Come modificare il piè di pagina in Elementor
Pubblicato: 2022-05-06Ti chiedi come modificare il piè di pagina in Elementor? Se è così, salta dentro.
Se utilizzi Elementor da un po', sai che è un fantastico generatore di pagine WordPress con numerose funzionalità. Inoltre, c'è sempre spazio per aggiungere più funzionalità e, se desideri modificare i piè di pagina, avrai bisogno di un plug-in aggiuntivo.
La modifica di un piè di pagina in Elementor può essere un processo difficile se non sei sicuro di dove cercare la soluzione. In questo articolo, ti mostreremo come utilizzare un ottimo plug-in che ti consentirà di creare un layout con Elementor e quindi assegnare quel layout come piè di pagina sul tuo sito Web.
Dacci del tempo per farti sapere come modificare il piè di pagina in Elementor.
Iniziamo!
Che cos'è un piè di pagina in WordPress?
Un piè di pagina in WordPress è semplicemente il piede della tua pagina web o la parte inferiore del tuo sito web. Normalmente, il piè di pagina del tuo sito web è progettato per apparire su tutte le pagine. Contiene una delle informazioni più importanti sul tuo sito, sulla tua attività e sui tuoi prodotti.
Se pianifichi in particolare un piè di pagina durante la creazione del tuo sito Web, puoi aumentare notevolmente l'esperienza dei tuoi visitatori. in realtà, è il posto migliore sul tuo sito che contiene determinati tipi di informazioni importanti.
Per questo, appare in ogni pagina del tuo sito. E i tuoi utenti possono accedere facilmente ai contenuti a piè di pagina, indipendentemente dalla pagina in cui si trovano.
Più comunemente, l'area del piè di pagina mantiene i collegamenti ai tuoi profili sui social media, le informazioni sul copyright, i dettagli su chi gestisce il tuo sito e quali altre cose fai. Inoltre, può avere collegamenti ai tuoi migliori prodotti, servizi o contenuti.
In breve, è una parte molto importante del tuo sito. Svolge un ruolo importante nel rendere il tuo sito web accattivante, attraente e di successo. Quindi, per il tuo sito web è necessario un footer impressionante e unico.
Perché modificare il piè di pagina in Elementor?
In effetti, il design del piè di pagina in WordPress dipende dal design fornito dal tuo tema attivo. Significa che tutti i siti Web che utilizzano un tema possono avere un tipo di piè di pagina simile. Se vuoi avere un design unico, avere un piè di pagina simile ad altri siti Web non è una buona idea.
Potresti anche voler rimuovere il testo del copyright predefinito da WordPress che dice "Powered by WordPress" nel tuo piè di pagina. Puoi aggiungere le tue informazioni sul copyright e altre informazioni in quell'area.
In breve, possiamo dire che personalizzare il piè di pagina del tuo sito web aiuta a creare un'identità di marca unica per la tua attività.
Come modificare il piè di pagina in Elementor
Nella discussione precedente, ci siamo concentrati sui motivi per modificare il piè di pagina. Ora andiamo avanti e vediamo come modificare il piè di pagina in Elementor e personalizzarlo.
Puoi farlo in due metodi: 1) manualmente e 2) utilizzando i modelli.
Per prima cosa, ti mostreremo il primo metodo. In questo metodo, devi seguire i passaggi seguenti:
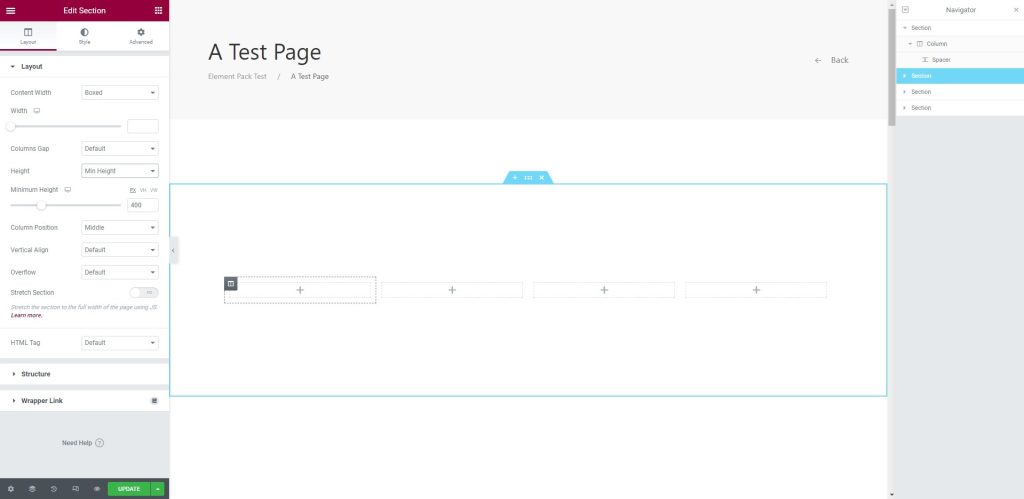
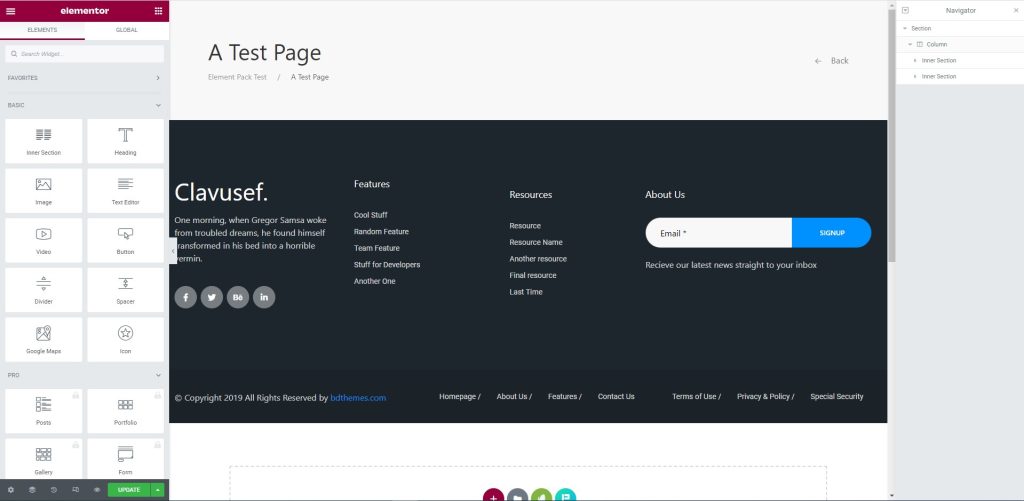
Passaggio 1: aggiungi una pagina di prova
Per iniziare, seleziona una pagina di prova e inserisci una sezione con quattro colonne nell'area di testo.

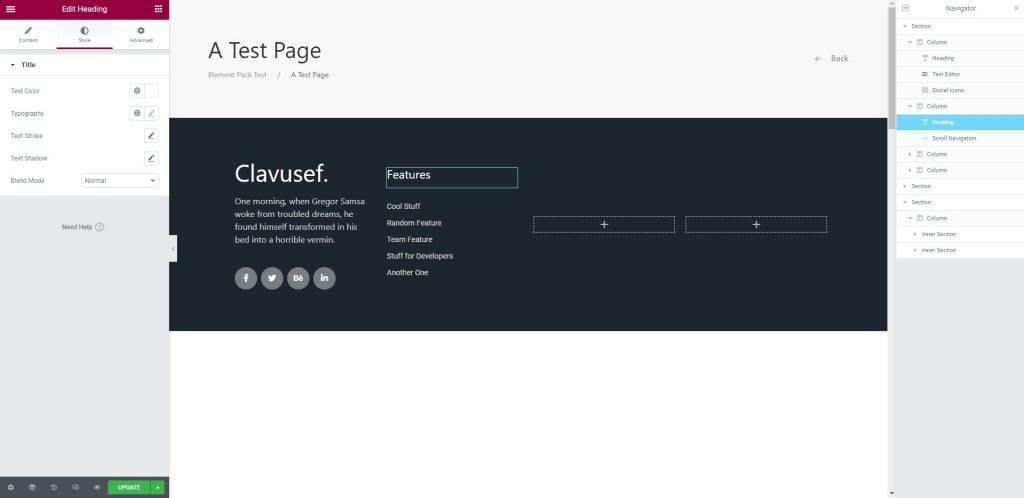
Passaggio 2: aggiungi piè di pagina nella sezione
Quindi, aggiungi il piè di pagina nella sezione di cui hai bisogno. Dopo aver aggiunto il piè di pagina, puoi personalizzarli facilmente.

Successivamente, discuteremo il secondo metodo che consiste nell'usare i modelli. Per questo, segui i passaggi seguenti:

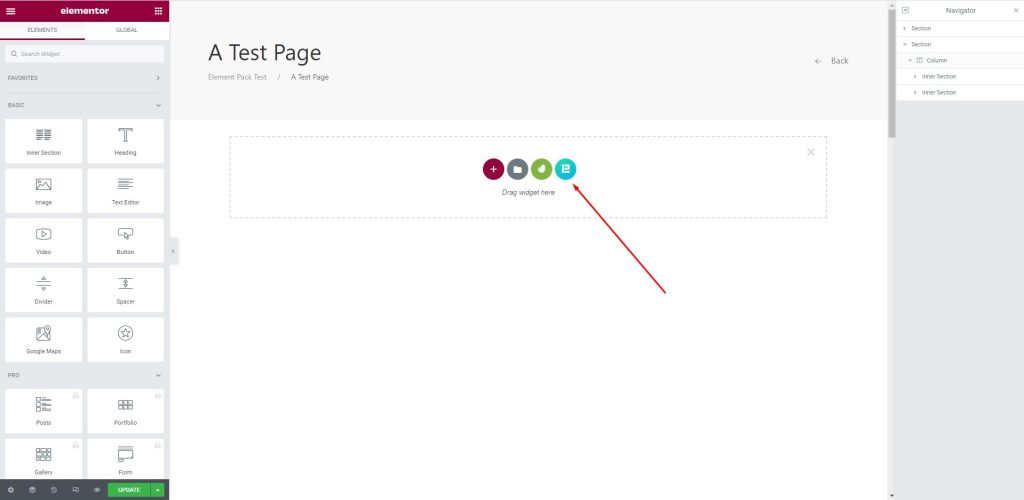
Passaggio 1: aggiungi una pagina di prova
Qui, seleziona una pagina di prova e premi il pulsante Element Pack Pro per inserire i modelli.

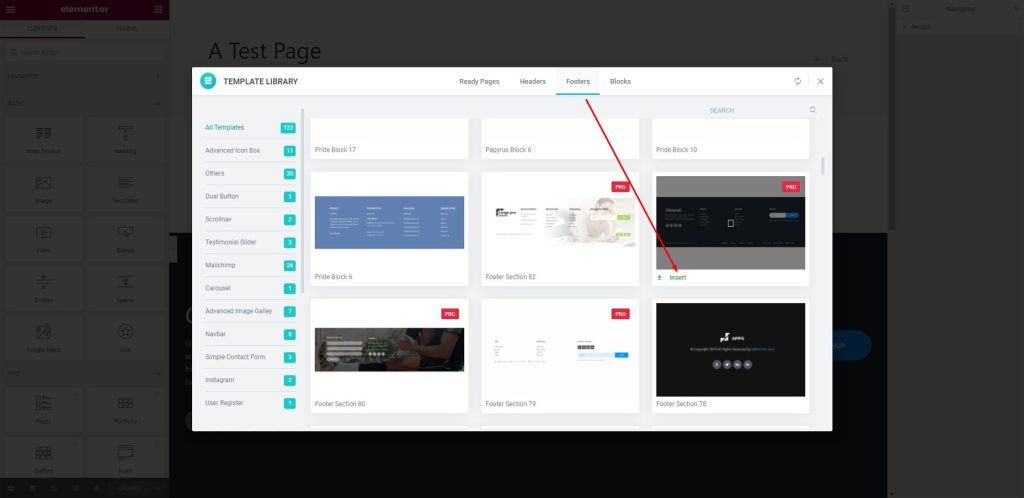
Passaggio 2: inserire un modello
Successivamente, apparirà una casella, vai al menu Piè di pagina e inserisci il modello selezionato come mostrato di seguito.

Passaggio 3: inserisci il piè di pagina nell'area di testo
Ora, il piè di pagina verrà mostrato nell'area di testo.

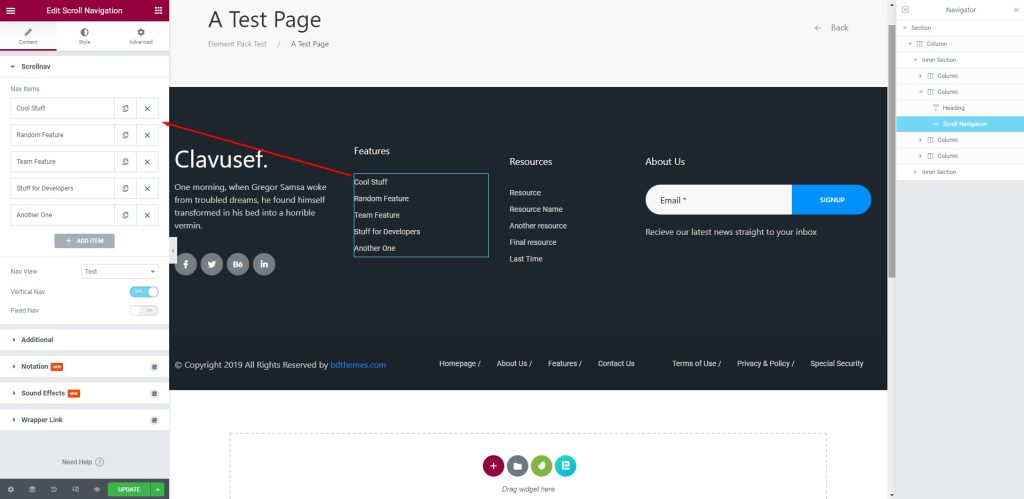
Passaggio 4: personalizza il piè di pagina
Ora puoi modificare o personalizzare la sezione del piè di pagina utilizzando il menu a sinistra.

Congratulazioni! Hai modificato correttamente il piè di pagina per te stesso. Puoi facilmente modificare il piè di pagina in qualsiasi momento seguendo i metodi.
Conclusione
Abbiamo discusso il piè di pagina e descritto come modificare il piè di pagina in Elementor sopra. Spero che questo ti aiuti molto e che tu possa usarlo in seguito per il tuo sito web.
Grazie per essere paziente nel leggere questo articolo. Grazie.
