如何在 Elementor 中编辑页脚
已发表: 2022-05-06想知道如何在 Elementor 中编辑页脚? 如果是这样,请加入。
如果您使用 Elementor 一段时间,您就会知道它是一个了不起的 WordPress 页面构建器,具有多种功能。 此外,总是有添加更多功能的空间,如果你想编辑页脚,你将需要一个附加插件。
如果您不确定在哪里寻找解决方案,在 Elementor 中编辑页脚可能是一个困难的过程。 在本文中,我们将向您展示如何使用一个出色的插件,该插件允许您使用 Elementor 创建布局,然后将该布局指定为您网站上的页脚。
给我们一些时间让您知道如何在 Elementor 中编辑页脚。
开始吧!
WordPress 中的页脚是什么?
WordPress 中的页脚只是网页的底部或网站的底部。 通常,您网站上的页脚旨在显示在所有页面上。 它包含有关您的网站、业务和产品的最重要的信息块之一。
如果您在构建网站时特别计划页脚,那么您可以显着提高访问者的体验。 实际上,它是您网站上保存某些类型重要信息的最佳位置。
为此,它出现在您网站的每个页面上。 您的用户可以轻松访问页脚上的内容,无论他们在哪个页面上。
最常见的是,页脚区域保留了指向您的社交媒体资料、版权信息、维护您网站的人员的详细信息以及您所做的其他事情的链接。 此外,它还可以包含指向您的最佳产品、服务或内容的链接。
简而言之,它是您网站中非常重要的一部分。 它在使您的网站具有吸引力、吸引力和成功方面发挥着重要作用。 因此,您的网站需要一个令人印象深刻且独特的页脚。
为什么要在 Elementor 中编辑页脚?
事实上,WordPress 中的页脚设计取决于您的活动主题提供的设计。 这意味着所有使用主题的网站都可以有类似类型的页脚。 如果您想拥有独特的设计,那么与其他网站类似的页脚并不是一个好主意。
您可能还想从 WordPress 中删除默认版权文本,在您的页脚中显示“由 WordPress 提供支持”。 您可以在该区域添加您自己的版权信息和其他信息。
简而言之,我们可以说,自定义您的网站页脚有助于为您的企业打造独特的品牌标识。
如何在 Elementor 中编辑页脚
在上面的讨论中,我们重点讨论了编辑页脚的原因。 现在让我们继续看看如何在 Elementor 中编辑页脚并对其进行自定义。
您可以通过两种方法执行此操作:1) 手动,2) 使用模板。
首先,我们将向您展示第一种方法。 在此方法中,您必须按照以下步骤操作:
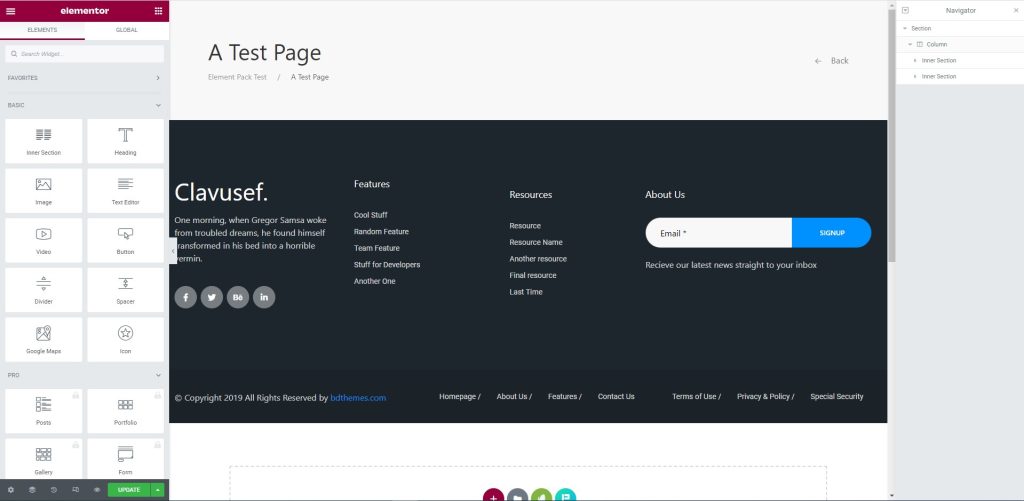
第一步:添加测试页面
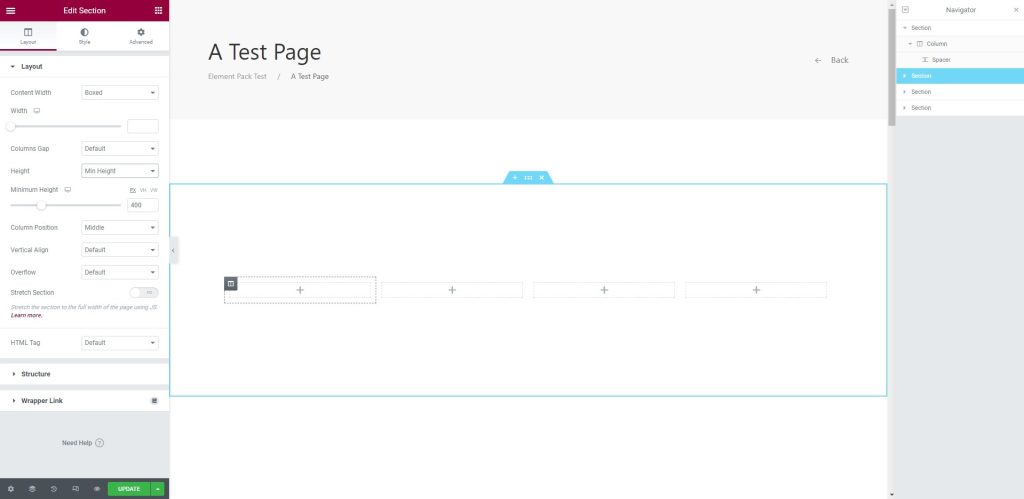
首先,选择一个测试页,然后在文本区域中输入一个包含四列的部分。

步骤 2:在部分中添加页脚
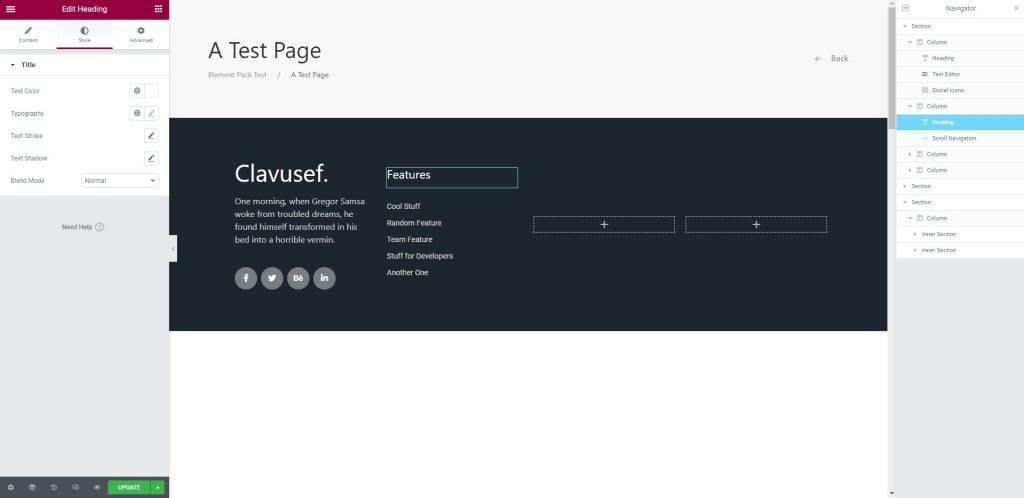
接下来,根据需要在该部分中添加页脚。 添加页脚后,您可以轻松自定义它们。

接下来,我们将讨论第二种方法,即使用模板。 为此,请按照以下步骤操作:

第一步:添加测试页面
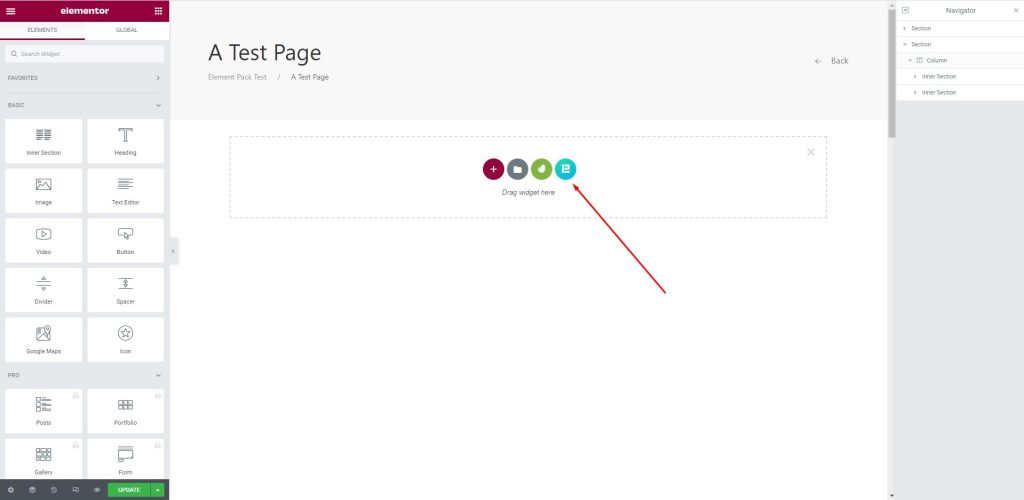
在这里,选择一个测试页面,然后点击 Element Pack Pro 按钮以插入模板。

第 2 步:插入模板
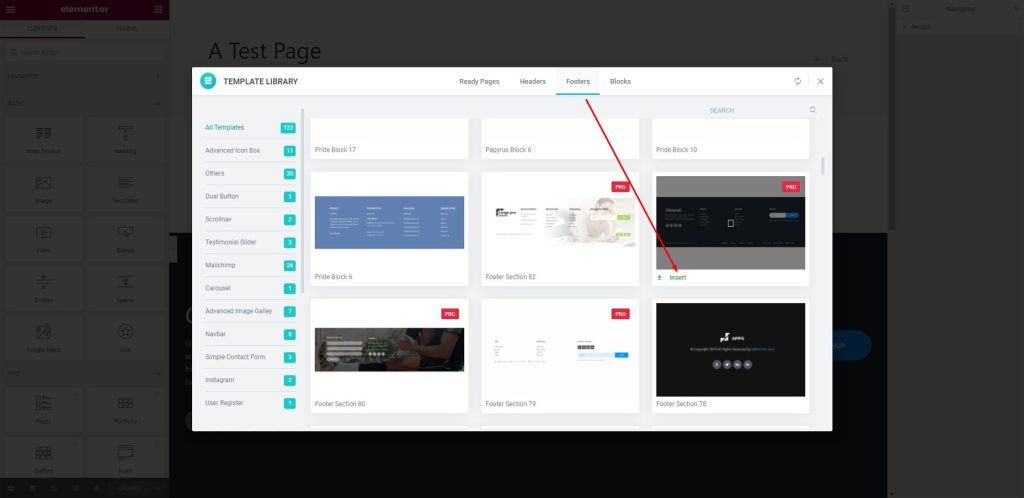
之后,将出现一个框,转到页脚菜单,然后插入所选模板,如下所示。

第三步:在文本区域插入页脚
现在,页脚将显示在文本区域中。

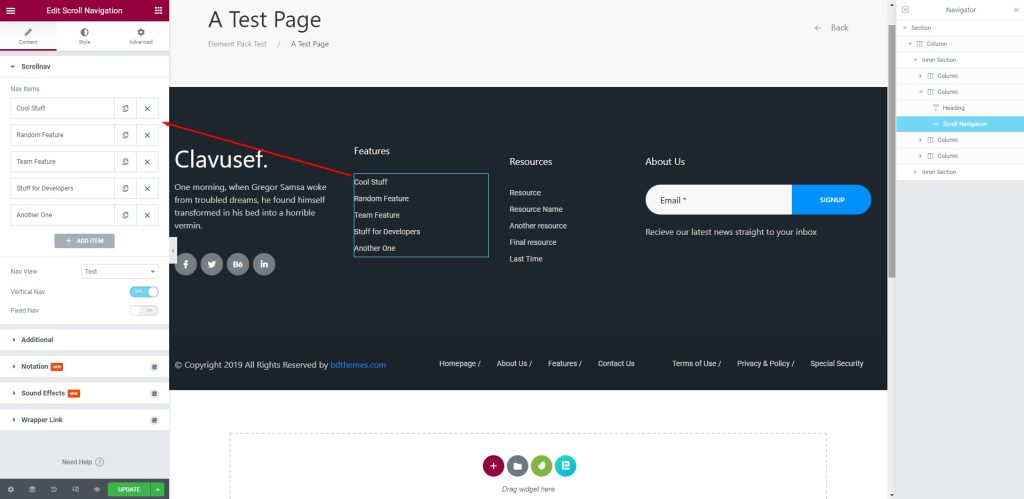
第 4 步:自定义页脚
现在,您可以使用左侧的菜单编辑或自定义页脚部分。

恭喜! 您已经成功地为自己编辑了页脚。 您可以随时按照方法轻松编辑页脚。
结论
我们已经讨论了页脚并描述了如何在上面的 Elementor 中编辑页脚。 希望这会对您有很大帮助,您可以稍后将其用于您自己的网站。
感谢您耐心阅读本文。 谢谢你。
