18 أفضل قوالب مصمم Squarespace لعام 2024
نشرت: 2024-03-29قم بتحويل موقع الويب الخاص بك من "meh" إلى "wow" باستخدام قوالب تصميم Squarespace الرائعة هذه.
لا يهم إذا كنت تريد تجديد تواجدك الحالي عبر الإنترنت أو البدء من جديد؛ القالب الصحيح يمكن أن يحدث فرقا كبيرا.
ومع ذلك، حتى لا تجد نفسك ضائعًا في مجموعة تصميمات Squarespace، فقد بحثنا في الويب واخترنا الحلول النهائية فقط.
ستجعل هذه التصميمات موقعك بارزًا وتجذب الزوار وتعكس أسلوبك الفريد واحترافيتك.
علاوة على ذلك، فنحن نرحب بك لتغييرها وإثرائها بروحك الإبداعية.
من الأناقة والعصرية إلى الراحة والإبداع، إليك ما يناسب الجميع.
تغطي مشاركاته :
- أفضل قوالب مصمم Squarespace
- كيفية إنشاء موقع ويب مصمم باستخدام Squarespace
- الأسئلة الشائعة حول قوالب مصمم Squarespace
- هل يمكنني تبديل قالب Squarespace الخاص بي بعد أن بدأت في تصميم موقعي؟
- هل جميع قوالب Squarespace مستجيبة؟
- هل يمكنني استخدام أكثر من قالب في نفس الموقع؟
- هل تأتي قوالب Squarespace مزودة بميزات تحسين محركات البحث (SEO) المضمنة؟
- ما مدى إمكانية تخصيص قوالب Squarespace؟
أفضل قوالب مصمم Squarespace
هل أنت مستعد لاكتشاف القوالب التي من شأنها رفع مستوى حضورك في التصميم عبر الإنترنت؟
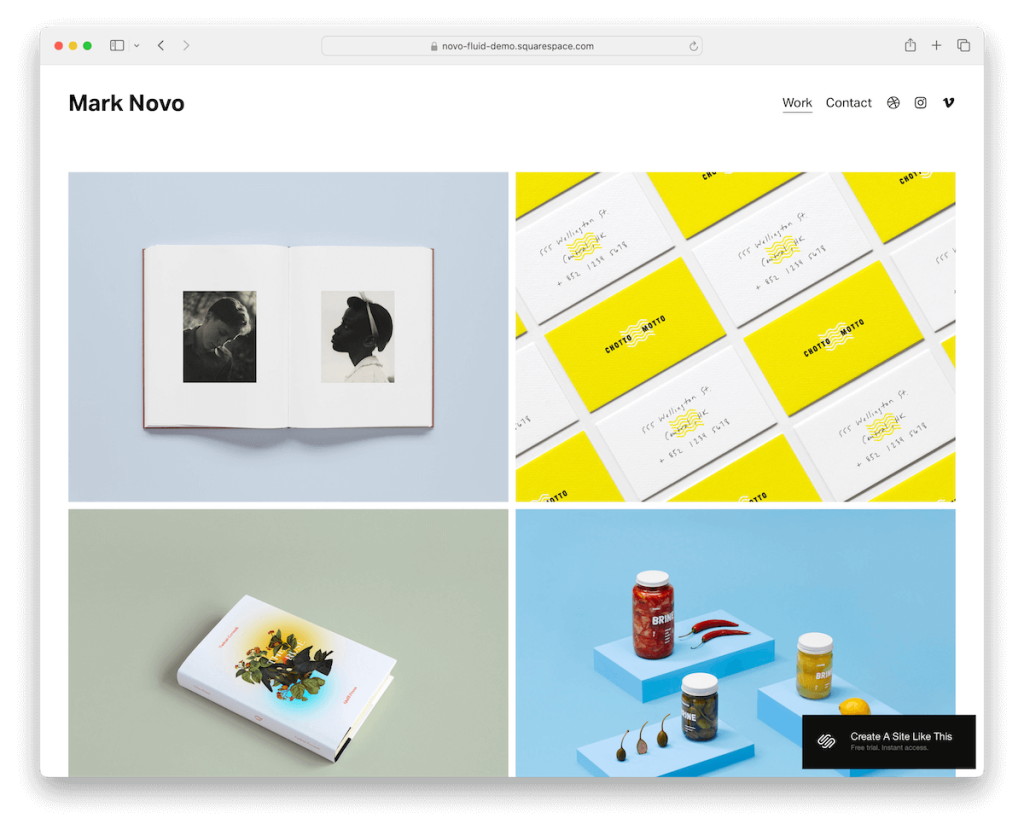
1. نوفو

يعد Novo قالبًا أنيقًا وبسيطًا ولكنه جريء مع شبكة كبيرة مكونة من عمودين على الصفحة الرئيسية. تكشف كل صورة مصغرة عن العنوان عند المرور فوقه ويمكن النقر عليه، مما يؤدي إلى ربطه بصفحات المشروع الأنيقة. يحتوي الأخير على صورة مميزة كبيرة، ثم نص، يليه معرض.
إلى جانب الصفحة الرئيسية، تحتوي Novo على صفحة اتصال بها نموذج اتصال يتم فتحه في نافذة منبثقة. ستجد أيضًا أيقونات الوسائط الاجتماعية في رأس الصفحة وتذييلها لتسهيل الاتصال.
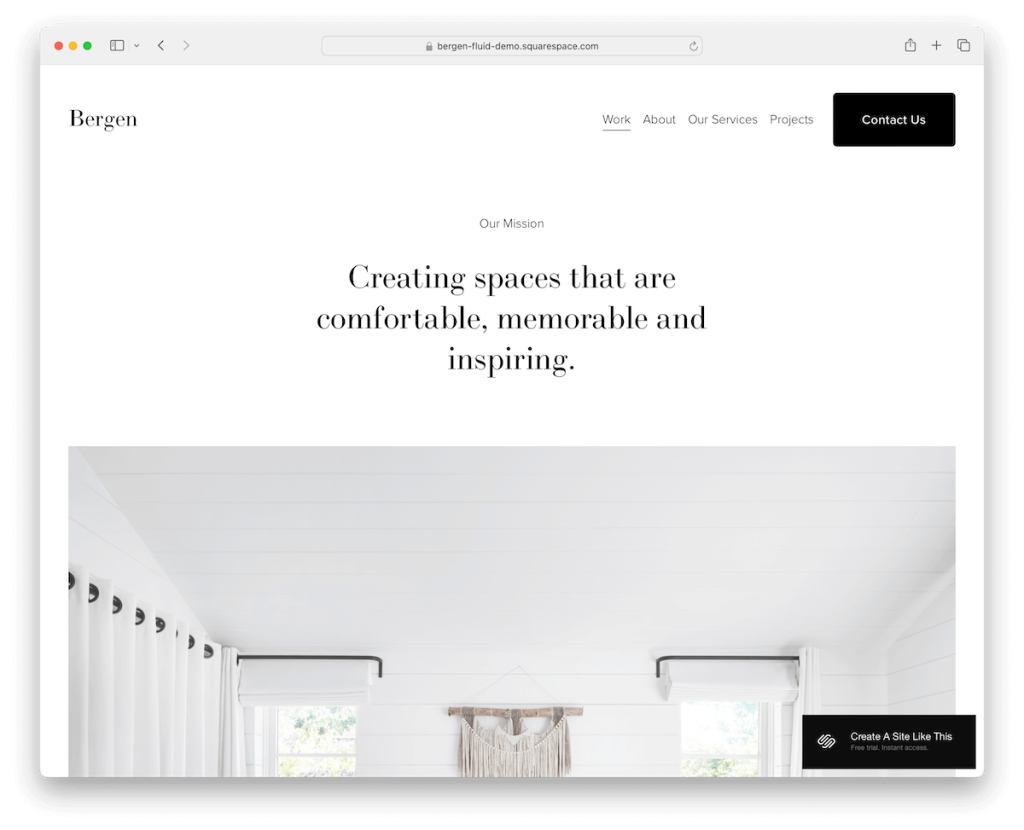
مزيد من المعلومات / تنزيل العرض التوضيحي2. بيرغن

Bergen هو قالب مصمم Squarespace يحتوي على صفحة رئيسية ضخمة ذات عمود واحد، مما يضفي مزيدًا من التألق على عملك. هناك أيضًا أزرار CTA سوداء متباينة لعرض صفحات المشروع بشبكة جميلة.
ما يعجبني أيضًا في بيرغن هو العنوان العائم، بحيث تكون روابط التنقل وزر "اتصل بنا" في متناول اليد دائمًا.
علاوة على ذلك، فإن صفحات "حول" و"الخدمات" جاهزة للاستخدام، مما يسمح لك بتقديم أعمالك وعروضك بشكل شامل.
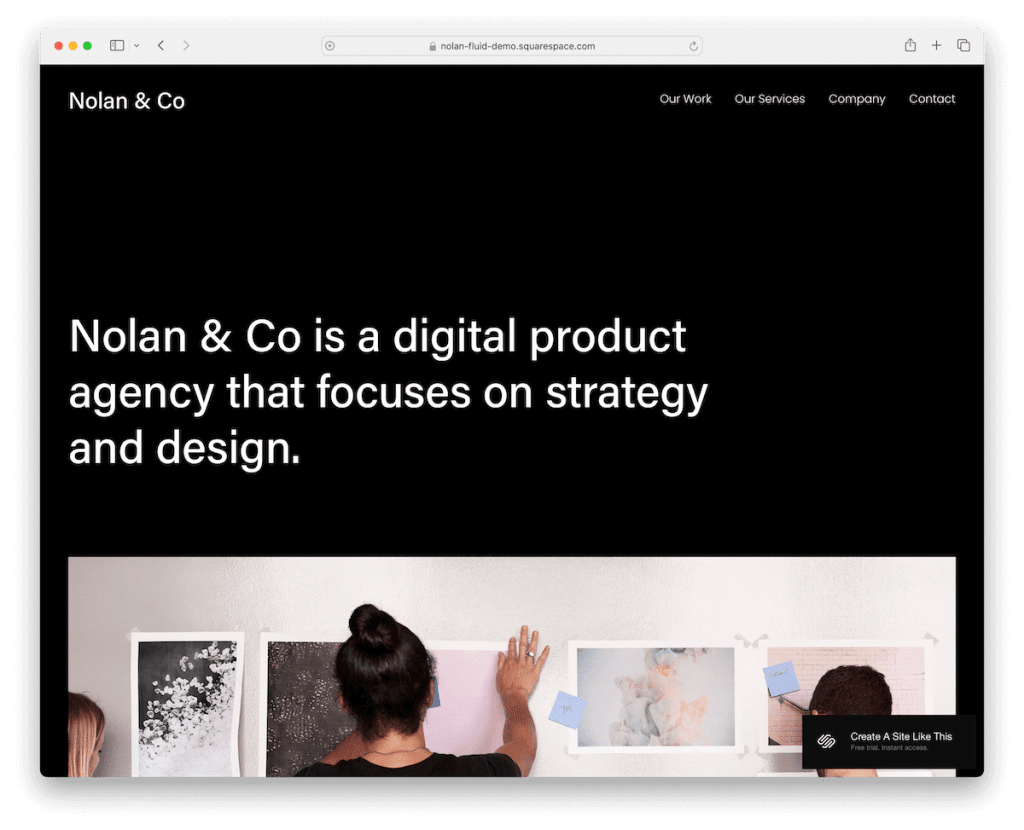
مزيد من المعلومات / تنزيل العرض التوضيحي3. نولان

ما يجعل Nolan بارزًا هو أقسام الخلفية المتباينة بالأبيض والأسود المثيرة للإعجاب. سيؤدي هذا بالتأكيد إلى إبقاء انتباه زوار موقعك ملتصقًا بالشاشة.
يبدأ القسم العلوي بنص كبير، متبوعًا بصورة تسهل عليك الدخول إلى المحتوى.
للحصول على تجربة تصفح أفضل، يختفي الرأس عند التمرير لأسفل ويظهر عند العودة إلى الأعلى. لا حاجة للتمرير مملة!
يتم أيضًا تحديد الصفحات الإضافية للشركة والخدمات والعمل وجهات الاتصال مسبقًا، مما يوفر لك الوقت والجهد.
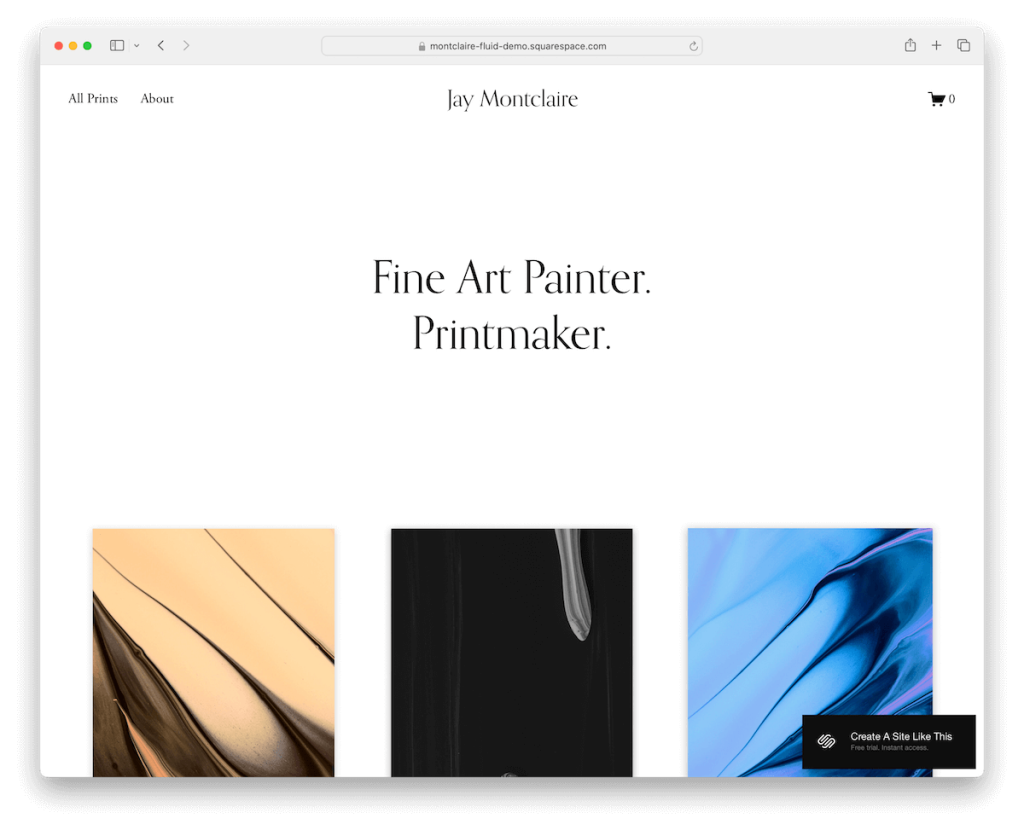
مزيد من المعلومات / تنزيل العرض التوضيحي4. مونتكلير

Montclaire هو قالب مصمم Squarespace يحتوي على قسم بطل بسيط وجريء يتميز بخلفية صلبة مع نص متراكب. يكون للرأس والقاعدة والتذييل نفس لون الخلفية للحصول على مظهر أكثر سلاسة.
بدءًا من الرأس العائم ونموذج الاشتراك ووصولاً إلى وظائف التجارة الإلكترونية وصفحة "حول" الممتعة، تمتلك مونتكلير كل شيء وأكثر.
باختصار، إذا كنت ترغب في بيع تصميماتك عبر الإنترنت، فيمكنك القيام بذلك بكل سهولة مع شركة Montclaire.
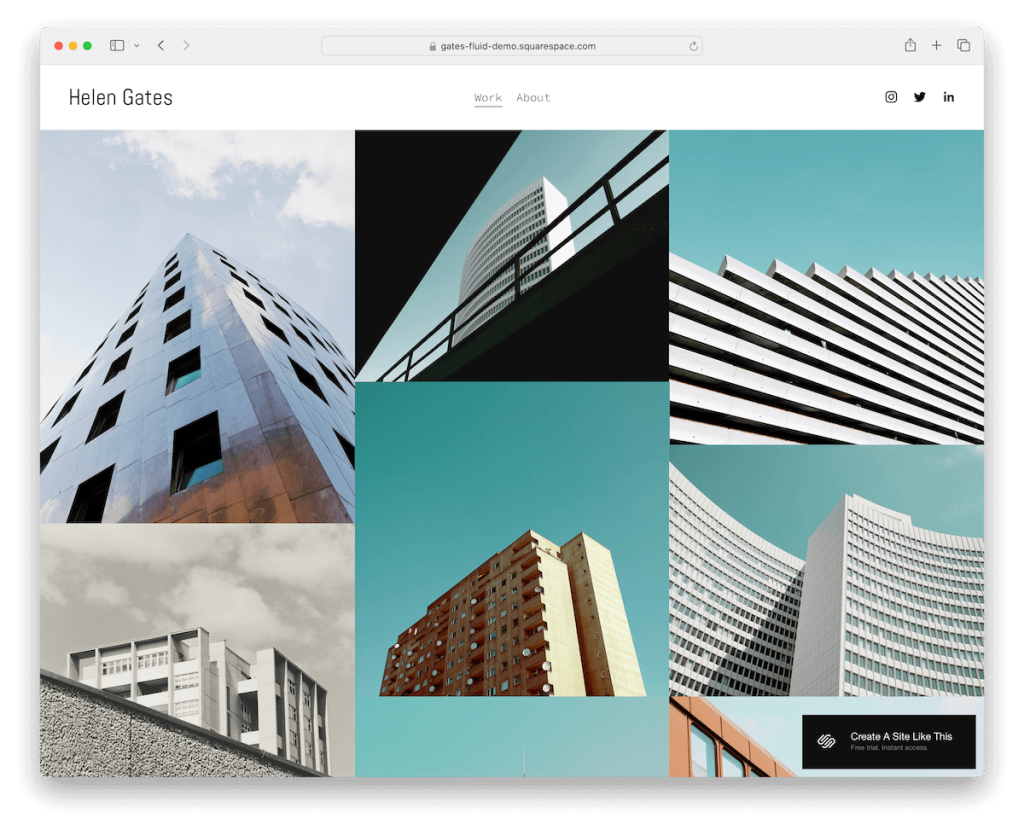
مزيد من المعلومات / تنزيل العرض التوضيحي5. البوابات

تثير شبكة البناء الخاصة بجيتس على الصفحة الرئيسية الاهتمام منذ البداية. تعمل الشبكة مع وظيفة العرض المبسط لضمان تجربة أكثر غامرة عند عرض روائعك.
يبقي غيتس الأمر بسيطًا للغاية، حيث يقوم فقط بتشغيل الصفحة الرئيسية وصفحة "حول" التي تحتوي أيضًا على نموذج اتصال.
ويتضمن أيضًا أيقونات اجتماعية ورأسًا يختفي/يعود للظهور ويتغير وفقًا لحركة التمرير.
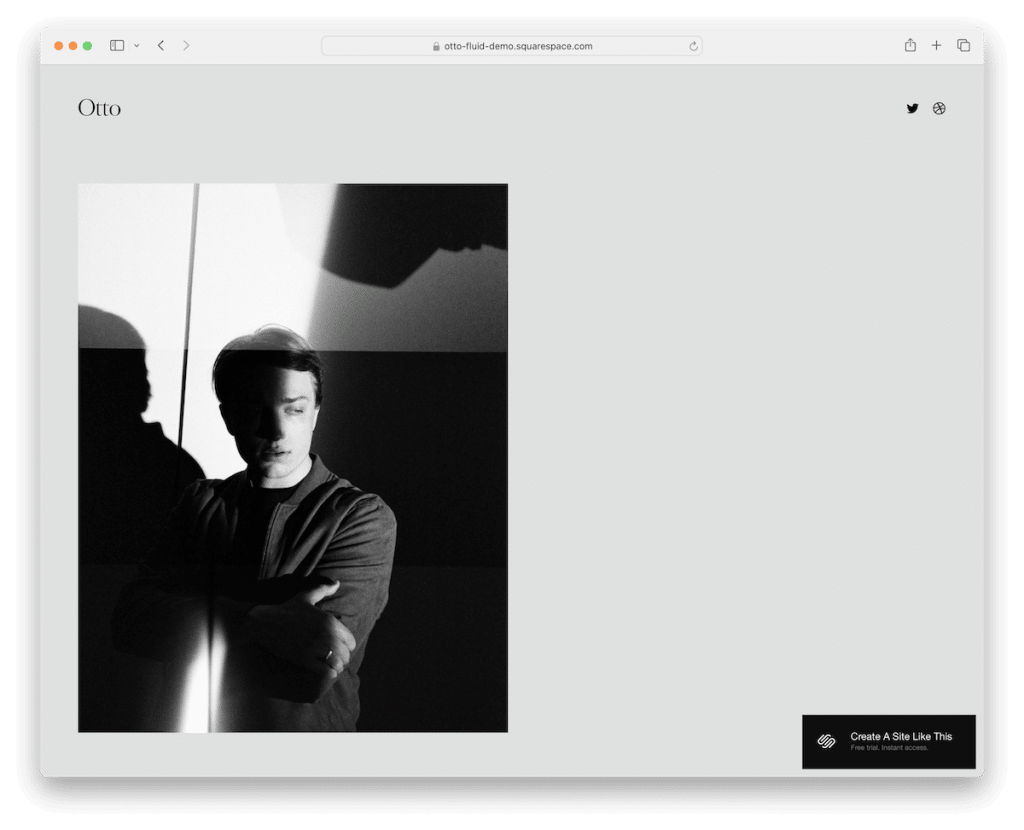
مزيد من المعلومات / تنزيل العرض التوضيحي6. أوتو

Otto هو قالب Squarespace ذو طابع بسيط. يتميز بتصميم أنيق وبسيط حيث تتكلم الكلمات، وليس الصور التي لا نهاية لها.
الرأس والتذييل نظيفان للغاية، ولا يسببان أي ضجة. ولكن هذا هو الجزء الرائع: هناك عرض شرائح ضخم وملفت للنظر لمشاريعك.
بالإضافة إلى ذلك، هناك زر اتصال أنيق - انبثق! يظهر نموذج.
يعتبر Otto مثاليًا لموقع مكون من صفحة واحدة، حيث يحافظ على كل شيء منظمًا ولا يفصله سوى عدد قليل من اللفائف. (لمزيد من خيارات التصميم، قد ترغب أيضًا في التحقق من قوالب Squarespace المكونة من صفحة واحدة.)
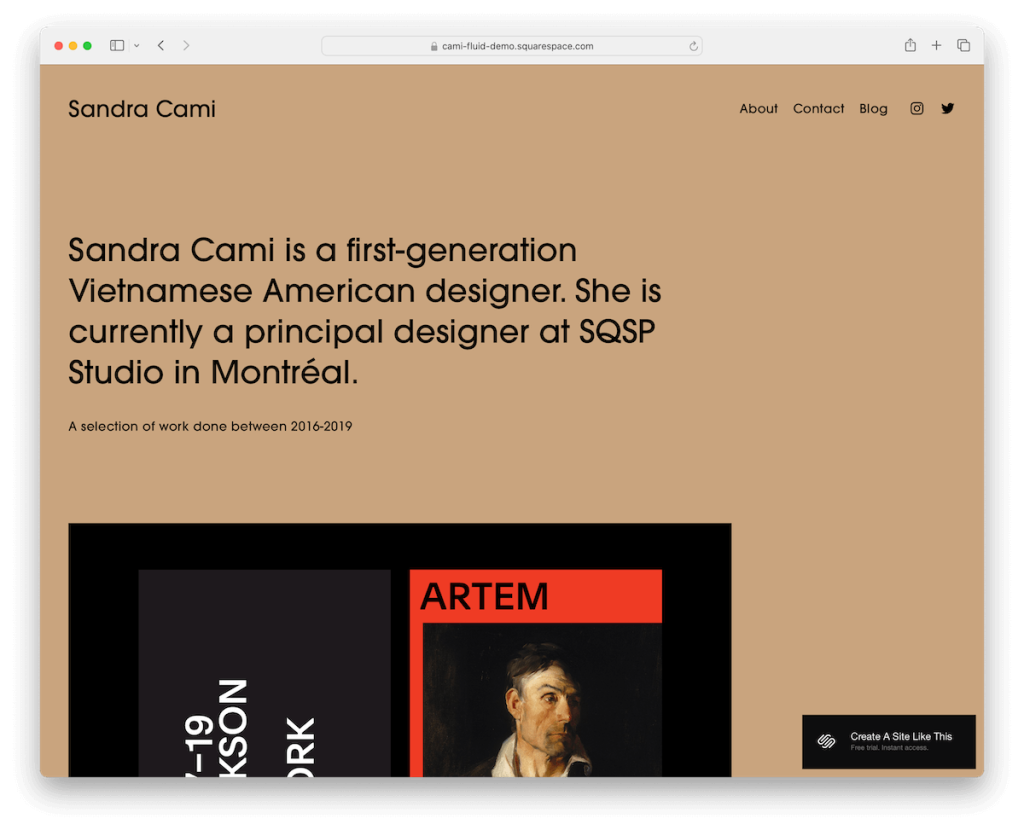
مزيد من المعلومات / تنزيل العرض التوضيحي7. كامي

يحافظ Cami على تماسك الأشياء مع نفس الخلفية الملونة في كل مكان - الرأس والقاعدة والتذييل.
يبدأ بنص غامق في الأعلى ويتدفق إلى عمود واحد لمشاريعك فقط.
لدى Cami صفحات اتصال ومدونة جاهزة للانطلاق، لذا كل ما عليك فعله هو حشوها بالمحتوى الخاص بك.
بالإضافة إلى ذلك، تحصل مواقع التواصل الاجتماعي الخاصة بك على مكان في شريط التنقل، وفي أسفل التذييل، يوجد بريدك الإلكتروني القابل للنقر عليه، على بعد نقرة واحدة فقط.
تذكر أنك حر في تعديل Cami كيفما تشاء أو استخدامه خارج الصندوق.
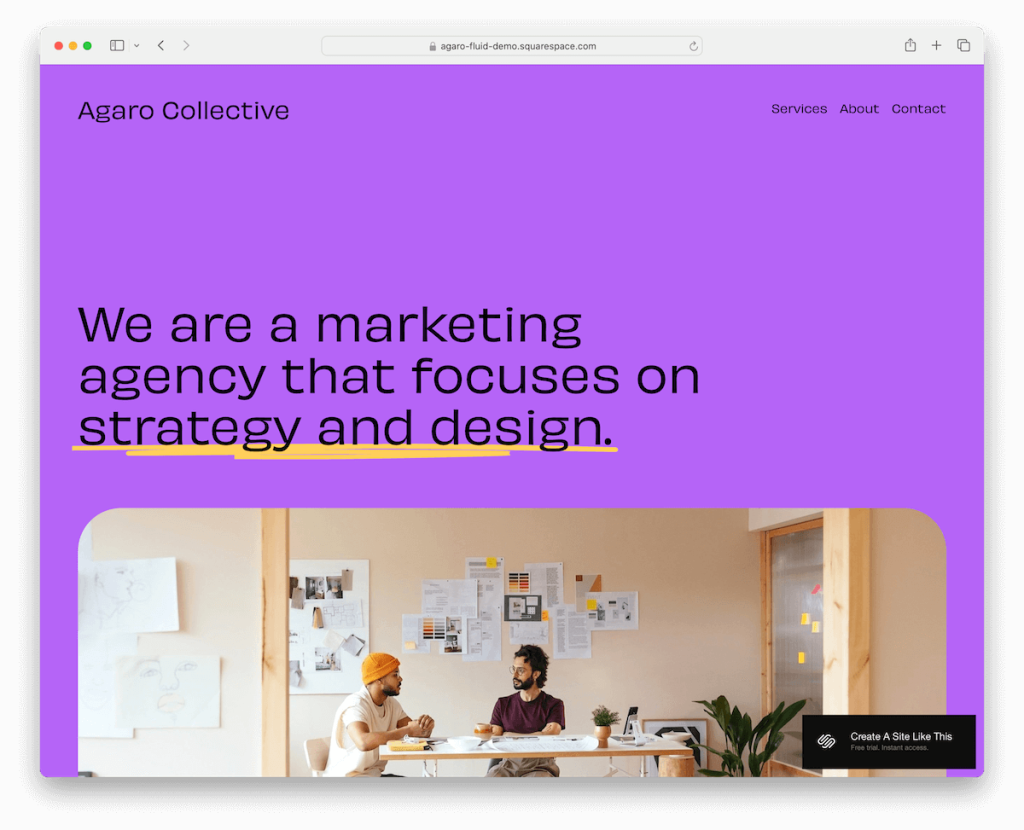
مزيد من المعلومات / تنزيل العرض التوضيحي8. اجارو

يتمتع Agaro بتصميم مفعم بالحيوية والنشاط مع الكثير من التفاصيل الرائعة والزوايا الدائرية والرسوم المتحركة لإبقاء الزوار منشغلين طوال الوقت.
تعرض الأقسام الفريدة الصور بأشكال أصلية، بينما يكون النص كبيرًا وسهل القراءة. يستخدم القالب أيضًا مساحة كبيرة من المساحة البيضاء لضمان أن يكون تصفح المحتوى سريعًا وواسع الحيلة.
ثم هناك التذييل الداكن المتباين الذي يظهر بشكل رائع مع الروابط السريعة وتفاصيل الاتصال والمزيد.
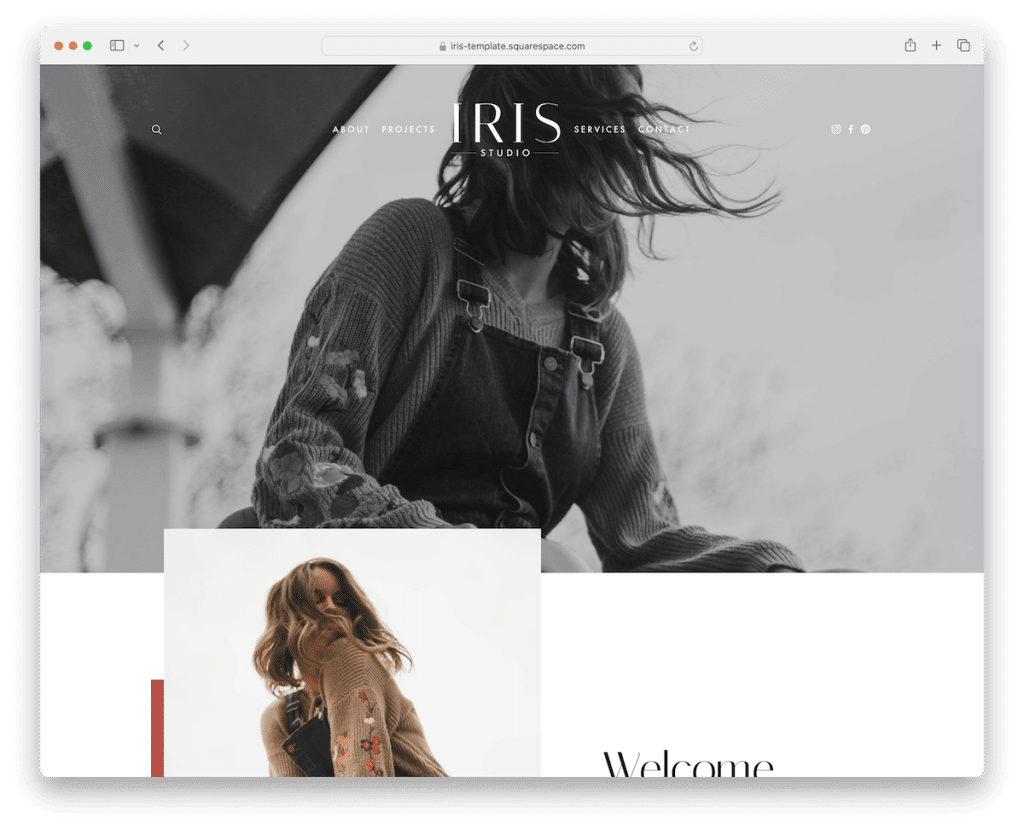
مزيد من المعلومات / تنزيل العرض التوضيحي9. القزحية

تحافظ Iris على نظافتها من خلال رأس شفاف يحتوي على جميع الروابط الضرورية وأيقونات الوسائط الاجتماعية.
أثناء التمرير، يا إلهي - هناك تأثير المنظر الرائع الذي يجعل كل شيء يبدو "ثلاثي الأبعاد".
يحتوي قالب مصمم Squarespace هذا على مساحة كبيرة للشهادات الرائعة ونموذج تسجيل لإبقاء الجميع على اطلاع.
يكون التذييل داكنًا وأنيقًا، مع وجود شريط بحث بداخله. بالإضافة إلى ذلك، توجد صفحة خدمات تفصيلية تحتوي على الأسئلة الشائعة وكل شيء.
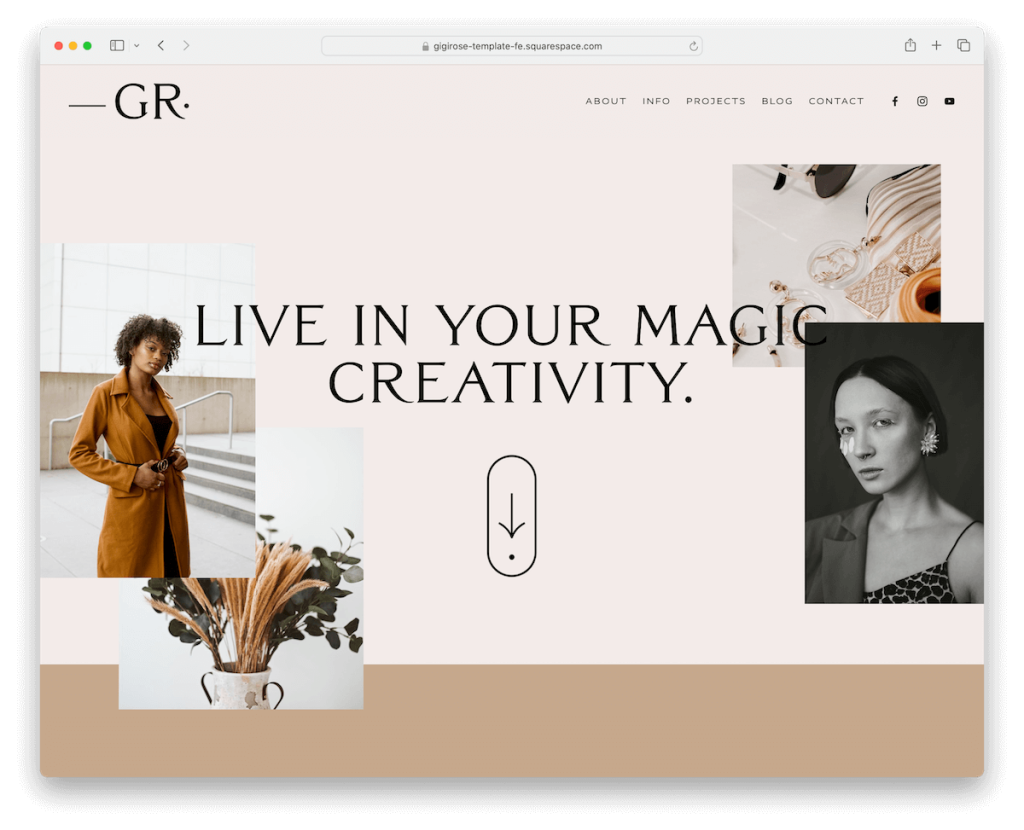
مزيد من المعلومات / تنزيل العرض التوضيحي10. جيجي

جيجي هي جوهرة قالب Squarespace. لقد مزجت بذكاء بين الحداثة والأناقة للحفاظ على الاهتمام بأعلى مستوياته على الإطلاق.
يحتوي على أقسام جذابة تجعل المحتوى الخاص بك بارزًا. ولا يقتصر الأمر على مجرد وجه جميل - فهناك صفحات لكل شيء: عنك، وعن مشاريعك، ومدونتك، وحتى صفحة اتصال تحتوي على نموذج وخرائط Google.
يحتوي التذييل على روابط سريعة ومكان للتسجيل وأحدث لقطات Insta الخاصة بك.
جيجي هي الحزمة الكاملة، مما يجعل موقعك أنيقًا دون عناء.
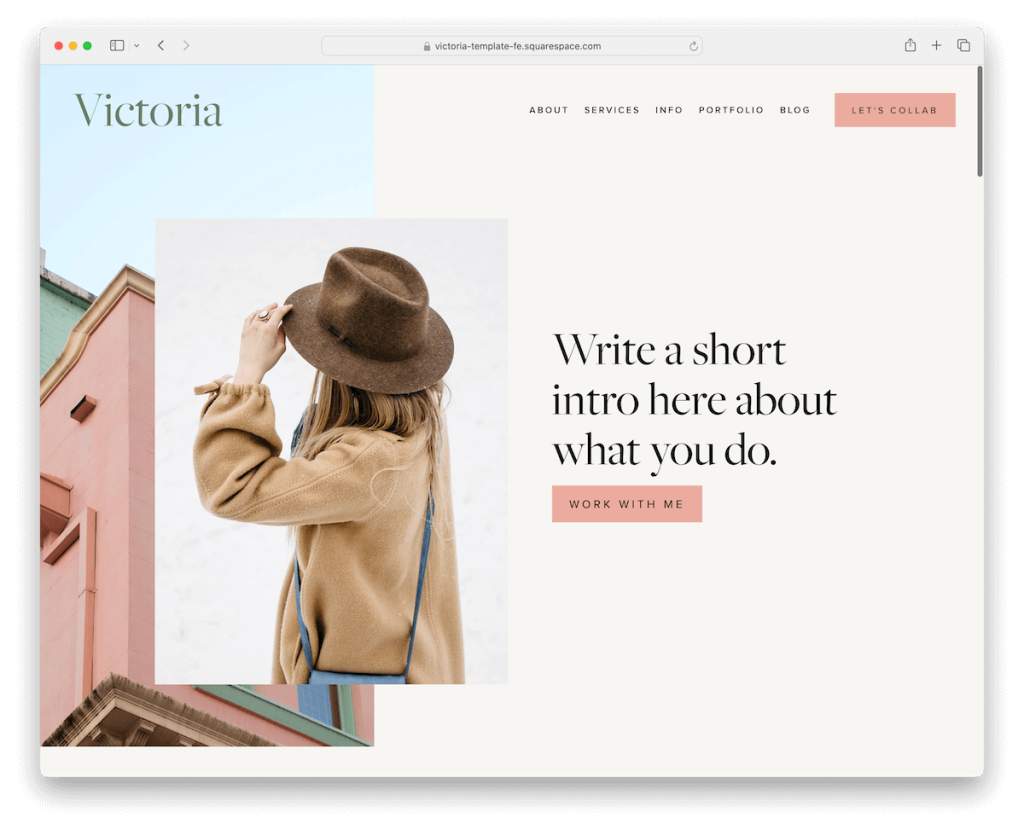
مزيد من المعلومات / تنزيل العرض التوضيحي11. فيكتوريا

في الجزء العلوي، يوجد لدى فيكتوريا صور رائعة متراكبة مع نص وزر "العمل معي".
أثناء التمرير، ينبثق المحتوى مثل السحر للحصول على تجربة مستخدم سلسة. تدور صفحة الخدمات التفصيلية حول الوضوح، بحيث يعرف العملاء المحتملون بالضبط ما يمكن توقعه.

علاوة على ذلك، تتمتع فيكتوريا أيضًا بمكان للتسجيل للحصول على الأخبار مباشرة وصفحات المحفظة مع معرض العرض المبسط.
التذييل ضخم، ويقدم لمحة سريعة عن العمل، وروابط سريعة، وأزرار اجتماعية، وملخص IG.
ملاحظة : قد تكون مهتمًا أيضًا بقوالب محفظة Squarespace الرائعة هذه.
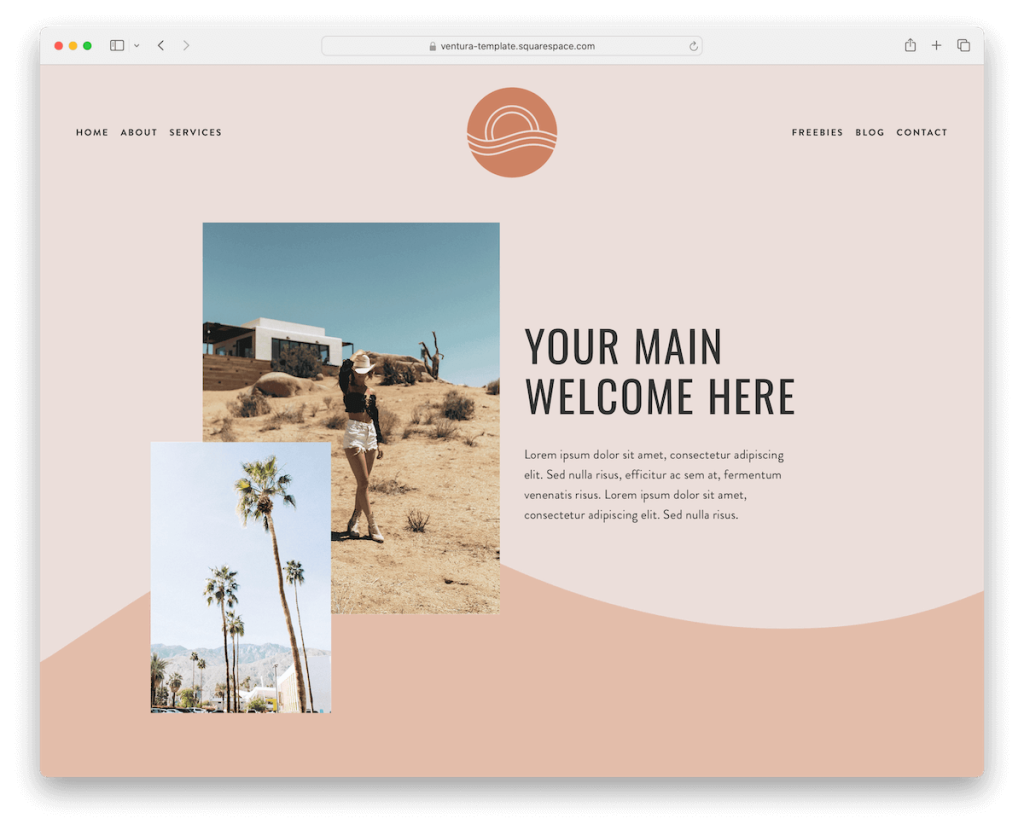
مزيد من المعلومات / تنزيل العرض التوضيحي12. فنتورا

Ventura هو قالب مصمم Squarespace ذو طابع جريء وجديد ورسومات تقفز إليك. إنها لعبة مرحة، وتحتوي على أقسام تجعل التصفح ممتعًا.
حصلت على قصة؟ صفحة "حول" موجودة في مكانها. صفحة الخدمات؟ يضع كل شيء هناك. ويعد قسم المدونة حلمًا لمشاركة أفكارك وأخبارك وعملياتك والمزيد.
هل تريد ان تبقى على اتصال؟ بوم، نموذج الاتصال العامل في خدمتكم.
ثم هناك التذييل - داكن ومتباين؛ فهو يربط كل شيء معًا بشكل مثالي.
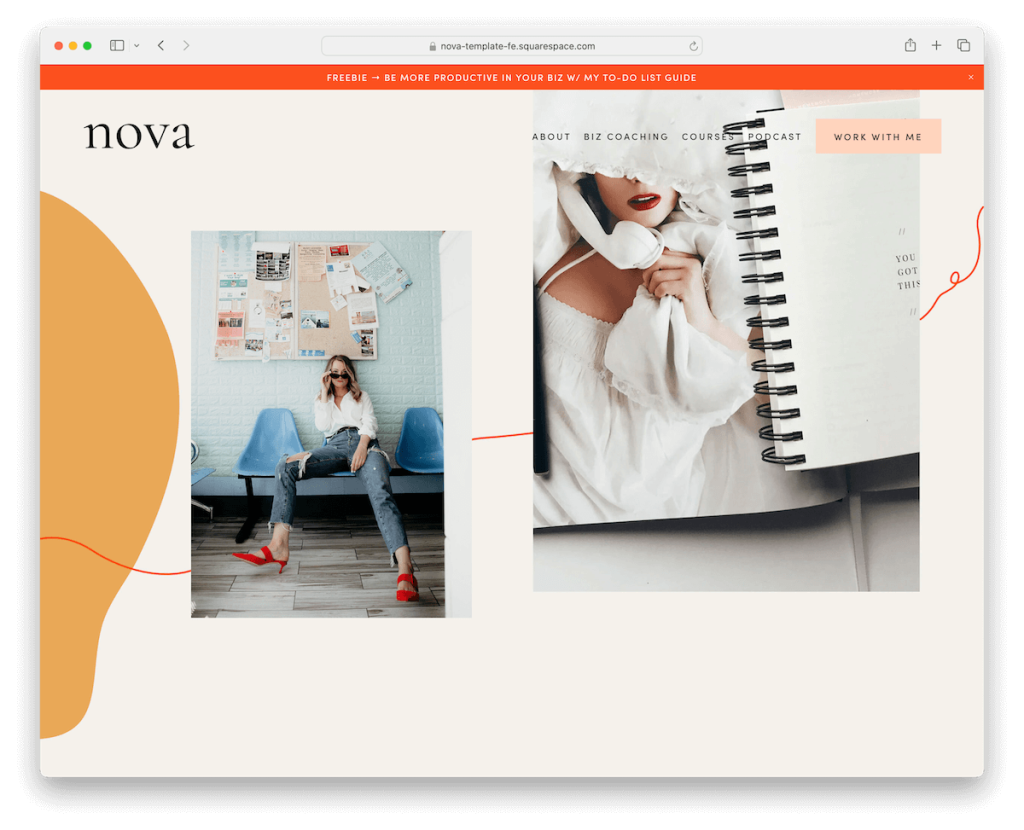
مزيد من المعلومات / تنزيل العرض التوضيحي13. نوفا

يشبه قالب Squarespace الخاص بـ Nova دفقة من ضوء النهار - نابض بالحياة، ومصنوع بدقة، ومزين بلوحة ألوان جذابة.
لقد تم تصميمه بأقسام موسعة، مما يضمن حصول كل جزء من المحتوى الخاص بك على الأضواء التي يستحقها.
أحد الأقسام الكبيرة مخصص بالكامل للشهادات المنزلقة التي تضفي الحيوية على كلمات جمهورك.
فيما يتعلق بالتنقل، لدى Nova قائمة منسدلة للتنقل المنظم والسهل.
وهناك أيضًا صفحة حول تجسد جوهر علامتك التجارية بالكاريزما والشخصية.
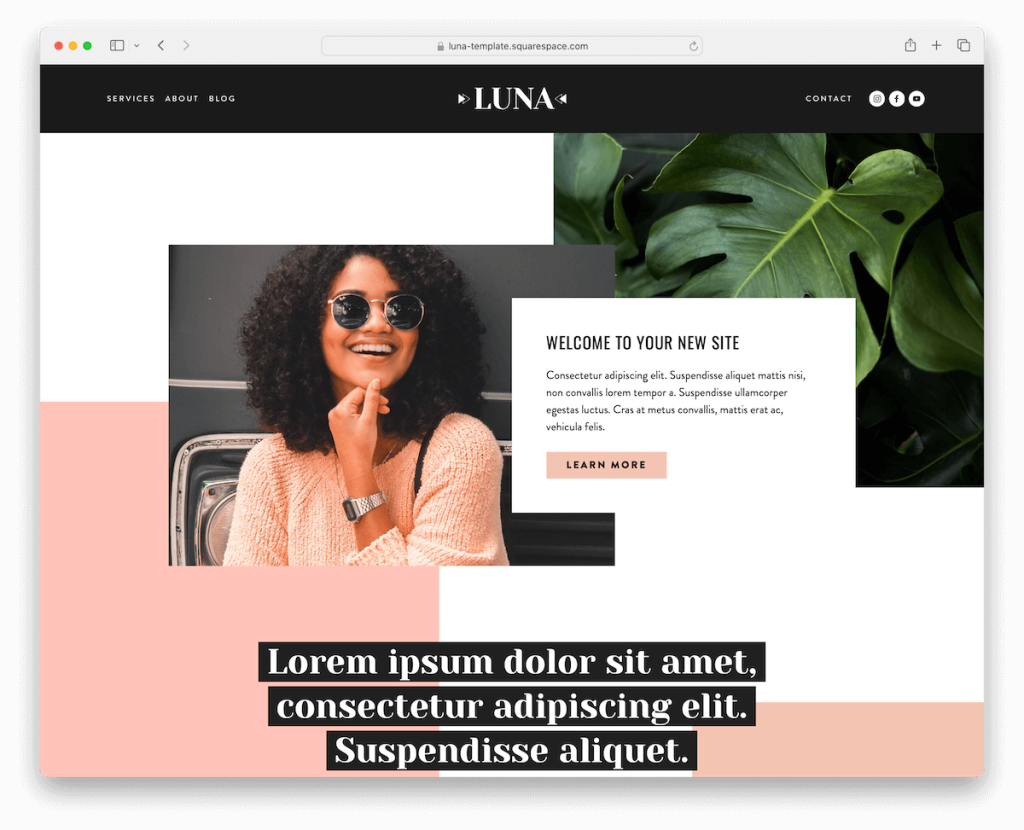
مزيد من المعلومات / تنزيل العرض التوضيحي14. لونا

قالب مصمم Luna Squarespace عبارة عن رقصة من العناصر المرئية مع طبقات اختلاف المنظر المتحركة، مما يضيف العمق والحركة أثناء التمرير. لذا. رائع.
يتميز بتصميم نابض بالحياة، مغلف بتباين مذهل مع رأسه وتذييله الداكنين اللذين يبرزان بشكل رائع.
يصبح التنقل تجربة تفاعلية حيث تضيء الروابط عند المرور فوقها، مما يرشد زوار موقعك بأناقة.
يدعو قسم الاشتراك المخصص إلى المشاركة، بينما يتحول التذييل إلى شبكة صور مترامية الأطراف، مما يعكس خلاصة Instagram. (ولكن يمكنك استخدامه لشيء آخر أيضًا.)
Luna عبارة عن لوحة ديناميكية لتواجدك على الإنترنت.
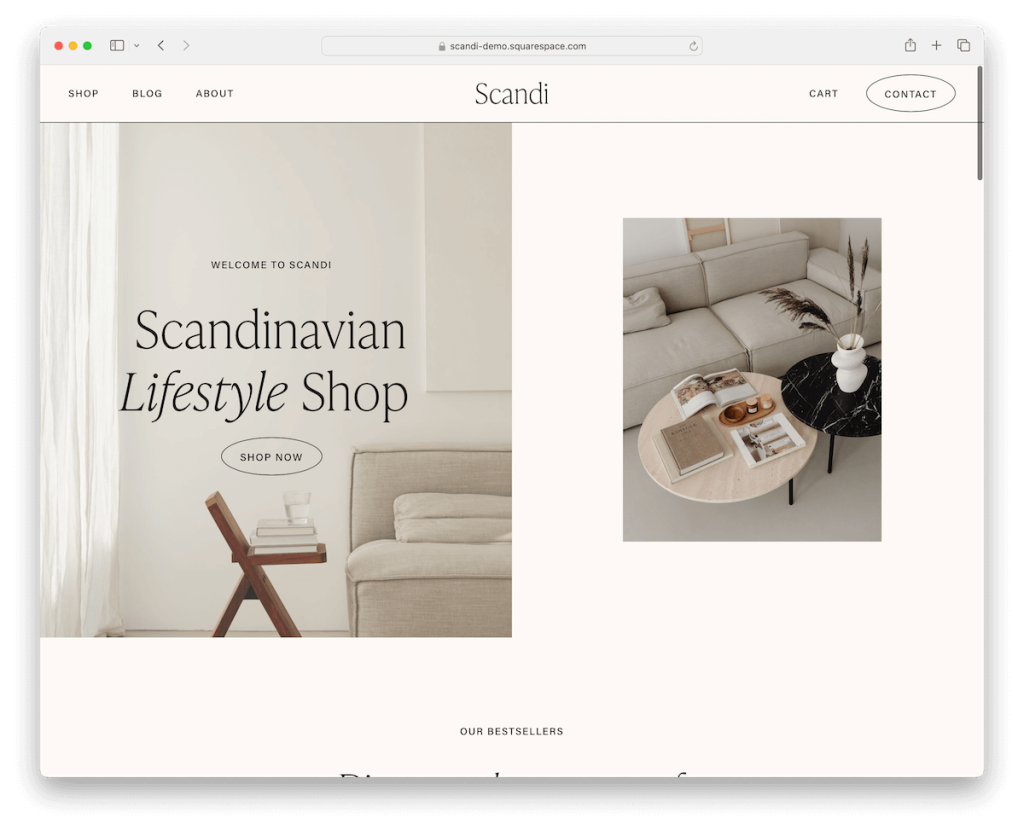
مزيد من المعلومات / تنزيل العرض التوضيحي15. سكاندي

Scandi هو قالب Squarespace يأخذ البساطة في الاعتبار، مستوحى من الجمالية الاسكندنافية الهادئة والعملية.
وهو يتميز بمجموعة متنوعة من الصفحات الداخلية المصممة خصيصًا لسرعة إنشاء موقع الويب، وتجنب العمل من الصفر.
يختفي الرأس بذكاء ثم يظهر مرة أخرى أثناء التمرير، مما يضيف عنصر التفاعل. بفضل الرسوم المتحركة الدقيقة وتأثير اختلاف المنظر على الصور، يضفي Scandi على موقعك بُعدًا ديناميكيًا وهادئًا في نفس الوقت.
يوفر التذييل الكبير مساحة واسعة، وتتضمن صفحة الاتصال المباشرة ما هو مطلوب فقط - نموذج مرتب وجذاب.
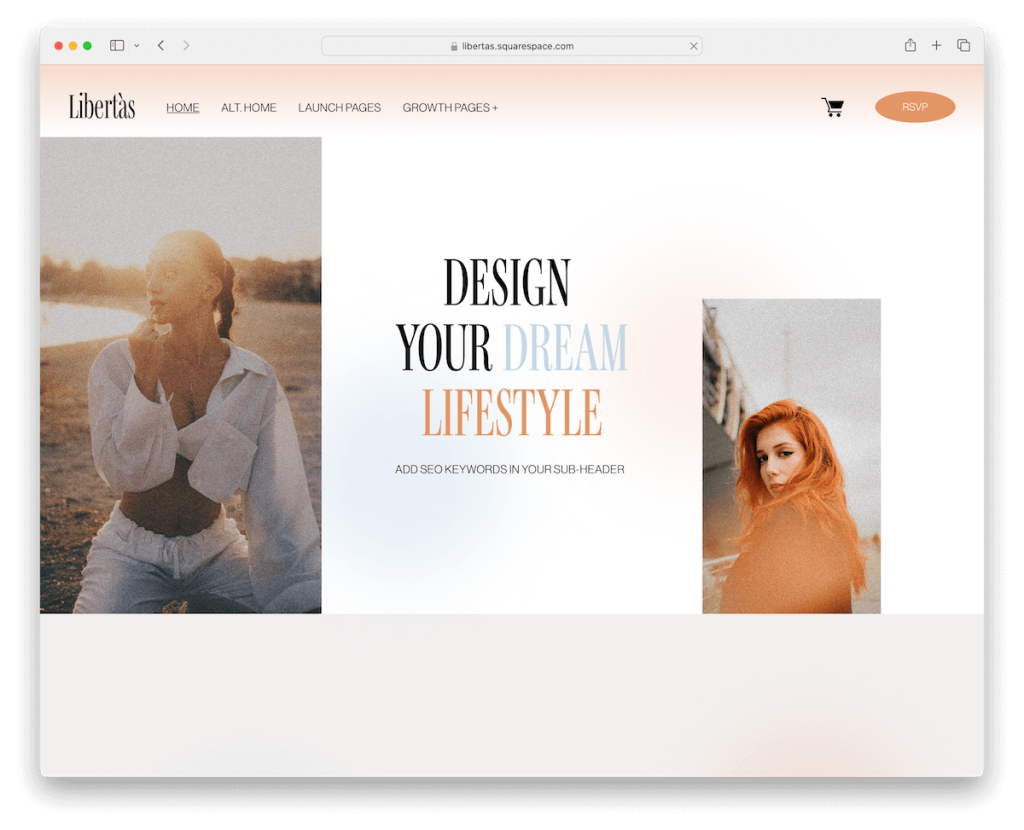
مزيد من المعلومات / تنزيل العرض التوضيحي16. ليبرتاس

كل ما يتعلق بـ Libertas هو الاختيارات - يتضمن القالب تصميمين للصفحة الرئيسية للبدء بهما، كل منهما يحكي قصتك بطريقة فريدة.
يحتوي الرأس الواضح على قائمة منسدلة أنيقة للتنقل السلس. يكون هذا مفيدًا جدًا إذا كان لديك العديد من الصفحات والفئات - فاحتفظ بها منظمة.
وبعد ذلك، تعمل هذه الصور الرائعة التي تشبه GIF على إضفاء الحيوية على موقعك. ناهيك عن أن صفحة المحفظة هي شيء آخر سوف يميزك حقًا.
والمتزلجون؟ إنهم ضخمون! واحدة لصورك وأخرى ضخمة للشهادات فقط.
Libertas ليس مجرد قالب Squarespace؛ إنه نجم عرض للارتقاء بحضورك على الويب إلى المستوى التالي.
مزيد من المعلومات / تنزيل العرض التوضيحي17. القطيفة

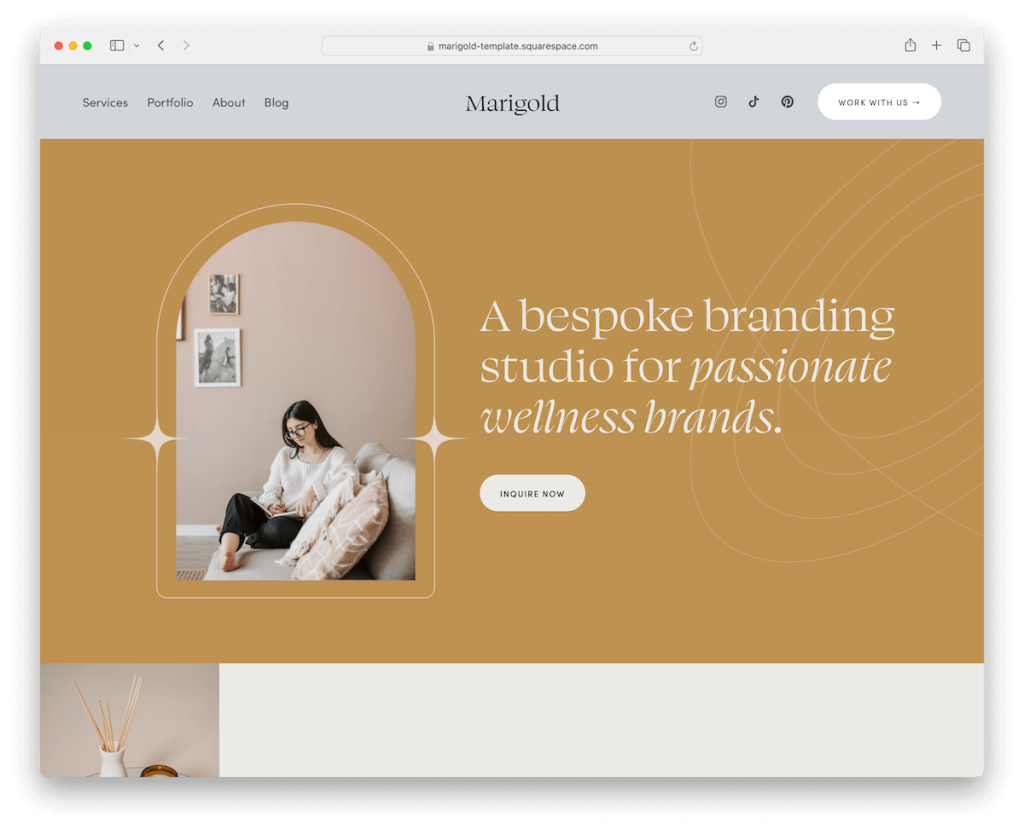
يعتبر Marigold عصريًا بخطوطه الرفيعة ويمتد صورك بالعرض الكامل للحصول على هذا التأثير المذهل.
إنه يمنح محفظتك الأضواء التي تستحقها، مع مساحة كبيرة للتألق. ولا يتعلق الأمر بالمظهر فحسب؛ الصفحات المحددة مسبقًا جاهزة للطرح خارج الصندوق.
شيء آخر رائع حقًا في Marigold هو أنه يتضمن رسومات Canva لتلك اللمسة المخصصة المضافة.
تعمل دائرة المشروع الأخيرة على إبقاء الأمور مفعمة بالحيوية، كما تعمل الأكورديون على التخلص من الأسئلة الشائعة للعقول الفضولية.
قالب Marigold هو الذي يقول، "أعني العمل"، ولكن بأفضل طريقة ممكنة.
مزيد من المعلومات / تنزيل العرض التوضيحي18. دلالة

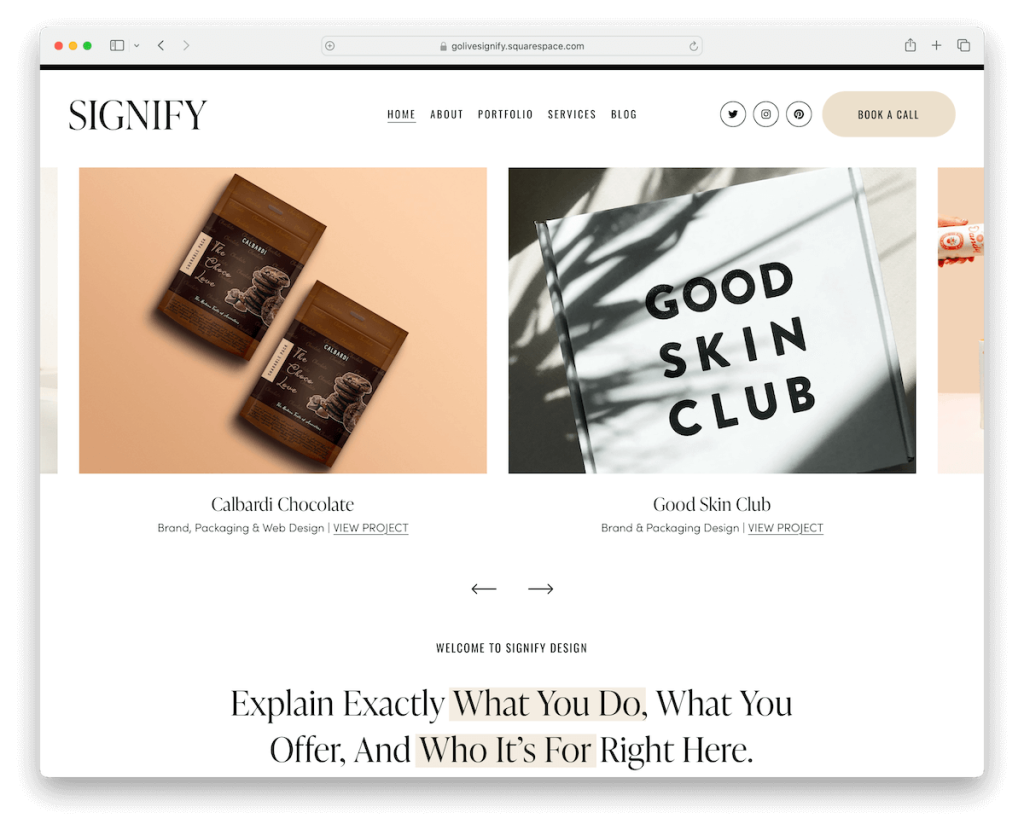
على الفور، تضربك Signify بدائرة المشروع، مما يجعل عملك هو النجم. تصميمه يمزج بين الأسلوب الراقي والوظيفة.
روابط القائمة الرئيسية الواضحة والأيقونات الاجتماعية وزر CTA الأنيق للحجوزات. تعمق أكثر، وستجد الأكورديونات التي تخفي التفاصيل الإضافية بدقة.
هناك شريط تمرير سلس للشهادة لتعزيز مصداقيتك، ولكل مشروع، صفحة مخصصة تعرض عملك مع شبكة صور أنيقة.
Signify هو قالب مصمم Squarespace يجعل الانطباع الأول دائمًا.
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية إنشاء موقع ويب مصمم باستخدام Squarespace
يمكن أن يكون إنشاء موقع ويب مصمم باستخدام Squarespace مشروعًا ممتعًا ومفيدًا.
- التسجيل : قم بزيارة Squarespace.com وقم بإنشاء حساب. تقدم Squarespace خططًا مصممة خصيصًا لتلبية الاحتياجات الشخصية والتجارية والتجارية المختلفة.
- تحديد قالب : تصفح قوالب Squarespace أعلاه وحدد قالبًا يتوافق مع رؤية التصميم وأهداف موقع الويب الخاص بك. (تذكر أنه يمكنك تخصيص كل شيء تقريبًا.)
- تخصيص القالب الخاص بك : افتح محرر Squarespace وقم بتعديل القالب الذي اخترته. هذا هو المكان الذي يلعب فيه إبداعك. اضبط التخطيط والخطوط والألوان وأضف الصور والشعارات الخاصة بك لتجعلها ملكك.
- أضف المحتوى الخاص بك : املأ موقعك بمحتوى جذاب يحكي قصتك أو يعرض عملك. يتضمن ذلك النصوص والصور ومقاطع الفيديو وأي شيء آخر يعكس علامتك التجارية. انتبه بشكل خاص إلى صفحتك الرئيسية وصفحة "حول" وصفحة الاتصال، حيث إنها ضرورية لترك انطباع أول جيد.
- تحسين محركات البحث : استخدم أدوات تحسين محركات البحث المضمنة في Squarespace للتأكد من أن موقع الويب الخاص بك مرئي لمحركات البحث. يتضمن ذلك تحسين عناوين الصفحات وأوصافها، واستخدام الكلمات الرئيسية بفعالية، والتأكد من أن موقعك متوافق مع الجوّال.
- النشر والترويج : بمجرد أن تصبح راضيًا عن موقع الويب الخاص بك، فقد حان الوقت للضغط على زر النشر. شارك موقعك الجديد على وسائل التواصل الاجتماعي، مع الأصدقاء والزملاء، ومن خلال أي قنوات أخرى ذات صلة بجمهورك.
الأسئلة الشائعة حول قوالب مصمم Squarespace
هل يمكنني تبديل قالب Squarespace الخاص بي بعد أن بدأت في تصميم موقعي؟
نعم، يمكنك تبديل القوالب في أي وقت. ومع ذلك، تذكر أن بعض التخصيصات قد لا يتم نقلها بسلاسة، لذا قد تحتاج إلى إعادة تطبيقها في القالب الجديد.
هل جميع قوالب Squarespace مستجيبة؟
نعم. تم تصميم جميع قوالب Squarespace لتكون متوافقة مع الأجهزة المحمولة، مما يضمن أن يبدو موقعك رائعًا على الأجهزة بجميع أحجامها.
هل يمكنني استخدام أكثر من قالب في نفس الموقع؟
يتيح لك Squarespace استخدام قالب واحد فقط في كل مرة لموقع ويب. إذا كنت تريد مظهرًا مختلفًا لصفحات معينة، فيمكنك تخصيصها بشكل أكبر باستخدام أقسام الصفحة أو لوحة التصميم.
هل تأتي قوالب Squarespace مزودة بميزات تحسين محركات البحث (SEO) المضمنة؟
نعم، تم تصميم قوالب Squarespace مع وضع تحسين محركات البحث (SEO) في الاعتبار. وهي تتضمن ميزات مثل ترميز HTML النظيف، وخرائط الموقع التلقائية، واستجابة الهاتف المحمول، وكلها تساعد في تحسين تحسين محركات البحث لموقعك.
ما مدى إمكانية تخصيص قوالب Squarespace؟
قوالب Squarespace قابلة للتخصيص بدرجة كبيرة. يمكنك تغيير التخطيطات والألوان والخطوط وإضافة CSS مخصص لإنشاء مظهر فريد لموقعك. ومع ذلك، قد تختلف درجة التخصيص قليلاً بين القوالب.
