Ausführliche Überprüfung der Getwid Gutenberg-Blöcke
Veröffentlicht: 2020-04-22Ich denke, Sie werden mir zustimmen, dass das Erstellen einer Website mit WordPress kein Kinderspiel ist, insbesondere für Nicht-Techniker. Heute entdecken wir das Getwid Gutenberg-Block-Plugin.
Der Gutenberg-Editor, ein Codename für die neue Ära der WordPress-Bearbeitung, hat viele weitere Anpassungsmöglichkeiten eröffnet und gleichzeitig noch neue Probleme aufgeworfen .
Aber wir erschrecken nicht leicht.
Proprietäre Gutenberg-Plugins wie Getwid WordPress Blocks, die wir in diesem Artikel überarbeiten werden, bieten Lösungen, um diese Probleme anzugehen und Ihre Erfahrung beim Erstellen von Inhalten in WordPress zu bereichern.
Also, was ist Getwid? Es ist eine Bibliothek mit zusätzlichen Gutenberg-Blöcken und Designvorlagen, jede mit ihrer eigenen Toolchain, um Ihnen bei der Erstellung fast jeder Art von Website zu helfen, die Sie sich vorgenommen haben.
Lassen Sie uns auf den Punkt kommen und diese Rezension so strukturieren, dass Sie schnell zum benötigten Teil springen können.
Die wichtigsten Konzepte und Funktionen von Getwid Gutenberg-Blöcken
Hier sind die wichtigsten Fähigkeiten und Grundprinzipien, die wir definieren konnten:
- Die größte Sammlung kostenloser Blöcke für den Gutenberg WordPress Block Editor.
Bisher gilt Getwid als eines der Gutenberg-Block-Plugins, das die größte Bibliothek der häufig verwendeten und einzigartigen Blöcke bietet.
Sie können das Plugin-Hopping stoppen und so Zeit und Hosting-Platz sparen, da Sie nicht ein Dutzend weitere Plugins installieren müssen. Außerdem müssen Sie nicht auf Updates von verschiedenen Plugin-Anbietern warten und sich mit allen einzeln befassen.
- Vorgefertigte Getwid-Designs.
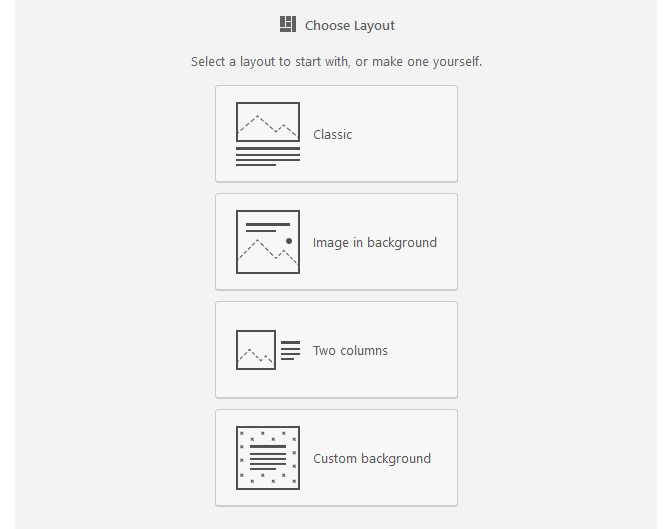
Zusätzlich zu den Blöcken bietet Getwid auch eine Bibliothek mit großartigen Designmustern für die gängigsten Website-Abschnitte – Helden- und Subhelden-Abschnitte, Call-to-Action, Dienste, Testimonials usw. Sie können diese einfach in Klicks einfügen und Beispielinhalte mit aktualisieren dein eigenes. Die Vorlagen sind kategorisiert, sodass Sie das benötigte Design schnell finden können. Designs können auch in den Getwid-Einstellungen deaktiviert werden.
- Visuelle Parität mit Ihrem WordPress-Theme.
Getwid ist wahrscheinlich eines der besten Plugins in diesem Aspekt, verglichen mit vielen ähnlichen Gutenberg-Add-Ons; Seine Blöcke erben automatisch Stile (visuelles Design) aus dem aktivierten WordPress Gutenberg-Theme , anstatt ihre eigenen hinzuzufügen. Es hilft Ihnen, die Designkonsistenz auf der gesamten Website mit weniger Aufwand und Konfiguration aufrechtzuerhalten.
Mit einfachen Worten, Blöcke haben ihre eigenen Stile, aber Ihr Design fügt diese Blockstile hinzu oder überschreibt sie, damit der Inhalt für Ihr WordPress Gutenberg-Design nativer aussieht.
Zusätzliche Funktionen von Getwid Gutenberg-Blöcken
- Getwid wurde entwickelt, um Leistungsbenchmarks zu erfüllen.
Obwohl die Gesamtleistung immer von Seite zu Seite variiert und von einer Vielzahl von Faktoren abhängt, ist das Getwid-Plugin selbst superleicht.
Dies wird dank einer intelligenten Verteilung der Einstellungen erreicht (da es zum Beispiel den Advanced Heading-Block gibt, der alle Dinge der Typografie bereitstellt und mit fast jedem anderen Block verwendet werden kann, überlastet Getwid andere Blöcke nicht mit denselben schweren Schriftarten und Typografieeinstellungen), Gutenberg-native Getwid-Schnittstellen ohne unnötige Dekoration, die minimierten Inline-CSS- und JS-Dateien, um Ihre Website nicht aufzublähen und mehr. Darüber hinaus können Sie die Blöcke deaktivieren, die Sie nicht benötigen, um Ihre Website noch schneller zu machen.
Ein solches leistungsorientiertes Plugin wird nicht nur die SEO Ihrer Website und das allgemeine Benutzererlebnis verbessern, sondern Ihnen auch dabei helfen, Ihren digitalen CO2-Fußabdruck zu reduzieren und die Umwelt zu schonen (je weniger Ressourcen Ihre Website benötigt, desto mehr Strom sparen Sie). – der kleinere Prozentsatz der CO2-Emissionen aus den Rechenzentren, die Ihre Website betreiben).
- Das Plugin ermöglicht die Ausführung modernster mobiler und Tablet-Website-Versionen.
Getwid-Entwickler legten großen Wert auf die Möglichkeit, das Aussehen Ihrer WordPress-Websiteseiten für verschiedene Geräte anzupassen. Sie können die Web-Erlebnisse für Desktop-, Mobil- und Tablet-Geräte selektiv für mehrere wesentliche Blöcke anpassen.
Mehr Funktionen
- Einfache Integration mit mehreren beliebten Drittanbieterdiensten.
Die Getwid-Blockbibliothek bietet bereits eine nahtlose Integration mit Google Maps, Instagram und Mailchimp . Sie können sie implementieren, ohne auf zusätzliche Plugins zurückgreifen zu müssen (eine weitere gute Sache, die Ihre gesamte Website leichter macht!).
- Eine dedizierte Sammlung von Blöcken für inhaltsreiche Websites.
Wenn Sie einen Blog, eine Nachrichten- oder Zeitschriften-Website oder einen Shop betreiben oder einfach nur Ihre bereits geposteten Inhalte bewerben möchten, eröffnet das Getwid-Plugin weitere Möglichkeiten, diese auf beeindruckende Weise zu präsentieren. Dank der Unterstützung für benutzerdefinierte Beitragstypen können Sie auch Schieberegler, Raster und Listen erstellen, die automatisch aus WordPress-Beiträgen der von Ihnen verwendeten Plugins von Drittanbietern stammen.
- Ein kostenloses WordPress Gutenberg-Theme, das von Grund auf mit Getwid erstellt wurde.
Getwid ist kostenlos, aber wenn Sie eine sofort einsatzbereite Themenlösung benötigen, gibt es auch eine kostenlose Getwid-Startvorlage. Es wird Ihnen helfen, in Getwid einfacher zu entwerfen, indem es Tonnen von gebrauchsfertigen Inhaltsstücken verwendet, die bereits großartig aussehen.
- Entwicklerskala: eine kostenlose Gutenberg-Design-Boilerplate.
Wenn Sie nach einem anständigen Gutenberg-Add-on suchen, das Sie zum Erstellen von Kunden-Websites verwenden können, bietet das Getwid-Plugin einen weiteren Vorteil, um Ihren Arbeitsablauf zu beschleunigen. Es gibt ein kostenloses Getwid Style Kit, das Sie auf GitHub herunterladen können, das eine gute Reihe von CSS-Starterdateien und Design-Support-Snippets enthält, um Getwid- und Gutenberg-Blöcke einfacher zu stylen.
- Videoanleitungen.
Wenn Sie einen Blick in das Backend werfen möchten oder nur Hilfe bei einigen Blöcken benötigen, steht Ihnen auch eine Sammlung von Getwid-Video-Tutorials zur Verfügung.
Versuchen wir nun, einen Einblick in die Getwid-Blöcke zu geben und fahren dann mit Beispielen fort.
Eine Liste kostenloser Gutenberg-Blöcke, die im Getwid-Plugin verfügbar sind
Das Plugin bietet bisher bis zu 40 WordPress-Blöcke:
- Abschnittsblock : ein Containerblock der obersten Ebene für jede Art von Layouts.
- Advanced Heading Block : ein Allround-Typografie-Bedienfeld.
- Google Maps-Block : Ziemlich selbsterklärend, betten Sie Google Maps mit benutzerdefinierten Markierungen ein.
- Symbolblock : vollständig anpassbare Symbole.
- Icon Box Block : vorgefertigte Layouts mit Icon-Containern.
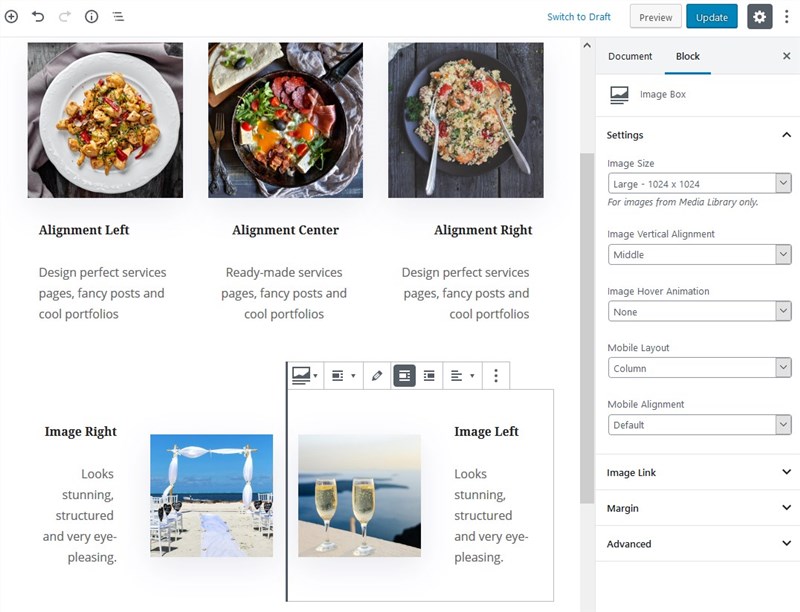
- Image Box Block : vorgefertigte Layouts mit Bildcontainern.
- Social-Links-Block : eine Reihe von Social-Icons.
- Banner-Block : eine Lösung für beeindruckende Werbebanner.
- Bild-Slider-Block : einfache Bild-Slider.
- Media & Text Slider Block : Erweiterte Schieberegler.
- Schaltflächengruppenblock : Schaltflächen mit unterschiedlichen Stilen.
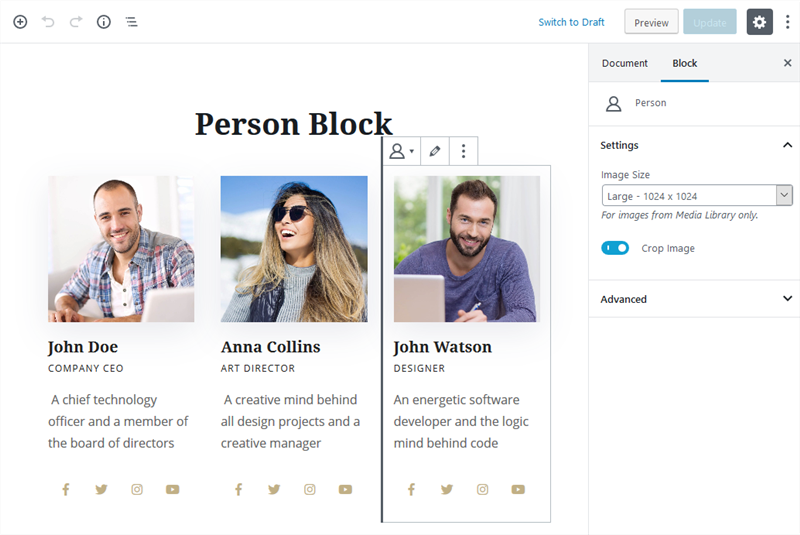
- Personenblock : Team- und Mitarbeiterpräsentation.
- Akkordeon-Block : Akkordeon-Tabs.
- Toggle Block : Schaltet um, um Daten zu visualisieren.
- Tabs-Block : horizontale Tabs.
- Bilderstapel- Galerieblock : Bildergalerien mit sieben verschiedenen Designmustern.
- Testimonial-Block : ein traditioneller Testimonial-Block.
- Block „Neueste Posts“ : Listen- und Rasterlayouts für die letzten Posts.
- Erweiterter Abstandsblock: einfache benutzerdefinierte Abstände zwischen Inhaltsblöcken.
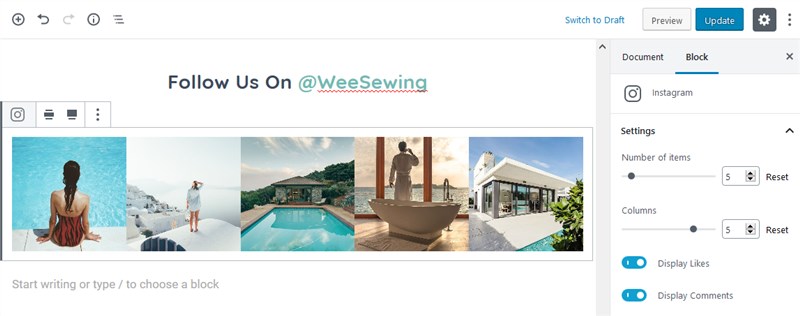
- Instagram-Block : ein Live-Feed Ihrer Instagram-Fotos in WordPress.
Bereit für mehr?
- Zählerblock : animierte Zähler.
- Price Box Block : Preis- und Vergleichstabellen.
- Fortschrittsbalkenblock : horizontale Fortschrittsbalken.
- Kontaktformular-Block : ein einfaches Kontaktformular mit reCAPTCHA.
- Post-Karussell-Block : ein Post-Karussell-Schieberegler.
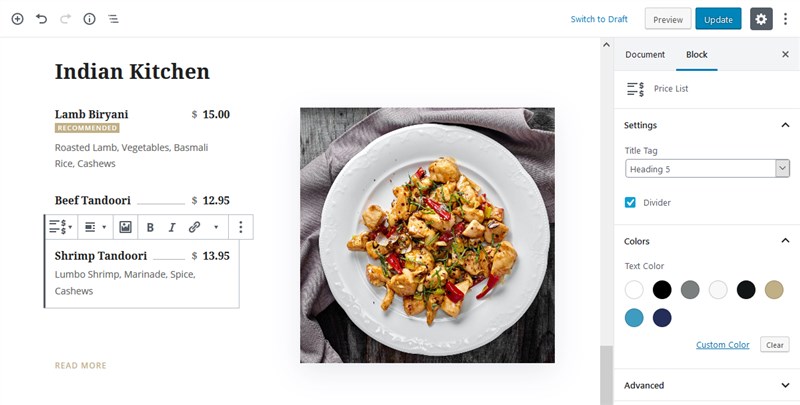
- Preislistenblock : eine Liste mit Speisen und Preisen; optional ein Inhaltsverzeichnis.
- Post-Slider-Block : automatisch generierte Slider aus Ihren Posts.
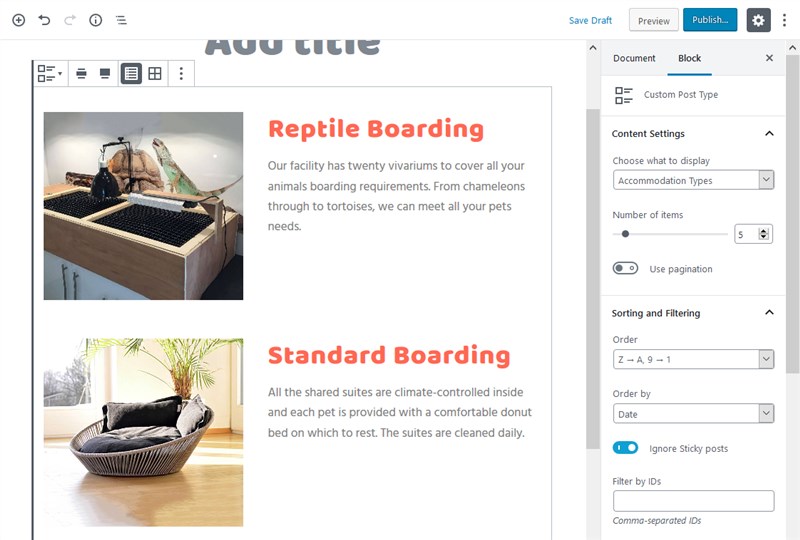
- Benutzerdefinierter Beitragstypblock: Raster, Liste oder benutzerdefiniertes Layout aller benutzerdefinierten Beitragstypen, die auf Ihrer Website verfügbar sind.
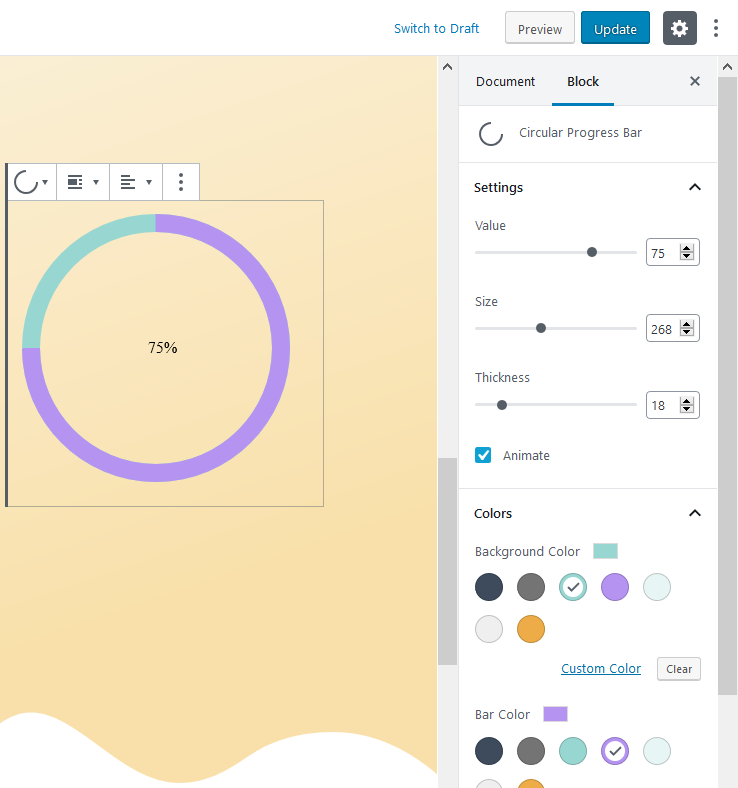
- Kreisförmiger Fortschrittsbalkenblock : Zeigt den Fortschritt mit animierten Balken an.
- Content Timeline Block : Beiträge werden chronologisch angezeigt.
- Countdown-Block : animierte Countdown-Timer.
- Bild-Hotspot-Block : Detaillierte und animierte Zeiger, die über Bildern platziert werden.
- MailChimp Block : einwandfreie Mailchimp-Integration.
- Video-Popup-Block : selbst gehostete und externe Videos in Pop-ups.
- Vorlagenbibliotheksblock : bis zu 40 vorgefertigte Vorlagen (probieren Sie es aus!)
Da das MotoPress-Team hinter Getwid außerdem ständig neue Funktionen entwickelt, wird diese Liste höchstwahrscheinlich in Zukunft erweitert.
Dies war nur eine Vogelperspektive, also lassen Sie uns tiefer in die Konfigurationseinstellungen eintauchen und einen Blick hinter die Kulissen werfen, um die Fähigkeiten von Getwid zu veranschaulichen. Wir werden verschiedene kostenlose und Premium-Gutenberg-fähige WordPress-Themes verwenden.
Passen Sie Layouts jeder Größenordnung mit dem Abschnittsblock an
Abschnitt ist ein Container mit mehreren Blöcken, den Sie mit beliebigen Blöcken füllen, einfach Gutenberg-Spalten einfügen und verschiedene Arten von Hintergründen erstellen können. Werfen wir einen Blick auf einige seiner Funktionen:
- Sie können mit der erforderlichen Layoutbreite beginnen (Sie können gerne einprägsame und immersive Layouts in voller Breite erstellen).
- Sie können ziehbare Blockgrenzen für benutzerdefinierte Ausrichtungen und Größenanpassungen (Ränder und Auffüllungen) verwenden – die visuelle Bearbeitung hilft Ihnen dabei, sofortige Änderungen zu sehen.
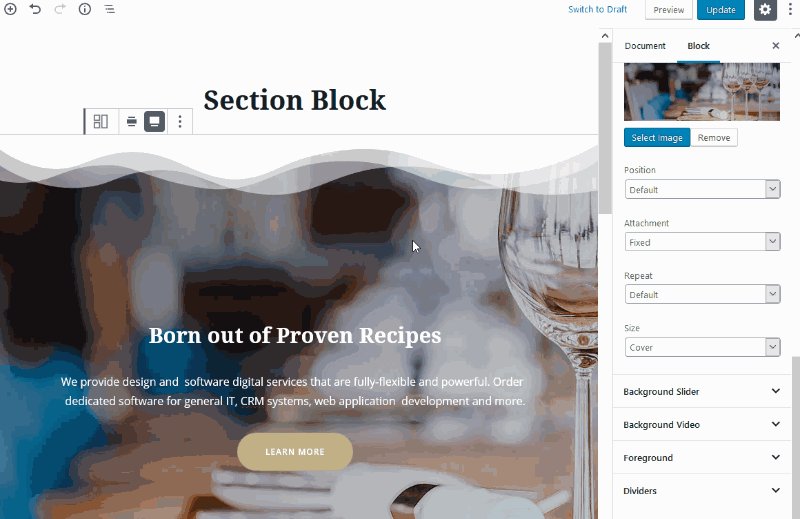
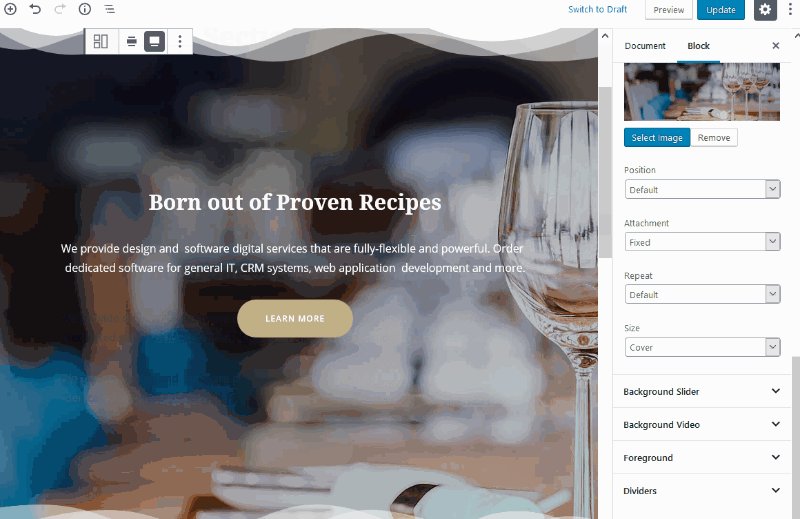
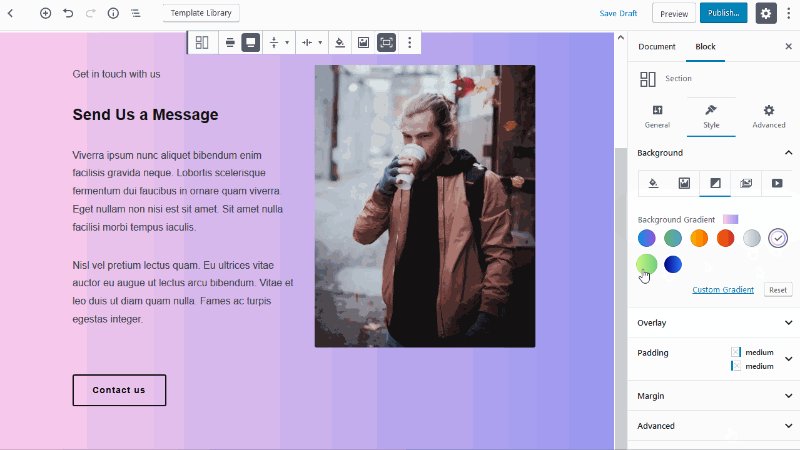
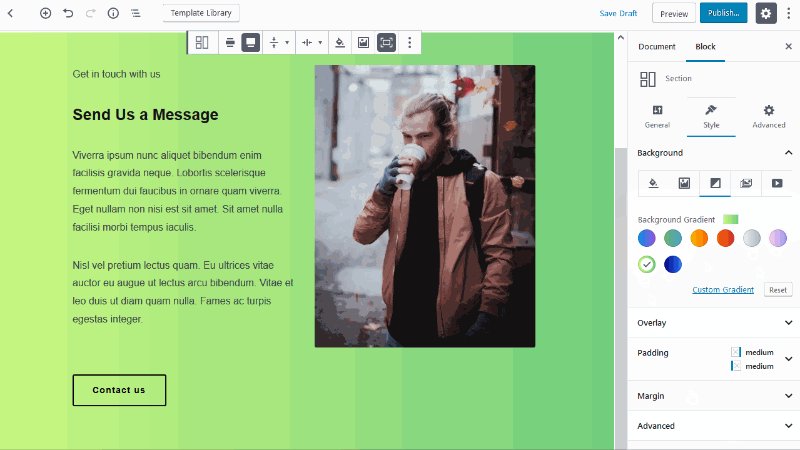
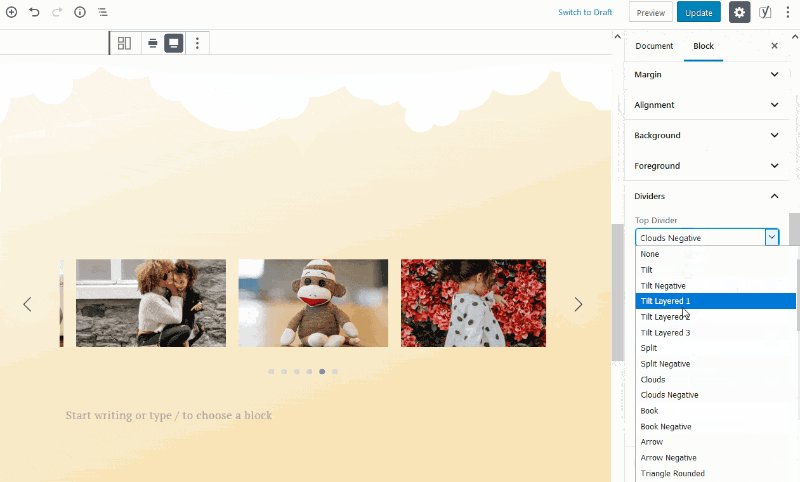
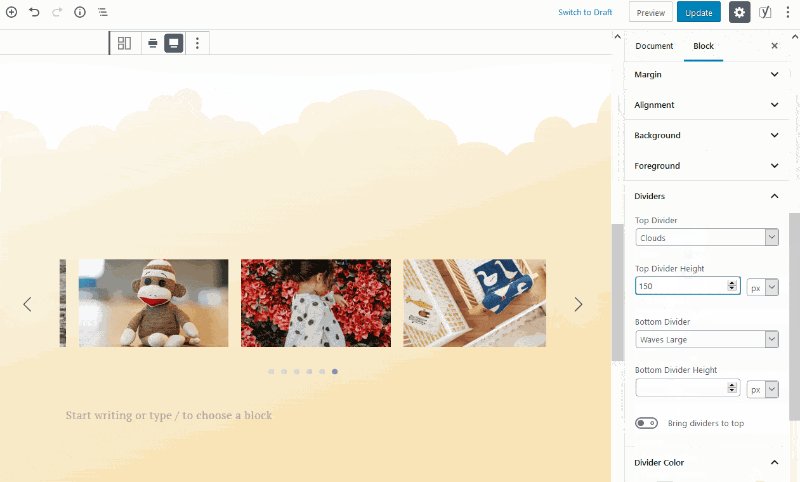
- Sie können ein Bild, einen Farbverlauf, einen Schieberegler, ein Video und andere Arten von Hintergründen mit unterschiedlichen Animationseffekten und -formen erstellen. Das Konfigurationsfenster dieses Blocks ermöglicht es Ihnen, den Abstand manuell zu optimieren, eine Standardinhaltsbreite auszuwählen usw.

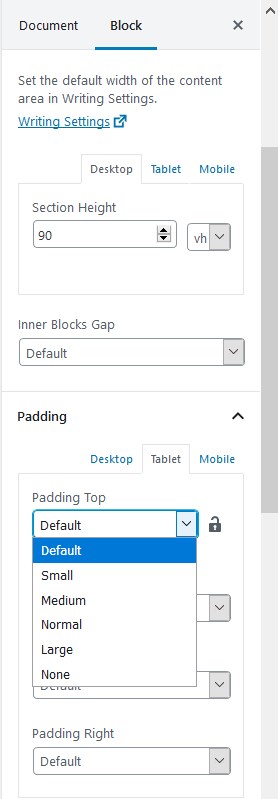
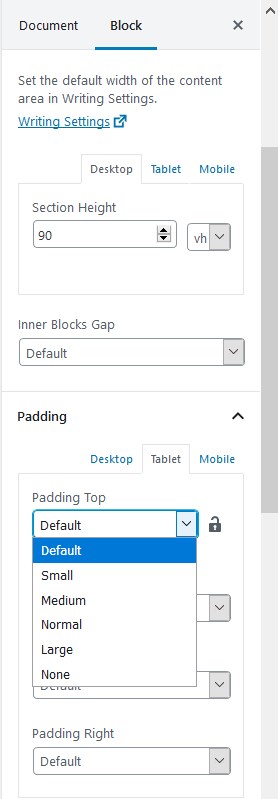
- Ränder, Auffüllungen, Ausrichtungen und eine Standardabschnittsbreite können für verschiedene Ansichtsfenster (Desktop, Tablet, Telefon) angepasst werden.

Anpassung der Getwid Gutenberg-Blöcke
- Sie können auch einen Hintergrund mit fester Position verwenden, um die gesamte Seite lebendiger zu machen (damit das Bild beim Scrollen einer Seite intakt bleibt). Sie werden diesen Ansatz wahrscheinlich für Layouts in voller Breite anwenden, um wirklich immersive Surferlebnisse zu schaffen.

- Es ist wirklich einfach, attraktive Hero-Abschnitte in voller Breite und sogar ganze Zielseiten zu erstellen, da Sie Abschnitte in Abschnitten platzieren können, um jedem Inhaltsteil ein individuelles Aussehen zu verleihen.
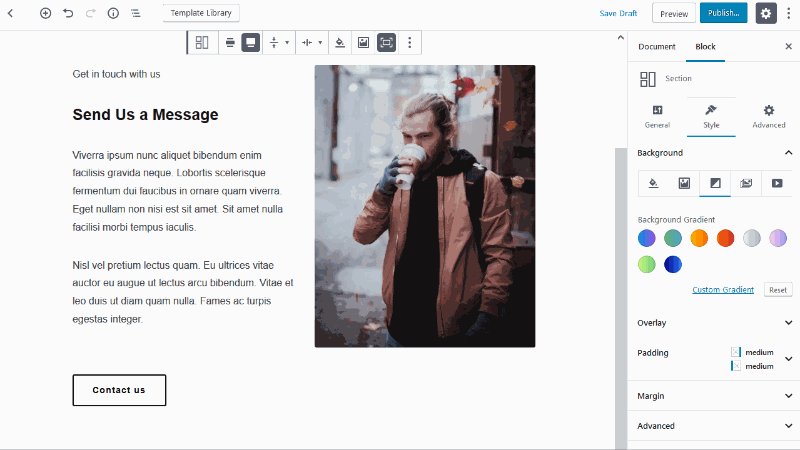
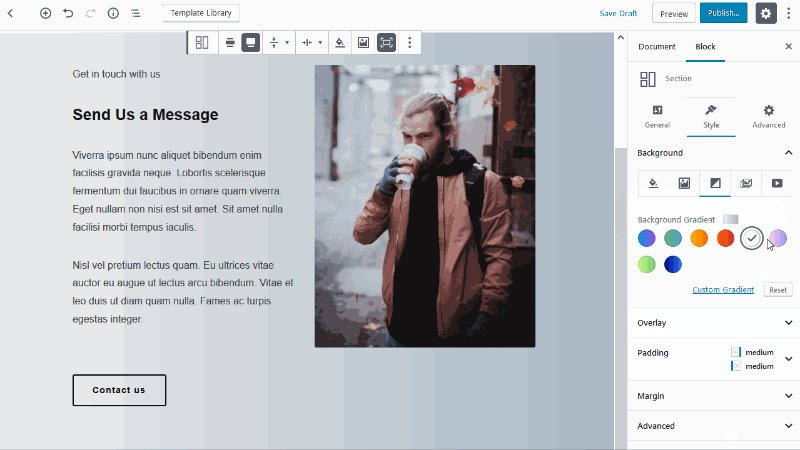
- Wenden Sie voreingestellte Farbpaletten für Hintergründe mit Farbverlauf an.

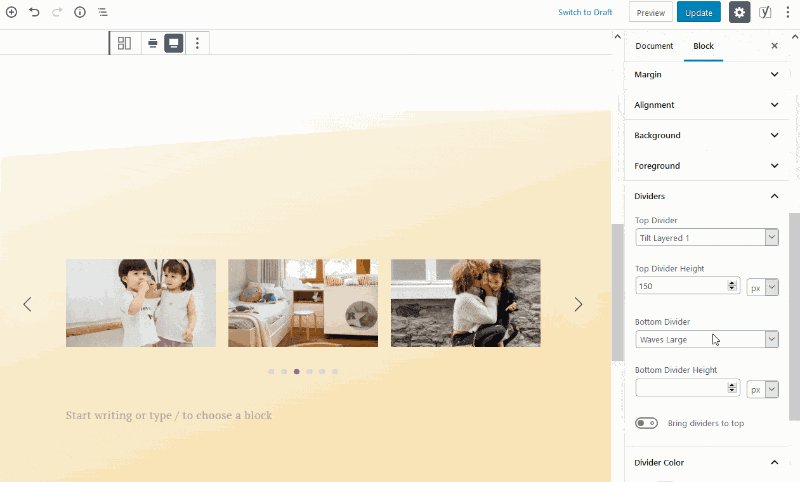
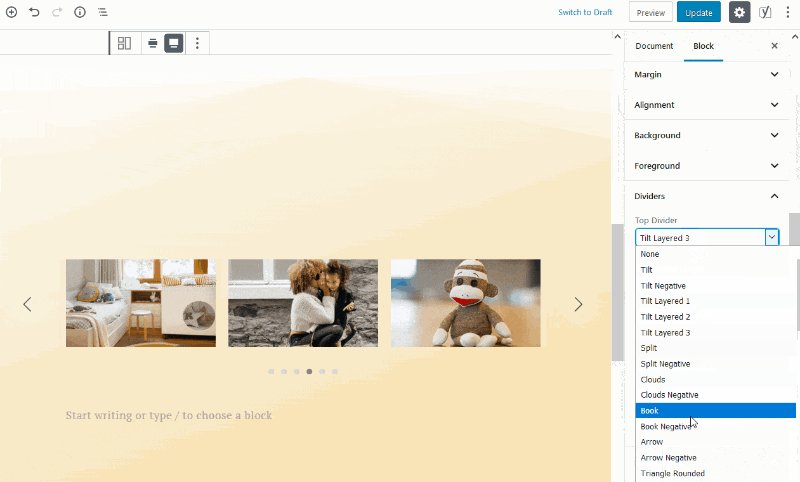
- Gruppieren Sie Inhalte, um mithilfe eindeutiger Trennzeichen eine visuelle Hierarchie aufzubauen: Konfigurieren Sie ihre Größe und Farben.

- Erstellen Sie ausgefallene Offset-Layouts.

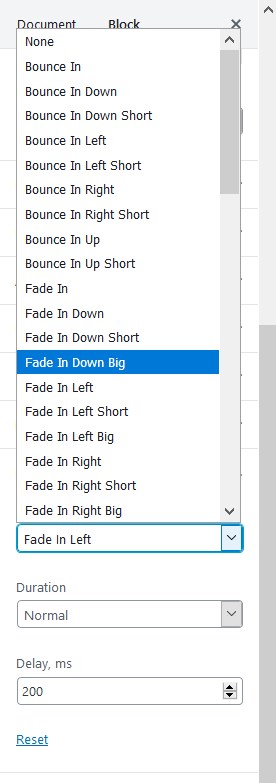
- Animieren Sie Blöcke oder ganze Abschnitte.

Zusätzliche Effekte der Getwid Gutenberg-Blöcke
Es gibt unzählige Animationseffekte, aus denen Sie wählen können:

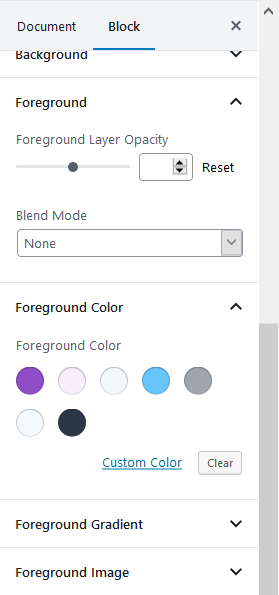
- Wenden Sie tiefgreifende Vordergründe an, um ein noch eigenartigeres Design beizubehalten (stellen Sie die Vordergrundfarbe, den Farbverlauf, das Bild ein, ändern Sie die Deckkraft und die Mischmodi.)

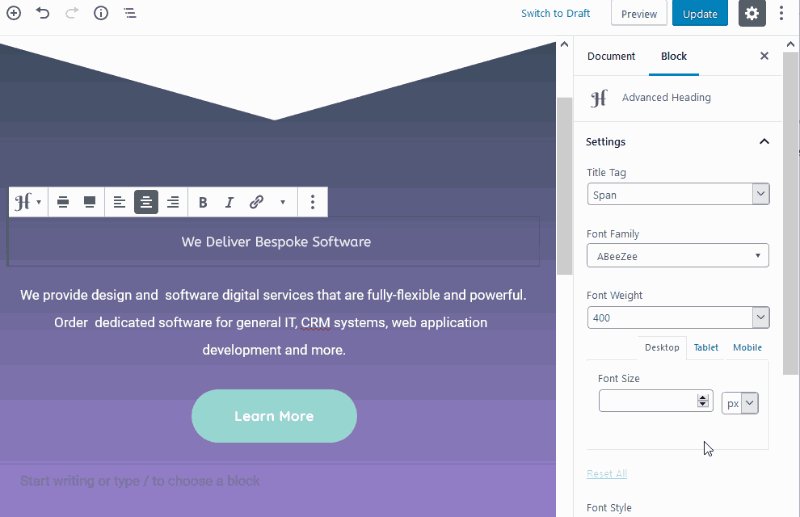
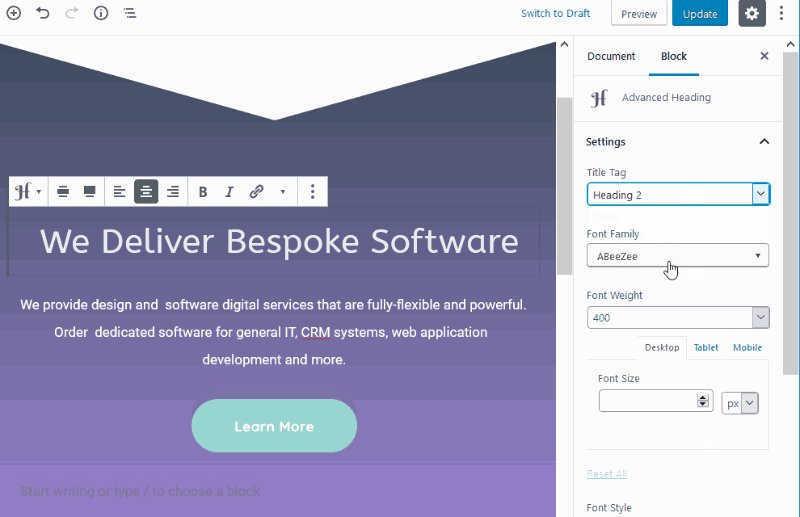
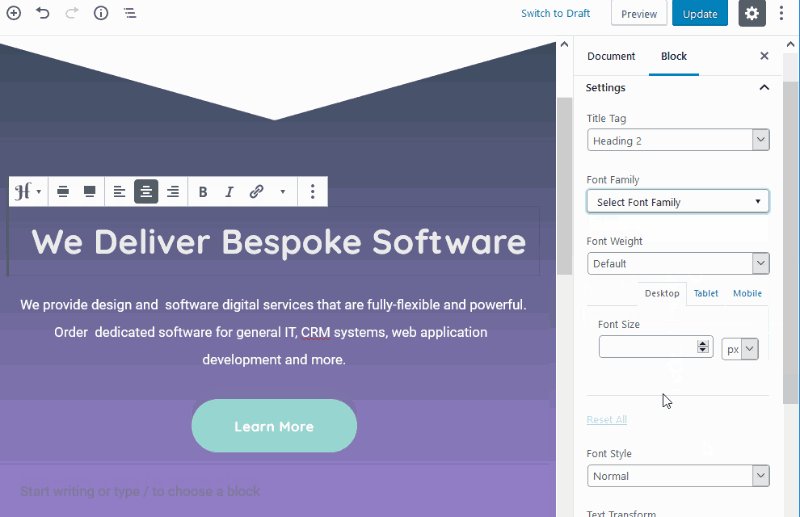
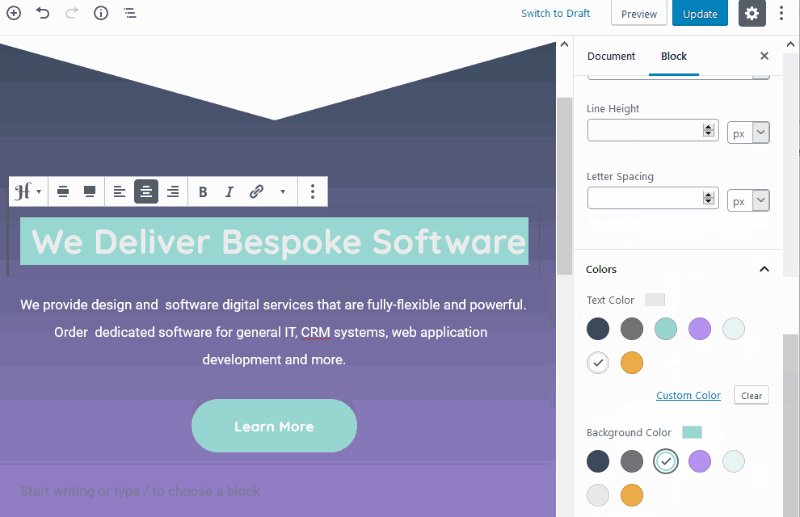
- Um über die einfache Typografie hinauszugehen, können Sie den Advanced Heading-Block von Getwid einfügen, der umfassende Typografieeinstellungen bietet (er ermöglicht Ihnen, mit mehreren Schriftarteinstellungen zu arbeiten: Stile, Gewicht, Größe, Familie, Abstände, Farben usw.). Sie können diesen Block mit jedem anderen Gutenberg- oder Getwid-Block verwenden.

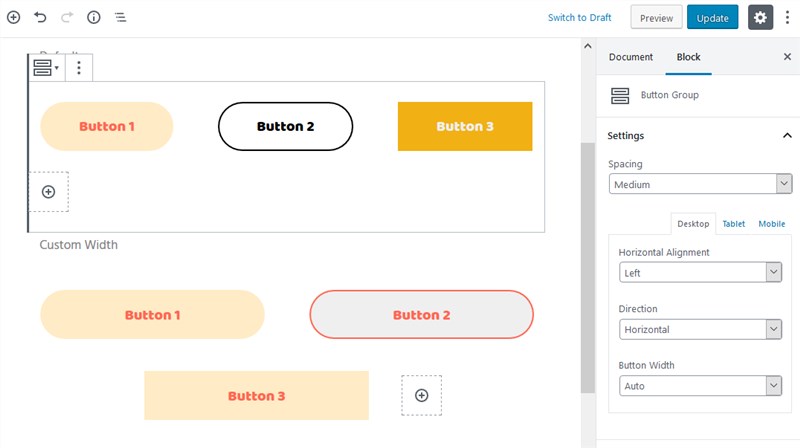
- Fügen Sie Schaltflächen mit dem Schaltflächengruppenblock hinzu, der auch automatisch Stile von Ihrem Gutenberg-fähigen WordPress-Design erbt. Größe, Breite, Richtung und Ausrichtung der Schaltflächen können geändert werden, sodass Sie mit wenigen Klicks professionelle Handlungsaufforderungen erstellen können!

Technisch gesehen kann der Section-Block als Basis für jeden anderen Gutenberg-WordPress-Block oder Satz von Blöcken dienen, insbesondere wenn Sie mehr Anpassungsoptionen wünschen.

Präsentieren Sie Services, Ideen und Funktionen durch minimale Formen
Das Getwid Gutenberg-Block-Plugin wird mit mehreren großartigen Blöcken geliefert, mit denen Sie wesentliche Dinge über Ihr Projekt / Geschäft auf einfache, lesbare und moderne Weise ausdrücken können.
Beispielsweise können Sie viele Informationen viel einfacher durch Symbole, Bilder+Symbole, Grafiken, Zähler und mehr kommunizieren. Getwid hat sie alle.
Werfen wir einen Blick auf einige dieser Blöcke und erfahren Sie mehr über ihre Funktionen.
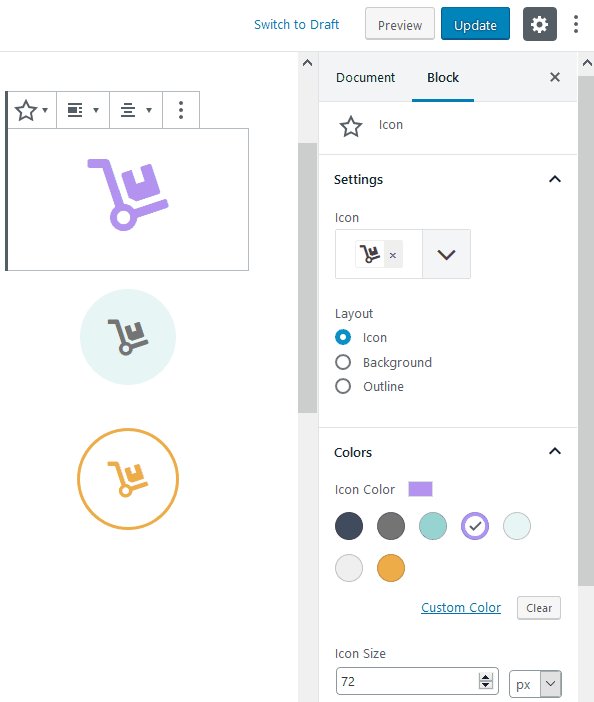
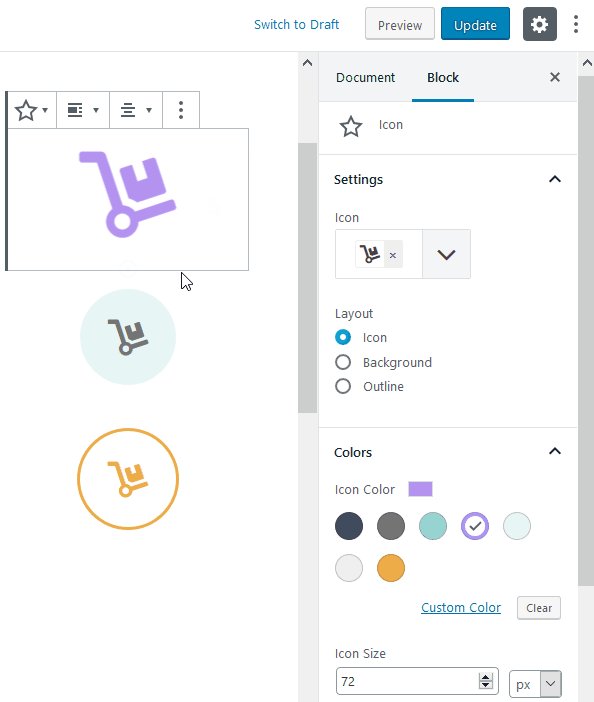
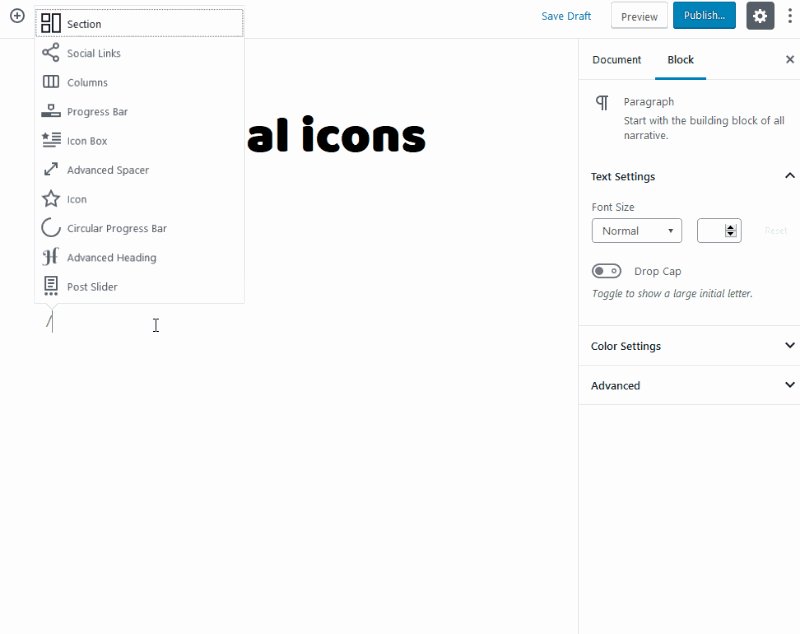
- Platzieren Sie mit einem einfachen Symbolblock viele hübsche, leichte Symbole in jedem gewünschten Inhalt. Um ein konsistentes Design zu verfeinern, können Sie zwischen einfachen, Hintergrund- und Umrisssymbolstilen wählen.
Das Getwid-Plug-in verwendet Font Awesome-Symbole, die automatisch das Design (Stilgröße) von jedem Gutenberg-fähigen Design übernehmen, das Sie möglicherweise verwenden, und Sie können zusätzlich die bevorzugte Farbe aus einer Farbpalette einer Designmarke auswählen. Dadurch fügen sich Symbole viel einfacher in Ihr gesamtes Themendesign ein.

Es steht Ihnen jedoch frei, bei Bedarf einen eigenen Symbolsatz zu implementieren.
Zusätzliche Einstellungen von Getwid Gutenberg-Blöcken
Für ein individuelleres Aussehen und Verhalten gibt es Einstellungen zum Ändern der Symbolgröße, des Randradius und der Ränder, zum Anwenden von Animationseffekten und zum Verknüpfen von Symbolen mit externen URLs. Dank dieser Einstellungen können Sie Symbole in verschiedenen Formen verwenden: Kreis, Quadrat, Rechteck und Diagonale.

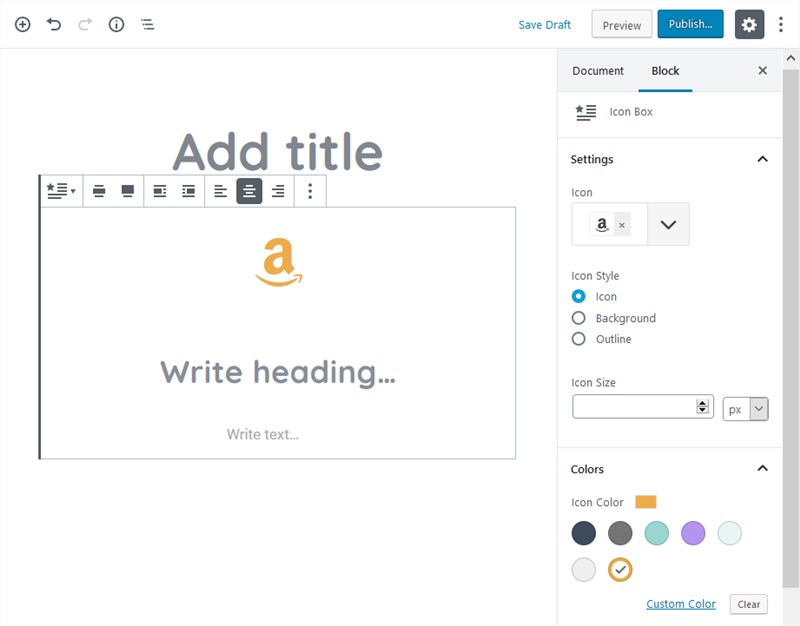
- Erstellen Sie symbolbasierte Layouts mit den vorgefertigten Mustern des Icon Box-Blocks von Getwid. Es wird mit fast der gleichen Toolchain wie der Icon Block geliefert, verfügt aber auch über die organisierten zusätzlichen Textfelder und ermöglicht es Ihnen, Inhalte schneller zu erstellen.

Animierte Getwid Gutenberg-Blöcke
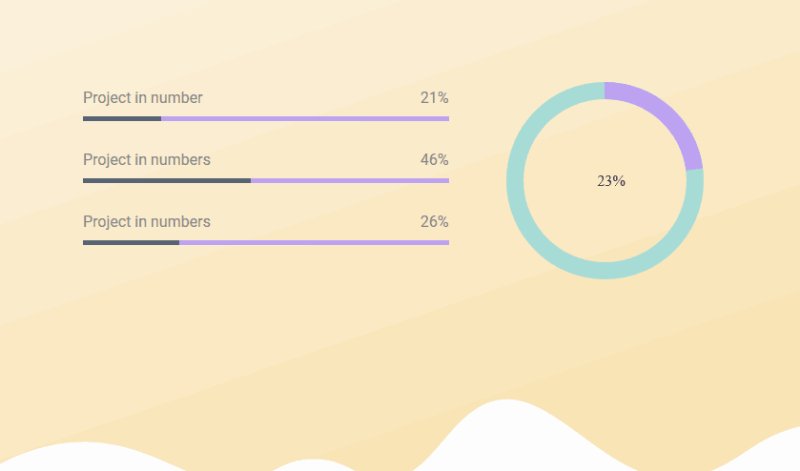
- Visualisieren Sie Daten mit den Blöcken animierter Fortschrittsbalken und kreisförmiger Fortschrittsbalken.

Die wesentlichen Einstellungen beider Balken sind vollständig konfigurierbar.

Preistabellen
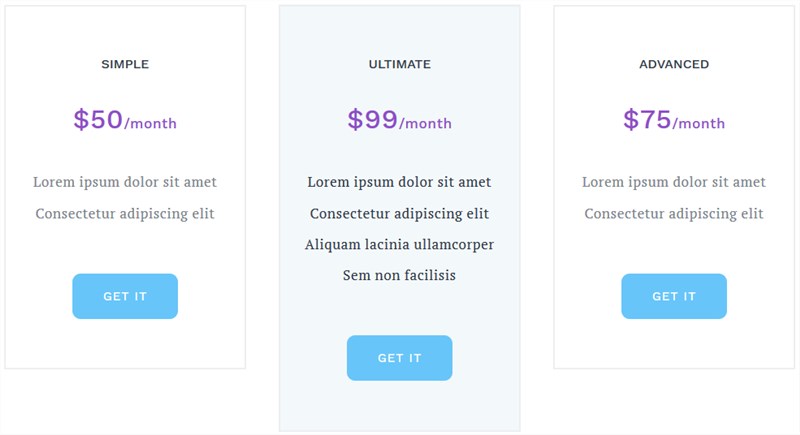
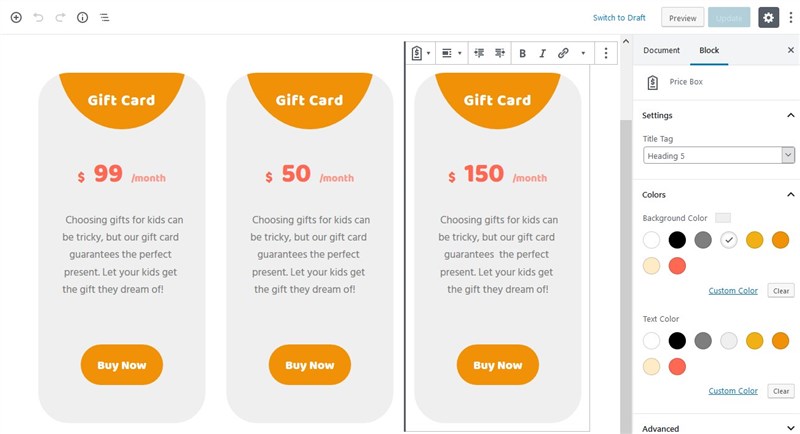
- Präsentieren Sie Vergleichs- und Preistabellen mit Hilfe des Price Box-Blocks. Der Block wird mit einem vorgefertigten, speziell angefertigten Layout geliefert, das Sie einfach mit Ihren Daten ausfüllen müssen.

Da alle Inhalte inline bearbeitet werden (direkt im Gutenberg-Editor), können Sie die Funktionen/Beschreibungen, Schaltflächen usw. schnell aktualisieren. Benutzerdefiniertes CSS wird ebenfalls unterstützt, also zögern Sie nicht, Tabellen ein ausgefalleneres Aussehen zu verleihen.

Häufig gestellte Fragen
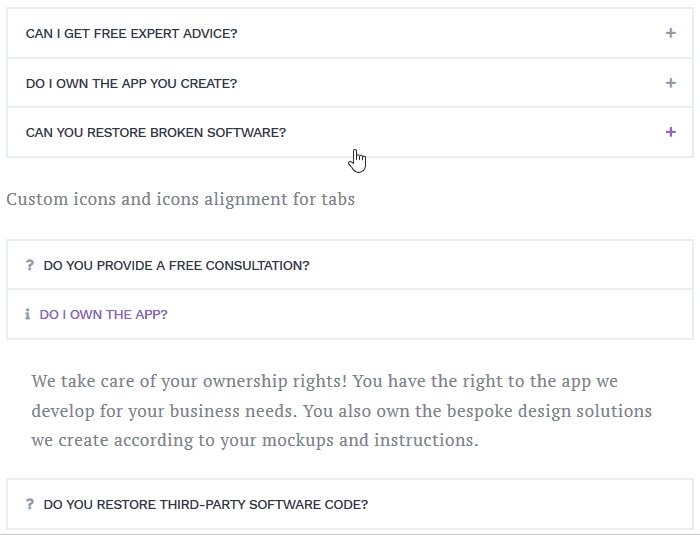
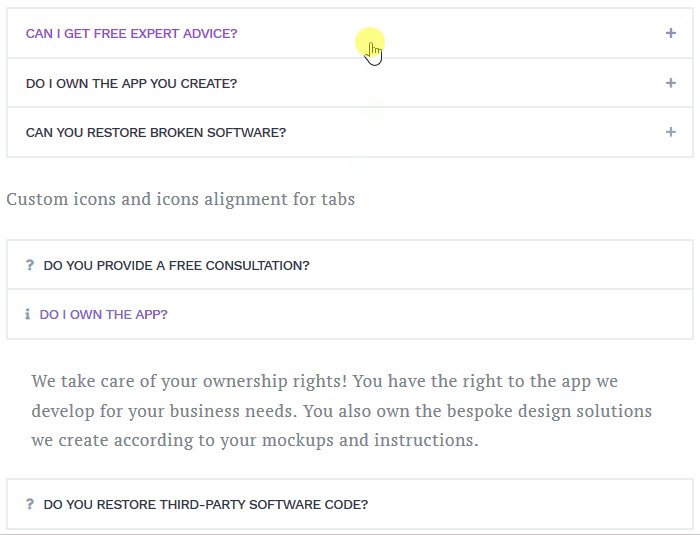
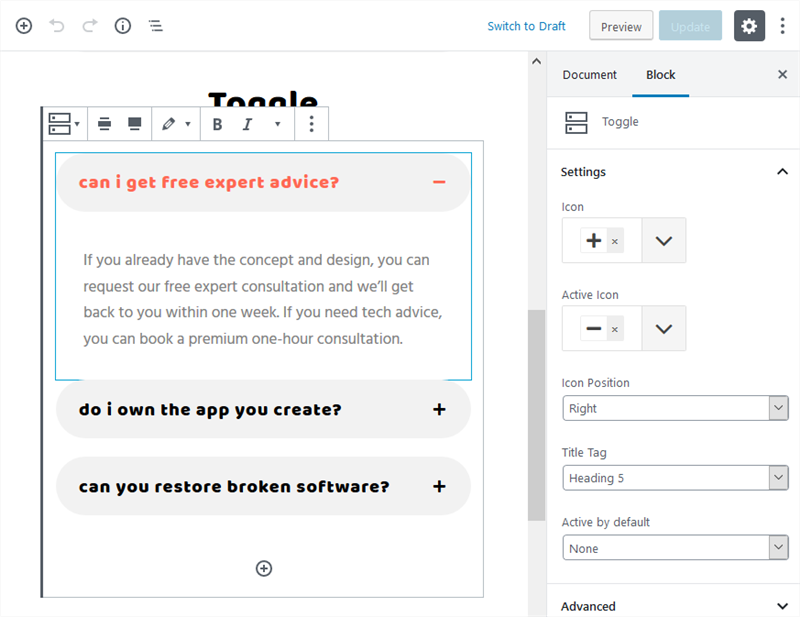
- Tabs, Toggle und Akkordeonblöcke, die im modernen Webdesign viel zur Verbesserung einer gesamten Inhaltsorganisation beitragen, sind sehr hilfreich für die Strukturierung von Informationen wie FAQ, Unternehmensrichtlinien, Annehmlichkeiten in einem Hotel, Musikarchiven und anderen Informationen.

Für eine bessere Benutzerfreundlichkeit können Sie eine Registerkarte oder einen Umschalter vorab auswählen. Über das Blockkonfigurationsfenster können Sie Symbole, Layouts und Überschriftentypen ändern.

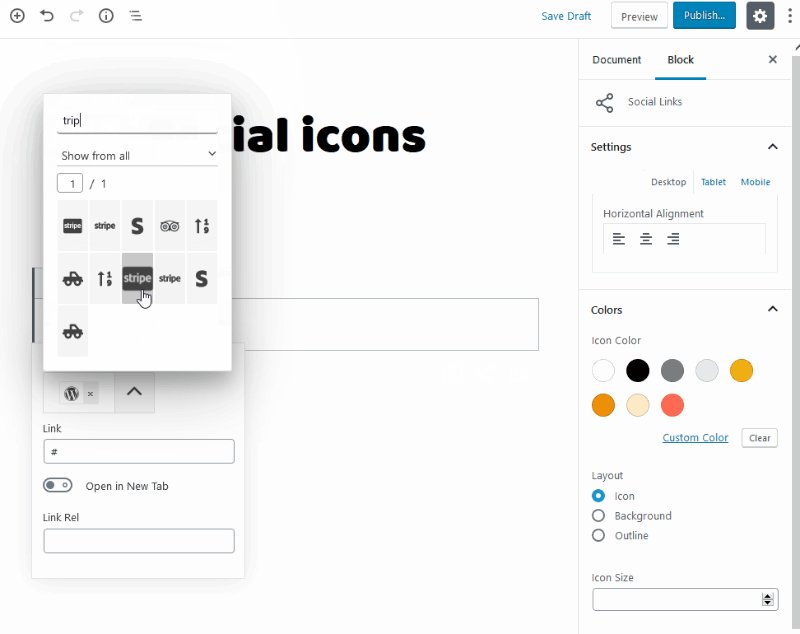
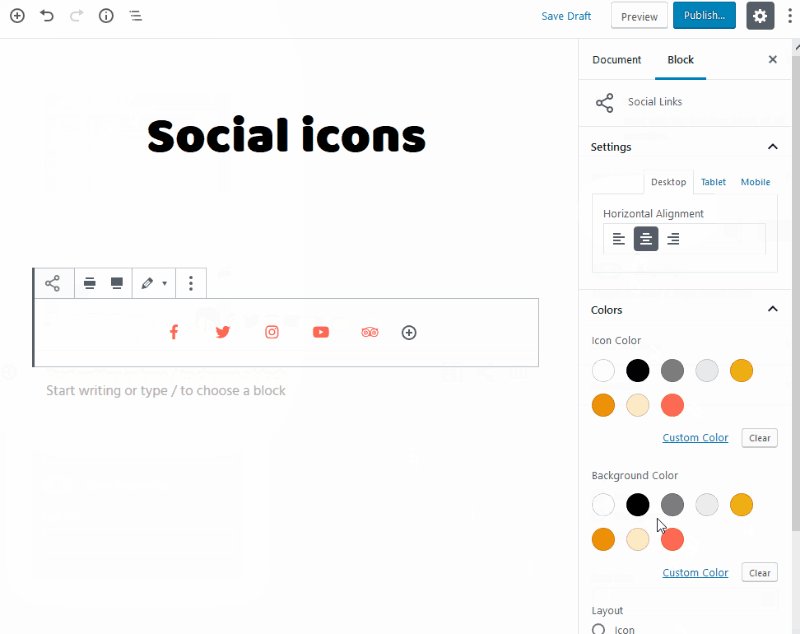
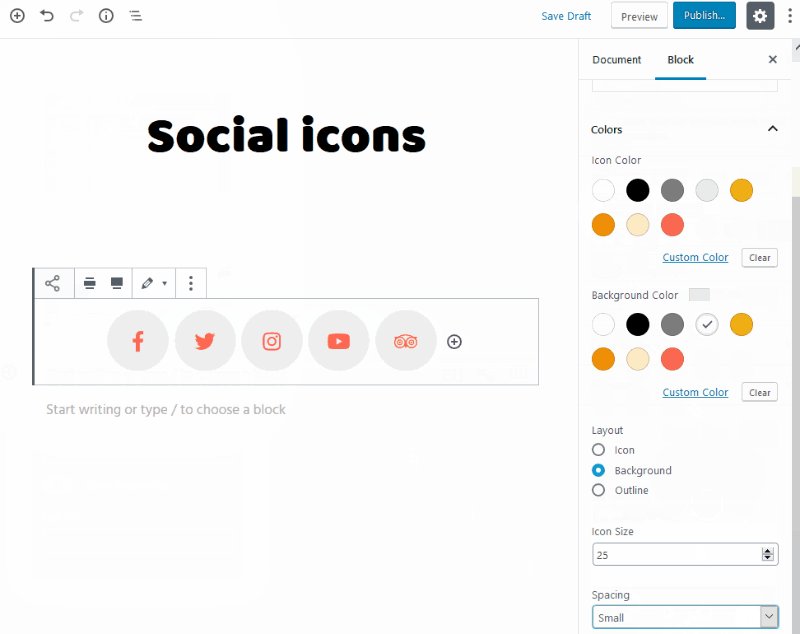
- Implementieren Sie Social-Media-Symbole mit dem Social-Links-Block. Mit Getwid können Sie Must-Have-Icons ohne viel Aufhebens implementieren, da sie das Aussehen Ihres Themes automatisch erben. Sie müssen sich nur für Stil, Größe, Ausrichtung und Abstand entscheiden.

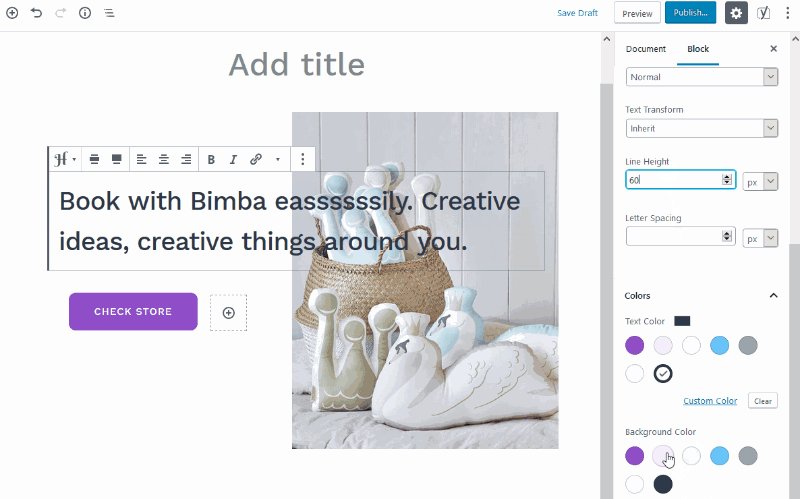
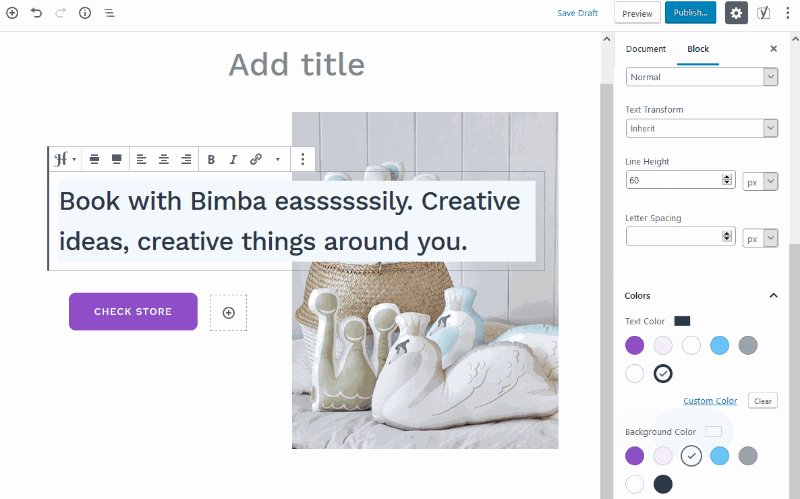
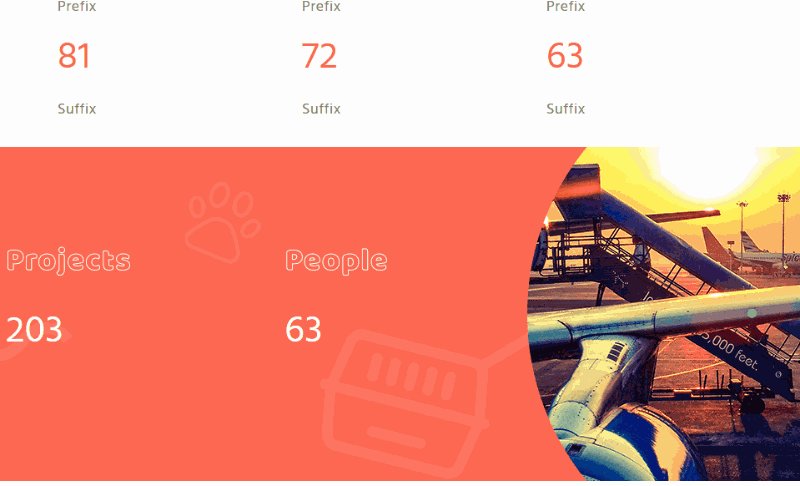
- Präsentieren Sie animierte Zähler. Hier ist zum Beispiel ein oberer Block ohne Stile und derselbe Zähler, der innerhalb des Section-Blocks von Getwid Gutenberg-Blöcken platziert wurde:

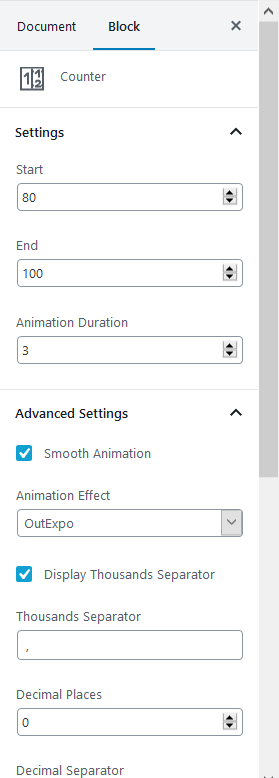
Sie können mit dem Nötigsten oder erweiterten Einstellungen gehen:

Der Block unterstützt ostarabische und Farsi-Ziffern.
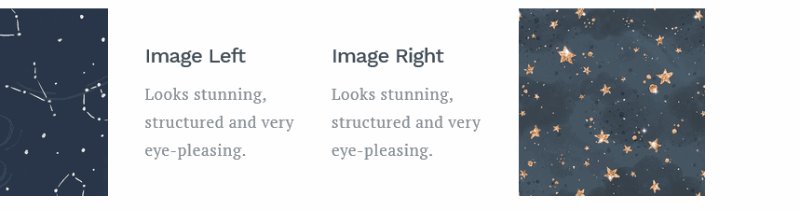
- Präsentiert mithilfe des Image Box-Blocks eine vielfältige Auswahl an sorgfältig gestalteten und robusten Layouts mit Bildern.

- Erstellen Sie Restaurantmenüs mit einem speziellen Preislistenblock. Sie können mit oder ohne Bilder gehen.

Wie Sie vielleicht bemerkt haben, haben Sie, da alle Blöcke von Getwid sehr Gutenberg-nativ sind, zahlreiche Optionen, um mit weniger Aufwand schöne Inhalte zu erstellen und eine bessere visuelle Konsistenz aufrechtzuerhalten.
Erstellen Sie fantastische Gutenberg-Mediengalerien und Slider
Getwid bietet mehrere einfache Möglichkeiten, Medieninhalte zu präsentieren:
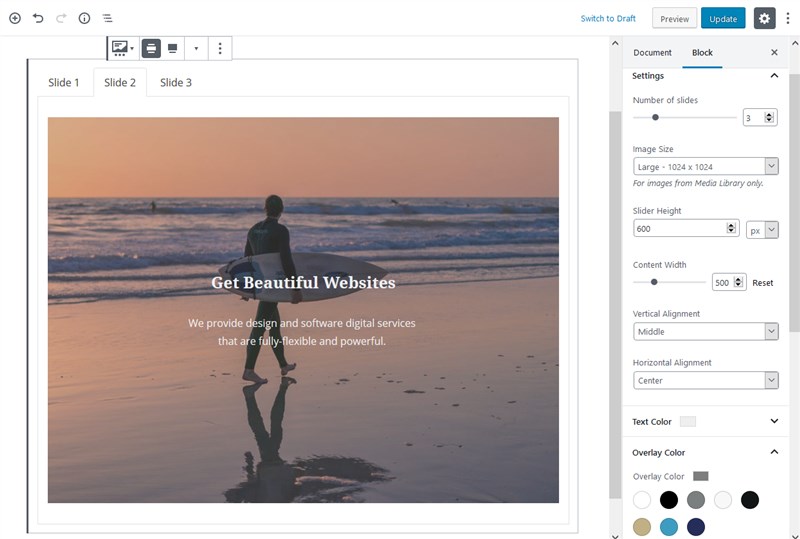
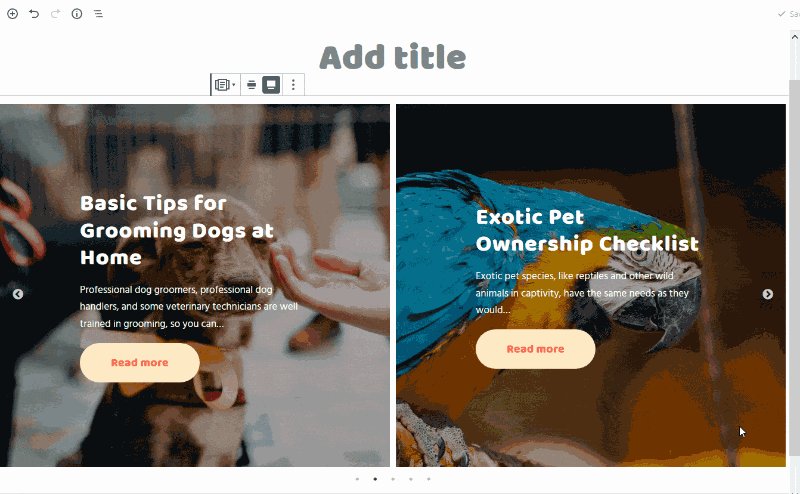
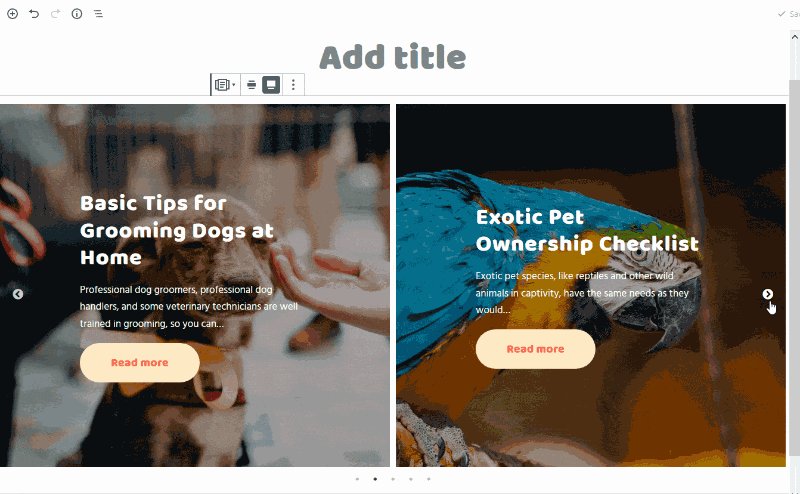
- Fügen Sie mit dem Medien- und Text-Slider-Block einen Schieberegler hinzu, in dem Sie alle Elemente direkt im visuellen Gutenberg-Editor steuern und bearbeiten können.

Sie werden beeindruckt sein, wie tief Sie bei der Konfiguration gehen können: Stellen Sie alle bevorzugten Größen ein, passen Sie Texte und Overlay-Farben an, fügen Sie optional benutzerdefinierte Paddings hinzu, wählen Sie Animationseffekte für die Folien und den Text individuell aus und vieles mehr. Natürlich können Sie für Ihren Schieberegler ein Layout mit voller oder breiter Breite wählen. Wenn Sie eine noch einfachere Lösung benötigen, können Sie auch den Image Slider-Block von Getwid verwenden.
Glaubst du, du brauchst ein weiteres WordPress-Slider-Plugin mit Getwid zur Hand?
- Integrieren Sie ganz einfach eine Live-Instagram-Galerie, ohne auf Plugins von Drittanbietern zurückgreifen zu müssen.

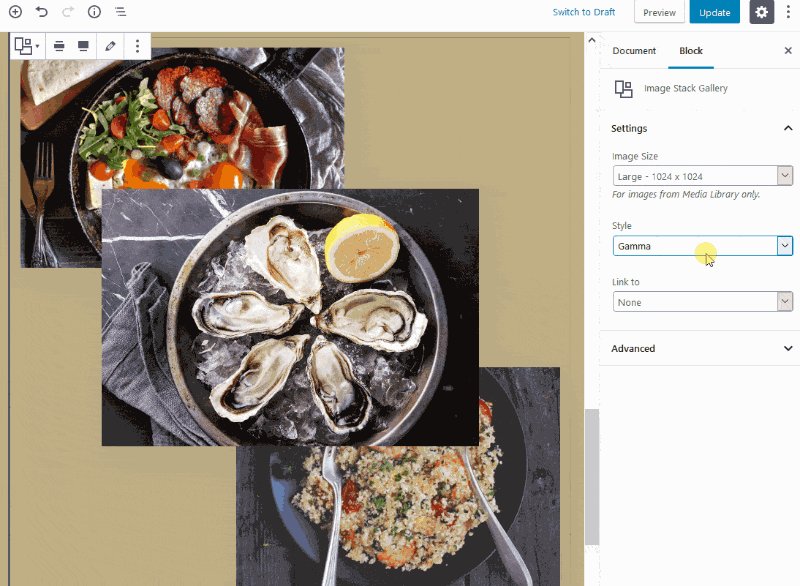
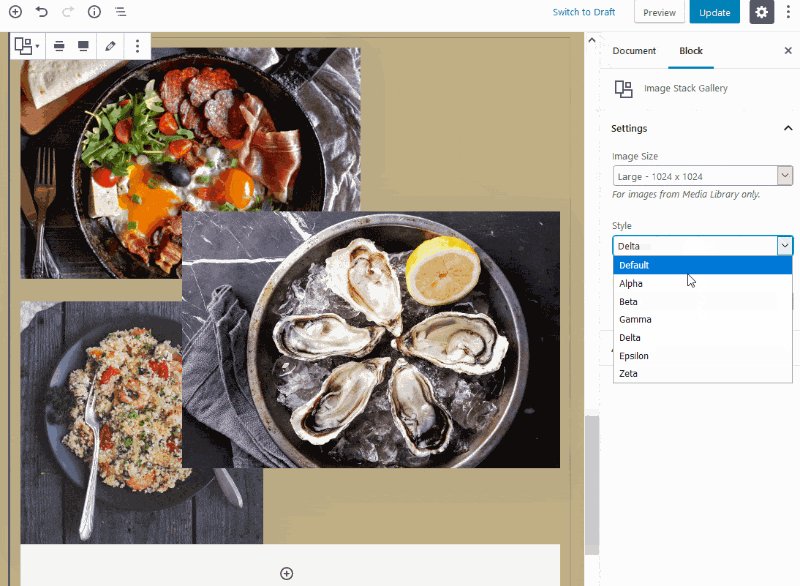
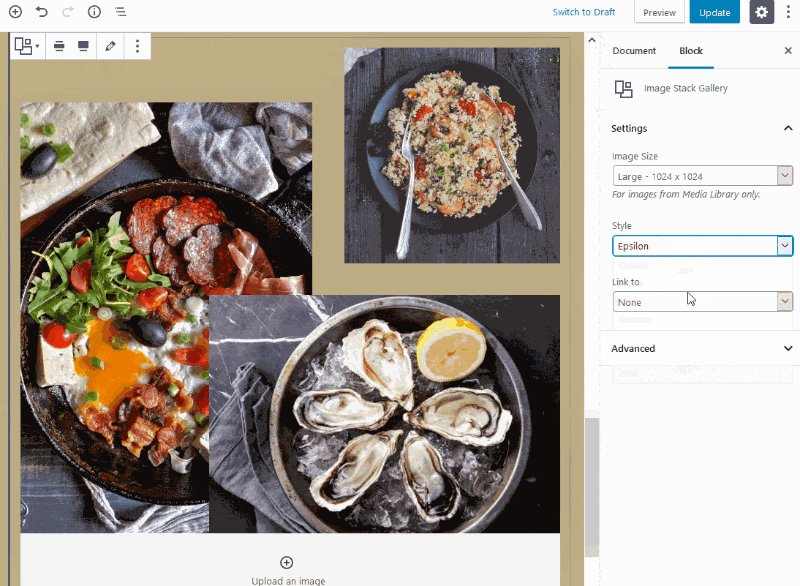
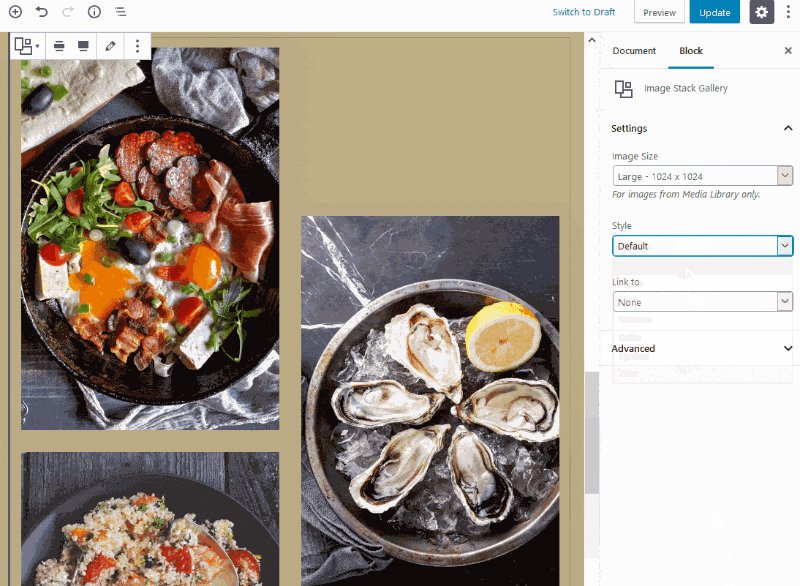
- Erstellen Sie bezaubernde Bildergalerien mit dem Bildstapel-Galerieblock.

- Für kreative Projekte können Sie einen wirklich seltenen Block, Image Hotspot, verwenden, um Ihre Bilder/Fotos/Gemälde/Grundrisse informativer zu machen. Mit dem Block können Sie animierte Tooltips in jedem benutzerdefinierten Bereich Ihrer Bilder platzieren, um weitere Informationen zu bestimmten Bildteilen bereitzustellen.

- Präsentieren Sie Einführungs- oder Produktvideos in atemberaubenden Pop-ups (Sie können Ihre Titelbilder verwenden, Schaltflächen animieren, Bildunterschriften hinzufügen usw.)

Präsentieren Sie Ihr Team
Erzählen Sie von Menschen, die Ihnen beim Aufbau eines Unternehmens helfen, mit dem einfach zu pflegenden Personenblock, der mit wichtigen Informationen wie Berufsbezeichnungen, Namen, Avataren und sozialen Symbolen gebündelt ist.

Darüber hinaus können Sie die Geschichte Ihres Unternehmens/Projekts anzeigen oder beliebige andere Ereignisse in chronologischer Reihenfolge mit dem Block Event Timeline anzeigen
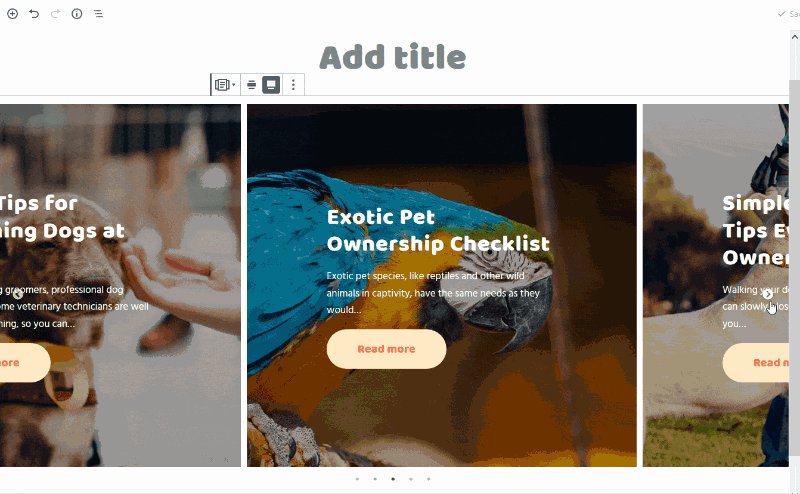
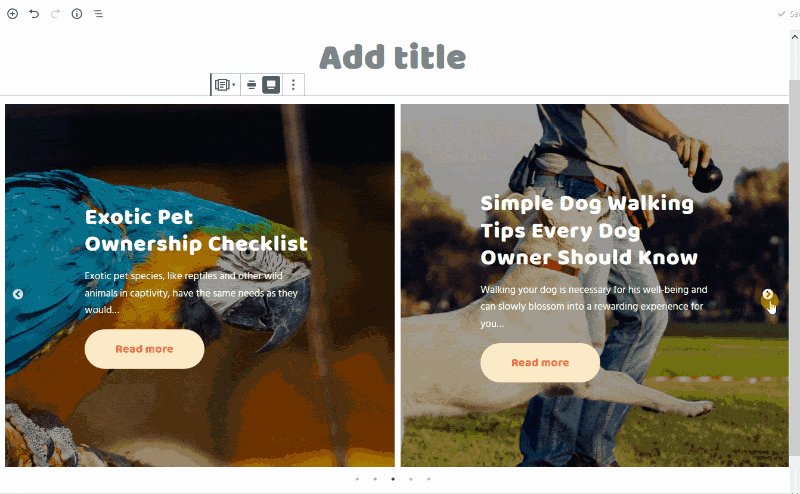
Erstellen Sie Schieberegler für Beiträge und benutzerdefinierte Beitragstypen in Gutenberg
Wenn Sie Blogbeiträge oder andere spezifische benutzerdefinierte Beitragstypen (z. B. Dienste, WooCommerce-Produkte oder andere Inhaltstypen, die von den von Ihnen verwendeten Plugins generiert werden) hervorheben möchten, enthält das Getwid Gutenberg-Block-Plugin mehrere dedizierte Blöcke, mit denen Sie diesen Inhalt besonders hervorheben können .
Sie können zu diesem Zweck die Blöcke Post Carousel, Post Slider und Custom Post Type von Getwid verwenden. Obwohl sie mit den Standardeinstellungen geliefert werden, ging Getwid noch einen Schritt weiter, indem es Ihnen einen benutzerdefinierten Vorlagenersteller zur Verfügung stellte, mit dem Sie visuell ein Layout erstellen können, das auf den Schieberegler der Daten dynamischer Posts angewendet wird.

Wenn Sie mit diesen Blöcken spielen, können Sie Folgendes erstellen:
- Atemberaubende Post-/benutzerdefinierte Post-Typ-Schieberegler in voller Breite.

- Ein Säulenkarussell mit verschiedenen Gestaltungselementen.

- Raster- und Listenschieberegler.

Es gibt unzählige Optionen und Funktionen dieser Blöcke, die einen eigenen Artikel erfordern würden!
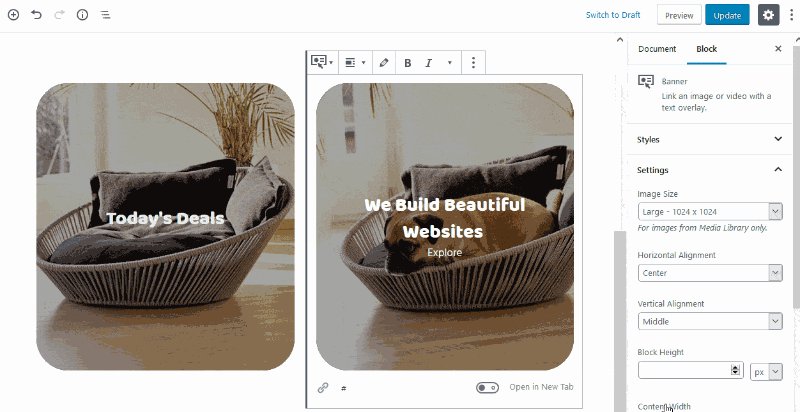
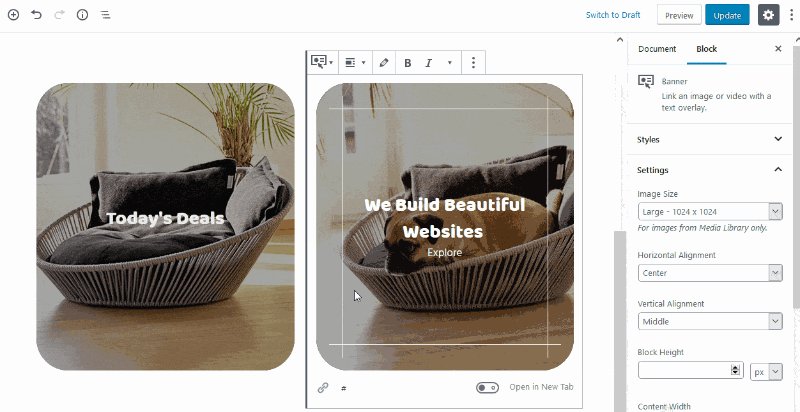
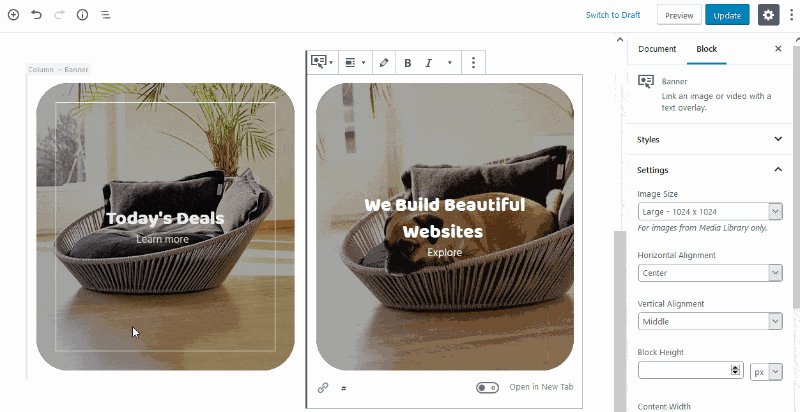
Verwenden Sie animierte Banner, um Angebote oder Veranstaltungen zu bewerben
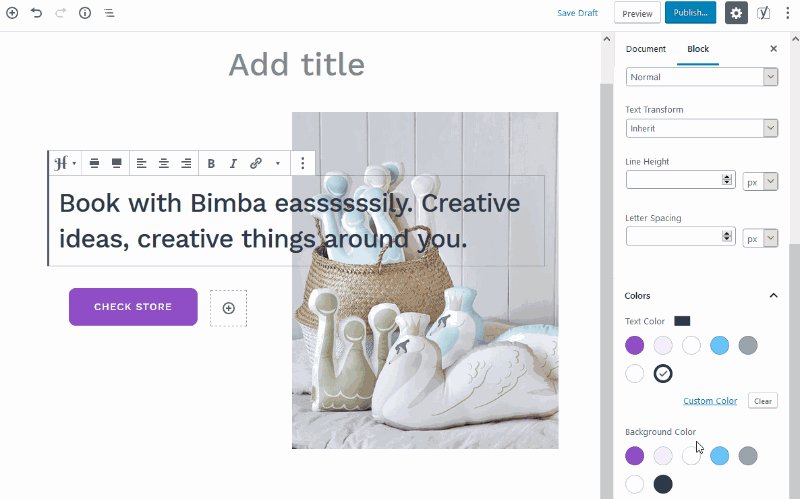
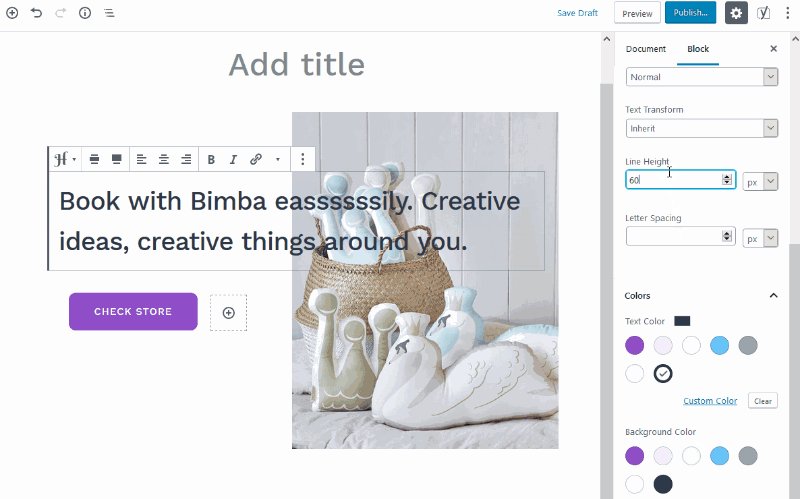
Sie können mehr Interessenten mit lebendigen Call-to-Action-Bannern erreichen, die mit dem Getwid-Bannerblock erstellt werden können. Alternativ können Sie diesen Block für jeden anderen Zweck verwenden, wenn es erforderlich ist, bestimmte Ereignisse oder Produkte hervorzuheben.

Mit dem Block können Sie das Layout, die Farben, Bewegungseffekte und viele andere Einstellungen steuern.
Abschließende Gedanken: Das Getwid WordPress Blocks Plugin ist perfekt für Blogs und Websites kleiner Unternehmen
Getwid ist bisher die größte Sammlung kostenloser Gutenberg-Blöcke, die offensichtlich darauf abzielen, eine möglichst umfassende Lösung zu werden, um Ihnen zu helfen, die Anzahl zusätzlicher Plugins zu reduzieren, die Sie möglicherweise verwenden müssen.
Aber das bedeutet keineswegs Quantität über Qualität, da Getwid in mehrfacher Hinsicht hervorragende Design- und Entwicklungsarbeit leistet. Hier sind nur einige davon:
- Umfangreiche Konfigurationspanels bieten mehr Skalierbarkeit und Flexibilität für jeden Block.
- Gebrauchsfertige Gutenberg-Designs.
- Unabhängig von einem WordPress-Theme können Sie mit Getwid Bearbeitungen vereinfachen und fast automatisch eine bessere visuelle Konsistenz beibehalten.
- Eine kostenlose Design-Boilerplate mit den Block-Snippets.
- Das Plugin bietet einen Mehrwert mit mehreren vorinstallierten beliebten Diensten, die normalerweise zusätzliche Plugins erfordern.
- Getwid bietet einige wirklich einzigartige Blöcke, wie Image Hotspot, Video Popup und Custom Post Type.
- Das Getwid-Plug-in hält sich an Design- und Entwicklungs-Best Practices für Gutenberg und WordPress 5.0, die maßgeblich zu einem zukunftsweisenden Ansatz beim Erstellen von Websites beitragen werden.
Zusammenfassend lässt sich sagen, dass Getwid Gutenberg-Blöcke Ihnen helfen werden, auf jeder Art von Website, die Sie erstellen, voranzukommen. Sie profitieren davon, egal ob Sie nach einer sofort einsatzbereiten Bibliothek von Blöcken oder nur nach einem bestimmten Block suchen. Also vergiss nicht, es auszuprobieren, das Plugin ist kostenlos wie bei Bier.
