Wie füge ich Produkte mit einer URL in WooCommerce automatisch zum Warenkorb hinzu?
Veröffentlicht: 2022-11-17Die Schaffung eines nahtlosen Einkaufserlebnisses ist das Herz und die Seele der WooCommerce-Geschäftsverwaltung. Je besser das Kundenerlebnis ist, desto größer ist die Chance auf einen erneuten Besuch und sogar einen erneuten Kauf. Das automatische Hinzufügen von Produkten zum Warenkorb ist ein Bereich, in dem Sie eine nachhaltige Wirkung auf Ihre Kunden erzielen können.
Wenn Sie beispielsweise in den sozialen Medien durch Ihre Pinnwand scrollen und plötzlich ein Produkt sehen, das Sie interessiert, möchten Sie wahrscheinlich auf die Warenkorbseite des Geschäfts weitergeleitet werden, wenn Sie auf das Produkt klicken. Aber in fast allen Fällen landen Sie beim Klick auf die Produktseite. Sie müssen dann das Produkt in den Warenkorb legen und dann den Warenkorb aufrufen, um den Kauf zu tätigen.
Das automatische Hinzufügen von WooCommerce-Produkten zum Warenkorb beim Klicken auf den Produktlink würde die Kaufzeit erheblich verkürzen und sogar eine schnellere Entscheidungsfindung beeinflussen. Es ist eine großartige Möglichkeit, Ihren Umsatz und Ihren Umsatz zu steigern. Die URL-Gutscheine für das WooCommerce-Plugin ermöglichen Ihnen dies. Schauen wir uns also an, wie Sie dies tun können.
Warum ist das automatische „In den Warenkorb“ in WooCommerce wichtig?
Bevor wir zu den Konfigurationen für das automatische Hinzufügen zum Einkaufswagen übergehen, wollen wir zunächst sehen, warum es wichtig ist und welche Rolle es bei der Verbesserung des Kundenerlebnisses spielt.
Der erste und wichtigste Grund dafür ist die erhebliche Zeitersparnis. Indem Sie den Prozess zum Hinzufügen zum Warenkorb eliminieren, verschlanken Sie im Wesentlichen den Kaufablauf und erhöhen den Komfort. Dies kann Kaufentscheidungen beschleunigen bzw. katalysieren.
Außerdem kann das Rangieren von Reibung im Einkaufsprozess ein besseres Einkaufserlebnis für Ihre Kunden schaffen. Zum Beispiel könnte ein Kunde, der von einem anderen Ort (z. B. Social Media) auf Ihrer Website landet, einem bestimmten Produkttest gefolgt sein (wie im vorherigen Beispiel erwähnt), sein Hauptinteresse wäre das Produkt und kann es automatisch in den Warenkorb legen helfen Ihnen, die Conversion-Geschwindigkeit und auch die Conversion-Rate zu erhöhen.
Wer benötigt normalerweise diesen WooCommerce-Workflow zum automatischen Hinzufügen zum Warenkorb?
Lassen Sie uns einige der häufigsten Anwendungsfälle von „automatischem Hinzufügen zum Warenkorb in WooCommerce“ besprechen.
- Einzelhändler
Wenn Sie irgendein Einzelhandelsgeschäft in WooCommerce betreiben, können Sie davon profitieren. Der beste Workflow dafür besteht darin, Produktlinks für Ihre meistverkauften Produkte zu generieren und diese in Ihren Werbebeiträgen, Affiliate-Websites, Social-Media-Websites usw. zu teilen. Wenn Ihre Zielgruppe Interesse an dem Produkt entwickelt, wird sie auf den Link klicken. Anstatt sie auf die Produktseite zu bringen, könnte es helfen, ein günstigeres Ergebnis zu erzielen, wenn Sie das Produkt automatisch in den Warenkorb legen. Alle Einzelhändler wie Supermärkte, Bekleidungsgeschäfte, Sportartikelgeschäfte usw. können diesen Prozessablauf nutzen.
- Mitgliedschaftswebsites
Wenn Sie eine Website wie Netflix oder Audible haben, die auf Mitgliedschaften läuft, kann das automatische Hinzufügen des Produkts zum Warenkorb Ihnen helfen, mehr Mitgliedschaften zu gewinnen. Dieser automatische Prozess hilft Ihren Kunden, präzise Entscheidungen in kürzester Zeit zu treffen.
All dies können Sie mit einem einfachen teilbaren WooCommerce-Coupon-Link-Generator-Plugin erreichen – URL-Coupons für WooCommerce. Mal sehen, wie man es einrichtet!
Wie richte ich es ein?
Alles, was Sie brauchen, um in WooCommerce ein automatisches Hinzufügen zum Warenkorb einzurichten, ist das URL-Coupon-Plugin von WebToffee. Das Plugin ermöglicht es Ihnen
- Erstellen Sie eindeutige und gemeinsam nutzbare URLs für einzelne Coupons auf Ihrer Website
- Fügen Sie dem Warenkorb bestimmte Produkte hinzu, indem Sie auf die URL klicken
- Leiten Sie die Kunden auf bestimmte Seiten Ihrer Website weiter, wenn Sie auf die Coupon-URL klicken
Um ein Produkt zu konfigurieren, das dem Warenkorb hinzugefügt werden soll, wenn Sie auf die URL klicken,
Schritt 1: Installieren Sie das Plugin
Um das Plugin zu installieren und zu aktivieren,
- Melden Sie sich bei Ihrer WordPress-Verwaltungskonsole an und gehen Sie zu Plugins > Add New .
- Klicken Sie auf Plugin hochladen und wählen Sie die Plugin-Zip-Datei aus, die Sie nach dem Kauf des WooCommerce-Coupon-URL-Generator-Plugins erhalten haben.
- Klicken Sie auf Jetzt installieren , um die Installation zu starten.
- Tippen Sie anschließend auf Plugin aktivieren .
Dadurch wird das Plugin zu Ihrem WooCommerce-Shop hinzugefügt. Sie müssen nun eine Coupon-URL generieren, die beim Anklicken ein bestimmtes Produkt zum Warenkorb hinzufügt.

Schritt 2: Erstellen Sie einen Gutschein
Sie sollten nun einen Coupon erstellen, das kann ein produktspezifischer Coupon oder ein einfacher allgemeiner Coupon sein. Lassen Sie uns in diesem Beispiel einen produktspezifischen Gutschein generieren.
- Gehen Sie zu Marketing > Coupons und klicken Sie auf Neu hinzufügen .
- Generieren Sie einen Gutscheincode und fügen Sie eine Beschreibung hinzu (optional).
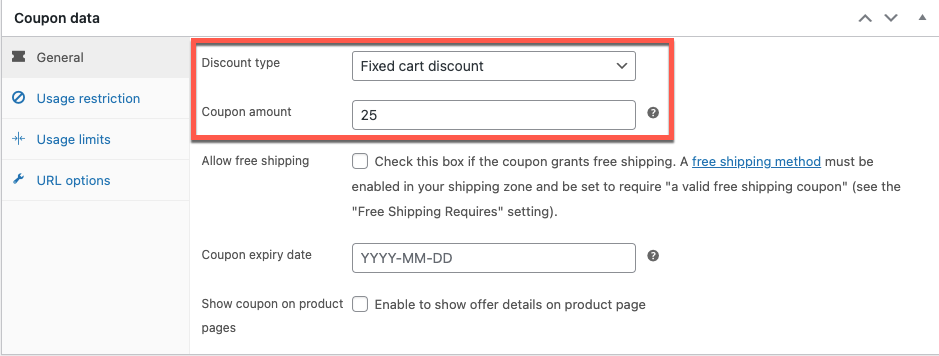
- Geben Sie auf der Registerkarte Allgemein des Gutscheindaten- Widgets einen Rabatttyp und -betrag an.

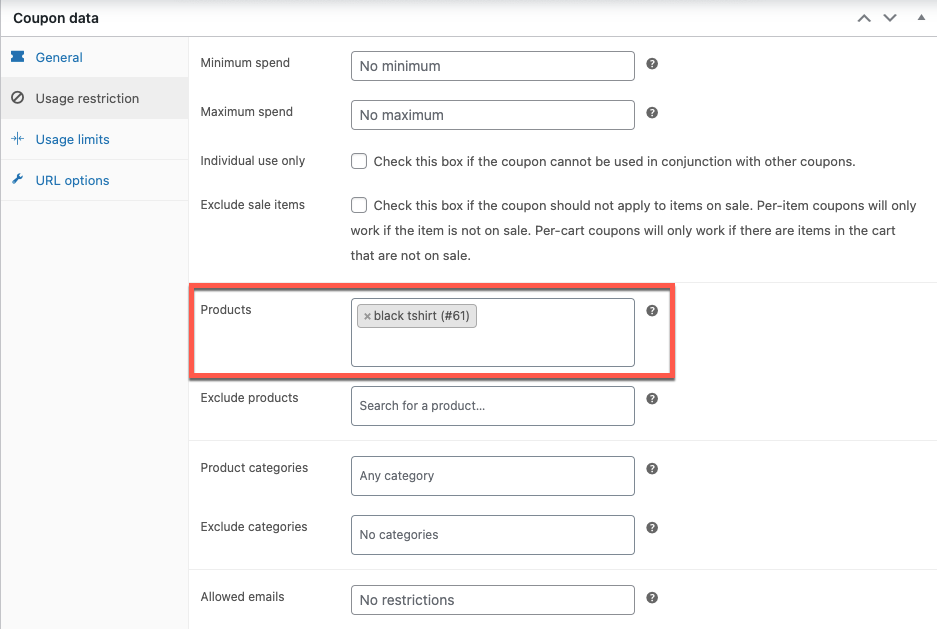
- Gehen Sie nun auf die Registerkarte Nutzungsbeschränkung und geben Sie das Produkt an, auf das der Gutschein angewendet werden soll.

Schritt 3: Richten Sie die URL ein
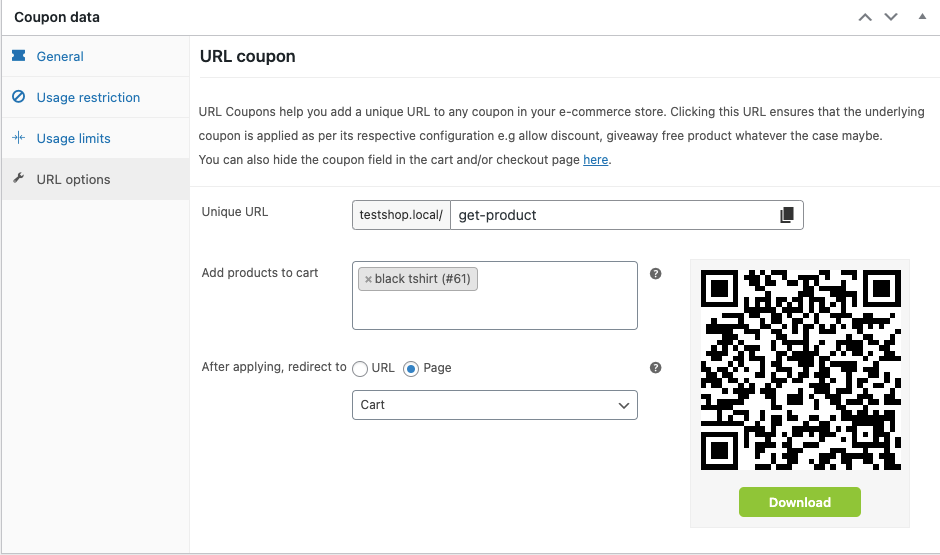
- Gehen Sie nun zu den URL-Optionen im selben Coupon-Daten- Widget.
- Geben Sie den URL-Slug unter Unique URL ein .
- Geben Sie unter Produkte zum Warenkorb hinzufügen das Produkt an, das Sie automatisch zu Ihrem WooCommerce-Warenkorb hinzufügen möchten.
- Geben Sie nun an, was passieren soll, nachdem Sie das Produkt in den Warenkorb gelegt haben. Sie können auf eine bestimmte Seite Ihrer Website oder auf eine URL umleiten. Da wir auf der Warenkorbseite landen möchten, wählen Sie Seite und dann die Warenkorbseite aus.

- Klicken Sie auf Veröffentlichen , um den Gutschein zu veröffentlichen.
Wie wird es funktionieren?
Nach Abschluss der oben genannten Schritte wird der Gutschein in Ihrem Geschäft erstellt. Sie können jetzt die eindeutige URL, die Sie beim Einrichten des Gutscheins generiert haben, in Ihren Werbebeiträgen und Social-Media-Kampagnen platzieren.
Beispielsweise können Sie einen Blogbeitrag auf der Blogging-Website Ihres Geschäfts erstellen, um für ein bestimmtes Produkt zu werben. Betten Sie den von Ihnen generierten Link in wichtige Ankertexte ein (in der Regel werden Produktbilder verlinkt). Wenn ein Kunde, der den Blog liest, auf den Link klickt, wird er zu seiner Warenkorbseite auf Ihrer Website weitergeleitet und das Produkt wird automatisch zugeordnet.
Auf diese Weise werden Ihre Kunden über die Funktionalitäten und die Bedürfnisse eines Produkts informiert, bevor sie eine Kaufentscheidung treffen müssen. Es könnte Ihnen helfen, mehr Einkäufe zu tätigen.

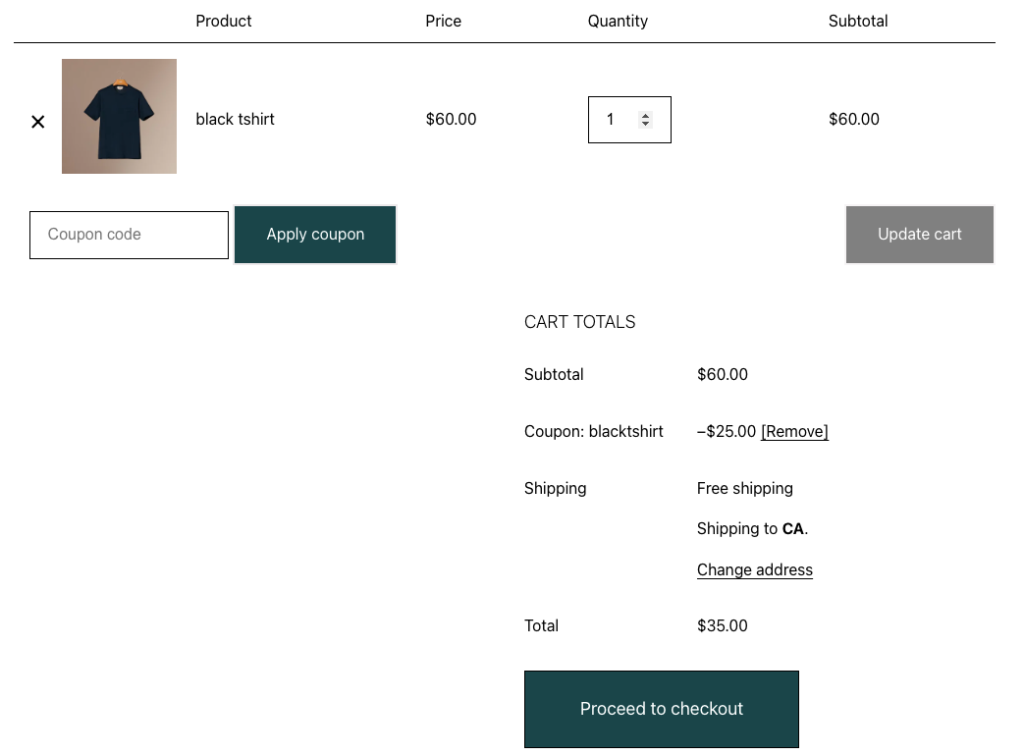
Kunden werden auf diese Seite weitergeleitet, wenn sie auf den Link klicken.
Sie können die Qualität dieser Bestellung verbessern, indem Sie Ihre Kunden davon überzeugen, mehr Artikel in Ihrem Geschäft zu kaufen. Werfen Sie einen Blick auf diesen Artikel zur Präsentation von Produkten, die derselben Kategorie oder Unterkategorie angehören, um mehr darüber zu erfahren.
Fazit
Ein WooCommerce-Shop-Administrator sucht immer nach Möglichkeiten, den Umsatz des Shops zu verbessern. Das automatische Hinzufügen von WooCommerce-Produkten zum Warenkorb ist eine der einfachsten Möglichkeiten, dies zu tun. URL-Gutscheine für WooCommerce liefern genau das. Neben der besprochenen produktspezifischen Coupon-URL erhalten Sie vom Plugin auch einen QR-Code. Dieser QR-Code kann alternativ zum Coupon-Link verwendet werden (wenn das bequemer erscheint).
Darüber hinaus ist das Coupon-URL-Plugin mit WooCommerce-Coupon-Plugins wie den WooCommerce Smart Coupons von WebToffee kompatibel. Dies würde Ihnen helfen, restriktivere Coupons zu generieren.
Ich hoffe, dieser Artikel war informativ. Teilen Sie uns Ihre Meinung in den Kommentaren mit.
