Comment utiliser un formulaire de contact WordPress pour rediriger après la soumission
Publié: 2023-01-31Vous cherchez à utiliser un formulaire de contact WordPress pour rediriger après avoir soumis ? Ce guide vous montrera comment rediriger facilement les visiteurs d'un site Web !

Temps de lecture approximatif : 4,5 minutes
Contrôler l'expérience de vos visiteurs est puissant.
Et les rediriger vers un contenu privé ou une page de remerciement peut aider à les transformer en visiteurs fidèles.
Mais comment pouvez-vous utiliser un formulaire de contact pour rediriger les visiteurs après la soumission du formulaire ?
Vous n'êtes pas un expert en formulaire !
Eh bien, ce guide est fait pour vous. Cet article vous apprendra comment rediriger vos visiteurs vers ce que vous voulez : une page, un fichier ou même un autre formulaire !
En quelques minutes, vous serez un maître de la redirection des utilisateurs.
Allons-y.
- Comment utiliser un formulaire de contact WordPress pour rediriger après avoir soumis
- Pourquoi rediriger les visiteurs du site Web après la soumission du formulaire ?
Comment utiliser un formulaire de contact WordPress pour rediriger après avoir soumis
Tout d'abord, vous avez besoin de Formidable Forms.
Formidable Forms est le plugin WordPress de création de formulaires le plus avancé pour votre site WordPress.
Il simplifie les formulaires tout en les rendant accrocheurs pour vos visiteurs.
Et tandis que d'autres plugins (comme le plugin Contact Form 7) font des choses similaires, nous ne pensons pas qu'ils le fassent aussi bien .
De plus, il est compatible avec tous les meilleurs thèmes (comme Elementor Pro).
Mais, mieux encore, vous pouvez utiliser la version gratuite de Formidable Forms et créer quelque chose d'incroyable.
Nous vous recommandons de consulter la version premium du plugin. Il a des tonnes de fonctionnalités intéressantes comme:
- Intégration du service de messagerie (MailChimp, ActiveCampaign, etc.)
- De nombreux modèles de formulaires
- Logique conditionnelle
- Pages de destination du formulaire
- Et waaaaay plus de fonctionnalités !
Obtenez des formulaires formidables maintenant !
Mais sachez que vous n'avez pas besoin de la version premium pour ce tutoriel. Alors, installez et activez Formidable Forms, alors c'est super simple.
Suivez ces trois étapes faciles et vous aurez un beau formulaire de contact en un rien de temps :
- Créez votre formulaire de contact
- Configurez vos paramètres de redirection
- Afficher votre formulaire de contact

Etape 1 : Créez votre formulaire de contact
Tout d'abord, dirigez-vous vers votre tableau de bord WordPress.
Ensuite, allez dans Formidable → Forms et cliquez sur Add New en haut à gauche.
Vous pouvez commencer avec un modèle prédéfini (premium) ou un formulaire vierge .
Si vous êtes un membre premium, vous avez accès à une bibliothèque de modèles, comme :
- Formulaires de contact
- Formulaires de paiement
- Formulaires d'inscription et d'inscription
- Enquêtes et sondages
- Calculatrices
- Et bien d'autres modèles
Nous vous recommandons donc de choisir celui qui vous convient le mieux.
Ensuite, saisissez un nom pour votre formulaire et cliquez sur Créer .
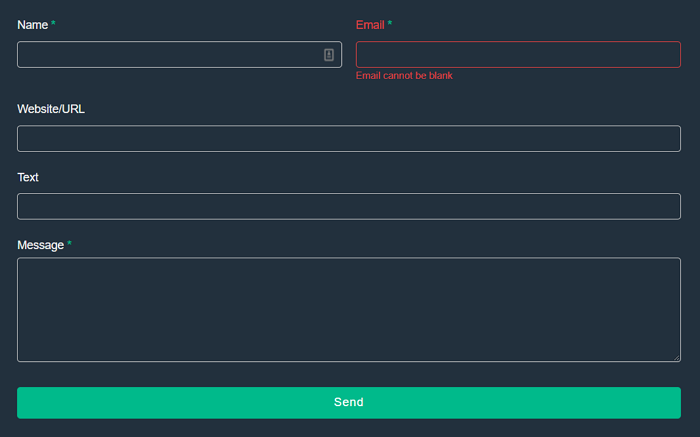
Ensuite, vous utiliserez son générateur de formulaires par glisser-déposer.
Ce constructeur simplifie les choses pour tous ceux qui ont déjà utilisé un ordinateur. (Ce qui est fondamentalement tout le monde à ce stade, n'est-ce pas ?)
Faites simplement glisser n'importe quel champ dont vous avez besoin vers le formulaire.
Un autre avantage de la version premium est l'accès à davantage de champs de formulaire.
Mais la création d'un excellent formulaire de contact n'a pas besoin de ces champs.
Alors, n'hésitez pas à jouer avec votre formulaire et à créer quelque chose qui correspond à vos besoins.
Ensuite, une fois que vous avez terminé, cliquez sur Mettre à jour pour enregistrer vos modifications.
Maintenant, nous allons nous diriger vers notre onglet Paramètres en haut de la page pour configurer notre action de redirection lorsque les utilisateurs soumettent leurs formulaires !
Étape 2 : Configurez vos paramètres de redirection
Dans votre onglet Paramètres , choisissez Actions et notifications .
Ensuite, faites défiler jusqu'à Sur soumission sous la section Général . Dans le menu déroulant, il est indiqué Afficher le message . Cliquez sur ce menu déroulant et choisissez Rediriger vers l'URL .
Ensuite, un champ URL apparaîtra à côté de la liste déroulante.
Ici, vous voulez coller l'URL de la page après les soumissions.
Par exemple, si vous souhaitez rediriger un formulaire de contact vers une page de remerciement, c'est ici que vous entrez l'URL externe de la page.

Alors, entrez votre URL et cliquez sur Mettre à jour .
Votre formulaire est prêt à rediriger les visiteurs lorsqu'ils cliquent sur le bouton Soumettre.
Enfin, nous devons mettre votre formulaire sur votre site ! Mais vous avez travaillé dur.
Étape 3 : Affichez votre formulaire de contact
Tout d'abord, rendez-vous sur la page de votre formulaire.
Ensuite, ajoutez un bloc WordPress, recherchez Formidable , puis ajoutez le bloc Formidable.
Enfin, choisissez votre formulaire dans le menu déroulant et cliquez sur Mettre à jour sur votre message ou votre page.
Et votre formulaire est en ligne !
Si vous préférez utiliser un shortcode, Formidable peut aussi le faire !
Afficher votre formulaire avec un shortcode
Tout d'abord, rendez-vous sur votre formulaire, cliquez sur Embed → Insert Manually puis copiez le shortcode WordPress .
Ensuite, revenez à votre article ou à votre page, ajoutez un bloc de shortcode WordPress et collez votre code.
Enfin, cliquez sur Mettre à jour et votre formulaire est prêt à être utilisé.
Pourquoi rediriger les visiteurs du site Web après la soumission du formulaire ?
D'accord, vous savez comment rediriger les visiteurs de votre formulaire, mais vous ne savez peut-être pas pourquoi vous le feriez.

Et il existe de nombreuses façons de faire bénéficier les visiteurs de votre site Web de cette méthode.
Regardons quelques-uns.
- Confirmation de soumission . Préciser. Les visiteurs sauront qu'ils ont soumis leur formulaire avec succès et que vous avez reçu les informations.
- Fournissez plus d'informations. Donner plus d'informations au visiteur contribue à améliorer votre relation !! Et cela conduit à une meilleure connexion avec eux.
- Offrez les prochaines étapes . Parfois, il n'est pas clair ce que le visiteur doit faire ensuite. Alors dites-leur ! Vous réduisez les chances qu'ils sortent de votre flux d'utilisateurs et construisent une relation.
- Vendre quelque chose . C'est l'occasion rêvée d'offrir votre produit, selon la situation! Ou vendez-les s'ils sont déjà clients !
- Évitez plus d'une soumission . Plusieurs soumissions se produisent de temps en temps. Et une redirection aide à s'assurer que ce n'est pas le cas… du tout.
- Montrez votre image de marque . Votre marque est tout dans le monde en ligne. Renforcez-le avec une page pour afficher votre joli logo et un message personnalisé (avec votre touche personnelle).
- Informations de confidentialité . Montrez que vous vous souciez de la confidentialité de votre client en redirigeant un formulaire de contact après l'avoir soumis à une page qui donne des informations sur la confidentialité et la sécurité.
- Nourrissez ces pistes . Lorsqu'un client soumet un formulaire, c'est l'occasion d'ouvrir une relation avec lui. Et la meilleure façon de le faire est avec plus d'informations ou un e-mail ou un appel de suivi.
- Alerte . Vous devrez peut-être afficher les événements DOM ou les alertes associées. Redirigez donc directement les visiteurs vers celui-ci.
Donc, pour toutes ces raisons, voici une meilleure question.
Pourquoi ne redirigeriez-vous pas les visiteurs après la soumission du formulaire avec Formidable Forms ?
Obtenez des formulaires formidables maintenant !
Emballer
Eh bien, qu'en pensez-vous ? Plutôt facile, non ?
Il existe d'autres plugins (WPForms, la redirection Contact Form 7 (redirection CF7), Gravity Forms), mais ils n'offrent pas la flexibilité de Formidable.
Et vous comprendrez ce que nous voulons dire une fois que vous l'utiliserez.
Vous n'avez pas à vous arrêter ici, cependant. Vous pouvez continuer à vous renseigner sur la redirection après la soumission des formulaires !
Et, si vous voulez plus de trucs et astuces directement sur votre appareil, suivez-nous sur Twitter, Facebook et YouTube !
En savoir plus sur le blog Formidable
Saviez-vous que Formidable Forms est l'un des plugins de création de formulaires WordPress les plus rapides disponibles aujourd'hui ? Si vous ne l'utilisez pas déjà, lancez-vous avec notre plugin gratuit ou la version pro complète !

 Formidable Anniversaire 2023 : 13 fonctionnalités pour 13 ans !
Formidable Anniversaire 2023 : 13 fonctionnalités pour 13 ans ! Comment créer un lien vers un formulaire WordPress [4 façons différentes !]
Comment créer un lien vers un formulaire WordPress [4 façons différentes !] Comment créer un formulaire ACF Frontend [Pas de code !]
Comment créer un formulaire ACF Frontend [Pas de code !]