WooCommerce-Produktfilter nach Attributen, Kategorie, Preis und vielem mehr
Veröffentlicht: 2022-09-01Alle Eigentümer von WooCoommerce-Websites möchten ihren Umsatz steigern. Aber dafür müssen wir den Käufern eine flexible Umgebung bieten, während sie unsere Website besuchen. Aber eine der häufigsten Schwierigkeiten ist, dass wir nicht in der Lage sind, die Produkte zu präsentieren, nach denen die Käufer suchen. Dieses Problem tritt meistens auf, wenn wir zahlreiche Produkte aus mehreren Kategorien haben. Was also tun?
Die Begrenzung der Produktkategorien oder der Anzahl der Produkte in unserem WooCommerce-Shop scheint die Lösung zu sein. Aber das ist es eigentlich nicht. Da wir die Anzahl der Produkte ständig erhöhen müssen, um unseren Umsatz zu steigern. Es gibt eine andere intelligentere Lösung, die alle großen E-Commerce-Sites verwenden. WooCommerce Product Filter ist die beste Lösung für diese Art von Problem.

Wenn Sie das denken, hat WooCommerce bereits standardmäßig eine Produktsortierungsoption. Aber es ist nicht genug für die Online-Shops, die zahlreiche Produkte verschiedener Kategorien haben. Wir müssen die Käufer Produkte nach Attributen, Kategorien oder sogar einer gewünschten Preisspanne filtern lassen.
Nun stellt sich die Frage, wie man Produktfilter zu WooCommerce-Shops hinzufügt. Nun, das werden wir in diesem Blogbeitrag untersuchen. Aber bevor wir darauf eingehen, müssen wir uns darüber im Klaren sein, was unsere Produktfilter sind und warum wir unserem WooCommerce-Shop Produktfilterfunktionen hinzufügen sollten. Wenn Sie jedoch damit vertraut sind, können Sie zum Tutorial-Teil dieses Blogbeitrags springen.
Was ist WooCommerce-Produktfilter?
Der WooCommerce-Produktfilter bezieht sich darauf, dass Käufer ihre gewünschten Produkte anhand mehrerer Kriterien finden, darunter Produktattribute, Kategorien, Preis, Bewertung, Farbe, Größen usw. Er hilft Käufern, ihre gewünschten Produkte mühelos zu finden.
Zum Beispiel möchte man ein rotes T-Shirt mittlerer Größe mit einem Budget von 5 bis 10 US-Dollar kaufen. Dazu kann er die Bekleidungskategorie oder T-Shirt-Unterkategorie verwenden, das Medium aus der Größenauswahl auswählen und die gewünschte Preisspanne festlegen. So kann der Käufer das Produkt leicht erhalten, wenn es im Geschäft verfügbar ist.
Warum sollten wir Produktfilter zu WooCoommerce Stores hinzufügen?
Das Hinzufügen von Produktfiltern ist ein Muss für jeden E-Commerce-Shop, unabhängig davon, ob er mit WooCommerce erstellt wurde oder nicht. Für diese Aussage gibt es viele Gründe. Aber der Hauptgrund ist, dass von den Filterfunktionen sowohl Ladenbesitzer als auch Käufer gleichzeitig profitieren können. Wie?
Denken wir nur darüber nach, was wir tun, wenn wir offline einkaufen. Meistens teilen wir unsere Anforderungen Ladenbesitzern/Verkäufern mit. Und dann zeigt er/sie uns Produkte oder führt uns zu dem Bereich, aus dem wir das Produkt gemäß unseren Anforderungen beziehen können. Wir bieten den Käufern die gleiche Erfahrung mit der Produktfilterfunktion. Infolgedessen werden die Käufer mit der Flexibilität zufrieden sein, und als Online-Shop-Besitzer können wir unseren Umsatz steigern, da die meisten von ihnen wiederkehrende Kunden werden.
Einführung der WooCommerce-Produktfilterblöcke von ProductX
Als ob Sie beim Lesen dieser Blog-Beiträge so weit gekommen wären, bedeutet dies, dass Sie die Käufer wirklich die Produkte Ihres WooCommerce-Shops filtern lassen möchten. Dafür gibt es zwei Möglichkeiten: Sie können entweder einen Entwickler beauftragen oder ein Produktfilter-Plugin verwenden.
Ich denke, Sie sind bereit, ein Plugin zu verwenden, da Sie sich bereits im WordPress- und WooCommerce-Ökosystem befinden. Wir haben das perfekte Plugin für Sie, das Ihnen nicht nur dabei helfen kann, eine Produktfilterfunktion hinzuzufügen, sondern auch die Möglichkeiten von WooCommerce mit zahlreichen Funktionen und verschiedenen Add-Ons zu erweitern.
ProductX ist eine All-One-Lösung für WooCommerce-Shops, die fein ausgearbeitet ist, um alle wesentlichen Funktionen in einem einzigen Plugin sicherzustellen. Sie verwenden also nicht mehrere Plugins. Bleiben wir jedoch beim Hauptthema und Sie können mehr über die ProductX-Angebote erfahren, indem Sie hier klicken.
Wenn Sie also den WooCommerce-Produktfilter mit Product hinzufügen möchten, müssen Sie dieses Plugin als vollständige Lösung verwenden. Sie möchten beispielsweise die Filterfunktion zur Shop-Seite hinzufügen. Dazu müssen Sie eine benutzerdefinierte Shopseite mit der Produktfilterfunktion erstellen. So können Sie die standardmäßige WooCommerce-Shopseite vollständig durch eine konversionsorientierte Seite ändern. Lassen Sie uns nun sehen, was wir mit dem Filtern von Blöcken von ProductX tun können.
- WooCommerce-Produktfilter nach Attributen
- WooCommerce-Produktfilter nach Preis
- WooCoommerce-Produktfilter nach Kategorie
- WooCommerce-Produktfilter nach
- Ajax-Produktsuche
So fügen Sie WooCommerce-Produktfilter mit ProductX zur Shop-Seite hinzu
Sehen wir uns nun an, wie wir die Produktfilteroption zu einer benutzerdefinierten Shop-Seite hinzufügen können. Dazu können Sie die folgenden Schritte ausführen:
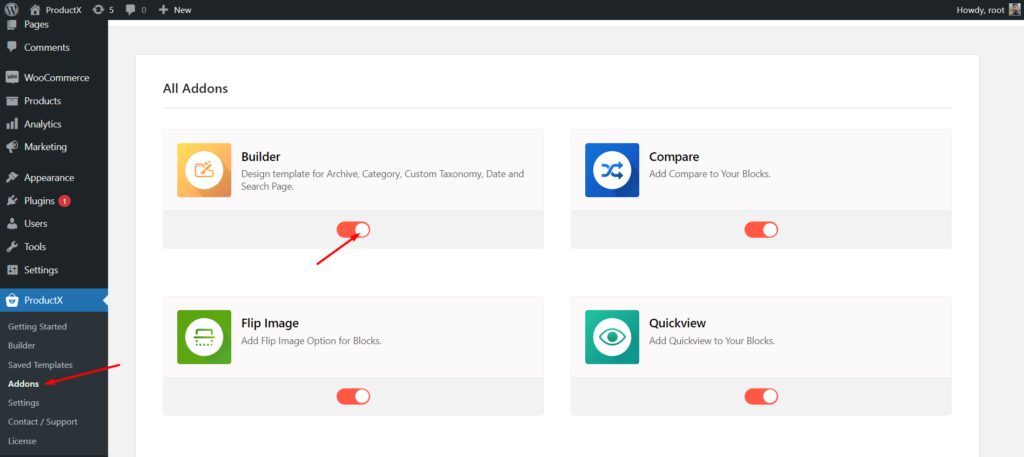
Aktivieren Sie das Builder-Add-on
Stellen Sie zunächst sicher, dass Sie das ProductX-Plugin auf Ihrer Website ordnungsgemäß installiert und aktiviert haben. Da wir eine benutzerdefinierte Shop-Seite erstellen werden, müssen wir das WooCommere-Builder-Addon aktivieren. Hier ist wie:

- Navigieren Sie zum Abschnitt ProductX
- Klicken Sie nun auf den Abschnitt Addons
- Aktivieren Sie Builder über die verfügbare Option
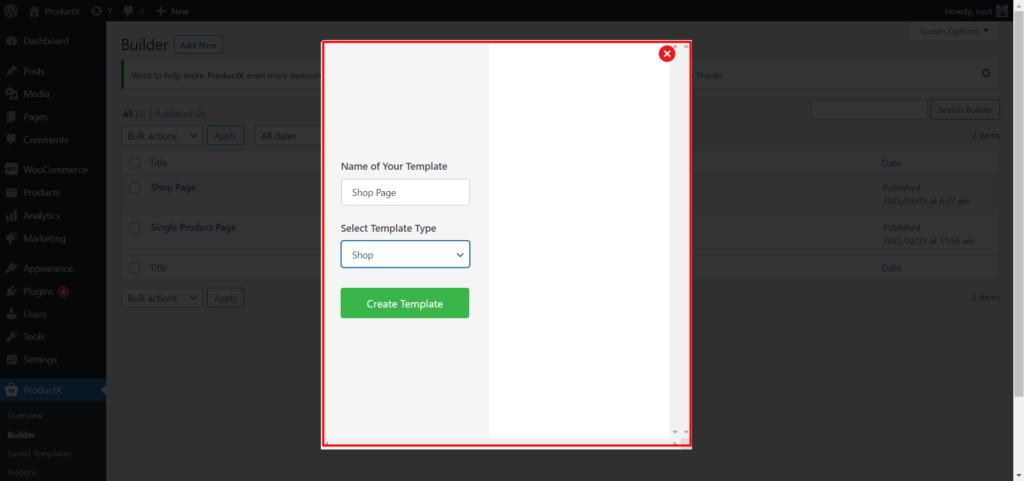
Erstellen Sie eine neue Shop-Seitenvorlage
Jetzt müssen wir damit beginnen, eine neue Vorlage für die Shop-Seite zu erstellen, auf der wir Produkte mit allen Filteroptionen anzeigen. Dafür:

- Klicken Sie auf die Builder-Option von ProductX
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“.
- Geben Sie den Namen der Vorlage an
- Wählen Sie Shop als Vorlagentyp aus
- Klicken Sie auf die Schaltfläche Speichern und beginnen Sie mit der Anpassung
Wenn Sie mehr über das Erstellen und Anpassen der WooCommerce-Shopseite erfahren möchten, besuchen Sie den Blog, indem Sie hier klicken.
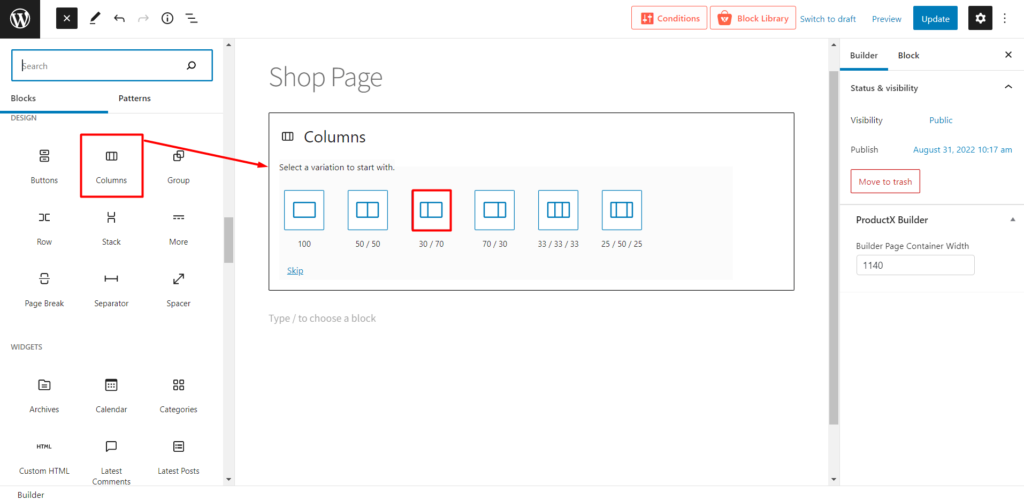
Fügen Sie der Shop-Seite einen WooCommerce-Produktfilter hinzu
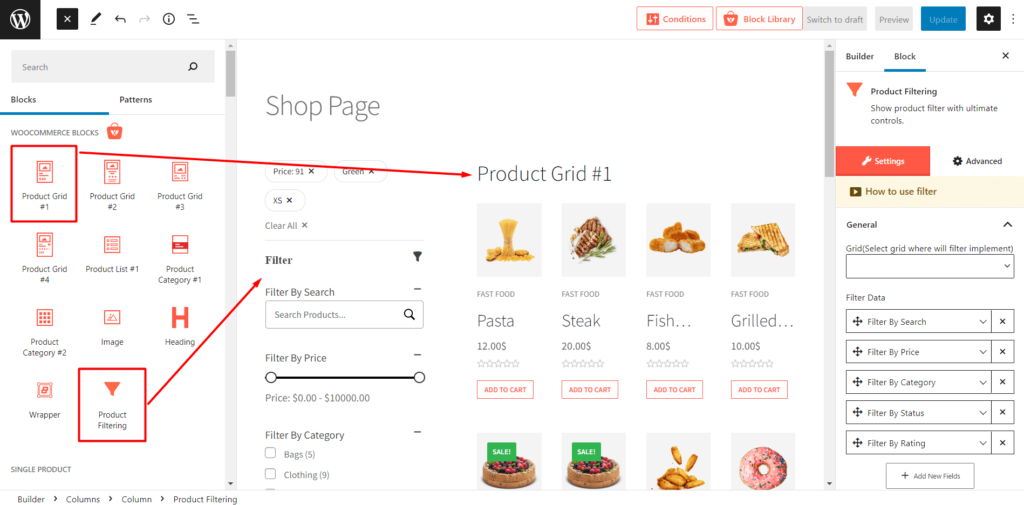
Jetzt ist es an der Zeit, den WooCommerce-Produktfilterblock zur Shop-Seite hinzuzufügen. Entscheiden Sie zunächst, wo Sie die Filteroption auf der linken oder rechten Seite hinzufügen möchten. Und welche Produktblöcke möchten Sie hinzufügen? ProductX mehrere Produktraster- und Produktauflistungsblöcke.
Zum Beispiel möchte ich einen Produktrasterblock mit der Filteroption auf der linken Seite hinzufügen. Dafür muss ich einen Säulenblock mit einem Verhältnis von 30/70 hinzufügen.

Dann füge ich den Produktfilterblock auf der linken Seite und den Produktgitterblock Nr. 1 auf der rechten Seite des Spaltenblocks hinzu.

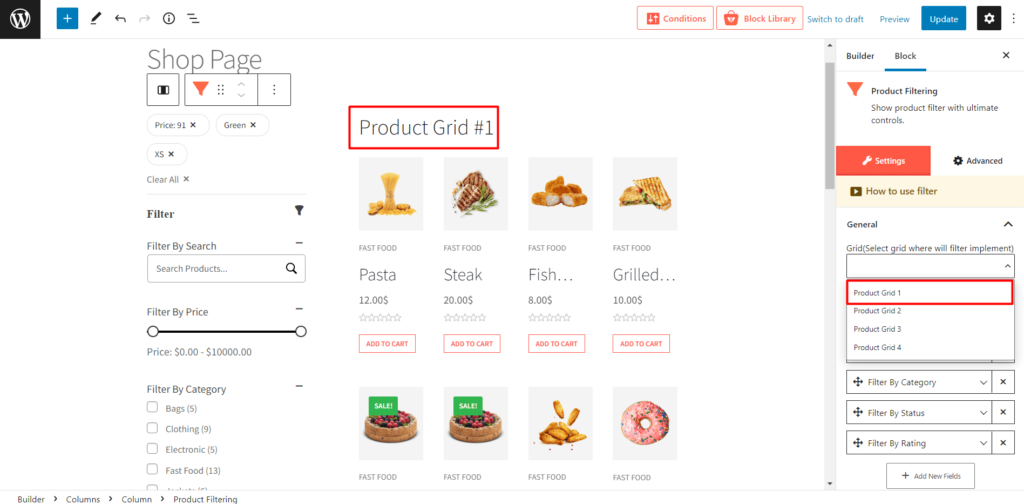
Nach dem Hinzufügen der Blöcke müssen wir auch die Filteroption mit dem Produktblock verbinden, indem wir auf die Dropdown-Auswahloption klicken, wie Sie im folgenden Bild sehen können.


Das ist alles, die Filteroptionen sind für den jeweiligen Produktblock verfügbar. Aber lesen Sie weiter die Blogbeiträge und sehen Sie sich die verfügbaren Anpassungsoptionen des Produktfilters an. Und wenn Sie die Anpassungsoptionen der Shop-Seite erkunden möchten, besuchen Sie den Blog, indem Sie hier klicken.
Option zur Anpassung des WooCommerce-Produktfilters
Obwohl es nicht zwingend erforderlich ist, den Produktfilterblock anzupassen, da er recht gut sortiert ist. Wir glauben jedoch, dass unterschiedliche Menschen unterschiedliche Möglichkeiten haben. Es ist also völlig in Ordnung, wenn Ihnen die Standarddarstellung nicht gefällt. Im Folgenden sind die verfügbaren Optionen aufgeführt, wenn Sie Änderungen vornehmen möchten:
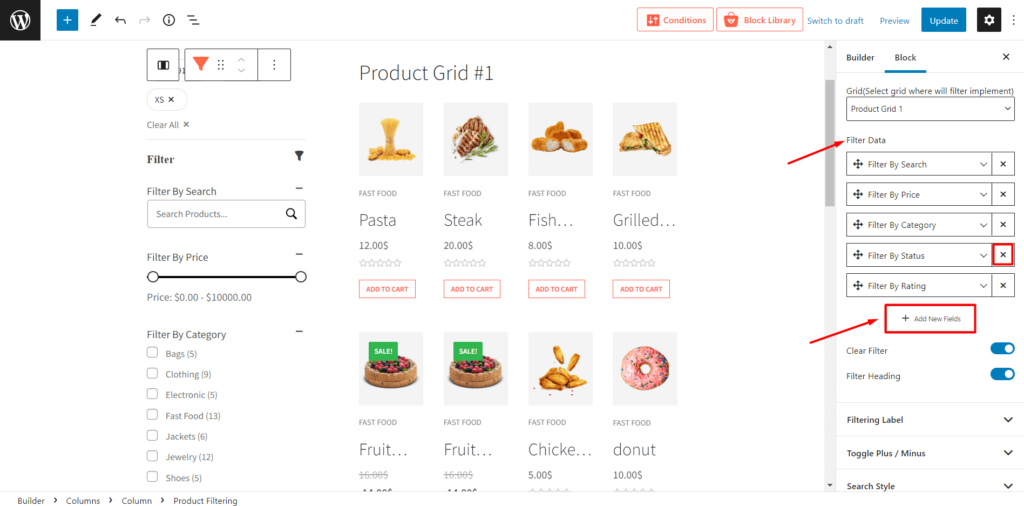
Hinzufügen oder Entfernen von Filteroptionen: Über die Auswahloption der Filterliste können Sie Filteroptionen hinzufügen oder entfernen. So können Sie steuern, welche Optionen angezeigt werden und welche nicht.

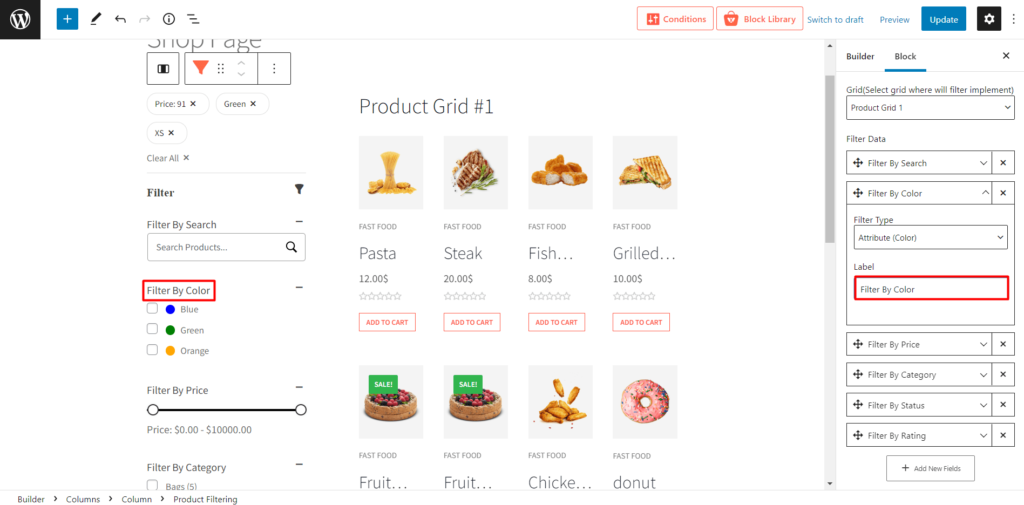
Beschriftungstext filtern : In diesem Abschnitt können Sie jeden Beschriftungstext der Filteroptionen mit beliebigem Text ändern.

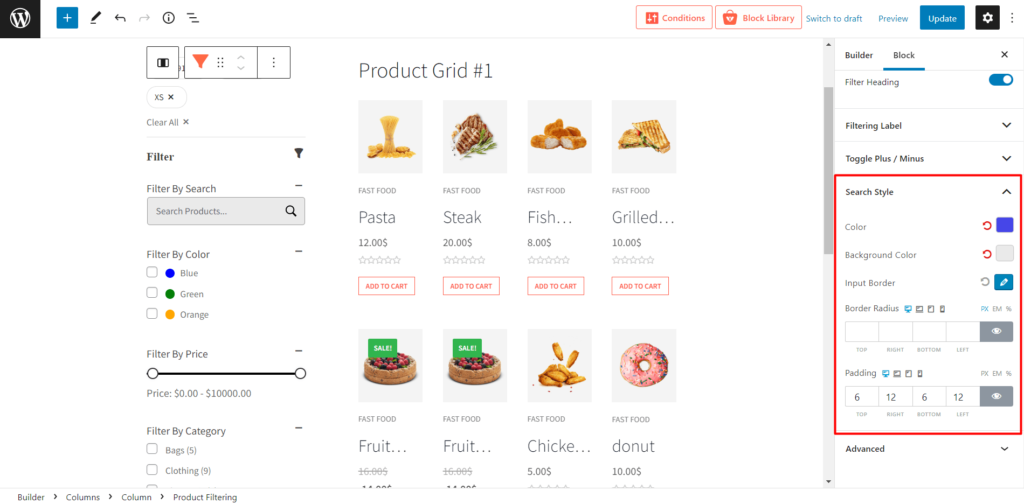
Suchstil : Die Ajax-Suchfunktionen von ProductX bieten viele Anpassungsoptionen. Sie können die Farbe und die Hintergrundfarbe ändern und den Randradius und die Polsterung anpassen.

Fazit
Das ist alles über den WooCommerce-Produktfilter. Jetzt können Sie mit der Erstellung Ihrer benutzerdefinierten Shop-Seite mit Filteroptionen beginnen, damit Ihre Käufer ihre Produkte problemlos finden können. Wenn Sie auf Schwierigkeiten stoßen oder Fragen haben, können Sie unten einen Kommentar hinterlassen. Wir freuen uns darauf, von Ihnen zu hören.

So zeigen Sie zufällige WordPress-Beiträge an: Der einfache Weg!

WordPress Filtern Sie Beiträge nach Kategorie und Tag

Die 39 besten kostenlosen WordPress-Magazin-Themes 2021

2 Möglichkeiten zum Erstellen einer WordPress-Kategorieseitenvorlage
