WooCommerce 产品按属性、类别、价格等过滤
已发表: 2022-09-01所有 WooCoommerce 网站所有者都希望增加销售额。 但为此,我们必须在购物者访问我们的网站时为他们提供灵活的环境。 但最常见的困难之一是我们无法展示购物者正在寻找的产品。 当我们拥有多个类别的大量产品时,通常会出现此问题。 那么该怎么办?
限制我们的 WooCommerce 商店中的产品类别或产品数量似乎是解决方案。 但实际上并非如此。 因为我们必须不断增加产品的数量来增加我们的销售额。 所有大型电子商务网站都在使用另一种更智能的解决方案。 WooCommerce 产品过滤器是此类问题的最佳解决方案。

如果您这么想,WooCommerce 默认已经有一个产品分类选项。 但这对于拥有众多不同类别产品的在线商店来说是不够的。 我们必须让购物者按属性、类别甚至他们想要的价格范围过滤产品。
现在的问题是,如何将产品过滤器添加到 WooCommerce 商店? 好吧,这就是我们将在这篇博文中探讨的内容。 但在进入之前,我们必须清楚我们的产品过滤器是什么以及为什么我们应该向我们的 WooCommerce 商店添加产品过滤功能。 但是,如果您熟悉这一点,您可以跳到这篇博文的教程部分。
什么是 WooCommerce 产品过滤器?
WooCommerce 产品过滤器是指让购物者根据包括产品属性、类别、价格、评级、颜色、尺寸等在内的多个标准找到他们想要的产品。它可以帮助购物者轻松找到他们想要的产品。
例如,一个人想在 5 到 10 美元的预算内购买一件中等尺寸的红色 T 恤。 为此,他/她可以使用服装类别或 T 恤子类别,从尺寸选择选项中选择中号,然后设置所需的价格范围。 因此,如果商店中有货,购物者可以轻松获得该产品。
为什么我们应该在 WooCoommerce 商店中添加产品过滤器?
无论是否使用 WooCommerce 构建,任何电子商务商店都必须具有添加产品过滤功能。 这种说法背后有很多原因。 但主要原因是通过过滤功能,店主和购物者都可以同时受益。 如何?
让我们想想线下购物时我们做了什么。 大多数时候,我们与店主/销售人员分享我们的要求。 然后他/她根据我们的要求向我们展示产品或引导我们到我们可以提供产品的区域。 我们通过产品过滤功能为购物者提供相同的体验。 结果,购物者将对灵活性感到满意,并且作为在线商店所有者,我们可以增加我们的销售额,因为他们中的大多数人将成为回头客。
介绍 ProductX 的 WooCommerce 产品过滤器块
好像您在阅读这些博客文章时已经走了这么远,这意味着您真的想让购物者过滤您的 WooCommerce 商店的产品。 有两种方法可以做到这一点,您可以聘请开发人员或使用产品过滤插件。
我想您愿意使用插件,因为您已经在 WordPress 和 WooCommerce 生态系统中。 我们为您提供了完美的插件,它不仅可以帮助您添加产品过滤功能,还可以通过众多功能和各种附加组件扩展 WooCommerce 的功能。
ProductX 是 WooCommerce 商店的一体化解决方案,精心设计以确保单个插件中的所有基本功能。 这样,您就不会使用多个插件。 但是,让我们坚持主题,您可以通过单击此处了解有关 ProductX 产品的更多信息。
所以,如果你想使用 Product 添加 WooCommerce 产品过滤器,你必须使用这个插件作为一个完整的解决方案。 例如,您想将过滤功能添加到商店页面。 为此,您必须使用产品过滤器功能创建自定义商店页面。 因此,您可以使用以转换为中心的页面来完全更改默认的 WooCommerce 商店页面。 现在让我们看看我们可以用 ProductX 的过滤块做什么。
- WooCommerce 产品按属性过滤
- WooCommerce 产品按价格过滤
- WooCoommerce 产品按类别过滤
- WooCommerce 产品筛选条件
- Ajax 产品搜索
如何使用 ProductX 将 WooCommerce 产品过滤器添加到商店页面
现在,让我们看看如何将产品过滤选项添加到自定义商店页面。 为此,您可以按照以下步骤操作:
打开生成器插件
首先,确保您已在您的站点上正确安装并激活 ProductX 插件。 当我们要创建一个自定义商店页面时,我们必须打开 WooCommere builder 插件。 就是这样:

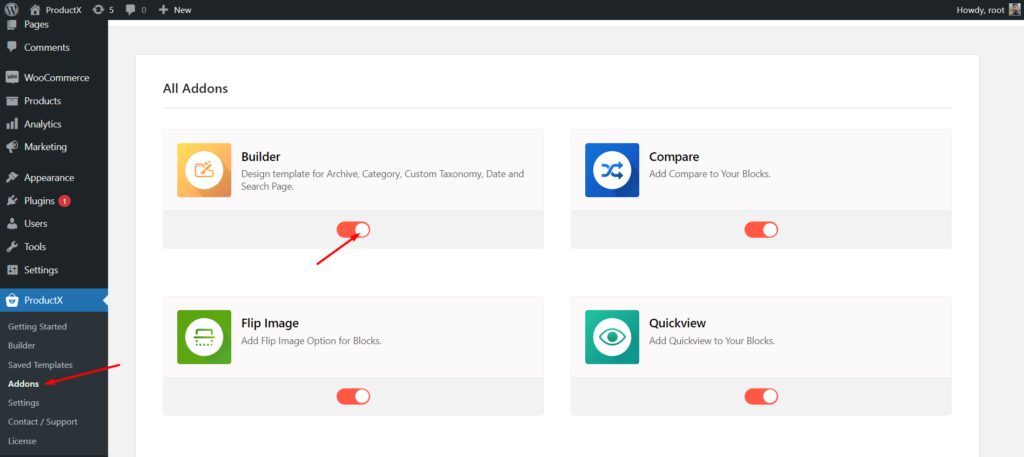
- 导航到 ProductX 部分
- 现在,点击插件部分
- 从可用选项中打开 Builder
创建新的商店页面模板
现在,我们必须开始为商店页面创建一个新模板,我们将在其中显示具有所有过滤选项的产品。 为了那个原因:

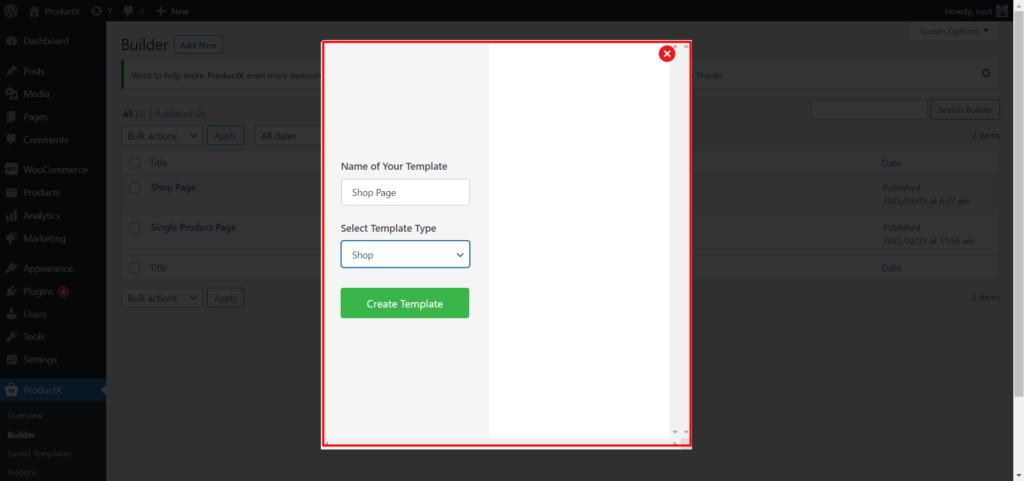
- 点击 ProductX 的 Builder 选项
- 点击“添加新”按钮
- 给出模板的名称
- 选择 Shop 作为模板类型
- 单击保存按钮并开始自定义
如果您想了解有关创建和自定义 WooCommerce 商店页面的更多信息,请单击此处查看博客。
将 WooCommerce 产品过滤器添加到商店页面
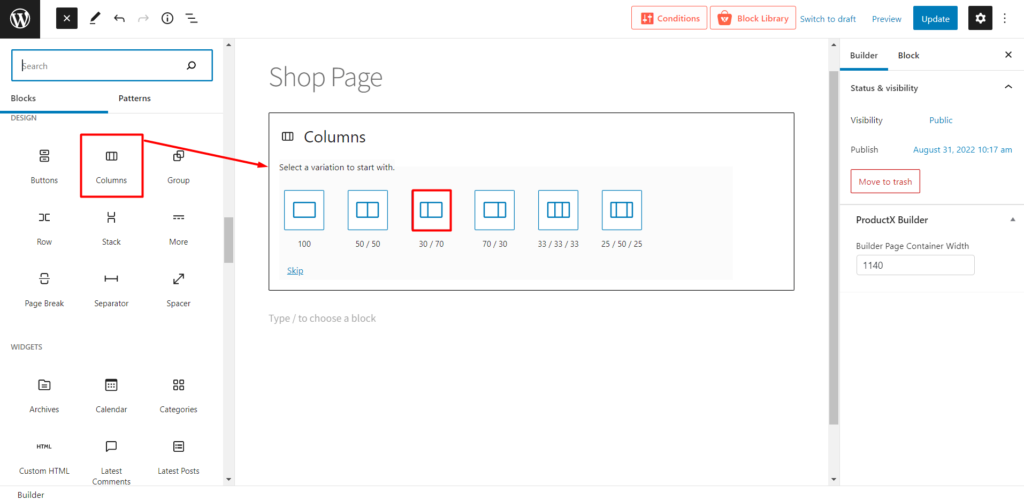
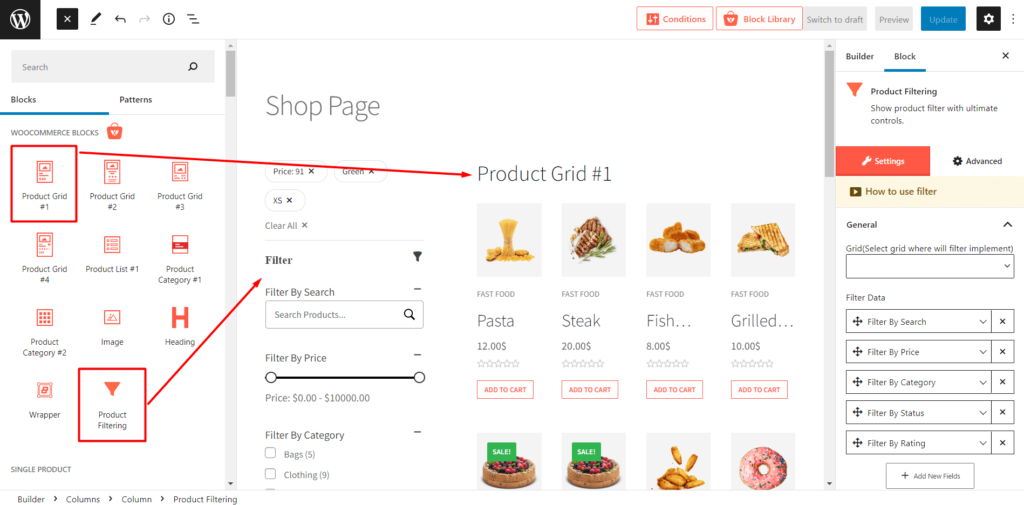
现在,是时候将 WooCommerce 产品过滤器块添加到商店页面了。 首先,决定要在左侧或右侧添加过滤选项的位置。 而且,您要添加哪些产品块? ProductX 多个产品网格和产品列表块。
例如,我想在左侧添加一个带有过滤选项的产品网格块。 为此,我必须添加一个 30/70 比率的列块。

然后我在左侧添加产品过滤器块,在列块的右侧添加产品网格 #1 块。

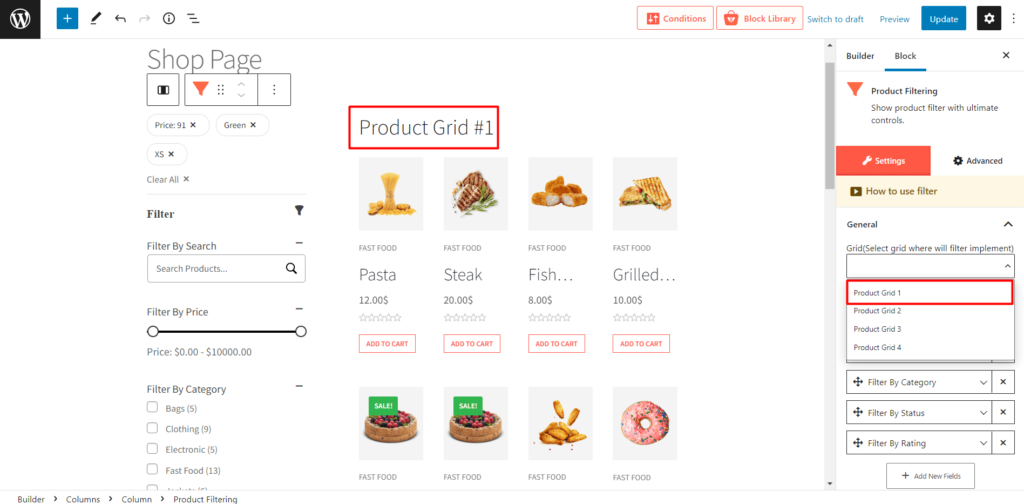
添加块后,我们还需要通过单击下拉选择选项将过滤选项连接到产品块,如下图所示。

就是这样,过滤选项将可用于特定的产品块。 但是请继续阅读博客文章并查看产品过滤器的可用自定义选项。 而且,如果您想探索商店页面的定制选项,请单击此处访问博客。
WooCommerce 产品过滤器自定义选项
尽管自定义 Product 过滤器块不是强制性的,因为它的排序非常好。 但是,我们确实相信不同的人有不同的选择。 因此,如果您不喜欢默认演示文稿,完全可以。 如果要进行更改,以下是可用选项:
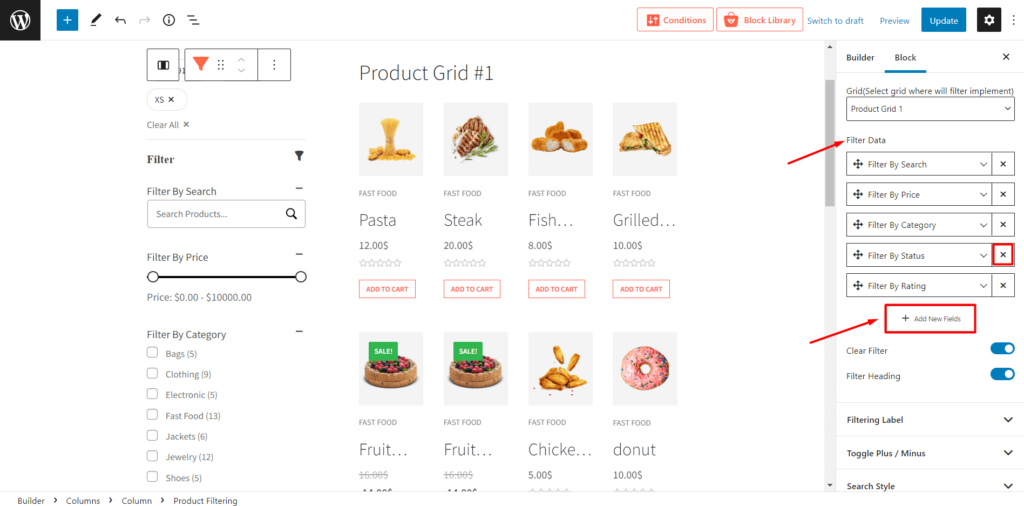
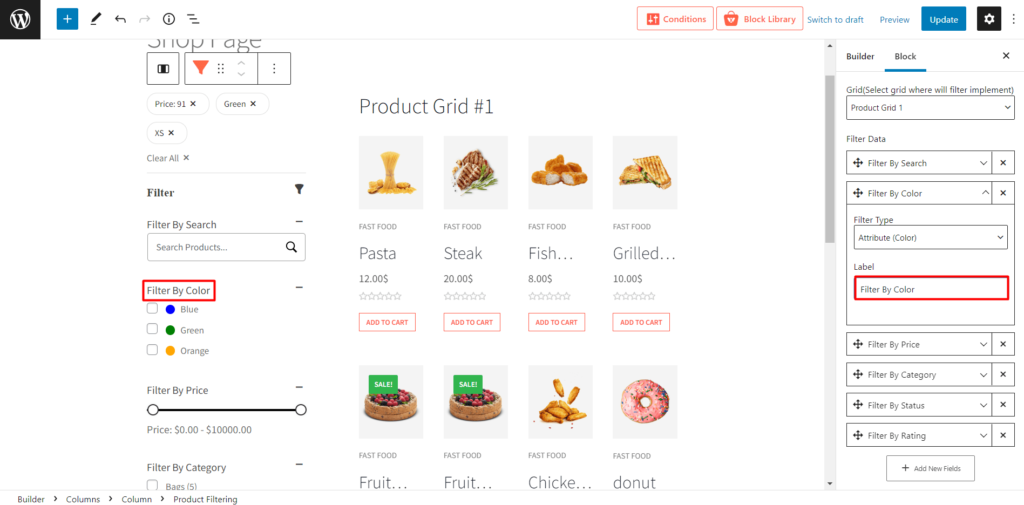
添加或删除过滤选项:从过滤列表选择选项中,您可以添加或删除过滤选项。 因此,您可以控制显示哪些选项,哪些不显示。

过滤标签文本:在此部分中,您可以使用您想要的任何文本更改过滤选项的任何标签文本。

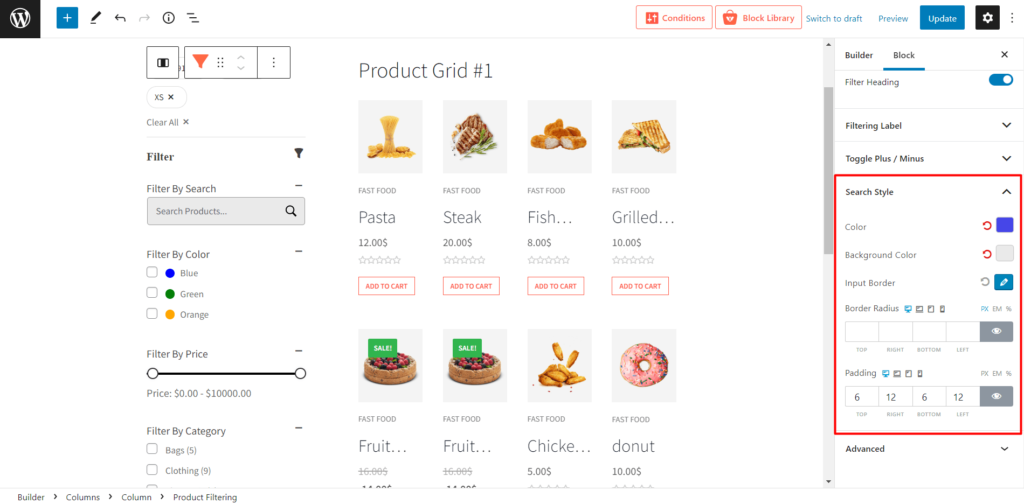
搜索风格: ProductX 的 ajax 搜索功能带有许多自定义选项。 您可以更改颜色和背景颜色,并调整边框半径和填充。

结论
这就是 WooCommerce 产品过滤器的全部内容。 现在,您可以开始创建带有过滤选项的自定义商店页面,让您的购物者轻松找到他们的产品。 如果您遇到任何困难或有任何疑问,请随时在下面发表评论。 我们期待您的来信。


如何显示 WordPress 随机帖子:简单的方法!

WordPress 按类别和标签过滤帖子

2021 年 39 个最佳免费 WordPress 杂志主题

2种创建WordPress类别页面模板的方法
