مراجعة شاملة لكتل Getwid Gutenberg
نشرت: 2020-04-22أعتقد أنك ستوافقني على أن إنشاء موقع ويب باستخدام WordPress ليس أمرًا سهلاً ، خاصة لغير التقنيين. اليوم ، سنكتشف المكون الإضافي كتل Getwid Gutenberg.
محرر Gutenberg ، وهو اسم رمزي للعصر الجديد في تحرير WordPress ، فتح العديد من فرص التخصيص وفي نفس الوقت طرح مشكلات جديدة للتعامل معها .
لكننا لا نخاف بسهولة.
مكونات Gutenberg الإضافية ، مثل Getwid WordPress Blocks التي سنراجعها في هذه المقالة ، ونقدم حلولًا لمعالجة هذه المشكلات وإثراء تجربتك في إنشاء محتوى في WordPress.
إذن ما هو Getwid؟ إنها مكتبة من كتل Gutenberg الإضافية وقوالب التصميم ، ولكل منها سلسلة أدوات خاصة بها لمساعدتك في إنشاء أي نوع من مواقع الويب التي تضعها في اعتبارك.
دعنا نصل إلى النقطة وننظم هذه المراجعة بطريقة بحيث يمكنك القفز بسرعة إلى القطعة المطلوبة.
المفاهيم والميزات الرئيسية لكتل Getwid Gutenberg
فيما يلي القدرات الأساسية والمبادئ الأساسية التي تمكنا من تحديدها:
- أكبر مجموعة من الكتل المجانية لمحرر كتلة Gutenberg WordPress.
يعتبر Getwid حتى الآن أحد مكونات Gutenberg block الإضافية التي تقدم أكبر مكتبة من الكتل الشائعة الاستخدام والفريدة من نوعها .
يتيح لك إيقاف التنقل بين المكونات الإضافية ، وبالتالي توفير الوقت ومساحة الاستضافة نظرًا لأنك لن تحتاج إلى تثبيت أكثر من عشرة مكونات إضافية. علاوة على ذلك ، ليست هناك حاجة لانتظار التحديثات من موفري المكونات الإضافية المختلفين والتعامل معهم جميعًا بشكل منفصل.
- تصاميم Getwid مسبقة الصنع.
بالإضافة إلى الكتل ، يوفر Getwid أيضًا مكتبة من أنماط التصميم الرائعة لأقسام مواقع الويب الأكثر شيوعًا - أقسام البطل والأبطال الفرعية ، والحث على اتخاذ إجراء ، والخدمات ، والشهادات ، وما إلى ذلك. يمكنك إدراجها بسهولة في النقرات وتحديث عينة المحتوى باستخدام بنفسك. يتم تصنيف القوالب مما يتيح لك العثور بسرعة على التصميم المطلوب. يمكن أيضًا إيقاف تشغيل التصميمات في إعدادات Getwid.
- التكافؤ البصري مع موضوع WordPress الخاص بك.
من المحتمل أن يكون Getwid أحد أفضل المكونات الإضافية في هذا الجانب منذ ذلك الحين ، مقارنة بالعديد من الوظائف الإضافية المماثلة لـ Gutenberg ؛ ترث كتلها الأنماط (التصميم المرئي) تلقائيًا من سمة WordPress Gutenberg المنشط بدلاً من إضافة أنماطها الخاصة. يساعدك في الحفاظ على تناسق التصميم عبر موقع الويب بأقل ضجة وتكوين.
بكلمات واضحة ، تحتوي الكتل على أنماطها الخاصة ، لكن المظهر الخاص بك يضيف أو يتجاوز أنماط الحظر هذه لجعل المحتوى يبدو أكثر أصالة في قالب WordPress Gutenberg الخاص بك.
ميزات إضافية لكتل Getwid Gutenberg
- تم تصميم Getwid لتلبية معايير الأداء.
على الرغم من أن الأداء الكلي يختلف دائمًا من موقع إلى آخر ويعتمد على مجموعة متنوعة من العوامل ، فإن المكون الإضافي Getwid نفسه خفيف للغاية.
يتم الوصول إلى ذلك بفضل التوزيع الذكي للإعدادات (على سبيل المثال ، نظرًا لوجود كتلة العنوان المتقدمة التي توفر جميع أشكال الطباعة ويمكن استخدامها مع أي كتلة أخرى تقريبًا ، فإن Getwid لا يثقل كاهل الكتل الأخرى بنفس أنماط الخطوط الثقيلة و إعدادات الطباعة) ، واجهات Getwid الأصلية من Gutenberg بدون زخرفة غير ضرورية ، وملفات CSS و JS المضمنة المصغرة لعدم تضخيم موقع الويب الخاص بك والمزيد. علاوة على ذلك ، يمكنك إيقاف تشغيل الكتل التي لا تحتاج إليها لجعل موقع الويب الخاص بك أسرع.
لن يؤدي هذا المكون الإضافي الموجه نحو الأداء فقط إلى تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك وتجربة المستخدم الشاملة ، ولكنه سيساعدك أيضًا على تقليل بصمة الكربون الرقمية والمساعدة في الحفاظ على البيئة (كلما قلت الموارد التي يتطلبها موقع الويب الخاص بك - كلما وفرت المزيد من الكهرباء - النسبة المئوية الأصغر لانبعاثات ثاني أكسيد الكربون من مراكز البيانات التي تدعم موقع الويب الخاص بك).
- يتيح المكون الإضافي إمكانية تنفيذ أحدث إصدارات مواقع الويب للجوال والكمبيوتر اللوحي.
ركز مطورو Getwid بشكل كبير على القدرة على تخصيص مظهر صفحات موقع WordPress الخاصة بك لأجهزة مختلفة . يمكنك ضبط تجارب الويب لأجهزة سطح المكتب والجوّال والأجهزة اللوحية بشكل انتقائي لكتل أساسية متعددة.
وظائف اكثر
- سهولة التكامل مع العديد من خدمات الجهات الخارجية الشائعة.
توفر مكتبة كتل Getwid بالفعل تكاملاً سلسًا مع خرائط Google و Instagram و Mailchimp . يمكنك تنفيذها دون الحاجة إلى اللجوء إلى مكونات إضافية إضافية (شيء جيد آخر يجعل موقع الويب الخاص بك أكثر خفة!).
- مجموعة مخصصة من الكتل لمواقع الويب الغنية بالمحتوى.
إذا كنت تدير مدونة أو موقع إخباري أو مجلة أو متجرًا أو ترغب فقط في الترويج للمحتوى المنشور بالفعل ، فإن المكون الإضافي Getwid يفتح المزيد من الفرص لتقديمه بطريقة مذهلة. بفضل دعم أنواع المنشورات المخصصة ، يمكنك أيضًا إنشاء أشرطة تمرير وشبكات وقوائم يتم الحصول عليها تلقائيًا من منشورات WordPress الخاصة بالمكونات الإضافية للجهات الخارجية التي قد تستخدمها.
- موضوع WordPress Gutenberg مجاني تم تصميمه باستخدام Getwid من البداية.
Getwid مجاني ، ولكن إذا كنت بحاجة إلى حل موضوع جاهز ، فهناك أيضًا قالب بدء أساسي مجاني لـ Getwid. سيساعدك على التصميم في Getwid بشكل أسهل باستخدام الكثير من أجزاء المحتوى الجاهزة التي تبدو رائعة بالفعل.
- مقياس المطور: نموذج مرجعي مجاني لتصميم جوتنبرج.
إذا كنت تبحث عن وظيفة إضافية لائقة من Gutenberg لاستخدامها في إنشاء مواقع ويب للعملاء ، فإن المكون الإضافي Getwid يأتي مع ميزة أخرى لتسريع سير عملك. هناك مجموعة Getwid Style Kit مجانية يمكنك تنزيلها على GitHub ، والتي تحتوي على مجموعة جيدة من ملفات CSS للمبتدئين ومقتطفات دعم السمات لأسلوب أسهل لكتل Getwid و Gutenberg.
- دروس الفيديو.
إذا كنت تريد إلقاء نظرة على الواجهة الخلفية أو تحتاج فقط إلى مساعدة في بعض الكتل ، فإن مجموعة دروس فيديو Getwid تحت تصرفك أيضًا.
دعنا الآن نحاول إلقاء نظرة خاطفة على كتل Getwid ثم المضي قدمًا في الأمثلة.
قائمة كتل جوتنبرج المجانية المتوفرة في المكون الإضافي Getwid
يقدم المكون الإضافي ما يصل إلى 40 قالب WordPress حتى الآن:
- كتلة القسم : كتلة حاوية عالية المستوى لأي نوع من التخطيطات.
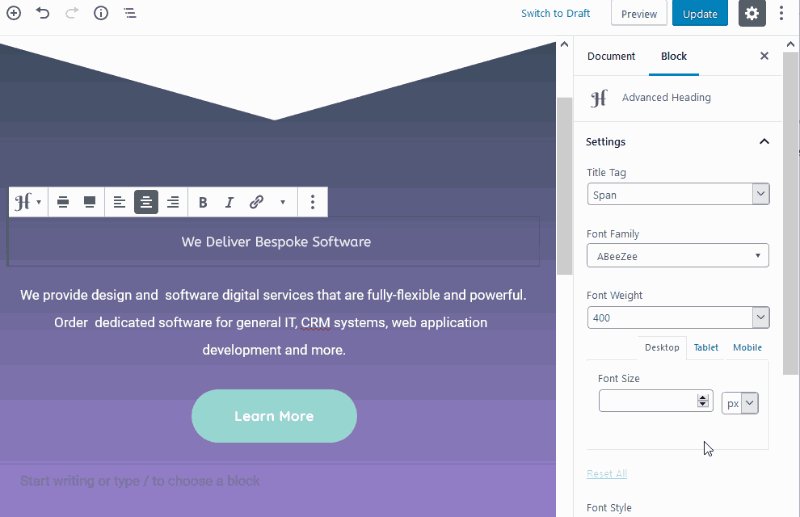
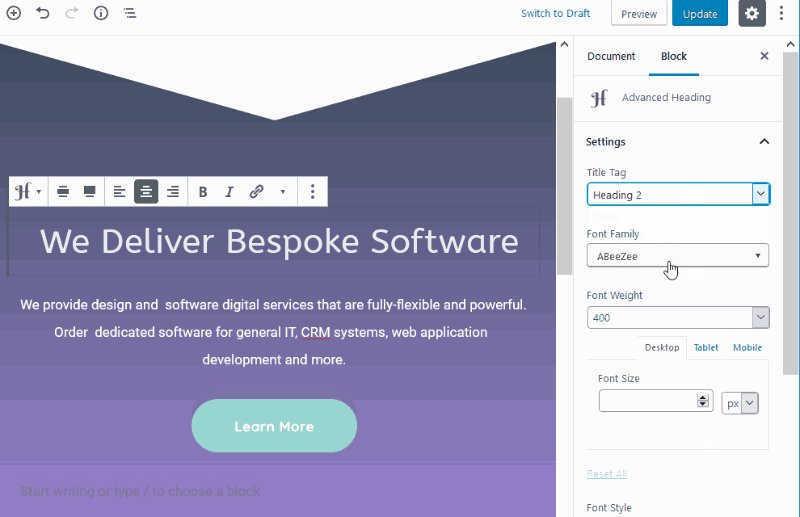
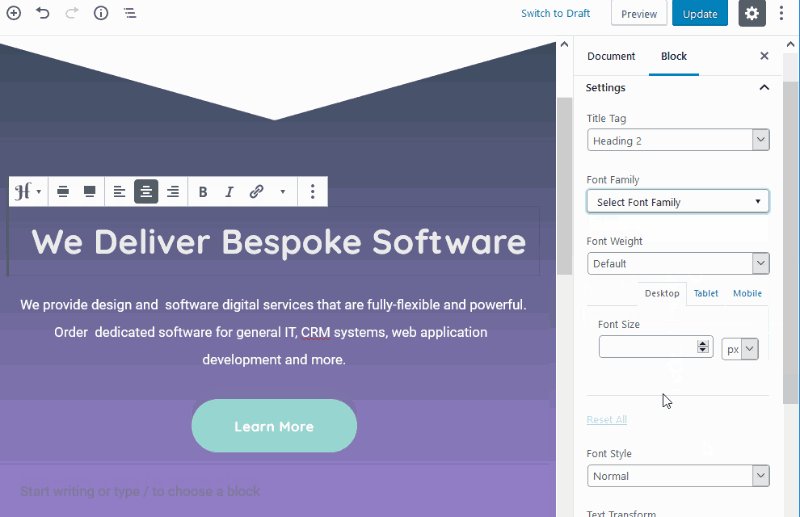
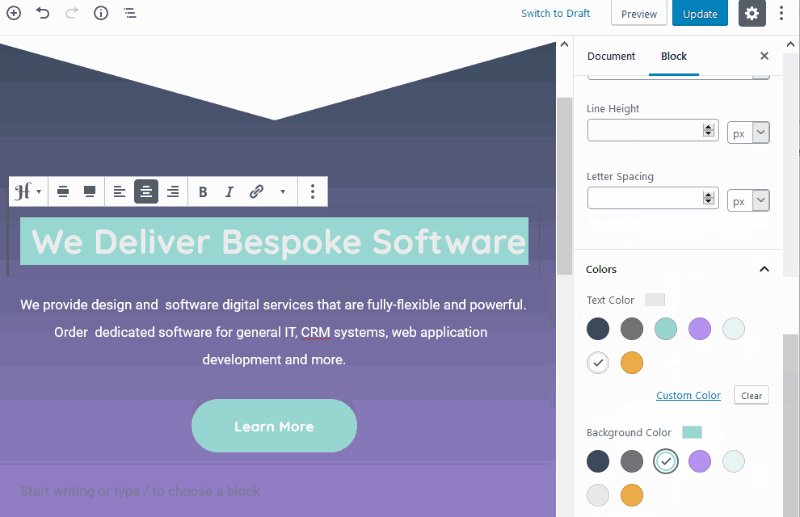
- كتلة العنوان المتقدمة : لوحة تحكم طباعة شاملة.
- كتلة خرائط Google : واضحة بذاتها ، قم بتضمين خرائط Google مع علامات مخصصة.
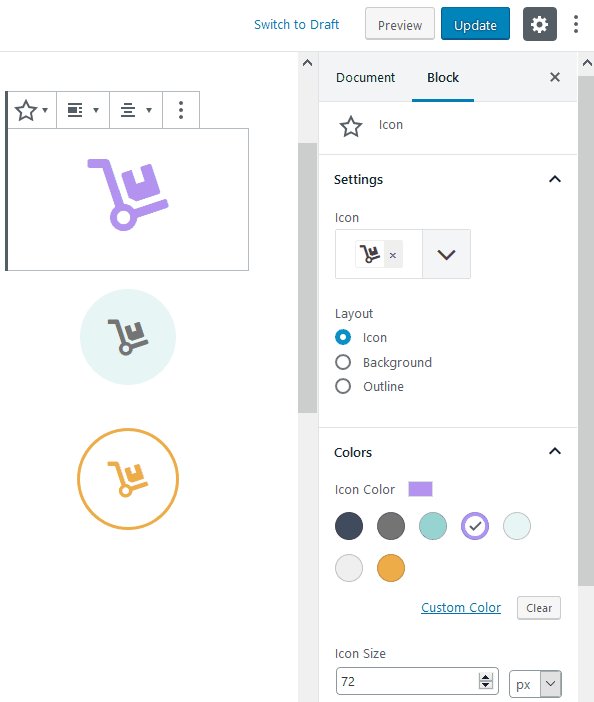
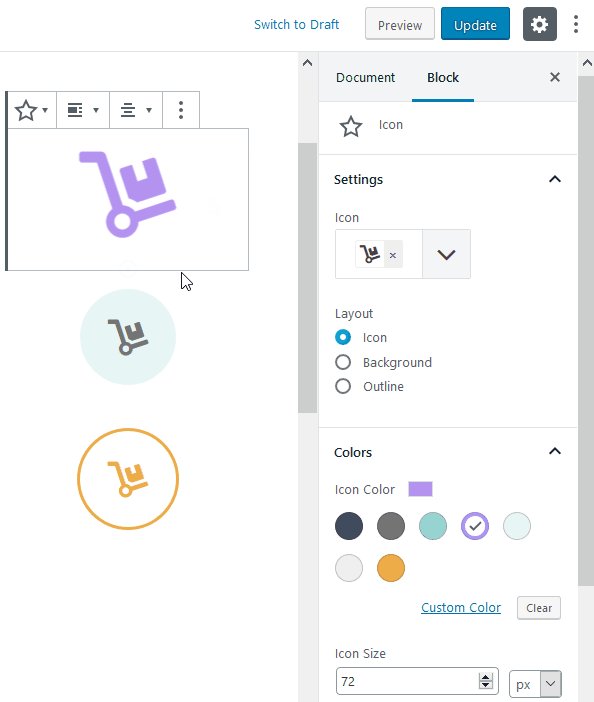
- كتلة الرموز: رموز قابلة للتخصيص بالكامل.
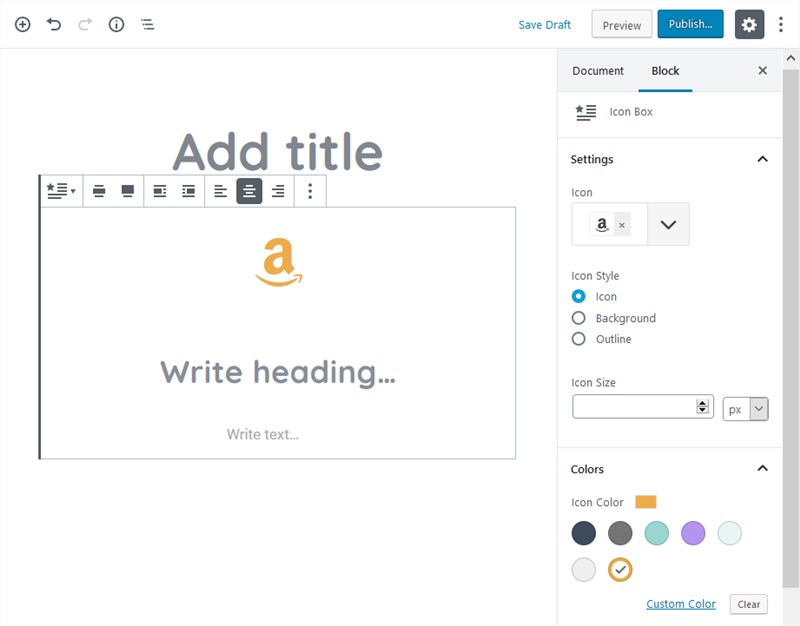
- كتلة مربع الأيقونات : تخطيطات مسبقة الصنع مع حاويات أيقونات.
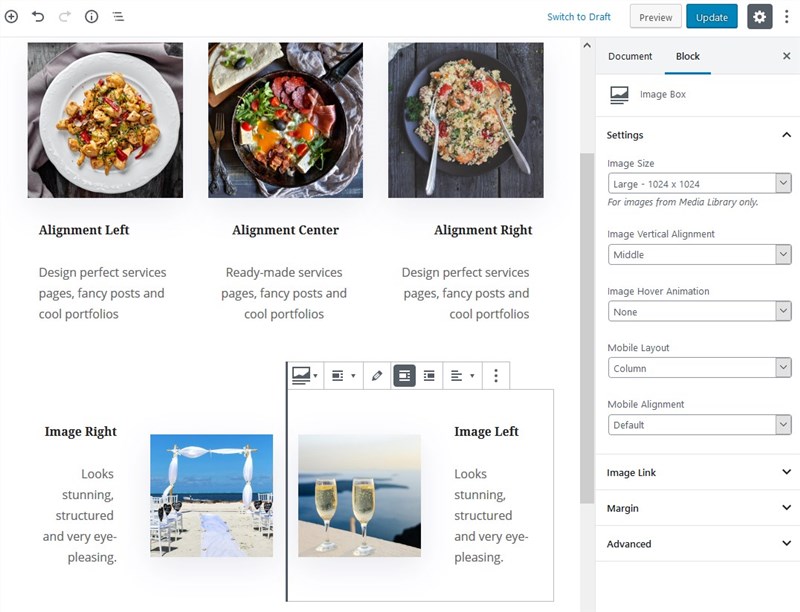
- كتلة مربع الصورة : تخطيطات مسبقة الصنع مع حاويات صور.
- كتلة الروابط الاجتماعية : مجموعة من الرموز الاجتماعية.
- Banner Block : حل لافتات ترويجية مذهلة.
- كتلة منزلق الصورة : منزلقات بسيطة للصور.
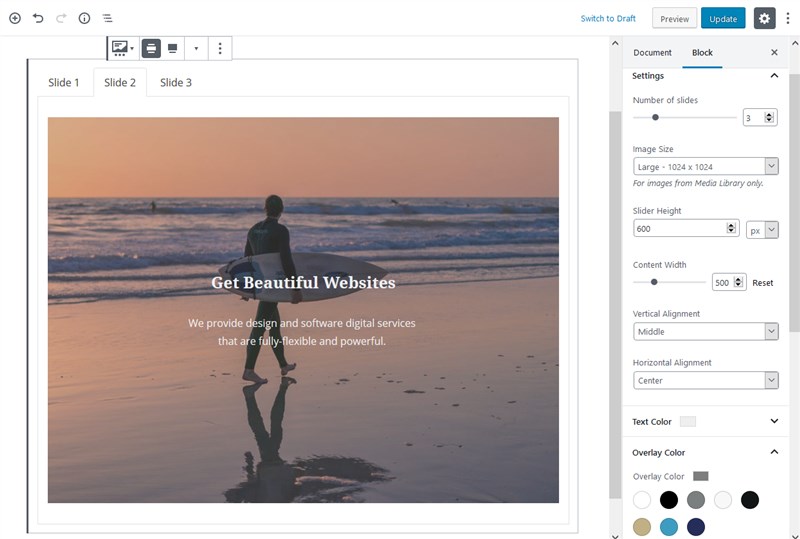
- كتلة شريط تمرير الوسائط والنص : منزلقات متقدمة.
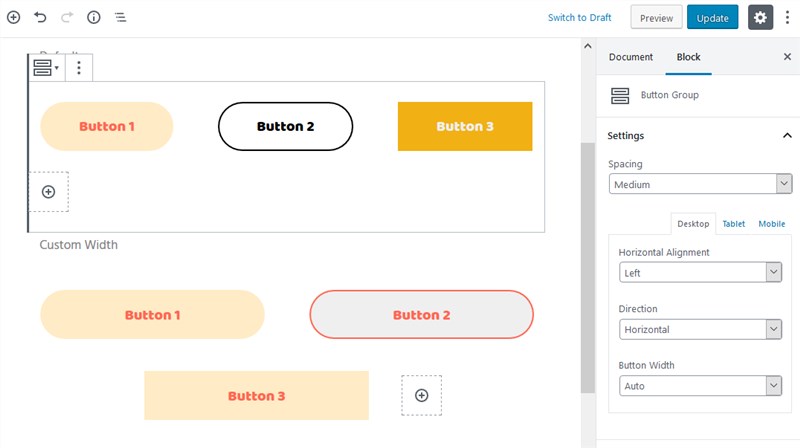
- كتلة مجموعة الأزرار: أزرار بأنماط مختلفة.
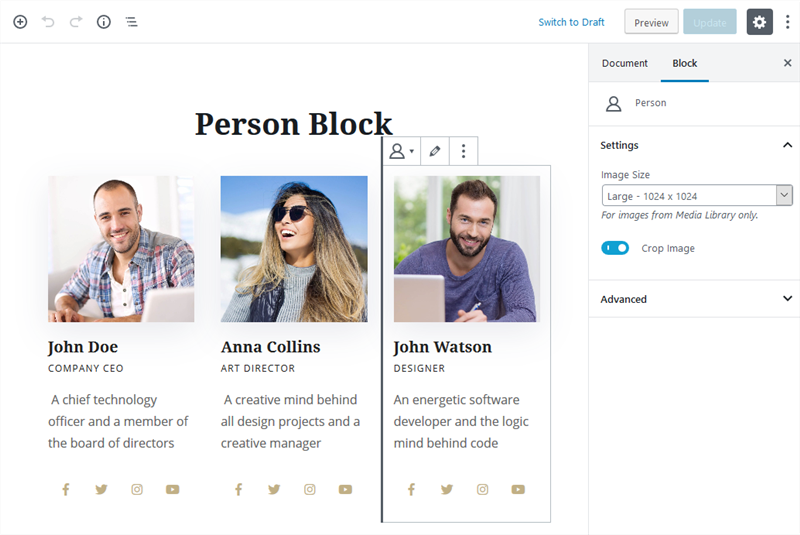
- كتلة الشخص : عرض الفريق والموظفين.
- بلوك الأكورديون: علامات الأكورديون.
- تبديل الكتلة : التبديل لتصور البيانات.
- كتلة علامات التبويب : علامات التبويب الأفقية.
- قالب معرض مكدس الصور : معارض صور بها سبعة أنماط تصميم مختلفة.
- كتلة الشهادة : كتلة الشهادات التقليدية.
- كتلة المشاركات الأخيرة : تخطيطات القائمة والشبكة للمشاركات الأخيرة.
- كتلة المباعد المتقدمة: مساحات مخصصة سهلة بين كتل المحتوى.
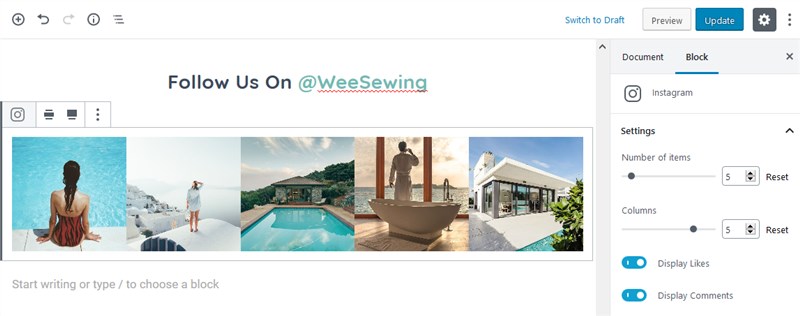
- Instagram Block : موجز مباشر لصورك على Instagram في WordPress.
على استعداد لأكثر؟
- كتلة العداد : عدادات متحركة.
- قالب مربع السعر : جداول التسعير والمقارنة.
- كتلة شريط التقدم : أشرطة التقدم الأفقية.
- كتلة نموذج الاتصال : نموذج اتصال بسيط مع reCAPTCHA.
- مجموعة Post Carousel Block : شريط تمرير دائري آخر.
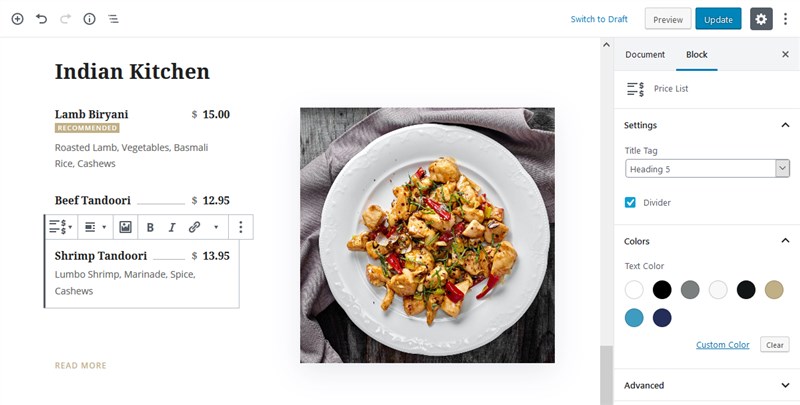
- قائمة الأسعار : قائمة المواد الغذائية والأسعار ؛ اختياريا جدول محتويات.
- Post Slider Block : تم إنشاؤه تلقائيًا من مشاركاتك.
- كتلة نوع المنشور المخصص : شبكة أو قائمة أو تخطيط مخصص لأي أنواع منشورات مخصصة متاحة على موقع الويب الخاص بك.
- كتلة شريط التقدم الدائري : تعرض التقدم باستخدام الأشرطة المتحركة.
- كتلة الجدول الزمني للمحتوى : يتم عرض المشاركات بترتيب زمني.
- كتلة العد التنازلي : توقيت العد التنازلي المتحركة.
- كتلة نقطة فعالة للصورة : مؤشرات مفصلة ومتحركة توضع فوق الصور.
- كتلة MailChimp : تكامل Mailchimp لا تشوبه شائبة.
- حظر الفيديو المنبثق: مقاطع الفيديو الخارجية والمستضافة ذاتيًا في النوافذ المنبثقة.
- قالب مكتبة القوالب : ما يصل إلى 40 نموذجًا معدة مسبقًا (يجب أن تجربها!)
علاوة على ذلك ، نظرًا لأن فريق MotoPress وراء Getwid يبني دائمًا ميزات جديدة ، فمن المرجح أن يتم تمديد هذه القائمة في المستقبل.
كانت هذه مجرد نظرة شاملة ، لذلك دعونا نتعمق في إعدادات التكوين ونلقي نظرة خلف الكواليس لتوضيح إمكانات Getwid. سنستخدم موضوعات WordPress مجانية ومميزة ومميزة جاهزة لـ Gutenberg.
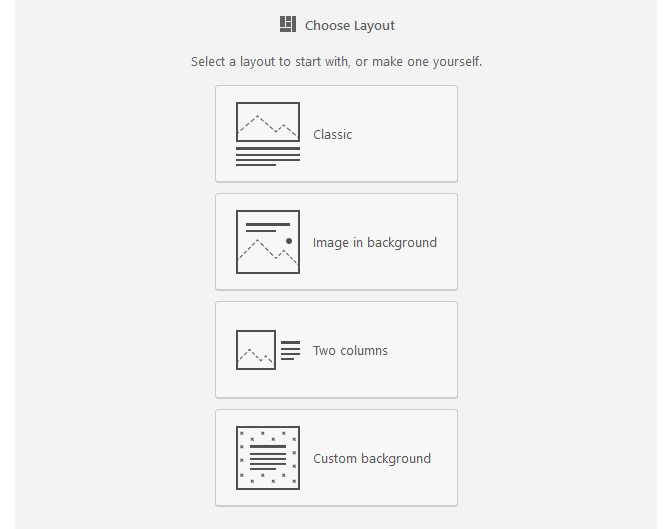
تخطيطات مخصصة من أي مقياس مع كتلة القسم
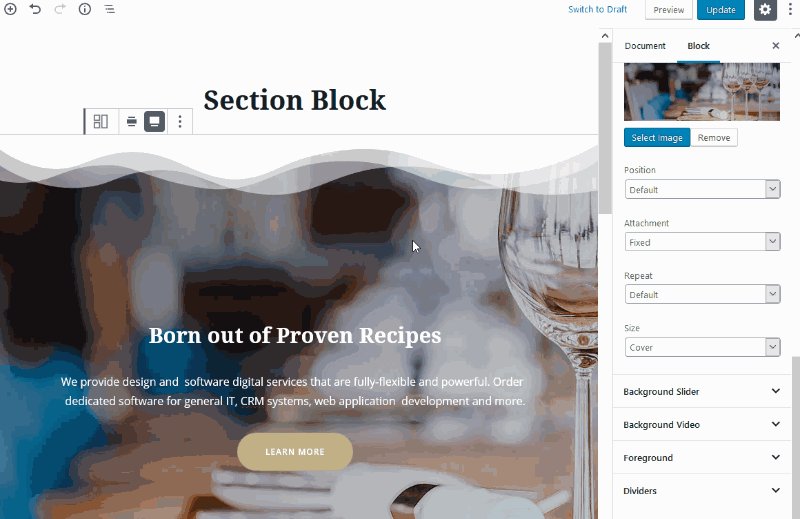
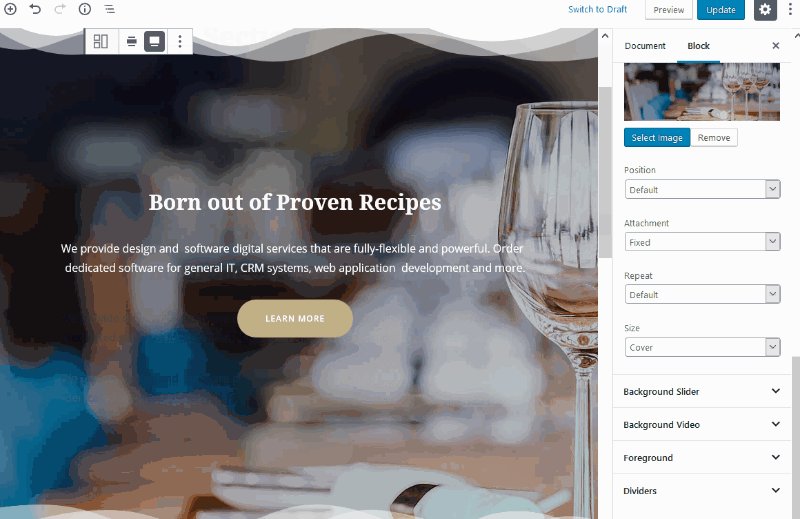
القسم عبارة عن حاوية متعددة الكتل يمكنك ملؤها بأي كتل ، وإدراج أعمدة Gutenberg بسهولة وإنشاء أنواع مختلفة من الخلفيات. دعنا نلقي نظرة على بعض ميزاته:
- يتيح لك البدء بعرض التخطيط المطلوب (لا تتردد في إنشاء تخطيطات كاملة العرض جذابة وغامرة).
- يمكنك استخدام حدود كتلة قابلة للسحب للمحاذاة والتحجيم المخصصين (الهوامش والحشوة) - سيساعدك التحرير المرئي على رؤية التغييرات الفورية.
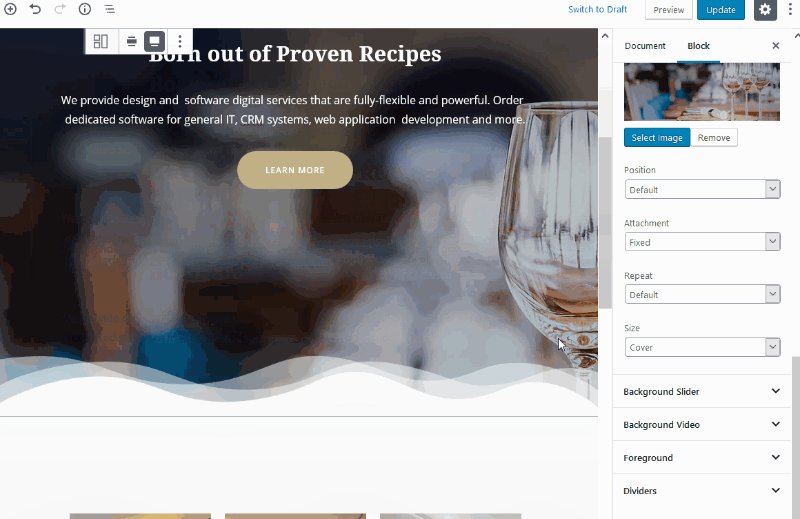
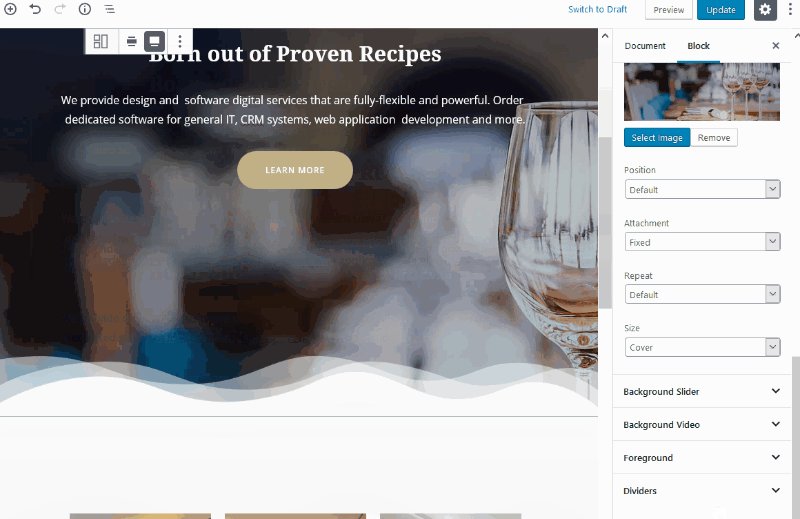
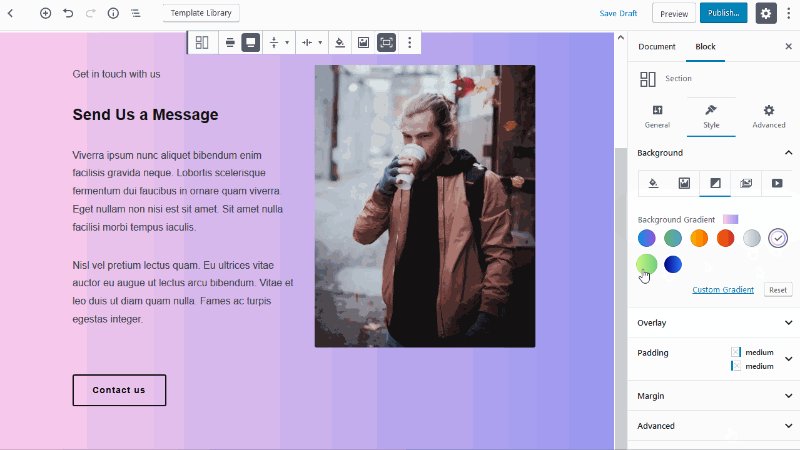
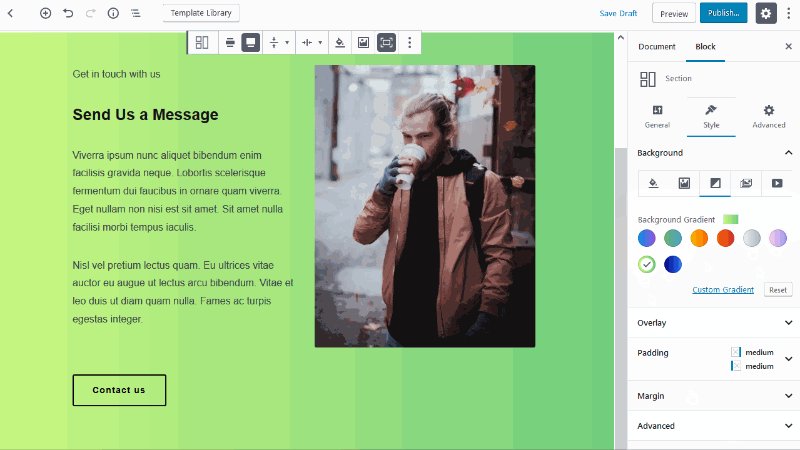
- يمكنك إنشاء صورة وتدرج لوني وشريط تمرير وفيديو وأنواع أخرى من الخلفيات بتأثيرات وأشكال رسوم متحركة مختلفة. تتيح لك لوحة التكوين الخاصة بهذه الكتلة تعديل التباعد يدويًا واختيار عرض المحتوى الافتراضي وما إلى ذلك.

- يمكن تخصيص الهوامش والحشوات والمحاذاة وعرض القسم الافتراضي لمنافذ العرض المختلفة (سطح المكتب والجهاز اللوحي والهاتف).

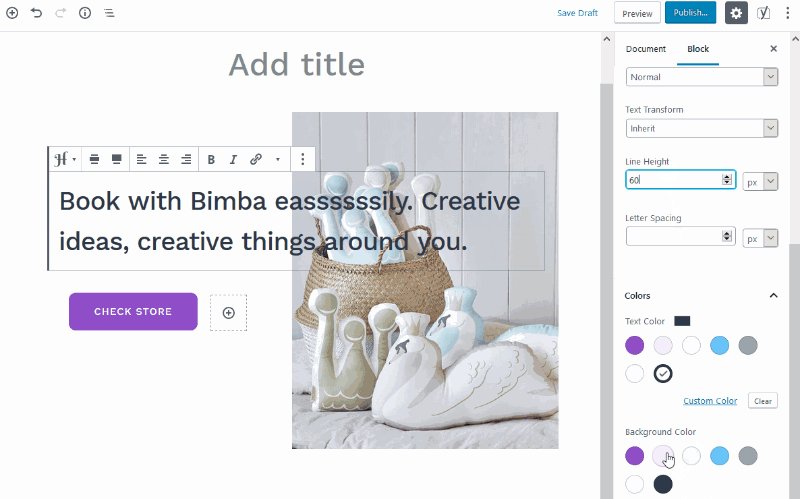
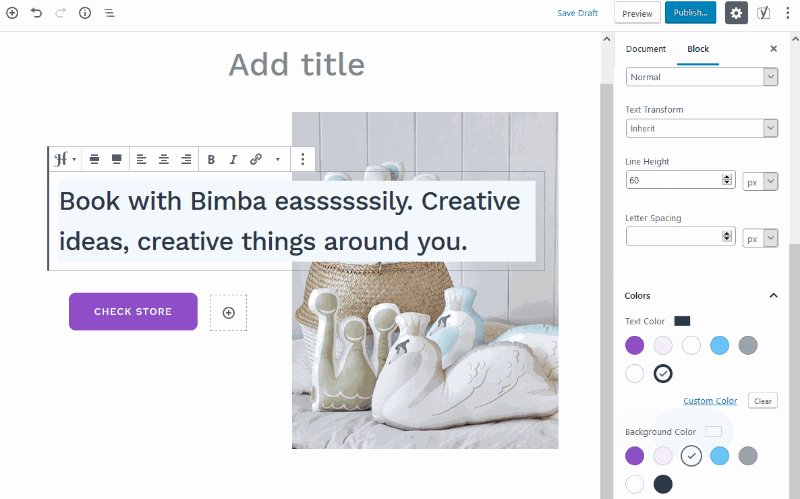
تخصيص كتل Getwid Gutenberg
- يمكنك أيضًا استخدام خلفية ذات موضع ثابت لجعل الصفحة بأكملها أكثر حيوية (بحيث تظل الصورة سليمة أثناء التمرير في الصفحة). من المحتمل أن تقوم بتطبيق هذا الأسلوب على التخطيطات ذات العرض الكامل لإنشاء تجارب تصفح غامرة حقًا.

- من السهل حقًا إنشاء أقسام بطل جذابة بعرض كامل وحتى صفحات مقصودة كاملة حيث يمكنك وضع أقسام داخل أقسام لإعطاء نظرة مخصصة لكل جزء من المحتوى.
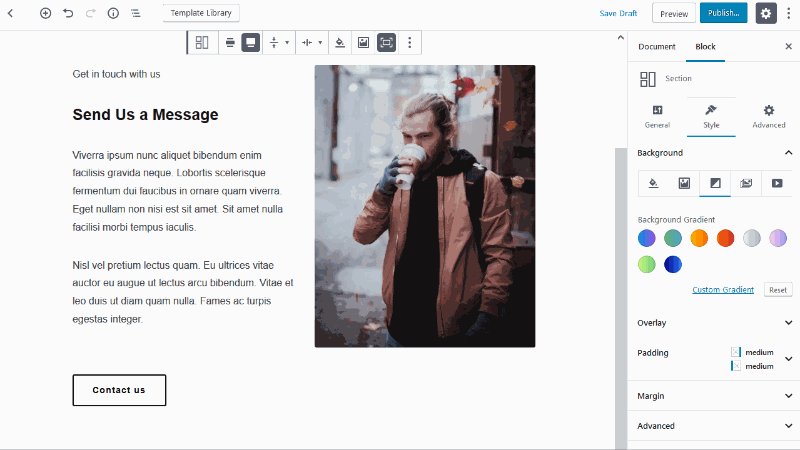
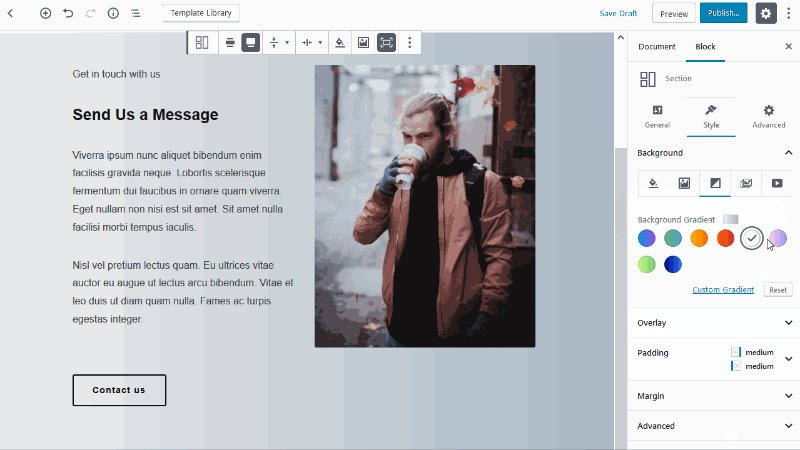
- قم بتطبيق لوحات الألوان المحددة مسبقًا للخلفيات المتدرجة.

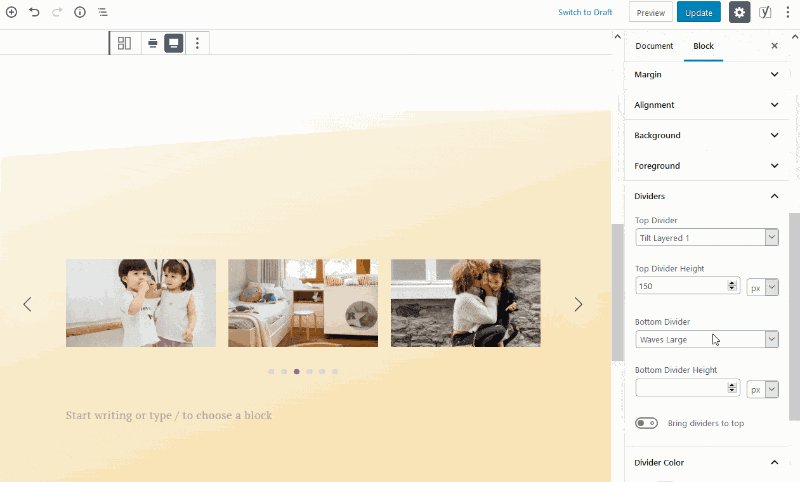
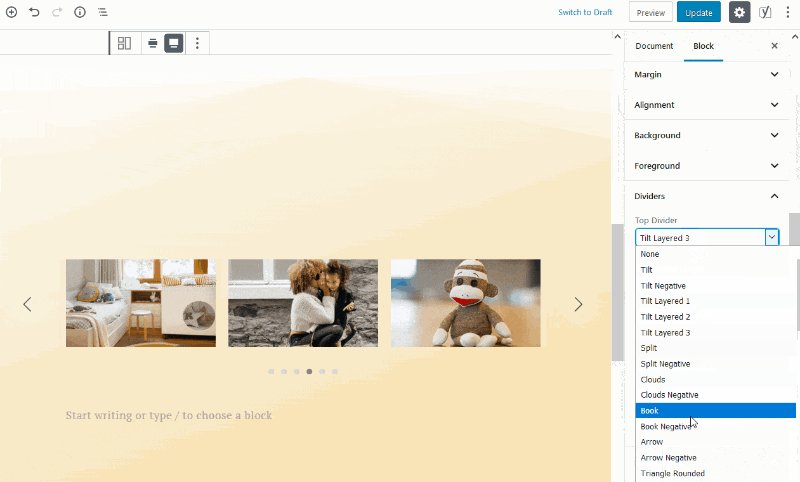
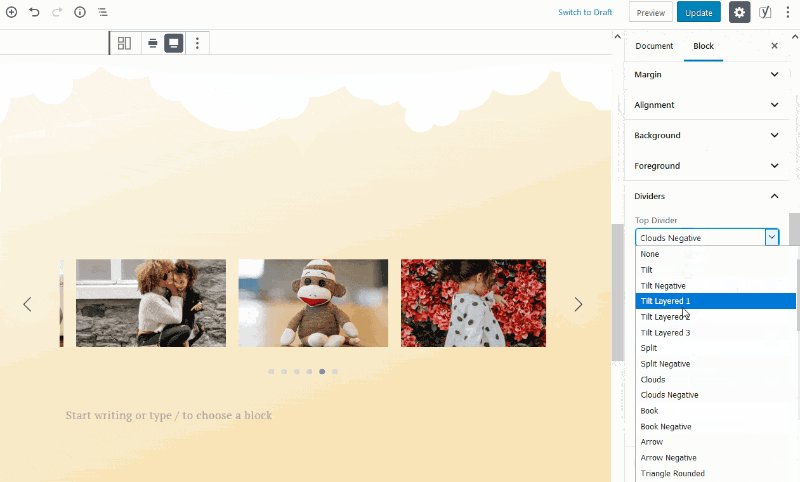
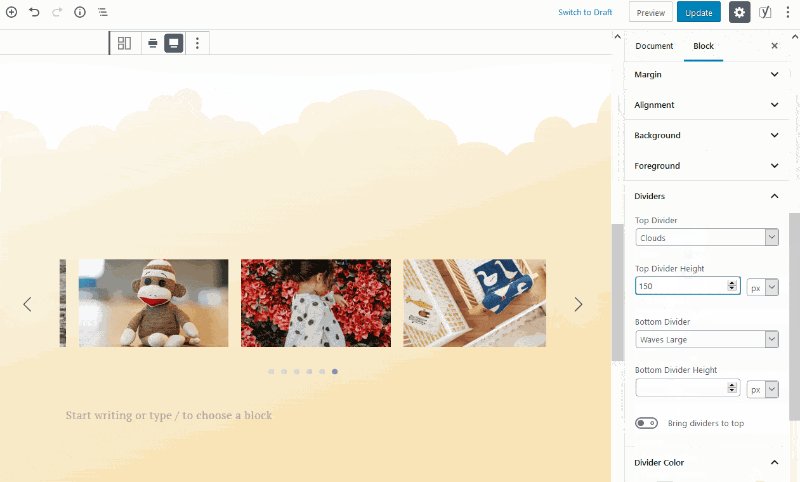
- تجميع المحتوى لبناء تسلسل هرمي مرئي باستخدام فواصل فريدة: تكوين حجمها وألوانها.

- إنشاء تخطيطات إزاحة خيالية.

- تحريك الكتل أو الأقسام بأكملها.

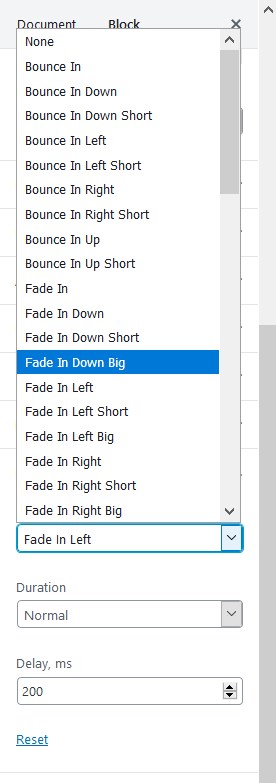
تأثيرات إضافية لكتل Getwid Gutenberg
هناك الكثير من تأثيرات الرسوم المتحركة التي يمكنك الاختيار من بينها:

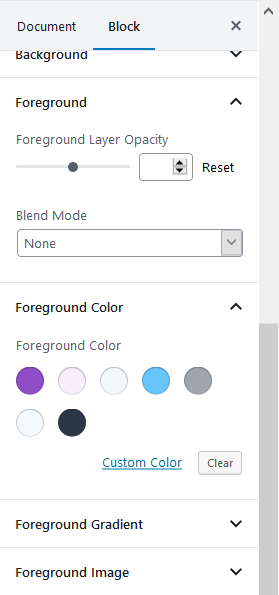
- قم بتطبيق المقدمات المصممة بعمق للحفاظ على تصميم أكثر غرابة (قم بإعداد لون المقدمة ، والتدرج اللوني ، والصورة ، وتغيير أوضاع التعتيم والمزج.)

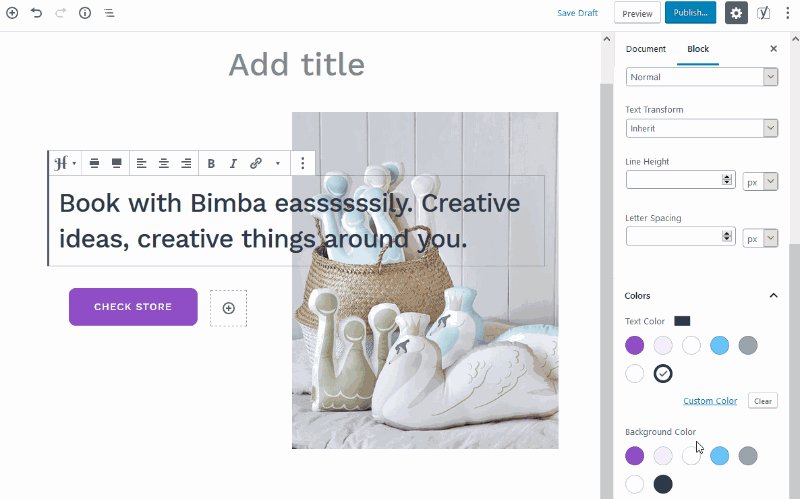
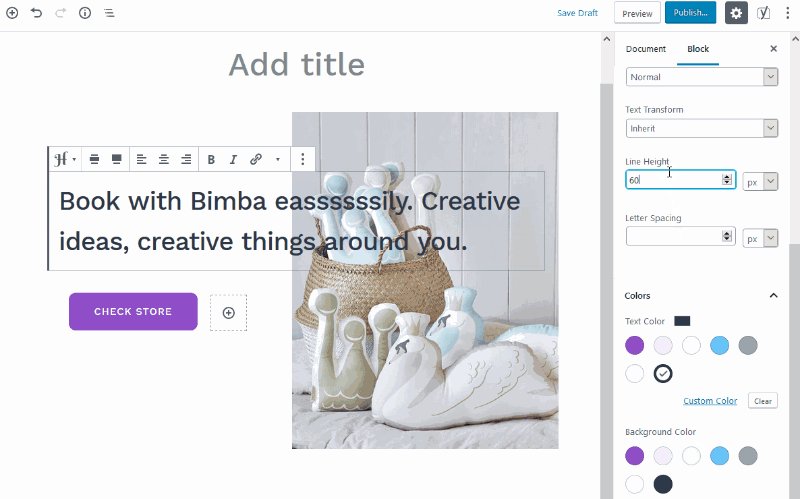
- لتجاوز أسلوب الطباعة البسيط ، يمكنك إدراج مجموعة العناوين المتقدمة بواسطة Getwid التي توفر إعدادات طباعة عميقة (تتيح لك العمل باستخدام إعدادات خطوط متعددة: الأنماط والوزن والحجم والعائلة والتباعد والألوان وما إلى ذلك). يمكنك استخدام هذه الكتلة مع أي كتلة Gutenberg أو Getwid أخرى.

- أضف أزرارًا باستخدام مجموعة الأزرار التي سترث أيضًا الأنماط تلقائيًا من قالب WordPress الجاهز لـ Gutenberg. يمكن تغيير حجم الزر وعرضه واتجاهه ومحاذاة ، حتى تتمكن من صياغة عبارات تحث المستخدم على اتخاذ إجراء بنقرات!

من الناحية الفنية ، قد تعمل كتلة القسم كأساس لأي كتلة أو مجموعة كتل أخرى من Gutenberg WordPress ، خاصةً عندما تريد الحصول على المزيد من خيارات التخصيص.

اعرض الخدمات والأفكار والميزات من خلال الحد الأدنى من النماذج
يتم شحن المكوّن الإضافي Getwid Gutenberg مع العديد من الكتل الكبيرة التي تسمح بالتعبير عن الأشياء الأساسية حول مشروعك / عملك بطريقة مباشرة وقابلة للقراءة وحديثة.
على سبيل المثال ، يمكنك توصيل الكثير من المعلومات بسهولة أكبر من خلال الرموز والصور + الرموز والرسوم البيانية والعدادات والمزيد. لدى Getwid كل منهم.
دعنا نلقي نظرة على بعض هذه الكتل ومعرفة المزيد حول ميزاتها.
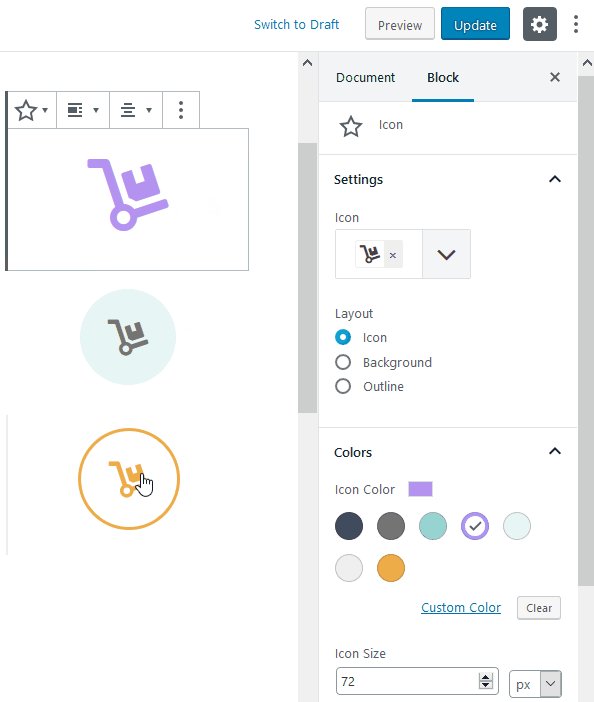
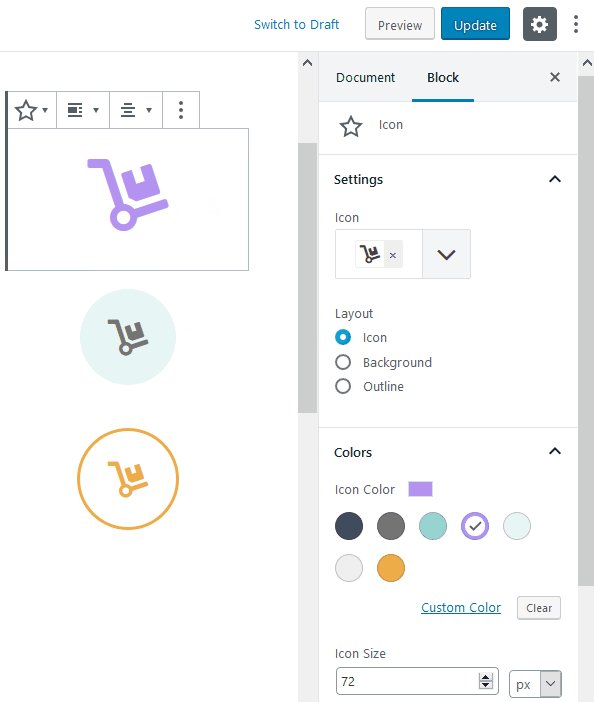
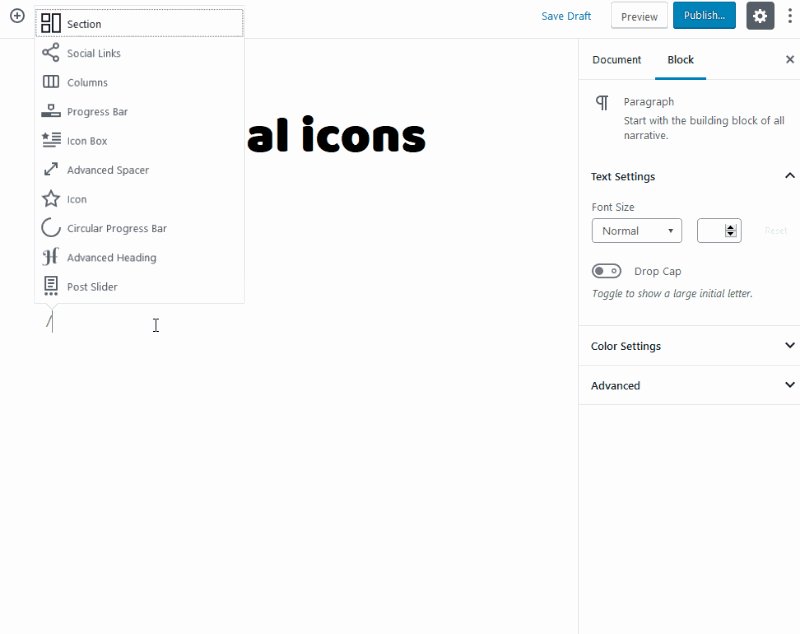
- ضع الكثير من الرموز الجميلة وخفيفة الوزن في أي جزء مرغوب فيه من المحتوى باستخدام قالب رمز عادي. لشحذ تصميم متسق ، يمكنك الاختيار من بين أنماط الرموز البسيطة والخلفية والمخطط التفصيلي.
يستخدم المكون الإضافي Getwid رموز Font Awesome التي ترث التصميم تلقائيًا (حجم النمط) من أي سمة جاهزة لـ Gutenberg قد تستخدمها وتتيح لك أيضًا اختيار اللون المفضل من لوحة ألوان العلامة التجارية. يساعد هذا في دمج الرموز مع تصميم المظهر العام الخاص بك بشكل أسهل بكثير.

ومع ذلك ، فأنت حر في تنفيذ مجموعة الرموز الخاصة بك إذا لزم الأمر.
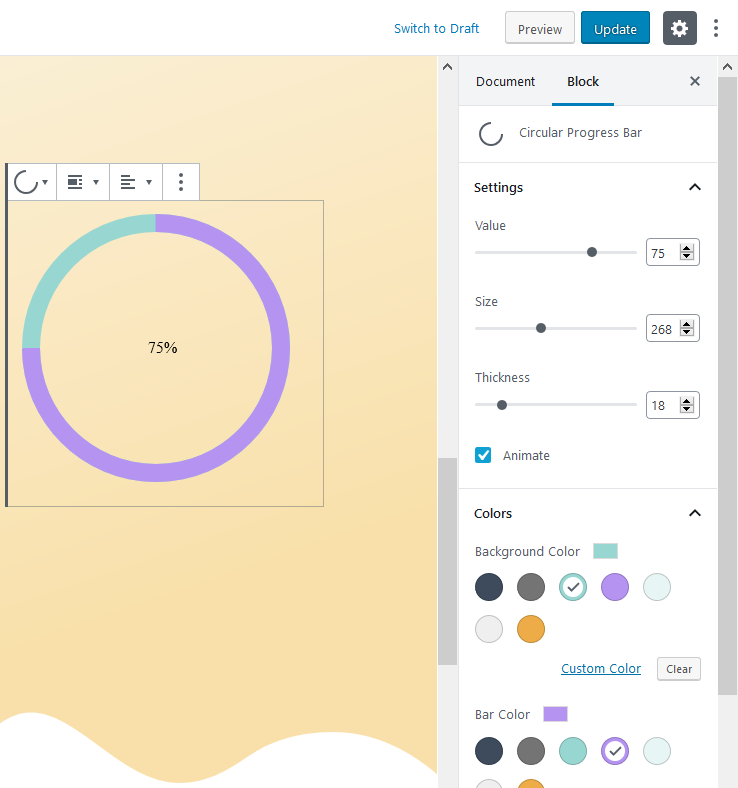
إعدادات إضافية لكتل Getwid Gutenberg
للحصول على مظهر وسلوك أكثر تخصيصًا ، توجد إعدادات لتغيير أحجام الرموز ونصف قطر الحدود والهوامش وتطبيق تأثيرات الرسوم المتحركة وأيقونات الارتباط بعناوين URL الخارجية. بفضل هذه الإعدادات ، يمكنك استخدام أيقونات بأشكال مختلفة: دائرة ، ومربع ، ومستطيل ، وأقطار.

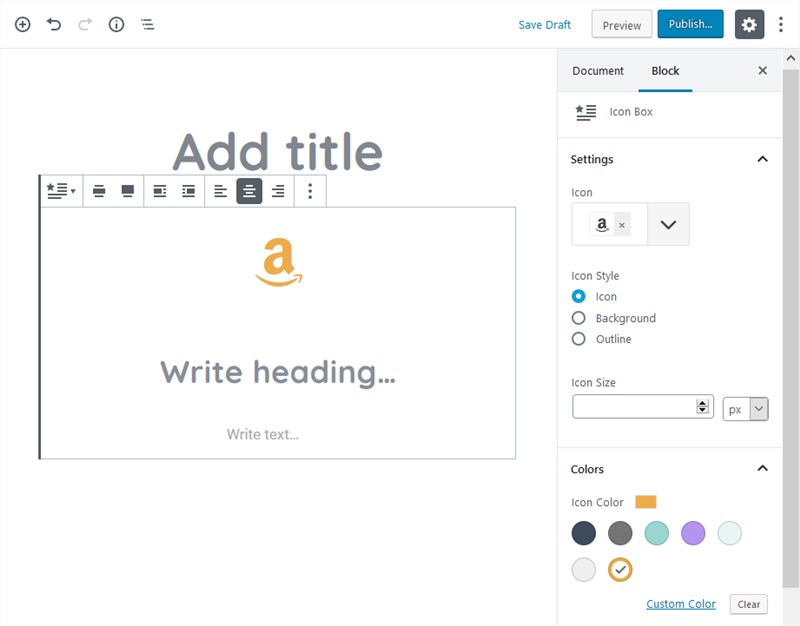
- أكمل التخطيطات المستندة إلى الرموز باستخدام الأنماط المعدة مسبقًا لكتلة Icon Box بواسطة Getwid. إنه مزود بنفس سلسلة الأدوات مثل Icon Block تقريبًا ، ولكنه يأتي أيضًا مع حقول نصية إضافية منظمة ويسمح لك ببناء المحتوى بشكل أسرع.

كتل Getwid Gutenberg المتحركة
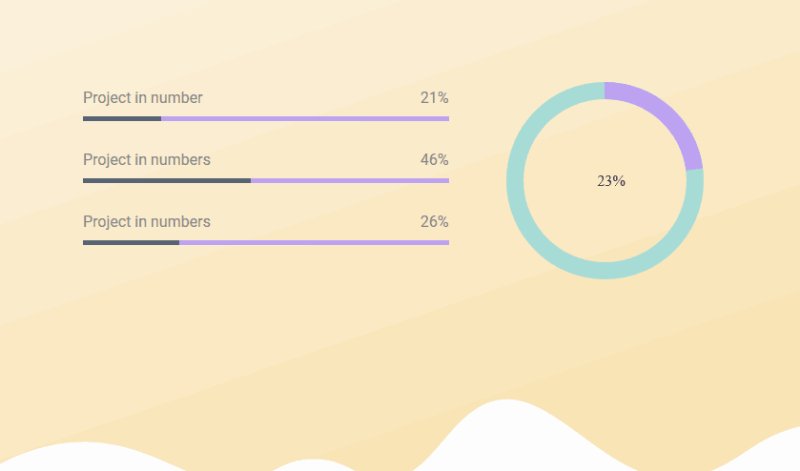
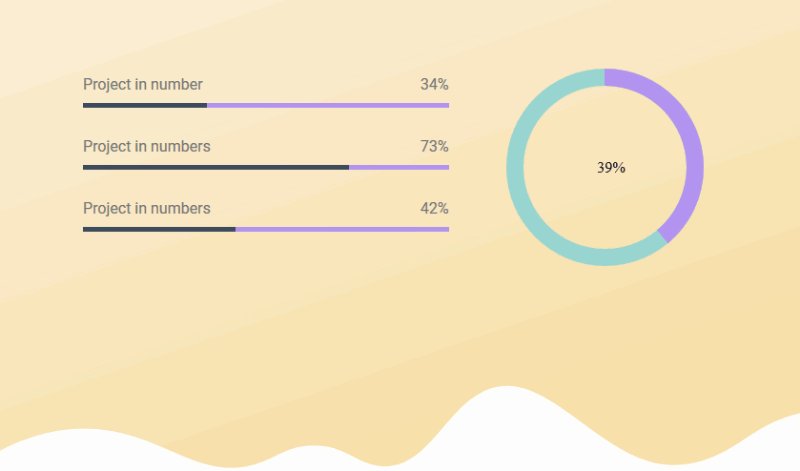
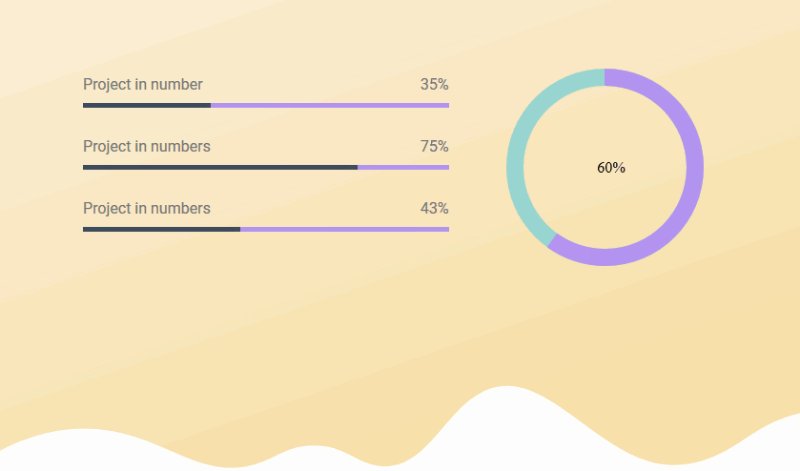
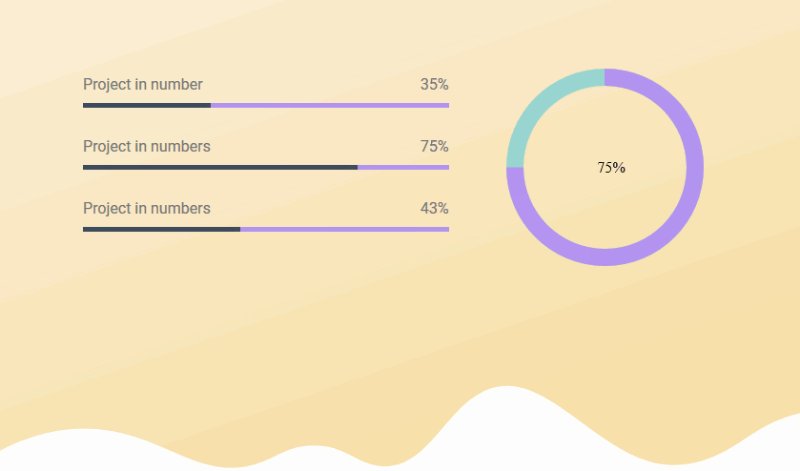
- تصور البيانات باستخدام شريط التقدم المتحرك وكتل شريط التقدم الدائري.

الإعدادات الأساسية لكلا الشريطين قابلة للتكوين بشكل كامل.

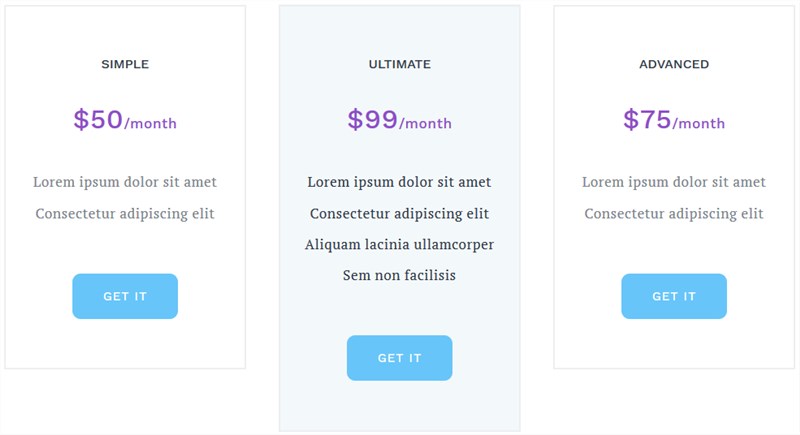
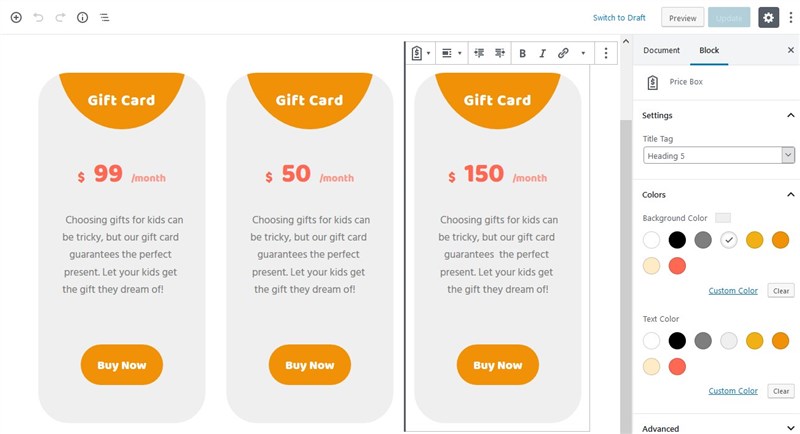
جداول التسعير
- اعرض جداول المقارنة والتسعير بمساعدة مربع السعر. تأتي الكتلة بتصميم مُصمم مسبقًا ومُصمم لغرض معين ، والذي تحتاج ببساطة لملئه ببياناتك.

نظرًا لأن كل المحتوى يتم تحريره بشكل مضمّن (في محرر Gutenberg مباشرةً) ، فستكون سريعًا في تحديث الميزات / الوصف والأزرار وما إلى ذلك. كما يتم دعم CSS المخصص ، لذلك لا تتردد في إعطاء الجداول مظهرًا مربي الحيوانات.

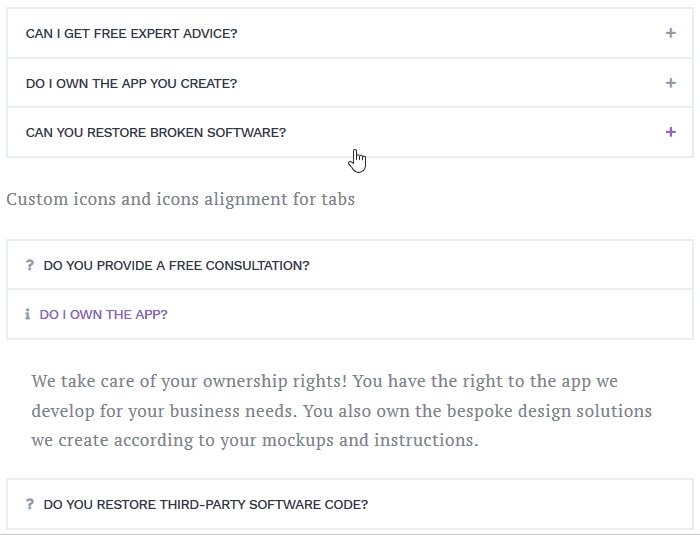
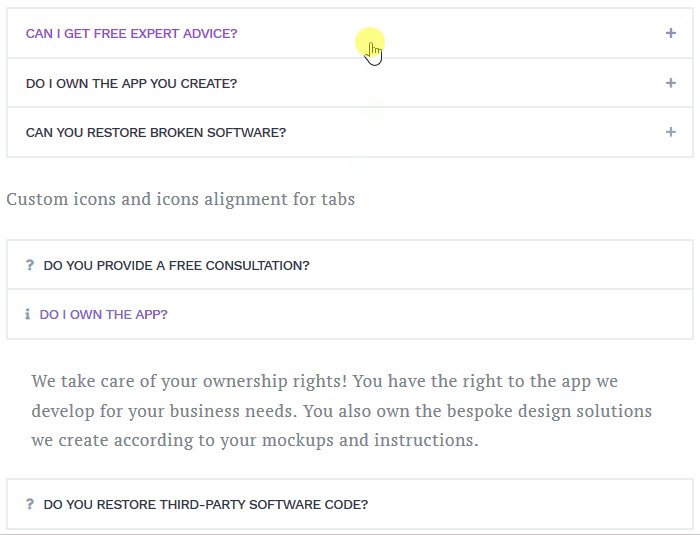
أسئلة وأجوبة
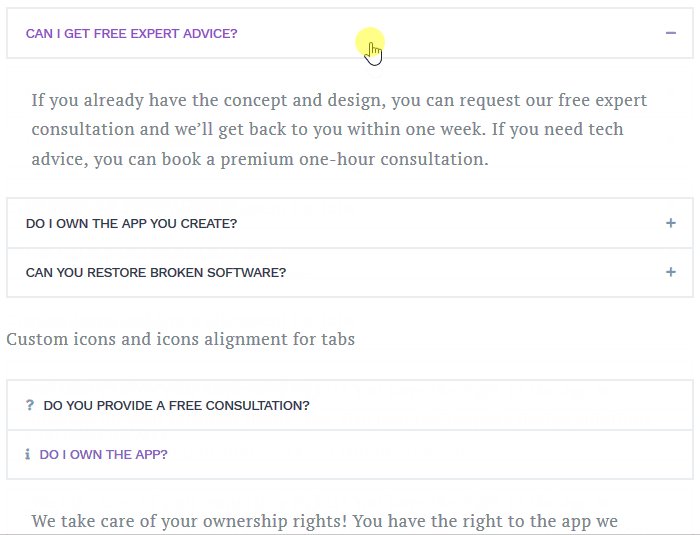
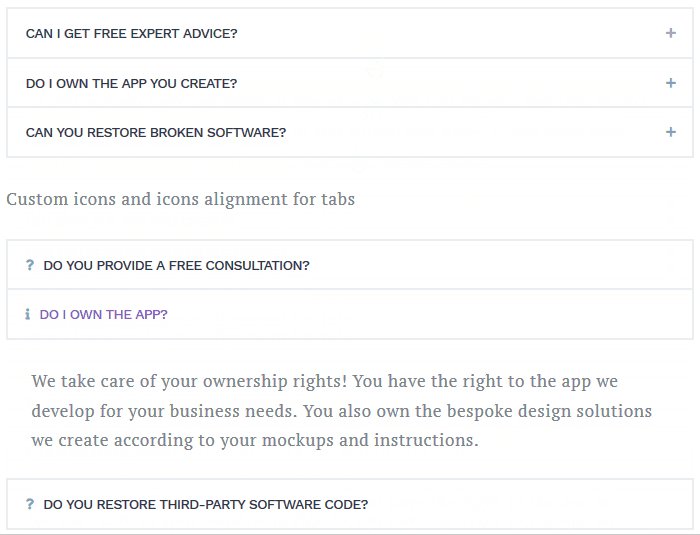
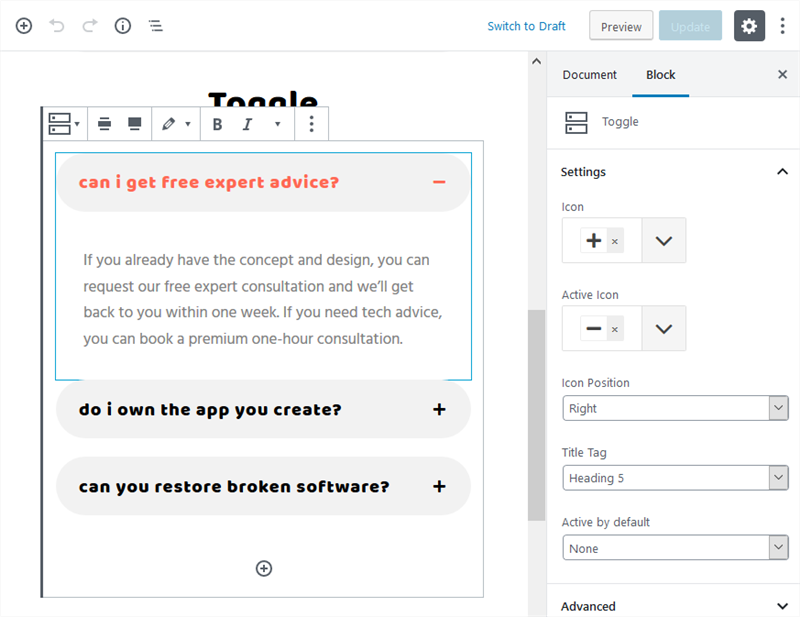
- تعد علامات التبويب و Toggle و Accordion ، التي تساهم كثيرًا في تصميم الويب الحديث في تحسين تنظيم المحتوى الشامل ، مفيدة جدًا في هيكلة المعلومات مثل الأسئلة الشائعة وسياسة الشركة ووسائل الراحة في الفندق وأرشيفات الموسيقى وأي معلومات أخرى.

يمكنك الحصول على علامة تبويب واحدة أو تبديل محدد مسبقًا لتحسين سهولة الاستخدام. من خلال لوحة تكوين الكتلة ، يمكنك تغيير الرموز والتخطيطات وأنواع العناوين.

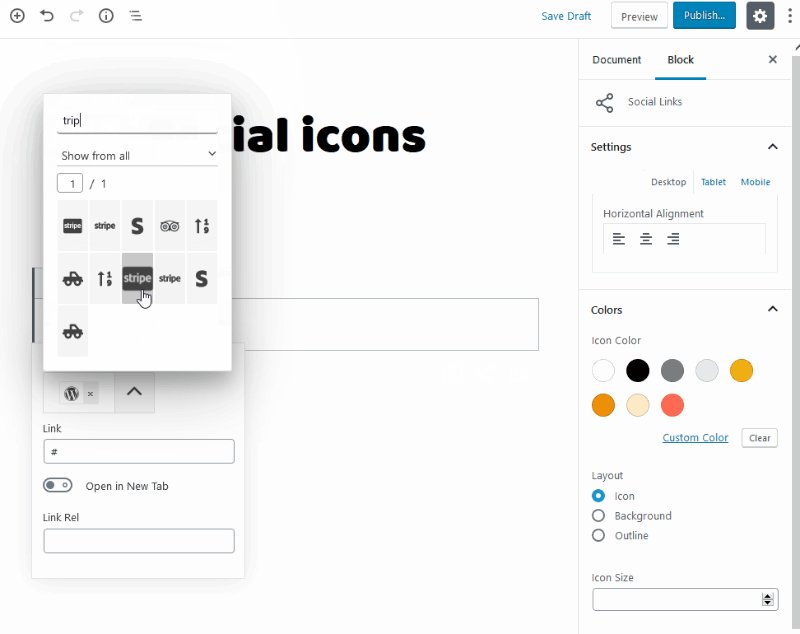
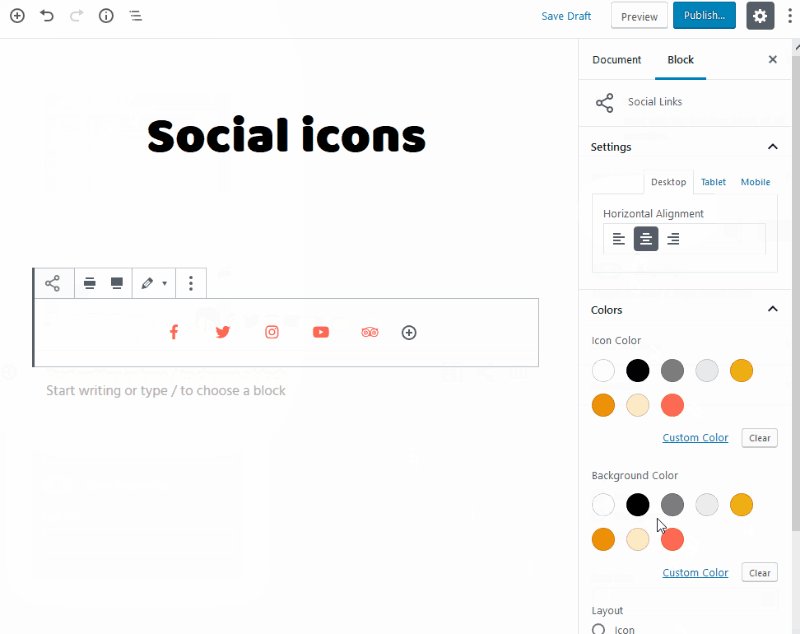
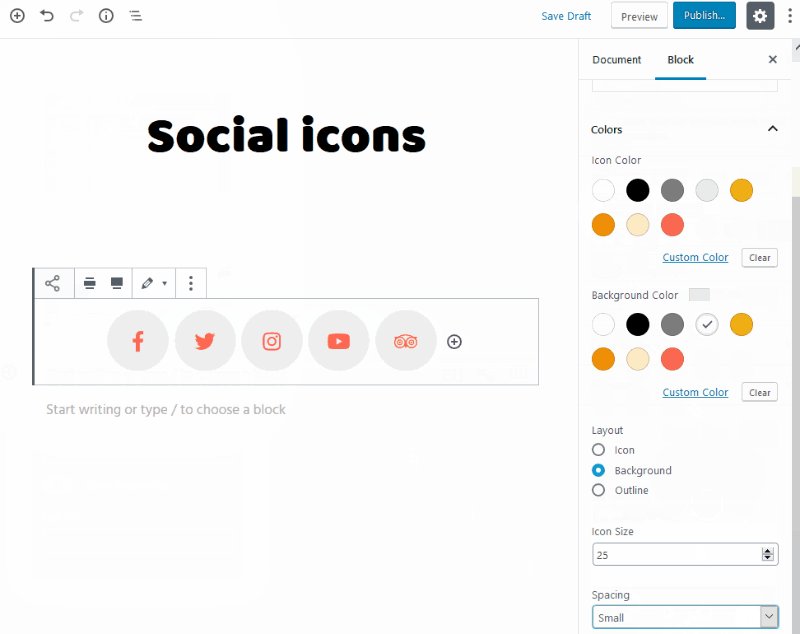
- قم بتنفيذ أيقونات الوسائط الاجتماعية مع كتلة الروابط الاجتماعية. يتيح لك Getwid تنفيذ أيقونات لا غنى عنها دون عناء لأنها سترث المظهر من قالبك تلقائيًا. ستحتاج فقط إلى تحديد النمط والحجم والمحاذاة والتباعد.

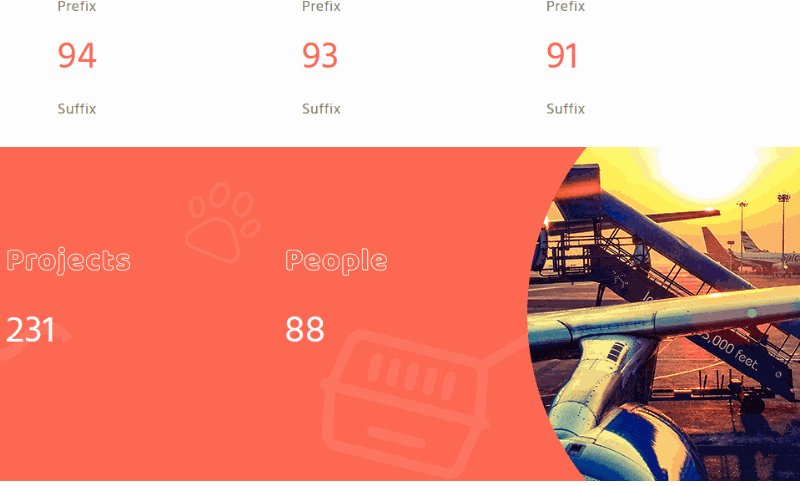
- عرض العدادات المتحركة. على سبيل المثال ، يوجد هنا كتلة عليا بدون أنماط ونفس العداد الذي تم وضعه داخل كتلة القسم بواسطة كتل Getwid Gutenberg:

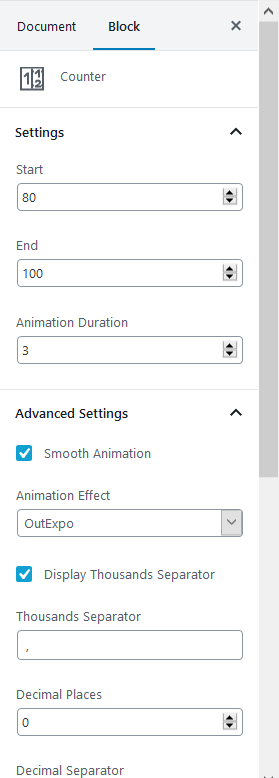
يمكنك الذهاب مع الحد الأدنى أو الإعدادات المتقدمة:

تدعم الكتلة الأرقام العربية الشرقية والفارسية.
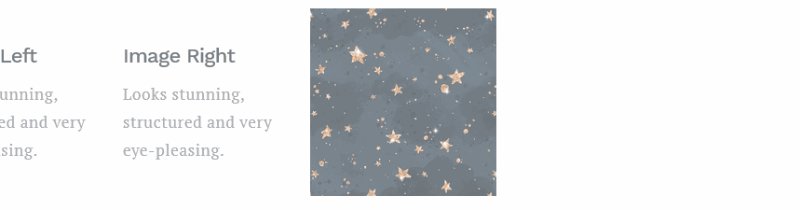
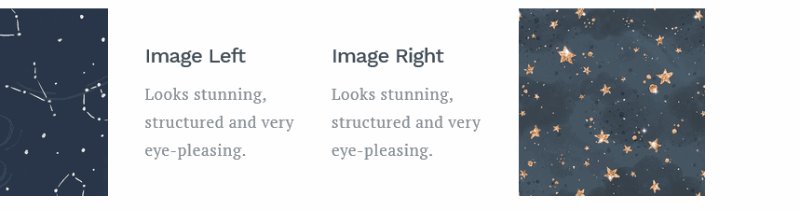
- يعرض مجموعة متنوعة من التخطيطات القوية والمصممة بعناية مع الصور عن طريق كتلة Image Box.

- قم بإنشاء قوائم مطاعم باستخدام مجموعة قائمة أسعار مخصصة. يمكنك الذهاب مع أو بدون الصور.

كما لاحظت ، نظرًا لأن جميع الكتل بواسطة Getwid تنتمي إلى Gutenberg بشكل كبير ، فلديك العديد من الخيارات لإنشاء محتوى جميل والحفاظ على تناسق مرئي أفضل بجهود أقل.
قم بإنشاء معارض وشرائح وسائط Gutenberg رائعة
يقدم Getwid عدة طرق سهلة لتقديم محتوى الوسائط:
- أضف شريط تمرير باستخدام كتلة الوسائط والنص ، حيث يمكنك التحكم في جميع العناصر وتحريرها مباشرةً في محرر Gutenberg المرئي.

ستنبهر بمدى عمق التهيئة: قم بتعيين جميع الأحجام المفضلة ، وتخصيص النصوص وألوان التراكب ، وإضافة الحشوات المخصصة اختياريًا ، وتحديد تأثيرات الرسوم المتحركة للشرائح والنص بشكل فردي والمزيد. بالطبع ، يمكنك استخدام تخطيط كامل أو عريض لشريط التمرير. إذا كنت بحاجة إلى حل أبسط ، فهناك أيضًا كتلة Image Slider بواسطة Getwid التي يمكنك استخدامها.
هل تعتقد أنك ستحتاج إلى مكون إضافي منزلق WordPress آخر مع Getwid في متناول اليد؟
- قم بدمج معرض Instagram المباشر بسهولة دون اللجوء إلى المكونات الإضافية لجهات خارجية.

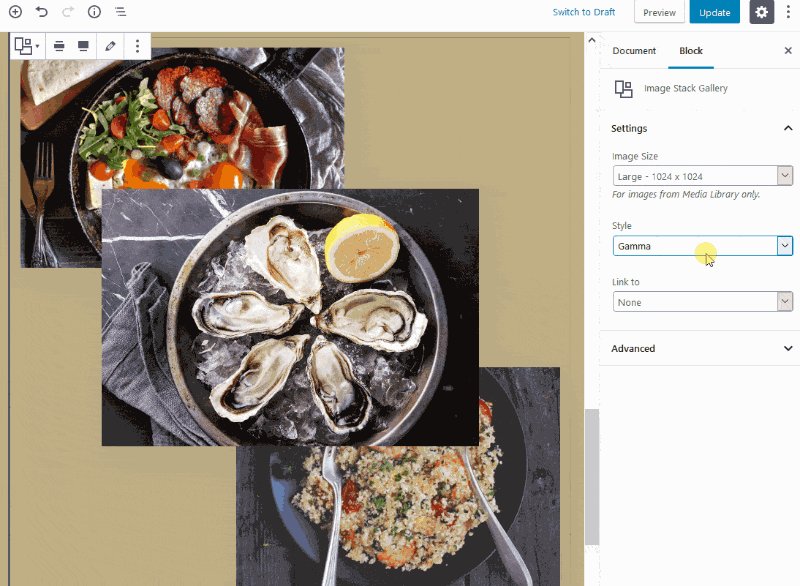
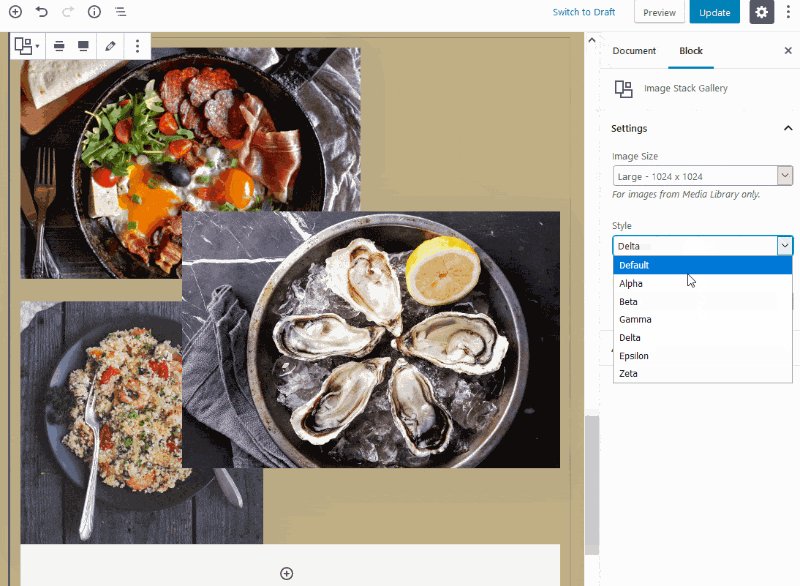
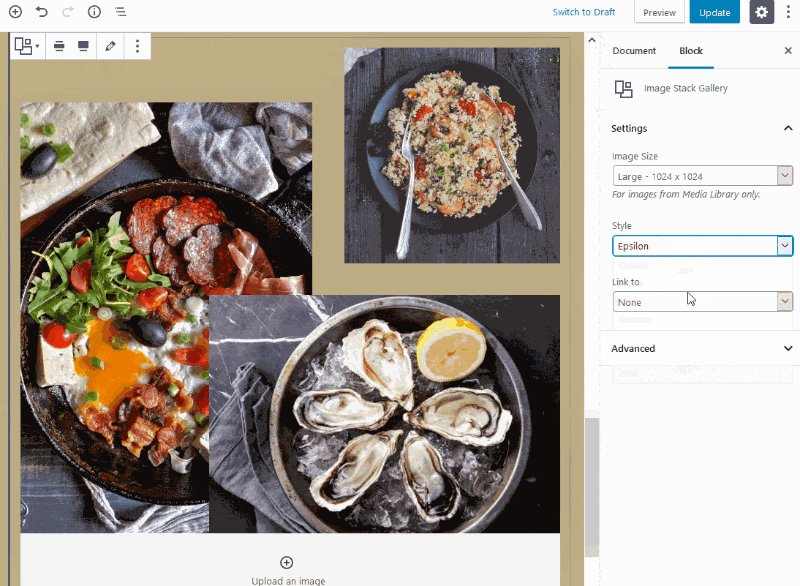
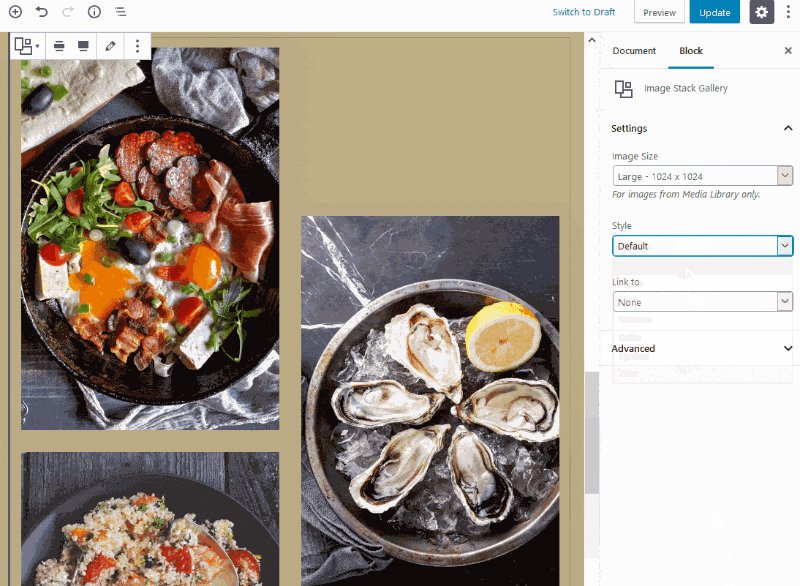
- قم بإنشاء معارض صور ساحرة باستخدام مجموعة Image Stack Gallery.

- بالنسبة للمشروعات الإبداعية ، يمكنك استخدام مجموعة نادرة حقًا ، نقطة اتصال الصورة ، لجعل صورك / صورك / لوحاتك / مخططاتك الأرضية أكثر إفادة. تسمح لك الكتلة بوضع تلميحات أدوات متحركة على أي منطقة مخصصة من صورك لتوفير مزيد من المعلومات حول أجزاء معينة من الصورة.

- اعرض المقدمة أو مقاطع الفيديو الخاصة بالمنتج في نوافذ منبثقة مذهلة (يمكنك استخدام صور الغلاف ، والأزرار المتحركة ، وإضافة التعليقات ، وما إلى ذلك)

اعرض فريقك
أخبر عن الأشخاص الذين يساعدونك في إنشاء نشاط تجاري من خلال مجموعة الأشخاص سهلة الصيانة ، والتي تم تجميعها مع الأساسيات مثل المسميات الوظيفية والأسماء والصور الرمزية والرموز الاجتماعية.

علاوة على ذلك ، يمكنك عرض تاريخ شركتك / مشروعك أو عرض أي أحداث أخرى بترتيب زمني باستخدام كتلة الجدول الزمني للحدث
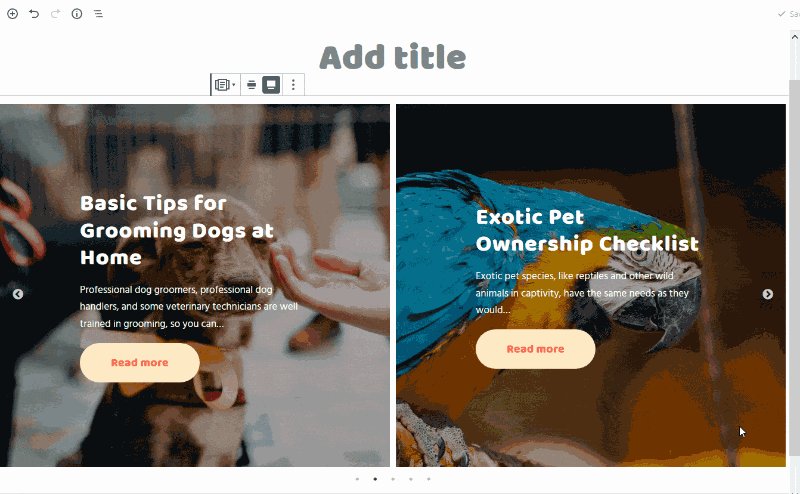
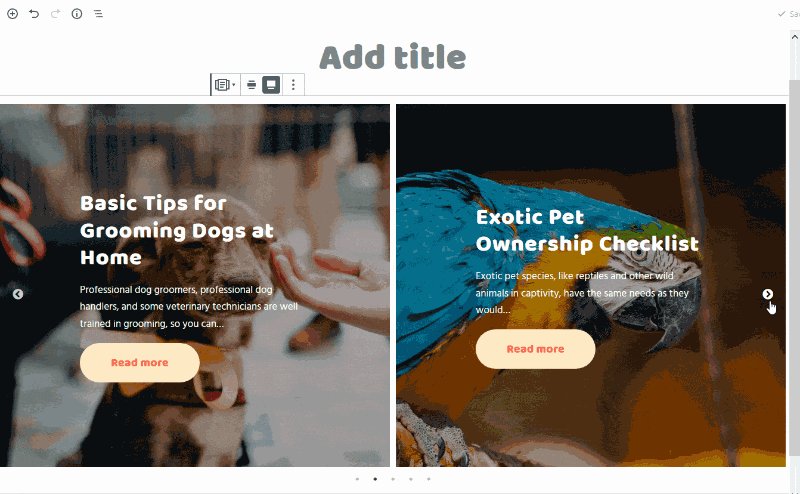
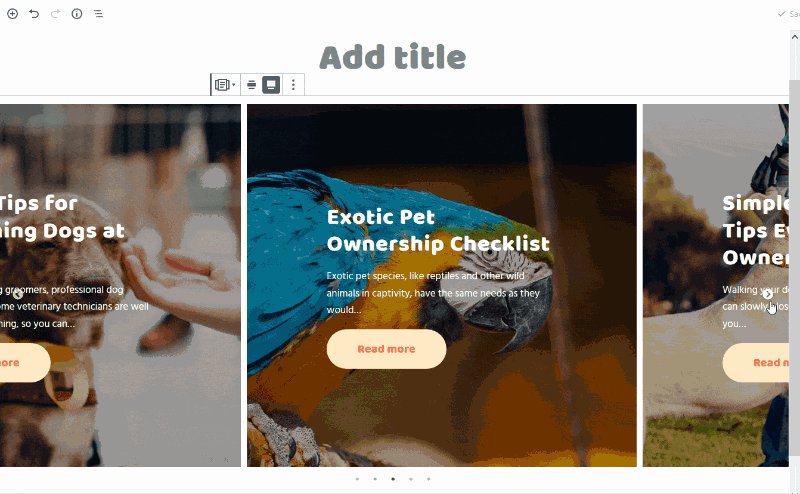
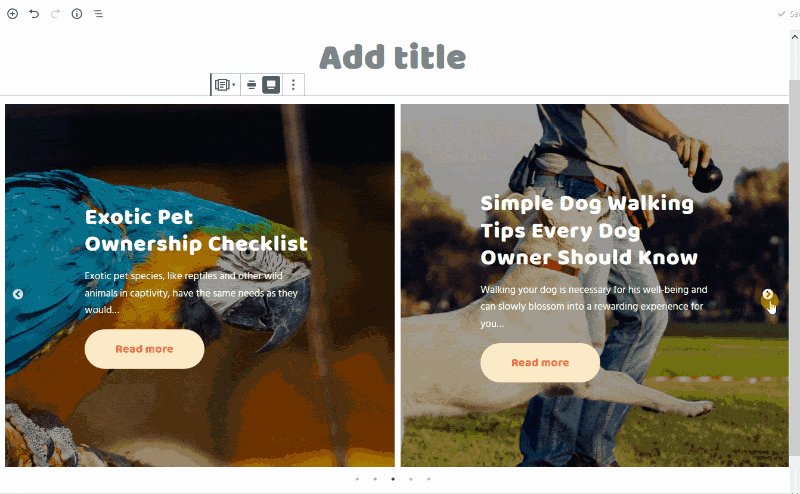
قم ببناء منزلقات من النوع المنشور والمخصص في جوتنبرج
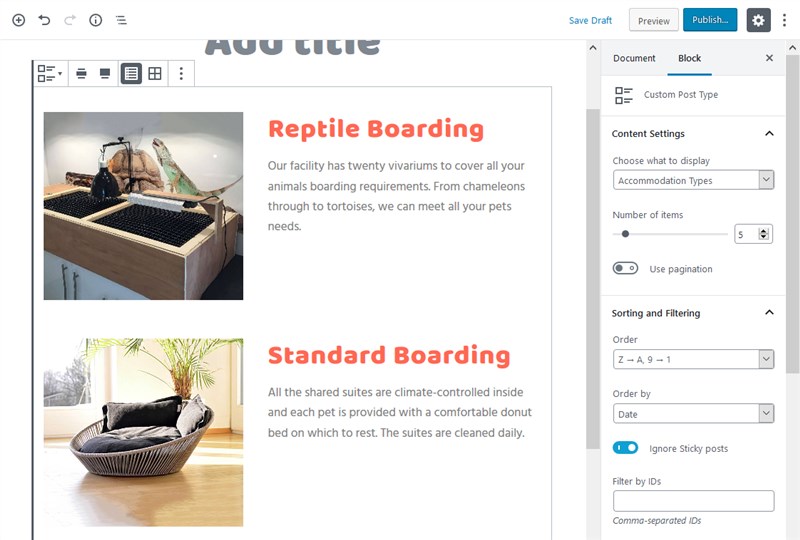
إذا كنت ترغب في عرض منشورات المدونة أو أنواع المنشورات المخصصة الأخرى (مثل الخدمات أو منتجات WooCommerce أو أنواع المحتوى الأخرى التي تم إنشاؤها بواسطة المكونات الإضافية التي تستخدمها) ، فإن المكون الإضافي كتل Getwid Gutenberg يأتي مع العديد من الكتل المخصصة لمساعدتك في التركيز بشكل أكبر على هذا المحتوى .
يمكنك استخدام كتل Post Carousel و Post Slider و Custom Post Type من Getwid لهذا الغرض. على الرغم من أنها تأتي مع مجموعة قياسية من الإعدادات ، إلا أن Getwid قد قطعت شوطًا إضافيًا من خلال تزويدك بمنشئ قالب مخصص ، حيث يمكنك إنشاء تخطيط مرئيًا سيتم تطبيقه على شريط تمرير بيانات المنشورات الديناميكية.

باللعب بهذه الكتل ، يمكنك إنشاء:
- منزلقات مذهلة لنوع المنشور / المنشور بالعرض الكامل.

- عمود دائري دائري مع عناصر تصميم مختلفة.

- الشبكة والقائمة المتزلجون.

هناك الكثير من الخيارات والميزات لهذه الكتل التي تتطلب مقالة خاصة بها!
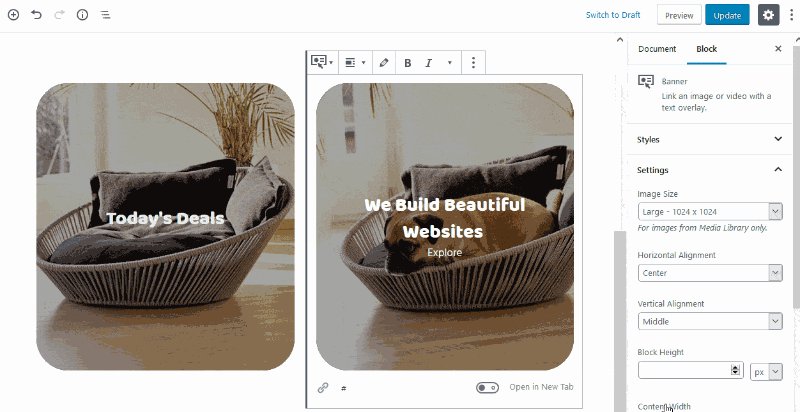
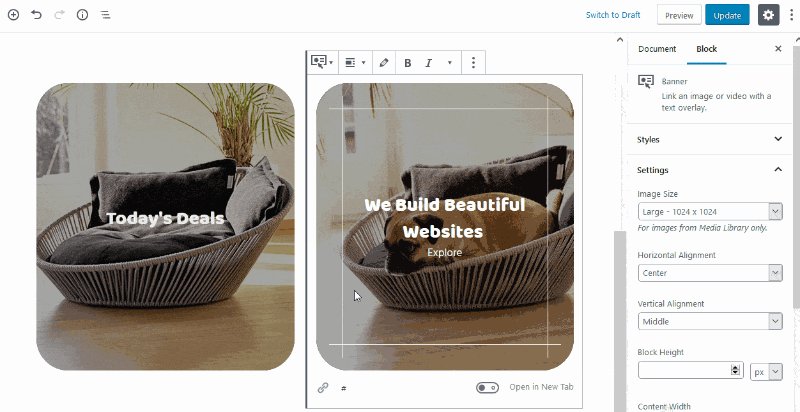
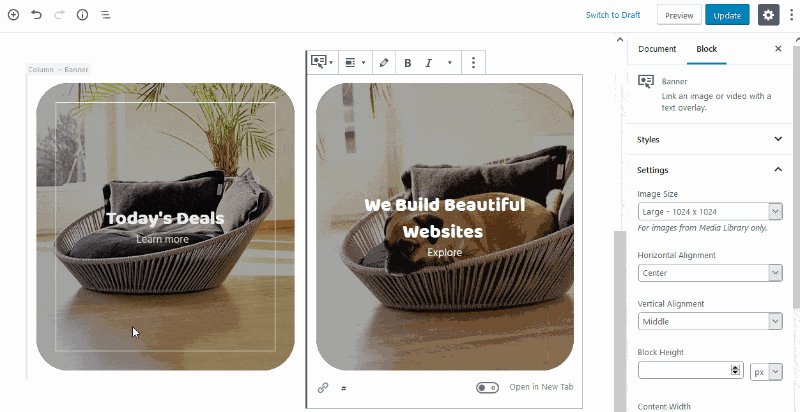
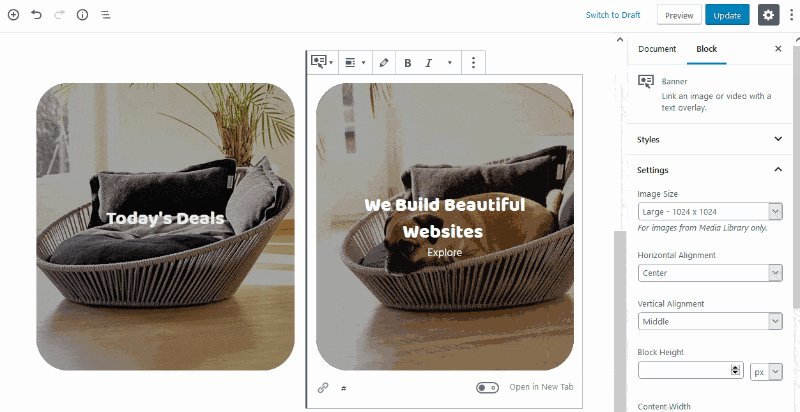
استخدم لافتات متحركة للترويج للعروض أو الأحداث
يمكنك الوصول إلى المزيد من العملاء المحتملين باستخدام لافتات تحث المستخدم على اتخاذ إجراء ، والتي يمكن إنشاؤها باستخدام مجموعة Getwid Banner. بدلاً من ذلك ، يمكنك استخدام هذه الكتلة لأي غرض آخر عندما يكون مطلوبًا للتركيز على أحداث أو منتجات معينة.

تتيح لك الكتلة التحكم في التخطيط والألوان وتأثيرات الحركة والكثير من الإعدادات الأخرى.
الأفكار النهائية: البرنامج المساعد Getwid WordPress Blocks مثالي للمدونات ومواقع الأعمال الصغيرة
يعد Getwid حتى الآن أكبر مجموعة من كتل Gutenberg المجانية التي تهدف بشكل واضح إلى أن تصبح بمثابة حل شامل قدر الإمكان لمساعدتك في تقليل عدد المكونات الإضافية التي قد تحتاج إلى استخدامها.
لكن هذا لا يعني بأي حال من الأحوال الكمية على الجودة لأن Getwid تقوم بعمل تصميم وتطوير رائع في جوانب متعددة. هنا ليست سوى بعض من لهم:
- تعمل لوحات التكوين الشاملة على نشر المزيد من قابلية التوسع والمرونة لكل كتلة.
- تصاميم جوتنبرج جاهزة للاستخدام.
- بغض النظر عن سمة WordPress ، يتيح لك Getwid إجراء التعديلات بشكل أسهل والحفاظ على تناسق مرئي أفضل بشكل تلقائي تقريبًا.
- نموذج تصميم مجاني مع مقتطفات تصميم الكتلة.
- يوفر المكون الإضافي قيمة إضافية مع العديد من الخدمات الشائعة المثبتة مسبقًا والتي تتطلب عادةً مكونات إضافية.
- يقدم Getwid عددًا قليلاً من الكتل الفريدة حقًا ، مثل Image Hotspot و Video Popup و Custom Post Type.
- يلتزم المكون الإضافي Getwid بتصميم وتطوير أفضل الممارسات لـ Gutenberg و WordPress 5.0 ، والتي ستساهم بشكل كبير في اتباع نهج تطلعي في بناء مواقع الويب.
باختصار ، ستساعدك كتل Getwid Gutenberg على المضي قدمًا في أي نوع من مواقع الويب التي تقوم ببنائها. ستستفيد منه بغض النظر عما إذا كنت تبحث عن مكتبة جاهزة للكتل أو كتلة واحدة محددة. لذلك لا تنس تجربة ذلك ، البرنامج المساعد مجاني كما هو الحال في البيرة.
