Die 18 besten Squarespace-Designer-Vorlagen 2024
Veröffentlicht: 2024-03-29Verwandeln Sie Ihre Website mit diesen wunderschönen Squarespace-Designervorlagen von „meh“ in „wow“.
Es spielt keine Rolle, ob Sie Ihre bestehende Online-Präsenz überarbeiten oder neu beginnen möchten; Die richtige Vorlage kann einen großen Unterschied machen.
Damit Sie jedoch nicht in der Fülle an Squarespace-Designs verloren gehen, haben wir das Internet durchforstet und nur die ultimativen Lösungen ausgewählt.
Diese Designs werden Ihre Website hervorheben, Besucher ansprechen und Ihren einzigartigen Stil und Ihre Professionalität widerspiegeln.
Darüber hinaus können Sie diese gerne mit Ihrem kreativen Geist verändern und bereichern.
Von schlicht und modern bis hin zu gemütlich und kreativ, hier ist für jeden etwas dabei.
Sein Beitrag umfasst :
- Die besten Squarespace-Designer-Vorlagen
- So erstellen Sie eine Designer-Website mit Squarespace
- FAQs zu Squarespace Designer-Vorlagen
- Kann ich meine Squarespace-Vorlage wechseln, nachdem ich mit der Gestaltung meiner Website begonnen habe?
- Sind alle Squarespace-Vorlagen responsiv?
- Kann ich mehr als eine Vorlage auf derselben Website verwenden?
- Verfügen Squarespace-Vorlagen über integrierte SEO-Funktionen?
- Wie anpassbar sind Squarespace-Vorlagen?
Die besten Squarespace-Designer-Vorlagen
Sind Sie bereit, die Vorlagen zu entdecken, die Ihre Online-Designpräsenz verbessern?
1. Neu

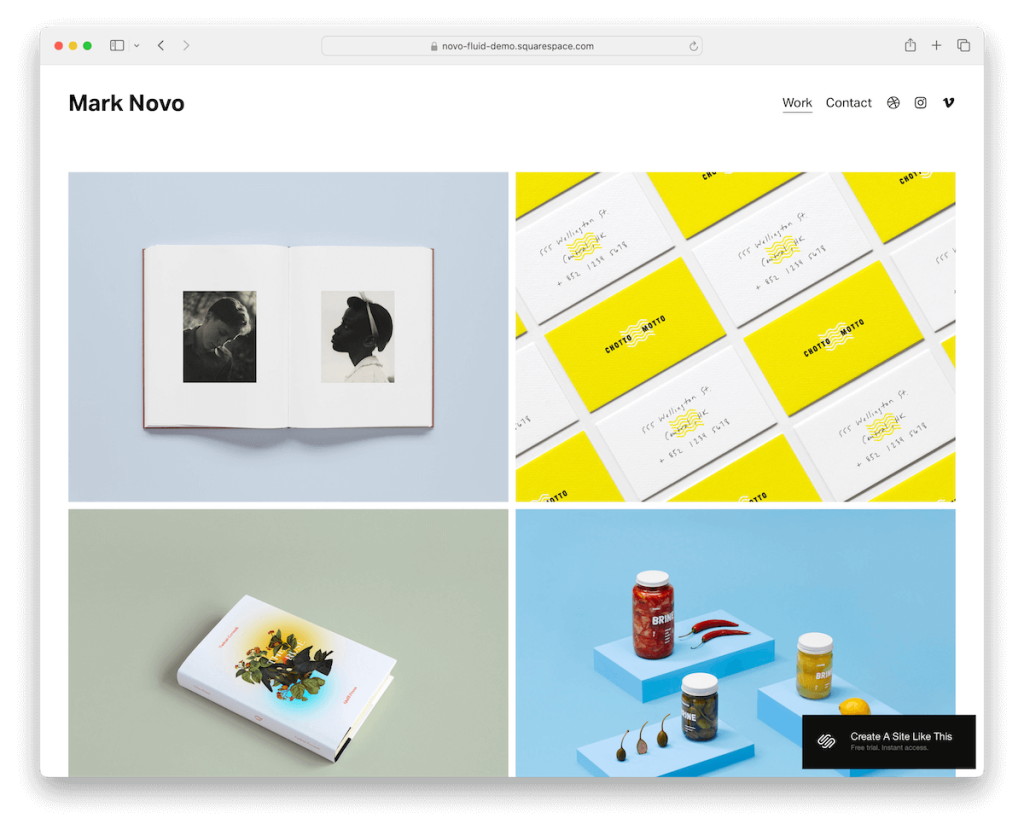
Novo ist eine elegante, minimalistische und dennoch auffällige Vorlage mit einem großen zweispaltigen Raster auf der Startseite. Jedes Miniaturbild zeigt beim Hovern den Titel an und ist anklickbar und führt zu übersichtlichen Projektseiten. Letzteres hat ein großes Bild, dann Text, gefolgt von einer Galerie.
Neben der Startseite verfügt Novo über eine Kontaktseite mit einem Kontaktformular, das in einem Popup geöffnet wird. Zur einfacheren Verbindung finden Sie auch Social-Media-Symbole in der Kopf- und Fußzeile.
Weitere Informationen / Demo herunterladen2. Bergen

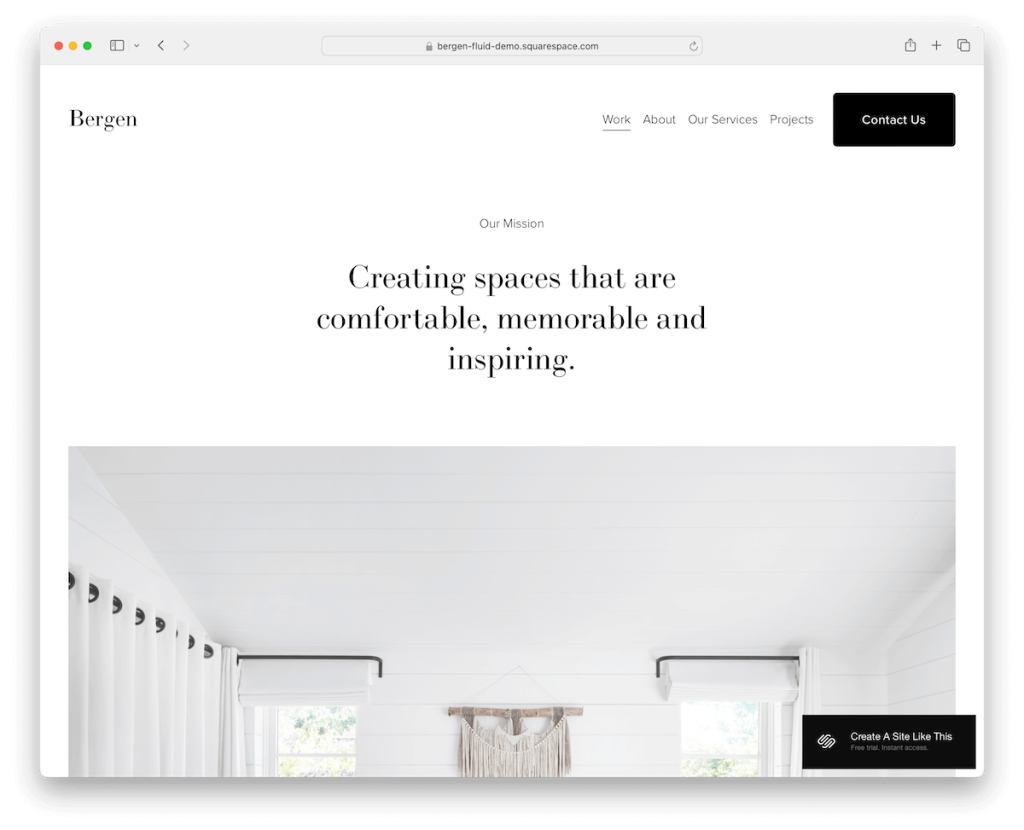
Bergen ist eine Squarespace-Designervorlage mit einer riesigen einspaltigen Startseite, die Ihrer Arbeit zusätzlichen Glanz verleiht. Es gibt auch kontrastierende schwarze CTA-Schaltflächen, um Projektseiten mit einem schönen Raster anzuzeigen.
Was mir an Bergen auch gefällt, ist die schwebende Kopfzeile, sodass die Navigationslinks und die Schaltfläche „Kontakt“ immer in Reichweite sind.
Darüber hinaus sind die Seiten „Info“ und „Services“ sofort einsatzbereit, sodass Sie Ihr Unternehmen und Ihre Angebote umfassend präsentieren können.
Weitere Informationen / Demo herunterladen3. Nolan

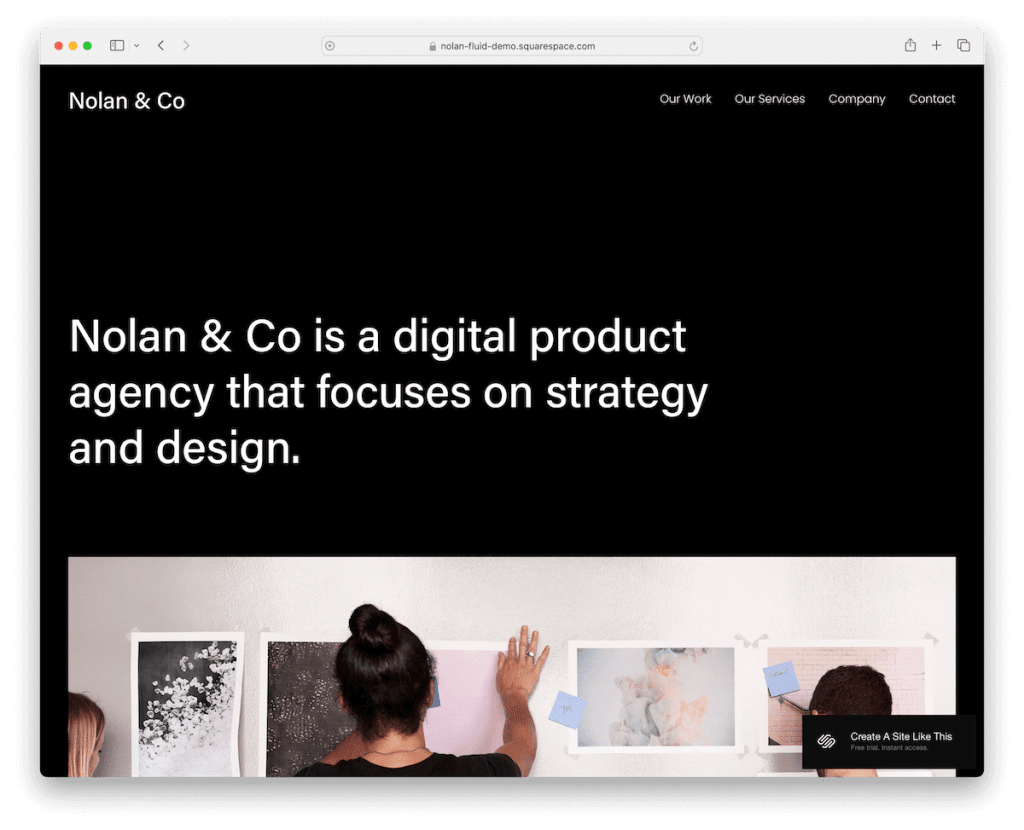
Was Nolan zum Hingucker macht, sind die beeindruckenden kontrastierenden Schwarz-Weiß-Hintergrundabschnitte. Dadurch wird die Aufmerksamkeit Ihrer Besucher sicher auf den Bildschirm gefesselt.
Der Abschnitt „Above the Fold“ beginnt mit großem Text, gefolgt von einem Bild, das Ihnen den Einstieg in den Inhalt erleichtert.
Für ein besseres Surferlebnis verschwindet die Kopfzeile beim Scrollen nach unten und erscheint, wenn Sie nach oben zurückkehren. Das mühsame Scrollen entfällt!
Zusätzliche Seiten für Firma, Dienstleistungen, Arbeit und Kontakt sind ebenfalls vordefiniert, was Ihnen Zeit und Aufwand spart.
Weitere Informationen / Demo herunterladen4. Montclaire

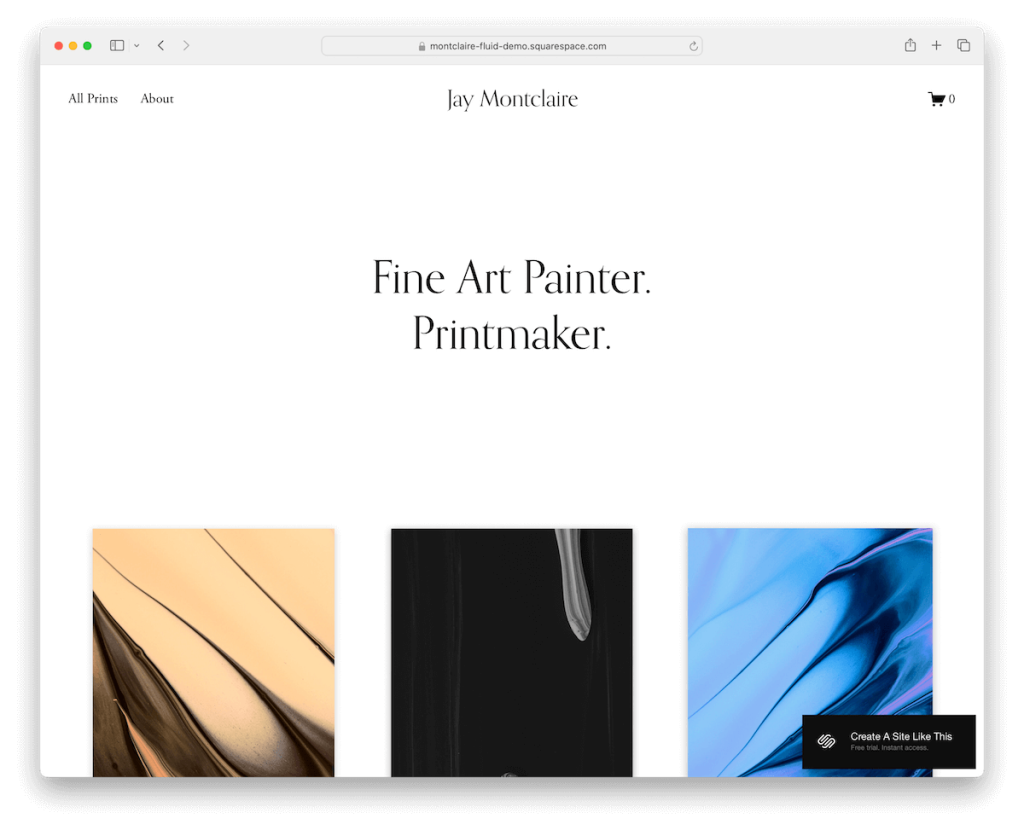
Montclaire ist eine Squarespace-Designervorlage mit einem einfachen, aber auffälligen Heldenabschnitt mit einem einfarbigen Hintergrund und überlagertem Text. Für ein nahtloseres Erscheinungsbild haben die Kopf-, Basis- und Fußzeile alle die gleiche Hintergrundfarbe.
Von einer schwebenden Kopfzeile und einem Abonnementformular bis hin zu E-Commerce-Funktionen und einer angenehmen About-Seite bietet Montclaire alles und noch viel mehr.
Kurz gesagt: Wenn Sie Ihre Designs online verkaufen möchten, können Sie dies einfach mit dem Komfort von Montclaire tun.
Weitere Informationen / Demo herunterladen5. Tore

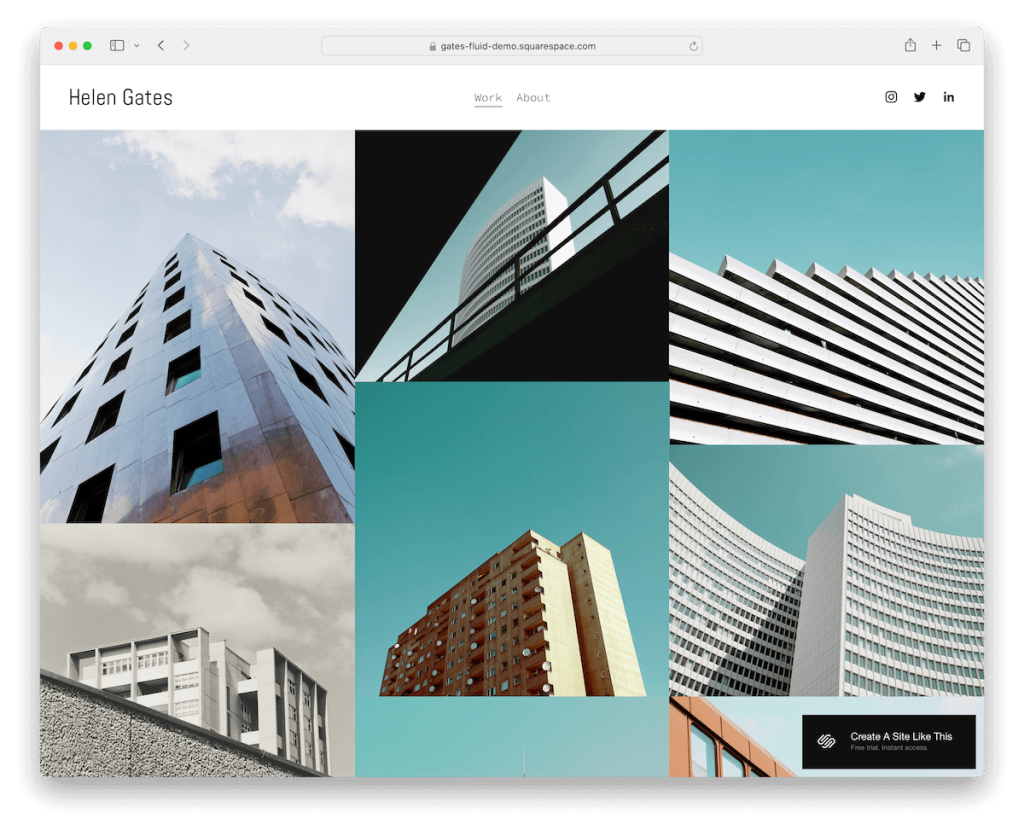
Das Mauerwerksraster von Gates auf der Homepage weckt von Anfang an Interesse. Das Raster arbeitet mit der Lightbox-Funktion zusammen, um ein noch intensiveres Erlebnis beim Betrachten Ihrer Meisterwerke zu gewährleisten.
Gates hält es ziemlich einfach und rockt nur eine Homepage und eine About-Seite, die auch ein Kontaktformular enthält.
Es enthält außerdem soziale Symbole und einen verschwindenden/wieder erscheinenden Header, der sich je nach Scrollbewegung ändert.
Weitere Informationen / Demo herunterladen6. Otto

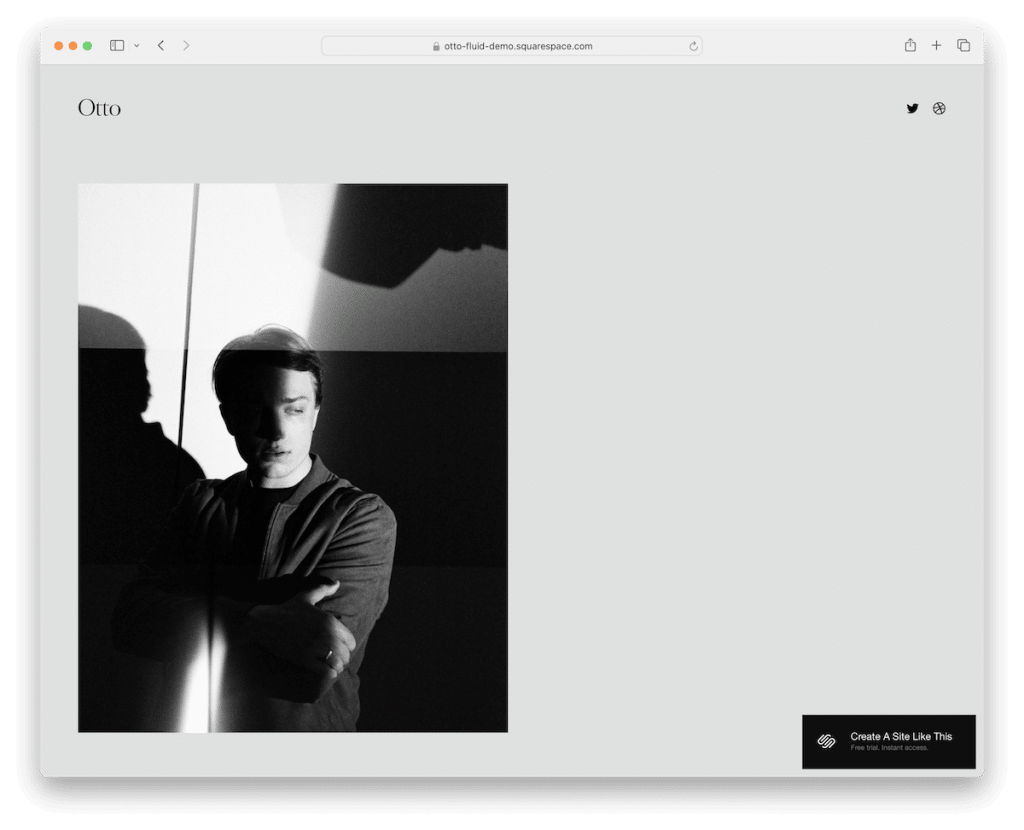
Otto ist eine Squarespace-Vorlage mit minimalistischer Ausstrahlung. Es hat ein elegantes, einfaches Layout, bei dem die Worte sprechen und nicht endlose Bilder.
Die Kopf- und Fußzeile sind super sauber, ohne viel Aufhebens. Aber hier ist das Coole: Es gibt diese riesige, auffällige Diashow für Ihre Projekte.
Außerdem ein hübscher Kontaktknopf – Pop! Ein Formular erscheint.
Otto eignet sich perfekt für eine einseitige Website, da alles organisiert bleibt und nur ein paar Schriftrollen voneinander entfernt sind. (Weitere Designoptionen finden Sie auch in diesen einseitigen Squarespace-Vorlagen.)
Weitere Informationen / Demo herunterladen7. Cami

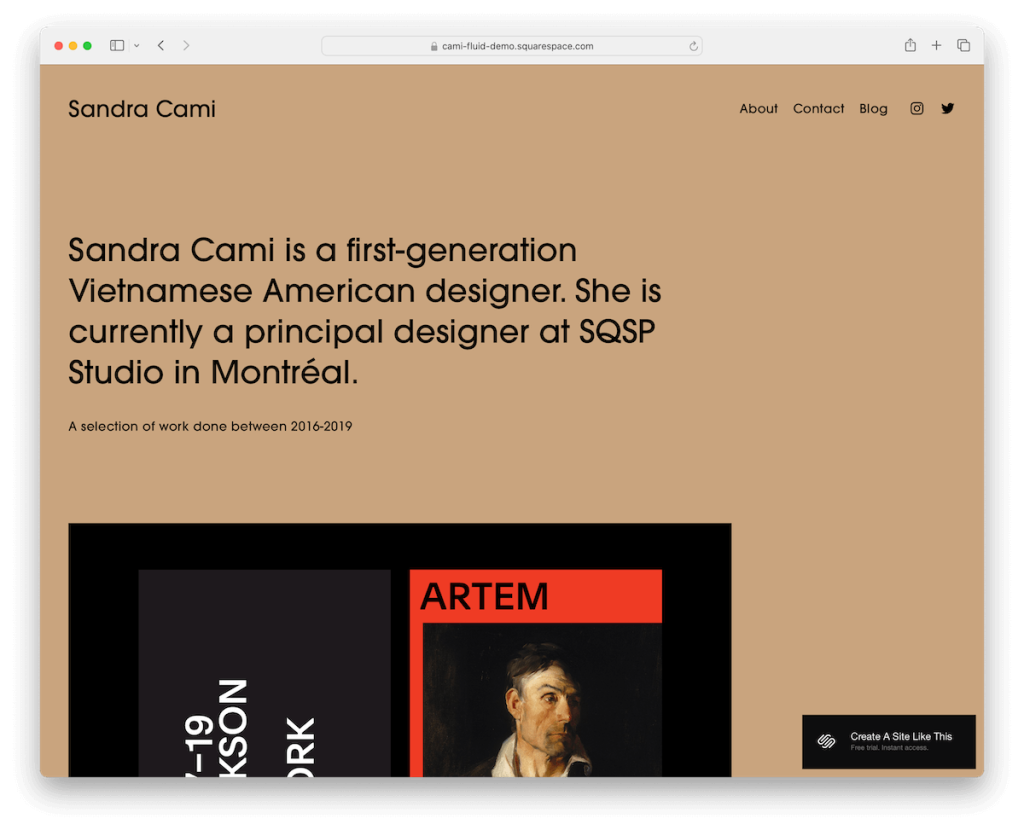
Cami sorgt dafür, dass alles zusammenhält, da der Hintergrund überall die gleiche Farbe hat – Kopf-, Fuß- und Fußzeile.
Es beginnt mit fettem Text oben und fließt in eine einzelne Spalte nur für Ihre Projekte über.
Die Kontakt- und Blog-Seiten von Cami sind fertig, Sie müssen sie also nur noch mit Ihren Inhalten vollstopfen.
Außerdem erhalten Ihre sozialen Netzwerke einen Platz in der Navigationsleiste und unten in der Fußzeile befindet sich Ihre anklickbare E-Mail, nur einen Klick entfernt.
Denken Sie daran, dass Sie Cami nach Ihren Wünschen modifizieren oder sofort verwenden können.
Weitere Informationen / Demo herunterladen8. Agaro

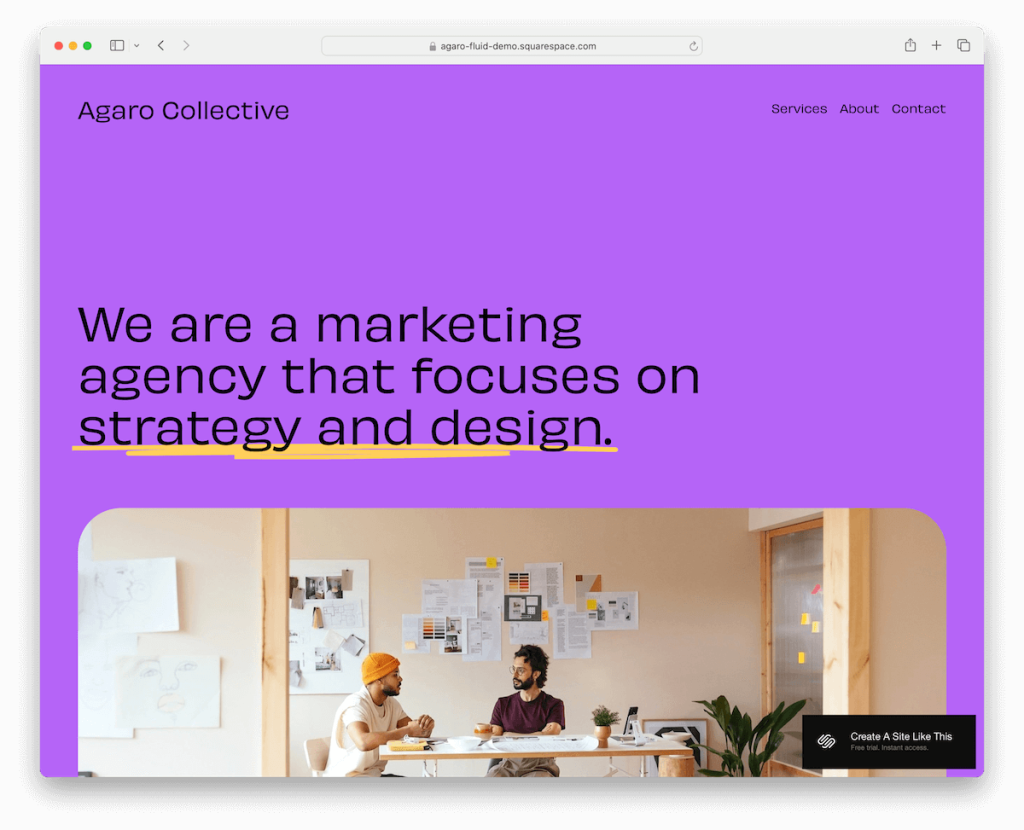
Agaro hat ein lebendiges und energiegeladenes Design mit vielen tollen Details, abgerundeten Ecken und Animationen, um die Besucher durchgehend zu fesseln.
Einzigartige Abschnitte präsentieren Bilder mit originellen Formen, während der Text groß und gut lesbar ist. Die Vorlage verwendet außerdem viel Leerraum, um sicherzustellen, dass das Überfliegen von Inhalten schnell und einfallsreich ist.
Und dann ist da noch die kontrastierende dunkle Fußzeile, die gut mit Schnelllinks, Kontaktdaten und mehr aufwartet.
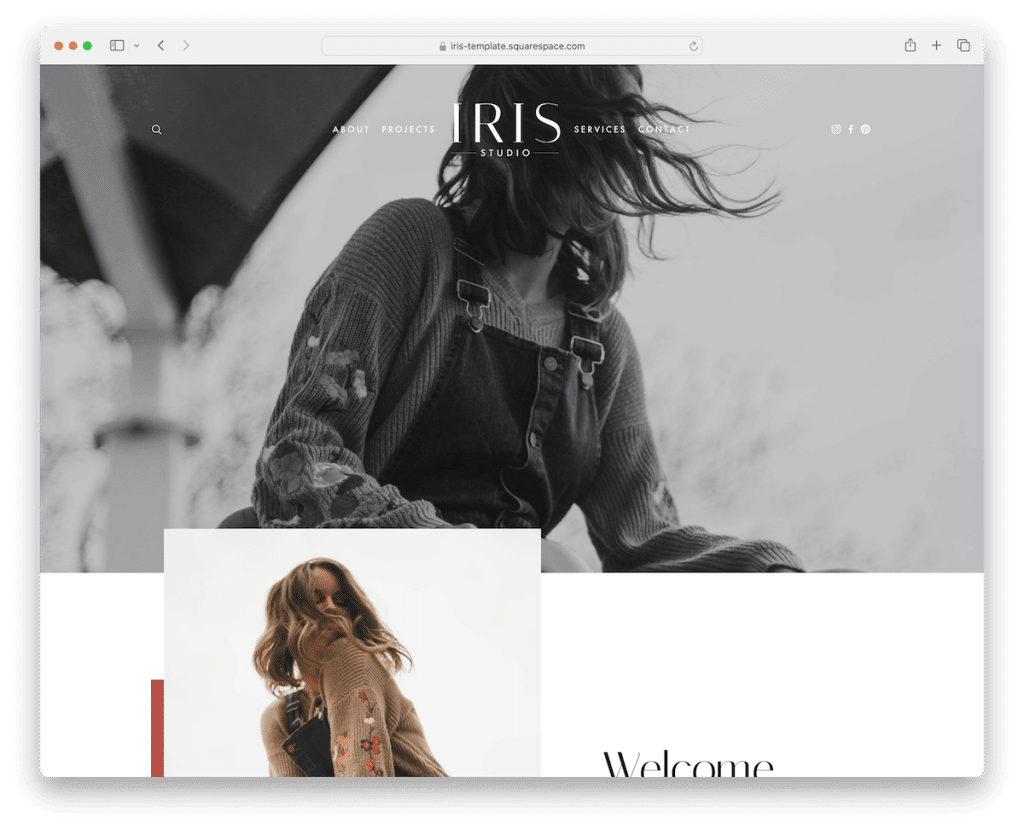
Weitere Informationen / Demo herunterladen9. Iris

Iris hält es mit einem transparenten Header sauber, der alle notwendigen Links und Social-Media-Symbole enthält.
Beim Scrollen gibt es diesen coolen Parallaxeneffekt, der dafür sorgt, dass sich alles „3D“ anfühlt.
Diese Squarespace-Designervorlage bietet einen großen Bereich für begeisterte Testimonials und ein Anmeldeformular, um alle auf dem Laufenden zu halten.
Die Fußzeile ist dunkel und elegant und enthält eine Suchleiste. Außerdem gibt es eine detaillierte Serviceseite mit häufig gestellten Fragen und allem.
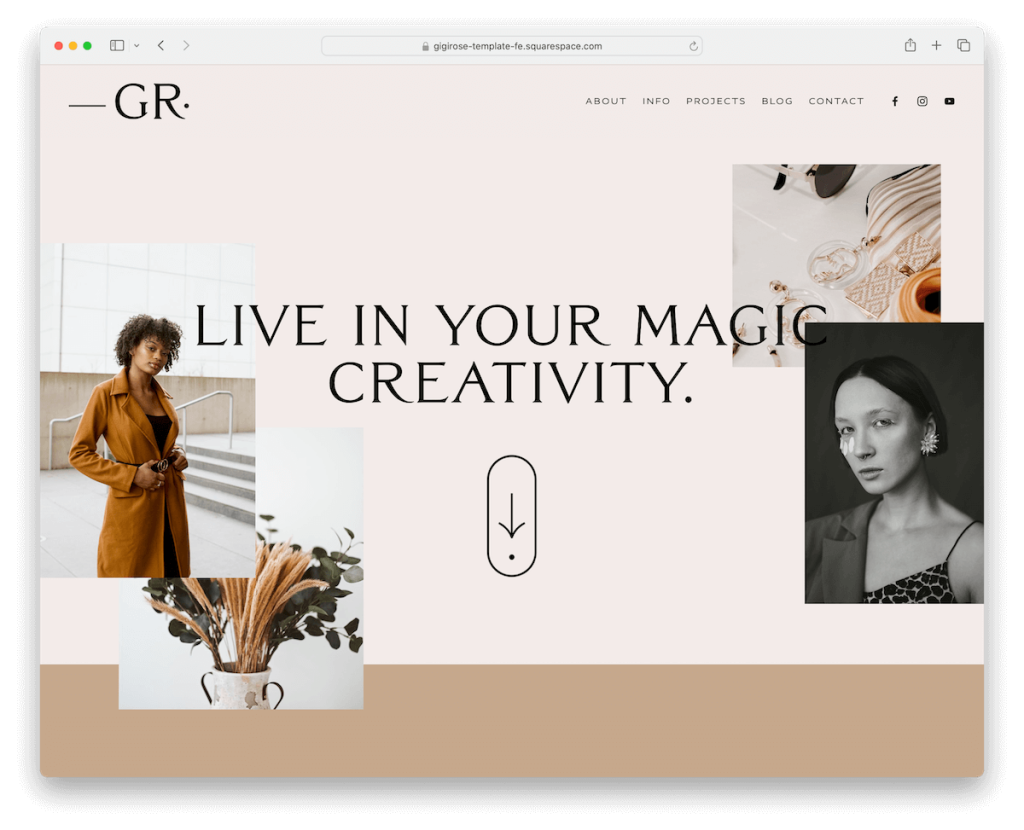
Weitere Informationen / Demo herunterladen10. Gigi

Gigi ist ein Juwel der Squarespace-Vorlage. Es vermischte geschickt Moderne mit Eleganz, um das Interesse auf einem Allzeithoch zu halten.
Es verfügt über ansprechende Abschnitte, die Ihre Inhalte hervorheben. Und es ist nicht nur ein hübsches Gesicht – es gibt Seiten für alles: über Sie, Ihre Projekte, Blog und sogar eine Kontaktseite mit Formular und Google Maps.
In der Fußzeile finden Sie Schnelllinks, einen Ort zur Anmeldung und Ihre neuesten Insta-Aufnahmen.
Gigi ist das Gesamtpaket, das Ihre Website mühelos schick macht.
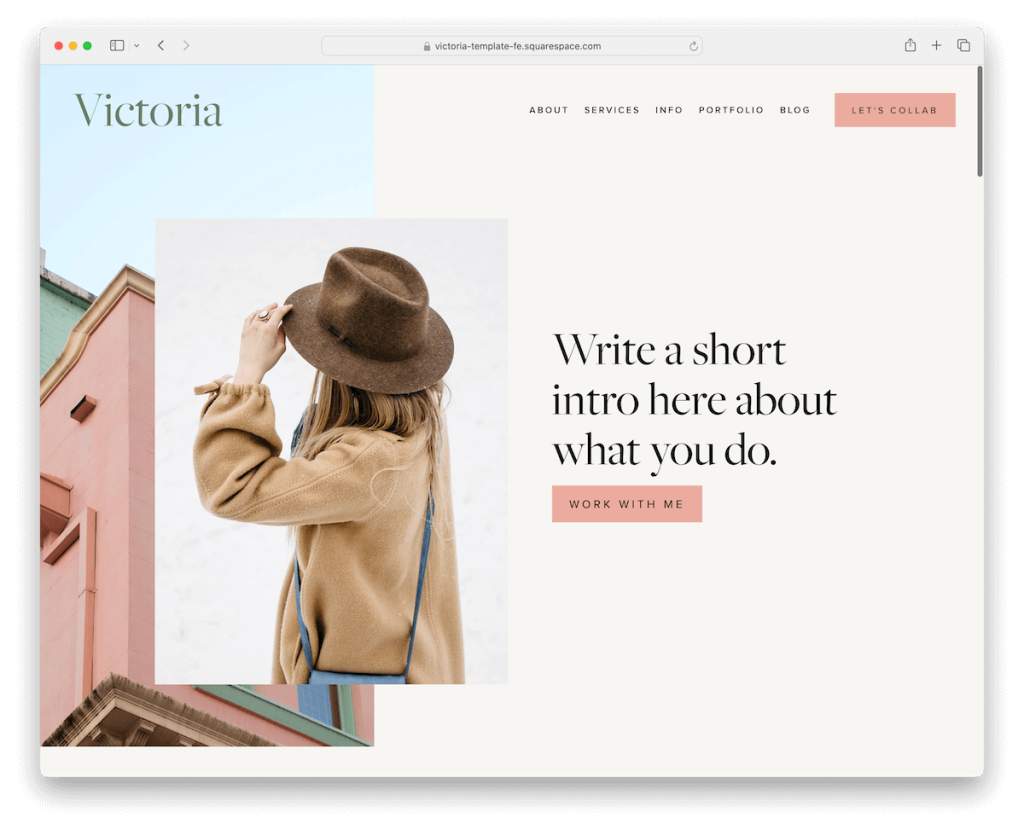
Weitere Informationen / Demo herunterladen11. Victoria

Oben hat Victoria coole überlagerte Bilder mit Text und einen „Mit mir arbeiten“-Button.
Beim Scrollen erscheinen Inhalte wie von Zauberhand und sorgen für ein reibungsloses Benutzererlebnis. Auf der Seite mit den detaillierten Leistungen geht es vor allem um Klarheit, damit potenzielle Kunden genau wissen, was sie erwartet.
Darüber hinaus gibt es in Victoria auch einen Ort, an dem Sie sich direkt für Neuigkeiten und Portfolio-Seiten mit einer Lightbox-Galerie anmelden können.
Die Fußzeile ist riesig und bietet einen Schnappschuss des Geschäfts, Quicklinks, Social-Buttons und einen IG-Feed.
Hinweis : Diese fantastischen Squarespace-Portfolio-Vorlagen könnten Sie auch interessieren.
 Weitere Informationen / Demo herunterladen
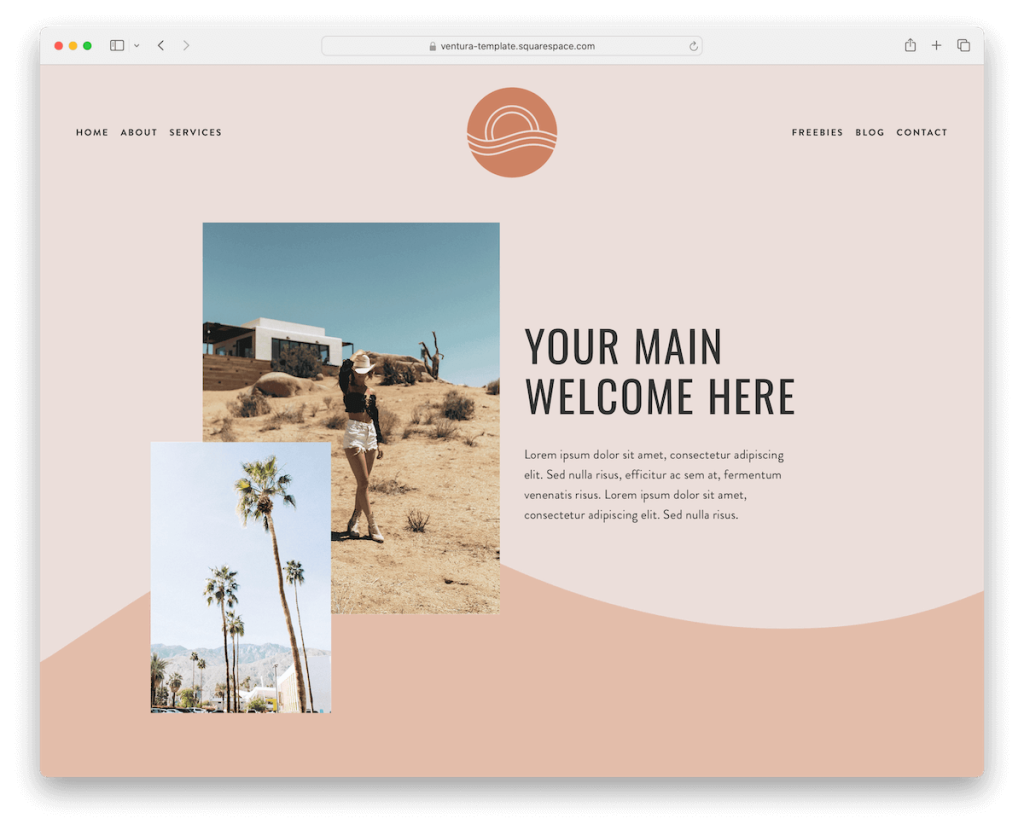
Weitere Informationen / Demo herunterladen12. Ventura

Ventura ist eine Squarespace-Designervorlage mit einer mutigen, frischen Atmosphäre und Grafiken, die Sie ins Auge stechen. Es ist verspielt, mit Abschnitten, die das Stöbern zum Vergnügen machen.
Hast du eine Geschichte? Auf der Seite „Info“ finden Sie es. Serviceseite? Legt alles da draußen dar. Und der Blog-Bereich ist ein Traum zum Teilen Ihrer Gedanken, Neuigkeiten, Prozesse und mehr.
Möchten Sie Kontakt aufnehmen? Boom, funktionierendes Kontaktformular zu Ihren Diensten.
Dann ist da noch die Fußzeile – dunkel, kontrastreich; es verbindet alles perfekt miteinander.
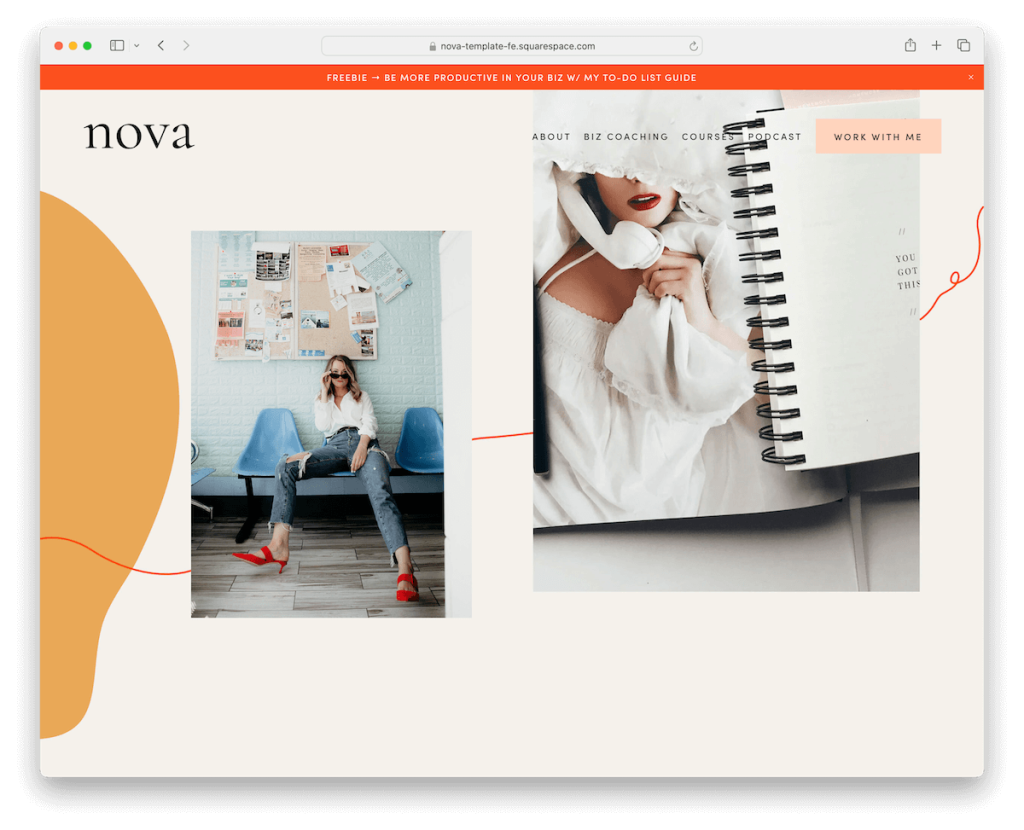
Weitere Informationen / Demo herunterladen13. Nova

Novas Squarespace-Vorlage ist wie ein Ausbruch von Tageslicht – lebendig, sorgfältig ausgearbeitet und mit einer auffälligen Farbpalette geschmückt.
Es ist mit umfangreichen Abschnitten gestaltet, um sicherzustellen, dass jeder Teil Ihres Inhalts die Aufmerksamkeit erhält, die er verdient.
Einer der großen Abschnitte ist ausschließlich gleitenden Erfahrungsberichten gewidmet, die den Worten Ihres Publikums Leben einhauchen.
Was die Navigation betrifft, verfügt Nova über ein Dropdown-Menü für eine mühelose und organisierte Navigation.
Und es gibt auch eine About-Seite, die die Essenz Ihrer Marke mit Charisma und Persönlichkeit einfängt.
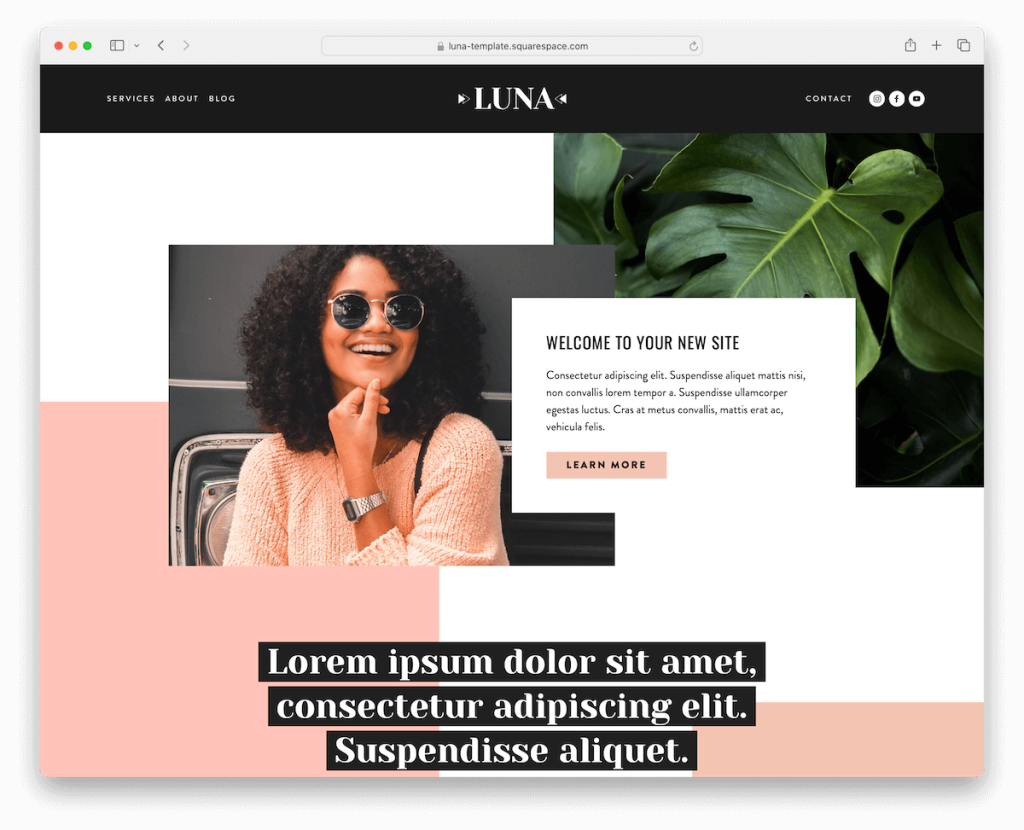
Weitere Informationen / Demo herunterladen14. Luna

Die Luna Squarespace-Designervorlage ist ein Tanz aus visuellen Elementen mit ihren sich bewegenden Parallaxenebenen, die beim Scrollen für Tiefe und Bewegung sorgen. Also. Cool.
Es zeichnet sich durch ein lebendiges Design aus, das mit seiner dunklen Kopf- und Fußzeile, die gut hervorsticht, einen auffälligen Kontrast bildet.
Die Navigation wird zu einem interaktiven Erlebnis, da Links beim Bewegen der Maus aufleuchten und Ihre Besucher stilvoll führen.
Ein spezieller Abonnementbereich lädt zum Engagement ein, während sich die Fußzeile in ein weitläufiges Bildraster verwandelt, das einen Instagram-Feed widerspiegelt. (Sie können es aber auch für etwas anderes verwenden.)
Luna ist eine dynamische Leinwand für Ihre Online-Präsenz.
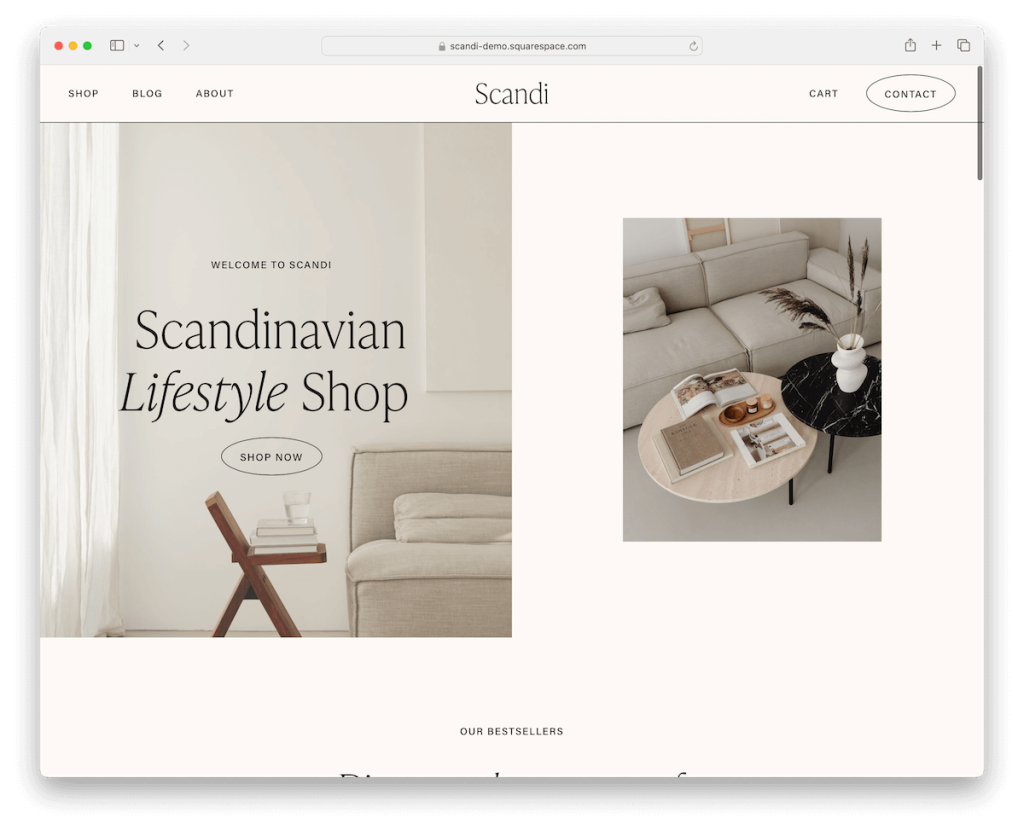
Weitere Informationen / Demo herunterladen15. Scandi

Scandi ist eine Squarespace-Vorlage, die sich den Minimalismus zu Herzen nimmt und sich von der ruhigen und funktionalen skandinavischen Ästhetik inspirieren lässt.
Es verfügt über eine Vielzahl interner Seiten, die auf die Geschwindigkeit der Website-Erstellung zugeschnitten sind, sodass Sie nicht von Grund auf neu arbeiten müssen.
Die Kopfzeile verschwindet geschickt und erscheint beim Scrollen wieder, wodurch ein Element der Interaktion entsteht. Mit subtilen Animationen und dem Parallaxeneffekt auf Bildern verleiht Scandi Ihrer Website eine dynamische und dennoch ruhige Dimension.
Die große Fußzeile bietet ausreichend Platz und die übersichtliche Kontaktseite bietet genau das, was Sie brauchen – ein übersichtliches, einladendes Formular.
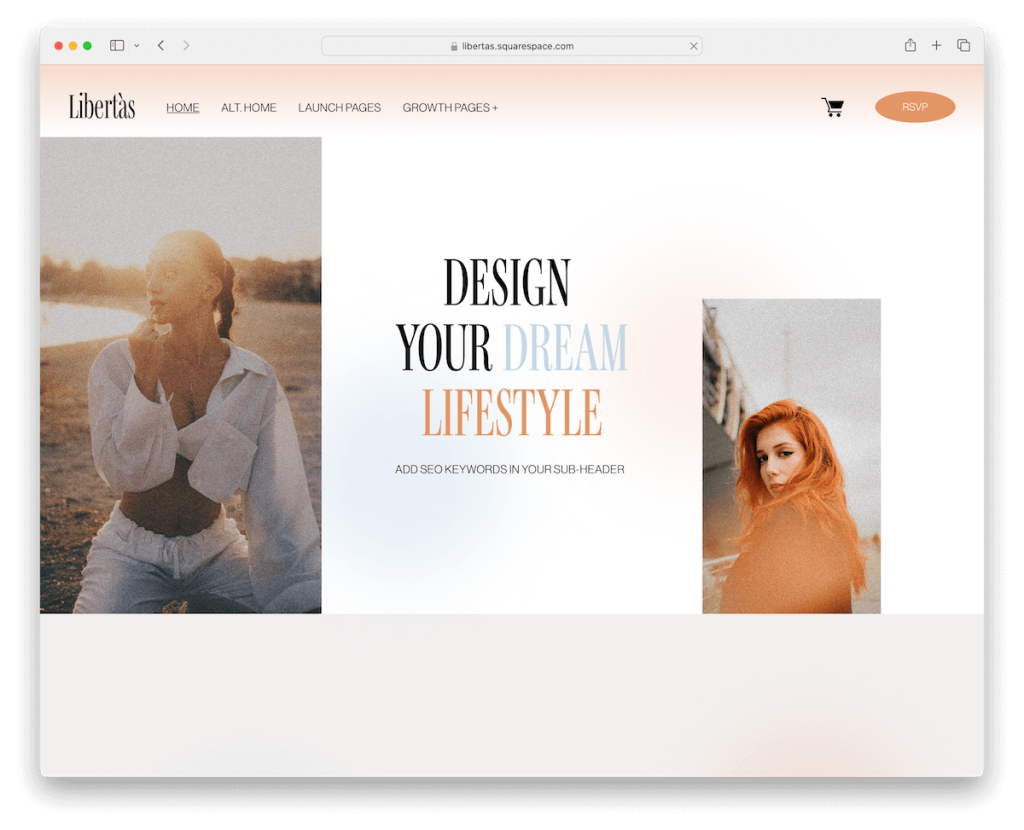
Weitere Informationen / Demo herunterladen16. Libertas

Bei Libertas dreht sich alles um die Auswahl – die Vorlage enthält zunächst zwei Homepage-Designs, von denen jedes Ihre Geschichte auf einzigartige Weise erzählt.
Die übersichtliche Kopfzeile verfügt über ein übersichtliches Dropdown-Menü für eine reibungslose Navigation. Dies ist besonders praktisch, wenn Sie viele Seiten und Kategorien haben – sorgen Sie für Ordnung.
Dann erwecken diese tollen GIF-ähnlichen Bilder Ihre Website zum Leben. Ganz zu schweigen davon, dass die Portfolio-Seite noch etwas ist, das Sie wirklich von anderen abheben wird.
Und Schieberegler? Sie sind riesig! Eines für Ihre Bilder und ein weiteres riesiges nur für Testimonials.
Libertas ist nicht nur eine Squarespace-Vorlage; Es ist ein Vorzeige-Superstar, der Ihre Webpräsenz auf die nächste Stufe hebt.
Weitere Informationen / Demo herunterladen17. Ringelblume

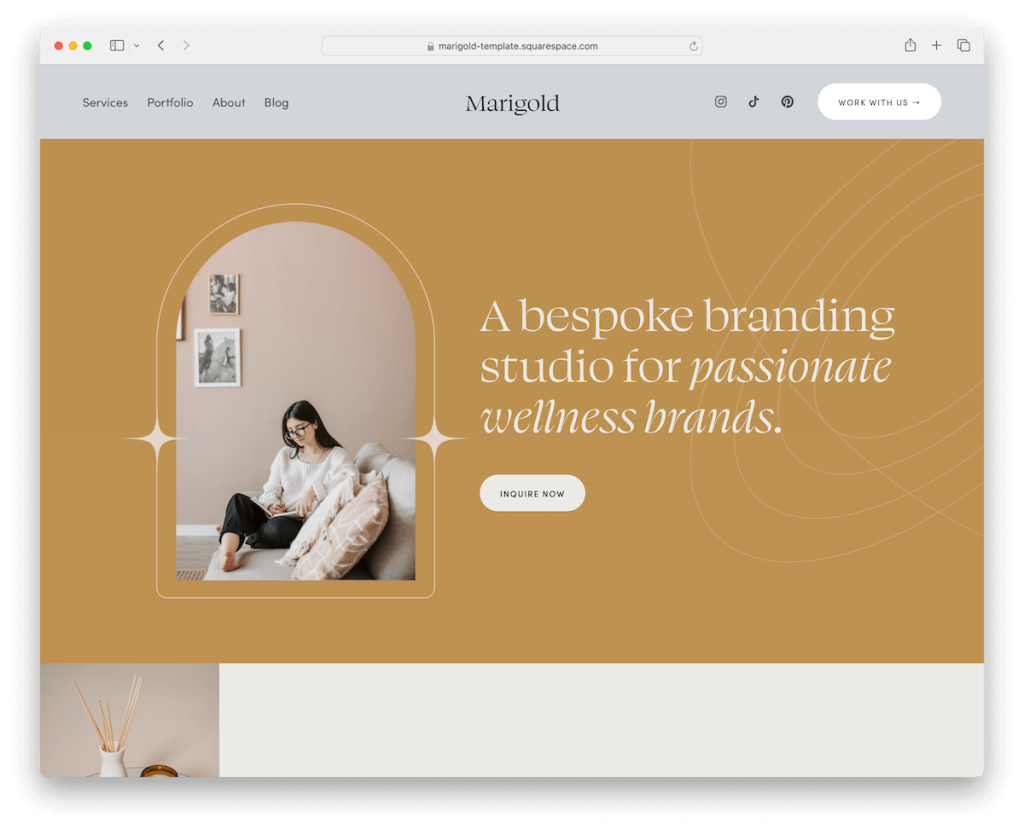
Marigold ist mit seinen dünnen Linien modisch und streckt Ihre Bilder über die gesamte Breite, um einen Wow-Effekt zu erzielen.
Es verleiht Ihrem Portfolio das Rampenlicht, das es verdient, und bietet jede Menge Platz zum Strahlen. Und es geht nicht nur um das Aussehen; Vordefinierte Seiten sind sofort einsatzbereit.
Eine weitere wirklich tolle Sache an Marigold ist, dass es Canva-Grafiken für den zusätzlichen individuellen Touch enthält.
Das aktuelle Projektkarussell sorgt für Lebendigkeit und in den Akkordeons sind häufig gestellte Fragen (FAQs) für Neugierige gut versteckt.
Marigold ist die Vorlage, die sagt: „Ich meine es ernst“, aber auf die schickste Art und Weise, die möglich ist.
Weitere Informationen / Demo herunterladen18. Bedeuten

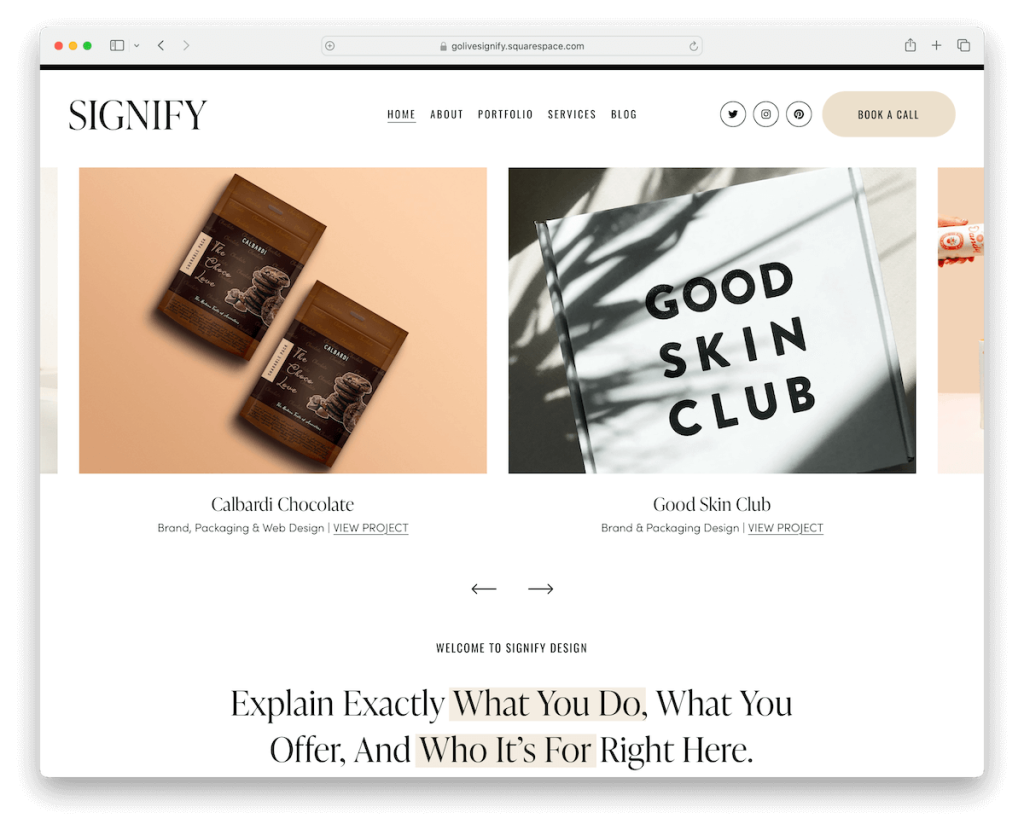
Signify überrascht Sie auf Anhieb mit einem Projektkarussell, das Ihre Arbeit zum Star macht. Sein Design schreit nach High-End und verbindet Stil mit Funktionalität.
Die klare Kopfzeile enthält Menülinks, soziale Symbole und eine übersichtliche CTA-Schaltfläche für Buchungen. Tauchen Sie tiefer ein und Sie werden Akkordeons finden, die zusätzliche Details ordentlich verstauen.
Es gibt einen reibungslosen Schieberegler für Testimonials, der Ihre Glaubwürdigkeit steigert, und für jedes Projekt gibt es eine eigene Seite, die Ihre Arbeit mit einem eleganten Bildraster präsentiert.
Signify ist eine Squarespace-Designervorlage, die den ersten Eindruck nachhaltig hinterlässt.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Designer-Website mit Squarespace
Das Erstellen einer Designer-Website mit Squarespace kann ein unterhaltsames und lohnendes Projekt sein.
- Registrieren : Besuchen Sie Squarespace.com und erstellen Sie ein Konto. Squarespace bietet Pläne, die auf unterschiedliche persönliche, geschäftliche und kommerzielle Bedürfnisse zugeschnitten sind.
- Wählen Sie eine Vorlage aus : Durchsuchen Sie die Squarespace-Vorlagen oben und wählen Sie eine aus, die zu Ihrer Designvision und Ihren Website-Zielen passt. (Denken Sie daran, dass Sie fast alles anpassen können.)
- Passen Sie Ihre Vorlage an : Öffnen Sie den Squarespace-Editor und ändern Sie die von Ihnen gewählte Vorlage. Hier kommt Ihre Kreativität ins Spiel. Passen Sie Layout, Schriftarten und Farben an und fügen Sie Ihre eigenen Bilder und Logos hinzu, um es individuell zu gestalten.
- Fügen Sie Ihre Inhalte hinzu : Füllen Sie Ihre Website mit ansprechenden Inhalten, die Ihre Geschichte erzählen oder Ihre Arbeit präsentieren. Dazu gehören Texte, Bilder, Videos und alles andere, was Ihre Marke widerspiegelt. Achten Sie besonders auf Ihre Homepage, About-Seite und Kontaktseite, da diese für einen guten ersten Eindruck von entscheidender Bedeutung sind.
- Für SEO optimieren : Nutzen Sie die integrierten SEO-Tools von Squarespace, um sicherzustellen, dass Ihre Website für Suchmaschinen sichtbar ist. Dazu gehört die Optimierung von Seitentiteln und -beschreibungen, die effektive Verwendung von Schlüsselwörtern und die Sicherstellung, dass Ihre Website für Mobilgeräte geeignet ist.
- Veröffentlichen und bewerben : Sobald Sie mit Ihrer Website zufrieden sind, ist es Zeit, auf die Schaltfläche „Veröffentlichen“ zu klicken. Teilen Sie Ihre neue Website in sozialen Medien, mit Freunden und Kollegen und über alle anderen für Ihr Publikum relevanten Kanäle.
FAQs zu Squarespace Designer-Vorlagen
Kann ich meine Squarespace-Vorlage wechseln, nachdem ich mit der Gestaltung meiner Website begonnen habe?
Ja, Sie können die Vorlage jederzeit wechseln. Bedenken Sie jedoch, dass einige Anpassungen möglicherweise nicht nahtlos übertragen werden, sodass Sie sie möglicherweise in der neuen Vorlage erneut anwenden müssen.
Sind alle Squarespace-Vorlagen responsiv?
Ja. Alle Squarespace-Vorlagen sind so konzipiert, dass sie auf Mobilgeräte reagieren, sodass Ihre Website auf Geräten jeder Größe gut aussieht.
Kann ich mehr als eine Vorlage auf derselben Website verwenden?
Mit Squarespace können Sie jeweils nur eine Vorlage für eine Website verwenden. Wenn Sie für bestimmte Seiten ein anderes Aussehen wünschen, können Sie diese über Seitenabschnitte oder das Design-Panel weiter anpassen.
Verfügen Squarespace-Vorlagen über integrierte SEO-Funktionen?
Ja, Squarespace-Vorlagen wurden unter Berücksichtigung von SEO erstellt. Dazu gehören Funktionen wie sauberes HTML-Markup, automatische Sitemaps und mobile Reaktionsfähigkeit, die alle dazu beitragen, die SEO Ihrer Website zu verbessern.
Wie anpassbar sind Squarespace-Vorlagen?
Squarespace-Vorlagen sind in hohem Maße anpassbar. Sie können Layouts, Farben und Schriftarten ändern und benutzerdefiniertes CSS hinzufügen, um Ihrer Website ein einzigartiges Aussehen zu verleihen. Allerdings kann der Grad der Anpassung zwischen den Vorlagen leicht variieren.
