Getwid Gutenberg Blocks 的广泛审查
已发表: 2020-04-22我想你会同意我的观点,即使用 WordPress 构建网站并非易事,尤其是对于非技术人员而言。 今天,我们将发现 Getwid Gutenberg 块插件。
Gutenberg 编辑器是 WordPress 编辑新时代的代号,它开辟了更多的定制机会,同时提出了新的问题需要处理。
但我们不会轻易害怕。
专有的 Gutenberg 插件,例如我们将在本文中修改的 Getwid WordPress Blocks,提供了解决这些问题的解决方案,并丰富了您在 WordPress 中构建内容的体验。
那么什么是Getwid? 它是一个包含额外 Gutenberg 模块和设计模板的库,每个都有自己的工具链,可帮助您创建几乎任何类型的网站。
让我们切入正题并以某种方式构建此评论,以便您可以快速跳转到所需的部分。
Getwid Gutenberg 区块的关键概念和特征
以下是我们设法定义的关键能力和基本原则:
- Gutenberg WordPress 块编辑器的最大免费块集合。
到目前为止,Getwid 被认为是 Gutenberg 块插件之一,它提供了最大的常用和独特块库。
它可以让您停止插件跳跃,从而节省时间和托管空间,因为您不需要安装十几个插件。 此外,无需等待来自不同插件提供商的更新并单独处理所有更新。
- 预制的 Getwid 设计。
除了块之外,Getwid 还为最常见的网站部分提供了一个很棒的设计模式库——英雄和次英雄部分、号召性用语、服务、推荐等。您可以轻松地将它们插入点击并更新示例内容你自己。 模板分类允许您快速找到所需的设计。 设计也可以在 Getwid 设置中关闭。
- 与您的 WordPress 主题视觉一致。
与许多类似的古腾堡插件相比,Getwid 可能是这方面最好的插件之一; 它的块自动从激活的 WordPress Gutenberg 主题继承样式(视觉设计),而不是添加自己的样式。 它可以帮助您保持整个网站的设计一致性,减少麻烦和配置。
简而言之,块有自己的样式,但是您的主题会添加或覆盖这些块样式,以使内容看起来更适合您的 WordPress Gutenberg 主题。
Getwid Gutenberg 积木的额外功能
- Getwid 的架构旨在满足性能基准。
尽管总体性能总是因站点而异并且取决于多种因素,但 Getwid 插件本身是超轻量级的。
这要归功于设置的智能分布(例如,由于高级标题块提供所有排版并且可以与几乎任何其他块一起使用,Getwid 不会重载具有相同重字体样式的其他块,并且排版设置),古腾堡原生的 Getwid 界面,没有不必要的装饰,缩小的内联 CSS 和 JS 文件不会让您的网站膨胀等等。 此外,您可以关闭不需要的块,以使您的网站更快。
这种以性能为导向的插件不仅可以改善您网站的 SEO 和整体用户体验,还可以帮助您减少数字碳足迹并帮助保护环境(您的网站需要的资源越少 - 您节省的电力就越多– 为您的网站提供动力的数据中心的二氧化碳排放量百分比较小)。
- 该插件可以执行最先进的移动和平板电脑网站版本。
Getwid 开发人员非常关注为不同设备定制 WordPress 网站页面外观的能力。 您可以针对多个基本块有选择地调整桌面、移动和平板设备的网络体验。
更多功能
- 与多种流行的第三方服务轻松集成。
Getwid 块库已经提供了与谷歌地图、Instagram 和 Mailchimp的无缝集成。 您可以实现它们而无需求助于额外的插件(让您的整个网站更轻量级的另一件好事!)。
- 内容丰富的网站的专用块集合。
如果您经营博客、新闻或杂志网站、商店或只是想宣传您已发布的内容,Getwid 插件为您提供了更多以令人敬畏的方式展示内容的机会。 由于支持自定义帖子类型,您还可以从您可能使用的第三方插件的 WordPress 帖子中自动创建滑块、网格和列表。
- 使用 Getwid 从头开始制作的免费 WordPress Gutenberg 主题。
Getwid 是免费的,但如果您需要开箱即用的主题解决方案,还有一个免费的 Getwid 基本入门模板。 通过使用大量已经看起来很棒的现成内容片段,它将帮助您更轻松地在 Getwid 中进行设计。
- 开发者规模:免费的古腾堡设计样板。
如果您正在寻找一个体面的 Gutenberg 插件来构建客户网站,Getwid 插件提供了另一个好处来加快您的工作流程。 您可以在 GitHub 上下载免费的 Getwid 样式工具包,其中包含大量的入门 CSS 文件和主题支持片段,可以更轻松地设置 Getwid 和 Gutenberg 块的样式。
- 视频教程。
如果您想查看后端或只需要一些块的帮助,还可以使用 Getwid 视频教程集合。
现在让我们尝试看一下 Getwid 块,然后继续举例。
Getwid 插件中可用的免费古腾堡块列表
到目前为止,该插件最多提供 40 个 WordPress 块:
- Section Block :任何类型布局的顶级容器块。
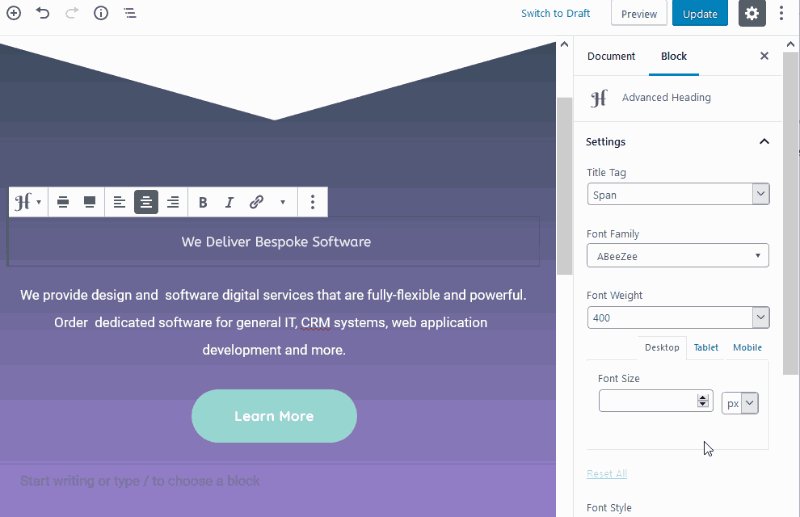
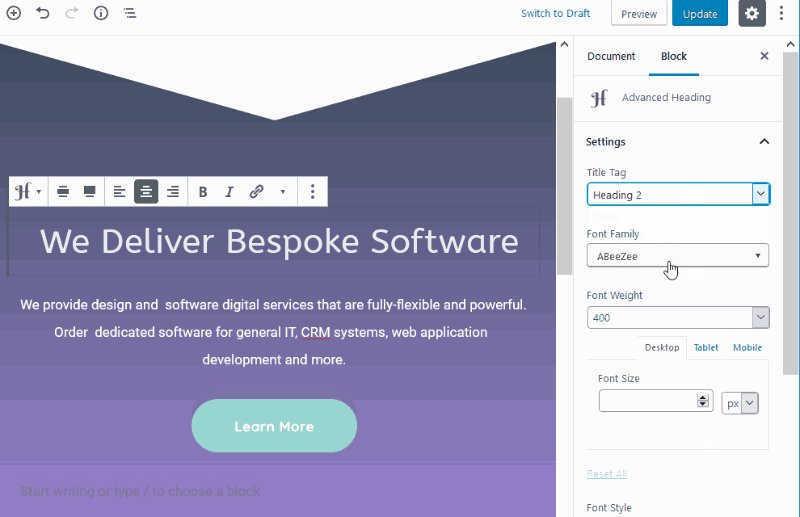
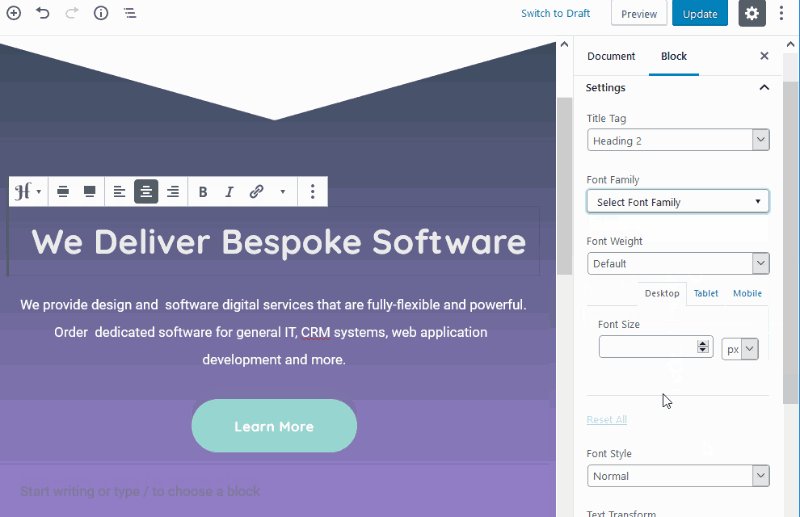
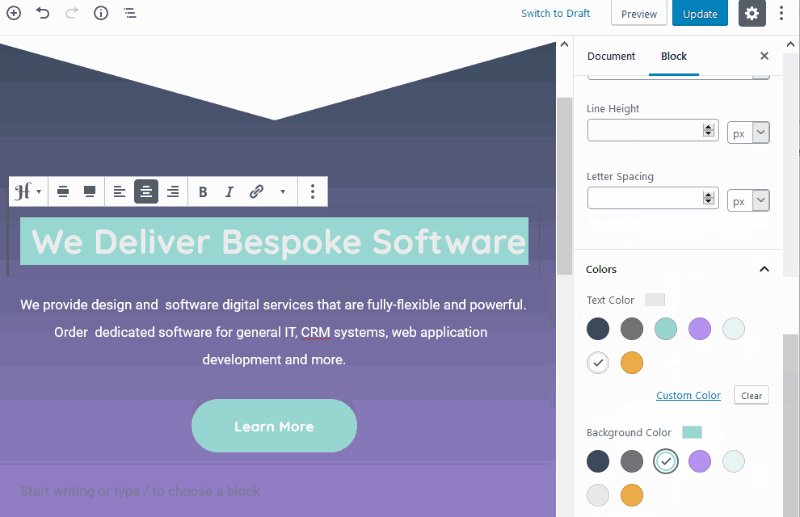
- 高级标题块:一个全方位的排版控制面板。
- 谷歌地图块:非常不言自明,嵌入带有自定义标记的谷歌地图。
- 图标块:完全可定制的图标。
- 图标框块:带有图标容器的预制布局。
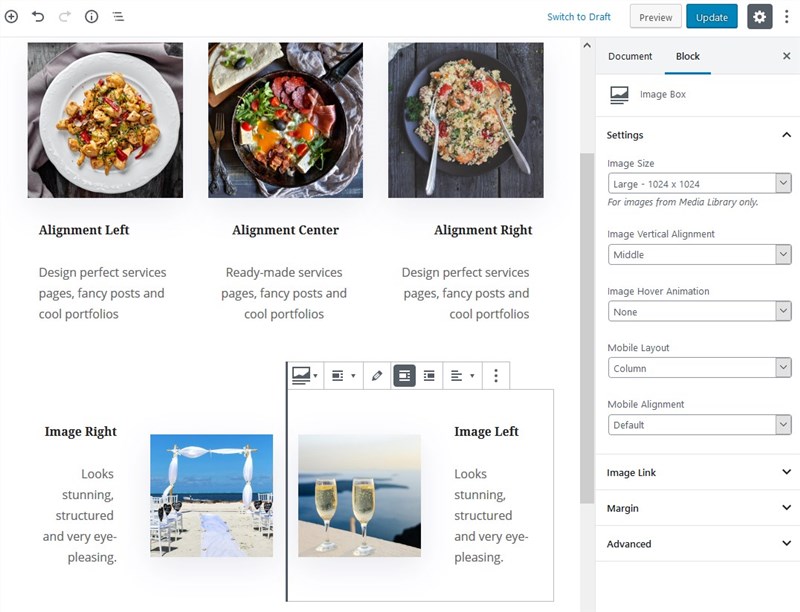
- Image Box Block :带有图像容器的预制布局。
- 社交链接块:一组社交图标。
- 横幅块:令人惊叹的促销横幅的解决方案。
- 图像滑块块:简单的图像滑块。
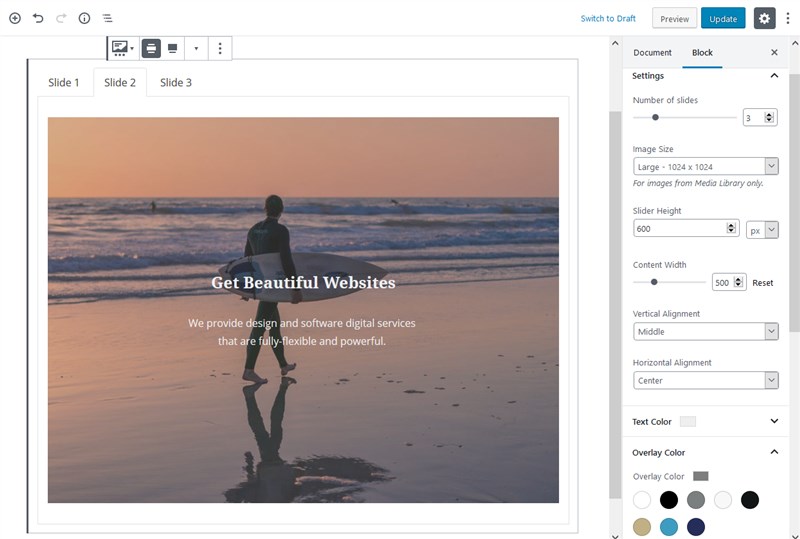
- 媒体和文本滑块:高级滑块。
- 按钮组块:具有不同样式的按钮。
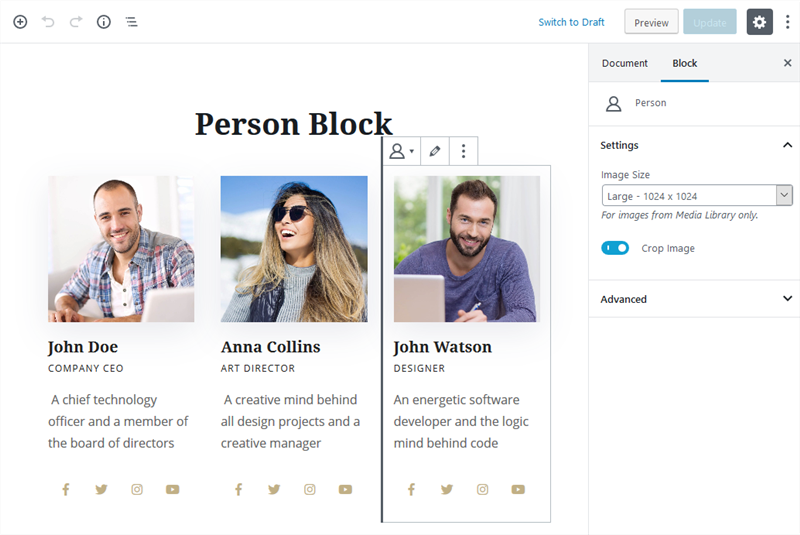
- 人物块:团队和工作人员展示。
- Accordion Block :手风琴标签。
- 切换块:切换以可视化数据。
- 标签块:水平标签。
- Image Stack Gallery Block :具有七种不同设计模式的图像库。
- 推荐块:传统的推荐块。
- 最近的帖子块:最近帖子的列表和网格布局。
- 高级间隔块:内容块之间的轻松自定义空间。
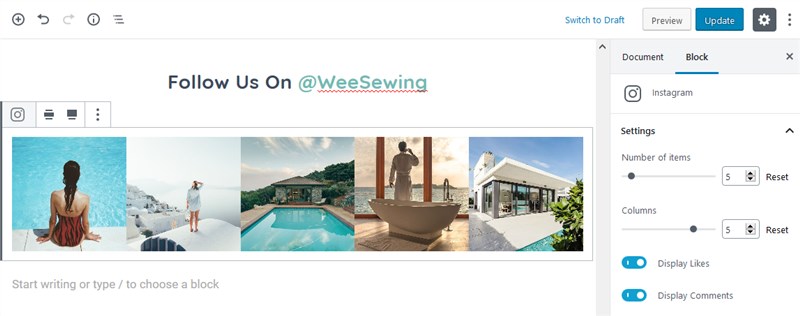
- Instagram 块:在 WordPress 中实时提供您的 Instagram 照片。
准备好了吗?
- 计数器块:动画计数器。
- 价格框块:定价和比较表。
- 进度条块:水平进度条。
- 联系表格块:带有 reCAPTCHA 的简单联系表格。
- Post Carousel Block :一个后轮播滑块。
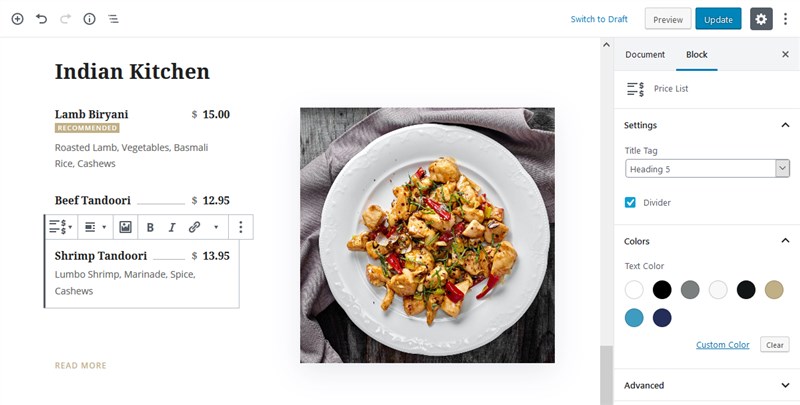
- 价目表块:食品和价格清单; 可选的目录。
- 帖子滑块块:从您的帖子中自动生成滑块。
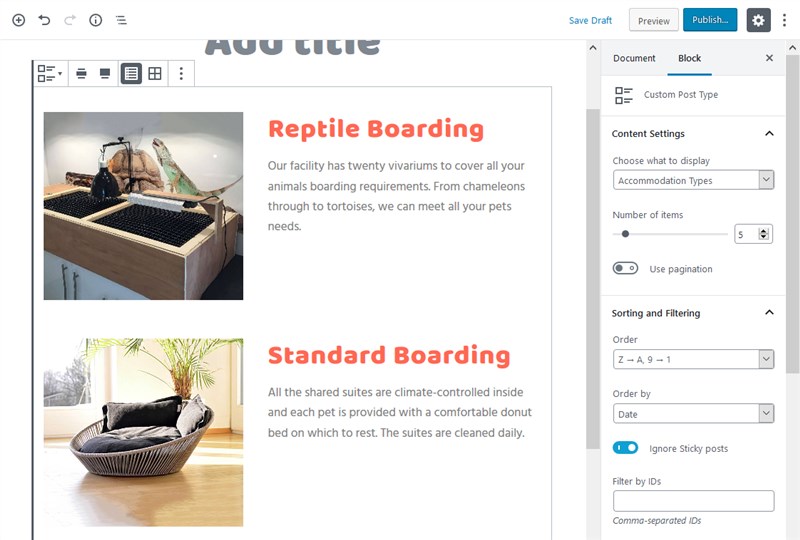
- 自定义帖子类型块:您网站上可用的任何自定义帖子类型的网格、列表或自定义布局。
- 圆形进度条块:显示带有动画条的进度。
- 内容时间线块:帖子按时间顺序排列。
- 倒数块:动画倒数计时器。
- 图像热点块:放置在图像上的详细和动画指针。
- MailChimp Block :完美的 Mailchimp 集成。
- 视频弹出块:弹出窗口中的自托管和外部视频。
- 模板库块:多达 40 个预制模板(你应该试一试!)
此外,由于 Getwid 背后的 MotoPress 团队一直在构建新功能,因此该列表很可能在未来得到扩展。
这只是一个鸟瞰图,所以让我们更深入地了解配置设置并看看后台以说明 Getwid 的功能。 我们将使用不同的免费和高级 Gutenberg-ready WordPress 主题。
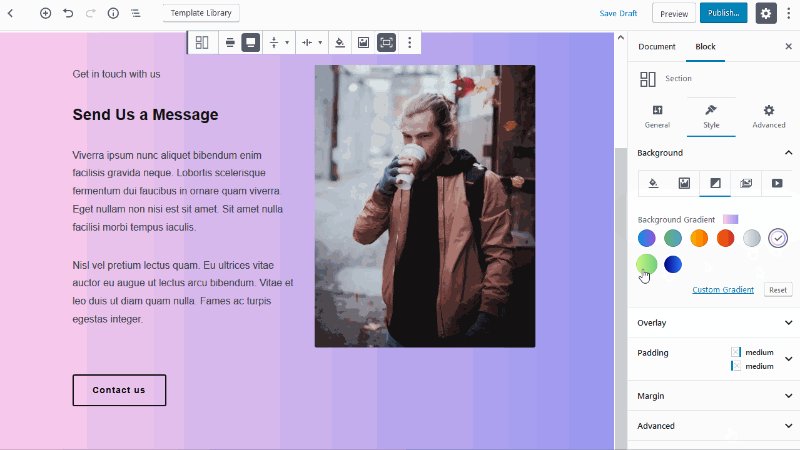
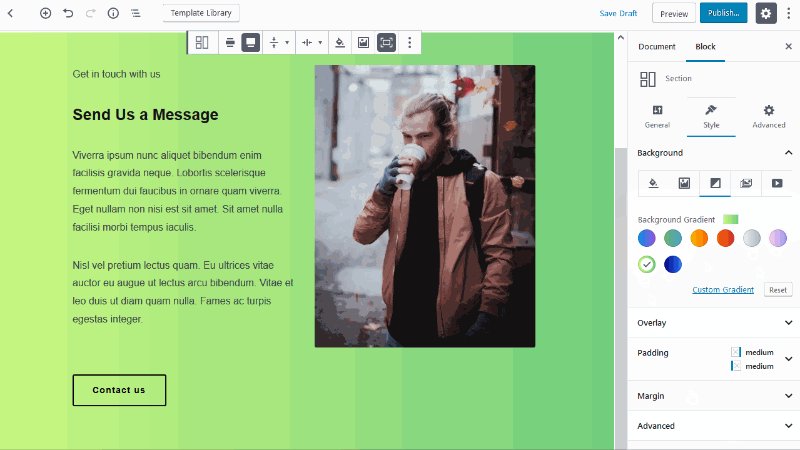
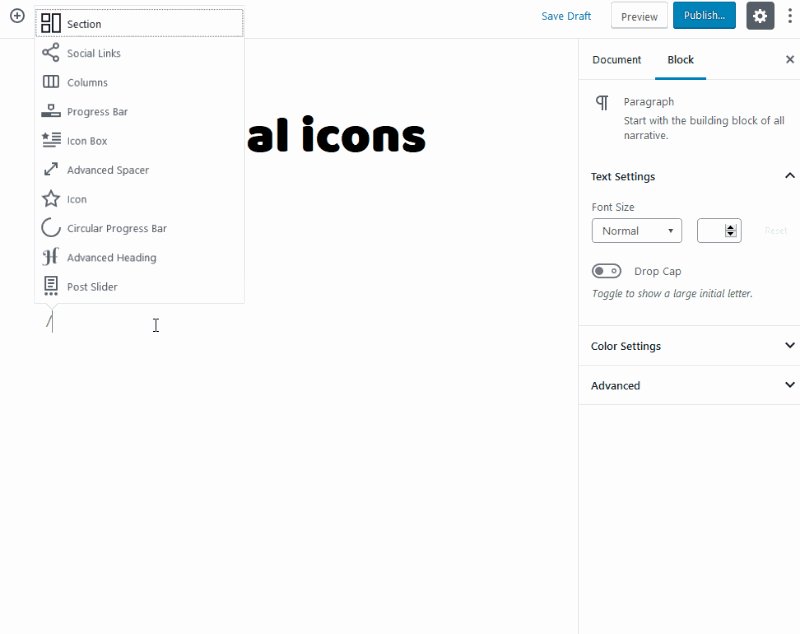
使用截面块定制任何比例的布局
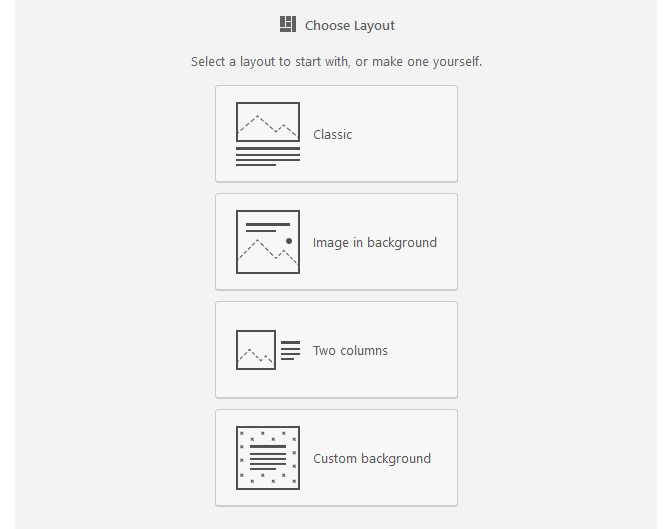
Section 是一个多块容器,您可以用任何块填充,轻松插入 Gutenberg 列并创建不同类型的背景。 让我们来看看它的一些功能:
- 它使您可以从所需的布局宽度开始(随意创建引人入胜且身临其境的全宽布局)。
- 您可以使用可拖动的块边框进行自定义对齐和调整大小(边距和填充)——可视化编辑将帮助您查看即时更改。
- 您可以创建具有不同动画效果和形状的图像、渐变、滑块、视频和其他类型的背景。 此块的配置面板允许您手动调整间距、选择默认内容宽度等。

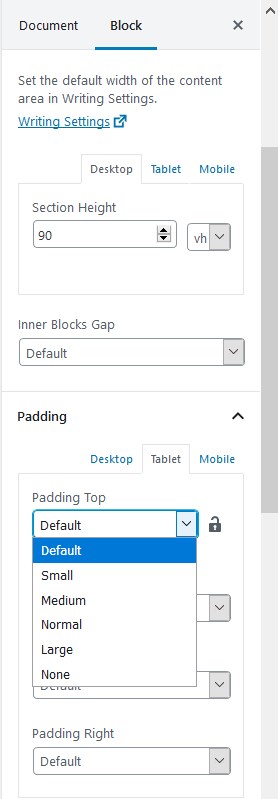
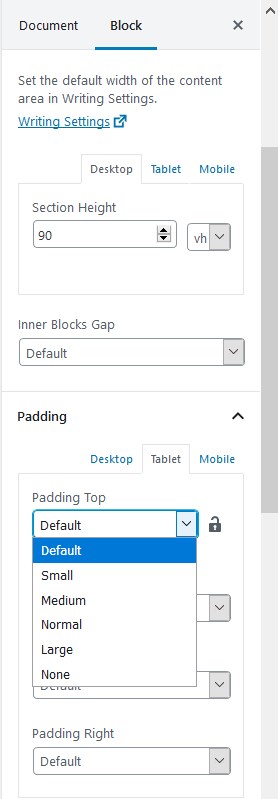
- 可以为不同的视口(桌面、平板电脑、手机)自定义边距、填充、对齐和默认部分宽度。

Getwid Gutenberg 块的定制
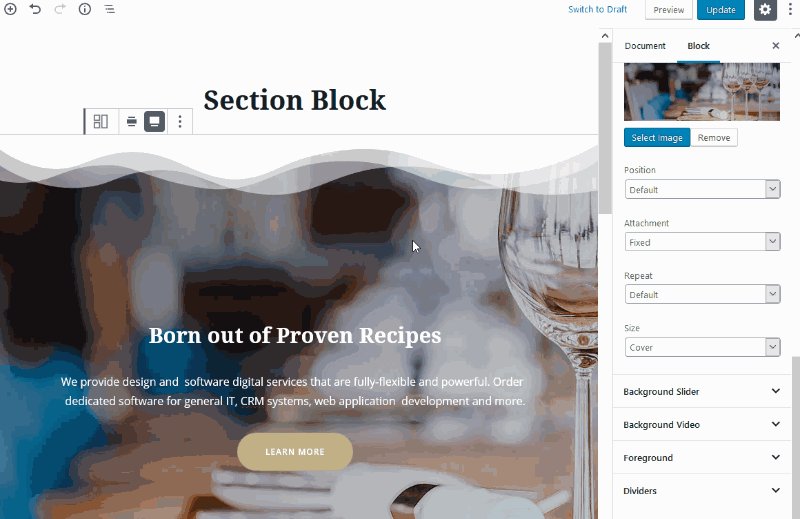
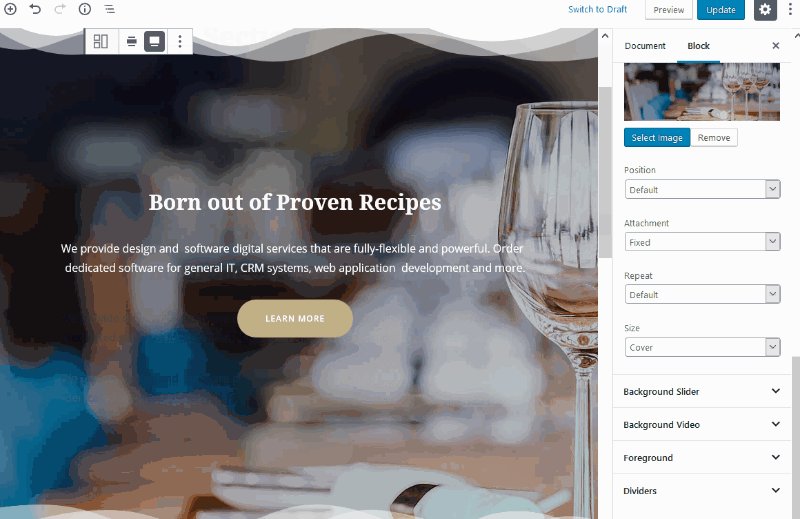
- 您还可以使用固定位置的背景使整个页面更加生动(因此图像在滚动页面时保持不变)。 您可能会将此方法应用于全角布局,以创建真正身临其境的浏览体验。

- 创建有吸引力的全角英雄版块甚至整个登录页面非常容易,因为您可以将版块放置在版块中,从而为每个内容块提供自定义外观。
- 为渐变背景应用预设调色板。

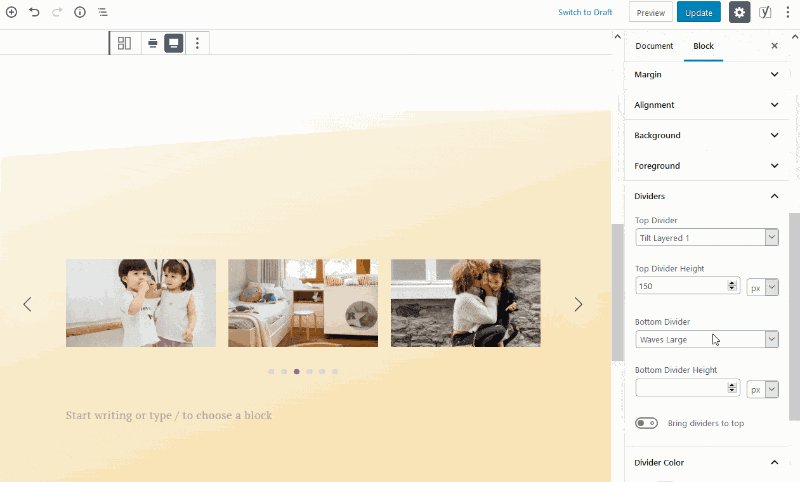
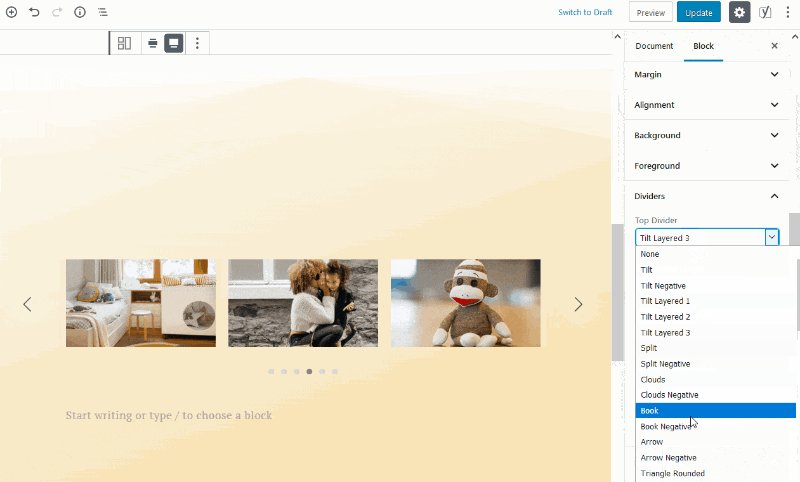
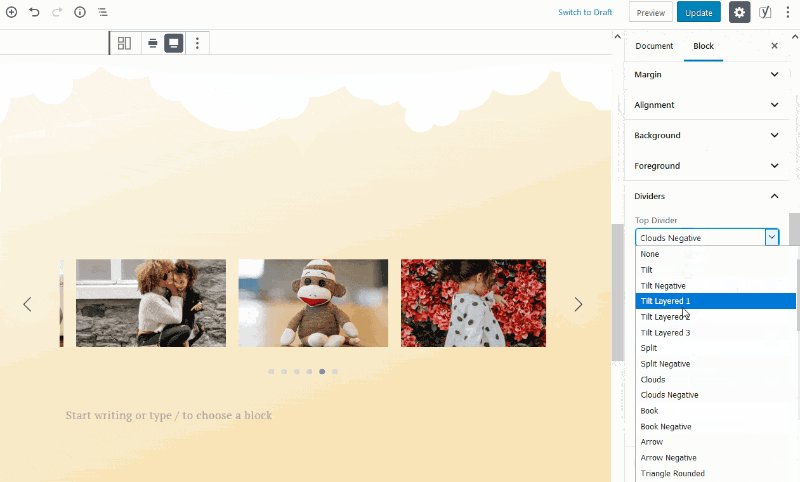
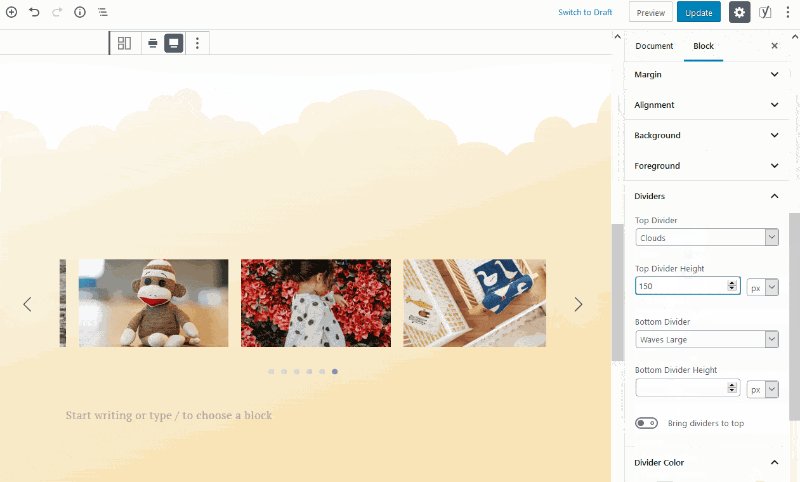
- 使用独特的分隔符对内容进行分组以构建视觉层次结构:配置它们的大小和颜色。

- 创建精美的偏移布局。

- 动画块或整个部分。

Getwid Gutenberg 块的附加效果
有大量动画效果可供您选择:

- 应用深度定制的前景以保持更独特的设计(设置前景颜色、渐变、图像、更改不透明度和混合模式。)

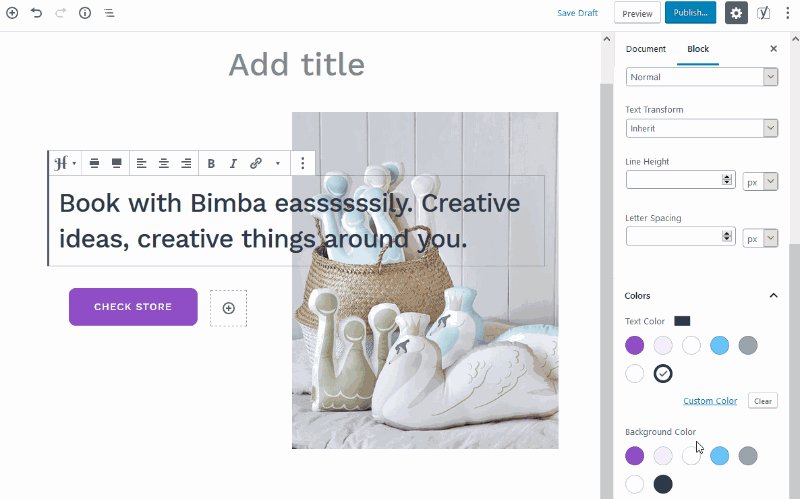
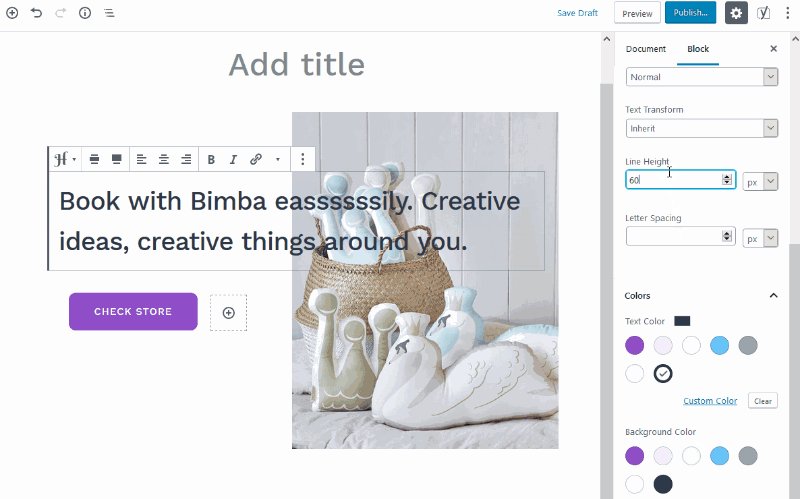
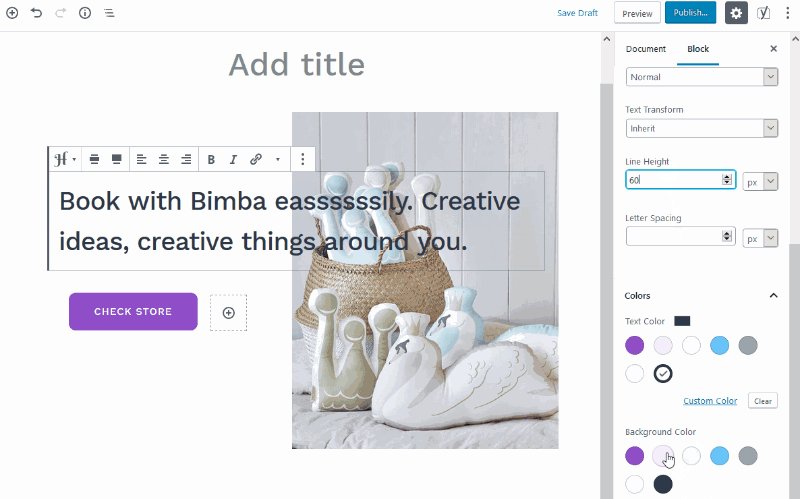
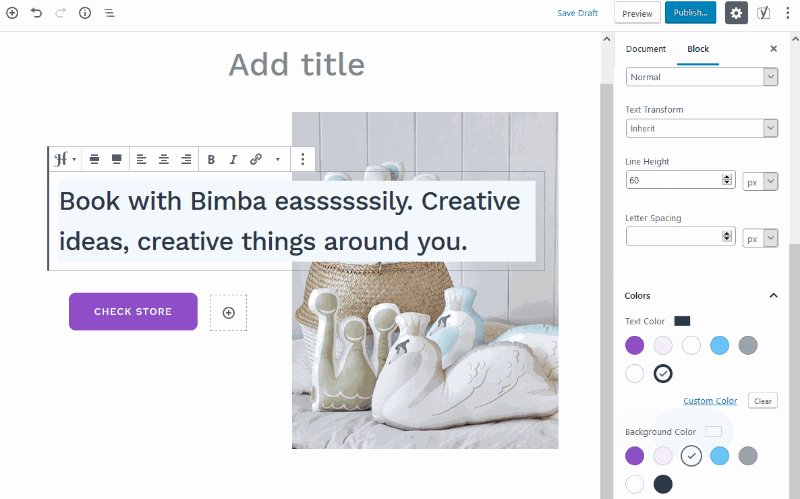
- 要超越简单的排版,您可以插入由 Getwid 提供的高级标题块,它提供深度排版设置(它使您能够使用多种字体设置:样式、粗细、大小、系列、间距、颜色等)。 您可以将此块与任何其他 Gutenberg 或 Getwid 块一起使用。

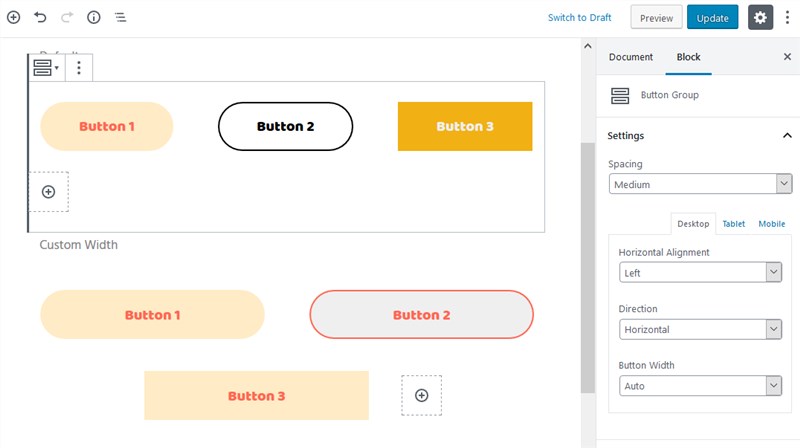
- 使用 Button Group 块添加按钮,该块也将自动从您的 Gutenberg-ready WordPress 主题继承样式。 可以更改按钮的大小、宽度、方向和对齐方式,因此您可以在点击中制作专业的号召性用语!

从技术上讲,Section 块可以作为任何其他 Gutenberg WordPress 块或块集的基础,尤其是当您想要拥有更多自定义选项时。

通过最小的形式展示服务、想法和功能
Getwid Gutenberg 块插件附带了几个很棒的块,允许以简单、易读和现代的方式表达有关您的项目/业务的基本内容。
例如,您可以通过图标、图像+图标、图表、计数器等更轻松地传达大量信息。 Getwid拥有所有这些。
让我们看一下其中的一些块,并了解更多关于它们的功能。
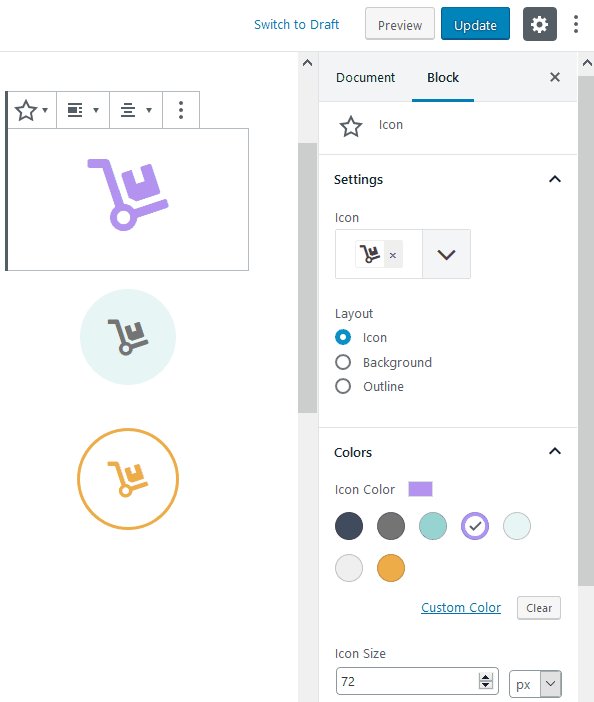
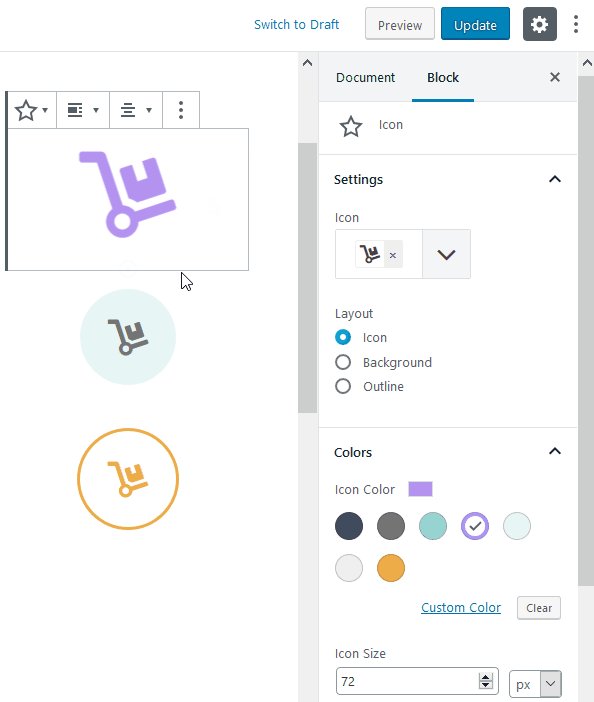
- 使用简单的图标块将大量漂亮、轻量级的图标放入任何理想的内容中。 为了磨练一致的设计,您可以从简单、背景和轮廓图标样式中自由选择。
Getwid 插件使用 Font Awesome 图标,这些图标会自动继承您可能使用的任何 Gutenberg-ready 主题的设计(样式大小),此外还允许您从主题品牌调色板中选择更喜欢的颜色。 这有助于图标更容易地融入您的整体主题设计。

但是,如果需要,您可以自由实现自己的图标集。
Getwid Gutenberg 积木的额外设置
对于更自定义的外观和行为,可以设置更改图标大小、边框半径、边距、应用动画效果和将图标链接到外部 URL。 由于这些设置,您可以使用各种形状的图标:圆形、方形、矩形和对角线。

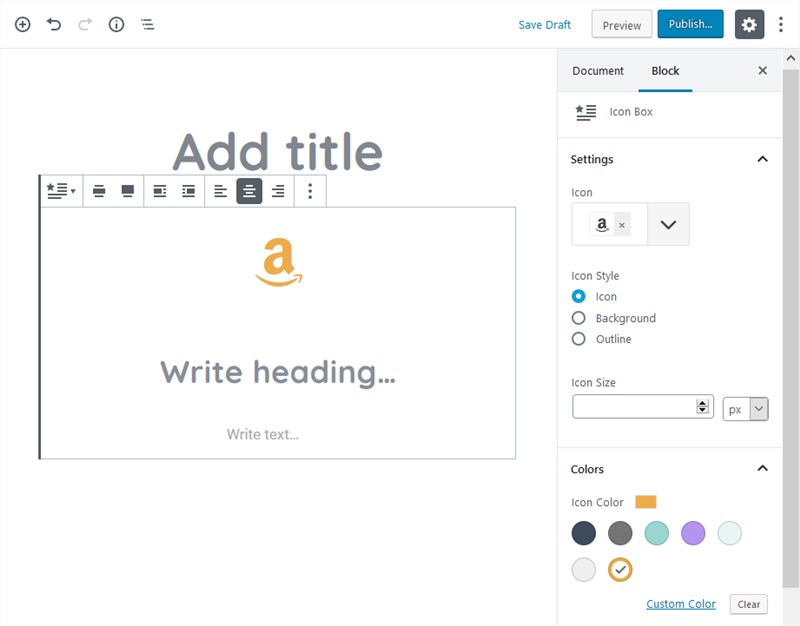
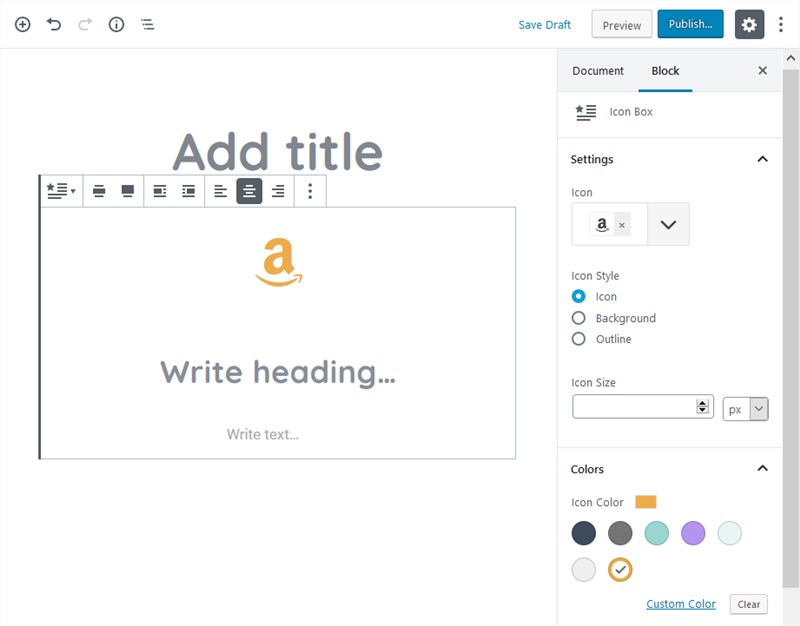
- 使用 Getwid 的图标框块的预制图案完成基于图标的布局。 它提供了与图标块几乎相同的工具链,但还提供了有组织的额外文本字段,让您可以更快地构建内容。

动画的 Getwid Gutenberg 积木
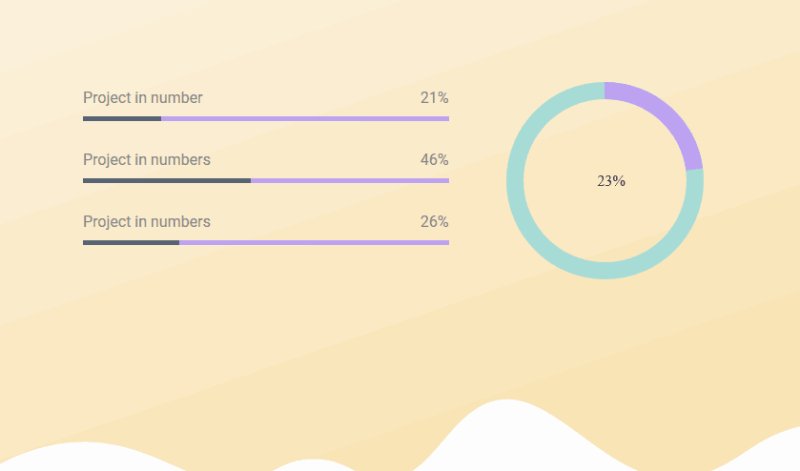
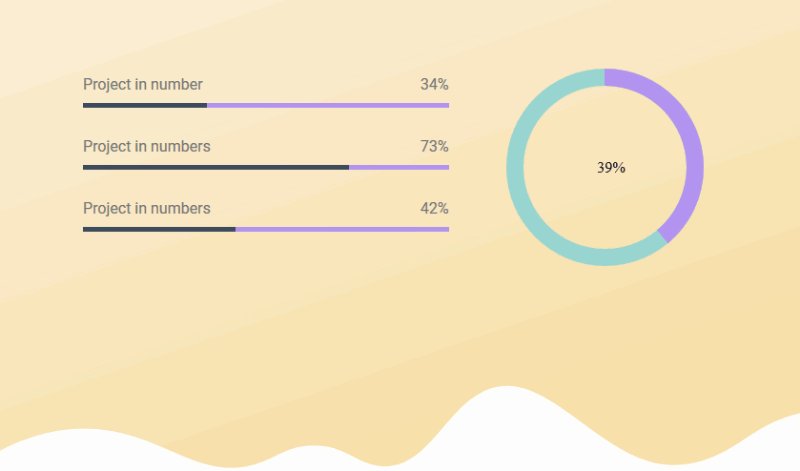
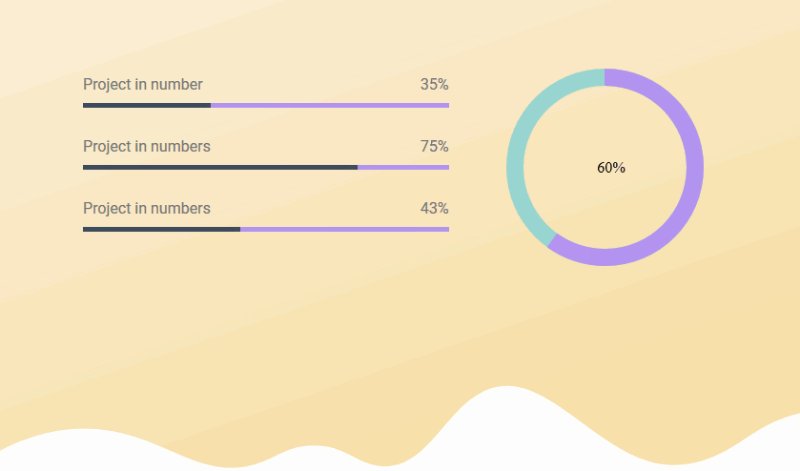
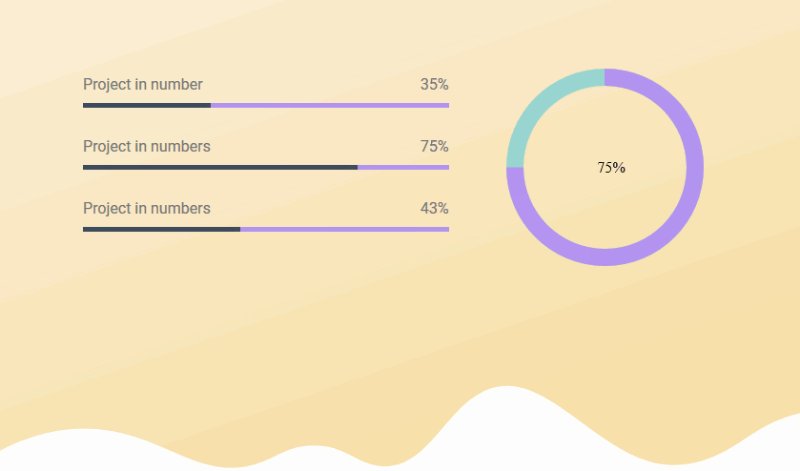
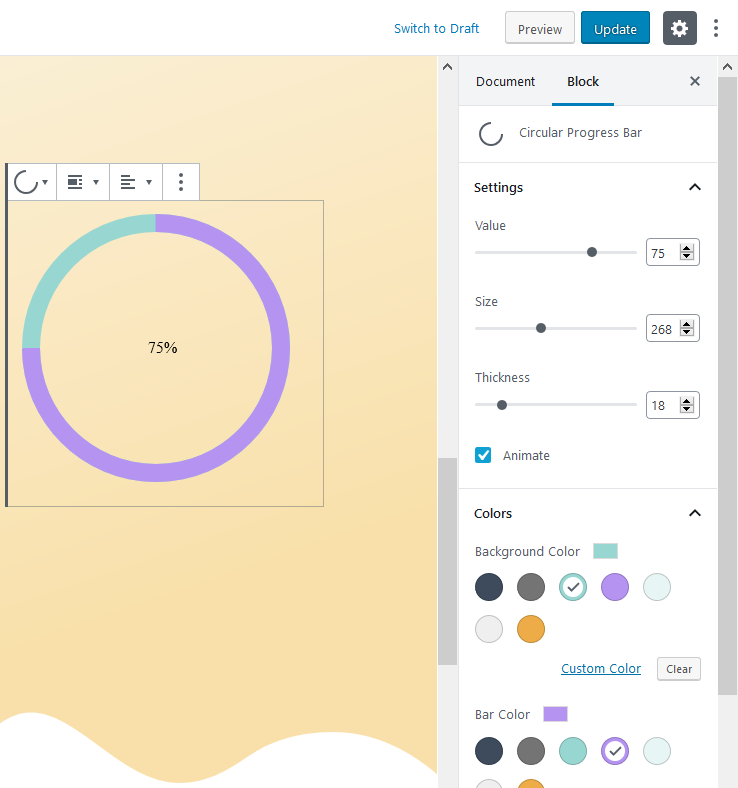
- 使用动画进度条和圆形进度条块可视化数据。

两个栏的基本设置是完全可配置的。

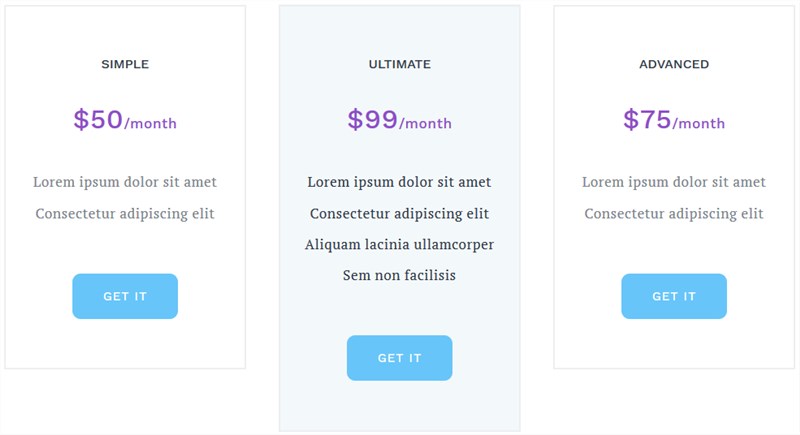
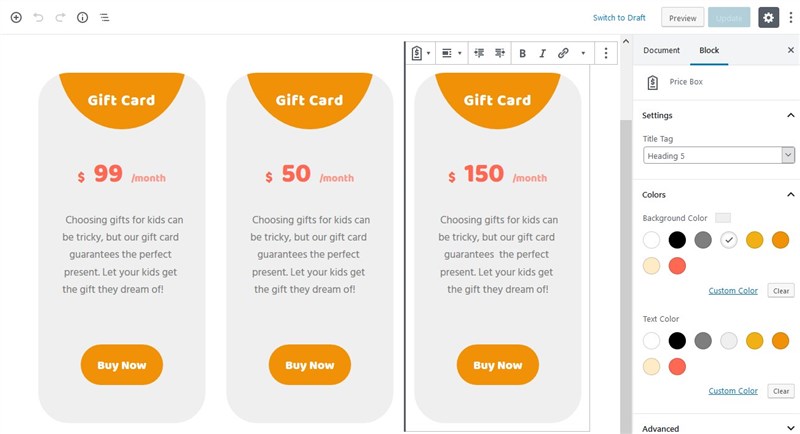
定价表
- 在价格框块的帮助下展示比较和定价表。 该块带有预先设计的专用布局,您只需填写数据即可。

由于所有内容都是内联编辑的(直接在 Gutenberg 编辑器中),您可以快速更新功能/描述、按钮等。还支持自定义 CSS,因此请随意给表格一个更漂亮的外观。

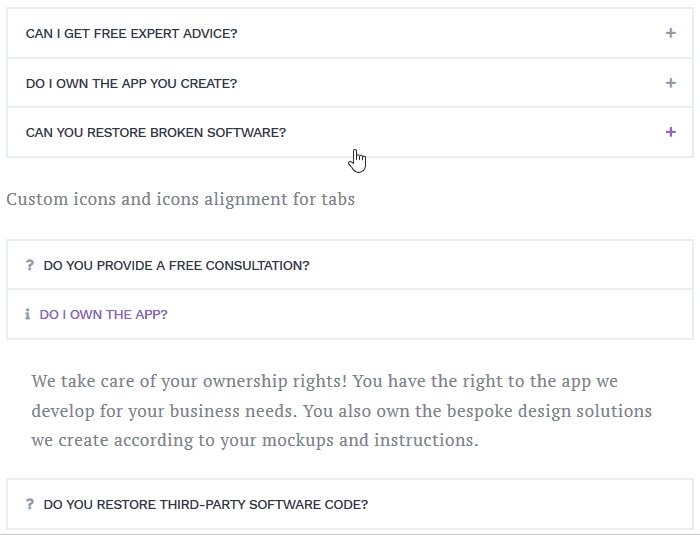
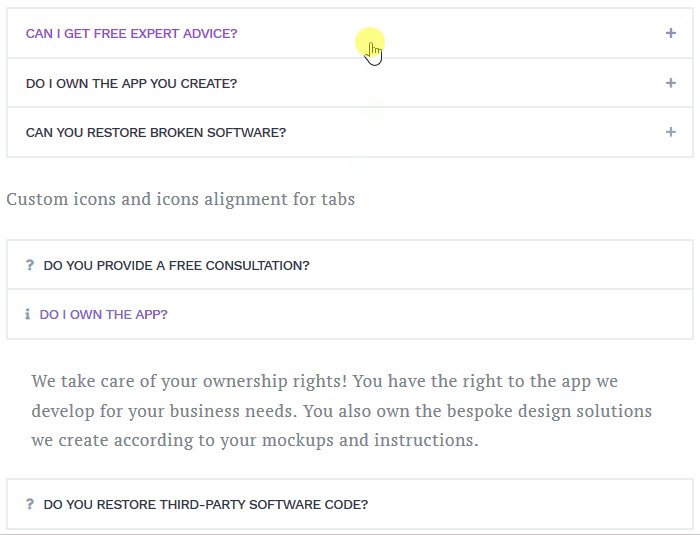
常见问题
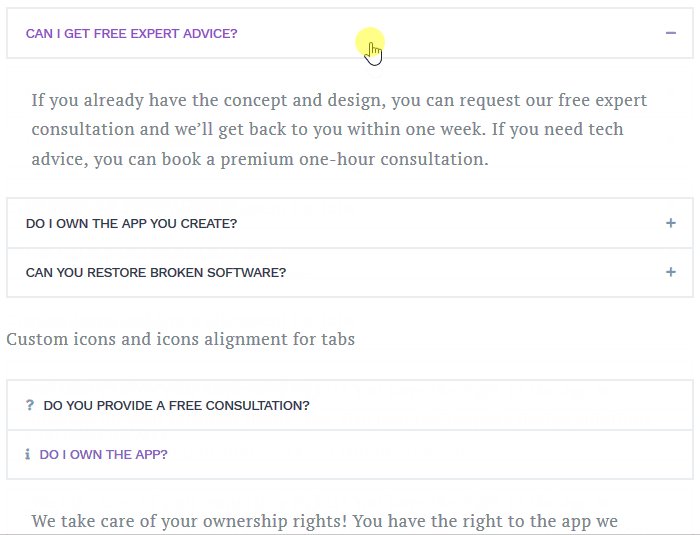
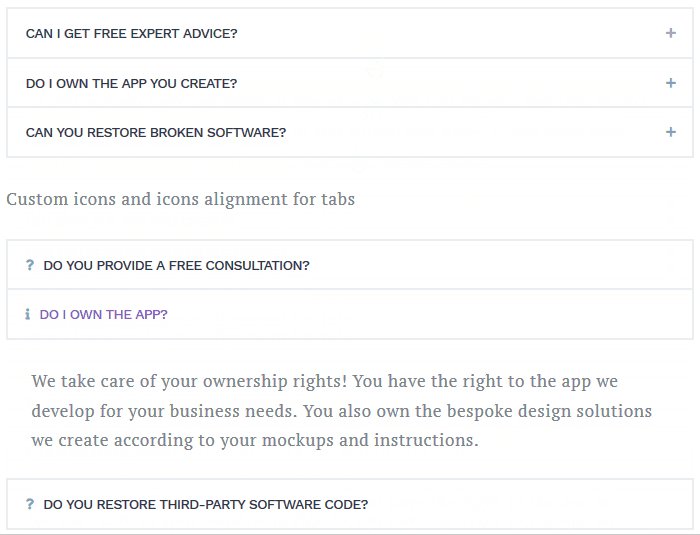
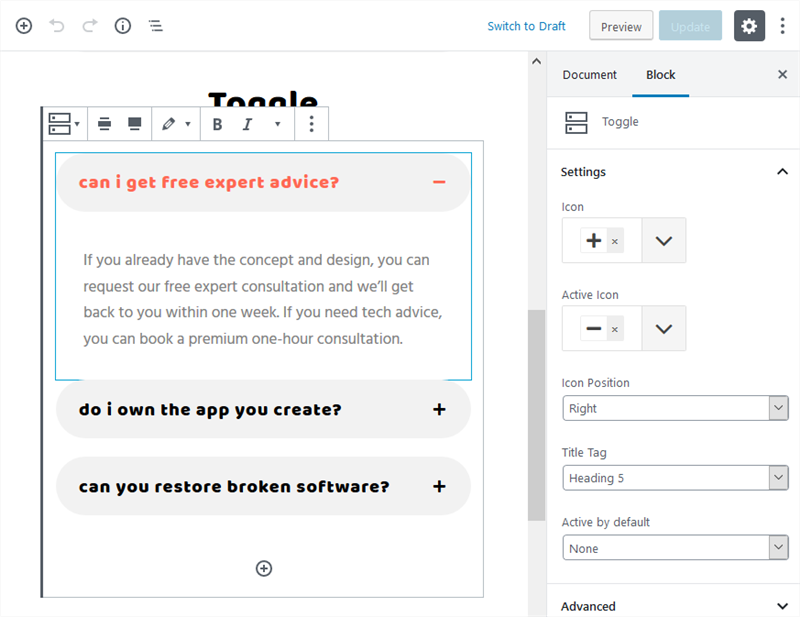
- Tabs、Toggle 和 Accordion 块在现代网页设计中对改进整体内容组织做出了很大贡献,对于构建常见问题解答、公司政策、酒店设施、音乐档案和任何其他信息等信息非常有帮助。

您可以预先选择一个选项卡或切换开关以获得更好的可用性。 通过块配置面板,您可以更改图标、布局和标题类型。

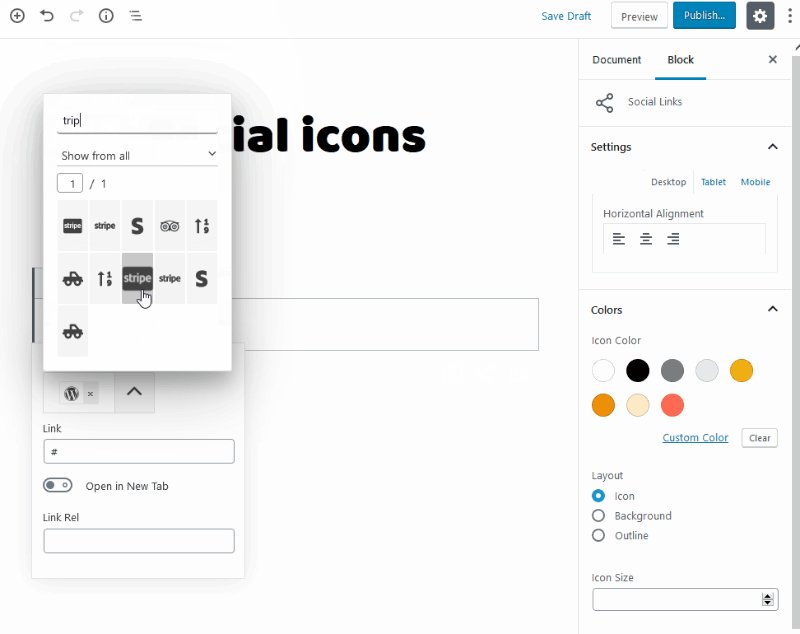
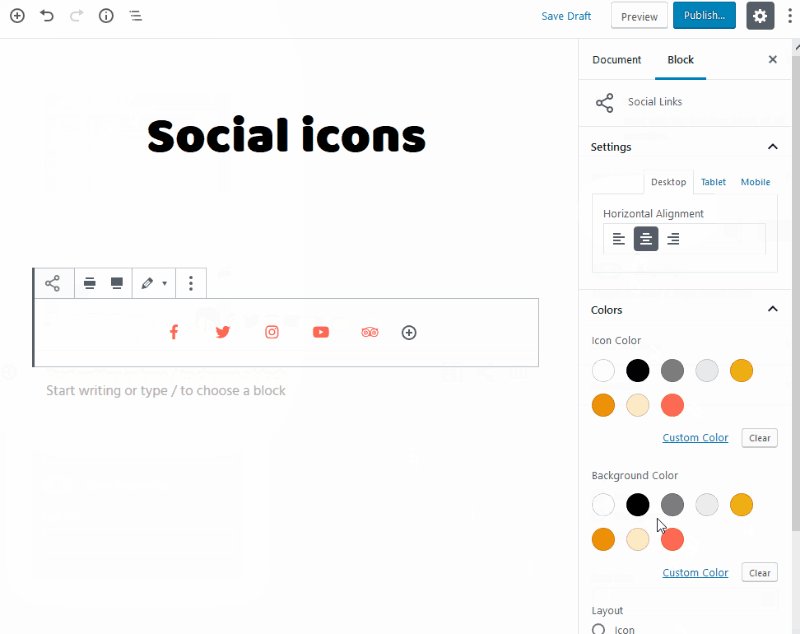
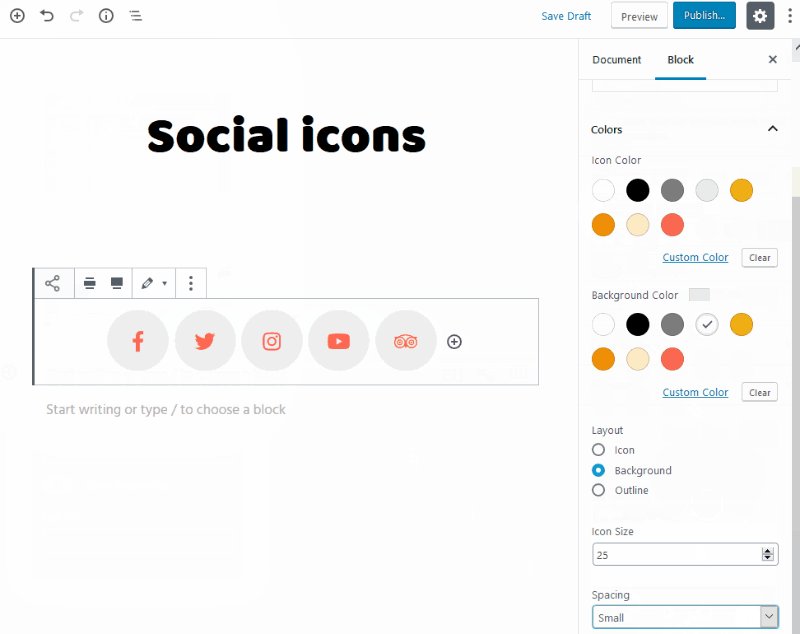
- 使用社交链接块实现社交媒体图标。 Getwid 允许您轻松实现必备图标,因为它们会自动继承您主题的外观。 您只需要决定样式、大小、对齐方式和间距。

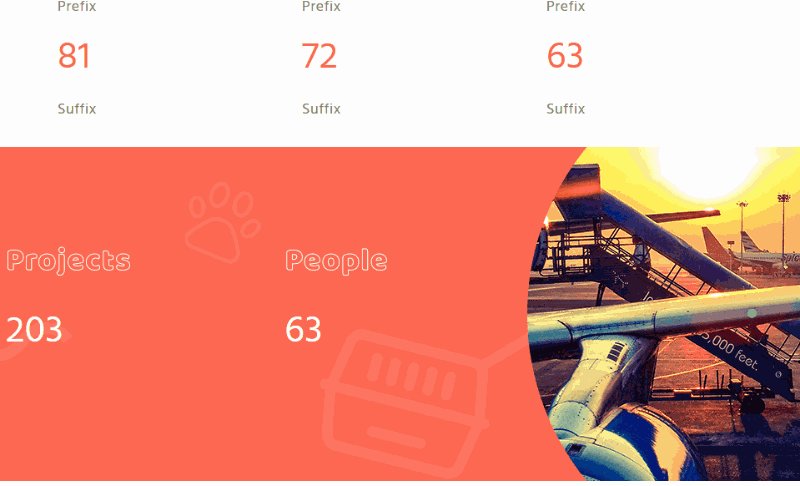
- 展示动画计数器。 例如,这是一个没有样式的上部块,并且由 Getwid Gutenberg 块放置在 Section 块内的相同计数器:

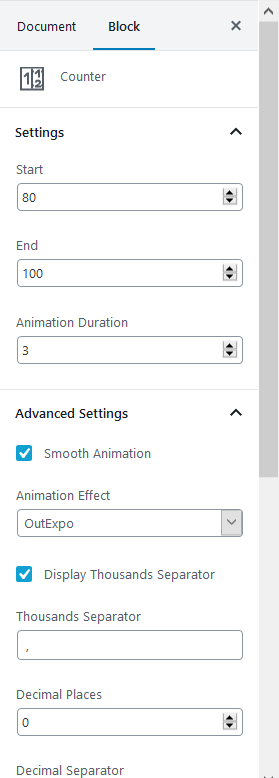
您可以使用最低限度或高级设置:

该块支持东方阿拉伯数字和波斯数字。
- 通过 Image Box 块展示各种精心设计和强大的图像布局。

- 使用专门的价目表块创建餐厅菜单。 您可以使用或不使用图像。

正如您可能已经注意到的那样,由于 Getwid 的所有块都非常原生于古腾堡,因此您有多种选择来创建精美的内容并以更少的努力保持更好的视觉一致性。
创建很棒的古腾堡媒体画廊和滑块
Getwid 提供了几种简单的方式来呈现媒体内容:
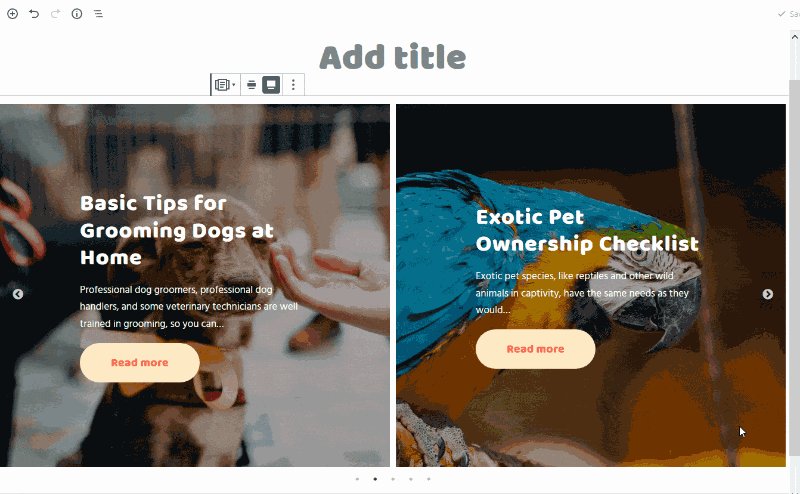
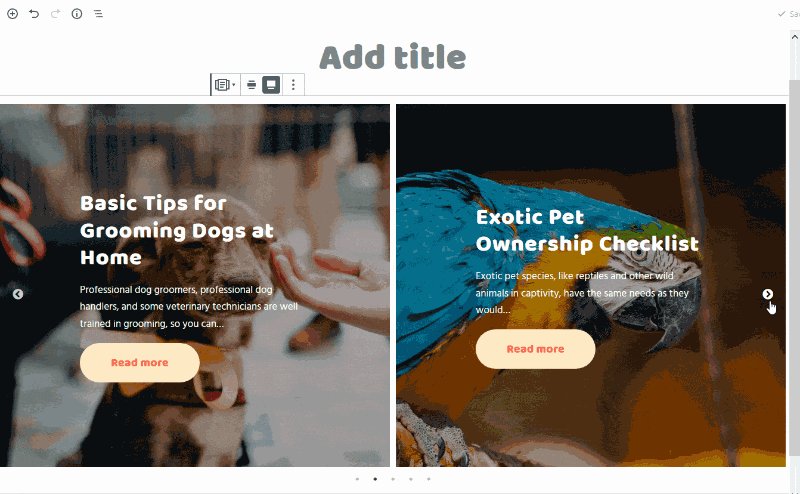
- 添加一个带有媒体和文本滑块块的滑块,您可以在其中直接在可视古腾堡编辑器中控制和编辑所有元素。

您会对配置的深度印象深刻:设置所有首选尺寸、自定义文本和覆盖颜色、可选地添加自定义填充、分别为幻灯片和文本选择动画效果等等。 当然,您可以为滑块使用全宽或宽幅布局。 如果您需要更简单的解决方案,您还可以使用 Getwid 的 Image Slider 块。
您认为您需要另一个带有 Getwid 的 WordPress 滑块插件吗?
- 无需借助第三方插件即可轻松集成实时 Instagram 画廊。

- 使用 Image Stack Gallery 块创建迷人的图像画廊。

- 对于创意项目,您可以使用一个非常罕见的块 Image Hotspot,让您的图像/照片/绘画/平面图更具信息性。 该块允许您将动画工具提示放置到图像的任何自定义区域,以提供有关特定图像部分的更多信息。

- 在令人惊叹的弹出窗口中展示介绍或产品视频(您可以使用封面图片、动画按钮、添加标题等)

展示你的团队
使用易于维护的“人员”块讲述帮助您建立业务的人,该块与职位、姓名、头像和社交图标等基本要素捆绑在一起。

此外,您可以使用事件时间轴块显示公司/项目的历史或按时间顺序显示任何其他事件
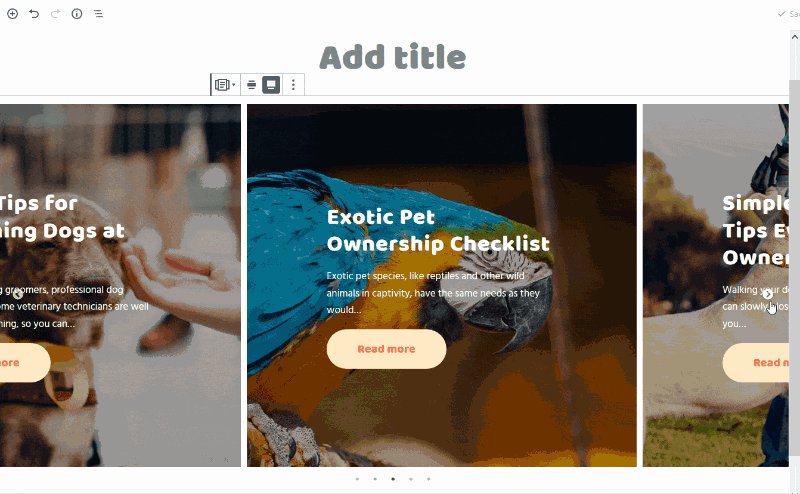
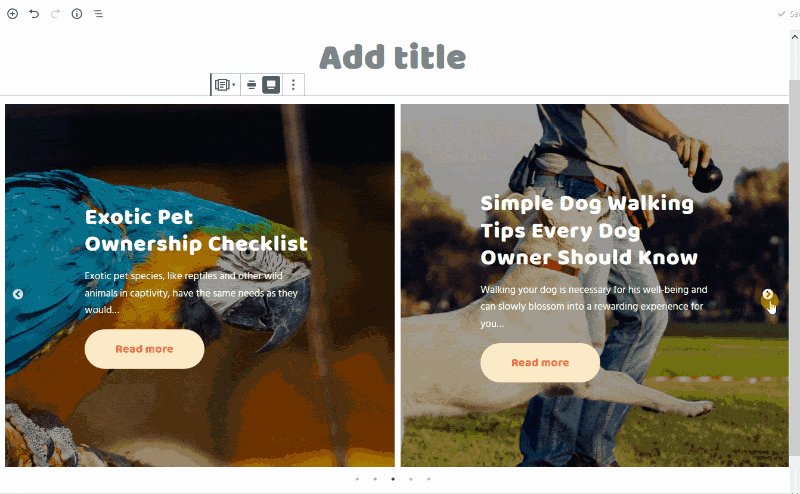
在 Gutenberg 构建帖子和自定义帖子类型滑块
如果您想展示博客文章或其他特定的自定义帖子类型(例如服务、WooCommerce 产品或您使用的插件生成的其他内容类型),Getwid Gutenberg 块插件带有几个专用块,可帮助您更加强调该内容.
为此,您可以使用 Getwid 的 Post Carousel、Post Slider 和 Custom Post Type 块。 尽管它们带有标准设置集,但 Getwid 通过为您提供自定义模板创建器来更进一步,您可以在其中直观地构建将应用于动态帖子数据滑块的布局。

使用这些块,您可以创建:
- 令人惊叹的全宽帖子/自定义帖子类型滑块。

- 具有不同设计元素的柱状旋转木马。

- 网格和列表滑块。

这些块有大量的选项和功能需要单独的文章!
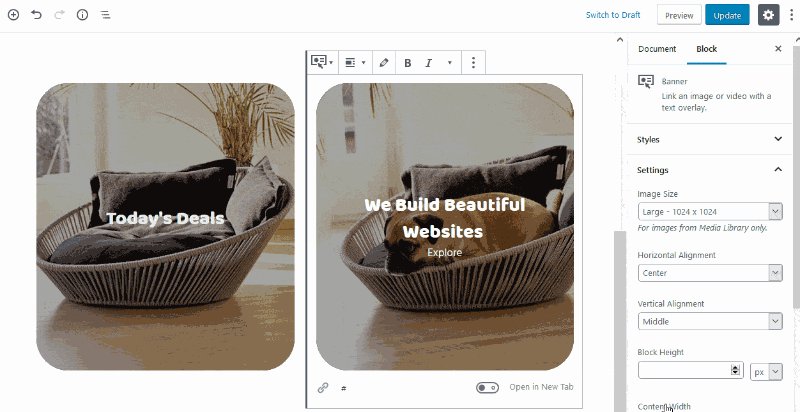
使用动画横幅来宣传产品或活动
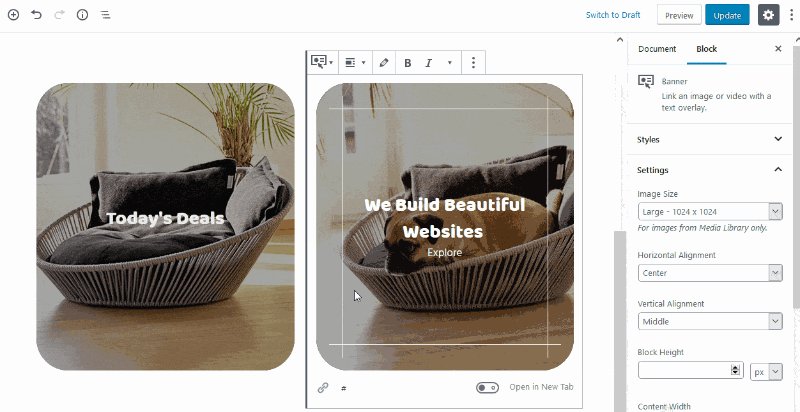
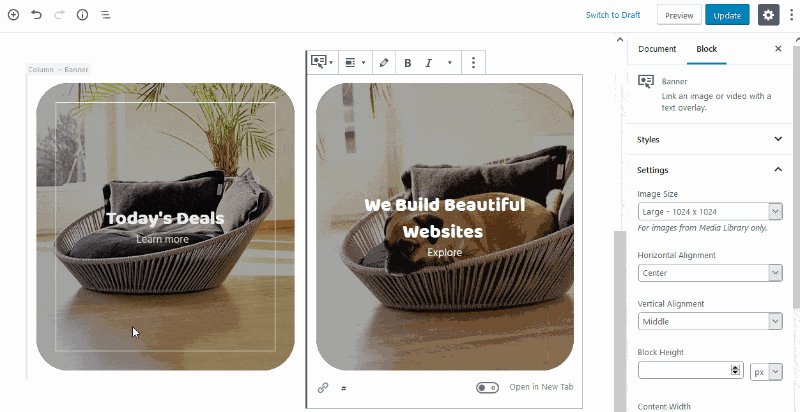
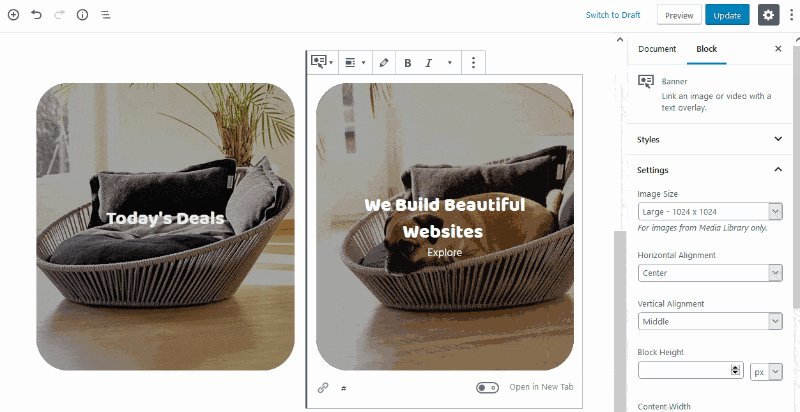
您可以使用生动的号召性用语横幅来吸引更多潜在客户,这些横幅可以使用 Getwid Banner 块构建。 或者,当需要强调特定事件或产品时,您可以将此块用于任何其他目的。

该块允许您控制布局、颜色、运动效果和许多其他设置。
最后的想法:Getwid WordPress Blocks 插件非常适合博客和小型企业网站
Getwid 是迄今为止最大的免费 Gutenberg 块集合,显然旨在成为尽可能多合一的解决方案,以帮助您减少可能需要使用的其他插件的数量。
但这绝不意味着数量超过质量,因为 Getwid 在多个方面都做着出色的设计和开发工作。 这里只是其中一些:
- 广泛的配置面板为每个块部署了更多的可扩展性和灵活性。
- 现成的古腾堡设计。
- 无论 WordPress 主题是什么,Getwid 都可以让您更轻松地进行编辑并几乎自动保持更好的视觉一致性。
- 带有块样式片段的免费设计样板。
- 该插件通过几个通常需要额外插件的预装流行服务提供额外的价值。
- Getwid 提供了一些非常独特的模块,例如 Image Hotspot、Video Popup 和 Custom Post Type。
- Getwid 插件遵循 Gutenberg 和 WordPress 5.0 的设计和开发最佳实践,这将在很大程度上有助于网站建设的前瞻性方法。
总而言之,Getwid Gutenberg 块将帮助您在您正在构建的任何类型的网站上前进。 无论您是在寻找开箱即用的块库还是只是一个特定的块,您都将从中受益。 所以不要忘记尝试一下,插件是免费的,就像啤酒一样。
