SiteGroundの無料CDNを使用してサイト速度を上げる方法
公開: 2022-04-23あなたはあなたのウェブサイトを構築することに何ヶ月も費やしました。 あなたはSEOについて、そしてあなたのユーザーにとって価値のある、意味のあるコンテンツを作成する方法について学ぶことにさらに多くの時間を費やします。 次に、人々は常にあなたのサイトを見つけますが、彼らはとどまらないことがわかります。 時々彼らは数秒以内に去ります。 ユーザーがバウンスする大きな要因は、サイトの速度です。 幸いなことに、SiteGroundユーザーには、アクセスが簡単な(さらには無料の)多くのオプションと機能があり、Webサイトを高速化できます。たとえば、SuperCacherからSiteGround CDN、無料バージョンのCloudflareなどです。
この投稿では、サイトを(文字通り)高速化するために知っておく必要のあるすべてをカバーします。
サイトツール、SiteGround CDN、およびその他の速度機能
2019年、SiteGroundはcPanelを、さまざまなサイトツールを備えた新しい合理化されたホスティングポータルに置き換えました。 ここで提供される機能とサービスは、初心者でも簡単に見つけて操作し、理解することができます。
- SiteGround.comでアカウントにログインします。
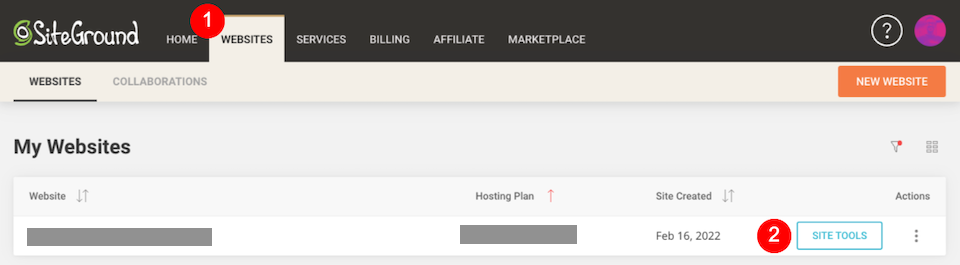
- Webサイトをクリックします。
- 使用するWebサイトの右側で、[サイトツール]をクリックします。
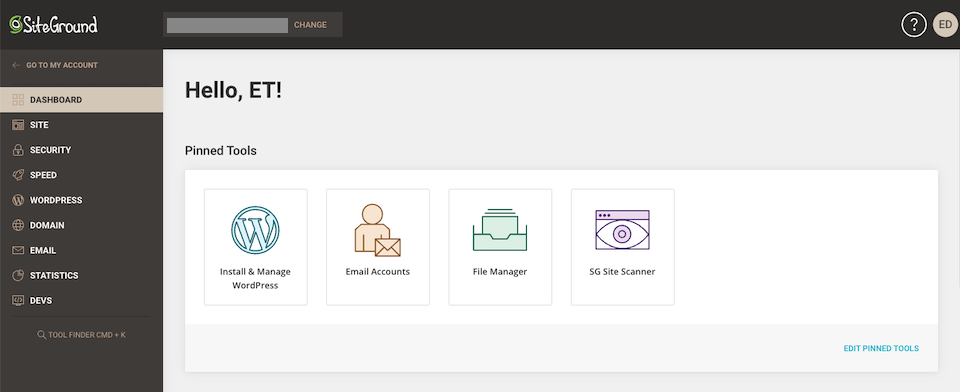
- 左側のサイドバーにサイトツールが表示されます。

サイトツールの概要
9つの主要なサイトツールオプションがあります。 いずれかをクリックすると、下のメニューが展開され、さらに多くのオプションが表示されます。

サイトツールの概要は次のとおりです。
- ダッシュボード:ウェルカムメッセージ、SiteGroundからのお知らせ、固定ツール(変更可能)、サイト情報(ディスク使用量、ネームサーバーなど)、およびいくつかの統計。
- サイト:ファイルマネージャー、他のユーザーのアカウント、およびデータベースアクセス。
- セキュリティ:バックアップ、SSL証明書とHTTPSの適用、保護されたURLとブロックされたIP管理、マルウェアを検出するためのサイトスキャナー。
- 速度: SuperCacherオプション、CDNサービス、およびSiteGroundCloudflare構成。
- WordPress: WordPress Webサイトのインストールと管理、ステージング環境の作成、既存のWebサイトの移行、サイトの自動更新、検索と置換を使用したWordPress文字列の変更。
- ドメイン:パーキングドメイン、サブドメイン、リダイレクトを設定し、DNSゾーンエディターにアクセスします。
- メール:ドメイン名のメールアカウントを作成し、メールを別のアドレスに転送し、オートレスポンダーを作成し、メッセージをフィルタリングし、メッセージを認証し、スパムを制限し、アカウントをGoogleWorkspaceに接続します。 SiteGroundの電子メールに関する完全なチュートリアルはここにあります。
- 統計:トラフィック、ソース、動作、エラーログ、アクセスログなど、さまざまな統計を表示します。
- 開発者:コマンドとスクリプトの自動化、PHP管理、アプリのインストールなど、いくつかの開発者レベルのツール。
SiteGroundダッシュボードの完全ガイドで、サイトツールの詳細をご覧ください。
SiteToolsの速度オプションの概要
Speedセクションの3つのコンポーネントは、 Caching 、 CDN 、 Cloudflareです。 [キャッシュ]セクションには、SuperCacherとその3つのWebサイト最適化オプションが表示されます。 SiteGroundのCDN (Content Delivery Networkの略)はベータ版であり、グローバルトラフィックのあるサイトのパフォーマンスを最適化するのに最適です。 CloudflareCDNを使用するオプションもあります。 この記事では、これらすべてのオプションについて詳しく説明します。
SiteGround SuperCacherとは何ですか?

ページの読み込みに時間がかかりすぎると、訪問者は立ち往生するのではなく、離れる(バウンスする)可能性が高くなります。 WP Rocketなどのキャッシュプラグインは、これが発生しないようにWebサイトを高速化することでパフォーマンスを向上させます。 (キャッシュの仕組みに興味がある場合は、このハウスタッフワークスの記事を確認してください。)SiteGroundで、同社のサーバー最適化の専門家が、サイトへのヒットを処理し、読み込み速度を向上させるように設計されたSuperCacherを作成しました。 選択できるオプションは3つあり(以下を参照)、必要に応じて組み合わせることができます。
ただし、SiteGroundのキャッシュを使用している場合は、WordPressプラグインでキャッシュを有効にすることもお勧めしません。 興味のある他の機能がある場合は、SiteGroundのキャッシュサービスと一緒にキャッシュプラグインを使用することをお勧めしますが、それでも、プラグインのキャッシュ機能をオフにすることをお勧めします。 複数のキャッシュソリューションを使用すると、互換性の問題が発生し、ユーザーがサイトにアクセスできなくなる可能性があります。
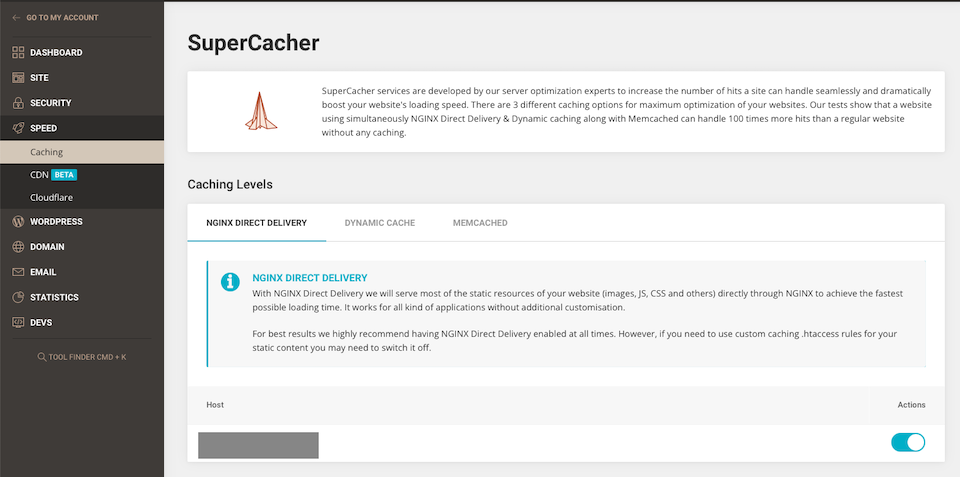
1.NGINX直接配信
NGINX Direct Deliveryは、SiteToolsが起動した頃に静的キャッシュに取って代わりました。 サーバーメモリからCSS、画像、JSファイル、その他の種類の静的コンテンツを提供する代わりに、NGINXWebサーバーソフトウェアはサーバードライブからファイルを直接ロードします。 この変更は、ブラウザのキャッシュとCDNの使用法が改善されたことを意味します。 また、NGINXは、静的コンテンツのロード速度に影響を与えることなく、動的コンテンツキャッシングで使用できるRAMスペースを解放します。
静的コンテンツにカスタムキャッシュの.htaccessルールを使用している場合を除き、SiteGroundでは常にNGINX直接配信を有効にすることをお勧めします。 左側のサイトツールのサイドバーで、[速度]>[キャッシュ]>[ NGINX直接配信] ([キャッシュレベル]の下)を選択し、ドメイン名の右側でオンに切り替えます。
2.動的キャッシュ
[速度]の下の2番目のタブは動的キャッシュであり、これもNGINXアーキテクチャを利用しています。 SiteGroundサーバーではデフォルトで有効になっています(したがって、オンにするために何もする必要はありません)。 NGINX Direct Deliveryは静的コンテンツのキャッシュを処理しますが、DynamicCacheは動的コンテンツのキャッシュを処理して読み込み速度を向上させます。 SG Optimizerプラグインが動的キャッシュと連携して動作するようにインストールされている場合、WordPressWebサイトは可能な限り最高の結果をもたらします。
3. Memcached
そして最後に、Memcachedタブはオブジェクトキャッシュ用です。 興味があれば、ここでWordPressオブジェクトのキャッシュについて詳しく知ることができますが、基本的には、動的キャッシュでは提供できない動的コンテンツのキャッシュを処理します。 SiteGroundによると、

私たちのテストでは、MemcachedとともにNGINX Direct Deliveryと動的キャッシュを同時に使用するWebサイトは、キャッシュなしの通常のWebサイトよりも100倍多くのヒットを処理できることが示されています。
したがって、3つすべてを同時に使用することをお勧めします(WPキャッシュプラグインを有効にしないでください)。 この機能を有効にするには、[サイトツール]>[速度]>[キャッシュ]>[ Memcached ]([キャッシュレベル]の下)に移動し、ドメイン名の右側でオンに切り替えます。
無料のSiteGroundCDNサービスの使用方法
SiteGround CDNは、Webサイトを高速化するために使用できるもう1つのツールです。 さまざまな大陸や国からのトラフィックがある場合に特に便利です。 CDNの仕組みは、サイトコンテンツをキャッシュしてから、世界中のさまざまなデータセンターに配信することです。 誰かがあなたのウェブサイトにアクセスするときはいつでも、彼らに最も近い場所にあるサーバーがコンテンツの配信に使用されます。
WordPress WebサイトにマルチCDNソリューションを使用するかどうかは、議論の余地があります。 一方では、複数のCDNサービスを使用するということは、1つだけに依存するのではなく、CDNソリューション全体をより利用しやすくすることを意味します。 一方、一部のプラグインでは互換性の問題が発生します。たとえば、SiteGroundOptimizerとJetpackは常に一緒に機能するとは限りません。
したがって、どのソリューションが最適であるかはあなた次第です。次に、Webサイトのパフォーマンスを監視することで、変更後にプラスまたはマイナスの影響があるかどうかを確認できます。
SiteGround CDN
現在、SiteGroundのCDNサービスはベータ版です。つまり、まだ正式に展開されていません。 ただし、興味があれば、ベータ版を無料で試すことができます。 ベータ期間中、CDNサービスをアクティブにしておくと、完全に起動したときに3か月間のプレミアムサービスを無料で利用できます。 SiteGroundのプレミアムCDNサービスの料金は月額$12.49です。このセクションの後半で、プレミアム機能について説明します。
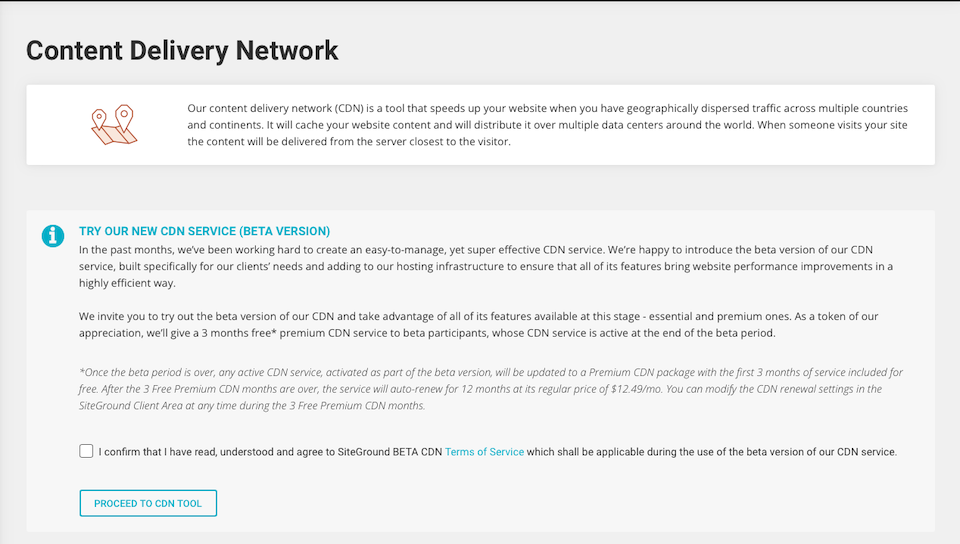
SiteGround CDNツールにアクセスするには、[サイトツール]>[速度]>[ CDN ]に移動します。 [利用規約]ボックスにチェックマークを付けて、[ CDNツールに進む]をクリックします。

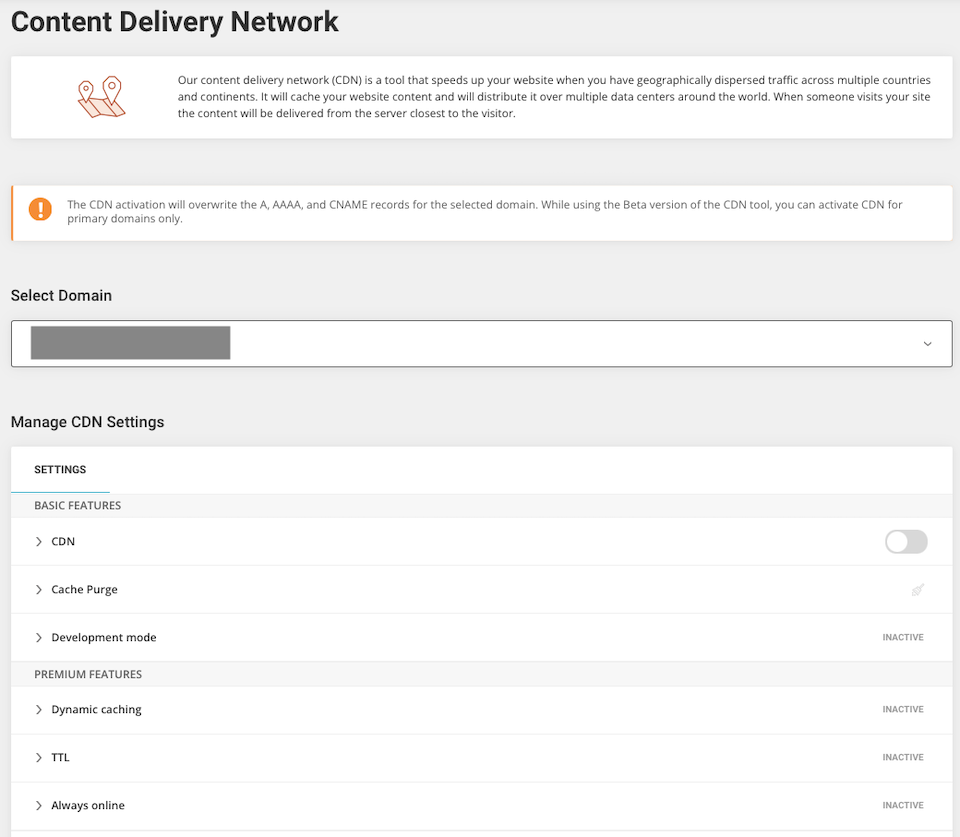
CDN設定を管理できるページが表示されます。

まず、正しいドメインが選択されていることを確認してください。 次に、 [CDN設定の管理]セクションに移動します。 CDNをオンに切り替えるまで、他のオプションは使用できません。 CDNを有効にすると、次の設定を利用できるようになります。
基本的な機能
- キャッシュパージ:これにより、キャッシュされたバージョンのWebサイトが削除されますが、これを頻繁に行うとWebサイトの速度が低下する可能性があるため、毎日実行するのはメンテナンスではありません。
- 開発モード: CSSや画像などのキャッシュ可能なコンテンツに変更を加える場合、これをオンにすると、キャッシュ機能が一時的に停止されます。 そうすれば、変更をすぐに確認できます。 このモードは、自動的に無効になる前に30分間オンのままになります。
プレミアム機能
- 動的キャッシング:このツールは、非静的リソースのフルページキャッシングを提供します。 不要なページ処理やデータベースクエリなどのアクションを防ぐことで、サイトを高速化します。
- TTL:またはTime to Liveは、動的リソースがキャッシュされる時間、またはキャッシュされたバージョンがライブバージョンに戻るまでの時間です。 デフォルトは12時間ですが、6時間または24時間を選択することもできます。
- 常にオンライン:サーバーにアクセスできない場合、またはサイトにエラーメッセージが表示される場合は、サイトのキャッシュされたコピーが表示されるため、問題が分類されている間もオンラインのままになります。
サイトでSiteGroundのネームサーバーを使用していない場合、 CDNを有効にできないことに注意してください。 これが問題である場合は警告が表示されるので、見過ごされることはありません。 また、CDNをアクティブにしてからネームサーバーを変更すると、CDNサービスが無効になります。 あなたはそれを再びオンにする必要があるでしょう。
Cloudflare CDN
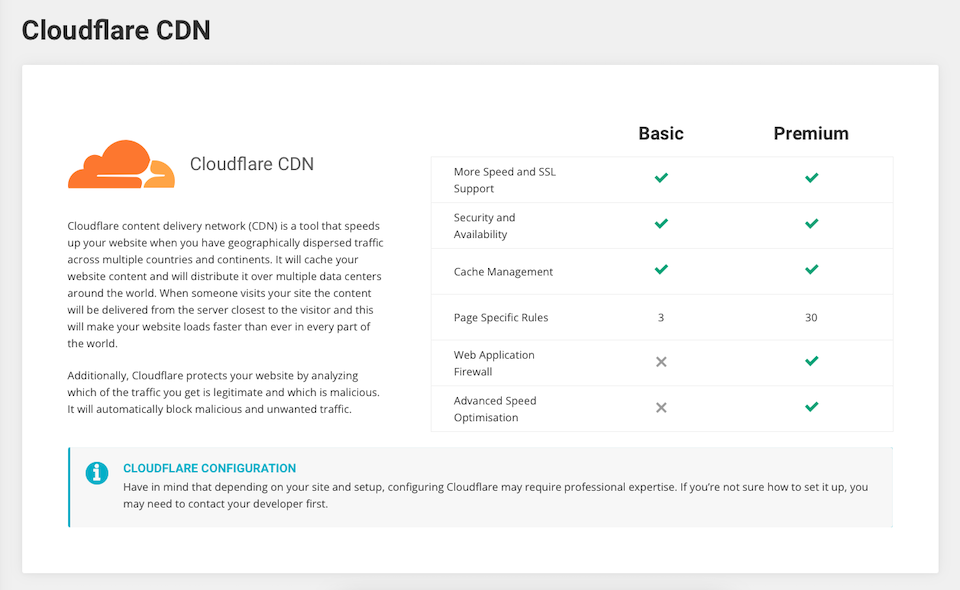
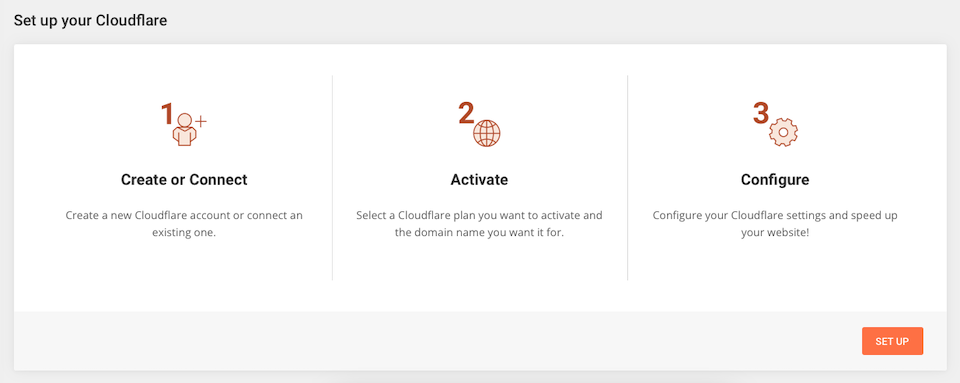
独自のCDNオプションを提供することに加えて、SiteGroundはCloudflareともパートナーシップを結んでいます。 Cloudflare CDNを使用する場合は、[サイトツール]>[速度]>[ Cloudflare]に移動することから始めることができます。 これが表示されます。このページには、ベーシックサービスとプレミアムサービスの違いも示されています。

Cloudflareの設定と管理は、SiteGroundのネイティブCDNを使用するよりも少し注意が必要です。

幸いなことに、SiteGround Webサイトには、すべてを説明するための多くのヘルプがあります。
- ドメインをSiteGroundにポイントします
- サイトツールを介してCloudflareを有効にする
- URLをWWWにリダイレクトする(推奨)
- サブドメインのCloudflareをアクティブ化する
- Cloudflareの基本設定とプレミアム設定
- 許可/ブロックされたIPを管理する
SiteGroundCDNおよびその他の速度設定に関する最終的な考え
SiteGroundを使用すると、ホスティングサービスとWebサイトを制御するために自由に使える多くのツールを簡単に回避できます。 そして、あなたがそれのいずれかに問題を抱えているならば、彼らはまたかなり素晴らしい知識ベースを持っています。 Core Web Vitalsの読み込み関連の要素でサイトのスコアが低いことに気付いた場合は、SGサイトツールの速度セクションが間違いなくそれを改善するのに役立ちます。
エレガントテーマのメンバーの場合は、SiteGroundによるDiviHostingを介してパフォーマンスをさらに向上させることもできます。 無料のCDNとキャッシュオプションのメリットを享受できるだけでなく、プランのすべてのサイトでDiviに最適化されたサーバー環境にアクセスできます。
SiteGroundの無料CDNサービスをどのように体験しましたか? コメントで教えてください!
