So verwenden Sie ein WordPress-Kontaktformular zur Weiterleitung nach dem Absenden
Veröffentlicht: 2023-01-31Möchten Sie ein WordPress-Kontaktformular verwenden, um nach dem Absenden weiterzuleiten? Diese Anleitung zeigt Ihnen, wie Sie Website-Besucher ganz einfach umleiten können!

Ungefähre Lesezeit : 4,5 Minuten
Die Kontrolle des Besuchererlebnisses ist leistungsfähig.
Und die Weiterleitung zu privaten Inhalten oder einer Dankesseite kann dazu beitragen, sie zu treuen Besuchern zu machen.
Aber wie können Sie ein Kontaktformular verwenden, um Besucher nach dem Absenden des Formulars weiterzuleiten?
Sie sind kein Formularexperte!
Nun, dieser Leitfaden ist für Sie. In diesem Beitrag erfahren Sie, wie Sie Ihre Besucher auf das umleiten, was Sie möchten – eine Seite, eine Datei oder sogar ein anderes Formular!
In wenigen Minuten werden Sie ein Meister der Weiterleitung von Benutzern sein.
Lassen Sie uns darauf eingehen.
- So verwenden Sie ein WordPress-Kontaktformular, um nach dem Absenden weiterzuleiten
- Warum Website-Besucher nach dem Absenden des Formulars umleiten?
So verwenden Sie ein WordPress-Kontaktformular, um nach dem Absenden weiterzuleiten
Zuerst benötigen Sie Formidable Forms.
Formidable Forms ist das fortschrittlichste Formularerstellungs-WordPress-Plugin für Ihre WordPress-Site.
Es macht Formulare einfach und macht sie gleichzeitig zum Blickfang für Ihre Besucher.
Und während andere Plugins (wie das Contact Form 7-Plugin) ähnliche Dinge tun, glauben wir nicht, dass sie es tun .
Außerdem ist es mit allen Top-Themes (wie Elementor Pro) kompatibel.
Aber das Beste ist, dass Sie die kostenlose Version von Formidable Forms verwenden und etwas Erstaunliches erstellen können.
Wir empfehlen, die Premium-Version des Plugins auszuprobieren. Es hat jede Menge toller Features wie:
- Integration von E-Mail-Diensten (MailChimp, ActiveCampaign und mehr)
- Viele Formularvorlagen
- Bedingte Logik
- Landingpages bilden
- Und waaaaa mehr Funktionen!
Holen Sie sich jetzt Formidable Forms!
Aber wissen Sie, dass Sie die Premium-Version für dieses Tutorial nicht benötigen. Also, lass Formidable Forms installieren und aktivieren, dann ist es super einfach.
Befolgen Sie diese drei einfachen Schritte und Sie haben im Handumdrehen ein schönes Kontaktformular:
- Erstellen Sie Ihr Kontaktformular
- Richten Sie Ihre Umleitungseinstellungen ein
- Zeigen Sie Ihr Kontaktformular an

Schritt 1: Erstellen Sie Ihr Kontaktformular
Gehen Sie zuerst zu Ihrem WordPress-Dashboard.
Gehen Sie dann zu Formidable → Forms und klicken Sie oben links auf Add New .
Sie können mit einer vorgefertigten Vorlage (Premium) oder einem leeren Formular beginnen.
Wenn Sie ein Premium-Mitglied sind, haben Sie Zugriff auf eine Bibliothek mit Vorlagen, wie zum Beispiel:
- Kontaktformulare
- Zahlungsformulare
- Registrierungs- und Anmeldeformulare
- Umfragen & Umfragen
- Rechner
- Und viele, viele weitere Vorlagen
Wir empfehlen Ihnen daher, eine auszuwählen, die am besten zu Ihnen passt.
Geben Sie dann einen Namen für Ihr Formular ein und klicken Sie auf Erstellen .
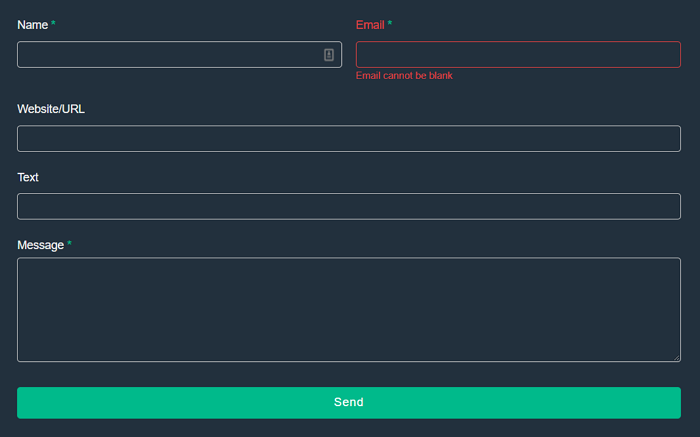
Als Nächstes verwenden Sie den Drag-and-Drop-Formularersteller.
Dieser Builder vereinfacht die Arbeit für alle, die zuvor einen Computer verwendet haben. (Was zu diesem Zeitpunkt im Grunde jeder ist, oder?)
Ziehen Sie einfach jedes benötigte Feld in das Formular.
Ein weiterer Vorteil der Premium-Version ist der Zugriff auf mehr Formularfelder.
Aber um ein großartiges Kontaktformular zu erstellen, werden diese Felder nicht benötigt.
Spielen Sie also ruhig mit Ihrem Formular herum und erstellen Sie etwas, das Ihren Anforderungen entspricht.
Wenn Sie fertig sind, klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern.
Jetzt gehen wir zu unserer Registerkarte " Einstellungen " oben auf der Seite, um unsere Umleitungsaktion einzurichten, wenn Benutzer ihre Formulare senden!
Schritt 2: Richten Sie Ihre Umleitungseinstellungen ein
Wählen Sie in Ihrem Einstellungen- Tab Aktionen & Benachrichtigungen aus.
Scrollen Sie als Nächstes im Abschnitt „ Allgemein “ nach unten zu „ Beim Senden “. Im Dropdown-Menü steht Nachricht anzeigen . Klicken Sie auf dieses Dropdown-Menü und wählen Sie Weiterleitung an URL aus .
Dann erscheint neben der Dropdown-Liste ein URL-Feld.
Hier möchten Sie die Seiten-URL für nach der Übermittlung einfügen.
Wenn Sie beispielsweise ein Kontaktformular auf eine Danke-Seite umleiten möchten, geben Sie hier die externe URL der Seite ein.

Geben Sie also Ihre URL ein und klicken Sie auf Aktualisieren .
Ihr Formular ist bereit, Besucher umzuleiten, wenn sie auf die Schaltfläche „Senden“ klicken.
Zuletzt müssen wir Ihr Formular auf Ihre Website bringen! Aber Sie haben die harte Arbeit geleistet.
Schritt 3: Zeigen Sie Ihr Kontaktformular an
Gehen Sie zuerst auf die Seite für Ihr Formular.
Fügen Sie als Nächstes einen WordPress-Block hinzu, suchen Sie nach Formidable und fügen Sie dann den Block von Formidable hinzu.
Wählen Sie zuletzt Ihr Formular aus dem Dropdown-Menü aus und klicken Sie in Ihrem Beitrag oder auf Ihrer Seite auf Aktualisieren .
Und Ihr Formular ist live!
Wenn Sie lieber einen Shortcode verwenden möchten, kann Formidable das auch tun!
Anzeige Ihres Formulars mit einem Shortcode
Gehen Sie zuerst zu Ihrem Formular, klicken Sie auf Embed → Insert Manually und kopieren Sie dann den WordPress-Shortcode .
Gehen Sie als Nächstes zurück zu Ihrem Beitrag oder Ihrer Seite, fügen Sie einen WordPress-Shortcode-Block hinzu und fügen Sie Ihren Code ein.
Klicken Sie zuletzt auf Aktualisieren, und Ihr Formular ist einsatzbereit.
Warum Website-Besucher nach dem Absenden des Formulars umleiten?
Okay, Sie wissen, wie Sie Ihre Formularbesucher umleiten, aber Sie wissen vielleicht nicht, warum Sie das tun sollten.

Und es gibt viele Möglichkeiten, Ihre Website-Besucher mit dieser Methode zu unterstützen.
Schauen wir uns ein paar an.
- Übermittlungsbestätigung . Mach es klar. Besucher wissen, dass sie ihr Formular erfolgreich übermittelt haben und Sie die Informationen erhalten haben.
- Geben Sie weitere Informationen an. Dem Besucher mehr Informationen zu geben hilft, Ihre Beziehung zu verbessern!! Und das führt zu einer besseren Verbindung mit ihnen.
- Bieten Sie die nächsten Schritte an . Manchmal ist unklar, was der Besucher als Nächstes tun soll. Also sag es ihnen! Sie verringern die Wahrscheinlichkeit, dass sie aus Ihrem Benutzerfluss herausspringen und eine Beziehung aufbauen.
- Etwas verkaufen . Dies ist die perfekte Gelegenheit, Ihr Produkt je nach Situation anzubieten! Oder verkaufen Sie sie weiter, wenn sie bereits Kunde sind!
- Vermeiden Sie mehr als eine Einreichung . Von Zeit zu Zeit kommt es zu Mehrfacheinreichungen. Und eine Umleitung hilft sicherzustellen, dass dies überhaupt nicht der Fall ist.
- Zeigen Sie Ihr Branding . Ihre Marke ist alles in der Online-Welt. Verstärken Sie es mit einer Seite, um Ihr nettes Logo und eine benutzerdefinierte Nachricht (mit Ihrer persönlichen Note) zu präsentieren.
- Datenschutzinformationen . Zeigen Sie, dass Ihnen die Privatsphäre Ihrer Kunden am Herzen liegt, indem Sie ein Kontaktformular nach dem Absenden auf eine Seite mit Datenschutz- und Sicherheitsinformationen umleiten.
- Pflegen Sie diese Leads . Wenn ein Kunde ein Formular absendet, ist dies eine Gelegenheit, eine Beziehung zu ihm aufzubauen. Und der perfekte Weg, dies zu tun, sind weitere Informationen oder eine Folge-E-Mail oder ein Anruf.
- Warnung . Möglicherweise müssen Sie DOM-Ereignisse oder zugehörige Warnungen anzeigen. Leiten Sie die Besucher also direkt dorthin weiter.
Also, aus all diesen Gründen, hier ist eine bessere Frage.
Warum würden Sie Besucher nach dem Absenden des Formulars nicht mit Formidable Forms umleiten?
Holen Sie sich jetzt Formidable Forms!
Einpacken
Nun, was denkst du? Ziemlich einfach, oder?
Es gibt andere Plugins (WPForms, die Contact Form 7-Umleitung (CF7-Umleitung), Gravity Forms), aber sie bieten nicht die Flexibilität von Formidable.
Und Sie werden verstehen, was wir meinen, sobald Sie es verwenden.
Sie müssen hier jedoch nicht aufhören. Sie können sich weiter über die Weiterleitung nach dem Absenden von Formularen informieren!
Und wenn Sie weitere Tipps und Tricks direkt auf Ihr Gerät wünschen, folgen Sie uns auf Twitter, Facebook und YouTube!
Lesen Sie mehr im Formidable-Blog
Wussten Sie, dass Formidable Forms eines der schnellsten WordPress-Formularerstellungs-Plugins ist, die heute verfügbar sind? Wenn Sie es noch nicht verwenden, beginnen Sie mit unserem kostenlosen Plugin oder der voll ausgestatteten Pro-Version!

 Formidable Anniversary 2023: 13 Features für 13 Jahre!
Formidable Anniversary 2023: 13 Features für 13 Jahre! So verlinken Sie ein WordPress-Formular [4 verschiedene Möglichkeiten!]
So verlinken Sie ein WordPress-Formular [4 verschiedene Möglichkeiten!] So erstellen Sie ein ACF-Frontend-Formular [Kein Code!]
So erstellen Sie ein ACF-Frontend-Formular [Kein Code!]