كيفية زيادة سرعة الموقع باستخدام CDN المجاني من SiteGround
نشرت: 2022-04-23لقد قضيت شهورًا في بناء موقع الويب الخاص بك. أنت تقضي المزيد من الوقت في التعرف على مُحسّنات محرّكات البحث وكيفية إنشاء محتوى قيم وهادف لمستخدميك. ثم تكتشف أنه بينما يجد الأشخاص موقعك طوال الوقت ، فإنهم لا يبقون. في بعض الأحيان يغادرون في غضون ثوان. عامل كبير في ارتداد المستخدمين هو سرعة الموقع. لحسن الحظ ، يمتلك مستخدمو SiteGround عددًا من الخيارات والميزات التي يسهل الوصول إليها (وحتى مجانًا) والتي من شأنها تسريع موقع الويب الخاص بك - SuperCacher إلى SiteGround CDN وإصدار مجاني من Cloudflare ، على سبيل المثال لا الحصر.
في هذا المنشور ، سنغطي كل ما تحتاج إلى معرفته لتحديث سرعة موقعك (حرفيًا).
أدوات الموقع ، SiteGround CDN ، وميزات السرعة الأخرى
في عام 2019 ، استبدلت SiteGround cPanel ببوابة استضافة جديدة ومبسطة كاملة مع مجموعة متنوعة من أدوات الموقع. من السهل العثور على الميزات والخدمات المقدمة هنا والعمل معها وفهمها ، حتى للمبتدئين.
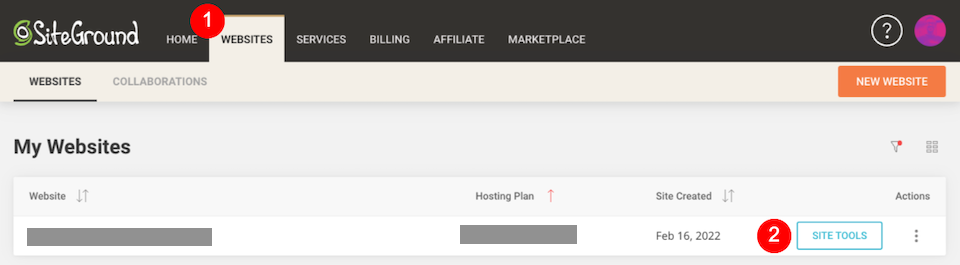
- قم بتسجيل الدخول إلى حسابك على SiteGround.com.
- انقر فوق مواقع الويب .
- على يمين موقع الويب الذي ستعمل معه ، انقر فوق أدوات الموقع .
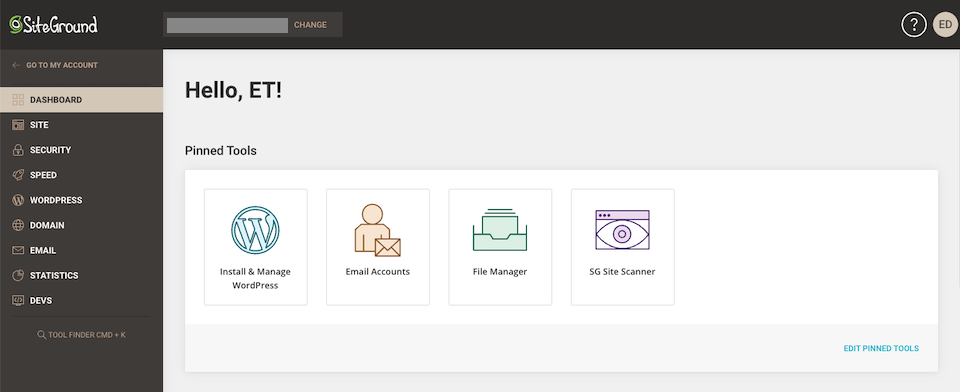
- سترى أدوات الموقع في الشريط الجانبي الأيسر .

نظرة عامة على أدوات الموقع
هناك تسعة خيارات رئيسية لأدوات الموقع. سيؤدي النقر فوق أحدها إلى توسيع القائمة الموجودة أسفلها بمزيد من الخيارات.

فيما يلي نظرة عامة على أدوات الموقع:
- لوحة المعلومات: رسالة ترحيب وإعلانات من SiteGround والأدوات المثبتة (التي يمكنك تغييرها) ومعلومات الموقع (استخدام القرص وخوادم الأسماء وما إلى ذلك) وبعض الإحصائيات.
- الموقع: مدير الملفات ، وحسابات المستخدمين الآخرين ، والوصول إلى قاعدة البيانات.
- الأمان: النسخ الاحتياطية وشهادات SSL وفرض HTTPS وعنوان URL المحمي وإدارة IP المحظورة و Site Scanner لاكتشاف البرامج الضارة.
- السرعة: خيارات SuperCacher وخدمة CDN وتكوين SiteGround Cloudflare.
- WordPress: قم بتثبيت وإدارة مواقع WordPress الإلكترونية ، وإنشاء بيئات مرحلية ، وترحيل موقع ويب موجود ، وتحديث موقعك تلقائيًا واستخدام البحث والاستبدال لتغيير سلاسل WordPress.
- المجال: قم بإعداد المجالات المستضافة والمجالات الفرعية وعمليات إعادة التوجيه والوصول إلى محرر منطقة DNS.
- البريد الإلكتروني: قم بإنشاء حسابات بريد إلكتروني لاسم المجال الخاص بك ، وأعد توجيه البريد الإلكتروني إلى عنوان آخر ، وأنشئ مستجيبين تلقائيًا ، وقم بتصفية الرسائل ، ومصادقة الرسائل ، والحد من البريد العشوائي ، وربط حسابك بـ Google Workspace. لدينا برنامج تعليمي كامل على البريد الإلكتروني SiteGround هنا.
- الإحصائيات: عرض مجموعة متنوعة من الإحصاءات ، بما في ذلك حركة المرور والمصادر والسلوك ، بالإضافة إلى سجلات الأخطاء والوصول.
- Dev: العديد من الأدوات على مستوى المطور ، بما في ذلك أتمتة الأوامر والنصوص وإدارة PHP وتثبيت التطبيق.
تعرف على المزيد حول أدوات الموقع في دليلنا الكامل إلى لوحة معلومات SiteGround.
نظرة عامة على خيارات السرعة في SiteTools
المكونات الثلاثة لقسم السرعة هي Caching و CDN و Cloudflare . في قسم التخزين المؤقت ، سترى SuperCacher وخياراته الثلاثة لتحسين مواقع الويب. شبكة CDN الخاصة بـ SiteGround (والتي تعني شبكة توصيل المحتوى) في مرحلة تجريبية ، وهي الأفضل لتحسين الأداء للمواقع ذات حركة المرور العالمية. هناك أيضًا خيار لاستخدام Cloudflare CDN. سنتحدث أكثر عن كل هذه الخيارات خلال هذه المقالة.
ما هو SiteGround SuperCacher؟

عندما تستغرق الصفحات وقتًا طويلاً للتحميل ، تزداد احتمالية مغادرة الزوار (الارتداد) بدلاً من الالتفاف حولها. تعمل مكونات ذاكرة التخزين المؤقت مثل WP Rocket على تحسين الأداء عن طريق تسريع موقع الويب الخاص بك حتى لا يحدث ذلك. (إذا كنت مهتمًا بكيفية عمل التخزين المؤقت ، فراجع مقالة How Stuff Works.) في SiteGround ، أنشأ خبراء تحسين خادم الشركة SuperCacher ، وهو مصمم للتعامل مع الزيارات إلى موقعك وتحسين سرعة التحميل. هناك ثلاثة خيارات للاختيار من بينها (انظر أدناه) ، ويمكنك المزج والمطابقة كما تراه مناسبًا.
ومع ذلك ، لاحظ أنه لا يوصى أيضًا بتمكين التخزين المؤقت باستخدام مكون WordPress الإضافي إذا كنت تستخدم التخزين المؤقت لـ SiteGround. قد ترغب في استخدام مكون إضافي للتخزين المؤقت جنبًا إلى جنب مع خدمات التخزين المؤقت في SiteGround إذا كان يحتوي على ميزات أخرى تهتم بها - ولكن حتى ذلك الحين ، من الأفضل إيقاف تشغيل وظيفة التخزين المؤقت في المكون الإضافي. يمكن أن يتسبب استخدام أكثر من حل للتخزين المؤقت في حدوث مشكلات في التوافق ومنع المستخدمين من الوصول إلى موقعك.
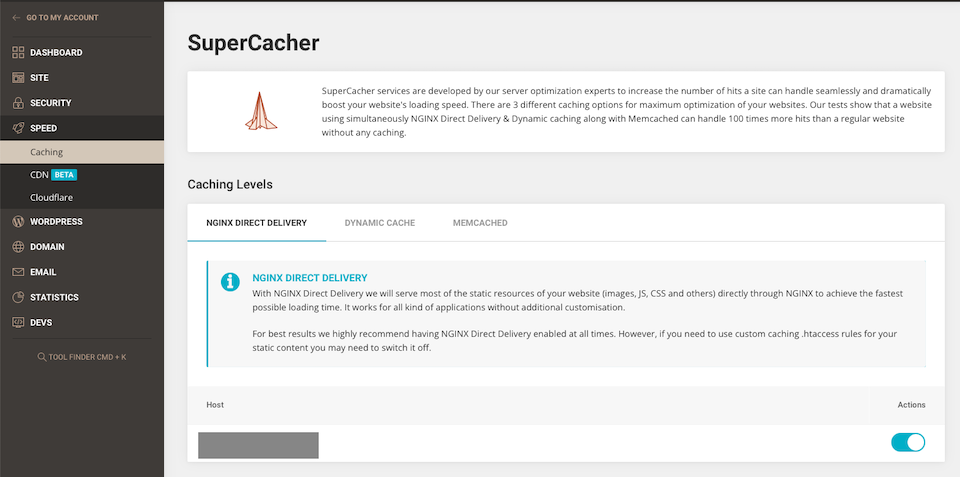
1. NGINX التسليم المباشر
حل NGINX Direct Delivery محل Static Cache في وقت قريب من إطلاق أدوات الموقع. بدلاً من تقديم CSS والصور وملفات JS وأنواع أخرى من المحتوى الثابت من ذاكرة الخادم ، يقوم برنامج خادم الويب NGINX بتحميل الملفات مباشرة من محركات أقراص الخادم. يعني هذا التغيير تحسين التخزين المؤقت للمتصفح واستخدام CDN. أيضًا ، تحرر NGINX مساحة ذاكرة الوصول العشوائي التي يمكن استخدامها عن طريق التخزين المؤقت للمحتوى الديناميكي دون التأثير على سرعة تحميل المحتوى الثابت.
توصي SiteGround بتمكين NGINX Direct Delivery طوال الوقت ، إلا إذا كنت تستخدم قواعد htaccess مخصصة للتخزين المؤقت للمحتوى الثابت. في الشريط الجانبي الأيسر من أدوات الموقع ، حدد السرعة > التخزين المؤقت > التسليم المباشر NGINX (ضمن مستويات التخزين المؤقت ) وقم بتبديله إلى يمين اسم المجال.
2. ذاكرة التخزين المؤقت الديناميكي
علامة التبويب الثانية ضمن السرعة هي Dynamic Cache ، وهي مدعومة أيضًا ببنية NGINX. يتم تمكينه افتراضيًا على خوادم SiteGround (لذلك ليس عليك فعل أي شيء لتشغيله). في حين أن NGINX Direct Delivery يعالج التخزين المؤقت للمحتوى الثابت ، يعالج التخزين المؤقت الديناميكي التخزين المؤقت للمحتوى الديناميكي لتحسين سرعة التحميل. ستحصل مواقع WordPress على أفضل النتائج الممكنة إذا تم تثبيت المكون الإضافي SG Optimizer للعمل جنبًا إلى جنب مع Dynamic Cache.
3. Memcached
وأخيرًا ، فإن علامة التبويب Memcached مخصصة للتخزين المؤقت للكائن. بينما يمكنك معرفة المزيد حول التخزين المؤقت لعناصر WordPress هنا إذا كنت مهتمًا ، فإنه يتعامل بشكل أساسي مع التخزين المؤقت للمحتوى الديناميكي الذي لا يمكن تقديمه عن طريق التخزين المؤقت الديناميكي. وفقًا لموقع SiteGround ،

تُظهر اختباراتنا أن موقع الويب الذي يستخدم التسليم المباشر NGINX والتخزين المؤقت الديناميكي في وقت واحد مع Memcached يمكنه التعامل مع زيارات أكثر 100 مرة من أي موقع ويب عادي دون أي تخزين مؤقت.
لذلك ، قد ترغب في استخدام الثلاثة في وقت واحد (فقط بدون تمكين المكون الإضافي لذاكرة التخزين المؤقت WP ، تذكر). لتمكين الميزة ، انتقل إلى أدوات الموقع > السرعة > التخزين المؤقت > Memcached (ضمن مستويات التخزين المؤقت ) وقم بتبديلها إلى يمين اسم المجال.
كيفية استخدام خدمات SiteGround CDN المجانية
SiteGround CDN هي أداة أخرى يمكنك استخدامها لجعل موقع الويب الخاص بك أسرع. إنه مفيد بشكل خاص إذا كان لديك زيارات قادمة من قارات وبلدان مختلفة. الطريقة التي تعمل بها CDN هي تخزين محتوى موقعك مؤقتًا ثم توزيعه على مراكز بيانات مختلفة حول العالم. عندما يزور شخص ما موقع الويب الخاص بك ، يتم استخدام الخادم الأقرب إليهم لتقديم المحتوى.
سواء كنت تستخدم حل CDN متعدد لموقع WordPress الخاص بك أم لا ، فهذا أمر مطروح للنقاش. من ناحية أخرى ، يعني استخدام خدمات CDN المتعددة أنك لا تعتمد على واحدة فقط ، مما يجعل حل CDN العام الخاص بك متاحًا بشكل أكبر. من ناحية أخرى ، تواجه بعض المكونات الإضافية مشكلات في التوافق - لا يعمل SiteGround Optimizer و Jetpack دائمًا معًا بشكل جيد ، على سبيل المثال.
لذا فإن الأمر متروك لك بشأن الحل الذي تعتقد أنه الأفضل ، ومن ثم ستساعدك مراقبة أداء موقع الويب على معرفة ما إذا كان قد تأثر إيجابًا أو سلبًا بعد التغيير.
SiteGround CDN
في الوقت الحالي ، لا تزال خدمة CDN الخاصة بـ SiteGround في مرحلة تجريبية ، مما يعني أنه لم يتم طرحها رسميًا بعد. ولكن لا يزال بإمكانك تجربة الإصدار التجريبي مجانًا إذا كنت مهتمًا بذلك. إذا حافظت على نشاط خدمة CDN طوال الفترة التجريبية ، فستحصل على ثلاثة أشهر من الخدمة المتميزة مجانًا عند إطلاقها بالكامل. تبلغ تكلفة خدمة CDN Premium من SiteGround 12.49 دولارًا شهريًا ، وسنتناول الميزات المتميزة لاحقًا في هذا القسم.
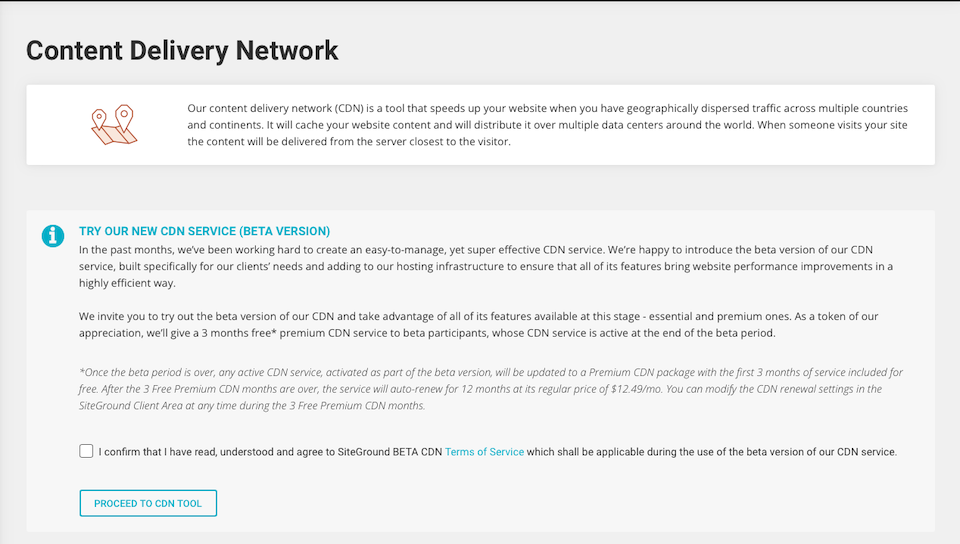
للوصول إلى أداة SiteGround CDN ، انتقل إلى Site Tools > Speed > CDN . حدد مربع شروط الخدمة ، ثم انقر فوق المتابعة إلى أداة CDN .

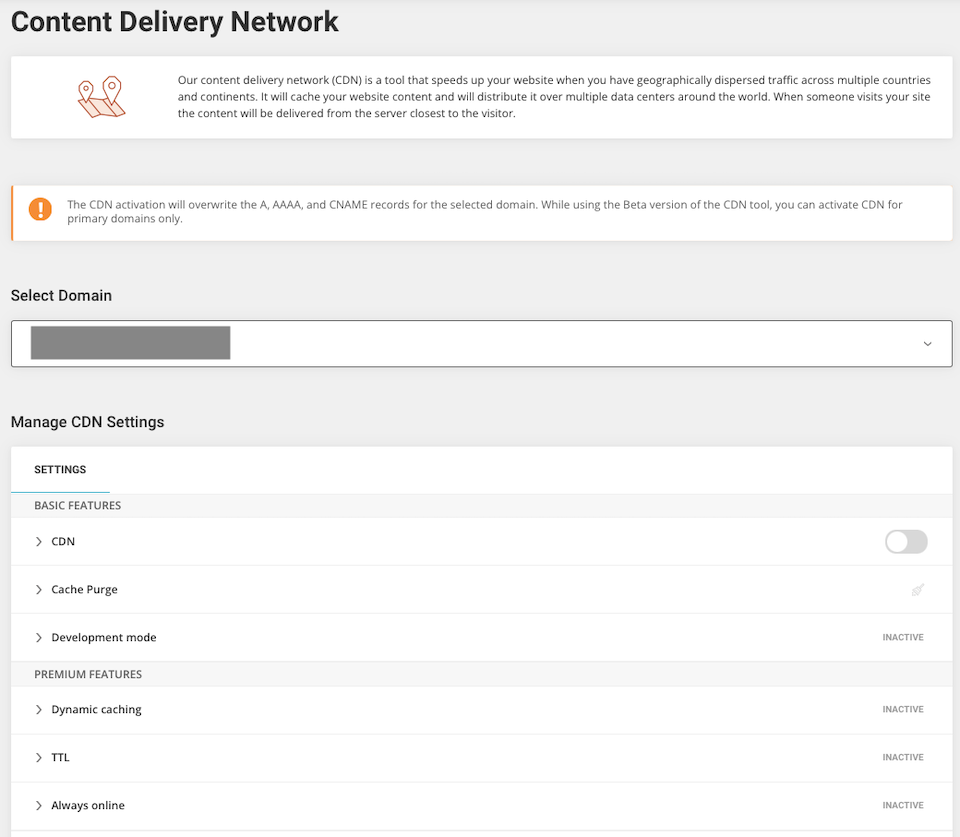
سيتم نقلك إلى صفحة حيث يمكنك إدارة إعدادات CDN الخاصة بك:

أولاً ، تأكد من اختيار المجال الصحيح. ثم توجه لأسفل إلى قسم إدارة إعدادات CDN . حتى تقوم بتشغيل CDN ، لن تكون الخيارات الأخرى متاحة. بمجرد تمكين CDN ، هذه هي الإعدادات الأخرى المتاحة:
الميزات الأساسية
- تطهير ذاكرة التخزين المؤقت: يؤدي هذا إلى حذف الإصدارات المخزنة مؤقتًا من موقع الويب الخاص بك - ولكن القيام بذلك في كثير من الأحيان يمكن أن يبطئ موقع الويب الخاص بك ، لذلك لا يتم إجراء الصيانة بشكل يومي.
- وضع التطوير: إذا كنت تجري تغييرات على المحتوى القابل للتخزين المؤقت ، مثل CSS أو الصور ، فإن تشغيل هذا سيؤدي إلى تعليق ميزات التخزين المؤقت مؤقتًا. بهذه الطريقة ، ستتمكن من رؤية التغييرات على الفور. يظل هذا الوضع قيد التشغيل لمدة 30 دقيقة قبل أن يتم تعطيله تلقائيًا.
مميزات العضوية الممتازة
- التخزين المؤقت الديناميكي: توفر هذه الأداة التخزين المؤقت لصفحة كاملة للموارد غير الثابتة ؛ يعمل على تسريع موقعك عن طريق منع إجراءات مثل معالجة الصفحات غير الضرورية واستعلامات قاعدة البيانات.
- TTL: أو Time to Live ، هذه هي المدة التي يتم فيها تخزين مواردك الديناميكية مؤقتًا - أو المدة حتى تعود النسخة المخزنة مؤقتًا إلى الإصدار المباشر. المدة الافتراضية هي 12 ساعة ، ولكن يمكنك أيضًا اختيار ست ساعات أو 24 ساعة.
- دائمًا متصل بالإنترنت: إذا كان الخادم لا يمكن الوصول إليه أو كان موقعك يحتوي على رسالة خطأ ، فسيتم عرض النسخ المخزنة مؤقتًا من الموقع حتى يظل متصلاً بالإنترنت أثناء فرز المشكلة.
لاحظ أنه إذا كان موقعك لا يستخدم خوادم أسماء SiteGround ، فلن تتمكن من تمكين CDN . سيتم تحذيرك إذا كانت هذه مشكلة ، لذلك بالتأكيد لن تمر مرور الكرام. أيضًا ، إذا قمت بتنشيط CDN ثم قمت بتغيير خوادم الأسماء ، فسيتم تعطيل خدمة CDN. سوف تحتاج فقط إلى إعادة تشغيله.
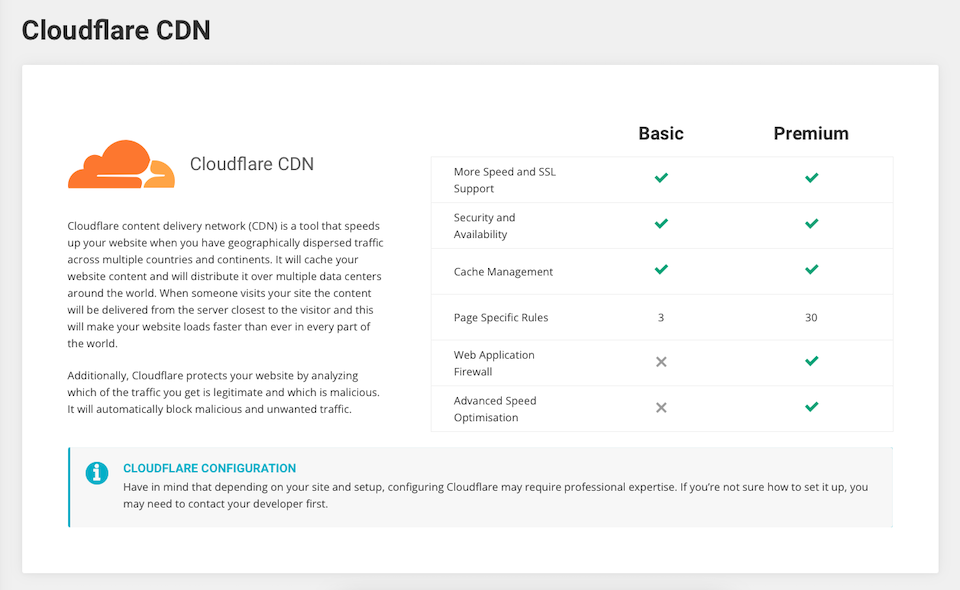
Cloudflare CDN
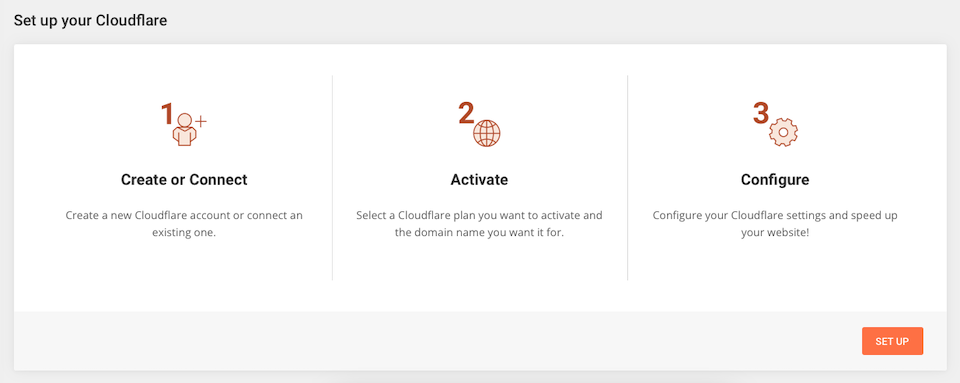
بالإضافة إلى تقديم خيار CDN الخاص بهم ، لدى SiteGround أيضًا شراكة مع Cloudflare. إذا كنت تفضل استخدام Cloudflare CDN ، فيمكنك البدء بالانتقال إلى Site Tools > Speed > Cloudflare . هذا ما ستراه ، وتوضح لك هذه الصفحة أيضًا الاختلافات بين الخدمات الأساسية والمتميزة:

يعد إعداد Cloudflare وإدارته أصعب قليلاً من العمل مع شبكة CDN الأصلية لـ SiteGround.

لحسن الحظ ، هناك الكثير من المساعدة على موقع SiteGround لتوجيهك خلال كل ذلك.
- قم بتوجيه المجال الخاص بك إلى SiteGround
- قم بتمكين Cloudflare عبر أدوات الموقع
- إعادة توجيه عناوين URL الخاصة بك إلى WWW (مستحسن)
- قم بتنشيط Cloudflare للنطاقات الفرعية
- إعدادات Cloudflare الأساسية والمتميزة
- إدارة عناوين IP المسموح بها / المحظورة
الأفكار النهائية حول SiteGround CDN وإعدادات السرعة الأخرى
يجعل SiteGround من السهل جدًا التعرف على العديد من الأدوات المتاحة لك للتحكم في خدمة الاستضافة وموقع الويب الخاص بك. وإذا كنت تواجه مشكلة في أي منها ، فلديهم أيضًا قاعدة معرفية رائعة جدًا. إذا لاحظت أن موقعك يسجل درجات أقل في العناصر المرتبطة بتحميل Core Web Vitals ، فإن قسم Speed في SG Site Tools سيساعد بالتأكيد في تحسين ذلك.
إذا كنت عضوًا في Elegant Themes ، فيمكنك أيضًا الحصول على تحسينات إضافية في الأداء من خلال Divi Hosting بواسطة SiteGround. لن تستفيد فقط من خيارات CDN والتخزين المؤقت المجانية ، ولكن سيكون لديك حق الوصول إلى بيئات الخادم المحسّنة من Divi لكل موقع في خطتك.
ما هي تجربتك مع خدمات CDN المجانية من SiteGround؟ اسمحوا لنا أن نعرف في التعليقات!
