Фильтр продуктов WooCommerce по атрибутам, категории, цене и многому другому
Опубликовано: 2022-09-01Все владельцы сайтов WooCoommerce хотят увеличить свои продажи. Но для этого мы должны предоставить покупателям гибкую среду, пока они посещают наш сайт. Но одна из самых распространенных трудностей заключается в том, что мы не можем продемонстрировать продукты, которые ищут покупатели. Эта проблема в основном возникает, когда у нас есть множество продуктов из разных категорий. Так что делать?
Ограничение категорий продуктов или количества продуктов в нашем магазине WooCommerce может показаться решением. Но на самом деле это не так. Поскольку мы должны продолжать увеличивать количество продуктов, чтобы увеличить наши продажи. Есть еще одно более разумное решение, которое используют все гигантские сайты электронной коммерции. WooCommerce Product Filter — лучшее решение для такого рода проблем.

Если вы так думаете, в WooCommerce уже есть опция сортировки товаров по умолчанию. Но этого недостаточно для интернет-магазинов, в которых есть множество товаров разных категорий. Мы должны позволить покупателям фильтровать товары по атрибутам, категориям или даже ценовому диапазону, который они хотят.
Теперь вопрос, как добавить фильтры товаров в магазины WooCommerce? Ну, это то, что мы собираемся исследовать в этом сообщении в блоге. Но прежде чем углубиться, мы должны четко понимать, что представляют собой наши фильтры продуктов и почему мы должны добавлять функции фильтрации продуктов в наш магазин WooCommerce. Однако, если вы знакомы с этим, вы можете перейти к учебной части этого сообщения в блоге.
Что такое фильтр продуктов WooCommerce?
Фильтр продуктов WooCommerce позволяет покупателям находить желаемые продукты на основе нескольких критериев, включая атрибуты продукта, категории, цену, рейтинг, цвет, размеры и т. д. Он помогает покупателям легко находить желаемые продукты.
Например, человек хочет купить красную футболку среднего размера в рамках бюджета от 5 до 10 долларов. Для этого он / она может использовать категорию одежды или подкатегорию футболок, выбрать средний размер из опции выбора размера и установить желаемый ценовой диапазон. Таким образом, покупатель может легко получить товар, если он доступен в магазине.
Почему мы должны добавить фильтр товаров в магазины WooCoommerce?
Добавление фильтрации продуктов является обязательным элементом для любого магазина электронной коммерции, независимо от того, создан он с помощью WooCommerce или нет. За этим заявлением стоит множество причин. Но главная причина заключается в том, что благодаря функциям фильтрации одновременно получают выгоду как владельцы магазинов, так и покупатели. Как?
Давайте просто подумаем о том, что мы делаем, делая покупки в автономном режиме. В большинстве случаев мы делимся своими требованиями с владельцами магазинов/продавцами. А затем он/она показывает нам продукты или направляет нас в район, откуда мы можем получить продукт в соответствии с нашими требованиями. Мы предлагаем такой же опыт покупателям с функцией фильтрации товаров. В результате покупатели будут довольны гибкостью, а мы, как владельцы интернет-магазинов, сможем увеличить наши продажи, поскольку большинство из них станут постоянными клиентами.
Представляем блоки фильтра продуктов WooCommerce для ProductX
Как будто вы зашли так далеко, читая эти сообщения в блоге, это означает, что вы действительно хотите позволить покупателям фильтровать продукты вашего магазина WooCommerce. Есть два способа сделать это: вы можете нанять разработчика или использовать плагин для фильтрации продуктов.
Я думаю, вы готовы использовать плагин, поскольку вы уже находитесь в экосистеме WordPress и WooCommerce. У нас есть идеальный плагин для вас, который может не только помочь вам добавить функцию фильтрации продуктов, но и расширить возможности WooCommerce с помощью многочисленных функций и различных надстроек.
ProductX — это универсальное решение для магазинов WooCommerce, тщательно разработанное для обеспечения всех основных функций в одном плагине. Таким образом, вы не используете несколько плагинов. Однако давайте придерживаться основной темы, и вы можете узнать больше о предложениях ProductX, нажав здесь.
Итак, если вы хотите добавить фильтр продуктов WooCommerce с помощью продукта, вы должны использовать этот плагин как комплексное решение. Например, вы хотите добавить функцию фильтрации на страницу магазина. Для этого вам необходимо создать пользовательскую страницу магазина с функцией фильтрации товаров. Таким образом, вы можете полностью изменить стандартную страницу магазина WooCommerce на страницу, ориентированную на конверсию. Теперь давайте посмотрим, что мы можем сделать с блоками фильтрации ProductX.
- Фильтр товаров WooCommerce по атрибутам
- Фильтр товаров WooCommerce по цене
- Фильтр товаров WooCoommerce по категориям
- Фильтр продуктов WooCommerce по
- Поиск продуктов Ajax
Как добавить фильтр продуктов WooCommerce на страницу магазина с помощью ProductX
Теперь давайте посмотрим, как мы можем добавить опцию фильтрации продуктов на пользовательскую страницу магазина. Для этого вы можете выполнить следующие шаги:
Включите аддон строителя
Прежде всего, убедитесь, что вы правильно установили и активировали плагин ProductX на своем сайте. Поскольку мы собираемся создать пользовательскую страницу магазина, мы должны включить надстройку конструктора WooCommere. Вот как:

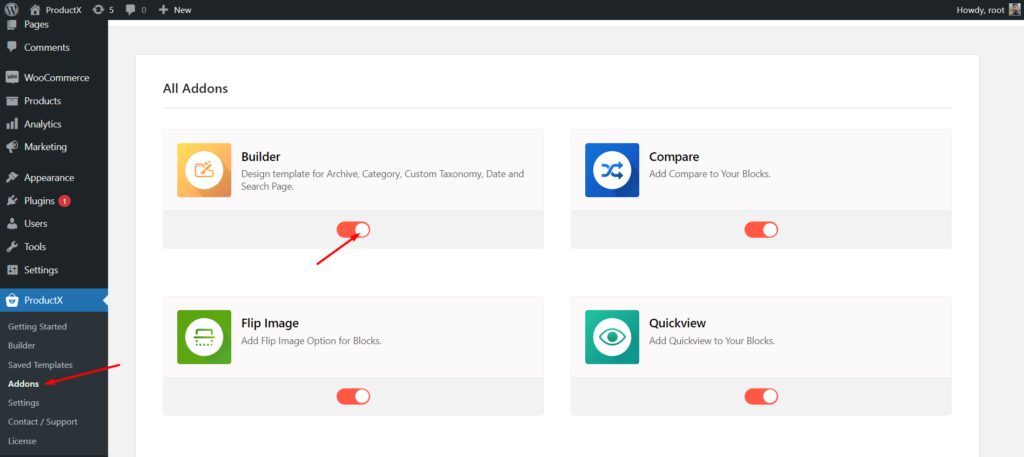
- Перейдите в раздел ProductX.
- Теперь нажмите на раздел Addons
- Включите Builder из доступного варианта
Создайте новый шаблон страницы магазина
Теперь нам нужно приступить к созданию нового шаблона для страницы магазина, где мы будем отображать товары со всеми параметрами фильтрации. Для этого:

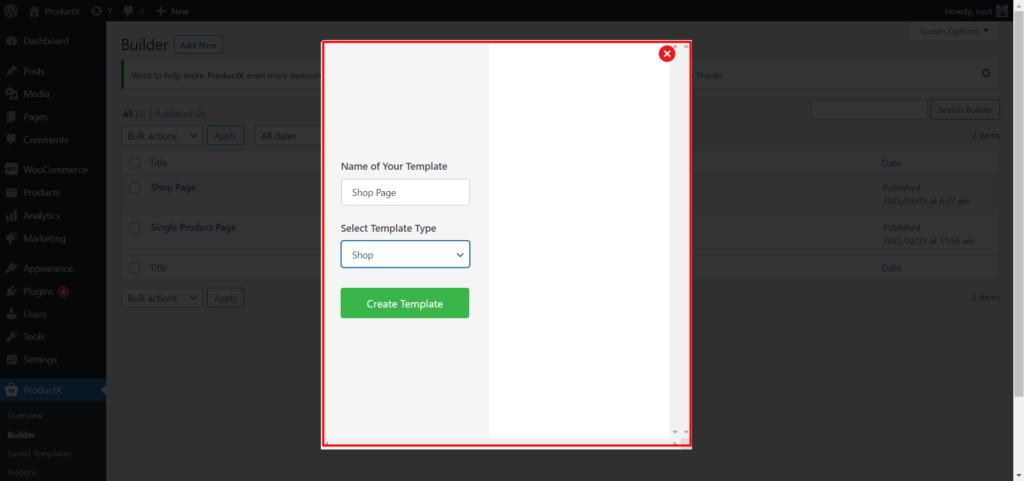
- Нажмите на опцию Builder в ProductX.
- Нажмите на кнопку «Добавить новый»
- Дайте название шаблону
- Выберите Магазин в качестве типа шаблона
- Нажмите на кнопку сохранения и начните настройку
Если вы хотите узнать больше о создании и настройке страницы магазина WooCommerce, загляните в блог, нажав здесь.
Добавьте фильтр продуктов WooCommerce на страницу магазина
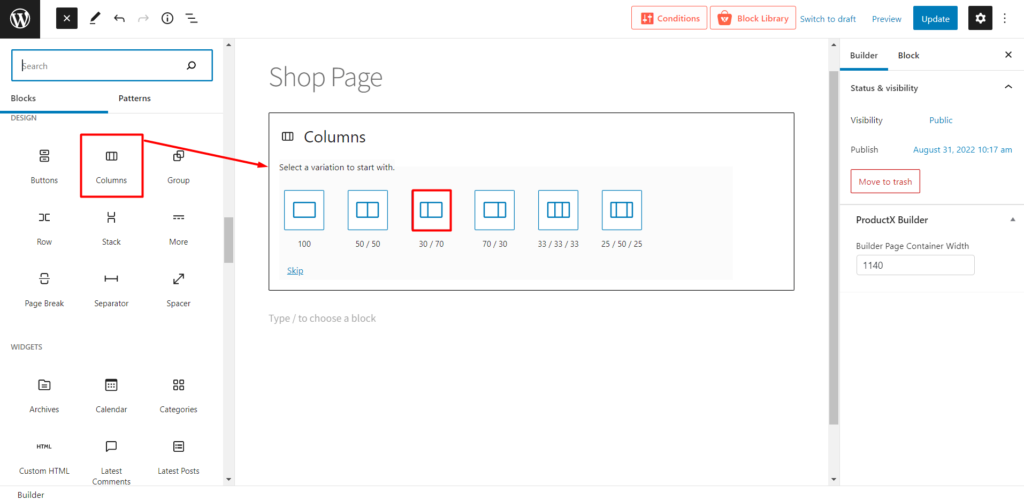
Теперь пришло время добавить блок фильтра продуктов WooCommerce на страницу магазина. Прежде всего, решите, где вы хотите добавить параметр фильтрации, с левой или с правой стороны. И какие блоки продуктов вы хотите добавить? ProductX несколько сеток продуктов и блоков списка продуктов.
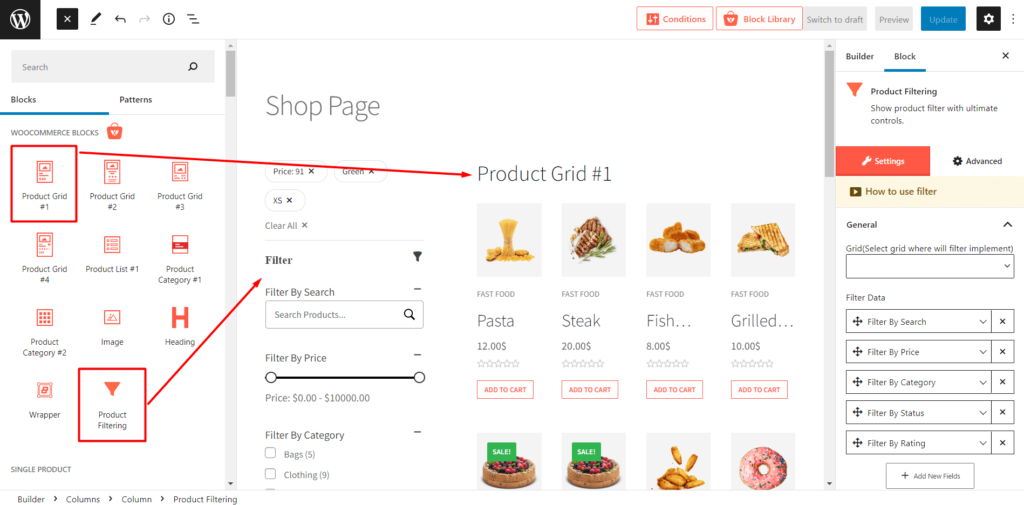
Например, я хочу добавить блок сетки продуктов с опцией фильтрации слева. Для этого я должен добавить блок столбцов с соотношением 30/70.

Затем я добавляю блок фильтра товаров слева и блок сетки товаров №1 справа от блока столбцов.

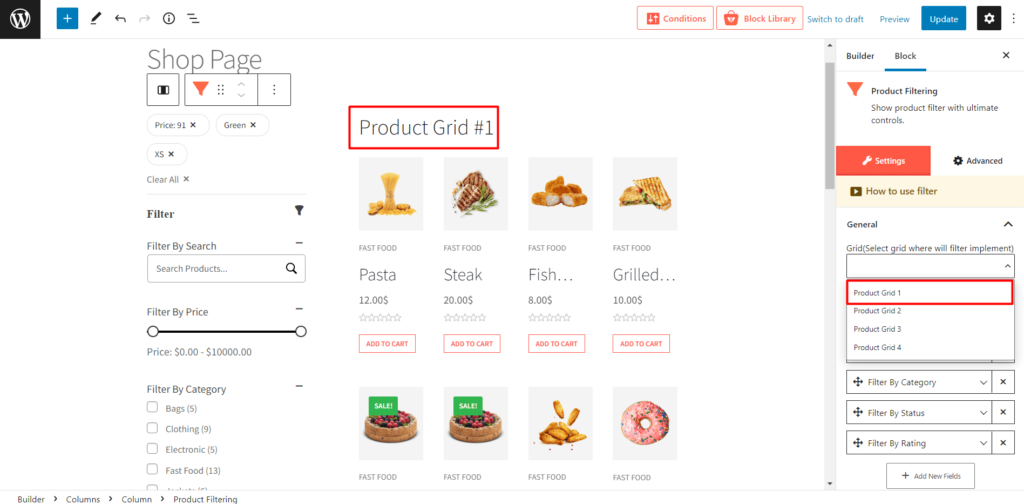
После добавления блоков нам также нужно подключить параметр фильтрации к блоку продукта, щелкнув параметр выбора раскрывающегося списка, как вы можете видеть на изображении ниже.

Вот и все, параметры фильтрации будут доступны для конкретного блока товаров. Но продолжайте читать сообщения в блогах и ознакомьтесь с доступными параметрами настройки фильтра продуктов. И, если вы хотите изучить возможность настройки страницы магазина, посетите блог, нажав здесь.

Вариант настройки фильтра продуктов WooCommerce
Хотя настраивать блок Product filter не обязательно, так как он довольно хорошо отсортирован. Тем не менее, мы считаем, что разные люди имеют разный выбор. Так что это совершенно нормально, если вам не нравится презентация по умолчанию. Ниже приведены доступные варианты, если вы хотите внести изменения:
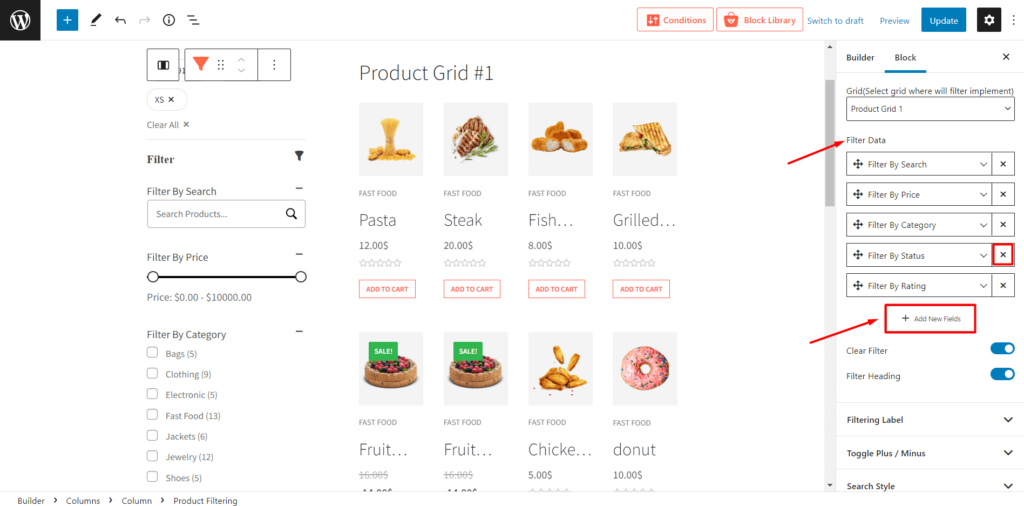
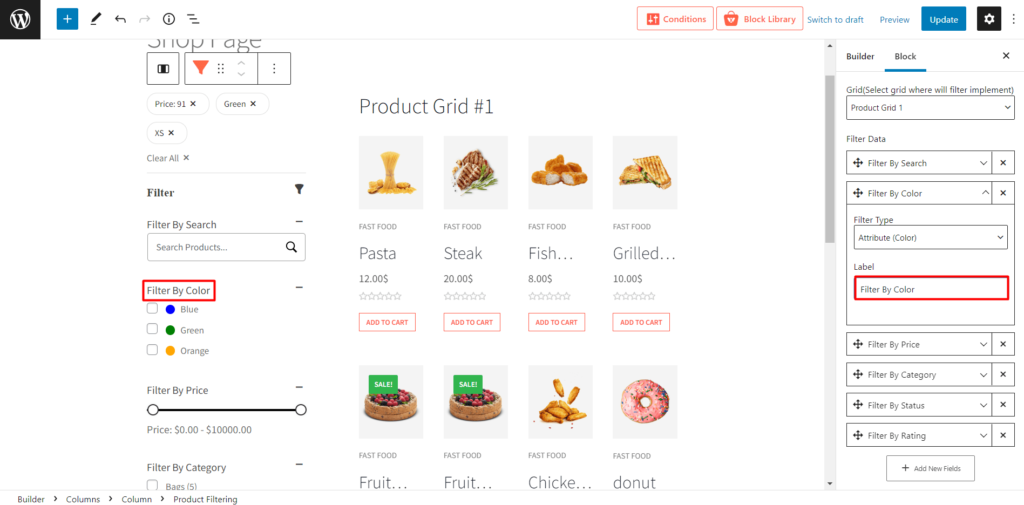
Добавление или удаление параметров фильтрации: Из параметра выбора списка фильтров можно добавлять или удалять параметры фильтрации. Таким образом, вы можете контролировать, какие параметры отображать, а какие нет.

Текст метки фильтрации: в этом разделе вы можете изменить любой текст метки параметров фильтрации на любой текст, который вы хотите.

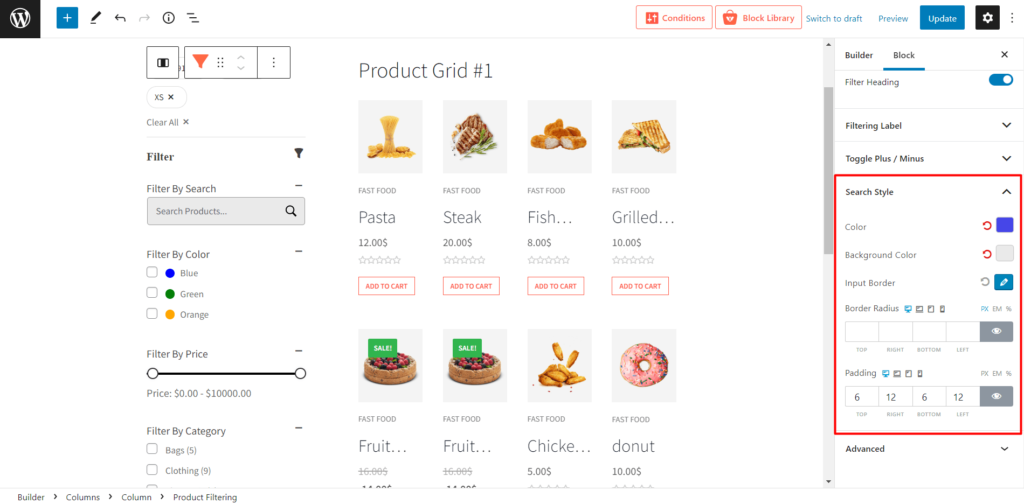
Стиль поиска: функции поиска ajax в ProductX имеют множество параметров настройки. Вы можете изменить цвет и цвет фона, а также настроить радиус границы и отступы.

Вывод
Это все о фильтре продуктов WooCommerce. Теперь вы можете приступить к созданию пользовательской страницы магазина с параметрами фильтрации, чтобы ваши покупатели могли легко находить свои продукты. Если вы столкнулись с какими-либо трудностями или у вас есть какие-либо вопросы, не стесняйтесь комментировать ниже. Ждем с нетерпением вестей от вас.

Как отображать случайные сообщения WordPress: простой способ!

Фильтрация сообщений WordPress по категориям и тегам

39 лучших бесплатных тем журнала WordPress 2021

2 способа создать шаблон страницы категории WordPress
