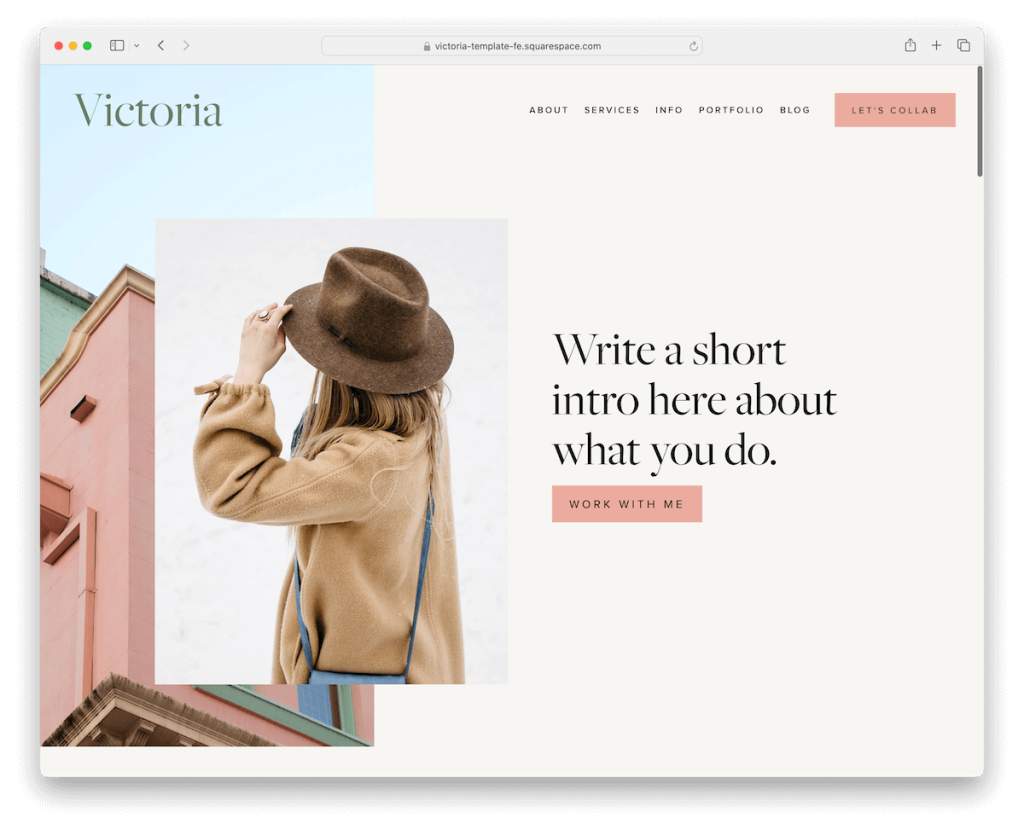
Plus d'informations / Télécharger la démo11. Victoria

En haut, Victoria a de superbes images superposées avec du texte et un bouton « travailler avec moi ».
Au fur et à mesure que vous faites défiler, le contenu apparaît comme par magie pour une expérience utilisateur fluide. La page des services détaillés est axée sur la clarté, afin que les clients potentiels sachent précisément à quoi s'attendre.
De plus, Victoria dispose également d'un espace pour s'inscrire directement aux actualités et aux pages de portfolio avec une galerie lightbox.
Le pied de page est énorme, offrant un aperçu de l'entreprise, des liens rapides, des boutons sociaux et un flux IG.

Remarque : Vous pourriez également être intéressé par ces fantastiques modèles de portfolio Squarespace.
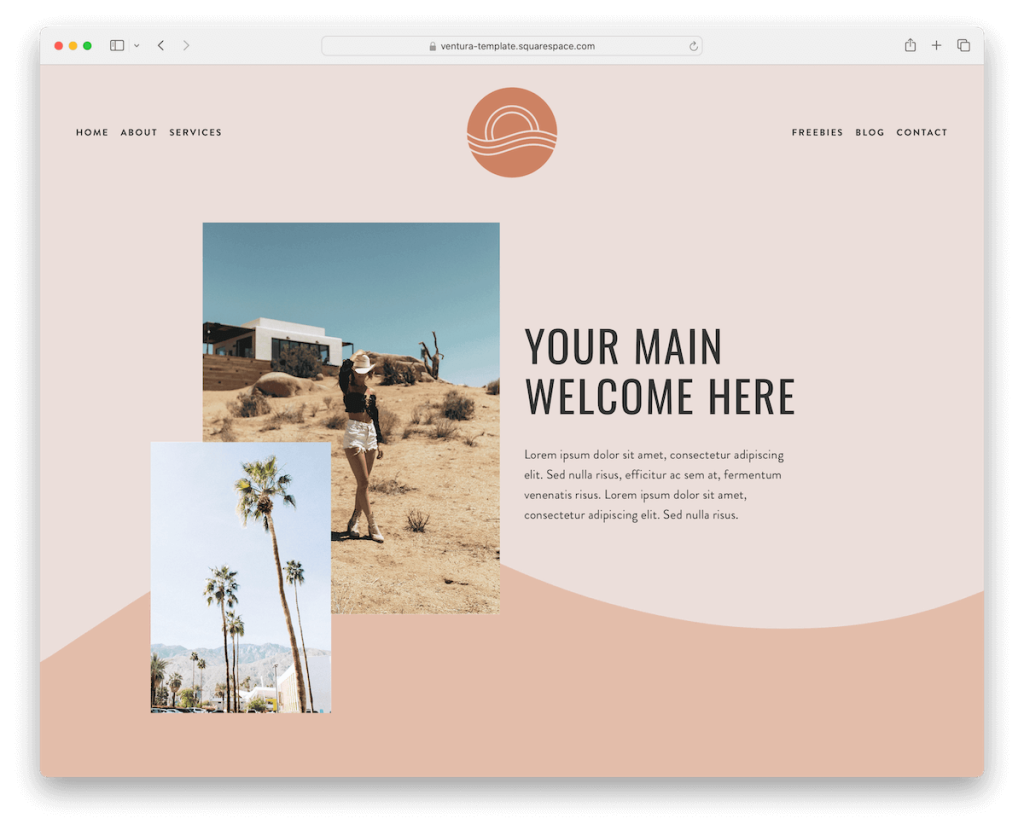
Plus d'informations / Télécharger la démo12. Ventura

Ventura est un modèle de concepteur Squarespace avec une ambiance audacieuse et fraîche et des graphismes qui vous sautent aux yeux. C'est ludique, avec des sections qui rendent la navigation amusante.
Vous avez une histoire ? La page À propos est là où elle se trouve. Page des services ? Il expose tout là-bas. Et la section blog est un rêve pour partager vos réflexions, vos actualités, vos processus et bien plus encore.
Besoin d'entrer en contact? Boom, un formulaire de contact fonctionnel à votre service.
Ensuite, il y a le pied de page – sombre, contrasté ; cela relie tout parfaitement.
Plus d'informations / Télécharger la démo13. Nouvelle

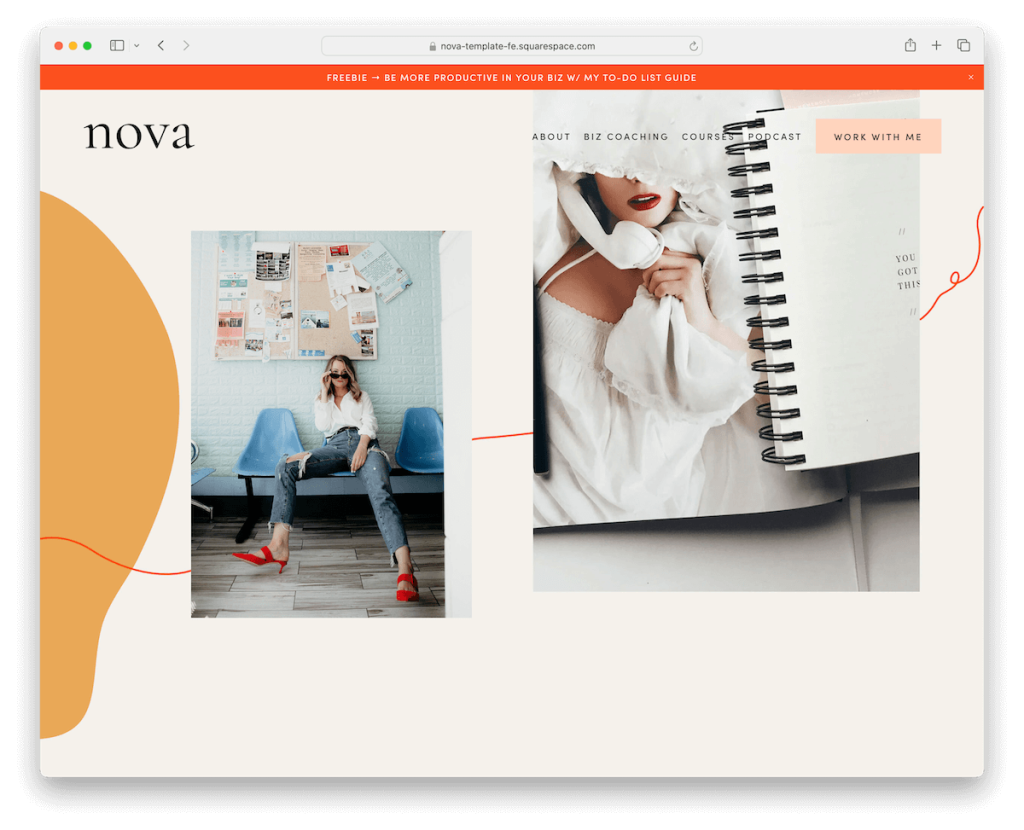
Le modèle Squarespace de Nova est comme un éclat de lumière du jour : vibrant, méticuleusement conçu et orné d'une palette de couleurs accrocheuses.
Il est conçu avec de vastes sections, garantissant que chaque élément de votre contenu reçoit l'attention qu'il mérite.
L’une des grandes sections est entièrement dédiée aux témoignages glissants qui donnent vie aux propos de votre audience.
Concernant la navigation, Nova dispose d'un menu déroulant pour une navigation sans effort et organisée.
Et il y a aussi une page à propos qui capture l'essence de votre marque avec charisme et personnalité.
Plus d'informations / Télécharger la démo14. Lune

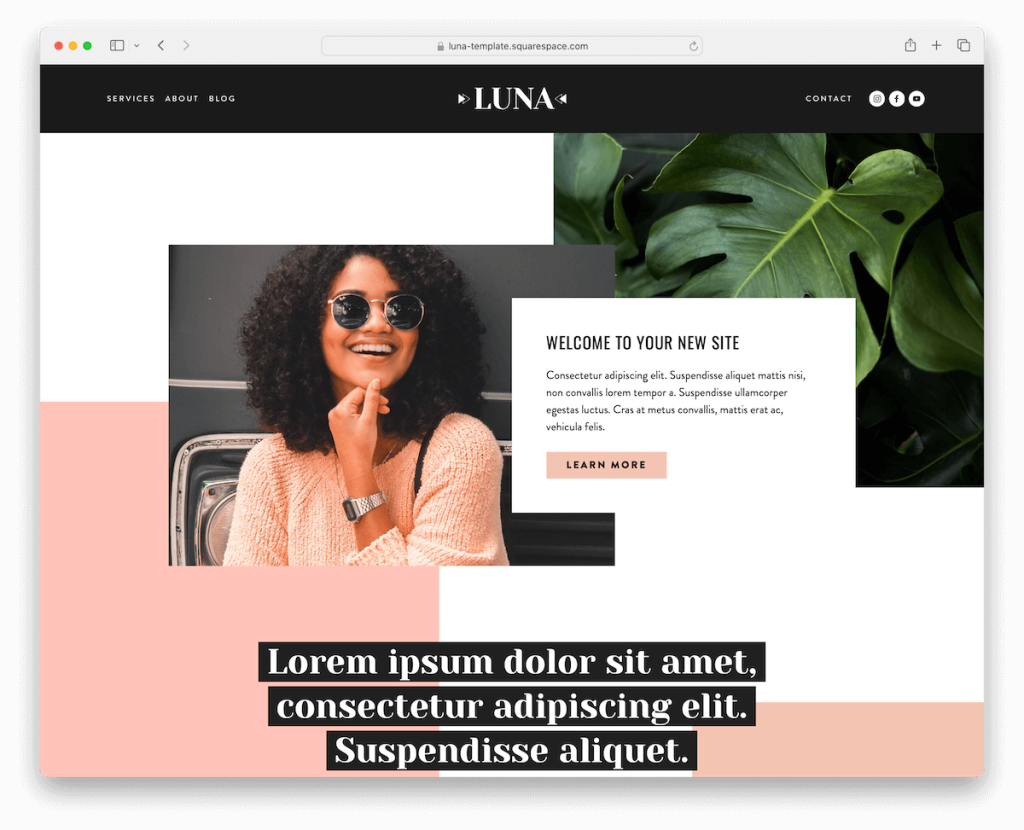
Le modèle de conception Luna Squarespace est une danse de visuels avec ses couches de parallaxe mobiles, ajoutant de la profondeur et du mouvement au fur et à mesure que vous faites défiler. Donc. Cool.
Il présente un design vibrant, enveloppé dans un contraste saisissant avec son en-tête et son pied de page sombres qui se démarquent joliment.
La navigation devient une expérience interactive car les liens s'illuminent au survol, guidant vos visiteurs avec style.
Une section d'abonnement dédiée invite à l'engagement, tandis que le pied de page se transforme en une grille d'images tentaculaire, reflétant un flux Instagram. (Mais vous pouvez aussi l'utiliser pour autre chose.)
Luna est un canevas dynamique pour votre présence en ligne.
Plus d'informations / Télécharger la démo15. Scandinavie

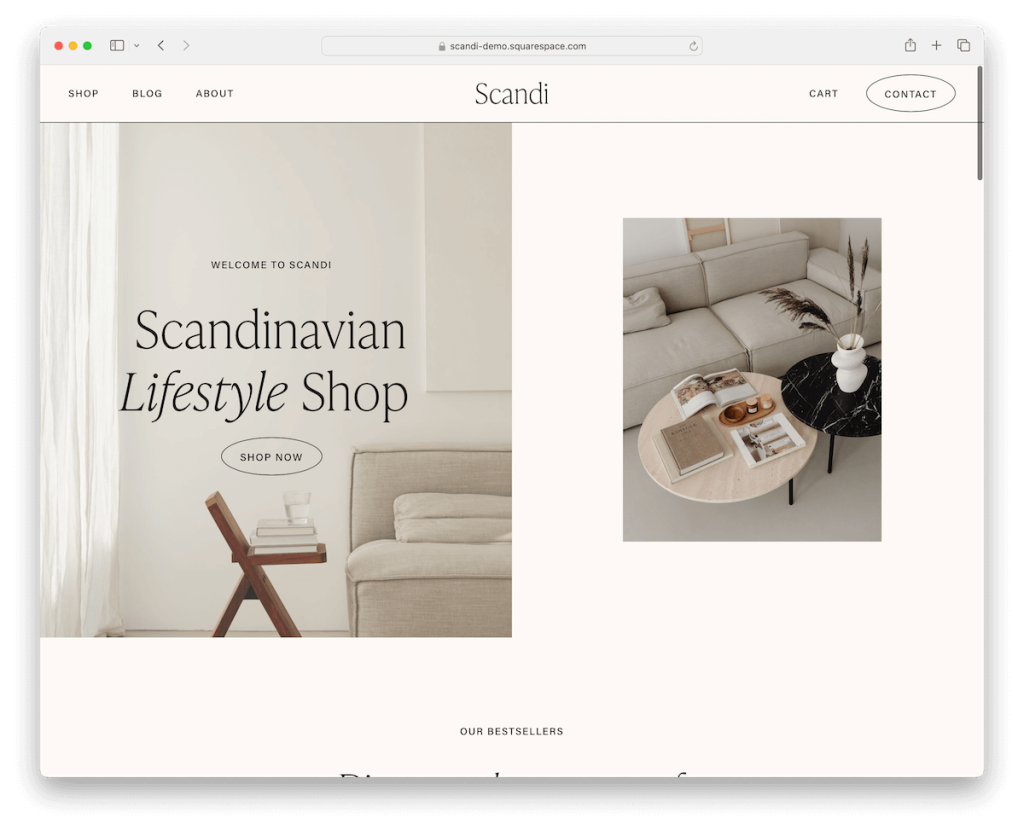
Scandi est un modèle Squarespace qui prend à cœur le minimalisme, s'inspirant de l'esthétique scandinave sereine et fonctionnelle.
Il propose une variété de pages internes adaptées à la vitesse de création de sites Web, évitant ainsi de partir de zéro.
L'en-tête disparaît et réapparaît intelligemment au fur et à mesure que vous faites défiler, ajoutant un élément d'interaction. Avec des animations subtiles et l'effet de parallaxe sur les images, Scandi apporte à votre site une dimension dynamique mais calme.
Le grand pied de page offre suffisamment d'espace et la page de contact simple comprend exactement ce dont vous avez besoin : un formulaire épuré et invitant.
Plus d'informations / Télécharger la démo16. Libertés

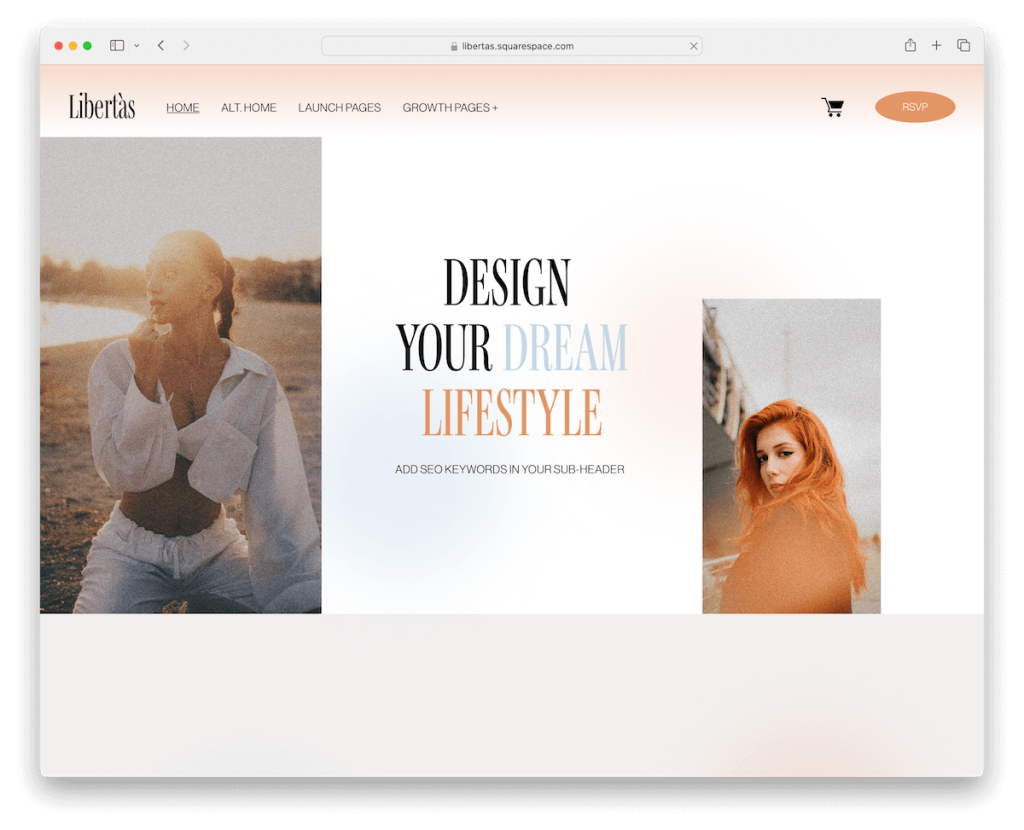
Libertas est une question de choix : le modèle comprend pour commencer deux modèles de page d'accueil, chacun racontant votre histoire d'une manière unique.
L'en-tête clair comporte un menu déroulant soigné pour une navigation fluide. Cela s’avère très pratique si vous avez de nombreuses pages et catégories : gardez-les organisées.
Ensuite, ces superbes images de type GIF donnent vie à votre site. Sans oublier que la page portfolio est autre chose qui vous distinguera vraiment.
Et les curseurs ? Ils sont énormes ! Un pour vos images et un autre massif juste pour les témoignages.
Libertas n'est pas seulement un modèle Squarespace ; c'est une superstar de vitrine pour faire passer votre présence sur le Web au niveau supérieur.
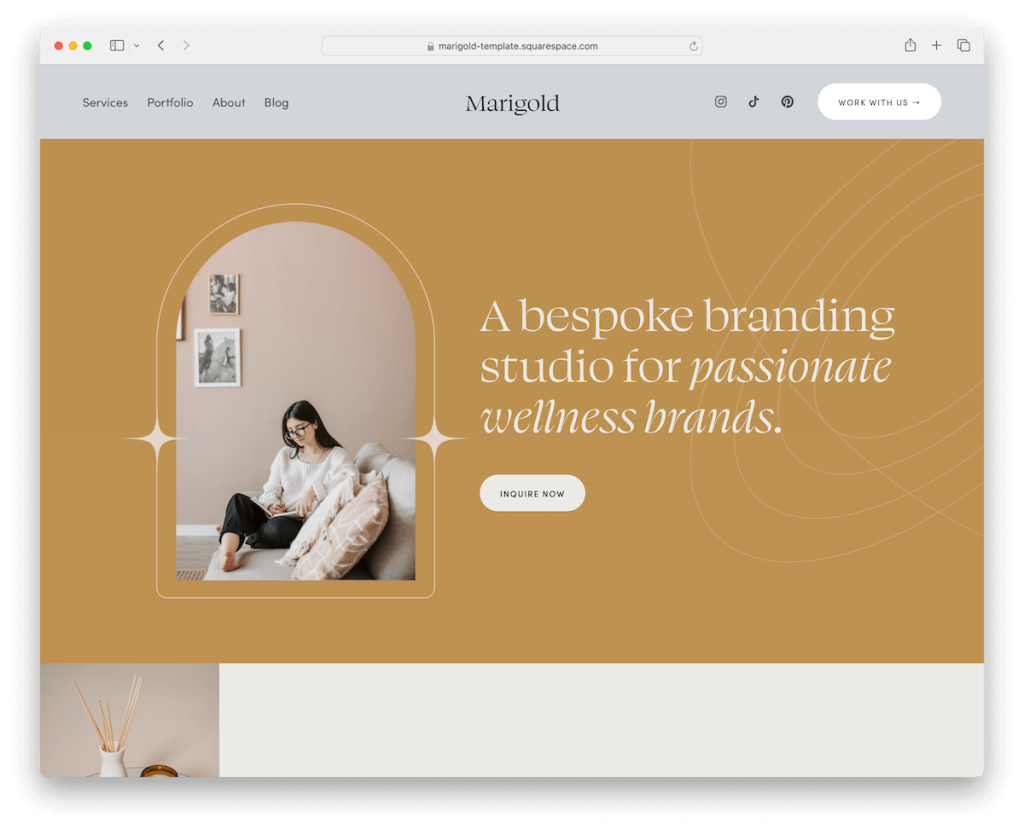
Plus d'informations / Télécharger la démo17. Souci

Le souci est à la mode avec ses lignes fines et étire vos images sur toute la largeur pour un effet wow.
Cela donne à votre portefeuille la vedette qu’il mérite, avec beaucoup d’espace pour briller. Et ce n'est pas seulement une question d'apparence ; les pages prédéfinies sont prêtes à être déployées.
Une autre chose qui est vraiment géniale à propos de Marigold est qu'il inclut des graphiques Canva pour cette touche personnalisée supplémentaire.
Le récent carrousel de projets maintient les choses vivantes et les accordéons rangent soigneusement les FAQ pour les esprits curieux.
Marigold est le modèle qui dit : « Je suis sérieux », mais de la manière la plus chic possible.
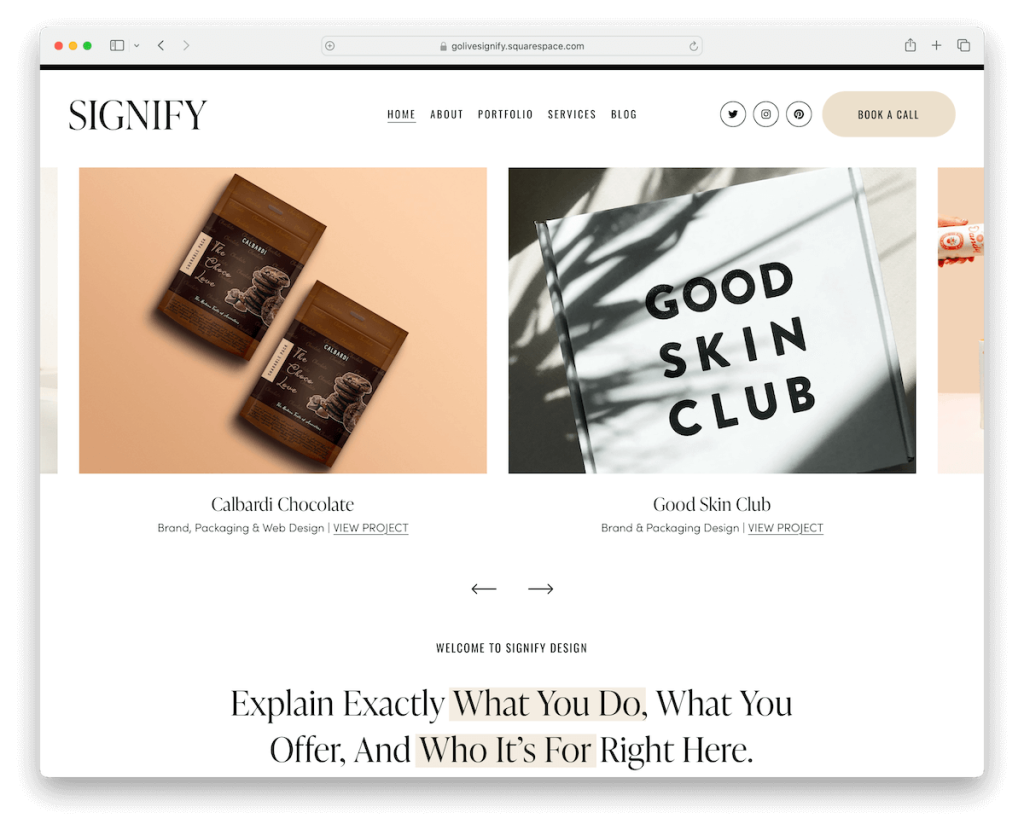
Plus d'informations / Télécharger la démo18. Signifier

Dès le départ, Signify vous propose un carrousel de projets, faisant de votre travail la star. Son design évoque le haut de gamme, alliant style et fonctionnalité.
L'en-tête est net, abritant des liens de menu, des icônes sociales et un bouton CTA soigné pour les réservations. Plongez plus profondément et vous trouverez des accordéons qui cachent soigneusement des détails supplémentaires.
Il existe un curseur de témoignage fluide pour renforcer votre crédibilité, et pour chaque projet, une page dédiée présente votre travail avec une grille d'images élégante.
Signify est un modèle de concepteur Squarespace qui donne à la première impression une impression durable.
Plus d'informations / Télécharger la démoComment créer un site Web de concepteur avec Squarespace
Créer un site Web de concepteur avec Squarespace peut être un projet amusant et enrichissant.
- Inscrivez-vous : Visitez Squarespace.com et créez un compte. Squarespace propose des forfaits adaptés aux différents besoins personnels, professionnels et commerciaux.
- Sélectionnez un modèle : parcourez les modèles Squarespace ci-dessus et sélectionnez-en un qui correspond à votre vision de conception et aux objectifs de votre site Web. (N'oubliez pas que vous pouvez presque tout personnaliser.)
- Personnalisez votre modèle : Ouvrez l'éditeur Squarespace et modifiez le modèle choisi. C’est là que votre créativité entre en jeu. Ajustez la mise en page, les polices et les couleurs, et ajoutez vos propres images et logos pour vous l'approprier.
- Ajoutez votre contenu : remplissez votre site de contenu attrayant qui raconte votre histoire ou présente votre travail. Cela inclut le texte, les images, les vidéos et tout ce qui reflète votre marque. Portez une attention particulière à votre page d'accueil, à votre page à propos et à votre page de contact, car elles sont cruciales pour une bonne première impression.
- Optimiser pour le référencement : utilisez les outils de référencement intégrés de Squarespace pour garantir que votre site Web est visible pour les moteurs de recherche. Cela inclut l’optimisation des titres et des descriptions des pages, l’utilisation efficace des mots-clés et la garantie que votre site est adapté aux mobiles.
- Publier et promouvoir : Une fois que vous êtes satisfait de votre site Web, il est temps d'appuyer sur le bouton de publication. Partagez votre nouveau site sur les réseaux sociaux, avec vos amis et collègues, et via tout autre canal pertinent pour votre public.
FAQ sur les modèles Squarespace Designer
Puis-je changer de modèle Squarespace après avoir commencé à concevoir mon site ?
Oui, vous pouvez changer de modèle à tout moment. Cependant, n'oubliez pas que certaines personnalisations peuvent ne pas être transférées de manière transparente. Vous devrez donc peut-être les réappliquer dans le nouveau modèle.
Tous les modèles Squarespace sont-ils réactifs ?
Oui. Tous les modèles Squarespace sont conçus pour être adaptés aux mobiles, garantissant ainsi que votre site s'affichera parfaitement sur les appareils de toutes tailles.
Puis-je utiliser plusieurs modèles sur le même site Web ?
Squarespace vous permet d'utiliser un seul modèle à la fois pour un site Web. Si vous souhaitez un aspect différent pour des pages spécifiques, vous pouvez les personnaliser davantage à l'aide des sections de page ou du panneau de conception.
Les modèles Squarespace sont-ils dotés de fonctionnalités de référencement intégrées ?
Oui, les modèles Squarespace sont conçus dans un souci de référencement. Ils incluent des fonctionnalités telles qu'un balisage HTML épuré, des plans de site automatiques et une réactivité mobile, qui contribuent toutes à améliorer le référencement de votre site.
Dans quelle mesure les modèles Squarespace sont-ils personnalisables ?
Les modèles Squarespace sont hautement personnalisables. Vous pouvez modifier les mises en page, les couleurs, les polices et ajouter du CSS personnalisé pour créer un look unique pour votre site. Cependant, le degré de personnalisation peut varier légèrement d'un modèle à l'autre.
