Cómo editar el pie de página en Elementor
Publicado: 2022-05-06¿Te preguntas cómo editar el pie de página en Elementor? Si es así, súbete.
Si está utilizando Elementor por un tiempo, sabe que es un increíble creador de páginas de WordPress con numerosas capacidades. Además, siempre hay espacio para agregar más funciones, y si desea editar pies de página, necesitará un complemento adicional.
Editar un pie de página en Elementor puede ser un proceso difícil si no está seguro de dónde buscar la solución. En este artículo, le mostraremos cómo utilizar un excelente complemento que le permitirá crear un diseño con Elementor y luego asignar ese diseño como pie de página en su sitio web.
Danos algo de tiempo para que sepas cómo editar el pie de página en Elementor.
¡Empecemos!
¿Qué es un pie de página en WordPress?
Un pie de página en WordPress es simplemente el pie de su página web o la parte inferior de su sitio web. Normalmente, el pie de página de su sitio web está diseñado para aparecer en todas las páginas. Contiene uno de los bultos de información más importantes sobre su sitio, empresa y productos.
Si planea particularmente un pie de página mientras construye su sitio web, entonces puede aumentar notablemente la experiencia de sus visitantes. en realidad, es el mejor lugar de su sitio que contiene ciertos tipos de información importante.
Para ello, aparece en todas las páginas de su sitio. Y sus usuarios pueden acceder fácilmente al contenido en el pie de página, independientemente de la página en la que se encuentren.
Más comúnmente, el área de pie de página mantiene enlaces a sus perfiles de redes sociales, información de derechos de autor, detalles de quién mantiene su sitio y qué otras cosas hace. Además, puede tener enlaces a tus mejores productos, servicios o contenidos.
En resumen, es una parte muy importante de su sitio. Desempeña un gran papel para hacer que su sitio web sea atractivo, atractivo y exitoso. Por lo tanto, se necesita un pie de página impresionante y único para su sitio web.
¿Por qué editar pie de página en Elementor?
De hecho, el diseño del pie de página en WordPress depende del diseño que proporcione su tema activo. Significa que todos los sitios web que utilizan un tema pueden tener un tipo de pie de página similar. Si desea tener un diseño único, no es una buena idea tener un pie de página similar al de otros sitios web.
También es posible que desee eliminar el texto de copyright predeterminado de WordPress que dice "Desarrollado por WordPress" en su pie de página. Puede agregar su propia información de derechos de autor y otra información en esa área.
En resumen, podemos decir que personalizar el pie de página de su sitio web ayuda a crear una identidad de marca única para su negocio.
Cómo editar el pie de página en Elementor
En la discusión anterior, nos hemos centrado en las razones para editar el pie de página. Ahora avancemos y veamos cómo editar el pie de página en Elementor y personalizarlo.
Puede hacerlo de dos formas: 1) manualmente y 2) usando las plantillas.
Primero, le mostraremos el primer método. En este método, debe seguir los siguientes pasos:
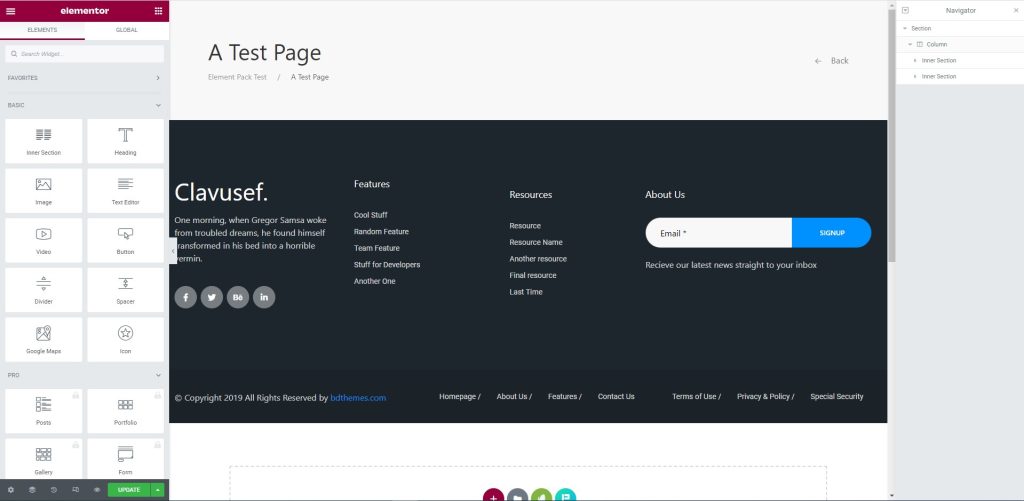
Paso 1: Agregar una página de prueba
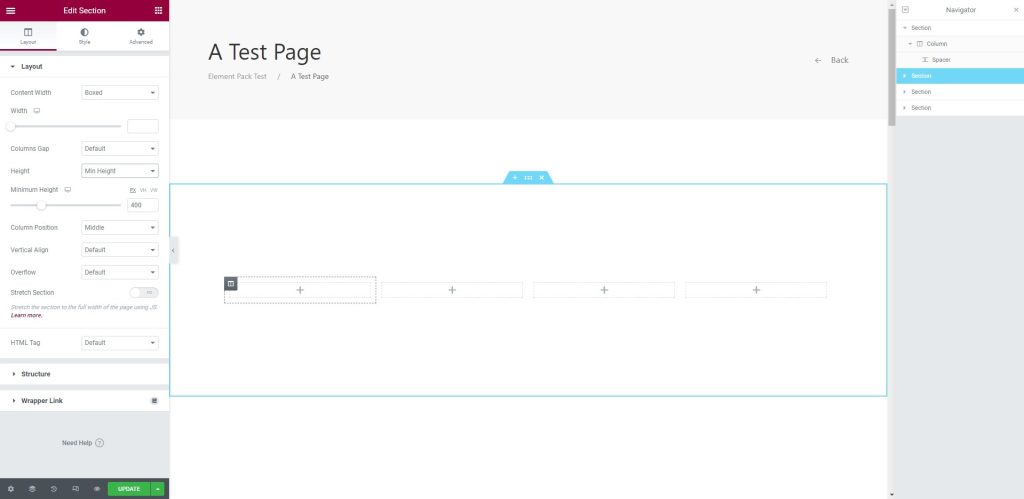
Para comenzar, seleccione una página de prueba e ingrese una sección con cuatro columnas en el área de texto.

Paso 2: Agregar pie de página en la sección
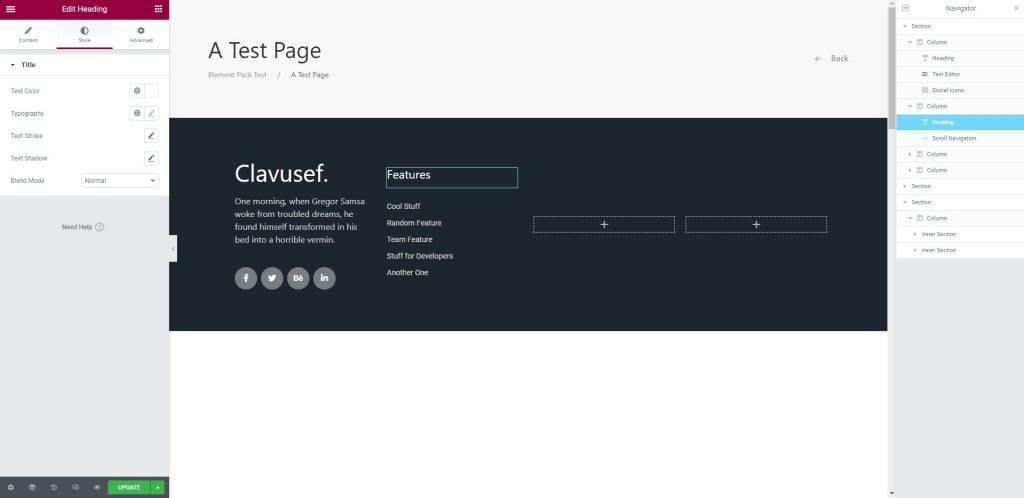
A continuación, agregue un pie de página en la sección que necesite. Después de agregar el pie de página, puede personalizarlos fácilmente.

A continuación, vamos a discutir el segundo método, que es mediante el uso de plantillas. Para esto, siga los pasos a continuación:

Paso 1: Agregar una página de prueba
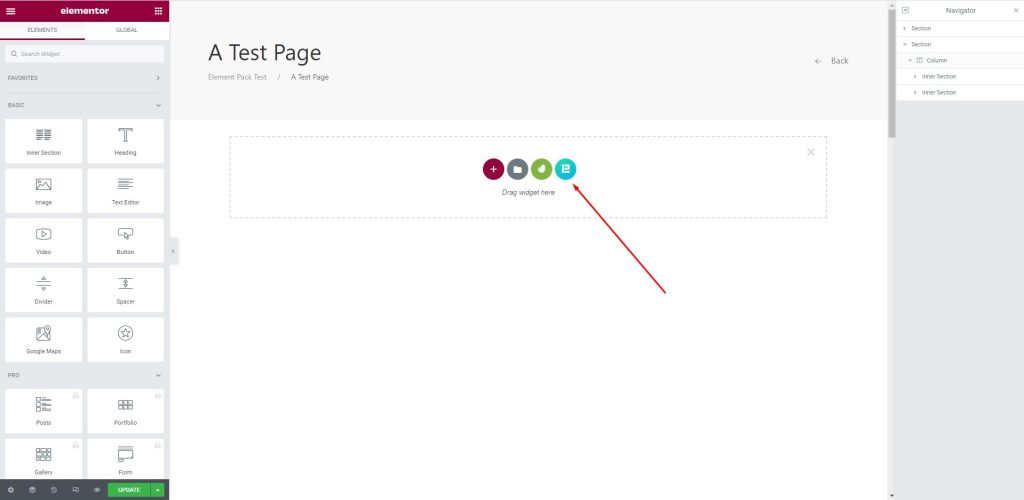
Aquí, seleccione una página de prueba y presione el botón Element Pack Pro para insertar plantillas.

Paso 2: Inserta una plantilla
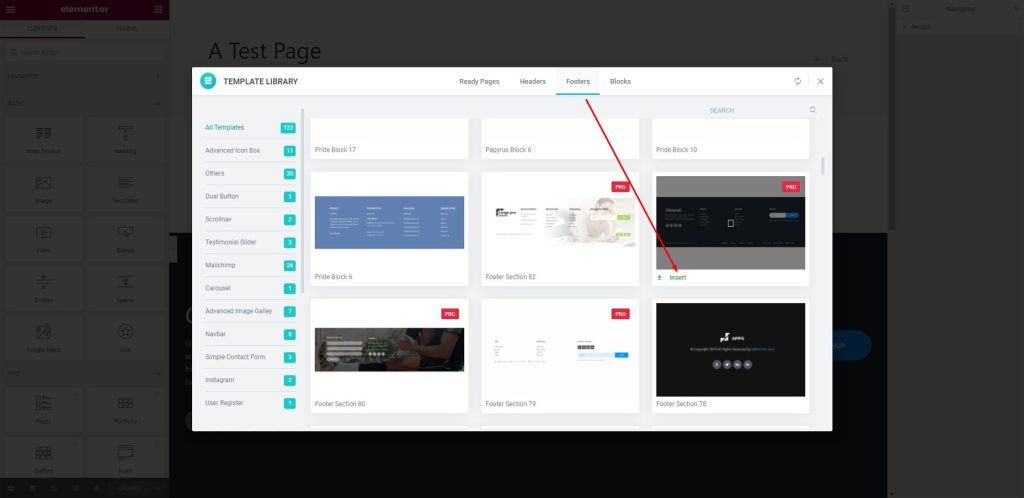
Después de eso, aparecerá un cuadro, vaya al menú Pies de página e inserte la plantilla seleccionada como se muestra a continuación.

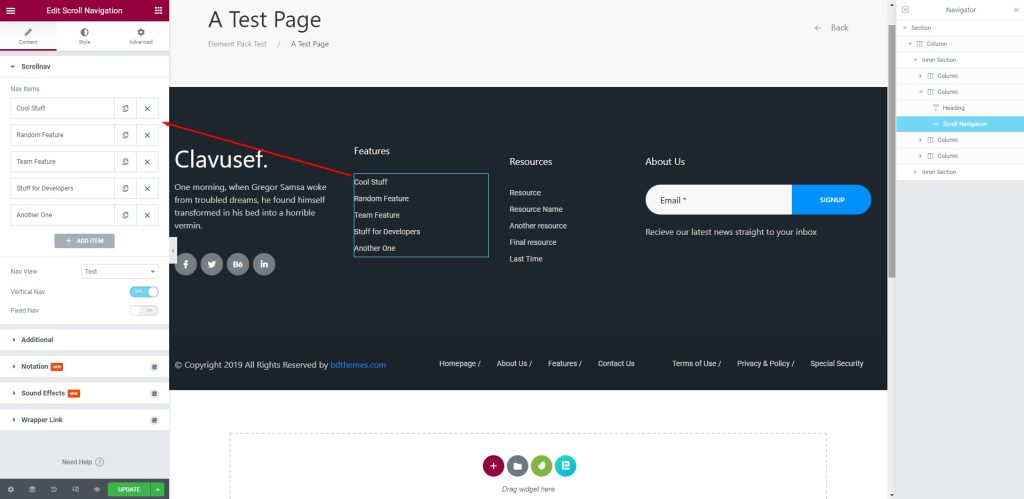
Paso 3: Insertar pie de página en el área de texto
Ahora, el pie de página se mostrará en el área de texto.

Paso 4: personaliza el pie de página
Ahora, puede editar o personalizar la sección de pie de página usando el menú de la izquierda.

¡Felicitaciones! Has editado con éxito el pie de página por ti mismo. Puede editar fácilmente el pie de página en cualquier momento siguiendo los métodos.
Conclusión
Hemos discutido el pie de página y descrito cómo editar el pie de página en Elementor arriba. Espero que esto te ayude mucho, y que puedas usarlo después para tu propio sitio web.
Gracias por tener paciencia al leer este artículo. Gracias.
