كيفية إنشاء تقويم أحداث مقدم من المستخدم في WordPress
نشرت: 2022-03-07هل تريد السماح للمستخدمين بإرسال أحداث التقويم على موقع WordPress الخاص بك؟
تعد إضافة الأحداث المقدمة من المستخدم طريقة رائعة لبناء مجتمع وتعزيز المشاركة على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء تقويم أحداث مقدم من المستخدم في WordPress دون السماح للزائرين بالوصول إلى منطقة المسؤول الخاصة بك.

لماذا تقوم بإنشاء تقويم أحداث مقدم من المستخدم؟
تعد أحداث التعهيد الجماعي لتقويم WordPress الخاص بك طريقة رائعة لبناء مجتمع وجذب زوار جدد والحفاظ على التقويم الخاص بك محدثًا بأحدث الأحداث. كما أنه يساعد في توفير الوقت نظرًا لأنك لست مضطرًا للبحث في الإنترنت عن الأحداث القادمة.
عندما يتمكن أعضاء مجتمعك من إضافة أحداث إلى التقويم الخاص بك ، سيحصلون على ترقية مجانية لأحداثهم ، ويمكن لزوار موقع الويب الخاص بك وأعضاء المجتمع الآخرين التعرف بسهولة على الأحداث التي تحدث في منطقتهم.
على سبيل المثال ، لنفترض أنك تدير مؤسسة خيرية أو موقع ويب عضوية غير هادف للربح. يمكنك السماح للأعضاء بإضافة مختلف أنشطة جمع التبرعات والندوات والأحداث الخيرية الأخرى إلى تقويم موقعك.
تكمن المشكلة في أن WordPress لا يسمح للمستخدمين بإرسال أحداث التقويم أو تحميل الملفات على الواجهة الأمامية افتراضيًا. سيكون عليك إنشاء حساب لكل مستخدم والسماح بالوصول إلى منطقة الإدارة. هذه الطريقة تستغرق وقتًا طويلاً وقد تكون محفوفة بالمخاطر.
لحسن الحظ ، هناك طريقة أسهل. دعونا نرى كيف يمكنك السماح للأشخاص بإضافة أحداث التقويم في WordPress.
إنشاء تقويم أحداث مقدم من المستخدم في WordPress
أفضل طريقة للسماح للمستخدمين بإضافة أحداث التقويم دون منحهم حق الوصول إلى لوحة إدارة WordPress الخاصة بك هي باستخدام WPForms. إنه أفضل مكون إضافي لنموذج الاتصال لـ WordPress وهو موثوق به من قبل أكثر من 5 ملايين شركة.
يتيح لك المكون الإضافي إنشاء نموذج تحميل ملف ويقدم إضافة ما بعد عمليات الإرسال التي تسمح لك بقبول قوائم الأحداث وملفات PDF والمقالات والاقتباسات والمحتويات الأخرى في الواجهة الأمامية لموقع الويب الخاص بك.

ملاحظة: ستحتاج إلى إصدار WPForms Pro لأنه يتضمن الوظيفة الإضافية لما بعد الإرسال والتكاملات المتميزة وميزات التخصيص الأخرى.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
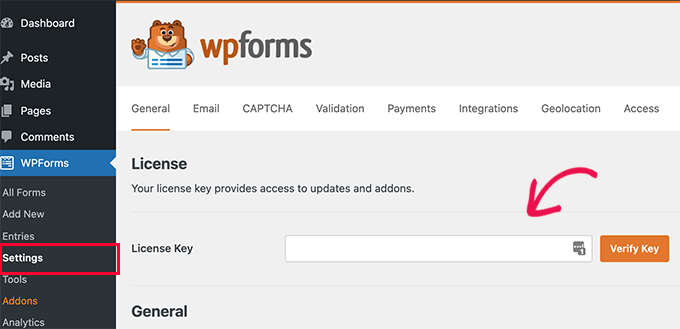
عند التنشيط ، توجه ببساطة إلى WPForms »الإعدادات من لوحة معلومات WordPress وأدخل مفتاح الترخيص الخاص بك. يمكنك العثور على مفتاح الترخيص في منطقة حساب WPForms.

بعد ذلك ، انقر فوق الزر "تحقق من المفتاح" للمتابعة.
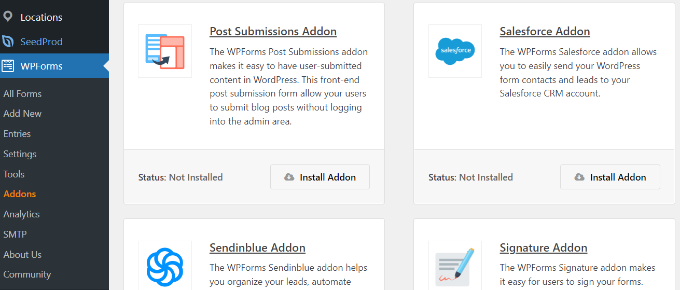
بعد التحقق من مفتاح الترخيص ، ستحتاج إلى الانتقال إلى WPForms »Addons ، ثم قم بالتمرير لأسفل إلى Add Postments Addon.
انطلق وانقر على الزر "تثبيت الملحق".

بمجرد تثبيت الملحق ، ستلاحظ تغيير الحالة من "غير مثبت" إلى "نشط".
إعداد البرنامج المساعد لتقويم الأحداث
بعد ذلك ، ستحتاج إلى مكون تقويم أحداث WordPress لإنشاء تقويم أحداث على موقع الويب الخاص بك.
سنستخدم البرنامج المساعد "تقويم الأحداث" في برنامجنا التعليمي. إنه نظام قوي لإدارة الأحداث لـ WordPress ويقدم الكثير من الميزات. يمكنك استخدامه بسهولة لإضافة الأحداث وإدارة المنظمين والأماكن.
بالإضافة إلى ذلك ، يقدم تقويم الأحداث إصدارًا مجانيًا ويتكامل بسهولة مع WPForms.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Event Calendar. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
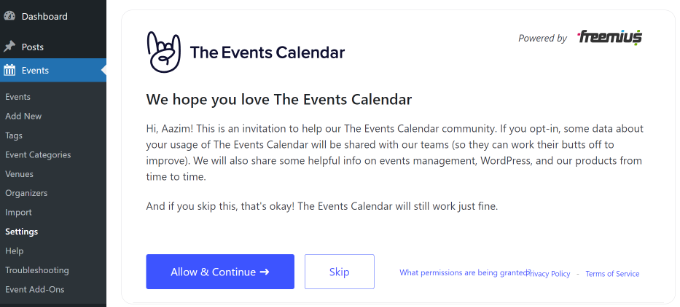
عند التنشيط ، ستتم إعادة توجيهك إلى الأحداث »الإعدادات في لوحة إدارة WordPress. سيطلب منك المكون الإضافي الانضمام إلى مجتمعه. يمكنك ببساطة النقر فوق الزر "تخطي" الآن.

بعد ذلك ، يمكنك الانتقال إلى إعدادات مختلفة لتقويم الأحداث الخاص بك.
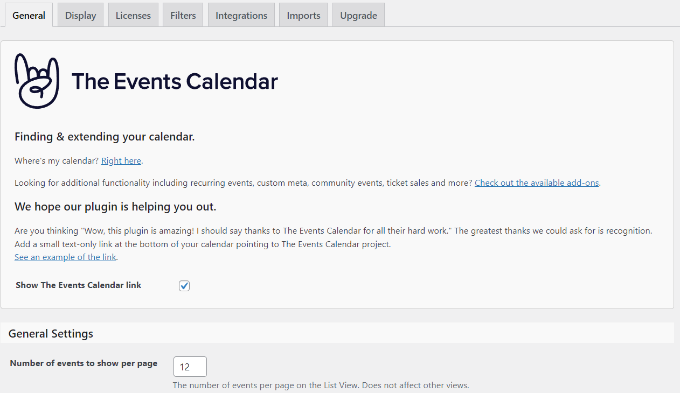
توجد إعدادات في علامة التبويب "عام" لتغيير عدد الأحداث التي يتم عرضها في كل صفحة ، وتنشيط محرر الحظر للأحداث ، وإظهار التعليقات ، وتحرير الرابط الثابت لعنوان URL للحدث ، والمزيد.

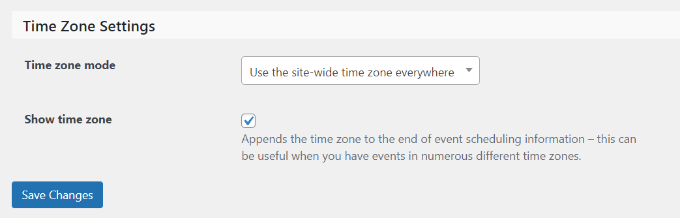
يمكنك أيضًا تعيين إعدادات المنطقة الزمنية لتقويم أحداثك إذا قمت بالتمرير لأسفل. يتيح لك المكون الإضافي استخدام المنطقة الزمنية لموقعك في كل مكان أو تعيين المنطقة الزمنية يدويًا لكل حدث.
نقترح استخدام خيار "استخدام المنطقة الزمنية على مستوى الموقع في كل مكان". سيساعد هذا في مطابقة أوقات الأحداث التي يرسلها المستخدمون مع المنطقة الزمنية لموقعك.
بعد إجراء التغييرات ، انقر فوق الزر "حفظ التغييرات".

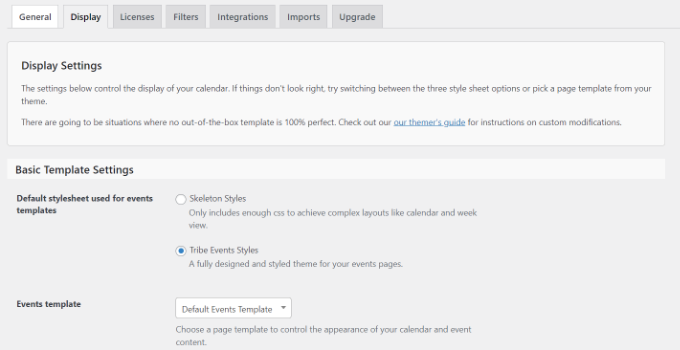
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "عرض" وتعديل مظهر تقويم أحداثك.
على سبيل المثال ، هناك خيارات لإيقاف تشغيل النمط الافتراضي واختيار قالب وتمكين عروض الأحداث والمزيد.

بمجرد إجراء التغييرات ، دعنا نرى كيف يمكنك إنشاء نموذج لقبول أحداث التقويم.
إنشاء نموذج أحداث مقدمة من المستخدم
في الخطوة التالية ، ستحتاج إلى إعداد نموذج باستخدام WPForms للسماح للمستخدمين بإرسال الأحداث.
للبدء ، يمكنك الانتقال إلى WPForms »إضافة جديد من لوحة معلومات WordPress الخاصة بك. سيؤدي ذلك إلى تشغيل أداة إنشاء نماذج السحب والإفلات.
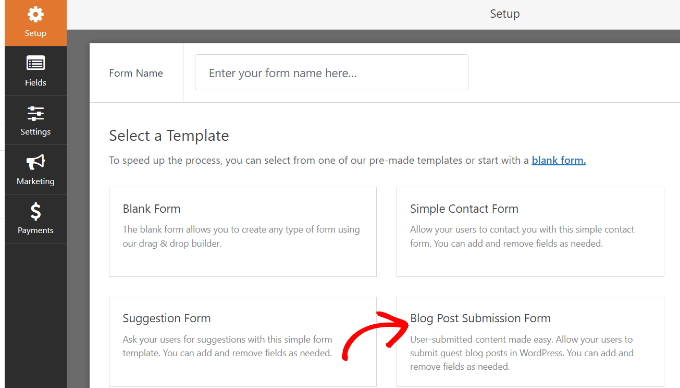
ما عليك سوى إدخال اسم للنموذج الخاص بك في الجزء العلوي ثم تحديد نموذج "نموذج إرسال منشور مدونة".
نحن نستخدم هذا النموذج لأنه عند استخدام المكوِّن الإضافي "تقويم الأحداث" ، يكون كل حدث نوع منشور مخصصًا. باستخدام WPForms ، يمكنك تحرير قالب نموذج إرسال منشور المدونة لإرسال نوع منشور مخصص للحدث بدلاً من منشور مدونة عادي.

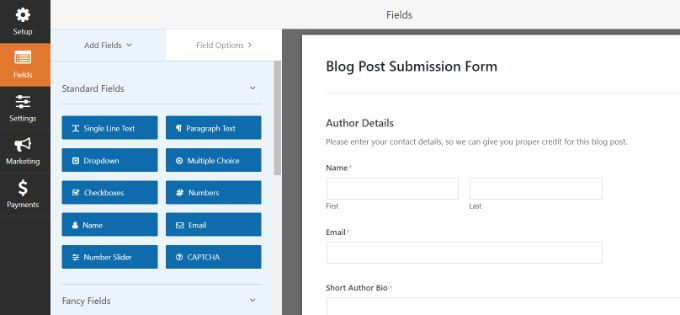
بعد ذلك ، يمكنك تخصيص نموذج إرسال المنشور الخاص بك.
باستخدام منشئ نموذج السحب والإفلات ، يتيح لك WPForms إضافة حقول نموذج مختلفة. يمكنك إضافة قائمة منسدلة ومربعات اختيار ورقم هاتف وعنوان وعنوان URL لموقع الويب والمزيد.
بالإضافة إلى ذلك ، يتيح لك أيضًا إعادة ترتيب كل حقل نموذج وإزالة الحقول التي لا تحتاج إليها.

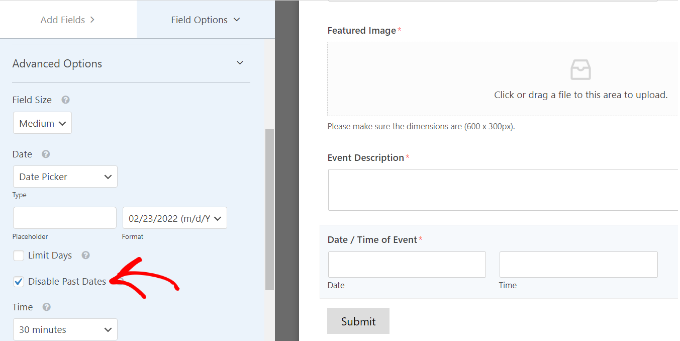
على سبيل المثال ، سنقوم بإضافة حقول "التاريخ / الوقت" إلى قالب النموذج الخاص بنا لإظهار "تاريخ / وقت بدء الحدث" و "تاريخ / وقت انتهاء الحدث".

نصيحة للمحترفين: عند إضافة حقل التاريخ / الوقت ، تأكد من النقر فوق مربع الاختيار لـ "تعطيل التواريخ الماضية". يمكنك العثور على هذا الخيار ضمن علامة التبويب "خيارات متقدمة".
سيضمن هذا أن يكون لجميع الأحداث الجديدة تاريخ في المستقبل. كما أنه يساعد في اكتشاف الأخطاء إذا دخل شخص ما عن طريق الخطأ في السنة الخطأ.

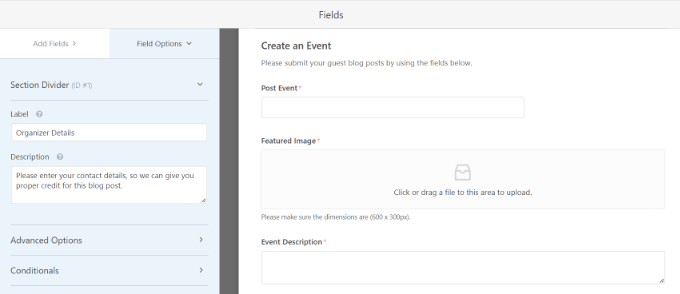
عند إنشاء النموذج الخاص بك ، يمكنك إعادة تسمية حقول نموذج مختلفة. للقيام بذلك ، ما عليك سوى النقر عليها ثم تغيير "التسمية" ضمن "خيارات الحقل" في القائمة الموجودة على يسارك.
بالنسبة لبرنامجنا التعليمي ، قمنا بتغيير تسمية عنوان المشاركة إلى عنوان الحدث ومقتطف المشاركة إلى وصف الحدث.

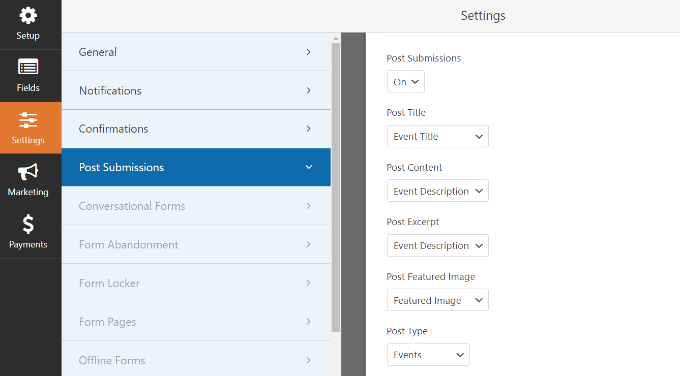
بعد ذلك ، ستحتاج إلى الانتقال إلى الإعدادات »علامة التبويب" نشر عمليات الإرسال "في منشئ النماذج.
الآن ، تأكد من أن خيار "نشر عمليات الإرسال" قيد التشغيل.

بالإضافة إلى ذلك ، ستحتاج إلى مطابقة حقول النموذج مع الحقول التي سيبحث عنها المكون الإضافي لتقويم الأحداث.
على سبيل المثال ، هذه هي كيفية تعيين حقول النموذج التجريبي لدينا:
- عنوان المشاركة على عنوان الحدث
- مقتطفات نشر إلى وصف الحدث
- انشر الصورة المميزة إلى الصورة المميزة
- نوع المشاركة في الأحداث
- حالة النشر في انتظار المراجعة
- كاتب المشاركة إلى المستخدم الحالي
تتيح لك حالة "المراجعة المعلقة" الإشراف على إرسال كل حدث. بالإضافة إلى ذلك ، إذا كنت تقبل المدفوعات عبر الإنترنت ، فيمكنك التحقق مما إذا كانت المدفوعات ناجحة قبل الموافقة على الحدث.
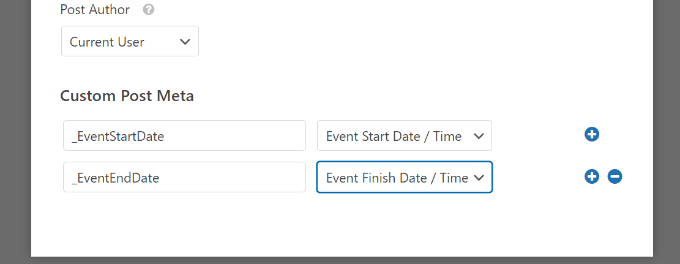
بعد ذلك ، ستحتاج أيضًا إلى تعيين تاريخ / وقت بدء الحدث وانتهائه. لذلك ، قم بالتمرير لأسفل إلى قسم "Custom Post Meta" وأدخل رمزًا لتعيين الحقول المعنية في النموذج الخاص بك.
للبدء ، أضف رمز _EventStartDate وحدد حقل وقت بدء الحدث (مثل تاريخ / وقت بدء الحدث) من القائمة المنسدلة.
ثم انقر فوق الزر "+" لإضافة تعريف منشور مخصص آخر وأدخل رمز _EventEndDate لتعيين حقل نموذج إنهاء الحدث (مثل تاريخ / وقت إنهاء الحدث).

بعد ذلك ، يمكنك أيضًا تغيير الإعدادات الأخرى للنموذج الخاص بك.
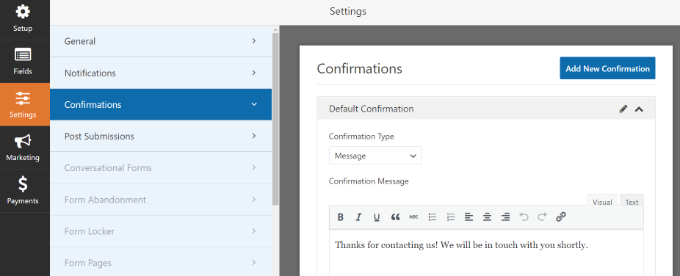
إذا انتقلت إلى علامة التبويب "التأكيدات" ، فسترى إعدادات لإظهار صفحة الشكر التي ستظهر عندما يرسل المستخدمون حدث تقويم.
يمكنك إظهار رسالة أو صفحة أو إعادة توجيه الأشخاص إلى عنوان URL آخر عند إرسال النموذج.

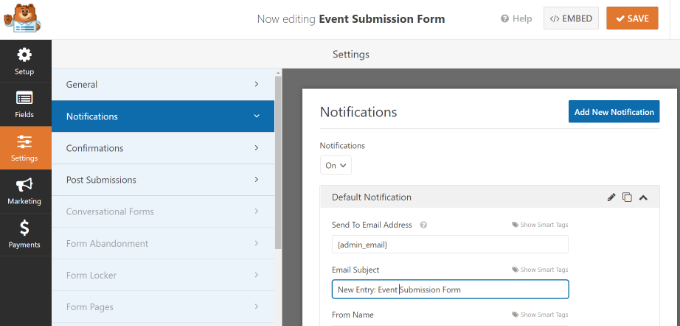
بخلاف ذلك ، يمكنك أيضًا تغيير إعدادات "التنبيهات".
هنا ، يتيح لك المكون الإضافي اختيار إعدادات مختلفة لتلقي إشعار عندما يرسل شخص ما نموذجًا. على سبيل المثال ، يمكنك تغيير الإرسال إلى عنوان البريد الإلكتروني وسطر الموضوع ومن الاسم وغير ذلك.

لا تنس النقر فوق الزر "حفظ" في الجزء العلوي عند إجراء التغييرات.
نشر نموذج الأحداث المقدمة من المستخدم
الآن بعد أن قمت بإنشاء نموذج أحداث مقدم من المستخدم ، حان الوقت لنشره على موقع WordPress الخاص بك.
تقدم WPForms خيارات متعددة لتضمين النموذج الخاص بك في WordPress. يمكنك استخدام كتلة WPForms في محرر الكتلة ، واستخدام رمز قصير ، وإضافة عنصر واجهة مستخدم للشريط الجانبي ، والمزيد.
في هذا البرنامج التعليمي ، سنستخدم معالج Embed المقدم من WPForms.
للبدء ، ما عليك سوى النقر فوق الزر "تضمين" في الزاوية اليمنى العليا.

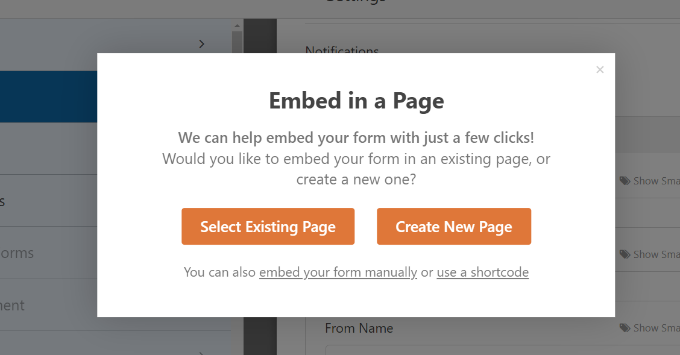
عند النقر فوق الزر ، ستظهر نافذة منبثقة.
تابع وانقر فوق الزر "إنشاء صفحة جديدة" ، وسيقوم WPForms تلقائيًا بإنشاء صفحة جديدة للنموذج الخاص بك.

يمكنك أيضًا النقر فوق "تحديد صفحة موجودة" لإضافة النموذج إلى صفحة منشورة.
بعد ذلك ، ستحتاج إلى إدخال اسم لصفحتك. بمجرد الانتهاء من ذلك ، ما عليك سوى النقر فوق الزر "Let's Go!" زر.

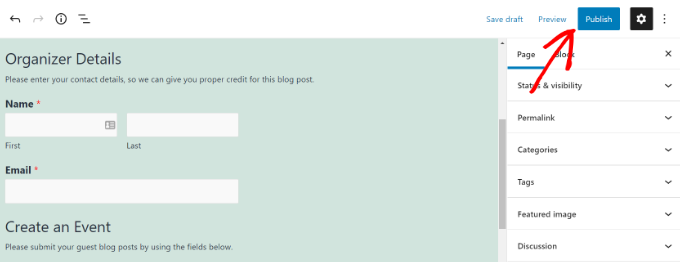
في الشاشة التالية ، يمكنك رؤية نموذج الأحداث الذي أرسله المستخدم على صفحة WordPress الجديدة.
انطلق وقم بمعاينة الصفحة ثم انقر فوق الزر "نشر".

يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة النموذج قيد التشغيل.
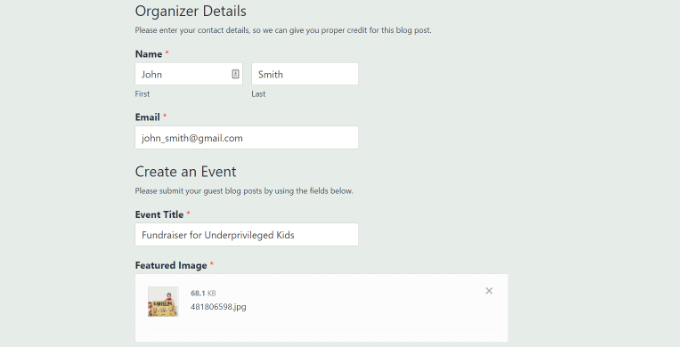
هذا هو الشكل الذي سيبدو عليه في الواجهة الأمامية لموقعك على الويب.

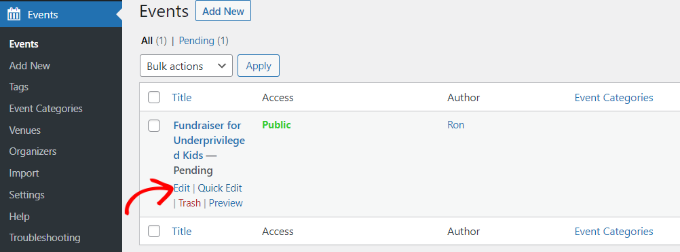
بعد ذلك ، يمكنك مراجعة أحداث التقويم التي يرسلها المستخدمون لديك بالانتقال إلى الأحداث من لوحة معلومات WordPress الخاصة بك.
سيتم هنا سرد جميع الأحداث التي يرسلها المستخدم على أنها معلقة. يمكنك النقر فوق الزر "تعديل" أسفل كل حدث لمراجعتها.

عند مراجعة الحدث ، تأكد من أن المستخدم قد ملأ جميع التفاصيل. إذا كانت أي معلومات مفقودة ، يمكنك إضافتها أو رفض حدث التقويم إذا كان لا يفي بمتطلبات موقع الويب الخاص بك.
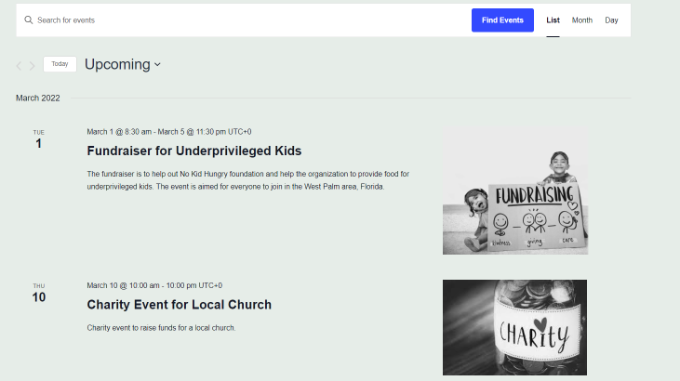
بعد ذلك ، ما عليك سوى نشر الحدث الذي أرسله المستخدم. يمكنك بعد ذلك عرض الأحداث الخاصة بك عن طريق زيارة عنوان URL الذي تم إنشاؤه بواسطة تقويم الأحداث: https://www.example.com/events

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء تقويم أحداث مقدم من المستخدم في WordPress. قد ترغب أيضًا في مراجعة أدلةنا حول كيفية نقل موقع ويب من HTTP إلى HTTPS وأفضل المكونات الإضافية والأدوات لـ WordPress SEO لتحسين تصنيف موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
