Jak korzystać z formularza kontaktowego WordPress do przekierowania po przesłaniu
Opublikowany: 2023-01-31Chcesz użyć formularza kontaktowego WordPress do przekierowania po przesłaniu? Ten przewodnik pokaże Ci, jak łatwo przekierować odwiedzających witrynę!

Przybliżony czas czytania : 4,5 minuty
Kontrolowanie wrażeń odwiedzających jest potężne.
A przekierowanie ich do treści prywatnych lub strony z podziękowaniami może pomóc zmienić ich w lojalnych gości.
Ale w jaki sposób możesz użyć formularza kontaktowego do przekierowania odwiedzających po przesłaniu formularza?
Nie jesteś ekspertem od formularzy!
Cóż, ten przewodnik jest dla Ciebie. Ten post nauczy Cię, jak przekierować odwiedzających do dowolnego miejsca — strony, pliku, a nawet innego formularza!
Za kilka minut będziesz mistrzem w przekierowywaniu użytkowników.
Wejdźmy w to.
- Jak korzystać z formularza kontaktowego WordPress do przekierowania po przesłaniu
- Po co przekierowywać odwiedzających witrynę po przesłaniu formularza?
Jak korzystać z formularza kontaktowego WordPress do przekierowania po przesłaniu
Po pierwsze, potrzebujesz Formidable Forms.
Formidable Forms to najbardziej zaawansowana wtyczka WordPress do tworzenia formularzy dla Twojej witryny WordPress.
Sprawia, że formularze są proste, a jednocześnie przyciągają wzrok odwiedzających.
I chociaż inne wtyczki (takie jak wtyczka Contact Form 7) robią podobne rzeczy, nie sądzimy , że robią to dobrze .
Ponadto jest kompatybilny ze wszystkimi najlepszymi motywami (takimi jak Elementor Pro).
Ale co najlepsze, możesz skorzystać z darmowej wersji Formidable Forms i stworzyć coś niesamowitego.
Zalecamy sprawdzenie wersji premium wtyczki. Ma mnóstwo wspaniałych funkcji, takich jak:
- Integracja usług e-mail (MailChimp, ActiveCampaign i inne)
- Mnóstwo szablonów formularzy
- Logika warunkowa
- Tworzenie stron docelowych
- I jeszcze więcej funkcji!
Zdobądź Formidable Forms już teraz!
Ale wiedz, że nie potrzebujesz wersji premium do tego samouczka. Więc zainstaluj i aktywuj Formidable Forms, to jest bardzo proste.
Wykonaj te trzy proste kroki, a błyskawicznie uzyskasz piękny formularz kontaktowy:
- Stwórz swój formularz kontaktowy
- Skonfiguruj ustawienia przekierowania
- Wyświetl swój formularz kontaktowy

Krok 1: Utwórz swój formularz kontaktowy
Najpierw przejdź do pulpitu nawigacyjnego WordPress.
Następnie przejdź do Formidable → Formularze i kliknij Dodaj nowy w lewym górnym rogu.
Możesz zacząć od gotowego szablonu (premium) lub pustego formularza .
Jeśli jesteś członkiem premium, masz dostęp do biblioteki szablonów, takich jak:
- Formularze kontaktowe
- Formy płatności
- Formularze rejestracji i rejestracji
- Ankiety i ankiety
- Kalkulatory
- I wiele, wiele innych szablonów
Dlatego zalecamy wybranie tego, który najbardziej Ci odpowiada.
Następnie wpisz nazwę formularza i kliknij Utwórz .
Następnie użyjesz narzędzia do tworzenia formularzy typu „przeciągnij i upuść”.
Ten kreator ułatwia pracę każdemu, kto wcześniej korzystał z komputera. (Co w zasadzie oznacza wszystkich w tym momencie, prawda?)
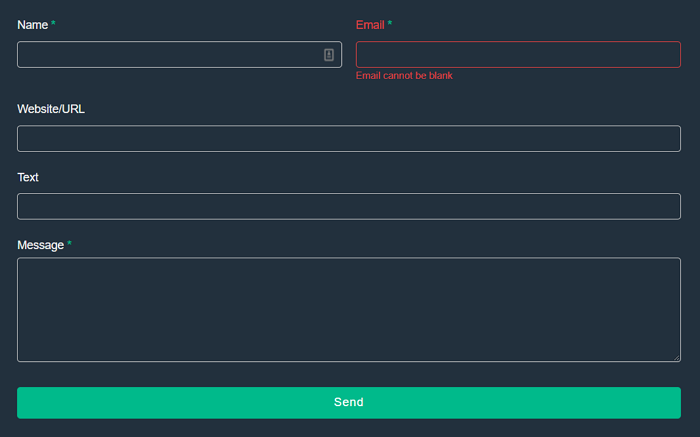
Po prostu przeciągnij dowolne pole do formularza.
Kolejną zaletą wersji premium jest dostęp do większej liczby pól formularza.
Jednak stworzenie świetnego formularza kontaktowego nie wymaga tych pól.
Więc nie krępuj się bawić swoim formularzem i stwórz coś, co odpowiada Twoim potrzebom.
Następnie, gdy skończysz, kliknij Aktualizuj , aby zapisać zmiany.
Teraz przejdziemy do naszej karty Ustawienia u góry strony, aby skonfigurować naszą akcję przekierowania dla użytkowników przesyłających swoje formularze!
Krok 2: Skonfiguruj ustawienia przekierowania
Na karcie Ustawienia wybierz Czynności i powiadomienia .
Następnie przewiń w dół do opcji Po przesłaniu w sekcji Ogólne . W menu rozwijanym jest napisane Pokaż wiadomość . Kliknij tę listę rozwijaną i wybierz Przekieruj do adresu URL .
Następnie obok listy rozwijanej pojawi się pole adresu URL.
Tutaj chcesz wkleić adres URL strony po przesłaniu.
Na przykład, jeśli chcesz przekierować formularz kontaktowy na stronę z podziękowaniami, wpisz tutaj zewnętrzny adres URL strony.

Wprowadź swój adres URL i kliknij Aktualizuj .
Twój formularz jest gotowy do przekierowania odwiedzających, gdy klikną przycisk przesyłania.
Na koniec musimy umieścić Twój formularz na Twojej stronie! Ale wykonałeś ciężką pracę.
Krok 3: Wyświetl formularz kontaktowy
Najpierw przejdź do strony formularza.
Następnie dodaj blok WordPress, wyszukaj Formidable , a następnie dodaj blok Formidable.
Na koniec wybierz formularz z menu rozwijanego i kliknij Aktualizuj w swoim poście lub na stronie.
A twoja forma jest na żywo!
Jeśli wolisz użyć krótkiego kodu, Formidable też może to zrobić!
Wyświetlanie formularza z krótkim kodem
Najpierw przejdź do swojego formularza, kliknij Osadź → Wstaw ręcznie , a następnie skopiuj krótki kod WordPress .
Następnie wróć do swojego posta lub strony, dodaj blok kodu WordPress i wklej swój kod.
Na koniec kliknij Aktualizuj, a Twój formularz jest gotowy do użycia.
Po co przekierowywać odwiedzających witrynę po przesłaniu formularza?
Dobra, wiesz, jak przekierować odwiedzających formularz, ale możesz nie wiedzieć, dlaczego miałbyś to robić.

Istnieje wiele sposobów, aby skorzystać z tej metody dla odwiedzających witrynę.
Spójrzmy na kilka.
- Potwierdzenie złożenia . Wyjaśnij. Odwiedzający będą wiedzieć, że pomyślnie przesłali formularz i że otrzymałeś informacje.
- Podaj więcej informacji. Podanie odwiedzającemu więcej informacji pomaga poprawić relacje!! A to prowadzi do lepszego kontaktu z nimi.
- Zaproponuj kolejne kroki . Czasami nie jest jasne, co gość powinien zrobić dalej. Więc powiedz im! Zmniejszasz szansę, że odbiją się od przepływu użytkowników i zbudują relację.
- Sprzedaj coś . To idealna okazja, aby zaoferować swój produkt, w zależności od sytuacji! Lub sprzedawaj je, jeśli są już klientami!
- Unikaj więcej niż jednego zgłoszenia . Od czasu do czasu dochodzi do wielu zgłoszeń. A przekierowanie pomaga upewnić się, że… wcale.
- Pokaż swoją markę . Twoja marka jest wszystkim w świecie online. Wzmocnij go za pomocą strony, aby pokazać swoje ładne logo i niestandardowy komunikat (z osobistym akcentem).
- Informacje o prywatności . Pokaż, że dbasz o prywatność swoich klientów, przekierowując formularz kontaktowy po wysłaniu na stronę, która zawiera informacje o prywatności i bezpieczeństwie.
- Pielęgnuj te leady . Gdy klient przesyła formularz, jest to okazja do nawiązania z nim relacji. Idealnym sposobem na to jest dodatkowe informacje lub e-mail lub telefon.
- Uwaga . Może być konieczne wyświetlenie zdarzeń DOM lub powiązanych alertów. Więc przekieruj odwiedzających prosto do niego.
Tak więc, z tych wszystkich powodów, oto lepsze pytanie.
Dlaczego nie miałbyś przekierować odwiedzających po przesłaniu formularza za pomocą Formidable Forms?
Zdobądź Formidable Forms już teraz!
Podsumowanie
Cóż, co myślisz? Całkiem łatwe, prawda?
Istnieją inne wtyczki (WPForms, przekierowanie Contact Form 7 (przekierowanie CF7), Gravity Forms), ale nie oferują one elastyczności Formidable.
I zrozumiesz, co mamy na myśli, gdy go użyjesz.
Nie musisz jednak na tym poprzestawać. Możesz kontynuować naukę o przekierowaniu po przesłaniu formularza!
A jeśli chcesz więcej porad i wskazówek prosto na swoje urządzenie, śledź nas na Twitterze, Facebooku i YouTube!
Przeczytaj więcej na blogu Formidable
Czy wiesz, że Formidable Forms to jedna z najszybszych dostępnych obecnie wtyczek WordPress do tworzenia formularzy? Jeśli jeszcze go nie używasz, zacznij od naszej bezpłatnej wtyczki lub w pełni funkcjonalnej wersji pro!

 Formidable Anniversary 2023: 13 funkcji przez 13 lat!
Formidable Anniversary 2023: 13 funkcji przez 13 lat! Jak połączyć się z formularzem WordPress [4 różne sposoby!]
Jak połączyć się z formularzem WordPress [4 różne sposoby!] Jak utworzyć formularz interfejsu ACF [bez kodu!]
Jak utworzyć formularz interfejsu ACF [bez kodu!]