Getwid Gutenberg Blocks 的廣泛審查
已發表: 2020-04-22我想你會同意我的觀點,即使用 WordPress 構建網站並非易事,尤其是對於非技術人員而言。 今天,我們將發現 Getwid Gutenberg 塊插件。
Gutenberg 編輯器是 WordPress 編輯新時代的代號,它開闢了更多的定制機會,同時提出了新的問題需要處理。
但我們不會輕易害怕。
專有的 Gutenberg 插件,例如我們將在本文中修改的 Getwid WordPress Blocks,提供了解決這些問題的解決方案,並豐富了您在 WordPress 中構建內容的體驗。
那麼什麼是Getwid? 它是一個包含額外 Gutenberg 模塊和設計模板的庫,每個都有自己的工具鏈,可幫助您創建幾乎任何類型的網站。
讓我們切入正題並以某種方式構建此評論,以便您可以快速跳轉到所需的部分。
Getwid Gutenberg 區塊的關鍵概念和特徵
以下是我們設法定義的關鍵能力和基本原則:
- Gutenberg WordPress 塊編輯器的最大免費塊集合。
到目前為止,Getwid 被認為是 Gutenberg 塊插件之一,它提供了最大的常用和獨特塊庫。
它可以讓您停止插件跳躍,從而節省時間和託管空間,因為您不需要安裝十幾個插件。 此外,無需等待來自不同插件提供商的更新並單獨處理所有更新。
- 預製的 Getwid 設計。
除了塊之外,Getwid 還為最常見的網站部分提供了一個很棒的設計模式庫——英雄和次英雄部分、號召性用語、服務、推薦等。您可以輕鬆地將它們插入點擊並更新示例內容你自己。 模板分類允許您快速找到所需的設計。 設計也可以在 Getwid 設置中關閉。
- 與您的 WordPress 主題視覺一致。
與許多類似的古騰堡插件相比,Getwid 可能是這方面最好的插件之一; 它的塊自動從激活的 WordPress Gutenberg 主題繼承樣式(視覺設計),而不是添加自己的樣式。 它可以幫助您保持整個網站的設計一致性,減少麻煩和配置。
簡而言之,塊有自己的樣式,但是您的主題會添加或覆蓋這些塊樣式,以使內容看起來更適合您的 WordPress Gutenberg 主題。
Getwid Gutenberg 積木的額外功能
- Getwid 的架構旨在滿足性能基準。
儘管總體性能總是因站點而異並且取決於多種因素,但 Getwid 插件本身是超輕量級的。
這要歸功於設置的智能分佈(例如,由於高級標題塊提供所有排版並且可以與幾乎任何其他塊一起使用,Getwid 不會重載具有相同重字體樣式的其他塊,並且排版設置),古騰堡原生的 Getwid 界面,沒有不必要的裝飾,縮小的內聯 CSS 和 JS 文件不會讓您的網站膨脹等等。 此外,您可以關閉不需要的塊,以使您的網站更快。
這種以性能為導向的插件不僅可以改善您網站的 SEO 和整體用戶體驗,還可以幫助您減少數字碳足跡並幫助保護環境(您的網站需要的資源越少 - 您節省的電力就越多– 為您的網站提供動力的數據中心的二氧化碳排放量百分比較小)。
- 該插件可以執行最先進的移動和平板電腦網站版本。
Getwid 開發人員非常關注為不同設備定制 WordPress 網站頁面外觀的能力。 您可以針對多個基本塊有選擇地調整桌面、移動和平板設備的網絡體驗。
更多功能
- 與多種流行的第三方服務輕鬆集成。
Getwid 塊庫已經提供了與穀歌地圖、Instagram 和 Mailchimp的無縫集成。 您可以實現它們而無需求助於額外的插件(讓您的整個網站更輕量級的另一件好事!)。
- 內容豐富的網站的專用塊集合。
如果您經營博客、新聞或雜誌網站、商店或只是想宣傳您已發布的內容,Getwid 插件為您提供了更多以令人敬畏的方式展示內容的機會。 由於支持自定義帖子類型,您還可以從您可能使用的第三方插件的 WordPress 帖子中自動創建滑塊、網格和列表。
- 使用 Getwid 從頭開始製作的免費 WordPress Gutenberg 主題。
Getwid 是免費的,但如果您需要開箱即用的主題解決方案,還有一個免費的 Getwid 基本入門模板。 通過使用大量已經看起來很棒的現成內容片段,它將幫助您更輕鬆地在 Getwid 中進行設計。
- 開發者規模:免費的古騰堡設計樣板。
如果您正在尋找一個體面的 Gutenberg 插件來構建客戶網站,Getwid 插件提供了另一個好處來加快您的工作流程。 您可以在 GitHub 上下載免費的 Getwid 樣式工具包,其中包含大量的入門 CSS 文件和主題支持片段,可以更輕鬆地設置 Getwid 和 Gutenberg 塊的樣式。
- 視頻教程。
如果您想查看後端或只需要一些塊的幫助,還可以使用 Getwid 視頻教程集合。
現在讓我們嘗試看一下 Getwid 塊,然後繼續舉例。
Getwid 插件中可用的免費古騰堡塊列表
到目前為止,該插件最多提供 40 個 WordPress 塊:
- Section Block :任何類型佈局的頂級容器塊。
- 高級標題塊:一個全方位的排版控制面板。
- 谷歌地圖塊:非常不言自明,嵌入帶有自定義標記的谷歌地圖。
- 圖標塊:完全可定制的圖標。
- 圖標框塊:帶有圖標容器的預製佈局。
- Image Box Block :帶有圖像容器的預製佈局。
- 社交鏈接塊:一組社交圖標。
- 橫幅塊:令人驚嘆的促銷橫幅的解決方案。
- 圖像滑塊塊:簡單的圖像滑塊。
- 媒體和文本滑塊:高級滑塊。
- 按鈕組塊:具有不同樣式的按鈕。
- 人物塊:團隊和工作人員展示。
- Accordion Block :手風琴標籤。
- 切換塊:切換以可視化數據。
- 標籤塊:水平標籤。
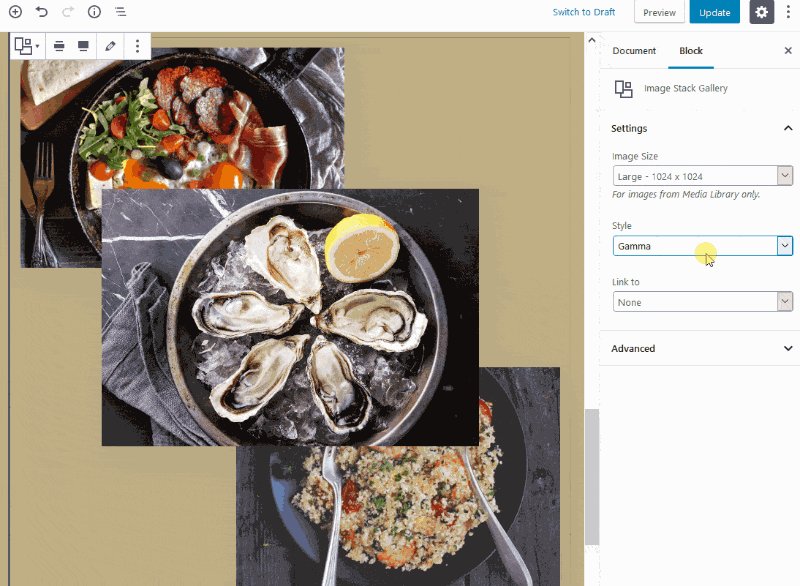
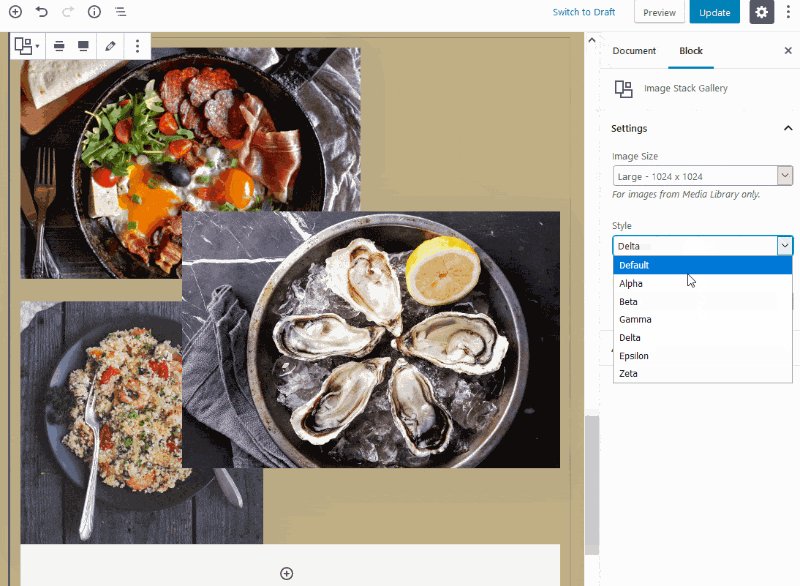
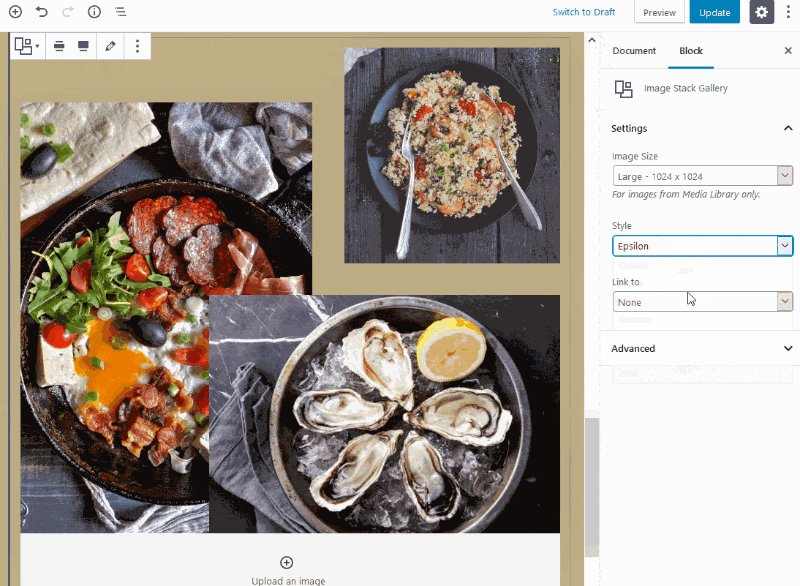
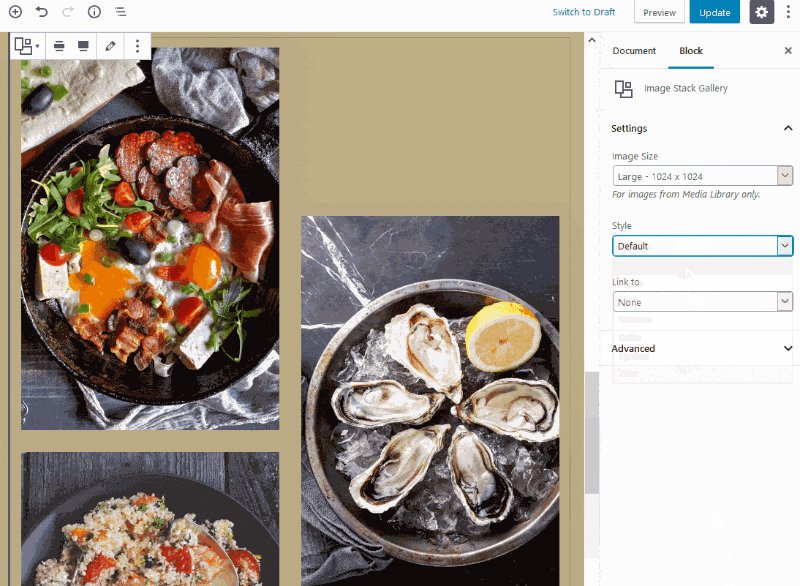
- Image Stack Gallery Block :具有七種不同設計模式的圖像庫。
- 推薦塊:傳統的推薦塊。
- 最近的帖子塊:最近帖子的列表和網格佈局。
- 高級間隔塊:內容塊之間的輕鬆自定義空間。
- Instagram 塊:在 WordPress 中實時提供您的 Instagram 照片。
準備好了嗎?
- 計數器塊:動畫計數器。
- 價格框塊:定價和比較表。
- 進度條塊:水平進度條。
- 聯繫表格塊:帶有 reCAPTCHA 的簡單聯繫表格。
- Post Carousel Block :一個後輪播滑塊。
- 價目表塊:食品和價格清單; 可選的目錄。
- 帖子滑塊塊:從您的帖子中自動生成滑塊。
- 自定義帖子類型塊:您網站上可用的任何自定義帖子類型的網格、列表或自定義佈局。
- 圓形進度條塊:顯示帶有動畫條的進度。
- 內容時間線塊:帖子按時間順序排列。
- 倒數塊:動畫倒數計時器。
- 圖像熱點塊:放置在圖像上的詳細和動畫指針。
- MailChimp Block :完美的 Mailchimp 集成。
- 視頻彈出塊:彈出窗口中的自託管和外部視頻。
- 模板庫塊:多達 40 個預製模板(你應該試一試!)
此外,由於 Getwid 背後的 MotoPress 團隊一直在構建新功能,因此該列表很可能在未來得到擴展。
這只是一個鳥瞰圖,所以讓我們更深入地了解配置設置並看看後台以說明 Getwid 的功能。 我們將使用不同的免費和高級 Gutenberg-ready WordPress 主題。
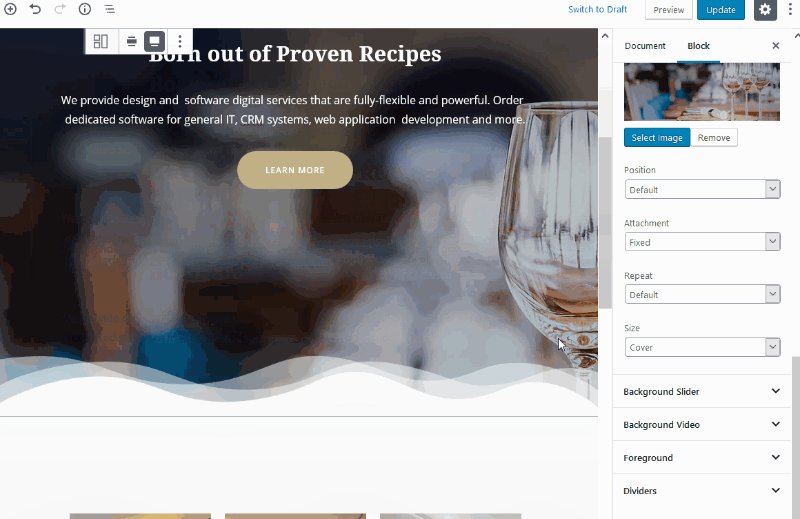
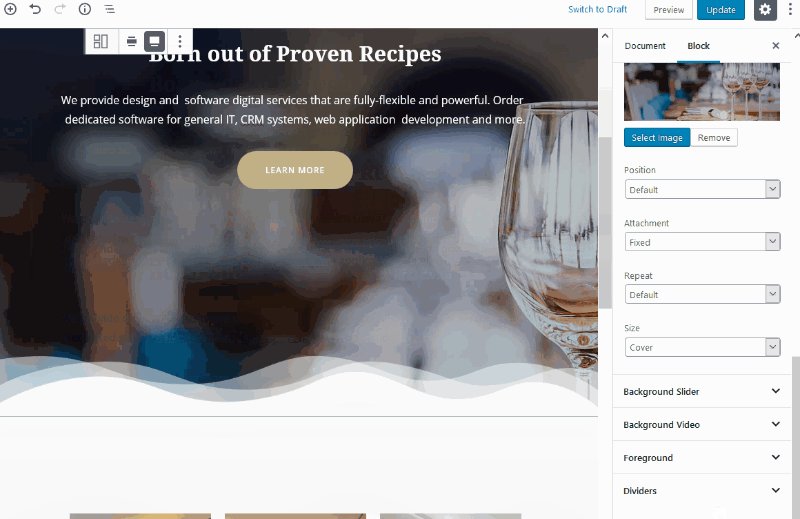
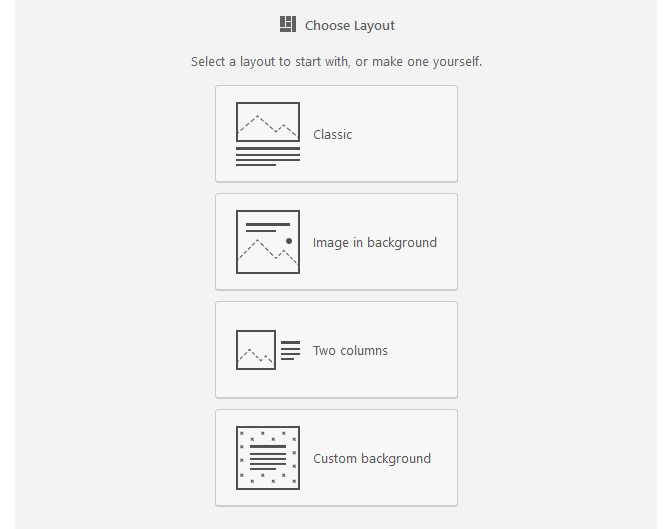
使用截面塊定制任何比例的佈局
Section 是一個多塊容器,您可以用任何塊填充,輕鬆插入 Gutenberg 列並創建不同類型的背景。 讓我們來看看它的一些功能:
- 它使您可以從所需的佈局寬度開始(隨意創建引人入勝且身臨其境的全寬佈局)。
- 您可以使用可拖動的塊邊框進行自定義對齊和調整大小(邊距和填充)——可視化編輯將幫助您查看即時更改。
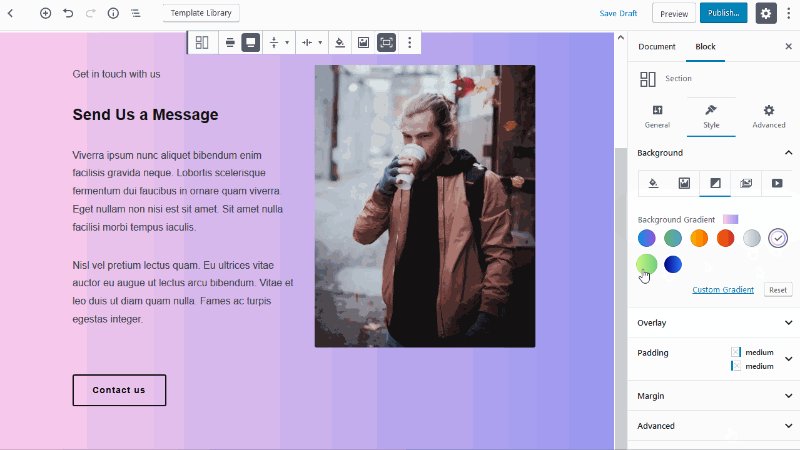
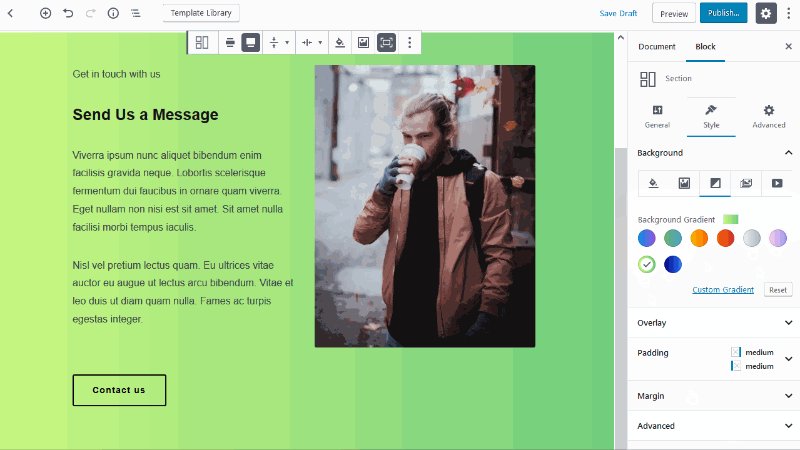
- 您可以創建具有不同動畫效果和形狀的圖像、漸變、滑塊、視頻和其他類型的背景。 此塊的配置面板允許您手動調整間距、選擇默認內容寬度等。

- 可以為不同的視口(桌面、平板電腦、手機)自定義邊距、填充、對齊和默認部分寬度。

Getwid Gutenberg 塊的定制
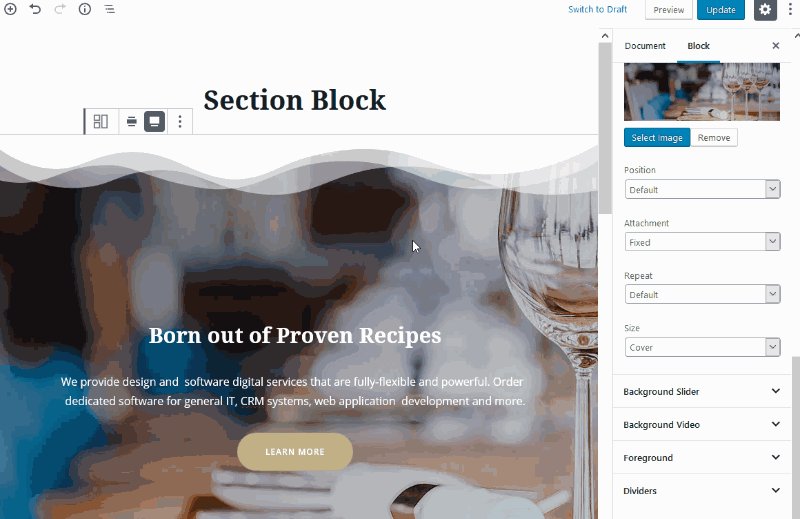
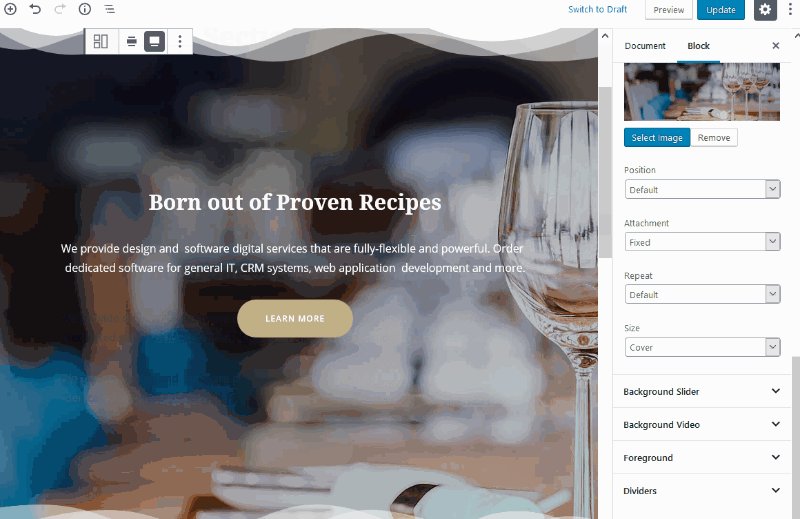
- 您還可以使用固定位置的背景使整個頁面更加生動(因此圖像在滾動頁面時保持不變)。 您可能會將此方法應用於全角佈局,以創建真正身臨其境的瀏覽體驗。

- 創建有吸引力的全角英雄版塊甚至整個登錄頁面非常容易,因為您可以將版塊放置在版塊中,從而為每個內容塊提供自定義外觀。
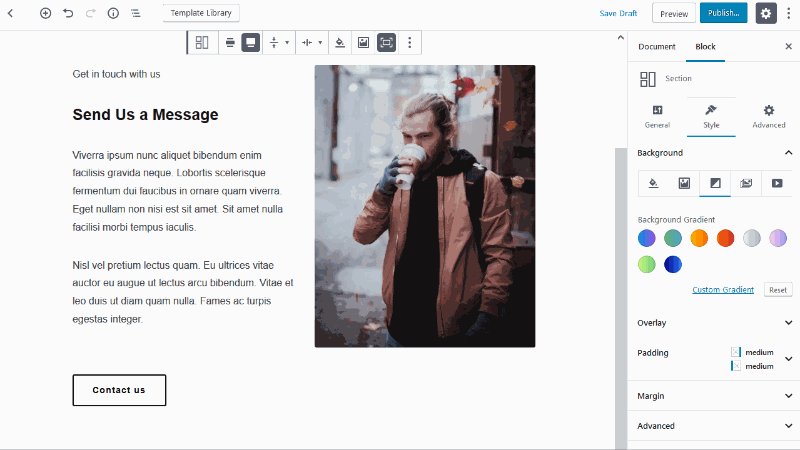
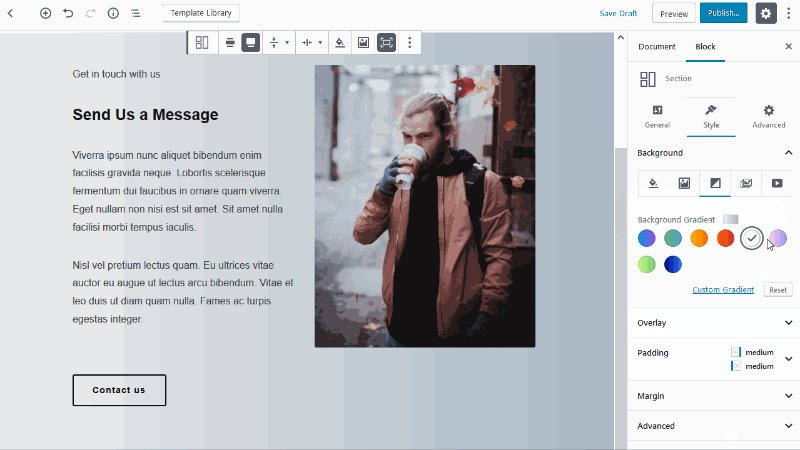
- 為漸變背景應用預設調色板。

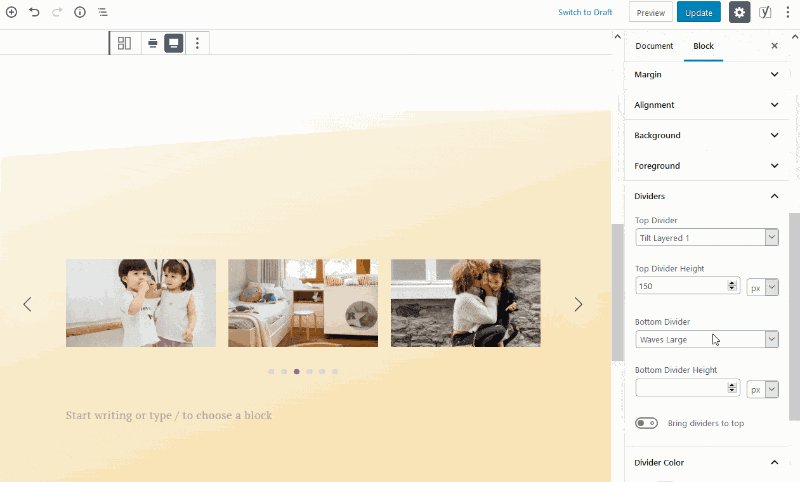
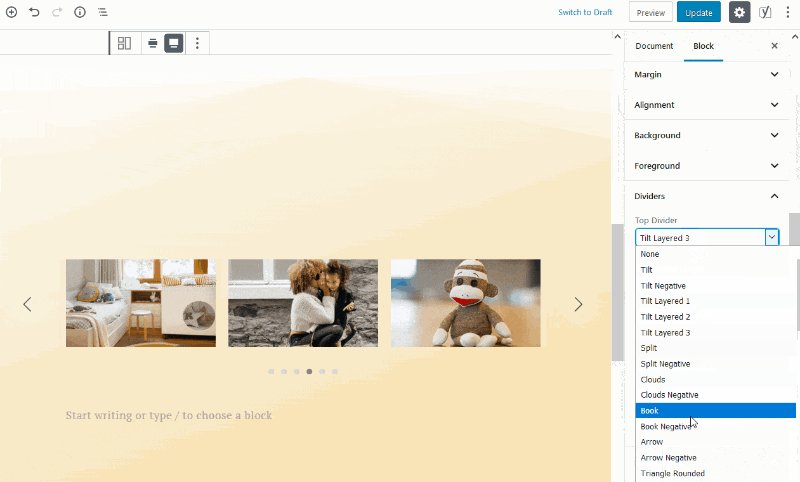
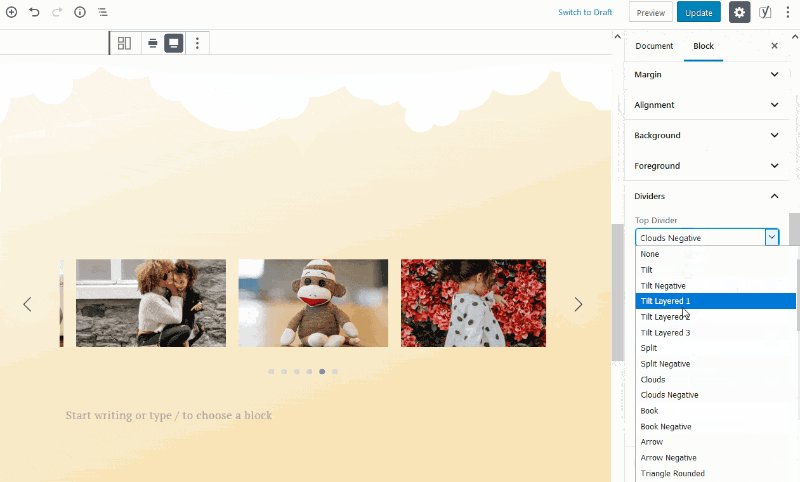
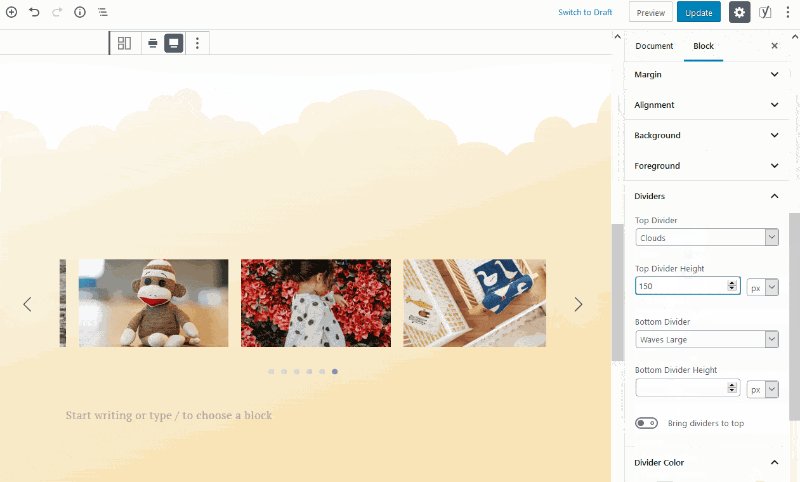
- 使用獨特的分隔符對內容進行分組以構建視覺層次結構:配置它們的大小和顏色。

- 創建精美的偏移佈局。

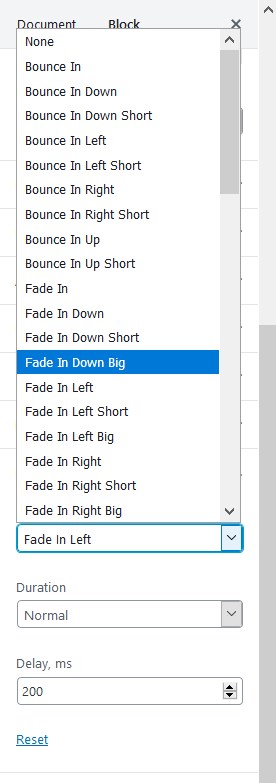
- 動畫塊或整個部分。

Getwid Gutenberg 塊的附加效果
有大量動畫效果可供您選擇:

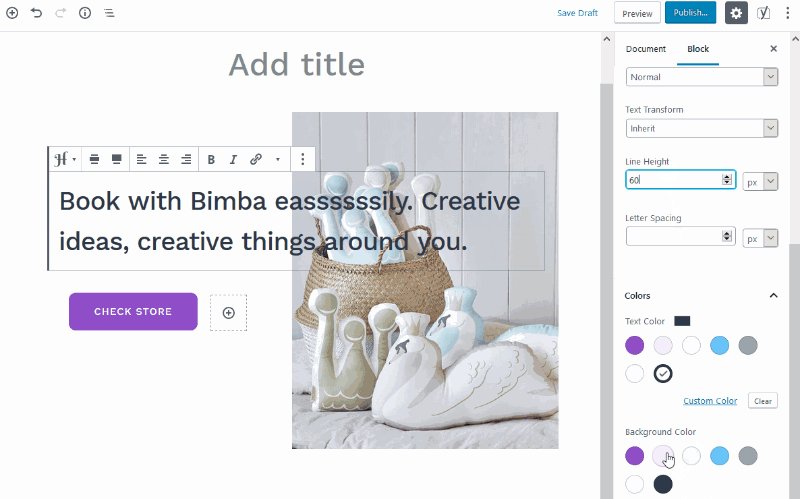
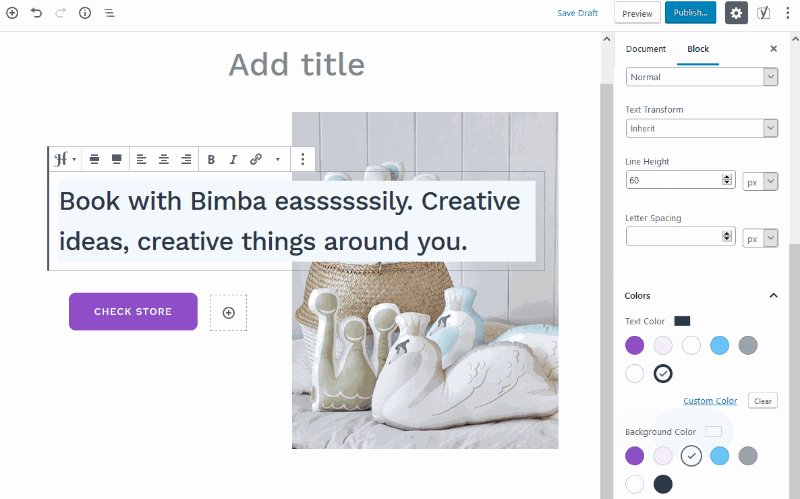
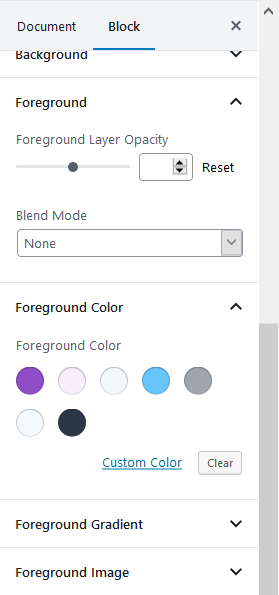
- 應用深度定制的前景以保持更獨特的設計(設置前景顏色、漸變、圖像、更改不透明度和混合模式。)

- 要超越簡單的排版,您可以插入由 Getwid 提供的高級標題塊,它提供深度排版設置(它使您能夠使用多種字體設置:樣式、粗細、大小、系列、間距、顏色等)。 您可以將此塊與任何其他 Gutenberg 或 Getwid 塊一起使用。

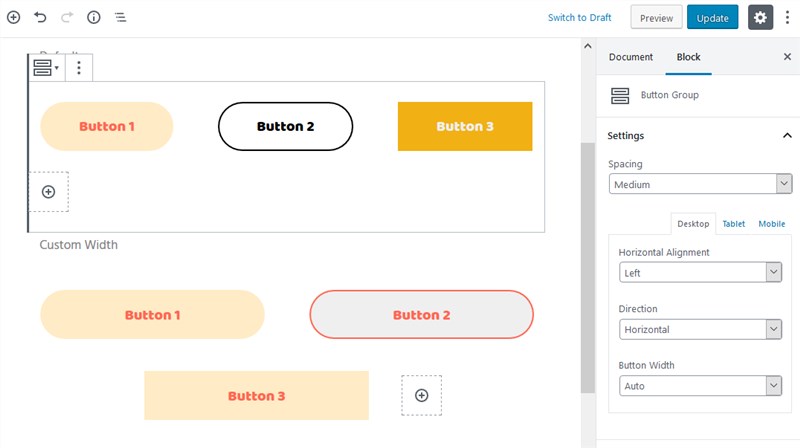
- 使用 Button Group 塊添加按鈕,該塊也將自動從您的 Gutenberg-ready WordPress 主題繼承樣式。 可以更改按鈕的大小、寬度、方向和對齊方式,因此您可以在點擊中製作專業的號召性用語!

從技術上講,Section 塊可以作為任何其他 Gutenberg WordPress 塊或塊集的基礎,尤其是當您想要擁有更多自定義選項時。

通過最小的形式展示服務、想法和功能
Getwid Gutenberg 塊插件附帶了幾個很棒的塊,允許以簡單、易讀和現代的方式表達有關您的項目/業務的基本內容。
例如,您可以通過圖標、圖像+圖標、圖表、計數器等更輕鬆地傳達大量信息。 Getwid擁有所有這些。
讓我們看一下其中的一些塊,並了解更多關於它們的功能。
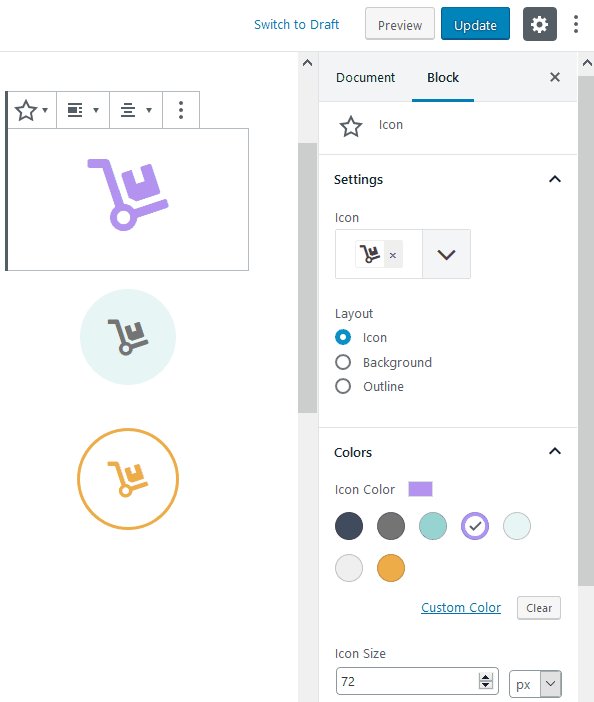
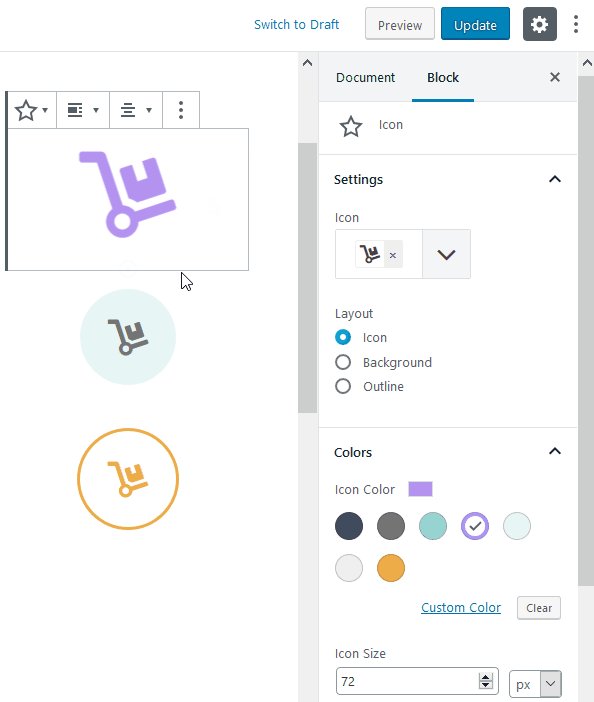
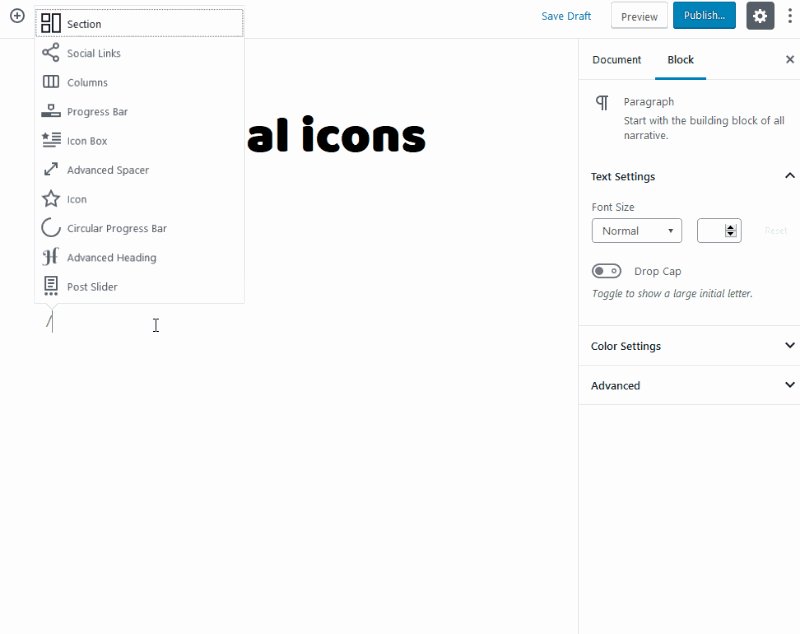
- 使用簡單的圖標塊將大量漂亮、輕量級的圖標放入任何理想的內容中。 為了磨練一致的設計,您可以從簡單、背景和輪廓圖標樣式中自由選擇。
Getwid 插件使用 Font Awesome 圖標,這些圖標會自動繼承您可能使用的任何 Gutenberg-ready 主題的設計(樣式大小),此外還允許您從主題品牌調色板中選擇更喜歡的顏色。 這有助於圖標更容易地融入您的整體主題設計。

但是,如果需要,您可以自由實現自己的圖標集。
Getwid Gutenberg 積木的額外設置
對於更自定義的外觀和行為,可以設置更改圖標大小、邊框半徑、邊距、應用動畫效果和將圖標鏈接到外部 URL。 由於這些設置,您可以使用各種形狀的圖標:圓形、方形、矩形和對角線。

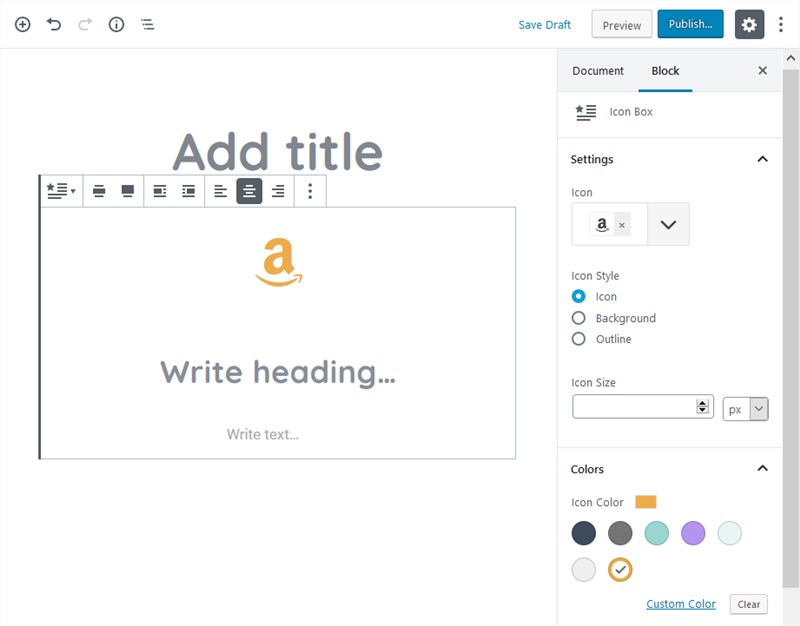
- 使用 Getwid 的圖標框塊的預製圖案完成基於圖標的佈局。 它提供了與圖標塊幾乎相同的工具鏈,但還提供了有組織的額外文本字段,讓您可以更快地構建內容。

動畫的 Getwid Gutenberg 積木
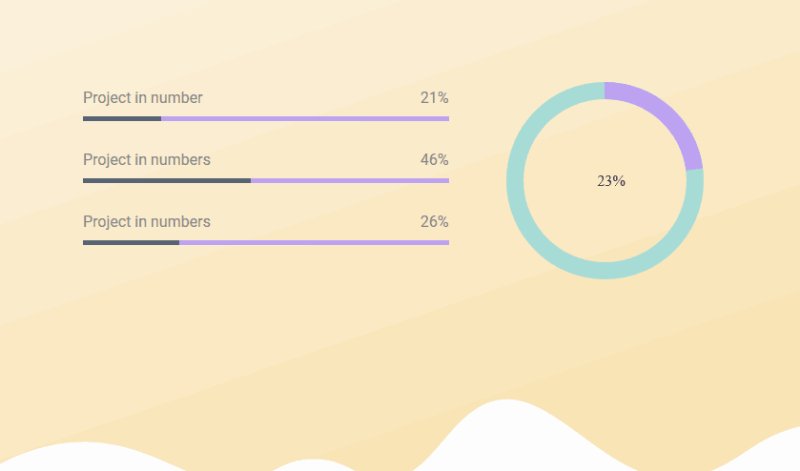
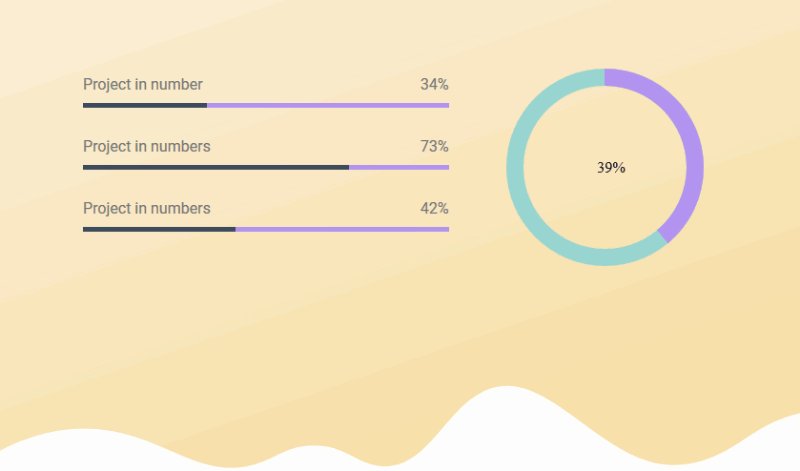
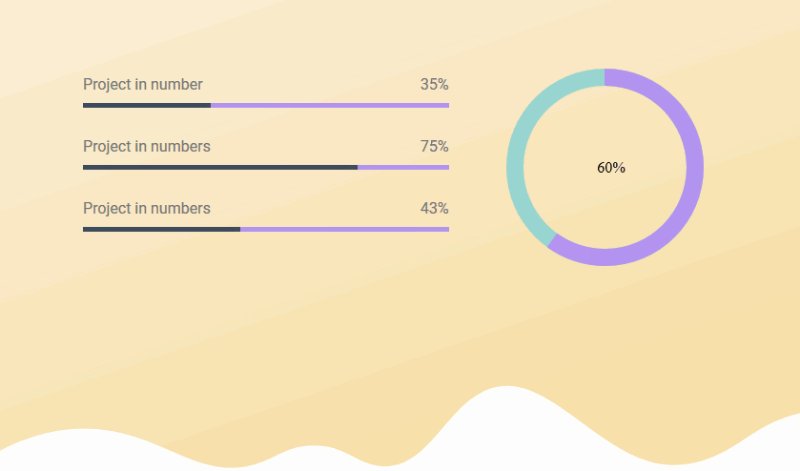
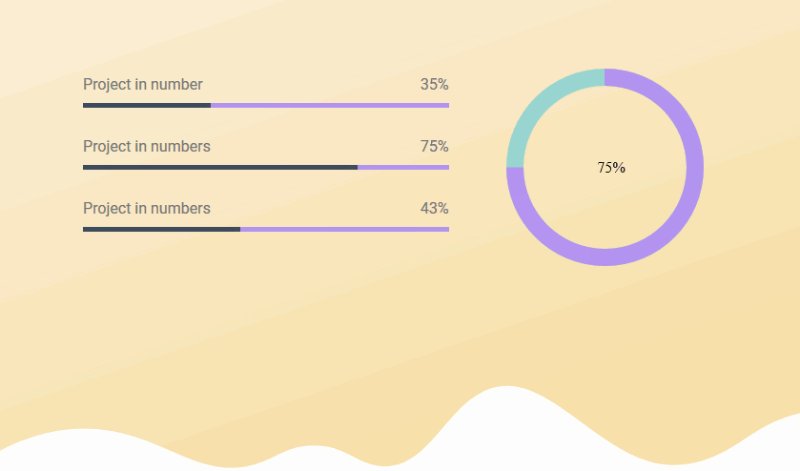
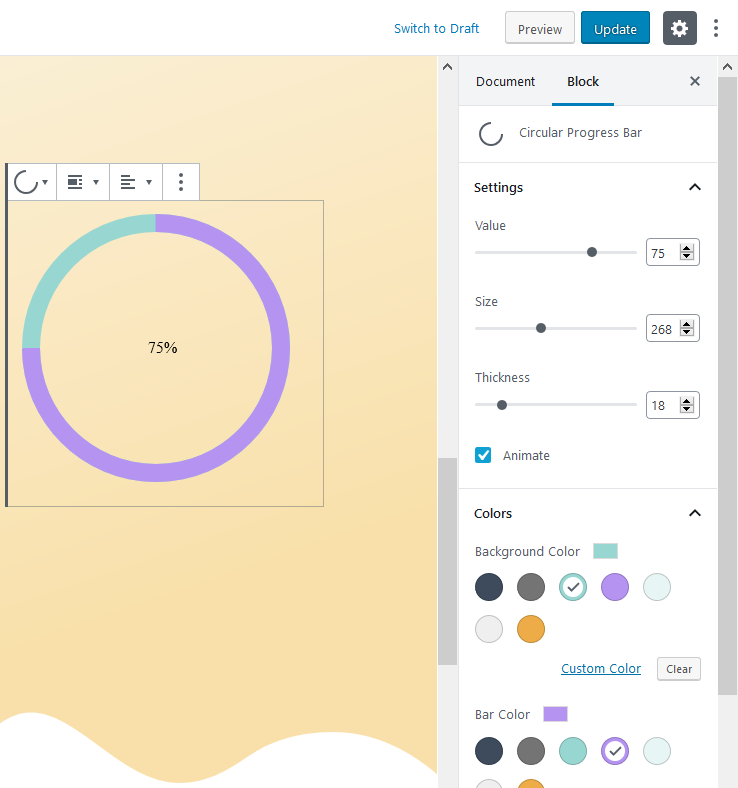
- 使用動畫進度條和圓形進度條塊可視化數據。

兩個欄的基本設置是完全可配置的。

定價表
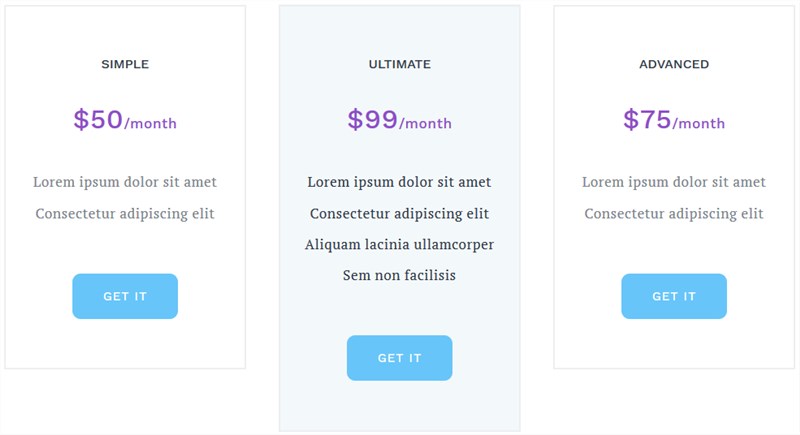
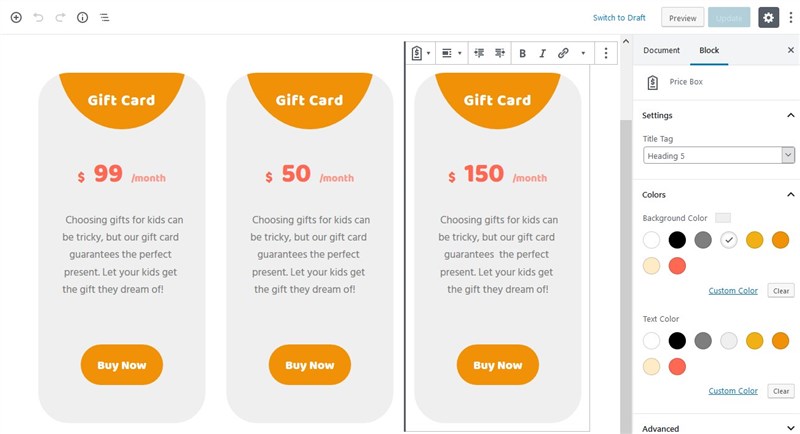
- 在價格框塊的幫助下展示比較和定價表。 該塊帶有預先設計的專用佈局,您只需填寫數據即可。

由於所有內容都是內聯編輯的(直接在 Gutenberg 編輯器中),您可以快速更新功能/描述、按鈕等。還支持自定義 CSS,所以請隨意給表格一個更漂亮的外觀。

常見問題
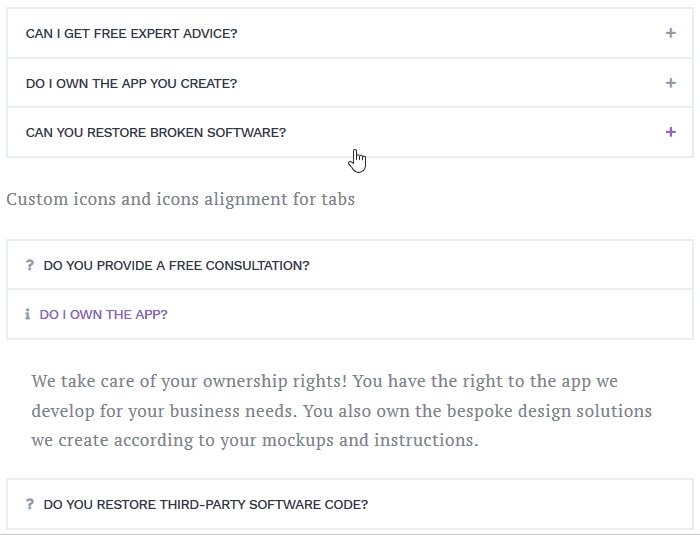
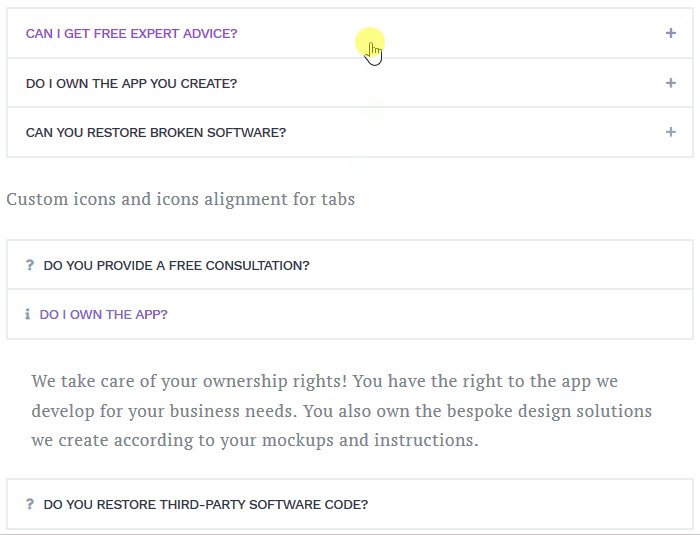
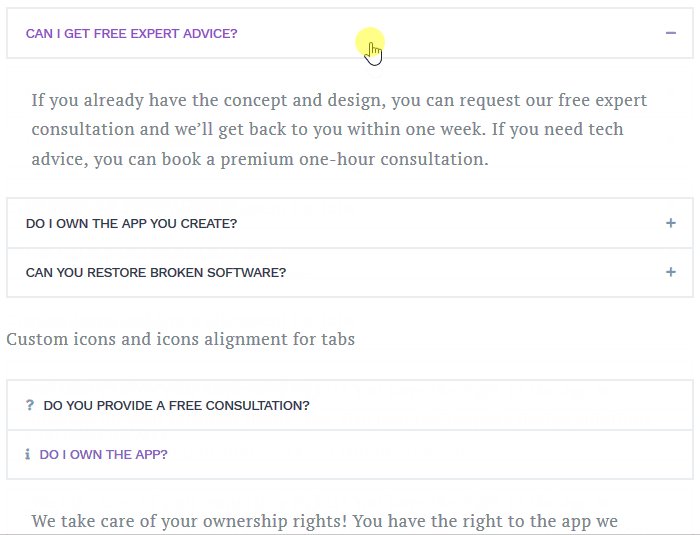
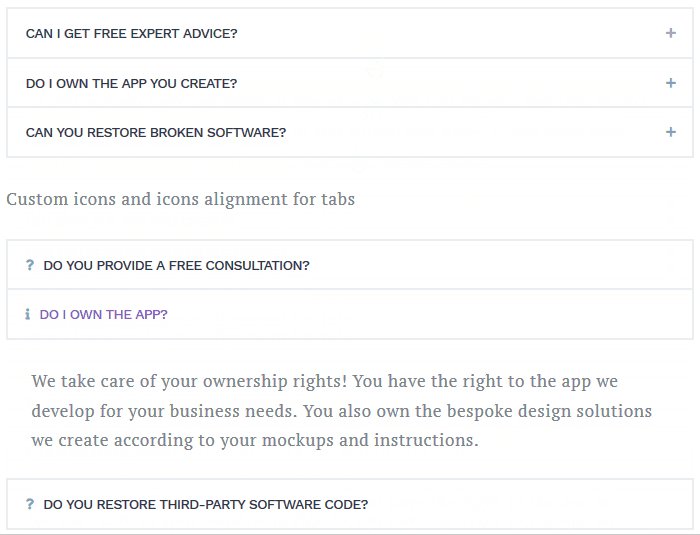
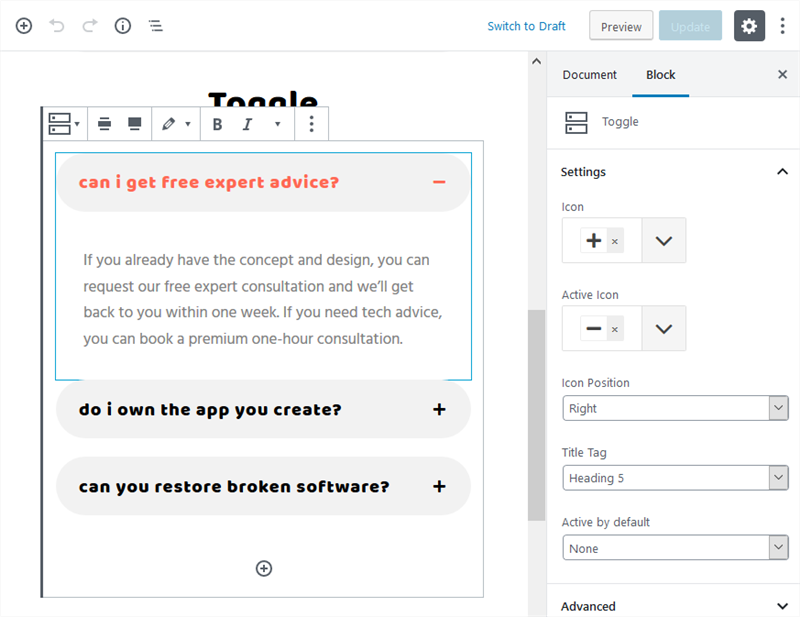
- Tabs、Toggle 和 Accordion 塊在現代網頁設計中對改進整體內容組織做出了很大貢獻,對於構建常見問題解答、公司政策、酒店設施、音樂檔案和任何其他信息等信息非常有幫助。

您可以預先選擇一個選項卡或切換開關以獲得更好的可用性。 通過塊配置面板,您可以更改圖標、佈局和標題類型。

- 使用社交鏈接塊實現社交媒體圖標。 Getwid 允許您輕鬆實現必備圖標,因為它們會自動繼承您主題的外觀。 您只需要決定樣式、大小、對齊方式和間距。

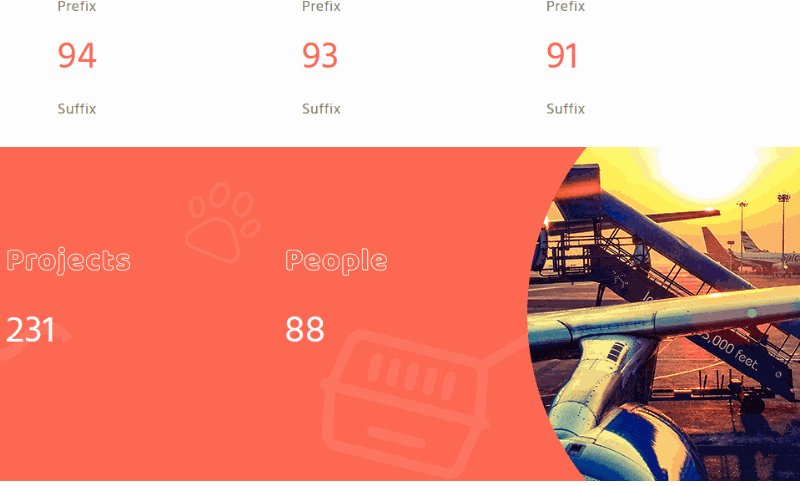
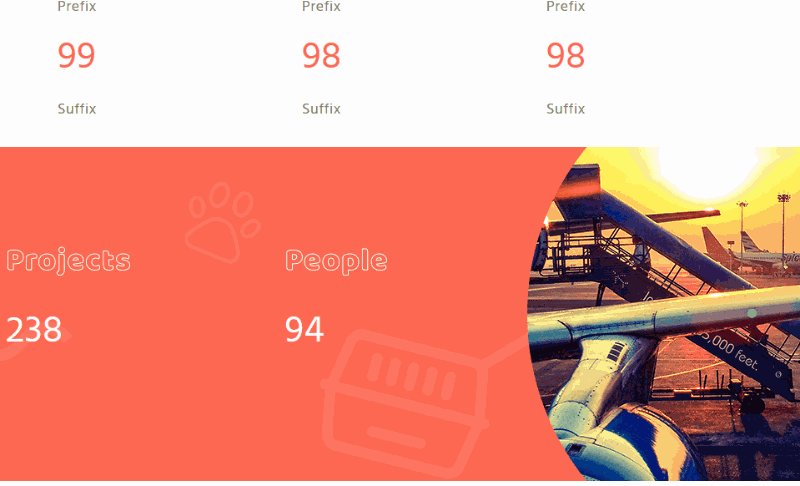
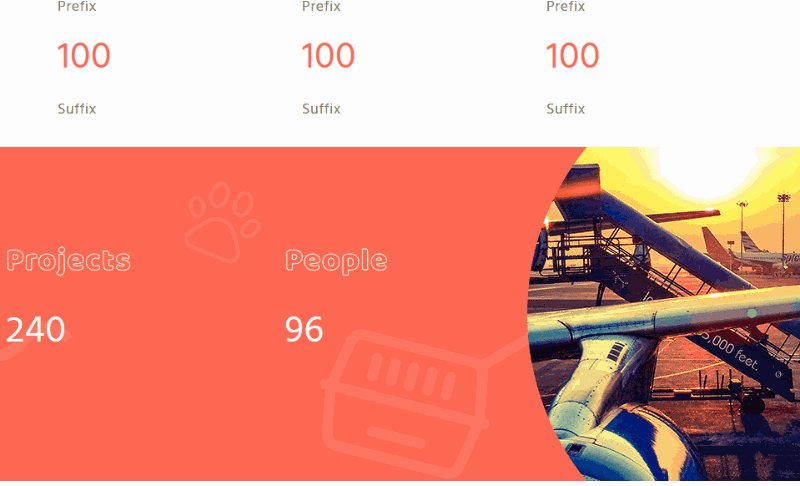
- 展示動畫計數器。 例如,這是一個沒有樣式的上部塊,並且由 Getwid Gutenberg 塊放置在 Section 塊內的相同計數器:

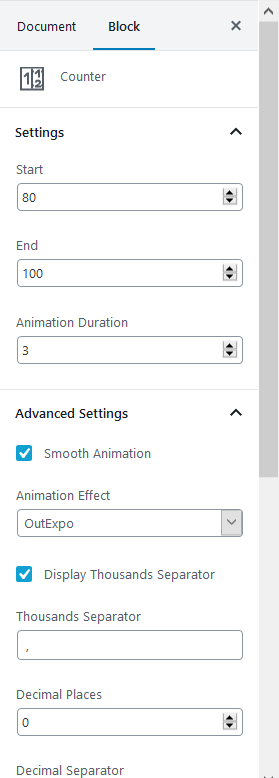
您可以使用最低限度或高級設置:

該塊支持東方阿拉伯數字和波斯數字。
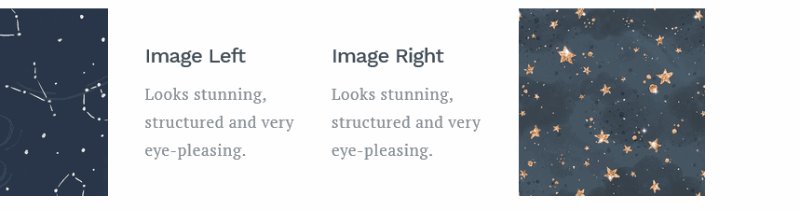
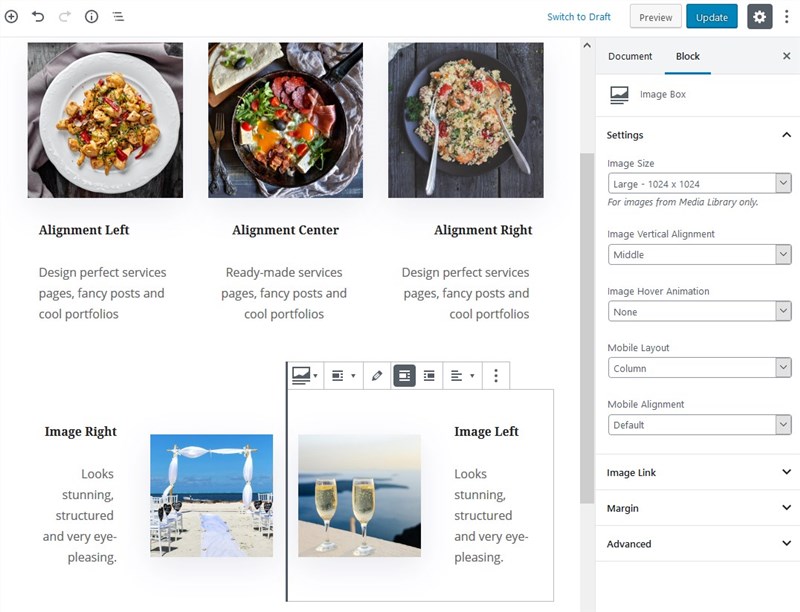
- 通過 Image Box 塊展示各種精心設計和強大的圖像佈局。

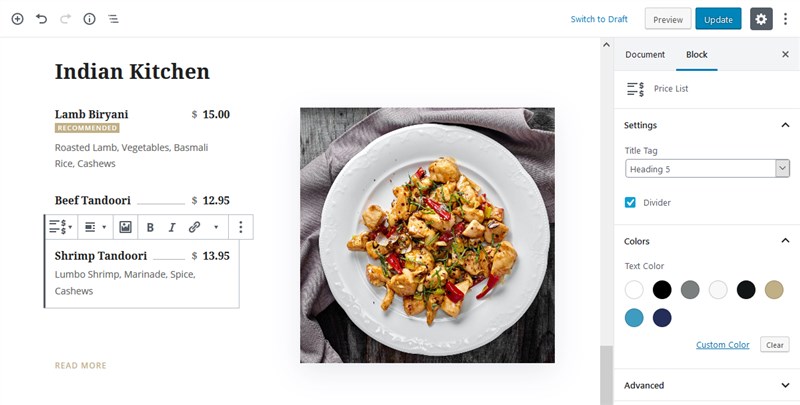
- 使用專門的價目表塊創建餐廳菜單。 您可以使用或不使用圖像。

正如您可能已經註意到的那樣,由於 Getwid 的所有塊都是非常古騰堡原生的,您有很多選擇來創建精美的內容並以更少的努力保持更好的視覺一致性。
創建很棒的古騰堡媒體畫廊和滑塊
Getwid 提供了幾種簡單的方式來呈現媒體內容:
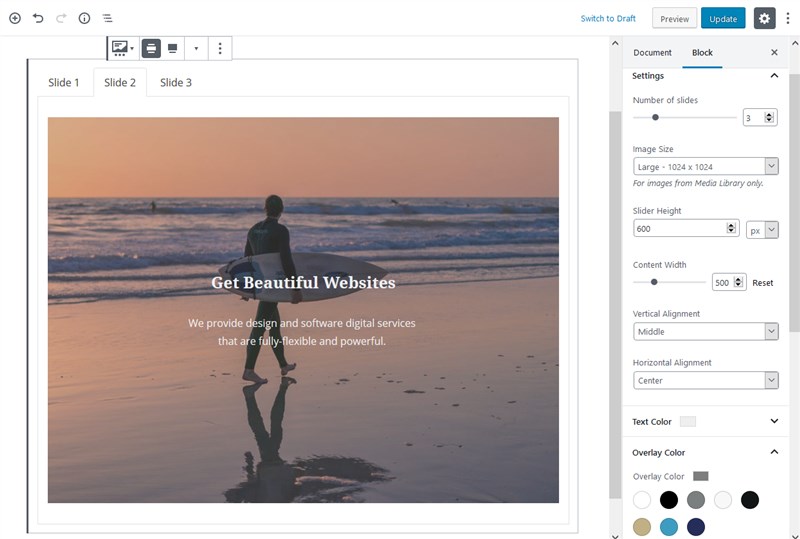
- 添加一個帶有媒體和文本滑塊塊的滑塊,您可以在其中直接在可視古騰堡編輯器中控制和編輯所有元素。

您會對配置的深度印象深刻:設置所有首選尺寸、自定義文本和覆蓋顏色、可選地添加自定義填充、分別為幻燈片和文本選擇動畫效果等等。 當然,您可以為滑塊使用全寬或寬幅佈局。 如果您需要更簡單的解決方案,您還可以使用 Getwid 的 Image Slider 塊。
您認為您需要另一個帶有 Getwid 的 WordPress 滑塊插件嗎?
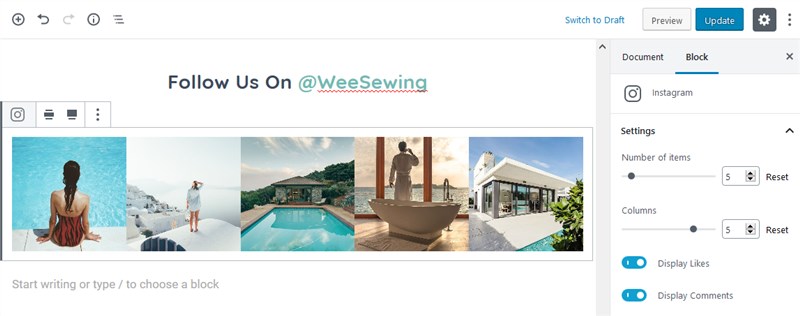
- 無需借助第三方插件即可輕鬆集成實時 Instagram 畫廊。

- 使用 Image Stack Gallery 塊創建迷人的圖像畫廊。

- 對於創意項目,您可以使用一個非常罕見的塊 Image Hotspot,讓您的圖像/照片/繪畫/平面圖更具信息性。 該塊允許您將動畫工具提示放置到圖像的任何自定義區域,以提供有關特定圖像部分的更多信息。

- 在令人驚嘆的彈出窗口中展示介紹或產品視頻(您可以使用封面圖片、動畫按鈕、添加標題等)

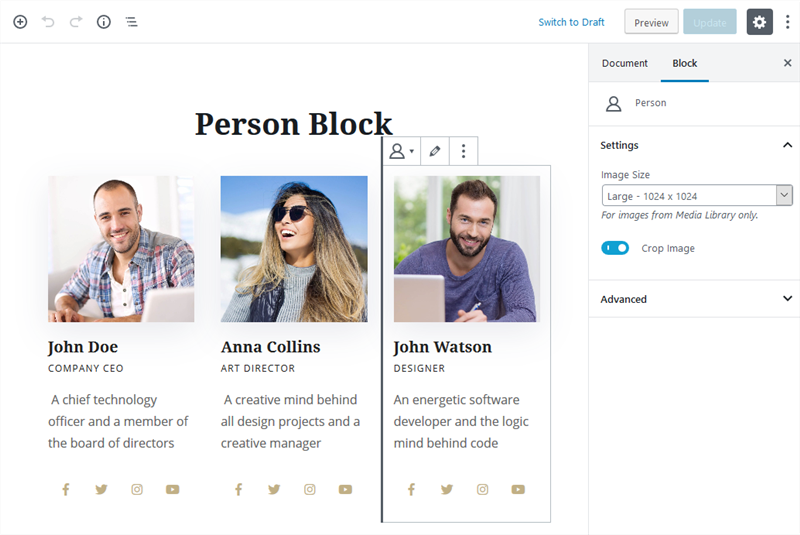
展示你的團隊
使用易於維護的“人員”塊講述幫助您建立業務的人,該塊與職位、姓名、頭像和社交圖標等基本要素捆綁在一起。

此外,您可以使用事件時間軸塊顯示公司/項目的歷史或按時間順序顯示任何其他事件
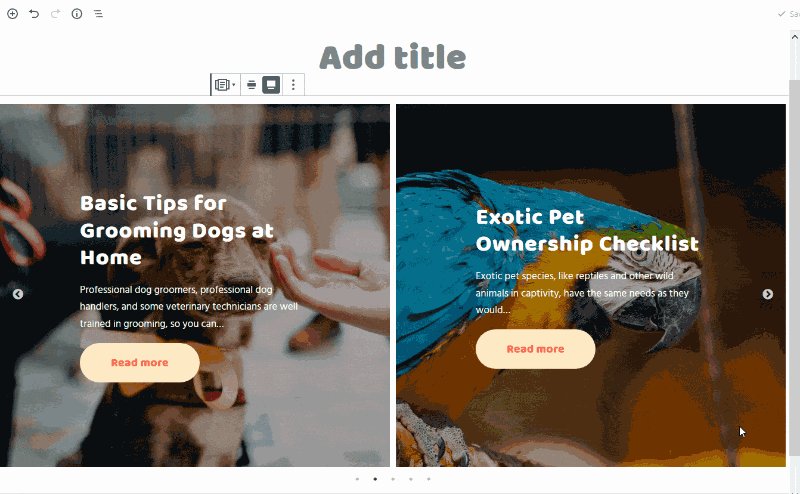
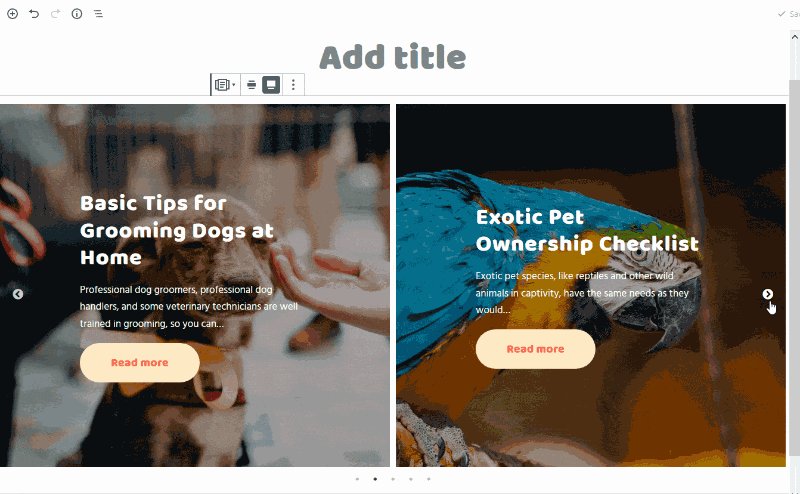
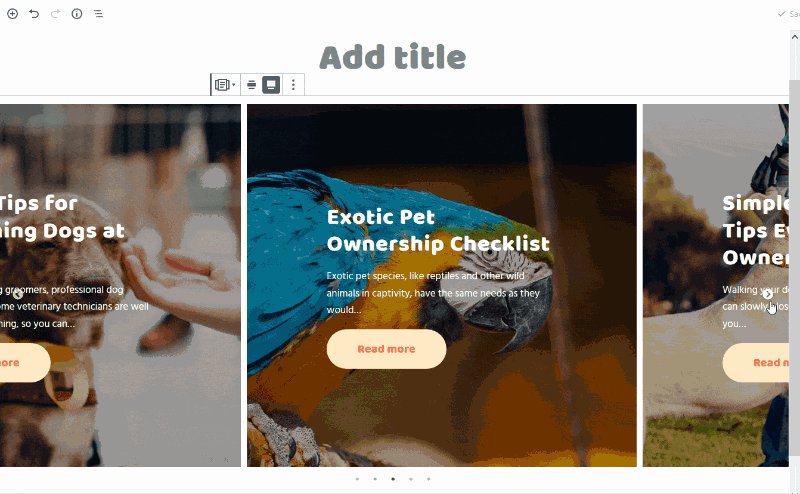
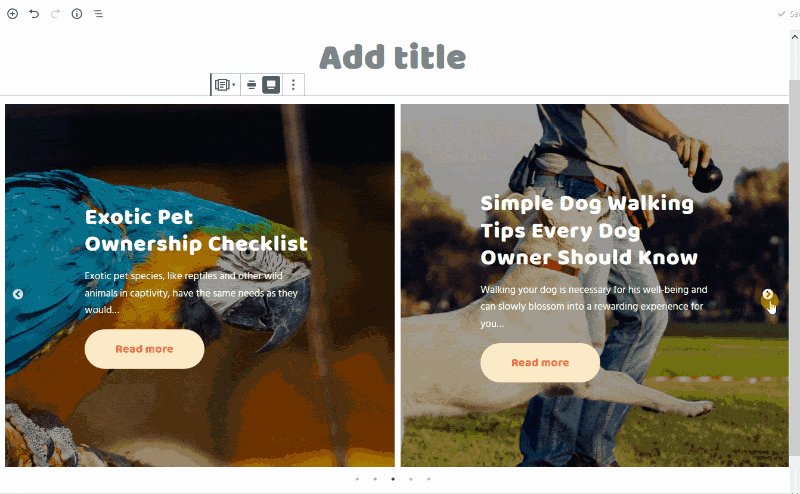
在 Gutenberg 構建帖子和自定義帖子類型滑塊
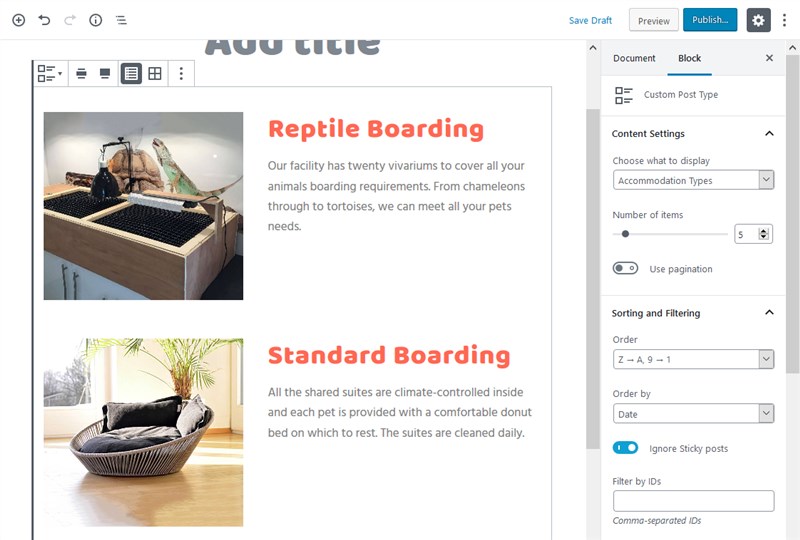
如果您想展示博客文章或其他特定的自定義帖子類型(例如服務、WooCommerce 產品或您使用的插件生成的其他內容類型),Getwid Gutenberg 塊插件帶有幾個專用塊,可幫助您更加強調該內容.
為此,您可以使用 Getwid 的 Post Carousel、Post Slider 和 Custom Post Type 塊。 儘管它們帶有一組標准設置,但 Getwid 通過為您提供自定義模板創建器,您可以在其中直觀地構建將應用於動態帖子數據滑塊的佈局。

使用這些塊,您可以創建:
- 令人驚嘆的全寬帖子/自定義帖子類型滑塊。

- 具有不同設計元素的柱狀旋轉木馬。

- 網格和列表滑塊。

這些塊有大量的選項和功能需要單獨的文章!
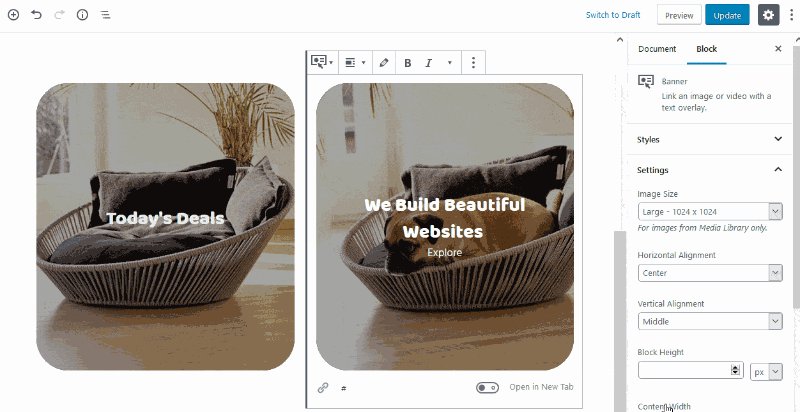
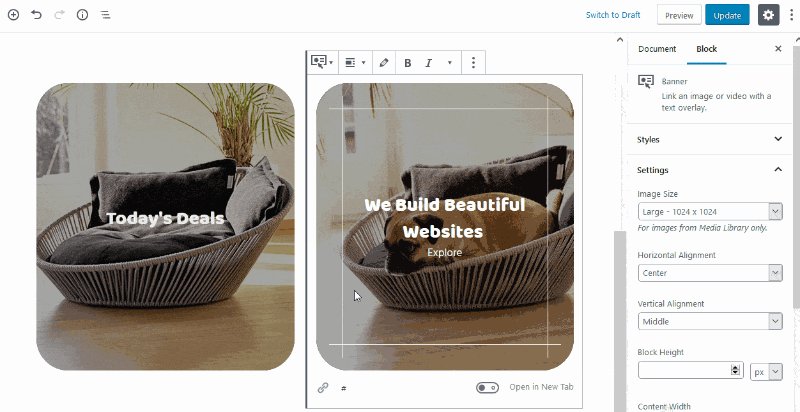
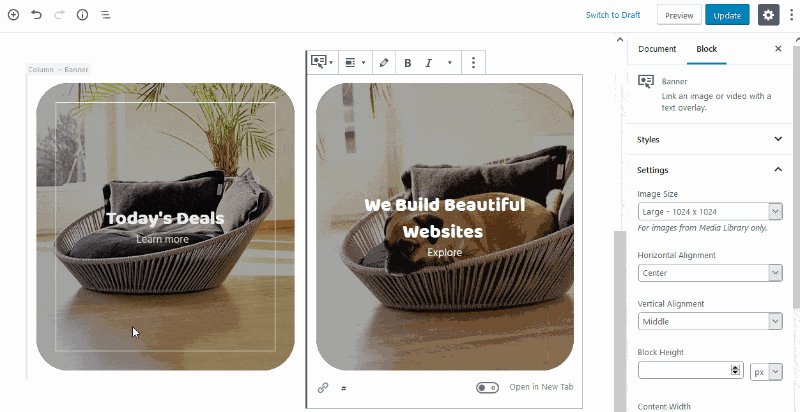
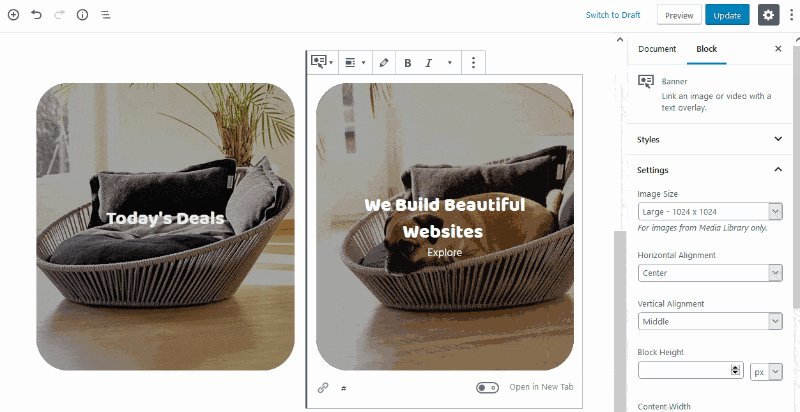
使用動畫橫幅來宣傳產品或活動
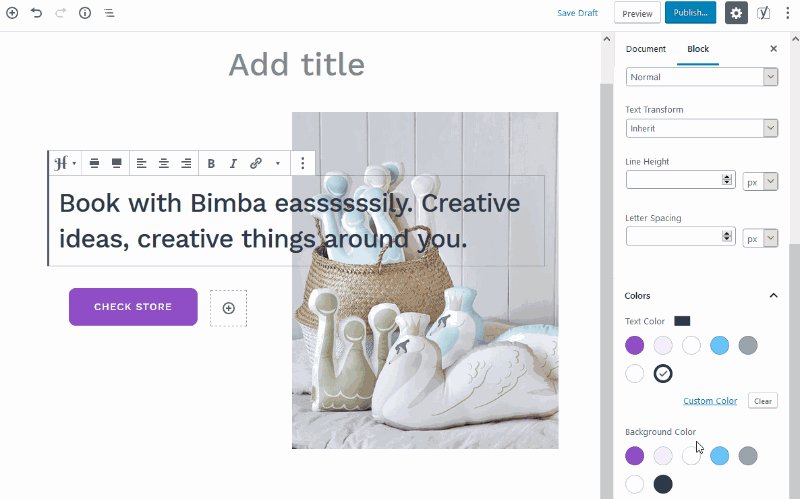
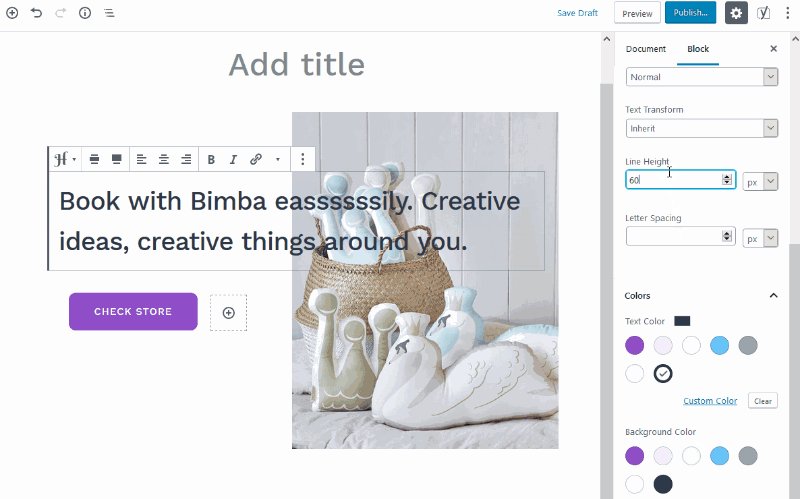
您可以使用生動的號召性用語橫幅來吸引更多潛在客戶,這些橫幅可以使用 Getwid Banner 塊構建。 或者,當需要強調特定事件或產品時,您可以將此塊用於任何其他目的。

該塊允許您控制佈局、顏色、運動效果和許多其他設置。
最後的想法:Getwid WordPress Blocks 插件非常適合博客和小型企業網站
Getwid 是迄今為止最大的免費 Gutenberg 塊集合,顯然旨在成為盡可能多合一的解決方案,以幫助您減少可能需要使用的其他插件的數量。
但這絕不意味著數量超過質量,因為 Getwid 在多個方面都做著出色的設計和開發工作。 這裡只是其中一些:
- 廣泛的配置面板為每個塊部署了更多的可擴展性和靈活性。
- 現成的古騰堡設計。
- 無論 WordPress 主題是什麼,Getwid 都可以讓您更輕鬆地進行編輯並幾乎自動保持更好的視覺一致性。
- 帶有塊樣式片段的免費設計樣板。
- 該插件通過幾個通常需要額外插件的預裝流行服務提供額外的價值。
- Getwid 提供了一些非常獨特的模塊,例如 Image Hotspot、Video Popup 和 Custom Post Type。
- Getwid 插件遵循 Gutenberg 和 WordPress 5.0 的設計和開發最佳實踐,這將在很大程度上促進網站建設的前瞻性方法。
總而言之,Getwid Gutenberg 塊將幫助您在您正在構建的任何類型的網站上前進。 無論您是在尋找開箱即用的塊庫還是只是一個特定的塊,您都將從中受益。 所以不要忘記嘗試一下,插件是免費的,就像啤酒一樣。
