Comment ajouter automatiquement des produits au panier avec une URL dans WooCommerce ?
Publié: 2022-11-17La création d'une expérience d'achat transparente est le cœur et l'âme de la gestion de magasin WooCommerce. Meilleure est l'expérience client, plus grande est la chance de revisiter et même de racheter. L'ajout automatique de produits au panier est un domaine dans lequel vous pouvez créer un impact durable sur vos clients.
Par exemple, lorsque vous faites défiler votre mur sur les réseaux sociaux et que vous voyez soudainement un produit qui vous intéresse, vous souhaitez être redirigé vers la page du panier du magasin lorsque vous cliquez sur le produit. Mais dans presque tous les cas, vous atterrirez sur la page du produit en cliquant sur le clic. Vous devrez ensuite ajouter le produit au panier puis visiter le panier pour effectuer l'achat.
L'ajout automatique de produits WooCommerce au panier en cliquant sur le lien du produit réduirait considérablement le temps d'achat et influencerait même une prise de décision plus rapide. C'est un excellent moyen d'augmenter vos ventes et vos revenus. Les coupons d'URL pour le plugin WooCommerce vous permettent de le faire. Voyons donc comment vous pouvez le faire.
Pourquoi l'ajout automatique au panier dans WooCommerce est-il important ?
Avant de passer aux configurations d'ajout automatique au panier, voyons d'abord pourquoi il est important et quel rôle il joue dans l'amélioration de l'expérience client.
La première et principale raison à cela est que cela permet de gagner un temps considérable. En éliminant le processus d'ajout au panier, vous réduisez essentiellement le flux de travail d'achat et ajoutez de la commodité. Cela peut accélérer ou plutôt catalyser les décisions d'achat.
De plus, les frictions de manœuvre dans le processus d'achat peuvent générer une meilleure expérience en magasin pour vos clients. Par exemple, un client atterrissant sur votre site à partir d'un emplacement différent (comme les médias sociaux) peut avoir suivi un essai de produit particulier (comme mentionné dans l'exemple précédent), son principal intérêt serait le produit et l'ajouter automatiquement au panier peut vous aider à augmenter la vitesse de conversion et aussi le taux de conversion.
Qui a généralement besoin de ce workflow d'ajout automatique au panier WooCommerce ?
Discutons de certains des cas d'utilisation les plus courants de "l'ajout automatique au panier dans WooCommerce".
- Détaillants
Si vous exploitez n'importe quel type de magasin de détail dans WooCommerce, vous pouvez en bénéficier. Le meilleur flux de travail pour cela est de générer des liens de produits pour vos produits les plus vendus et de les partager dans vos publications promotionnelles, sites affiliés, sites de médias sociaux, etc. Si votre public cible développe un intérêt pour le produit, il cliquera sur le lien. Au lieu de les amener à la page du produit, si vous ajoutez automatiquement le produit au panier, cela pourrait aider à générer un résultat plus favorable. Tous les détaillants tels que les supermarchés, les magasins de vêtements, les magasins d'articles de sport, etc., peuvent tirer parti de ce flux de processus.
- Sites Web d'adhésion
Si vous avez un site comme Netflix ou Audible qui fonctionne avec des abonnements, l'ajout automatique du produit au panier pourrait vous aider à obtenir plus d'abonnements. Ce processus automatique aide vos clients à prendre des décisions concises en un minimum de temps.
Vous pouvez réaliser tout cela avec un simple plug-in de générateur de liens de coupon WooCommerce partageable - des coupons d'URL pour WooCommerce. Voyons comment le configurer !
Comment le configurer ?
Tout ce dont vous avez besoin pour configurer un ajout automatique au panier dans WooCommerce est le plug-in de coupons d'URL de WebToffee. Le plugin vous permet de
- Créez des URL uniques et partageables pour des coupons individuels sur votre site Web
- Ajouter des produits spécifiques au panier en cliquant sur l'URL
- Redirigez les clients vers des pages spécifiques de votre site Web en cliquant sur l'URL du coupon
Pour configurer un produit à ajouter au panier en cliquant sur l'URL,
Étape 1 : Installez le plug-in
Pour installer et activer le plugin,
- Connectez-vous à votre console d'administration WordPress et accédez à Plugins > Ajouter un nouveau .
- Cliquez sur Télécharger le plugin et choisissez le fichier zip du plugin que vous avez reçu après avoir acheté le plugin générateur d'URL de coupon WooCommerce.
- Cliquez sur Installer maintenant pour lancer l'installation.
- Ensuite, appuyez sur Activer le plugin .
Cela ajoutera le plugin à votre boutique WooCommerce. Vous devrez maintenant générer une URL de coupon qui, une fois cliqué, ajoutera un produit spécifique au panier.

Étape 2 : Créer un bon de réduction
Vous devez maintenant créer un coupon, il peut s'agir d'un coupon spécifique à un produit ou d'un simple coupon général. Dans cet exemple, générons un coupon spécifique à un produit.
- Allez dans Marketing > Coupons et cliquez sur Ajouter nouveau .
- Générez un code promo et ajoutez une description (facultatif).
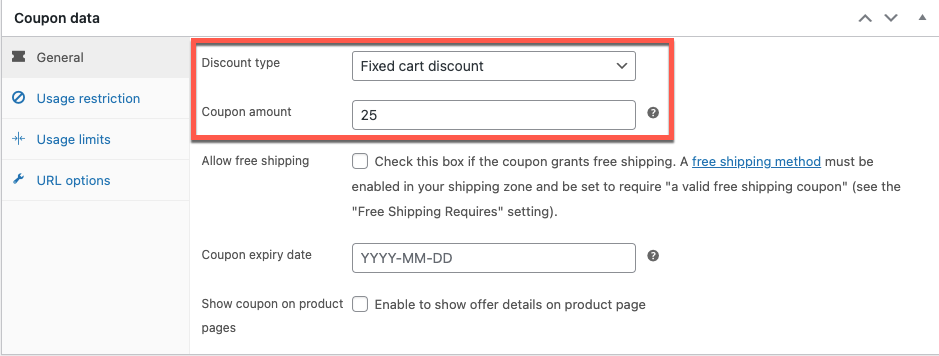
- Dans l'onglet Général du widget Données de coupon , spécifiez un type et un montant de remise.

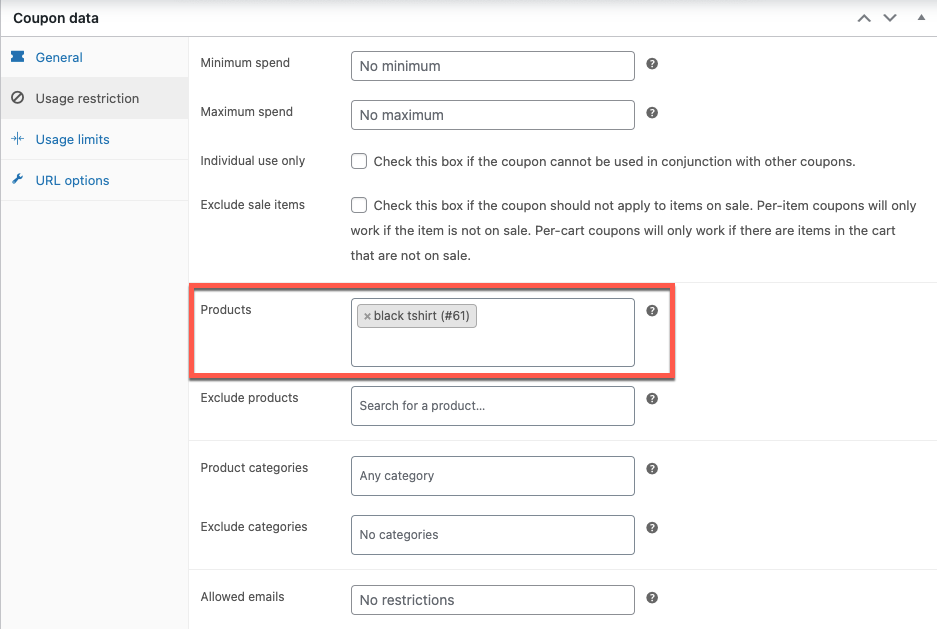
- Maintenant, allez dans l'onglet Restriction d'utilisation et spécifiez le produit auquel le coupon doit être appliqué.

Étape 3 : Configurer l'URL
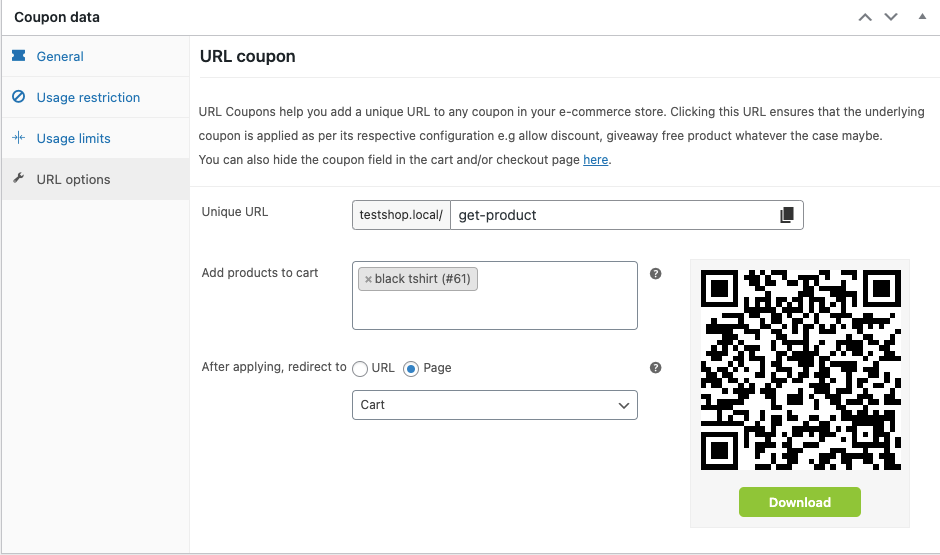
- Maintenant, accédez aux options d'URL dans le même widget de données de coupon .
- Entrez le slug d'URL sous Unique URL .
- Spécifiez le produit que vous souhaitez ajouter automatiquement à votre panier WooCommerce sous Ajouter des produits au panier .
- Spécifiez maintenant ce qui doit se passer après l'ajout du produit au panier. Vous pouvez rediriger vers une page spécifique de votre site ou vers une URL. Puisque nous voulons atterrir sur la page du panier, choisissez Page et sélectionnez la page du panier.

- Cliquez sur Publier pour publier le coupon.
Comment cela fonctionnera-t-il ?
Une fois les étapes mentionnées ci-dessus terminées, le coupon sera créé dans votre magasin. Vous pouvez maintenant placer l'URL unique que vous avez générée lors de la configuration du coupon dans vos publications promotionnelles et vos campagnes sur les réseaux sociaux.
Par exemple, vous pouvez publier un article sur le site de blogs de votre magasin pour promouvoir un produit particulier. Intégrez le lien que vous avez généré dans les principaux textes d'ancrage (généralement, les images des produits sont hyperliées). Lorsqu'un client lisant le blog clique sur le lien, il sera redirigé vers sa page panier sur votre site et le produit sera automatiquement associé.
De cette façon, vos clients seront pleinement conscients des fonctionnalités et des besoins d'un produit avant de devoir prendre une décision d'achat. Cela pourrait vous aider à sécuriser plus d'achats.

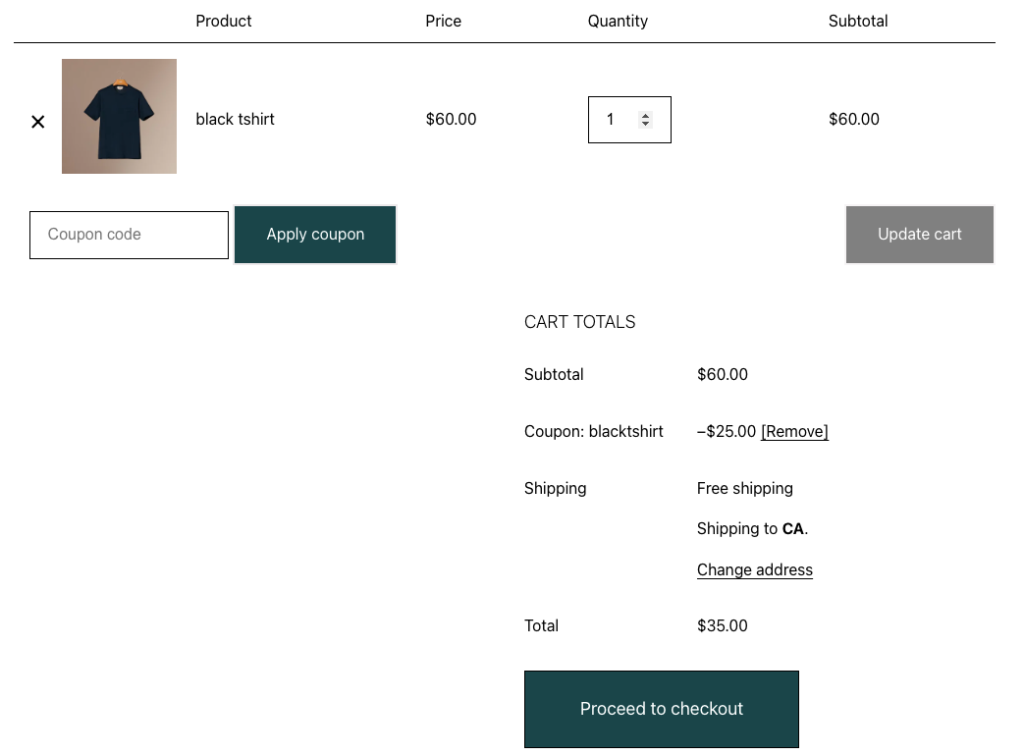
Les clients seront redirigés vers cette page en cliquant sur le lien.
Vous pouvez améliorer la qualité de cette commande en persuadant vos clients d'acheter plus d'articles dans votre magasin. Jetez un œil à cet article sur la présentation des produits liés par la même catégorie ou sous-catégorie pour en savoir plus à ce sujet.
Conclusion
Un administrateur de magasin WooCommerce est toujours à la recherche de moyens d'améliorer les revenus du magasin. L'ajout automatique de produits WooCommerce au panier est l'un des moyens les plus simples de le faire. Les coupons d'URL pour WooCommerce offrent exactement cela. En plus de l'URL de coupon spécifique au produit discutée, vous obtiendrez également un code QR du plugin. Ce code QR peut être utilisé comme alternative au lien du coupon (si cela vous semble plus pratique).
De plus, le plug-in d'URL de coupon est compatible avec les plug-ins de coupon WooCommerce tels que les coupons intelligents WooCommerce de WebToffee. Cela vous aiderait à générer des coupons plus restrictifs.
J'espère que cet article était informatif. Faites-nous savoir ce que vous pensez dans les commentaires.
