2024년 최고의 Squarespace 디자이너 템플릿 18개
게시 됨: 2024-03-29이 멋진 Squarespace 디자이너 템플릿을 사용하여 웹사이트를 "대단하다"에서 "와우"로 바꿔보세요.
기존 온라인 존재를 개편하고 싶거나 새로 시작하고 싶은지는 중요하지 않습니다. 올바른 템플릿은 큰 변화를 가져올 수 있습니다.
그러나 Squarespace의 디자인 풀에서 길을 잃지 않도록 웹을 샅샅이 뒤져 궁극적인 솔루션만 선택했습니다.
이러한 디자인은 귀하의 사이트를 돋보이게 만들고 방문자의 관심을 끌며 귀하의 독특한 스타일과 전문성을 반영합니다.
게다가, 당신의 창의적인 정신으로 그것들을 바꾸고 풍요롭게 하는 것도 환영합니다.
세련되고 현대적인 것부터 아늑하고 창의적인 것까지 모두를 위한 제품이 있습니다.
그의 게시물은 다음과 같습니다 .
- 최고의 Squarespace 디자이너 템플릿
- Squarespace로 디자이너 웹사이트를 만드는 방법
- Squarespace 디자이너 템플릿에 대한 FAQ
- 사이트 디자인을 시작한 후에 Squarespace 템플릿을 전환할 수 있나요?
- 모든 Squarespace 템플릿이 반응형인가요?
- 동일한 웹사이트에서 두 개 이상의 템플릿을 사용할 수 있나요?
- Squarespace 템플릿에는 SEO 기능이 내장되어 있나요?
- Squarespace 템플릿은 얼마나 맞춤설정할 수 있나요?
최고의 Squarespace 디자이너 템플릿
온라인 디자인 존재감을 높여줄 템플릿을 찾을 준비가 되셨나요?
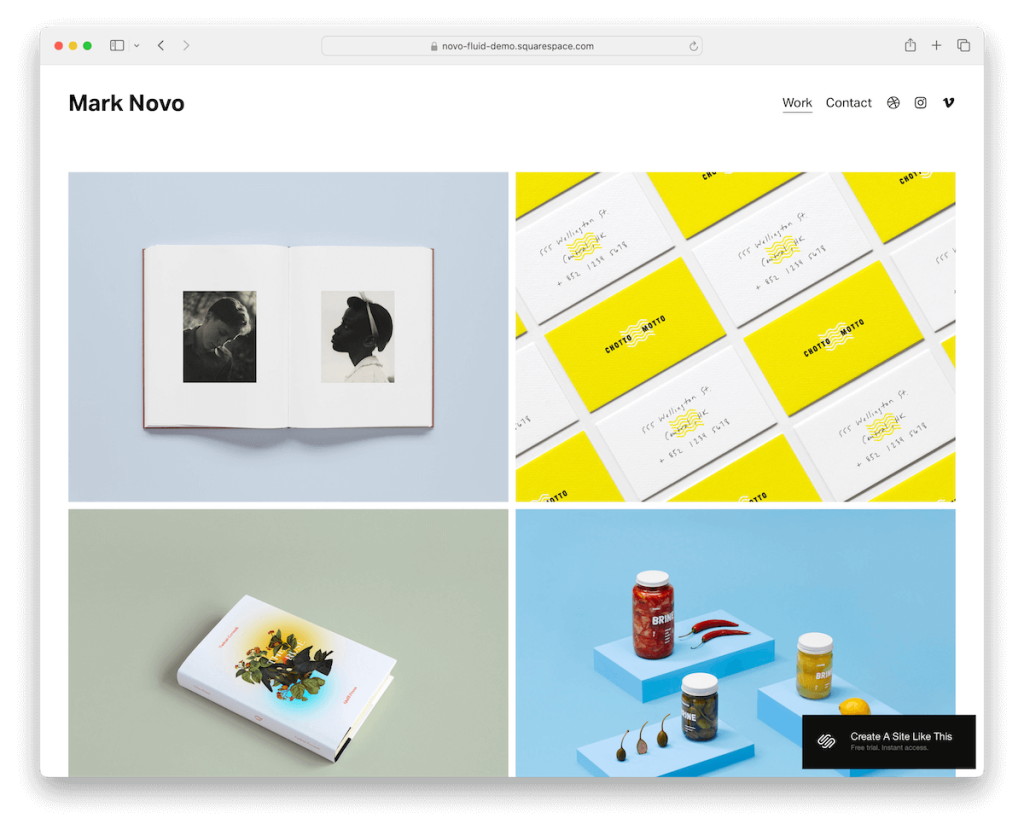
1. 노보

Novo는 홈페이지에 큰 2열 그리드가 있는 우아하고 미니멀하면서도 대담한 템플릿입니다. 각 축소판에는 마우스를 올리면 제목이 표시되며 클릭할 수 있어 깔끔한 프로젝트 페이지로 연결됩니다. 후자에는 큰 추천 이미지가 있고 그 다음에는 텍스트가 있고 그 다음에는 갤러리가 있습니다.
홈 페이지 외에도 Novo에는 팝업으로 열리는 문의 양식이 있는 문의 페이지가 있습니다. 또한 더 쉽게 연결할 수 있도록 머리글과 바닥글에 소셜 미디어 아이콘이 있습니다.
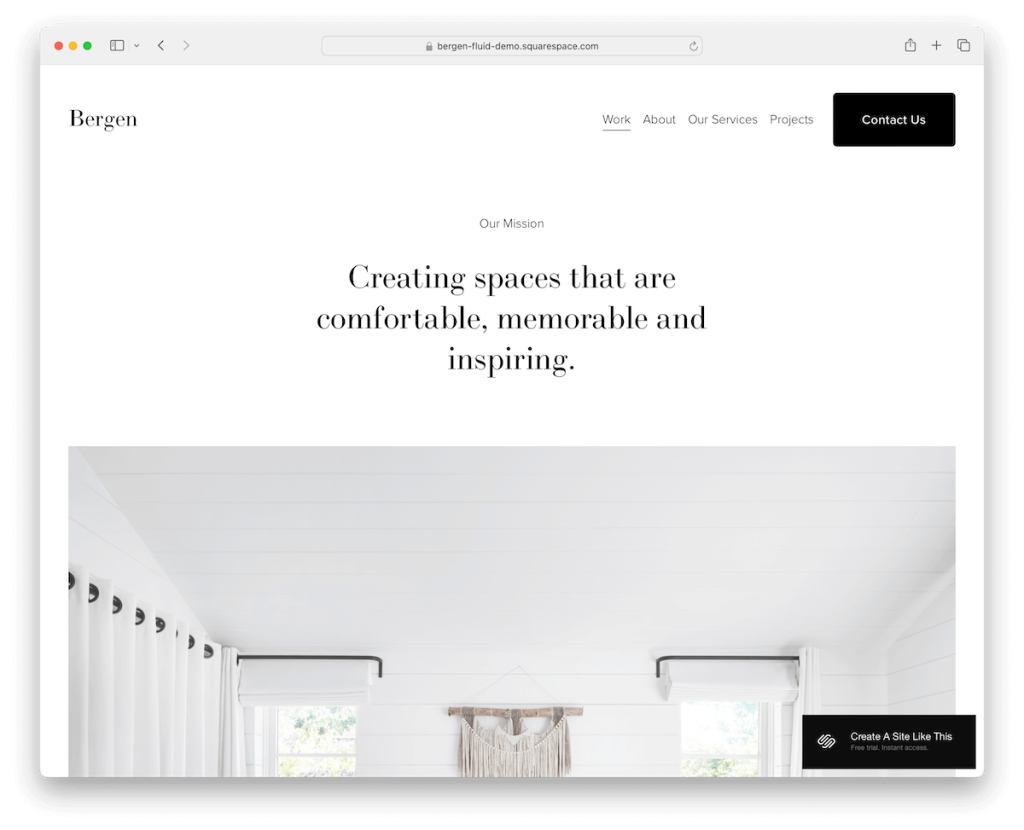
추가 정보 / 데모 다운로드2. 베르겐

Bergen은 대규모 단일 열 홈 페이지가 포함된 Squarespace 디자이너 템플릿으로 작업에 더욱 빛을 더해줍니다. 또한 아름다운 그리드로 프로젝트 페이지를 볼 수 있는 검은색 CTA 버튼도 있습니다.
Bergen에서 제가 좋아하는 점은 플로팅 헤더이므로 탐색 링크와 "연락처" 버튼을 항상 쉽게 사용할 수 있다는 것입니다.
또한 정보 및 서비스 페이지는 바로 사용할 수 있어 귀하의 비즈니스와 제안을 포괄적으로 제시할 수 있습니다.
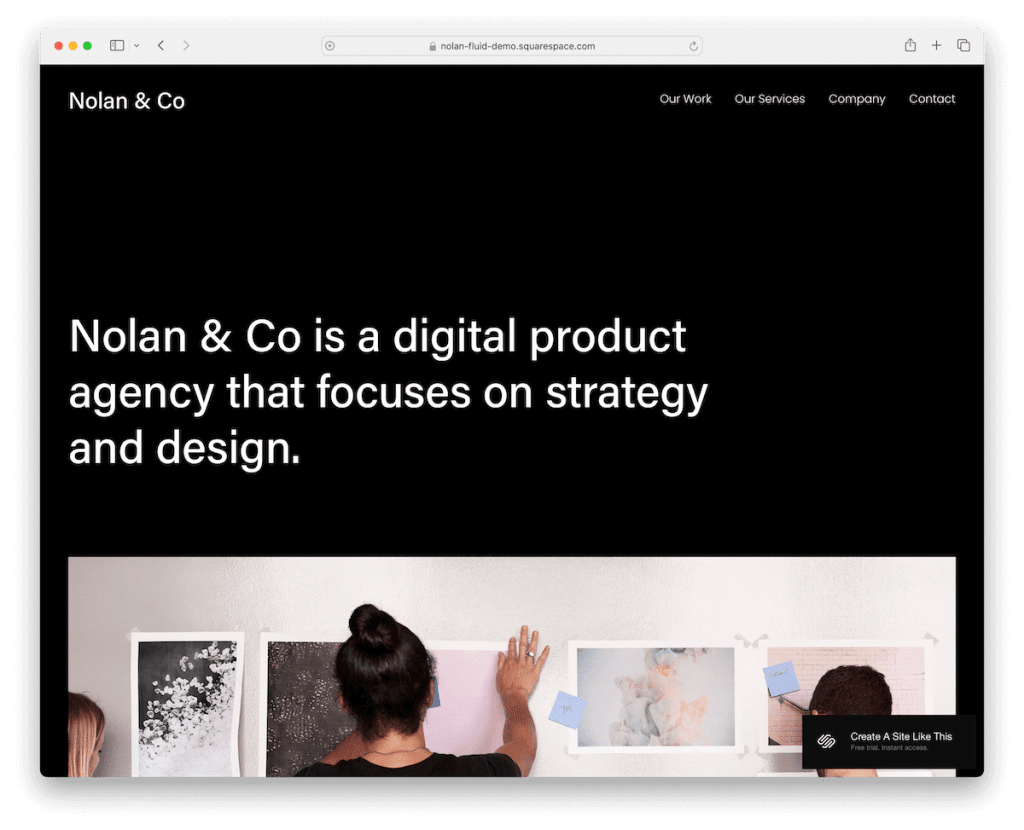
추가 정보 / 데모 다운로드3. 놀란

놀란을 돋보이게 만드는 것은 인상적인 흑백 대비 배경 섹션입니다. 이렇게 하면 방문자의 관심이 화면에 계속 집중될 것입니다.
스크롤 없이 볼 수 있는 부분은 큰 텍스트로 시작하고 이어서 콘텐츠에 쉽게 접근할 수 있는 이미지가 옵니다.
더 나은 탐색 경험을 위해 아래로 스크롤할 때 헤더가 사라지고 맨 위로 돌아갈 때 나타납니다. 지루한 스크롤이 필요 없습니다!
회사, 서비스, 업무, 연락처에 대한 추가 페이지도 미리 정의되어 있어 시간과 노력을 절약할 수 있습니다.
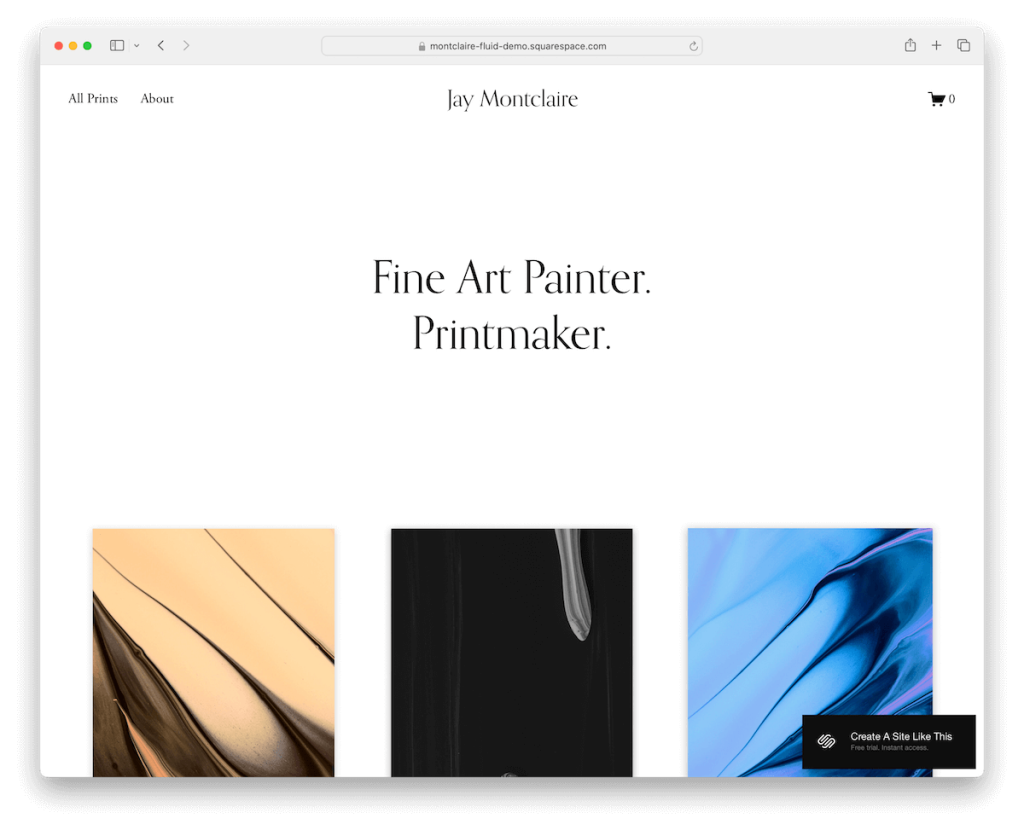
추가 정보 / 데모 다운로드4. 몽클레어

Montclaire는 오버레이된 텍스트와 단색 배경을 특징으로 하는 단순하면서도 대담한 히어로 섹션을 갖춘 Squarespace 디자이너 템플릿입니다. 머리글, 기본, 바닥글은 모두 동일한 배경색을 사용하여 더욱 매끄럽게 보입니다.
플로팅 헤더와 구독 양식부터 전자 상거래 기능과 즐거운 정보 페이지에 이르기까지 Montclaire는 모든 것을 갖추고 있습니다.
간단히 말해서, 귀하의 디자인을 온라인으로 판매하고 싶다면 Montclaire의 편리함을 이용하면 됩니다.
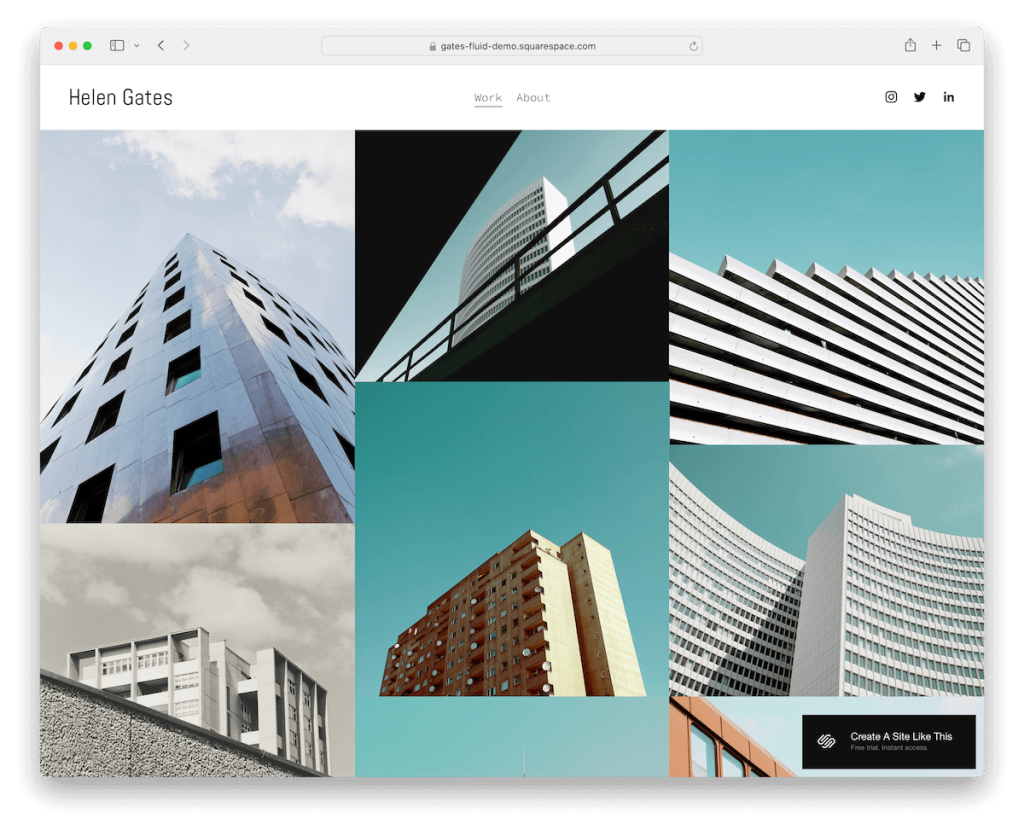
추가 정보 / 데모 다운로드5. 게이츠

홈페이지에 있는 Gates의 벽돌 격자는 처음부터 관심을 불러일으킵니다. 그리드는 라이트박스 기능과 함께 작동하여 걸작을 볼 때 더욱 몰입도 높은 경험을 보장합니다.
Gates는 홈페이지와 연락처 양식이 있는 About 페이지만 표시하여 매우 단순하게 유지합니다.
또한 스크롤 동작에 따라 변경되는 사라지거나 다시 나타나는 헤더와 소셜 아이콘도 포함됩니다.
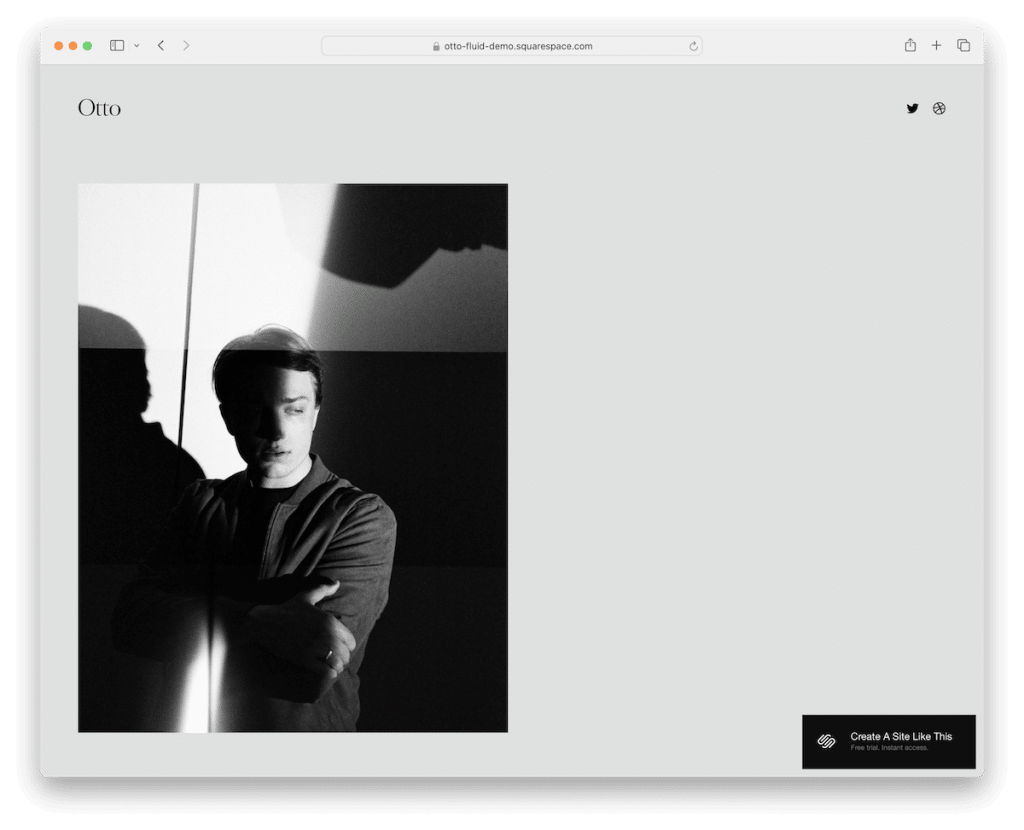
추가 정보 / 데모 다운로드6. 오토

Otto는 미니멀한 분위기를 지닌 Squarespace 템플릿입니다. 끝없는 이미지가 아닌 단어가 말하는 매끄럽고 단순한 레이아웃을 가지고 있습니다.
머리글과 바닥글은 매우 깨끗하고 소란스럽지 않습니다. 하지만 여기에 멋진 부분이 있습니다. 프로젝트에 대한 눈길을 사로잡는 대규모 슬라이드쇼가 있다는 것입니다.
게다가 깔끔한 연락 버튼도 펑펑! 양식이 나타납니다.
Otto는 모든 것을 정리하고 몇 개의 스크롤만 분리하여 유지하는 단일 페이지 사이트에 적합합니다. (더 많은 디자인을 선택하려면 Squarespace 한 페이지 템플릿을 확인하는 것이 좋습니다.)
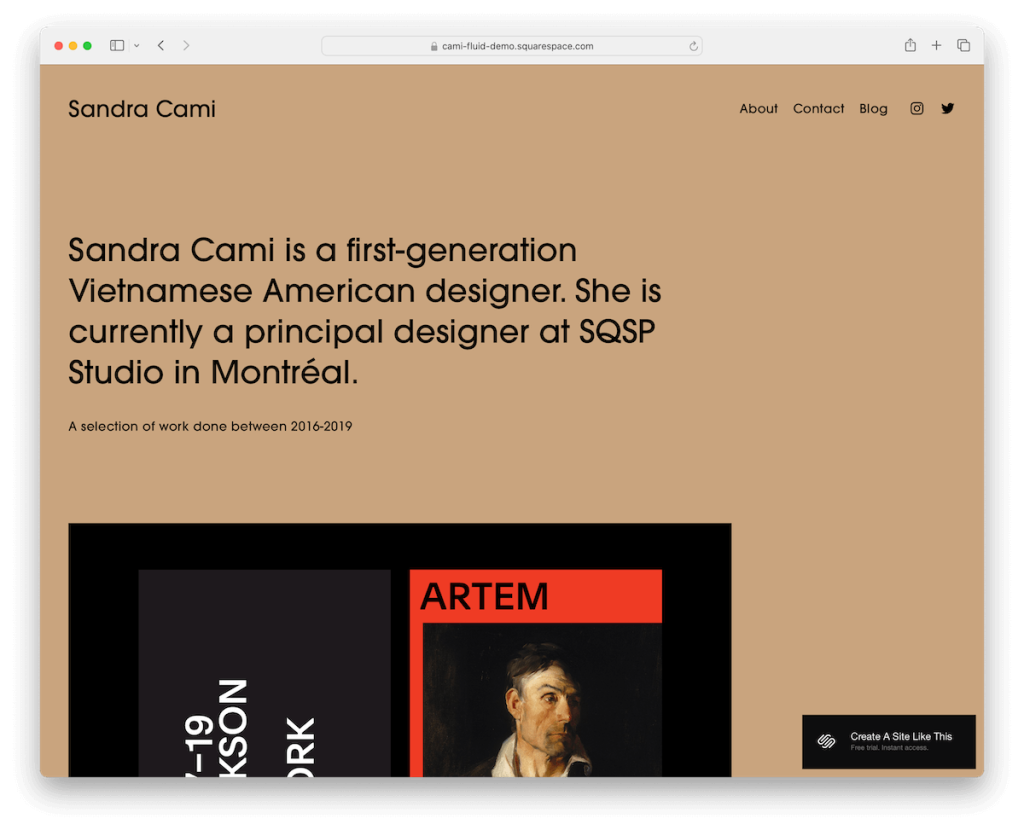
추가 정보 / 데모 다운로드7. 카미

Cami는 헤더, 베이스, 푸터 등 모든 곳에서 동일한 색상의 배경으로 사물의 응집력을 유지합니다.
상단에 굵은 텍스트로 시작하여 프로젝트에 대한 단일 열로 이어집니다.
Cami의 연락처와 블로그 페이지가 모두 준비되어 있으므로 귀하가 해야 할 일은 해당 페이지에 콘텐츠를 채우는 것뿐입니다.
또한 귀하의 소셜 미디어는 탐색 표시줄에 표시되고 바닥글 아래에는 클릭 한 번으로 클릭 가능한 이메일이 있습니다.
Cami를 원하는 대로 자유롭게 수정하거나 즉시 사용할 수 있다는 점을 기억하세요.
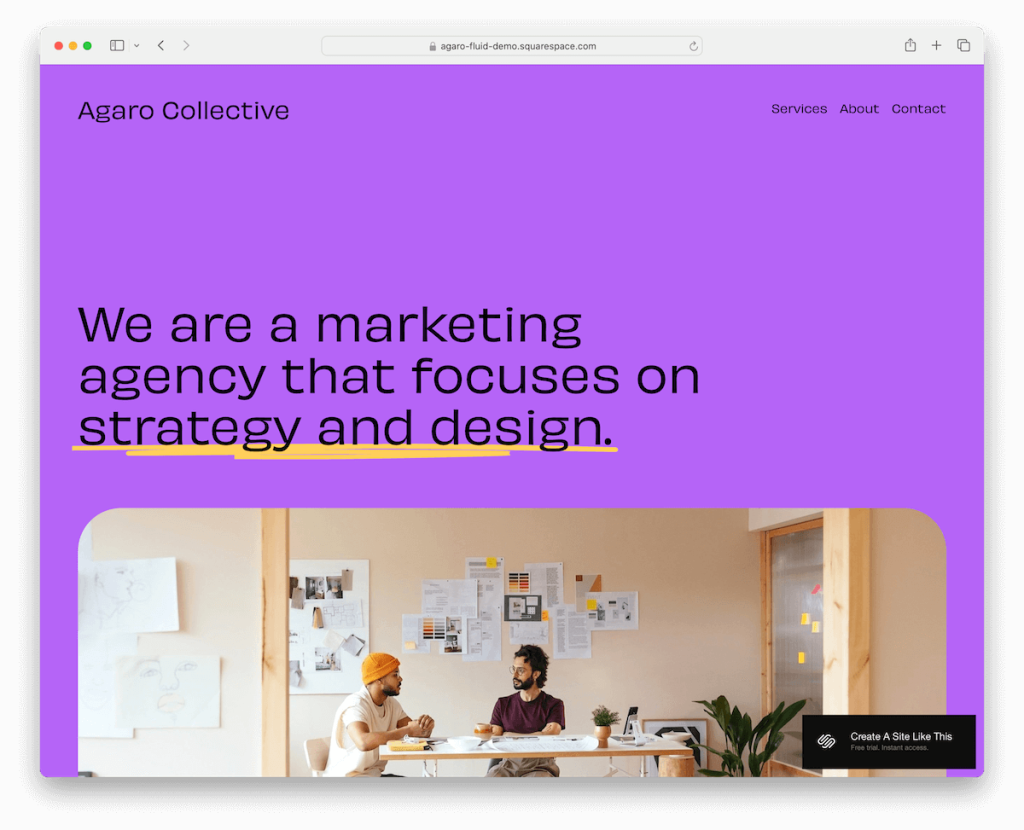
추가 정보 / 데모 다운로드8. 아가로

Agaro는 방문자의 관심을 계속 유지할 수 있도록 많은 세부 묘사, 둥근 모서리 및 애니메이션을 갖춘 생동감 있고 에너지 넘치는 디자인을 갖추고 있습니다.
고유한 섹션은 원본 모양의 이미지를 제공하며 텍스트는 크고 읽기 쉽습니다. 또한 템플릿은 많은 공백을 사용하여 콘텐츠를 빠르고 효율적으로 훑어볼 수 있도록 합니다.
그리고 빠른 링크, 연락처 세부 정보 등이 멋지게 표시되는 대조적인 어두운 바닥글이 있습니다.
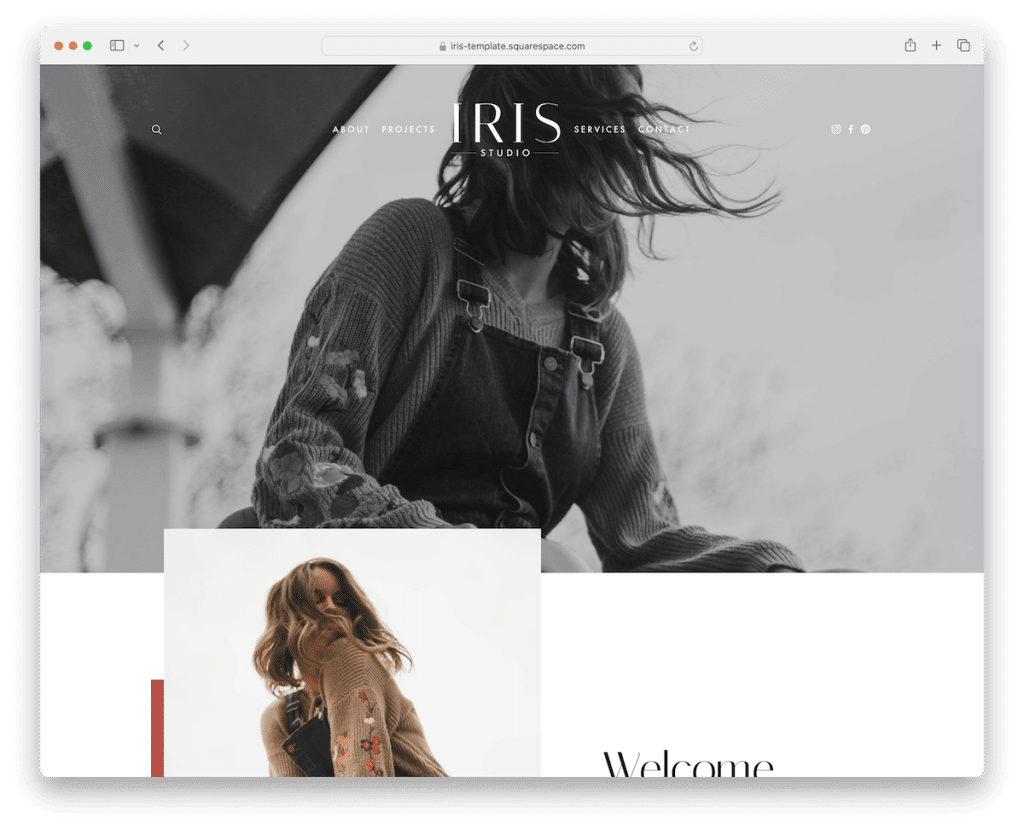
추가 정보 / 데모 다운로드9. 아이리스

Iris는 필요한 모든 링크와 소셜 미디어 아이콘을 포함하는 투명한 헤더로 깔끔한 상태를 유지합니다.
스크롤하는 동안 맙소사. 모든 것이 "3D"처럼 느껴지게 만드는 멋진 시차 효과가 있습니다.
이 Squarespace 디자이너 템플릿에는 열렬한 평가를 위한 넓은 영역과 모든 사람이 계속해서 소식을 접할 수 있는 가입 양식이 있습니다.
바닥글은 어둡고 고급스러우며 검색창이 숨겨져 있습니다. 또한 FAQ 등이 포함된 자세한 서비스 페이지도 있습니다.
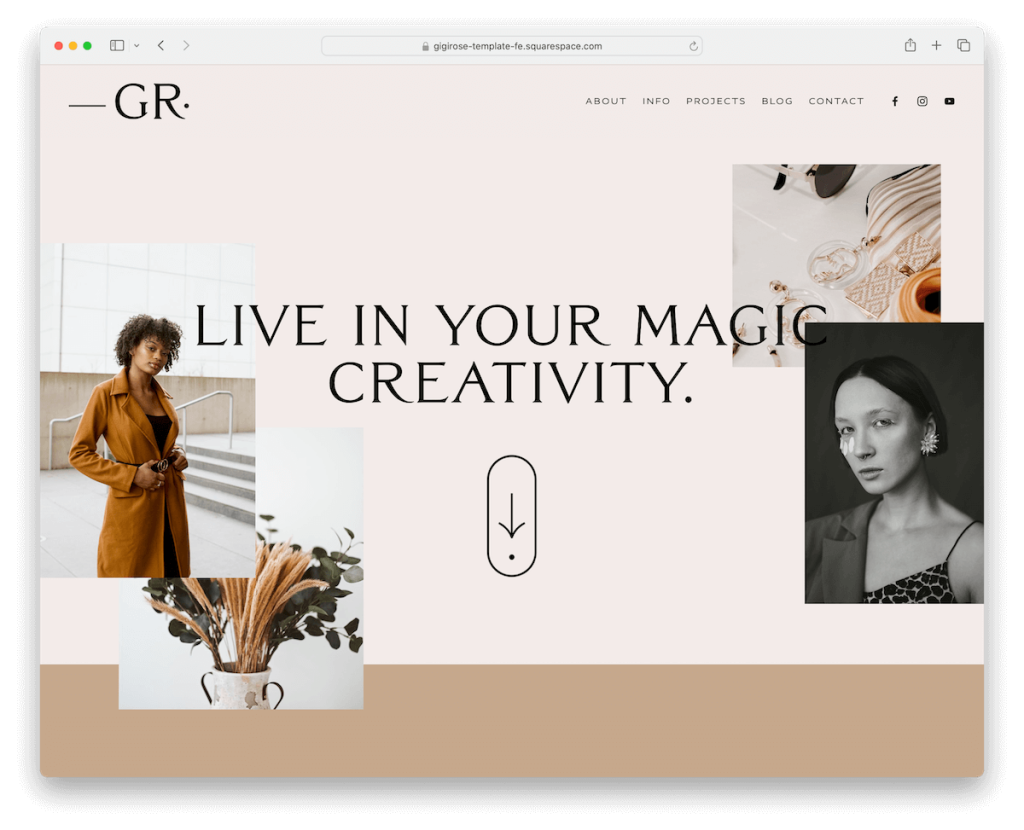
추가 정보 / 데모 다운로드10. 지지

Gigi는 Squarespace 템플릿 보석입니다. 모더니즘과 우아함을 스마트하게 혼합하여 관심을 사상 최고 수준으로 유지했습니다.
콘텐츠를 돋보이게 만드는 매력적인 섹션이 있습니다. 그리고 그것은 단지 예쁜 얼굴이 아닙니다. 귀하, 귀하의 프로젝트, 블로그, 심지어 양식과 Google 지도가 포함된 연락처 페이지까지 모든 것을 위한 페이지가 있습니다.
바닥글에는 빠른 링크, 가입 장소 및 최신 Insta 사진이 있습니다.
Gigi는 전체 패키지로 귀하의 사이트를 여유롭게 세련되게 만들어줍니다.
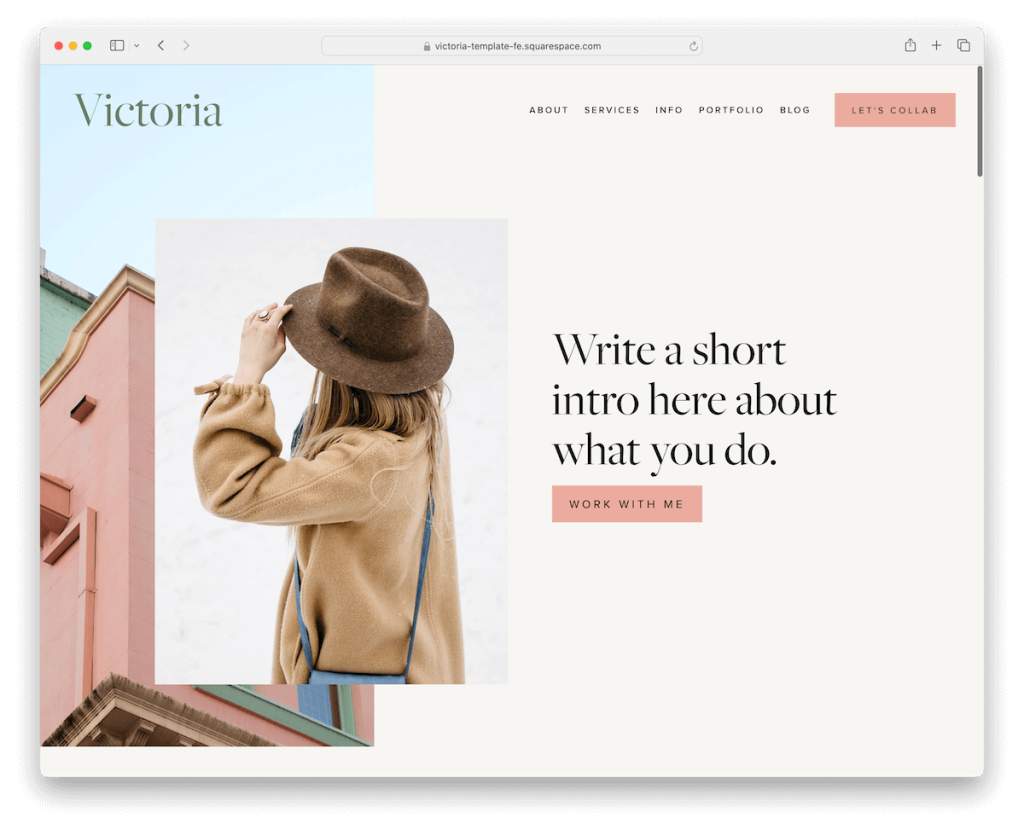
추가 정보 / 데모 다운로드11. 빅토리아

상단에는 텍스트와 "함께 작업" 버튼이 포함된 멋진 오버레이 이미지가 있습니다.

스크롤하면 콘텐츠가 마술처럼 나타나 원활한 사용자 경험을 선사합니다. 자세한 서비스 페이지는 명확성에 중점을 두므로 잠재 고객이 무엇을 기대하는지 정확하게 알 수 있습니다.
또한 Victoria에는 라이트박스 갤러리가 포함된 뉴스와 포트폴리오 페이지에 직접 등록할 수 있는 공간도 있습니다.
바닥글은 규모가 커서 비즈니스 스냅샷, 빠른 링크, 소셜 버튼 및 IG 피드를 제공합니다.
참고 : 환상적인 Squarespace 포트폴리오 템플릿에 관심이 있으실 수도 있습니다.
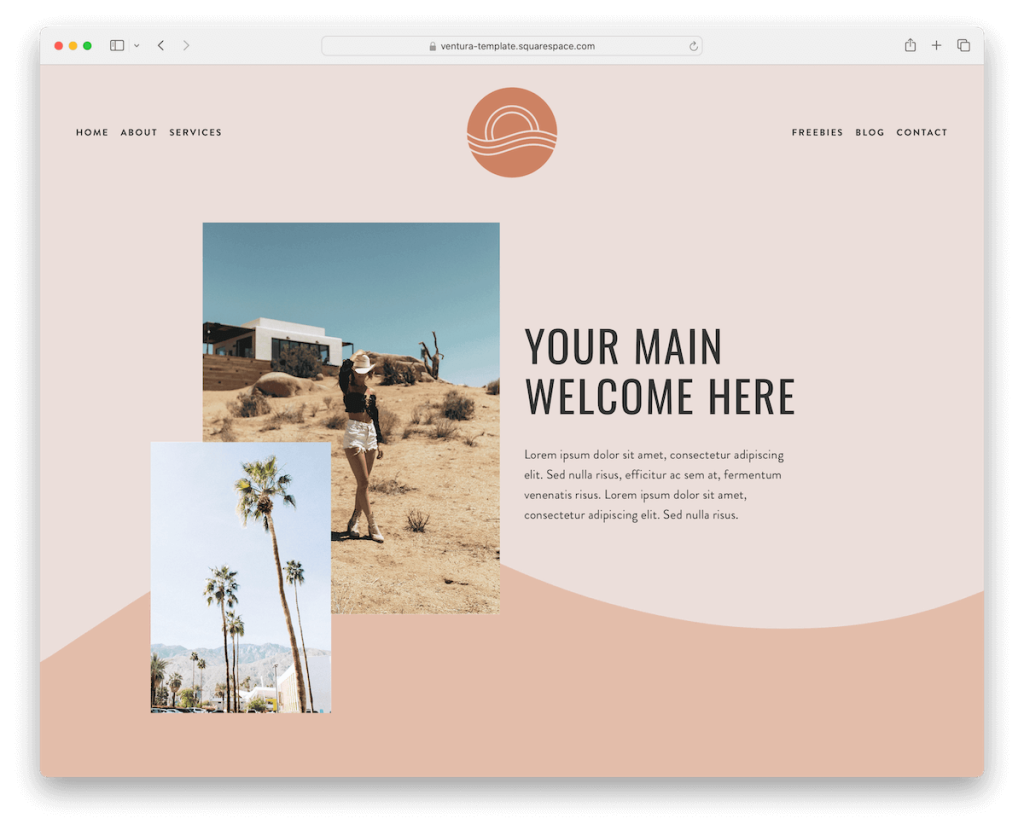
추가 정보 / 데모 다운로드12. 벤츄라

Ventura는 대담하고 신선한 분위기와 눈에 띄는 그래픽을 갖춘 Squarespace 디자이너 템플릿입니다. 탐색을 재미있게 만드는 섹션이 있어 재미있습니다.
이야기가 있나요? 정보 페이지가 있는 곳입니다. 서비스 페이지? 모든 것을 거기에 배치합니다. 그리고 블로그 섹션은 여러분의 생각, 뉴스, 프로세스 등을 공유하기 위한 꿈의 공간입니다.
연락이 필요하신가요? 붐, 귀하의 서비스에 문의 양식을 작성 중입니다.
그런 다음 바닥글이 있습니다. 어둡고 대조적입니다. 그것은 모든 것을 완벽하게 하나로 묶습니다.
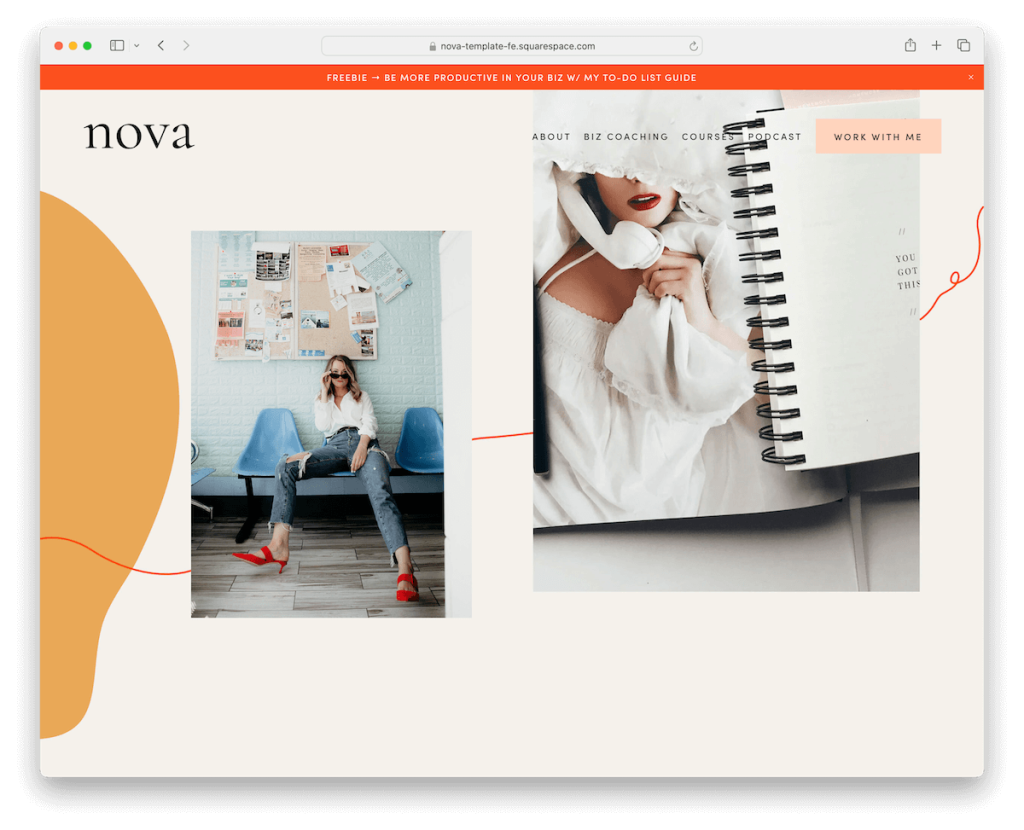
추가 정보 / 데모 다운로드13. 노바

Nova의 Squarespace 템플릿은 마치 햇빛이 쏟아지는 것과 같습니다. 생동감 있고 꼼꼼하게 제작되었으며 눈길을 끄는 색상 팔레트로 장식되어 있습니다.
광범위한 섹션으로 디자인되어 모든 콘텐츠가 그에 걸맞는 주목을 받을 수 있도록 보장합니다.
큰 섹션 중 하나는 청중의 말을 생생하게 전달하는 슬라이딩 추천서에만 전념하고 있습니다.
탐색과 관련하여 Nova에는 간편하고 체계적인 탐색을 위한 드롭다운 메뉴가 있습니다.
그리고 카리스마와 개성으로 브랜드의 본질을 포착하는 정보 페이지도 있습니다.
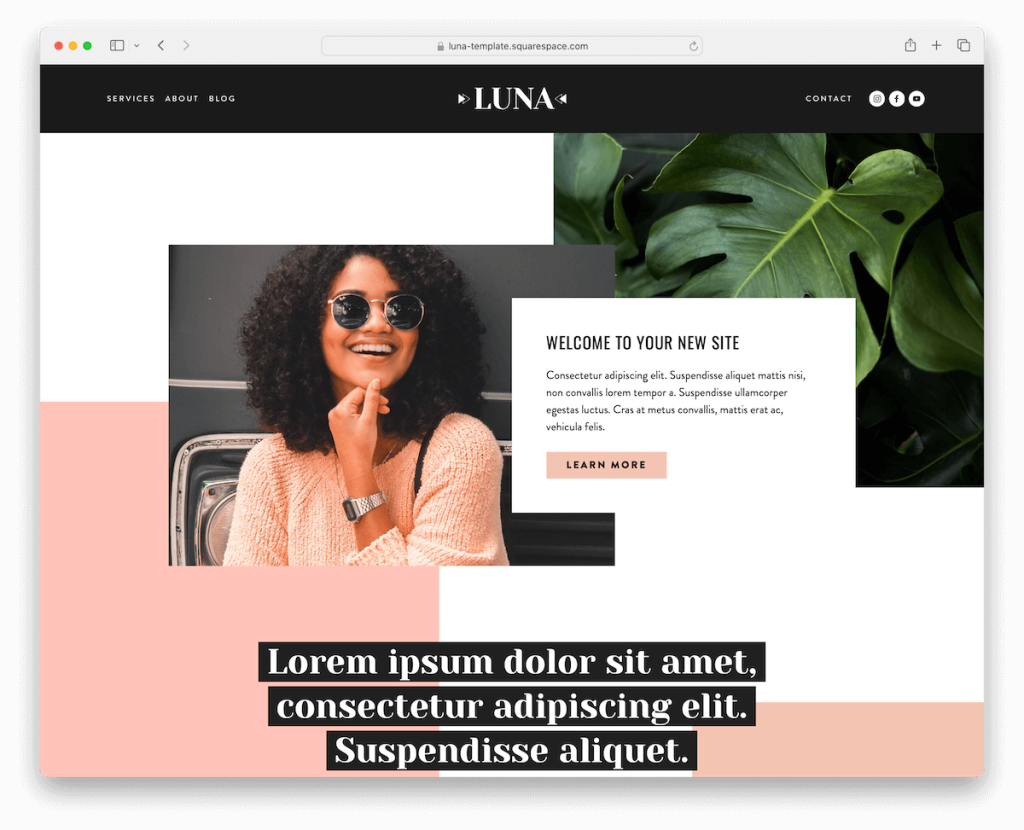
추가 정보 / 데모 다운로드14. 루나

Luna Squarespace 디자이너 템플릿은 움직이는 시차 레이어를 사용하여 스크롤할 때 깊이와 모션을 추가하는 시각적 댄스입니다. 그래서. 시원한.
선명한 대비를 이루는 생동감 넘치는 디자인을 자랑하며, 어두운 머리글과 바닥글이 멋지게 눈에 띕니다.
마우스를 올리면 링크가 켜지면서 탐색이 대화형 경험이 되어 방문자에게 스타일을 안내합니다.
전용 구독 섹션은 참여를 유도하고 바닥글은 인스타그램 피드를 반영하여 거대한 이미지 그리드로 변환됩니다. (하지만 다른 용도로도 사용할 수 있습니다.)
Luna는 귀하의 온라인 활동을 위한 역동적인 캔버스입니다.
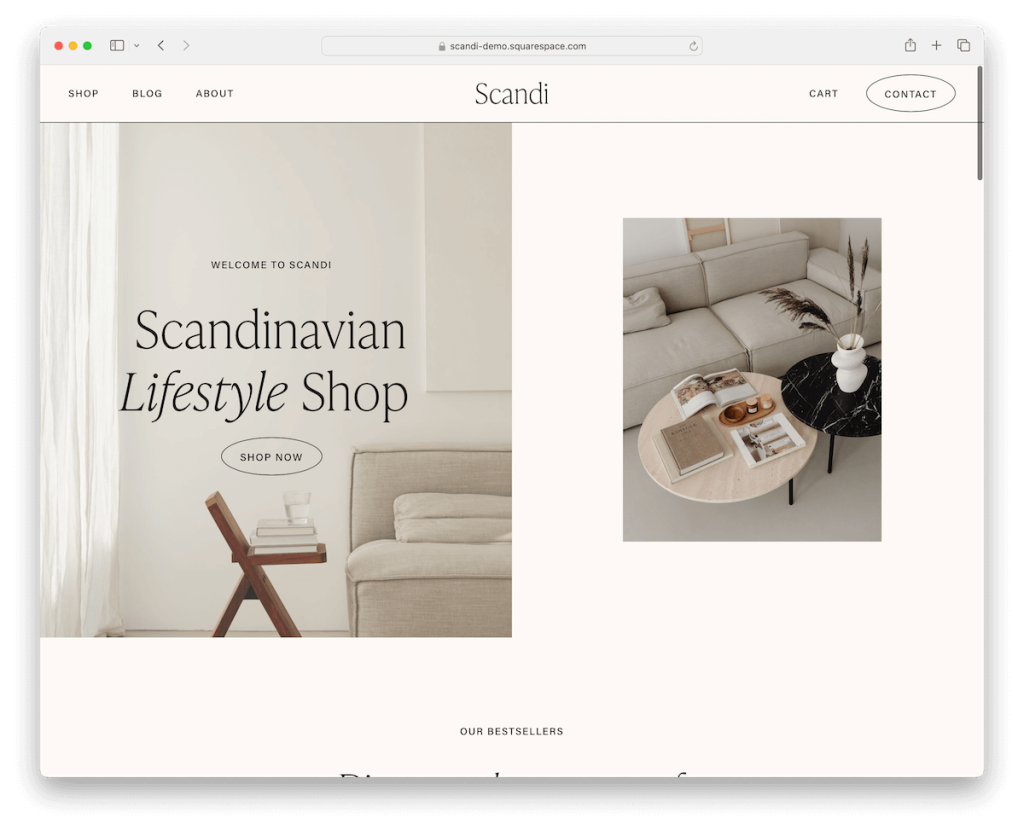
추가 정보 / 데모 다운로드15. 스칸디

Scandi는 미니멀리즘을 마음에 새기는 Squarespace 템플릿으로, 고요하고 기능적인 스칸디나비아 미학에서 영감을 얻습니다.
웹 사이트 생성 속도에 맞게 조정된 다양한 내부 페이지를 갖추고 있어 처음부터 작업하지 않아도 됩니다.
스크롤할 때 헤더가 영리하게 사라졌다가 다시 나타나 상호 작용 요소를 추가합니다. 미묘한 애니메이션과 이미지의 시차 효과를 통해 Scandi는 귀하의 사이트에 역동적이면서도 차분한 차원을 선사합니다.
큰 바닥글은 충분한 공간을 제공하며 간단한 연락처 페이지에는 꼭 필요한 것, 즉 깔끔하고 매력적인 양식이 포함되어 있습니다.
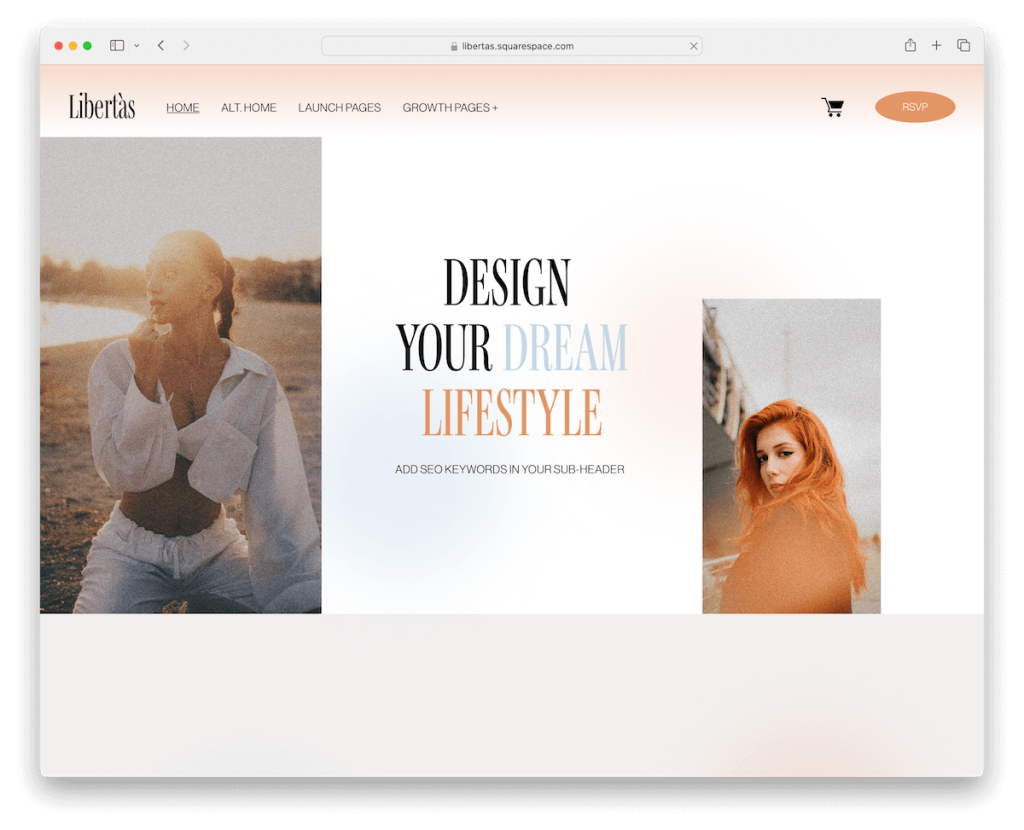
추가 정보 / 데모 다운로드16. 리베르타스

Libertas는 선택에 관한 것입니다. 템플릿에는 시작하기 위한 두 가지 홈 페이지 디자인이 포함되어 있으며 각각 고유한 방식으로 스토리를 전달합니다.
명확한 헤더에는 원활한 탐색을 위한 깔끔한 드롭다운 메뉴가 있습니다. 페이지와 카테고리가 많은 경우 더욱 유용합니다. 정리된 상태로 유지하세요.
그러면 이러한 멋진 GIF와 같은 이미지가 사이트에 생기를 불어넣습니다. 말할 것도 없이, 포트폴리오 페이지는 당신을 정말 돋보이게 할 또 다른 것입니다.
그리고 슬라이더? 정말 거대해요! 하나는 이미지용이고 다른 하나는 평가용입니다.
Libertas는 단순한 Squarespace 템플릿이 아닙니다. 귀하의 웹 존재감을 한 단계 더 끌어올릴 수 있는 쇼케이스 슈퍼스타입니다.
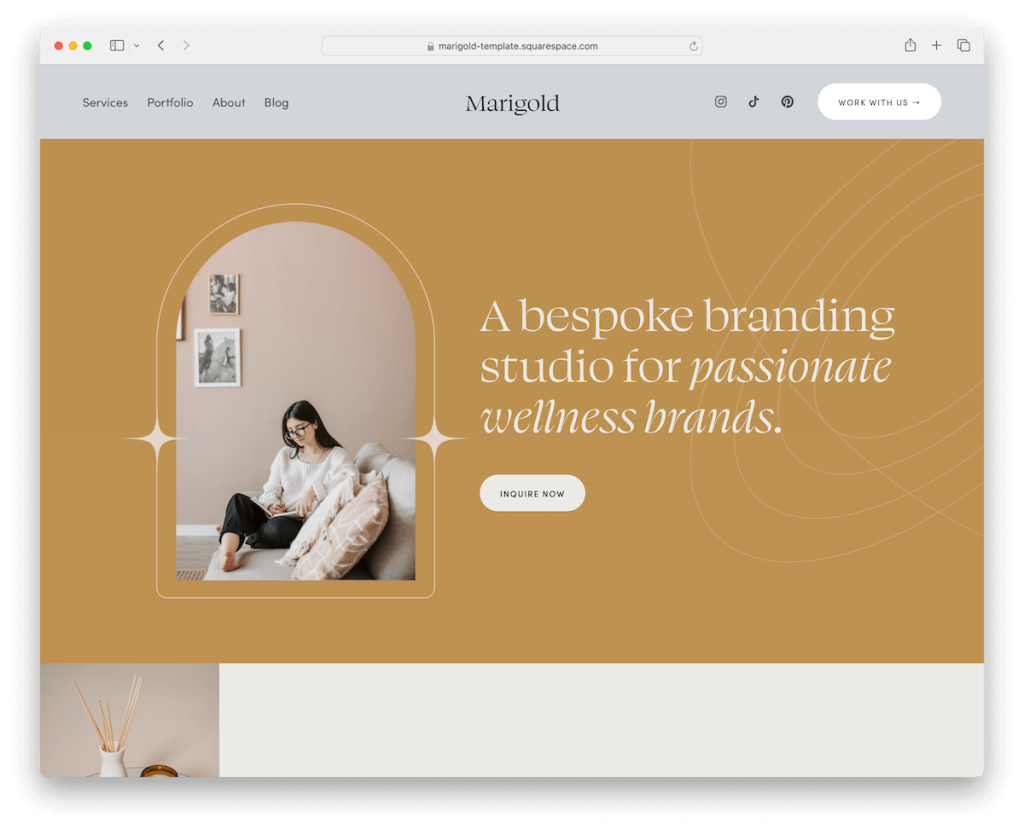
추가 정보 / 데모 다운로드17. 메리골드

메리골드는 가는 선으로 패셔너블하며 이미지를 전체 너비로 늘려 놀라운 효과를 줍니다.
이는 귀하의 포트폴리오에 마땅한 스포트라이트를 제공하며 빛을 발할 수 있는 여지가 많습니다. 그리고 그것은 단지 외모에 관한 것이 아닙니다. 미리 정의된 페이지는 바로 사용할 수 있습니다.
Marigold의 또 다른 멋진 점은 사용자 정의 터치를 추가할 수 있는 Canva 그래픽이 포함되어 있다는 것입니다.
최근 프로젝트 캐러셀은 모든 것을 생생하게 유지하며, 아코디언은 호기심이 많은 사람들을 위해 FAQ를 깔끔하게 정리합니다.
메리골드는 "나는 사업을 의미합니다"라고 말하지만 가능한 가장 세련된 방식으로 작성된 템플릿입니다.
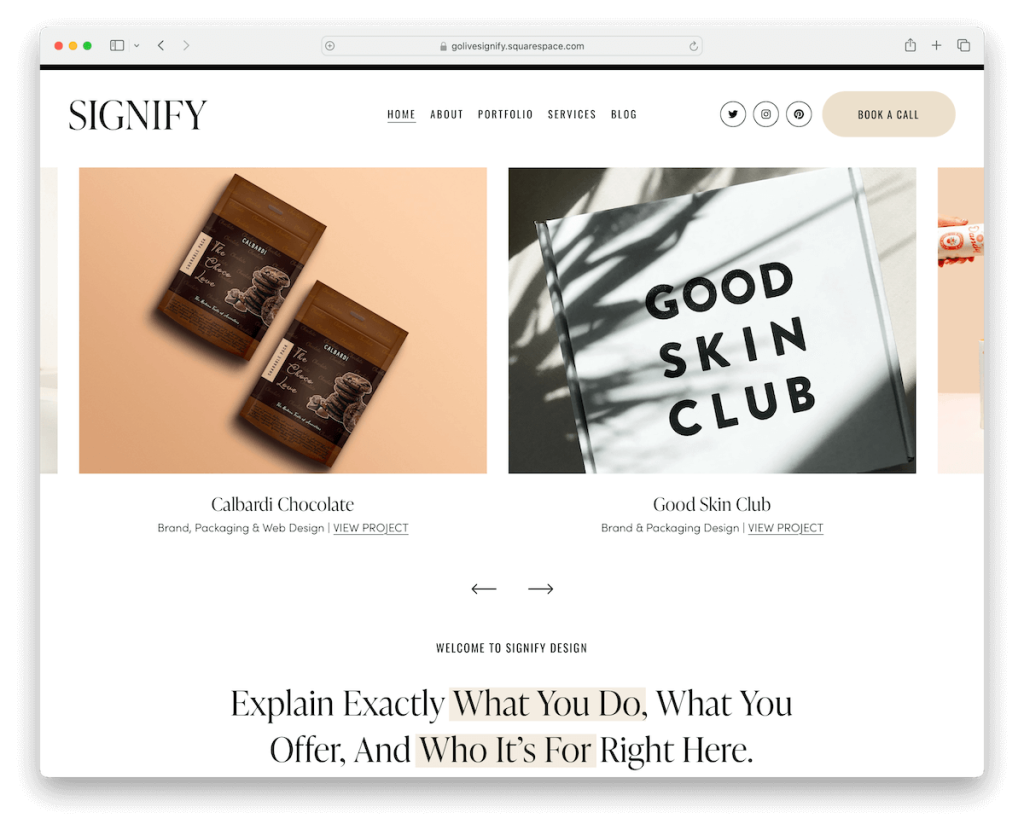
추가 정보 / 데모 다운로드18. 시그니파이

즉시 Signify는 프로젝트 캐러셀을 제공하여 귀하의 작업을 스타로 만들어줍니다. 디자인은 스타일과 기능성을 결합하여 고급스러움을 강조합니다.
헤더의 선명한 하우징 메뉴 링크, 소셜 아이콘 및 예약을 위한 깔끔한 CTA 버튼. 더 깊이 파고들면 추가 세부 사항을 깔끔하게 숨겨둔 아코디언을 찾을 수 있습니다.
신뢰도를 높이기 위한 부드러운 평가 슬라이더가 있으며, 각 프로젝트마다 전용 페이지에서 우아한 이미지 그리드로 작업을 선보입니다.
Signify는 첫인상을 오래도록 유지하는 Squarespace 디자이너 템플릿입니다.
추가 정보 / 데모 다운로드Squarespace로 디자이너 웹사이트를 만드는 방법
Squarespace로 디자이너 웹사이트를 만드는 것은 재미있고 보람있는 프로젝트가 될 수 있습니다.
- 가입 : Squarespace.com을 방문하여 계정을 만드세요. Squarespace는 다양한 개인, 비즈니스 및 상업 요구에 맞는 계획을 제공합니다.
- 템플릿 선택 : 위의 Squarespace 템플릿을 찾아보고 디자인 비전과 웹사이트 목표에 맞는 템플릿을 선택하세요. (거의 모든 것을 맞춤설정할 수 있다는 점을 기억하세요.)
- 템플릿 맞춤설정 : Squarespace 편집기를 열고 선택한 템플릿을 수정하세요. 이것이 당신의 창의력이 발휘되는 곳입니다. 레이아웃, 글꼴, 색상을 조정하고 자신만의 이미지와 로고를 추가하여 나만의 것으로 만드세요.
- 콘텐츠 추가 : 귀하의 이야기를 전달하거나 귀하의 작업을 소개하는 매력적인 콘텐츠로 사이트를 채우십시오. 여기에는 귀하의 브랜드를 반영하는 텍스트, 이미지, 비디오 및 기타 모든 것이 포함됩니다. 홈페이지, 정보 페이지, 연락처 페이지에 특별한 주의를 기울이세요. 이는 좋은 첫인상에 매우 중요합니다.
- SEO 최적화 : Squarespace에 내장된 SEO 도구를 사용하여 귀하의 웹사이트가 검색 엔진에 표시되도록 하세요. 여기에는 페이지 제목 및 설명 최적화, 키워드의 효과적인 사용, 사이트가 모바일 친화적인지 확인이 포함됩니다.
- 게시 및 홍보 : 웹사이트가 만족스러우면 이제 게시 버튼을 누를 차례입니다. 소셜 미디어, 친구, 동료 및 청중과 관련된 기타 채널을 통해 새 사이트를 공유하세요.
Squarespace 디자이너 템플릿에 대한 FAQ
사이트 디자인을 시작한 후에 Squarespace 템플릿을 전환할 수 있나요?
예, 언제든지 템플릿을 전환할 수 있습니다. 그러나 일부 사용자 정의 내용은 원활하게 전송되지 않을 수 있으므로 새 템플릿에 다시 적용해야 할 수도 있습니다.
모든 Squarespace 템플릿이 반응형인가요?
예. 모든 Squarespace 템플릿은 모바일 반응형으로 설계되어 사이트가 모든 크기의 기기에서 멋지게 보이도록 보장합니다.
동일한 웹사이트에서 두 개 이상의 템플릿을 사용할 수 있나요?
Squarespace를 사용하면 웹사이트에 한 번에 하나의 템플릿만 사용할 수 있습니다. 특정 페이지에 대해 다른 모양을 원하는 경우 페이지 섹션이나 디자인 패널을 사용하여 추가로 사용자 정의할 수 있습니다.
Squarespace 템플릿에는 SEO 기능이 내장되어 있나요?
예, Squarespace 템플릿은 SEO를 염두에 두고 제작되었습니다. 여기에는 깔끔한 HTML 마크업, 자동 사이트맵, 모바일 응답성과 같은 기능이 포함되어 있으며 모두 사이트의 SEO를 개선하는 데 도움이 됩니다.
Squarespace 템플릿은 얼마나 맞춤설정할 수 있나요?
Squarespace 템플릿은 고도로 맞춤설정 가능합니다. 레이아웃, 색상, 글꼴을 변경하고 사용자 정의 CSS를 추가하여 사이트에 고유한 모양을 만들 수 있습니다. 그러나 사용자 정의 정도는 템플릿마다 약간씩 다를 수 있습니다.
