Elementor Forms 与 WPForms:哪个最好?
已发表: 2023-03-09正在为您的 WordPress 网站寻找功能强大的表单生成器? 如果是这样,您可能正在比较 Elementor Forms 和 WPForms,看看哪个最适合您。
Elementor 是具有表单构建功能的网站构建器插件。
WPForms 是一个功能强大、用户友好的表单生成器,可让用户在几分钟内构建有吸引力的表单。
在本文中,我们将比较这两个平台以确定哪个最适合您的 WordPress 网站。
立即创建您的 WordPress 表单
什么是 WordPress 的最佳表单生成器?
那里有很多表单生成器。 虽然最适合您网站的工具在很大程度上取决于您的具体需求,但并非所有表单构建器都是一样的。
归根结底,您需要一个功能丰富的表单生成器,它可以让您轻松快速地创建专业、有吸引力的表单。
Elementor Forms 和 WPForms 是最好的两个。
Elementor Forms 与 WPForms:哪个最好?
现在让我们来看看使用这些插件中的每一个构建表单的过程,以帮助我们比较它们。
在本文中
- 元素者
- 创建表单
- 集成和插件
- 意见书
- 附加功能
- 价钱
- WP表格
- 创建表单
- 集成和插件
- 意见书
- 附加功能
- 价钱
- 将 WPForms 与 Elementor 一起使用
- Elementor Forms 或 WPForms:哪个最好?
元素者

Elementor 是一个拖放式网站构建器,可让用户在没有编码知识的情况下创建漂亮的网站。
作为一个完整的网站构建器,它具有许多功能和改进其功能的方法。 在这些:
- 元素页面生成器
- 主题生成器
- 电子商务能力
- 着陆页生成器
- 弹出窗口生成器
- 工作流程优化
- 表单生成器
在此比较中,我们将查看 Elementor Form Builder。
创建表单
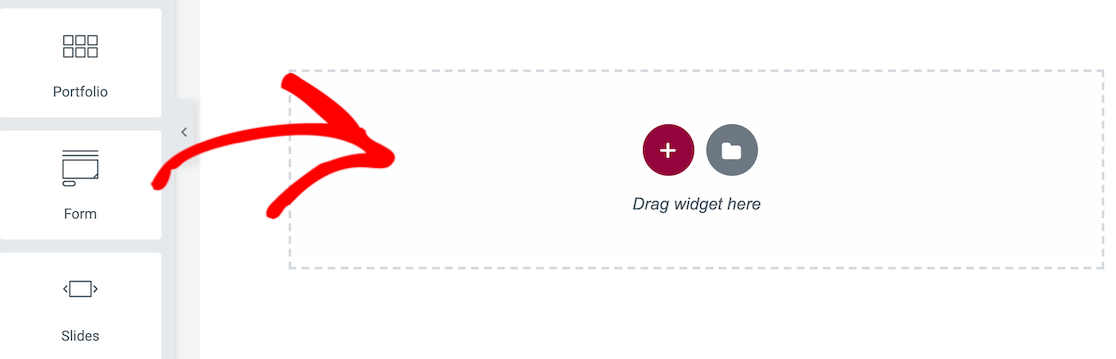
作为网站建设者,Elementor 允许您拖放元素以放置它们。 您首先会注意到表单生成器本身就是一个小部件。 您将小部件拖放到页面上。

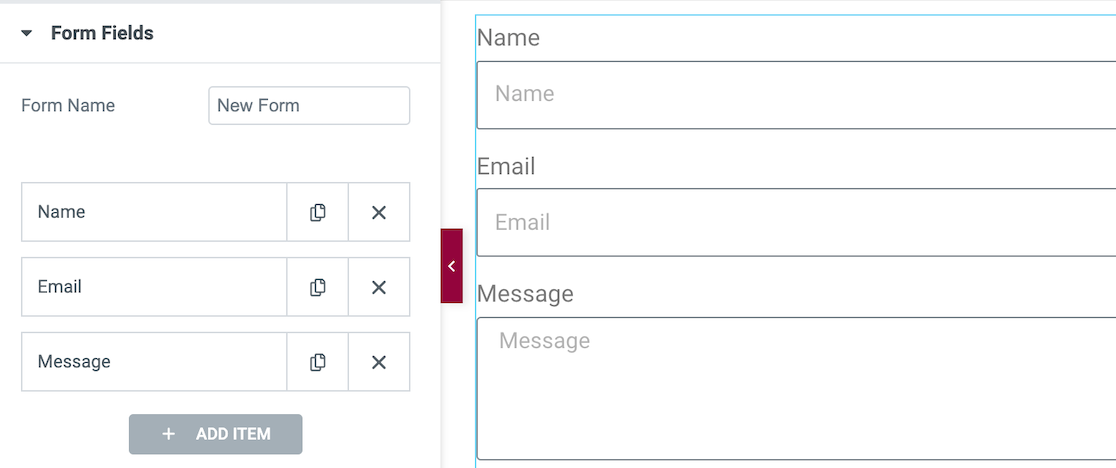
将表单小部件添加到页面后,就可以开始添加字段了。 默认情况下,Elementor 会给你一个简单的联系表。 您可以根据需要更改、添加或删除字段。

总共有 20 个表单域,允许您创建您的网站可能需要的标准表单。
我们使用几个最常用的表单域创建了一个表单。 在此过程中,我们发现所有的表单字段和设计元素都来自左侧边栏。 滚动浏览时,您可以进行调整。 就表单而言,这些选项是样式的范围。
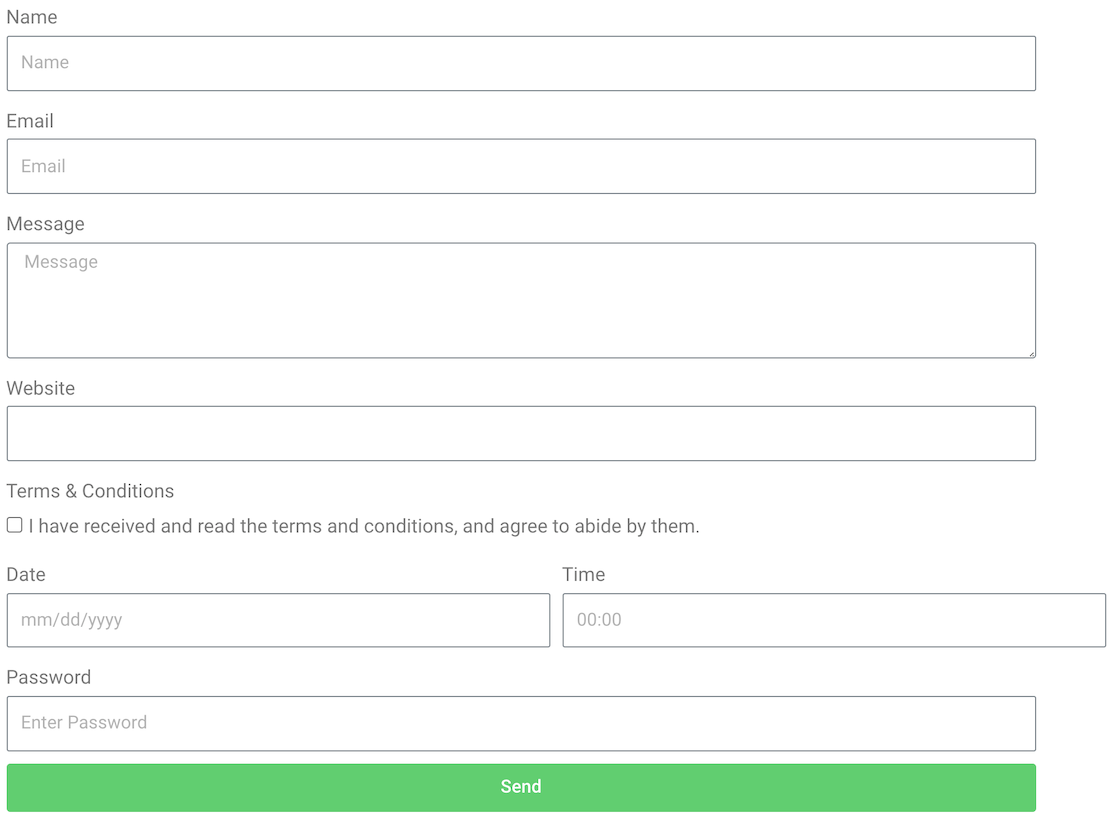
因为您只单击添加而不拖放表单域,所以我们发现更改布局很棘手。 如下面的示例表单所示,右边缘未对齐。

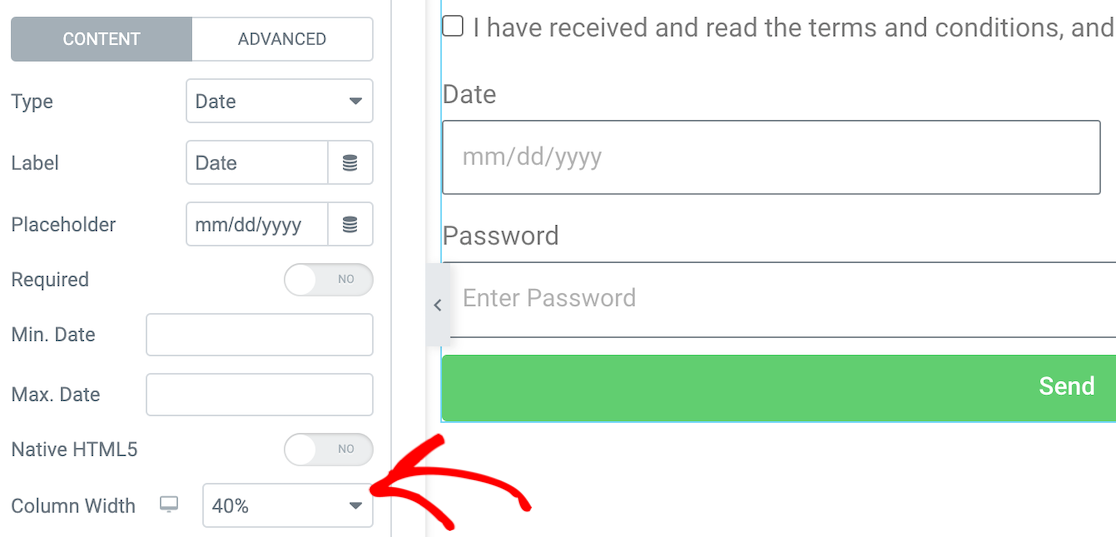
当您单击以添加表单域时,它默认为总宽度的 100%。 您可以在每个字段的设置中进行调整,以使字段更短。 在我们的表单示例中,我们将所有宽度设置为 75%。
为了让字段彼此相邻,正如您在日期和时间字段中看到的那样,我们能看到的唯一方法是减小大小,直到两个字段适合一行。
但是您不能输入特定的宽度。 您必须从某些增量中进行选择,因此我们无法使这两个字段宽度的总和达到 75% 以匹配所有其他行。 所以我们有一行总计 80%,每个字段设置为 40%。

您可以通过更改其他行的宽度来解决此问题。 但是,如果您的工作空间有限,则可能会很困难。
如果您的规格不需要任何布局更改,这将不是问题。
集成和插件

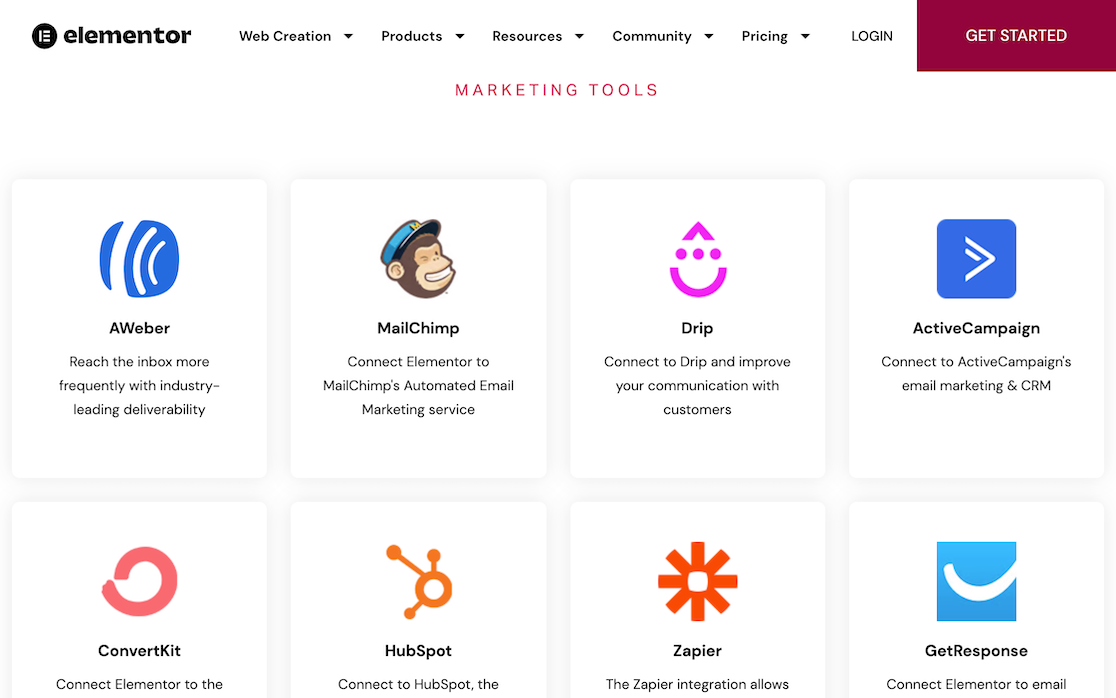
大约有 40 种工具与 Elementor 集成。 如果您连接到 Zapier,甚至还有更多。 此外,还有大约 25 个第 3 方插件可用。
意见书
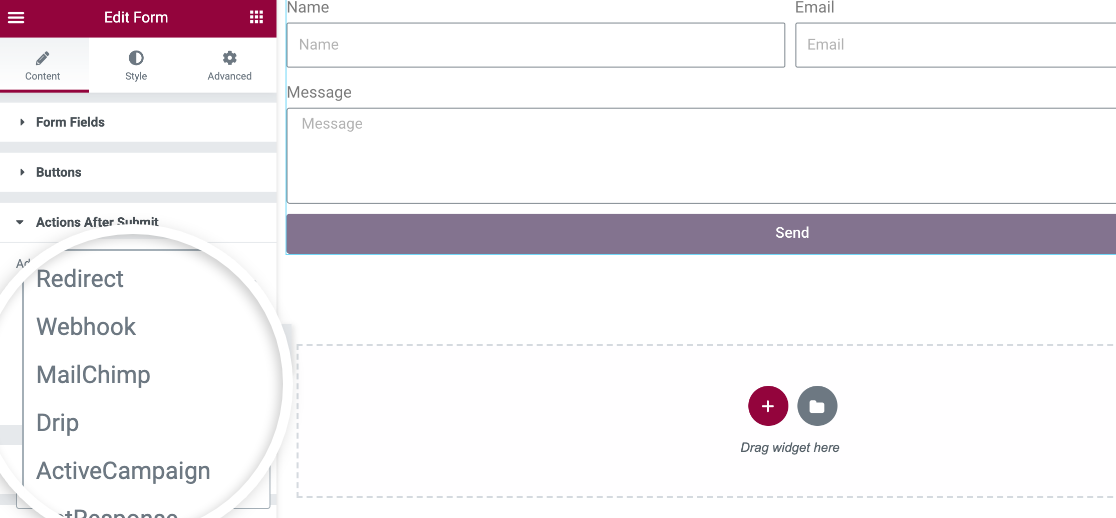
与其他表单设置一样,您可以从左侧边栏的设置中控制提交内容。 您将遇到的第一个是 Actions After Submit,它允许您选择在用户提交表单时要执行的操作。
您可以在此处将其设置为根据您的集成触发电子邮件、webhook 或其他操作。

其他 2 个设置与此处相关,您将在“提交后的操作”下拉列表后立即看到它们。
第一个是收集提交。 如果您已调整 Elementor 设置以表明您想要收集表单提交并将它们存储在 Elementor 中,那么此下拉字段中将显示该内容。
之后是电子邮件,它允许您在提交表单时触发电子邮件通知。
附加功能
以下是您可以在 Elementor Forms 中找到的一些附加功能:
- reCAPTCHA 和蜜罐
- 用于调整间距、颜色和排版的样式选项
- 运动效果
- 能够将背景颜色更改为纯色或渐变色
- 响应行为
- 添加自定义 CSS
价钱

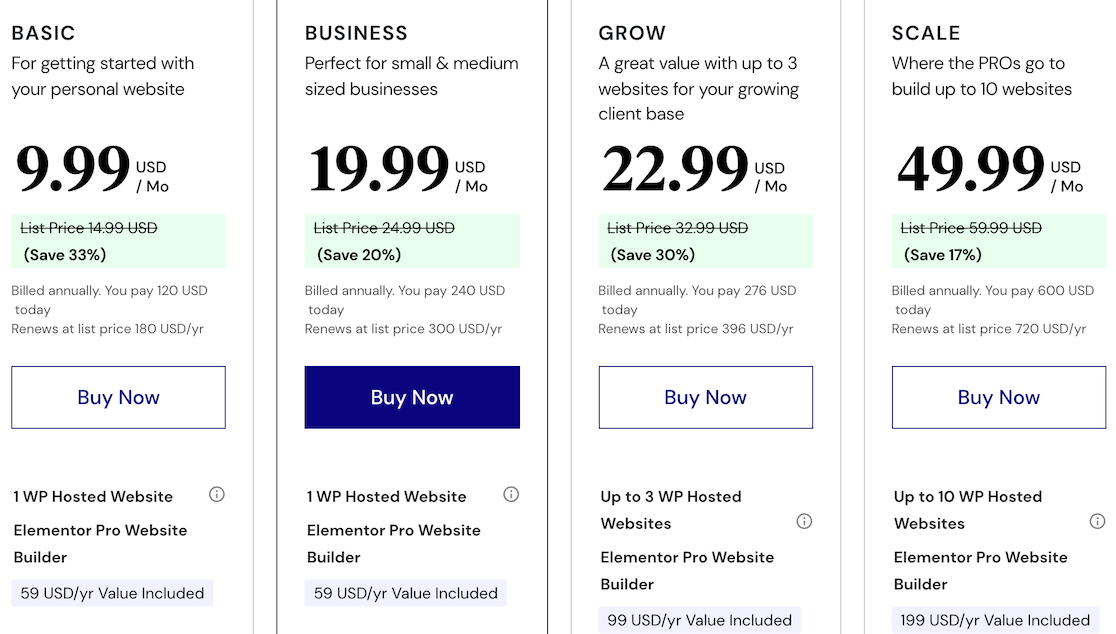
要访问 Elementor Forms,您必须购买 Elementor Pro Website Builder 的许可证。 计划起价为每月 9.99 美元。
WP表格

WPForms 是一个拖放式表单生成器,可让您创建各种表单和调查。 它使用户无需任何编码知识即可轻松快速地为其网站创建全面、专业的表单。
与 Elementor 不同,WPForms 是一个独立的 WordPress 表单插件。 您不需要安装任何额外的东西来使用它。 它对初学者来说足够简单,但对更高级的用户来说足够强大。
让我们看一下它与 Elementor Forms 的比较。
创建表单
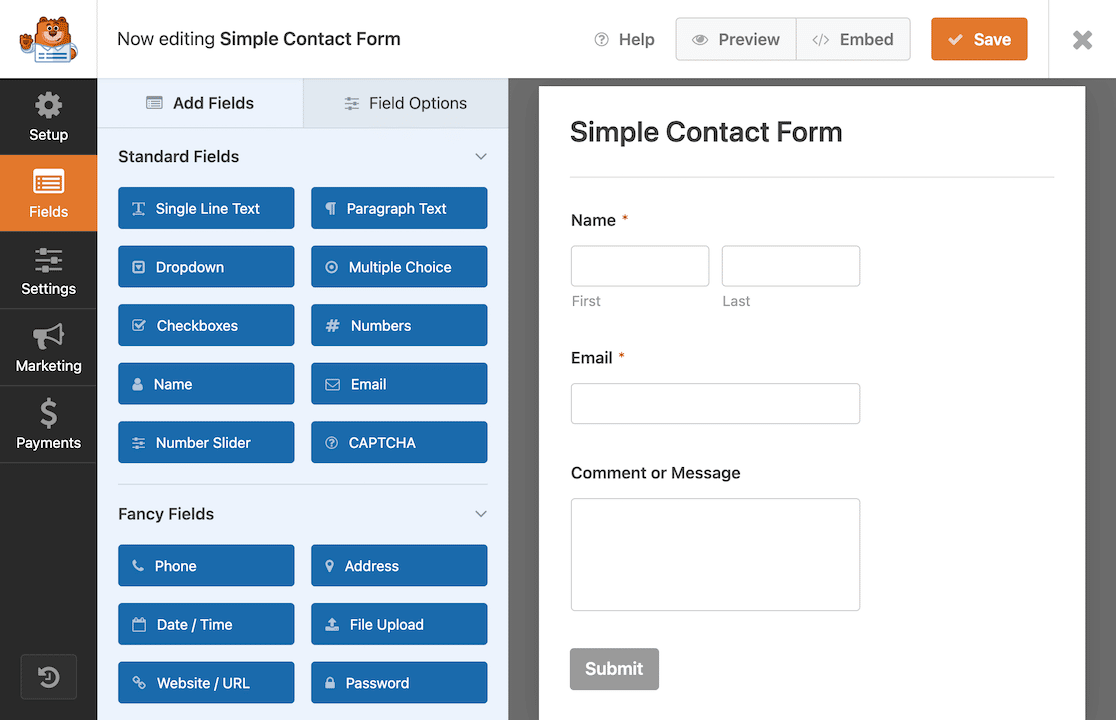
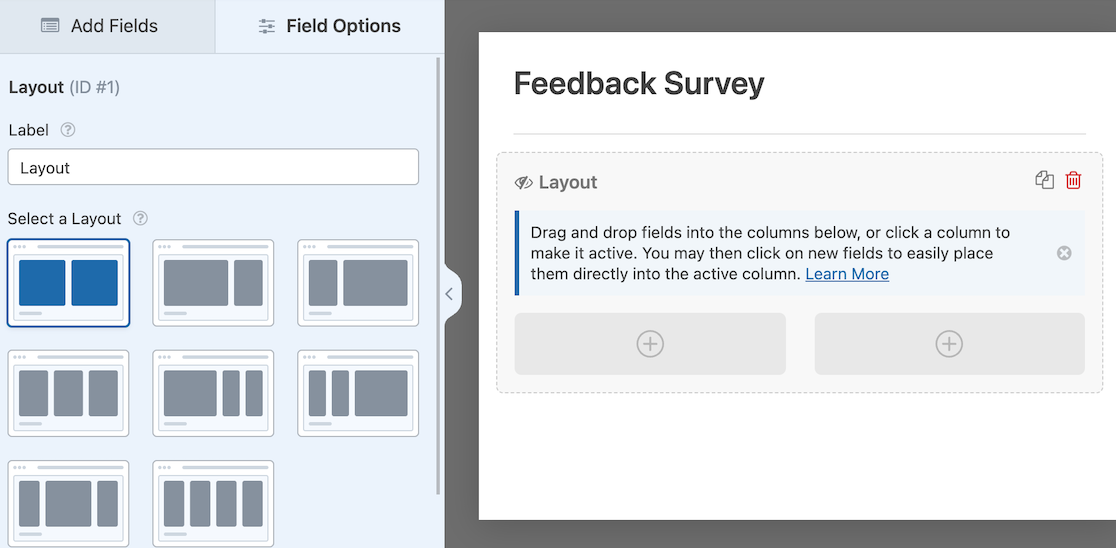
在 WPForms 中创建表单轻而易举。 选择要包括的字段,然后将它们拖放到表单生成器中。 您还可以使用布局字段轻松调整布局。
WPForms 目前提供 600 多个表单模板,您可以根据自己的喜好使用和自定义这些模板。 无论您是自定义模板还是从头开始创建表单,目前有超过 35 个表单域可供您选择添加到您的表单中。
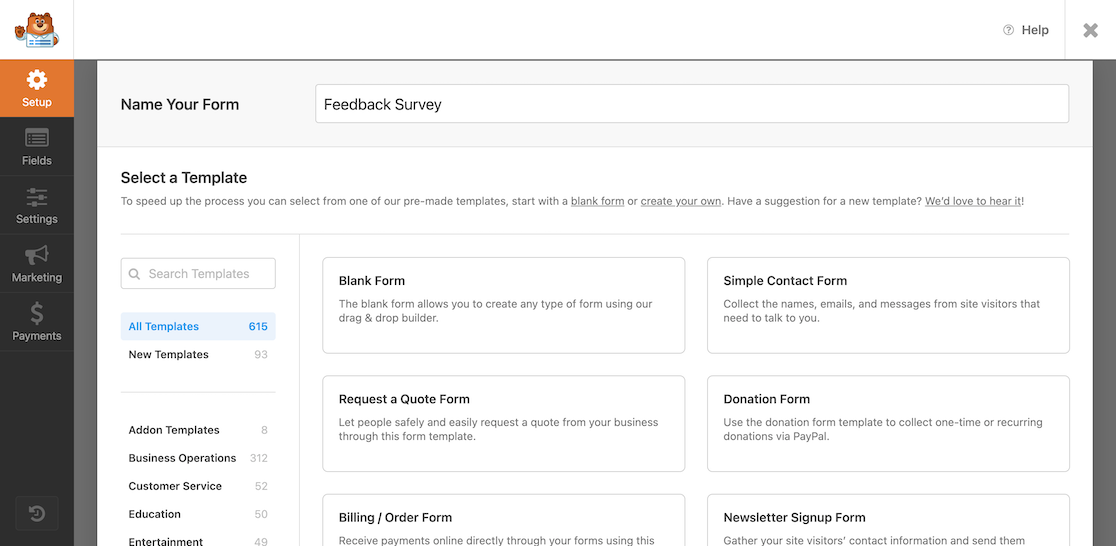
要开始使用,请下载并安装 WPForms,然后在 WordPress 中打开它并单击添加新的。

在下一个屏幕上,您可以选择模板或空白表单。

一旦你这样做了,你就可以开始拖放以达到完美的形式。


在 Elementor 中,所有调整都是从侧边栏进行的。 在 WPForms 中,您可以通过几种方式调整设置。 表单字段调整是按字段单独完成的。 这方面的一个例子是添加条件逻辑。
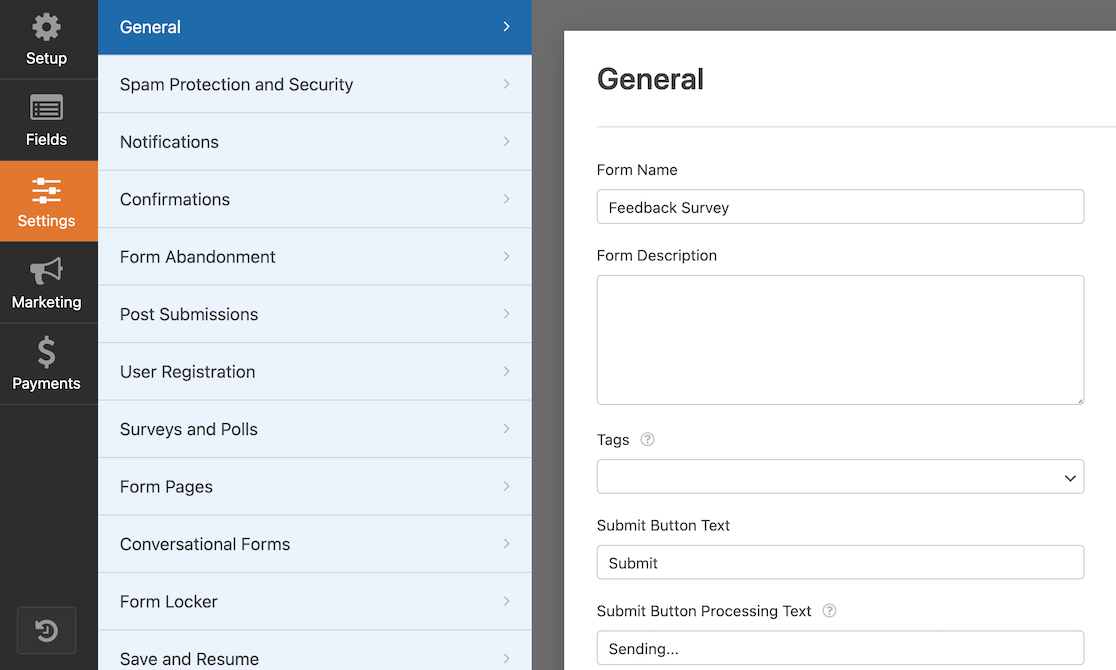
您可以通过单击侧边栏菜单中的设置按钮来更改表单的整体设置。 这也是您调整提交行为、垃圾邮件防护和插件设置的地方。

在同一个侧边栏菜单中,您可以设置支付网关以使用支付字段。 例如,这可以让前端用户支付商品或注册费用。
虽然我们发现在 Elementor 中配置不同的布局有点耗时,但在 WPForms 中这个过程非常简单。 您需要做的就是选择“布局”字段,然后选择列的数量和布局。 之后,您可以随意拖放字段。

您可以混合搭配这些以创建有吸引力的动态表单。
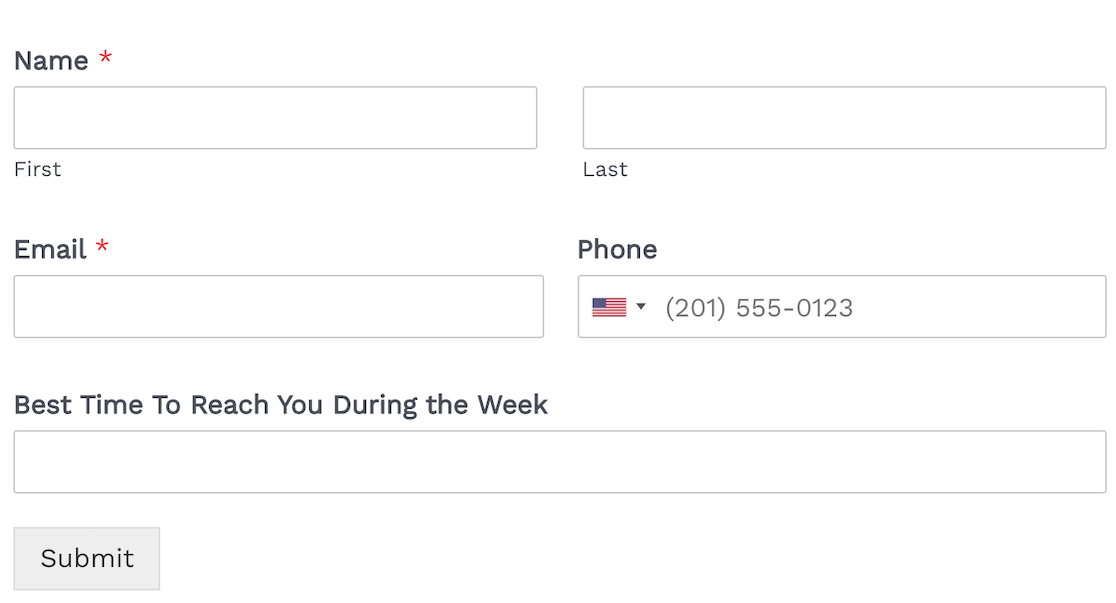
下面是我们使用 Layouts 字段创建的表单示例。 第一行包含一个字段,其中包含两个用于名字框和姓氏框的条目容器。 第二行是两列。 第三行又是一列。

布局使您的表单看起来更漂亮。 使用 WPForms,一切都是拖放式的,因此您不必担心计算每个字段的百分比。
集成和插件

WPForms 大约有 40 种不同的插件。 它集成了您最喜欢的电子邮件服务提供商、CRM 和支付网关。
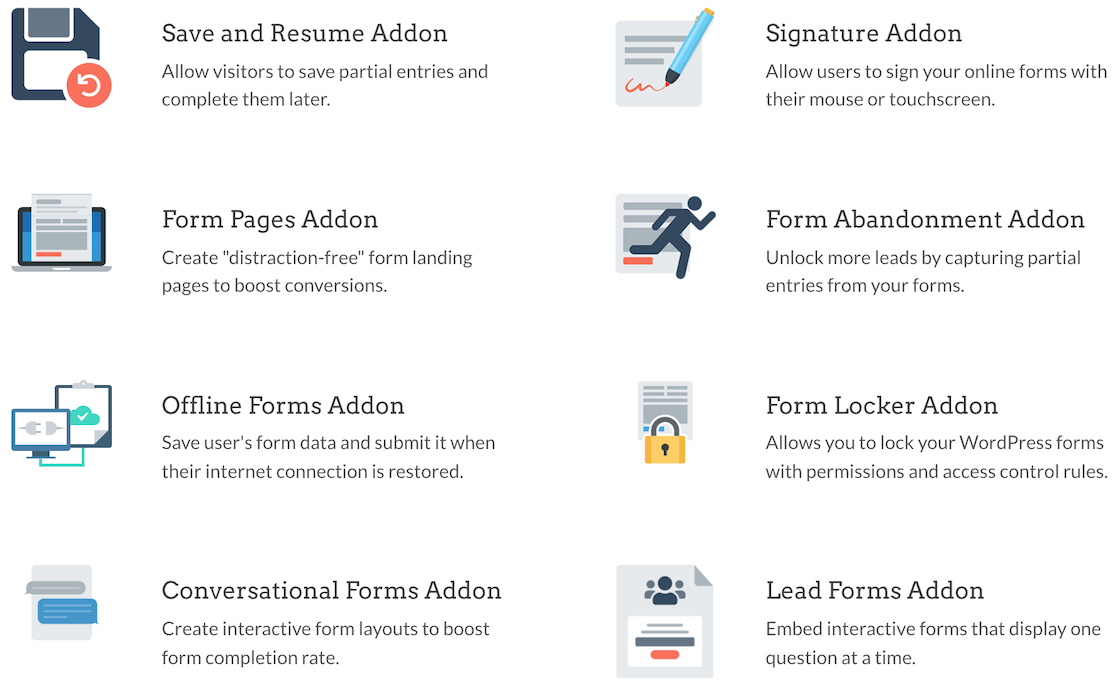
此外,一些可用的插件通过添加签名、保存和恢复以及调查和投票等功能来改进功能。
与 Zapier 和 Uncanny Automator 的集成使您可以更轻松地将表单与更多您喜欢的工具连接起来。
意见书
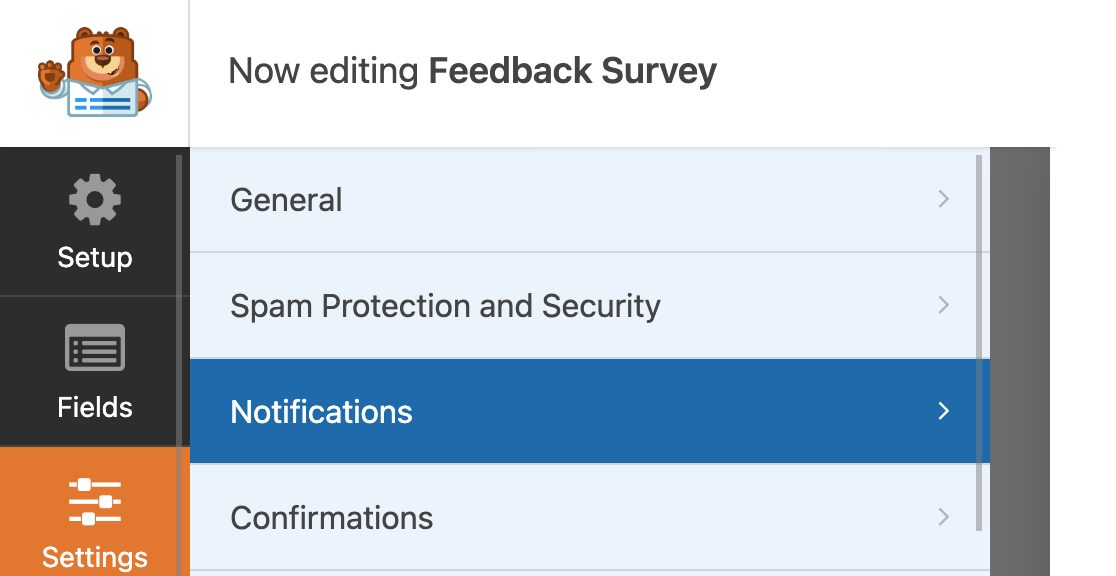
使用 WPForms,2 个主要设置决定了用户提交表单后会发生什么。 这些设置是通知和确认。 您可以在表单设置中访问两者。

如果您想将通知设置设置为在有人提交表单时发送电子邮件通知,那么您可以前往通知设置。
您可以对其进行调整以确定通知中包含哪些字段、接收通知的人员以及是否包含任何附件。 如果您只需要基于您设置的规范的一些通知,您也可以应用条件逻辑。

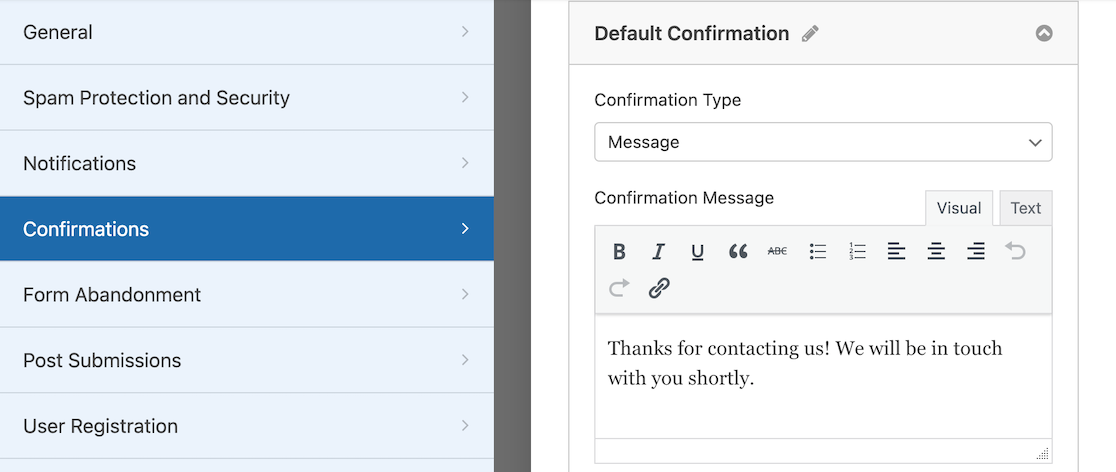
确认设置让您可以设置在用户提交表单后显示的消息。 除了显示消息外,您还可以显示特定页面或重定向到另一个 URL。
附加功能
以下是您可以在 WPForms 中找到的一些附加功能
- 能够创建多页、对话和潜在客户表单
- Google reCAPTCHA、hCaptcha、自定义验证码和 Cloudflare Turnstile
- 与 PayPal、Square、Stripe 和 Authorize.net 集成以收款
- 带有高级报告的调查和民意调查插件,以及净推荐值和李克特量表字段
- 条件逻辑
- 接受签名和文件上传
- 与元素一起工作
价钱

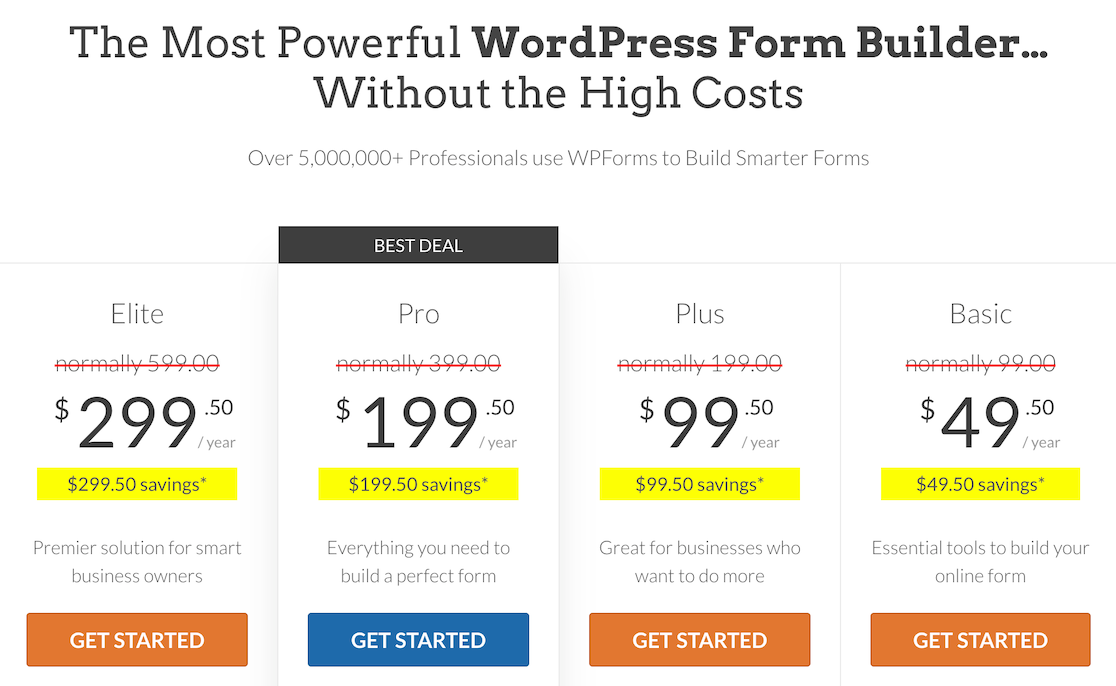
有一个免费版本的 WPForms 可用。 要访问更多高级功能和插件,您需要付费许可证。 保费计划起价为每年 49.50 美元。
将 WPForms 与 Elementor 一起使用
正如本文前面所述,Elementor 和 WPForms 之间存在很多差异。 最大的区别是 Elementor 是一个具有表单构建器选项的网站构建器,而 WPForms 是一个强大的表单构建器平台。
如果您喜欢使用 Elementor 设计网站的想法,但想要更强大的表单功能,那么您很幸运。 您可以将 WPForms 与 Elementor 结合使用。
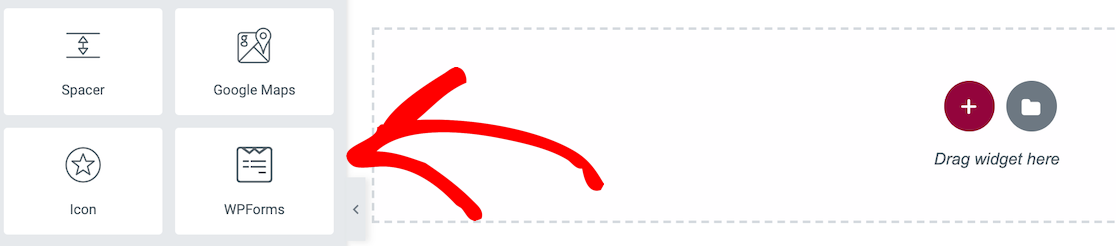
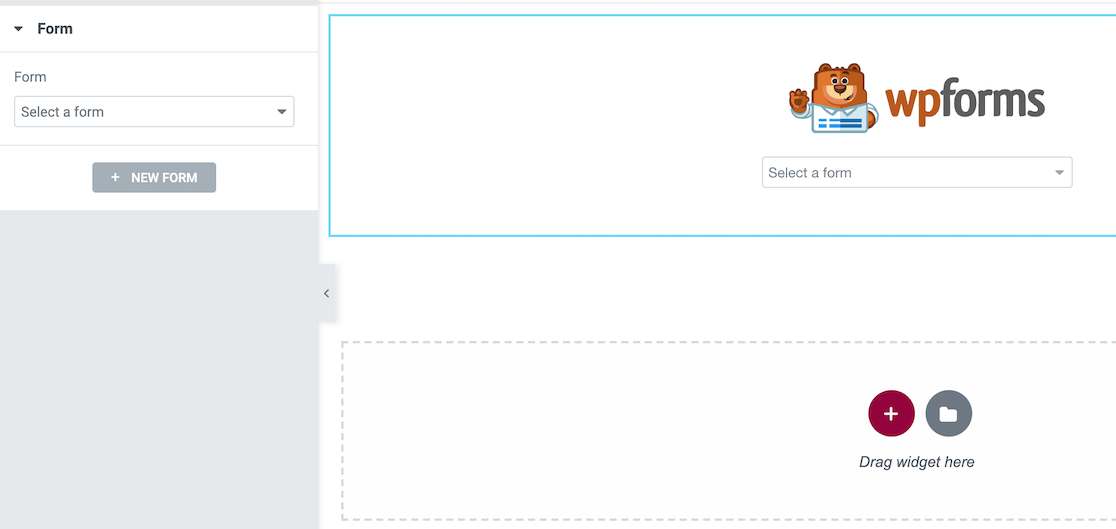
当您在 Elementor 的网站构建器中添加元素时,您会注意到有一个 WPForms 图标。

如果将它拖到您的页面,您将获得一个选择表单的选项。

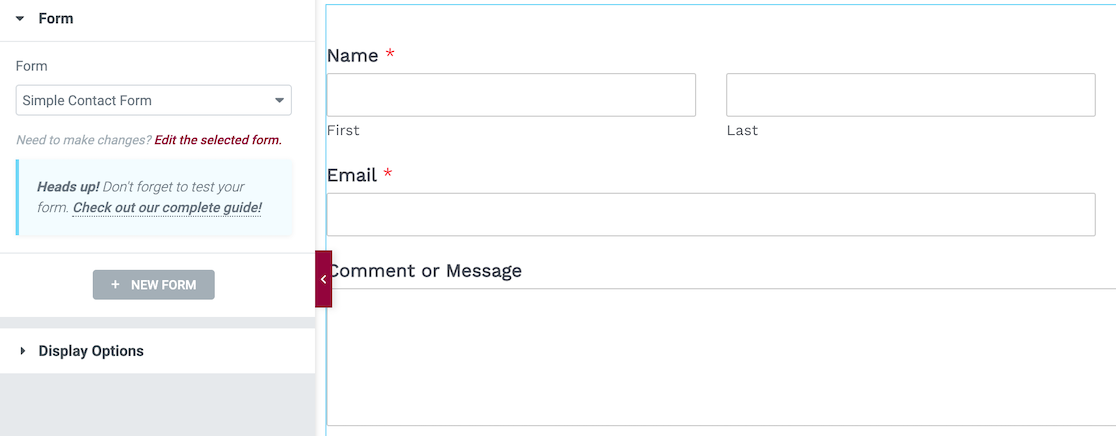
选择要在 Elementor 页面上使用的表单后,它就会出现。

请记住,在 Elementor 中使用时,WPForms 不是表单生成器。 它只导入您已经创建的表单。 这意味着您需要先在 WPForms 中构建表单,然后才能将它们导入 Elementor。
这也适用于 WPForms Lite。 您可以将免费版的 Elementor 与免费版的 WPForms 一起使用。 虽然这两种工具的免费版本都有更多限制,但这对预算有限的人来说是一个主要优势。
Elementor Forms 或 WPForms:哪个最好?
在我们宣布获胜者之前,以下是我们考虑的一些要点。
| 元素形式 | WP表格 | |
|---|---|---|
| 独立插件? | 不 (需要 Elementor Pro) | 是的 |
| 价钱 | 每月 9.99 美元起 | 起价为 49.50 美元/年 |
| 免费版? | Elementor Pro 免费版不包含 Elementor Forms | 是的 |
| 集成 | 40 个集成 + Zapier | 40 个集成 + Zapier & Uncanny Automator |
| 支付网关 | 可以将 Stripe 连接到 Elementor Pro 以创建 Stripe 字段 | 贝宝 条纹 正方形 授权.net |
| 表单模板 | 0 | 600+ |
| 垃圾邮件防护 | 验证码 蜜罐 | 验证码 验证码 自定义验证码 Cloudflare 十字转门 |
| 条件逻辑? | 不 | 是的 |
对于构建具有大量功能和特性的表单,WPForms 是最好的。
尽管 Elementor Pro 是构建网站的绝佳工具,但大多数人不需要一个完整的网站构建器来构建表单。 要获得 WPForms 具有的许多相同功能,您需要下载并安装多个第 3 方插件和附加组件。
对于预算有限的人,例如个人或小型企业,WPForms 也是一个更好的选择。
接下来,学习如何使用条件逻辑
条件逻辑通过仅向受访者显示适用于他们的问题来提供良好的用户体验。 了解如何将条件逻辑与 WPForms 结合使用,使您的表单和调查更上一层楼。
如果您想尝试一种更具对话性的方式来处理您的表格和调查,请阅读有关如何创建一次显示一个问题的调查的信息。
立即创建您的 WordPress 表单
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
